Elementor 대 Beaver Builder: 어느 쪽을 선택해야 할까요?
게시 됨: 2020-04-26WordPress 웹 사이트에 대해 Elementor와 Beaver Builder 중에서 결정할 수 없습니까? WordPress 생태계는 Elementor 및 Beaver Builder와 같은 페이지 빌더 플러그인의 도움으로 크게 발전했습니다. 두 플러그인 모두 WordPress에 많은 좋은 기능을 제공하지만 선택이 어려워집니다. 그래서 우리는 진행중인 논쟁인 Elementor vs. Beaver Builder에 대한 생각을 공유하기로 했습니다.
페이지 빌더를 선택하는 것은 생각만큼 쉽지 않습니다. 정말 지루하고 중복된 작업이 될 수 있으므로 절반이 완료되면 빌더를 전환하고 싶지 않습니다. 그리고 확실히, 당신은 시간과 돈을 기꺼이 재투자하고 다른 빌더를 사용하여 같은 것을 짓고 싶지 않을 것입니다.
정보에 입각한 결정을 내리는 데 도움이 되도록 Elementor와 Beaver Builder를 비교하고 두 빌더 간의 가장 두드러진 차이점을 확인할 것입니다.
IdeaBox에서는 Beaver Builder 및 Elementor를 위한 놀라운 애드온을 만들고 두 플러그인 모두에 대해 광범위하게 작업했습니다. 두 건축업자에 대한 우리의 경험을 바탕으로 우리는 당신이 당신에게 적합한 것을 선택하도록 확실히 도울 수 있을 것입니다.
두 페이지 빌더의 각 기능을 살펴보겠습니다.
Elementor 대 Beaver Builder 편집기 인터페이스
Editor 인터페이스는 페이지 빌더와 상호 작용하는 데 대부분의 시간을 할애할 것이기 때문에 가장 중요한 부분 중 하나입니다. 사용자 친화적인 인터페이스를 통해 웹사이트를 쉽게 만들고 사용자 정의할 수 있으며 웹 디자인 프로세스 속도를 크게 높일 수 있습니다.
인터페이스와 관련하여 두 페이지 빌더 모두 많은 교육 요구 사항 없이 누구나 시작할 수 있는 정말 인상적인 결함 없는 인터페이스를 가지고 있습니다.
두 빌더 모두 효율적이지만 서로 약간 다릅니다. 좋은 레이아웃이나 나쁜 레이아웃이 있다고 말하는 것이 아닙니다. 그것은 단지 선호도의 문제일 뿐입니다.
또한 읽기:
- Elementor Review: Elementor의 특징 및 기능에 대한 자세한 분석
Elementor의 인터페이스를 살펴보겠습니다.
Elementor 편집기 인터페이스
Elementor의 인터페이스는 깨끗하고 최소한의 정적 디자인을 따릅니다. 화면이 두 부분으로 분할된 것을 볼 수 있습니다. 왼쪽 절반은 요소를 선택하고 설정을 변경하는 곳입니다. 오른쪽 절반에는 웹사이트의 라이브 편집기와 웹사이트가 어떻게 생겼는지 미리 볼 수 있습니다.

페이지의 페이지 설정을 변경하거나 페이지에 위젯을 추가하려는 경우 화면 왼쪽에서 모든 작업을 쉽게 수행할 수 있습니다.
웹사이트에서 변경한 모든 사항은 화면 오른쪽에 나타납니다. 라이브 편집기는 페이지를 변경하는 동안 페이지가 어떻게 보이는지 보여줍니다.
두 섹션 중간에 있는 축소 버튼을 클릭하여 전체 화면 미리보기에서 편집 중인 페이지의 미리보기를 볼 수도 있습니다.

또한 사이드바 하단에는 다음 옵션에 액세스할 수 있는 버튼이 있습니다.
- 반응형 편집 모드
- 개정 및 변경에 대한 전체 기록
- 페이지 설정
- 미리보기 버튼
페이지 편집기에서 편집기의 해당 버튼을 클릭하여 섹션 및 저장된 행을 쉽게 추가할 수 있습니다. 편집기는 초보자에게 적합하지 않을 수 있는 수많은 옵션으로 약간 혼잡하다고 느낍니다. 그러나 고급 사용자라면 Elementor가 제공하는 기능을 즐길 수 있습니다.
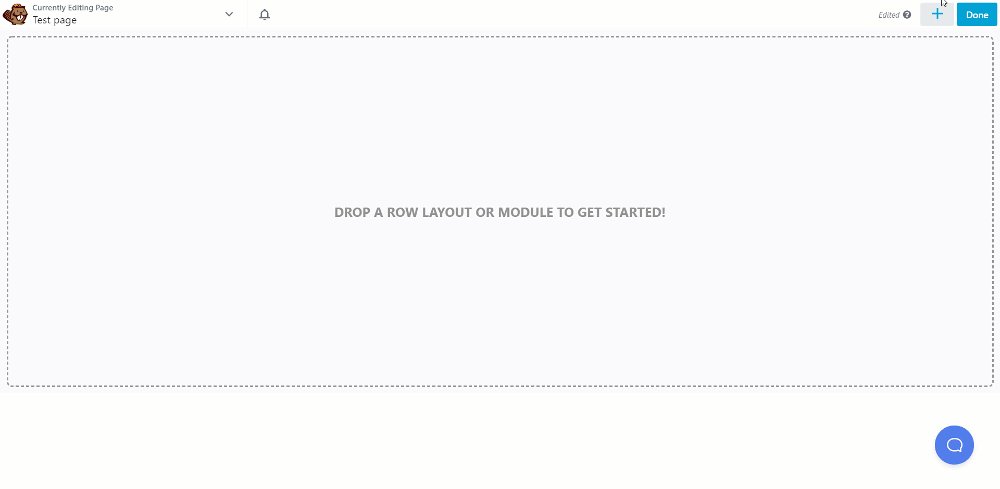
비버 빌더 인터페이스
Beaver Builder는 정말 간단하면서도 강력한 인터페이스를 호스팅합니다. 인터페이스를 통해 전체 화면 모드에서 웹사이트를 편집할 수 있습니다.
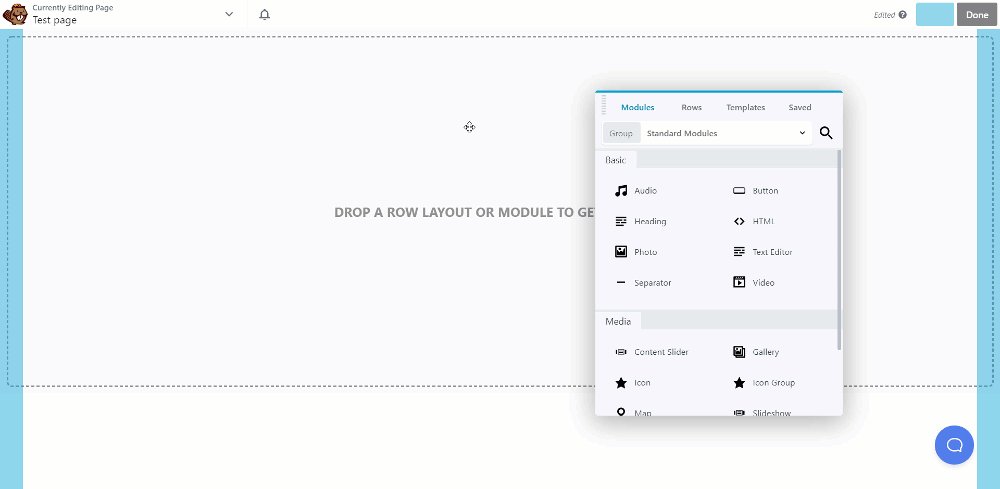
편집기에는 사용자가 새 모듈을 추가하고 게시, 제도, 미리보기 확인 등과 같은 기타 작업을 수행할 수 있는 상단 표시줄이 있습니다.

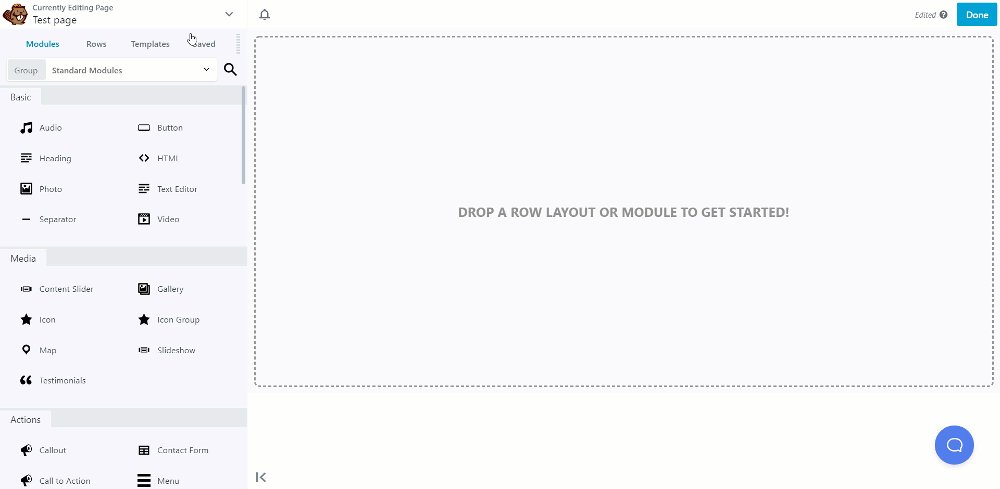
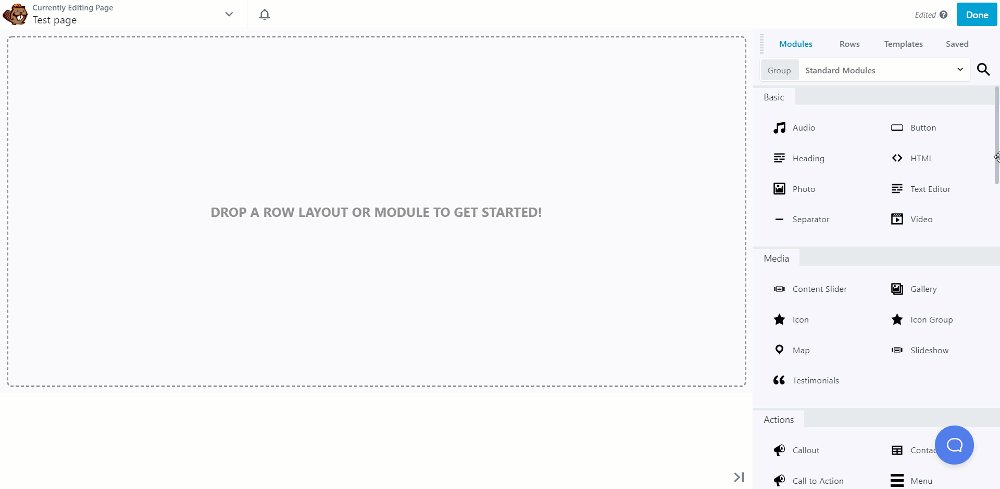
Beaver Builder 편집기의 좋은 점은 사이드바 또는 설정 패널을 원하는 대로 이동할 수 있다는 것입니다. Elementor에는 이러한 자유가 없습니다. Beaver Builder를 사용하면 화면 양쪽에서 편집 또는 설정 창을 끌어서 스냅할 수 있습니다.

편집 및 설정 창을 팝업으로 띄울 수도 있습니다. 이렇게 하면 편집 중인 페이지의 가장자리에서 가장자리까지 볼 수 있습니다.
Beaver Builder는 최근 인라인 편집 기능을 추가했으며 이는 Elementor의 인라인 편집 경험과 동등합니다.
모듈/위젯 및 미리 디자인된 섹션
모듈 또는 위젯이라고 부르는 것과 상관없이 웹사이트를 구축하기 위한 요소와 구성 요소는 동일합니다.
섹션은 웹사이트의 개요나 기본 구조를 만드는 데 사용되며, 이 섹션에서 모듈이나 위젯을 추가하여 웹사이트를 디자인할 수 있습니다. 두 빌더의 섹션/행 및 위젯/모듈 기능을 살펴보겠습니다.
또한 읽기:
- Elementor로 웹 디자인 비즈니스를 급증시키는 방법
Elementor의 섹션 및 위젯
Elemntor에서 가장 큰 컨테이너는 섹션으로 알려져 있습니다. 이 행에 두 개 이상의 위젯을 나란히 추가하는 데 도움이 되는 열을 추가할 수 있습니다. 편집기 화면 하단의 + 버튼을 클릭하여 필요한 만큼 섹션과 열을 추가할 수 있습니다.
페이지에 단일 열 또는 여러 열 섹션을 추가할 것인지 선택할 수 있습니다.
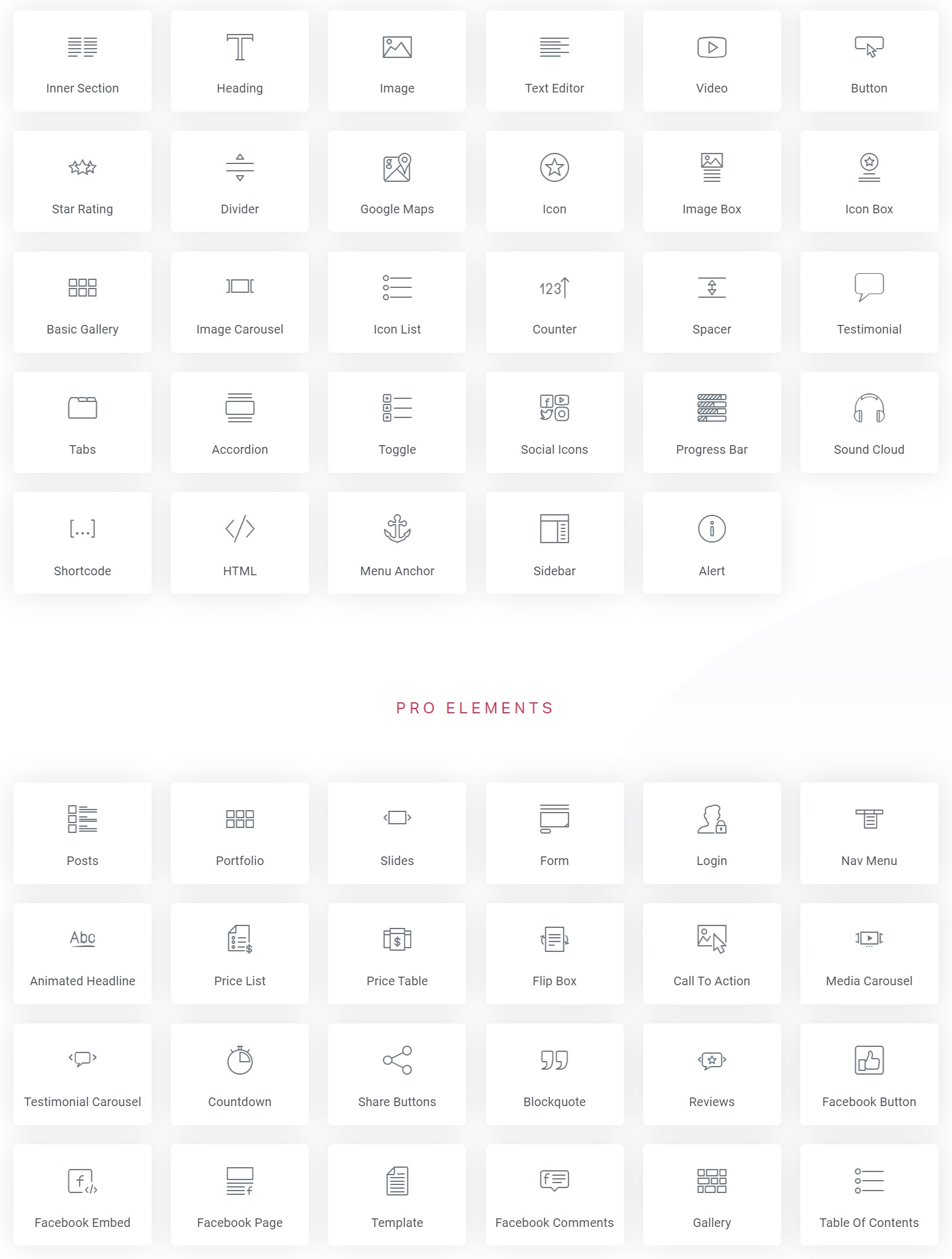
Elementor의 개별 요소를 위젯이라고 합니다. 이 위젯은 전체 웹 페이지를 구성합니다. 간단한 드래그 앤 드롭 조작으로 제목, 텍스트 또는 이미지와 같은 다양한 위젯을 페이지에 추가할 수 있습니다. 사이드바의 오른쪽 상단에 있는 점 버튼을 클릭하면 위젯을 볼 수 있습니다.

또한 열에 끌어다 놓기만 하면 Elementor 위젯을 쉽게 편집하고 사용자 정의할 수 있으며 해당 위젯에 대한 사이드바 메뉴 옵션을 사용하여 사용자 정의할 수 있습니다.
빌더와 함께 얻을 수 있는 12가지 섹션 레이아웃 이 있습니다. 무료 버전에서는 50 개 이상의 위젯이 제공되고 프로 버전에서는 더 많은 위젯이 제공됩니다.
PowerPack Elementor 애드온을 사용하여 Elementor를 더 확장할 수 있습니다. 시간과 노력을 절약할 수 있는 또 다른 70개 이상의 위젯을 제공합니다. Elementor 위젯은 더 큰 사용자 기반을 위한 기본 사용을 의미하지만 PowerPack은 훨씬 더 고급 기능을 제공합니다.
Beaver Builder의 행과 모듈
이제 비버 빌더에서 편집기의 가장 큰 컨테이너 요소는 Rows 로 알려져 있습니다. 상단의 "+" 아이콘을 클릭한 다음 행으로 이동하여 추가하려는 행을 끌어다 놓아 편집기에서 페이지에 행을 추가할 수 있습니다.
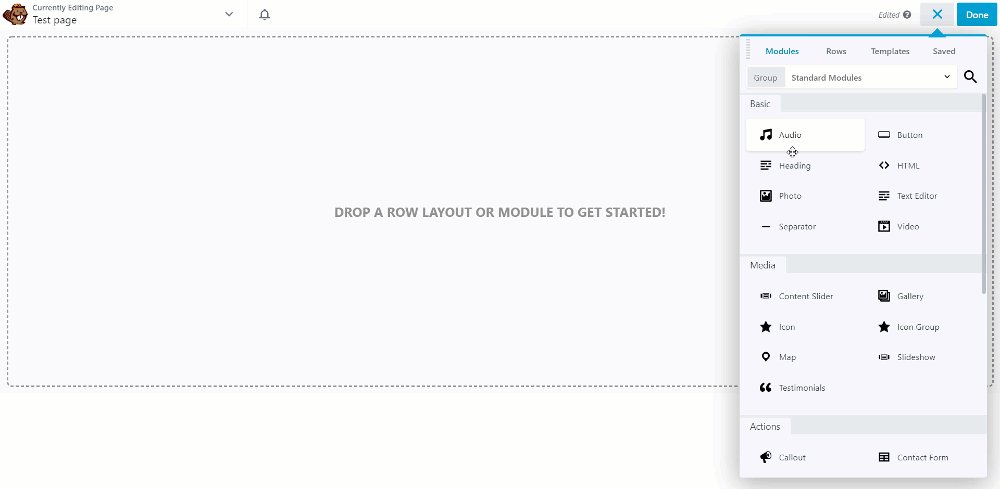
이러한 행에는 기본적으로 페이지의 빌딩 블록인 모듈을 추가하는 데 사용할 수 있는 열이 있습니다.
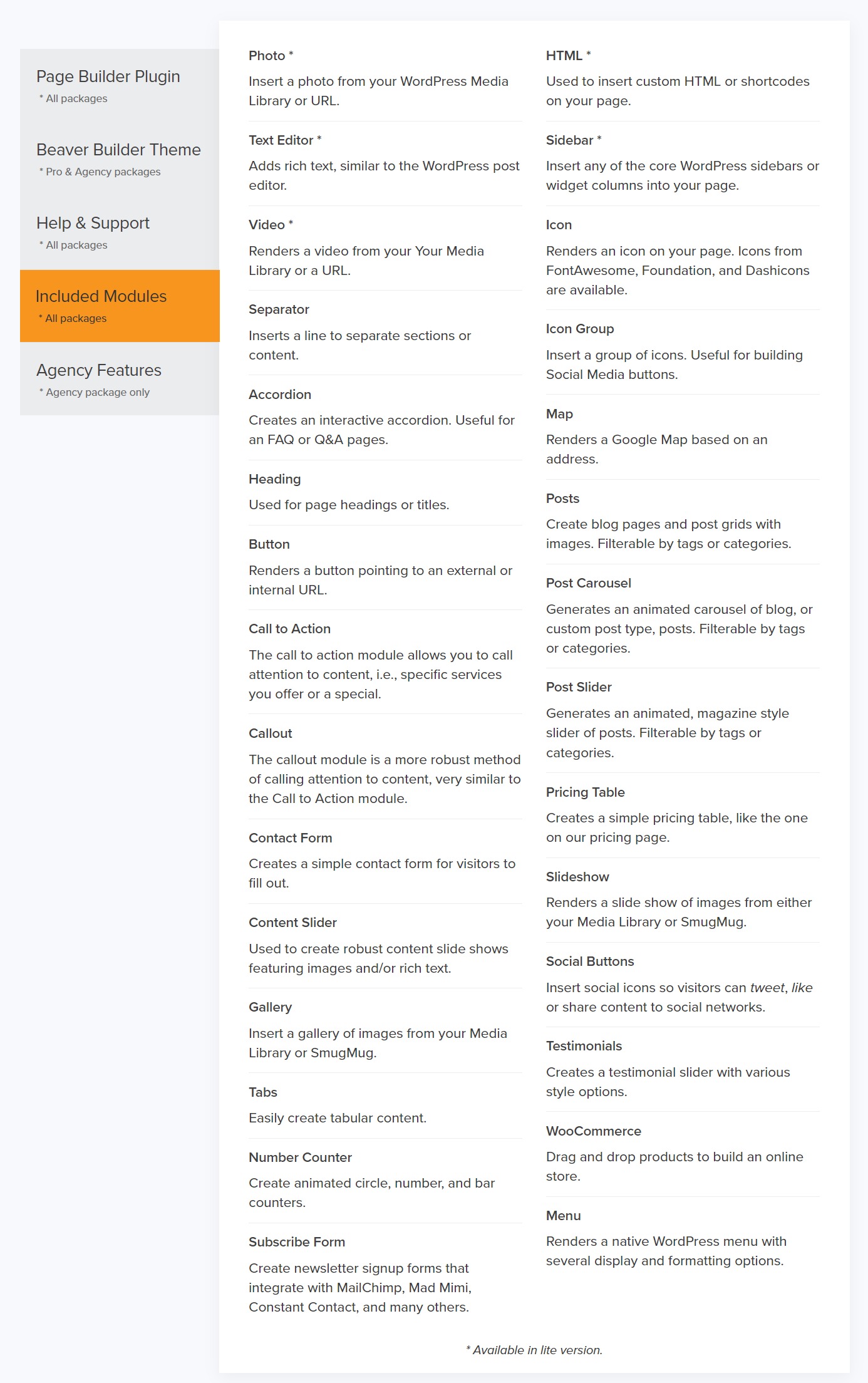
요소는 Beaver Builder에서 모듈로 알려져 있습니다. 이러한 모듈은 추가할 위치에 끌어다 놓기만 하면 추가할 수 있습니다.

Beaver Builder를 사용하면 웹사이트를 디자인하는 데 사용할 수 있는 31개의 창의적인 모듈을 얻을 수 있습니다. 이러한 모듈 외에도 빌더의 기능을 확장하려는 경우 창의적으로 설계된 70개 이상의 모듈과 함께 제공되는 PowerPack Beaver Builder Addon을 사용해 볼 수 있습니다.
Elementor 대 Beaver Builder 스타일링 및 디자인 기능
스타일링은 모든 페이지 빌더의 필수적인 부분이며 이 영역에서 두 페이지 빌더 모두 뒤처지지 않습니다. 두 페이지 빌더 모두에서 엄청난 스타일 옵션을 얻을 수 있으며 너무 구체적인 것을 찾고 있지 않다면 두 빌더 중 하나를 사용하는 것이 좋습니다.
각 빌더의 스타일 설정을 자세히 살펴보겠습니다.
Elementor 설계 옵션
Elementor에는 모든 위젯 또는 행의 설정에 별도의 탭이 있습니다. 해당 위젯이나 행을 변경하려면 스타일 탭에서 쉽게 변경할 수 있습니다. 이 경우 Elementor에서 정말 간단하게 만들었는데, 모든 디자인 기능이 단일 탭에 푸시되기 때문에 때때로 약간 혼란스러울 수 있습니다. 그러나 스타일 인터페이스를 파악하고 나면 사용하기가 매우 쉬워집니다.

모든 스타일 변경 사항은 페이지에 실시간으로 표시되므로 실시간으로 변경할 수 있습니다.
비버 빌더 설계 옵션
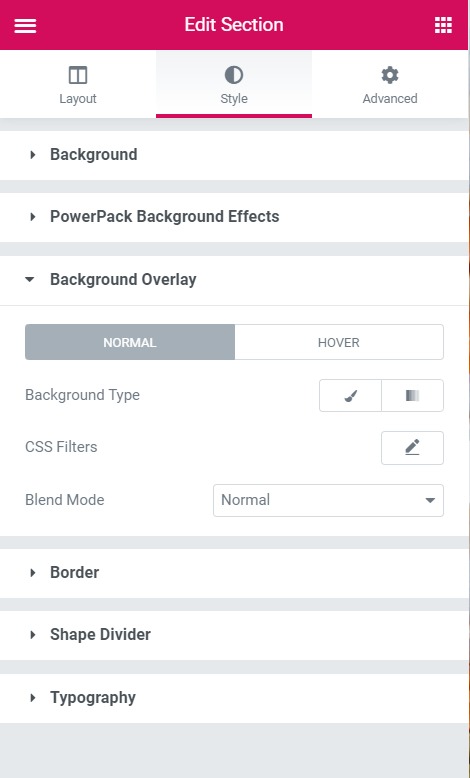
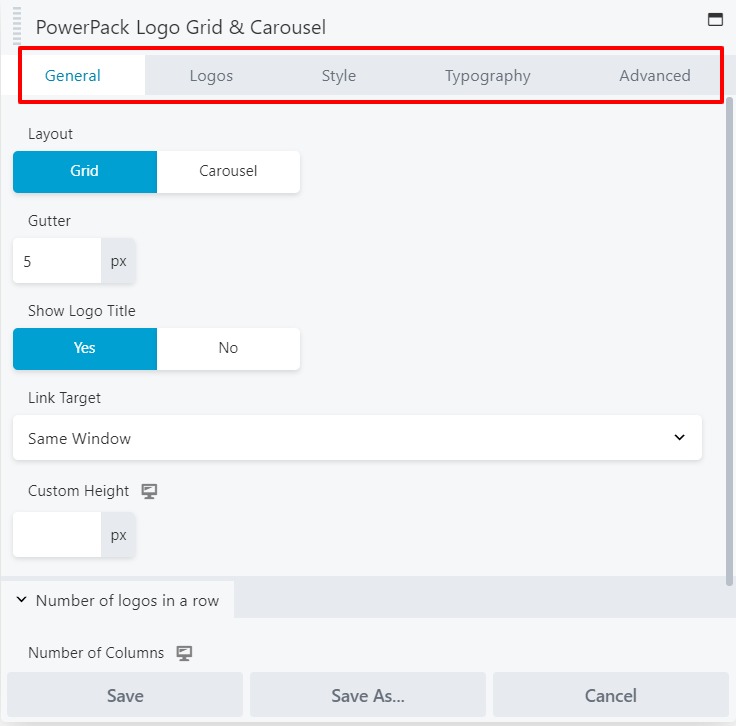
Beaver Builder는 Elementor의 탭 시스템을 따르지 않습니다. 실제로 스타일 옵션에 대한 탭이 두 개 이상 있는 많은 모듈과 섹션을 볼 수 있습니다. 모듈의 요구 사항에 따라 타이포그래피 사용자 정의 또는 기타 탭을 위한 별도의 탭이 있을 수 있습니다.

탭이 더 많으면 모든 설정이 어디에 있는지 기억해야 하지만 모든 스타일 설정이 함께 묶이지 않기 때문에 누구나 쉽게 탐색할 수 있습니다.

코드 및 안정성
너무 빨리 자라는 것은 약해지기 쉽고, 안정은 성장을 관찰하고 세심한 주의를 기울일 때만 오는 것입니다. 이것은 페이지 빌더와 정확히 동일합니다.
Elementor는 지난 3년 동안 많이 성장했고 놀라운 기능을 추가했지만 Beaver Builder만큼 안정적이라고 볼 수는 없습니다.
반면에 Beaver Builder는 Elementor만큼 기능이 풍부하지 않을 수 있지만 코드 수준 안정성과 관련하여 Beaver Builder가 경쟁에서 이깁니다. 이유는 간단합니다. Beaver Builder는 성장했지만 안정성을 염두에 두고 성장했습니다. 이것은 페이지 빌더를 사용하여 무거운 웹 사이트를 개발할 계획이라면 주의해야 할 사항입니다.
Elementor 및 Beaver Builder의 시스템 요구 사항
사이트를 구축하는 경우 사용하는 도구에 대한 시스템 요구 사항을 알고 있어야 합니다. 우리가 보았듯이 Elementor는 실시간 미리보기가 있는 인터페이스를 제공하고 원활하게 작동합니다. 그러나 Elementor의 시스템 요구 사항은 약간 높습니다. 사용자는 웹 호스팅 서버에 제한된 리소스가 있을 때 Elementor Widgets Not Loading과 같은 자주 문제를 경험합니다.
Elementor는 공식적으로 256MB 이상의 PHP 메모리를 권장합니다. Elementor 애드온 또는 WooCommerce와 같은 플러그인과 함께 사용하여 전자 상거래 웹 사이트를 구축할 때 PHP 메모리 요구 사항은 훨씬 더 높아집니다. Elementor는 많은 기능을 제공하기 때문에 소프트웨어를 실행하는 데 더 많은 리소스가 필요하다는 것은 이해할 수 있습니다.
반면에 Beaver Builder는 가볍고 리소스를 덜 소모합니다. 타사 Beaver Builder 애드온을 사용하더라도 리소스 사용량은 그리 높지 않습니다. Beaver Builder는 64MB 미만의 PHP 메모리 제한에서 작동하는 것으로 알려져 있으며 타사 애드온을 사용하면 최대 256MB까지 올라갈 수 있습니다.
Elementor 및 Beaver Builder용 WordPress 테마
그래서 여기 Elementor와 Beaver Builder의 공통점이라고 할 수 있는 것이 있습니다. 두 페이지 빌더 플러그인의 엄청난 인기로 인해 페이지 빌더용으로 빌드된 인기 있는 모든 WordPress 테마는 이러한 플러그인에 대한 호환성을 제공합니다.
또한 읽기:
- Elementor를 위한 최고의 무료 WordPress 테마
이 외에도 Elementor에는 자체 Hello 테마가 있으며 무료 WordPress 스타터 테마입니다. 그것은 백지이며 미리 정의된 레이아웃이나 스타일과 함께 제공되지 않습니다. Elementor Pro와 가장 잘 작동합니다.
마찬가지로 Beaver Builder에는 자체 Beaver Builder 테마가 있습니다. 이 테마는 프리미엄 테마이며 Beaver Builder Pro 패키지에서 사용할 수 있습니다. Elementor의 Hello 테마에 비해 BB 테마는 더 많은 기능과 레이아웃 옵션을 제공합니다. Beaver Builder 및 Beaver Themer 애드온에서 가장 잘 작동합니다.
Elementor 테마 빌더 대 Beaver Themer
이제 이것은 Elementor와 Beaver Builder 모두에서 제공하는 흥미로운 기능입니다. 테마 구축 기능을 사용하면 페이지뿐만 아니라 머리글, 바닥글, 단일 게시물, 블로그 아카이브, WooCommerce 등과 같은 다른 사이트 부분에 대한 사용자 지정 템플릿을 만들 수 있습니다. 코드를 작성하지 않고도 웹사이트의 거의 모든 측면을 사용자 지정할 수 있습니다. 페이지 빌더 플러그인을 사용합니다.
테마 빌더 기능은 Elementor에서 사용할 수 있습니다. Elementor Free 대 Elementor Pro 비교 게시물에서 Elementor Pro에 대해 자세히 알아볼 수 있습니다.
반면 Beaver Builder에는 Beaver Themer라는 별도의 애드온이 있습니다. Beaver Themer는 Elementor Pro의 테마 빌더에 비해 훨씬 더 고급 기능을 제공합니다. 고급 조건부 논리 제어가 있습니다. 또 다른 좋은 점은 Beaver Themer를 사용하지 않으려는 경우 웹 사이트에 추가 로드를 추가하지 않고 Beaver Builder를 계속 사용할 수 있다는 것입니다. Elementor의 경우 Theme Builder를 비활성화할 수 없습니다.
따라서 Beaver Builder를 사용하면 사용하려는 항목을 훨씬 더 잘 제어할 수 있습니다.
Elementor 대 Beaver Builder 템플릿 라이브러리
두 페이지 빌더 모두 빈 캔버스에서 완전히 페이지를 디자인할 수 있는 기능을 제공합니다. 하지만 하기 싫으면 어떡하지!
여기에서 템플릿이 중요한 역할을 합니다. 템플릿을 사용하면 디자인을 가져온 다음 그 안의 내용을 사용자화할 수 있습니다. 두 빌더 모두 웹사이트 디자인 프로세스의 속도를 높이는 데 사용할 수 있는 전문적으로 디자인된 템플릿과 함께 제공됩니다.
Elementor 템플릿 라이브러리
Elementor Pro는 웹사이트 디자인 프로세스의 속도를 높이는 데 사용할 수 있는 300개 이상의 전문적으로 디자인된 템플릿과 함께 제공됩니다.
Elementor는 모든 템플릿을 두 가지 범주로 나눴습니다.
- 페이지 – 페이지에 필요한 모든 것을 다루는 완전히 디자인된 페이지입니다.
- 블록 – 블록은 특정 목적을 위해 설계된 페이지의 일부입니다. 예를 들어 연락처 섹션, 정보 섹션, 기능 섹션이 있습니다.

이러한 템플릿을 사용할 수 있으며 사용자 지정 템플릿을 만들고 저장할 수도 있습니다. Elementor를 사용하면 디자인한 템플릿을 저장하고 웹사이트에서 다시 사용할 수 있습니다. 템플릿을 내보내거나 다운로드하여 다른 웹사이트에서 사용할 수도 있습니다.
비버 빌더 템플릿 라이브러리
Elementor와 마찬가지로 Beaver Builder에는 전문적으로 디자인된 템플릿도 함께 제공됩니다. Beaver Builder를 사용하면 약 50개의 미리 디자인된 템플릿을 얻을 수 있습니다. Beaver Builder는 모든 템플릿을 두 가지 범주로 나눕니다.
- 랜딩 페이지: 홈페이지용으로 설계된 페이지입니다.
- 콘텐츠 페이지: 홈 페이지 디자인을 제외하고 회사 소개 페이지, 기능 페이지 또는 연락처 페이지와 같은 다른 모든 디자인은 콘텐츠 페이지 아래에 있습니다.

Elementor와 마찬가지로 Beaver Builder도 미리 설계된 블록 또는 섹션과 함께 제공되지만 Elementor가 제공하는 것보다 개수가 적습니다. 누구나 쉽게 가져와 사용할 수 있는 300개 이상의 미리 디자인된 템플릿과 행이 있는 Beaver Builder용 PowerPack 애드온을 사용할 수 있습니다.
Elementor 대 Beaver Builder 가격
가격 책정은 페이지 빌더 중 하나를 선택할 때 염두에 두어야 할 또 다른 매우 중요한 요소입니다. 두 페이지 빌더 모두 WordPress.org에서 무료 버전을 사용할 수 있습니다. 이 버전은 직접 다운로드하여 바로 사용할 수 있습니다.
또한 읽기:
- Elementor Free 대 Elementor Pro – 자세한 비교
프로 버전에서는 두 페이지 빌더 모두에 대해 3개의 패키지 중에서 선택할 수 있습니다.
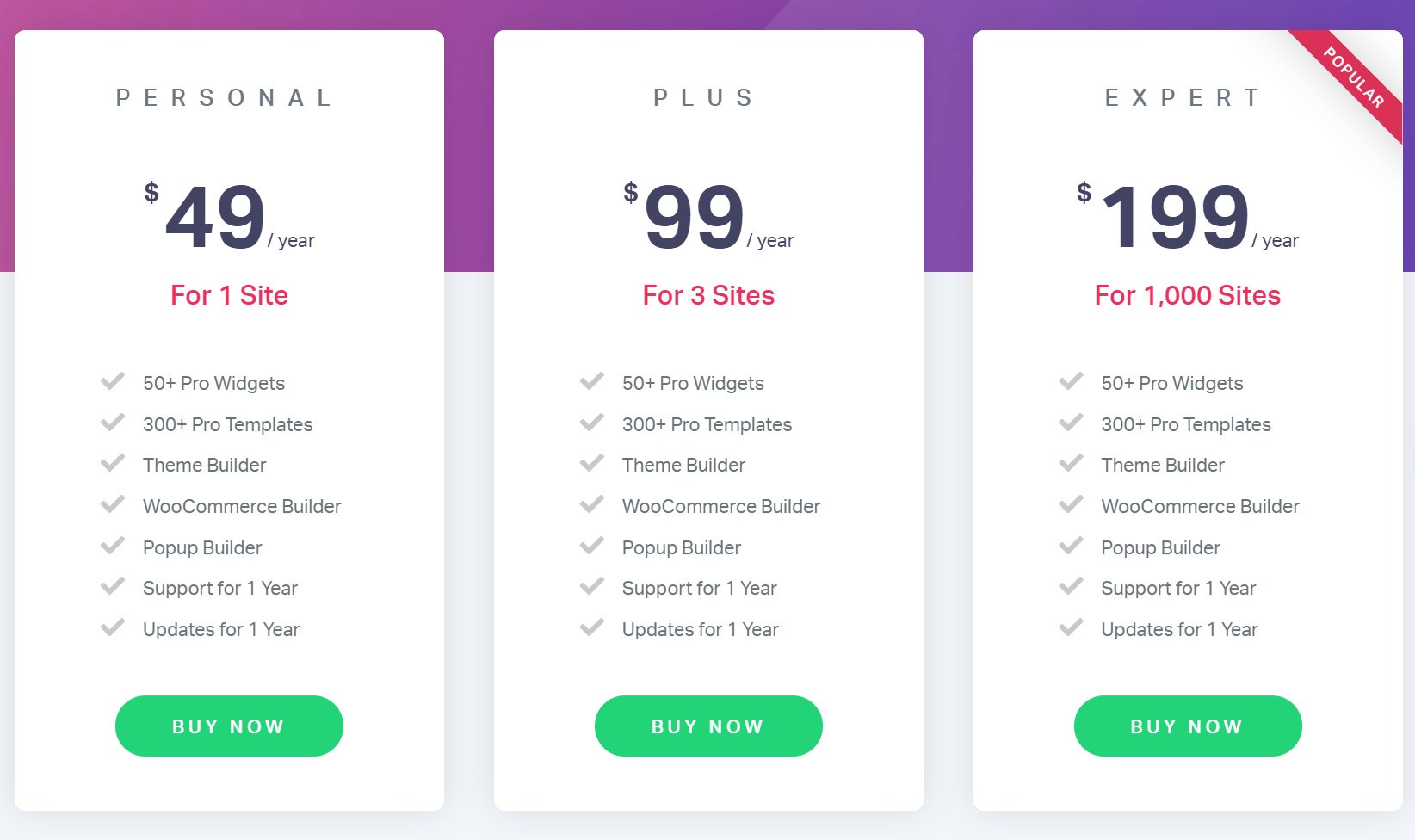
Elementor Pro 가격
Elementor 가격은 페이지 빌더를 사용할 사이트 수를 기반으로 합니다. 계획은 단일 사이트에 대해 $49부터 시작하여 1000개 웹사이트에 대해 $199까지 올라갑니다.

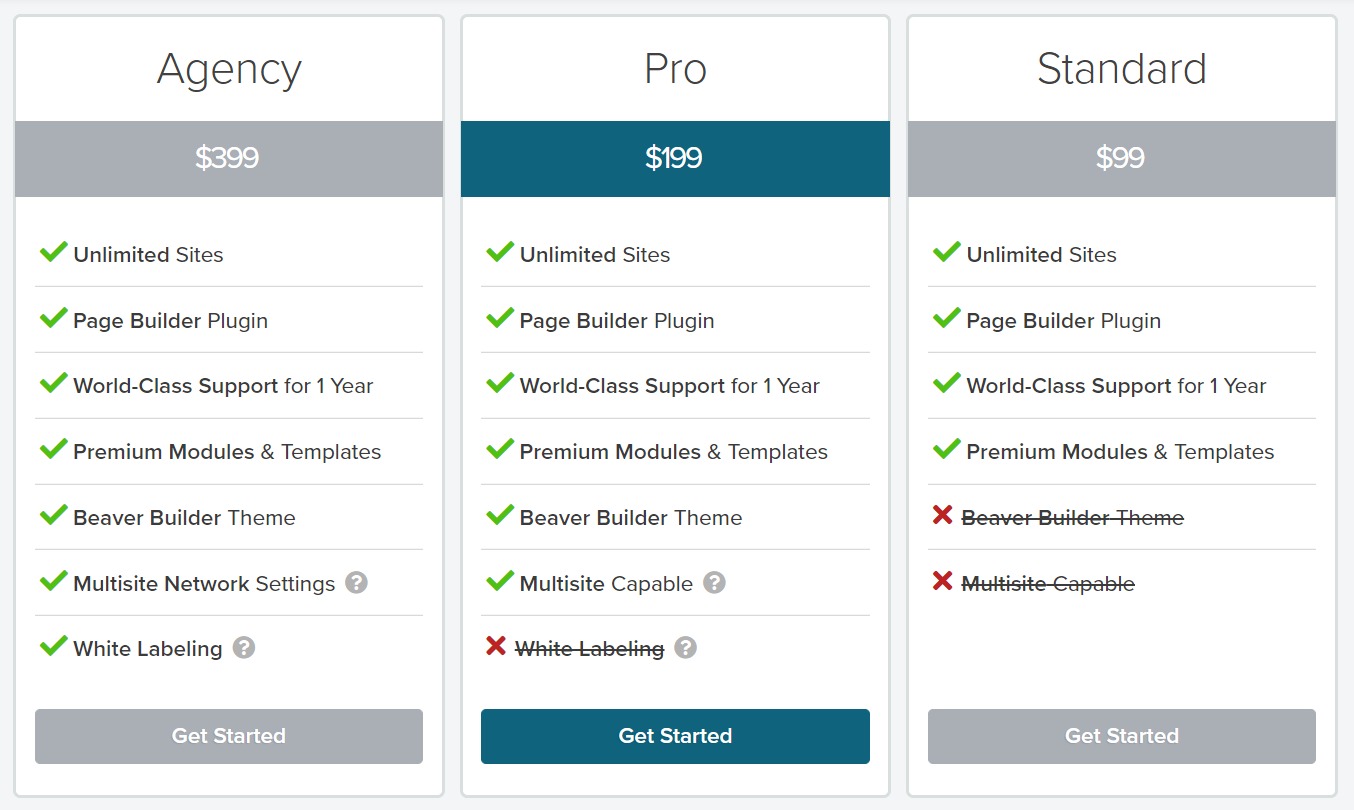
비버 빌더 가격
반면에 Beaver Builder의 계획은 기본 플러그인과 함께 제공되는 기능에 따라 다릅니다. 계획은 연간 $99에서 시작하여 대행사 계획의 경우 $399까지 올라갑니다. 대행사 계획에는 비버 빌더 테마, 화이트 라벨 브랜딩 및 다중 사이트 기능이 포함됩니다.

Elementor 대 Beaver Builder 커뮤니티 및 리소스
Elementor와 Beaver Builder 모두 Facebook에 성숙한 커뮤니티가 있습니다. 학습 리소스와 관련하여 Elementor는 Beaver Builder에 비해 더 큰 리소스 세트를 가지고 있습니다. 거의 모든 종류의 주제에 대한 Elementor용 YouTube 동영상이 여러 개 있습니다. Elementor 팀은 YouTube 채널과 블로그에서 훌륭한 교육 콘텐츠를 제작합니다.
Beaver Builder는 또한 블로그에 정기적인 콘텐츠를 게시하고 커뮤니티와 열린 상호 작용을 유지합니다.
또한 읽기:
- Elementor를 배울 수 있는 최고의 무료 리소스
당신에게로!
다음은 두 빌더를 구분하는 가장 두드러진 차이점입니다. 위에서 언급한 기능을 잘 활용하고 어떤 페이지 빌더가 가장 적합한지 스스로 결정할 수 있습니다.
당신이 약간 까다롭다면 두 페이지 빌더 모두 "많은 기능이나 안정성을 찾고 있습니까?"라는 질문으로 요약할 수 있습니다. 창의적인 레이아웃을 구축하기 위한 많은 기능을 찾고 있다면 Elementor를 사용하는 것이 좋습니다. 반면에 사용하기 쉬운 더 간단하고 가벼운 솔루션을 찾고 있다면 Beaver Builder가 답입니다.
아래에 댓글을 달아 어떤 페이지 빌더를 선택했는지 알려주십시오. 또한 그 특정 빌더와 함께 가기로 결정한 이유를 공유하십시오.
