라이브 검색을 추가하는 가장 쉬운 방법
게시 됨: 2023-04-21최고의 AJAX 검색 WordPress 플러그인을 찾고 계십니까?
WordPress에 AJAX 기반 실시간 검색을 추가하면 사이트의 사용자 경험(UX)을 개선하고 콘텐츠 검색 가능성을 높일 수 있습니다.
이 게시물에서는 완전히 코드가 필요 없는 솔루션을 사용하여 WordPress에서 AJAX 검색을 설정하는 방법을 단계별로 학습합니다.
실제로 사이트의 AJAX 검색 기능을 세분화하는 기능에 계속 액세스하면서 단 몇 분 만에 가동 및 실행할 수 있습니다.
다음 작업만 수행하면 됩니다.
- Otter 블록 플러그인을 설치합니다.
- AJAX WordPress 검색 상자를 표시할 위치에 검색 블록을 추가하고 실시간 검색 토글을 활성화합니다.
- 블로그 게시물만 검색하고 페이지는 검색하지 않도록 구성하는 등 필요에 따라 AJAX 라이브 검색 기능을 사용자 지정합니다.

튜토리얼로 바로 이동하려면 이 이동 링크를 클릭하면 됩니다.
그렇지 않으면 AJAX 검색이 작동하는 방식과 AJAX 검색 WordPress 기능을 설정하는 몇 가지 다양한 방법에 대한 간략한 요약부터 시작하겠습니다.
WordPress용 AJAX 검색이란 무엇입니까?
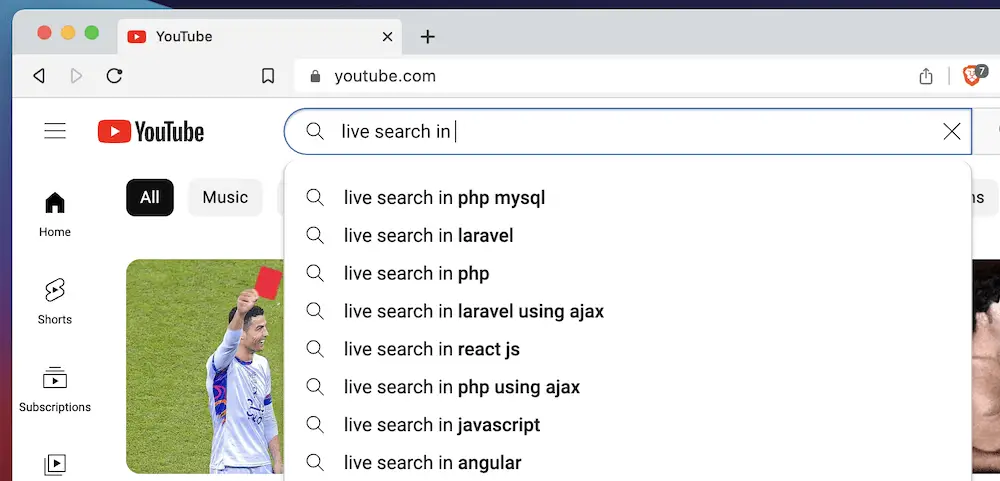
매일 라이브 검색 기능을 사용하게 될 것입니다. 예를 들어 YouTube와 같은 모든 주요 검색 엔진과 비디오 사이트는 이러한 유형의 기능을 제공합니다.
검색 상자에 입력을 시작하면 추천 검색어(또는 추천 결과) 목록이 즉시 표시되며 페이지를 로드할 필요가 없습니다.

WordPress에는 자체 검색 표시줄이 있지만 기본적으로 AJAX를 사용하지 않습니다. 대신 사용자가 상자에 검색어를 입력하고 Enter 키를 누르면 결과가 있는 새 페이지가 로드됩니다.

귀하의 사이트에 실시간 검색을 추가하려면 플러그인의 도움이 필요하며, 이것이 바로 이 게시물의 전부입니다.
WordPress에서 라이브 AJAX 검색의 이점
UX를 향상시키기 위해 소개할 수 있는 모든 것이 사이트에 가치를 제공할 것입니다. 그러나 WordPress에 대한 실시간 AJAX 검색은 사용자에게 특별한 것을 제공할 수 있습니다.
- 사용자가 자신의 요구 사항을 "셀프 서비스"할 수 있는 방법을 제공할 수 있습니다. 전체 사이트를 빠르게 검색하고 올바른 페이지를 찾을 수 있습니다.
- 대화형 요소는 사이트와 사용자 간에 더 나은 연결을 제공할 수 있습니다. 추가 버튼 클릭 없이 관련 검색 결과를 더 빠르게 제공할 수 있기 때문입니다.
- 라이브 AJAX 검색은 추가 HTTP 요청을 하거나 다른 페이지를 로드할 필요가 없으므로 페이지 로딩 시간을 최소로 유지할 수도 있습니다.
실시간 검색을 위한 수동 코딩 솔루션이 최선이 아닐 수 있는 이유
AJAX가 JavaScript를 사용한다는 점을 감안할 때 프로그래밍 언어를 사용하여 "자신만의" 솔루션을 만드는 것을 고려할 수 있습니다.
이것은 이론적으로는 좋은 생각이지만 WordPress에 라이브 AJAX 검색을 추가하는 가장 좋은 방법은 아닙니다. 이유는 다음과 같습니다.
- 첫째, 당신의 기술만큼 좋은 솔루션을 만들 수 있습니다. 전문가 수준의 JavaScript 지식이 없는 경우 결과에 표시됩니다.
- 또한 WordPress의 파일 구조, 템플릿 구조 등에 대해서도 알아야 합니다. WordPress의 바퀴를 구성하는 많은 톱니가 있습니다.
- 라이브 검색 솔루션을 코딩하는 데 필요한 기술이 있더라도 솔루션을 개발하고 구현하는 데 시간과 비용이 필요합니다. 특히 개발이 주요 직업이 아닌 경우에는 이를 달성하기 어려울 수 있습니다.
- 수동 솔루션의 문제를 해결해야 하는 경우 시간, 비용 및 리소스를 더 많이 소모할 수 있습니다. 씹을 수 있는 것보다 더 많이 물어뜯을 수 있습니다.
대신 워드프레스 내에서 올바른 기능을 구현하는 더 좋은 방법이 있습니다: 플러그인. 다음에 어떻게 작동하는지 살펴보겠습니다.
대신 AJAX 검색 WordPress 플러그인 사용
대부분의 사람들에게는 AJAX 검색 WordPress 플러그인을 사용하는 것이 훨씬 더 나은 옵션입니다.
선택할 수 있는 AJAX 검색 WordPress 플러그인이 많이 있지만 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 예를 들어 일부 플러그인은 스타일 지정 옵션이나 검색할 콘텐츠 제어와 관련하여 제한됩니다.
이러한 이유로 이 튜토리얼에서는 Otter Blocks 플러그인을 사용할 것입니다.
이름에서 알 수 있듯이 Otter Blocks는 기본 WordPress 블록 편집기의 요소 모음입니다.
AJAX 검색 기능 측면에서 가장 관련성이 높은 기능은 검색 블록입니다.
검색할 게시물 유형을 선택하고 검색 상자 디자인을 완전히 사용자 지정할 수 있습니다. 게시물, 페이지, 사이드바 등 사이트의 모든 부분에 추가할 수 있습니다.
AJAX 검색 WordPress 기능 외에도 Otter Blocks는 레이아웃과 디자인을 멋지게 꾸밀 수 있는 몇 가지 추가 방법을 제공합니다.
- 기본적으로 얻을 수 있는 것보다 더 높은 수준의 사용자 정의로 제목을 추가할 수 있습니다.
- 고급 사용자 지정 및 6개 열을 위한 공간을 포함하는 반응형 섹션을 구축하는 옵션이 있습니다.
- Lottie 효과 및 플립 카드와 같은 멋진 애니메이션을 추가할 수 있습니다.
- 사이트를 통해 제품을 판매하는 경우 Otter Blocks에는 가격표, "장바구니에 추가" 버튼 구현 기능, 영업 시간 등이 포함됩니다.
실제로 Otter Blocks는 제공되는 모든 블록(기본 블록 포함)에 대한 추가 기능을 제공합니다. 예를 들어 일반적인 블록 편집기 인터페이스에서 가시성 조건, 사용자 정의 CSS 등을 설정할 수 있습니다.
Otter Blocks를 사용하여 WordPress에 실시간 AJAX 검색을 추가하는 방법
WordPress에 라이브 AJAX 검색을 추가하기 위해 Otter Blocks를 설정하는 데 몇 가지 단계만 필요합니다. 설치 프로세스부터 시작하겠습니다.
- Otter 블록 설치 및 활성화
- Otter Blocks 설정 내에서 WordPress에 대한 라이브 AJAX 검색 활성화
- 설정을 조정하여 사이트 프런트 엔드에서 검색 환경을 개선하세요.
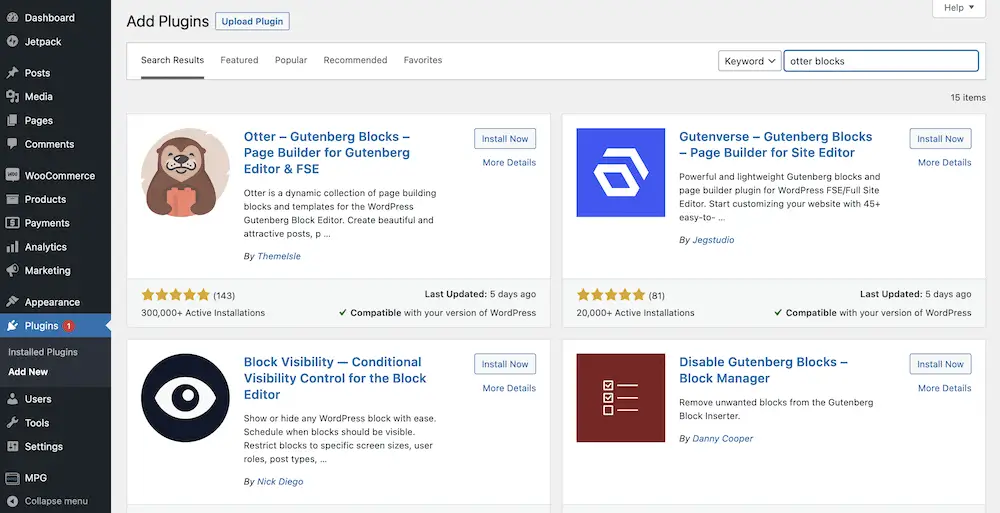
1. 수달 블록 설치 및 활성화

먼저 Otter Blocks를 설치하고 웹 사이트에 대해 활성화해야 합니다. 이를 수행하는 방법은 많이 있지만 ThemeIsle 블로그의 다른 기사에 이미 있는 내용을 반복합니다.
이것은 Otter Blocks의 무료 버전과 프리미엄 버전을 모두 설치하는 방법을 보여줍니다. 그러나이 게시물의 경우 실시간 검색 기능을 제공하므로 프리미엄 버전이 필요합니다.
2. Otter Blocks 설정 내에서 WordPress에 대한 실시간 AJAX 검색 활성화
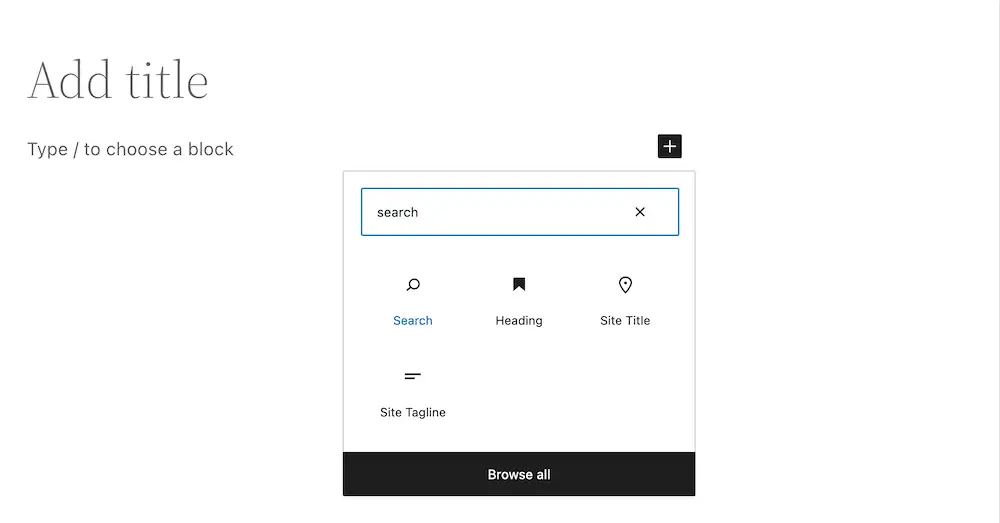
플러그인을 설치했으면 블록 삽입기를 사용하여 Otter Blocks에서 검색 블록을 추가합니다.


이렇게 하면 페이지 레이아웃에 양식 필드와 버튼이 추가됩니다.
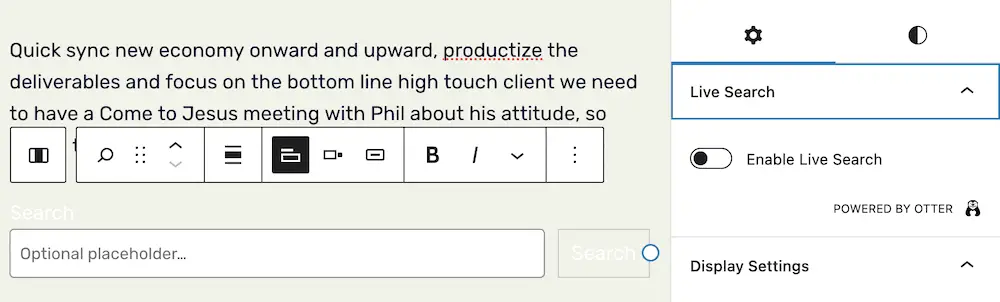
이는 핵심 검색 기능을 구현하지만 WordPress의 실시간 AJAX 검색은 아닙니다.
기본 설정에서는 일반적인 WordPress 검색처럼 작동합니다.
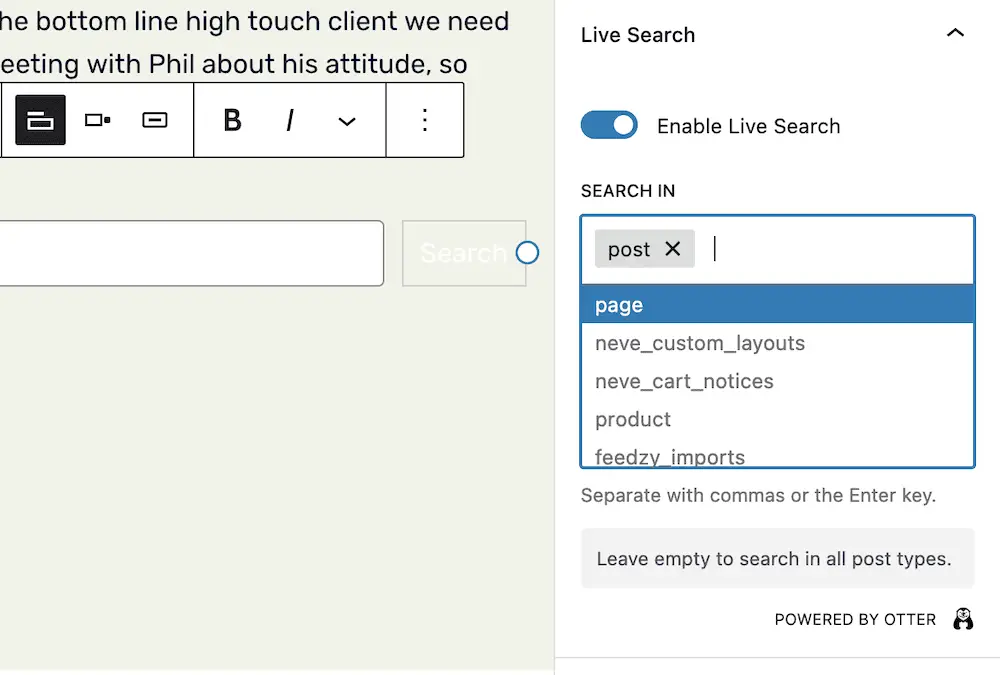
AJAX 검색 WordPress 기능을 활성화하려면 오른쪽 사이드바에서 Enable Live Search 토글을 켭니다.

3. 설정을 조정하여 사이트 프런트 엔드에서 검색 환경을 개선하세요.
사이트에 실시간 검색 기능이 있으면 다양한 방법으로 검색 기능을 개선할 수 있습니다.
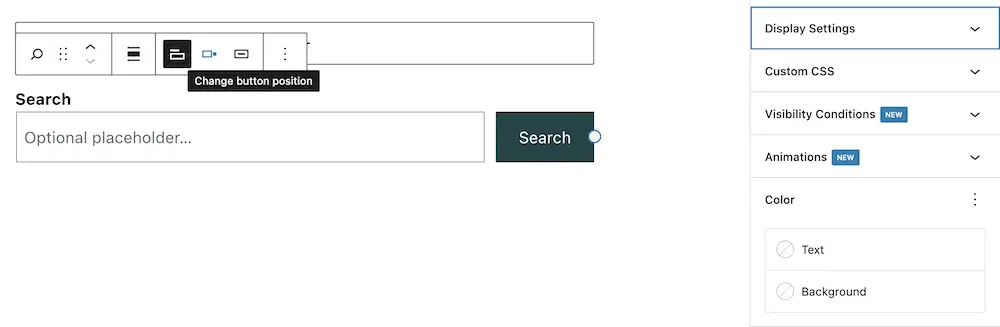
물론 다양한 화장품 및 UX 옵션이 있습니다.
예를 들어 검색 상자에 레이블을 사용하는지 여부에 관계없이 버튼 위치를 변경하고 검색 섹션의 색상, 애니메이션 및 테두리를 조정할 수 있습니다.

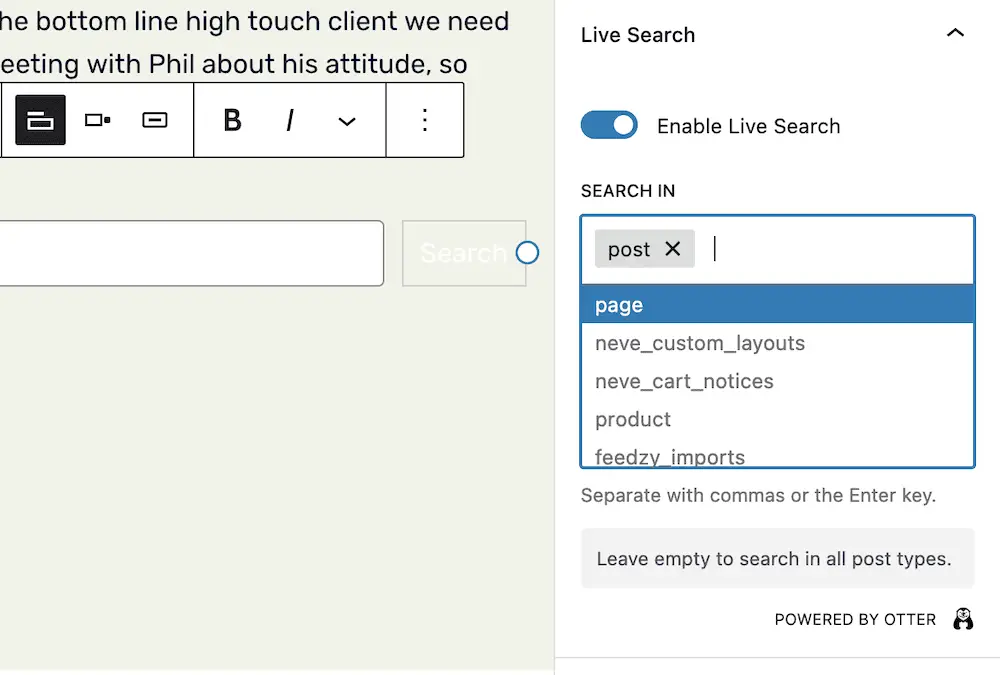
거기에서 검색할 게시물 유형을 선택하여 사이트에서 찾을 위치에 대한 검색 경계를 지정할 수도 있습니다.
이를 위해 오른쪽 사이드바에 있는 검색 위치 상자를 사용합니다.

이렇게 하면 검색을 수행하려는 위치에 "엔티티"를 추가할 수 있습니다.
예를 들어 게시물의 콘텐츠 내에서만 검색하거나 매장의 제품 중에서만 검색하도록 선택할 수 있습니다.
이 필드를 비워 두면 Otter Blocks가 전체 사이트 콘텐츠를 검색합니다.
오늘 AJAX 검색 WordPress 기능 설정
웹 사이트에서 더 나은 상호 작용을 제공할 수 있다면 이는 모든 면에서 더 나은 UX로 변환될 수 있습니다. WordPress의 라이브 AJAX 검색은 사용자가 실시간으로 필요한 것을 찾을 수 있는 기능을 제공하는 환상적인 방법입니다.
그러나 WordPress는 기본적으로 이를 제공하지 않습니다. 대신 Otter Blocks를 사용하여 사이트에 추가할 수 있습니다. 관련된 코드가 없으며 라이브 AJAX 검색보다 훨씬 더 많은 기능을 사용할 수 있습니다.
Otter Blocks는 무료 플러그인이지만 프리미엄 버전은 다른 옵션 중에서 WordPress에서 라이브 AJAX 검색을 설정하는 기능을 제공합니다.
WordPress에서 AJAX 실시간 검색을 설정하는 방법에 대해 여전히 질문이 있습니까? 아래 의견에 문의하십시오!
