WordPress용 Divi 테마 검토: 사용해야 합니까? (2022)
게시 됨: 2022-04-05WordPress 사이트에 Divi 테마 사용을 고려 중이신가요?
실제 Divi 테마 리뷰에서 이 인기 있는 테마가 최선의 선택인지 결정하는 데 도움을 드립니다.
Divi는 전통적인 테마와 내장된 시각적 드래그 앤 드롭 Divi Builder(별도의 플러그인 버전으로도 제공됨)를 혼합한 흥미로운 다목적 테마입니다.
Divi 테마를 Divi의 기본 제공 사용자 지정 옵션을 사용하여 머리글/바닥글/레이아웃을 설정하는 "일반" 테마로 사용할 수 있습니다. 또는 Divi 4.0부터 Divi 테마 빌더를 사용하여 Divi의 시각적 인터페이스를 사용하여 사이트의 100%를 디자인할 수도 있습니다.
이러한 유연성 덕분에 블로그에서 전자 상거래 상점, 포트폴리오, 비즈니스 사이트에 이르기까지 거의 모든 것에 쉽게 사용할 수 있습니다.
지금 모든 것이 혼란스럽게 들리더라도 걱정하지 마십시오! 이 모든 것이 Divi 테마 리뷰에 대해 더 깊이 들어갈 때 의미하는 바를 설명하겠습니다. 자세히 알아보려면 계속 읽으십시오…
Divi 테마의 주요 부분 탐색
이 첫 번째 섹션에서는 Divi 테마에 포함된 내용을 이해할 수 있도록 Divi 테마의 다양한 "부분"을 살펴보고자 합니다. 이것은 또한 Divi를 사용하여 웹사이트를 만드는 방법을 보여주는 다음 섹션에서 무슨 일이 일어나고 있는지 이해하는 데 도움이 될 것입니다.
디비 빌더
Divi Builder는 다른 테마와 비교하여 Divi 테마에서 가장 독특한 점입니다. 테마에 바로 내장된 시각적인 드래그 앤 드롭 페이지 빌더입니다. Elementor Pro, Beaver Builder 등과 같은 다른 도구와 같은 맥락에서 생각할 수 있습니다. 주요 차이점은 테마에 내장되어 있다는 것입니다(독립형 플러그인 버전으로도 얻을 수 있음).
이러한 도구에 익숙하지 않은 경우 코드를 몰라도 100% 맞춤형 디자인을 구축할 수 있습니다. 시각적인 드래그 앤 드롭 인터페이스에서 모든 작업을 수행할 수 있습니다. Squarespace나 Wix… 그러나 WordPress의 경우처럼 생각하십시오.
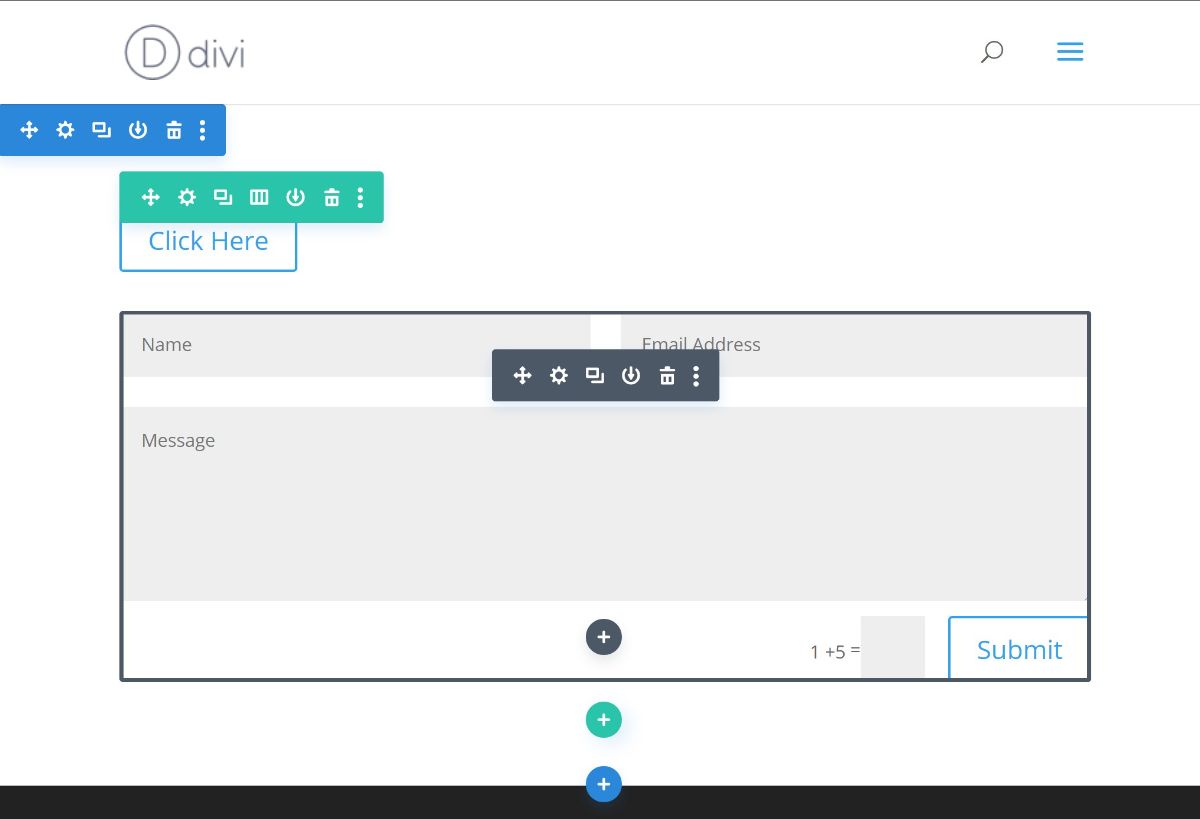
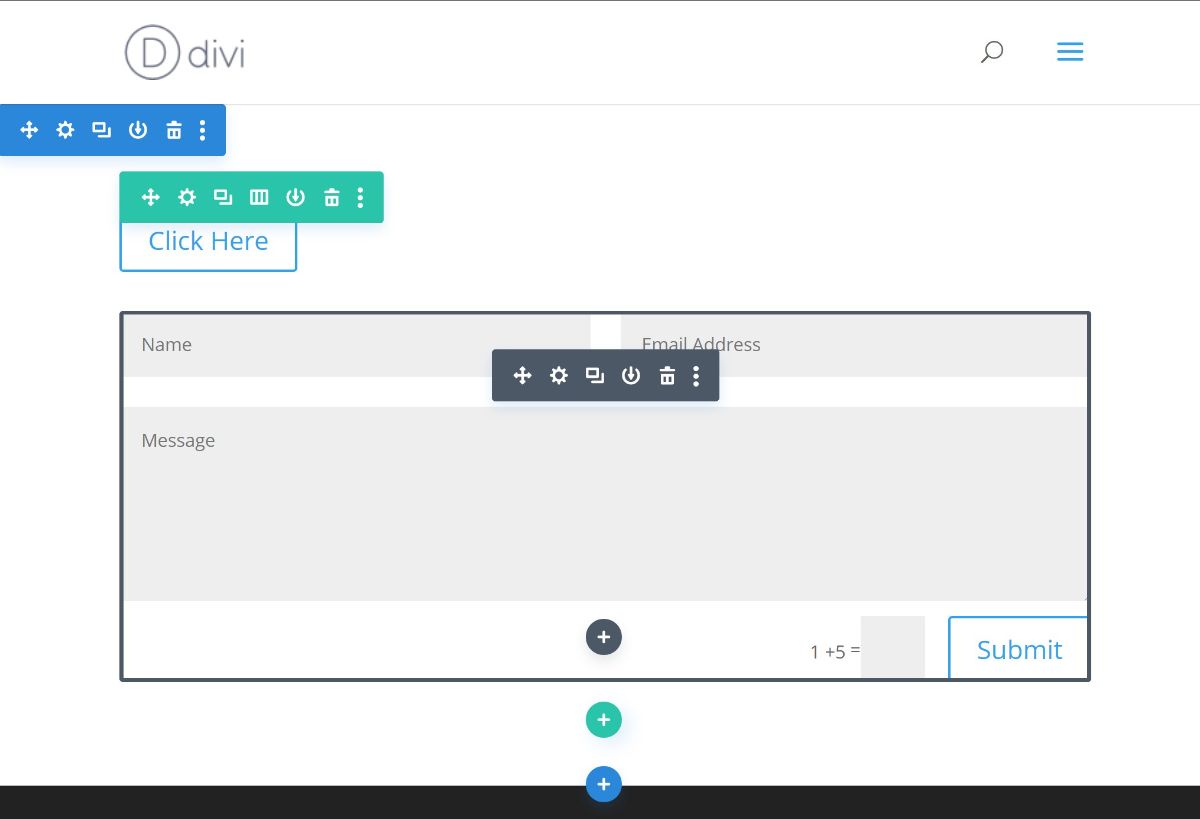
방문자에게 디자인이 어떻게 보이는지 정확히 볼 수 있는 아래와 같은 시각적 인터페이스에서 작업하게 됩니다.
행과 열로 레이아웃을 제어할 수 있으며 다른 "모듈"을 추가하여 새 콘텐츠를 추가할 수 있습니다. 예를 들어 버튼용 모듈, 이미지용 모듈, 가격표용 모듈, 문의 양식용 모듈 등이 있을 수 있습니다.

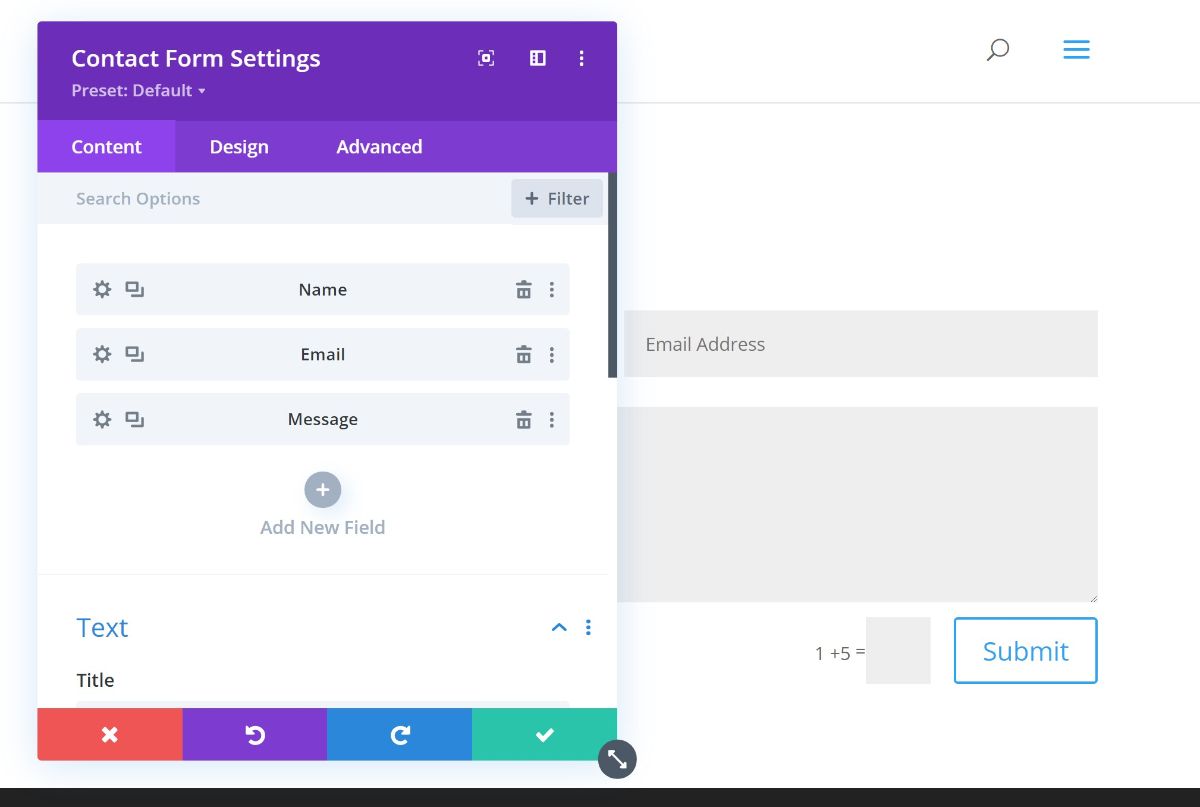
각 모듈(및 행/열)에는 기능, 스타일, 간격 등을 제어할 수 있는 고유한 세부 설정이 있습니다. 예를 들어 연락처 양식 모듈을 편집하는 경우 양식 필드, 스타일, 알림 등을 제어할 수 있습니다. .

드래그 앤 드롭으로 모든 것을 결합하고 설정을 편집하면 코드와 상호 작용하지 않고도 자신만의 맞춤형 디자인을 만들 수 있습니다. 다시 말하지만 이것은 Divi가 다른 테마에 비해 가지고 있는 "킬러 앱"입니다.
Divi 테마 빌더
Divi Theme Builder는 위에서 본 것과 동일한 Divi Builder 인터페이스를 사용합니다. 그러나 주요 차이점은 Divi Builder 를 테마 템플릿에 적용할 수 있다는 것입니다. 예를 들어, 이를 사용하여 모든 블로그 게시물에서 사용하는 테마 헤더 또는 블로그 게시물 템플릿을 디자인할 수 있습니다.

이렇게 하면 정말 강력한 기능인 Divi Builder 시각적 인터페이스를 사용하여 사이트를 100% 사용자 지정할 수 있습니다. 예를 들어 블로그 게시물용 템플릿 하나를 생성하면 모든 블로그 게시물에서 자동으로 해당 디자인을 사용할 수 있으므로 매번 수동으로 디자인을 다시 만들 필요가 없습니다.
또는 다양한 범주의 블로그 게시물에 대해 다른 템플릿을 만들 수도 있어 유연성이 매우 뛰어납니다.
마지막으로, 이것은 블로그 게시물만을 위한 것이 아닙니다! 다른 유형의 콘텐츠에도 사용할 수 있습니다. 예를 들어 WooCommerce 상점이 있는 경우 이 기능을 사용하여 단일 제품 페이지 및 상점 레이아웃에 대한 사용자 정의 템플릿을 생성할 수 있습니다.
Divi 라이브러리 템플릿
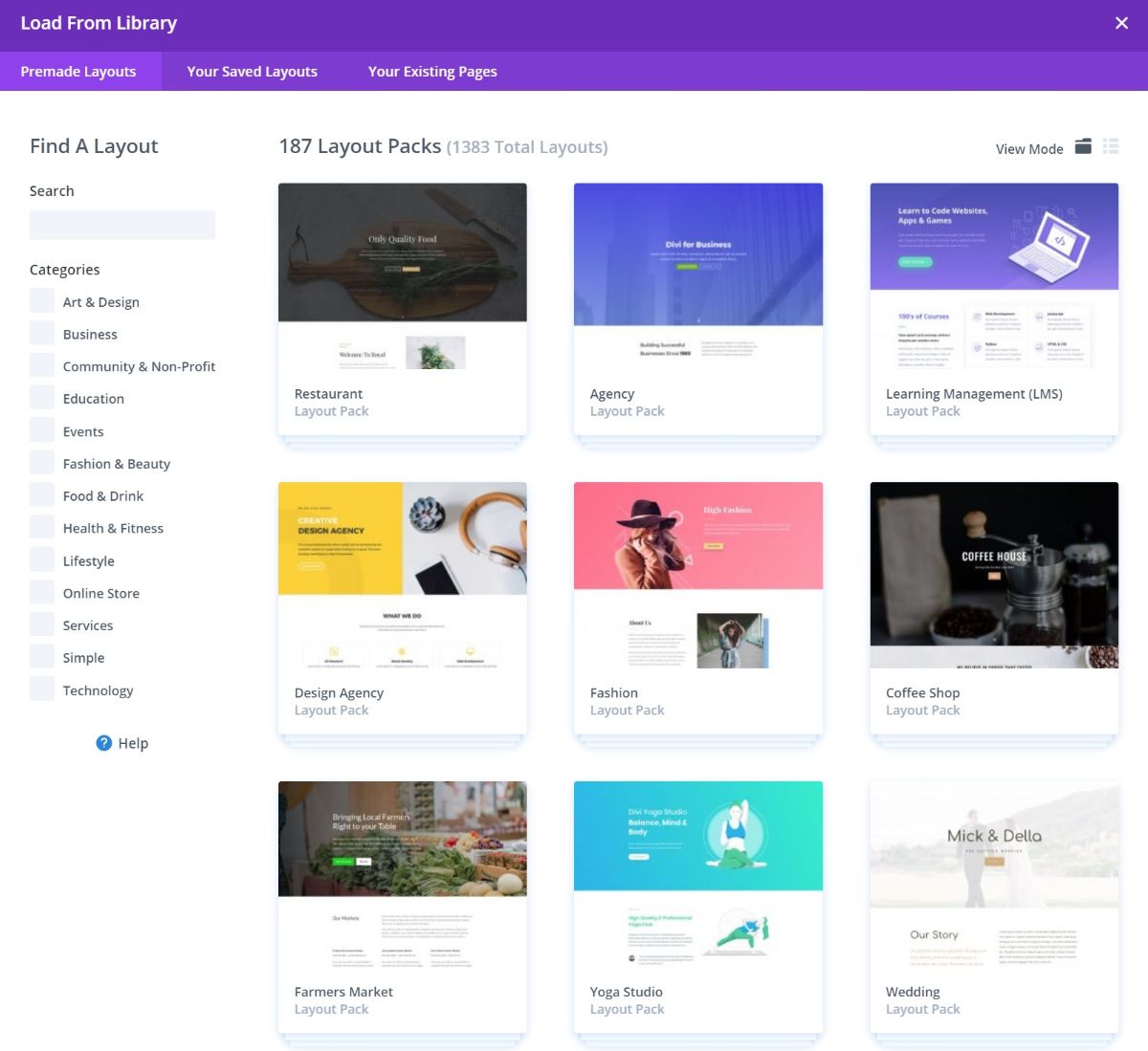
Divi Builder는 처음부터 100% 맞춤형 디자인을 구축할 수 있는 기능을 제공하지만 Divi에는 방대한 템플릿 라이브러리가 함께 제공되기 때문에 그렇게 할 필요도 없습니다. 미리 만들어진 디자인으로 가져온 다음 Divi Builder를 사용하여 100% 사용자 지정할 수 있습니다.
현재 Divi는 1,383개 이상의 미리 만들어진 레이아웃 중에서 선택할 수 있으며 187개의 레이아웃 팩 으로 나뉩니다. "레이아웃 팩"은 테마가 있는 템플릿 모음입니다. 예를 들어 레스토랑 웹사이트를 만드는 데 도움이 되는 여러 템플릿은 다음과 같습니다.

자신의 디자인을 템플릿으로 저장하여 나중에 다시 사용할 수도 있습니다. 또는 개별 섹션을 "전역 모듈"로 저장할 수 있습니다. 이렇게 하면 하나의 템플릿을 여러 지점에서 재사용하고 원본 템플릿을 편집하기만 하면 모든 인스턴스를 업데이트할 수 있습니다.
Divi 테마 사용자 정의 옵션
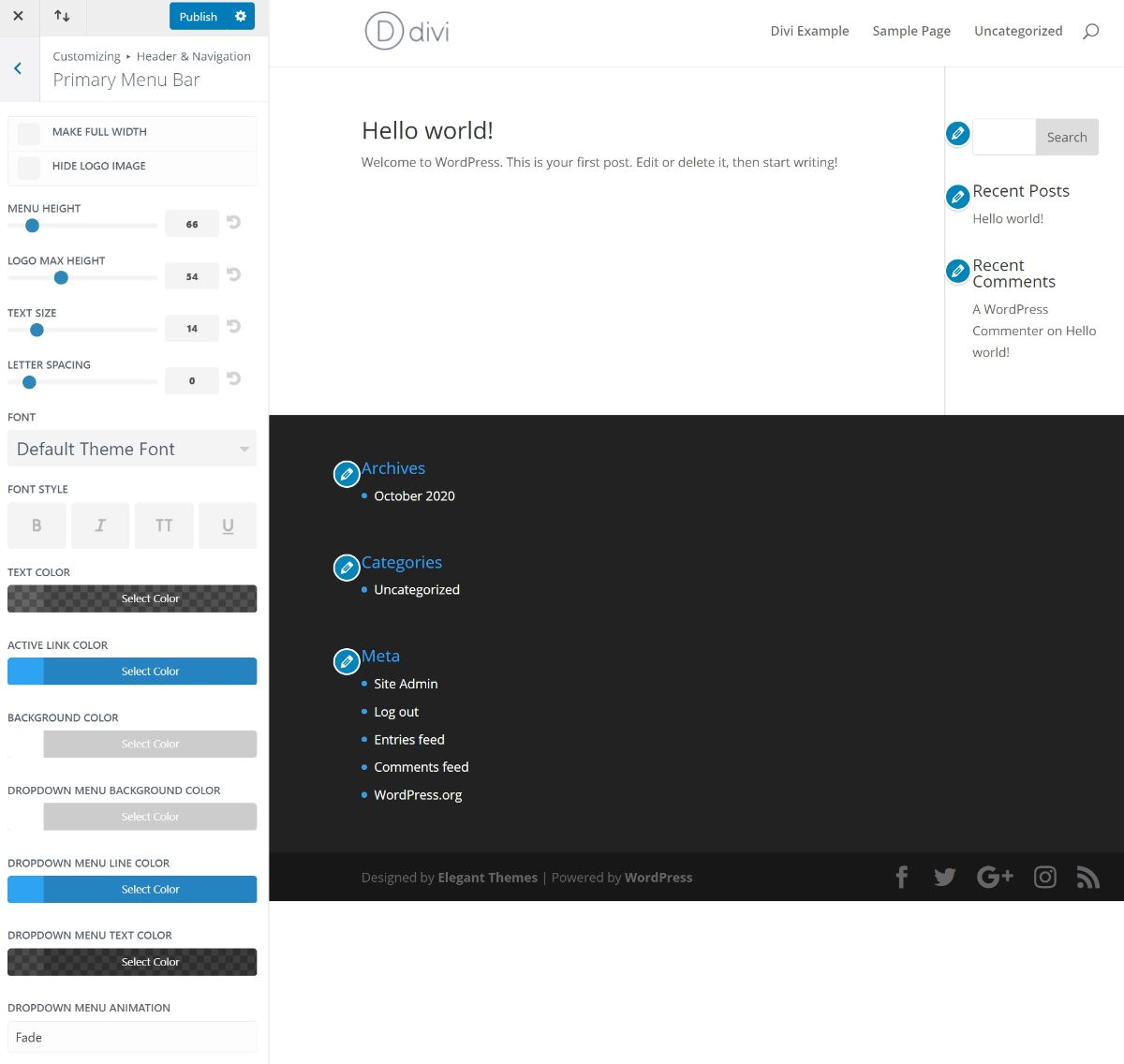
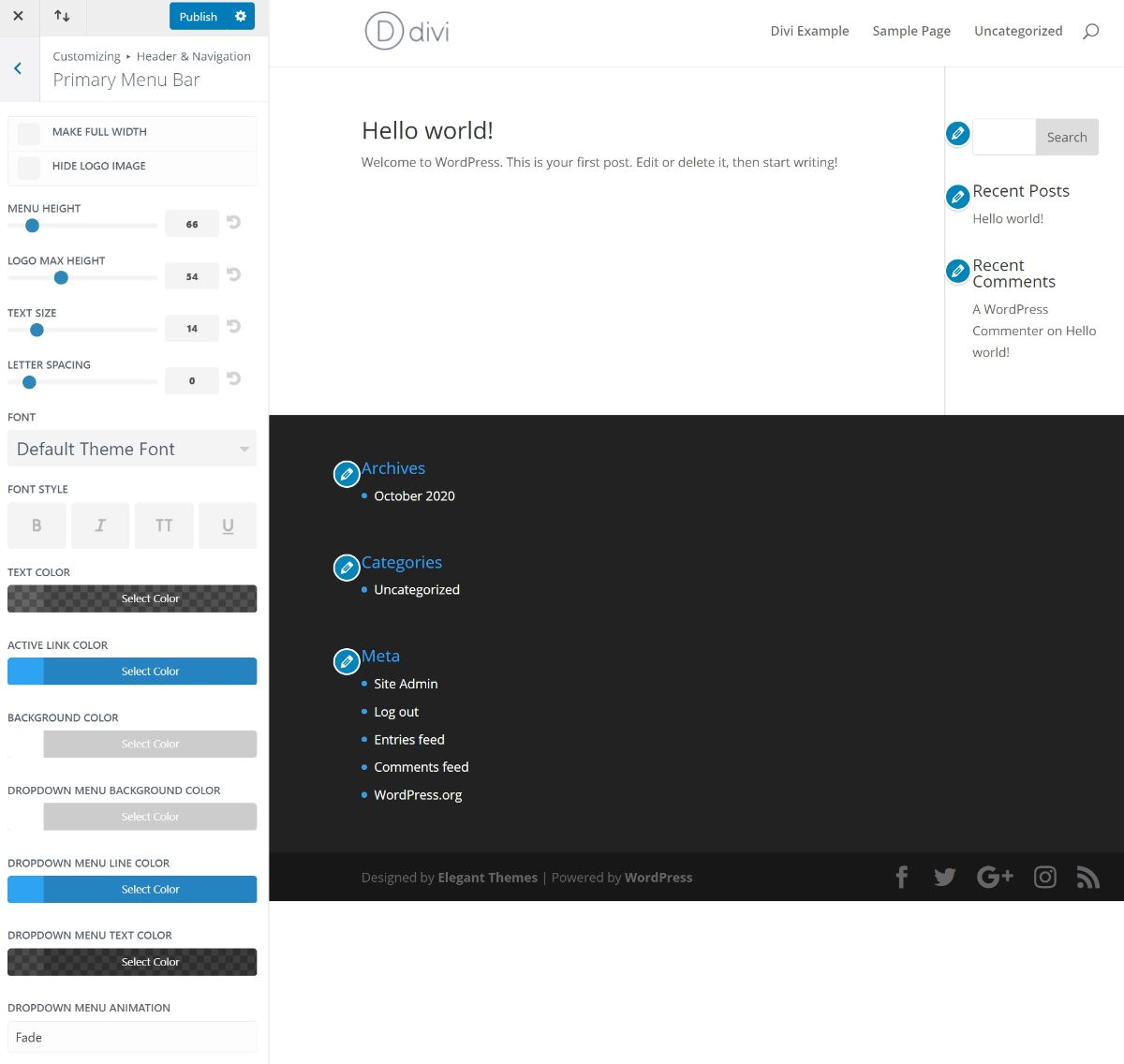
테마의 스타일과 레이아웃을 사용자 지정하기 위해 Divi는 기본 WordPress 사용자 지정 프로그램을 사용합니다. 실시간으로 변경 사항을 미리 볼 수 있기 때문에 좋습니다. 이것은 다른 WordPress 테마처럼 작동합니다. 예를 들어 헤더를 사용자 지정하려면 사용자 지정 프로그램에서 해당 설정을 열고 변경할 수 있습니다.

또는 물론 이러한 설정을 건너뛰고 테마 빌더(나중에 자세히 설명)를 사용할 수도 있습니다.
Divi 테마 옵션
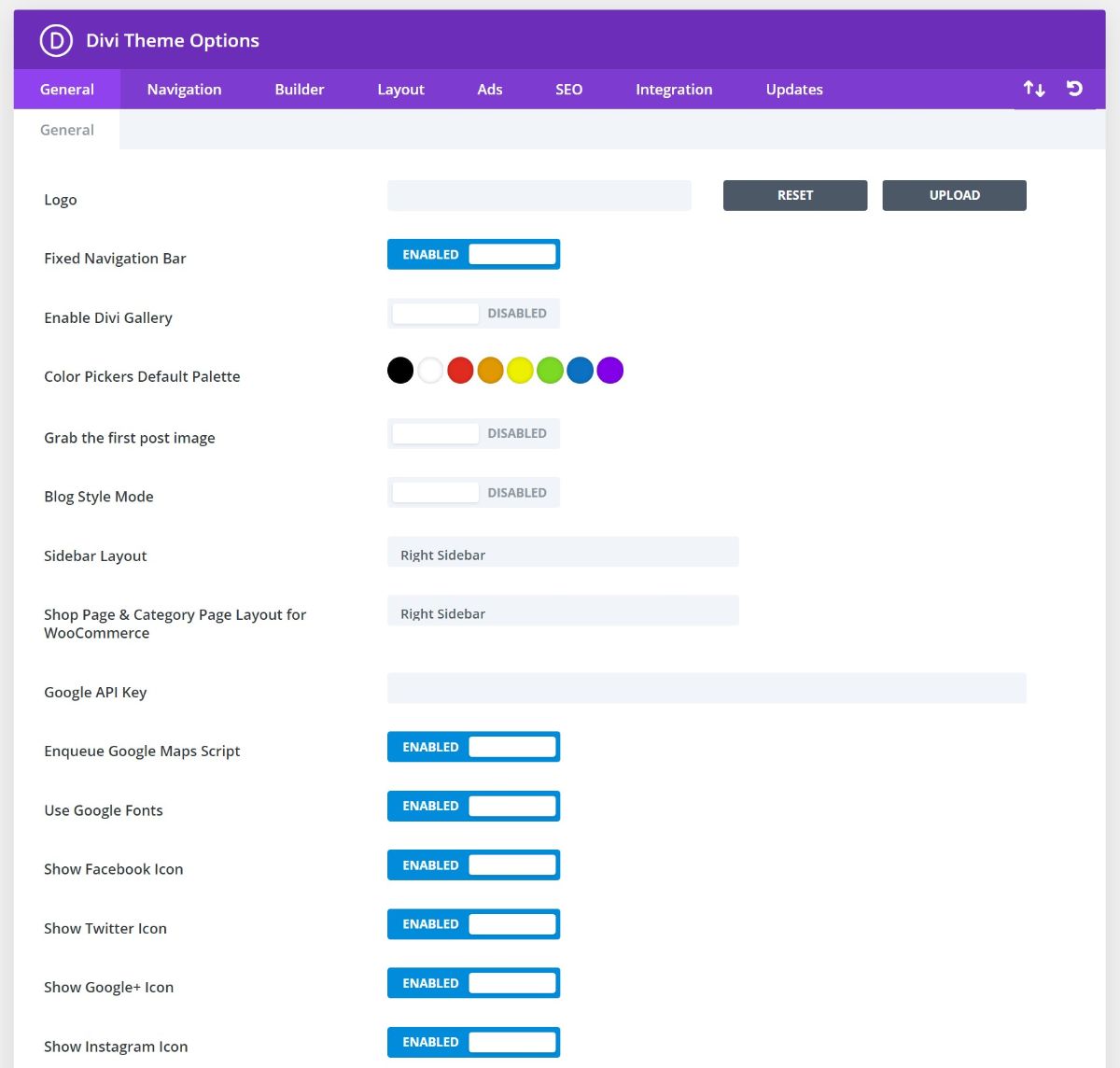
마지막으로 Divi에는 자체 백엔드 테마 옵션 영역도 있습니다. 이 영역을 사용하여 더 많은 기능/통합/전역 설정을 제어할 수 있습니다. 예를 들어 테마에 코드 스니펫을 쉽게 추가할 수 있습니다(예: Google Analytics 추적 코드).

Divi로 웹사이트를 만드는 방법
이제 Divi가 실제로 어떻게 작동하는지 자세히 알아보겠습니다...
소개에서 언급했듯이 Divi 테마로 웹사이트를 만드는 방법에는 두 가지가 있습니다.
- Divi 테마의 Customizer 옵션을 사용하여 머리글, 바닥글 및 템플릿 레이아웃을 제어한 다음 Divi Builder를 사용하여 실제 페이지 콘텐츠를 제어할 수 있습니다.
- Divi Theme Builder를 사용하여 비주얼 편집기를 사용하여 사이트의 100%를 디자인할 수 있습니다. 여기에는 머리글, 바닥글 등이 포함됩니다.
옵션 1: 테마 옵션 + Divi 사용
이 첫 번째 옵션은 Divi로 웹사이트를 구축하는 "원래" 방법입니다. 이것은 시작하는 가장 빠른 방법이며 여전히 많은 제어를 제공합니다.
Divi 테마 옵션 설정
먼저 기본 WordPress Customizer의 Divi 설정을 사용하여 머리글, 바닥글, 블로그 레이아웃 등을 설정합니다.


백엔드 Divi 설정 영역을 사용하여 다른 세부 정보를 제어할 수도 있습니다.
Divi Builder를 사용하여 콘텐츠 디자인하기
사이트의 기본 "캔버스"(예: 머리글 및 바닥글)가 있으면 Divi Builder를 사용하여 실제 콘텐츠를 디자인할 수 있습니다. 예를 들어 홈페이지, "정보" 페이지, "연락처" 페이지 등을 설정하는 데 사용할 수 있습니다.

이 방법만 있으면 사용자 정의 웹 사이트를 구축하기 위한 많은 제어 권한이 이미 있습니다. 그러나 더 많은 제어를 원하면 두 번째 방법을 선택할 수 있습니다.
옵션 2: Divi의 전체 테마 빌더 사용
웹사이트를 만드는 다른 방법은 모든 것에 새로운 테마 빌더를 사용하는 것입니다. 시각적인 끌어서 놓기 인터페이스를 사용하여 사이트의 모든 요소를 제어할 수 있으므로 더 많은 유연성을 제공합니다. 또한 모든 요소를 디자인해야 하기 때문에 조금 더 많은 작업이 필요합니다!
그러나 원하는 경우 혼합 및 일치시킬 수도 있습니다. 예를 들어 테마 빌더를 사용하여 머리글을 제어할 수 있지만 여전히 WordPress 사용자 지정 프로그램에서 설정한 테마의 기본 바닥글을 사용할 수 있습니다.
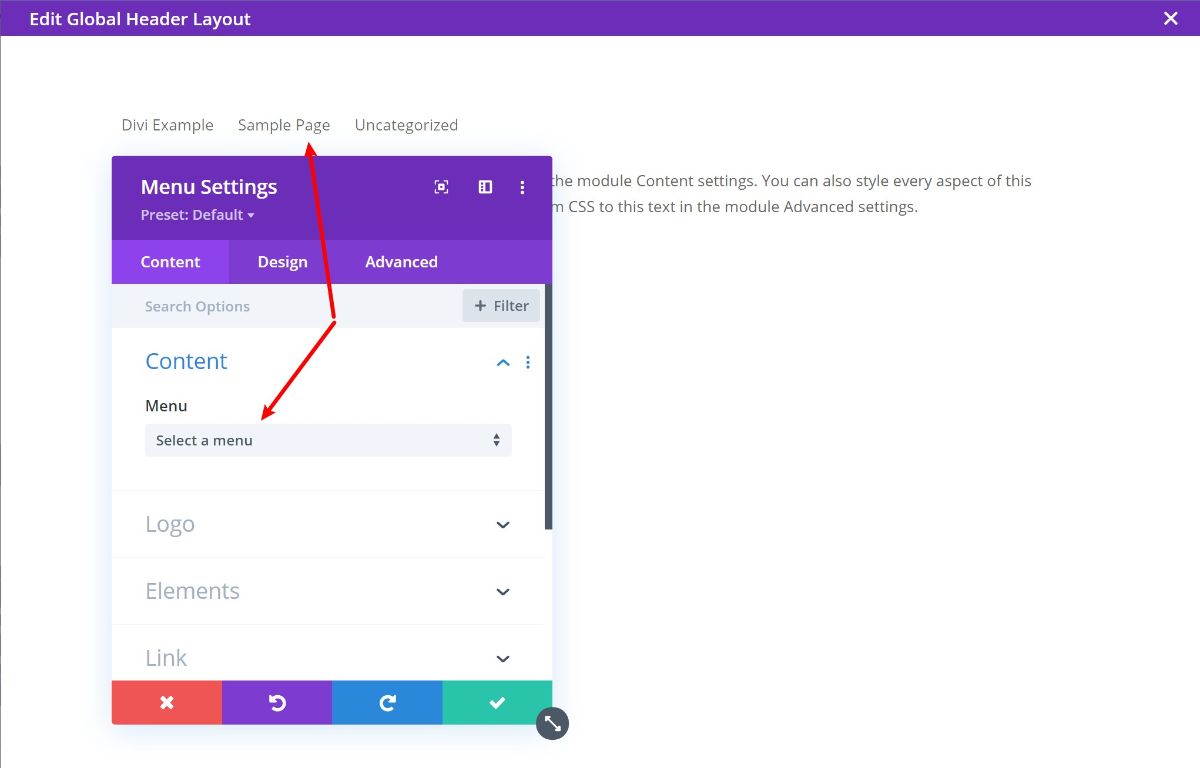
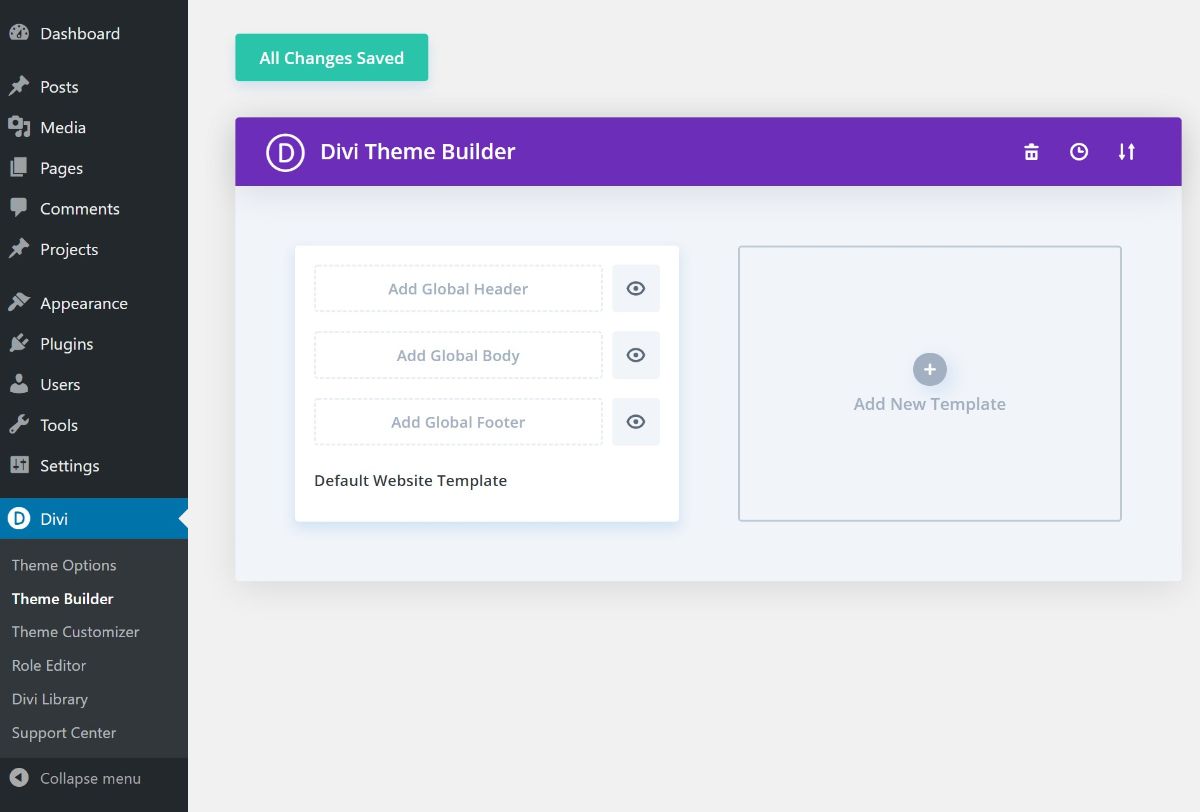
설정하려면 Divi → Theme Builder 로 이동하십시오. 여기에 전역 머리글/본문/바닥글을 추가 하라는 메시지가 표시됩니다. 다음은 Divi가 사이트의 해당 부분에 사용할 기본 템플릿입니다.

"본문" 은 블로그 게시물 또는 페이지의 내용에 대한 템플릿을 의미합니다. 즉, 머리글과 바닥글 사이에 있는 모든 것입니다 .
전역 템플릿 외에도 특정 유형의 콘텐츠에 대해 더 많은 템플릿을 생성할 수 있어 많은 유연성을 제공합니다.
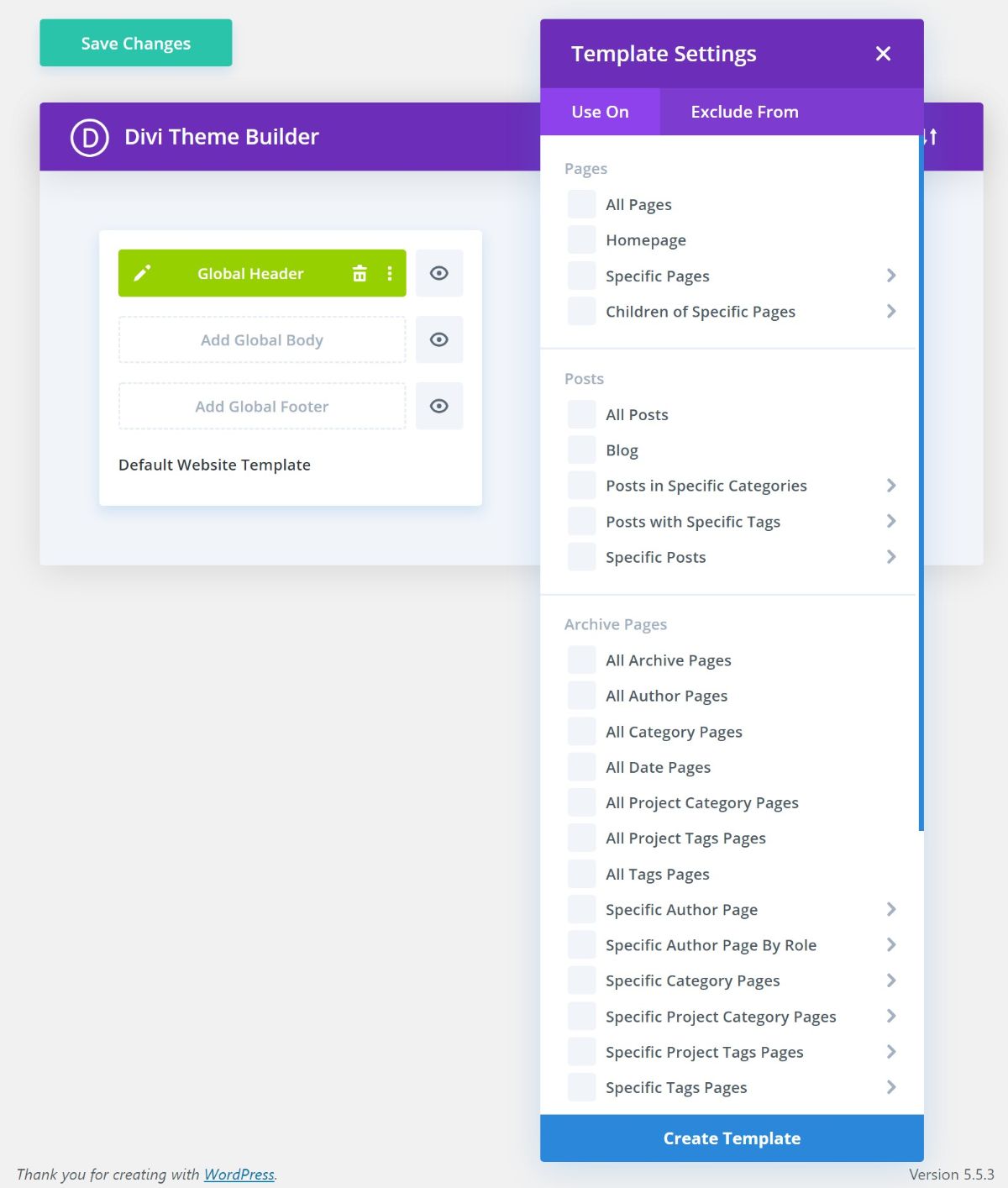
예를 들어 블로그 게시물에 대해 하나의 전역 템플릿을 사용할 수 있지만 전역 템플릿을 자동으로 재정의하는 "검토" 게시물에 대해 별도의 템플릿을 만들 수도 있습니다. 아래에서 템플릿 타겟팅에 사용할 수 있는 여러 옵션 중 일부를 볼 수 있습니다.

전반적으로 이 방법은 의심할 여지 없이 더 복잡하고 시간이 많이 걸립니다. 그러나 훨씬 더 많은 유연성을 제공합니다. 그 절충안이 당신에게 가치가 있는지 또는 오히려 첫 번째 방법(완전히 괜찮음)을 고수할지 결정할 수 있습니다.
Divi 테마 가격
Divi 테마는 Elegant Themes 멤버십의 일부로 제공되며, 이를 통해 Elegant Themes의 모든 제품에 액세스할 수 있으며 무제한 사이트 에서 사용할 수 있습니다.
여기서 주목해야 할 한 가지 중요한 점은 동일한 가격으로 Divi 테마와 플러그인 버전을 모두 사용할 수 있다는 것입니다. 그 외에도 이메일 수신 동의를 위한 Bloom(저희 검토) 및 소셜 공유를 위한 Monarch와 같은 다른 유용한 도구도 있습니다.
우아한 테마 멤버십을 구매하려면 두 가지 옵션이 있습니다.
- 1년 액세스/지원 – $89
- 평생 액세스/지원 – $249
그러나 우아한 테마 쿠폰을 사용하여 20%를 절약할 수 있으므로 가격은 각각 $70 및 $199입니다.
Divi 테마 검토 FAQ
작업을 마치면서 Divi와 관련된 몇 가지 일반적인 질문에 빠르게 답변하고 싶습니다.
Divi가 좋은 테마인가요? 구매할 가치가 있습니까?
글쎄, 이것은 확실히 주관적인 질문이지만 일반적으로 특정 유형의 사람들에게 좋은 선택이라고 생각합니다. 모든 상황에 가장 적합한 테마는 아니지만 사이트에 대한 완전한 디자인/스타일 제어를 원할 경우 정말 좋은 옵션입니다.
테마 없이 Divi Builder만 사용할 수 있나요?
예! Divi Builder는 또한 플러그인 버전으로 제공되므로 모든 WordPress 테마와 함께 시각적 드래그 앤 드롭 페이지 구축(및 테마 빌더)을 사용할 수 있습니다. 드래그 앤 드롭 Divi Builder만 관심이 있는 경우에도 훌륭한 옵션입니다.
Divi 테마가 느린가요?
Divi는 가장 빠른 WordPress 테마는 아니지만 성능 면에서도 나쁘지 않습니다. WordPress 성능 모범 사례를 구현하는 한 Divi 웹사이트를 충분히 빠르게 로드할 수 있습니다.
Divi 테마 비용은 얼마입니까?
Divi는 1년 액세스의 경우 $89, 평생 액세스의 경우 $249인 우아한 테마 멤버십의 일부로 사용할 수 있습니다.
우아한 테마 할인으로 20%를 절약할 수도 있습니다.
Divi 테마는 SEO에 적합합니까?
예 – Divi 테마는 WordPress 테마가 좋은 SEO를 위해 따라야 하는 모든 기본 기능을 구현했습니다.
물론 WordPress 사이트에서 사용하는 테마는 SEO 고려 사항 중 하나입니다. 훌륭한 콘텐츠를 만들고 백링크를 얻는 것이 전체적인 계획에서 훨씬 더 중요합니다.
Divi 테마가 당신을 가두나요?
아니! Divi 테마는 모든 WordPress 테마와 작동하는 독립 실행형 플러그인으로 Divi Builder를 사용할 수도 있기 때문에 더 이상 사용자를 잠그지 않습니다. Divi 테마로 시작하는 경우 테마를 변경하기 전에 Divi 플러그인을 설치하기만 하면 콘텐츠가 계속 정상적으로 작동합니다.
이것은 이전의 작동 방식과 다르기 때문에 일부 이전 Divi 테마 리뷰에서 잠금이 문제로 논의되는 것을 볼 수 있습니다 .
Divi 테마 검토 최종 결론: 사용해야 할까요?
이제 가장 중요한 질문인 Divi 테마를 사용해야 합니까?
글쎄, 그것의 장점 중 일부를 요약하자면…
Divi가 다른 테마에 비해 가장 뛰어난 부분은 디자인의 유연성 입니다. 시각적인 드래그 앤 드롭 Divi Builder를 사용하면 사용자 정의 코드 없이 100% 사용자 정의 디자인을 구축할 수 있습니다. 이것은 대부분의 다른 테마와 다릅니다.
Divi 4.0의 테마 구축 기능으로 Divi Builder는 이제 훨씬 더 강력해졌습니다. 게시물과 페이지를 디자인하는 것 뿐만 아니라 테마의 머리글, 바닥글, 블로그 게시물, 페이지 및 기타 콘텐츠에 대한 템플릿도 디자인할 수 있기 때문입니다. (예: WooCommerce 제품).
정말 강력한 기능은 여러 템플릿을 만들고 사이트의 다른 부분에 "조건부로" 적용할 수 있다는 것입니다. 그러면 유용한 옵션이 많이 열립니다.
이것은 "플러그 앤 플레이" 테마보다 더 많은 작업이 필요하지만 더 많은 유연성을 제공합니다. 또는 처음부터 모든 것을 구축하고 싶지 않다면 언제든지 수천 개의 템플릿 중 하나를 가져올 수 있습니다.
Divi 테마 받기
전반적으로 Divi는 코드를 몰라도 맞춤형 디자인을 구축할 수 있는 기능을 원하는 사람들에게 훌륭한 옵션입니다.
그러나 Divi는 많은 유연성을 제공하지만 여기에서 유일한 옵션은 아닙니다. 전체 테마 구축에 대한 아이디어가 마음에 들면 Elementor Pro (우리 리뷰) 또는 Beaver Builder (우리 리뷰) + Beaver Themer (우리 리뷰) 와 같은 다른 도구도 좋아할 것입니다. 둘 다 훌륭한 WordPress 테마 빌더입니다.
Divi가 귀하에게 적합한지 여부에 대해 여전히 질문이 있습니까? 댓글로 물어보세요!
