내비게이션 바 WordPress 101을 쉽게 편집하는 방법
게시 됨: 2022-12-09탐색 메뉴는 사용자 경험을 직접적으로 향상시키기 때문에 웹사이트에서 없어서는 안 될 부분입니다. 이 메뉴를 통해 방문자는 중요한 페이지를 나열하여 웹 사이트에 빠르게 액세스하고 탐색할 수 있습니다.
내비게이션 바 WordPress를 내장 기능으로 쉽게 만들고 편집할 수 있습니다. 그러나 유용한 가이드가 없기 때문에 모든 사람이 이를 효과적으로 수행하는 방법을 아는 것은 아닙니다.
탐색 모음을 추가하고 사용자 지정하는 데 어려움을 겪고 있다면 저희가 도와드리겠습니다. 완전히 새로운 탐색 메뉴를 만들고 편집해 봅시다!
- WordPress의 내비게이션 바는 무엇입니까?
- 내비게이션 바 WordPress를 편집하는 방법
- FAQ
WordPress의 내비게이션 바는 무엇입니까?
웹 사이트의 탐색 모음은 사용자가 사이트의 다양한 부분에 빠르게 액세스할 수 있도록 하는 링크 집합입니다. 이러한 링크는 종종 수평 메뉴의 형태를 취하며 일반적으로 모든 WordPress 페이지의 헤드에 있습니다.
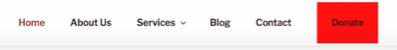
내비게이션 바는 방문자에게 웹사이트의 구조를 보여주어 사용자가 특정 정보를 찾는 데 도움을 줍니다. 다음은 탐색 메뉴의 예입니다.

WordPress에서 메뉴 또는 하위 메뉴를 쉽게 만들 수 있습니다. 중요한 게시물, 주제, 카테고리 또는 페이지에 대한 링크와 소셜 네트워크 프로필과 같은 고유한 URL을 포함할 수 있습니다.
WordPress 테마는 내비게이션 바의 정확한 위치를 결정합니다. 많은 테마를 사용하면 메뉴의 다른 위치를 선택할 수 있으므로 원하는 위치에 메뉴 표시줄을 놓을 수 있습니다.
예를 들어, 웹사이트 상단에 있는 탐색 메뉴의 기본 위치 외에 일부 테마에서는 메뉴를 WordPress 사이트의 측면이나 하단에 배치할 수도 있습니다.
내비게이션 바 WordPress를 편집하는 방법
이 섹션에서는 완전히 새로운 탐색 메뉴를 처음부터 만들기 시작하고 탐색 모음을 더 유용하고 독특하게 수정하고 만드는 단계를 살펴보겠습니다.
#1 내비게이션 바 생성
웹 사이트의 메뉴 표시줄을 만들려면:
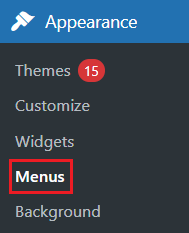
- WordPress 계정에 로그인하고 관리 대시보드에서 모양 > 메뉴 를 선택합니다.

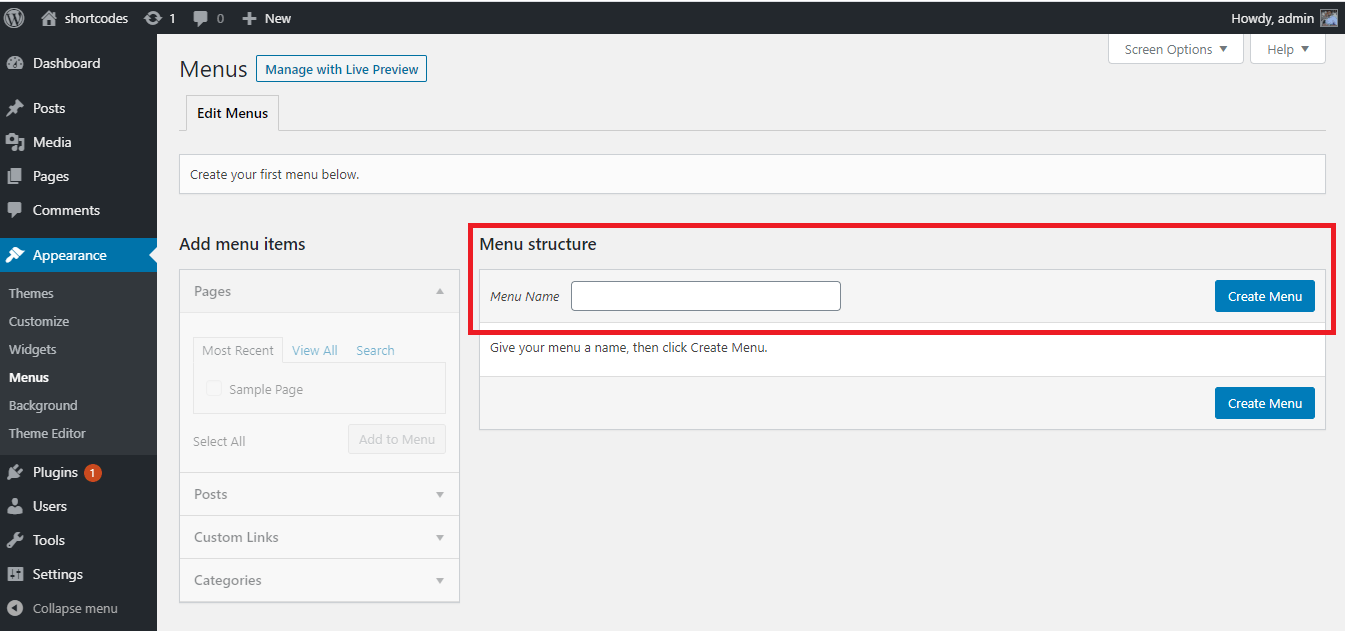
2. 메뉴 구조 패널에서 메뉴 이름 상자에 메뉴 이름을 삽입하고 메뉴 만들기 를 누릅니다. 그러면 왼쪽의 메뉴 항목 추가 섹션이 활성화됩니다.

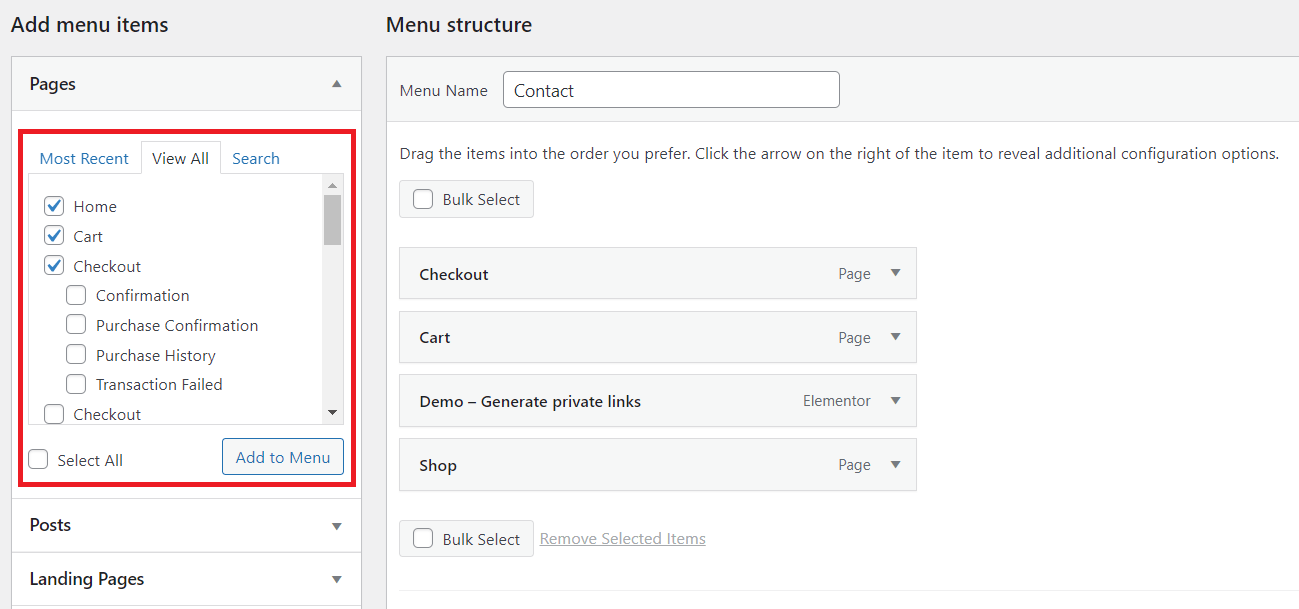
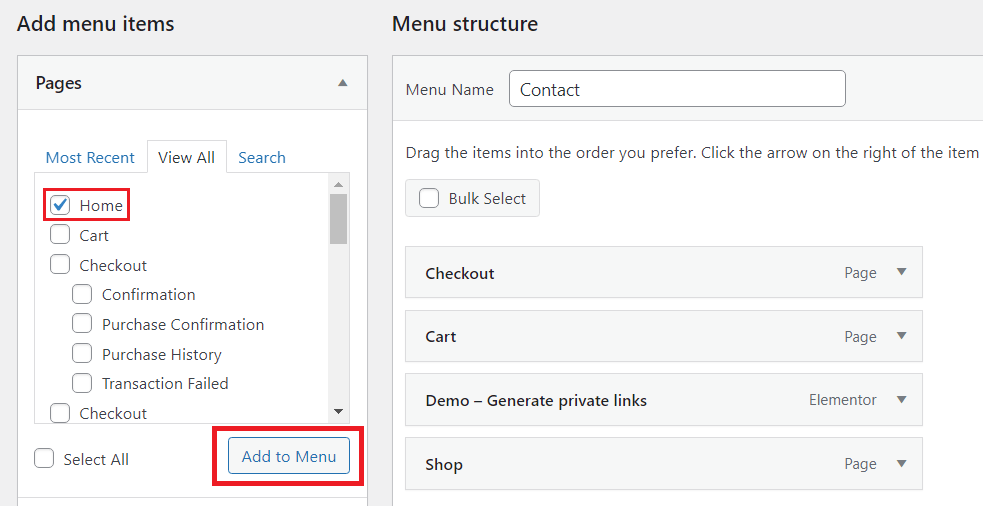
3. 메뉴 항목 추가 패널 아래의 페이지 영역에서 모두 보기 탭을 선택하여 모든 페이지를 표시합니다. 그런 다음 상자를 선택하여 탐색 표시줄에 표시할 페이지를 결정합니다. 메뉴에 추가 버튼을 눌러 종료합니다.

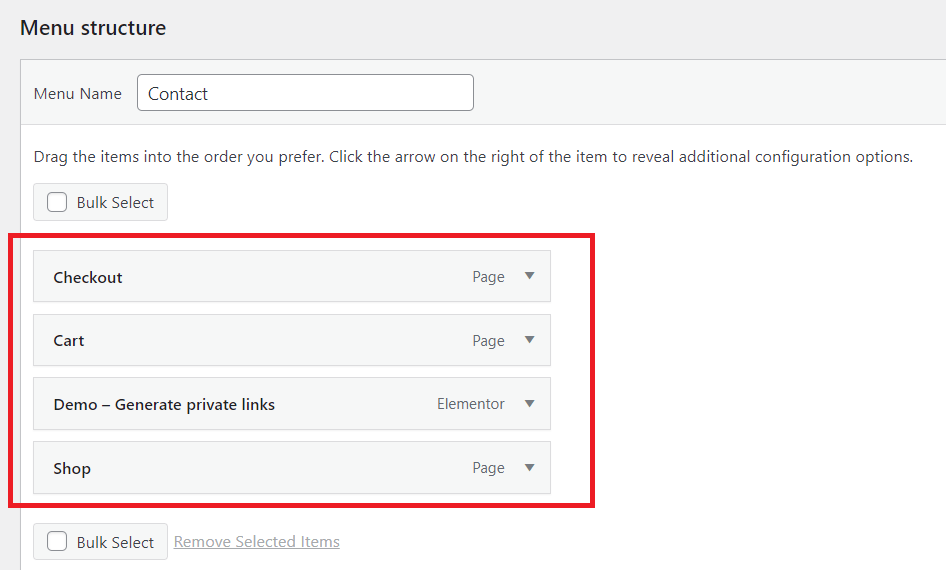
4. 메뉴에 페이지를 추가한 후 원하는 위치에 드롭 앤 드래그하여 재정렬합니다.

메뉴 구조 필드에서 모든 메뉴 항목은 세로로 나열됩니다. 메뉴를 공개하면 설정한 위치에 따라 가로 또는 세로로 나타납니다.
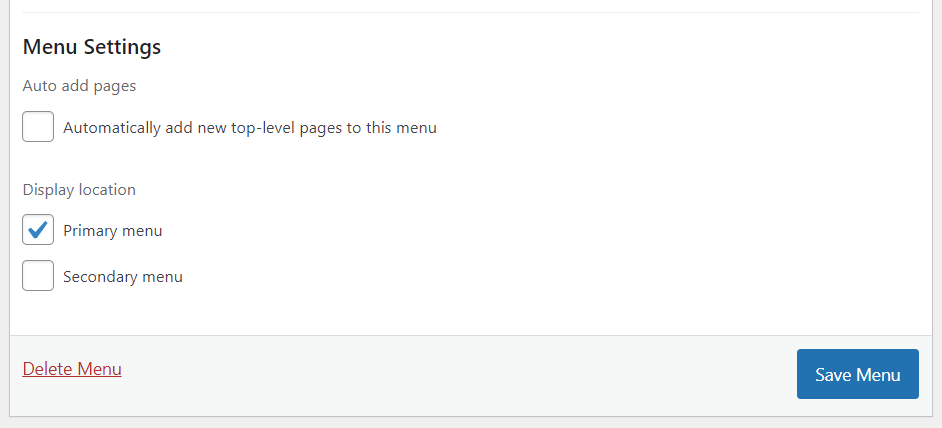
5. 탐색 표시줄에 항목을 추가하고 표시 위치 를 결정했으면 메뉴 저장 버튼을 클릭하여 메뉴를 저장합니다. 표시 위치 는 테마에 따라 다릅니다.

#2 풀다운 메뉴 만들기
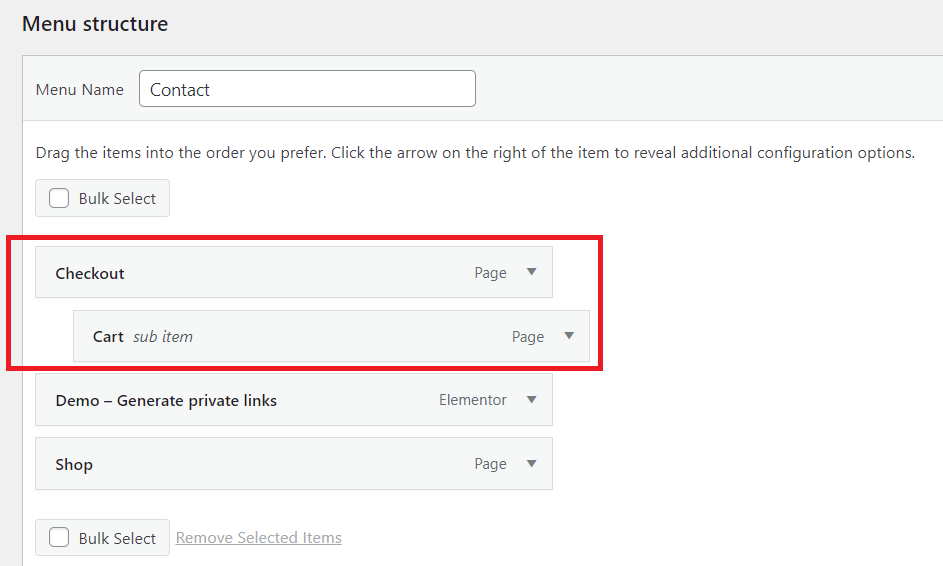
풀다운 메뉴 또는 하위 메뉴에는 상위 버튼과 팝오버의 메뉴 항목이라는 두 가지 주요 부분이 포함됩니다. 마우스 컨트롤을 상위 버튼으로 이동하면 모든 메뉴 항목이 팝오버에 표시됩니다.
부모 버튼 아래 항목을 드래그한 후 오른쪽으로 조금 이동한 후 드롭다운 메뉴를 만들 수 있습니다.

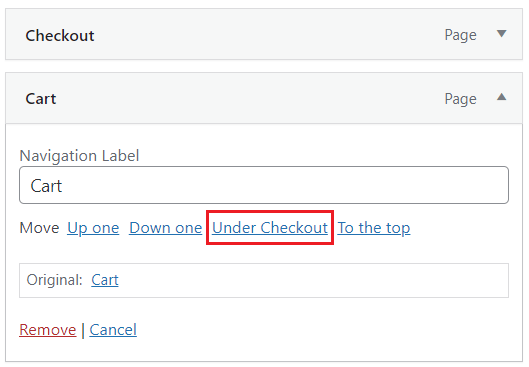
또 다른 방법은 메뉴 항목을 탭하고 [메뉴 항목 이름] 아래 를 선택하는 것입니다.

동일한 단계를 수행하여 하위 메뉴에 대한 다른 하위 메뉴를 만들 수 있습니다. 그래도 다층 풀다운 메뉴를 지원하는지 테마를 확인해야 합니다.
다음은 전체 드롭다운 메뉴의 예입니다.

#3 카테고리 추가
WordPress에 블로그를 만들려면 블로그 카테고리가 탐색 모음의 하위 메뉴에 있어야 합니다.
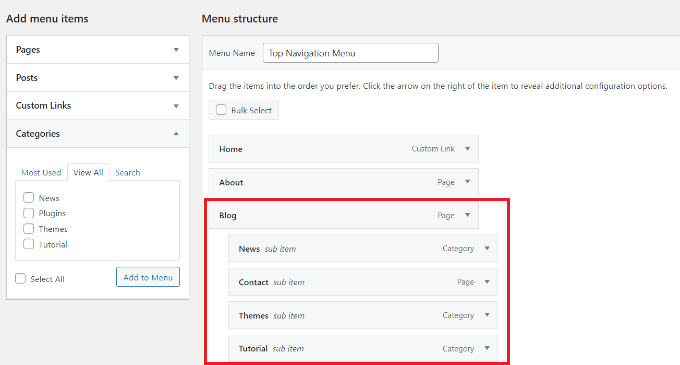
- 메뉴 표시줄에 범주를 추가하려면 메뉴 항목 추가 섹션에서 범주 탭을 클릭하고 메뉴에 표시할 범주 옆에 있는 상자를 선택합니다.
- 완료되면 메뉴에 추가 버튼을 클릭합니다.
- 화면 오른쪽을 보십시오. 메뉴 구조 필드에서 새로 추가된 카테고리를 확인할 수 있습니다. 이 범주를 끌어 블로그 메뉴 항목 아래에 놓습니다.

4. 수정을 마친 후 화면 왼쪽 하단의 저장 메뉴 를 클릭하면 추가된 카테고리가 내비게이션 바에 나타납니다.

#4 내비게이션 바에 링크 추가하기
판매를 늘리기 위해 사용자를 소유한 다른 웹사이트, 소셜 플랫폼 프로필 또는 온라인 상점으로 리디렉션하려는 경우 내비게이션 메뉴에 링크를 추가하면 도움이 될 수 있습니다.

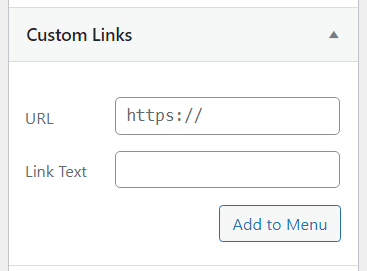
- 메뉴 항목 추가 섹션에서 사용자 지정 링크 를 선택합니다. 그런 다음 URL 과 링크 텍스트 를 삽입하고 메뉴에 추가를 누릅니다.

2. 새 변경 사항을 메뉴 표시줄에 적용하려면 저장 메뉴 를 클릭해야 합니다.
메뉴 표시줄을 더 눈에 띄게 하려면 소셜 미디어 아이콘이나 CTA(Call to Action) 버튼을 추가할 수 있습니다. 플러그인을 사용하면 그렇게 할 수 있습니다.
#5 내비게이션 바 WordPress에서 항목 편집
메뉴 표시줄에 카테고리나 페이지를 추가하면 WordPress는 자동으로 해당 이름을 링크 텍스트로 사용합니다. 원하는 대로 변경할 수 있습니다.
- 이름을 변경하려는 메뉴 항목 옆의 화살표를 클릭한 다음 탐색 레이블 상자에 새 이름을 입력합니다.
- 메뉴에서 이 항목을 삭제하려면 제거 버튼을 클릭하십시오.
- 드래그 앤 드롭으로 메뉴 항목의 위치를 변경할 수 있습니다. 익숙하지 않은 경우 이동 링크를 대신 사용할 수 있습니다.

4. 메뉴 저장 버튼을 눌러 메뉴 항목을 추가하거나 제거한 후에는 항상 변경 사항을 저장하십시오.
#6 내비게이션 바 디자인 수정
색상과 전면을 사용자 정의하여 내비게이션 바를 독특하게 만들 계획이라면 이 방법을 시도해 볼 수 있습니다.
- 메뉴 항목의 탐색 레이블 상자에 아래 코드를 삽입하십시오.
<spanbackground-color:#FF0000;”>기부</span>
메뉴 항목은 다음과 같습니다.
![]()
2. 패딩 속성을 코드에 추가하고 원하는 너비와 높이를 픽셀 단위로 선택합니다. 이 속성은 메뉴 항목을 강조 표시된 텍스트가 아닌 버튼처럼 만듭니다. 아래 코드를 삽입해야 합니다.
<spanbackground-color:#FF0000; padding:22px”>기부</span>
결과는 다음과 같습니다.

3. 메뉴 항목의 글꼴 색상을 변경하려면 다음 코드를 추가하십시오.
<font color="[색상 코드]”>[메뉴 항목 이름]</font>
이 예에서는 Donate의 글꼴 색상을 빨간색으로 변경하여 코드가 다음과 같이 표시되도록 합니다.
<font color="#FF0000”>기부</font>
4. 모든 변경 사항을 저장하려면 메뉴 저장 버튼을 클릭하는 것을 잊지 마십시오.
#7 바닥글과 사이드바에 내비게이션 바 워드프레스 삽입하기
웹사이트 헤더에 내비게이션 바를 배치하는 것으로 자신을 제한할 필요는 없습니다. 바닥글이나 사이드바에도 넣을 수 있습니다.
- WordPress 대시보드에서 모양 > 메뉴 로 이동합니다.
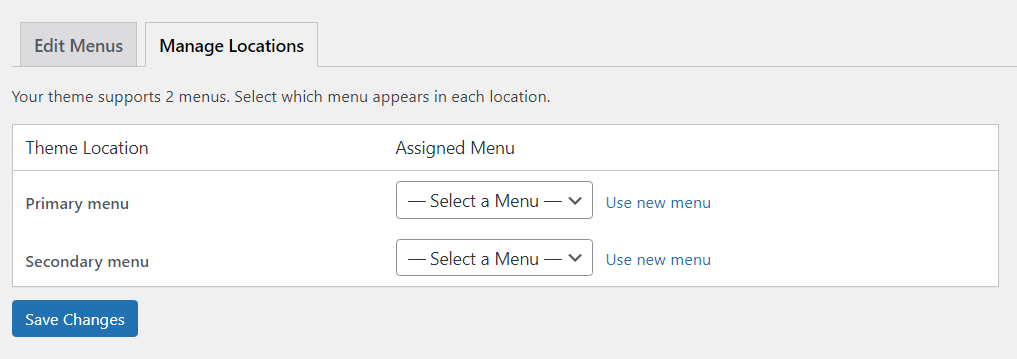
- 메뉴 편집 탭에서 메뉴 설정 까지 아래로 스크롤하고 메뉴 표시줄의 표시 위치 를 선택합니다. 그렇게 하는 또 다른 방법은 위치 관리 탭을 클릭하고 탐색 모음의 위치를 선택하는 것입니다.

3. 완료되면 항상 변경 사항 저장 을 클릭하십시오.
#8 내비게이션 바 삭제
WordPress 웹사이트에서 내비게이션 바를 영구적으로 제거하는 방법은 다음과 같습니다.
- 외모 > 메뉴 로 이동합니다.
- 메뉴 편집 탭 아래의 선택 상자에서 수정할 메뉴를 선택합니다.
- 아래로 스크롤하여 메뉴 삭제 버튼을 찾아 클릭합니다. 이제 메뉴가 사이트에서 완전히 삭제되었습니다.

FAQ
다음은 내비게이션 바에 대해 WordPress 초보자로부터 가장 자주 묻는 질문(및 답변) 중 일부입니다.
#1 WordPress 내비게이션 바에 홈페이지 링크를 포함하는 방법은 무엇입니까?
사용자가 드롭다운 메뉴에서 홈페이지에 액세스할 수 있도록 하려면 페이지 섹션에서 모두 보기 를 선택합니다. 그런 다음 홈 상자를 선택 하고 메뉴에 추가를 탭한 다음 변경 사항을 저장합니다.

#2 내비게이션 메뉴에 이미지를 추가할 수 있나요?
WordPress 내장 기능은 탐색 모음에 이미지 추가를 지원하지 않습니다. 그러나 메뉴 이미지 플러그인이 도움이 될 수 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 그런 다음 WordPress 대시보드의 사이드바에서 이 플러그인을 찾고 추가할 아이콘이나 이미지를 선택할 수 있습니다.

내비게이션 바 WordPress를 원하는 대로 편집
내비게이션 바 WordPress를 편집하는 방법에 관한 모든 것입니다. 이 문서를 살펴본 후 이제 탐색 모음을 만들고 편집할 수 있다고 생각합니다.
내비게이션 바 WordPress를 편집하기 위해 코딩에 대해 많이 알 필요는 없습니다. 가이드를 주의 깊게 따르면 멋진 메뉴 모음을 가질 수 있습니다. 메뉴 항목의 배경색이나 글꼴 색을 변경할 때 코드를 올바르게 사용했는지 확인하십시오. 그렇지 않으면 제대로 작동하지 않습니다.
마지막으로 더 유용한 정보를 얻으려면 웹 사이트를 구독하는 것을 잊지 마십시오.
