초보자를 위한 Elementor 튜토리얼: 섹션, 열, 여백 및 패딩 설명
게시 됨: 2022-03-17올바른 Elementor 자습서 에서 섹션, 열, 여백 및 패딩에 대한 명확한 아이디어가 있으면 Elementor로 자신의 웹 사이트를 디자인하는 것이 재미있습니다 . 이 블로그에서는 처음부터 Elementor 섹션, 열, 여백 및 패딩을 만드는 완전한 지침을 보여줍니다. 단단히 앉아서 읽기 시작하십시오. 이 튜토리얼이 끝나면 Elementor를 사용하여 웹사이트를 신속하게 사용자 정의할 수 있는 모든 기본 아이디어를 얻을 수 있기를 바랍니다.

초보자가 Elementor Website Builder로 웹 사이트를 만들어야 하는 이유는 무엇입니까?
디자인을 시작할 때 코딩, UI 스케치, UX를 염두에 두고 프로토타이핑 등을 해야 합니다. 숙련된 개발자가 없이는 모든 것을 혼자서 하는 것은 거의 불가능합니다. 그리고 Elementor 에서 웹사이트를 디자인할 때 코딩이나 디자인을 할 필요가 없습니다. 멋진 디자인의 위젯으로 모든 기능을 사용할 수 있습니다. 웹사이트에 위젯을 끌어다 놓고 콘텐츠를 편집하기만 하면 됩니다. 그렇기 때문에 Elementor는 초보자에게 나날이 인기를 얻고 있습니다.
Elementor 웹 사이트 빌더가 초보자에게 널리 추천되는 이유는 무엇입니까?
당신이 Elementor 웹사이트 빌더 사용자이고 그 인기로 인해 Elementor 열, 섹션, 여백, 패딩 등에 대해 자세히 알 수 있다고 가정합니다. Elementor 웹 사이트 빌더가 최초의 드래그 앤 드롭 페이지 빌더가 아님에도 불구하고 왜 그렇게 많은 인기를 얻었는지 궁금해 한 적이 있습니까? 여기에서 가장 큰 이유를 여러분과 공유합니다.
Elementor 웹 사이트 빌더는 WordPress 웹 사이트를 만들 때 코드 없는 경험을 제공합니다. HTML, CSS 또는 PHP 에 대한 지식이 필요하지 않습니다. Simple Elementor 튜토리얼을 따라하면 WordPress 웹 사이트 생성을 완료할 수 있습니다.
다양한 사용자 정의 옵션을 얻을 수 있습니다. 위젯에서 페이지, Elementor 열에서 섹션 등 거의 모든 것의 모양을 코딩 없이 사용자 지정할 수 있습니다. Elementor 웹사이트 빌더가 인기 있는 또 다른 주요 이유입니다.
Elementor 웹사이트 빌더의 또 다른 놀라운 기능은 실시간 미리보기에서 웹사이트를 디자인할 수 있다는 것입니다. 따라서 변경 사항이 웹 페이지에 적합한지 여부를 한 눈에 시각화할 수 있습니다. 또한 스마트폰, 태블릿 등과 같은 다른 장치에서 사이트가 어떻게 보이는지 알 수 있습니다.
 Elementor 웹 사이트 빌더를 사용하여 개정 기록을 쉽게 실행 취소하거나 다시 실행할 수 있습니다. 플러그인은 변경 사항을 저장합니다. 따라서 언제든지 변경 사항을 취소하고 이전 버전으로 롤백할 수 있습니다 . 또한 코드가 최적화되어 웹사이트 로딩 속도 등에 영향을 미치지 않습니다.
Elementor 웹 사이트 빌더를 사용하여 개정 기록을 쉽게 실행 취소하거나 다시 실행할 수 있습니다. 플러그인은 변경 사항을 저장합니다. 따라서 언제든지 변경 사항을 취소하고 이전 버전으로 롤백할 수 있습니다 . 또한 코드가 최적화되어 웹사이트 로딩 속도 등에 영향을 미치지 않습니다.
Elementor Padding, Margin, Sections & Columns 설명: 그것들은 무엇을 의미합니까?
Elementor 웹사이트 구축을 사용하면 위젯을 추가하고 사용자 지정할 수 있을 뿐만 아니라 전체 WordPress 웹사이트의 Elementor 열, 패딩, 섹션, 여백 등을 디자인할 수 있습니다. 초보자를 위한 Elementor 튜토리얼을 자세히 살펴보기 전에 Elementor 섹션, 열, 패딩의 의미와 찾을 수 있는 위치를 살펴보겠습니다.
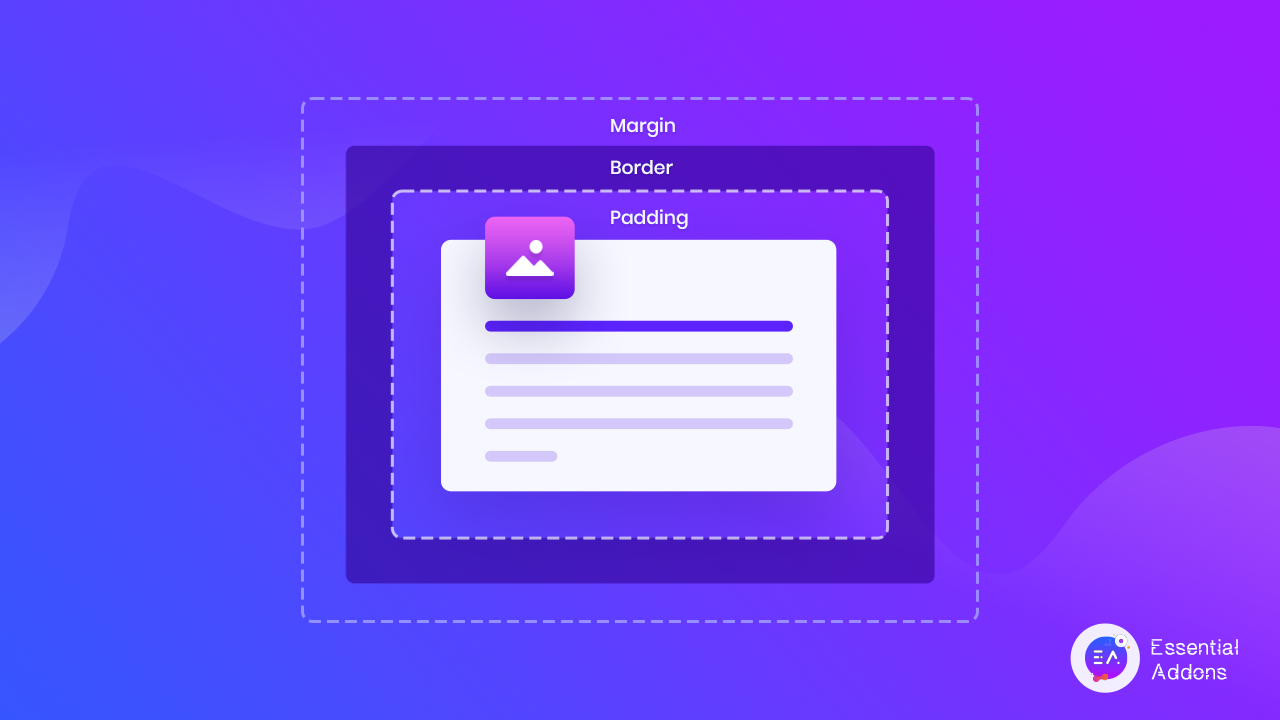
출처:w3school.com
섹션, 여백, 패딩 및 열은 모두 CSS 상자 모델의 일부입니다. CSS 상자 모델 은 본질적으로 모든 HTML 요소를 감싸는 상자입니다. 그들이 의미하는 바는 다음과 같습니다.
- 콘텐츠 또는 섹션 – 이 부분에서는 텍스트와 이미지가 웹사이트에 표시됩니다.
- 열 – 열이라고 하는 콘텐츠를 나란히 추가할 때.
- 패딩 – 콘텐츠 주변의 영역입니다. 모든 콘텐츠에 대해 패딩은 항상 투명합니다.
- 테두리 – 패딩과 콘텐츠 주위에 테두리가 유지됩니다.
- 여백 – 경계 외부에 영역을 유지하는 경우. 여백도 투명하게 유지됩니다.
Elementor 웹 사이트 빌더에서 작업할 때 웹 사이트를 디자인하기 위해 이와 유사한 속성을 모두 찾을 수 있습니다. 또한 Elementor는 섹션 및 열의 Elementor 여백 과 패딩을 조정하는 전체 패널을 제공합니다.
Elementor 열을 위한 초보자 튜토리얼: 디자인 및 관리 방법
Elementor의 한 섹션 아래에 여러 열을 만들 수 있습니다. 페이지에 새 섹션을 추가하려고 할 때마다 Elementor 열에 대해 미리 작성된 레이아웃을 찾을 수 있습니다. 거기에서 Elementor 열 레이아웃을 쉽게 선택할 수 있습니다.
Elementor 웹사이트 빌더에서도 단일 섹션을 생성한 후 열을 생성할 수 있습니다. 이렇게 하려면 먼저 섹션을 추가하십시오. 이제 섹션을 마우스 오른쪽 버튼으로 클릭하고 열 추가 를 선택 합니다. 새로 클릭할 때마다 열이 추가됩니다.
Elementor 열 길이, 정렬, HTML 태그 등을 사용자 지정할 수 있습니다. 열 섹션을 클릭하기만 하면 콘텐츠의 모양을 사용자 지정할 수 있습니다. 어떻게 되었는지 살펴보십시오.
패딩에 대한 Elementor 자습서: 사용 및 사용자 지정 방법
이 Elementor 튜토리얼의 기본 소개를 통해 이제 Elementor 패딩이 무엇인지 알 수 있기를 바랍니다. Elementor 여백과 마찬가지로 모든 요소에는 Elementor 페이지 빌더 에 자체 패딩이 있습니다. 이 Elementor 튜토리얼에서 추가를 사용자 정의하는 방법을 볼 시간입니다.
Elementor 웹 사이트 빌더에서 패딩을 사용자 정의할 요소를 선택합니다. 이제 고급 패널로 이동하면 패딩 섹션이 있습니다. 4가지 크기의 패딩을 함께 변경하거나 개별적으로 패딩을 변경할 수 있습니다. 변경 사항을 확인하십시오.
Elementor 튜토리얼: Elementor 섹션을 디자인하고 사용자 지정하는 방법
Elementor 섹션은 콘텐츠를 보유하는 HTML 섹션과 동일한 용도로 사용됩니다. 이 Elementor 튜토리얼에서는 섹션에서 수행할 수 있는 다양한 작업을 탐색합니다. 먼저 웹 페이지를 열고 추가 아이콘을 클릭하여 새 Elementor 섹션을 만듭니다. 한 섹션 아래에 여러 열, 내부 섹션 등을 추가할 수 있습니다.
Elementor 섹션에 요소를 추가한 후 쉽게 사용자 정의할 수 있습니다. 고급 탭 으로 이동합니다 . 여기에서 개별 요소뿐만 아니라 전체 섹션의 여백과 여백을 추가하는 옵션을 찾을 수 있습니다.
열에 유지되는 사용자 지정 고정 레이아웃 추가
Elementor Pro 3.2 업데이트를 통해 웹 사이트 방문자는 이전 레이아웃이 끝날 때 시작되는 고정 레이아웃을 만들어 사이트에서 일관되고 투명한 경험을 제공할 수 있습니다. 예를 들어 사용자가 스크롤할 때 표시되는 날짜와 이미지가 변경되는 타임라인을 웹사이트에 표시하려는 경우 내부 섹션 위젯을 사용할 수 있습니다.
여백에 대한 Elementor 자습서: 사용 및 사용자 지정 방법
요소 여백에 집중해 보겠습니다. 여백은 Elementor 페이지 빌더의 모든 요소에 대한 필수 부분입니다. Elementor 마진 및 사용자 지정을 탐색하려면 아래 Elementor 자습서를 따르십시오.

먼저 페이지에 요소를 추가합니다. 텍스트 섹션, 이미지, FAQ 등이 될 수 있습니다. 그런 다음 고급 패널로 이동하면 여백 컨트롤 섹션이 있습니다. Elementor 페이지 빌더에서 처음에는 모든 요소 여백이 0으로 설정됩니다. 그러나 사용자 정의할 수 있습니다. 필드에 값을 추가합니다. 위쪽, 아래쪽, 오른쪽 및 왼쪽 여백에 동일한 값을 추가하거나 섹션마다 다른 값을 입력할 수 있습니다.
Elementor 여백을 사용하여 요소를 섹션으로 조정하거나 새로운 모양을 가져올 수 있습니다. Elementor 여백을 변경할 때 요소 위치가 어떻게 변경되는지 확인하십시오.
일반적인 요소 섹션, 컬럼, 마그린 및 패딩 실수 및 솔루션
새로운 것을 배우기 시작하면 많은 실수가 있을 것이 분명합니다. Elementor 열, 섹션, 여백 및 패딩이 있는 웹 사이트를 만들 때도 마찬가지입니다. 고급 상태를 유지하기 위해 Elementor 웹 사이트 빌더로 작업할 때 저지르는 몇 가지 일반적인 실수 를 나열했습니다 .
요소 배치를 위한 Elementor 열 및 공간 위젯
사람들은 종종 Elementor로 웹사이트를 만들 때 요소를 정렬해야 할 때 섹션 아래에 불필요한 Elementor 열을 추가하는 실수를 범합니다. 요소를 올바른 위치에 유지하는 데 도움이 된다고 생각할 수 있지만 페이지에는 해가 됩니다. 페이지에 Elementor 열을 추가하면 HTML에 마크업을 추가하게 되며 이는 페이지의 골격 역할을 합니다.
결과적으로 모든 추가 마크업이 추가되어 시스템이 더 열심히 작동하게 되어 결국 페이지 로드에 걸리는 시간에 대한 균형이 무너집니다. 또한 빈 '콘텐츠' 요소를 사용하여 레이아웃을 정렬하면 검색 엔진에 잘못된 인상을 주어 순위가 낮아지게 됩니다.
솔루션: Elementor 패딩 및 여백 사용
Elementor 웹사이트 빌더에서 모든 요소와 위젯에는 여백, 패딩 및 Z-색인 매개변수가 있습니다. 많은 가젯의 스타일 및 위젯 콘텐츠 탭에서 추가 정렬 및 위치 옵션을 찾을 수 있습니다. 이러한 옵션을 활용하여 Elementor 웹 사이트 빌더 는 코드에 최소한의 데이터만 사용하도록 합니다. 또한 이 데이터를 마크업 코드 대신 CSS에 유지하면 마크업에 추가 코드를 추가할 필요가 없습니다. 붙여넣기 스타일 을 사용하여 간격을 복사하여 붙여넣을 수도 있습니다 .
내부 섹션 위젯의 잘못된 사용
동일한 Elementor 열에 여러 유형의 요소를 유지하려는 경우 사용자가 내부 섹션을 잘못 사용합니다. 그들은 디자인을 어수선하게 만드는 단일 내부 섹션 아래에 요소를 추가하고 Elementor 패딩 또는 여백으로 해당 요소의 스타일을 별도로 지정할 수 없습니다.
솔루션: 일반 Elementor 열로 이동
Elementor 섹션을 설정하는 가장 좋은 방법은 새 섹션 추가 버튼을 클릭한 다음 원하는 열 수를 선택하는 것입니다. 이것의 장점은 밝은 마크업 패턴을 유지하면서 애니메이션 배경 및 전경과 같은 일부 항목을 독립적으로 허용하면서 섹션의 모든 것을 균일하게 유지한다는 것입니다. 섹션에 Elementor 열만 추가하려면 열 핸들을 마우스 오른쪽 버튼으로 클릭하고 새 열 추가 를 선택 합니다.
모바일 반응형 Elementor 열, 섹션, 마그린 및 패딩을 디자인하는 방법
Elementor 웹 사이트 빌더로 웹 사이트 구축을 처음 시작할 때 모바일 응답성과 관련된 수많은 문제가 발생할 수 있습니다. 사용자가 직면하는 가장 일반적인 문제는 텍스트 크기, Elementor 여백, 패딩 등을 깨는 것입니다. 다음은 모바일 반응형 Elementor 열, 섹션, 여백 및 패딩을 디자인하기 위한 몇 가지 멋진 팁과 트릭입니다.
Elementor 섹션의 텍스트 크기를 수정하는 방법
모바일 반응형으로 만들 WordPress 대시보드에서 페이지를 엽니다. 이제 텍스트 Elementor 섹션을 선택하고 '스타일' 옵션으로 이동합니다. 타이포그래피 섹션 에서 아이콘을 '모바일' 로 변경합니다 . 이제 해당 Elementor 섹션의 텍스트 크기를 조정합니다.
모바일용 Elementor 섹션을 표시하거나 숨기는 방법
이렇게 하려면 모바일 미리 보기에서 사용자 지정하거나 숨기려는 페이지에서 Elementor 섹션을 선택합니다. 고급 → 반응형 섹션 으로 이동합니다 . 여기에서 특정 Elementor 섹션을 표시하거나 숨기도록 제어할 수 있습니다.
모바일 반응형을 위해 Elementor 열을 사용자 지정하는 방법
웹사이트를 모바일 화면에 맞게 조정하려면 Elementor 열 순서를 쉽게 뒤집을 수 있습니다. Elementor Columns 순서를 사용하려면 Elementor Section Setting → Advanced → Responsive → Reverse Columns 로 이동하여 Yes 로 설정합니다 . 그게 다야
보너스: Elementor Margin, Columns, Sections & Padding이 있는 Elementor 템플릿 준비
Elementor 웹 사이트 빌더는 Templately, Envato, Elementor 템플릿 등과 같은 무제한 준비 템플릿 라이브러리 를 지원합니다 . 이러한 템플릿을 사용하면 코딩 및 디자인 지식 없이도 멋진 웹사이트를 쉽게 만들 수 있습니다. Elementor 열, 여백 및 패딩이 완벽하게 유지되는 4가지 멋진 템플릿을 살펴보겠습니다.
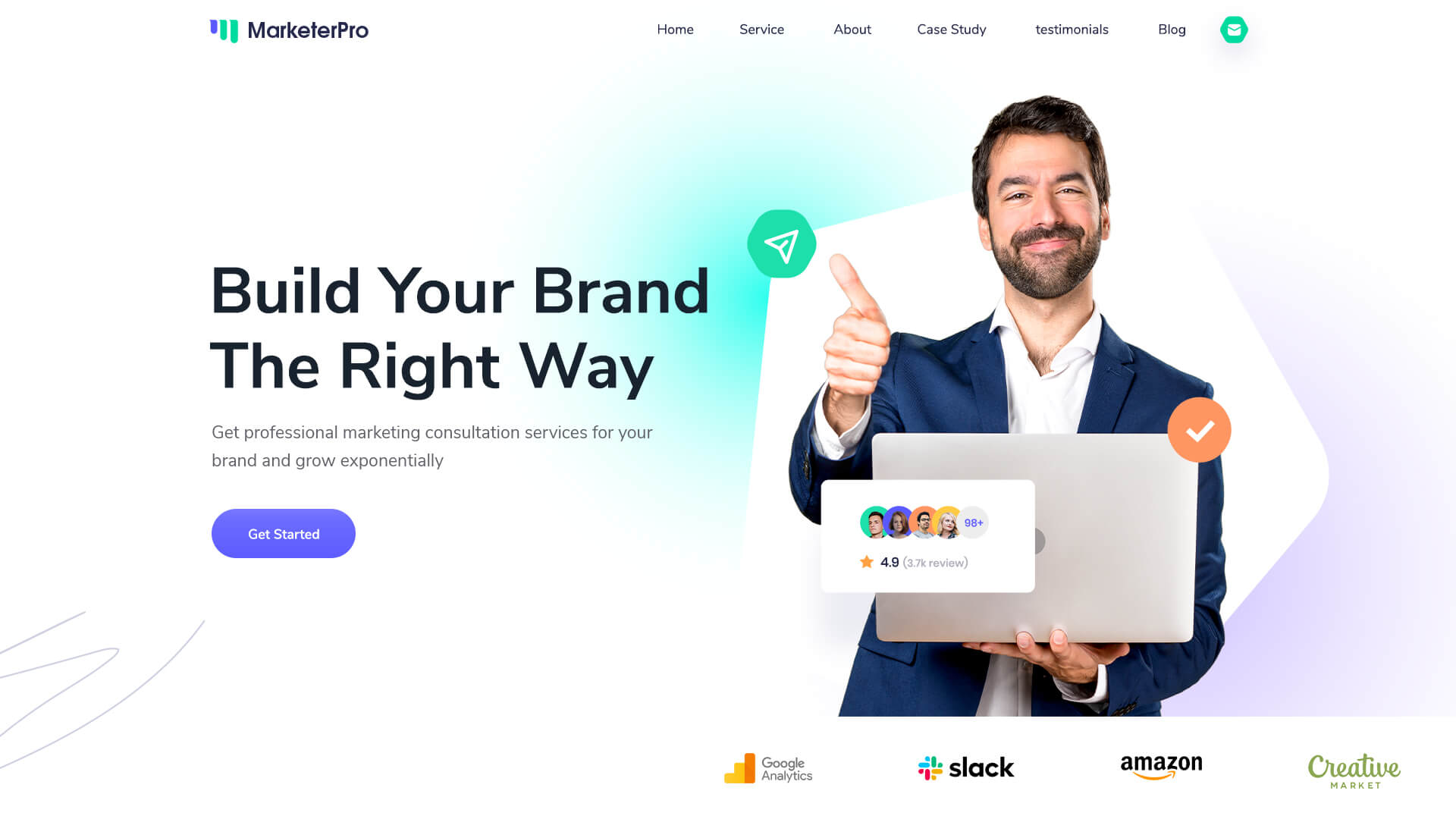
MarketerPro – 개인 마케터 웹사이트 템플릿
이 준비된 Elementor 템플릿은 마케터, 마케팅 컨설턴트, 마케팅 고문, 비즈니스 컨설턴트, 비즈니스 코치, 비즈니스 고문, 디지털 마케팅, 유사한 서비스를 제공하는 모든 사람을 위한 포트폴리오를 만드는 데 적합합니다. MarketerPro를 사용하여 프리랜서 마케터는 포트폴리오 또는 프리랜서 웹사이트를 만듭니다.

이 Elementor 템플릿 팩에서는 모든 섹션의 여백과 패딩이 잘 유지됩니다. 또한, MarketerPro는 100% 응답성이 있으며 브라우저 간 호환성이 있습니다. 따라서 디자인이 다른 장치로 분해되지 않습니다.
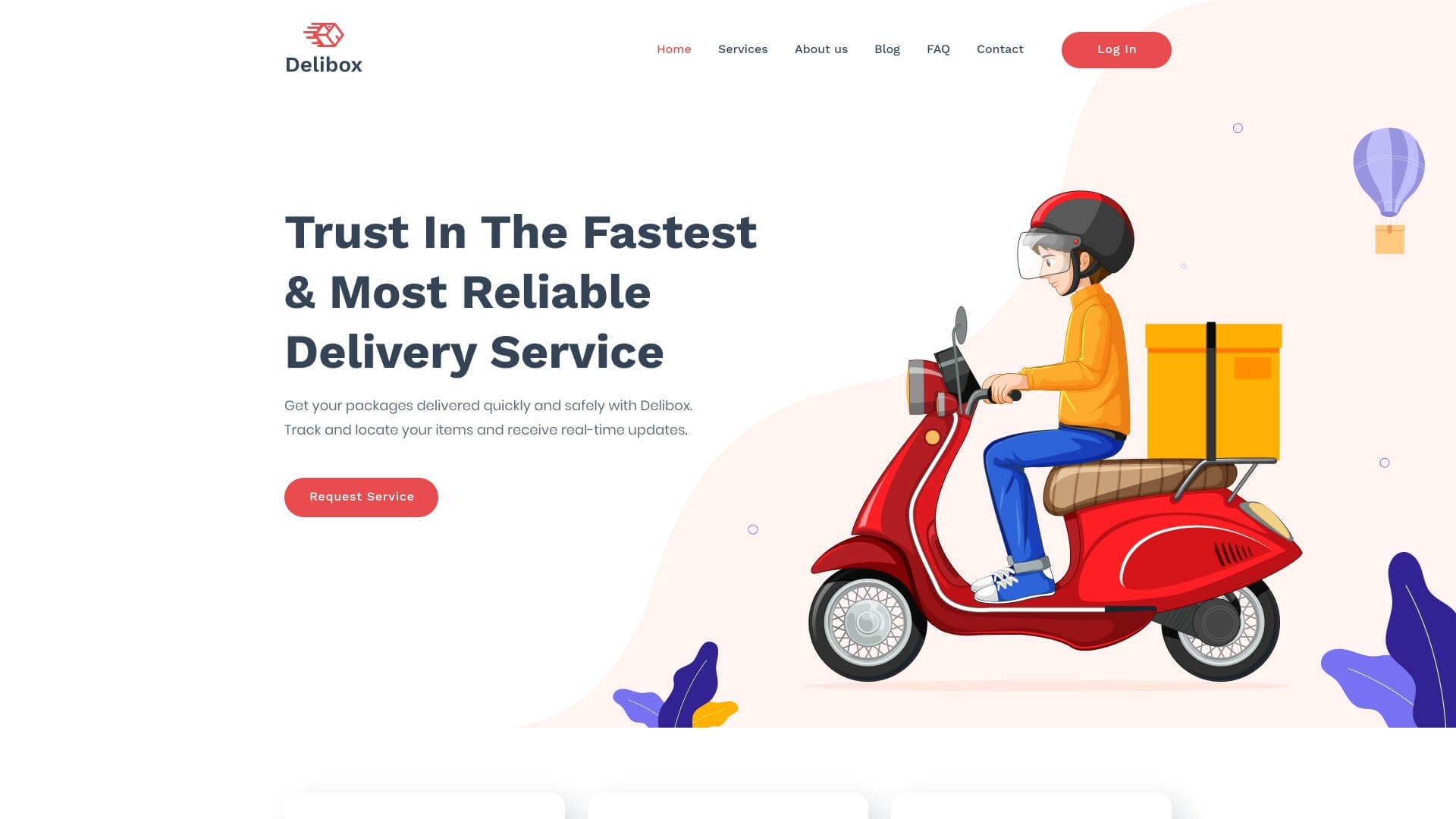
Delibox 택배 서비스 웹사이트 템플릿
Elementor 섹션, 열, 패딩 및 여백의 또 다른 좋은 예는 Templately의 Delibox 템플릿 입니다. Elementor로 배달 웹사이트를 만들 계획이라면 이 템플릿이 적합합니다. 또한 배송 회사, 택배 회사, 운송 또는 물류 회사에 대해 이 준비된 Elementor 템플릿을 사용할 수 있습니다.

인테리어 디자인을위한 EleInterior WordPress 템플릿
인테리어 디자인 회사를 위해 만들 계획이라면 Elementor의 완벽한 여백과 패딩으로 웹 사이트를 만들어야 할 수도 있습니다. EleInterior 준비 Elementor 템플릿을 사용하면 눈을 편안하게 해주는 웹사이트를 만들 수 있습니다. 웹사이트의 Elementor 열, 패딩 또는 여백에 대해 걱정할 필요가 없습니다. 또한, 이 템플릿을 인테리어 디자인 스튜디오, 실내 장식, 가정 디자인, 사무실 디자인, 건축, 건축가, 가정 장식 또는 기타 유사한 서비스에 사용할 수 있습니다.

이 섹션을 읽고 있다는 것은 Elementor 자습서에서 Elementor 섹션, 열, 여백 및 패딩을 사용하는 방법에 대한 상세하고 심층적인 아이디어를 얻었음을 의미합니다. 따라서 지금 이 Elementor 튜토리얼에 따라 웹사이트 디자인을 시작하십시오.
이 Elementor 튜토리얼이 재미있었다면 댓글이나 Facebook 커뮤니티 에 가입하여 자신의 생각을 표현하는 것을 잊지 마세요. 또한 블로그를 구독 하여 최신 Elementor 자습서, 통찰력 등을 확인하십시오.
