WordPress 사이트의 모바일 버전을 편집하는 방법(간단한 3단계)
게시 됨: 2022-08-12모바일은 이제 웹사이트 트래픽의 60% 이상을 차지합니다. 즉, WordPress 사이트의 모바일 버전은 최대한 완벽해야 합니다.
WordPress 사이트를 다듬을 때 모바일 사용자 경험에 맞게 모바일 버전을 편집해야 합니다.
사용자의 67%가 모바일 친화적인 사이트에서 구매할 가능성이 더 높기 때문에 우수한 모바일 사이트를 확보하는 것이 특히 중요합니다.
더 많은 잠재 고객을 확보하기 위해 WordPress 사이트의 모바일 버전을 편집하는 방법을 자세히 살펴보겠습니다.
1. 커스터마이저에서 모바일 버전 검토
시작하려면 모바일 사이트가 어떻게 생겼는지 확인해야 합니다. WordPress Theme Customizer 를 활용하여 이 작업을 수행할 수 있습니다.
여기에서 미리보기를 모바일로 변경하여 사이트가 어떤지 확인하고 강력한 변경 사항을 결정할 수 있습니다.
📝 참고
고성능 모바일 사이트를 가질 가능성을 높이려면 반응형 WordPress 테마를 선택해야 합니다. 또한 이미지와 미디어를 업로드하기 전에 압축하여 대용량 파일로 인해 사용자 경험이 저하되지 않도록 해야 합니다.
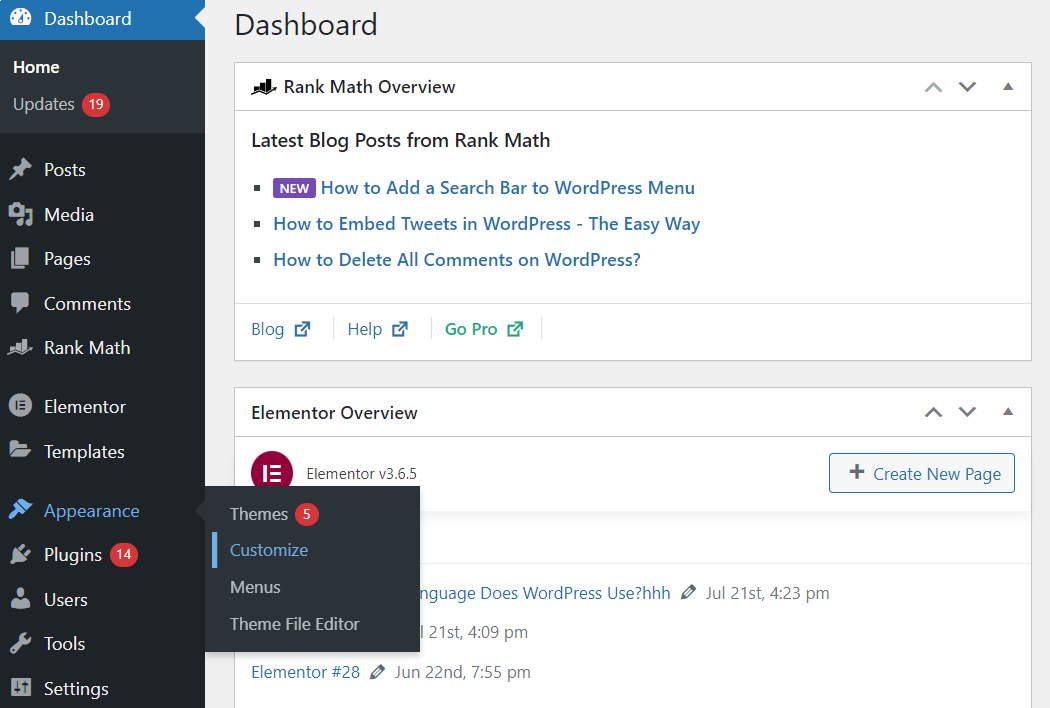
모바일 미리보기를 확인하려면 WordPress 사이트에 로그인하세요. 그런 다음 모양 → 사용자 정의로 이동하여 WordPress Theme Customizer를 클릭하십시오.

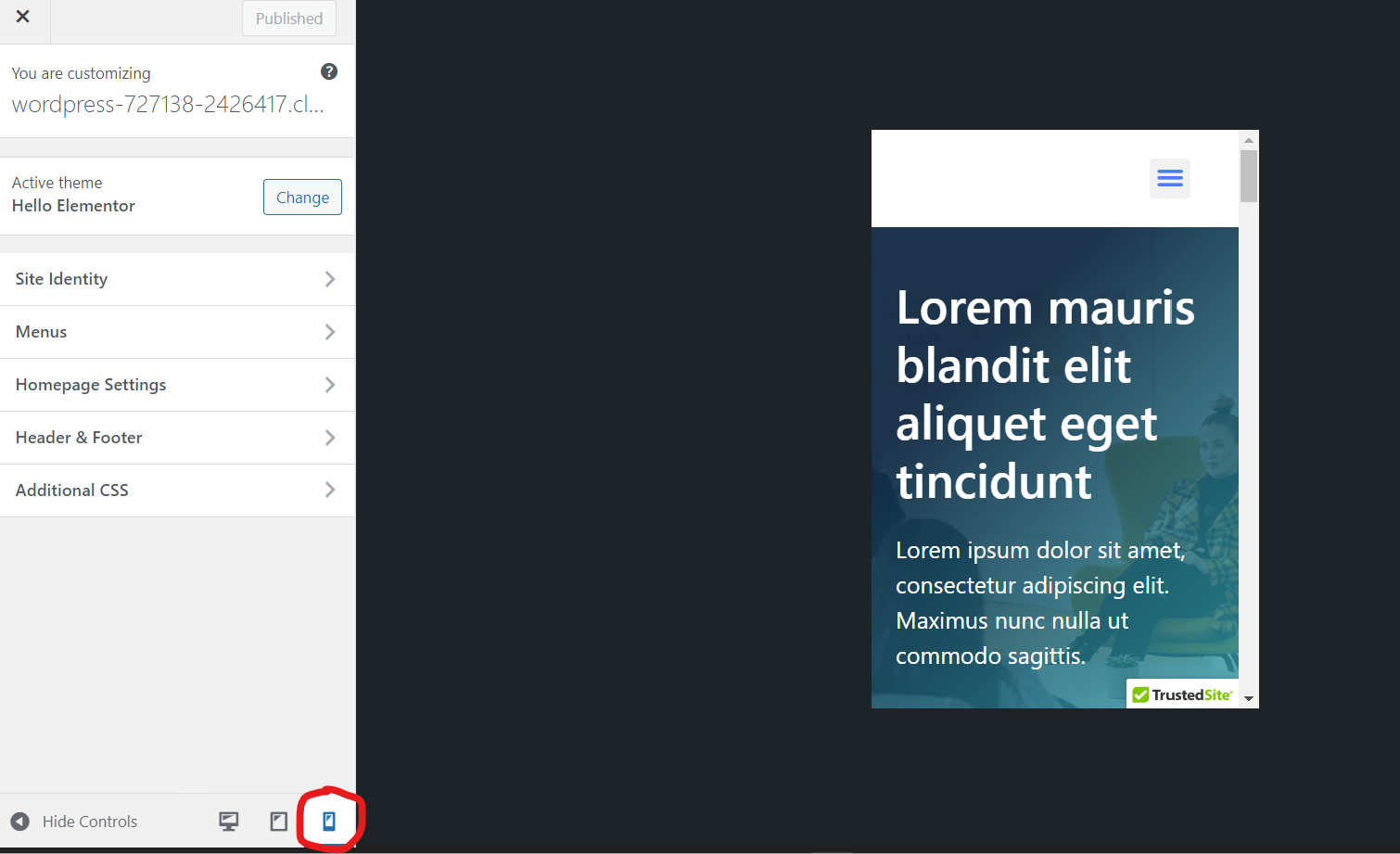
커스터마이저에 들어가면 사이드바의 오른쪽 하단 에 있는 모바일 아이콘을 클릭 할 수 있습니다. WordPress 사이트를 잘 살펴보고 잠재적인 변경 사항에 대해 브레인스토밍을 시작하세요.

💡 팁 : 모바일 장치에는 다양한 시스템, 크기 및 브라우저가 있으므로 100% 정확한 모바일 미리보기를 얻을 수 없다는 점을 기억하십시오. 100% 정확한 모바일 미리보기를 위해 여전히 스마트폰(또는 모바일 장치)에서 웹사이트를 확인 해야 합니다.
2. 편집할 모바일 버전의 주요 영역 결정
웹사이트의 모바일 버전을 보았으므로 이제 WordPress에서 편집할 영역 목록을 만들 차례입니다.
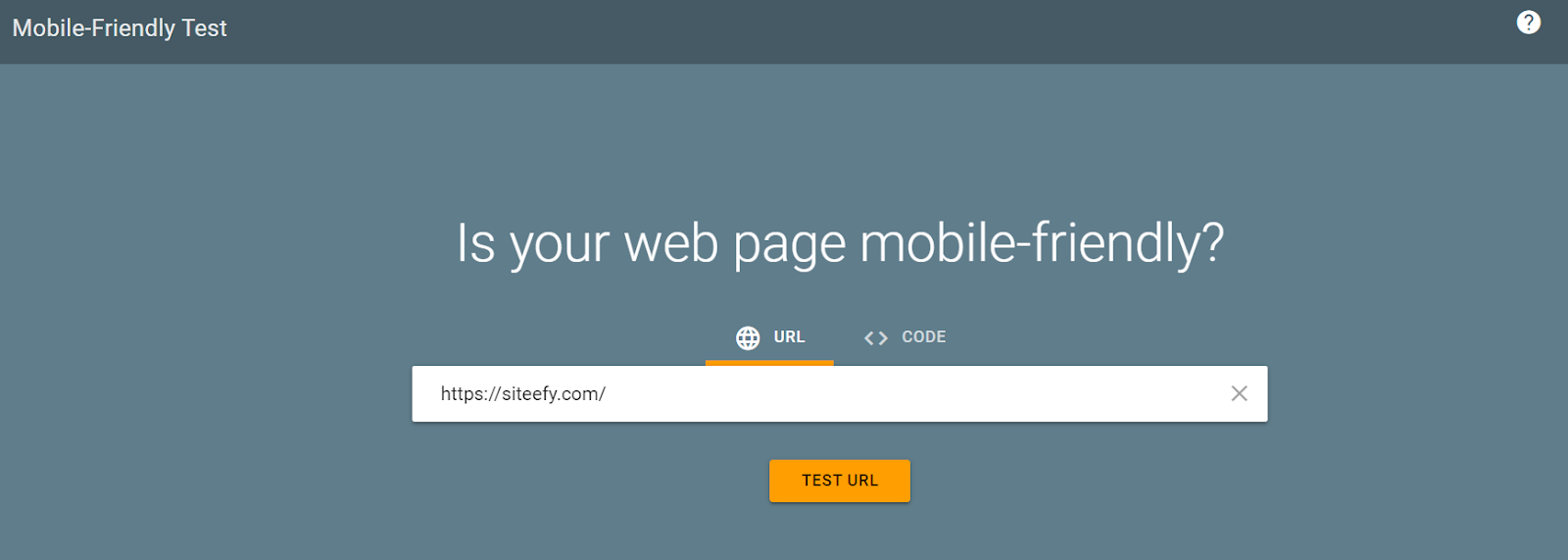
사이트를 둘러보고 이상해 보이는 부분을 확인하는 것으로 시작합니다. 또한 Google의 모바일 친화성 테스트를 사용하여 개선할 영역을 찾을 수 있습니다.
표시줄에 URL을 입력하고 " URL 테스트" 를 클릭하면 결과를 얻을 수 있습니다.

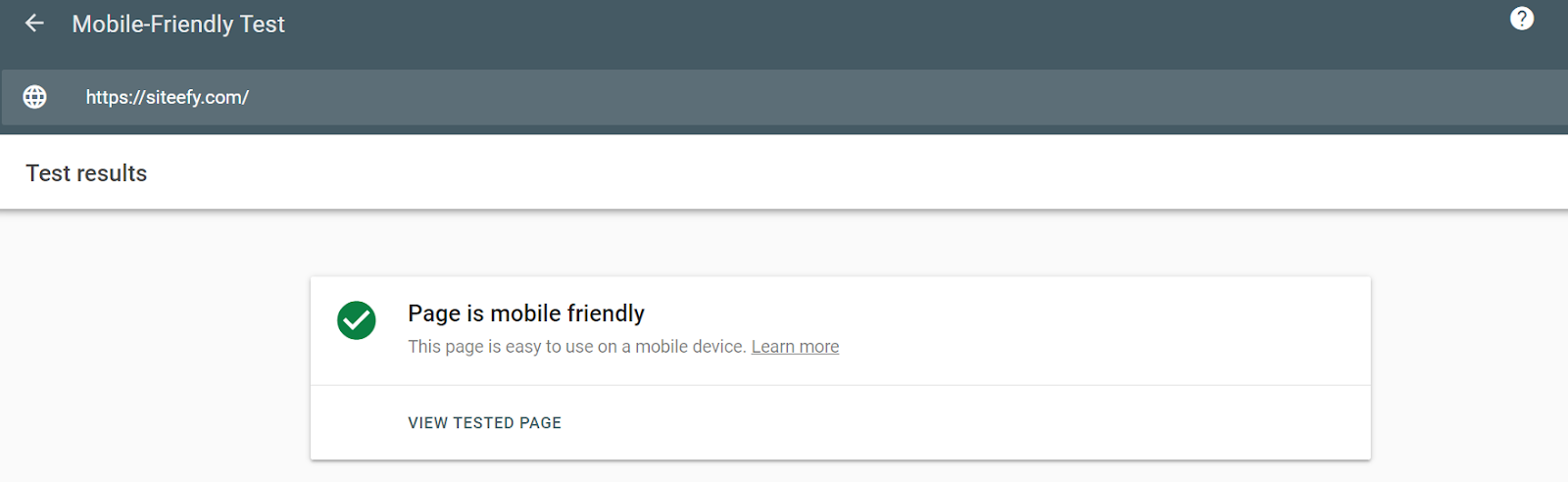
예를 들어 siteefy.com에 입력했을 때 긍정적인 모바일 친화적 결과를 얻었습니다(만세!).

그러나 일부 개선 영역이 제공될 수 있습니다. Google 테스트에서(또는 자체적으로) 발견할 수 있는 오류에는 일반적으로 디자인 요소가 포함됩니다.
예를 들어 콘텐츠가 화면보다 넓거나 텍스트가 너무 작아서 읽을 수 없거나 클릭 가능한 요소가 너무 가까이 있을 수 있습니다.
또한 뷰포트에서 실수를 발견하여 페이지가 화면 크기나 장치 너비에 맞게 조정되지 않을 수 있습니다.
전반적으로 페이지 빌더에서 바로 이러한 기능을 편집할 수 있습니다.
⚡ 또한 확인하십시오 ➡️ WordPress 사이트를 편집하는 방법? (초보자용)
3. 페이지 빌더를 통해 모바일 버전 편집
이제 모바일 버전을 근본적으로 변경할 준비가 되었습니다. 이를 수행하는 가장 좋은 방법은 페이지 빌더에서 직접 수행하는 것입니다.
Siteefy에서는 모바일 기능을 쉽게 업데이트할 수 있는 Elementor 를 적극 권장합니다. 아래에서 Elementor를 통해 업데이트할 몇 가지 주요 영역을 살펴보겠습니다.
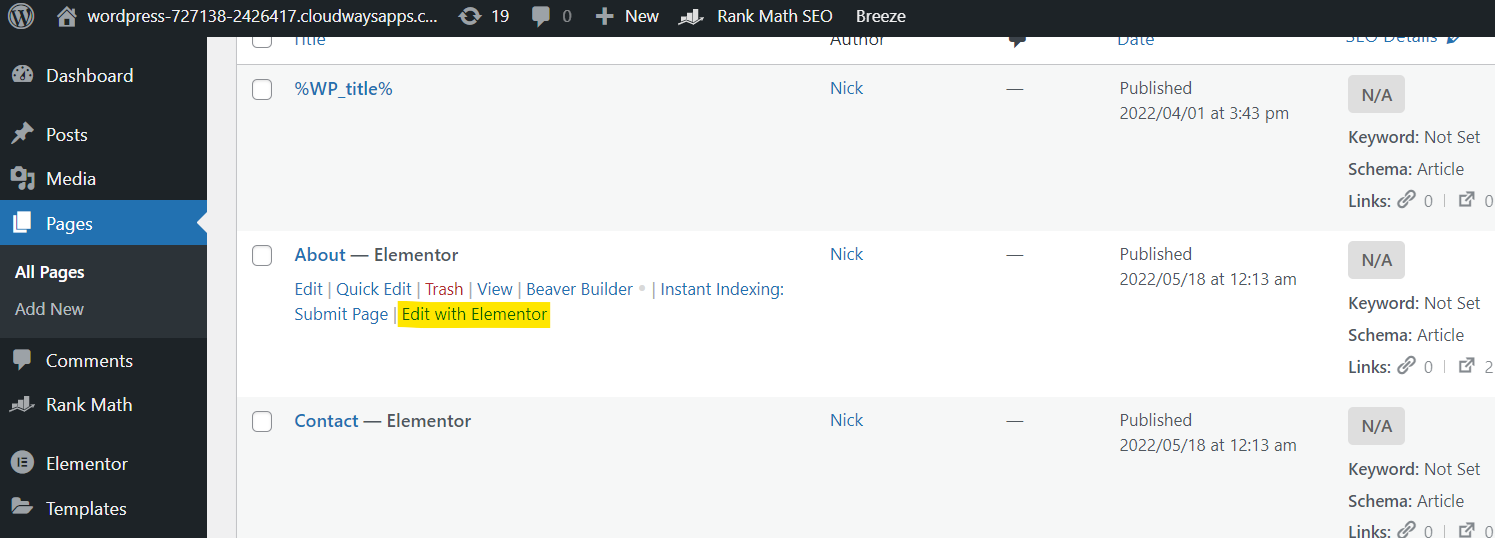
시작하려면 페이지 → 편집하려는 페이지 → Elementor로 편집을 클릭하십시오. 그러면 Elementor 페이지 빌더 화면으로 바로 이동합니다.

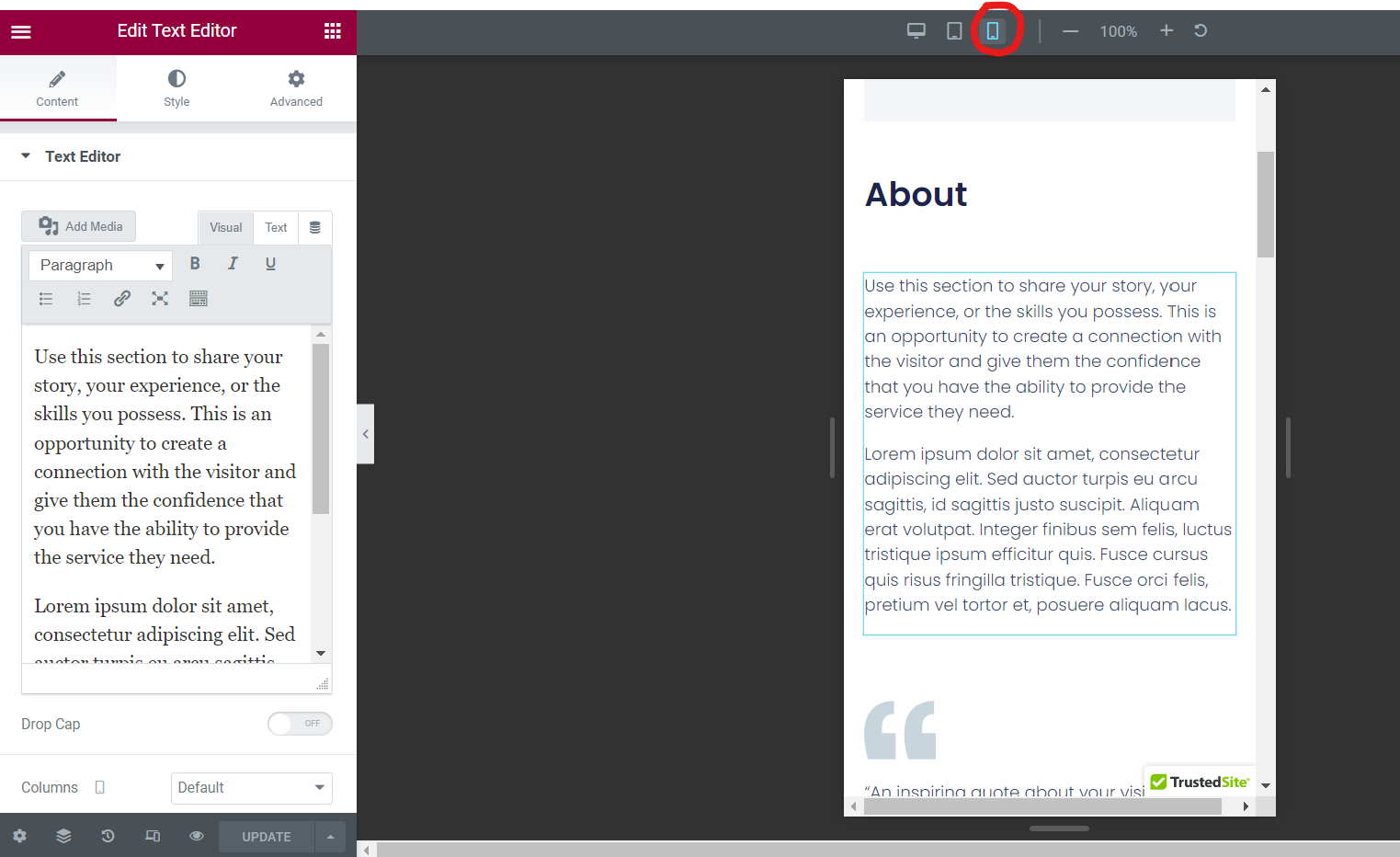
여기에서 상단 바의 모바일 아이콘을 클릭합니다. 그렇게 하면 페이지의 모바일 미리 보기가 표시됩니다. 이제 편집하려는 섹션을 클릭하십시오.


💡 팁 모바일 버전에 맞게 편집할 수 있는 기능이 많이 있습니다! 기능 옆에 화면 아이콘이 표시될 때마다 모바일, 태블릿 및 데스크톱 매개변수를 지정할 수 있음을 나타냅니다.
텍스트 크기 업데이트용
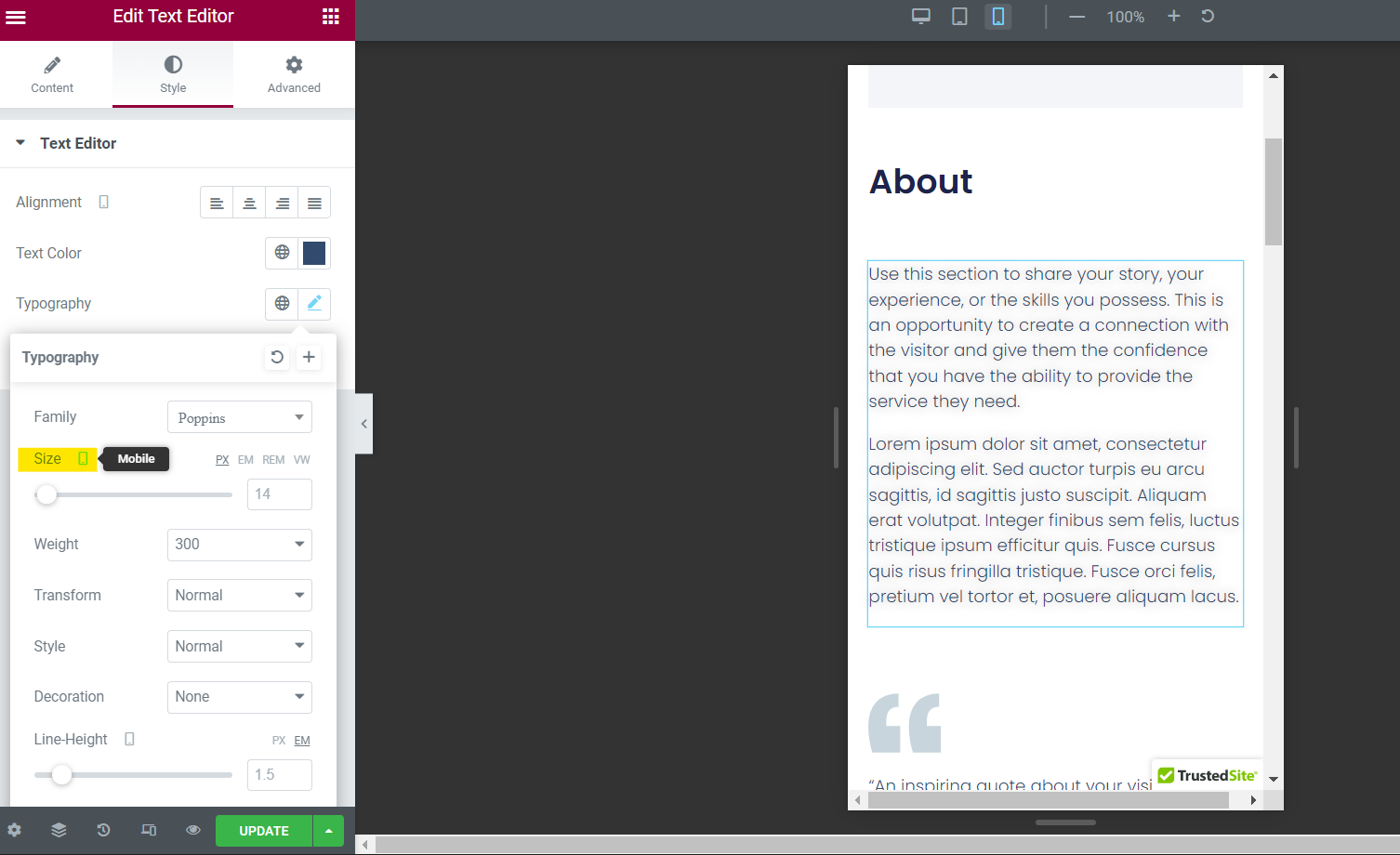
모바일 버전에서 모바일 텍스트가 너무 작거나 크게 표시된다고 가정해 보겠습니다. 이를 업데이트하려면 스타일 → 타이포그래피 → 크기 로 이동하십시오. 화면 아이콘을 클릭하고 모바일로 변경합니다.

여기에서 모바일의 다양한 글꼴 크기에 대한 상자의 값을 업데이트할 수 있습니다. 쉬워요!
패딩 업데이트용
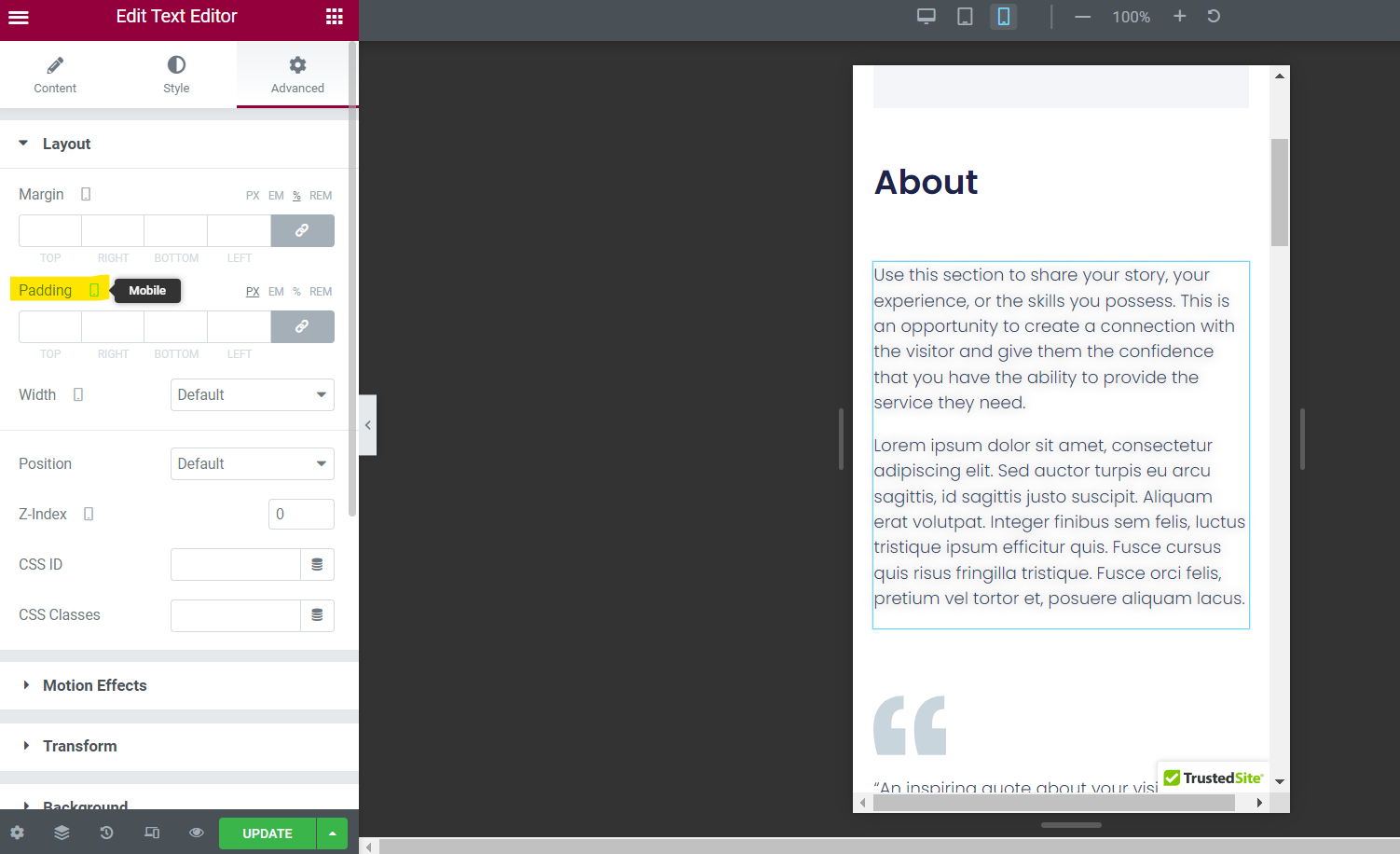
모바일 텍스트와 이미지가 화면 가장자리까지 실행되는 경우 패딩을 추가할 수 있습니다. 이것은 고급 → 레이아웃 → 패딩으로 이동하여 수행할 수 있습니다.

화면 아이콘이 모바일로 설정되어 있는지 확인한 다음 원하는 대로 위, 오른쪽, 아래, 왼쪽에 패딩 번호를 추가합니다.
같은 섹션에서 여백도 조정할 수 있다는 것을 잊지 마십시오.
이미지 너비/높이 업데이트용
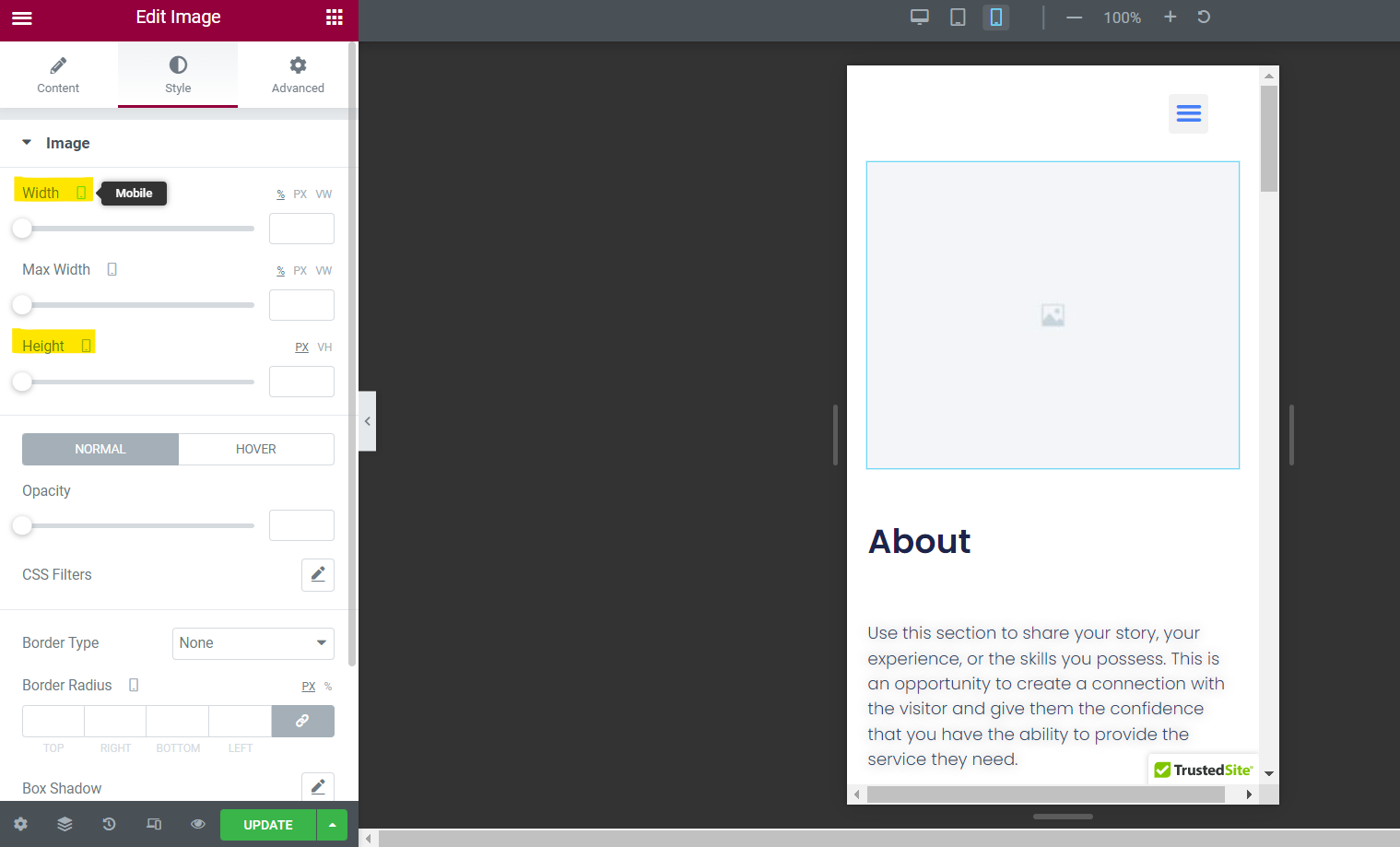
모바일에서도 잘 맞도록 이미지를 조정할 수 있습니다. 이미지 요소를 클릭하고 스타일 → 이미지 → 너비 또는 높이로 이동하십시오.

여기에서 화면 아이콘이 모바일로 설정되어 있는지 확인하고 상자에 새 값을 추가합니다.
모바일 미리보기가 이것이 어떻게 생겼는지 보여줄 것이라는 점을 기억하십시오. 따라서 멋지게 보일 때까지 시행착오를 계속하십시오.
요소를 숨기기 위해
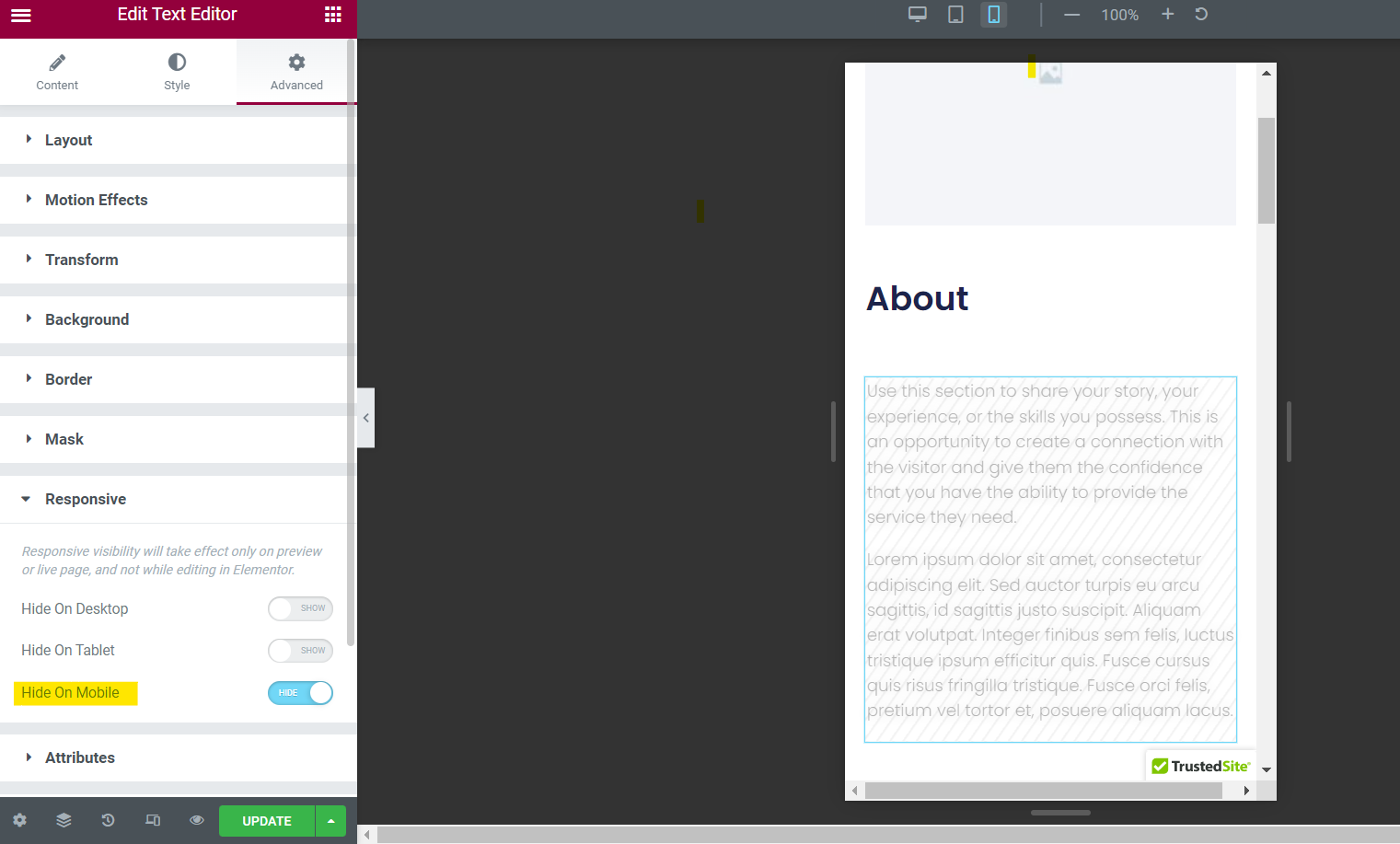
모바일에서 요소를 숨기고 싶다면 문제 없습니다! 고급 → 반응형 → 모바일에서 숨기기로 이동합니다.

모바일용 슬라이더 버튼을 클릭하기만 하면 요소가 모바일 장치에 표시되지 않습니다.
변경 사항 저장용
궁극적으로 열, 모션 효과, 속성 등을 포함하여 Elementor 텍스트 편집기에서 다른 모바일 기능을 업데이트할 수 있습니다.
더 많은 편집 가능한 매개변수를 찾으려면 클릭하세요.
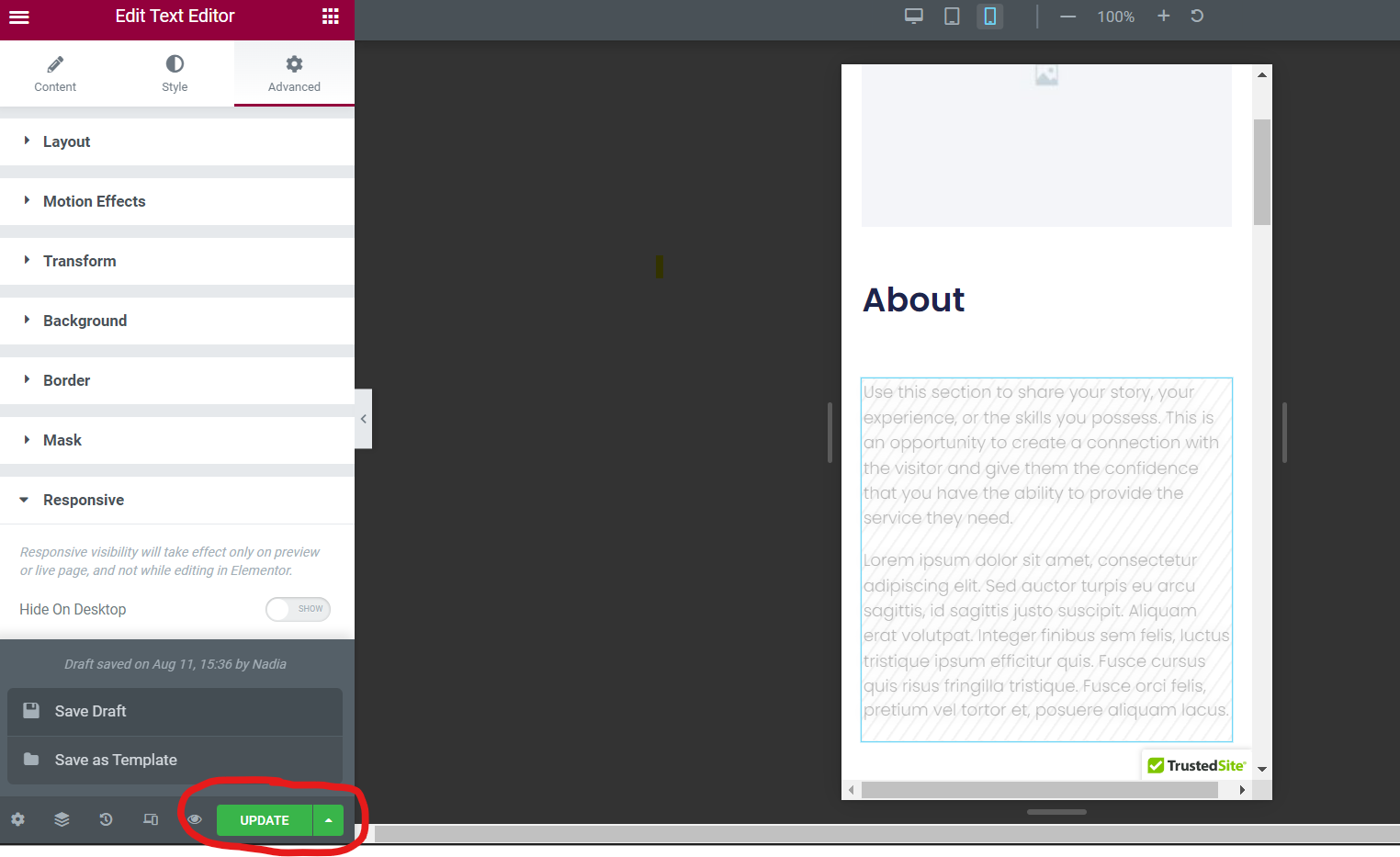
준비가 되면 에디터의 오른쪽 하단 모서리에 있는 업데이트 버튼을 클릭하여 페이지 빌더의 모든 변경 사항을 저장해야 합니다.
그렇지 않으면 변경 사항을 잃을 위험이 있습니다.

물론 변경 사항을 적용할 준비가 되지 않았다면 "업데이트" 옆에 있는 화살표 아이콘을 클릭하고 다른 두 가지 옵션( 임시 저장 및 템플릿으로 저장) 중에서 선택할 수 있습니다. 원하는 옵션을 클릭하기만 하면 됩니다.
지금 WordPress 사이트의 모바일 버전을 향상시키십시오
이 세 가지 간단한 단계 를 통해 WordPress 사이트의 모바일 버전을 편집하고 새로운 모바일 사용자를 유치할 수 있습니다.
오늘날 온라인 브라우징 및 구매에서 모바일의 인기를 감안할 때 모바일 사이트를 유지 관리하고 UI를 개선하기 위해 지속적으로 조정하는 것이 필수적입니다.
Siteefy 블로그에서 WordPress 사이트에 대한 더 많은 팁을 얻을 수 있다는 것을 기억하십시오! 고성능 웹사이트를 달성하기 위한 최신 가이드를 확인하십시오.
⬇️ 더 읽을 거리:
- 135개 이상의 중요한 모바일 마케팅 통계 및 사실
- WordPress에서 페이지를 편집하는 방법: 빠른 가이드
- WordPress 홈페이지 편집 방법(초보자용)
- WordPress에서 바닥글을 편집하는 방법(단계별 가이드)
- WordPress에서 링크 색상을 변경하는 방법: 간단한 자습서
- WordPress에서 텍스트를 정당화하는 방법(초보자를 위한 단계별 가이드)
- WordPress Visual Editor가 작동하지 않음 – 어떻게 수정합니까?
