Elementor Review 2023 – 역대 최고의 WordPress 페이지 빌더?
게시 됨: 2023-11-20심층적인 Elementor 리뷰를 찾고 계십니까? 그렇다면 아무데도 가지 마십시오.
Elementor는 가장 인기 있는 WordPress 페이지 빌더 로, 500만 건 이상의 활성 설치가 이루어졌습니다 . 기능이 풍부 하고 사용자 친화적 이며 멋진 사이트를 제작할 수 있는 다양한 도구를 제공합니다.
이것이 최고의 WordPress 사이트 빌더인지 고민 중이라면 걱정하지 마세요. 우리는 연구를 수행하고 Elementor를 철저히 사용했습니다.
따라서 이 기사에서는 Elementor의 기능 , 장단점 을 정당화하여 페이지 구축 요구 사항에 가장 적합한지 판단합니다. 이제 시작하여 Elementor의 마법을 알아보세요.
전체 평가
Elementor 는 기능이 풍부한 WordPress 페이지 빌더 플러그인입니다. 여기에는 반응성이 뛰어나고 역동적이며 매력적인 웹 사이트 페이지를 디자인하고 만드는 여러 기능이 포함되어 있습니다.
알고 계셨나요? Elementor는 WordPress 플러그인 디렉토리에서 별 5개 중 평균 4.6 점을 받았습니다. 훌륭하지 않나요?

의심할 바 없이 우리는 Elementor 에 별 5개 중 4.8개를 부여할 것입니다. 여기서는 평생 결제 옵션을 제공하지 않기 때문에 나머지 0.2등급 만 차감했습니다.
그렇다면 Elementor를 사용하는 것이 좋습니다? 네 확실합니다! 귀하의 요구 사항과 예산을 충족한다면 웹 사이트 제작에 사용하는 것이 좋습니다.
그러나 프리미엄 플랜을 구매하기 전에 먼저 무료 버전을 사용해 볼 수 있습니다. 수요가 증가함에 따라 나중에 유료 요금제로 업그레이드할 수 있습니다.
특히 Elementor에는 30일 환불 보장 정책이 포함되어 있습니다. 즉, 이 기간 동안 계속 사용할지 여부를 결정할 수 있습니다.
그럼 Elementor의 장점과 단점에 대해 알아보겠습니다!
Elementor의 장점과 단점
다른 WordPress 플러그인과 마찬가지로 Elementor에도 고유한 장단점이 있습니다. 따라서 Elementor 리뷰를 시작하기 전에 이에 대해 알아 보겠습니다.
Elementor 페이지 빌더의 장점
- 사용하기 쉬운 인터페이스 와 드래그 앤 드롭 라이브 편집기가 함께 제공됩니다.
- 광범위한 위젯 및 템플릿 세트가 포함되어 있습니다.
- 귀하의 웹 사이트에 모바일 장치에 적합한 반응형 디자인을 제공합니다.
- 테마 빌더 , 팝업 빌더 , 양식 빌더 등과 같은 기능이 포함되어 있습니다.
- WooCommerce 빌더를 사용 하면 전자상거래 사이트를 쉽게 만들 수 있습니다.
- 인기 있는 WordPress 플러그인 및 WordPress 테마와 호환됩니다.
- 빈번한 업데이트를 제공하여 보안과 최신 상태를 유지합니다.
Elementor 페이지 빌더의 단점
- 프리미엄 버전에는 많은 위젯과 템플릿이 있습니다.
- 프리미엄 요금제에 대해 평생 가격 옵션을 제공하지 않습니다.
- Elementor에 의존하면 다른 페이지 빌더로 전환하기가 어려울 수 있습니다.
이제 Elementor에 대해 자세히 알아보겠습니다.
A. 엘리멘터란 무엇인가요? – 간략한 개요
Elementor는 웹사이트용 가장 인기 있는 드래그 앤 드롭 페이지 빌더 WordPress 플러그인 중 하나입니다. 2016년 에 출시되어 현재 사이트 구축 업계의 강자로 알려져 있습니다. 정확히 말하면 전 세계적으로 500만 개 이상의 활성 설치가 이루어졌습니다.

또한, 직관적 이고 사용자 친화적인 인터페이스를 통해 사용자에게 힘을 실어줍니다. 드래그 앤 드롭 기능은 전체 설계 프로세스를 단순화합니다. 즉, 코딩 없이 시각적으로 멋진 웹 페이지를 만들고 디자인할 수 있습니다.
또한 Elementor를 사용하면 웹 사이트 각 측면의 레이아웃, 스타일 및 콘텐츠를 사용자 정의할 수 있습니다. 그것이 웹사이트의 헤더, 바닥글, 사이드바인지 여부입니다.
또한 300개 이상의 템플릿 과 100개 이상의 위젯으로 구성된 방대한 라이브러리를 활용하여 사이트 구축 프로세스를 신속하게 간소화할 수 있습니다. 또한 반응형 디자인을 지원하여 픽셀이 완벽한 웹 사이트가 모든 장치에서 멋지게 보이도록 보장합니다.
게다가 이 플러그인은 59개 이상의 언어 로 번역할 수 있습니다. 또한 Polylang, WPML 등과 같은 다국어 플러그인을 지원합니다.
그게 다가 아니다! 다음에는 Elementor의 기능을 통해 Elementor에 대한 모든 것을 알아보세요.
B. Elementor의 주요 특징
Elementor에는 다양한 요구 사항에 맞는 무료 및 프리미엄 기능 세트가 있습니다. 여기서는 놓치지 말아야 할 Elementor의 가장 중요한 기능을 살펴보겠습니다.
이제 지체하지 말고 시작해 보세요!
1. 직관적인 드래그 앤 드롭 편집기
Elementor에는 웹 사이트 구축 및 디자인을 단순화하는 드래그 앤 드롭 편집기가 있습니다. 또한 실시간 편집 경험을 제공하므로 변경 사항을 확인할 수 있습니다.

또한 무한한 웹 사이트 가능성을 위해 300개 이상의 템플릿 과 100개 이상의 위젯 에 액세스할 수 있습니다. 간단히 말해, 완전한 웹사이트 키트나 다양한 템플릿을 사용하여 사이트를 만들 수 있습니다. 또한 템플릿과 해당 부품을 가져오거나 내보낼 수 있습니다.
마찬가지로 사용 가능한 일부 위젯은 다음과 같습니다.
| 위젯 유형 | 예 |
| 기초적인 | 사이드바, 숏코드, 아이콘, 카운터, 탭, 기본 갤러리 등 |
| 찬성 | 게시물, 포트폴리오, 슬라이드, 리뷰, 템플릿, 메가 메뉴 등 |
| 테마 요소 | 사이트 제목, 페이지 제목, 이동 경로, 사이트맵 등 |
| 우커머스 | 상품, 장바구니, 내 계정, 상품평점, 장바구니 담기 등 |
여기에서 Elementor의 모든 위젯을 찾아보세요!
또한 레이아웃을 완벽하게 제어할 수 있습니다. 예를 들어, 요소를 원하는 위치에 쉽게 배치할 수 있으며 고정되거나 절대적일 수 있습니다. 마찬가지로, 겹치는 섹션과 같은 복잡한 레이아웃에 대해 여백과 패딩을 원활하게 조정할 수 있습니다.
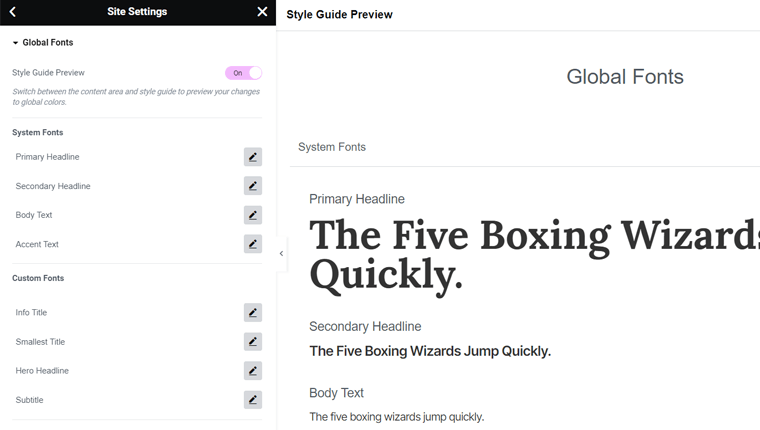
또한 색상 코드와 타이포그래피 선택을 한곳에서 설정하여 디자인 일관성을 유지할 수 있습니다. 이를 기본적으로 글로벌 컬러 및 타이포그래피라고 합니다.
2. 원활한 작업 흐름
Elementor의 쉬운 작업 흐름은 사이트 생성 프로세스를 원활하고 효율적으로 간소화합니다. 앞서 언급했듯이 글로벌 웹사이트 요소와 디자인을 한 곳에서 제어할 수 있습니다.

또한 요소의 기본 설정을 사용자 정의하고 기본값으로 설정할 수 있습니다.
그 외에도 액세스할 수 있는 다양한 작업 흐름 기능은 다음과 같습니다.
- 편집기의 '즐겨찾기' 섹션에서 자주 사용하는 위젯에 빠르게 액세스하세요.
- Navigator를 사용하면 편집할 페이지 요소나 레이어를 쉽게 탐색하고 시각화할 수 있습니다.
- 검색창 찾기를 사용 하면 페이지와 대시보드 설정 사이를 탐색할 수 있습니다.
- 상황별 메모를 남겨 팀 구성원이나 고객과 협업 할 수 있습니다.
- 바로가기, 다중 선택, 인라인 편집 등과 같은 간편한 웹 생성 옵션
- 저장 , 백업 및 재사용을 위한 자동 저장, 초안 모드 및 개정 내역이 포함됩니다.
- 템플릿을 검색하고 필터링하여 귀하의 요구에 가장 적합한 템플릿을 사용하세요.
3. 강력한 디자인 능력
이 페이지 빌더를 사용하면 정확성과 창의성을 바탕으로 시각적으로 멋진 웹사이트를 만들 수 있습니다. 전역 글꼴, 사용자 정의 CSS, 색상 및 타이포그래피를 사용하면 웹사이트 전체에서 일관된 디자인을 유지할 수 있습니다. 하지만 언제든지 모든 요소의 스타일을 다르게 지정할 수 있습니다.
Elementor에서 찾을 수 있는 강력한 디자인 기능 목록은 다음과 같습니다.
- 1500개 이상의 사용자 정의 가능한 아이콘 중에서 선택하거나 웹사이트에 직접 업로드하세요.
- 배경 비디오, 배경 슬라이드쇼, 모양 구분선 및 마스크 모양을 삽입합니다.
- 그라디언트, 배경 오버레이, 상자 그림자, 블렌드 모드 등과 같은 색상 및 효과
- 글꼴 미리보기, Google 글꼴, 텍스트 획, 텍스트 그림자 등과 같은 타이포그래피 기능
- 요소 숨기기 및 표시, 표시되는 반응 값, 모바일 브라우저 배경 등과 같은 반응형 디자인 기능
- 모션 효과, 스크롤 효과, 호버 애니메이션 등과 같은 대화형 기능
4. 뛰어난 전자상거래 기능
그 다음 Elementor는 전자상거래 사이트를 개선하기 위한 포괄적인 도구 세트를 갖추고 있습니다. 온라인 스토어의 각 측면을 생성하고 맞춤화하여 고객과 효과적으로 소통할 수 있습니다.
WooCommerce를 사용하는 경우 Elementor의 WooCommerce 빌더를 활용하세요. 좋은 쇼핑 경험을 위해 각 세부 사항을 조정하는 데 필요한 모든 것이 있습니다.
따라서 WooCommerce 위젯과 웹사이트 키트를 사용하여 필요에 따라 스토어를 설정할 수 있습니다.

그 외에도 Elementor가 제공하는 모든 전자상거래 기능을 찾아보세요:
- 적절한 레이아웃과 스타일을 갖춘 맞춤형 카트를 위해 템플릿을 사용하거나 처음부터 시작하세요.
- 양식 필드의 섹션 제목, 레이블 및 자리 표시자를 편집하고 브랜드의 미적 특성에 맞게 전체 결제 프로세스 또는 개별 섹션의 스타일을 지정하세요.
- Elementor 내에서 WooCommerce 거래 페이지와 사이트 설정을 구성하세요.
- 단일 제품 템플릿의 디자인과 레이아웃을 완벽하게 제어하세요.
- 제품을 잘 보여주기 위해 WooCommerce 제품 아카이브 템플릿을 디자인하세요.
- PayPal 및 Stripe과 같은 결제 프로세서 와 원활하게 통합됩니다.
전자상거래 관련 기능을 사용하려면 최고의 WordPress 전자상거래 플러그인 중 하나를 받으세요.
5. 강력한 테마 빌더
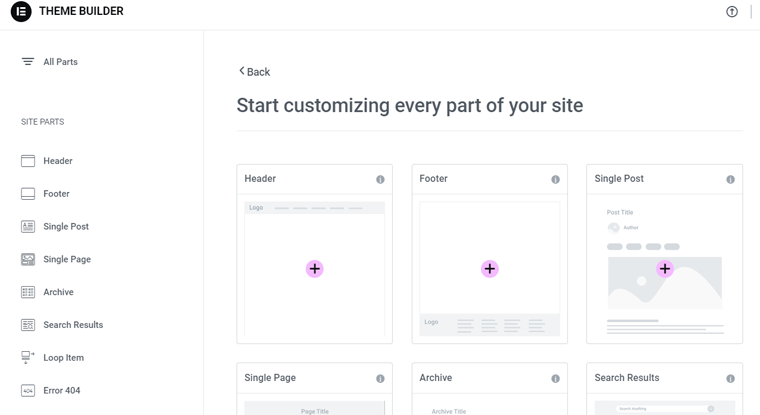
앞으로 Elementor의 또 다른 뛰어난 기능은 테마 빌더입니다. 전반적으로 WordPress 웹사이트를 쉽게 변환할 수 있습니다.

첫째, 기존 사이트 내에서 직접 전환율이 높은 랜딩 페이지를 쉽게 만들 수 있습니다. 이를 통해 방문자는 귀하의 사이트에 참여하는 사용자로 전환됩니다. 또한 루프 빌더를 사용하면 기본 항목 템플릿을 만들고 이를 사용하여 게시물, 목록 또는 제품 아카이브를 표시할 수 있습니다.
또한 테마 빌더에는 다음 기능이 포함되어 있습니다.
- 시각적 가이드를 사용 하면 사이트의 각 구성 요소를 개별적으로 검토하고 편집할 수 있습니다.
- 전문적인 느낌을 위해 웹사이트의 머리글과 바닥글 영역을 사용자 정의하세요.
- 조건을 사용하여 사이트 전체에서 글로벌 템플릿이 표시될 위치를 정의합니다.
- 더 나은 사용자 경험을 위해 방문자를 Elementor로 구축된 404 페이지 로 안내하세요.
- 아카이브 페이지, 단일 게시물, 검색 결과 페이지 및 응집력 있는 단일 페이지를 디자인합니다.
- ACF, 도구 세트 및 포드를 사용하여 콘텐츠 필드를 생성하고 모든 페이지에 삽입합니다.
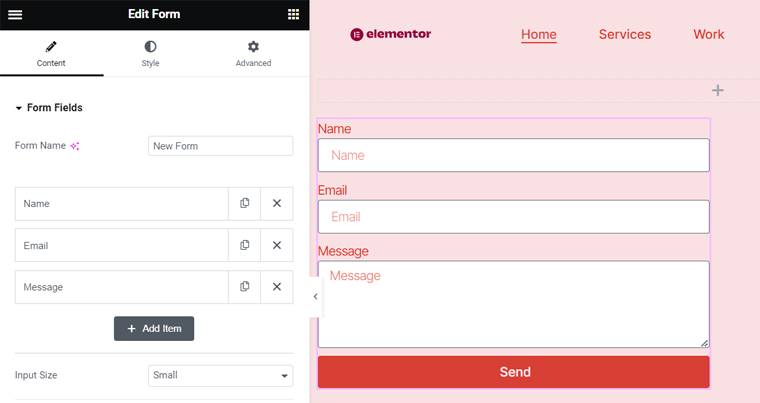
6. 사용하기 쉬운 폼 빌더
양식 빌더를 사용하면 웹사이트에 대한 사용자 정의된 대화형 양식을 만들 수 있습니다. 글꼴, 색상, 간격을 맞춤설정하여 브랜드 일관성을 유지할 수 있습니다.
또한 새로운 리드, 뉴스레터 구독, 설문조사 등 모든 유형의 양식이 될 수 있습니다. 따라서 Elementor를 사용하면 간단한 문의 양식이나 복잡한 설문조사를 쉽게 작성할 수 있습니다.

또한 양식은 단일 단계 또는 다중 단계 레이아웃일 수 있습니다. 이는 수집하려는 정보의 양에 따라 다릅니다. 또한 선택할 수 있는 20개의 다양한 양식 필드가 제공됩니다.
또한 여기에서 Elementor 양식 작성기의 다른 모든 기능을 찾아보세요.
- HoneyPot 기능은 스팸봇을 차단하는 데 도움이 됩니다.
- ReCaptcha는 항목을 확인하고 악의적인 제출을 방지하는 데 도움이 됩니다.
- 방문자가 양식을 제출한 후 어떤 일이 발생하는지 결정합니다. 이메일 알림, 감사 페이지로의 리디렉션, 팝업 표시 등이 될 수 있습니다.
- 간편한 관리를 위해 데이터를 수집하고 Elementor 계정에 저장하세요 .
- 마케팅 및 CRM(고객 관계 관리) 도구와 통합하여 기존 워크플로 및 데이터베이스와 데이터를 동기화하세요.
따라서 고급 통합 및 기능을 통해 누구나 데이터 수집을 간소화하여 온라인 존재감을 강화할 수 있습니다.
양식 작성을 위한 별도의 플러그인을 원하십니까? 그런 다음 최고의 WordPress 양식 플러그인 중 하나를 사용하세요.
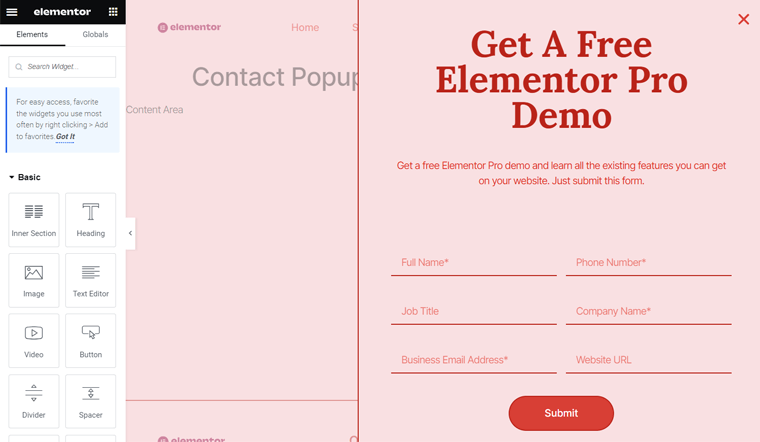
7. 주목을 끄는 팝업 빌더
마찬가지로 Elementor의 팝업 빌더를 사용하면 눈길을 끄는 팝업을 쉽게 디자인할 수 있습니다. 리드 캡처, 이탈 의도, 복귀 환영/로그인, 이메일 구독 등과 같은 다양한 팝업 유형을 생성할 수 있습니다. 이는 위젯이나 템플릿을 사용하여 수행할 수 있습니다.

드래그 앤 드롭 라이브 편집기를 사용하면 브랜드 스타일에 맞게 쉽게 사용자 정의할 수 있습니다. 일부 팝업 스타일에는 전체 화면, 모달, 슬라이드인, 상단/하단 막대 등이 있습니다.
또 뭔데? 아래의 추가 기능에 대해 알아보세요.
- 트리거, 표시 조건 및 설정을 사용하여 방문자를 정확하게 타겟팅 할 수 있습니다.
- 변환 도구 는 사용자 정의 양식을 추가하고 마케팅 및 CRM과 통합할 수 있습니다.
- 팝업이 표시되는 시기 와 위치를 선택할 수 있습니다.
- 쉽게 관리하고 추적할 수 있도록 Elementor 내에 정보를 저장하는 기능.
8. 인터랙티브 마케팅 기능
양식 및 팝업 빌더 외에도 Elementor에는 다양한 마케팅 기능이 있습니다. 첫째, WhatsApp, Google 캘린더 등과 같은 앱을 통해 청중과 연결할 수 있습니다. 또한 사이트의 모든 소셜 미디어 프로필에 사용자 정의 아이콘 링크를 추가할 수 있습니다.
또한 다음과 같은 마케팅 기능도 제공합니다.
- 사용자의 리뷰 , 사용자 피드백 , 별점을 표시할 수 있습니다.
- 방문자가 귀하의 사이트에 양식을 제출한 후 확인 이메일을 보낼 수 있습니다.
- 사용자 경험을 향상시키기 위해 사용자 친화적인 메시지를 보내는 기능.
- 이메일 마케팅 서비스와 통합하여 양식 제출 프로세스를 자동화하세요 .
9. 광범위한 통합
Elementor는 많은 플러그인 및 플랫폼과 잘 통합됩니다. 전반적으로 우리는 이미 몇 가지 통합 기능을 미리 지적했습니다. 여기에서 통합 목록을 알아 보겠습니다.
| 완성 | 플러그인/플랫폼 |
| 이메일 마케팅 서비스 | Mailchimp, ActiveCampaign, ConvertKit, GetResponse 등 |
| CRM | 허브스팟 |
| 자동화 및 알림 | 자피어, 슬랙, 디스코드 등 |
| 소셜 미디어 통합 | 페이스북 SDK |
| 보안 및 검증 | ReCaptcha + ReCaptcha V3 |
| 콘텐츠 개선 | Fontello, Font Awesome Pro, Fontastic, IcoMoon 등 |
| 비디오 옵션 | YouTube, Vimeo, Dailymotion, 외부 또는 자체 호스팅 비디오. |
10. 기타 추가 기능
우리가 놓친 게 있나요? 다음 추가 기능 목록에서 해당 기능을 찾을 수 있습니다.
- 출시 예정 또는 유지 관리 모드 템플릿을 사용하여 유지 관리 모드를 활성화하세요.
- URL 교체 기능을 사용하면 새 도메인의 모든 항목이 업데이트됩니다.
- 버전 관리를 사용하면 한 번의 클릭으로 롤백 및 복원이 가능합니다.
- 안전 모드를 활성화하면 잠재적인 오류 트리거로부터 Elementor가 격리됩니다.
- 역할 관리자를 사용 하면 사용자 액세스 및 콘텐츠 변경을 제어할 수 있습니다.
- 귀하의 웹사이트에 예정된 기능을 선택할 수 있습니다.
- Elementor의 추가 기능 호환성 문제 에 대한 최신 정보를 받아보세요.
이제 Elementor의 작동 기능을 검토해 보겠습니다.
C. Elementor를 설치하고 구성하는 방법은 무엇입니까?
이제 Elementor를 설치하고 구성하는 단계를 살펴보겠습니다. 여기에서는 무료 및 프리미엄 Elementor 버전 모두에 대해 이를 수행하는 프로세스를 보여줍니다. 간다!
1. 무료 Elementor 설치 과정
무료 Elementor 플러그인을 사용하려면 먼저 사이트에 설치하고 활성화하세요. 프로세스는 쉽고 다른 플러그인과 유사합니다.
1단계: Elementor 페이지 빌더 설치
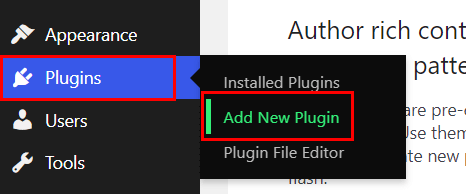
WordPress 대시보드에 로그인하고 ' 플러그인 > 새 플러그인 추가 ' 메뉴를 엽니다.

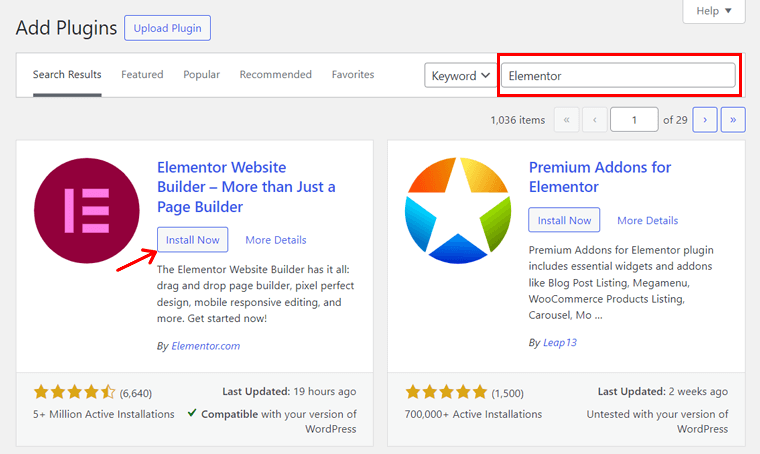
거기서 검색창에 'Elementor' 라는 키워드를 검색해 보세요. 플러그인을 찾으면 아래와 같이 ' 지금 설치 ' 버튼을 클릭하세요.

2단계: Elementor 페이지 빌더 활성화
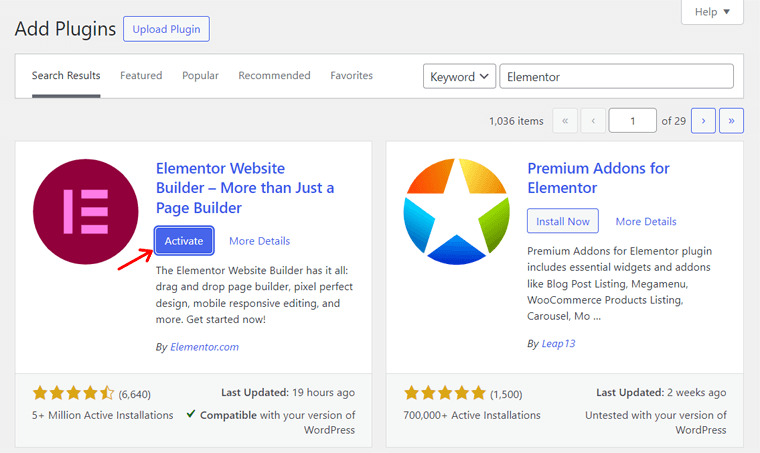
설치가 완료되면 ' 활성화 ' 버튼을 클릭하세요. 그렇게 하면 무료 버전의 Elementor가 웹사이트에 설치되고 활성화됩니다. 축하해요!

다른 방법에 대해서는 이 가이드에서 WordPress 플러그인을 설치하는 방법을 읽어보세요.
2. Elementor Pro 설치 과정
앞으로 Elementor의 프리미엄 플랜 설치 과정을 살펴보겠습니다. 이를 위해서는 플러그인을 구매한 다음 웹사이트에서만 활성화해야 합니다. 보자!
1단계: Elementor Pro 구매
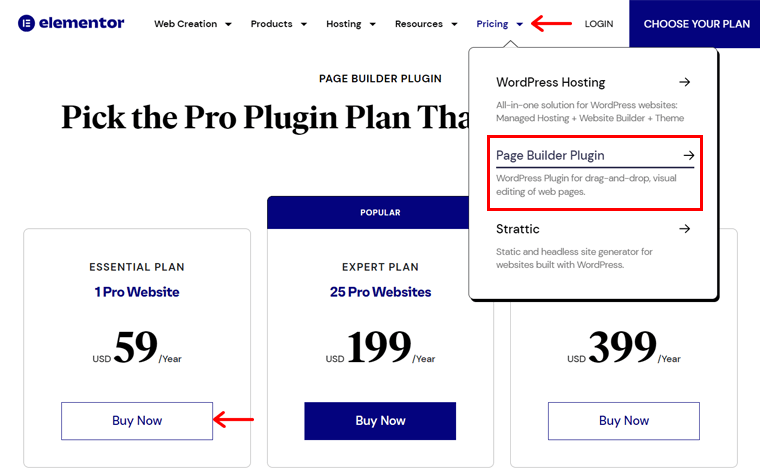
먼저 Elementor 웹사이트를 방문하여 '가격' 드롭다운 메뉴 위로 마우스를 가져가세요. 거기서 ' 페이지 빌더 플러그인 ' 옵션을 클릭하세요.
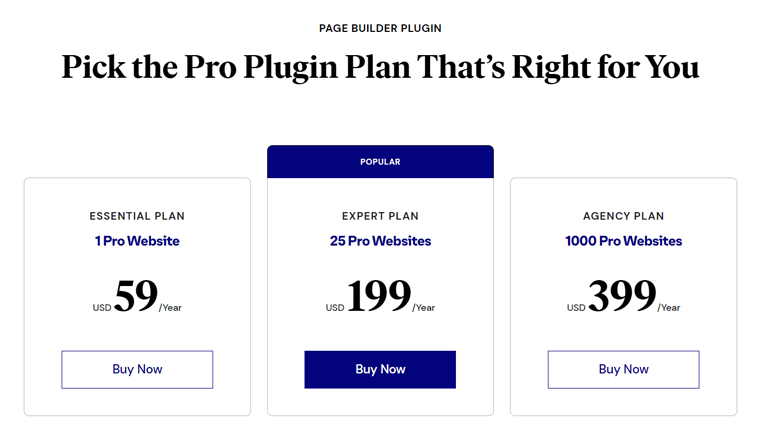
그러면 사용 가능한 가격 책정 체계를 찾을 수 있는 가격 책정 페이지가 열립니다. 그중에서 적합한 요금제를 선택하고 ' 지금 구매 ' 버튼을 클릭하세요.

이제 Elementor 계정에 로그인해야 합니다. 없으시면 회원가입 후 로그인을 하셔야 합니다.
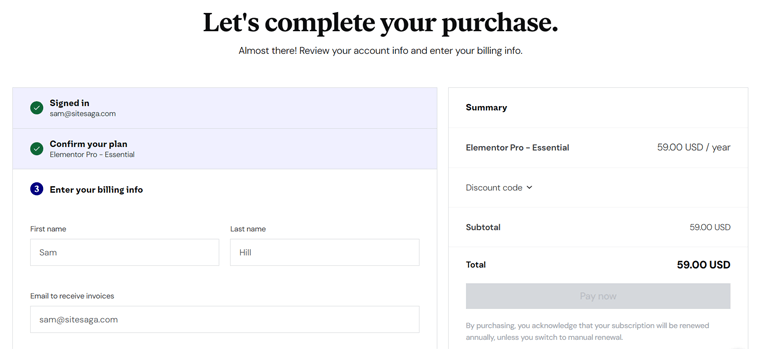
다음으로 결제 페이지가 열립니다. 결제 정보를 입력한 후 결제 방법을 선택하세요. 그런 다음 '지금 결제' 버튼을 클릭하세요.

그런 다음 자격 증명을 사용하여 Elementor 대시보드를 엽니다. 그런 다음 ' 플러그인 다운로드 ' 버튼을 클릭해야 합니다. 그러면 ZIP 파일이 데스크탑에 다운로드됩니다.
2단계: Elementor Pro 업로드, 설치 및 활성화
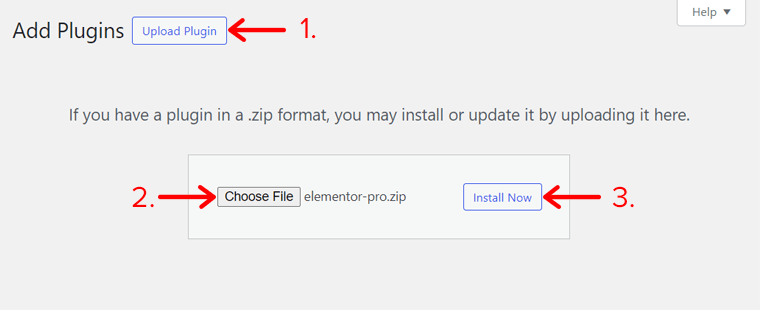
앞으로는 WordPress 대시보드를 열고 ' 플러그인 > 새 플러그인 추가 ' 메뉴를 방문하세요. 거기서 ' 플러그인 업로드 ' 버튼을 클릭하세요.
그 후 ' 파일 선택 ' 버튼을 클릭하고 플러그인의 ZIP 파일을 업로드하세요. 다음으로 ' 지금 설치 ' 버튼을 누르세요.

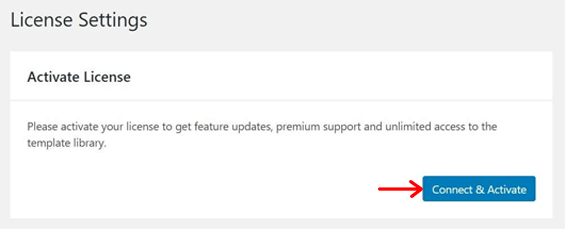
잠시 후 클릭하면 ' 플러그인 활성화 ' 버튼이 표시됩니다. 하지만 여전히 라이센스를 활성화해야 합니다. 따라서 ' Elementor > License ' 메뉴로 이동하여 ' Connect & Activate '를 클릭하세요.

따라서 계정에 로그인하고 '연결' 버튼을 클릭해야 합니다. 그렇게 하면 Elementor Pro를 귀하의 웹사이트에서 사용할 수 있습니다. 축하해요!
3. Elementor 페이지 빌더 설정 구성
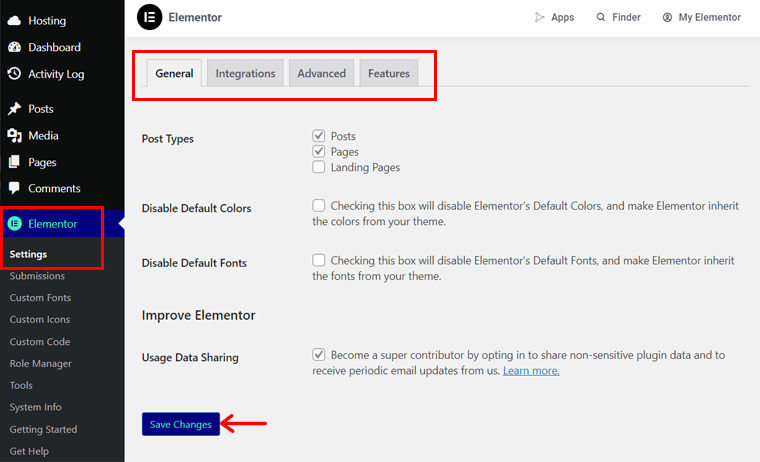
무료든 유료든 Elementor를 활성화한 후에는 설정을 구성해야 합니다. 이를 위해 최근 추가된 메뉴 'Elementor' 를 찾아 'Settings' 하위 메뉴를 엽니다.
거기에서 필요에 따라 설정을 조정합니다. 예를 들어, 다음과 같은 옵션을 알아보세요.
- 일반: 여기에서는 게시물 유형을 선택하고 테마 글꼴과 색상을 선택할 수 있습니다.
- 통합: 이 탭을 사용하면 Elementor를 여러 고급 앱과 통합할 수 있습니다.
- 고급: Google Fonts, Generator Tag 등과 같은 독점 기능을 설정합니다.
- 기능: 사이트의 기존 기능과 향후 기능 사용을 활성화하거나 비활성화합니다.
이 작업을 완료한 후 ' 변경 사항 저장 ' 버튼을 누르세요.

D. Elementor로 시선을 사로잡는 웹사이트를 만드는 방법은 무엇입니까?
이번 Elementor 리뷰 섹션에서는 Elementor를 사용하여 웹사이트를 만드는 방법을 살펴보겠습니다. 이를 위해 우리는 이 페이지 빌더 자체에서 사용 가능한 몇 가지 옵션을 사용할 것입니다.
그럼, 지체 없이 시작하겠습니다!
Hello Elementor 테마 설치
의심의 여지 없이 Elementor와 호환되는 무료 또는 유료 WordPress 테마를 사이트에 추가할 수 있습니다. 그것은 완벽한 디자인과 레이아웃을 갖춘 웹사이트를 갖는 것입니다.
무엇보다도 무료 Hello Elementor 테마를 삽입할 수 있습니다. Elementor의 미니멀하고 가벼운 테마입니다. 따라서 제한된 옵션으로 사이트를 시작하려면 이것을 활용하십시오.
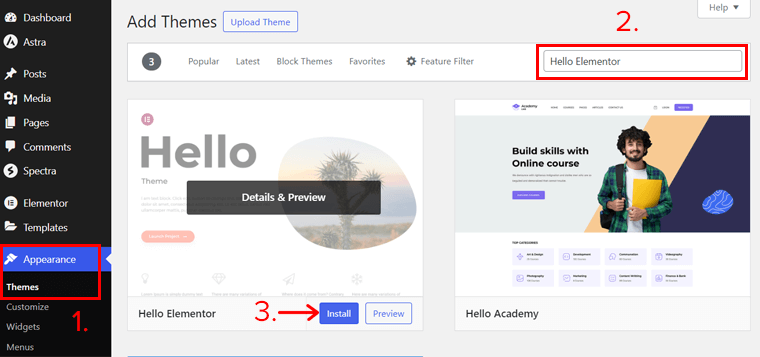
Hello Elementor를 사용하려면 ' 외관 > 테마 ' 메뉴로 이동하세요. 거기서 ' 새 테마 추가 ' 버튼을 클릭하세요.
이제 'Hello Elementor' 테마를 검색하고 '설치' 버튼을 클릭하세요.

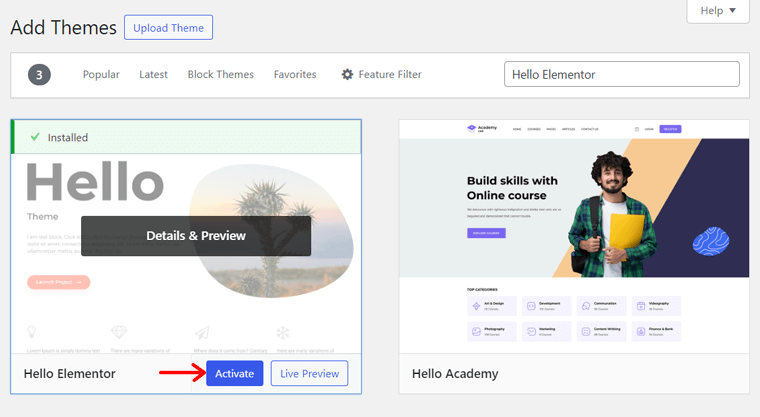
다음으로 ' 활성화 ' 버튼을 클릭하세요. 그게 다야! 이제 귀하의 사이트에는 Hello Elementor 테마가 있습니다.

여기에서 WordPress 테마를 설치하는 자세한 과정을 알아보세요. 어떤 테마를 사용해야 할지 잘 모르겠다면 WordPress 테마 선택 방법에 대한 답변을 찾아보세요.
키트 라이브러리에서 템플릿 가져오기
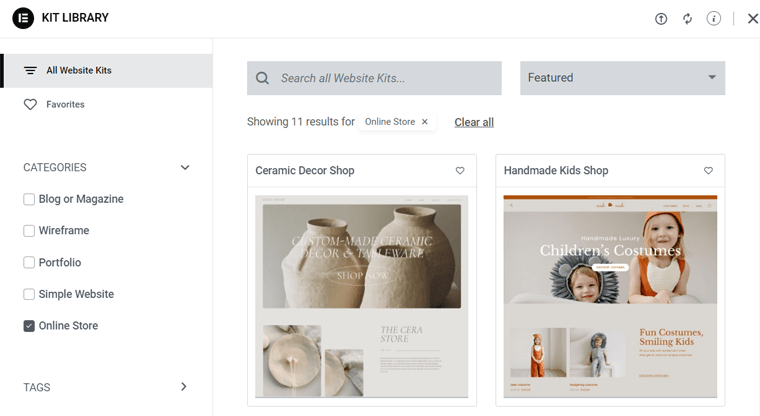
전체 웹사이트에 전문적으로 디자인된 템플릿을 사용하고 싶다고 가정해 보겠습니다. 이를 위해 Elementor에는 여러 무료 및 프리미엄 웹 사이트 템플릿이 포함된 키트 라이브러리가 있습니다.
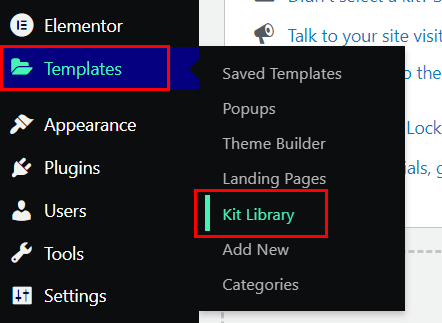
템플릿을 삽입하려면 대시보드에서 ' 템플릿 > 키트 라이브러리 ' 메뉴를 엽니다.

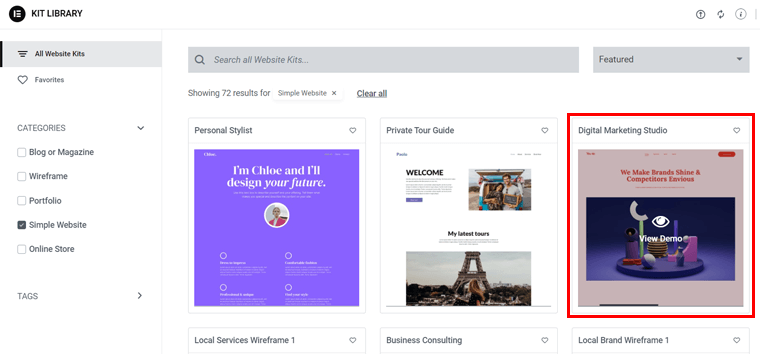
새 탭에서 구축 중인 웹사이트 유형을 검색하여 템플릿 옵션을 확인하세요. 적합한 템플릿을 찾으면 클릭하세요.


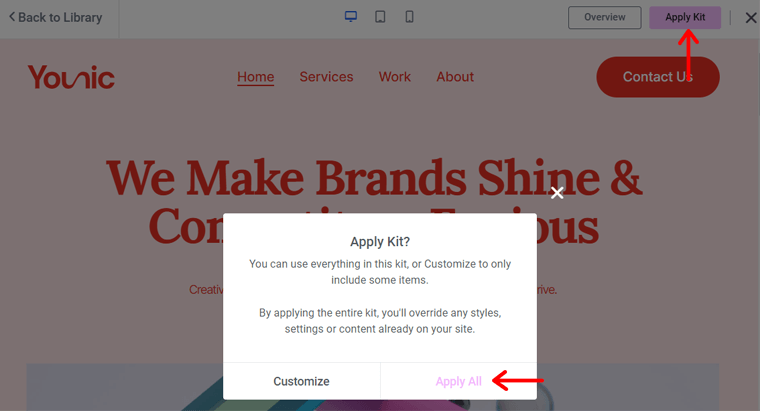
이제 데모가 표시되며 ' Apply Kit ' 버튼을 누르기만 하면 됩니다.
무엇보다도 이 테마에 삽입할 요소를 구성할 수 있습니다. 모두 원하시면 ' 모두 적용 ' 버튼을 직접 클릭하세요.

마지막으로 '닫기' 버튼을 클릭하여 대시보드로 돌아갑니다.
참고: 무료 Elementor 버전을 사용하는 경우 템플릿을 삽입하기 전에 계정에 연결해야 합니다. 유료버전에서는 이미 완료되어 있으니 그럴 필요가 없습니다.
요소 인터페이스 개요
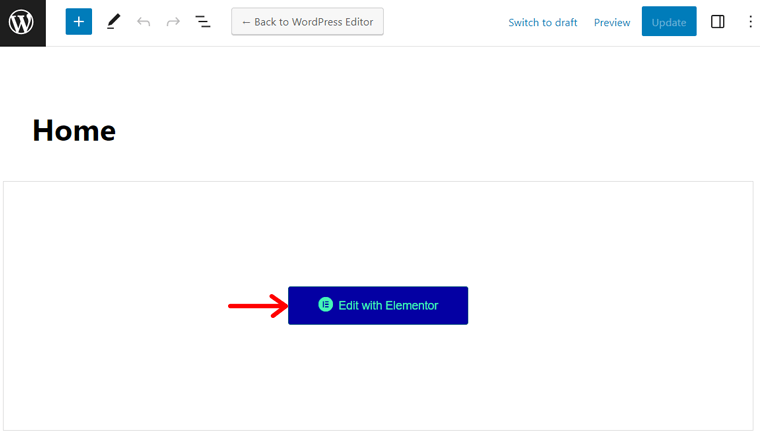
앞으로는 Elementor 페이지 빌더를 사용하여 페이지를 사용자 정의할 수 있습니다. 간단히 페이지를 열고 ' Elementor로 편집 '을 클릭하세요. 우리가 홈페이지에서 하는 것과 같습니다.

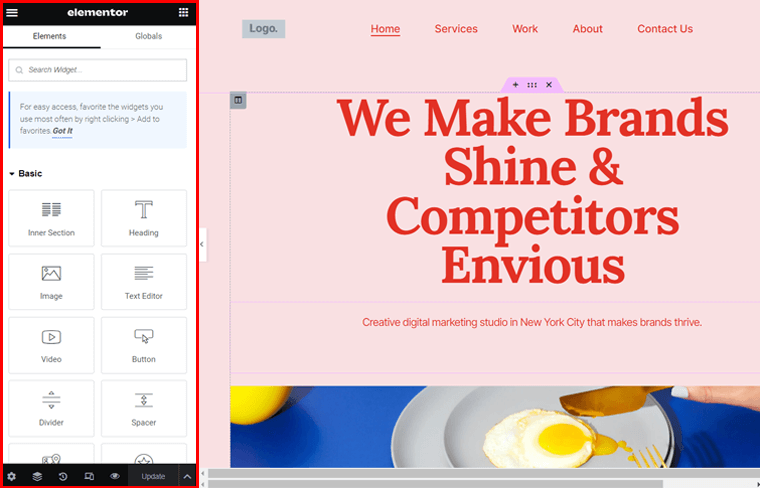
그러면 기본 WordPress 편집기와 다른 Elementor 인터페이스가 열립니다. 하지만 페이지 내용을 편집하기 전에 Elementor 인터페이스의 기본 사항을 알아보겠습니다.
특히, 자체 기능 세트가 있는 2개의 섹션이 있습니다. 그들은:
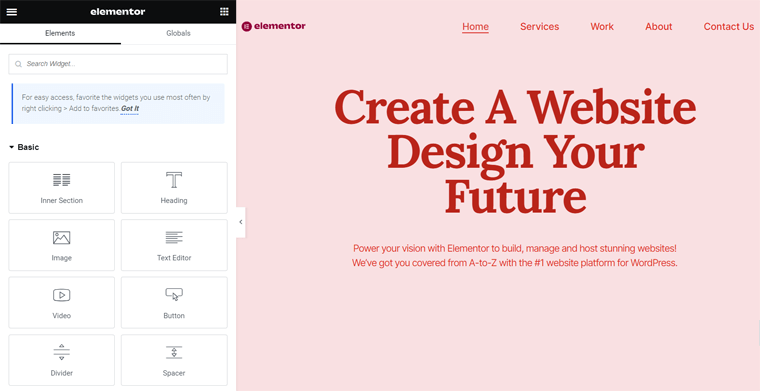
왼쪽 섹션
왼쪽에는 주로 사용할 수 있는 요소에 중점을 둡니다. 간단히 요소를 검색하고 찾은 후 여기에서 오른쪽 섹션으로 드래그하면 됩니다.
또한 이 섹션의 왼쪽 상단 햄버거 메뉴에는 다양한 설정 및 탐색 옵션이 포함되어 있습니다. 여기에는 사이트 설정, 테마 빌더 및 사용자 기본 설정이 포함됩니다.

그중에서도 웹 디자인 프로세스를 쉽게 하려면 사이트 설정을 구성해야 합니다. 단계는 다음과 같습니다.
- 디자인 시스템: 웹 사이트의 글로벌 색상과 글로벌 글꼴을 선택합니다.
- 테마 스타일: 타이포그래피, 버튼, 이미지, 머리글, 바닥글 등을 조정합니다.
- 설정: 사이트 ID, 레이아웃, 배경 등을 구성합니다.
마찬가지로 하단 부분에는 다음을 포함한 다양한 옵션이 포함되어 있습니다.
- 설정: 요소에 대한 일반 설정, 스타일 지정 및 고급 옵션이 포함됩니다.
- 네비게이터: 요소 이동을 위한 콘텐츠 개요를 보여주는 팝업이 열립니다.
- 기록: 여기에서 현재 세션의 이전 개정판을 볼 수 있습니다.
- 반응형 모드: 다양한 화면 크기에서 페이지를 확인할 수 있습니다.
- 변경 사항 미리보기: 이 옵션을 클릭하면 사이트 미리보기가 별도로 표시됩니다.
- 저장 옵션: 새 페이지를 게시하거나, 초안이나 템플릿으로 저장하거나, 페이지를 업데이트합니다.
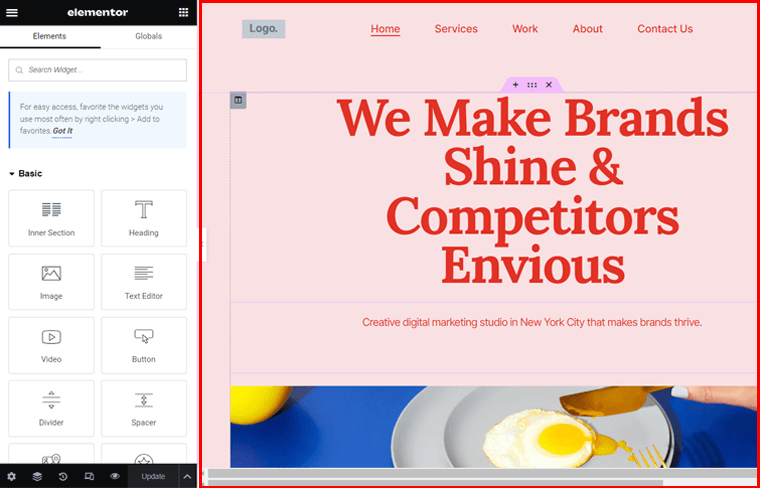
오른쪽 섹션
반면 오른쪽에는 웹페이지의 프런트엔드 실시간 미리보기가 제공됩니다. 여기에서 페이지에 대한 변경 사항을 실시간으로 확인할 수 있습니다. 또한 여기에서 제공된 옵션을 사용하여 새 섹션이나 템플릿을 추가할 수 있습니다.

페이지 템플릿 가져오기
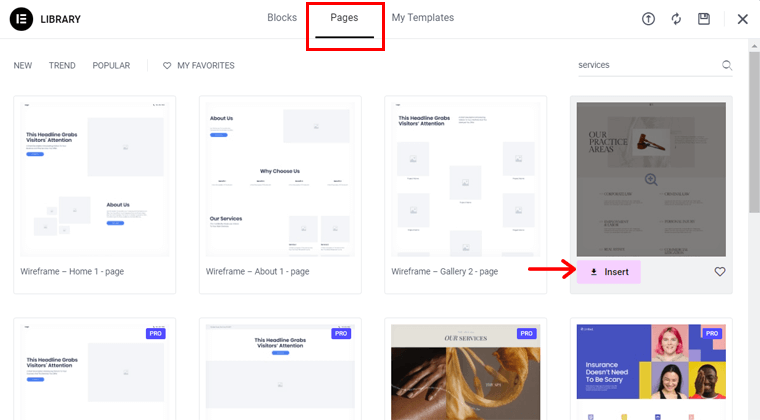
사이트 키트에 존재하지 않는 페이지를 원한다고 가정해 보겠습니다. 따라서 해당 페이지에 대해 별도의 템플릿을 사용할 수 있습니다. 이를 위해서는 폴더 아이콘이 있는 ' 템플릿 ' 옵션을 클릭하기만 하면 됩니다.
팝업 디스플레이의 '페이지' 탭에는 선택할 수 있는 여러 페이지 템플릿이 있습니다. 원하는 항목의 '삽입' 버튼을 클릭한 후, ' 적용 ' 버튼을 클릭하세요. 그게 다야!

참고: 웹사이트가 Elementor 계정에 아직 연결되지 않은 경우 페이지에 템플릿을 삽입하기 전에 연결해야 합니다.
사이트 페이지 사용자 정의
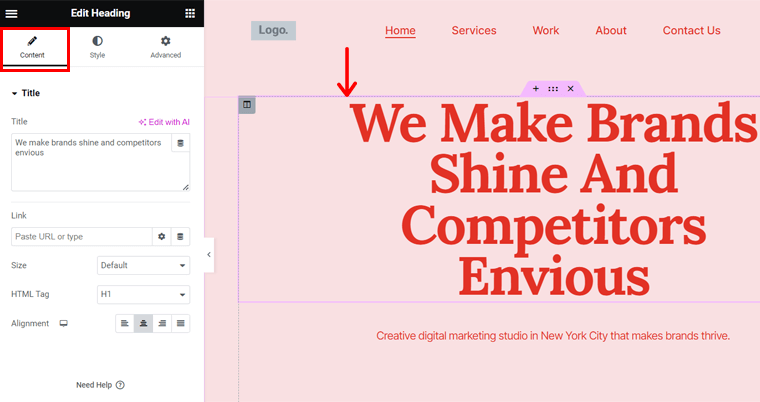
다음으로 페이지를 맞춤설정하는 방법을 살펴보겠습니다. 템플릿의 텍스트를 변경하려면 기본 텍스트를 누르고 해당 내용을 제거하세요. 그런 다음 오른쪽의 프런트 엔드 미리보기 또는 왼쪽의 ' 콘텐츠' 설정에서 콘텐츠를 작성하세요.

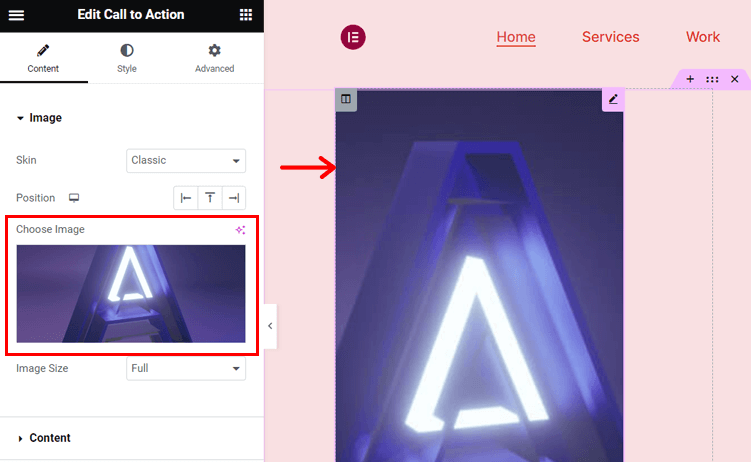
마찬가지로 필요에 맞게 이미지를 변경합니다. 이미지를 클릭하기만 하면 왼쪽에 ' 이미지 선택 ' 옵션이 표시됩니다. 이제 이미지를 업로드하고 ' 미디어 삽입 ' 옵션을 누르세요.

페이지에서 콘텐츠를 사용한 후에는 원하는 대로 스타일을 지정할 수 있습니다. 예를 들어, 텍스트를 선택하면 왼쪽에 해당 텍스트에 대한 '스타일' 및 '고급' 옵션이 표시됩니다. 여기에서 색상, 모션 효과, 테두리 등에 대한 옵션을 찾을 수 있습니다.
새 섹션 추가
나만의 섹션을 만들고 싶으신가요? 이를 위해서는 새 섹션을 추가하려는 위치 아래 기존 섹션의 ' 섹션 추가 ' 옵션을 클릭하세요. 그런 다음 ' 새 섹션 추가 '를 클릭하세요.
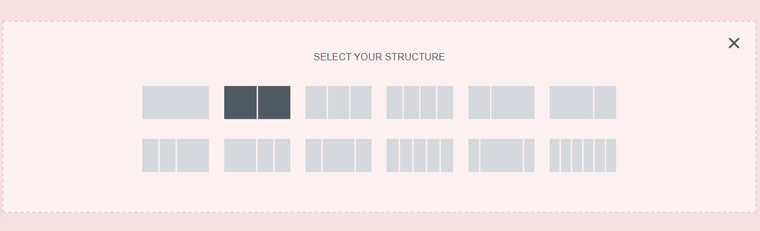
다음으로, 주어진 옵션에서 구조를 선택하십시오. 이를 바탕으로 열이 생성됩니다.

이제 왼쪽의 요소를 이 열로 끌어서 놓을 수 있습니다. 앞서 언급한 대로 자유롭게 편집하고 스타일을 지정하세요. 그게 다야!
새 섹션에 블록 추가
마찬가지로, 사용 중인 템플릿에는 없는 미리 디자인된 섹션을 페이지에 추가하려고 한다고 가정해 보겠습니다. 그런 다음 블록을 삽입할 수 있습니다.
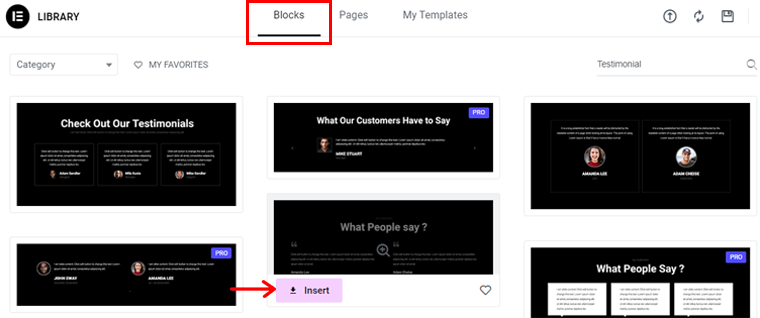
이렇게 하려면 템플릿을 추가하는 단계와 유사한 단계를 따라야 합니다. 먼저 ' 템플릿 추가 ' 옵션을 누르고 ' 블록 '을 엽니다.
이제 원하는 블록을 필터링하거나 검색해 보세요. 찾으면 해당 블록 위로 마우스를 가져가서 ' 삽입 ' 버튼을 누르세요. 이제 남은 것은 블록을 편집하고 사용자 정의하는 것뿐입니다. 그게 다야!

섹션 제거
예를 들어, 사용 중인 템플릿의 일부를 원하지 않습니다. 그런 다음 페이지에서 해당 항목을 제거할 수 있습니다. 그런데 어떻게 합니까?
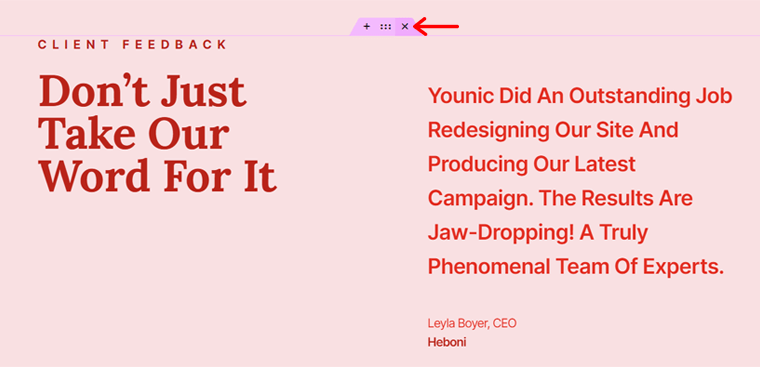
제거하려는 섹션을 선택하기만 하면 됩니다. 그러면 상단 중앙에 십자 표시가 보일 것입니다. 따라서 해당 섹션을 클릭하면 해당 섹션이 페이지에서 삭제됩니다. 저것과 같이 쉬운.

중요한 것은 웹 사이트에 대한 변경 사항을 계속 저장해야 한다는 것입니다. 게시된 페이지의 경우 ' 업데이트 ' 버튼을 클릭해야 합니다.
Elementor 페이지 미리보기
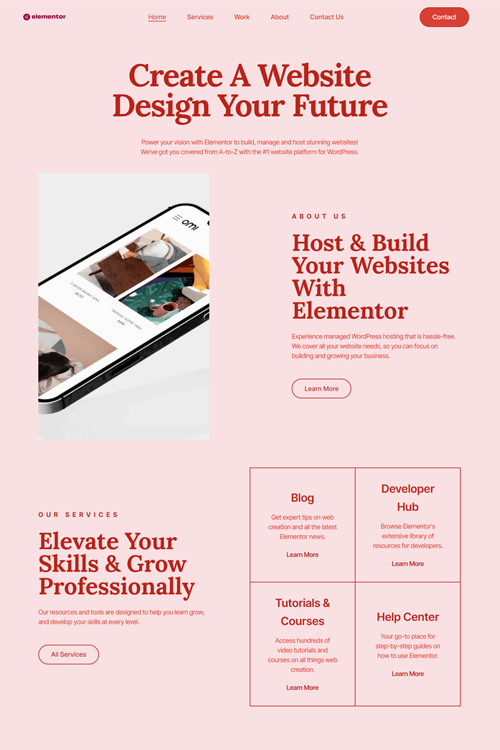
페이지를 편집하고 사용자 정의한 후 ' 변경 사항 미리보기 ' 옵션을 클릭하세요. 그러면 다음과 같이 별도의 탭에 페이지가 표시됩니다.

Elementor를 사용했기 때문에 페이지가 아름답지 않나요? 네, 그러죠?
이것으로 Elementor를 사용할 때 필요한 단계가 완료되었습니다. 그러나 Elementor 리뷰는 여기서 끝나지 않습니다. 다음으로 가격 옵션에 대해 알아보세요!
E. Elementor 가격 계획: 옵션은 무엇입니까?
Elementor는 WordPress용 프리미엄 페이지 빌더 플러그인입니다. 즉, 무료 및 프리미엄 가격 옵션이 모두 있습니다.
무료 플러그인의 경우 WordPress.org 플러그인 저장소에서 다운로드할 수 있습니다. 그런 다음 관리 영역에 업로드하세요. 더 간단한 방법은 대시보드에서 플러그인을 설치하는 것입니다.
WordPress 웹사이트에 무료 기능이 충분하지 않다고 가정해 보세요. 이 경우 프리미엄 요금제 중 하나를 구매할 수 있습니다. 귀하의 필요와 예산에 따라 하나를 선택하십시오.
- 필수 플랜: 웹사이트 1개당 연간 $59
- 전문가 플랜: 25개 웹사이트에 대해 연간 $199
- 에이전시 플랜: 1000개 웹사이트에 대해 연간 $399
또한 3개 웹사이트용 Elementor를 연간 99달러 에 구입할 수 있습니다.

이러한 모든 계획에는 동일한 프리미엄 기능이 포함되어 있습니다. 일부 유료 기능으로는 팝업 빌더, 모션 효과, 동적 콘텐츠, 역할 관리자 등이 있습니다.
또한 프리미엄 플랜에는 30일 환불 보장 정책이 포함되어 있습니다. 간단히 말해서, 구매 후 30일 이내에 서비스를 중단하기로 결정하면 100% 환불을 받을 수 있습니다.
이 페이지에서 Elementor 가격 계획에 대한 모든 내용을 알아보세요.
F. 인기 있는 Elementor 추가 기능 및 확장
핵심 Elementor 플러그인에는 웹 사이트 구축을 위한 여러 기능이 있습니다. 하지만 어떤 계획에서도 원하는 기능을 찾지 못했다고 가정해 보세요. 해당 기능에 대해 다른 플러그인을 통합하는 대신 Elementor의 사용 가능한 추가 기능 및 확장 기능을 사용하여 추가할 수 있습니다.
간단히 말해서 Elementor 추가 기능 및 확장을 사용하면 더 많은 요소와 기능에 대해 플러그인 기능을 확장할 수 있습니다. 무료, 프리미엄 또는 둘의 조합일 수 있습니다.
가장 인기 있는 Elementor 추가 기능과 확장 기능을 여기에서 확인해 보세요!
1. Elementor의 필수 애드온
Elementor용 필수 애드온은 가장 인기 있는 Elementor 애드온 중 하나이며, 100만 개 이상의 활성 설치가 이루어졌습니다. 정확히 말하면 매력적인 WordPress 페이지와 게시물을 쉽게 만들 수 있는 90개 이상의 고급 요소와 확장 기능을 제공합니다.

또한 액세스할 수 있는 일부 무료 위젯에는 카운트다운, 팀 구성원, 회원 평가, 플립 박스, 진행률 표시줄 등이 있습니다. 또한 일부 확장 기능에는 맨 위로 스크롤, 목차 등이 있습니다.
특징:
- Templately와의 통합으로 즉시 사용 가능한 4000개 이상의 블록과 템플릿이 제공됩니다.
- 프리미엄 요소에는 추천 슬라이더, 콘텐츠 타임라인, 가격 메뉴 등이 포함됩니다.
- 일부 독점 확장에는 콘텐츠 보호, 시차, 입자 등이 있습니다.
- 모든 요소에는 가능한 모든 방법으로 웹사이트를 맞춤설정할 수 있는 옵션이 포함되어 있습니다.
- 웹사이트가 더 빠르고 원활하게 로드되도록 요소를 활성화하거나 비활성화할 수 있습니다.
- 가볍고 현대적인 WordPress 테마인 Flexia와 완벽하게 호환됩니다.
가격:
Elementor용 필수 애드온은 프리미엄 애드온입니다. 따라서 WordPress.org의 플러그인 디렉토리에서 추가 기능을 다운로드하여 무료 요소나 확장 기능을 사용할 수 있습니다. 또 다른 방법은 관리 영역에서 바로 설치하는 것입니다.
프리미엄 요소 및 확장의 경우 다음 플랜 중 하나를 구입하여 이 추가 기능을 구입할 수 있습니다.
- 1 웹사이트: $37.48, 80개 이상의 위젯, 10개 이상의 확장 프로그램, Templately Pro(1개월), 1년 지원 및 업데이트 등
- 무제한: $74.98, 1개의 웹사이트 플랜 기능, Templately Pro(3개월) 등.
- Lifetime Unlimited: $187.48, Unlimited 요금제 기능, 평생 지원 및 업데이트, Templately Pro(6개월) 등
2. ElementsKit
Elementor의 강력한 올인원 애드온은 ElementsKit입니다. 버튼, 아이콘 상자, 플립 박스, 이미지 마스킹, 이미지 호버 효과 등과 같은 90개 이상의 위젯과 확장 기능이 포함되어 있습니다.

또한 500개 이상의 전문적으로 디자인된 블록과 25개 이상의 완전한 홈페이지를 제공하는 레이아웃 라이브러리도 있습니다. 이를 사용하면 사이트의 아름다운 섹션을 즉시 만들 수 있습니다.
특징:
- 머리글 및 바닥글 작성기를 사용하면 모든 요소나 위젯을 사용하여 사용자 정의 머리글과 바닥글을 쉽게 만들 수 있습니다.
- 메가 메뉴 빌더는 간단한 목록이나 캔버스 외부 스타일로 메가 메뉴를 만들 수 있습니다.
- 다중 위젯 영역 및 이미지 선택기와 같은 사용자 정의 컨트롤이 포함됩니다. 간단히 말해서 다중 위젯 영역을 사용하면 다른 위젯 내부의 위젯을 사용할 수 있습니다.
- 조건부 가시성 기능은 조건을 적용하여 콘텐츠 가시성을 제어할 수 있습니다.
- 위젯 빌더를 사용하면 프로젝트에 대한 사용자 정의 위젯을 만들 수 있습니다.
가격:
ElementsKit은 무료 및 프리미엄 옵션이 포함된 프리미엄(Freemium) 추가 기능이기도 합니다. WordPress.org 플러그인 디렉토리에서 무료 추가 기능을 다운로드할 수 있습니다. 아니면 웹사이트에 바로 설치하세요.
프리미엄 기능을 원한다면 다음 가격 체계 중 하나를 구입하세요.
- 개인: 연간 $35.1, 평생 사용의 경우 $95.2, 1개의 웹사이트, 70개 이상의 추가 기능, 500개 이상의 블록, 25개 이상의 홈페이지, 소셜 피드 등
- 전문가용: 연간 $69.6, 평생 사용 시 $181.3, 사이트 5개, 개인 기능 등
- 대행사: 연간 $125.3, 평생 사용 시 $317.85, 무제한 사이트 및 Professional 기능.
3. Elementor용 궁극적인 애드온
마지막으로 중요한 것은. Ultimate Addons for Elementor는 새로운 디자인 옵션을 위한 완벽한 툴킷을 제공하는 프리미엄 Elementor 애드온입니다. 정확히 말하면, 디자인 능력을 다른 수준으로 끌어올릴 수 있는 40개 이상의 위젯과 확장 기능이 있습니다.

그들을 알고 싶나요? 인기 있는 위젯으로는 메가 메뉴, 양식 스타일러, 로그인 양식, WooCommerce 위젯, 정보 상자, 업무 시간 등이 있습니다. 모두 사용자 정의할 수 있습니다.
특징:
- 멋진 사이트를 만들기 위한 작업 흐름 속도를 높이는 100개 이상의 템플릿이 포함되어 있습니다.
- 사이트에 끌어서 놓을 수 있고 사용자 정의하여 새로운 모습을 제공할 수 있는 200개 이상의 섹션 블록이 포함되어 있습니다.
- 애니메이션 배경을 위해 웹사이트에 매력적인 입자 애니메이션을 추가할 수 있습니다.
- 화이트 라벨링 기능은 애드온의 브랜드를 변경하고 전체 크레딧을 통해 귀하의 것으로 명시할 수 있습니다.
- 한 사이트에서 다른 사이트로 Elementor 디자인을 재사용하여 반복적인 작업을 중단하세요. 이를 크로스 사이트 복사하여 붙여넣기 기능이라고 합니다.
가격:
이 목록의 다른 기능과 달리 Ultimate Addons for Elementor는 프리미엄 확장 기능입니다. 즉, 위젯과 확장 기능에 액세스하려면 요금제를 구매해야 합니다.
가격 계획은 다음과 같습니다.
- Ultimate Addons: 연간 $57, 평생 사용 $237, 무제한 사이트 사용 등.
- 필수 번들: 연간 $137, 평생 사용 시 $677, Ultimate Addons, 110개 이상의 템플릿, Astra Pro 등
- 성장 번들: 연간 $187, 평생 사용 시 $937, Essential Bundle, Convert Pro, Schema Pro 등.
이 Elementor 검토 가이드를 통해 고객 지원 옵션에 대해 알아 보겠습니다.
G. Elementor는 어떤 고객 지원 옵션을 제공합니까?
Elementor 팀과 논의하고 싶은 질문이 있습니까? 그런 다음 고객 지원 옵션을 확인하십시오.
Elementor는 사용자에게 여러 가지 고객 지원 옵션을 제공합니다. 무료 플러그인을 사용하는 경우 한 가지 방법은 WordPress.org의 지원 포럼에 질문을 게시하는 것입니다.
더 많은 옵션을 보려면 해당 사이트를 방문하여 연락처 페이지를 여세요. 여기에는 팀에 연락할 수 있는 방법 목록이 포함되어 있습니다. 또한 리소스 메뉴 위로 마우스를 가져가면 찾을 수 있습니다.
여기에서 도움말 센터 페이지를 열면 플러그인에 대한 자세한 문서가 제공됩니다. 일부 카테고리에는 양식, 위젯, 팝업, 레이아웃 등이 있습니다. 또한 Elementor 기술을 배우고 향상시키려면 비디오 튜토리얼을 시청하세요.

마찬가지로 Elementor의 FAQ 페이지에는 이 페이지 빌더 및 청구 구성 요소와 관련된 일반적인 질문에 대한 답변이 포함되어 있습니다. 또한 커뮤니티 페이지를 방문하여 전문가와 연결하여 학습, 지원 및 영감을 얻을 수 있습니다.

또한 블로그 기사와 웹 세미나 비디오를 통해 전문가로부터 더 나은 지식을 얻으십시오. 마지막으로 개발자는 이 페이지를 열어 다양한 Elementor 도구에 대한 설명을 볼 수 있습니다.
H. Elementor 너머를 바라보기: 3가지 최고의 대안
Elementor 외에도 일부 WordPress 페이지 빌더는 웹 사이트에서도 눈에 띕니다. 따라서 최고의 Elementor 대안을 확인하려면 이 목록을 살펴보십시오.
1. 비버 빌더
Beaver Builder는 WordPress 웹사이트를 위한 깔끔하고 간단한 페이지 빌더입니다. 가벼운 코드와 페이지 로딩 시간에 미치는 영향이 최소화된 것으로 알려져 있습니다.

또한 이 플러그인은 개발자가 사용자 정의 테마 및 템플릿을 사용하여 작업할 수 있으므로 개발자 친화적입니다. 또한 Elementor에 비해 다양한 테마와의 호환성이 더 좋습니다. 따라서 프리랜서, 기업가 및 대행사에게 이상적입니다.
가격:
Beaver Builder는 Elementor와 같은 프리미엄 WordPress 플러그인입니다. 무료 플러그인은 다운로드하여 사용할 수 있는 WordPress.org 플러그인 디렉토리에 있습니다. 아니면 단순히 사이트에 설치하세요.
독점 기능을 이용하려면 다음 프리미엄 가격 플랜 중 하나를 선택하세요.
- 표준: 연간 $74, 무제한 사이트, 연간 지원 및 모든 기능.
- 프로: 연간 $149, Beaver Builder 테마, 다중 사이트 기능 및 표준 기능.
- 대행사: 연간 $299, 화이트 라벨링 및 모든 Pro 플랜 기능.
- Ultimate: 연간 $409, Beaver Themer Addon, Assistant Pro 및 Agency 기능.
Beaver Builder와 Elementor의 차이점을 찾아보세요. Beaver Builder를 선호한다면 전체 Beaver Builder 리뷰를 읽어보세요. 또한 여기에서 Beaver Builder에 가장 적합한 WordPress 테마와 최고의 Beaver Builder 확장 기능을 사용할 수 있습니다.
2. 디비
Divi는 직관성과 사용 용이성으로 유명한 또 다른 시각적 페이지 빌더입니다. 프리미엄 플러그인일 수도 있지만 Elementor에서는 제공하지 않는 평생 라이센스를 제공합니다. 따라서 장기적으로 사용하는 경우 비용 효율적일 수 있습니다.

또한 Divi는 사전 디자인된 레이아웃과 템플릿으로 구성된 방대한 라이브러리를 제공합니다. Divi 빌더는 미세 조정된 제어 옵션을 통해 고도로 사용자 정의가 가능합니다. 궁극적으로 이는 웹 디자인 프로세스에서 시간을 절약해 줍니다.
가격:
Divi는 Elementor와 달리 프리미엄 WordPress 플러그인입니다. 따라서 다음 가격 계획 중 하나를 선택하여 해당 기능을 잠금 해제할 수 있습니다.
- 연간 액세스: 연간 $89, 사이트 팩, 무제한 사이트, Bloom, Monarch 및 Extra 액세스.
- 평생 액세스: 평생 사용, 평생 지원 및 연간 액세스 기능에 대해 $249.
3. WP베이커리 페이지 빌더
WPBakery Page Builder는 백엔드 및 프런트엔드 편집기가 포함된 WordPress 웹사이트용 인기 페이지 빌더 플러그인입니다. 이를 통해 사용자는 관리 영역에서 직접 콘텐츠를 생성하고 편집할 수 있습니다. 그래서 프론트엔드 비주얼 편집기에만 초점을 맞춘 Elementor와는 다릅니다.

또한 이 페이지 빌더에는 사전 정의된 요소와 템플릿으로 구성된 대규모 라이브러리가 포함되어 있습니다. 정확히 말하면 50개 이상의 프리미엄 콘텐츠 요소, 100개 이상의 레이아웃, 200개 이상의 타사 추가 기능, 40개 이상의 그리드 디자인 템플릿 등이 포함되어 있습니다.
가격:
Divi와 유사하게 WPBakery는 프리미엄 페이지 빌더입니다. 하지만 CodeCanyon 마켓플레이스에서 구매할 수 있습니다. 일반 가격은 64달러 이며 여기에는 향후 업데이트와 6개월 지원이 포함됩니다.
최대 12개월까지 지원을 연장하려는 경우 총 비용은 $86.13 가 됩니다.
최종 평결 – Elementor가 최고의 WordPress 페이지 빌더입니까?
이 Elementor 리뷰를 읽은 후에는 플러그인에 대해 더 잘 이해하게 될 것입니다. 이제 이것이 귀하의 비즈니스에 적합한 선택인지 판단할 수 있기를 바랍니다.
요약하자면, Elementor는 시각적으로 매력적이고 사용자 정의가 가능한 웹 페이지를 만드는 데 탁월한 페이지 빌더입니다. 코딩 경험이 없어도 모든 비즈니스에 적합한 다재다능하고 사용자 친화적인 플러그인으로 돋보입니다.
특히, 무료 Elementor 플랜으로 시작하여 그 기능을 살펴보는 것이 좋습니다. 익숙해지고 잠재력을 확인했다면 유료 플랜으로 업그레이드하는 것을 고려해 보세요.
또한 30일 환불 보장 정책을 염두에 두고 유료 요금제를 구입할 수도 있습니다. 따라서 30일 이내에 프리미엄 플랜을 계속 사용할지 여부를 결정할 수 있습니다.
Elementor에 대해 계속 알아보려면 이 블로그를 북마크에 추가하는 것을 잊지 마세요.
웹 디자인 초보자라면 처음부터 웹 사이트를 만드는 방법에 대한 튜토리얼을 읽어보세요.
자주 묻는 질문(FAQ)
여전히 기본적인 질문이 있는 경우 Elementor 검토에 대한 FAQ를 살펴보세요.
1. Elementor를 사용하여 사용자 정의 머리글과 바닥글을 만들 수 있습니까?
예, Elementor를 사용하여 사용자 정의 머리글과 바닥글을 만들 수 있습니다. 또한 시각적으로 편집하고 스크롤 효과를 추가할 수도 있습니다. 하지만 이 기능에 액세스하려면 유료 요금제가 필요할 수 있습니다.
2. Elementor의 무료 버전과 Pro 버전의 차이점은 무엇입니까?
Elementor의 무료 버전과 Pro 버전의 주요 차이점은 기능 세트입니다. 유료 버전은 보다 광범위한 모션 효과, 템플릿, 위젯 등을 제공합니다. 또한 테마 빌더, WooCommerce 빌더 등과 같은 고급 기능도 제공합니다.
3. Elementor는 SEO 친화적인가요?
Elementor는 매력적인 페이지를 만들 수 있는 가장 빠른 WordPress 페이지 빌더 중 하나입니다. 이는 웹사이트의 SEO 성능에 긍정적인 영향을 미칩니다. 또한 더 많은 온라인 가시성을 위해 WordPress SEO 플러그인을 포함한 여러 플러그인과의 통합을 지원합니다.
4. Elementor에서 작성할 수 있는 페이지 수에 제한이 있나요?
Elementor로 구축할 수 있는 페이지 수에는 제한이 없습니다. 웹 호스팅 공급자가 허용하는 만큼 많은 페이지를 만들 수 있습니다. 하지만 사이트의 속도와 성능은 페이지 수에 따라 영향을 받을 수 있다는 점을 기억하세요.
5. Elementor는 Gutenberg 편집기와 원활하게 작동합니까?
물론이죠. Elementor는 WordPress의 기본 편집기인 Gutenberg 편집기와 원활하게 작동합니다. Elementor를 사용하면 Gutenberg 편집기 기능의 이점을 활용하면서 콘텐츠 섹션을 디자인하고 스타일을 지정할 수 있습니다.
결론 – Elementor 검토
그리고 그것은 마무리입니다! 우리는 심층적인 Elementor 검토를 거쳤습니다. Elementor가 최고의 WordPress 페이지 빌더 플러그인 중 하나로 빛나기를 바랍니다.
전반적으로 사용자 친화적인 인터페이스, 광범위한 사용자 정의 옵션 및 기능을 통해 초보자와 숙련된 웹 디자이너 모두 멋진 사이트를 만들 수 있습니다. 또한 끊임없이 진화하는 업데이트와 개선을 통해 모든 사람이 신뢰할 수 있는 선택을 할 수 있습니다.
Elementor에 대해 더 궁금한 점이 있거나 추가 설명이 필요한 경우 아래에 의견을 남겨 문의해 주세요. 이번 Elementor 리뷰에 대한 귀하의 질문을 해결하기 위해 왔습니다.
Elementor에 자체 호스팅 서비스가 있다는 것을 알고 계셨습니까? 이 리뷰 기사에서 Elementor 호스팅에 대해 알아보세요.
또한 이와 같은 기사가 마음에 드신다면 다른 기사도 살펴보세요. Elementor 사이트를 위한 최고의 멤버십 플러그인과 Elementor에 Instagram 피드를 추가하는 방법이 있습니다.
마지막으로 Facebook과 Twitter에서 팔로우하여 최신 콘텐츠를 받아보세요.
