구독 계획에 대한 Elementor 가격표를 만드는 방법
게시 됨: 2023-06-20멤버십 웹 사이트에 대한 Elementor 가격표를 만드는 방법을 찾고 계십니까?
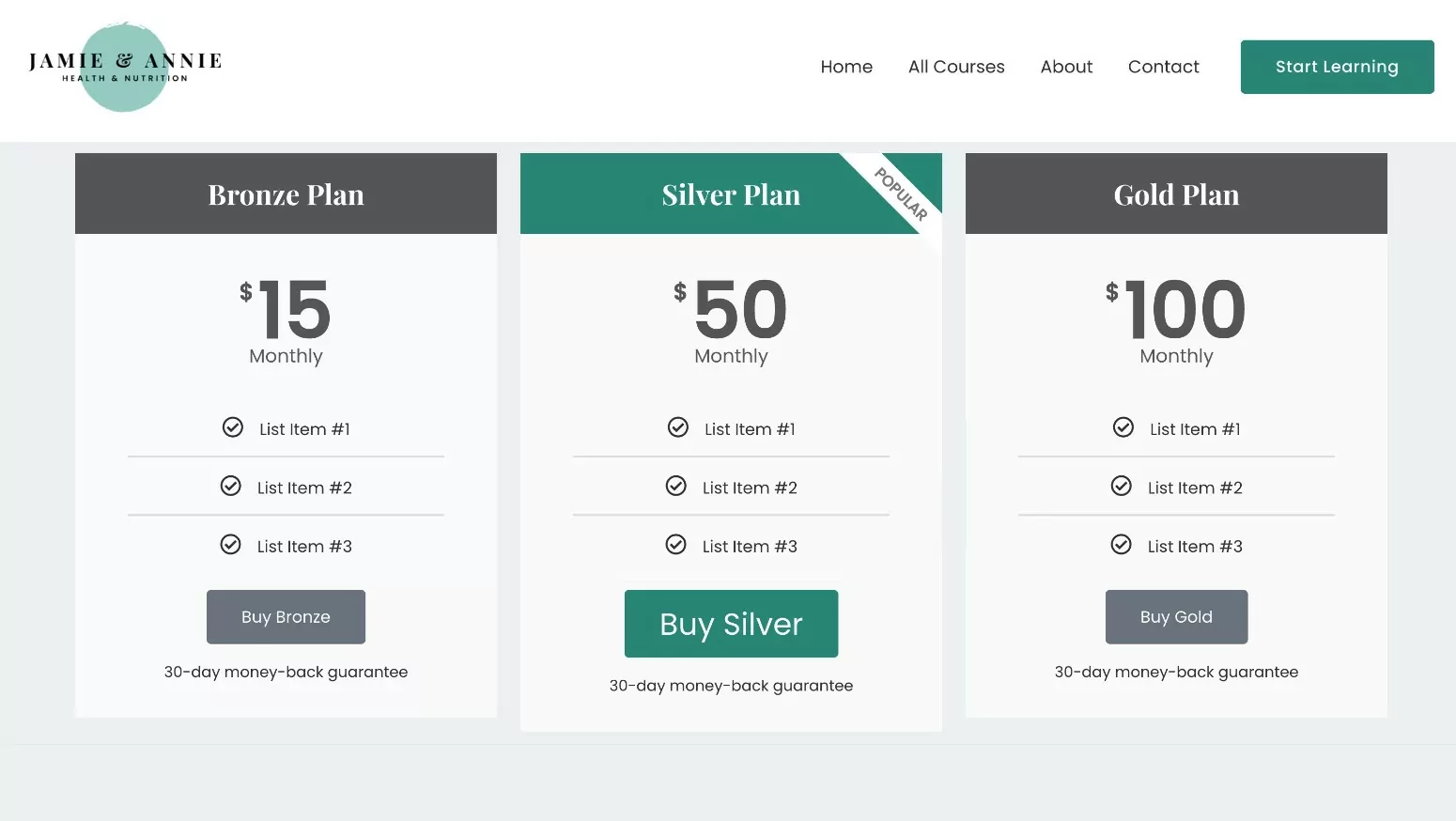
멤버십 웹 사이트를 위한 세련된 가격표를 만들고 싶다면 Elementor가 훌륭한 옵션입니다. 이 게시물의 팁을 사용하면 가격표의 디자인과 내용을 완전히 제어하여 다음과 같은 것을 만들 수 있습니다.

유료 회원 구독으로 회원 웹사이트를 만든 경우 유료 회원 구독은 Elementor Pro에서 사용할 수 있는 가격표 Elementor 위젯과의 전용 통합도 제공합니다.
또는 타사 Elementor 가격표 애드온을 사용할 수도 있습니다. 이것이 이 게시물의 주요 초점은 아니지만 Elementor Pro에 액세스할 수 없는 경우 이를 설정하는 방법도 빠르게 보여줍니다.
시작할 준비가 되셨습니까?
이 가이드에서는 Elementor 가격표를 만들고 멤버십 계획과 통합하여 원활한 구매/가입 흐름을 만드는 방법을 배웁니다.
멤버십 웹사이트를 위한 Elementor 가격표를 만드는 방법
더 이상 소개하지 않고 Elementor를 사용하여 멤버십 웹 사이트의 가격표를 만드는 방법에 대한 단계별 자습서로 바로 들어가겠습니다.
멤버십 웹 사이트에 대한 Elementor 가격표를 생성하려면 몇 가지 플러그인을 설치했는지 확인해야 합니다.
- Elementor – WordPress.org의 핵심 무료 버전.
- Elementor Pro – Elementor Pro에 액세스할 수 없는 경우 다음 섹션에서 대체 무료 방법을 공유합니다. 그러나 유료 회원 구독은 구독 계획을 쉽게 연결할 수 있도록 Elementor Pro의 동적 콘텐츠 기능과 전용 통합을 제공하기 때문에 주로 Elementor Pro의 가격표 Elementor 위젯에 중점을 둡니다.
- 유료 회원 가입 – 이 게시물의 방법은 WordPress.org의 무료 버전과 프리미엄 버전 모두에서 작동합니다.
1. 구독 플랜 설정(아직 설정하지 않은 경우)
Elementor 가격표를 설정하기 전에 먼저 유료 회원 구독을 설정하고 구독 계획을 구성했는지 확인해야 합니다. 즉, 가격표에 표시하려는 계획입니다.
가격표를 설정할 때 무료 및 유료 플랜을 포함하여 제공하는 각 플랜에 대한 열을 생성할 수 있습니다.
이미 계획을 세웠다면 다음 섹션으로 건너뛰어도 됩니다.
아직 가입 계획이 없는 경우 먼저 유료 회원 가입 플러그인( 무료 버전 또는 프리미엄 버전을 사용할 수 있음 )을 설치하고 간단한 설정 마법사를 완료해야 합니다.
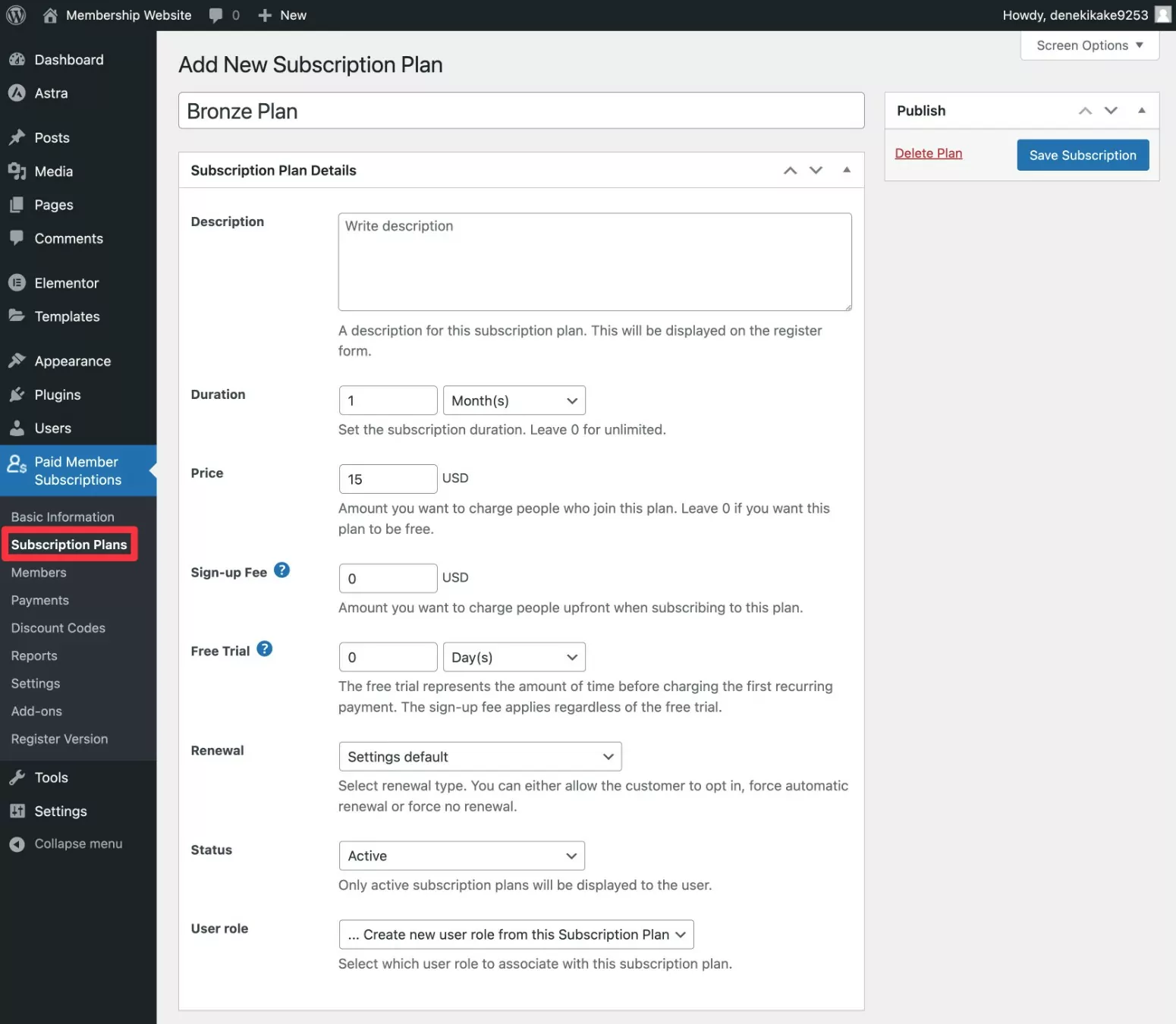
그런 다음 Paid Member Subscriptions → Subscription Plans → Add New 로 이동하여 첫 번째 구독 플랜을 만들 수 있습니다.
멤버십 플랜에 이름을 지정한 다음 가격 정보를 입력하세요.

가격표에 표시하고 싶은 만큼 계획을 생성하려면 필요에 따라 반복하세요. 사용자가 정의된 경로에서 쉽게 업그레이드/다운그레이드할 수 있도록 계획을 계층적 관계로 함께 연결할 수도 있습니다.
이 게시물에서 가격표를 만드는 데 중점을 두었기 때문에 간략하게 설명합니다. 그러나 회원 사이트 설정에 대한 자세한 지침이 필요한 경우 Elementor 회원 사이트를 만드는 방법에 대한 전체 가이드를 확인할 수 있습니다.
2. Elementor에 가격표 위젯 추가
그런 다음 가격표를 추가하려는 게시물 또는 페이지의 Elementor 편집기를 엽니다.
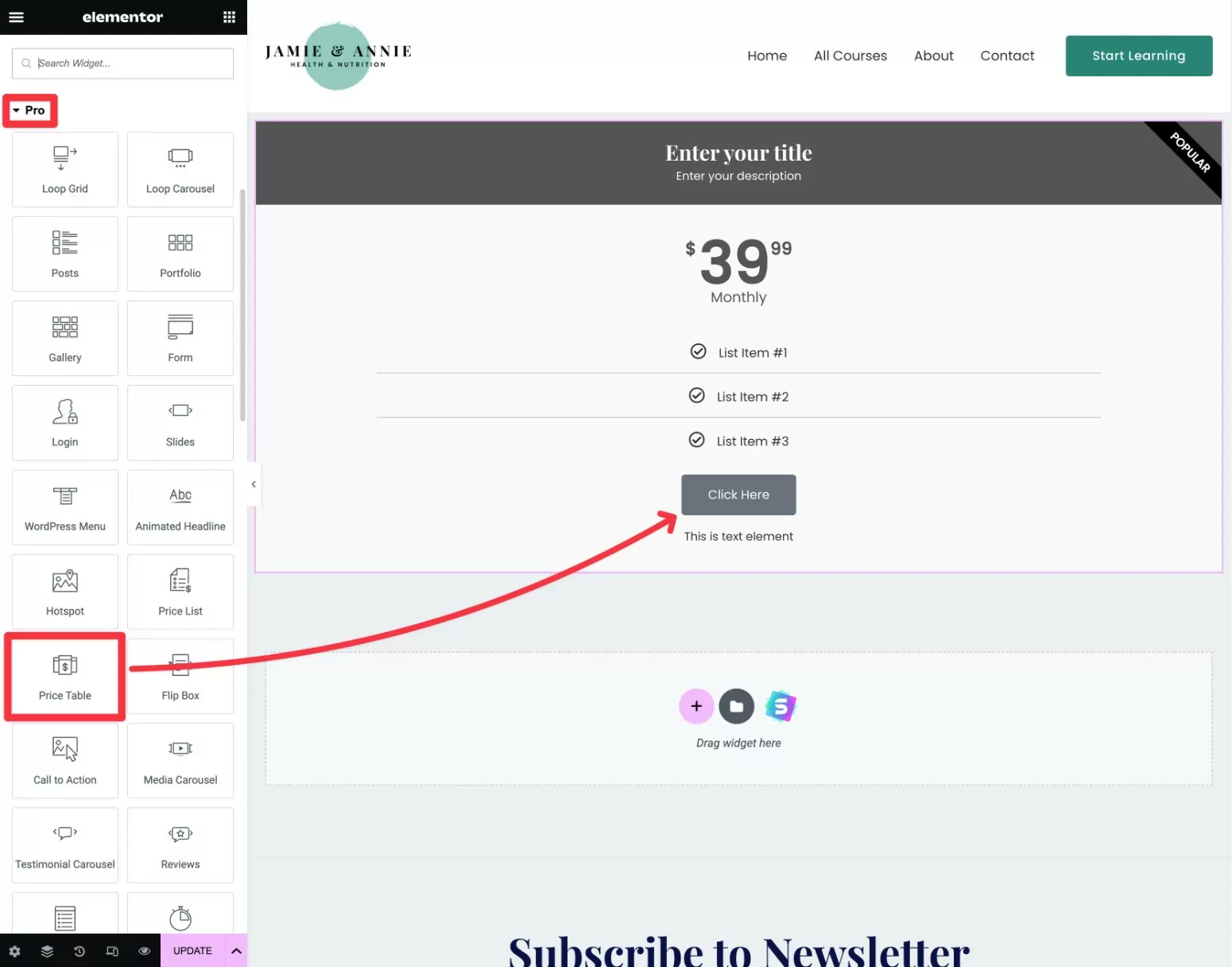
그런 다음 가격표를 표시하려는 위치에 Price Table Elementor 위젯을 추가합니다. 이 위젯은 Elementor Pro를 통해 사용할 수 있으므로 Pro 위젯 섹션에 나타납니다.

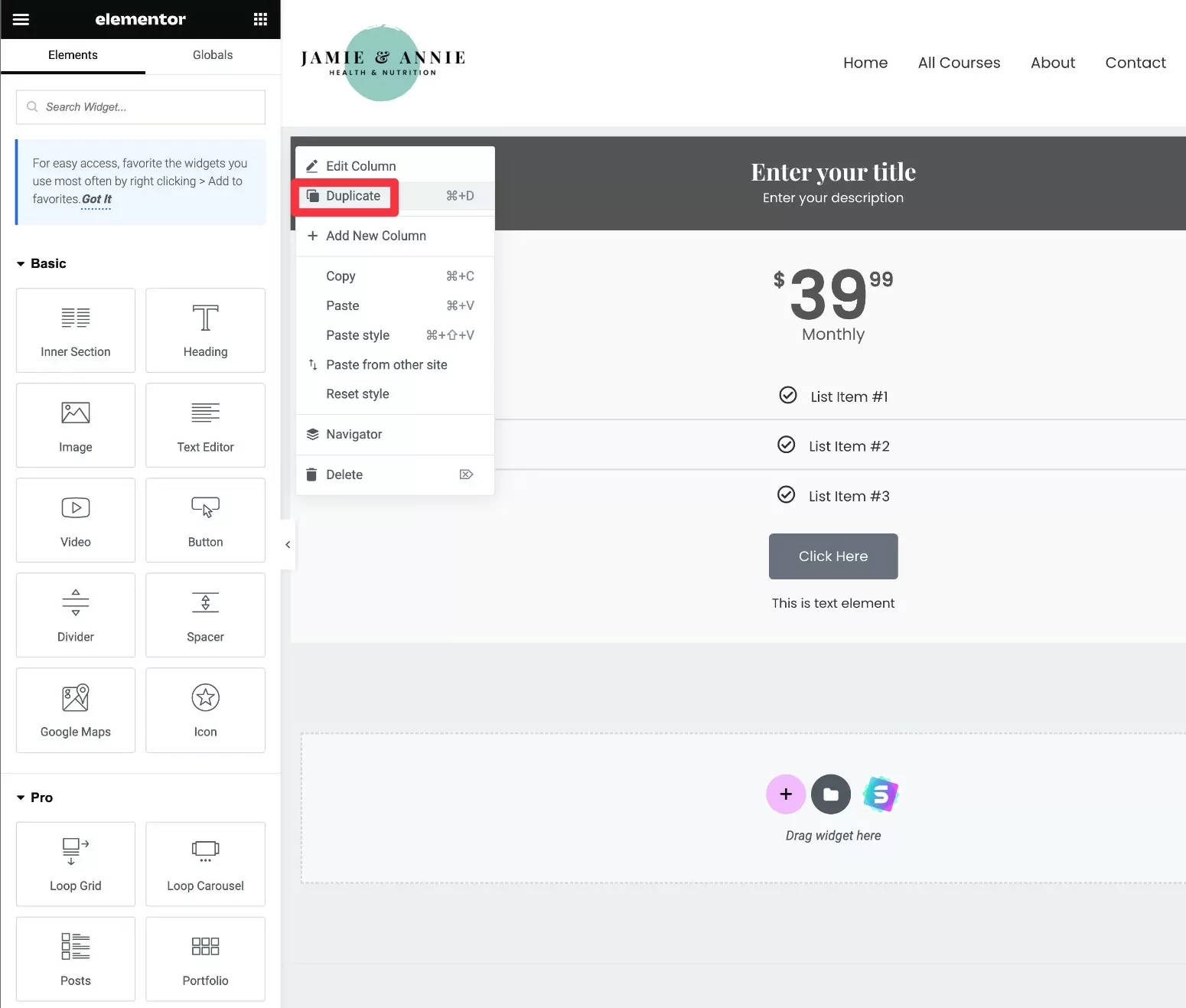
가격표 위젯을 추가하면 처음에는 하나의 가격표 열만 표시됩니다.
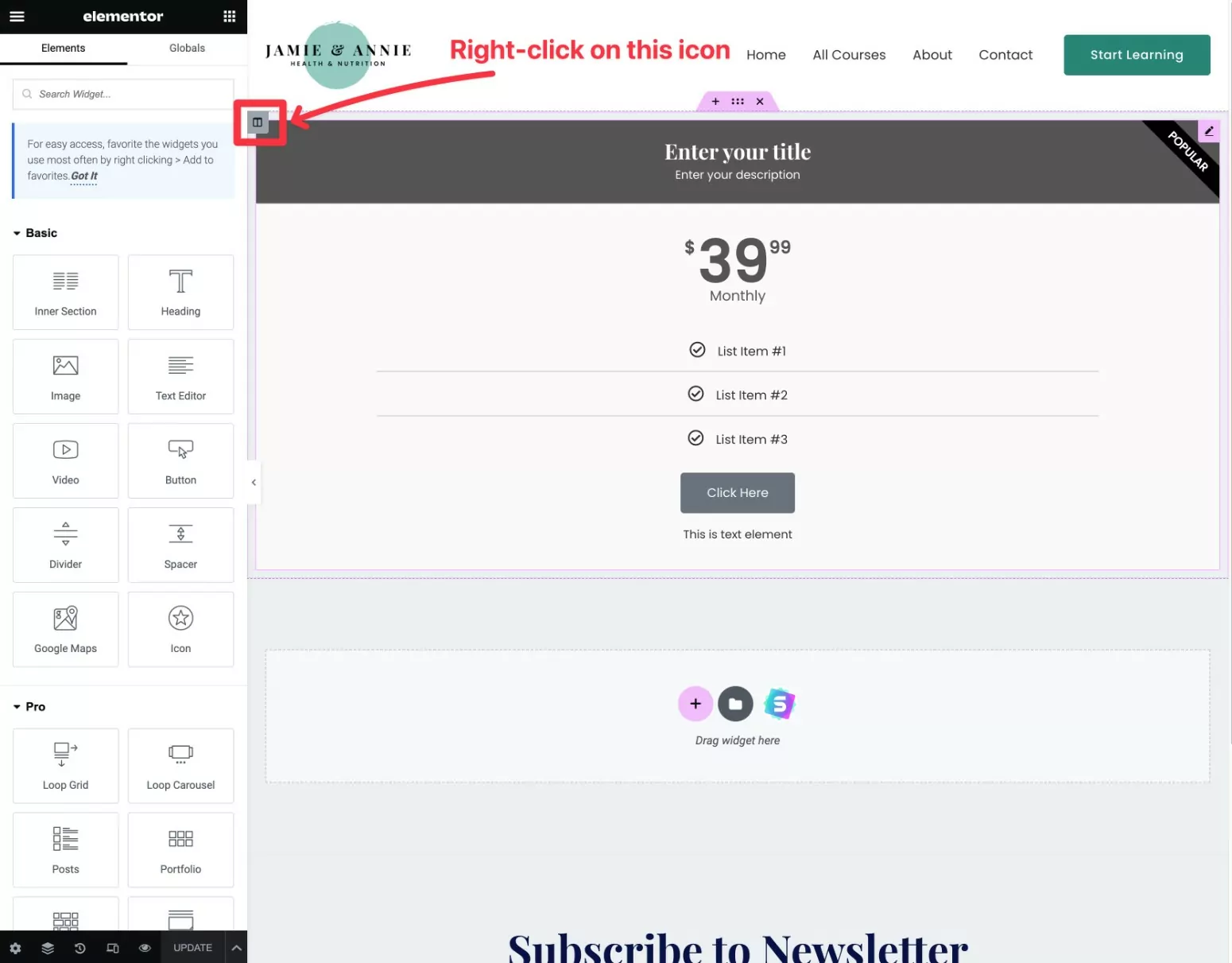
추가 열을 만들려면 기존 열을 마우스 오른쪽 버튼으로 클릭합니다.

위 스크린샷에 표시된 아이콘을 마우스 오른쪽 버튼으로 클릭하세요. 대신 위젯을 마우스 오른쪽 버튼으로 클릭하면 기존 가격표 옆이 아닌 아래에 새 가격표가 생성됩니다. 그것은 문제가 되지 않지만 그렇게 할 경우 해당 위젯을 다른 위젯 옆으로 수동으로 이동해야 합니다.
그런 다음 드롭다운에서 복제를 선택합니다.

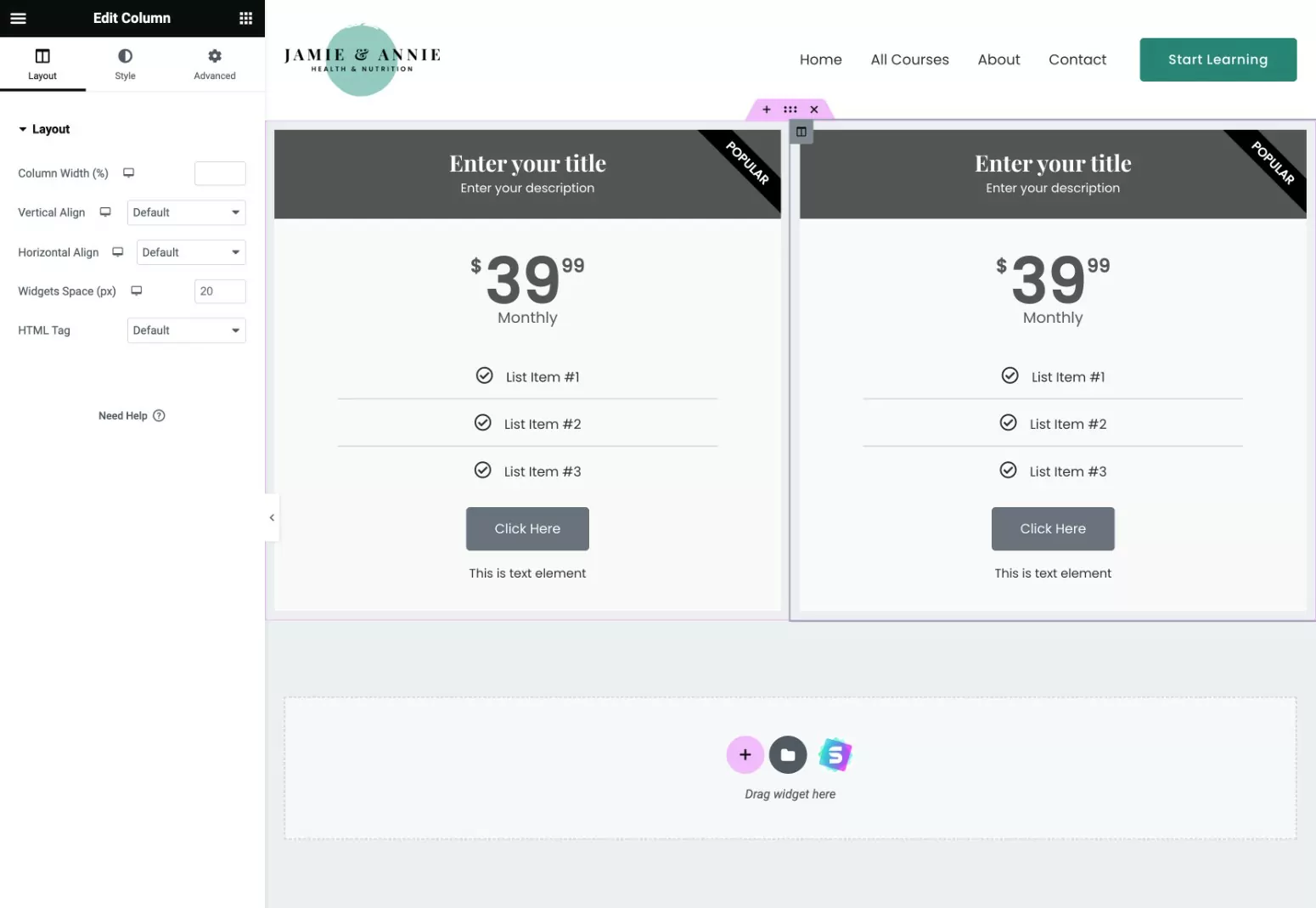
원래 열 옆에 다른 열이 표시되어야 합니다.

추가 가격표 열을 설정하려면 필요한 만큼 동일한 단계를 반복하면 됩니다.
참고 – 열을 복제하기 전에 가격 테이블의 스타일을 설정하는 것이 더 쉬울 수 있습니다. 또는 스타일 복사/붙여넣기 기능을 사용하여 다른 가격표 열 간에 스타일을 복사할 수도 있습니다.
3. 가격표의 디자인 및 내용 설정
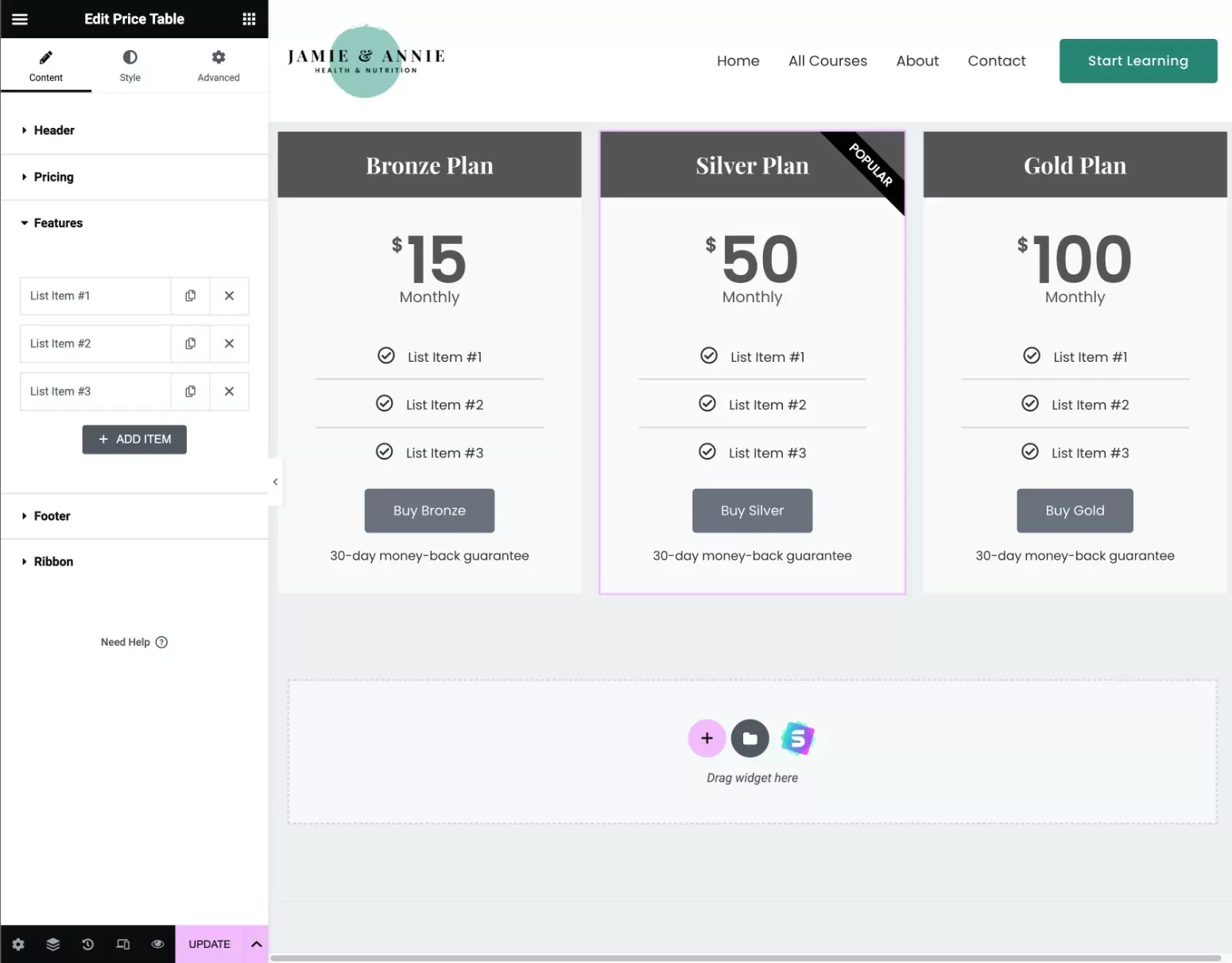
위젯을 추가하면 Elementor의 설정 사이드바를 사용하여 가격표의 내용과 디자인을 제어할 수 있습니다.
콘텐츠 탭의 다양한 섹션을 사용하여 콘텐츠를 추가할 수 있습니다. 예를 들어 여기에서 제목, 기능 목록, 가격, CTA 버튼 텍스트 등을 제어할 수 있습니다.

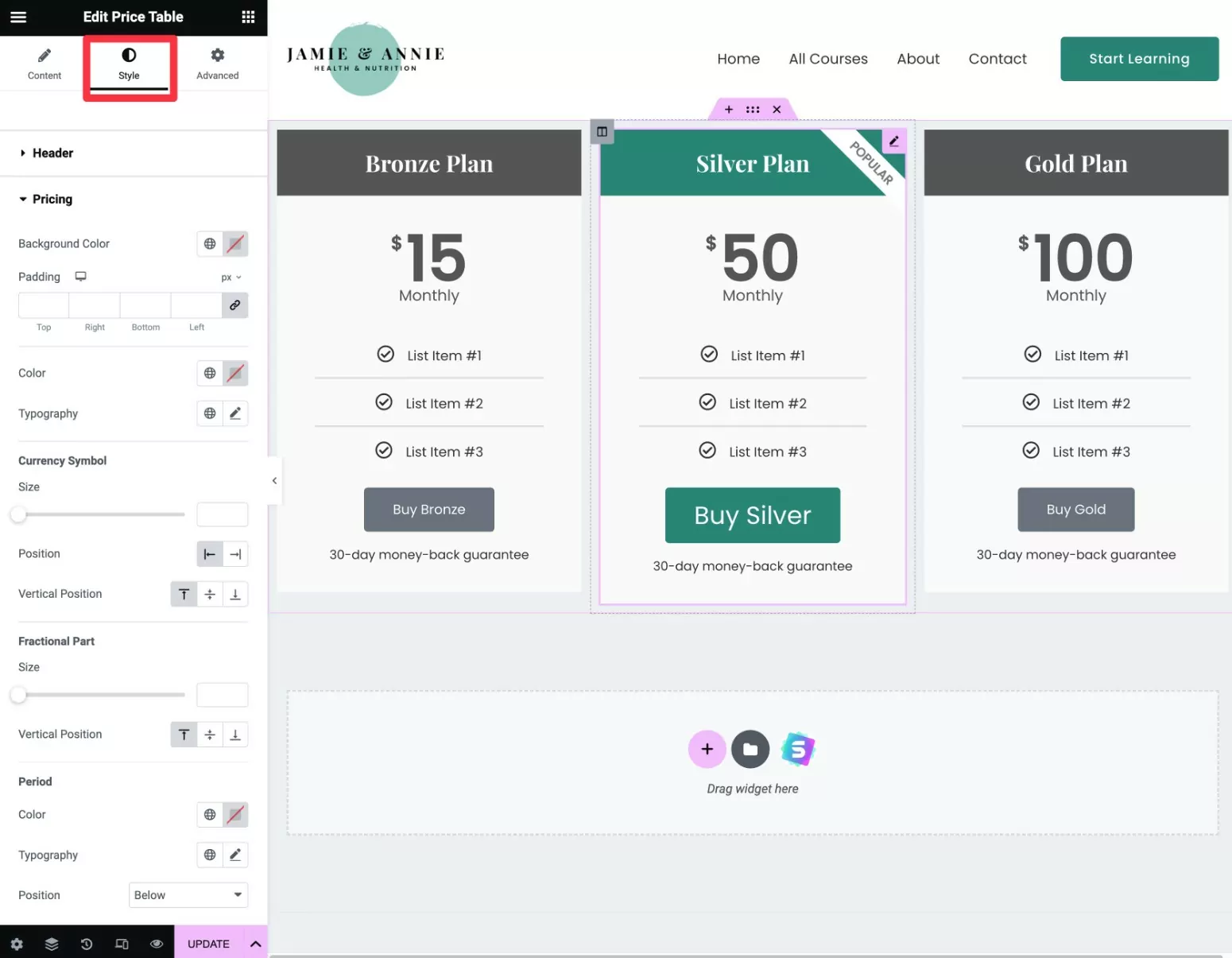
콘텐츠를 설정했으면 스타일 탭으로 이동하여 각 가격표의 디자인을 구성할 수 있습니다.
가장 인기 있는 계획에 관심을 끌 수 있도록 강조 색상을 사용하는 것이 좋습니다. 내장된 리본 기능을 사용하여 우리의 스크린샷에 있는 실버 플랜의 "인기 있는" 리본과 같이 관심을 더 끌 수 있습니다.

원하는 경우 고급 탭을 탐색하여 추가 설정에 액세스할 수도 있지만 일반적으로 아무 것도 변경할 필요가 없습니다.
4. 요금표를 멤버십 계획에 연결
가격표의 내용과 디자인이 만족스러우면 다음 단계는 가격표 CTA 버튼을 유료 회원 구독의 구독 플랜에 연결하는 것입니다.
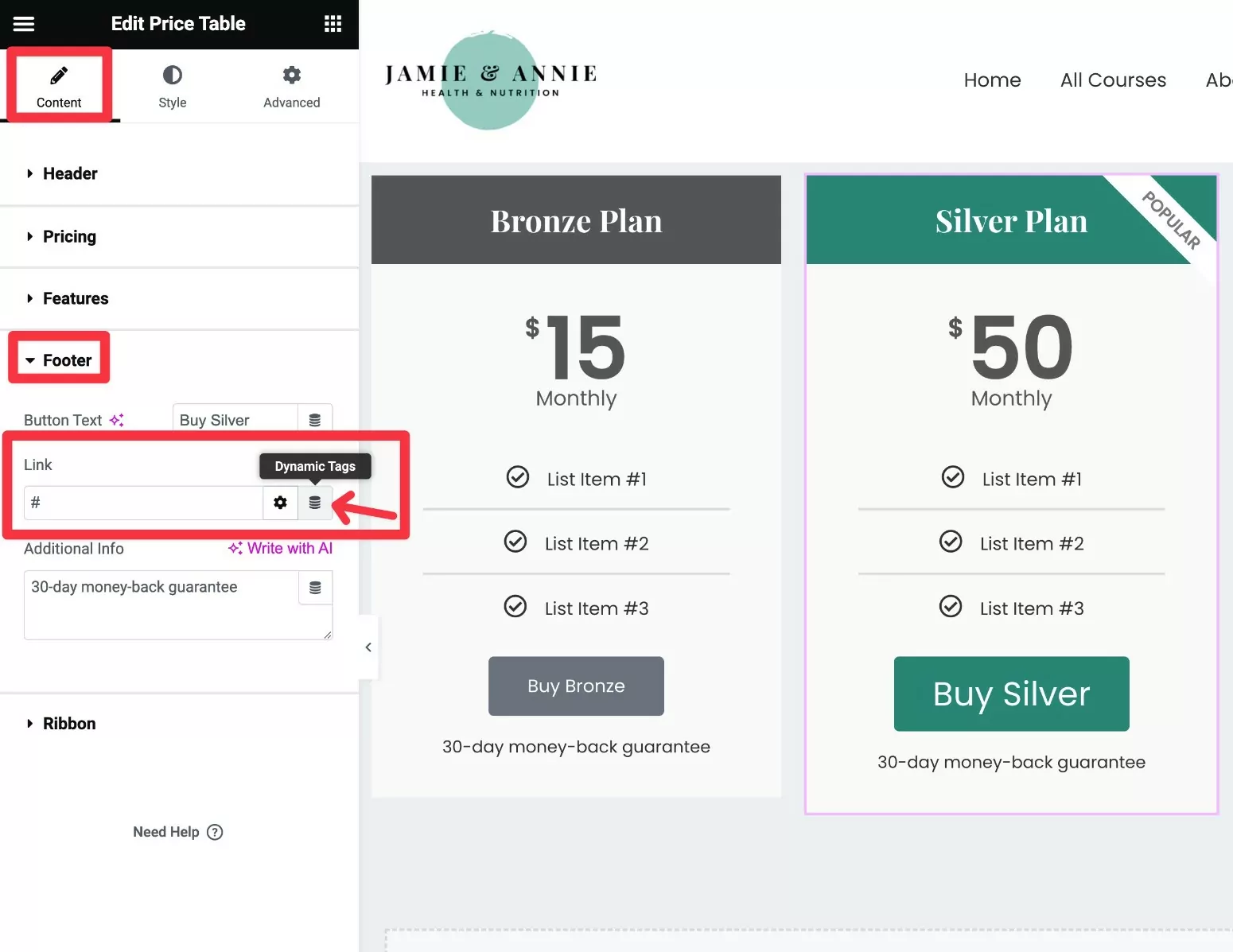
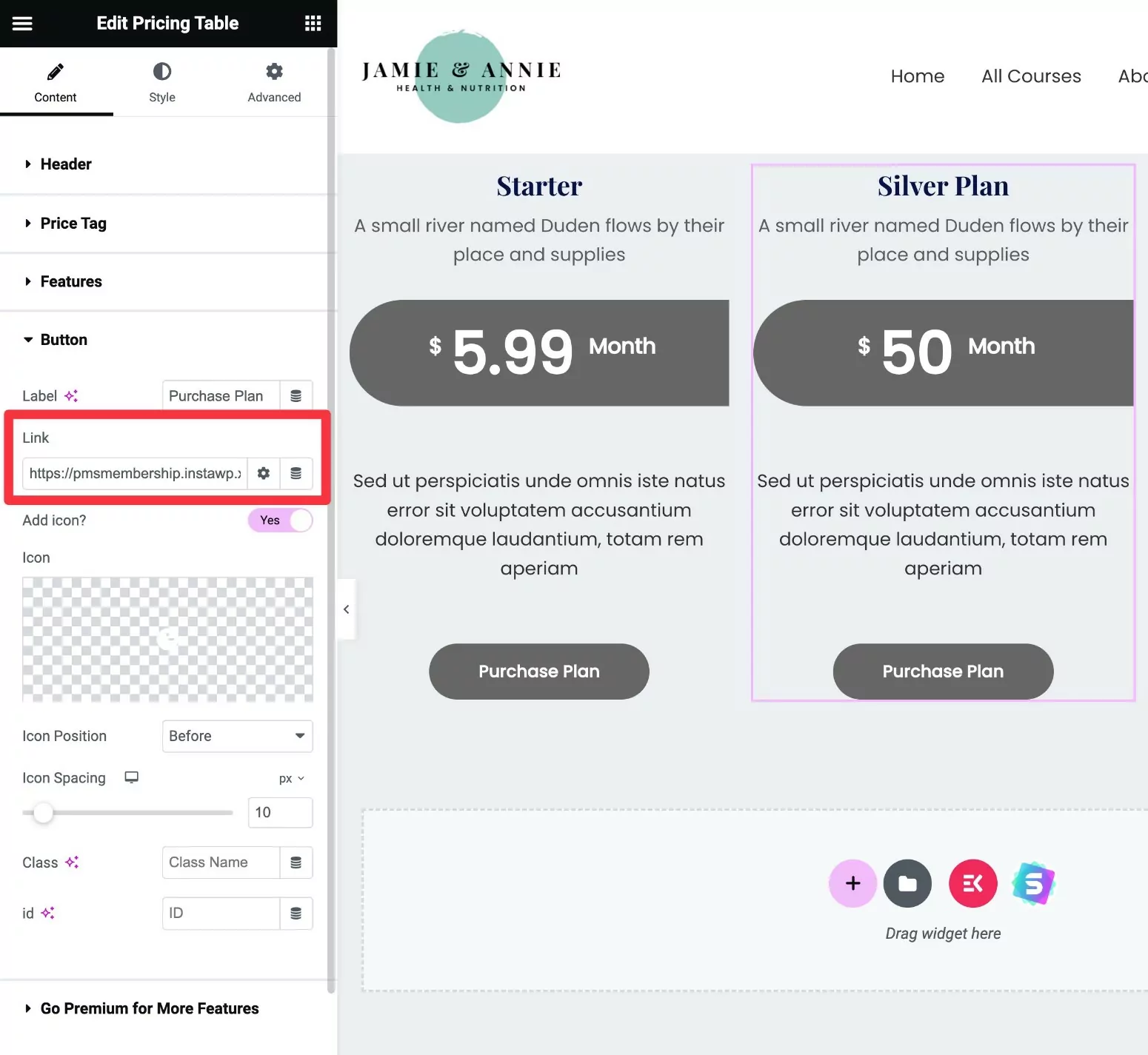
이렇게 하려면 가격표 위젯 중 하나에 대한 설정을 열고 콘텐츠 탭의 바닥글 설정으로 이동합니다.
링크 섹션을 찾아 옆에 있는 다이내믹 태그 아이콘을 클릭합니다.

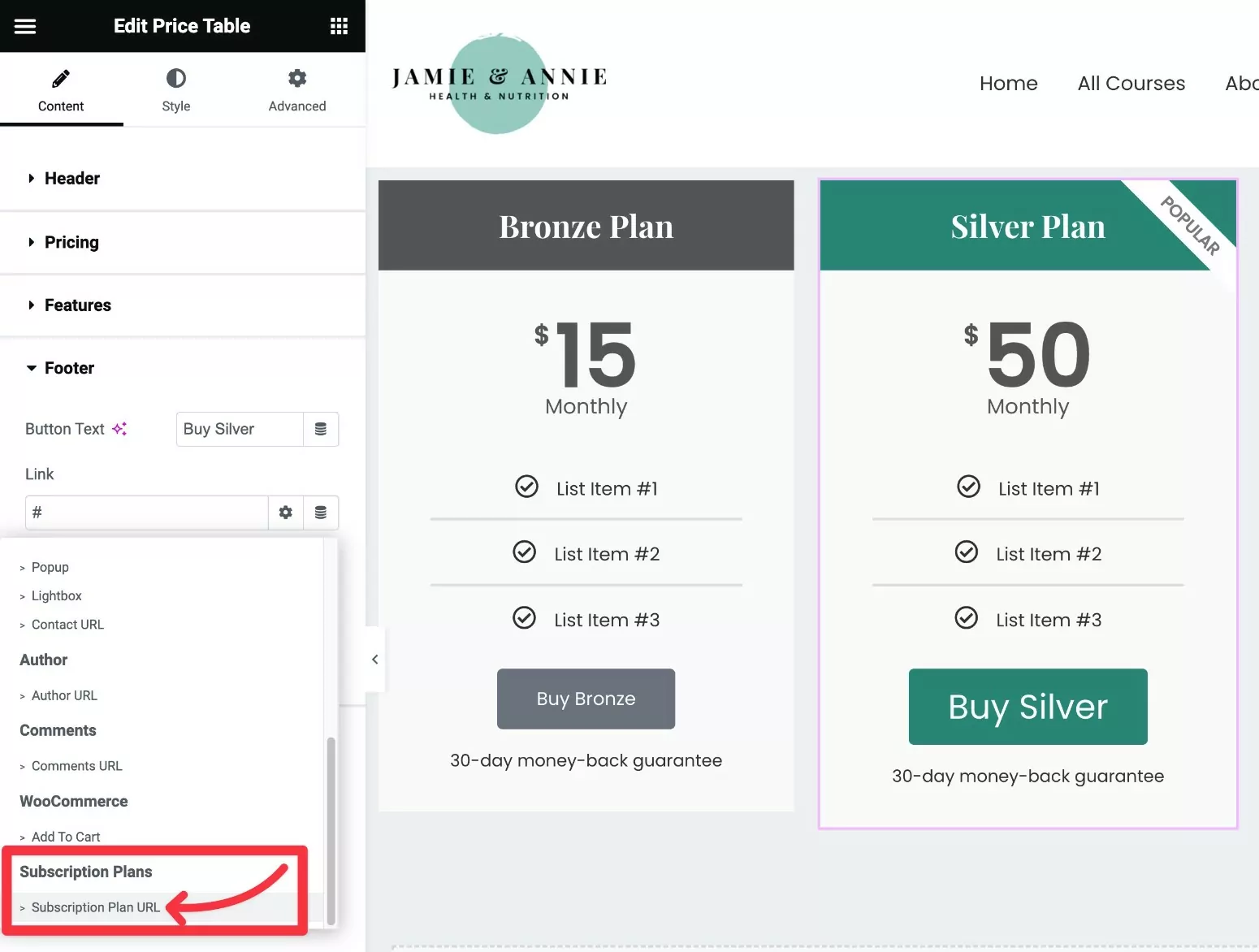
드롭다운이 표시되어야 합니다. 구독 계획 제목 아래에서 구독 계획 URL 옵션을 선택합니다.


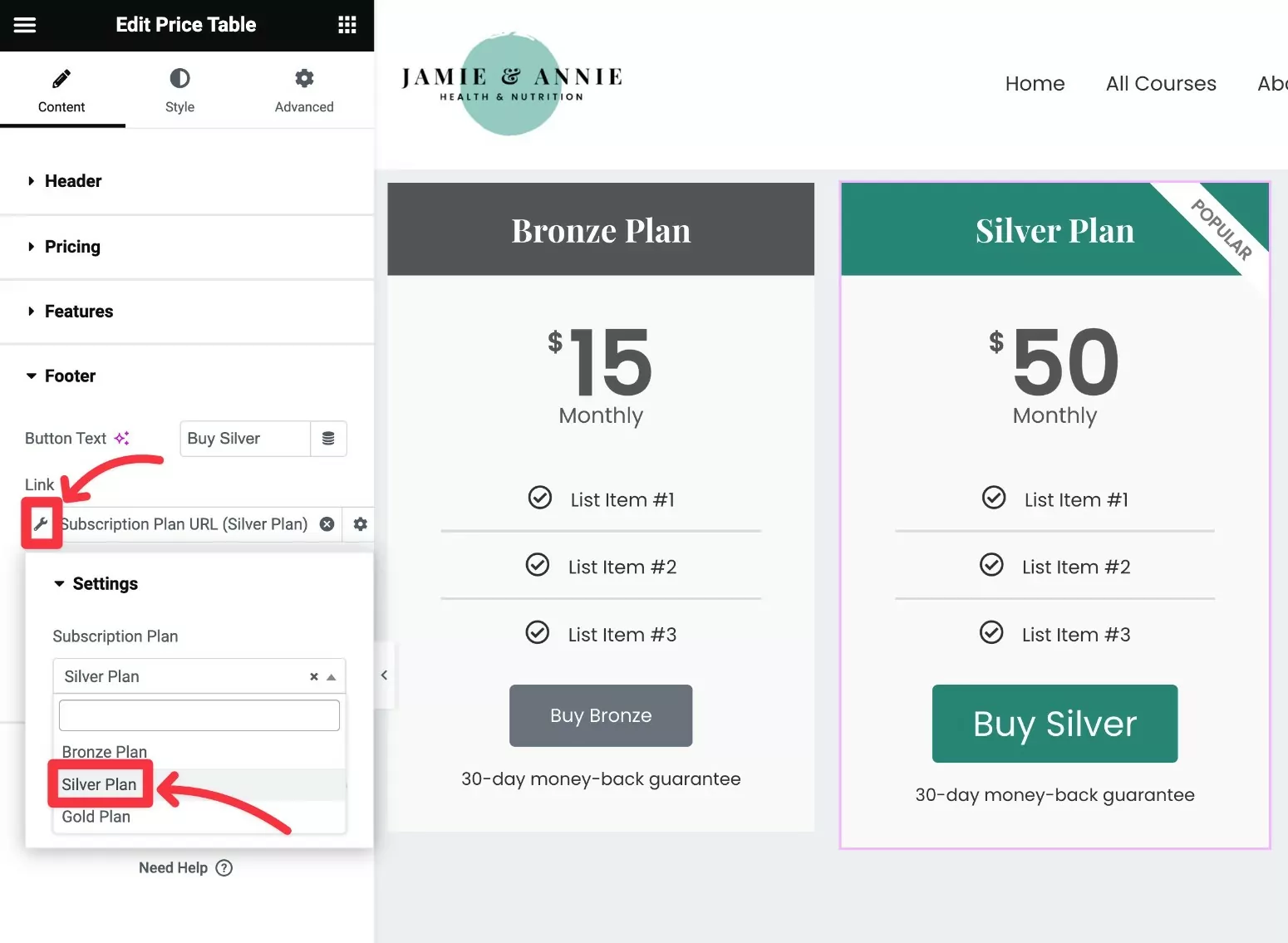
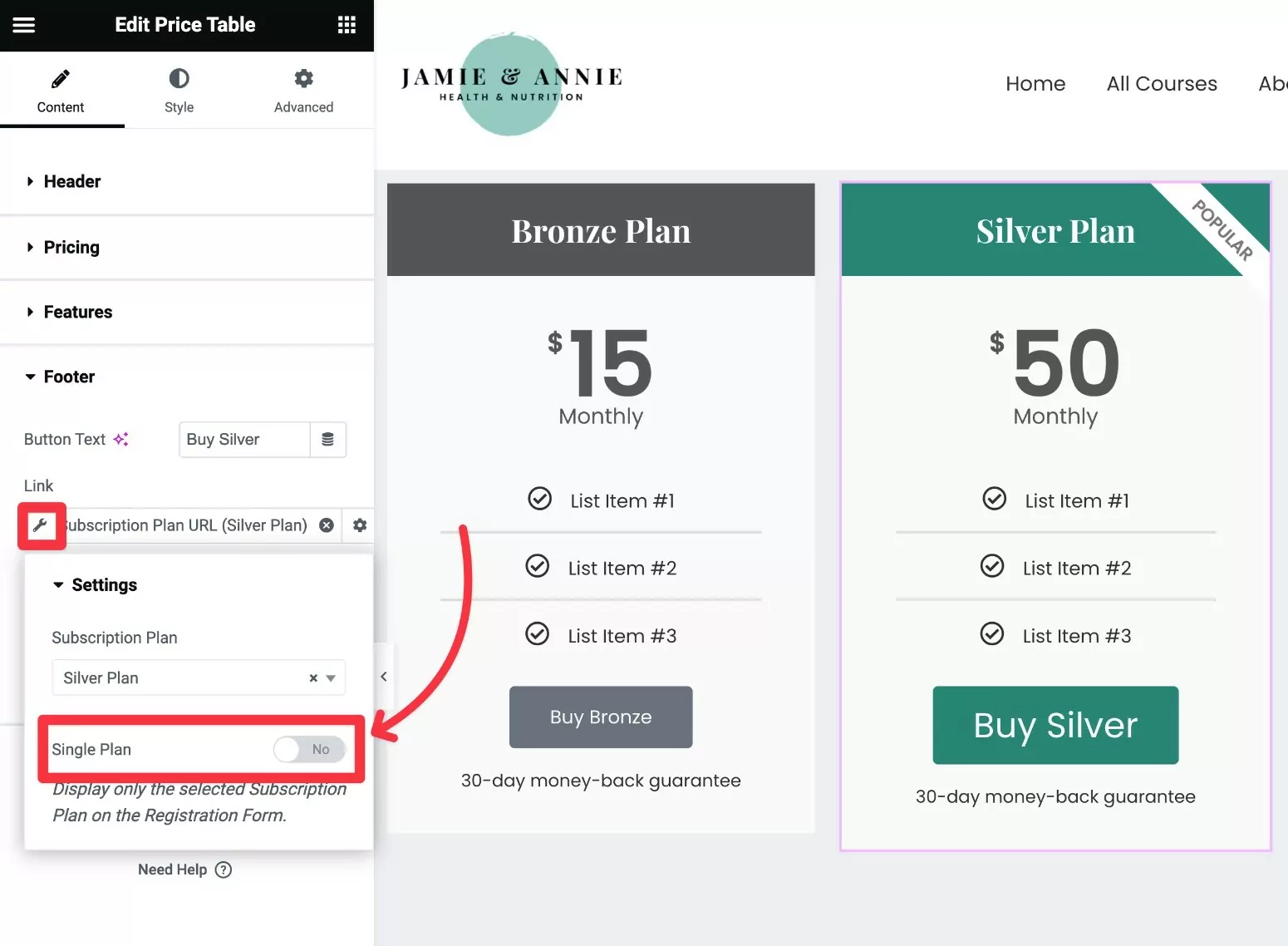
그런 다음 구독 플랜 URL 텍스트 옆에 있는 렌치 아이콘을 클릭하여 설정 패널을 확장합니다.
구독 플랜 드롭다운을 사용하여 이 가격표에 연결할 특정 멤버십 플랜을 선택하십시오.

그게 다야! 가격표의 다른 모든 열에 대해 동일한 단계를 반복하여 각 열을 올바른 요금제에 연결해야 합니다.
5. Elementor 가격표 테스트
마무리하려면 Elementor 가격표를 테스트하여 예상대로 작동하는지 확인하는 것이 좋습니다.
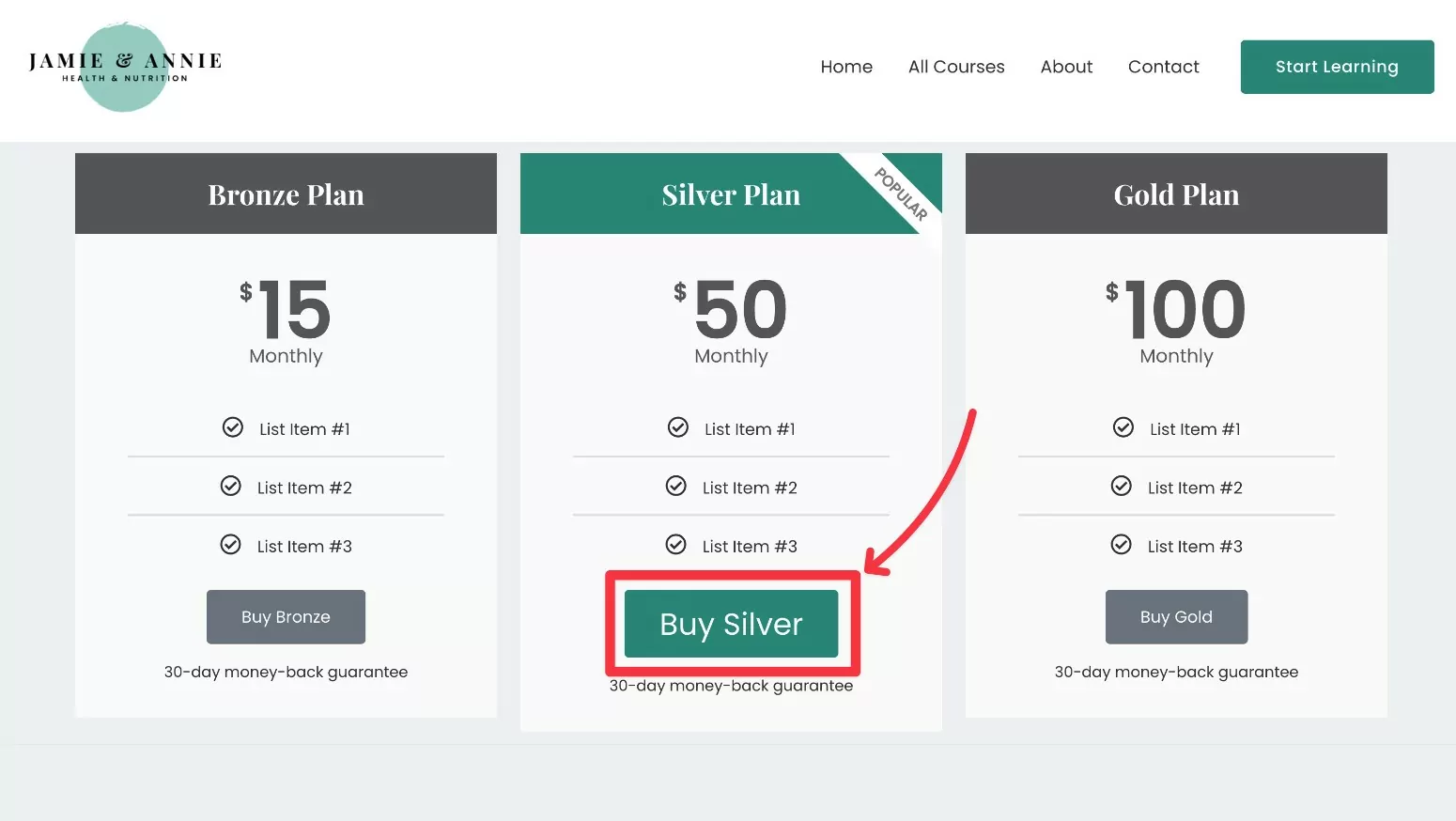
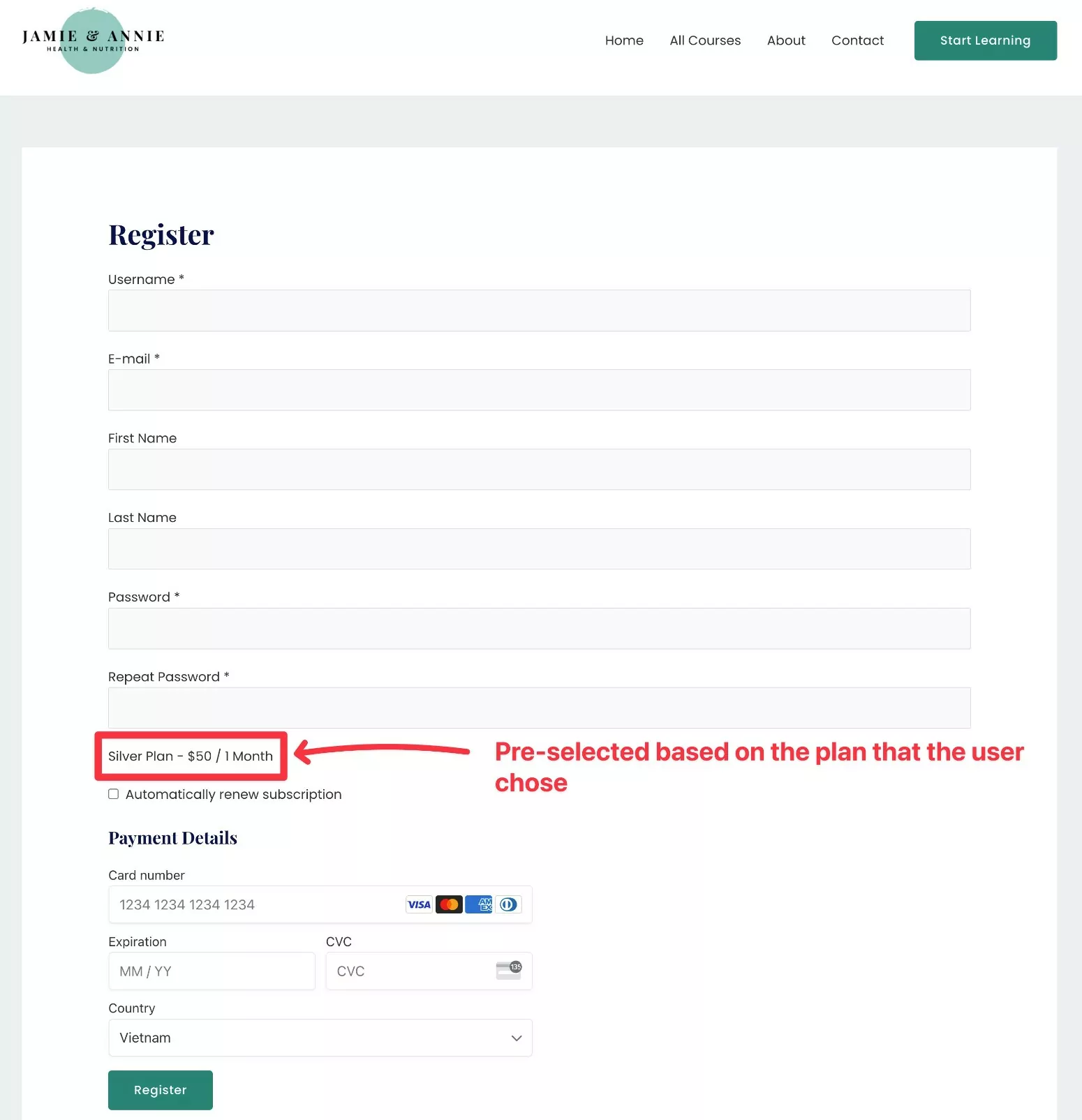
예를 들어 사용자가 실버 플랜에서 실버 구매를 클릭하면...

...Silver 플랜이 미리 선택된 등록/체크아웃 페이지로 바로 이동해야 합니다.

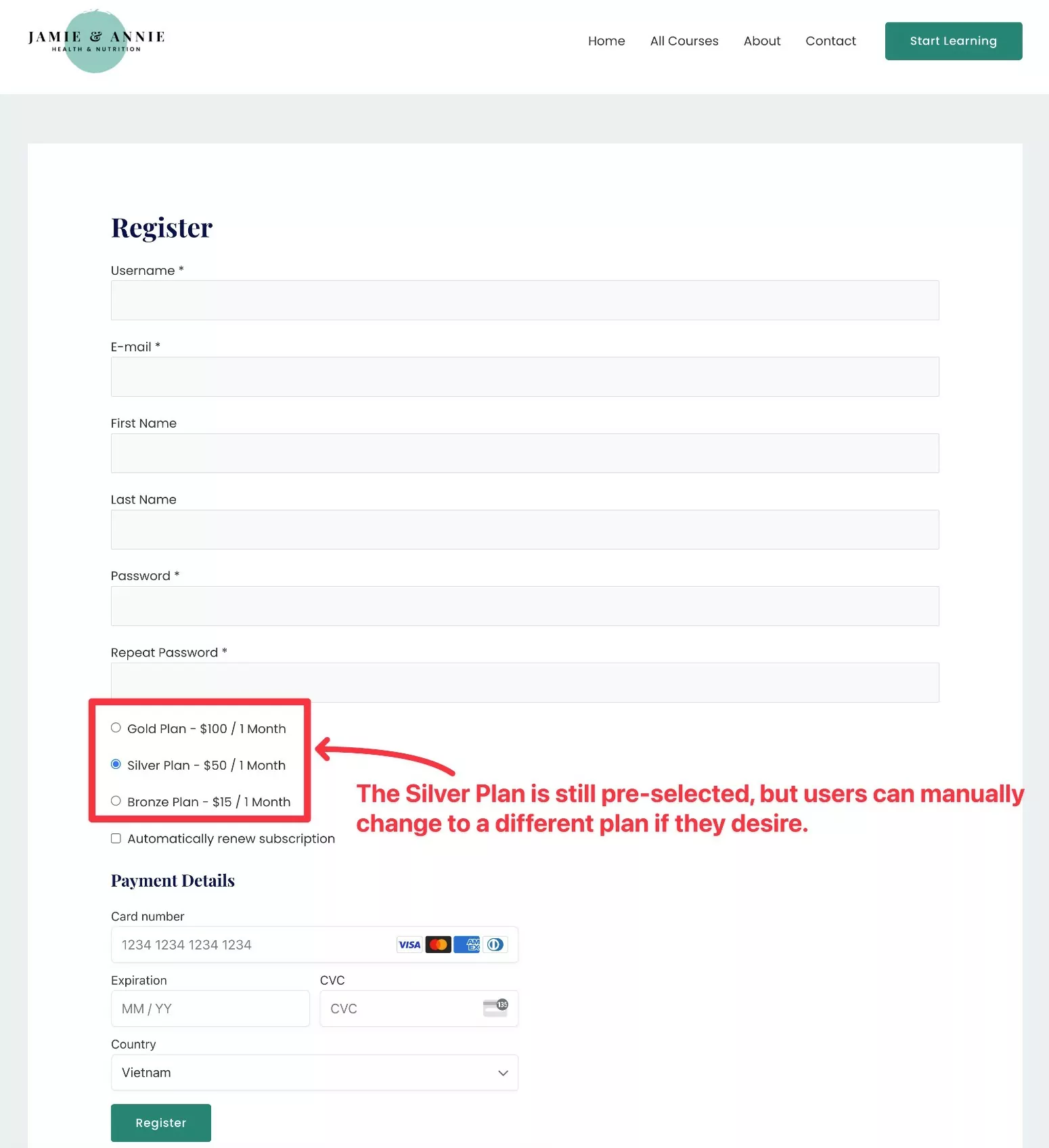
사용자에게 등록 페이지에서 계획을 변경할 수 있는 옵션을 제공하려면 구독 계획에 연결할 때 Elementor 설정에서 단일 계획 토글을 비활성화할 수 있습니다.

이 토글을 비활성화해도 유료 회원 구독은 여전히 등록 페이지에서 선택한 플랜을 미리 선택합니다. 그러나 사용자는 원하는 경우 수동으로 요금제를 변경할 수 있습니다.

애드온으로 Elementor의 가격표를 만드는 방법
Elementor Pro에 대한 액세스 권한이 없는 경우 타사 Elementor 가격표 템플릿 또는 추가 기능을 사용할 수도 있습니다.
가격표를 추가하는 데 도움이 되는 많은 플러그인을 포함하여 수많은 고품질 Elementor 애드온 플러그인이 있습니다.
유일한 단점은 Elementor Pro가 다이내믹 태그 기능을 통해 허용하는 것처럼 멤버십 플랜을 동적으로 연결할 수 있는 대신 멤버십 플랜에 수동으로 연결해야 한다는 것입니다.
그러나 걱정하지 마십시오. 설정하는 것이 여전히 복잡하지 않습니다.
여기에서 자세히 다루지는 않겠지만 여기에서 이를 수행할 수 있는 방법에 대한 빠른 가이드를 제공합니다.
1. 무료 가격표 Elementor 플러그인 설치
무료 버전의 Elementor에는 자체 가격표 위젯이 없지만 무료 애드온을 많이 찾을 수 있습니다.
다음은 시작할 수 있는 몇 가지 옵션입니다.
- ElementsKit 엘리멘터 애드온
- Elementor의 필수 애드온
- Elementor용 프리미엄 애드온
- 로얄 엘리멘터 애드온
WordPress.org에서 "Elementor 가격표"를 검색하면 더 많은 정보를 찾을 수 있습니다.
이 예제에서는 ElementsKit을 사용하지만 기본 아이디어는 모든 플러그인에서 동일합니다. 따라서 다른 추가 기능의 디자인 옵션/스타일을 선호하는 경우 해당 항목을 대신 사용할 수 있습니다.
2. 가격표 만들기
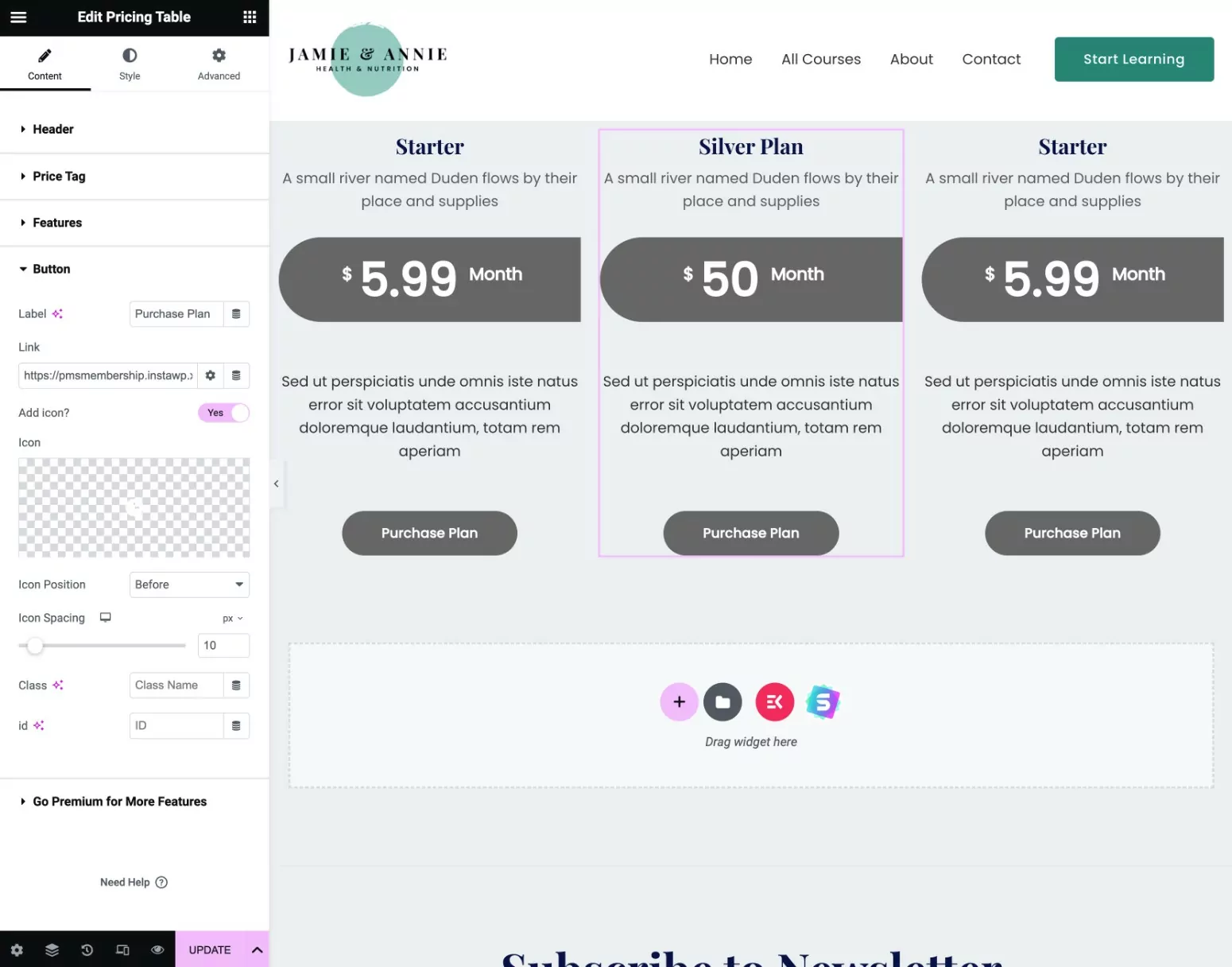
다음으로 선택한 플러그인에서 가격표 Elementor 위젯을 사용하여 가격표의 콘텐츠와 디자인을 만듭니다.
ElementsKit 가격표 위젯의 모습은 다음과 같습니다.

3. 가격표를 구독 플랜에 수동으로 연결
Elementor Pro가 없으면 다이내믹 태그 기능에 액세스하여 구독 요금제에 자동으로 연결할 수 없습니다.
그러나 여전히 가격표 CTA를 관련 구독 계획에 수동으로 연결할 수 있습니다.
직접 링크를 수동으로 만드는 방법은 다음과 같습니다.
먼저 구독 계획의 ID를 찾아야 합니다.
- 유료회원가입 → 가입플랜에서 ID를 찾고자 하는 가입플랜을 수정하세요.
- 구독 요금제 편집 페이지의 URL을 확인하세요.
- URL에서 post=[숫자] 뒤의 숫자를 찾습니다. 이것은 귀하의 구독 플랜 ID입니다.
예를 들어 편집 화면의 URL이 다음과 같다면
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
그러면 멤버십 플랜 ID는 24481 입니다.
그런 다음 이 URL 구조에 계획 ID를 추가합니다(예제 도메인 이름도 실제 도메인 이름으로 대체해야 함).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
예를 들어 멤버십 플랜 ID가 24481인 경우 올바른 URL은 다음과 같습니다.
https://yoursite.com/register/?subscription_plan=24481
구독 요금제에 대한 직접 링크가 있으면 사용 중인 가격표 위젯의 버튼에 해당 링크를 수동으로 삽입합니다.

다른 구독 계획에 대해 프로세스를 반복합니다.
오늘 Elementor 가격표를 만드십시오
이것으로 Elementor Pro 및 유료 회원 구독을 사용하여 회원 웹 사이트의 가격표를 만드는 방법에 대한 가이드를 마무리합니다.
또는 링크를 수동으로 삽입해도 괜찮다면 무료 버전의 Elementor와 함께 타사 가격표 Elementor 애드온을 사용할 수도 있습니다.
유료 멤버십 구독의 가장 큰 장점은 가격표 보다 더 많은 방법으로 Elementor와 통합된다는 것입니다.
또한 멤버십 플랜을 사용하여 특정 Elementor 섹션, 열 및 위젯( 사이트의 다른 콘텐츠 포함 )에 대한 액세스를 제한하고 등록 및 로그인 페이지 등을 사용자 정의할 수 있습니다.
유료 회원 가입으로 Elementor 회원 웹 사이트를 만드는 방법에 대한 전체 가이드가 있습니다.
시작할 준비가 되셨다면 지금 유료 회원 구독을 설치하십시오.

유료 회원 구독 프로
유료 회원 구독을 통해 Elementor 가격표를 생성하여 구독 계획을 표시할 수 있습니다.
플러그인 받기또는 무료 버전 다운로드
