Elementor로 사용자 정의 헤더를 만드는 방법은 무엇입니까? [코딩 없이]
게시 됨: 2024-08-07Elementor로 사용자 정의 헤더를 만드는 쉬운 방법을 찾고 계십니까?
WordPress 사이트에 대한 사용자 정의 헤더를 생성하는 것은 어려운 작업처럼 보일 수 있지만 PowerPack Elementor Addons를 사용하면 ABC만큼 쉽습니다. PowerPack은 사용자의 기본 설정에 따라 머리글이나 바닥글을 손쉽게 디자인하고 구현할 수 있는 전용 머리글 및 바닥글 빌더를 제공합니다.
이 가이드에서는 Elementor Lite 및 Elementor용 PowerPack 애드온을 사용하여 WordPress 웹사이트용 사용자 정의 헤더를 만드는 과정을 안내합니다. 시작하자!
맞춤 헤더를 만드는 이유는 무엇입니까?
계속 진행하기 전에 사용자 정의 헤더를 갖는 것이 왜 그렇게 중요한지 이야기해 보겠습니다. 웹사이트의 헤더는 방문자가 가장 먼저 보는 부분인 경우가 많습니다. 이는 사이트의 분위기를 설정하고 중요한 탐색 요소를 제공합니다. 잘 디자인된 헤더는 다음을 수행할 수 있습니다.
- 브랜드 아이덴티티 강화
- 탐색 및 사용자 경험 개선
- 중요한 정보와 클릭 유도 문구를 강조하세요.
시작하기 전에
WordPress 사이트에 다음 플러그인이 설치 및 활성화되어 있는지 확인하세요.
- 엘레멘터
- Elementor용 PowerPack 애드온
Elementor를 사용하여 사용자 정의 헤더 만들기
요소 헤더 디자인
1단계: 새 페이지 만들기
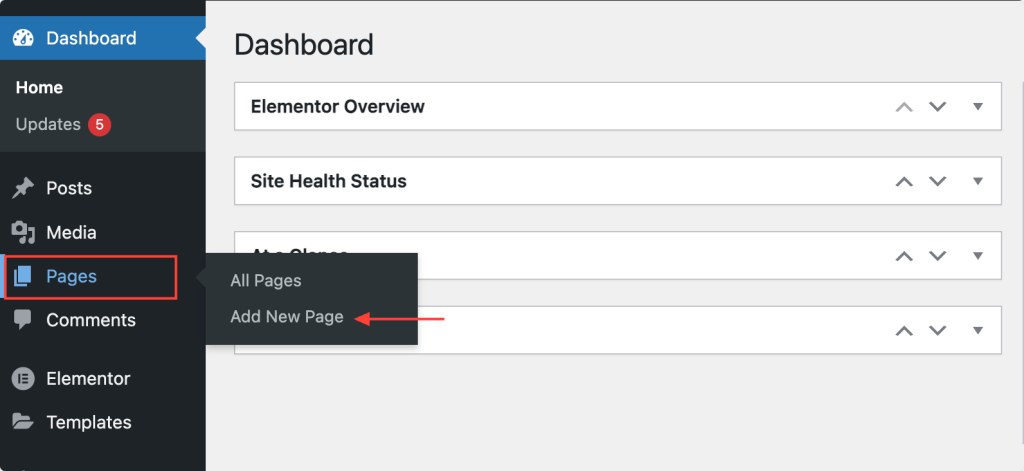
WordPress 대시보드에 새 페이지를 만드는 것부터 시작하겠습니다. 페이지 >> 새로 추가 로 이동합니다. 헤더용으로 특별히 새 페이지를 만들면 내용을 체계적으로 정리하는 데 도움이 되며 기존 콘텐츠를 방해하지 않고 디자인할 수 있습니다.

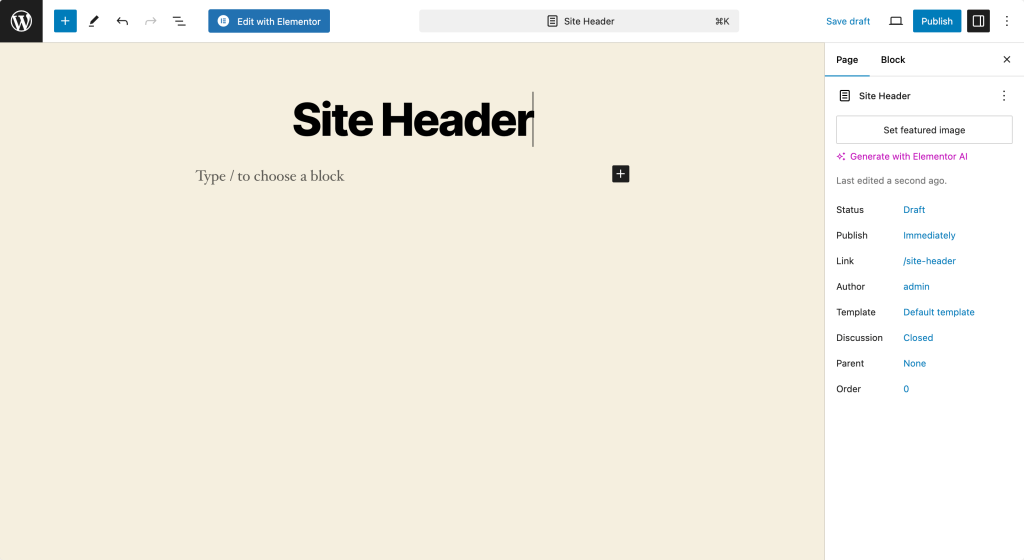
2단계: 페이지 이름 지정
웹사이트의 헤더 페이지임을 명확하게 나타내는 적절한 이름을 페이지에 지정하세요. 예를 들어 사용자 정의 헤더 또는 사이트 헤더라고 부를 수 있습니다. 적절하게 이름을 지정하면 나중에 헤더로 설정할 때 빠르게 식별하는 데 도움이 됩니다.

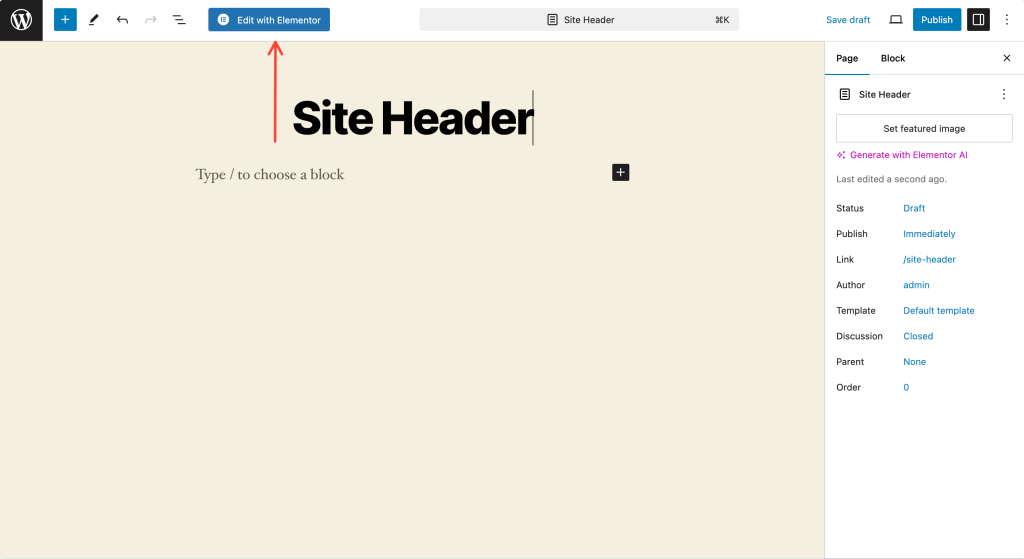
3단계: Elementor로 편집
다음으로, "Elementor로 편집" 버튼을 클릭하여 Elementor 편집기를 엽니다. 이 단계에서는 헤더 디자인을 시작할 수 있는 Elementor 인터페이스로 이동합니다.

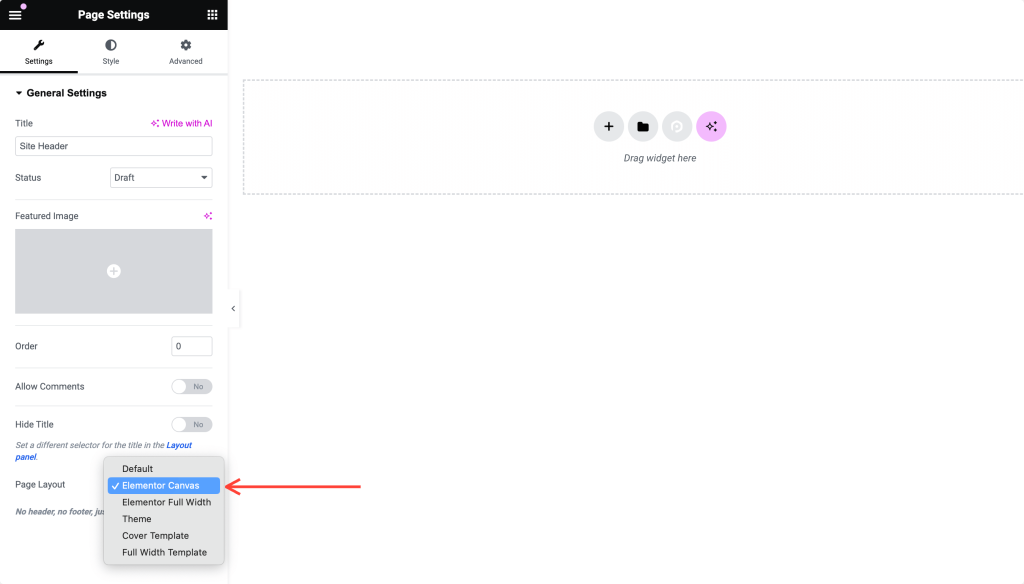
4단계: 페이지 레이아웃 설정
Elementor 편집기에서 설정 아이콘(왼쪽 하단에 있는 기어 아이콘)을 클릭합니다. 페이지 레이아웃을 "Elementor Canvas"로 설정합니다.
이 설정은 디자인을 방해할 수 있는 기본 테마 요소 없이 작업할 수 있는 빈 캔버스를 제공합니다. 이 깨끗한 슬레이트는 처음부터 헤더를 만드는 데 이상적입니다.

5단계: 헤더 디자인
이제 창의력을 발휘하고 웹사이트 헤더를 처음부터 디자인할 시간입니다. 단계를 세분화해 보겠습니다.
2섹션 레이아웃 만들기
두 섹션으로 구성된 레이아웃을 만드는 것부터 시작하세요. 새 섹션을 추가하고 2열 구조를 선택하려면 "+" 아이콘을 클릭하세요. 이 레이아웃을 사용하면 헤더의 개별 섹션에 다양한 요소를 배치할 수 있습니다.

로고 이미지 추가
첫 번째 섹션에서 이미지 위젯을 추가합니다. 이 섹션에 로고 이미지를 업로드하세요. 디자인에 맞게 필요에 따라 크기와 정렬을 조정합니다. 로고는 방문자가 가장 먼저 보게 되는 경우가 많으므로 로고가 명확하고 위치가 좋은지 확인하세요.

제목 위젯 추가
두 번째 섹션에서는 제목 위젯을 추가합니다. 이는 사이트 제목, 태그라인 또는 헤더에 눈에 띄게 표시하려는 기타 텍스트일 수 있습니다. 브랜드 아이덴티티에 맞게 글꼴, 크기, 색상을 맞춤설정하세요.

소셜 공유 아이콘 추가
헤더를 더욱 상호작용적이고 연결되게 만들려면 소셜 공유 아이콘을 추가하세요. Elementor에서 소셜 아이콘 위젯을 찾아 헤더로 끌어서 소셜 미디어 링크로 사용자 정의할 수 있습니다. 이 단계를 통해 방문자는 다양한 플랫폼에서 귀하와 쉽게 연결할 수 있습니다.

탐색 메뉴 추가
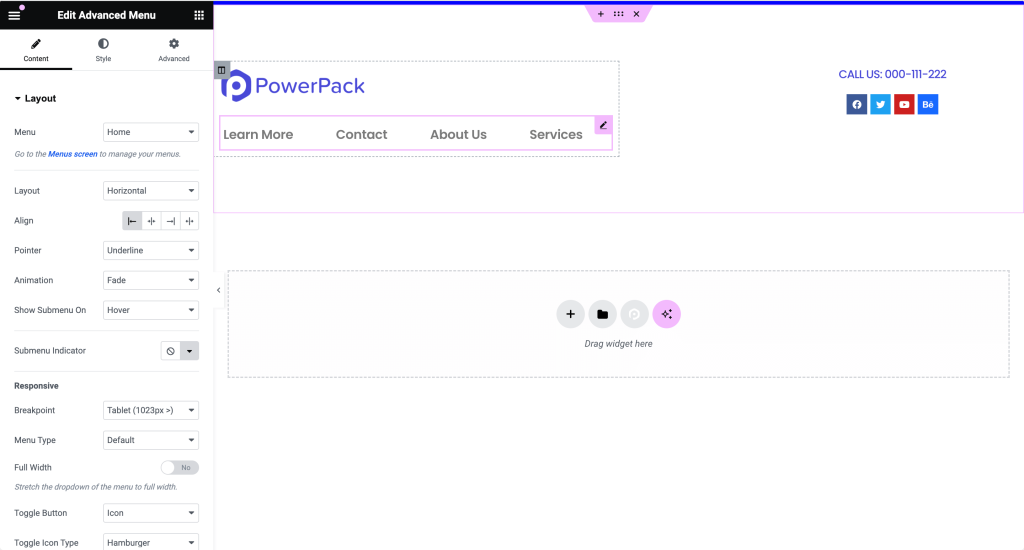
마지막으로 탐색 메뉴를 추가하여 헤더를 완성하세요. PowerPack 고급 메뉴 위젯을 사용하여 사이트의 기본 탐색을 포함할 수 있습니다.
디자인 기본 설정에 맞게 메뉴의 모양과 느낌을 사용자 정의하세요. 탐색 메뉴는 방문자를 사이트의 다른 부분으로 안내하는 헤더의 중요한 부분입니다.

아직 메뉴를 만들지 않았다면 모양 >> 메뉴 로 이동하여 메뉴를 만드세요.
사이트의 레이아웃 및 디자인 기본 설정에 맞게 이러한 모든 요소를 개인화할 수 있습니다. 예를 들어, 웹 사이트의 필요에 따라 검색 창, 행동 유도 버튼 또는 연락처 번호를 추가할 수 있습니다.
6단계: 헤더 테스트
마무리하기 전에 다양한 장치에서 헤더를 미리 보고 모든 것이 예상대로 보이고 작동하는지 확인하세요. Elementor의 미리보기 옵션은 다양한 화면 크기에서 헤더가 어떻게 작동하는지 확인할 수 있는 좋은 방법입니다.

8단계: 헤더 게시
헤더 디자인이 만족스러우면 계속해서 페이지를 게시하세요. 페이지를 저장하고 게시하려면 하단의 '게시' 버튼을 클릭하세요.
이제 아름답게 디자인된 헤더를 설정할 준비가 되었습니다.
PowerPack 설정을 사용하여 페이지를 헤더로 설정
이제 중요한 단계는 PowerPack을 사용하여 디자인한 페이지를 웹사이트 헤더로 설정하는 것입니다. 방법은 다음과 같습니다.
1단계: PowerPack 설정으로 이동
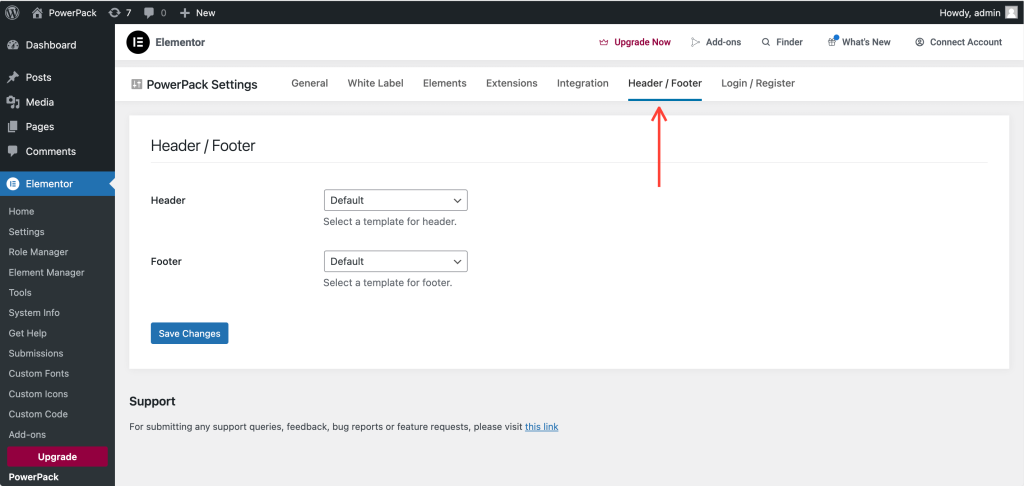
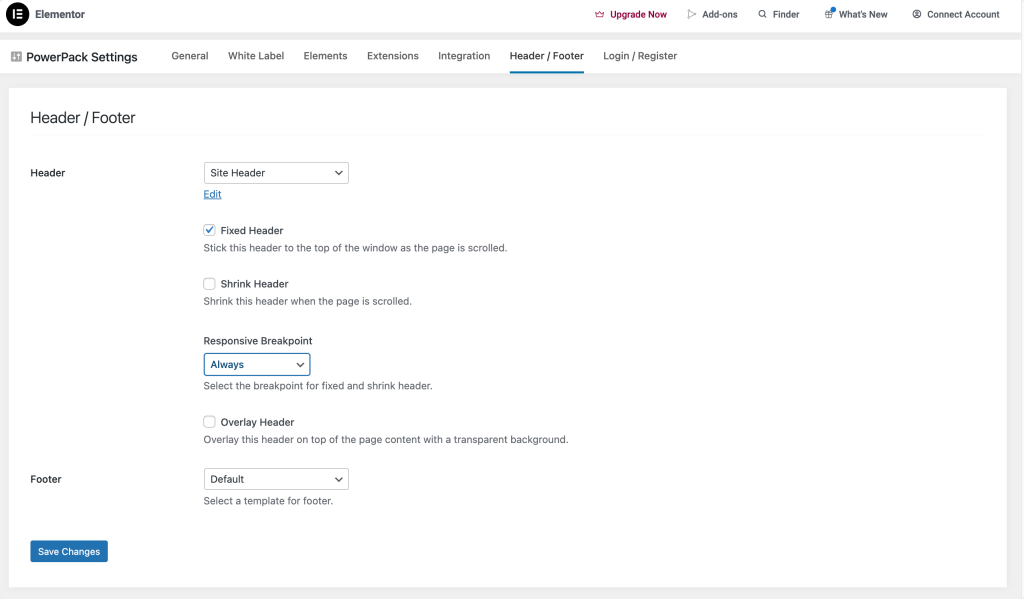
WordPress 대시보드에서 Elementor >> PowerPack >> 머리글/바닥글로 이동합니다. 이 섹션에서는 사용자 정의 머리글 및 바닥글 설정을 구성합니다.

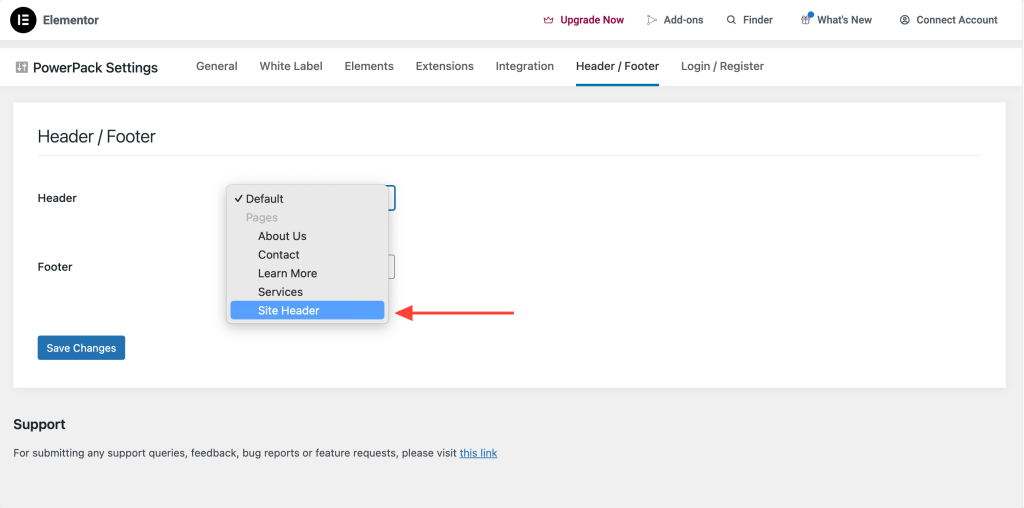
2단계: 헤더 페이지 선택
머리글/바닥글 설정 페이지에는 머리글 과 바닥글이라는 두 가지 옵션이 표시됩니다. 방금 만든 페이지를 헤더로 선택합니다. 이 작업은 WordPress에 새로 디자인된 페이지를 사이트 헤더로 사용하도록 지시합니다.

3단계: 헤더 옵션 선택
헤더 페이지를 설정하면 추가 옵션이 표시됩니다.

- 고정 헤더: 스크롤할 때 페이지 상단에 헤더를 고정합니다. 이 옵션은 탐색 메뉴에 항상 액세스할 수 있도록 하는 데 유용합니다.
- 오버레이 헤더: 페이지 콘텐츠에 헤더 오버레이를 만듭니다. 이 스타일은 특히 투명한 배경을 사용하는 경우 사이트에 현대적인 느낌을 줄 수 있습니다.
- 헤더 축소: 고정 헤더를 선택하면 헤더 축소를 활성화하는 옵션이 나타납니다. 이 기능을 사용하면 페이지를 아래로 스크롤할 때 헤더가 줄어들어 공간을 절약하고 콘텐츠에 집중할 수 있습니다.

4단계: 변경 사항 저장
옵션을 설정한 후 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마세요. 이 단계는 모든 설정이 적용되었는지 확인하는 데 중요합니다.
5단계: 새 헤더 확인
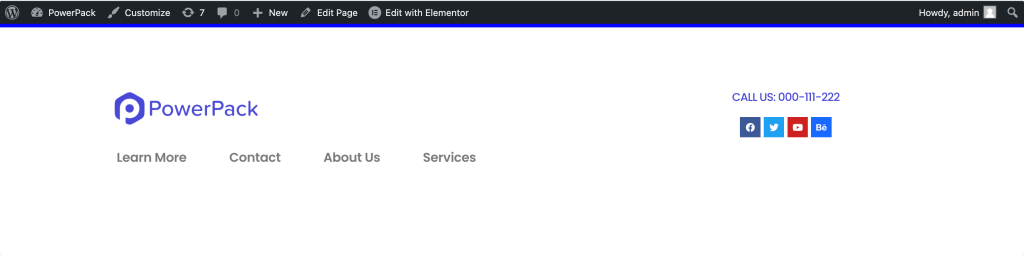
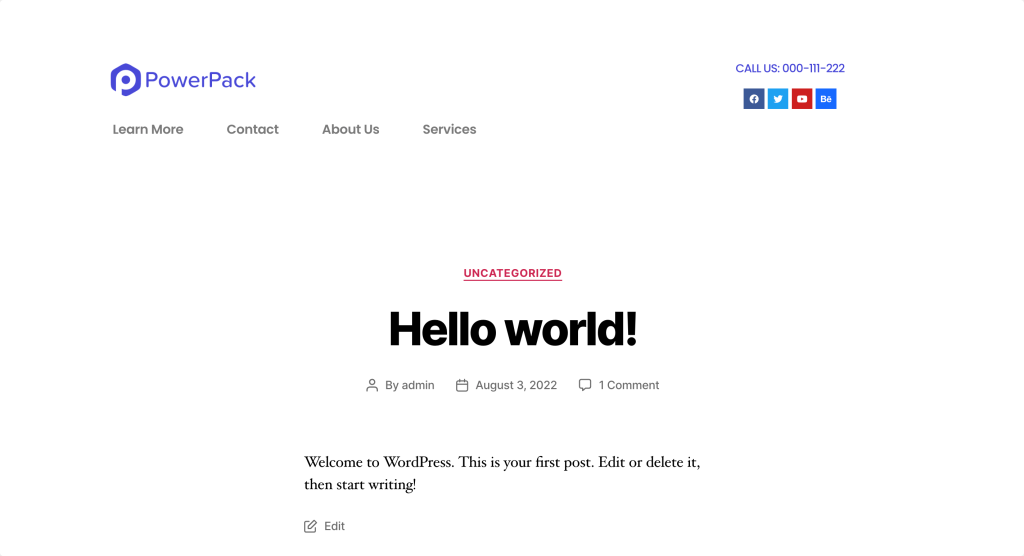
웹사이트의 아무 페이지나 방문하여 웹페이지 상단에 새로 생성된 헤더가 실제로 작동하는 모습을 확인하세요. 모든 것이 예상대로 보이고 작동하는지 확인하세요. 탐색 링크, 로고 가시성 및 추가한 기타 대화형 요소를 테스트하세요.

마무리!
그리고 거기에 있습니다! 이러한 세부 단계를 따르면 사이트의 모양과 유용성을 향상시키는 고유하고 기능적인 헤더를 디자인할 수 있습니다.
다양한 요소와 스타일을 추가하여 브랜드를 나타내는 헤더를 만들 수 있습니다. 잘 디자인된 헤더는 사용자 경험을 향상시킬 뿐만 아니라 강한 첫인상을 줍니다.
머리글을 포함하여 바닥글도 모든 웹 사이트 디자인에서 중요한 역할을 합니다. 따라서 Elementor를 사용하여 간단하고 번거롭지 않게 바닥글을 만드는 방법을 찾고 있다면 Elementor를 사용하여 바닥글을 만드는 방법에 대한 자세한 게시물을 확인하세요.

코멘트를 남겨주세요 답장을 취소