검토 중인 Drupal 웹사이트 접근성: 주요 기능 및 유용한 모듈
게시 됨: 2022-03-16World Wide Web은 37년 전에 만들어졌지만 몇 가지 기본적인 것들이 표준이 된 것은 최근 몇 년 사이입니다. 그 중 하나가 웹사이트 접근성입니다.
웹 사이트를 액세스 가능하게 만드는 방법에 대해 생각할 때 일부 CMS는 처음부터 액세스 가능성에 초점을 맞춘 Drupal이라는 사실을 알아야 합니다. 기본 제공 접근성 기능 및 추가 접근성 모듈 둘러보기에 여러분을 초대합니다.
Drupal 접근성: 소개 노트
접근성(줄여서 a11y)은 Drupal 철학의 "소스 코드"에 있습니다. 후자는 포함에 강력하게 초점을 맞추고 장애(청각 장애, 시각 장애, 마우스 잡기 어려움 등)에 관계없이 모든 사용자가 웹사이트에 액세스할 수 있도록 노력합니다.
Worldwide Web Consortium(WCAG 및 ATAG)의 주요 접근성 표준에는 A에서 AAA까지의 준수 수준이 있습니다. Drupal 8 핵심 접근성 유지 관리자인 Mike Gifford에 따르면 커뮤니티는 Drupal 7에서 WCAG 2.0 AA 준수를 구현하기 시작했습니다. Drupal 8에서는 ATAG 2.0 AA의 요소를 통합하고 새로운 WCAG 2.1 AA를 준수하는 방법을 찾기 시작했습니다.
접근성 작업은 Drupal 8에서 엄청나게 발전했으며 여러 가지 매우 중요한 문제를 해결했습니다. 이것은 8 버전을 본질적으로 액세스 가능하게 하며, 이는 많은 기업이 Drupal 8로 업그레이드하거나 웹 개발 팀을 고용하여 사이트를 처음부터 구축하도록 영감을 주는 Drupal 8의 가장 큰 이점 중 하나입니다.
주요 내장 Drupal 접근성 기능
그렇다면 Drupal은 웹사이트와 사용자의 상호 작용에서 장벽을 정확히 어떻게 제거합니까? 스크린 리더 및 기타 보조 소프트웨어에 친숙한 이유는 무엇입니까? 우리는 지금 이것을 검토하고 있습니다.
새로운 액세스 가능한 프런트 엔드 테마 Olivero
Drupal 8의 액세스 가능한 테마 외에도 Drupal 9용으로 생성된 새로운 기본 프론트 엔드 테마 Olivero는 색상, 대비, 버튼 등 모든 것에 대한 액세스 가능성의 예입니다. 테마는 WCAG를 준수하며 최고의 접근성 전문가와 협력하여 만들어졌으며 접근성 피드백을 고려하여 철저히 테스트되었습니다. 웹사이트 접근성의 유명한 옹호자였던 프로그래머 Rachel Olivero 의 이름을 따서 명명되었습니다. Drupal 9.1 코어에서 테마를 볼 수 있으므로 곧 출시되고 손쉬운 업그레이드를 약속하는 Drupal 9를 준비하는 것이 좋습니다.

HTML5 및 WAI-ARIA로 더 나은 의미 체계
D8에서는 모든 웹 페이지 섹션 및 구성 요소의 목적과 동작을 화면 판독기에 명확하게 표시하는 것이 더 쉽습니다. 이것은 보다 사용자 친화적인 탐색을 제공합니다.
- 개발자는 Drupal 8에 탑재된 시맨틱 HTML5 요소를 사용할 수 있습니다. 최신 버전의 마크업 언어는 특히 깨끗한 코드와 화면 판독기 친화도를 제공합니다.
- 기본 HTML5 마크업이 충분하지 않은 경우 WAI-ARIA 속성(역할, 상태 및 속성)을 추가할 수 있습니다. 그들은 스크린 리더에게 더 많은 정보를 제공할 것입니다. WAI-ARIA는 특히 대화형 UI에 유용합니다.
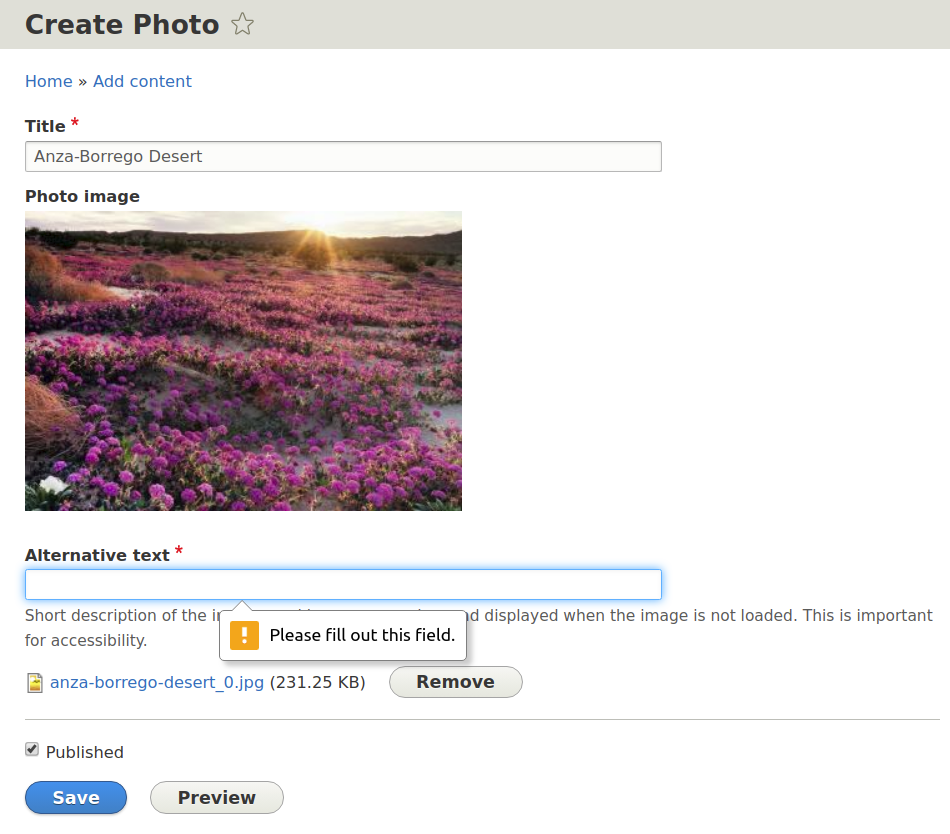
이미지에 필요한 ALT 텍스트
시각 장애가 있는 청중이 이미지에 액세스할 수 있도록 하는 것이 중요합니다. 여기서 큰 역할은 ALT 텍스트(일명 대체 텍스트)에 속합니다. 화면 판독기가 이해할 수 있도록 이미지에 있는 내용을 설명합니다.
ALT는 D8에서 기본적으로 필요하므로 설명 없이 이미지를 추가할 수 없습니다. 이미지 저장을 거부하고 미리 알림을 표시합니다. 이것은 Drupal 8 a11y의 좋은 예입니다. 이것은 이미지 필드나 CKEditor에서 재정의할 수 있지만 왜 누군가가 원할까요?
기본값은 접근성 표준과 일치합니다. 다른 접근성 관행과 마찬가지로 ALT 태그는 SEO 측면에서 매우 유용합니다.

액세스 가능한 인라인 양식 오류
사용자가 양식을 제출할 때 일부 정보를 잘못 제출할 수 있습니다. 양식 오류는 일반적으로 잘못 채워진 필드가 빨간색으로 강조 표시된 양식 상단에 나열됩니다.
그러나 시각 장애가 있는 사용자는 하이라이트를 보지 못할 수 있으며 화면 판독기는 특정 오류 메시지를 특정 양식 필드와 연관시키는 데 도움을 줄 수 없습니다.
이 문제를 해결하고 양식 접근성을 개선하기 위해 D8 코어에는 인라인 양식 오류 모듈이 있습니다. 덕분에 특정 필드 옆에 오류가 표시되어 수정해야 할 사항을 쉽게 이해할 수 있습니다. 모듈은 기본적으로 활성화되어 있지 않지만 활성화하도록 선택할 수 있습니다.
청각 경보
사용자가 알아야 하는 페이지에서 일부 변경 사항이 발생하면 스크린 리더에서 이를 알아차리지 못할 수 있습니다. Aural Alerts 기능은 당신에게 필요한 것입니다. 이를 통해 화면 판독기에게 읽어야 하는 메시지와 함께 이러한 변경 사항을 알릴 수 있습니다. Drupal 8 코어의 이 기능은 JavaScript 메서드 Drupal.announce() 를 사용합니다. WAI-ARIA 관행을 따릅니다.
제어된 탭
많은 사람들이 마우스 대신 키보드의 탭 키를 사용하여 페이지를 이동하는 것을 선호합니다(일부에게는 이것이 유일한 옵션임). Drupal 8에는 TabbingManager 라는 JavaScript 기능이 있어 이러한 사용자에게 중요한 페이지 요소를 논리적 순서로 안내할 수 있습니다. 도움을 받아 사용자가 탭할 수 있는 정확한 위치를 제어할 수 있습니다. 이것은 또 다른 중요한 접근성 기능입니다.
더 나은 대비
제목과 일반 텍스트의 충분한 대비는 시력이 좋지 않거나 기타 시각 장애가 있는 사람들에게 매우 중요합니다. Drupal 8에서는 핵심 테마의 대비가 향상되었습니다. 또 다른 좋은 소식은 올리베로 테마가 고대비, 채도가 높은 색상, 네거티브 스페이스라는 최고의 디자인 원칙을 따라 가장 중요한 것들에 시선을 집중시킨다는 것입니다.
CSS 표시 옵션
Drupal 8에는 필요할 때 콘텐츠를 숨길 수 있는 방법의 미묘한 차이를 제어할 수 있는 CSS 클래스 세트가 도입되었습니다. 예를 들어 사용자에게는 숨겨지지만 화면 판독기에게는 계속 표시될 수 있습니다. 이러한 CSS 클래스에는 (1) 숨김, (2) 시각적으로 숨김, (3) 시각적으로 숨김, 포커스 가능 및 (4) 보이지 않음이 포함됩니다.
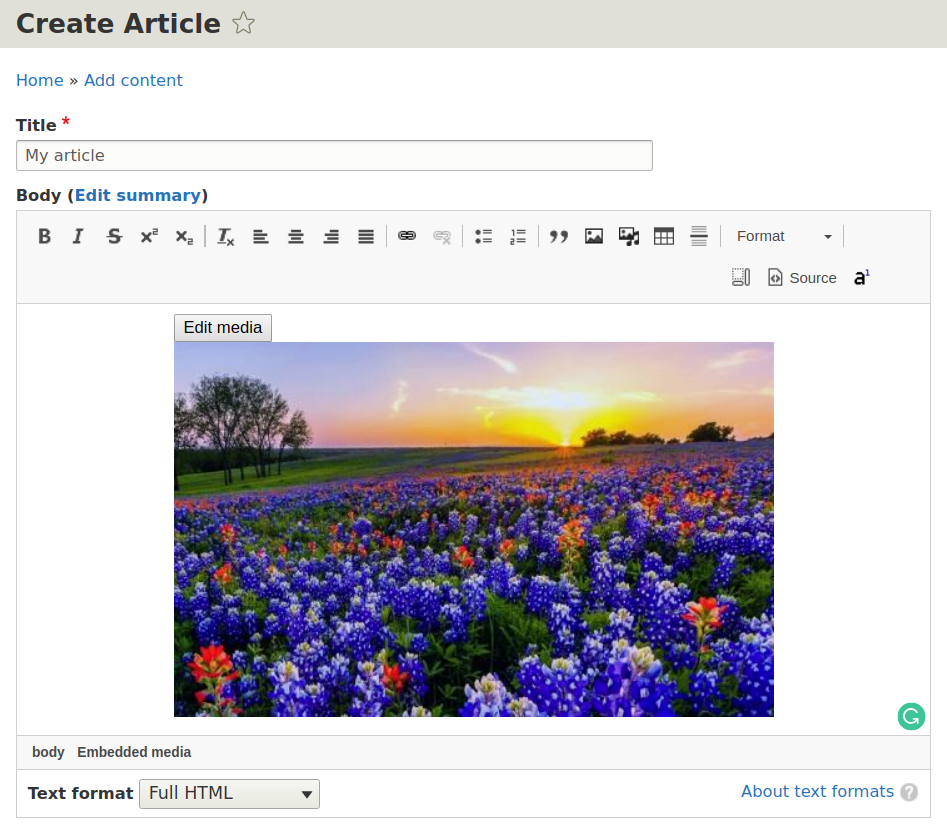
미디어 라이브러리의 키보드 접근성
Drupal 8은 마우스를 잡을 수 없거나 화면을 제대로 볼 수 없는 사용자를 위해 키보드 접근성에 많은 관심을 기울입니다. 훌륭한 예는 전체 미디어 라이브러리가 CKEditor와 통합된 후 D8.8에 도입된 미디어 라이브러리의 키보드 액세스 가능성입니다. 사용자는 콘텐츠를 만들거나 편집하는 동안 라이브러리로 이동하고, 미디어를 선택하고, 포함할 수 있습니다. 이 모든 작업은 키보드만 사용하여 가능합니다.


Drupal 접근성 모듈 기여
Drupal의 접근성 기능을 더욱 확장할 수 있는 유용한 추가 모듈이 많이 있습니다.
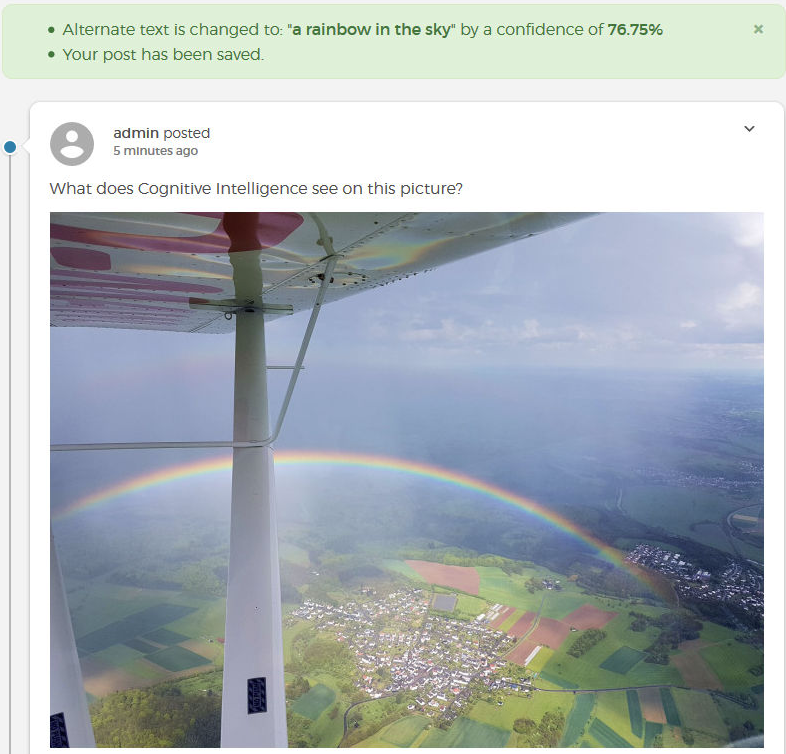
자동 대체 텍스트
화면 판독기는 ALT 태그를 추가하지 않으면 이미지에 있는 내용을 이해할 수 없습니다. 인공 지능 소프트웨어는 이미지 인식 및 자동 ALT 생성을 도와줄 수 있습니다. D8의 자동 대체 텍스트 모듈은 Microsoft Azure Cognitive Services API를 사용하여 이 작업을 수행합니다. 사람이 읽을 수 있는 언어로 이미지 설명을 생성합니다. 이는 이미지 수가 많은 사이트에서 특히 유용합니다.

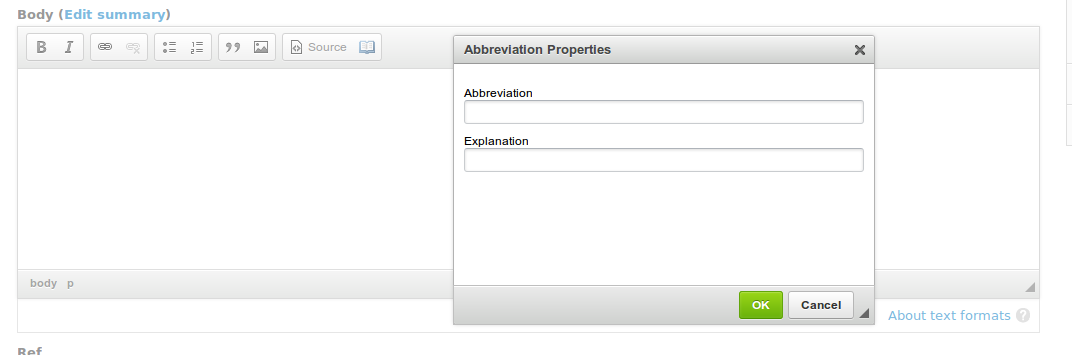
CKEditor 약어
콘텐츠를 이해하기 쉽게 만드는 것은 최고의 웹 접근성 사례의 일부입니다. CKEditor Abbreviationmodule은 D7 또는 D8 사이트의 편리한 컨텍스트 메뉴를 통해 약어를 삽입하고 편집할 수 있는 버튼을 CKEditor에 추가합니다.

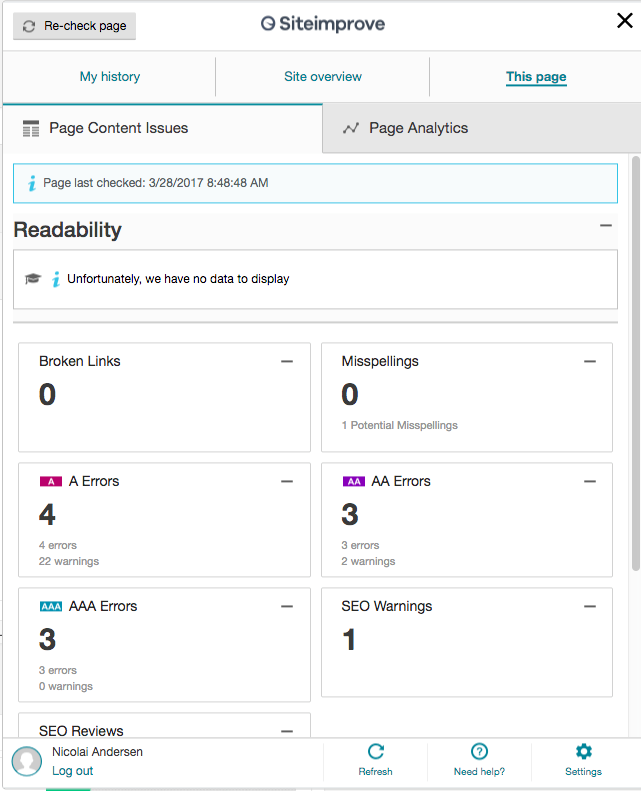
사이트 개선
Siteimprove 모듈은 Drupal 7 또는 Drupal 8 사이트를 Siteimprove 인텔리전스 플랫폼에 연결합니다. 접근성 문제를 포함하여 콘텐츠의 품질을 분석하고 귀중한 개선 힌트를 제공합니다. 이 도구를 사용하면 콘텐츠 페이지를 확인한 다음 발견된 문제가 해결되면 추가 조치가 필요하지 않은지 다시 확인할 수 있습니다.

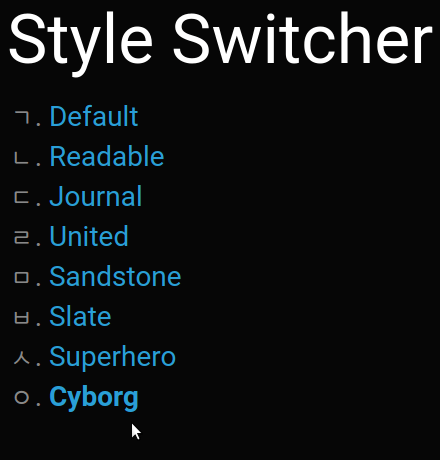
스타일 스위처
D7 및 D8의 스타일 전환기 모듈을 사용하면 테마가 관리 대시보드에 직접 추가할 수 있는 대체 스타일시트를 제공할 수 있습니다. 그런 다음 사용자는 페이지를 보고 싶은 스타일을 선택할 수 있습니다. 모듈은 이 선택을 블록의 링크 목록으로 제공합니다. 또한 쿠키를 사용하여 재방문 사용자에게 한 번 선택한 스타일시트를 제공합니다.

고대비
Drupal 7 및 Drupal 8 고대비 모듈을 사용하면 사용자가 고대비 버전의 테마로 전환할 수 있습니다. Tab 키를 한 번 또는 두 번 누르면 "고대비 전환" 링크가 나타납니다. 클릭하거나 Enter 키를 누르면 고대비 모드로 전환됩니다.

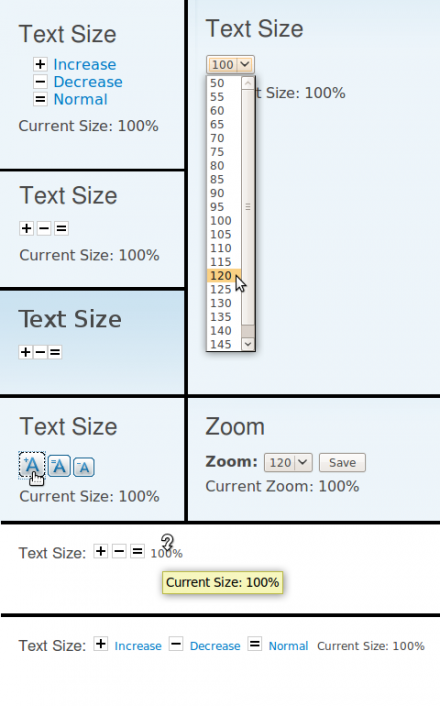
텍스트 크기 조정
시력이 좋지 않거나 기타 시각적 문제가 있는 사용자가 텍스트 크기를 자신에게 편한 크기로 쉽게 조정할 수 있습니다. 이것은 주요 접근성 요구 사항입니다. D7 및 D8용 텍스트 크기 조정 모듈이 여기에서 도움이 됩니다. 글꼴 크기를 늘리거나 줄이는 두 개의 버튼이 있는 블록을 만듭니다. 블록은 jQuery 및 jQuery 쿠키 플러그인을 사용하여 빌드되며 테마가 가능합니다.

텍스트 크기
다음은 텍스트 크기 조정을 처리하는 또 다른 모듈입니다. Text Size는 Drupal 7에서 널리 사용되는 모듈이며 비슷한 역할을 합니다. 편리한 텍스트 크기 변경 옵션과 확대/축소 기능을 제공합니다. 모듈은 가변 미디어 개체, 픽셀 이미지 및 벡터 이미지의 크기를 조정할 수 있습니다.

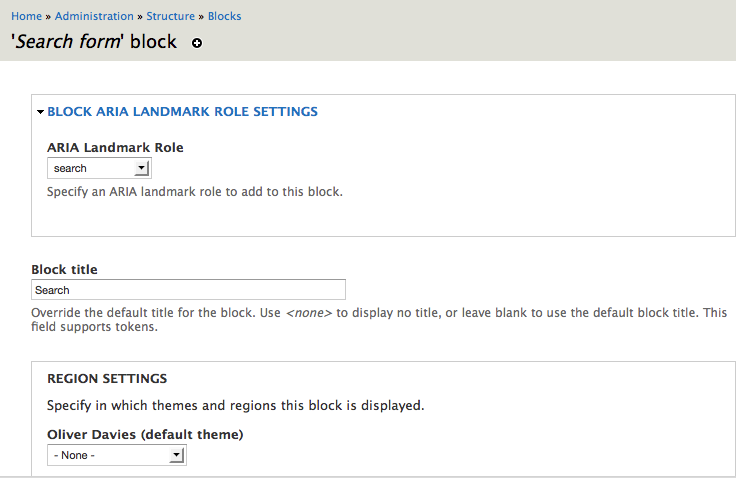
ARIA 랜드마크 역할 차단
Drupal 7 및 Drupal 8 웹사이트는 모두 Block ARIA Landmark Roles를 통해 접근성을 위한 최상의 WAI-ARIA 관행 사용을 향상시킬 수 있습니다. 사용자가 ARIA 랜드마크 역할 또는 레이블을 각 블록에 할당할 수 있도록 블록 구성 양식에 요소를 추가합니다.

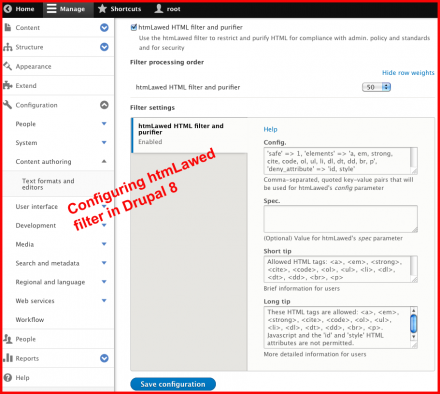
htmLawed
깨끗한 HTML은 항상 스크린 리더에 더 친숙합니다. htmLawed Drupal 모듈은 htmLawed PHP 라이브러리를 사용하여 Drupal 7 또는 Drupal 8 사이트에서 HTML을 더 깔끔하게 만듭니다. 모듈은 빠르게 작동하고 구성이 가능하며 모든 HTML 요소를 다룹니다.

HTML 퓨리파이어
웹 접근성을 위한 깨끗한 HTML을 처리하는 또 다른 모듈은 HTML Purifier입니다. 이것은 Drupal 7과 8에 존재합니다. 이 모듈은 표준 호환 HTML 필터 라이브러리인 HTML Purifier를 사용합니다. 악성 코드를 제거하고 HTML이 W3C 사양을 준수하도록 도와줍니다.
Drupal 접근성을 최대한 활용할 수 있도록 도와드리겠습니다.
이제 모든 사용자가 웹사이트에 액세스할 수 있도록 해야 합니다. 다음과 같은 경우 웹 에이전시 전문가가 도와드릴 준비가 되어 있습니다.
- Drupal 접근성 모듈 설치 및 구성
- 사이트를 접근성이 더 좋은 Drupal 8로 마이그레이션하고 Drupal 9를 위해 준비하십시오.
- 접근성 기능으로 인해 사이트를 다른 CMS에서 Drupal로 이동
- 웹사이트 접근성을 종합적으로 테스트
- 사이트에 필요한 접근성 기능을 만듭니다.
저희에게 연락하고 액세스할 수 있습니다!
