영감을 얻기 위한 15가지 이상의 효과적인 팝업 디자인 전략
게시 됨: 2021-10-28팝업 디자인의 중요성
팝업의 유용성에 대한 다양한 아이디어가 있습니다. 일부는 팝업이 원치 않는 메시지 때문에 웹사이트에서 나쁜 사용자 경험을 만든다고 생각합니다. 그러나 다른 사람들은 팝업이 방문자의 관심을 끌고 사이트에서 방문자의 행동을 장려하는 최고의 마케팅 도구 중 하나라고 생각합니다. 사실 둘 다 맞습니다. 팝업은 양날의 검입니다. 전환율을 높이고 웹사이트의 고객 경험을 죽일 수 있습니다. 그렇기 때문에 팝업을 사용할 때 좋은 전략을 세우는 것이 중요합니다. 좋은 전략은 좋은 팝업 디자인을 가지고, 매력적인 콘텐츠를 사용하고, 적시에 팝업을 표시하는 것입니다.
팝업 디자인의 모범 사례는 무엇입니까?
다음은 웹사이트용 팝업을 생성할 때 따라야 할 최고의 팝업 디자인 방법을 정리한 것입니다. 더 나은 이해를 위해 각 연습의 예를 제공했습니다.
1. 사용자 세그먼트를 기반으로 팝업 개인화
사용자 세그먼트를 만들고 개인화하면 방문자가 콘텐츠에 더 잘 참여하는 데 도움이 됩니다. 의심할 여지 없이 방문자가 최근에 보고 좋은 제안으로 구매하지 않은 제품이 있는 팝업을 표시하면 임의의 제품을 제공하는 팝업보다 훨씬 더 나은 성능을 보일 것입니다. 방문자의 주의를 끌기 위해 이름으로 방문자를 지정할 수도 있습니다. 지리적 위치 맞춤화도 방문자를 유치하는 좋은 방법입니다.

2. 목표를 명확히 하라
모든 팝업에는 목적이 있습니다. 방문자의 이메일을 받고 리드를 수집하고, 특정 제품 또는 할인 쿠폰을 제공하고, 사용자가 관심을 가질 만한 특정 콘텐츠를 표시하는 등의 작업을 원할 수 있습니다. 팝업은 하나의 목표만 염두에 두고 팝업 목표에 따라 카피, 디자인, 표시 시간을 결정하는 것이 좋습니다.

3. 전체 웹사이트 디자인 고려
팝업은 나머지 웹사이트의 디자인과 일치해야 합니다. 방문자가 팝업이 눈에 거슬리는 것처럼 느끼게 해서는 안 됩니다. 따라서 스타일, 색상, 타이포그래피를 웹사이트의 나머지 부분과 일치시켜야 합니다.

4. 표적이 되고 매력적인 CTA 사용
위에서 언급했듯이 팝업에는 사용자가 팝업과 상호 작용한 후 취하기를 바라는 작업에 대한 명확한 목표가 있어야 합니다. 대부분의 팝업에는 방문자를 원하는 작업으로 끌어들이는 매력적인 텍스트와 디자인이 포함된 단일 CTA 버튼만 있어야 합니다. 유혹적인 CTA를 만들기 위해 창의력을 발휘하십시오.

5. 다양한 종류의 팝업 시도
다양한 유형의 팝업을 사용하여 귀하의 사례에서 실제로 작동하는 팝업을 테스트하는 것이 좋습니다. 각 유형에는 고유한 장점과 단점이 있습니다.
팝업
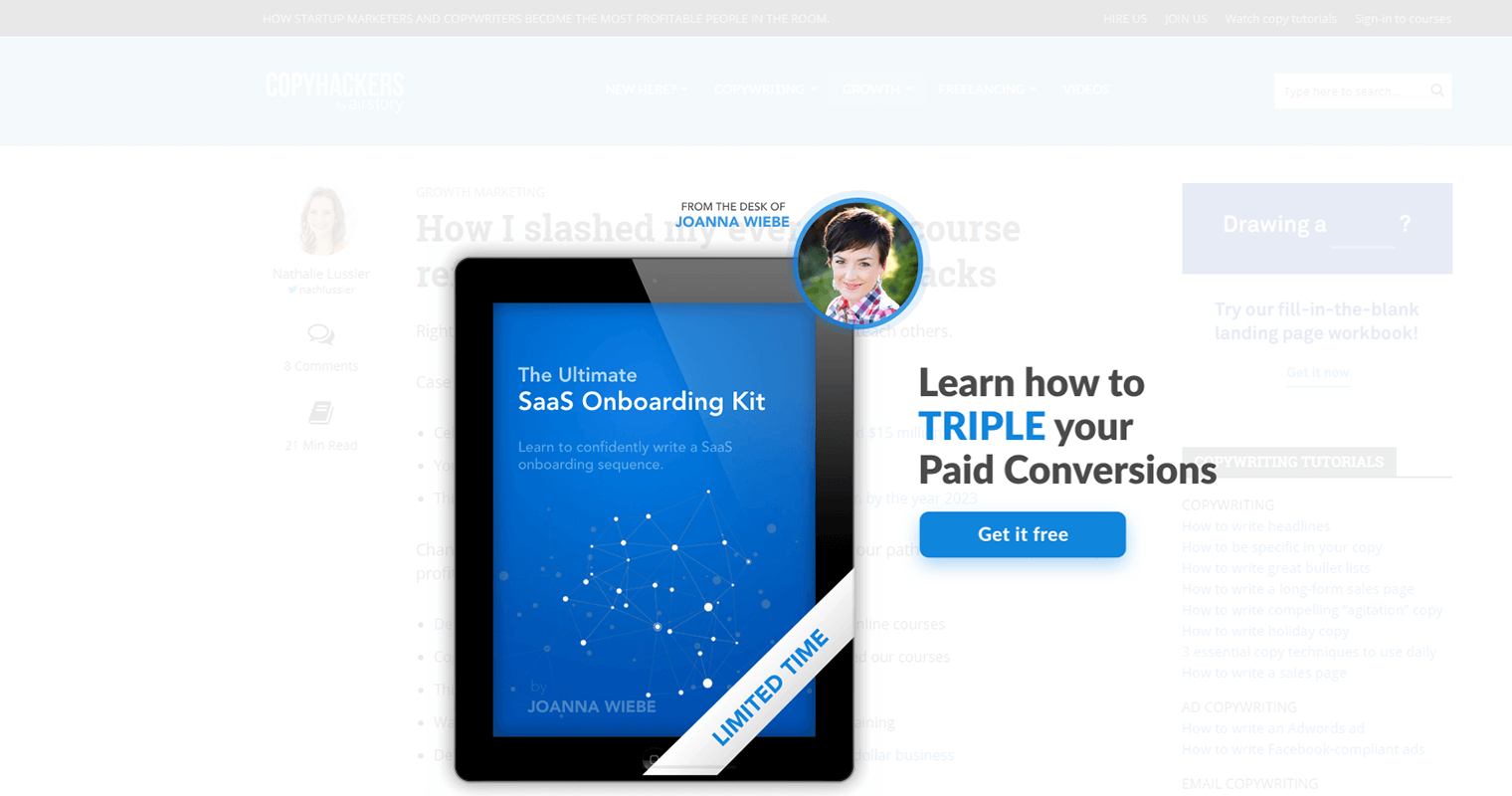
이러한 종류의 팝업은 페이지 콘텐츠 상단의 페이지 중간에 나타나며 일반적으로 팝업을 닫을 때까지 아무 것도 할 수 없도록 합니다. 이러한 종류의 팝업은 매우 인기 있고 눈길을 끌지만 사용자에게 좋지 않은 경험을 제공하고 웹사이트를 떠나게 만들 수 있습니다.

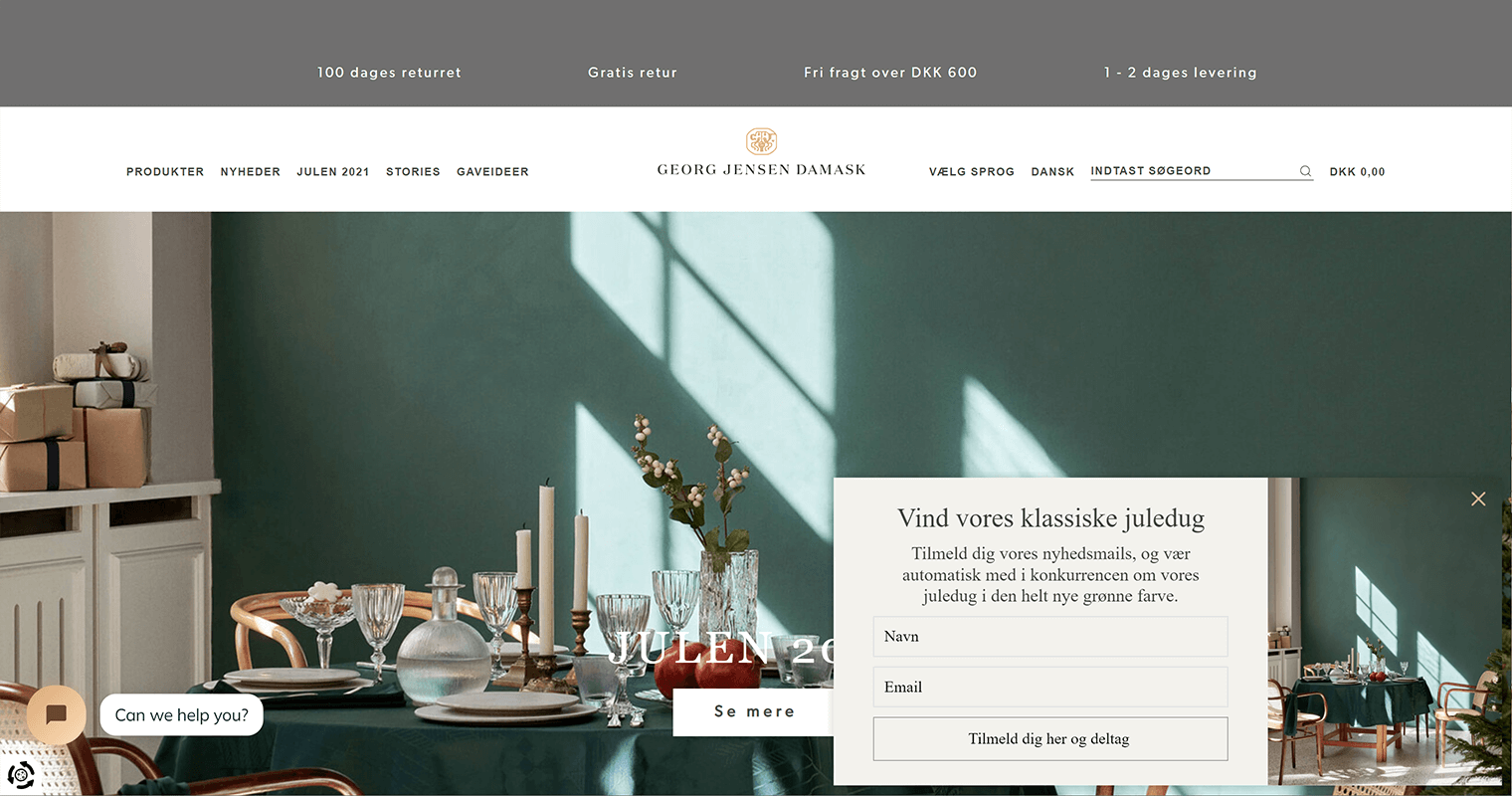
슬라이드 인
이 팝업은 일반적으로 화면 하단에서 슬라이드되며 콘텐츠를 차단하지 않기 때문에 더 사용자 친화적입니다. 그러나 사용자가 팝업 내용을 놓칠 가능성이 더 큽니다.

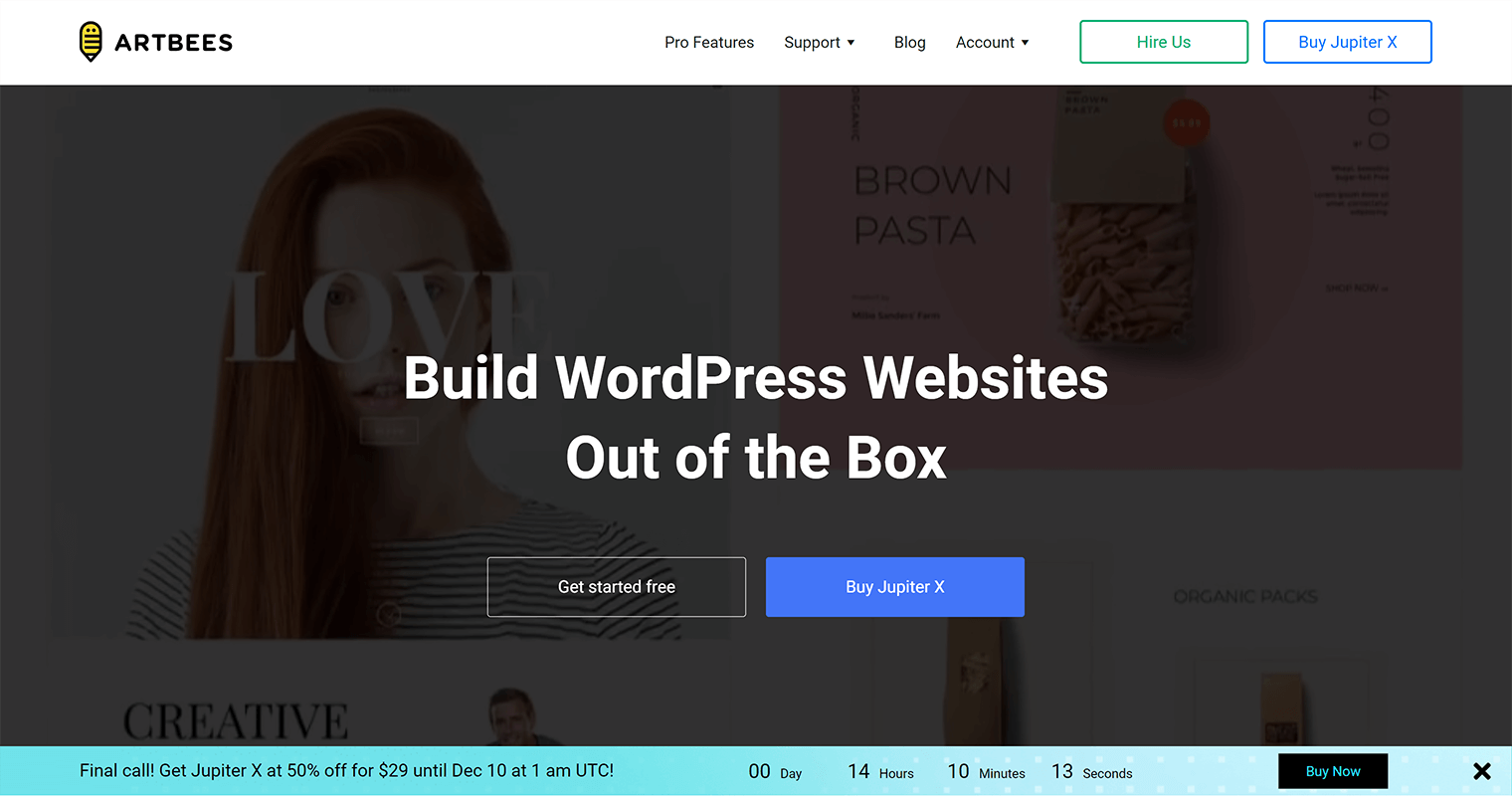
바
알림 표시줄이라고도 하는 이 팝업은 페이지 하단 또는 상단에 위치하며 일반적으로 판매 캠페인을 홍보하거나 방문자에게 중요한 메시지를 전달할 때 사용됩니다. 막대 팝업에 대한 사용자 경험은 화면의 작은 영역만 차지하기 때문에 더 긍정적입니다. 웹사이트와 잘 대조되는 색상을 사용하면 막대 팝업도 눈길을 끌 수 있습니다.

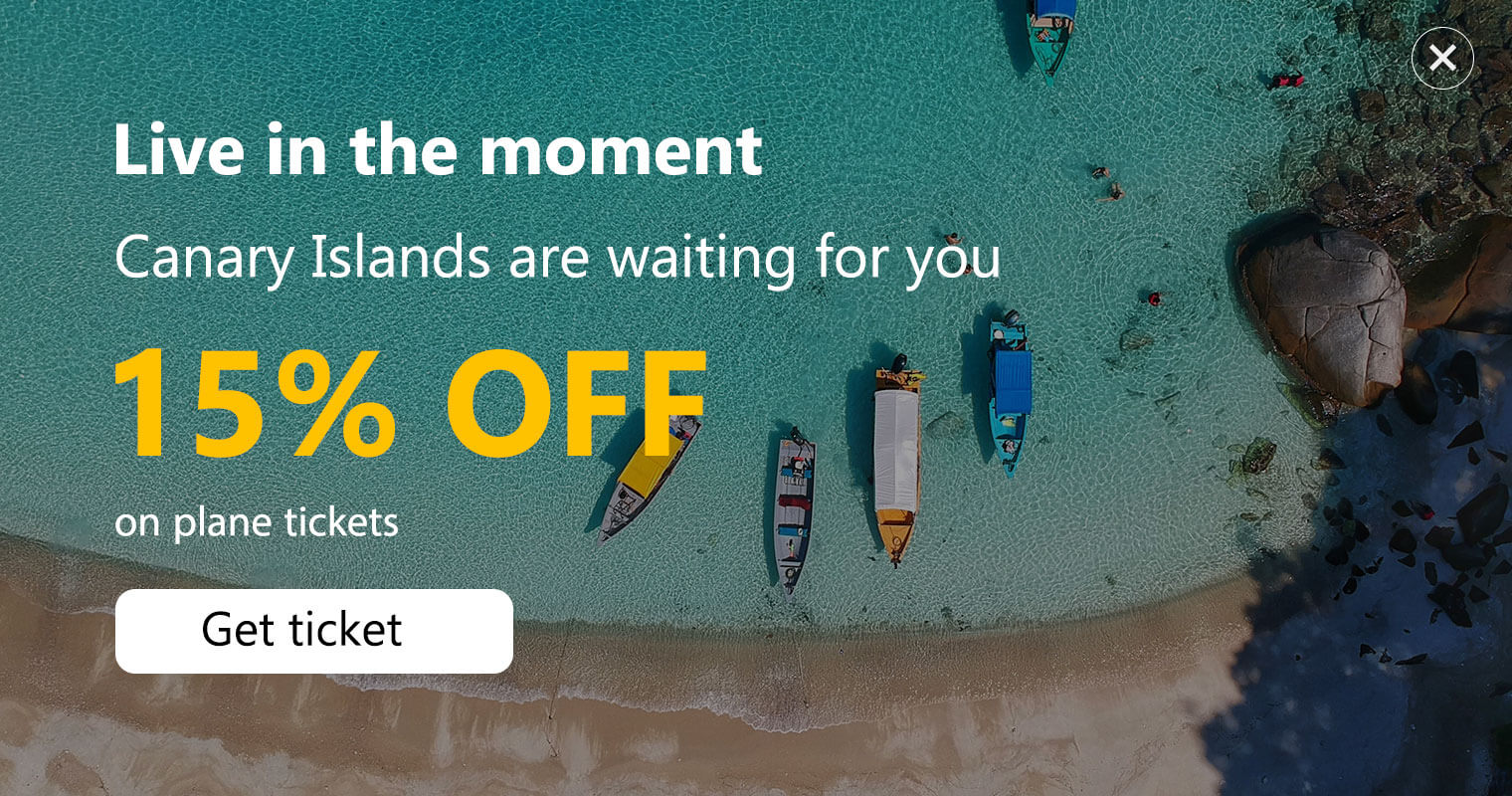
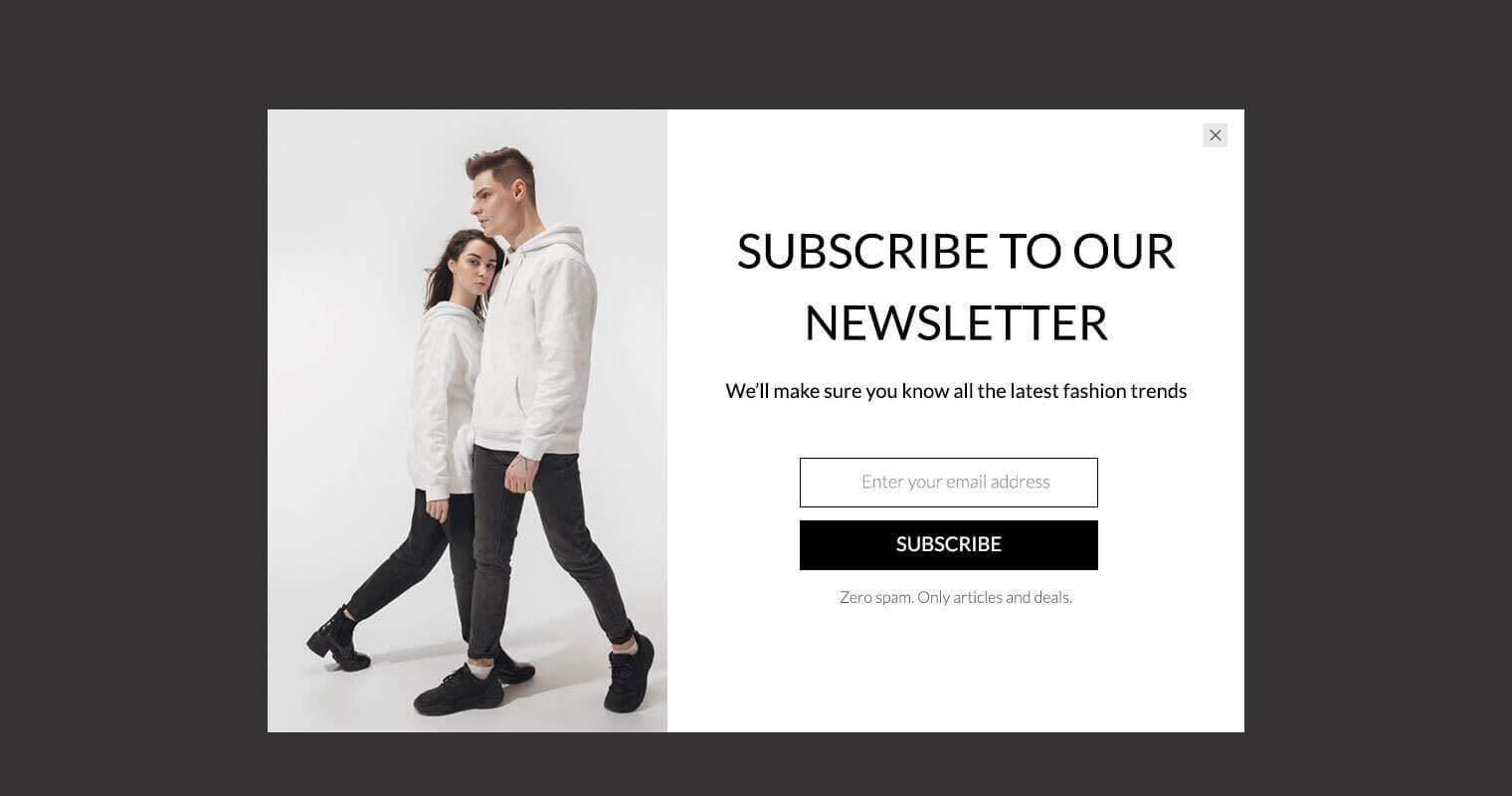
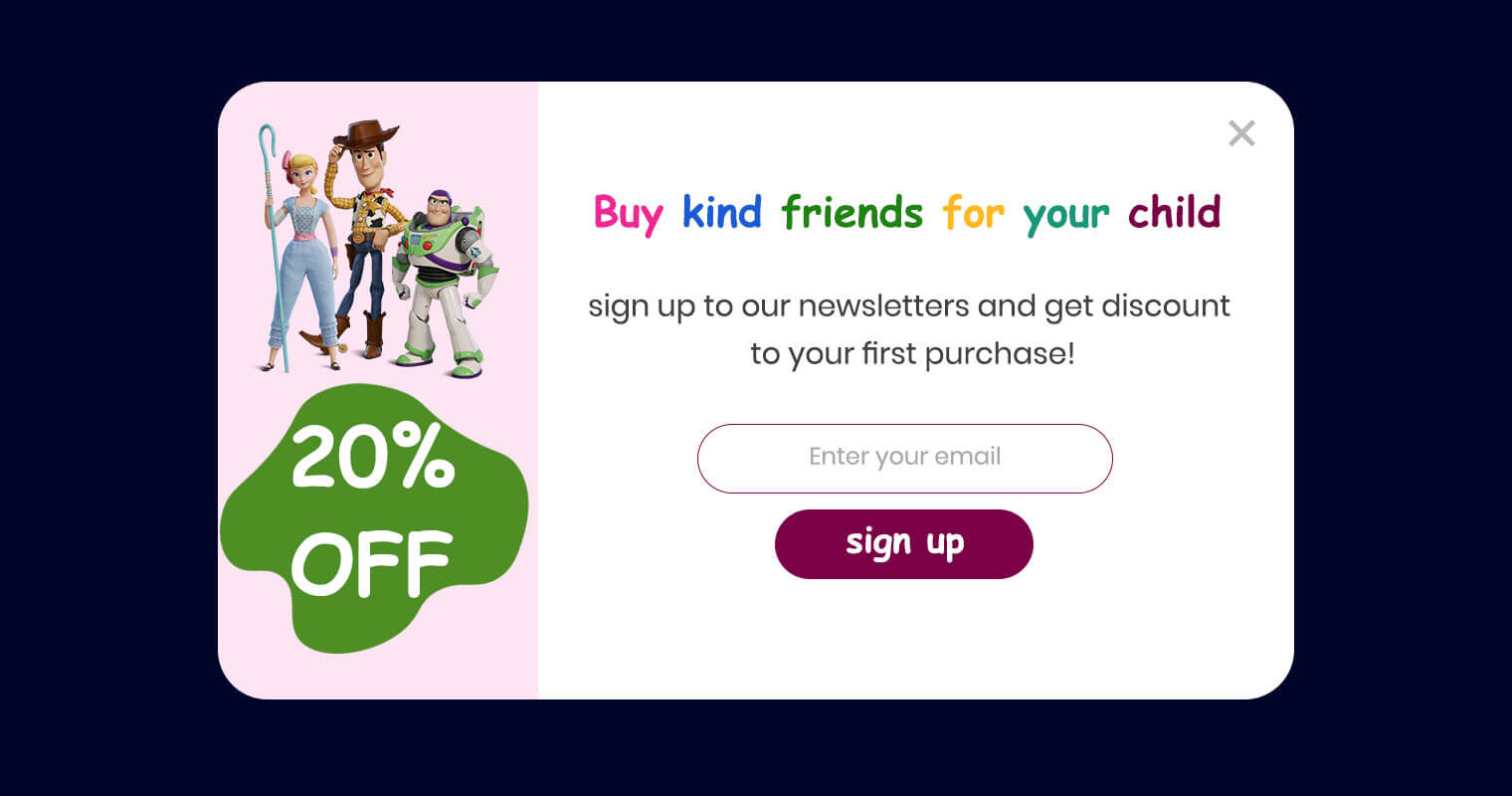
6. 방문자의 관심을 끌기 위한 이미지 사용
팝업을 디자인할 때 고품질의 관련성 있는 사진만큼 사용자의 관심을 끌 수 있는 것은 없습니다. 사용자는 일반적으로 텍스트를 읽고 비디오를 볼 수단이 없습니다. 그러나 1초 미만의 인상적인 이미지가 시선을 사로잡을 수 있습니다. 따라서 팝업 디자인에서 모든 그래픽과 이미지 품질을 가능한 한 높게 유지하십시오.

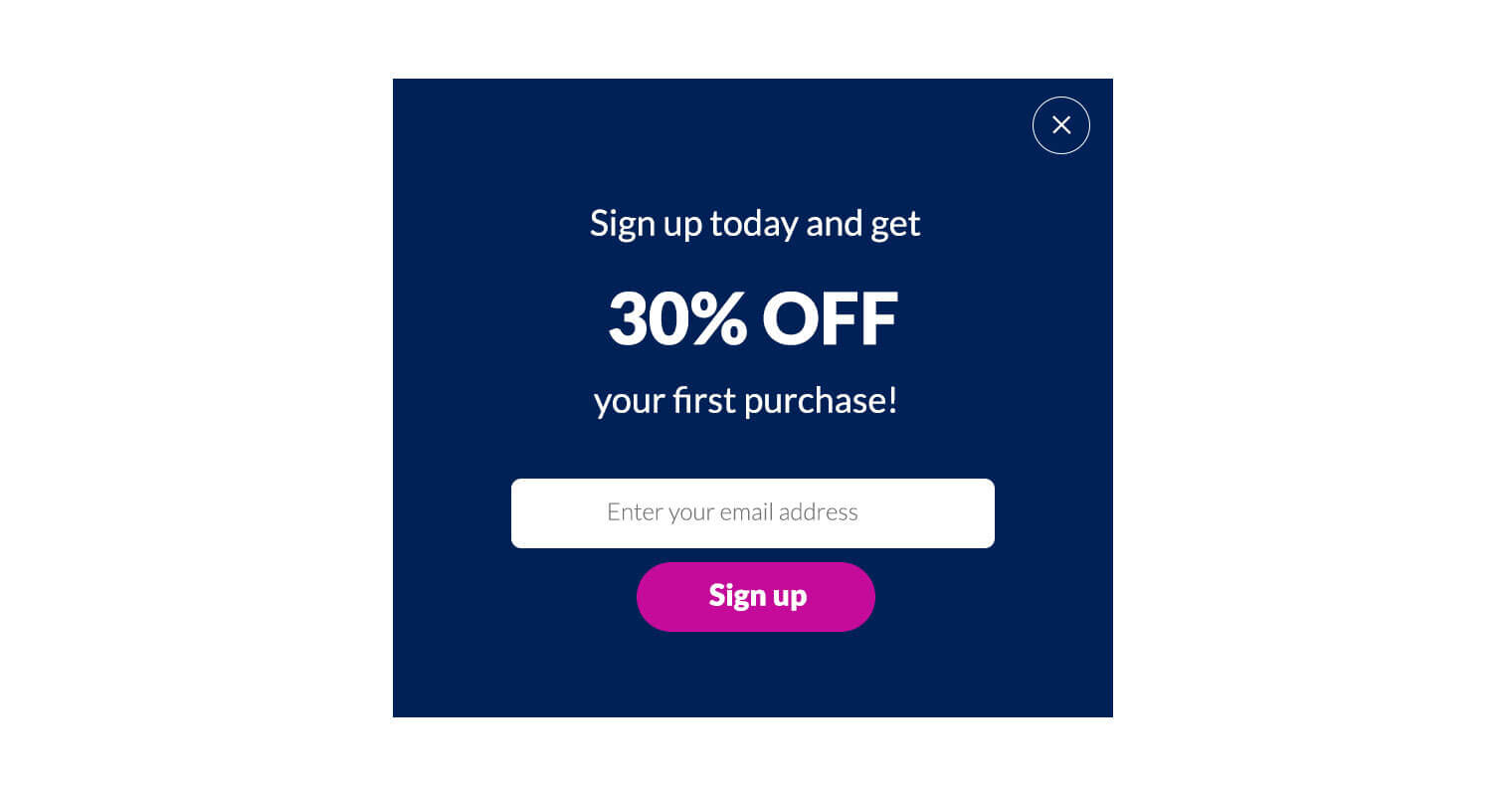
7. 유혹적인 제안으로 리드 생성
리드 생성은 팝업을 사용하는 가장 일반적인 이유 중 하나입니다. 좋은 제안을 하지 않으면 많은 제안을 받지 못할 것입니다. 따라서 사용자의 이메일 주소를 제출하는 대가로 유혹적인 것을 제안하십시오.


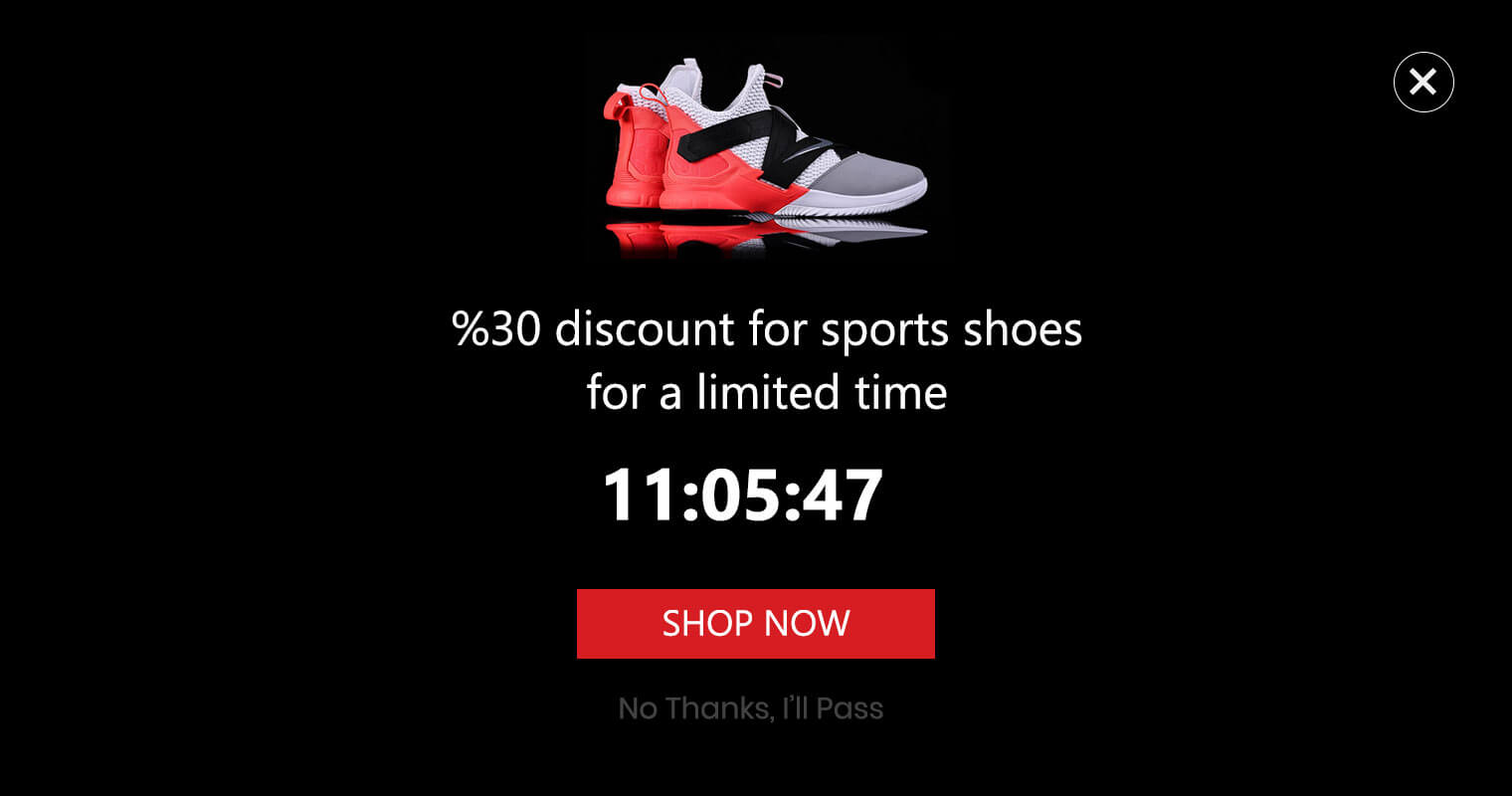
8. 시간 제한 팝업을 사용하여 전환율 높이기
FOMO(Fear of Missing Out) 방식은 방문자의 전환 가능성을 높이기 위한 좋은 방법입니다. 무제한으로 무언가를 제공하면 방문자는 행동하지 않습니다. 따라서 방문자가 서두르고 조치를 취하도록 팝업에 제한된 시간 제안을 넣으십시오.

9. 방문자의 CTA 두려움 제거
팝업 디자인의 이 부분에서는 애플리케이션 사용자를 방해하지 않을 것이라는 확신을 주어야 합니다. 사용자는 너무 많은 홍보 이메일을 두려워하여 귀하와 협력하지 않을 수 있습니다.
그러나 한 달에 일정 수의 이메일만 보내고 있다고 안심시켜 주시면 걱정을 덜 수 있을 것입니다. 이 메모를 CTA 버튼 바로 아래에 두는 것이 가장 좋습니다.

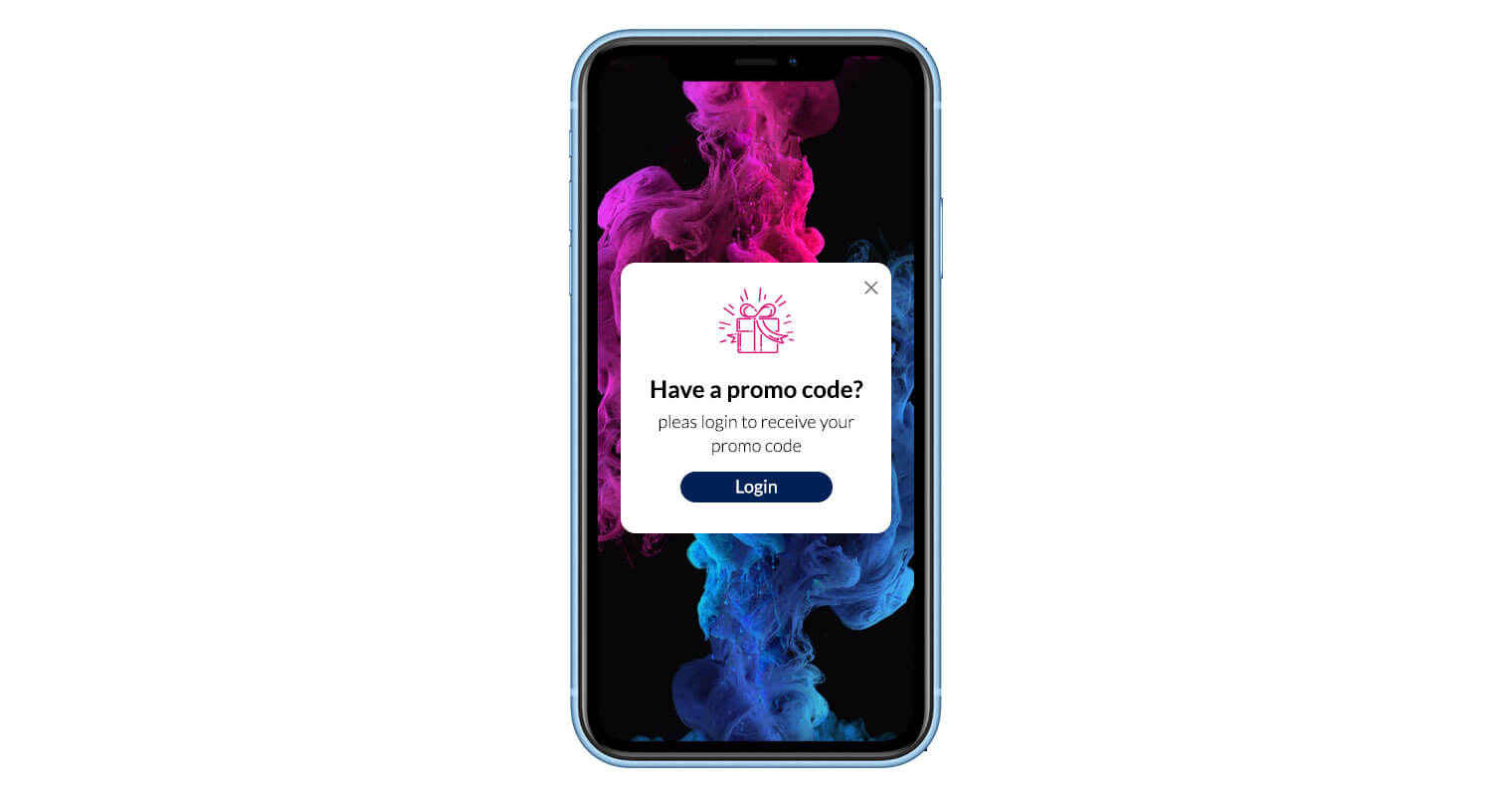
10. 모바일 사용자 고려
팝업이 컴퓨터 사용자에게만 표시되지 않는다는 사실을 무시하지 마십시오. 요즘은 데스크톱 사용자보다 모바일 사용자가 더 많습니다. 디자인이 스마트폰 환경과 호환되지 않으면 많은 잠재 고객을 잃게 될 뿐만 아니라 나쁜 사용자 경험을 초래할 수 있습니다. 팝업을 디자인하면서 모바일 호환성을 확인할 수 있습니다.

11. 이탈 팝업을 사용하여 방문자를 사이트에 유지
종료 팝업 표시 작업을 사용하면 사용자가 웹사이트에서 더 많은 시간을 보낼 수 있습니다. 이것은 웹사이트의 생산성을 더욱 높일 것입니다. 이탈 의도 팝업은 방문자를 웹사이트에 유지하고 웹사이트에서 원하는 작업을 수행하기 위한 마지막 노력입니다.

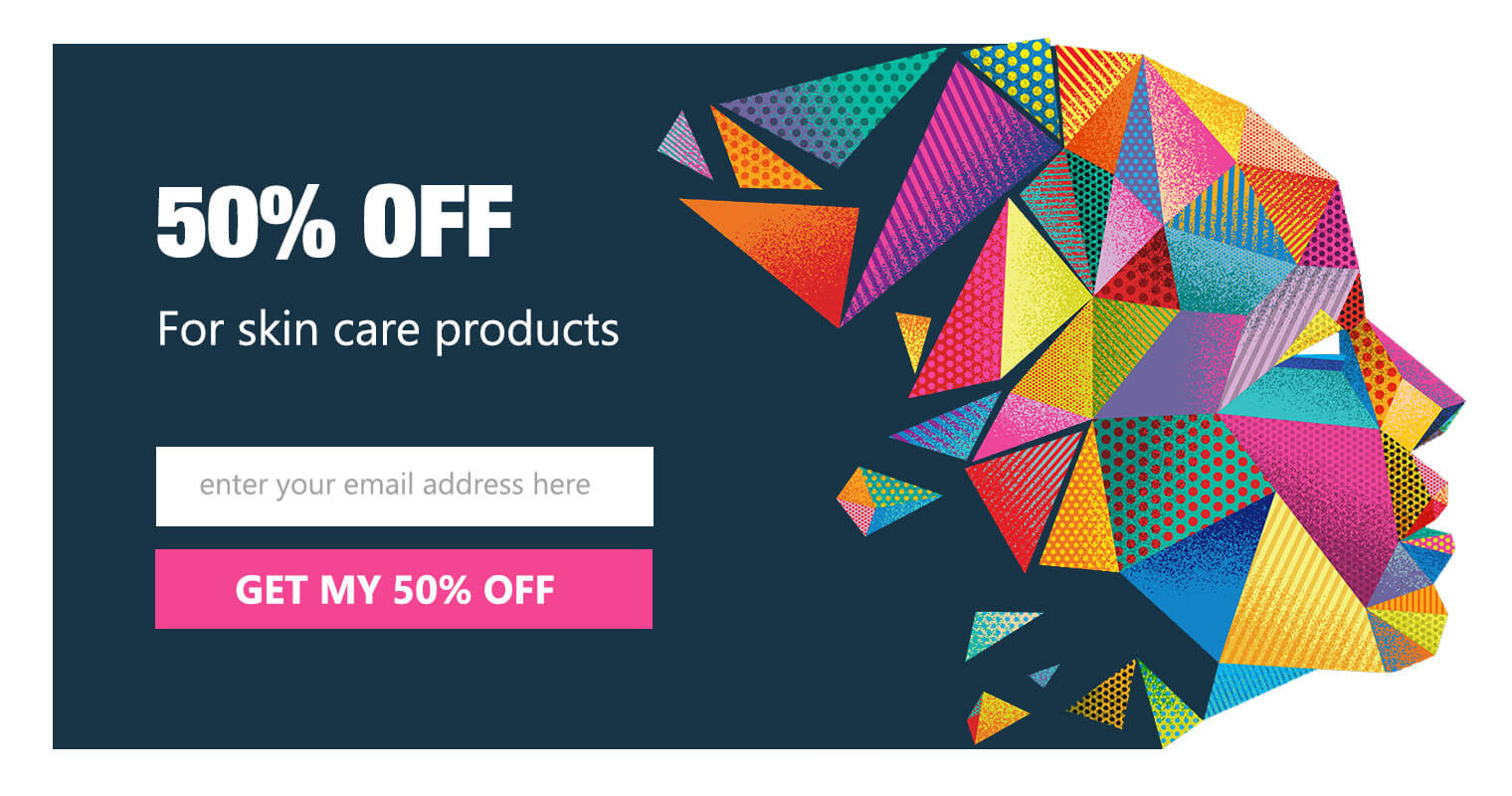
12. 기하학적 요소를 사용하여 관심을 끌기
기하학적 모양의 사용은 사용자의 시각적 관심을 사로잡습니다.. 숫자를 과도하게 사용하면 디자인이 복잡하고 짜증날 수 있다는 점을 명심하십시오. 균형을 유지하십시오.

13. 대비가 좋은 색상 사용
색상은 웹 사이트를 방문할 때 사용자가 받는 첫 시각적 인상 중 하나이기도 합니다. 대비가 좋은 조화로운 색상 팔레트를 사용하면 더 효과적입니다. 이러한 작은 팁을 고려하면 최종 결과가 놀랍습니다.

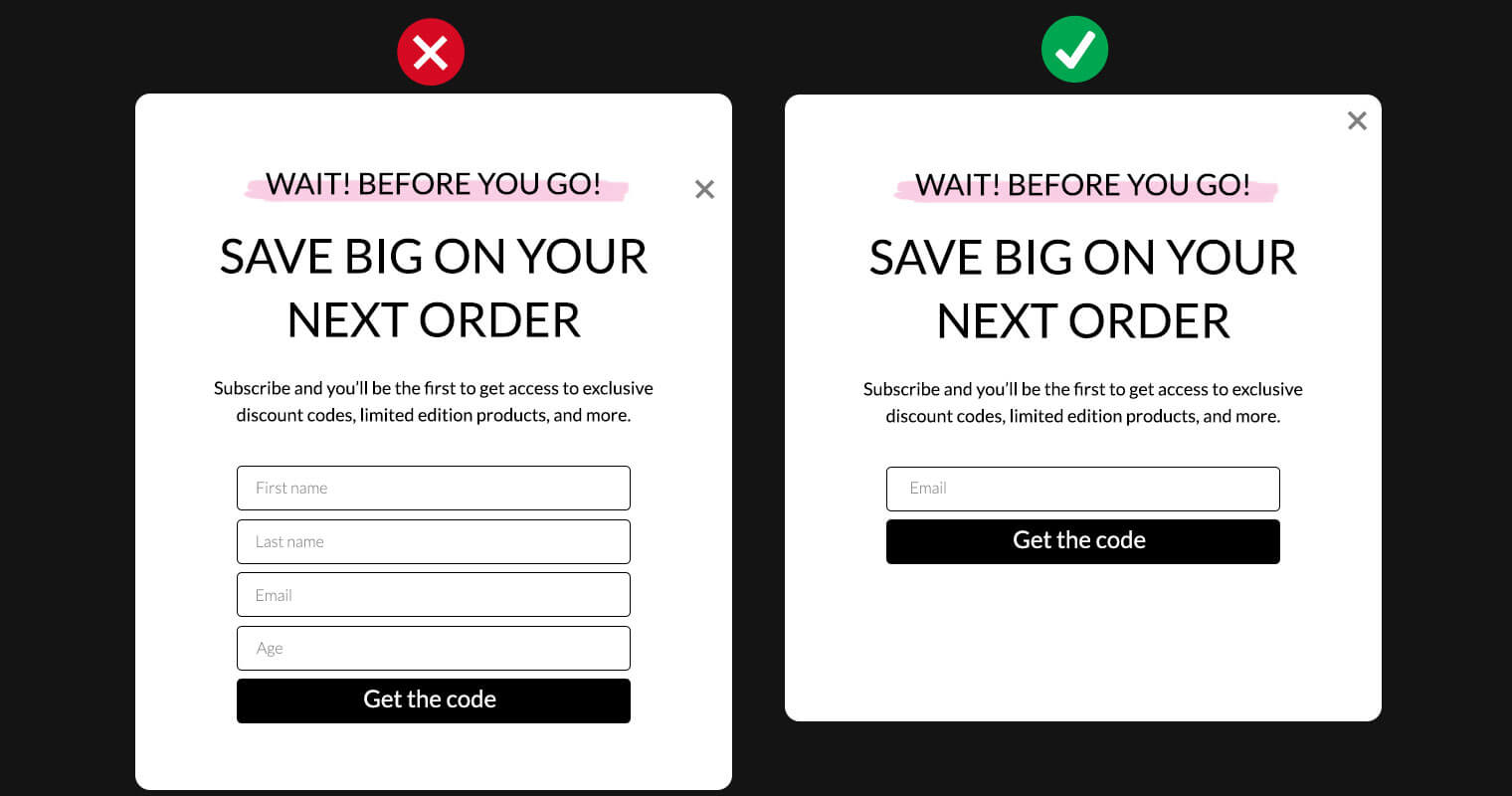
14. 전환율을 높이려면 정보를 적게 요구하십시오.
가입 양식과 같은 양식으로 필요한 정보만 수집해야 합니다. 입력 필드가 많을수록 방문자가 입력 필드를 작성하고 양식을 제출할 의사가 줄어듭니다.

15. 팝업에 적합한 글꼴 선택
웹사이트에서 어떤 글꼴을 사용할지 모르겠다면 웹사이트에서 가장 자주 사용하는 글꼴을 사용하는 것이 좋습니다. 방문자의 관심을 끌기 위해 제목에 독창적인 글꼴을 사용하고 복사 콘텐츠에 웹사이트에서 사용한 일반 글꼴을 사용하십시오.

Growmatik이 도움이 되는 방법
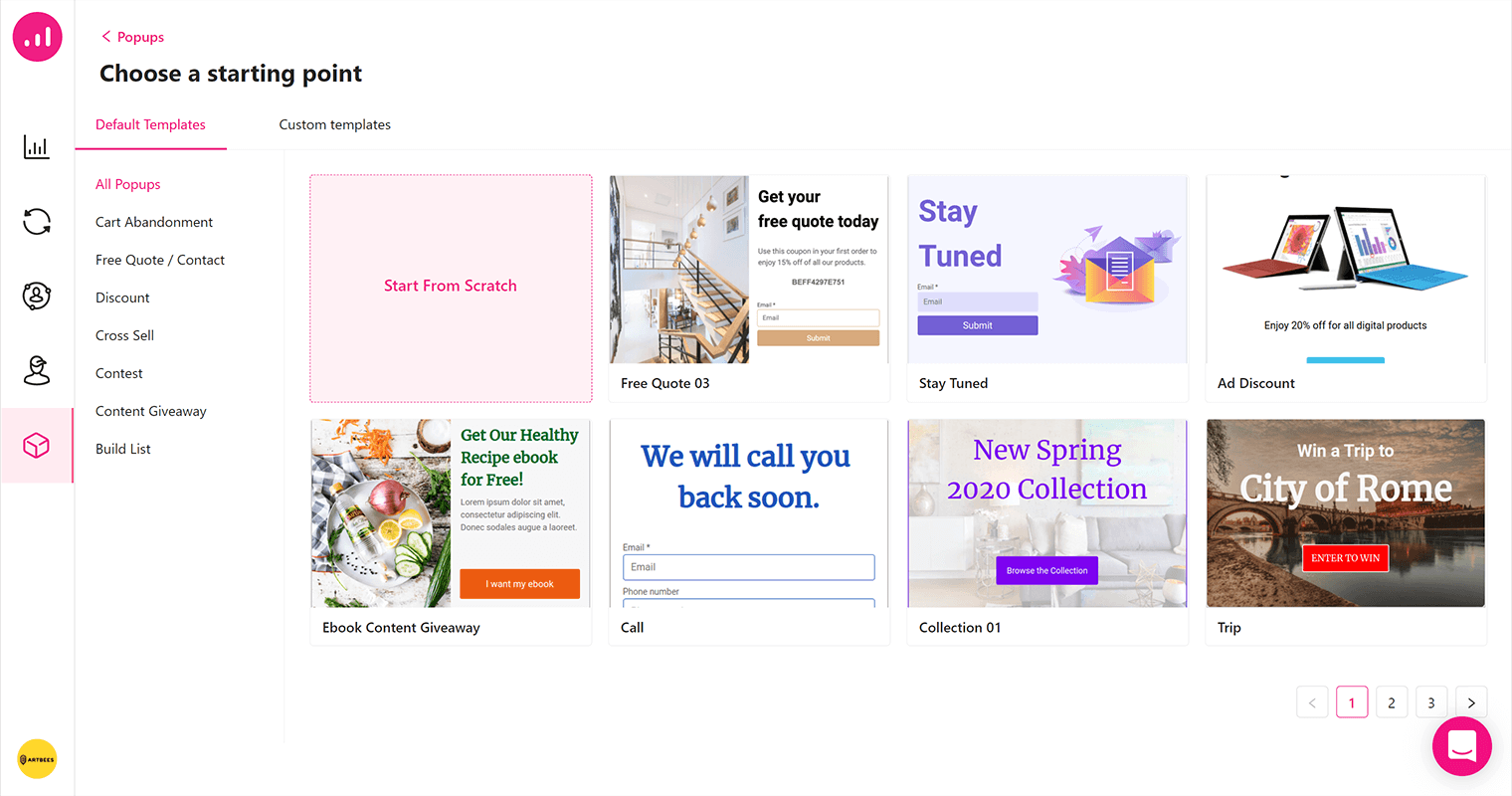
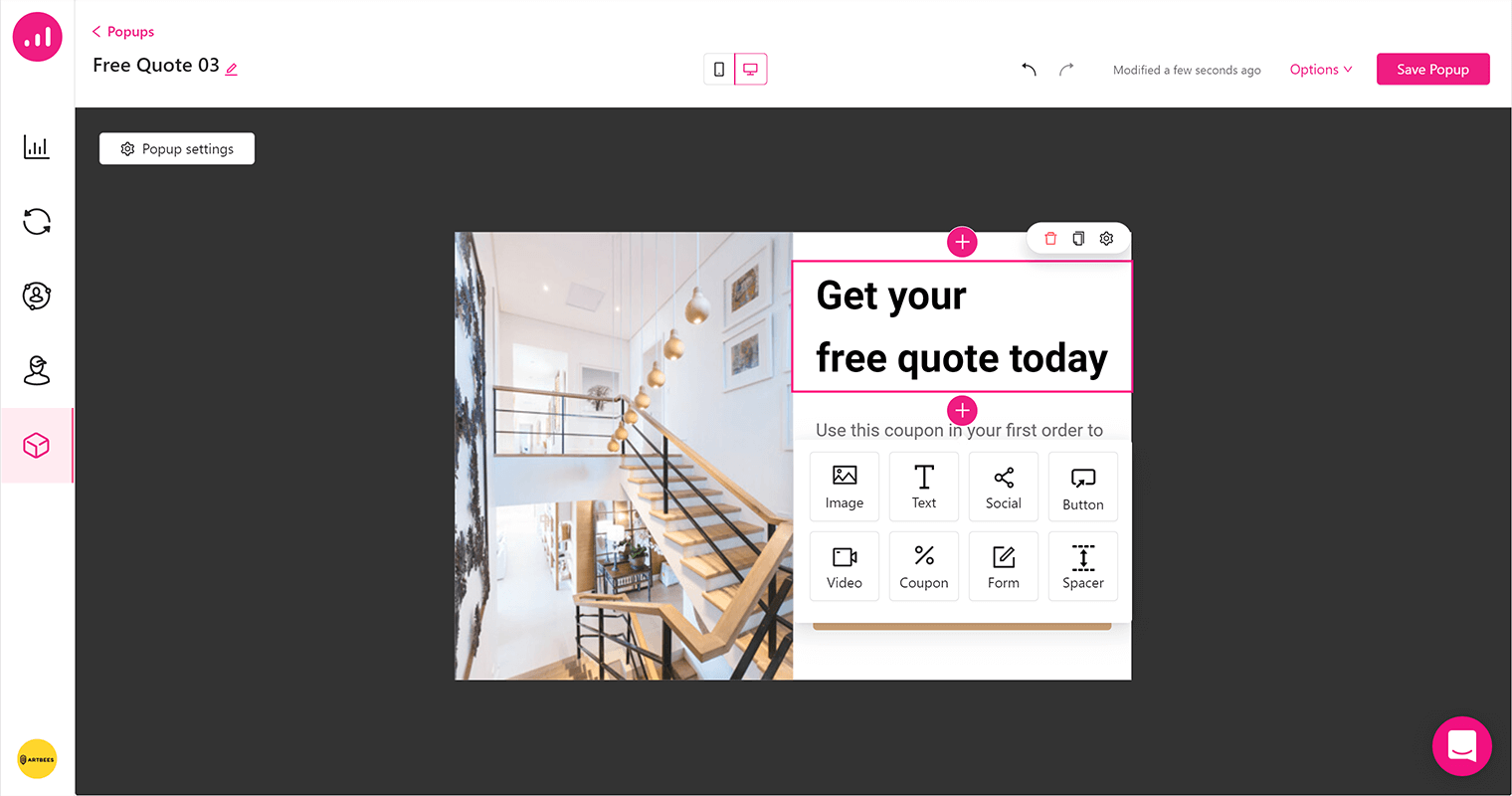
Growmatik은 WordPress에서 효과적인 팝업을 만드는 데 도움이 되는 마케팅 자동화 도구입니다. Growmatik에는 기성 템플릿이 포함된 시각적 팝업 빌더가 포함되어 있습니다. 팝업 빌더에 액세스하려면 대시보드 내의 워크샵으로 이동하여 팝업을 선택한 다음 팝업 생성 버튼을 클릭하면 됩니다. 미리 디자인된 팝업을 찾을 수 있는 창이 열립니다. 편집하거나 새로 만들도록 선택할 수 있습니다.

Growmatik 팝업은 클릭 몇 번으로 다양한 조건에 따라 자동화할 수 있습니다. 마지막으로, 어떤 팝업의 성능에 대한 분석 및 데이터를 사용할 수 있으므로 가장 성능이 좋은 항목에 따라 팝업을 수정하고 조정할 수 있습니다.

마무리
위에서 언급한 방법을 사용하고 함께 결합하여 웹사이트에서 견고한 팝업 디자인 전략을 구성하십시오. 팝업을 개인화하고 모든 사용자 세그먼트에 대한 팝업 디자인을 다양화하는 것을 잊지 마십시오. 다양한 사용자 세그먼트에 대한 팝업을 생성하면 전환율을 높이는 데 도움이 됩니다. 방문자의 입장에서 생각하고 이 팝업이 이 웹사이트에서 보고 싶은 것인지 확인하십시오.
