WordPress가 이미지를 자동으로 압축합니까? 이미지 크기 조정 팁.
게시 됨: 2021-03-20공개: 이 게시물에는 제휴 링크가 포함되어 있습니다. 이 포스팅의 상품 링크를 클릭하시면 보상을 받을 수 있습니다. 내 광고 정책에 대한 설명을 보려면 이 페이지 를 방문하십시오. 읽어 주셔서 감사합니다!
내용물
- WordPress가 이미지를 자동으로 압축합니까?
- 플러그인으로 WordPress용 이미지를 최적화하는 방법.
- WordPress에서 이미지 크기를 조정하지 못하게 하려면 어떻게 합니까?
- WordPress에 가장 적합한 이미지 크기는 무엇입니까?
- 큰 이미지를 WordPress에 어떻게 업로드합니까?
- 모든 사진을 같은 크기로 만들려면 어떻게 해야 합니까?
- WordPress는 Photoshop에서 이미 압축된 이미지를 압축합니까?
- WordPress가 이미지를 자동으로 압축합니까? 요약.
WordPress가 이미지를 자동으로 압축합니까?
예, WordPress는 이미지를 원본 품질의 최대 90%까지 자동으로 압축합니다. WordPress 4.5 업데이트에서는 모바일 사용자를 위한 WordPress 사이트를 개선하기 위해 이 수치를 82%로 더 줄였습니다.
위에서 말했듯이 때로는 이미지를 압축하지 않고 가능한 한 원본 품질을 유지하려는 경우가 있습니다.
페이지 로딩 속도를 높이기 위해 이미지를 더 압축할 수도 있습니다. 좋은 소식은 둘 다 가능하다는 것입니다.
플러그인을 사용하거나 사용하지 않고 둘 다 달성할 수 있습니다.
이 게시물에서는 WordPress가 자동으로 수행하는 것보다 더 많이 WordPress에서 이미지를 압축하는 방법을 보여 드리겠습니다.
또한 WordPress에서 이미지 압축의 추가 축소 또는 축소를 중지하는 방법도 보여 드리겠습니다.
플러그인으로 WordPress용 이미지를 최적화하는 방법.
WordPress에는 이미지를 최적화하는 여러 플러그인이 있습니다. 다음은 WordPress로 이미지를 최적화하기 위해 가장 인기 있고 권장되는 것입니다.
 |  |
여기에 두 가지가 더 있습니다.
- Smush - 이미지 로드 지연, 이미지 최적화 및 압축.
- Imagify – 이미지를 최적화하고 WebP를 변환합니다.
WordPress에서 이미지 크기를 조정하지 못하게 하려면 어떻게 합니까?
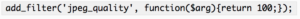
WordPress 자체의 이 플러그인과 함께 이 간단한 코드 스니펫을 사용하여 WordPress가 이미지 크기를 조정하지 못하도록 할 수 있습니다.
추가 이미지 최적화 플러그인을 사용하지 않고 WordPress가 이미지 크기를 조정하지 못하도록 하려면 이 짧은 코드 스니펫을 아래 플러그인에 추가하기만 하면 됩니다.


이 플러그인의 장점은 WordPress가 이미지 크기를 자동으로 조정하지 못하도록 짧은 코드만 입력하도록 제한하지 않는다는 것입니다.
또한 이 플러그인을 사용하여 WordPress PHP 파일 자체에 들어가지 않고도 원하는 다른 PHP 기능을 추가할 수 있습니다.
특히 PHP에 익숙하지 않거나 테마의 PHP 코드를 수정하는 데 주저하는 경우에 매우 편리합니다.
WordPress에 가장 적합한 이미지 크기는 무엇입니까?
WordPress에 가장 적합한 이미지 크기가 무엇인지에 대한 다양한 크기를 보았습니다.
1200픽셀 x 628픽셀 또는 1,048픽셀 x 250픽셀, 1200픽셀 x 675픽셀 등과 같은 헤더 크기가 있는 것 같습니다.
WordPress에는 자체 기본 이미지 크기가 있으며 다음과 같습니다.
- 썸네일: 150픽셀 정사각형.
- 중간: 너비와 높이가 최대 300픽셀입니다.
- 대형: 최대 1,024픽셀 너비 및 높이.
- 전체 크기: 업로드한 전체 원본 이미지입니다. 그러나 이 게시물에서 언급했듯이 전체 크기 이미지는 서버 수준에서 호스팅 공급자가 설정한 사전 설정 기본값에 의해 제한될 수 있습니다.
그러나 WordPress 웹 사이트에 가장 적합한 이미지 크기는 테마 자체와 더 중요하게는 게시물과 페이지의 레이아웃에 따라 달라질 수 있습니다.
예를 들어, 전체 너비 헤더를 사용하지만 페이지 컨테이너 크기가 1200px인 게시물이나 페이지가 있는 경우 다음 크기로 이동할 수 있습니다.
- 전체 크기: 1920px x 1080px.
- 큰 크기: 1200px – 전체 너비 페이지로 간주됩니다.
- 중간 크기: 760px – 사이드바가 30%이고 여백 간격이 있는 페이지를 고려합니다.
- 작은 크기: 320px – 2, 3 또는 4열 이미지 레이아웃과 모바일 인물 사진을 지원할 수 있습니다.
- 썸네일: 150px. 현재 페이지 레이아웃에 맞도록 이미지를 조정할 수 있습니다. 그러나 이것은 정사각형으로 자른 이미지입니다.
또한 WordPress의 미디어 라이브러리에 있는 기본 이미지 크기가 새겨져 있다고 생각하지 마십시오.
물론 사이트 전체 또는 이미지 및 게시물별로 기본 테마를 조정할 수 있습니다.
게시물의 이미지를 클릭하면 사전 설정 크기가 표시되며 해당 크기는 해당 편집기에서 직접 조정하거나 편집기에서 바로 사진 모서리 중 하나를 클릭하고 사진을 누른 상태로 이동하여 사용자 지정할 수 있습니다. 개별 페이지 레이아웃 자체에 적용됩니다.

WordPress에 큰 이미지를 어떻게 업로드합니까?
WordPress에 큰 이미지를 업로드할 수 있는 몇 가지 방법이 있습니다.
당신이 나와 같고 테마의 PHP 코드나 WordPress 파일을 어지럽히는 것을 좋아하지 않는다면 아래 두 가지 방법이 가장 쉽고 효과적일 것입니다.
물론 WordPress 웹 사이트에서 이미지 파일 크기 제한을 자동으로 늘리는 다른 방법이 있습니다. 그러나 종종 PHP 파일을 변경해야 합니다.
이것은 내가 숏코드 플러그인을 통해 삽입할 수 있는 쉬운 숏코드 스니펫이 아닌 한 일반적으로 피하는 것입니다.
그 외에는 PHP 개발자가 아니거나 PHP 코딩을 알고 있지 않는 한 웹사이트의 PHP 코드를 어지럽히지 않는 것이 좋습니다.
아래에서 설명할 방법이든 웹사이트의 PHP 코드를 변경하는 방법이든 상관없이 모든 방법은 호스팅 제공업체의 허가 없이는 소용이 없습니다.
이것은 WordPress 웹 사이트 이미지 파일 크기를 늘리는 가장 쉬운 방법 후에 아래에서도 설명합니다.
즉, WordPress 웹 사이트에서 이미지 파일 크기 제한을 변경하는 가장 쉬운 두 가지 방법이 있습니다.
큰 이미지를 WordPress에 업로드하는 가장 쉬운 방법은 이 플러그인을 다운로드하는 것입니다: WP 최대 업로드 파일 크기.
 그러나 위의 플러그인을 사용하거나 웹 사이트의 코드를 변경하더라도 호스팅 공급자가 제한 증가를 승인하지 않는 한 PHP 파일은 다시는 소용이 없습니다. 왜요?
그러나 위의 플러그인을 사용하거나 웹 사이트의 코드를 변경하더라도 호스팅 공급자가 제한 증가를 승인하지 않는 한 PHP 파일은 다시는 소용이 없습니다. 왜요?
이미지 파일의 크기는 종종 호스팅 제공업체에 의해 제한됩니다.
호스팅 공급자는 서버 공간을 절약하기 위해 파일 크기, 특히 미디어 파일 크기를 제한하는 경우가 많습니다.
여러 번 이미지 파일 크기를 늘리는 것은 단순히 호스팅 제공업체의 지원에 문의하여 쉽게 수행할 수 있습니다.
기본적으로 대부분의 호스팅 제공업체는 업로드할 수 있는 이미지 또는 미디어 파일 크기에 대해 매우 낮은 제한을 설정합니다.
그들은 해킹의 가능성과 실수로 너무 많은 큰 이미지 파일로 자체 서버에 과부하가 걸리기 때문에 이렇게 합니다.
또한 많은 WordPress 사용자는 시간이 지남에 따라 서버 리소스에 과부하가 걸릴 수 있는 파일 크기를 무의식적으로 업로드합니다.
따라서 호스팅 제공업체는 실수로 매우 큰 파일 크기를 업로드하는 것을 방지하기 위해 기본 업로드 제한을 설정하는 경우가 많습니다.
따라서 웹 호스팅 제공업체의 서비스 지원에 연락하여 업로드 파일 크기를 늘릴 수 있는지 물어보기만 하면 됩니다.
좋은 소식은 일반적으로 간단한 요청으로 이러한 기본 제한을 높일 수 있지만 항상 그런 것은 아니지만 항상 시도해 볼 가치가 있다는 것입니다.
게다가, 내가 언급했듯이 호스팅 제공업체가 업로드 크기 증가를 승인하지 않는 한 WordPress 웹사이트 파일 업로드 크기 용량을 늘리는 방법 중 어느 것도 작동하지 않습니다.
모든 사진을 같은 크기로 만들려면 어떻게 해야 합니까?
이를 수행하는 가장 좋은 방법은 물론 플러그인을 사용하는 것입니다. 업로드하는 동안 이미지 크기를 조정하는 데 사용할 수 있을 뿐만 아니라 전체 미디어 라이브러리의 크기도 조정할 수 있는 여러 플러그인이 있습니다.
이렇게 하면 모든 게시물과 페이지의 모든 이미지에 균일성을 부여할 수 있습니다.
다음은 모든 사진을 같은 크기로 만들 수 있는 4가지 주요 플러그인입니다.
 |  |
 |  |
미디어 라이브러리 전체에서 이미지 크기를 대량으로 조정하기 전에 항상 사이트를 먼저 백업해야 합니다.
또한 이미지, 콘텐츠, 개별 게시물 또는 페이지 레이아웃에 따라 많은 사진, 사진 및 삽화가 게시물에 더 잘 보이고 적합하기 때문에 이 결정을 다시 생각하고 싶을 수도 있습니다. 명심해야 할 것이 있습니다.
WordPress는 Photoshop에서 이미 압축된 이미지를 압축합니까?
이미지를 WordPress에 업로드하기 전에 Photoshop을 사용하여 이미지를 압축하는 경우 WordPress 웹 사이트는 기본적으로 여전히 자동으로 이미지를 더 압축합니다.
Photoshop 소프트웨어와 WordPress 웹 사이트가 동기화되거나 연결되지 않았습니다. 따라서 하나는 다른 하나에 영향을 미치지 않습니다.
WordPress가 이미지를 자동으로 압축합니까? 요약.
당신은 그것을 가지고 있습니다. WordPress는 우리가 알고 있는 부분이 사실인 이미지를 자동으로 압축합니다.
그러나 WordPress에서 자동화된 기본 이미지 압축 사전 설정을 끄려면 위에서 언급한 플러그인으로 코드 스니펫을 추가해야 합니다.
WordPress 웹 사이트 내에서 이미지 압축을 늘리거나 줄이려면 위에서 언급한 플러그인을 사용할 수 있습니다. 그들은 잘 작동해야합니다.
마지막으로 WordPress 기본 크기보다 큰 이미지 파일 크기를 업로드하려면 다음을 수행해야 합니다.
- 먼저, 특히 공유 호스팅 계획이 있는 경우 호스팅 제공업체가 서버 수준에서 기본 이미지 파일 크기 설정을 변경할 수 있는지 확인하기 위해 권한을 요청하십시오.
- 둘째, 위에서 언급한 플러그인을 업로드하여 WP 최대 업로드 파일 크기입니다.
보시다시피 웹 사이트에서 WordPress의 PHP 코드를 최소한으로 변경하여 WordPress 이미지 압축 설정을 사용자 정의할 수 있습니다.
업데이트: 다음은 "속도 및 품질을 위한 상위 19개 무료 WordPress 이미지 압축 플러그인"에 대한 게시물입니다. 최신 WordPress 이미지 압축 플러그인을 확인해야 합니다.
