Elementor 작업 속도를 높이는 10가지 팁
게시 됨: 2023-01-14Elementor의 속도를 높이는 방법을 찾고 계십니까?
Elementor는 훌륭한 도구이며 놀라운 드래그 앤 드롭 편집기를 통해 많은 사용자 정의 기능을 제공합니다. 이제는 단순한 페이지 빌더가 아닙니다. 시간과 노력을 통해 완전히 작동하는 WordPress 웹 사이트를 디자인할 수 있을 정도로 발전했으며 코드 한 줄을 건드리지 않고도 가능합니다!
Elementor는 많은 옵션과 사용자 정의 기능을 제공하기 때문에 종종 그 중 일부를 놓치고 웹 페이지 디자인 프로세스에서 사용하지 않게 됩니다.
Elementor로 웹 페이지를 디자인하는 것은 정말 빠르고 쉽지만 디자인 속도를 더욱 높이고 싶다면 잘 찾아오셨습니다.
이 기사에서는 편집기와 해당 기능을 완전히 사용하여 Elementor 작업 흐름의 속도를 높이는 방법을 살펴봅니다.
다이빙하자!
Elementor 작업 속도를 높이는 팁
- 템플릿으로 시작하세요!
- 바로 가기를 사용하여 신속하게 작업 수행
- 재사용을 위해 섹션 저장
- 색상 팔레트 정의
- 전역 행을 사용하여 공통 섹션 재사용
- 다른 사이트에서 재사용하기 위해 디자인 내보내기/가져오기
- 네비게이터를 사용하여 섹션 탐색
- 기본 구성
- 파인더
- Elementor 애드온 사용
템플릿으로 시작하세요!
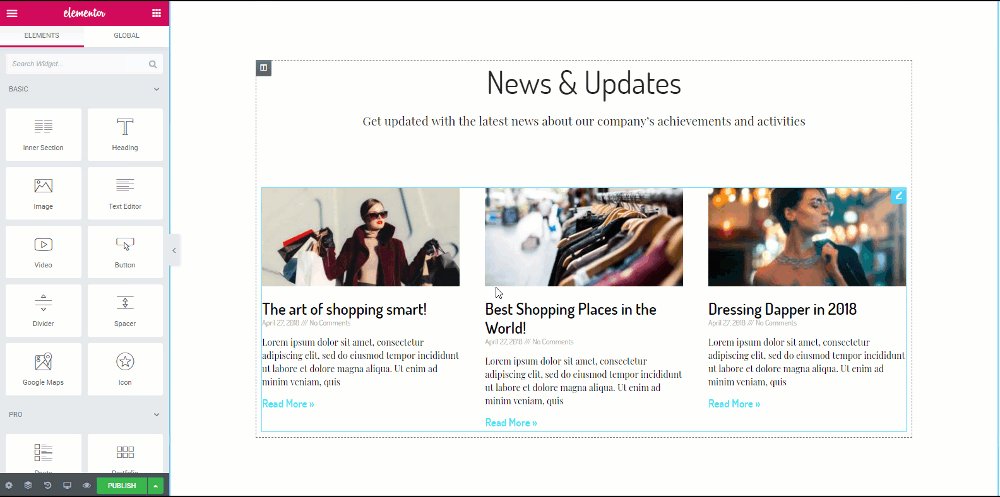
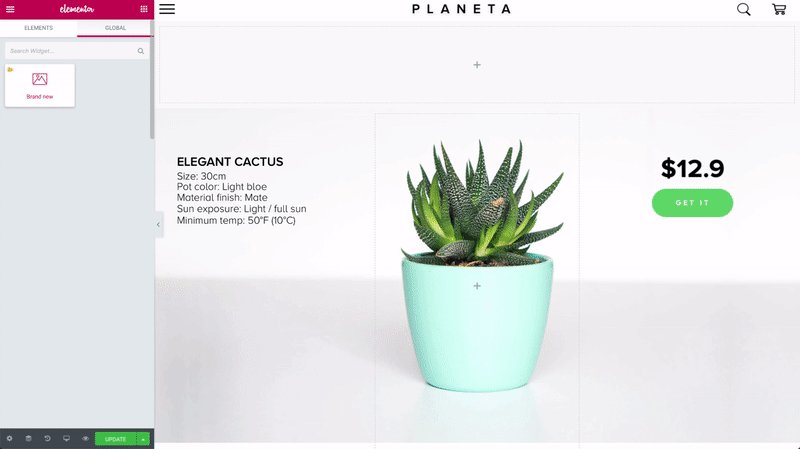
종종 처음부터 레이아웃을 구축할 필요가 없으며 템플릿이 유용한 경우가 있습니다. Elementor의 템플릿 라이브러리는 전문적으로 미리 디자인된 템플릿을 위한 훌륭한 리소스입니다. 이 템플릿을 사용하여 웹 페이지를 쉽게 디자인할 수 있습니다.
전체 웹 페이지 템플릿을 사용하지 않으려면 블록을 사용할 수도 있습니다. 이러한 블록은 서비스, 연락처, 영웅 섹션 등과 같은 웹 페이지의 섹션입니다.
또한 읽어보십시오: 무료 Elementor 비즈니스 랜딩 페이지 템플릿 10개 다운로드

이미지 출처
Elementor 바로 가기를 사용하여 신속하게 작업 완료
바로 가기가 작업을 더 쉽고 빠르게 만든다는 사실에 대해 아무도 논쟁할 수 없습니다.
Elementor는 최근 사용자가 디자인 프로세스의 속도를 높일 수 있도록 페이지 빌더에 대한 바로 가기를 통합했습니다. 복사 및 페이지와 같은 간단한 것 외에도 고급 사용자 지정 바로 가기도 사용할 수 있습니다.
팁: 모든 바로 가기를 기억할 수 없습니까? Cmd/Ctrl + ? 를 사용하여 바로 가기 참조 시트를 엽니다. 모든 바로 가기 목록을 보려면.

다음은 디자인 프로세스 속도를 높이는 데 사용할 수 있는 바로 가기 목록입니다.
작업 바로 가기
| 실행 취소 | Ctrl / Cmd + Z | 페이지에서 변경한 사항을 실행 취소합니다. |
| 다시 하다 | Ctrl / Cmd + Shift + Z | 페이지에서 변경한 내용을 다시 실행 |
| 복사 | Ctrl / Cmd + C | 섹션, 열 또는 위젯 복사 |
| 반죽 | Ctrl / Cmd + V | 섹션, 열 또는 위젯 붙여넣기 |
| 스타일 붙여넣기 | Ctrl / Cmd + 시프트 + V | 섹션, 열 또는 위젯 스타일 붙여넣기 |
| 삭제 | 삭제 | 편집된 섹션/컬럼/위젯 제거 |
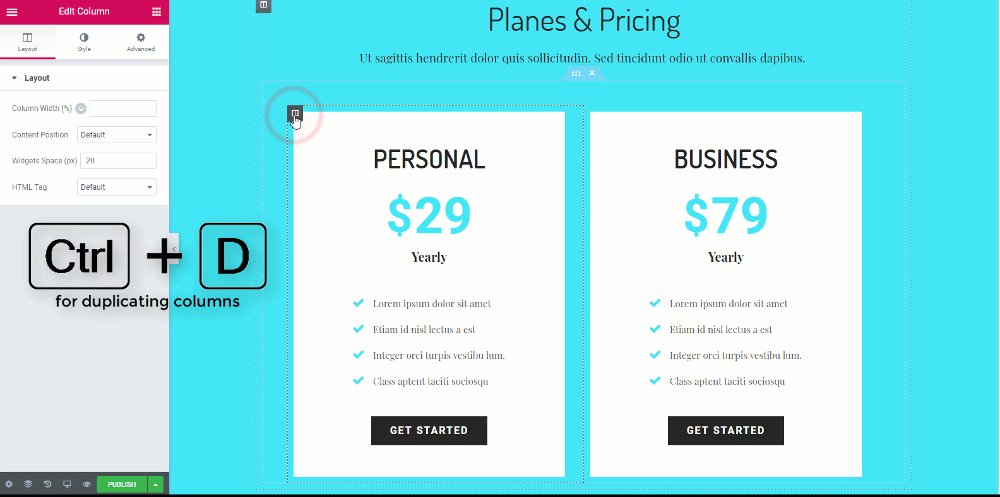
| 복제하다 | Ctrl / Cmd + D | 편집된 중복 섹션/컬럼/위젯 |
| 구하다 | Ctrl / Cmd + 에스 | 페이지를 개정 기록에 저장 |
바로 가기로 이동
| 파인더 | Ctrl / Cmd + E | 파인더로 이동 |
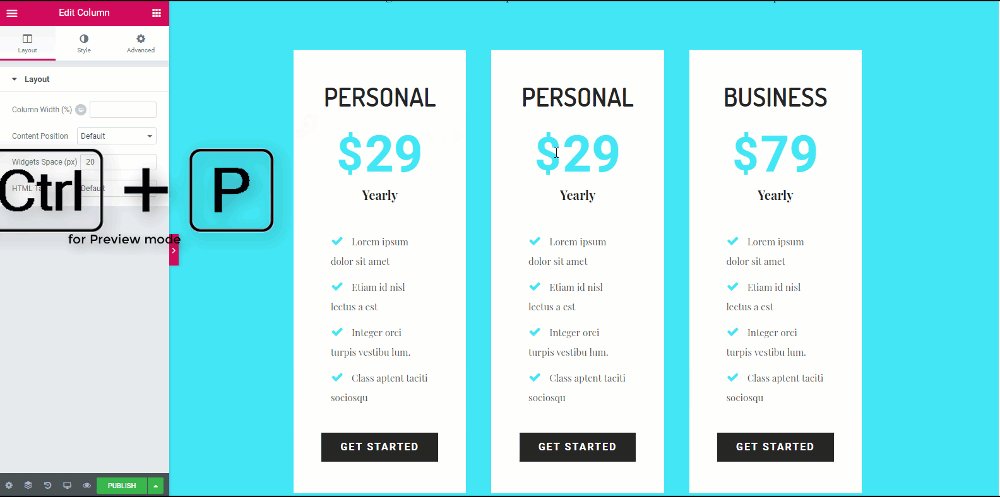
| 패널 / 미리보기 | Ctrl / Cmd + 피 | 패널과 미리보기 보기 간 전환 |
| 모바일 편집 | Ctrl / Cmd + Shift + M | 데스크톱, 태블릿 및 모바일 보기 간 전환 |
| 역사 | Ctrl / Cmd + Shift + H | 기록 패널로 이동 |
| 항해자 | Ctrl / Cmd + 나 | 네비게이터를 엽니다. |
| 템플릿 라이브러리 | Ctrl / Cmd + Shift + L | 템플릿 라이브러리 모달을 엽니다. |
| 키보드 단축키 | Ctrl / Cmd + ? | 키보드 단축키 도움말 창을 엽니다. |
| 테마 빌더 | Ctrl / Cmd + 시프트 + E | 테마 빌더 열기 |
| 그만두다 | ESC | 설정을 열고 대시보드로 종료로 이동합니다. |
재사용을 위해 섹션 저장
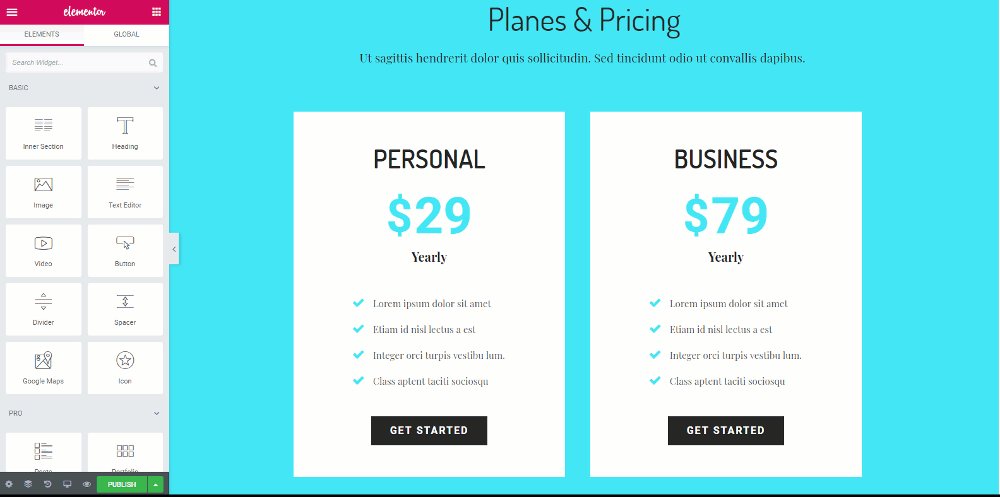
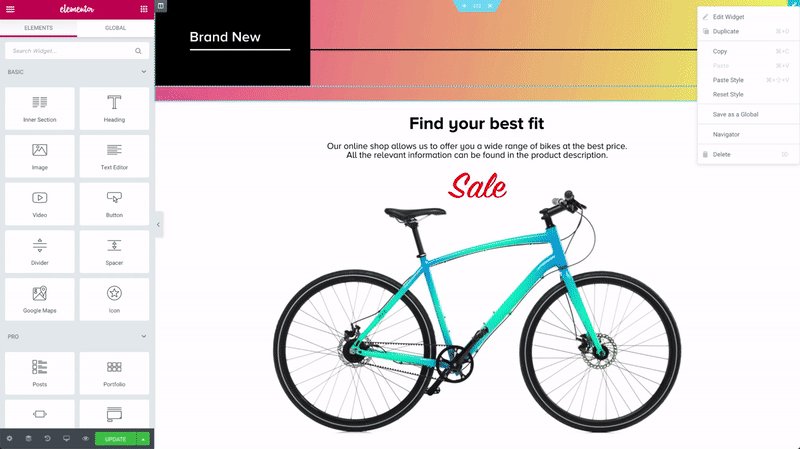
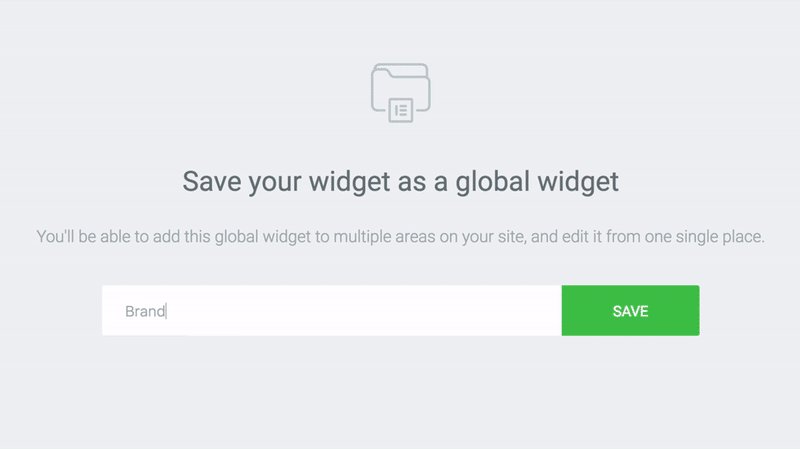
멋지게 보이는 행을 디자인했고 같은 행을 다른 곳에서도 사용하고 싶다고 가정해 보겠습니다.
이 경우 어떻게 합니까? 물론 사용하려는 모든 인스턴스에 대해 반복해서 재설계하지는 않을 것입니다. 이를 위해 행을 저장하고 재사용하면 문제가 해결됩니다. 디자인한 모든 행을 저장하고 웹사이트의 다른 부분에서도 사용할 수 있습니다.
이것은 사용자에게 속도와 빠른 액세스와 관련하여 훨씬 더 많은 자유를 제공합니다.

색상 팔레트 정의
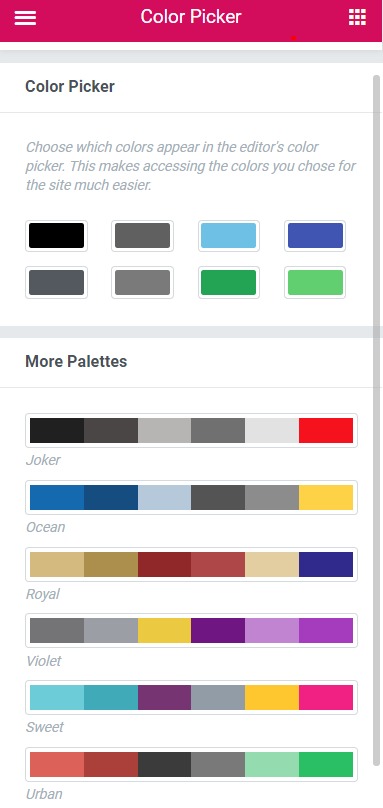
이제 우리는 웹 사이트나 웹 페이지를 디자인할 때 일반적으로 반복되는 색상 조합이 될 수 있는 디자인 패턴을 따릅니다. 우리는 파란색 중에서 임의로 색상을 선택하지 않습니다. (말장난 의도 없음!).
이를 위해 색상 팔레트에서 매번 색상을 선택하거나 색상 코드를 입력하는 데 많은 시간이 걸릴 수 있습니다. 그러나 걱정하지 마세요. Elementor에는 이에 대한 솔루션도 있습니다.
설정으로 이동하여 팔레트에 색상을 추가하여 언제든지 색상 선택기에 색상을 추가할 수 있습니다. 사용자 정의 색상을 색상 팔레트에 추가하면 항상 색상 팔레트의 사용자 정의 색상으로 표시됩니다.
또한 읽기: Elementor를 사용하여 웹 디자인 비즈니스를 Sky Rocket하는 방법

전역 행을 사용하여 공통 섹션 재사용
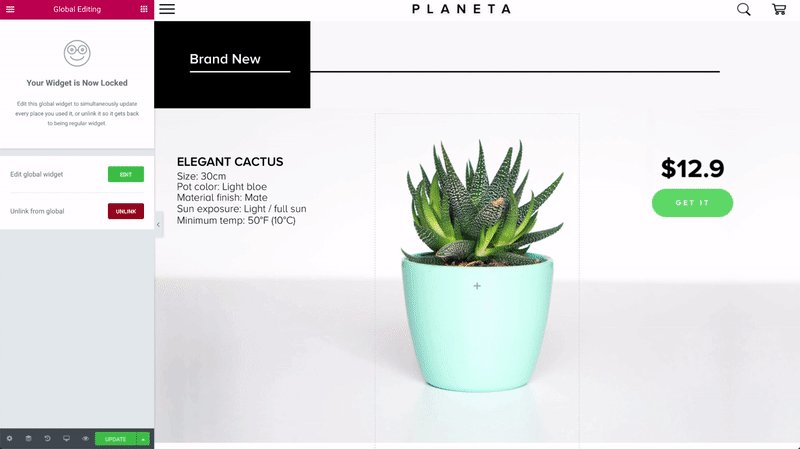
이 기능은 작업 속도를 높일 때 유용합니다. 웹사이트의 여러 위치에 동일한 행을 표시하고 싶다고 가정해 보겠습니다.
이것은 웹사이트의 CTA 행이거나 제품의 판매 세부 정보를 나열하는 프로모션 행일 수 있습니다. 이제 해당 행을 약간 변경하려면 어떻게 해야 합니까? 모든 단일 행을 변경하시겠습니까? 할 수는 있지만 영원히 걸릴 것입니다.
이 문제를 해결하기 위해 Elementor는 전역 행을 제공합니다. 이 행은 노란색으로 강조 표시되며 한 행을 변경하면 다른 모든 행도 같은 방식으로 변경됩니다.
이렇게 하면 많은 시간과 노력이 절약됩니다. 다른 행도 변경하지 않으려는 경우 전역 행의 연결을 해제할 수도 있습니다.

이미지 출처
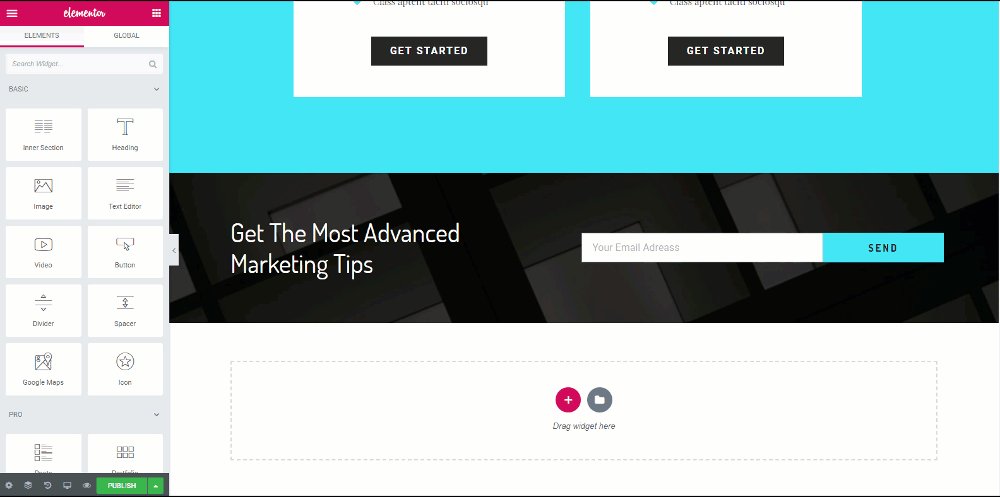
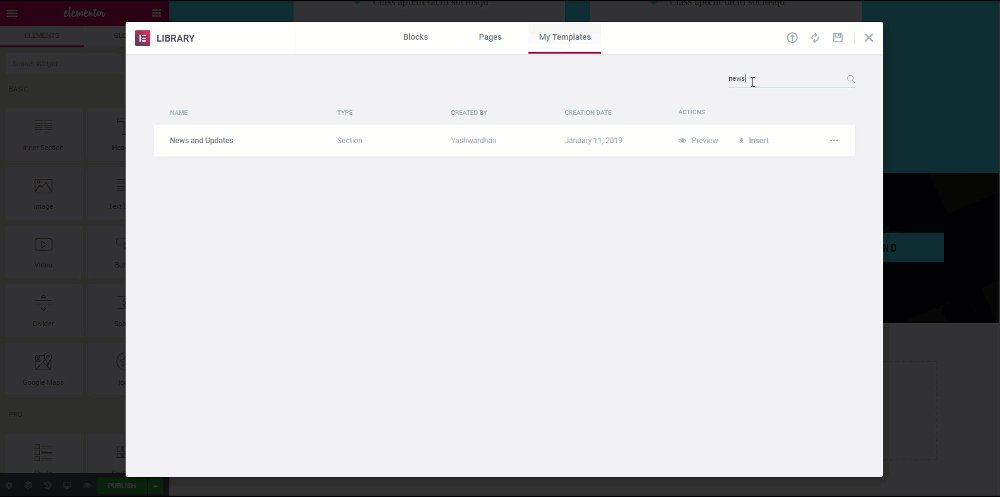
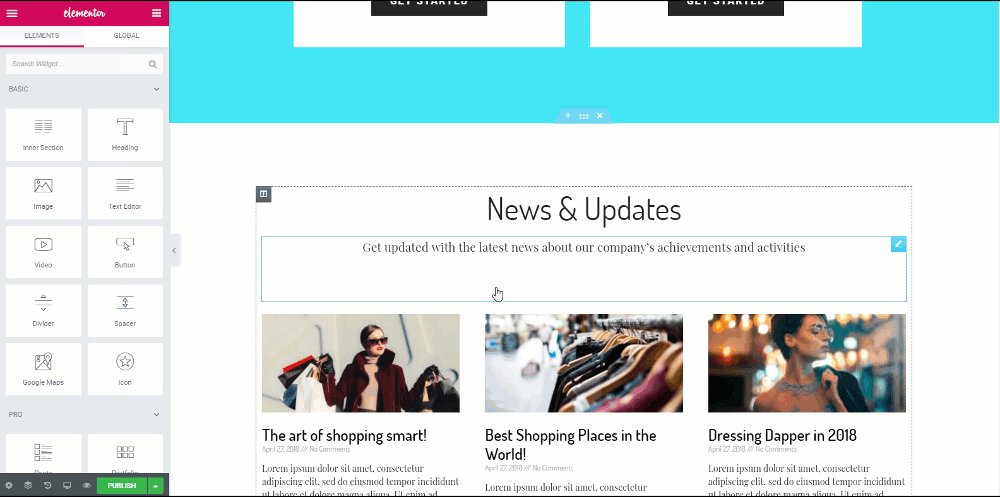
다른 사이트에서 재사용하기 위해 디자인 내보내기/가져오기
또 다른 편리한 기능은 Elementor에서 템플릿을 내보내고 가져오는 것입니다.
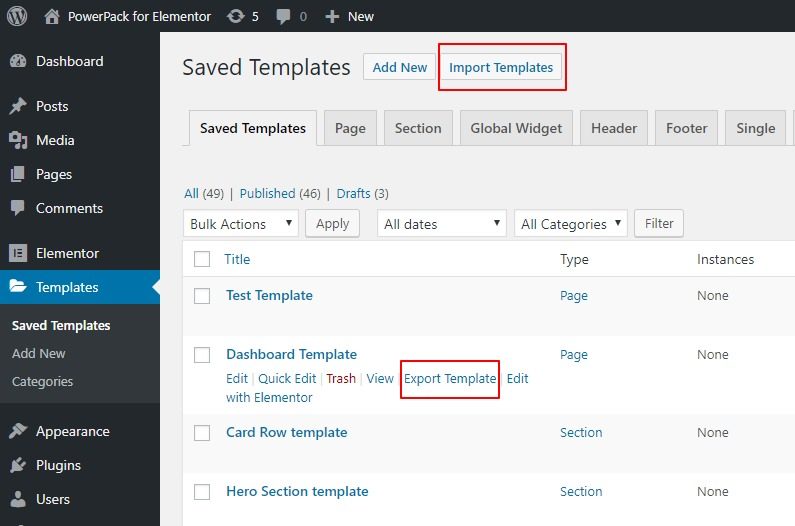
웹 사이트에서 템플릿을 쉽게 내보내고 가져올 수 있습니다. 이 기능을 사용하면 디자인한 것과 동일한 디자인 형식을 다른 웹 사이트에도 복사할 수 있습니다.
이를 위해 내 템플릿 페이지로 이동한 다음 각 템플릿에 대한 템플릿 내보내기 버튼을 클릭합니다. 같은 방식으로 템플릿을 가져오려면 내 템플릿 탭에서 템플릿 가져오기 버튼을 클릭하기만 하면 됩니다.
그런 다음 오른쪽 상단 모서리에 있는 템플릿 가져오기 버튼을 클릭하고 템플릿을 선택한 다음 추가합니다.
이 기능은 클라이언트 사이트의 레이아웃을 로컬에서 만든 다음 나중에 클라이언트 웹사이트로 내보내야 할 때 매우 유용합니다. 매우 쉽게 수행할 수 있기 때문입니다.

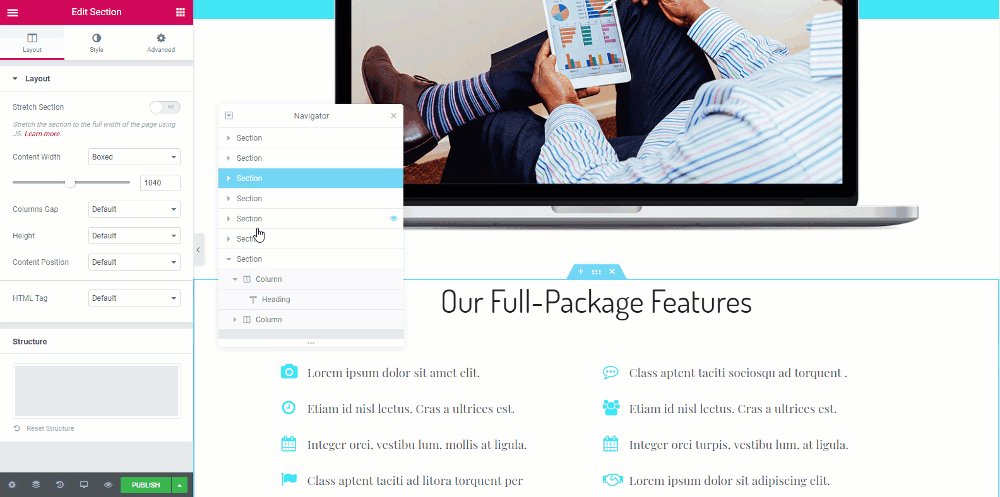
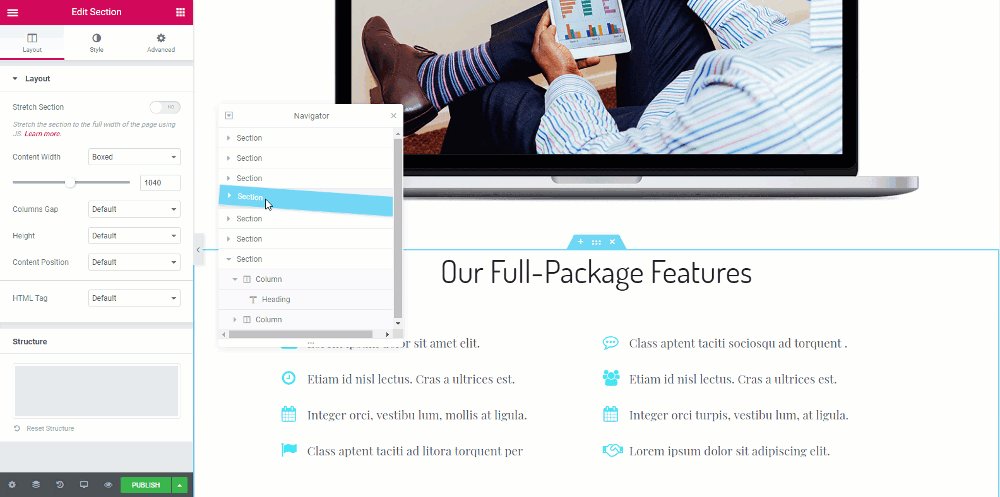
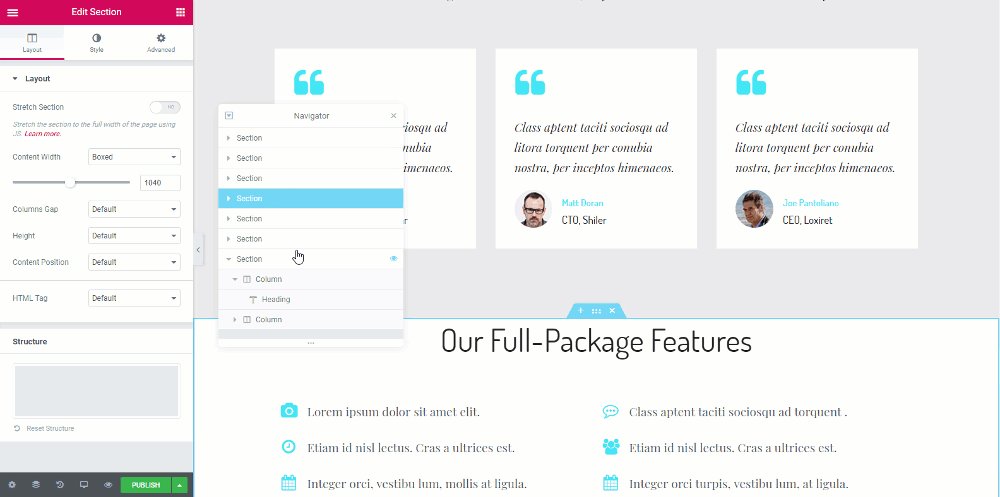
네비게이터를 사용하여 섹션 탐색
Elementor는 최근 페이지 빌더에 네비게이터를 추가했습니다.
작업 속도를 높이는 데 도움이 되는 Elementor의 최고의 기능 중 하나입니다. 탐색기를 페이지 빌더의 모든 요소에 쉽게 액세스할 수 있는 탐색 트리 창으로 생각하십시오.
이 작은 창을 사용하면 요소를 드래그 앤 드롭하고 쉽게 사용자 지정할 수 있습니다.
이 도구는 긴 페이지나 요소가 많은 페이지 또는 복잡한 다층 디자인이 있는 페이지에서 가장 유용합니다.
위젯을 마우스 오른쪽 버튼으로 클릭하고 목록에서 탐색 옵션을 선택하여 내비게이터 창에 쉽게 액세스할 수 있습니다. 또는 속도에 대해 이야기하고 있으므로 Cmd/Ctrl + I 명령을 사용하여 열 수 있습니다.

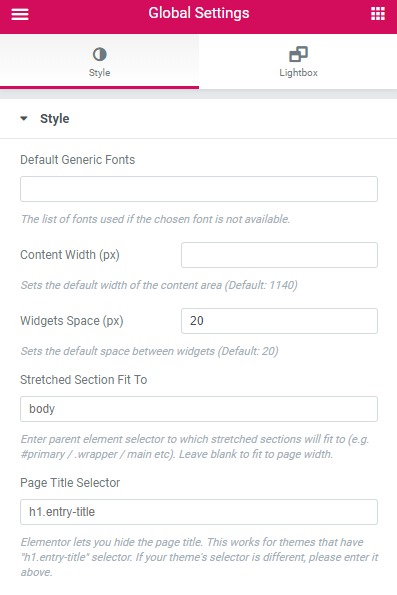
기본 구성
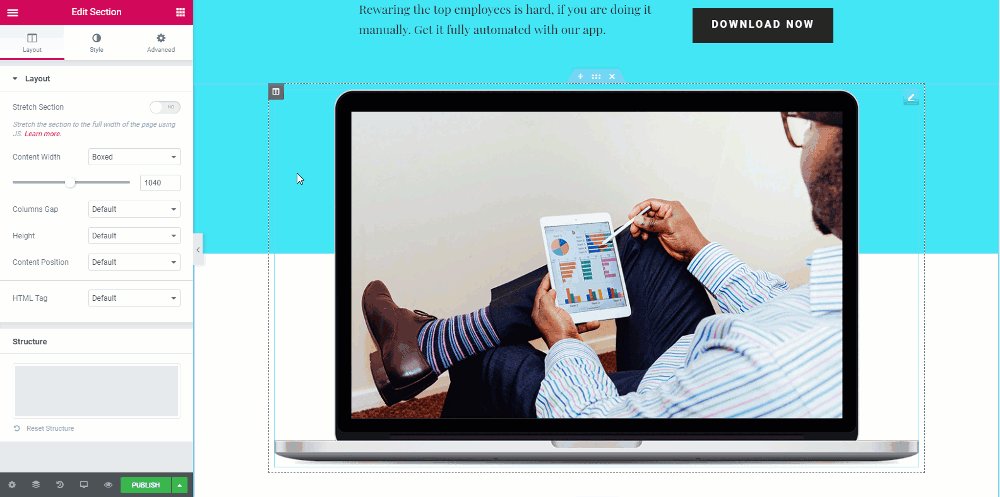
웹 페이지를 만들 때 일부 설정은 모든 페이지 행과 유사할 수 있습니다. 이를 위해 모든 행에 대해 동일한 설정을 변경하고 결국 많은 시간을 낭비하는 대신 전역 설정의 도움으로 중복성을 제거할 수 있습니다.
선택한 글꼴을 사용할 수 없는 경우 기본 글꼴을 설정할 수 있습니다. 또한 행에 대한 사용자 지정 콘텐츠 너비를 정의할 수 있으며 위젯 사이에 약간의 공간을 두려면 전역 설정을 사용하여 수행할 수도 있습니다.

Elementor Finder로 길 찾기
때때로 여러 페이지를 디자인하거나 한 요소 또는 디자인된 페이지에서 다른 페이지로 전환하려는 경우 페이지를 저장하고 > 대시보드로 돌아가서 페이지를 검색한 다음 Elementor에서 페이지를 다시 열면 시간이 많이 걸릴 수 있습니다. 반복해서 수행해야 하는 경우 시간이 많이 걸릴 수 있습니다.
모든 문제를 해결하는 대신 Elementor Finder를 사용할 수 있습니다. 이 기능을 사용하면 검색 표시줄에서 간단히 검색하여 Elementor 템플릿, 페이지, 설정 또는 테마 부분으로 바로 이동할 수 있습니다.
Elementor 설정 또는 Cmd/Ctrl + E 키를 사용하여 Finder에 액세스할 수 있습니다. 이 비디오를 확인하고 Finder로 무엇을 할 수 있는지 알아보세요.
Elementor 애드온 사용
Elementor Customization을 높이는 또 다른 좋은 방법은 타사 Elementor 애드온을 사용하는 것입니다. 가장 인기 있는 애드온 중 하나는 Elementor용 PowerPack입니다. PowerPack은 Elementor와 함께 사용하여 WordPress 웹사이트를 강화할 수 있는 80개 이상의 위젯을 제공합니다.
30개 이상의 독창적인 위젯을 제공하여 사용자 정의를 향상시키는 무료 라이트 버전의 PowerPack을 확인할 수도 있습니다.
디자인 및 속도 게임을 다른 수준으로 끌어올리고 싶다면 Pro 버전의 PowerPack Addon을 확인하십시오.
창의적인 Elementor 위젯을 마음대로 사용하면 더 많은 일을 할 수 있고 그것도 훨씬 더 짧은 시간에 할 수 있습니다.

Elementor에는 웹 사이트에 사용할 수 있는 꽤 좋은 도구 세트가 있으며 위에서 언급한 팁을 사용하면 웹 디자인 속도를 크게 높일 수 있을 것이라고 확신합니다.
어떤 팁이 가장 도움이 되었나요? 이 콘텐츠가 유용하다고 생각되면 다른 사람과 공유하세요!
블로그에서 더 읽어보기:
- [Fix] Elementor가 로드되지 않는 오류
- Elementor 오류 및 해결 방법 [상세 가이드]
- Elementor 연락처 양식 스팸을 중지하는 방법?

