Elementor를 사용하여 WordPress 카테고리 편집
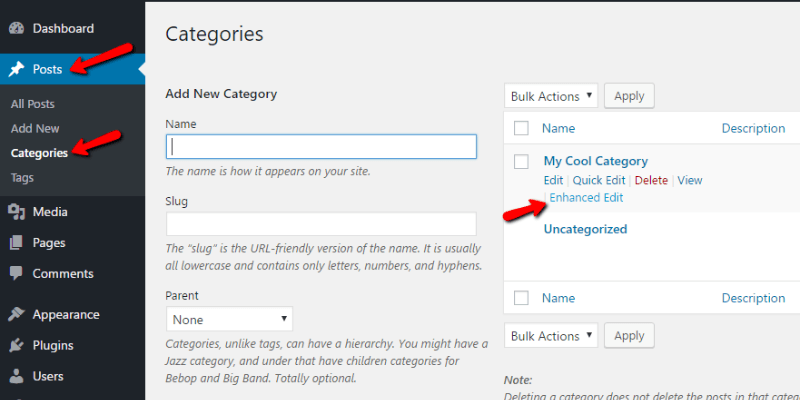
게시 됨: 2022-09-11단계별 가이드가 필요하다고 가정하면: 1. WordPress 관리자 패널에서 편집할 카테고리를 선택합니다. 2. 카테고리 설명 아래에 "Edit with Elementor"라는 버튼이 표시됩니다. 3. 이 버튼을 클릭하면 Elementor 편집기가 실행됩니다. 4. 여기에서 다른 페이지나 게시물과 마찬가지로 카테고리 페이지를 편집할 수 있습니다. 5. 완료되면 "게시" 버튼을 클릭하여 변경 사항을 저장합니다.
Elementor로 기존 WordPress 페이지를 어떻게 편집합니까?
 크레딧: www.isitwp.com
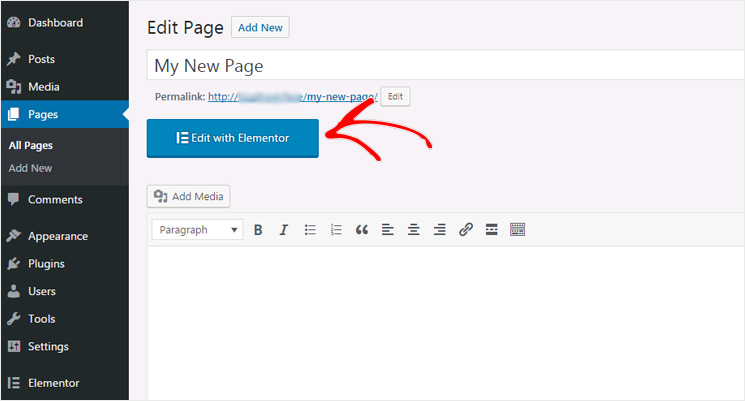
크레딧: www.isitwp.comElementor로 기존 WordPress 페이지를 편집하려면 Elementor 편집기에서 페이지를 열어 편집할 수 있습니다. 이렇게 하려면 페이지를 볼 때 표시되어야 하는 Elementor로 편집 버튼을 클릭하기만 하면 됩니다. 편집기에서 페이지가 열리면 콘텐츠, 레이아웃 또는 디자인에 필요한 변경을 수행할 수 있습니다. 완료되면 저장 버튼을 클릭하여 변경 사항을 저장하십시오.
웹 사이트를 다음 단계로 업그레이드하고 진정으로 놀라운 Elementor 기능을 추가하려면 사이트를 Elementor로 변환하는 것이 탁월한 선택입니다. 이 가이드의 일부로 사이트에서 Elementor를 설정하고 특정 요구 사항에 맞게 사용자 지정하는 방법을 배우게 됩니다. 시작하려면 몇 가지가 있어야 합니다. 먼저 서버 기반 사이트를 만들어야 합니다. 이미 웹 사이트가 있는 경우 이 가이드의 단계에 따라 Elementor로 쉽게 변환할 수 있습니다. 웹사이트가 아직 없는 경우 사용 가능한 많은 무료 웹 호스팅 서비스 중 하나를 사용하여 웹사이트를 만들 수 있습니다. 그런 다음 Elementor를 다운로드하여 설치해야 합니다. 모바일 장치용 Elementor 앱을 다운로드하거나 Chrome 또는 Firefox 브라우저를 사용할 수 있습니다. Elementor는 설치한 후에 있는 새 사이트 만들기 버튼을 클릭하여 시작할 수 있습니다. 다음 단계는 사이트에 대한 간략한 설명을 제공하는 것입니다. 사이트를 만들기 전에 먼저 이름을 결정해야 합니다. 사이트 이름을 사용하기로 선택한 경우 Elementor는 나머지 사이트 정보를 자동으로 생성합니다. 다음 단계는 테마를 선택하는 것입니다. 사이트의 콘텐츠와 스타일에 따라 다양한 테마를 선택할 수 있습니다. 테마를 선택한 후에는 웹사이트 주소를 입력해야 합니다. 이 경우 URL은 도메인 이름(해당되는 경우)을 포함하는 사이트의 URL입니다. 그런 다음 서버를 배치할 위치를 결정해야 합니다. Elementor는 호스팅 사이트 또는 인터넷 카페를 사용 중인지 여부에 따라 서버 위치를 선택합니다. 개인 서버를 사용하는 경우 서버 주소를 입력해야 합니다. 모든 기본 정보를 완료한 후 사이트 사용자 정의를 시작해야 합니다. 가장 쉬운 방법은 Elementor 창의 왼쪽 상단 모서리에 있는 Elementor 버튼을 클릭하는 것입니다. 이제 선택한 페이지 레이아웃이 사용하는 레이아웃이 됩니다. 몇 가지 옵션이 있습니다.
Elemento로 게시물 페이지를 편집하려면 최신 게시물 설정을 꺼야 합니다.
Elementor를 사용하여 게시물 페이지를 편집하려면 설정에서 "최신 게시물" 설정을 설정하지 않은 상태로 두어야 합니다.
카테고리 아카이브 페이지 편집 WordPress
 크레딧: pagely.com
크레딧: pagely.comWordPress 카테고리 아카이브 편집 페이지 를 사용하면 카테고리가 웹사이트에 표시되는 방식을 변경할 수 있습니다. 게시물이 표시되는 순서, 페이지당 게시물 수, 게시물이 표시되는 방식까지 변경할 수 있습니다.
WordPress 카테고리 페이지는 품질이 낮고 생명력이 없으며 의미가 없는 리소스입니다. 앞으로 WordPress는 Gutenberg 편집기를 카테고리와 태그로 통합할 것입니다. 이것은 내 삶을 순조롭게 유지하기 위해 카테고리나 페이지 편집기 에 복사하여 붙여넣을 수 있는 콘텐츠일 뿐입니다. 취해야 할 단계는 다음과 같습니다. 먼저 페이지에 코드를 추가하여 다른 페이지보다 우선 순위를 지정해야 합니다. 두 번째 단계는 각각의 새 범주가 나타나도록 이와 유사한 형식으로 줄을 추가하는 것입니다. 변경 사항을 저장하면 모든 카테고리 링크가 선택한 특정 페이지로 리디렉션됩니다.
WordPress에서 사용자 정의 아카이브 페이지를 만드는 방법
이제 특정 카테고리에 속하지 않는 게시물을 표시하는 아카이브 페이지를 웹사이트에 추가할 수 있습니다. 화면 오른쪽에 있는 게시 버튼을 클릭하면 아카이브의 제목 필드에 게시물 제목이 나타납니다. 원하는 경우 간단한 설명을 포함할 수도 있으며 아카이브 옵션을 페이지 템플릿으로 사용할 수 있습니다. 게시 버튼을 클릭하면 변경 사항이 저장되고 게시물이 게시됩니다.
Woocommerce 카테고리 페이지 요소
 크레딧: Elementor
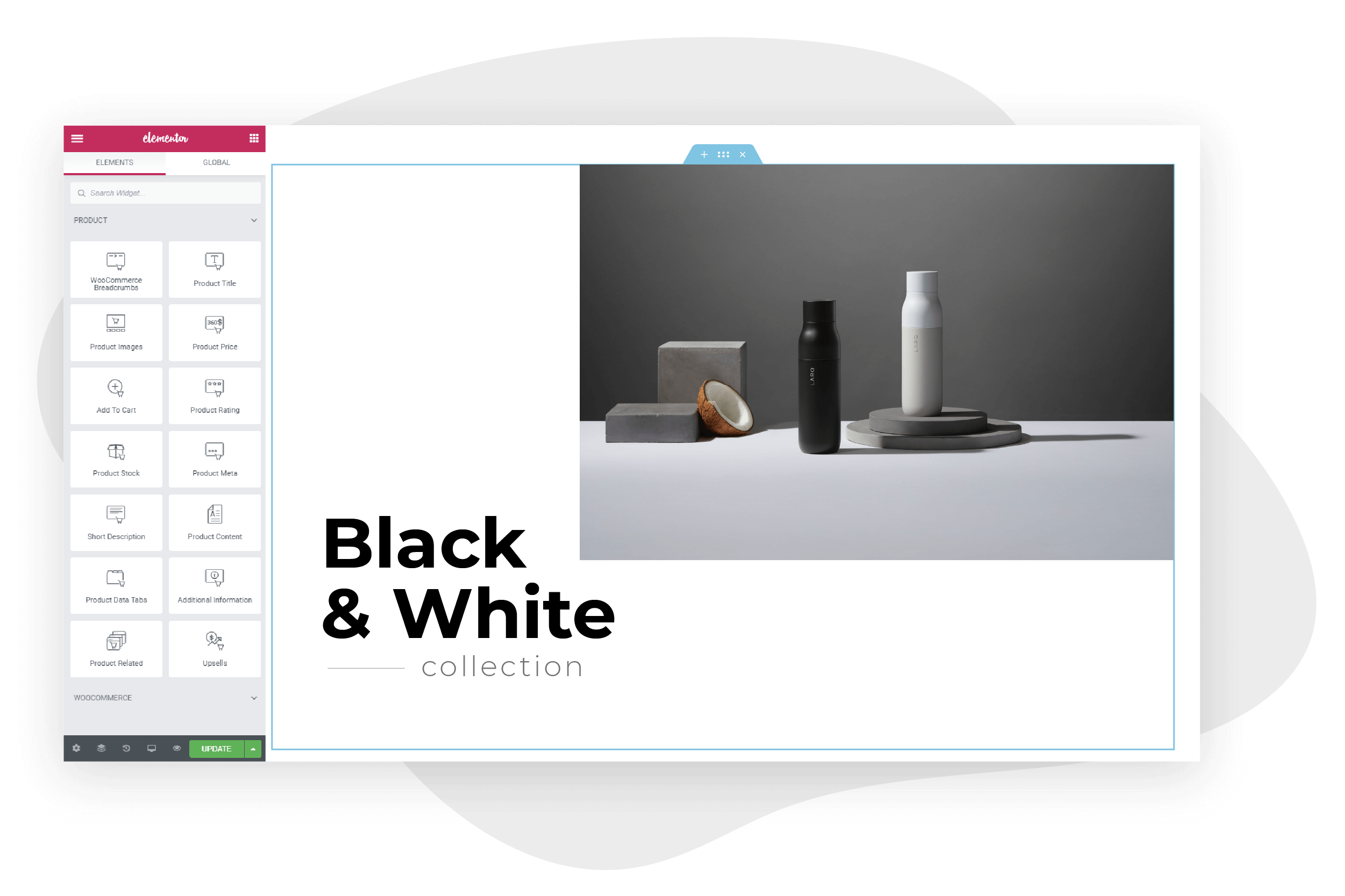
크레딧: ElementorElementor용 WooCommerce 카테고리 페이지 빌더 를 사용하면 Elementor로 사용자 정의 카테고리 페이지를 쉽게 만들 수 있습니다. 이 플러그인을 사용하면 Elementor의 끌어서 놓기 빌더를 사용하여 사이트의 모양과 느낌과 일치하는 사용자 정의 카테고리 페이지를 쉽게 만들 수 있습니다.

Elementor는 블록 기반 크로스 브라우저 WordPress 클론이지만 WordPress보다 훨씬 더 고급입니다. WooCommerce와 Elementor를 사용하면 전문적인 상점 및 비즈니스 페이지를 만들 수 있습니다. 이를 통해 웹 사이트의 거의 모든 페이지를 빠르게 만들고, 사용자 지정하고, 사용자 지정할 수 있습니다. 제품 범주는 고객이 적절하게 표시하고 액세스할 수 있도록 제품을 구성하는 첫 번째 단계입니다. 제품 카테고리는 일반적으로 기본 WooCommerce 테마에 포함되며 이는 귀하의 비즈니스에 가장 적합한 옵션이 아닐 수 있습니다. 클릭 유도문안 버튼, 추천 제품 섹션, 판매 또는 제안을 위한 팝업 및 기타 유사한 요소와 같은 리드 생성 요소가 이 섹션에 추가되어 잠재 고객에게 더 매력적입니다. 제품 아카이브 템플릿을 만드는 것은 웹사이트에 카테고리를 추가하는 첫 번째 단계입니다.
이 특정 제품 섹션을 사용할 수 있도록 하려면 해당 범주에 영향을 주는 제품 카탈로그 페이지 또는 카탈로그 페이지를 만들 수 있습니다. 한 카테고리에 많은 수의 제품이 있는 경우 페이지 매김이 해당 카테고리 내에서 제품을 표시하도록 허용해야 합니다. 웹사이트의 전반적인 성능 측면에서 Elementor를 사용하여 WooCommerce 쇼핑 페이지를 사용자 지정할 수 있습니다. 이 프로세스는 아이디어를 실제 작동하는 완전한 기능의 온라인 WooCommerce 스토어로 전환하는 데 필요한 시간을 크게 줄입니다. 이 예제에서는 상점에 이상적인 Shop 페이지를 만드는 Elementor의 기능에 대한 기본 데모를 제공합니다.
카테고리 목록 페이지 WordPress
WordPress의 카테고리 목록 페이지 는 WordPress 사이트에 대해 생성된 모든 카테고리를 표시하는 페이지입니다. 카테고리 생성 시 자동으로 생성되는 페이지입니다. 이름, 설명 또는 각 카테고리의 게시물 수와 같은 다양한 방식으로 카테고리를 표시하도록 사용자 정의할 수 있습니다.
이 카테고리는 특정 주제와 관련된 게시물 모음입니다. 카테고리 페이지에는 단일 카테고리의 단일 게시물과 동일한 카테고리의 여러 게시물이 포함될 수 있습니다. 사이트에 하위 카테고리를 적용하고 표시하면 검색 엔진 최적화가 향상됩니다. 또한 브라우저에서 다양한 유형의 콘텐츠를 쉽게 탐색할 수 있어 방문자에게 보다 즐거운 브라우징 경험을 제공합니다. WordPress는 일단 생성되면 모든 카테고리의 게시물이 포함된 페이지를 자동으로 생성합니다. 카테고리 페이지를 표시하려면 먼저 메뉴에서, 다음으로 사이드바에서 두 단계를 수행해야 합니다. 메뉴에 카테고리를 표시하려면 먼저 각 카테고리의 게시물이 카테고리 아래에 유지되는지 확인해야 합니다.
ACF Pro 플러그인을 사용하여 여러 카테고리의 게시물을 표시할 수 있습니다. ACF Pro를 설치하고 활성화한 후 다음 단계를 진행합니다. 다음은 아카이브 페이지에 대한 카테고리 설명을 표시하는 방법입니다. 카테고리 아카이브 페이지에서 카테고리 설명은 일반적으로 카테고리 양식에 포함됩니다. 카테고리 페이지를 최적화하려면 카테고리 이름을 사용해야 하며 URL이 더 이상 카테고리로 표시되지 않아야 합니다.
이제 모든 WordPress 페이지에 카테고리를 추가할 수 있습니다.
모든 WordPress 페이지에는 카테고리가 포함될 수 있습니다. 이 페이지에서 모든 페이지를 볼 수 있습니다. '이름' 열에 이름과 '슬러그'를 입력하여 대시보드에 카테고리를 추가할 수 있습니다. 그런 다음 페이지 하단에서 "부모 범주"라는 범주를 선택합니다. 이러한 세부 정보를 입력했으면 '새 카테고리 추가' 버튼을 클릭하십시오.
WordPress에서 카테고리 페이지를 만드는 방법
WordPress에서 카테고리 페이지를 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 단순히 새 페이지를 만든 다음 원하는 카테고리에 할당하는 것입니다. 다른 방법은 카테고리 페이지 WP와 같은 플러그인을 사용하여 전용 카테고리 페이지 를 만드는 것입니다.
WordPress의 페이지 및 게시물 편집기는 수년에 걸쳐 상당한 변화를 겪었습니다. 수십 년 동안 사용된 WYSIWYG 편집기는 더 이상 사용할 수 없습니다. 블록 편집기는 잘 알려져 있지만 사용 방법도 매우 간단합니다. 새 편집기에는 일부 사용자가 다루기 어려울 수 있는 몇 가지 단점이 있습니다. 페이지를 분류하면 고객과 클라이언트가 제품과 서비스를 더 쉽게 찾을 수 있습니다. 카테고리 구조는 WordPress 사용자에게 매우 중요합니다. WordPress 사이트에서 카테고리를 아직 사용하고 있지 않다면 지금 시작해야 합니다.
