Divi 테마 검토: 최고의 WordPress 테마 및 페이지 빌더
게시 됨: 2022-03-30전체 평가
4.8/5
Divi 테마 리뷰 요약
전반적으로 Divi Builder와 Divi 테마는 모두 우아한 테마가 WordPress 웹사이트를 손쉽게 구축할 수 있도록 세심하게 디자인한 절대적으로 놀라운 도구입니다.
Divi 테마 및 빌더를 사용하면 매우 저렴한 비용으로 웹사이트를 위한 완벽한 디자인 및 백엔드 시스템을 가질 수 있습니다(연간 가격이 책정되는 다른 빌더와 비교).
장점:
→ 강력한 페이지 빌더
→ 테마 구축 기능
→ 우수한 가격과 일회성 결제 옵션
→ 글로벌 요소 및 스타일링
→ 정기 업데이트 및 지원
단점:
→ 가파른 학습 곡선
→ 단축 코드 기반 위젯 사용
→ 페이지가 긴 경우 시간이 느릴 수 있음
여기 Siteefy가 있습니다. 우리는 웹사이트 빌더 주제의 전문가이며 여러분을 위해 이 Divi 테마 리뷰를 개발하는 데 몇 시간을 보냈습니다.
따라서 새로운 WordPress 테마 시장에 있다면 Elegant Themes의 Divi 테마를 고려해 볼 가치가 있습니다.
간단한 블로그에서 복잡한 전자 상거래 사이트에 이르기까지 모든 종류의 웹 사이트에 사용할 수 있는 매우 다재다능한 테마입니다.
이 기사에서 우리는 Divi를 군중들 사이에서 돋보이게 하는 몇 가지 주요 기능을 살펴볼 것입니다.
시작하자.
- Divi Builder 플러그인 대 Divi WordPress 테마
- 개요: Divi 테마 검토
- 주요 기능: Divi 검토
- 요구 사항
- 성능(페이지 속도)
- 지원 및 문서
- WordPress Gutenberg Editor와의 호환성
- Divi 테마를 사용하는 웹사이트의 예
- 디비의 진화
- Divi 대 다른 페이지 빌더
- Divi는 누구에게 가장 적합합니까?
- 전문가 및 고객 리뷰
- 가격: Divi WordPress 테마 검토
- 결론: Divi 검토
- Divi 테마 검토 – 자주 묻는 질문

무료 Divi 테스트 드라이브
Divi Visual Builder의 놀라운 기능을 살펴보세요
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
Divi Builder 플러그인 대 Divi WordPress 테마
이 검토를 진행하기 전에 이 주제에 대한 가장 일반적인 질문 중 하나를 명확히 해야 합니다.
Divi Builder와 Divi 테마의 차이점은 무엇입니까?
차이점은 Divi Builder가 Divi 테마에 내장되어 있으므로 워드프레스 Divi 테마를 사용할 때 Divi Builder를 별도로 설치할 필요가 없다는 것입니다.
그러나 Divi Builder는 독립 실행형 플러그인으로도 사용할 수 있으므로 빌더와 함께 다른 테마를 사용하려면 원하는 무료 또는 유료 WordPress 테마와 함께 Divi Builder 플러그인을 설치하기만 하면 됩니다.
새로운 WordPress 웹 사이트를 시작하는 경우 테마 및 빌더 호환성 문제에 대해 걱정할 필요 없이 Divi 테마 및 Divi 빌더의 기능을 사용할 수 있으므로 Divi 테마가 더 나은 옵션이 될 것 입니다.
그러나 이미 테마를 사용하고 있다면 Divi Builder 플러그인을 설치하여 웹사이트를 시각적으로 구축하거나 다시 디자인할 수 있습니다.
이 기사에서는 Divi 테마의 주요 기능과 Divi Builder가 이를 보완하는 방법에 중점을 둘 것입니다.
⚡ 본문 으로 이동: Divi Builder 대 Divi 테마
개요: Divi 테마 검토

이 Divi 리뷰에는 Divi에 대해 알아야 할 모든 것이 포함되어 있습니다. 그러나 이 섹션에서는 Divi로 얻을 수 있는 기능에 대한 간략한 개요를 만들 것입니다.
대부분의 사람들은 테마를 선택할 때 수많은 템플릿을 보유해야 합니다. Divi는 자신만의 디자인을 위한 출발점으로 사용할 수 있는 다양한 고품질 템플릿 을 제공합니다.
필요에 맞는 것을 선택하고 사용자 정의를 시작하십시오.
템플릿 외에도 Divi에는 강력한 페이지 작성 도구 가 함께 제공됩니다. 디비 빌더.
Divi 빌더는 모든 유형의 웹사이트를 만드는 데 사용할 수 있는 뛰어난 모듈 라이브러리를 제공합니다. 이러한 모듈은 사용하기 쉽고 원하는 대로 추가, 삭제 및 재정렬할 수 있습니다.
그리고 충분하지 않은 경우 Divi를 사용하여 사용자 지정 레이아웃을 만들고 템플릿으로 저장할 수도 있습니다. 이런 식으로 다른 프로젝트에서 재사용하거나 다른 사람들과 공유할 수 있습니다.
Divi는 또한 완벽하게 반응하므로 어떤 기기에서 보든 웹사이트가 멋지게 보일 것입니다.
마지막으로, Divi는 매우 전문적인 지원 팀 과 상세한 문서 를 보유하고 있으므로 웹사이트를 디자인할 때 결코 막히지 않을 것입니다.
주요 기능: Divi 검토
이제 Divi가 무엇인지에 대한 일반적인 아이디어를 얻었으므로 Divi를 독특하고 강력하게 만드는 몇 가지 주요 기능을 살펴보겠습니다.
이것은 Divi 테마 리뷰의 주요 섹션입니다.
Divi 템플릿 라이브러리

Divi 템플릿 라이브러리는 시장에서 절대적으로 최고입니다.
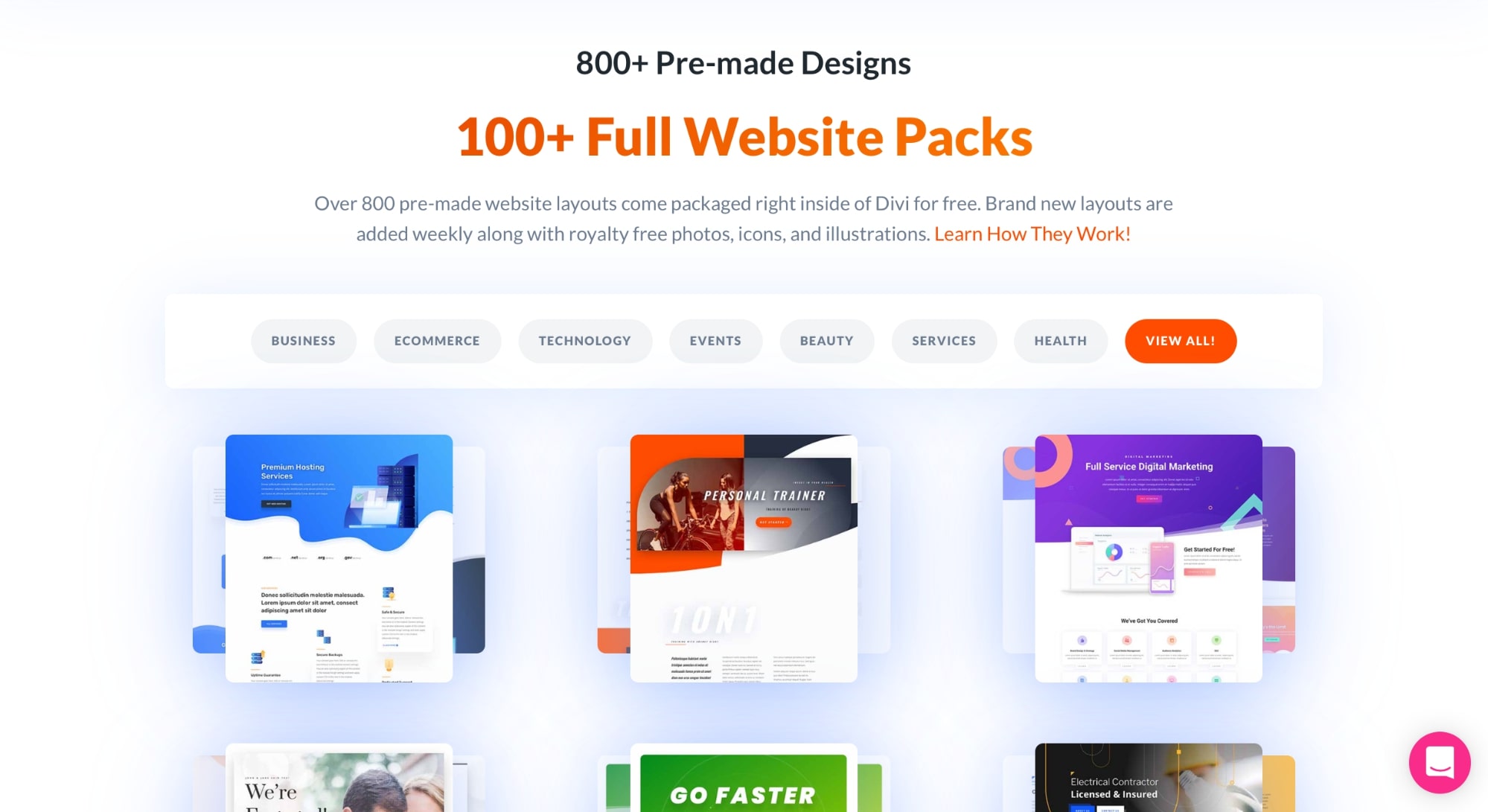
우아한 테마는 800개 이상의 사전 제작된 디자인과 100개 이상의 전체 웹사이트 팩 을 제공하며, 모든 템플릿은 전문가가 설계하여 빠르게 시작할 수 있도록 도와줍니다.
개별 디자인을 페이지로 쉽게 가져오거나 전체 웹 사이트 팩을 사용하여 홈, 정보, 연락처, 서비스 및 방문 페이지와 같은 모든 페이지를 가져올 수 있습니다.
모든 레이아웃은 카테고리 (비즈니스, 전자 상거래, 이벤트, 뷰티, 건강)로 분류되어 웹사이트에 가장 적합한 레이아웃을 쉽게 찾을 수 있습니다.
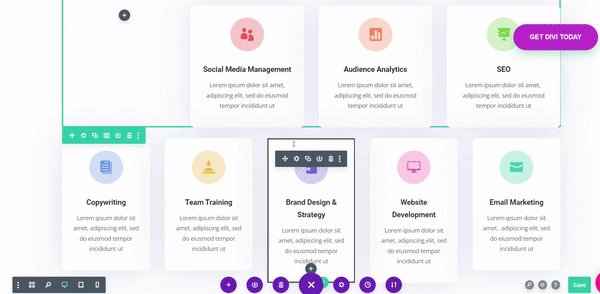
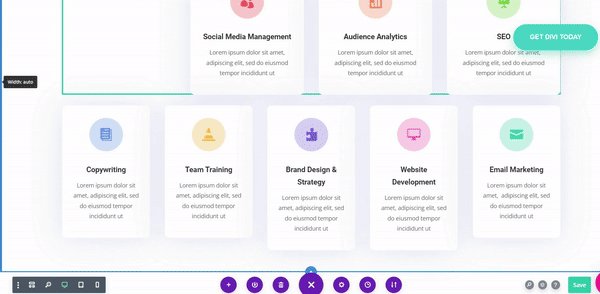
Divi 드래그 앤 드롭 빌더
이 섹션에서는 빠르고 실용적인 Divi Builder 검토를 할 것입니다.
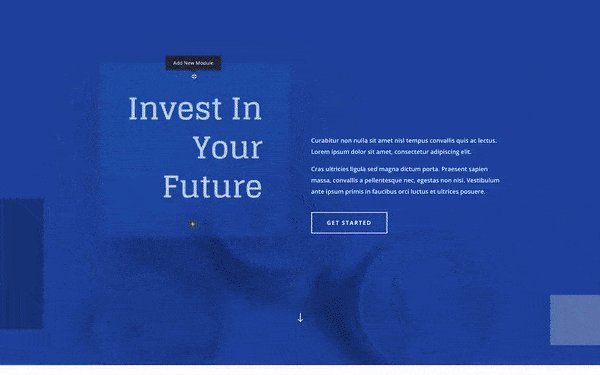
Elegant Themes의 Divi Builder는 수많은 기능과 사용자 정의 옵션이 포함된 매우 강력한 WYSIWYG 콘텐츠 편집기입니다.
끌어서 놓기 콘텐츠 편집기는 사용자가 HTML이나 코딩을 몰라도 웹 페이지에서 콘텐츠를 쉽게 추가, 제거 및 재정렬할 수 있도록 하는 WYSIWYG(What You See Is What You Get) 편집기 유형입니다.

코딩을 배우지 않고도 사용자 정의 페이지 또는 게시물을 쉽게 만들 수 있는 방법을 찾고 있다면 끌어서 놓기 콘텐츠 편집기를 고려해 볼 가치가 있습니다.
다음은 Divi Builder에서 얻을 수 있는 몇 가지 주요 기능입니다.
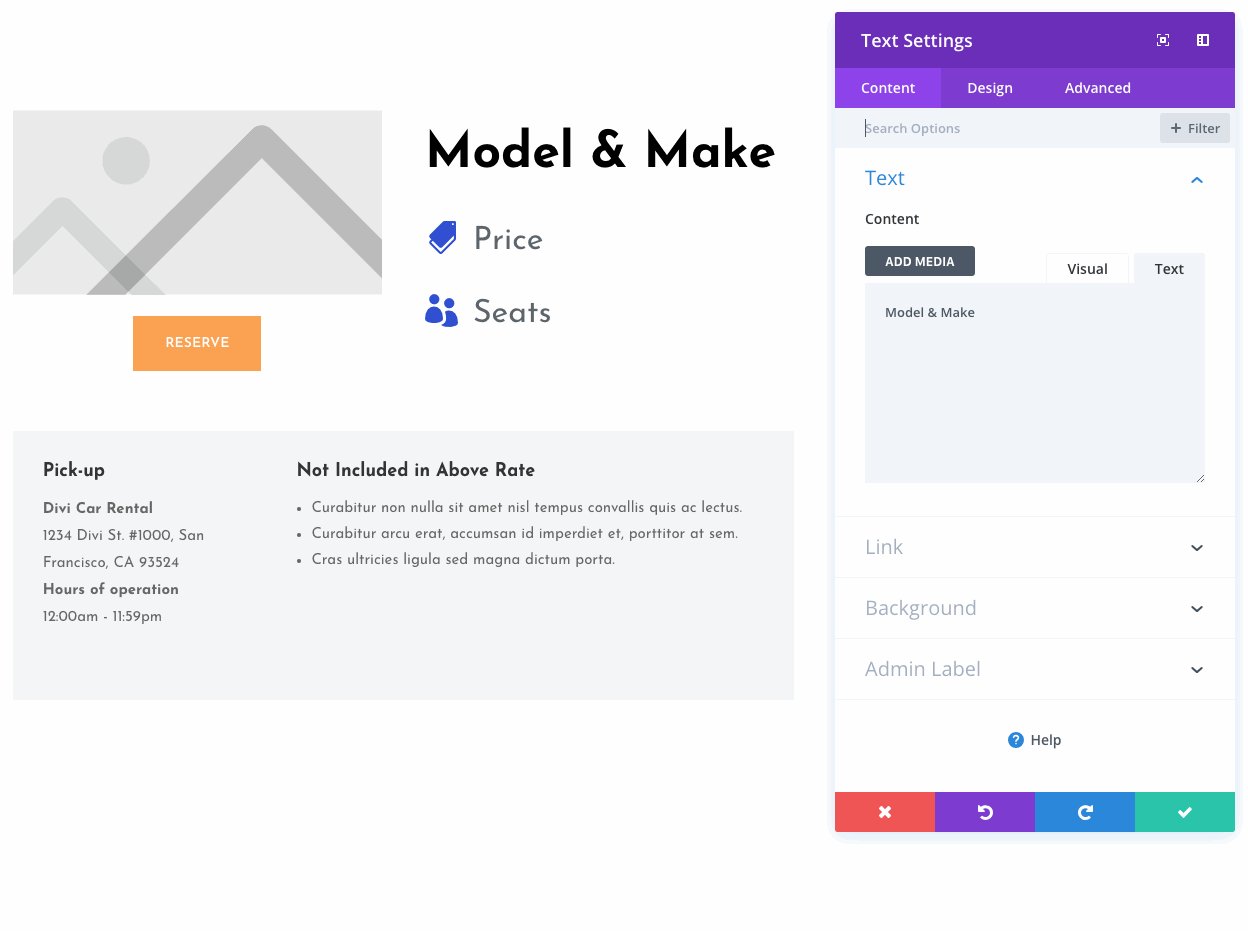
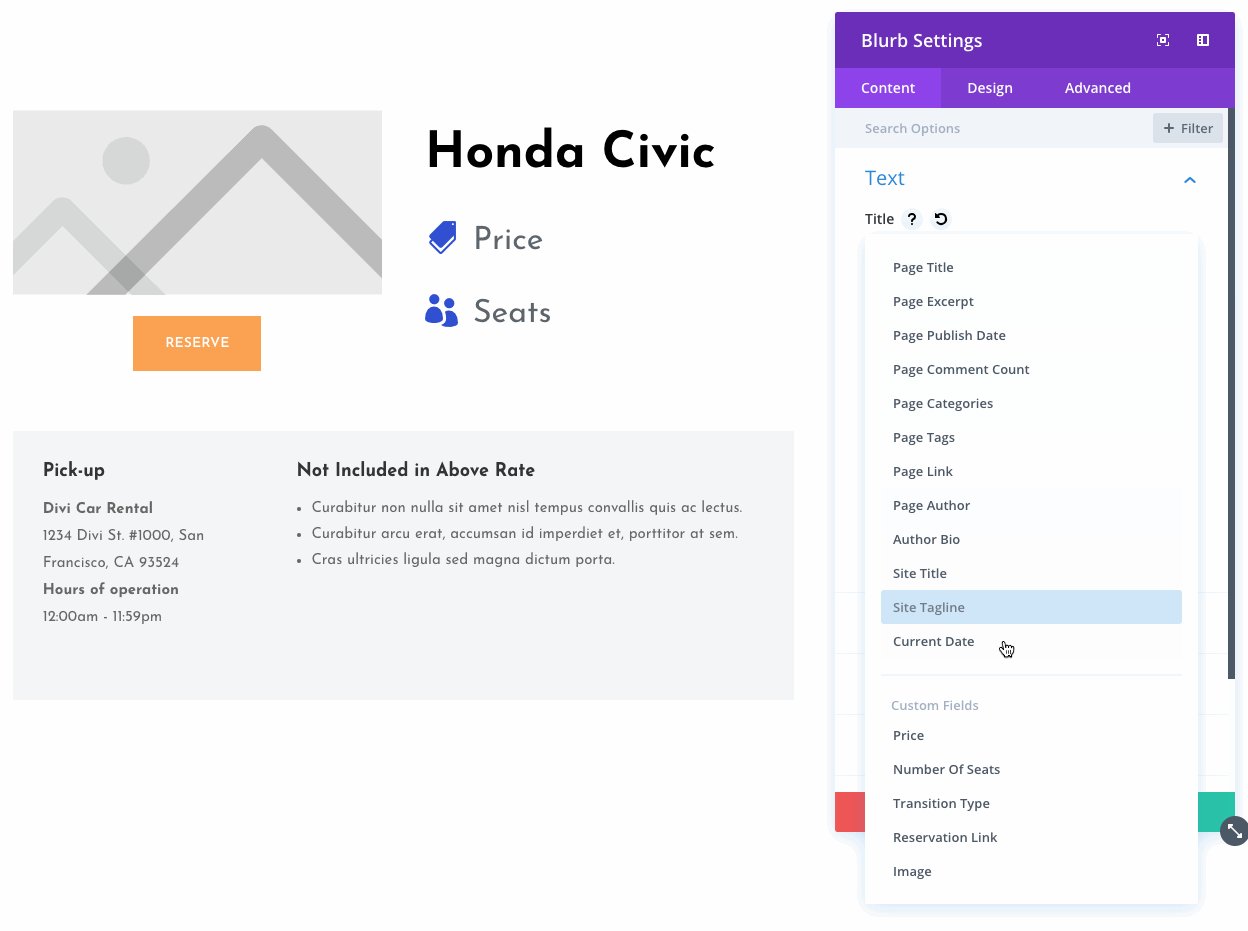
재사용 가능한 콘텐츠
편집하거나 사용자 정의한 모든 모듈을 재사용 가능한 콘텐츠 블록으로 저장할 수 있습니다. 이를 통해 동일한 모양과 느낌으로 새 페이지와 게시물을 빠르고 쉽게 만들 수 있습니다.

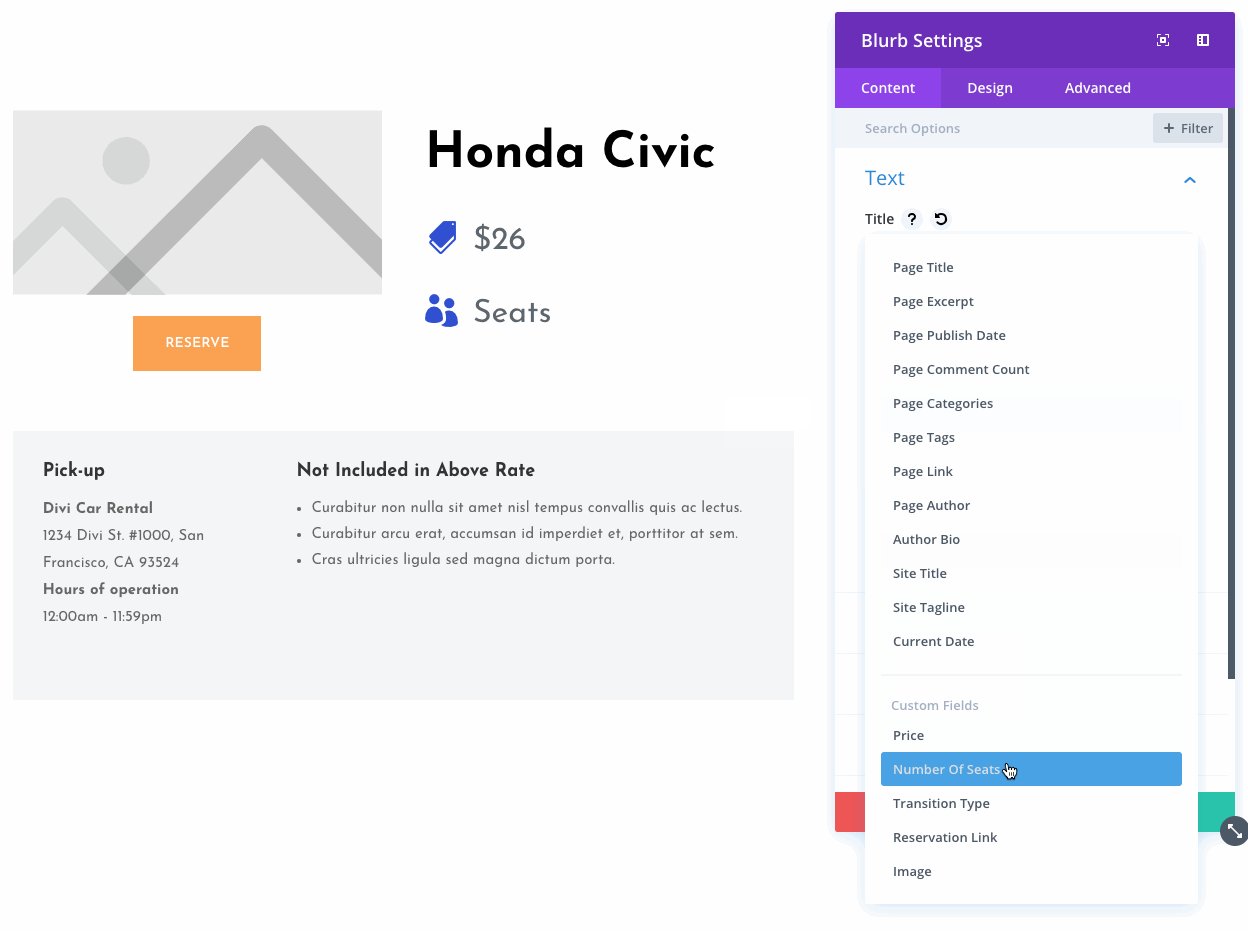
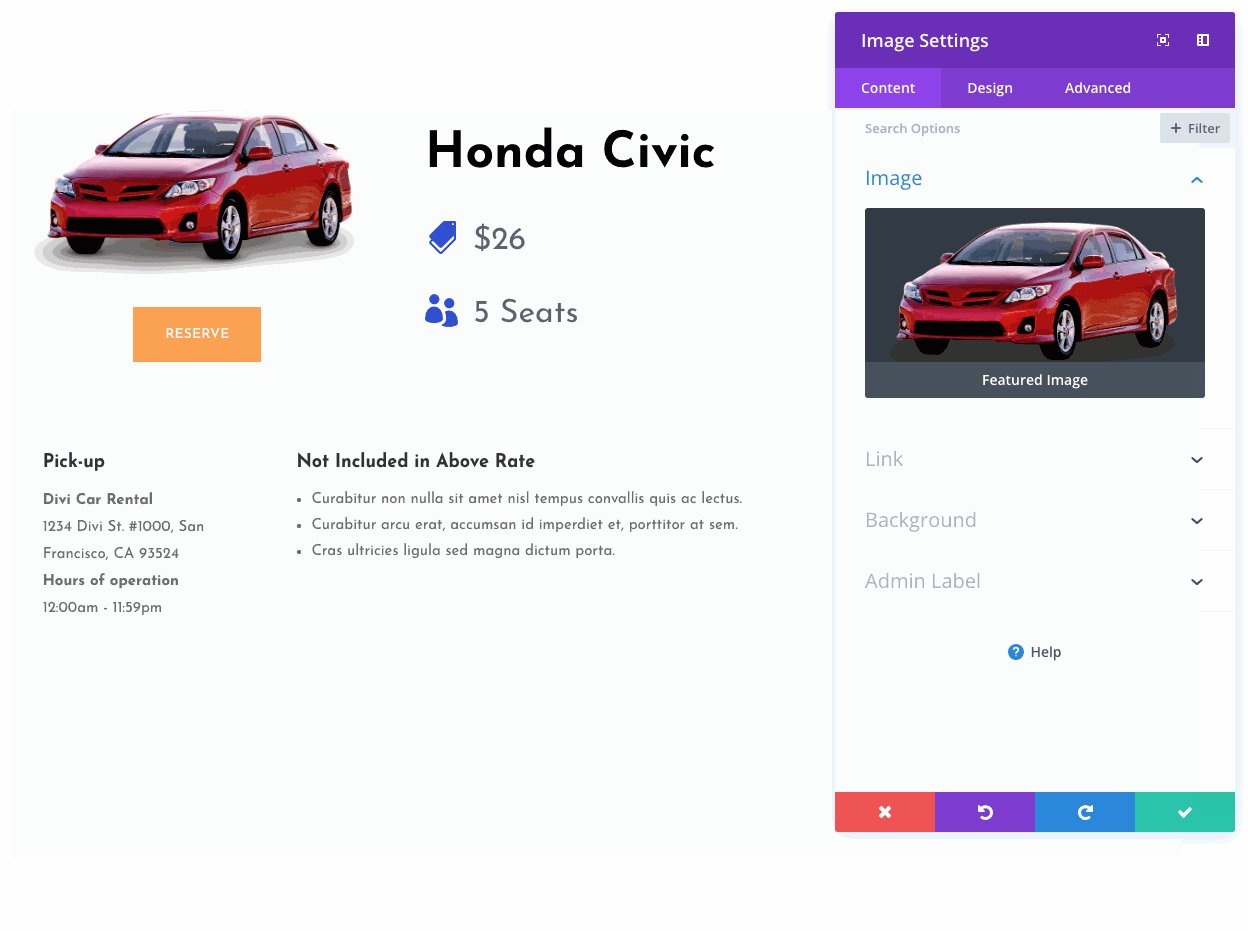
또한 Divi Builder를 사용하면 동적 콘텐츠 블록을 쉽게 생성할 수 있습니다. 여기에는 웹사이트 제목, 설명 및 로고, 게시물 제목, 발췌문, 추천 이미지 등이 포함될 수 있습니다.

휴대성
Divi의 테마 빌더를 사용하면 한 Divi 사이트에서 다른 사이트로 템플릿을 쉽게 내보내고 가져올 수 있습니다 . 이것은 자식 테마처럼 작동하는 전체 웹 사이트 팩을 만들고자 하는 개발자와 디자이너에게 적합합니다.
사용의 용이성
Divi Builder에는 다양한 기능이 포함되어 있지만 처음에는 익숙해지기가 약간 어려울 수 있습니다.
사용자 인터페이스는 기본 WordPress 편집기와 상당히 다르기 때문에 모든 것이 작동하는 방식에 익숙해지는 데 시간 이 걸립니다.
좋은 소식은 Divi에 광범위한 문서가 있으며 인터넷에서 사용 방법에 대한 수많은 YouTube 동영상과 과정을 찾을 수 있다는 것입니다.
위험 없이 모든 기능을 탐색할 수 있도록 Divi로 기술을 개발하기 위해 먼저 테스트 웹사이트를 구축하는 것이 좋습니다.
모바일 페이지 구축
Divi를 사용하면 모든 화면 크기에서 멋지게 보이는 모바일 장치용 맞춤형 페이지와 게시물을 쉽게 만들 수 있습니다.
전반적으로 특별한 작업을 수행할 필요가 없으며 평소와 같이 콘텐츠를 생성하기만 하면 나머지는 Divi Builder에서 처리합니다.
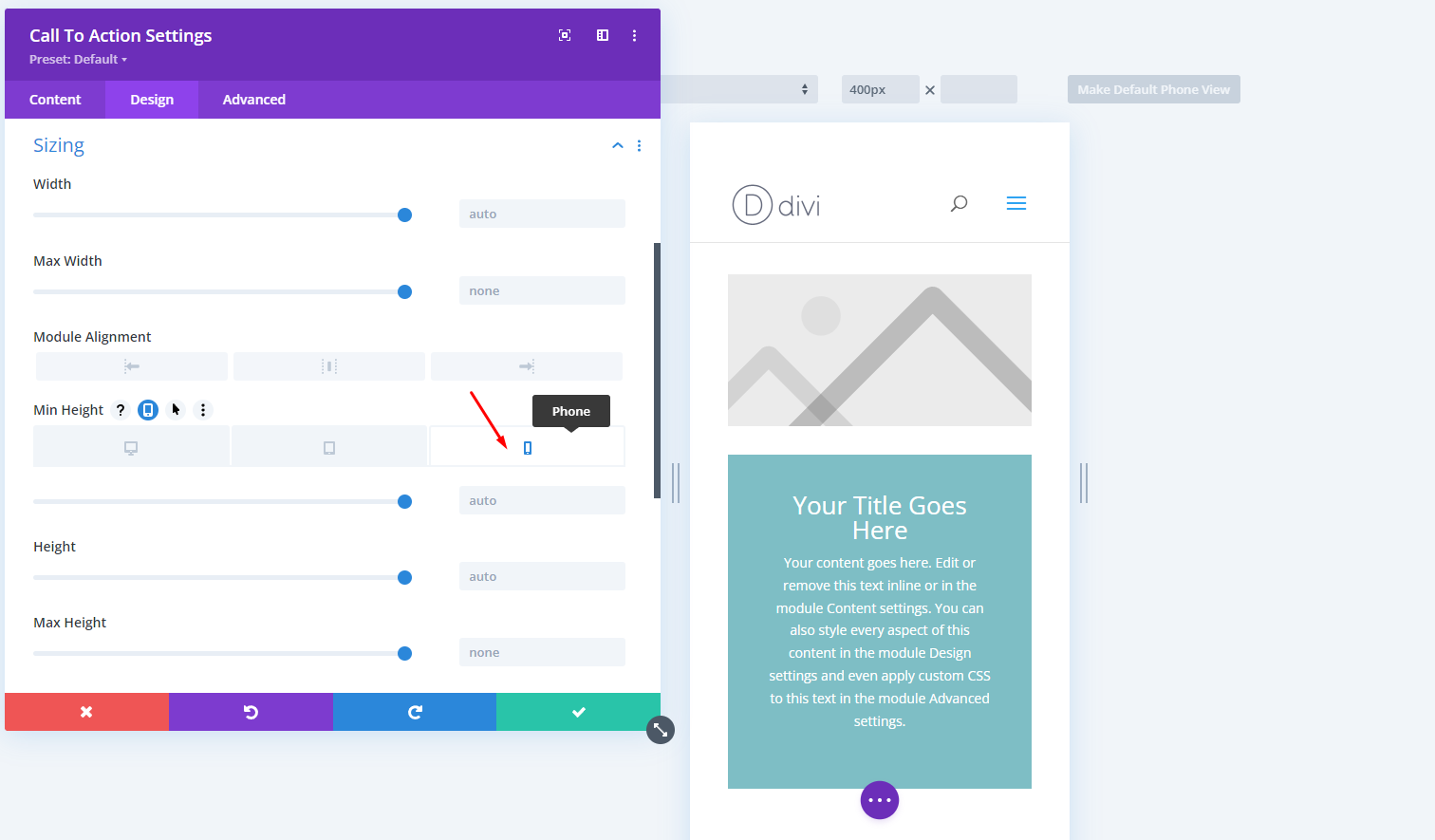
그러나 몇 가지 사항을 편집하려는 경우 웹사이트의 반응형 설정을 완전히 제어할 수 있습니다. 이를 통해 모든 장치에서 멋지게 보이는 고유한 모바일 디자인을 유연하게 만들 수 있습니다.

콘텐츠가 모바일 친화적인지 확인하기 위해 Divi로 할 수 있는 몇 가지 작업은 다음과 같습니다.
- 데스크탑 보기, 태블릿 보기 및 전화 보기 간에 편집기 보기를 전환할 수 있습니다.
- 모든 섹션과 행 사이의 세로 간격을 제어할 수 있습니다.
- 모바일 및 태블릿 보기에서 모듈의 너비를 변경합니다.
- 휴대폰 및 태블릿 보기에서 열 공간을 조정합니다.
- 모바일 및 태블릿 보기용 특수 버튼 디자인.
아래 비디오 에서 Divi의 모바일 페이지 구축 설정에 대한 자세한 정보를 찾을 수 있습니다.
블록 및 모듈
블록과 모듈은 페이지에 스타일 을 부여하는 데 사용합니다.
WordPress 게시물과 페이지를 구축하는 데 필요한 거의 모든 것을 다루는 40개 이상의 콘텐츠 모듈 이 있습니다.

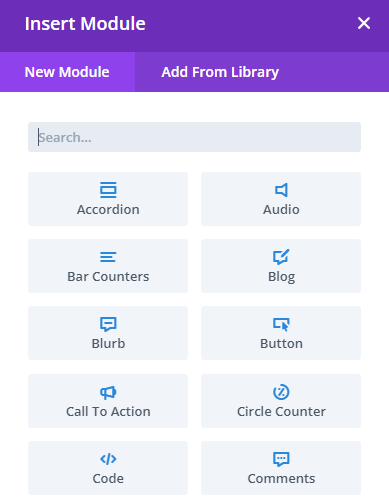
포함된 Divi 모듈 중 일부는 다음과 같습니다.
- 아코디언
- 블로그
- 텍스트 에디터
- 이메일 옵틴
- 표제
- 문의 양식
- 행동을 요구하다
- 가격표
- 검색
- 슬라이더
- 오디오 플레이어
- 분할기
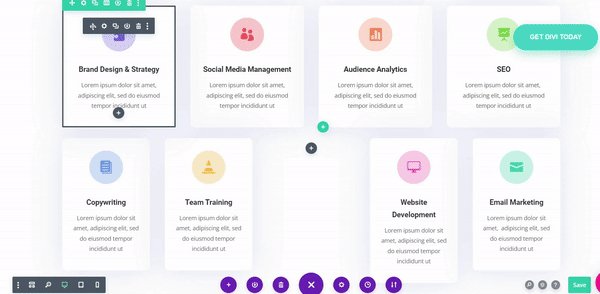
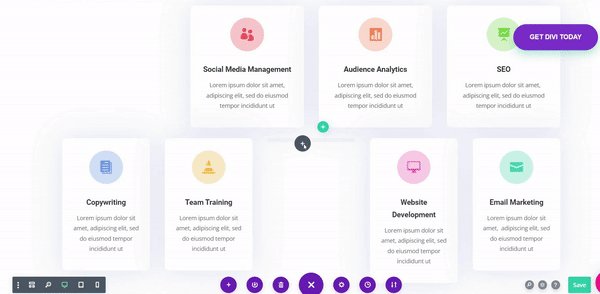
이러한 모듈을 끌어서 페이지의 아무 곳 (행/열 내)에 놓기만 하면 됩니다.
모든 모듈은 사용자화할 수 있으므로 콘텐츠를 편집한 다음 색상, 타이포그래피, 여백, 애니메이션 및 배경과 같은 스타일을 변경할 수 있습니다.
페이지의 각 모듈을 복제할 수 있습니다. 그리고 이전에 말했듯이 콘텐츠 요소를 Divi 라이브러리 (글로벌 모듈로도)에 저장하여 사이트 전체에서 재사용할 수도 있습니다.
마케팅
Divi는 WordPress 테마 및 페이지 빌더일 뿐만 아니라 Divi는 WordPress 도구 세트입니다.
리드 생성, 분할 테스트 및 강력한 전환 통찰력을 위한 고급 마케팅 도구와 함께 제공되는 몇 안 되는 WordPress 페이지 빌더 중 하나입니다.
모두 추가 비용 없이 제공됩니다.
Divi WordPress 테마 리뷰의 이 섹션에서는 Divi 마케팅 기능 중 일부에 대해 이야기할 것입니다.
들어가 봅시다.
디비 옵틴 모듈
Divi 이메일 Optin 모듈을 사용하면 이메일 목록을 확장하고 Divi를 인기 있는 이메일 제공업체(Mailchimp, ActiveCampaign, MailerLite, ConvertKit 등)와 연결할 수 있습니다.
Optin 이메일 모듈은 GDPR을 준수하며 목록 세분화를 위한 고급 필드를 지원합니다.

디비 리드
Divi Leads는 서로 다른 디자인이나 콘텐츠를 테스트하여 각 변형의 성능을 확인하는 데 사용할 수 있는 매우 강력한 도구입니다. 이것은 분할 테스트 또는 A/B 테스트 라고 하는 마케팅 기법입니다.
테스트 결과는 기록되어 그래프로 표시되어 명확하게 시각화됩니다. 데이터를 확인하고 비교하여 가장 성능이 좋은 디자인을 찾을 수 있습니다.
📝 참고
일반적으로 A/B 테스트 및 전환 인사이트와 같은 고급 도구는 유료 플러그인으로만 사용할 수 있지만 Divi Builder를 사용하면 이 모든 것에 무료로 액세스할 수 있습니다. 좋은 거래!
Divi 분할 테스트 및 전환 인사이트에 대해 자세히 알아보려면 이 빠른 비디오를 확인하세요.
우리는 여기 Siteefy에서 큰 성공을 거두면서 Divi 분할 테스트 기능을 사용했습니다. 이것은 실제로 Divi와 함께 절대적으로 무료로 제공되는 강력한 기능입니다.
전자상거래
Divi는 WooCommerce와의 통합 덕분에 강력한 전자 상거래 구축 기능 을 제공합니다. 따라서 Divi for eCommerce를 최대한 활용하려면 WooCommerce라는 무료 WordPress 플러그인을 설치해야 합니다.
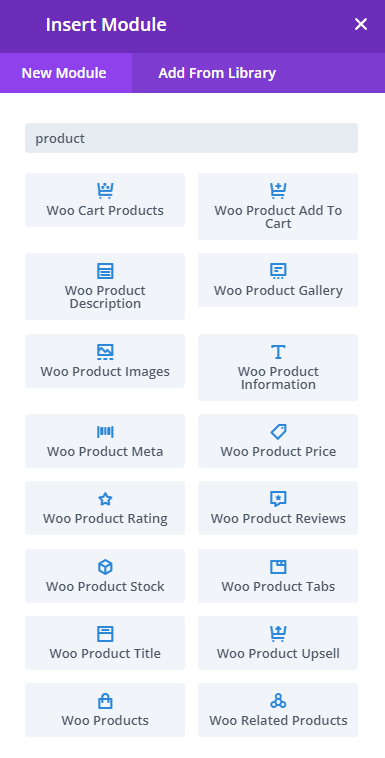
전자 상거래용 특수 Divi 모듈을 사용하여 제품, 쇼핑, 장바구니 및 제품 카테고리와 같은 모든 개별 WooCommerce 요소와 페이지를 사용자 정의 디자인할 수 있습니다.

WooCommerce의 일부 콘텐츠 모듈은 다음과 같습니다.
- 장바구니에 추가
- 장바구니 공지
- 제품 이미지
- 상향 판매
- 제품 갤러리
- 평가 및 리뷰
- 관련 상품
더 알고 싶으십니까? 이 비디오 보기:
개발자 도구(백엔드)
Divi 테마와 Divi Builder는 고급 코드 편집 도구를 제공합니다. 이러한 도구를 사용하여 웹사이트의 모든 요소에 사용자 정의 코드를 추가할 수 있습니다.
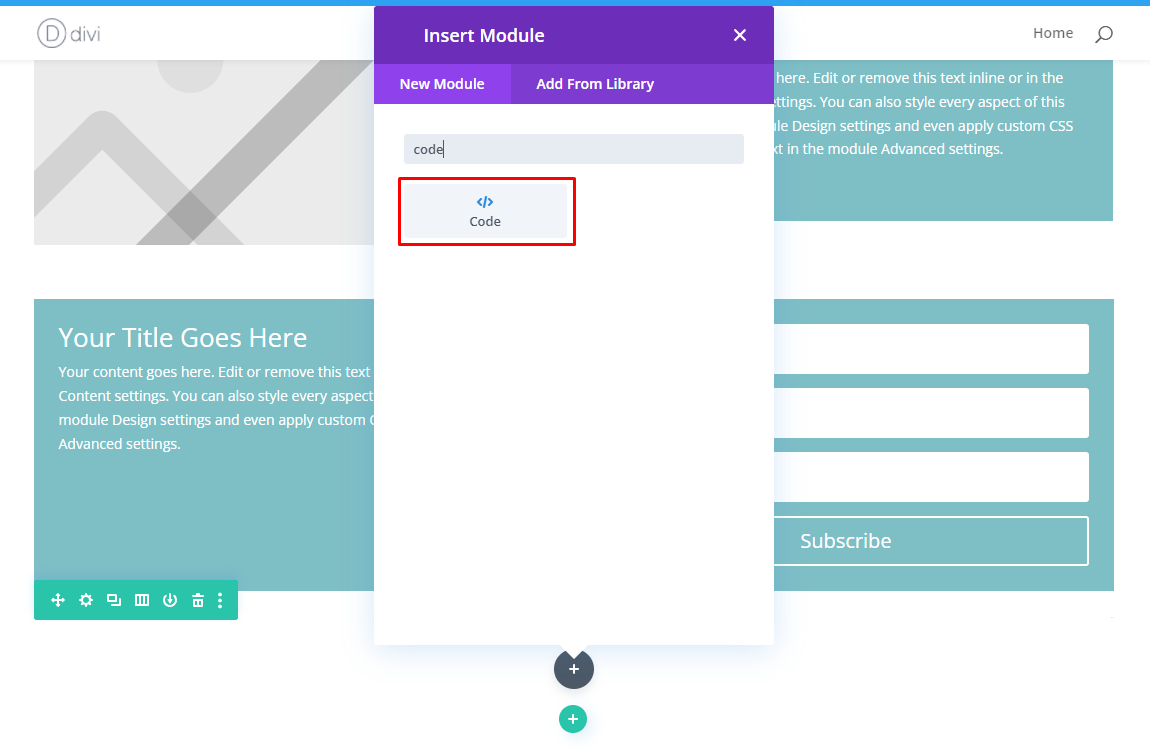
Divi Builder에는 페이지에 사용자 정의 코드를 추가하는 데 사용할 수 있는 사용자 정의 코드 모듈 이 포함되어 있습니다. 이 모듈은 사용자 정의 CSS, HTML 및 JavaScript를 페이지에 추가하는 데 적합합니다.

Divi Builder에는 내장 CSS 편집기 도 포함되어 있습니다. 이 편집기를 사용하면 테마의 스타일 설정을 빠르고 쉽게 변경할 수 있습니다.

검색 엔진 최적화
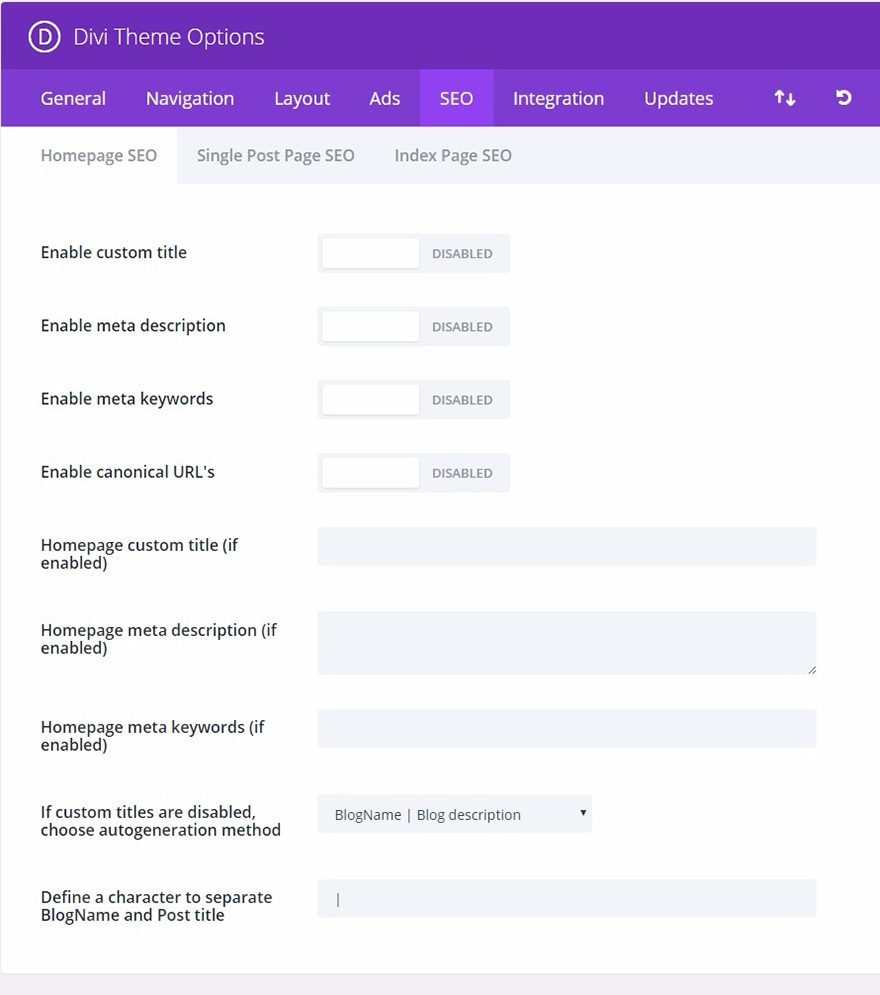
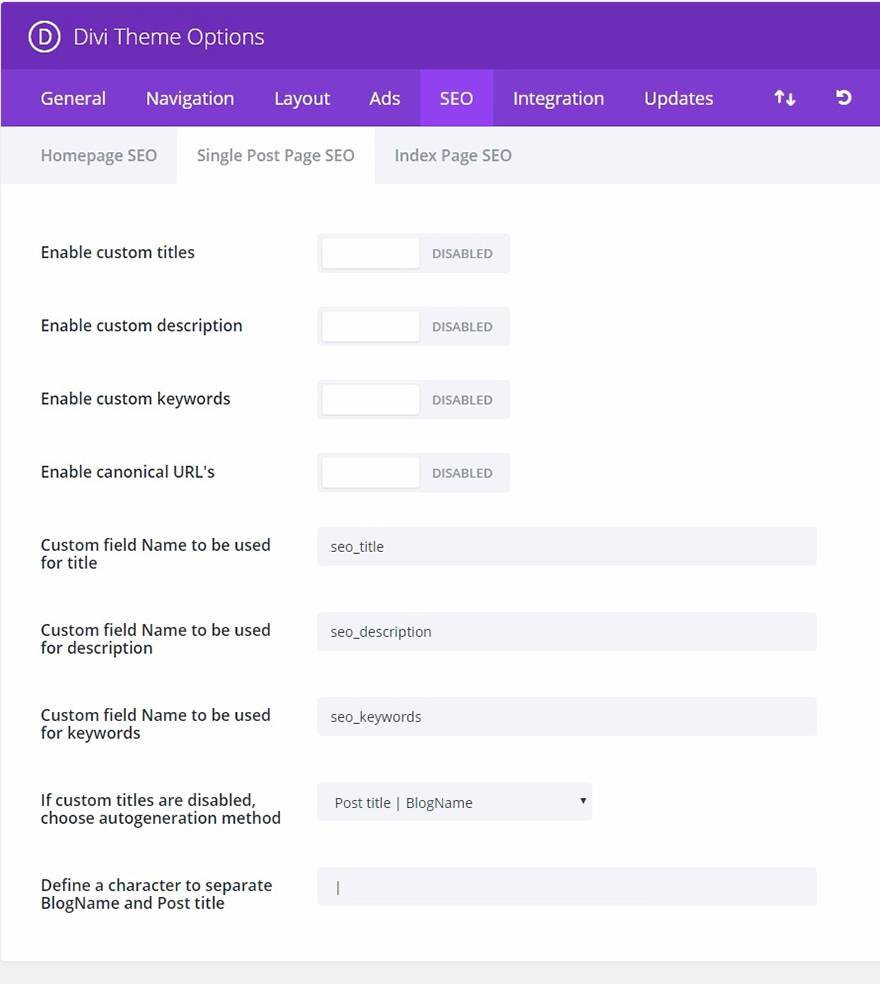
Divi의 SEO 기능은 Divi 설정의 SEO 탭에 있습니다.
SEO 탭에는 홈페이지 SEO, 단일 게시물 페이지 SEO 및 인덱스 페이지 SEO 섹션에 대한 설정이 있습니다.
각 섹션에는 웹사이트의 순위를 높이는 데 사용할 수 있는 많은 설정이 포함되어 있습니다.
홈페이지 SEO 섹션에서 사이트 홈페이지의 제목, 설명, 메타 키워드 및 표준 URL을 설정할 수 있습니다.

단일 게시물 페이지 SEO 섹션에는 웹사이트의 단일 게시물에 대한 제목, 설명, 메타 키워드 및 표준 URL을 설정하기 위한 설정이 포함됩니다.

색인 페이지 SEO 섹션 에서 색인 페이지에 대한 표준 URL, 메타 설명 및 사용자 정의 제목을 활성화하거나 비활성화할 수 있습니다.

또한 RankMath 또는 Yoast SEO와 같은 플러그인을 설치 하여 Divi의 SEO 기능을 개선할 수도 있습니다.
전반적으로 RankMath는 Yoast보다 약간 더 강력하지만 Yoast는 사용하기 쉽습니다. 그러나 두 가지를 모두 시도한 다음 원하는 것을 선택하는 것이 좋습니다.
아래 비디오에서 이 두 플러그인 간의 자세한 비교를 볼 수 있습니다.
설정
Divi 테마를 설치하면 테마 및 비주얼 빌더 설정에 액세스할 수 있습니다.
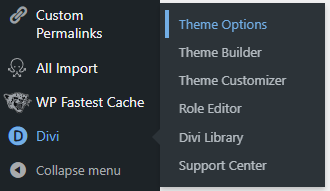
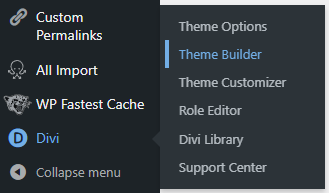
이러한 설정에 액세스하려면 WordPress 왼쪽 사이드바의 Divi 메뉴로 이동해야 합니다. 일단 거기, 당신은 "테마 옵션"을 클릭해야합니다.

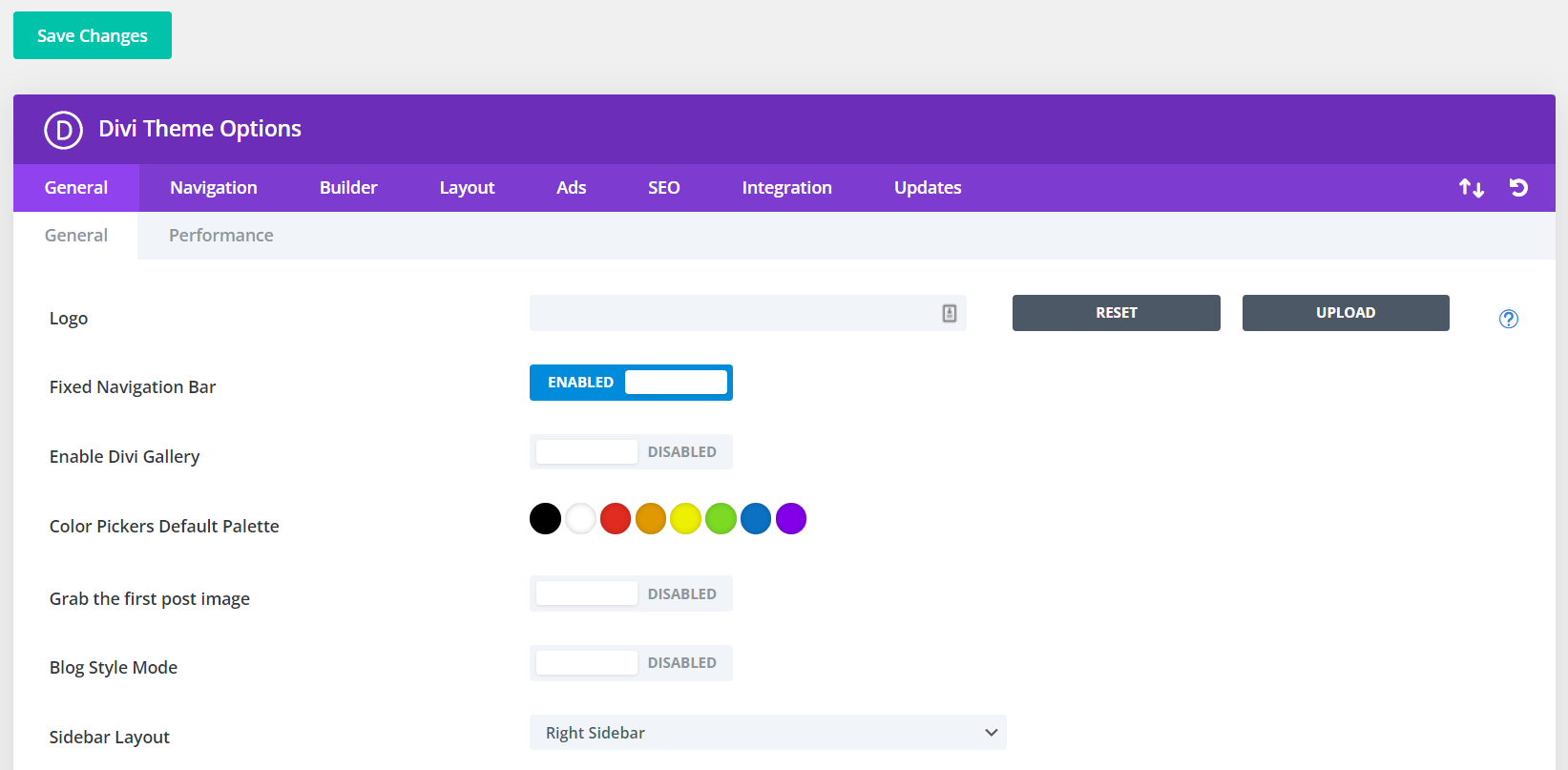
Divi 테마 옵션 섹션에서 탐색할 수 있는 많은 설정을 찾을 수 있습니다.
- 일반 설정: 여기에서 색상, 글꼴, 로고 등과 같은 웹사이트의 기본 요소를 사용자 정의하기 위한 일반 설정을 찾을 수 있습니다.
- 탐색 설정: 여기에서 탐색 모음에서 페이지 제외, 드롭다운 메뉴 표시 또는 숨기기 등과 같은 웹사이트 탐색 옵션을 설정할 수 있습니다.
- 빌더 설정: 이 섹션에서는 비주얼 빌더 활성화 또는 비활성화, 클래식 편집기 활성화 또는 비활성화 등과 같은 Divi Builder에 대한 설정을 찾을 수 있습니다.
- 레이아웃 설정: 이 섹션에서는 웹사이트의 전체 레이아웃 설정을 지정할 수 있습니다. 예를 들어 정보 섹션 제어, 댓글 표시 또는 숨기기 등.
- 광고 설정: 이 섹션에서는 웹사이트의 광고 옵션을 설정할 수 있습니다. 예를 들어 광고 단위의 크기를 설정할 수 있습니다.
- SEO 설정: 이 Divi 리뷰에서 이전에 말했듯이 이 탭에는 웹사이트의 SEO를 설정하는 모든 옵션이 있습니다.
- 통합 설정: 여기에는 사용자 정의 헤더 또는 본문 코드 활성화와 같이 웹사이트와의 사용자 정의 코드 통합을 관리하기 위한 여러 옵션이 있습니다.
- 업데이트 설정: 여기에서 우아한 테마 계정 정보를 입력하여 Divi 테마 업데이트에 액세스할 수 있습니다.

이 Divi WordPress 테마 리뷰에서 보았듯이 이 테마는 사용자 정의가 가능합니다.
⚡ 또한 확인하세요: Divi 대 Elementor
확장성(확장)
현재 Divi에 없는 기능이 필요한 경우, 우아한 테마의 Divi Marketplace로 쉽게 이동하여 찾고 있는 기능을 추가하는 Divi용 확장 프로그램을 다운로드할 수 있습니다.

이 시장에서는 Divi용 150개 이상의 확장을 찾을 수 있습니다. 또한 인기도, 가격, 출시 날짜 및 사용자 평점과 같은 필터를 사용하여 탐색할 수 있습니다. 특정한 것을 찾고 있다면 꽤 좋습니다.
그러나 어떤 종류의 확장을 찾을 수 있습니까?
여기에서 Divi의 모듈, 효과, 메뉴, 설정 등을 확장하기 위한 확장을 찾을 수 있습니다.
가장 인기 있는 Divi 확장 기능은 다음과 같습니다.
- Divi Image Hover: 이 확장 기능을 사용하면 이미지에 호버 효과를 추가할 수 있습니다.
- DiviMenus: 이 확장을 사용하면 Divi로 강력한 메뉴를 만들 수 있습니다.
- Divi Modal Popup: 이 확장 프로그램을 사용하면 Divi를 사용하여 웹사이트에 매력적인 팝업을 추가할 수 있습니다.
📝 참고
Divi 마켓플레이스에서는 확장 기능뿐만 아니라 레이아웃과 하위 테마도 찾을 수 있습니다.
테마 빌더
Divi 테마 빌더는 웹사이트 테마의 모든 측면을 사용자 정의 할 수 있는 강력한 도구입니다. 이 도구를 사용하여 머리글, 바닥글, 단일 게시물 템플릿 등을 만들 수 있습니다.
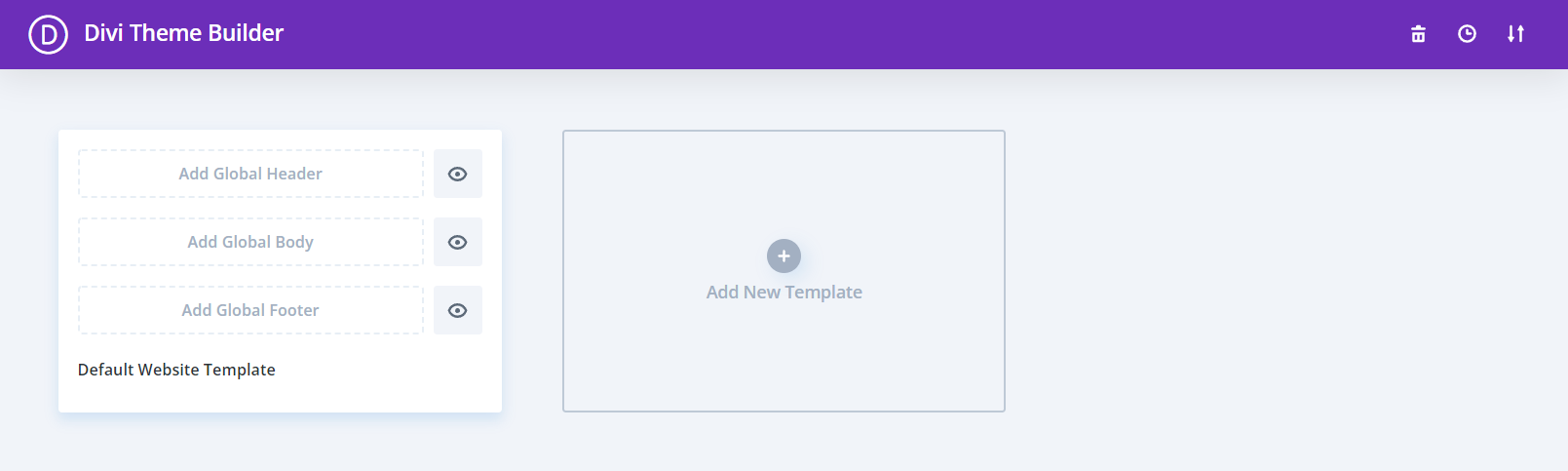
테마 빌더에 액세스하려면 WordPress 왼쪽 사이드바의 Divi 메뉴로 이동해야 합니다. 일단 거기, 당신은 "테마 빌더"를 클릭해야합니다.

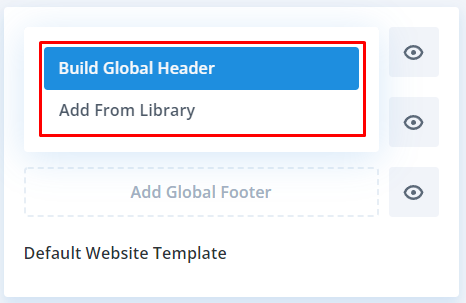
Divi 테마 빌더를 사용하면 웹사이트의 여러 섹션에 대한 사용자 정의 머리글, 바닥글 및 사용자 정의 본문을 만들 수 있습니다.

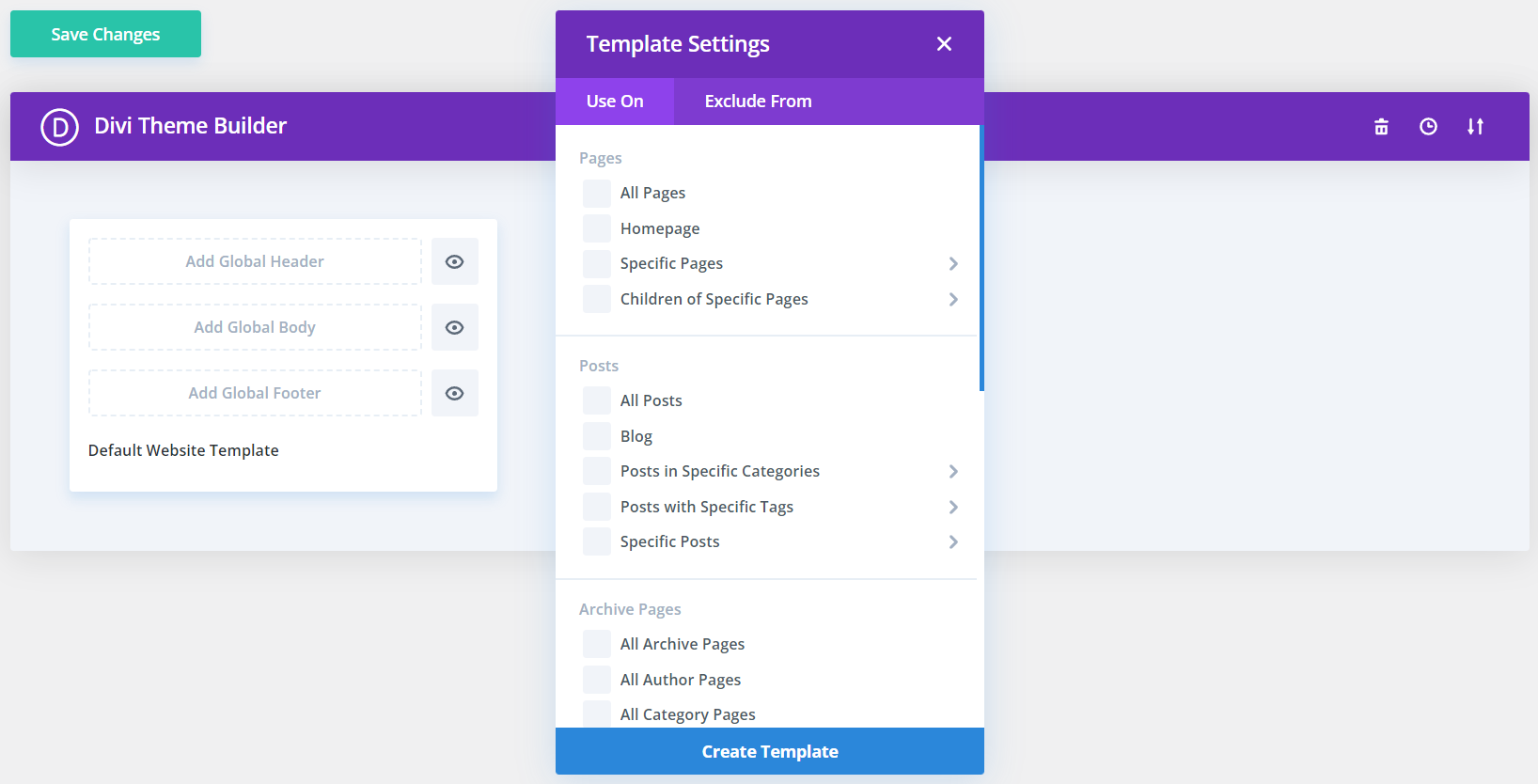
다른 Divi 페이지와 마찬가지로 사용자 정의 요소를 처음부터 생성하거나 미리 만들어진 레이아웃을 선택하거나 페이지를 복사할 수 있습니다.


Divi Builder의 모든 기능을 마음대로 사용할 수 있으므로 웹사이트의 머리글, 바닥글 또는 본문에 대해 원하는 것을 정확히 만들 수 있습니다.
📝 참고
글로벌 바디를 생성한다는 개념은 꽤 혼란스럽습니다. 전역 본문은 게시하는 모든 게시물에 대해 동일한 디자인을 반복해서 생성하는 것에 대해 걱정할 필요가 없도록 하기 때문에 블로그 게시물에 특히 유용합니다.
테마 빌더는 사용자 정의 가 가능하며 원하는 거의 모든 페이지에 대해 사용자 정의 머리글, 바닥글 및 본문을 만들 수 있습니다. 각 템플릿을 표시할 위치를 정의하기만 하면 됩니다.

Divi 테마 빌더 기능에 대해 더 알고 싶다면 우아한 테마 팀이 만든 아래 비디오를 시청하는 것이 좋습니다.
요구 사항
이 Divi 리뷰에서는 기술적인 내용을 포함하여 이 테마 및 페이지 빌더에 대한 모든 것을 다루고 싶습니다.
Divi에는 테마를 구매하기 전에 고려해야 할 몇 가지 요구 사항이 있습니다.
일반적인 요구 사항
- 웹사이트 = 자체 호스팅 WordPress.org 사이트 또는 사업 계획이 있는 WordPress.com 사이트
- Divi 버전 = 최신
- 워드프레스 버전 = 5.3 이상
- 데이터베이스 = MySQL 버전 5.7 이상 MariaDB 버전 10.2 이상
호스팅 요구 사항
- PHP 버전 = 최소 7.4(8.0 이상 권장)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1000
- display_errors = 0
📝 참고
공식 Divi 문서에서 이러한 요구 사항을 추출했습니다.
귀하의 사이트가 이러한 요구 사항을 충족하는지 확인하는 방법은 무엇입니까?
WordPress에는 사이트가 Divi를 올바르게 사용하는 데 필요한 요구 사항을 충족하는지 확인하는 데 도움이 되는 몇 가지 섹션이 있습니다.
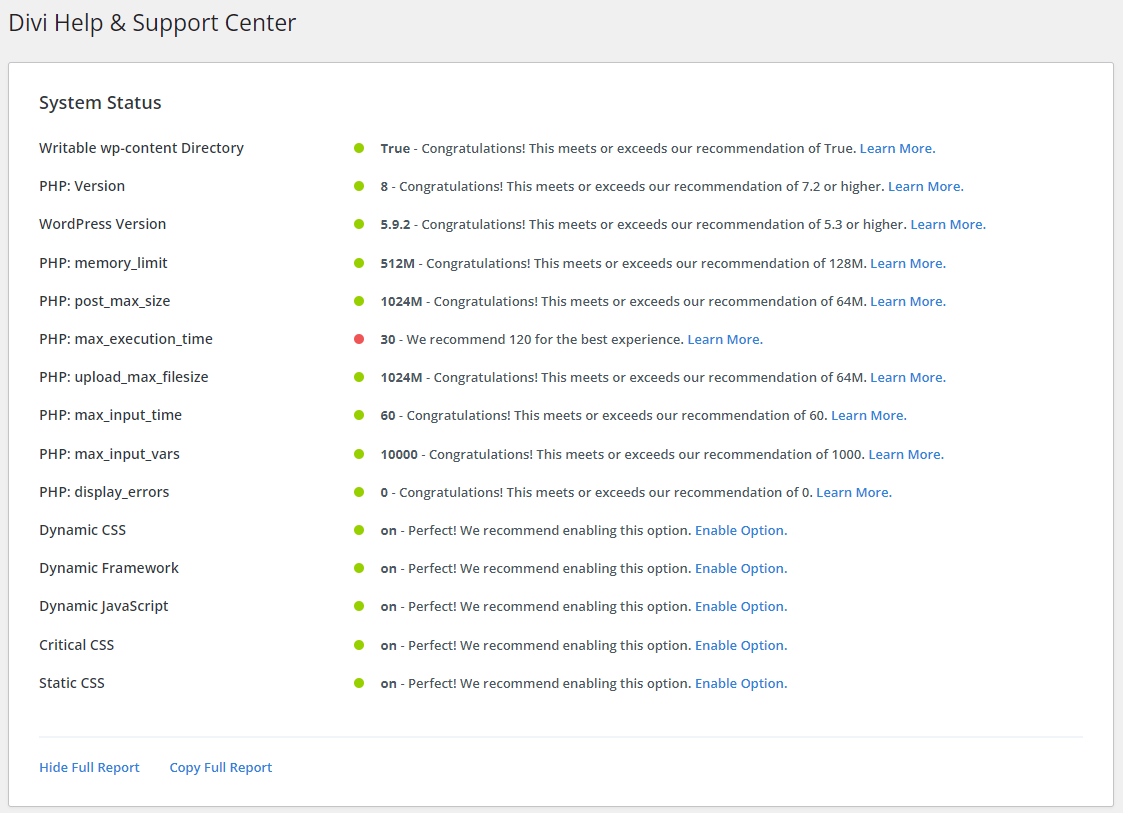
먼저 WordPress 왼쪽 사이드바의 Divi 지원 센터 메뉴 로 이동하면 사이트가 충족하는 요구 사항과 충족하지 않는 요구 사항을 알려주는 체크리스트를 찾을 수 있습니다.

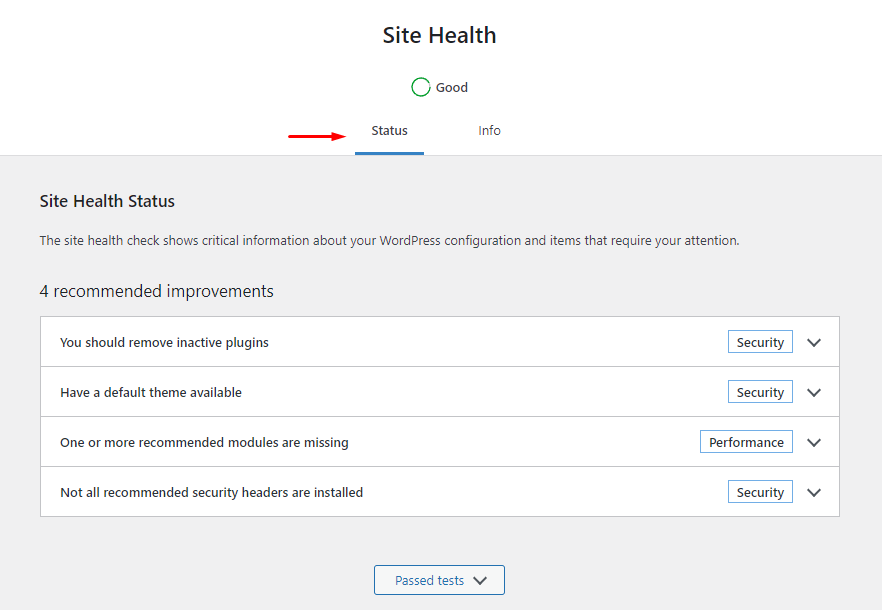
또한 WordPress 사이트 상태 섹션 으로 이동하면 Divi를 설치하고 올바르게 사용하기 위해 수정할 수 있는 몇 가지 문제를 찾을 수 있습니다.

성능(페이지 속도)
우아한 테마는 최신 업데이트에서 Divi 테마 및 Divi Builder 성능을 개선하기 위해 많은 노력을 기울였습니다.
⚡ 또한 확인하십시오: WordPress에 Divi Builder를 설치하는 방법
성능 설정
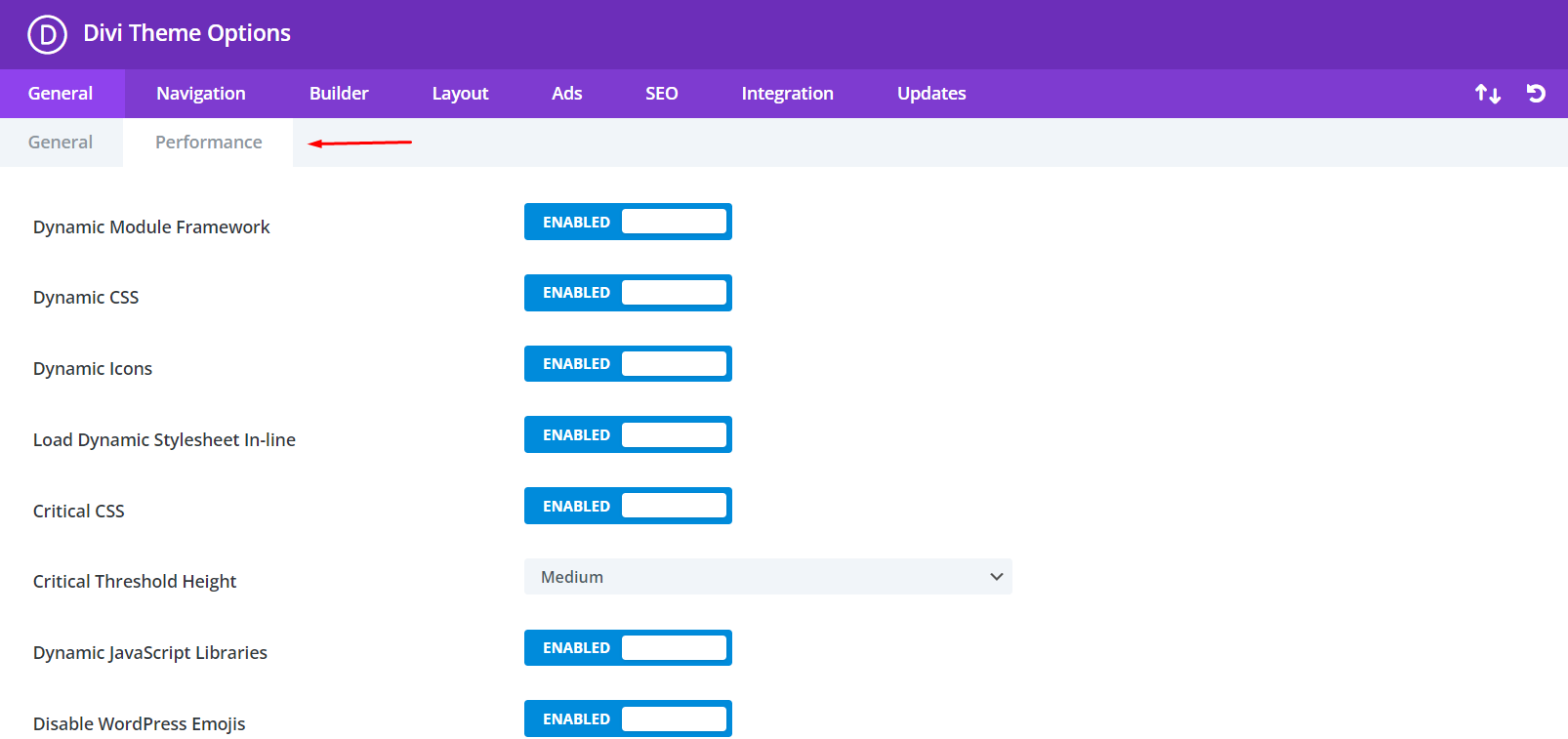
Divi 테마가 제공하는 성능 기능을 살펴보겠습니다. Divi 테마 옵션의 성능 탭에서 다음 설정을 찾을 수 있습니다.
- 동적 모듈 프레임워크 활성화/비활성화
- 동적 CSS 활성화/비활성화
- 동적 아이콘 활성화/비활성화
- 동적 스타일시트 인라인 로드 활성화/비활성화
- 중요한 CSS 활성화/비활성화
- 임계 임계값 높이의 레벨 선택
- 동적 JavaScript 라이브러리 활성화/비활성화
- 워드프레스 이모지 활성화/비활성화
- Defer Gutenberg Block CSS 활성화/비활성화
- Google 글꼴 로드 개선 활성화/비활성화
- 레거시 브라우저에 대한 Google 글꼴 지원 제한 활성화/비활성화
- jQuery 및 jQuery 마이그레이션 연기 활성화/비활성화
- Enqueue jQuery 호환성 스크립트 활성화/비활성화
- 추가 타사 스크립트 활성화/비활성화
이 모든 옵션이 다른 언어처럼 들릴 수 있습니다. 현재로서는 Divi의 성능을 향상시키기 위해 특별히 설계되었음을 알아야 합니다.
이러한 각 옵션을 사용하는 방법과 작동 방식에 대해 자세히 알아보려면 Divi의 성능을 개선하는 방법에 대한 우아한 테마의 이 공식 가이드를 방문하세요.

성능 검사
Divi WordPress 테마 리뷰의 이 섹션에서는 공식 Divi 데모 페이지의 성능 메트릭이 얼마나 좋은지 확인하기 위해 작은 테스트를 만들 것입니다. 이 데모 는 실제 방문 페이지의 시뮬레이션으로 작동합니다.

📝 참고
이것은 요소가 너무 많은 단일 방문 페이지입니다. 이러한 도구를 사용하여 더 개발된 웹사이트를 테스트하면 결과가 약간 다를 수 있습니다. 이 측정항목을 참조로 사용하십시오.
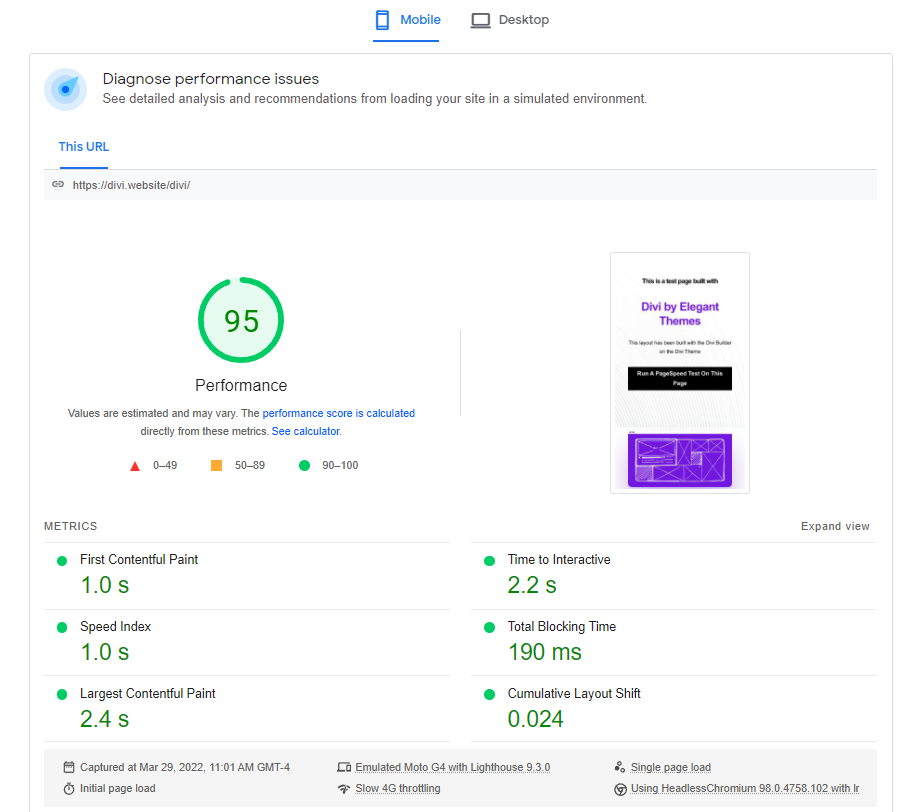
Google PageSpeed Insights 결과

위의 사진에서 볼 수 있듯이 결과는 꽤 좋습니다. Google PageSpeed Insights에서 95점을 달성하는 것은 쉬운 일이 아닙니다.
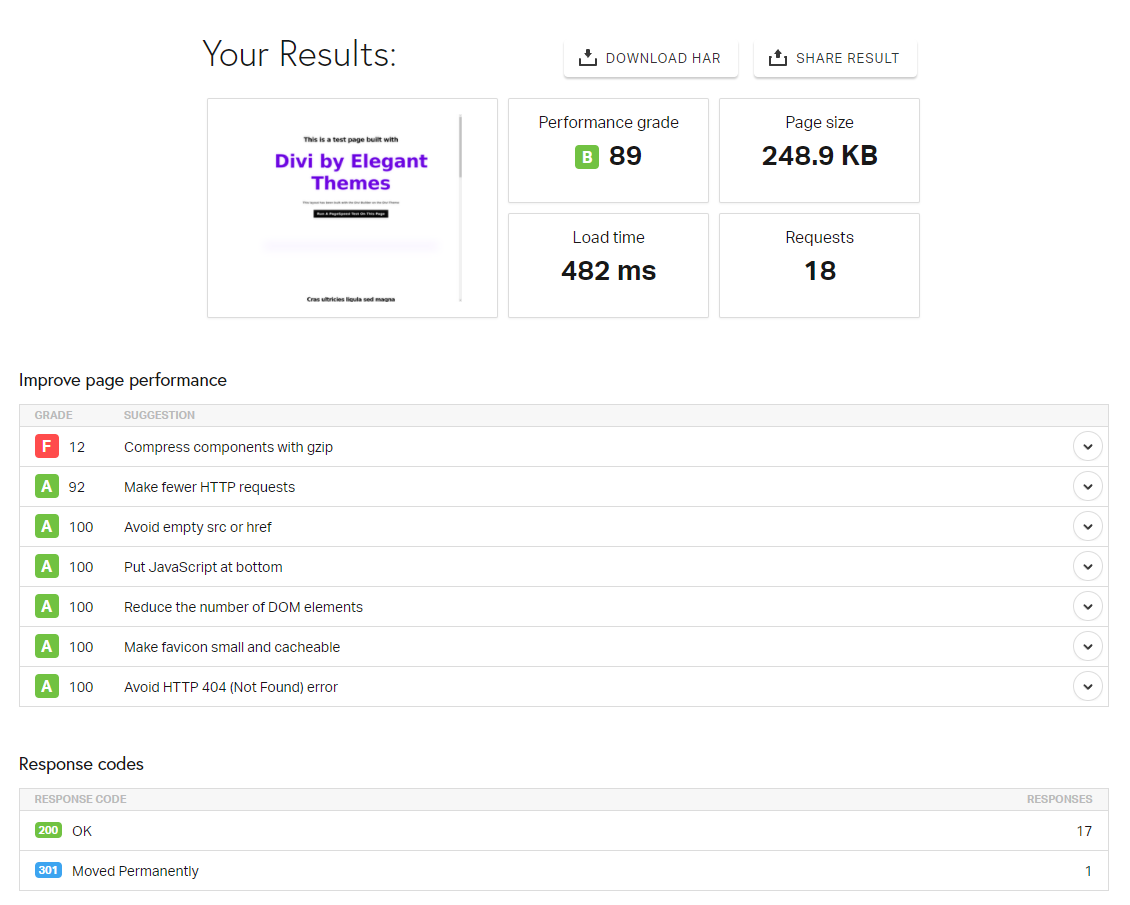
Pingdom 결과

이 결과는 또한 방문 페이지가 빠르며 성능 등급 B(89점)로 속도에 문제가 없음을 보여줍니다.
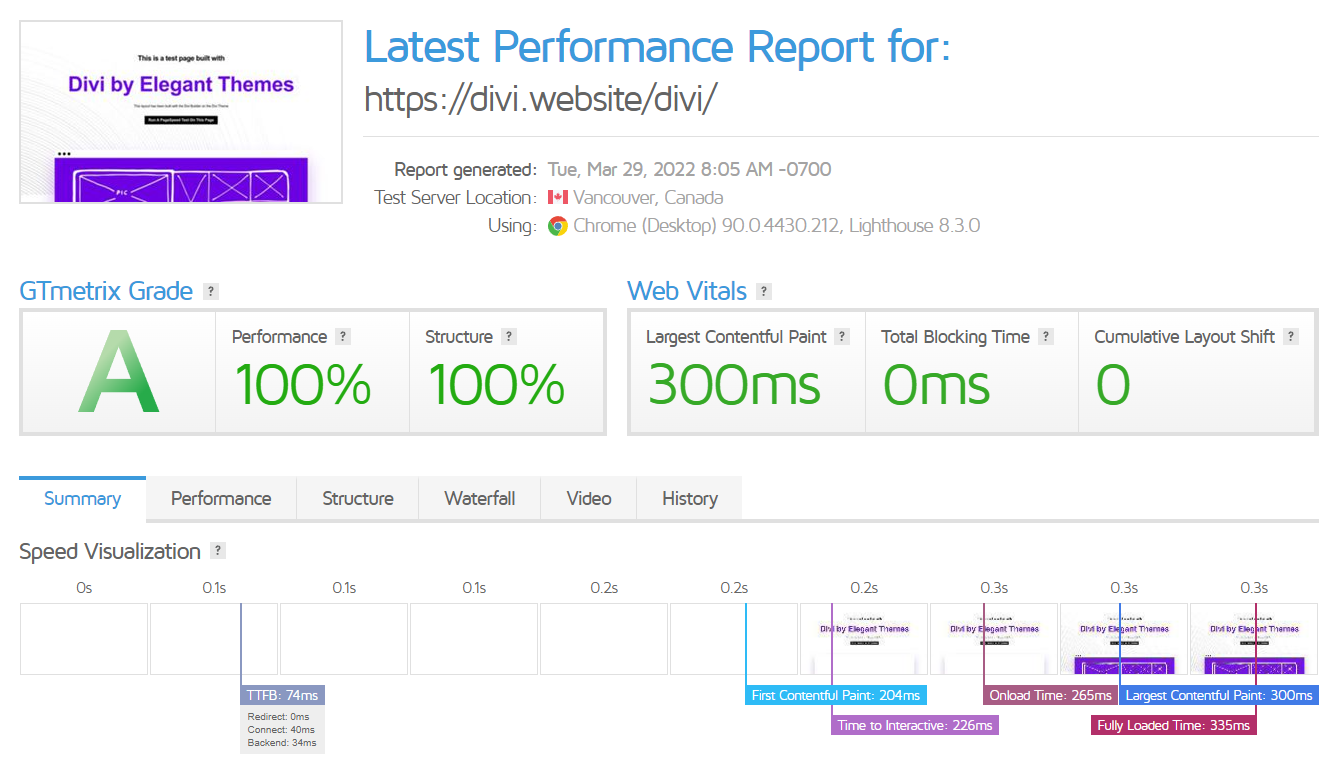
GTMetrix 결과

이 경우 GTMetrix를 사용한 또 다른 성공적인 테스트입니다. 이 도구에서 A 등급을 받았다는 것은 페이지가 상당히 빠르다는 것을 의미합니다.
결론
전반적으로 페이지가 매우 빠릅니다. Divi로 만든 페이지에 문제가 있는 경우 이러한 도구를 사용하여 문제를 해결할 수 있습니다.
또한 이 프로세스는 Divi의 성능 탭의 새로운 성능 설정 덕분에 매우 쉬워야 합니다.
지원 및 문서
우아한 테마는 모든 제품에 대해 매우 견고한 지원과 문서 를 제공합니다.
메신저 지원 채널

우아한 테마 계정이 있는 경우 해당 메신저 지원 채널에 액세스할 수 있습니다. 이것은 특히 Divi의 팀 구성원 중 한 명과 직접 이야기할 수 있으므로 도움을 받을 수 있는 훌륭한 리소스입니다.
우아한 테마 팀은 지원 채널에서 매우 적극적이며 항상 기꺼이 도와드립니다.
자세한 문서

문제가 있는 경우 우아한 테마 문서 페이지를 방문할 수 있습니다. 이것은 일반적인 문제에 대한 솔루션을 찾고 Divi의 모든 기능에 대해 배울 수 있는 훌륭한 리소스입니다.
설명서가 매우 상세하고 필요한 정보를 쉽게 찾을 수 있습니다.
커뮤니티 포럼 및 모임

Divi의 가장 큰 장점 중 하나는 커뮤니티입니다. 커뮤니티에는 항상 기꺼이 도움을 주는 사람들이 많이 있습니다.
도움을 찾고 다른 Divi 사용자를 만날 수 있는 몇 가지 좋은 장소도 있습니다.
첫 번째 장소는 우아한 테마 커뮤니티 포럼 입니다. 이것은 일반적인 문제에 대한 솔루션을 찾고 다른 Divi 사용자를 만날 수 있는 훌륭한 리소스입니다.
두 번째 장소는 Facebook의 Divi Meetup 그룹입니다 . 이것은 Divi 사용자들이 직접 만나 서로 돕고 Divi에 대해 더 많이 배우는 훌륭한 그룹입니다.
전반적으로 Divi에 대한 지원 및 문서는 훌륭합니다. 필요할 때 언제든지 도움을 찾을 수 있으며 유용한 정보가 많이 있습니다.
WordPress Gutenberg Editor와의 호환성
Divi는 WordPress 테마이므로 WordPress Gutenberg 편집기와 완벽하게 호환됩니다 . 그리고 Gutenberg는 블록에디터이기 때문에 Divi Builder와 원활하게 연동할 수 있습니다.
구텐베르크 에디터가 익숙하지 않다면 워드프레스 팀에서 개발한 블록 에디터입니다. 보다 쉽고 사용자 친화적으로 콘텐츠를 편집할 수 있도록 설계되었습니다.
실제로 Divi와 Gutenberg를 함께 사용하는 두 가지 방법이 있습니다.
첫 번째 방법은 Gutenberg를 전혀 포함하지 않는 Divi Builder Front-End 인터페이스를 사용하는 것입니다.

두 번째 방법은 Gutenberg와 Divi Builder를 혼합하는 것입니다. 기본적으로 다른 Gutenberg 블록과 함께 새로운 Divi 레이아웃 블록을 사용할 것입니다.
Gutenberg를 완전히 건너뛸지 Divi Builder와 함께 사용할지 선택할 수 있기 때문에 좋습니다.
Divi 테마를 사용하는 웹사이트의 예
Divi 테마를 사용하여 구축된 훌륭한 웹사이트가 많이 있습니다. 이 섹션에서는 우리가 가장 좋아하는 몇 가지를 선보일 것입니다.
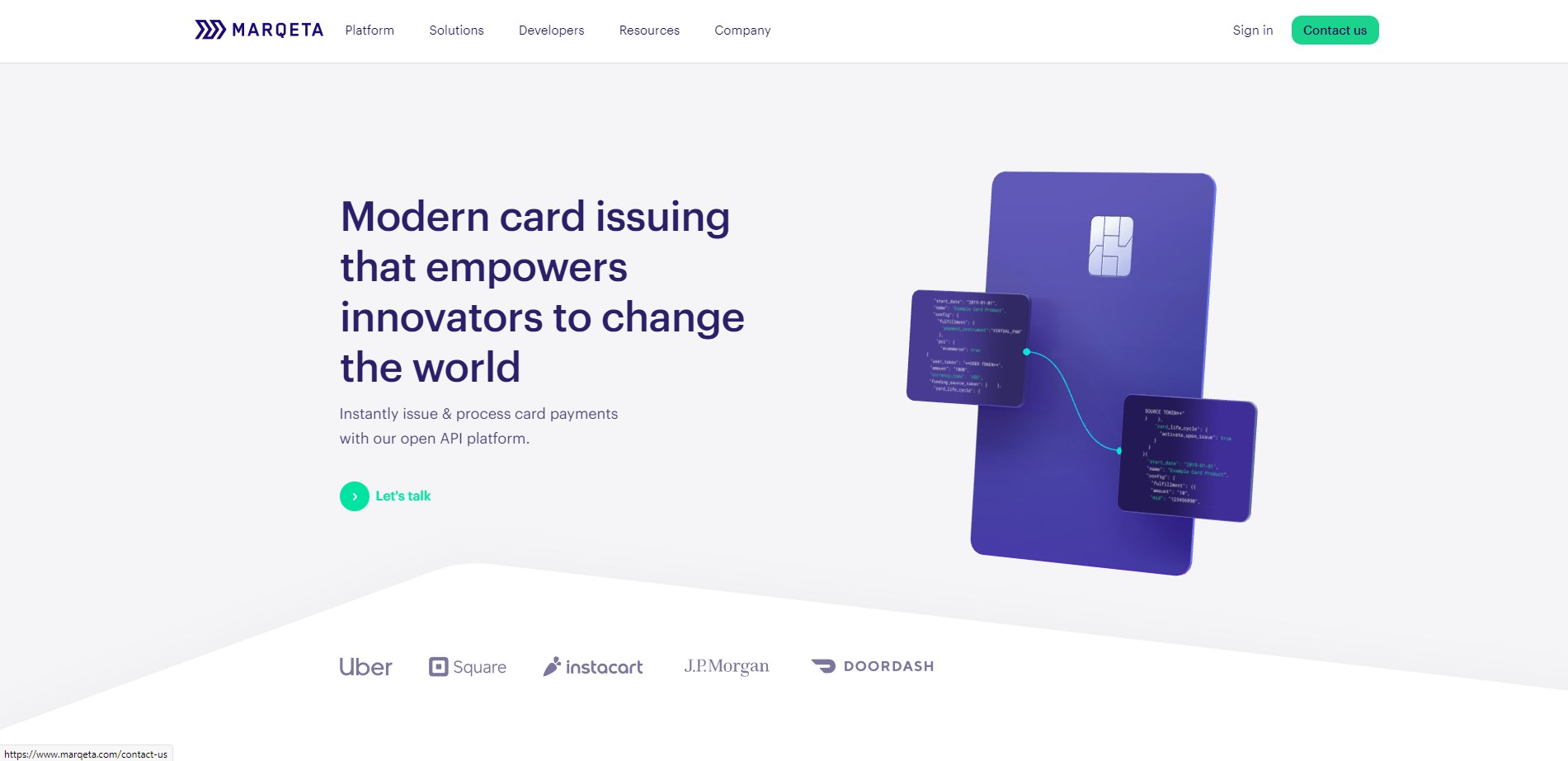
#1 마르케타

Marqeta는 Divi 테마를 사용하여 구축된 웹사이트의 좋은 예입니다. 웹 사이트는 깨끗하고 현대적이며 Divi Builder를 사용하여 아름다운 효과 로 제품 기능을 선보입니다. 보라색은 여기의 주요 색상입니다.
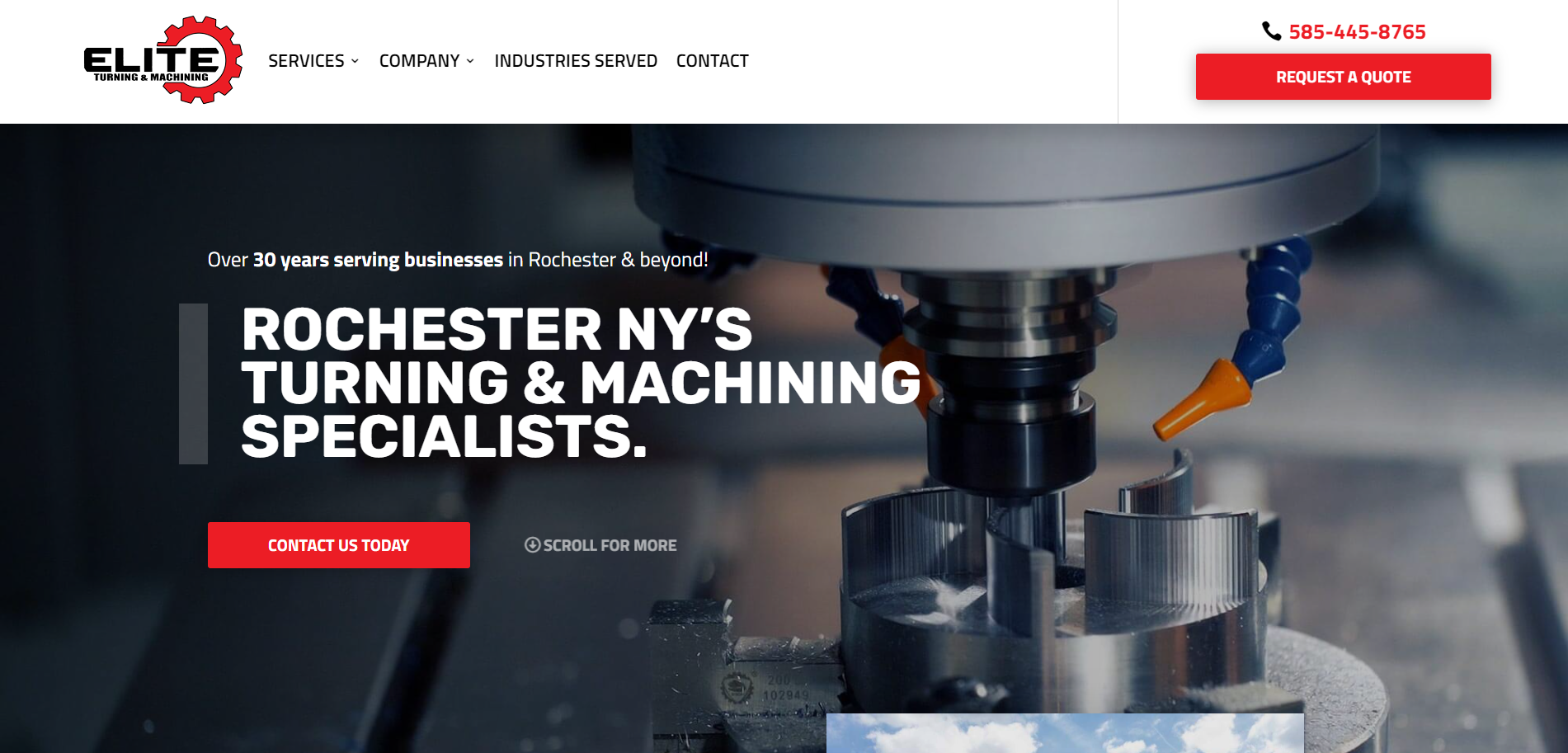
#2 엘리트 터닝 및 머시닝

Elite Turning & Machining의 웹사이트에는 레이아웃, 효과 및 색상이 아름답게 혼합되어 있습니다.
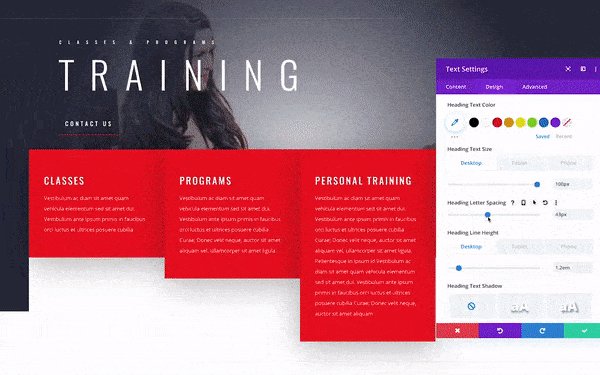
버튼이 매력적 이며 작은 프레임으로 구성되어 있어 버튼이 제공하는 정보를 읽는 것이 즐겁습니다. 빨간색은 이 웹사이트의 주요 색상입니다.
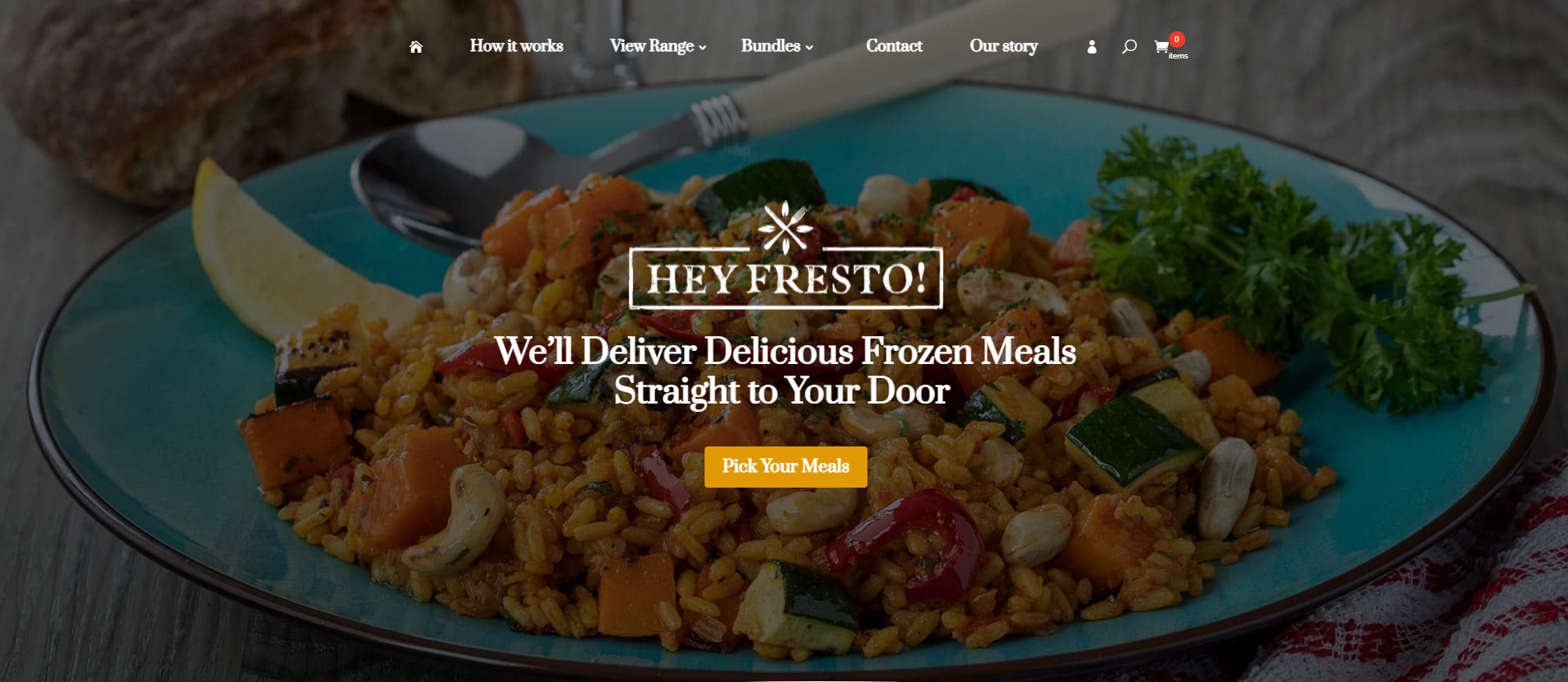
#3 헤이 프레스토!

헤이 프레스토! 웹사이트는 단순하지만 기능적인 웹사이트 입니다. 공백을 많이 사용하고 탐색하기 쉽습니다. 글꼴과 색상의 사용도 아주 잘 되어 있습니다.
보시다시피 Divi 테마를 사용하여 구축된 훌륭한 웹사이트가 많이 있습니다. 다음은 이 테마로 가능한 몇 가지 예일 뿐입니다.
Divi를 사용하면 거의 모든 틈새 시장을 위한 놀라운 웹 사이트를 구축할 수 있으며 매우 유연하며 약간의 창의성과 연습만 필요합니다.
디비의 진화
Divi 테마 및 빌더 리뷰의 이 섹션에서는 수년간 Divi의 진화에 대해 이야기할 것입니다.
두 가지 주요 업데이트인 Divi 3.0 및 Divi 4.0 을 살펴보겠습니다. 우아한 테마 팀은 항상 때때로 사소한 업데이트를 발표하지만 우리는 큰 업데이트에 집중할 것임을 명심하십시오.
디비 3.0
Divi 3.0은 지금까지 Divi 테마에 대해 출시된 가장 큰 업데이트였습니다. 이 업데이트는 2016년에 출시되었습니다.
이 업데이트에서는 많은 사용자 지정 옵션 및 기능을 포함하여 Divi Builder가 도입되었습니다.
코드 한 줄을 건드리지 않고 로딩 화면을 건너뛰지 않고도 웹사이트 구축을 시작할 수 있습니다.
각 요소의 테두리를 드래그하여 크기를 변경할 수 있으며 모든 모듈을 드래그, 드롭, 복제 및 삭제할 수 있습니다.
간단히 말해서, Divi 3.0은 웹 디자인 및 개발 환경의 판도 를 바꿨고 최초의 페이지 빌더 중 하나였습니다.
⚡ 또한 확인하세요: Divi 대 Wix
디비 4.0
최신 업데이트인 Divi 4.0은 2019년에 출시되었으며 The Theme Builder라는 새로운 기능이 포함되어 있습니다.
이 새로운 기능을 사용하여 이제 사용자 정의 머리글, 바닥글, 카테고리 페이지, 제품 템플릿, 블로그 게시물 템플릿 등을 만들 수 있습니다.
이제 테마 빌더에서 Divi의 동적 콘텐츠와 WooCommerce 모듈을 사용할 수도 있어 웹사이트 디자인을 만들 때 무한한 가능성을 제공합니다.
또한 이제 테마 빌더 팩을 가져오고 내보낼 수 있으므로 현재 테마를 다른 웹사이트로 내보내고 싶다면 할 수 있습니다! 이것은 Divi를 더욱 초보자 친화적으로 만드는 하위 테마를 사용할 필요성을 제거합니다.
전반적으로 Divi는 매년 점점 더 좋아지고 있습니다.
Divi 3.0 업데이트는 위대한 일의 시작에 불과했으며 Divi 4.0에는 코드 한 줄도 건드리지 않고 웹사이트를 개발하려는 사람들에게 Divi를 이상적인 페이지 빌더로 만드는 몇 가지 주요 변경 사항이 추가되었습니다.
Divi 대 다른 페이지 빌더
이제 우리는 Divi가 무엇이고 무엇을 할 수 있는지 보았으므로 다른 인기 있는 페이지 빌더와 비교할 때입니다.
디비 대 엘리멘터

Divi 대 Elementor의 경우 두 빌더 모두 매우 강력합니다.
둘 다 비주얼 빌더이고 많은 템플릿과 함께 제공되며 확장성이 뛰어나고 지원이 훌륭하고 커뮤니티가 매우 강력합니다.
그러나 우리는 한 가지 단순한 이유로 Divi가 Elementor보다 낫다고 믿습니다. 가격 책정 .
왜요?
Elementor 가격 책정 계획은 다음과 같습니다.
- $49/년: 1 웹사이트
- $99/년: 3개의 웹사이트
- $199/년: 25개 웹사이트
- $499/년: 100개 웹사이트
- $999/년: 1,000개 웹사이트
Divi의 요금제는 다음과 같습니다.
- $89/년: 무제한 웹사이트 사용
- $249/1회: 웹사이트 무제한 사용
보시다시피 Divi의 가격 책정은 장단기적으로 더 저렴합니다.
Divi 대 Elementor 비교 가이드를 보려면 여기를 클릭하십시오.
디비 대 Wix

Divi와 Wix는 가격, 사용자 인터페이스, 플랫폼 및 확장성 측면에서 몇 가지 주요 차이점이 있습니다.
한편 Divi는 기존 WordPress 웹사이트에서 사용할 수 있는 WordPress 플러그인/테마입니다. 확장성이 뛰어나 간단한 블로그에서 온라인 상점에 이르기까지 모든 유형의 웹사이트를 만드는 데 사용할 수 있습니다.
반면 Wix는 웹사이트를 만들고 호스팅할 수 있는 플랫폼입니다. 호스팅이나 도메인이 필요하지 않으며 모든 것이 Wix 플랫폼에 포함되어 있습니다.
간단히 말해서 웹 사이트의 모든 것을 사용자 정의하려면 Divi가 더 좋습니다. 호스팅 제공업체에서 웹사이트 바닥글까지.
Wix는 초보자에게 매우 친숙하지만 확장성 제한 이 있는 올인원 플랫폼을 원할 때 더 좋습니다(호스팅 제공업체를 선택할 수 없기 때문에).
Divi 대 Wix 비교 가이드를 보려면 여기를 클릭하세요.
Divi 대 Thrive Architect

Thrive Architect는 Thrive Themes에서 만든 인기 있는 WordPress 페이지 빌더 플러그인이며 Divi Builder의 직접적인 경쟁자입니다.
Thrive Architect의 주요 초점은 전환 중심 랜딩 페이지를 만드는 것입니다.
전환율을 높이도록 설계된 사전 제작된 템플릿이 많이 제공되며 MailChimp 및 AWeber와 같은 인기 있는 이메일 마케팅 플랫폼과도 통합됩니다.
반면에 Divi는 모든 유형의 웹사이트를 만드는 데 사용할 수 있습니다. 전환 중심 기능이 많지는 않지만 광범위한 웹 사이트 템플릿 및 모듈로 이를 보완합니다.
또한 Divi는 Thrive Architect보다 예산 친화적입니다.
따라서 전환 중심 랜딩 페이지에 정말로 관심이 있다면 Thrive Architect 페이지 빌더를 추천합니다.
그러나 예산 친화적이고 사용자 정의가 가능한 페이지 빌더를 원한다면 Divi가 가장 좋습니다.
Divi 대 Thrive Architect 비교 가이드를 보려면 여기를 클릭하십시오.
Divi가 경쟁사보다 나은 이유는 무엇입니까?
전반적으로 Divi 빌더는 다음과 같은 네 가지 간단한 이유로 경쟁업체와 차별화됩니다.
- 매우 확장 가능합니다.
- 수많은 템플릿과 콘텐츠 모듈이 있습니다.
- 그것은 매우 사용자 정의
- 저렴한 가격으로 무제한 웹사이트에서 Divi를 사용할 수 있습니다.
Divi는 누구에게 가장 적합합니까?
이 Divi 리뷰의 시작 부분에서 우리는 이 테마와 페이지 빌더에 대한 여러분의 의구심을 없애겠다고 약속했습니다.
Divi는 다음 유형의 고객에게 가장 적합합니다.
- 프리랜스 웹 개발자: Divi는 매우 저렴하고 유연하기 때문에 클라이언트를 위한 맞춤형 웹사이트를 만들고자 하는 프리랜스 웹 개발자에게 적합합니다.
- 웹 디자인 에이전시: Divi는 많은 리소스를 소비하지 않고도 많은 맞춤형 WordPress 웹 사이트를 빠르고 효율적으로 구축해야 하는 웹 디자인 에이전시에 적합합니다.
- WordPress 초보자: Divi는 전문적인 웹사이트를 만들고자 하는 WordPress 초보자에게도 훌륭한 선택입니다. Divi의 기본 기능을 이해하면 원하는 모든 것을 만들 수 있습니다.
전문가 및 고객 리뷰
다음은 Divi에 대한 일부 전문가 및 고객 리뷰입니다.
“ 한 번의 클릭으로 필요한 모든 도구가 있습니다. 나는 사용하기가 매우 쉽고 모든 각도에서 모든 디자인을 사용자 정의 할 수 있습니다. 또한 모바일 장치에서 디자인이 어떻게 보이는지 확인하는 데 매우 유용합니다. 테마 DIVI를 통해 웹 사이트를 항상 새로운 기술로 최적화할 수 있는 모든 업그레이드가 있다는 사실 "
프랭크 G – G2
“2014년부터 이 도구로 모든 사이트를 구축했습니다. 도구는 직관적이고 사용하기 쉽습니다. Divi 라이브러리 기능이 마음에 들고 템플릿으로 사용할 수 있는 라이브러리 항목으로 항목을 지정할 수 있지만 전역 항목도 지정할 수 있다는 점이 좋습니다.”
샤론 M – G2
“수많은 옵션이 있는 매우 사용하기 쉬운 빌더.”
조지아 F – G2
가격: Divi WordPress 테마 검토
이 Divi 테마 리뷰가 흥미로워지는 곳입니다.
Divi Builder 또는 모든 우아한 테마 제품(예: Divi 테마 및 Bloom 플러그인)은 개별적으로 사용할 수 없습니다.
연간 또는 평생 액세스 권한이 있는 멤버십으로만 제공됩니다.
- 연간 이용 — 연간 $89.
- 평생 액세스 — 1회 $249.

두 계획 모두 우아한 테마의 모든 제품에 대한 액세스를 포함합니다!
여기에는 Divi 테마, Divi Builder, Extra Theme, Bloom, Monarch 및 기타 모든 우아한 테마 제품이 포함됩니다. 또한 Divi 템플릿 라이브러리, 제품 업데이트, 프리미엄 지원 및 무제한 웹 사이트 사용에 액세스할 수 있습니다.
우아한 테마 멤버십에 포함된 많은 제품은 완전한 독립형 WordPress 솔루션이며 대부분의 경우 다른 곳에서 무료로 얻을 수 없습니다(확실한 품질은 아님).
평생 이용 플랜은 엘레강트 테마 제품을 최소 2년 이상 사용할 계획일 때 가장 좋습니다.
이 계획은 대부분의 다른 프리미엄 빌더 및 테마가 반복적인 가격 책정(예: Elementor 및 Thrive Architect)을 청구하므로 장기적으로 많은 비용을 절약할 수 있습니다.
모든 플랜은 30일 동안 질문 없는 환불 보장 을 제공하므로 언제든지 멤버십을 자유롭게 취소할 수 있습니다.
이 요금제가 마음에 들면 여기를 클릭하여 지금 Divi를 사용해 보십시오.
결론: Divi 검토
축하합니다! 포괄적인 Divi 테마 검토가 끝났습니다.
전반적으로 Divi Builder는 워드프레스 웹사이트를 시각적으로 구축하기 위해 Elegant Themes가 세심하게 디자인한 절대적으로 놀라운 도구 입니다.
Divi 테마 및 빌더를 사용하면 매우 저렴한 비용으로 웹사이트를 위한 완벽한 디자인 및 백엔드 시스템을 가질 수 있습니다(연간 가격이 책정되는 다른 빌더와 비교).
Divi의 유일한 문제는 여전히 단축 코드를 사용하여 페이지를 빌드한다는 것입니다. 따라서 일정 시간 후에 Divi에서 이동할 계획이라면 모든 것을 처음부터 다시 만들어야 합니다.
그런데 질문이 있습니다. 왜 그러겠습니까?
Divi가 필요한 모든 것을 제공하고 최신 상태를 유지하고 지속적으로 새로운 기능을 추가하여 지속적으로 개선할 때 왜 다른 곳으로 옮기겠습니까?
그러나 이것은 물론 개인의 상황과 선호도에 따라 다릅니다.
그 외에도 Divi는 놀라운 기능으로 가득 차 있고, Elegant Themes 팀은 지속적인 제품 업데이트를 출시하며, 모든 종류의 상황에서 귀하를 도울 준비가 된 제품 지원을 제공합니다.
Divi 테마 검토 – 자주 묻는 질문
🔔 또한 확인하십시오:
- WordPress에 Divi Builder를 설치하는 방법
- 디비 대 엘리멘터
- 비주얼 작곡가 대 디비
- 디비 대 아바다
- 비버 빌더 대 디비
- Divi Builder 대 Divi 테마
- 디비 대 Wix
- 디비 대 테마파이
- Divi 대 Thrive Architect
- 디비 대 제네시스
