WordPress용 상위 5가지 동적 콘텐츠 플러그인
게시 됨: 2022-08-05- 동적 콘텐츠 플러그인은 어떻게 작동합니까?
- #1 – 도구 세트
- #2 – JetEngine
- #3 – 고급 사용자 정의 필드
- #4 – 메타 박스
- #5 – 포드
- WordPress로 동적 콘텐츠 웹사이트 구축
이 기사에서는 WordPress 기반 동적 콘텐츠 플러그인이 서로 어떻게 작동하는지 자세히 살펴보고 비교할 것입니다. 그러나 먼저 동적 콘텐츠 플러그인이란 무엇입니까?
그것을 설명하는 가장 쉬운 방법은 웹사이트 빌더에 대해 이야기하는 것입니다.
웹사이트 빌더를 사용하면 기본적으로 정적 인 새로운 레이아웃을 구축할 수 있지만 동적 콘텐츠 플러그인을 사용하면 레이아웃을 구축하고 실시간 콘텐츠로 이러한 레이아웃을 풍부하게 할 수 있습니다. 즉, 동적 콘텐츠를 사용하면 사용자 행동에 따라 페이지 레이아웃을 조정할 수 있습니다.
또한 동적 콘텐츠를 사용하여 비즈니스 또는 해결하려는 문제에 특정한 사용자 경험을 맞춤화할 수 있습니다. 여기에는 사용자가 제공한 정보를 기반으로 실시간으로 변경되는 양식 및 온보딩 경험을 구축하는 기능이 포함됩니다.
코딩 기술이 없습니까? 문제 없어요.
따라서 동적 콘텐츠 플러그인의 주요 장점 중 하나는 프로그래밍에 대한 사전 지식 없이도 웹 사이트 및 레이아웃을 구축할 때 엄청난 유연성을 제공한다는 사실입니다.
예를 들어 체육관 회원 웹사이트를 구축하려는 경우 대안 중 하나는 해당 사용 사례와 관련된 WordPress 테마를 구입하는 것입니다. 그러나 기능 측면에서 심각한 제한을 처리해야 하지만 향후 호환성 문제도 해결해야 합니다.
완전히 새로운 디자인을 구축하는 데에도 동일한 논리가 적용됩니다. 동적 콘텐츠 플러그인을 사용하면 완전히 새로운 레이아웃 구조를 구축한 다음 동적으로 업데이트할 수 있습니다. 이것은 사용자 정의 게시물 유형 및 사용자 정의 필드 로 작업하는 마지막 요점으로 안내합니다.
동적 콘텐츠 플러그인은 어떻게 작동합니까?
이 특정 블로그에 대한 전략의 일부로 주요 기사와 분리되는 "스니펫" 디렉토리를 구현하고 싶었습니다. 즉, 블로그와 별개의 무언가를 원했지만 여전히 웹사이트/프로젝트 자체의 일부였습니다.
이러한 맥락에서 스니펫 디렉토리는 특정 게시물을 기사로 취급하지 않고도 프로그래밍 관련 스니펫과 튜토리얼을 공유할 수 있는 곳입니다. 따라서 이미지 추가와 같은 작업을 건너뛰고 특정 문제 또는 문제에 대한 정확한 세부 정보를 제공하는 데 집중할 수 있습니다.
내가 할 수 있었던 방법 중 하나는( 하지 않았습니다! ) Custom Post Type 플러그인을 사용하는 것입니다. 그러나 문제는 Custom Post Type이 실제로 내가 사용하는 테마와 작동하도록 테마의 전체 구조를 다시 디자인해야 한다는 것입니다. 말할 것도 없이, 이 접근 방식은 내가 그 특정 레이아웃에 영원히 "고착"할 것임을 의미합니다.
하지만 동적 콘텐츠 플러그인 덕분에( 저는 Toolset을 사용하지만 다른 것도 살펴보겠습니다! ) – 다음을 수행할 수 있었습니다.
- 내 테마 스타일을 상속(재정의)하는 새 사용자 정의 게시물 유형 을 만듭니다.
- 내 스니펫을 분류하기 위한 새 분류 를 만듭니다.
- 사용자 정의 필드 를 구현하여 동적인 경험을 만드십시오.
- Dynamic Input 을 기반으로 최종 디자인을 구성합니다.
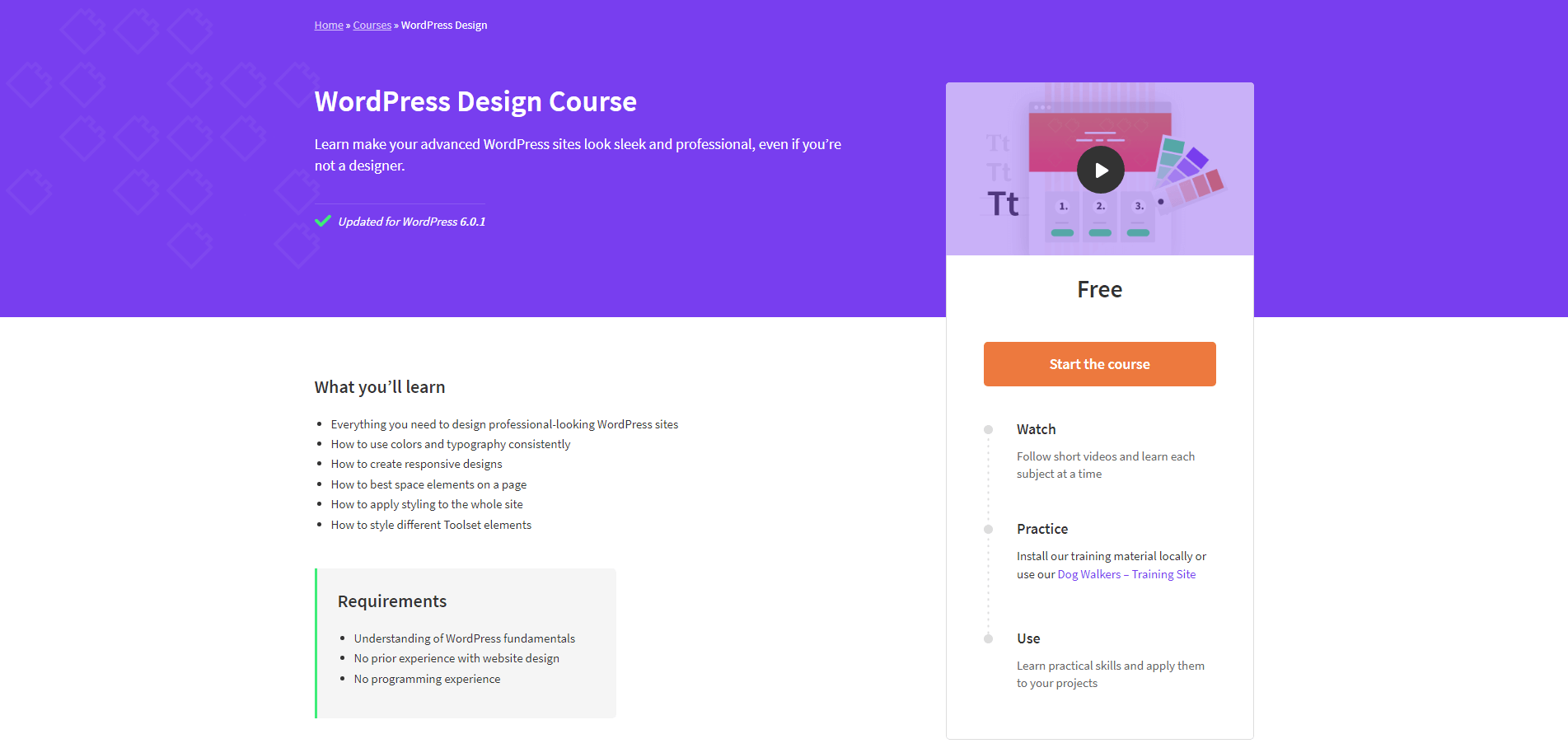
이 스니펫을 확인하여 내 스니펫 게시물을 위해 만든 디자인을 볼 수 있습니다.
프로젝트 자체(스니펫)는 아직 진행 중인 작업이지만 이 기사에서 언급한 동적 콘텐츠 플러그인에서 기대할 수 있는 것에 대한 예를 제공하는 것으로 충분합니다.

이 문서의 맨 위로 스크롤하여 차이점을 비교할 수 있습니다. 이 예제에서 이해해야 할 주요 사항은 위에서 본 모든 콘텐츠/필드/위젯이 코드를 작성하거나 테마 템플릿 파일을 건드리지 않고 동적으로 생성되었다는 것입니다.
내가 원한다면 이 페이지 에 새로운 요소(예: 작성자)를 동적으로 추가 하거나 특정 요소(예: 소셜 공유 버튼)를 제거할 수 있습니다. 또한 각 동적 요소(예: 카테고리)에 사용자 정의 클래스를 적용한 다음 직접 스타일을 지정할 수 있습니다(이미 수행한 대로).
그렇다면 이 기사에서는 어떤 플러그인에 대해 이야기할까요?
| wdt_ID | 플러그인 기능 | 도구 세트 | 제트 엔진 | ACF | 메타박스 | 포드 |
|---|---|---|---|---|---|---|
| 1 | 무료 버전 | 아니 | 아니 | 예 | 예 | 예 |
| 2 | 사용자 정의 게시물 유형 | 예 | 예 | 예 | 예 | 예 |
| 삼 | 동적 콘텐츠 표시 | 예 | 예 | 프로 전용 | 제한된 | 제한된 |
| 4 | 프런트 엔드 양식 | 예 | 예 | 프로 전용 | 예 | 예 |
| 5 | 템플릿 빌더 | 예 | 예 | 아니 | 아니 | 예 |
UI 관점에서 해당 플러그인을 사용하는 것이 얼마나 "쉬운"지를 강조하면서 앞서 언급한 기능에 주로 초점을 맞출 것입니다.
그렇긴 하지만 플러그인 자체에 대해 이야기하기 시작할 때라고 생각합니다.
#1 – 도구 세트

Toolset은 스스로를 "동적 기능을 갖춘 고급 맞춤형 웹사이트 빌더"라고 부릅니다. 그리고 지금 몇 달 동안 플러그인을 사용한 후, 나는 그것이 그 이름에 부합한다고 말할 수 있습니다. 현재 사용 사례는 비교적 소규모이지만 플러그인은 사용자 정의 웹 사이트를 디자인하는 데 도움이 될 뿐만 아니라 동적으로 구성하는 데 도움이 되는 기능을 제공하는 데 최고 중 하나입니다.
개인적으로 가장 중요한 기능은 새로운 사용자 정의 게시물 유형을 만든 다음 테마에서 아무 것도 변경하지 않고도 해당 게시물에 대한 페이지를 디자인할 수 있는 기능이었습니다. 그리고 그것이 툴셋이 가장 뛰어난 영역이라고 생각합니다. 이것이 툴셋에서 작동하는 방식은 콘텐츠 템플릿 시스템을 사용하여 페이지/게시물을 디자인하는 것입니다.

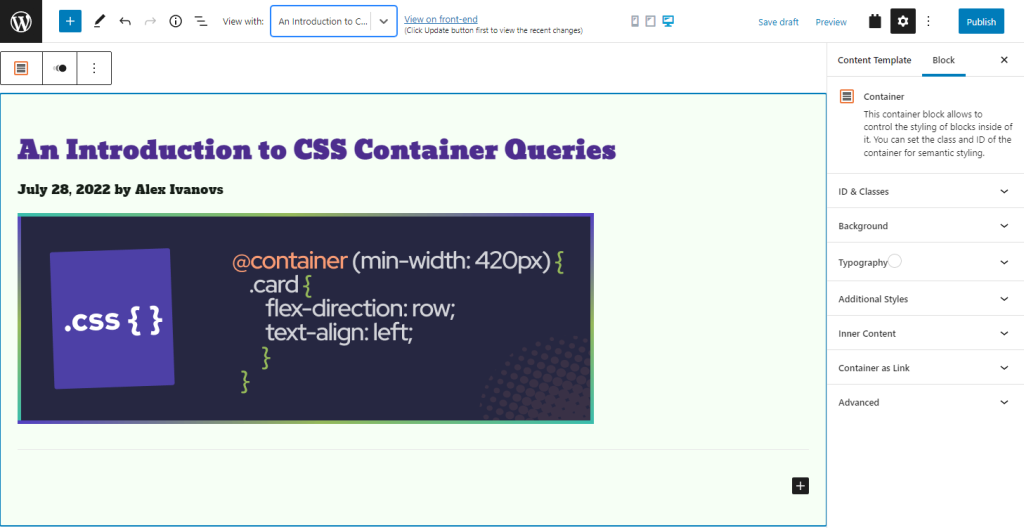
이와 같은 모형(사용자 정의 게시물 유형을 위한 새 템플릿)을 만드는 데 약 30초가 걸립니다.
위의 스크린샷에서 볼 수 있는 모든 것은 동적 설정을 사용하여 생성됩니다. 즉, 한 줄의 코드를 작성하지 않고도 페이지/게시물을 위한 완전히 새로운 템플릿을 구축할 수 있습니다. 사이드바에서 일부 사용자 정의 옵션도 볼 수 있습니다.

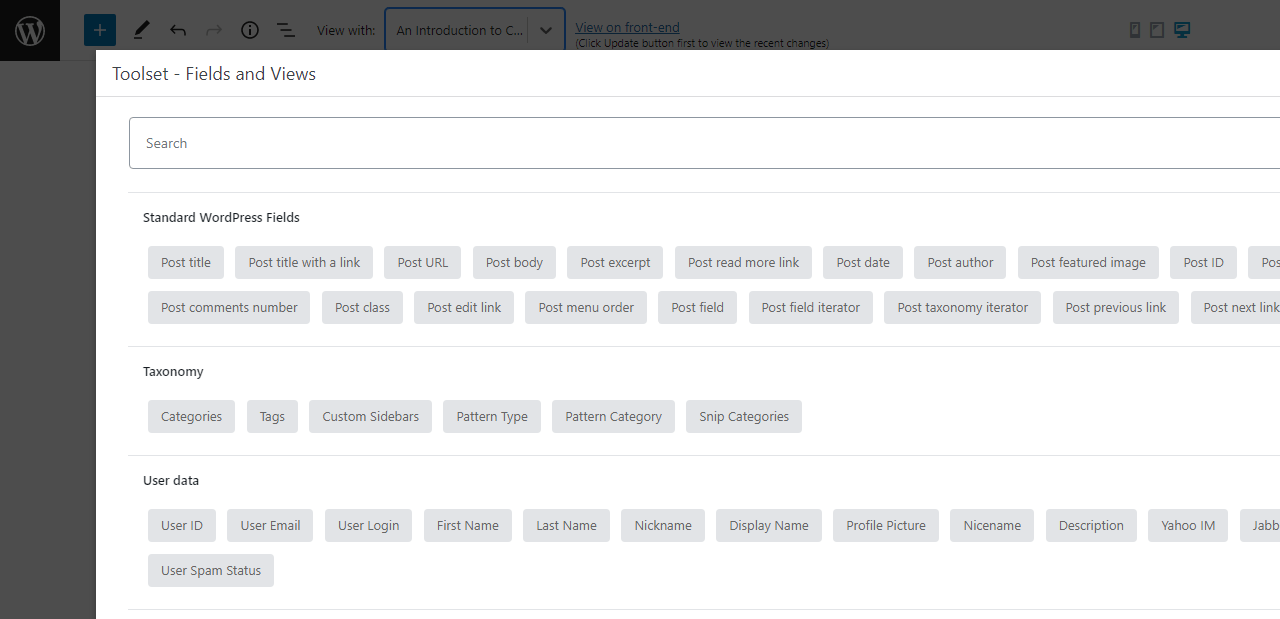
예를 들어 필드 및 보기 기능을 사용하는 경우 내장된 WordPress 필드의 방대한 배열 중에서 선택하여 새 템플릿에 적용할 수 있습니다. 사용자 정의 필드를 활성화했다면 필요에 따라 각 템플릿에 적용할 수도 있습니다.
이제 플러그인은 위에서 본 것보다 훨씬 더 많은 작업을 수행할 수 있습니다. 사실, Toolset에는 기능을 심층적으로 설명하는 데 전문화된 전체 과정 라이브러리가 있습니다.

또한 별도의 Showcase 섹션이 있어 Toolset으로 구축된 사이트를 탐색할 수 있습니다. 그 중 많은 것들이 내가 개인적으로 플러그인을 사용하는 것보다 확실히 훨씬 더 복잡합니다.

마지막으로, 나는 그들의 지원 시스템이 최고라고 말할 것입니다. 플러그인이 존재한 지 10년이 넘었기 때문에 커뮤니티 포럼에는 유용한 정보, 유용한 팁 및 도중에 발생할 수 있는 문제에 대한 답변이 가득합니다.
가격: 단일 사이트 라이선스의 경우 Toolset은 연간 $69를 돌려드립니다. 구독을 취소하려면 12개월이 지난 후에도 계속 사용할 수 있지만 업데이트나 커뮤니티 지원 포럼에 대한 액세스 권한은 없습니다.
#2 – JetEngine

무엇보다도 JetEngine과 Toolset 모두 동적 사이트를 구축하는 한 실질적으로 동일한 결과를 얻을 수 있습니다. 사실 두 플러그인은 UI가 실제 동적 콘텐츠 템플릿을 구축하는 한 많은 유사점을 공유합니다.
따라서 비교의 한 형태로 JetEngine이 제공하는 고유한 기능과 이러한 플러그인을 사용하여 빌드하거나 디자인하려는 프로젝트의 범위에 이러한 기능이 더 적합한 방법에 대해 이야기하고 싶습니다. JetEngine이 구현하는 모듈 접근 방식부터 시작하겠습니다.

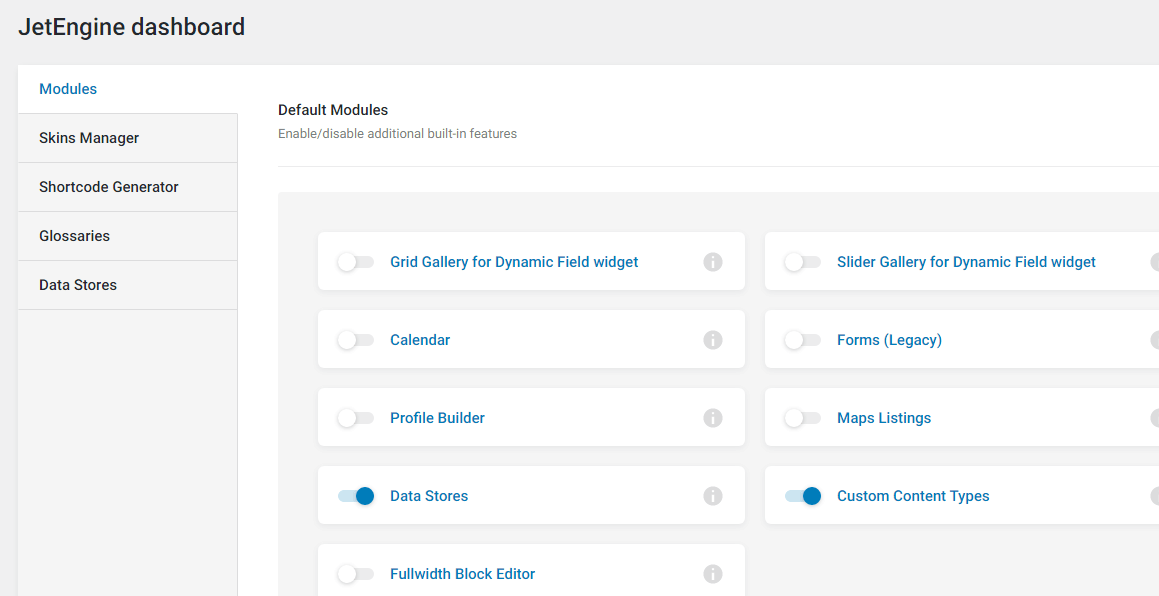
모듈식 접근 방식을 사용하면 특정 기능을 활성화하거나 비활성화하여 프로젝트에 필요한 정확한 기능을 좁힐 수 있습니다. 이 대시보드에는 동적 테이블 및 차트 빌더와 같은 여러 외부 모듈을 활성화하는 옵션도 포함되어 있습니다. 개인적으로 눈에 띄는 두 모듈은 Custom Content Types 와 Rest API Listings 입니다. 그것에 대해 이야기합시다.
사용자 정의 콘텐츠 유형 대 사용자 정의 게시물 유형
기본적으로 새 사용자 정의 게시물 유형을 만드는 경우 해당 게시물 유형의 데이터는 다른 모든 콘텐츠와 동일한 데이터베이스 테이블( posts )에 저장됩니다. 소규모 프로젝트에서는 이것이 눈에 띄지 않지만 프로젝트가 수천 개의 게시물 항목은 아니더라도 수백 개로 커지면 동일한 데이터베이스 테이블에서 정확한 게시물(사용자 지정 여부)을 가져오는 데 상당한 부담이 될 것입니다.
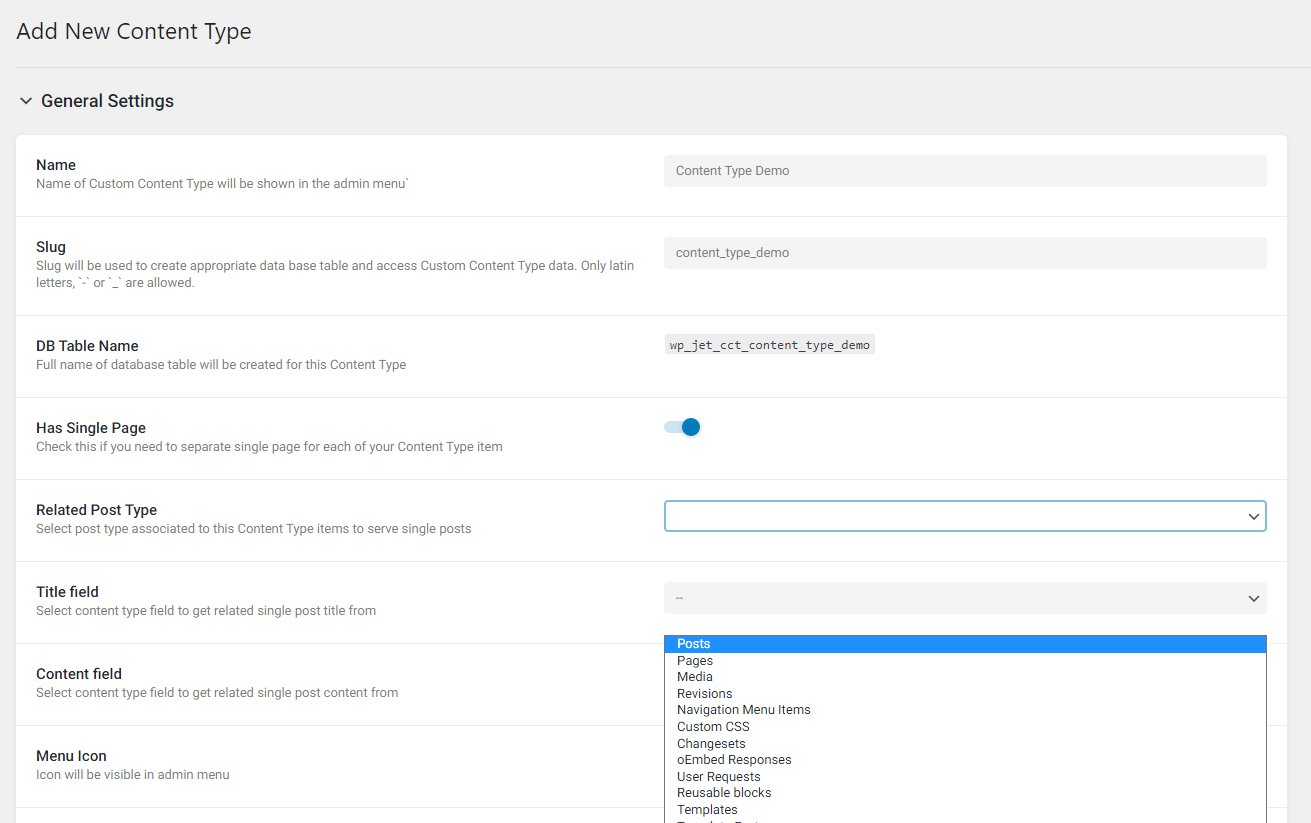
JetEngine을 사용하면 사용자 지정 콘텐츠 유형 을 만들 수 있습니다. 이렇게 하면 JetEngine이 완전히 새로운 데이터베이스 테이블을 만들고 해당 데이터(포스트 콘텐츠)를 거기에 저장합니다. 무엇보다도, 콘텐츠 유형을 가져와 사용자 정의 유형을 포함하여 게시물 유형에도 할당할 수 있습니다.

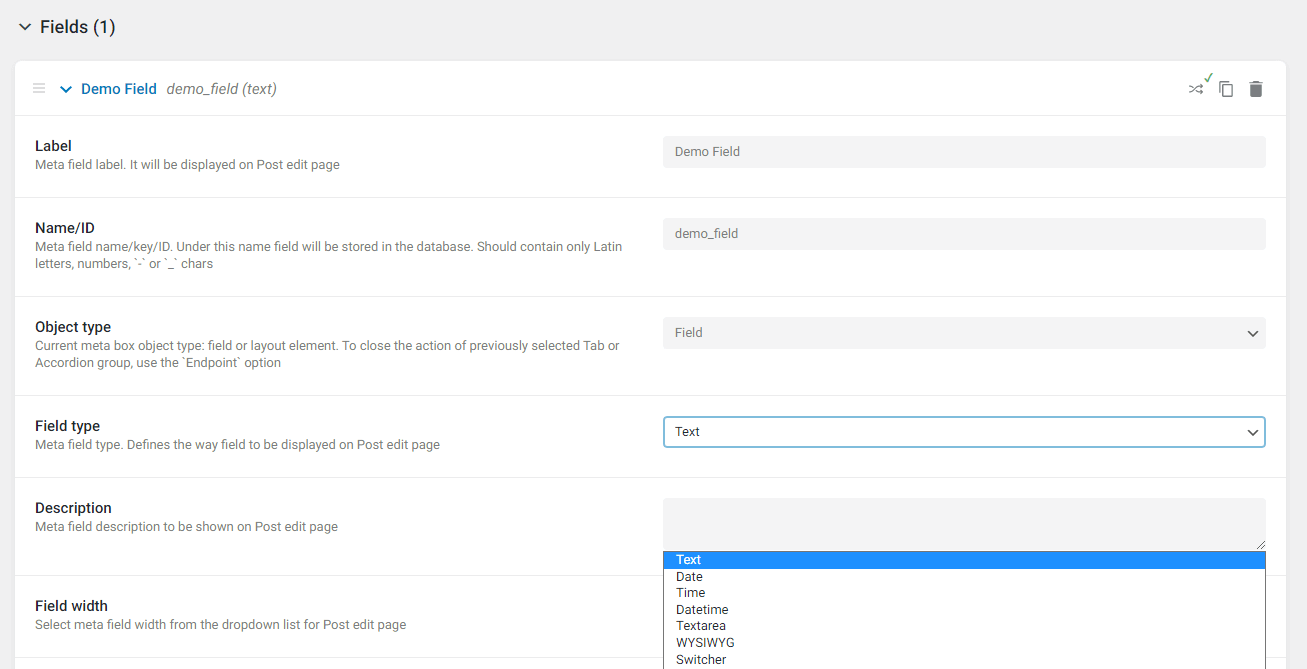
새 콘텐츠 유형을 추가하면 해당 콘텐츠 유형에만 해당되는 사용자 정의 필드를 지정할 수도 있습니다. 이것은 전체 웹사이트를 깔끔하게 정리하고 실수로 잘못된 데이터를 삭제할 위험을 방지하는 데 도움이 되기 때문에 정말 좋은 기능입니다.

하지만 JetEngine에서 제가 정말로 이야기하고 싶은 기능은 Rest API Listings 입니다.
Rest API로 내부 및 외부 콘텐츠 표시
JetEngine으로 새 콘텐츠 유형을 만들 때마다 해당 유형을 개별 API로 등록할 수도 있습니다. 즉, 내장된 목록 기능을 사용하여 외부 API에서도 작동하는 해당 API의 데이터를 동적으로 표시할 수 있습니다.
API 란 무엇입니까?
API는 응용 프로그래밍 인터페이스의 약자입니다. API는 프로그램 간에 데이터를 전송할 수 있도록 연결을 설정합니다. API가 있는 프로그램은 데이터의 일부가 클라이언트가 사용할 수 있도록 노출된다는 것을 의미합니다. 클라이언트는 동일한 프로그램 또는 외부 프로그램의 프론트엔드일 수 있습니다. // 프리코드캠프
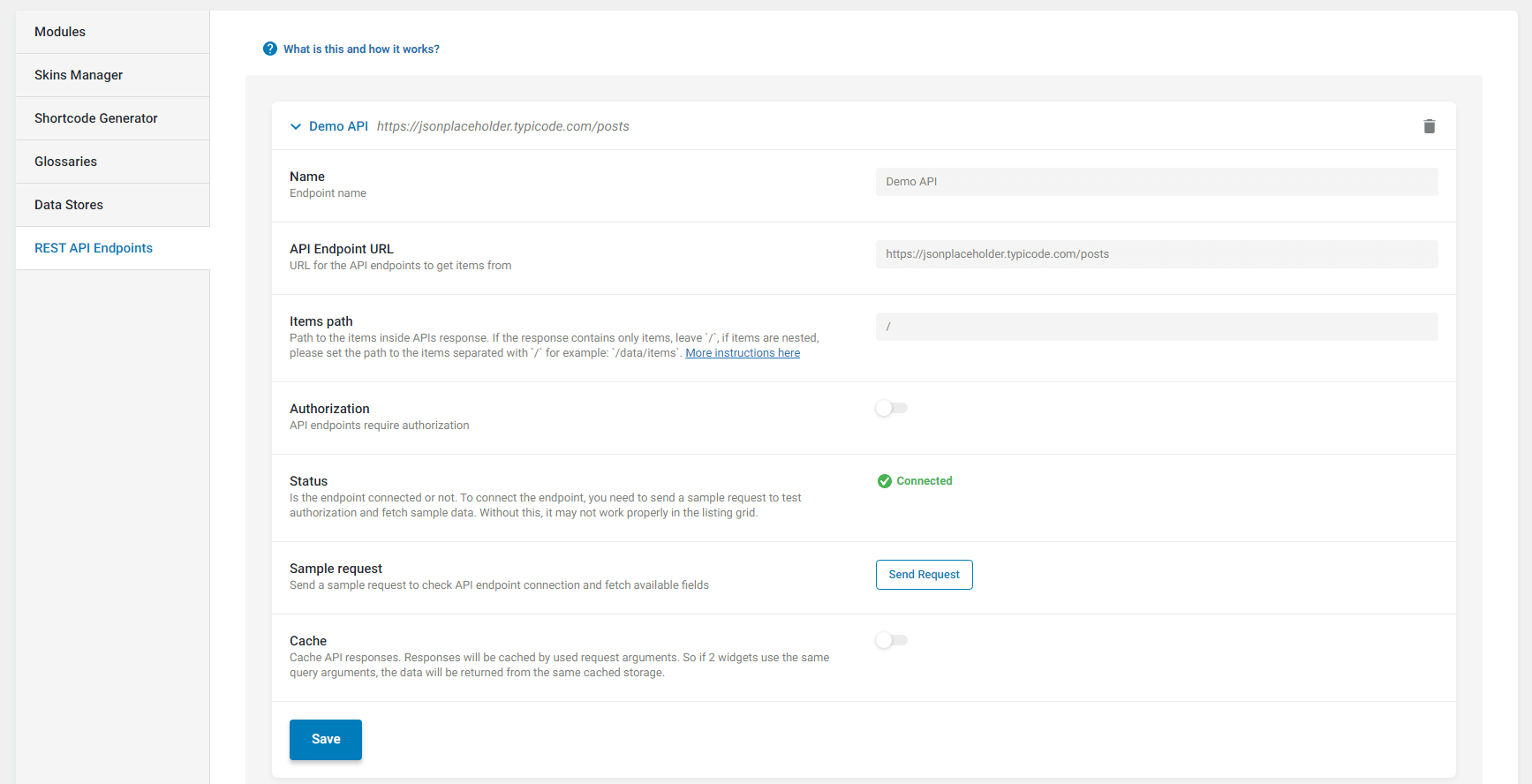
예를 들어 {JSON} 자리 표시자 API를 사용하여 새 REST API 끝점을 만들었습니다.

엔드포인트 를 추가했으면 이제 대시보드에서 JetEngine -> 목록 으로 이동하여 API 데이터를 표시하기 위한 템플릿 역할을 할 새 목록을 추가할 수 있습니다.

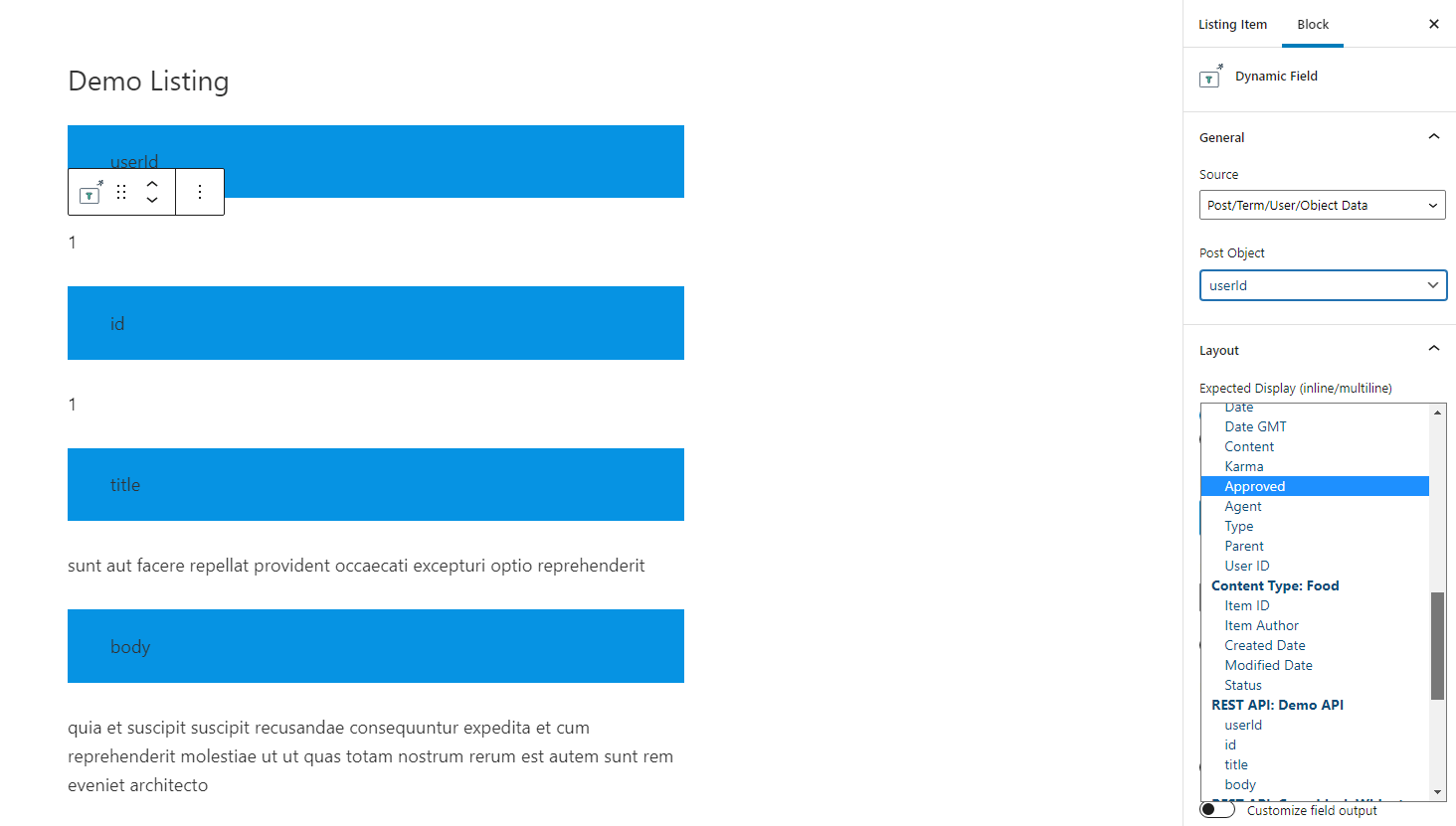
API 데이터용 템플릿을 디자인할 때 Dynamic Field 블록(Gutenberg의 경우) 또는 Elementor의 경우 Dynamic Field 위젯을 사용하게 됩니다. 추가되면 블록을 사용하여 추적하는 특정 개체를 쿼리할 수 있습니다. 이것은 또한 특정 개체를 건너뛸 수 있음을 의미합니다.
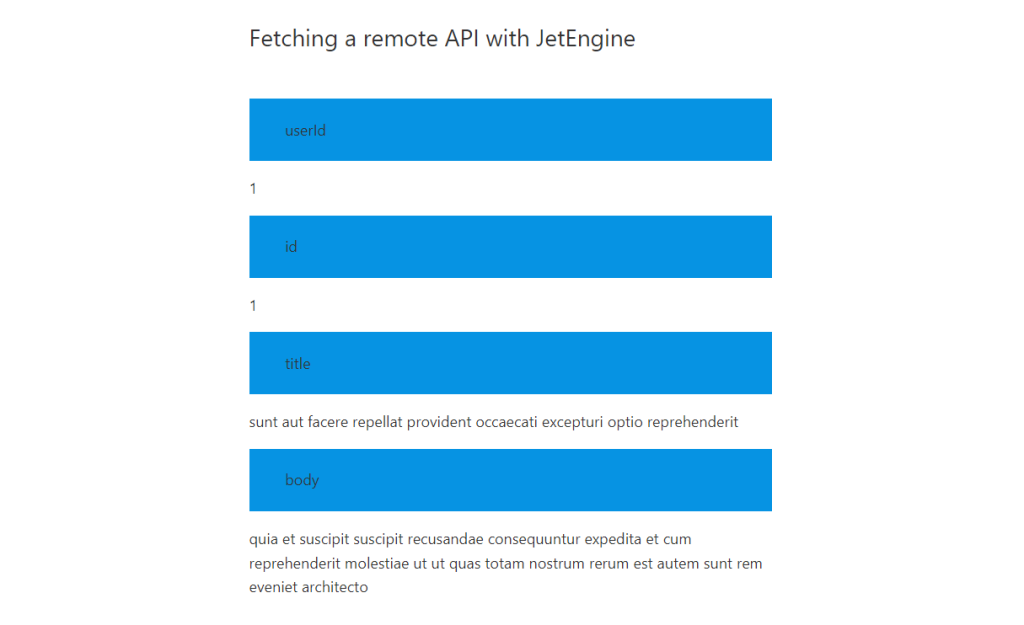
가져오려는 데이터에 대한 템플릿을 만든 후(다시 말하지만 이것은 내부 또는 외부 데이터일 수 있음) 템플릿을 저장할 수 있습니다. 다음 단계는 사이트의 모든 게시물이나 페이지에서 수행할 수 있는 템플릿을 표시하는 것입니다.
예, 이것은 이 데이터를 전체 동적 콘텐츠 구조의 일부로 표시할 수도 있음을 의미합니다.
Listing의 데이터를 표시하는 방법은 Listing Grid 블록(Gutenberg의 경우) 또는 Elementor의 경우 Listing Grid 위젯을 사용하는 것입니다. 그러면 표시할 목록을 지정할 수 있을 뿐만 아니라 사용자 지정, 사용자 지정 쿼리 적용 및 표시 구조 지정을 위한 다양한 옵션도 제공됩니다.

그리고 그게 다야. 이는 적절한 엔드포인트와 필요한 인증 키가 있는 한 모든 REST API에서 작동합니다. 이 기능만으로도 JetEngine이 이 기사에서 언급한 솔루션을 포함하여 다른 유사한 솔루션과 차별화된다는 점을 말씀드리고 싶습니다.
마지막으로 JetEngine에 대해 더 자세히 알고 싶다면 공식 문서를 확인하십시오. 이 문서에는 플러그인이 무엇을 할 수 있는지에 대한 수십 개의 자습서와 사용 사례가 포함되어 있습니다. Elementor 문서를 보려면 여기를 클릭하고 Gutenberg 문서를 보려면 여기를 클릭하십시오.
가격: 라이선스 비용은 1년치 업데이트 및 지원을 포함하여 $43입니다. 이 라이선스는 플러그인의 Elementor 및 Gutenberg 버전 모두에 적용됩니다.
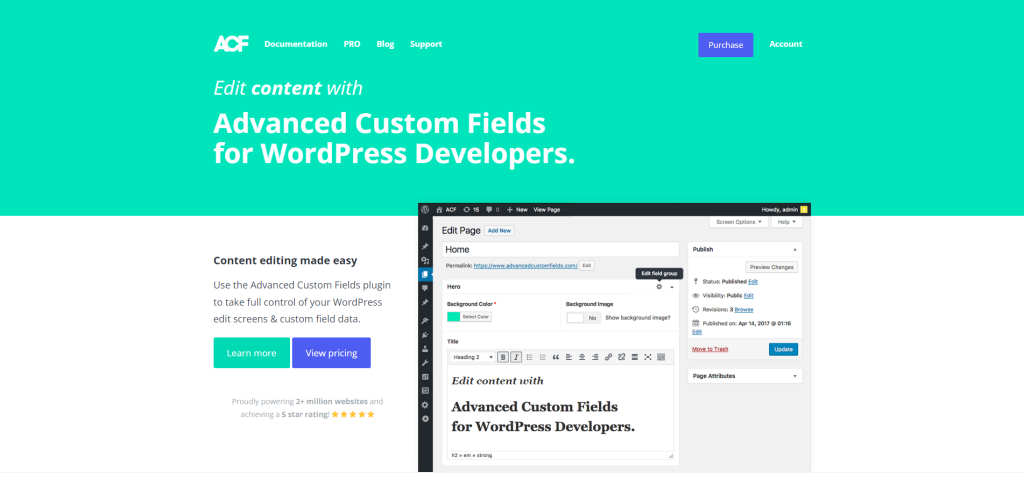
#3 – 고급 사용자 정의 필드

우리가 살펴본 처음 두 가지 솔루션이 처음부터 동적 사이트를 구축하기 위한 완전한 제품군과 비슷하다는 것은 말할 필요도 없습니다. 그러나 귀하의 요구 사항이 그렇게 까다롭지 않을 수 있으며 기존 테마를 사용하고 그 위에 동적 콘텐츠를 구축하는 데 만족할 수 있습니다.
이러한 경우 일반적으로 알려진 ACF는 작업하기 가장 쉬운 플러그인 중 하나입니다. 플러그인은 새로운 게시물 유형을 생성하는 수단을 제공하지 않지만(플러그인이 있음) 사용자 정의 필드를 추가하기 위한 완전히 확장된 인터페이스를 얻을 수 있습니다.
WordPress의 사용자 정의 필드는 무엇입니까?
사용자 정의 필드는 블로그 게시물 및 페이지의 기본 디자인 또는 템플릿과 함께 게시할 수 있는 콘텐츠(데이터) 형식입니다. 사용자 정의 필드는 특정 조건이 충족될 때 나타나는 텍스트 블록과 같은 단순한 것일 수 있습니다. 또한 공지 또는 특별 제안과 같은 디자인 요소가 될 수 있으며, 각 페이지에 대해 개별적으로 개별적으로 스타일을 지정할 수 있습니다.
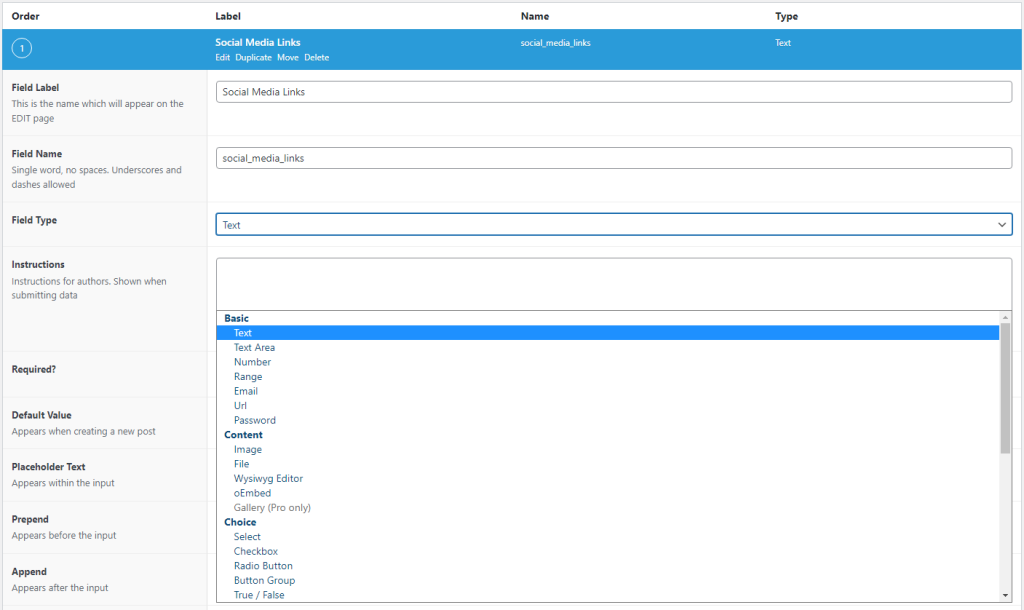
ACF의 매력 중 하나는 작업이 매우 간단하다는 것입니다. 새 필드를 만들기 위한 대시보드는 본질적으로 직관적이며 특정 요구 사항에 맞게 새 필드 값을 사용자 지정할 수 있는 많은 기회를 제공합니다. 여기에는 필드 데이터를 표시하기 위한 조건부 논리를 적용하는 기능이 포함됩니다.

Advanced Custom Fields의 핵심은 개발자 친화적인 접근 방식입니다.
모든 소셜 미디어 링크가 포함된 새 사용자 정의 필드를 생성했다고 가정해 보겠습니다. 그리고 귀하의 목표는 모든 단일 게시물 페이지에 이 새 필드를 표시하는 것입니다. 그렇게 하려면 테마의 single.php 파일을 열고 함수를 사용하여 사용자 정의 필드를 호출하기만 하면 됩니다.
이렇게:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>이 개발자 친화적인 접근 방식은 또한 대규모 커뮤니티 참여로 이어졌습니다. 이 글을 쓰는 시점에 ACF 태그가 붙은 약 200개의 무료 WordPress 플러그인이 있습니다. 그리고 그들 중 다수는 ACF의 기능과 동적 콘텐츠 템플릿을 구축하는 데 ACF가 어떻게 도움이 되는지를 크게 확장합니다.
가격: ACF는 WordPress.org에서 무료 버전을 사용할 수 있으며 Pro 버전은 단일 웹 사이트 라이선스에 대해 $49입니다.
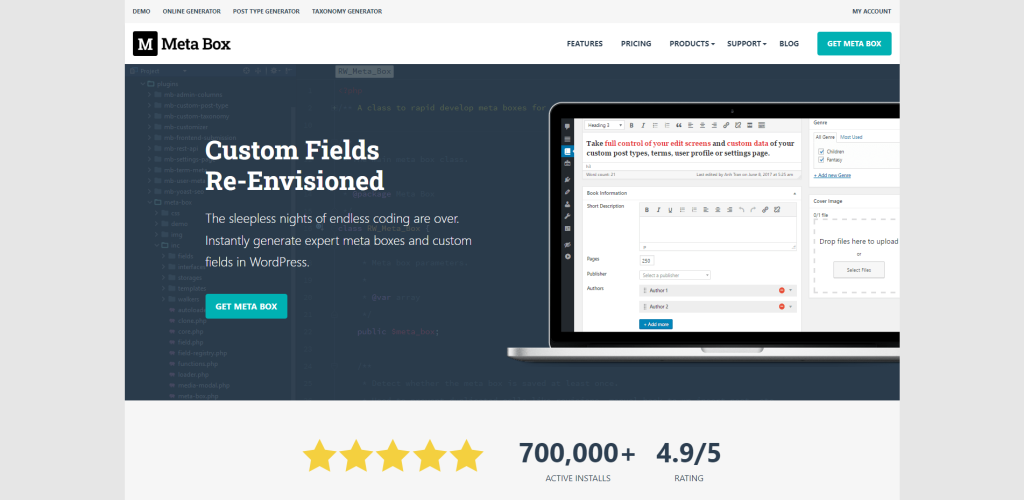
#4 – 메타 박스

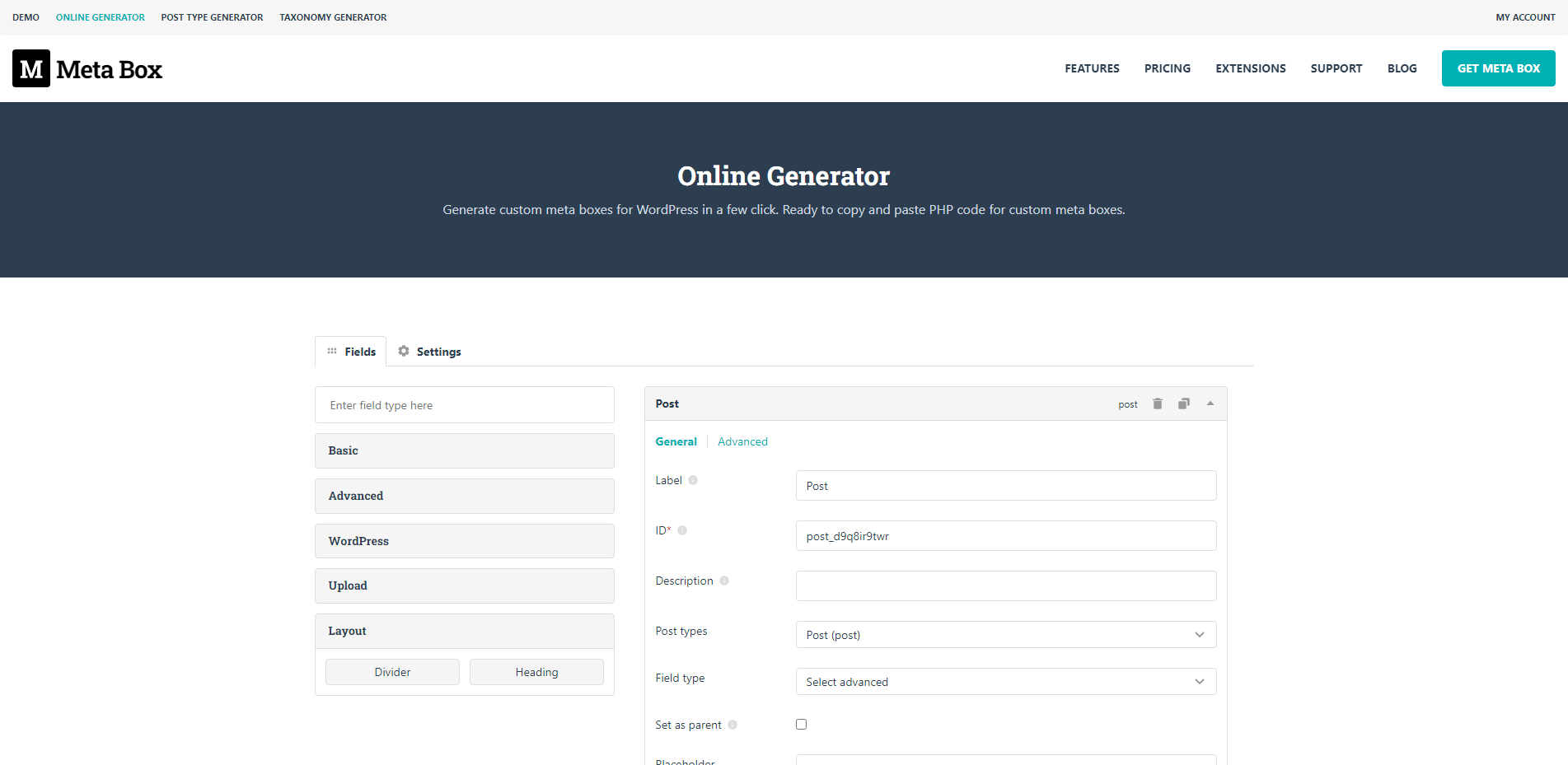
기본적으로 Meta Box(ACF와 매우 유사)는 사용자 정의 필드를 생성하기 위한 플러그인입니다. 하지만 흥미로운 점은 대부분의 WordPress 플러그인과 달리 Meta Box를 사용하면 WordPress 대시보드가 아닌 온라인 생성기에서 새 사용자 정의 필드를 만들 수 있다는 것입니다.

새 필드(또는 필드 세트)를 빌드하면 버튼을 클릭하여 functions.php 파일에 배치할 수 있는 코드 스니펫을 생성할 수 있습니다. 그게 다야 그런 다음 게시물 또는 페이지로 이동하면 콘텐츠 편집기 아래에 새 필드가 표시됩니다.
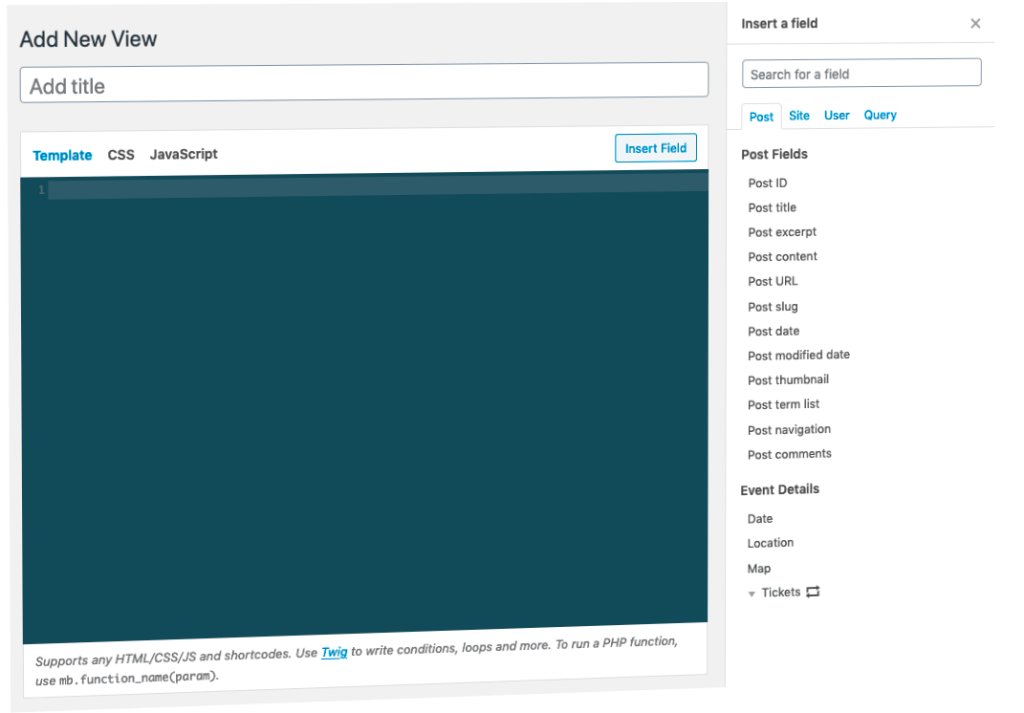
그러나 동적 콘텐츠 플러그인에 대한 주제이므로 Meta Box에는 MB Views 라는 기능/애드온이 있지만 불행히도 Pro 버전에서만 사용할 수 있습니다. 이 컨텍스트에서 보기 는 사용자 정의 필드를 사용하여 완전한 디자인을 작성할 수 있는 사용자 정의 템플릿입니다.
그런 다음 해당 템플릿을 원하는 게시물, 페이지 또는 사용자 정의 게시물 유형에 적용할 수 있습니다. Toolset 및 JetEngine과 매우 유사하게 작동하며 최소한의 인터페이스가 일부 사람들에게 어필할 수 있는 방법도 알 수 있습니다.

또한 새로운 게시물 유형을 구축할 계획이라면 Meta Box는 이를 위한 자체 플러그인을 개발합니다. 플러그인은 무료이며 사용자 정의 필드와 마찬가지로 사용자 정의 게시물 유형을 위한 온라인 생성기가 있습니다.
가격: Meta Box는 WordPress.org에서 무료 플러그인으로 사용할 수 있으며 Pro 계획은 개인적인 필요에 따라 $49에서 $99(모든 기능 포함)부터 시작합니다.
#5 – 포드

포드는 호출되는 대로 포드를 생성할 수 있는 기능을 제공합니다. 이 기능은 모두 사용자 정의 게시물 유형인 동시에 사용자 정의 필드이며 모두 하나의 플러그인에 번들로 제공됩니다. 이 기사 전체에서 본 일부 플러그인과 달리 Pods는 초보자에게 적합하지 않습니다. 사실 Pods는 사전에 신중한 계획이 필요한 프레임워크(테마 구조의 일부로 구현할 수도 있음)와 비슷합니다.
포드를 생성하기 위한 인터페이스는 간단합니다. 유형, 필드 및 분류와 같은 항목은 계속 관리할 수 있습니다. 또한 게시물 간의 관계를 구축하고 개별 템플릿을 할당할 수도 있습니다. 그러나 예를 들어 Pods Views 블록을 사용하려는 경우 해당 특정 포드에 할당할 수 있도록 미리 만들어진 템플릿이 있어야 합니다.
장점
- 건물 유형 및 필드를 위한 환상적인 UI.
- 사용자 정의 필드는 게시물 및 분류에 할당할 수 있습니다.
- 고급 기능(별도의 데이터베이스 테이블이 있는 Post 유형 포함) 및 Markdown 지원과 같은 기능을 추가하기 위한 다양한 구성 요소 모듈.
- 인기 있는 웹사이트 빌더와 통합할 수 있는 별도의 모듈이 있습니다.
- 개발자를 위한 자세한 문서.
단점
- 정확히 "클릭하고 이동"하지 않습니다. 사용자 정의 게시물 유형에서 템플릿으로 이동하려면 문서를 읽는 것이 거의 필수입니다.
결론적으로, 개발자이고 WordPress(자신 또는 클라이언트용)로 작업하는 경우 Pods는 기존 개발 워크플로와 매우 잘 통합되기 때문에 확실한 선택입니다.
가격: Pods는 WordPress.org에도 무료 버전이 있으며 Pro 요금제는 일회용 라이선스의 경우 연간 $79부터 시작합니다.
WordPress로 동적 콘텐츠 웹사이트 구축
WordPress에는 항상 단점과 병목 현상이 있었습니다. 그러나 개발자가 올바른 도구와 결합하여 WordPress를 콘텐츠 강자로 만들었다는 사실을 간과하기 어렵습니다.
새로운 웹사이트를 처음부터 시작하려고 하든 기존 프로젝트를 진행 중이든 이 기사는 WordPress가 동적 콘텐츠 요구를 처리할 수 있다는 충분한 증거가 될 것입니다.
마지막으로 중요한 것은 이 플러그인에 대한 모든 각도를 하나의 단일 기사로 압축하는 것이 어려울 것입니다(이 시점에서 이미 3,000단어 길이임).
따라서 특정 플러그인이 염두에 두고 있는 특정 목표를 달성할 수 있는지 여부가 여전히 확실하지 않은 경우 플러그인 작성자에게 직접 연락하여 잘못된 선택을 하지 않도록 하는 것이 좋습니다.
