Elementor를 사용하여 WordPress에서 페이지 편집
게시 됨: 2022-09-11Elementor를 사용하여 WordPress에서 페이지를 편집하는 방법을 배우고 싶다면 제대로 찾아오셨습니다. 이 기사에서는 Elementor를 사용하여 WordPress에서 페이지를 편집하는 방법을 보여주므로 코딩하지 않고도 아름다운 페이지를 만들 수 있습니다. Elementor는 코드를 작성하지 않고도 아름다운 페이지를 만들 수 있는 WordPress 플러그인입니다. 사용이 간편하고 몇 분 안에 아름다운 페이지를 만들 수 있습니다. 이 기사에서는 Elementor를 사용하여 WordPress에서 페이지를 편집하는 방법을 보여줍니다. Elementor를 사용하여 WordPress에서 페이지를 편집하려면 WordPress 편집기 에서 “Edit with Elementor” 버튼을 클릭하기만 하면 됩니다. 그러면 요소를 끌어다 놓아 페이지를 만들 수 있는 Elementor 편집기가 시작됩니다. 페이지가 마음에 들면 "게시" 버튼을 클릭하기만 하면 페이지가 게시됩니다. 축하합니다. Elementor를 사용하여 WordPress에서 페이지를 편집하는 방법을 방금 배웠습니다!
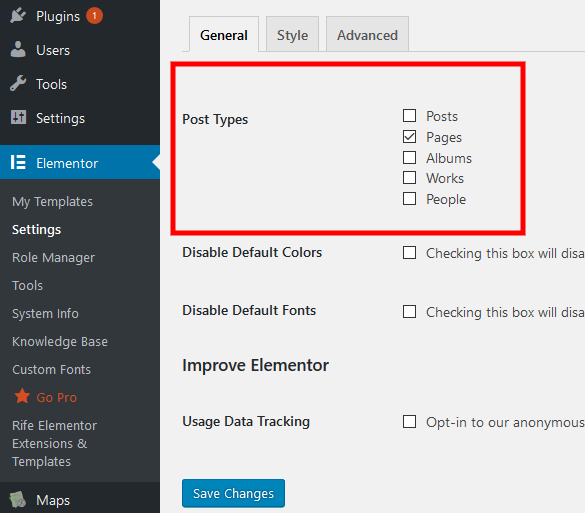
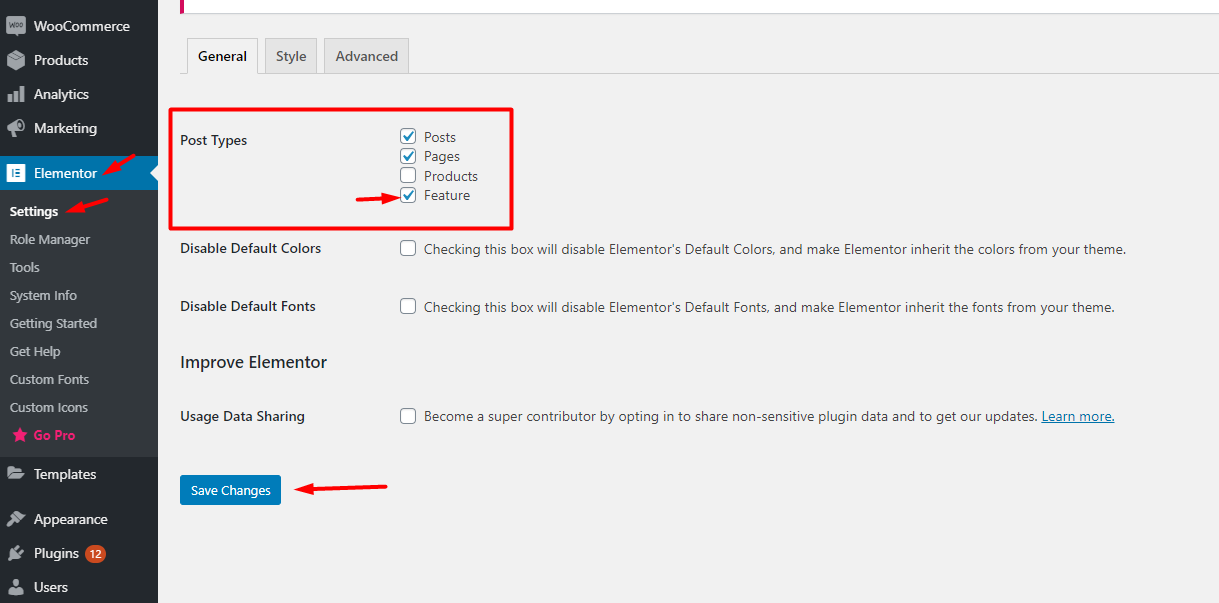
1단계: 웹사이트의 WordPress 대시보드로 이동하여 Elementor 설정 을 선택합니다. 변경 사항을 저장하려면 게시물 유형 섹션에 Elementor를 입력하고 변경 사항 저장을 클릭합니다.
더 이상 Elementor로 페이지를 편집할 수 없습니까?
 크레딧: rifetheme.com
크레딧: rifetheme.comElementor로 편집하려고 할 때 빈 페이지(죽음의 흰색 화면)가 표시되는 경우 메모리 문제 또는 치명적인 오류 때문일 수 있습니다. Elementor의 시스템 요구 사항을 충족하는지 확인하십시오. 문제가 메모리인 경우 몇 가지 플러그인을 비활성화하고 해결할 수 있는지 확인할 수 있습니다.
Elementor로 편집을 활성화하려면 어떻게 합니까?
 크레딧: docs.envytheme.com
크레딧: docs.envytheme.com편집하려는 페이지 또는 게시물 위로 마우스를 가져가면 Elementor로 편집 링크 에 액세스할 수 있습니다. 관리 표시줄 링크를 사용할 수 없는 경우에도 페이지를 편집할 수 있습니다.
내 컴퓨터에서 Elementor 편집을 활성화하려면 어떻게 합니까? Elementor를 열면 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 여기의 설정 메뉴에서 편집기를 선택할 수 있습니다. 편집기 탭에는 편집을 활성화하는 데 사용할 수 있는 몇 가지 옵션이 있습니다. 미리보기 버튼을 클릭하여 Elementor로 콘텐츠를 미리 볼 수 있습니다. 이것을 클릭하는 즉시 콘텐츠가 게시되기 전에 미리 볼 수 있습니다. 미리보기 창에서 변경하려는 사항이 있으면 '편집' 버튼을 클릭한 다음 '미리보기'를 클릭하여 변경할 수 있습니다. 콘텐츠를 클릭하면 창이 열리고 콘텐츠를 변경할 수 있습니다.
Elementor는 다양한 방식으로 요구 사항을 충족하도록 사용자 지정할 수 있습니다. WordPress를 처음 사용하는 경우 대시보드에 Elementor를 설치하는 방법은 다음과 같습니다. 시작하려면 WordPress 대시보드로 이동하여 플러그인 탭을 선택합니다. Elementor 설치 후 검색 필드에 입력하고 지금 설치 버튼을 클릭합니다. 설치가 완료된 후 활성화 버튼을 클릭하면 Elementor가 활성화됩니다. Elementor 설치가 완료되면 원하는 페이지로 이동하여 Edit with Elementor 버튼 을 클릭하여 변경합니다. 드롭다운 메뉴에서 선택한 후 Elementor를 사용하여 페이지를 편집할 수 있습니다.
WordPress의 최신 게시물 설정
WordPress 편집기에서 게시물을 편집할 때 "최신 게시물" 설정을 설정하지 않은 상태로 두어야 합니다. 그렇게 하려면 읽기 페이지로 이동하여 "최신 게시물"을 선택하십시오. 그런 다음 "최신 게시물" 상자에서 확인란의 선택을 취소합니다.
Elementor로 홈페이지를 편집하는 방법
Elementor로 홈페이지를 편집하려면 가장 먼저 해야 할 일은 Elementor 플러그인 을 설치하고 활성화하는 것입니다. 완료하면 WordPress 대시보드로 이동하여 왼쪽 사이드바에서 "Elementor" 링크를 클릭할 수 있습니다. 그러면 홈 페이지를 변경할 수 있는 Elementor 편집기로 이동합니다. Elementor로 홈페이지를 편집하려면 "Edit with Elementor" 버튼을 클릭해야 합니다. 그러면 홈 페이지를 변경할 수 있는 Elementor 편집기가 나타납니다. 페이지에 새 요소를 추가하거나 기존 요소를 편집할 수 있습니다. 변경을 마치면 "게시" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
WPCrafter는 요소 페이지 를 내 홈페이지로 만드는 방법을 설명합니다. 날짜는 2018년 1월 21일 오전 12시 55분으로 설정되었습니다. 최근에 elementor를 사용하여 방문 페이지를 만들기 시작했습니다. 그것에 대한 몇 가지 팁은 무엇입니까? 문제는 이 페이지를 홈페이지로 만드는 방법을 모른다는 것입니다. 페이지가 개인 모드인 경우 오류가 발생합니다. CMS는 게시할 페이지가 없다고 판단하기 때문에 이 옵션을 더 이상 사용할 수 없습니다. 홈 페이지로 돌아가서 적어도 하나의 페이지를 공개 모드로 설정해야 합니다. 읽기 설정으로 돌아가서 얼마나 많은 옵션이 있는지 확인할 수 있습니다.
맞춤형 홈페이지를 디자인하고 싶지 않으신가요?
사용자 지정 홈페이지를 사용하지 않으려면 '지난달과 동일한 홈페이지 사용' 옵션을 선택하여 유지할 수 있습니다. ' 페이지 설정 ' 아래에서 맞춤 배너나 배경 이미지를 삽입하여 홈페이지의 모양을 변경할 수도 있습니다.
WordPress에 Elementor를 추가하는 방법
WordPress에 Elementor를 추가하는 것은 간단합니다. WordPress 저장소에서 플러그인을 다운로드하고 다른 플러그인처럼 설치하기만 하면 됩니다. 그런 다음 새 페이지 또는 게시물을 만들고 "Elementor로 편집" 버튼을 클릭합니다. 그러면 요소를 끌어다 놓아 사용자 정의 페이지 또는 게시물 레이아웃을 만들 수 있는 Elementor 편집기가 시작됩니다.
Elementor는 사용이 간편하고 유연한 WordPress 페이지 빌더 입니다. 비주얼 편집기를 사용하면 이 플러그인을 사용하여 아름다운 페이지를 만들 수 있습니다. 이것은 동적 웹사이트를 빠르게 만드는 데 사용할 수 있는 간단한 도구입니다. WordPress 개발자는 계속해서 최고의 플랫폼으로 추천합니다. 훌륭한 사용자 경험을 만드는 데 필요한 모든 기능이 무료 버전에 포함되어 있습니다. Elementor를 사용하여 디자인 비전을 현실로 바꿀 수 있습니다. 라이브 편집을 사용하면 디자인하면서 각 요소를 시각적으로 볼 수 있습니다.
위젯을 끌어다 놓는 첫 번째 단계는 Elementor 편집기가 섹션, 열 및 위젯의 세 가지 주요 빌딩 블록으로 구성되어 있음을 아는 것입니다. 미리 디자인된 템플릿과 블록을 사용하여 WordPress 웹사이트를 만들 수 있습니다. 회사에서 사용할 수 있는 모든 템플릿에는 Elementor 라이선스 가 적용됩니다. Elementor의 도움으로 비즈니스를 위한 온라인 상점을 만들 수 있습니다. 이 버전에는 위젯 테마를 만들고 팝업을 만들고 사용자 정의 필드를 추가하는 기능과 같은 기능이 포함되어 있습니다. 팝업 양식을 사용하면 리드가 이메일을 보낼 가능성이 높아집니다. 다음 지침에 따라 Elementor에서 나만의 팝업을 만드세요.

1단계: WordPress 대시보드를 열고 Elementor로 이동합니다. 다섯 번째 단계는 미리 디자인된 템플릿을 선택하거나 처음부터 만드는 것입니다. 템플릿에 URL을 입력하여 페이지에 제품 위젯을 추가합니다. 미리 볼 페이지를 선택한 후 페이지의 왼쪽 하단 모서리에 있는 눈 아이콘을 클릭합니다. 설정을 선택한 후 표시할 제품을 클릭합니다. 회사를 위한 맞춤형 웹사이트는 Elementor 페이지 빌더 로 구축할 수 있습니다. 속도에도 불구하고 사용 가능한 가장 빠른 페이지 빌더 중 하나인 일부 웹 사이트의 경우 로딩 시간이 느려질 수 있습니다. 더 많은 리드를 유치하고 육성하려면 HubSpot WordPress 플러그인을 선택하는 것이 좋습니다.
Elementor가 표시되지 않는 WordPress 편집
WordPress와 Elementor를 함께 사용 중이고 페이지나 게시물을 편집하려고 할 때 Elementor 편집기가 표시되지 않는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 최신 버전의 WordPress 및 Elementor가 설치되어 있는지 확인합니다. 다음으로 WordPress 테마를 확인하고 Elementor와 호환되는지 확인합니다. 마지막으로 WordPress 플러그인을 확인하고 모두 Elementor와 호환되는지 확인하세요. 여전히 Elementor 편집기가 표시되지 않으면 WordPress 호스트에 문의하여 Elementor와의 호환성 문제가 있는지 문의하십시오.
Elementor는 WordPress 사용자에게 인기 있는 간단한 페이지 빌더 입니다. 응용 프로그램의 내장 도구를 사용하면 사용자가 다양한 방법으로 동적 웹 페이지를 만들 수 있습니다. 이 프로그램을 사용하여 웹사이트를 사용자 정의할 때 때때로 문제가 발생합니다. 이 기사에서 "WordPress에 표시되지 않는 Elementsor로 편집" 문제를 해결하기 위한 몇 가지 일반적인 팁을 자세히 살펴보겠습니다. Elementor로 편집 링크를 클릭하면 편집기가 아닌 라이브 페이지로 이동하는 경우 옵션 전환 프론트 엔드 편집기 로더 메서드를 대신 사용해야 합니다. 링크 로드를 방해하는 일부 코드 위반이 의심되는 경우 즉시 제거해야 합니다. 사용자 정의 코드를 사용하려면 먼저 철저히 테스트해야 합니다.
Elementor로 페이지 편집 시 플러그인 충돌이나 테마의 코드로 인해 회색이 나타날 수 있습니다. 이 문제를 해결하려면 먼저 안전 모드를 활성화해야 합니다. Elementor 플러그인을 계속 사용하는 경우 비활성화를 시작하는 것이 좋습니다.
Elementor Editor 플러그인 문제를 해결하는 방법
Elementor는 페이지에 요소를 잘못 표시하기 때문에 어떤 플러그인이 문제를 일으키는지 알기 어려울 수 있습니다. Elementor를 제외한 모든 플러그인을 비활성화하고 문제를 해결할 수 있는지 확인하십시오. 그렇지 않은 경우 문제를 일으키는 플러그인을 찾을 때까지 각 플러그인을 다시 시작해 보십시오. 사용하는 테마로 인해 문제가 발생할 수 있습니다.
WordPress 테마와 함께 Elementor 사용
Elementor는 드래그 앤 드롭으로 아름다운 페이지와 게시물을 쉽게 만들 수 있는 훌륭한 WordPress 플러그인입니다. 대부분의 WordPress 테마보다 사용하기가 훨씬 쉽고 훨씬 빠릅니다. 멋진 페이지와 게시물을 쉽게 만들 수 있는 방법을 찾고 있다면 Elementor를 사용하는 것이 좋습니다.
이 자습서에서는 테마 패널에 액세스하고 이를 사용하여 변경하는 방법을 배웁니다. 아직 하지 않았다면 테마 빌더를 확인하는 것을 잊지 마십시오. 테마 스타일을 클릭하여 테마를 변경할 수 있습니다. 시간을 최대한 활용하려면 먼저 기본 배경을 설정해야 합니다. 타이포그래피 섹션에서 웹사이트의 기본 글꼴과 색상을 변경할 수 있습니다. 또한 아래로 스크롤하면 링크 및 제목 스타일을 변경할 수 있습니다. Elementor의 테마 스타일을 사용하면 버튼의 타이포그래피와 색상을 빠르게 변경할 수 있습니다.
상자 및 텍스트 그림자와 같은 간단한 효과도 가능합니다. 웹 사이트에서 양식을 사용할 때 텍스트와 필드 모두에 대한 설정을 변경할 수 있습니다. Elementor 테마 스타일을 사용하면 사용자 정의 CSS 필터 및 기타 사용자 정의를 사이트에 빠르고 쉽게 추가할 수 있습니다. 이 옵션을 선택하면 이미지를 더욱 돋보이게 만들 수 있습니다. Elementor를 사용하면 특정 페이지 의 컨텍스트에서 각 페이지의 특정 설정을 변경할 수도 있습니다. 전체적으로 스타일을 변경하여 방문자가 웹사이트에 대해 생각하는 방식에 영향을 줄 수 있습니다.
Elementor: WordPress 테마를 사용자 정의하는 데 필요한 유일한 플러그인
Elementor가 WordPress 테마를 사용자 지정할 수 있는 유일한 플러그인인가요?
WordPress 테마를 사용자 정의하는 데 사용할 수 있는 다른 플러그인이 있지만 Elementor는 코딩 없이 WordPress 테마를 사용자 정의할 수 있는 유일한 플러그인입니다.
Elementor는 코드를 작성하지 않고도 테마의 모양을 사용자 지정할 수 있는 WordPress 테마용 플러그인입니다. 이 앱은 다양한 테마와 호환되며 사용이 간편합니다. 또한 Elementor는 대부분의 인기 있는 테마와 완전히 통합되어 바로 시작할 수 있습니다.
Elementor 텍스트 편집기
Elementor 텍스트 편집기 는 웹사이트의 텍스트를 만들고 편집하는 좋은 방법입니다. 사용하기 쉽고 웹 사이트의 텍스트를 만들거나 편집하려는 모든 사람에게 훌륭한 선택이 되는 많은 기능이 있습니다.
Elementor 텍스트 편집기를 사용하면 모든 WordPress 테마에 텍스트를 배치할 수 있습니다. Elementor는 왼쪽 메뉴에서 페이지 또는 게시물을 선택하여 블로그 게시물 및 웹 페이지를 편집하는 데 사용할 수 있습니다. Elementor에서 페이지를 변경하는 것은 간단합니다. Elementor 텍스트 위젯 의 간격을 변경하려면 그 위로 마우스를 가져갑니다. 글꼴 크기는 바이트 수(p)로 결정됩니다. 임시 단위(em) 또는 백분율(%)을 사용할 수 있습니다. 데스크탑, 태블릿 또는 모바일 장치에서 다른 글꼴 크기를 사용할 수도 있습니다. 단락 아래의 문자 수를 늘리면 단락 간격이 늘어납니다.
Elementor에서 기존 텍스트를 어떻게 편집합니까?
Elementor로 편집 메뉴는 상단 메뉴에서 찾을 수 있습니다. 원하는 페이지로 이동하여 Elementor로 편집을 클릭합니다. 화면 중앙에 있는 텍스트를 클릭한 후, 왼쪽 편집 창에서 편집 버튼 을 클릭한 후, 전하고 싶은 이야기를 선택하고 템플릿 단어를 제거한 후 클릭합니다. Elementor 내에서 편집할 때 페이지에 요소를 표시하는 데 문제가 발생할 수 있습니다.
Elementor 텍스트에서 줄 간격을 어떻게 변경합니까?
Text Editor 위젯의 Style 탭에 있는 Line Height는 Typography를 클릭한 다음 조정하여 변경할 수 있습니다.
