Elementor: 텍스트 경로, 마스크 레이어 기능 등
게시 됨: 2021-05-03모든 새로운 업데이트와 고급 기능이 포함된 Elementor 를 사용하여 WordPress 사이트를 더 아름답게 디자인하세요 . 이번에는 Elementor가 제공하는 것이 무엇인지 알게 되어 매우 기쁠 것입니다. 다양한 모양, 크기, 치수로 웹사이트 텍스트를 디자인하고 즉시 마스킹할 수 있습니다. 또한 웹 사이트 속도, 응답성 등을 유지하는 데에도 도움이 됩니다. 모든 세부 사항을 알고 싶으십니까? 이 블로그는 아래에서 확인하세요!

Elementor: 텍스트 경로, 마스크 레이어 기능 등
Elementor 는 웹 사이트 구축 경험을 부드럽고 쉽게 만들기 위해 항상 이전 것보다 새롭고 더 나은 것을 제공합니다. Elementor 3.2 릴리스의 경우 여기에 해당하지 않습니다. 새로운 텍스트 경로, 마스크 레이어 기능 등이 제공되어 번거로움 없이 자유롭게 웹사이트를 디자인할 수 있습니다.
이제 더 이상 다양한 기기에서의 웹사이트 응답 성, 웹사이트 속도, 사용자 친화성 등에 대해 걱정할 필요가 없습니다 . 코드를 한 줄도 추가하지 않고도 최신 버전으로 더욱 개선된 모든 것을 얻을 수 있습니다. 아래에서 자세히 살펴보겠습니다.
모든 업데이트를 소개 한 이 Elementor 블로그 에서 자세한 내용을 확인하세요 .
텍스트 경로 위젯으로 사이트 텍스트 디자인을 독특하게 만드세요
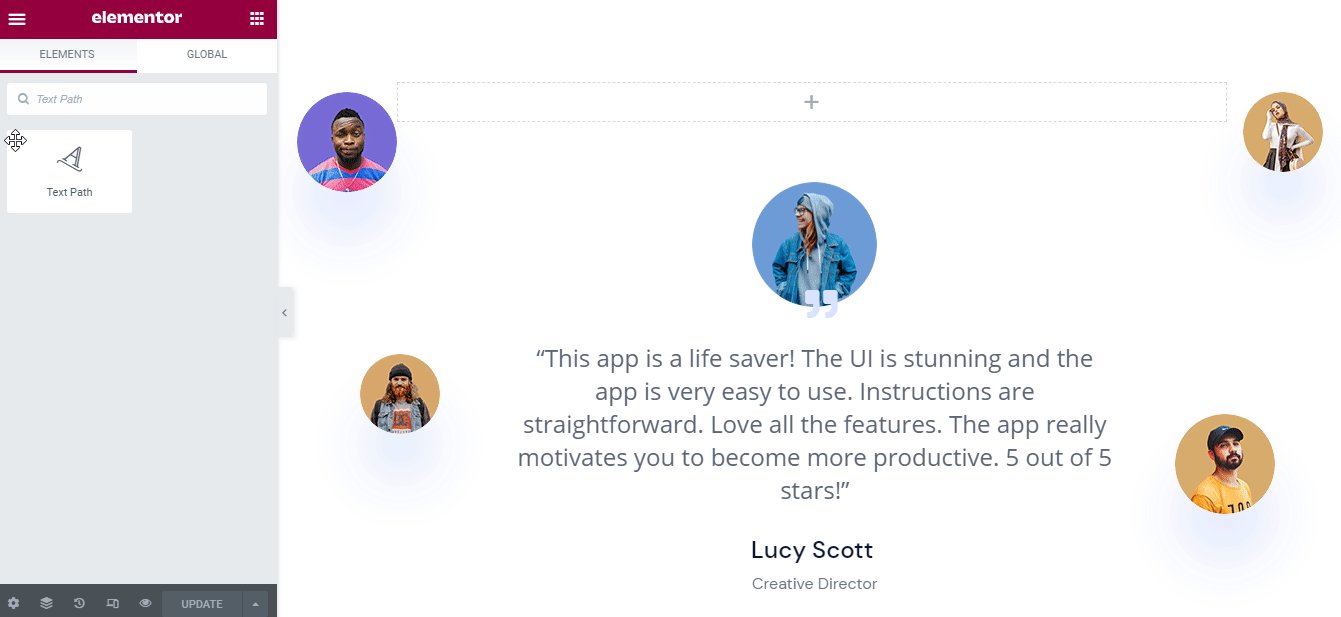
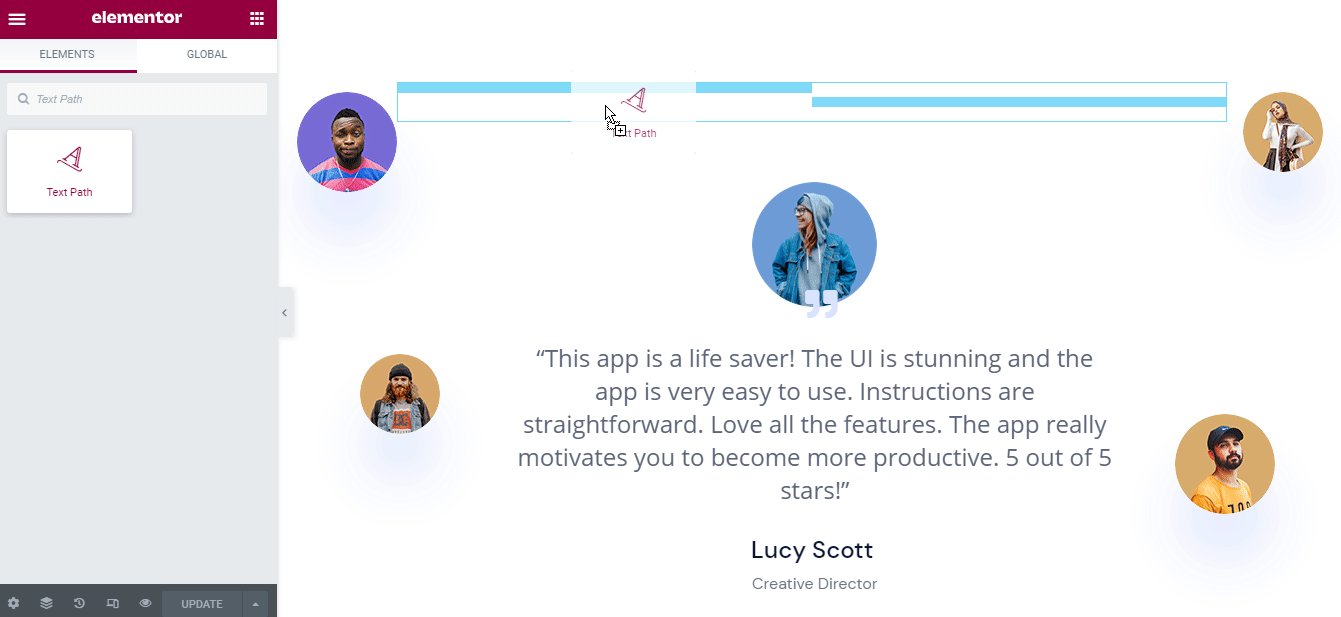
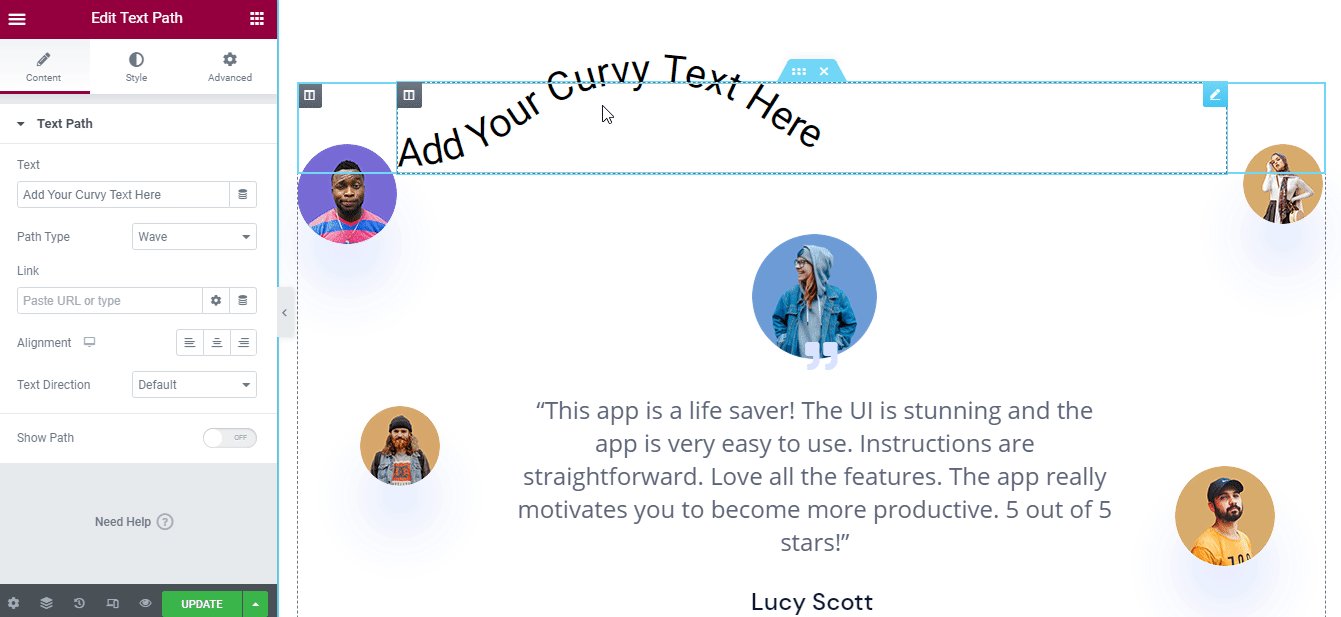
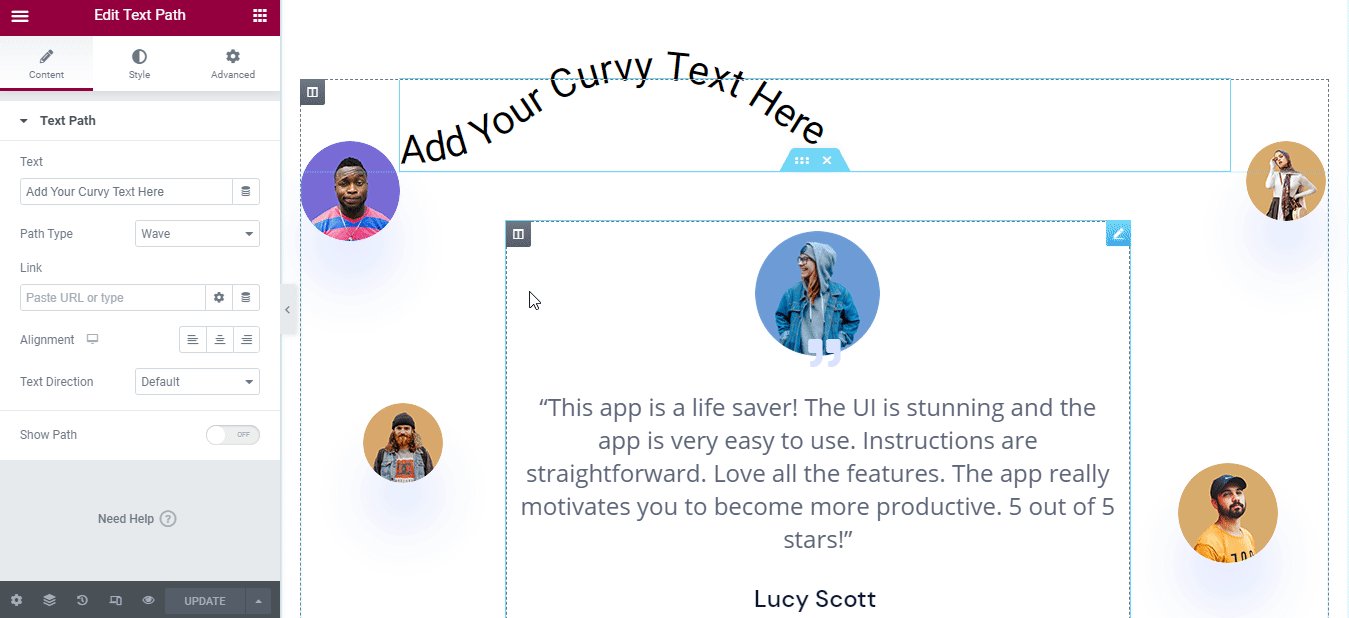
Elementor 3.2 업데이트 를 사용하면 눈 깜짝할 사이에 전체 웹사이트의 섹션 텍스트를 대화형으로 쉽게 만들 수 있습니다. 추가 작업을 수행할 필요가 없습니다 . '텍스트 경로' 위젯을 Elementor 사이트의 아무 곳에나 끌어다 놓고 필요에 따라 변경하면 됩니다.

그리고 온라인에서 성공적인 비즈니스를 하려면 고객의 관심을 끌고 즉시 판매를 가속화할 수 있도록 웹사이트를 디자인하는 데 약간의 추가 노력을 기울여야 합니다. 더 가볍고 사용자 친화적 인 웹 사이트를 얻으면 모든 검색 엔진에서 쉽게 순위를 지정하여 대상 고객에게 도달 할 수 있습니다.
따라서 웹 사이트 텍스트, 콘텐츠 및 기타 사항에 더 집중할수록 더 많은 잠재 고객을 쉽게 얻을 수 있습니다. Elementor 3.2의 모든 업데이트와 이러한 특정 텍스트 경로 위젯은 오랫동안 원하는 것을 제공합니다. Text Path 위젯으로 더 할 수 있는 일은 무엇인지 확인해 보겠습니다.
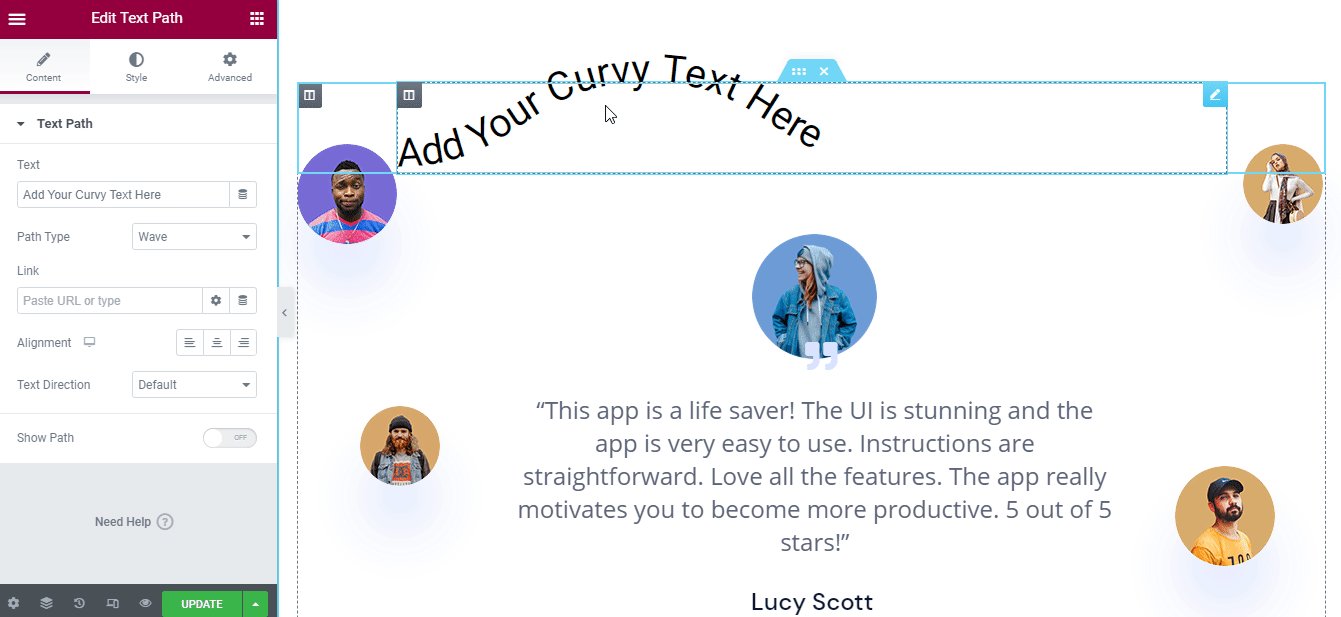
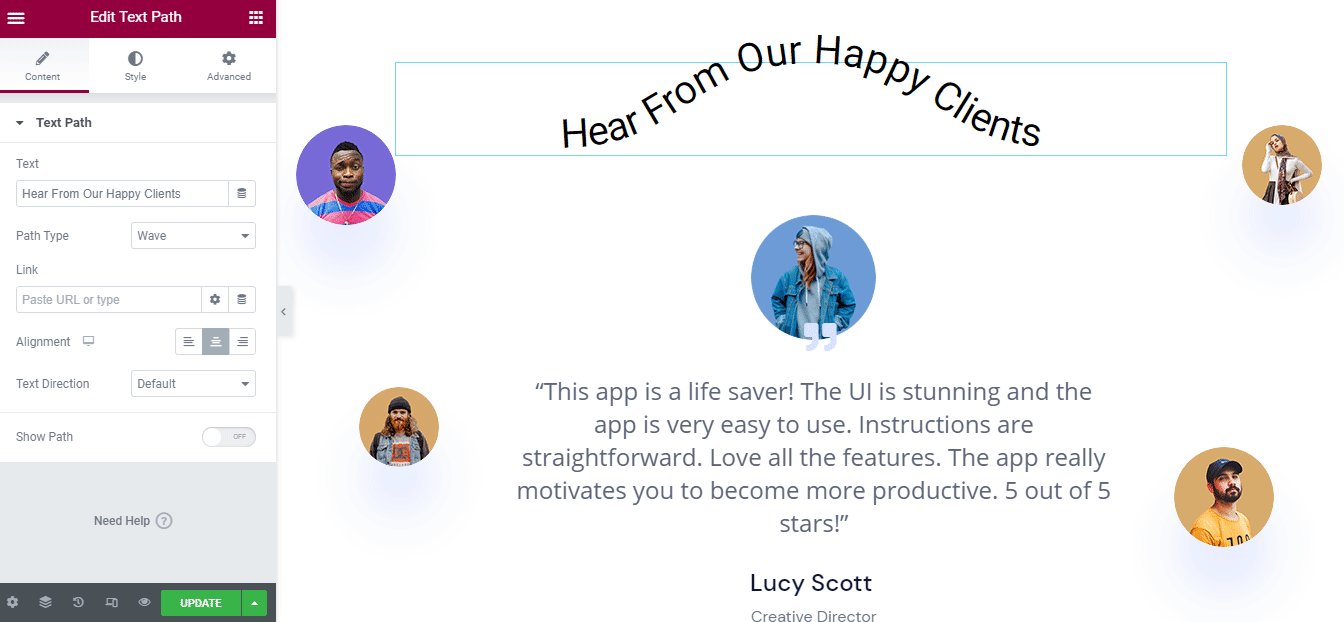
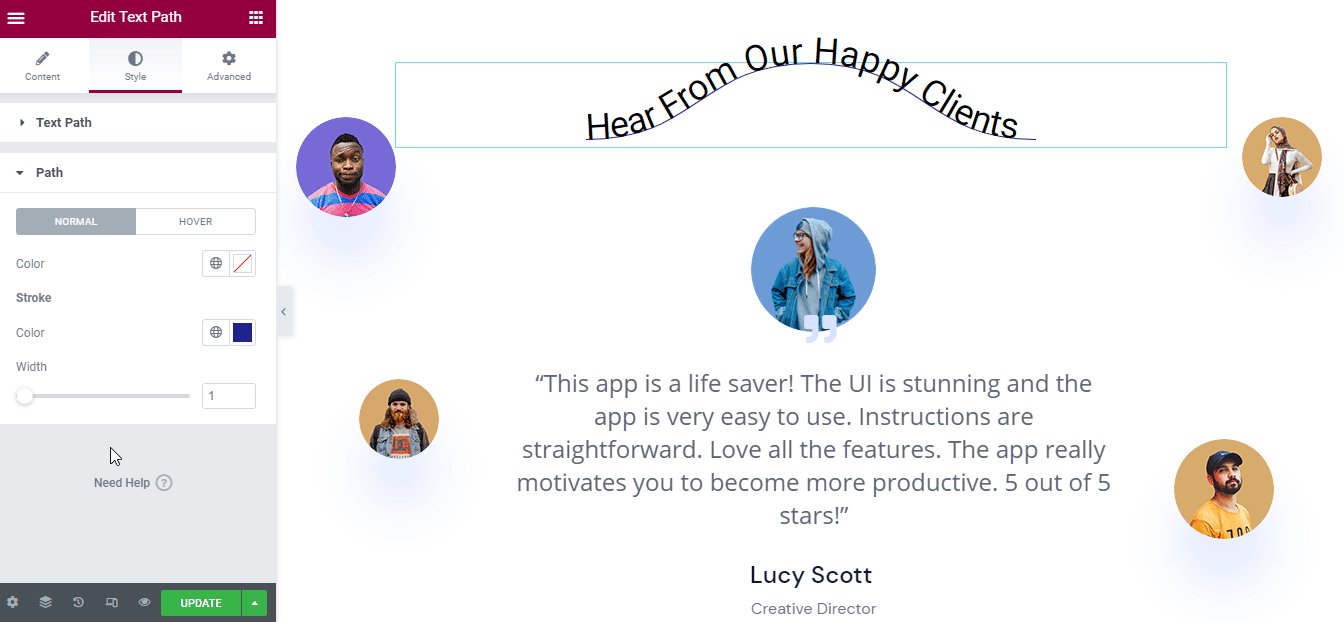
웹사이트 텍스트 모양 및 인터랙티브 만들기
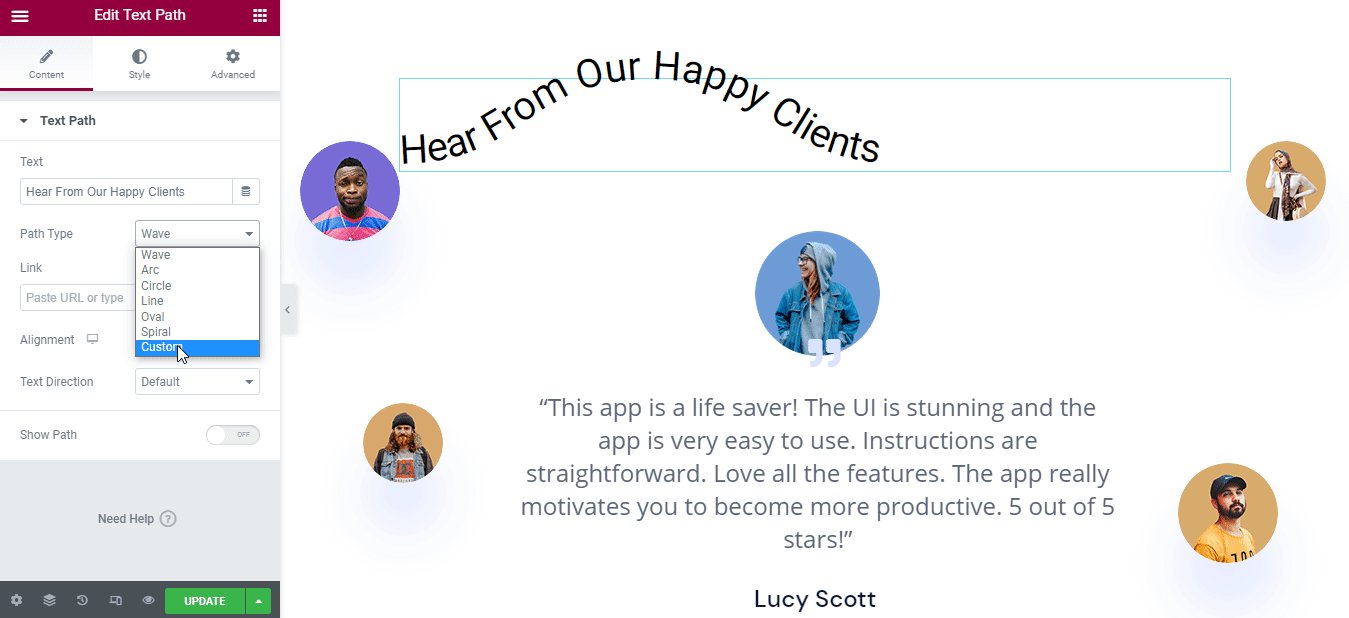
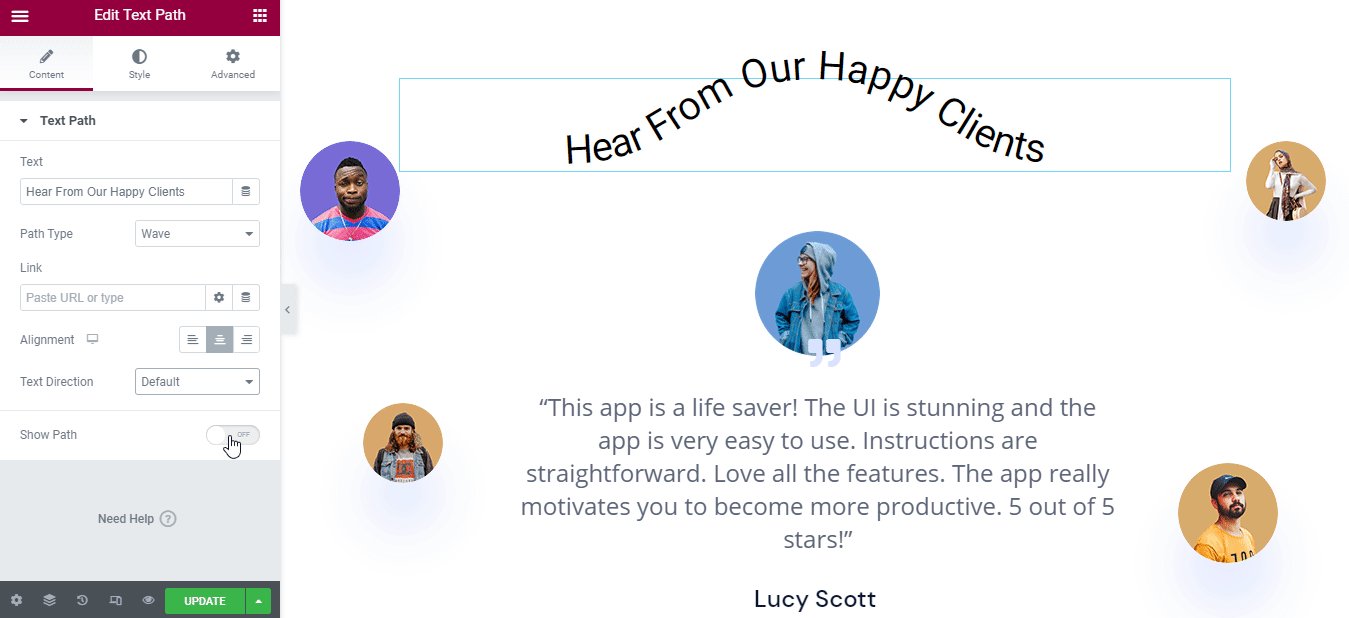
Elementor 3.2의 최신 텍스트 경로 위젯 전용 기능을 사용하면 언제든지 웹사이트 텍스트 콘텐츠에 모양을 지정할 수 있습니다. 텍스트 경로 위젯에서 '경로 유형' 을 구성하면 물결, 호, 원, 선, 타원형, 나선형 또는 사용자 정의 모양에 텍스트를 맞출 수 있는 모든 자유를 얻을 수 있습니다.

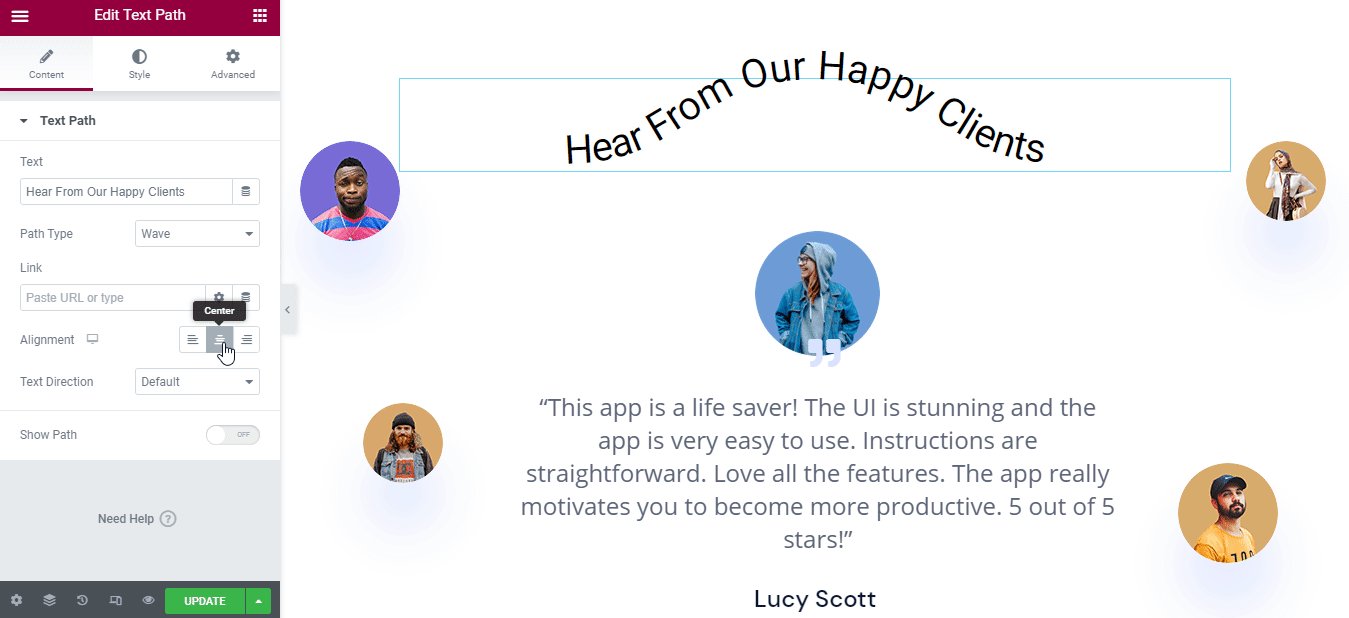
또한 링크를 추가하고, 정렬을 변경하고, 'RTL' 또는 'LTL' 에서 텍스트 방향을 선택할 수 있습니다 . 그리고 원하는 경우 위에서 설정한 경로 유형에 따라 텍스트 경로를 건너뛰거나 표시할 수 있습니다.
웹사이트 텍스트 디자인에 새로운 차원 추가
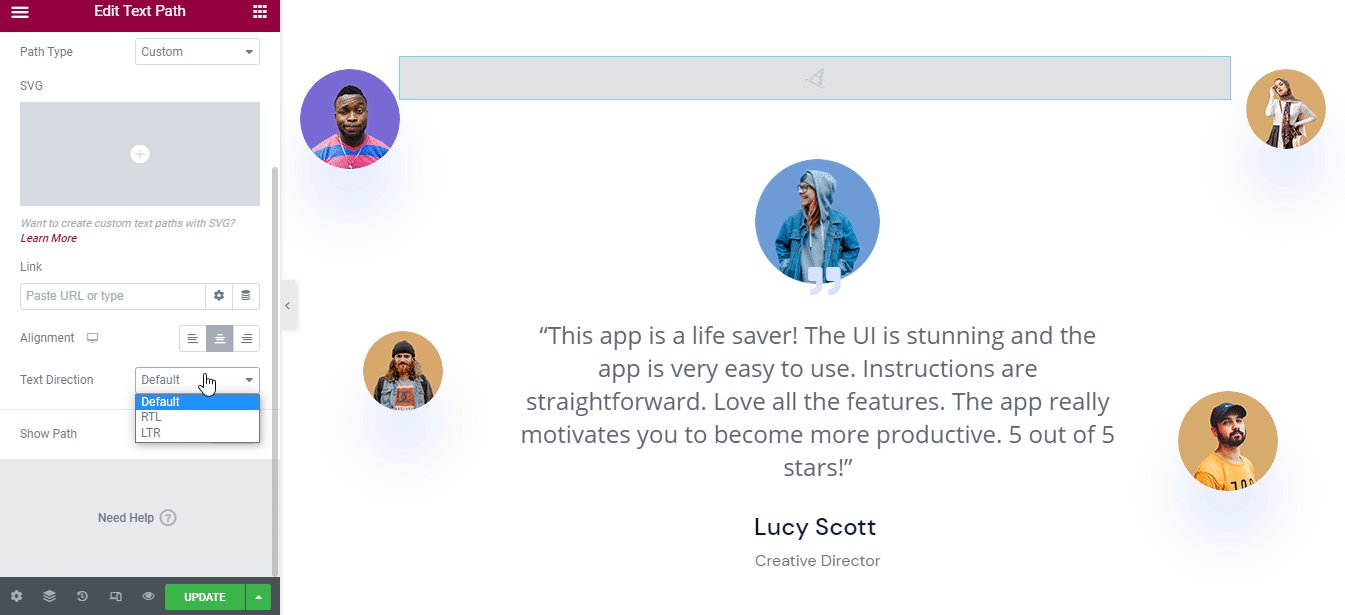
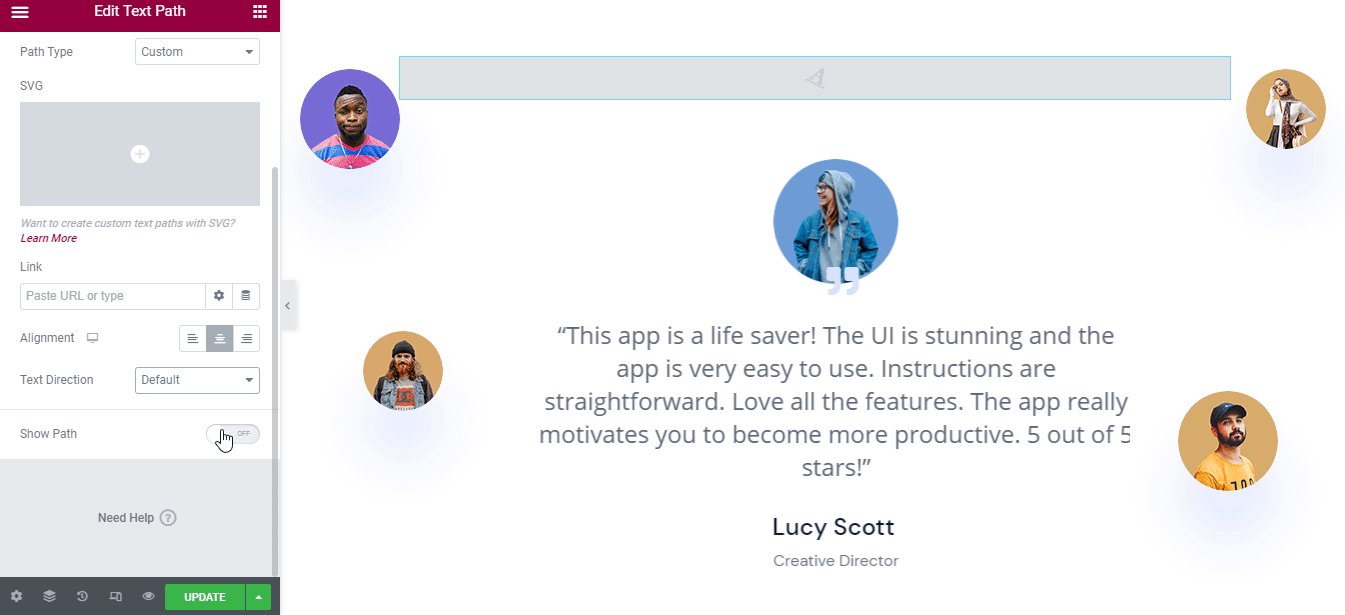
웹사이트 텍스트를 고유하게 만드는 대신 사용자 정의 경로를 추가 하여 텍스트 디자인의 크기를 변경할 수 있습니다. 이를 위해서는 사용자 정의 경로 유형을 선택하고 코드 없이 바로 변경을 시작해야 합니다.
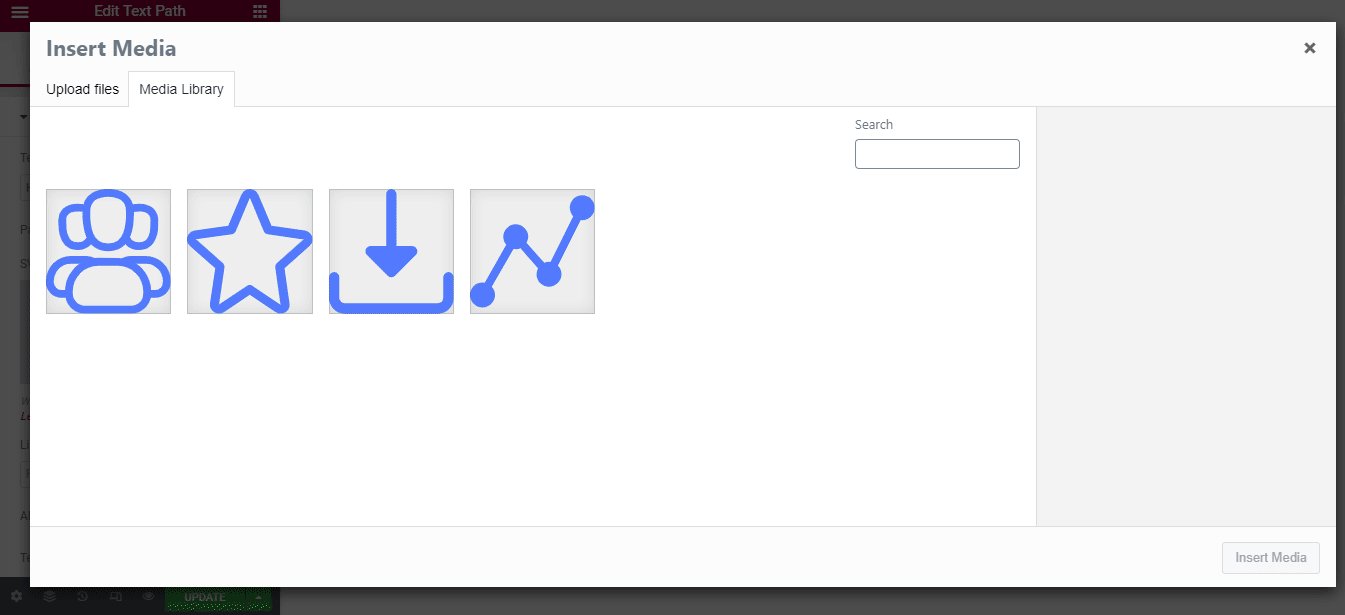
'사용자 정의' 경로 유형 을 선택 하면 다른 유사한 디자인 옵션과 함께 별도의 SVG 이미지 업로드 옵션이 제공됩니다. 이제 모든 유형의 이미지를 추가하여 웹사이트 텍스트 콘텐츠에 새로운 모양이나 치수를 추가하고 매력적으로 만들 수 있습니다. 게다가 원하는 경우 삽입된 이미지의 경로를 표시할지 여부는 전적으로 귀하에게 달려 있습니다. 
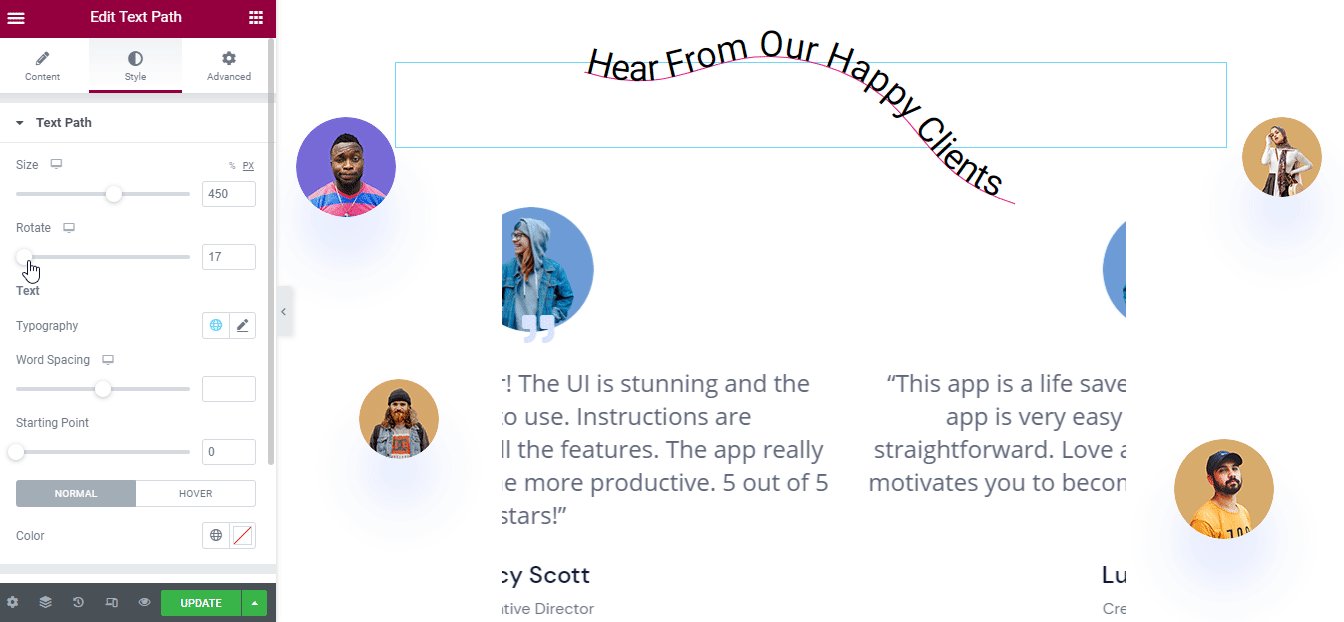
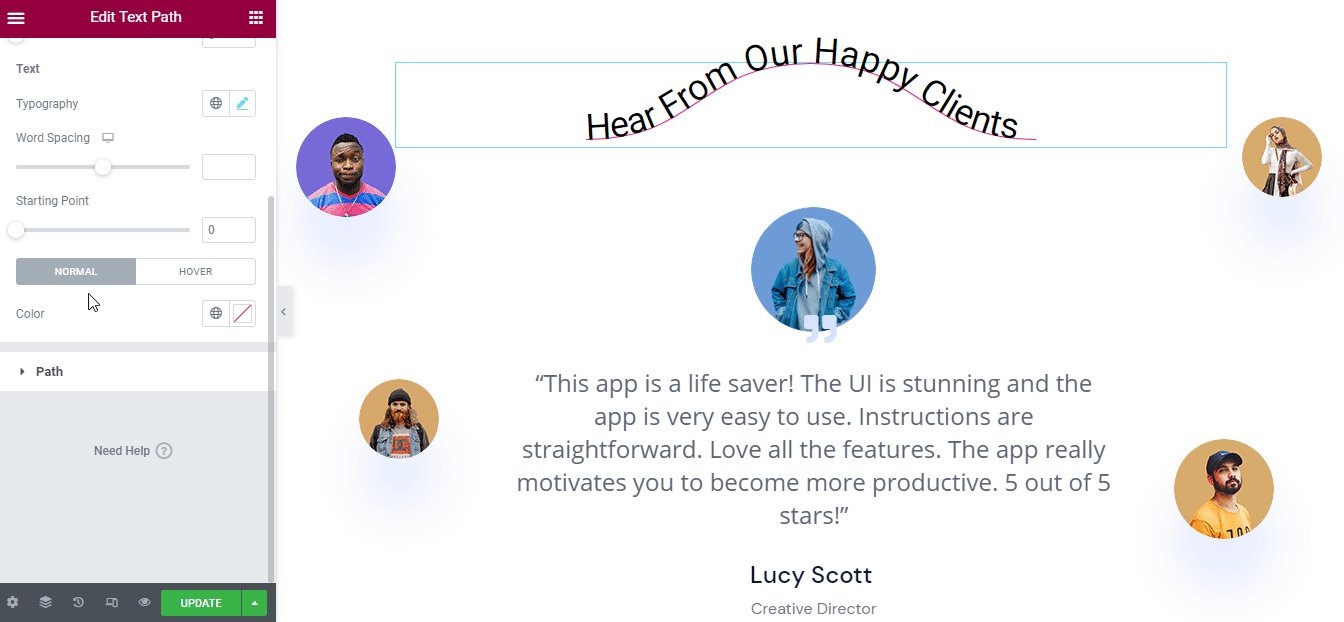
코드 없이 웹사이트 텍스트 콘텐츠 스타일 지정
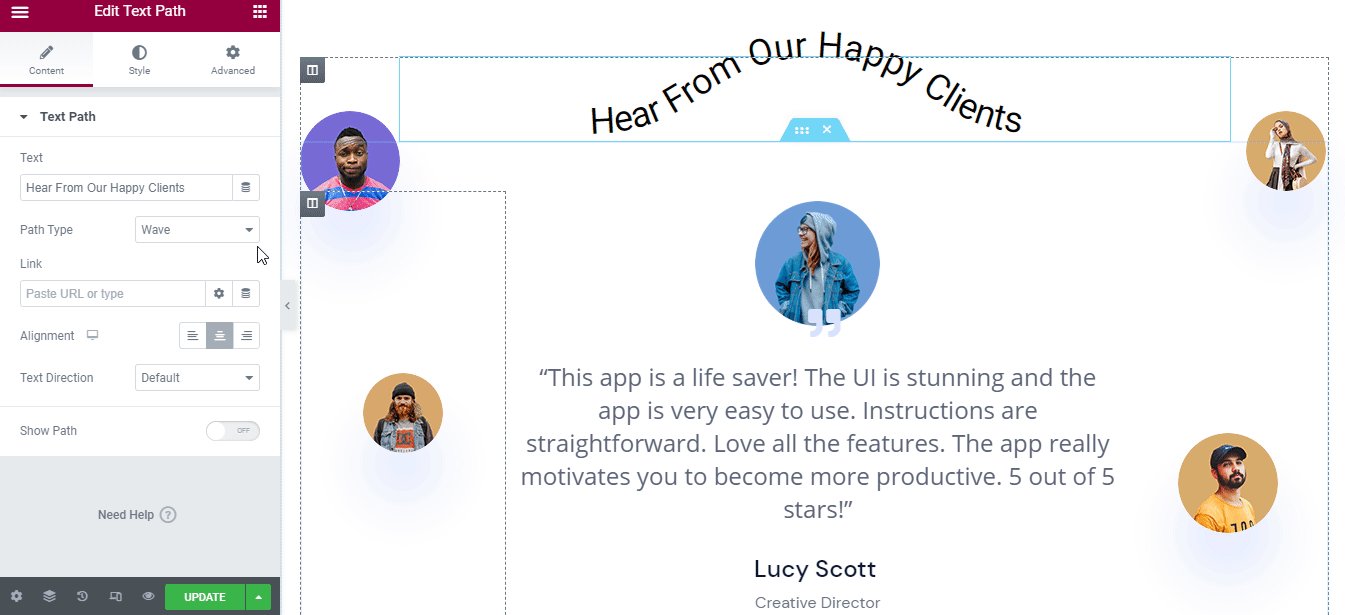
이제 정렬, 색상 등을 변경하여 전체 텍스트 경로에 고유한 스타일을 부여할 수 있는 '스타일' 탭이 있습니다. 원하는 경우에도 경로 표시 섹션을 활성화하여 텍스트 콘텐츠가 고객의 관심을 끌 수 있도록 하면 경로에 스타일을 지정할 수 있습니다. 

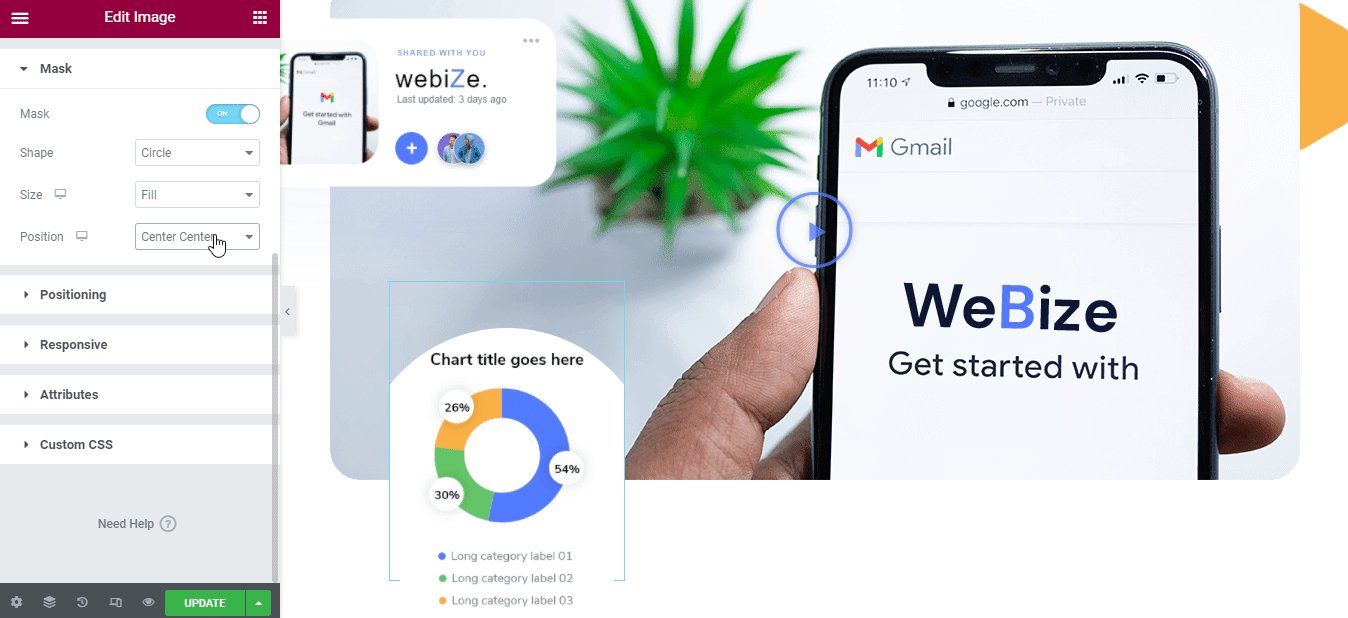
이제 마스크 레이어를 사용하여 모든 요소를 모든 모양으로 자릅니다.
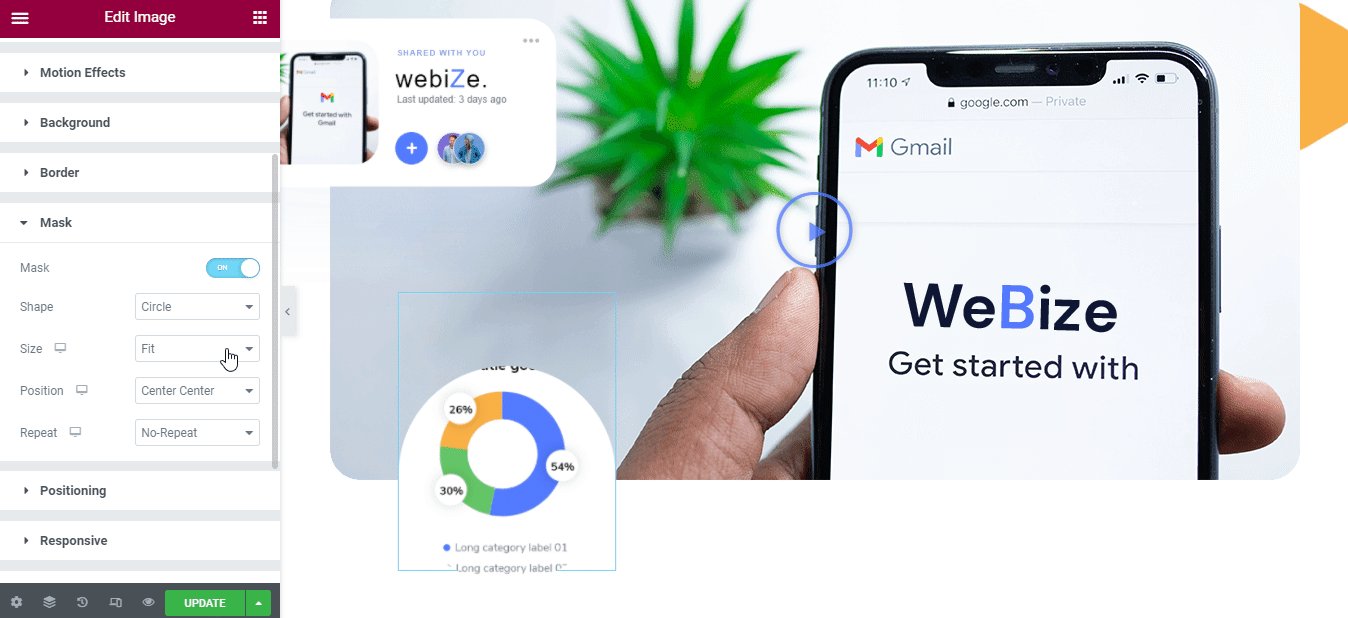
Elementor 3.2 업데이트 에는 Elementor의 모든 위젯에 '마스크' 레이어 기능이 포함되어 디자인에 원하는 모양을 제공합니다. 이제 텍스트 경로 위젯을 사용하여 다양한 모양, 치수 등으로 텍스트 콘텐츠를 대화식으로 만들 수 있습니다. 선호하는 위젯으로 비디오, 이미지 또는 기타 유형의 콘텐츠를 보여주는 다른 섹션은 어떻습니까?

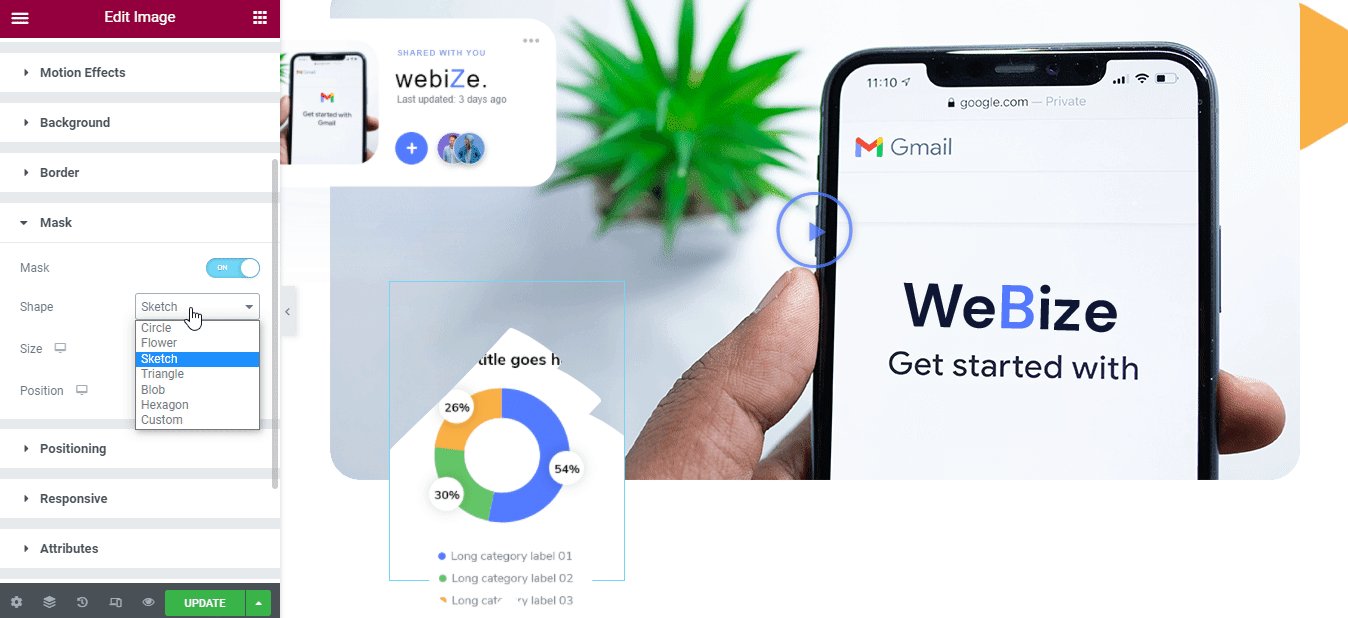
이 마스크 옵션을 사용하면 언제든지 요소 모양을 자르고 코드 없이 적절한 모양을 제공하도록 창의적으로 디자인할 수 있습니다. 그것은 원, 꽃, 스케치, 육각형 및 더 많은 다른 모양과 함께 제공됩니다. 하나를 선택하고 적절한 모양을 지정하고 위치를 설정하기만 하면 됩니다. 그게 다야! 1분 이내에 변경했습니다.
그라디언트 버튼을 만들고 고객에게 영향을 미치십시오
웹사이트 버튼 디자인 을 완벽하게 제어하세요 . 그렇게 하려면 '버튼' 위젯 을 선택 하고 원하는 위치에 설정합니다. 그리고 Elementor 3.2 업데이트와 함께 새로운 고급 디자인 기능이 도입되어 그래디언트 버튼 모양을 쉽게 만들 수 있습니다. Elementor 사이트 어디에서나 설정하여 즉시 고객에게 영향을 줄 수 있습니다.
버튼은 가장 중요한 부분이고 마크에 맞게 디자인해야 하기 때문입니다. 이는 궁극적으로 고객을 원하는 웹사이트 페이지, 게시물 또는 섹션으로 리디렉션합니다. 따라서 여기에서 완벽함을 가장 환영합니다.

가져오기/내보내기 실험 소개
Elementor 에는 웹사이트를 이전보다 더 효과적으로 디자인할 수 있는 놀라운 기능이 많이 있습니다. 여러 웹사이트를 운영하거나 한 줄의 코드를 추가하지 않고 새 웹사이트를 만들고자 하는 사람들에게 주로 유리한 고급 가져오기/내보내기 실험 옵션이 제공됩니다.
모든 웹사이트 속성을 쉽게 저장하고 새 도메인으로 쉽게 내보낼 수 있는 이러한 가져오기/내보내기 실험 을 수행하면 새 웹사이트를 쉽게 만들 수 있습니다 . 웹사이트를 위한 새로운 청사진을 만드는 데 신경 쓸 필요가 없습니다. 그리고 몇 분 안에 새 웹사이트를 가장 효율적으로 디자인할 수 있습니다.
더 빠른 페이지 로드로 웹사이트 성능 향상
Elementor의 최신 업데이트를 통해 Elementor 사이트 가 이전보다 더 빨라질 수 있습니다. 다른 고급 기능과 함께 최신 조건부 자산 실험을 수행하여 모든 Elementor 사이트 페이지에서 페이지 로드를 최대 50KB까지 줄였습니다. 이제 웹 사이트를 더 빠르게 만들기 위해 글꼴 로드 문제를 수정합니다. 이것이 Google 글꼴 등의 경우에도 마찬가지입니다.

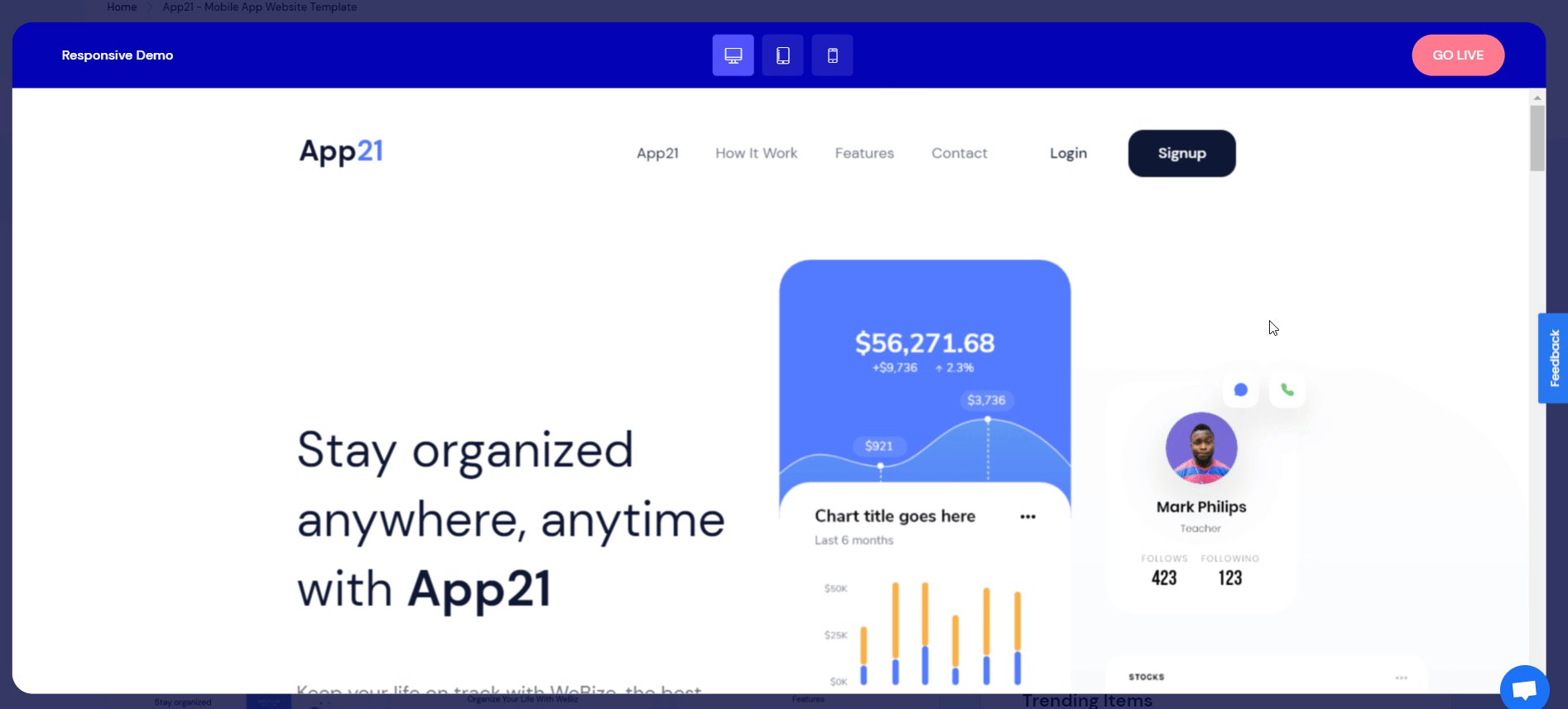
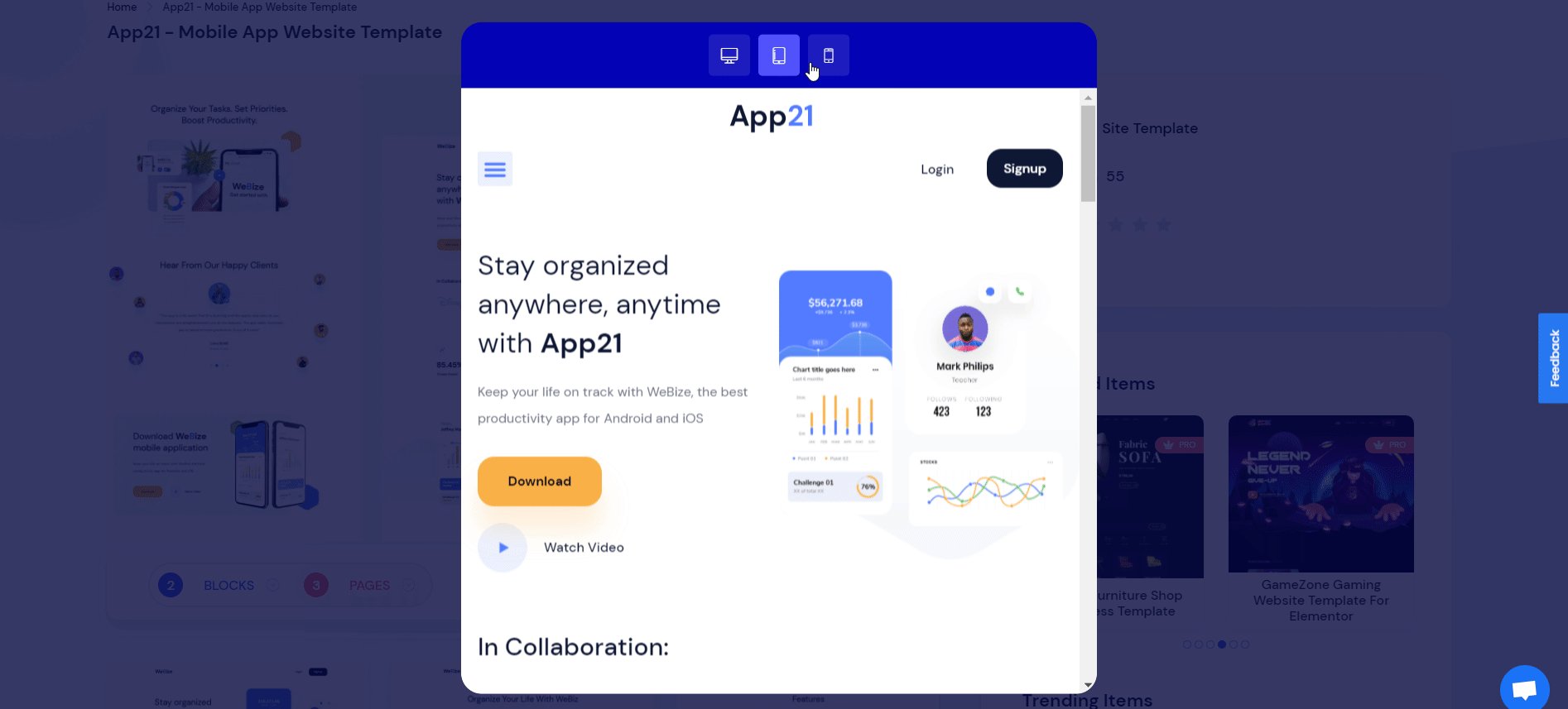
모든 장치에서 반응형 사용자 인터페이스 사용
이제 Elementor 3.2 업데이트를 사용하여 모든 장치에서 Elementor 사이트를 반응형으로 만들 수 있습니다. 게시하기 전에 웹사이트 모양을 시각화할 수 있는 반응형 UI(사용자 인터페이스)가 함께 제공됩니다. 그리고 원하는 경우 '중단점 관리' 옵션 을 구성하여 기본 설정에 따라 레이아웃을 변경하거나 변경할 수 있습니다. 이는 Elementor Editor의 반응형 UI 미리보기 상단에 표시됩니다. 레이아웃이나 중단점에 문제가 발생하면 클릭하고 수정하세요.

이 블로그에서는 코드 없이 Elementor 사이트를 보다 유연하게 디자인할 수 있는 Elementor의 모든 업데이트 를 얻을 수 있습니다. 이 블로그가 도움이 되었다면 아래에 댓글을 달아 생각을 공유 하고 WordPress와 관련된 추가 업데이트, 블로그, 자습서 를 보려면 블로그 페이지 를 방문하는 것을 잊지 마십시오 .
또한 친근한 Facebook 커뮤니티 에 가입하여 귀하와 같은 모든 WordPress 전문가와 연결될 수 있습니다. 즐기다!
