Elementor 대 Divi – 페이지 빌더의 차이점 – 어느 것을 선택해야 합니까?
게시 됨: 2021-12-02Elementor와 Divi는 모두 WordPress의 인기 있는 페이지 빌더입니다. 새로운 웹사이트를 시작할 계획이라면 그 중에서 어떤 웹사이트를 선택해야 할지 어리둥절할 것입니다.
이 두 플러그인 모두 모든 종류의 웹 페이지를 디자인할 수 있는 드래그 앤 드롭 인터페이스를 제공합니다. 그러나 Elementor를 사용하면 레이아웃을 시각적으로 디자인할 수도 있습니다. 즉, 코드를 작성할 필요가 없습니다.
사용자 지정 가능한 템플릿을 제공하는 것 외에도 Elementor Pro를 사용하면 처음부터 페이지를 만들 수 있습니다. 이것은 당신이 colorsm 글꼴과 배경 이미지를 변경할 수 있음을 의미합니다.
Divi는 평생 액세스할 수 있지만 Elementor에는 그러한 가격 책정 계획이 없습니다.
WordPress는 가장 널리 사용되는 콘텐츠 관리 시스템 중 하나가 되었습니다. 이 사실을 고려하여 우리는 이러한 페이지 빌더를 비교할 것입니다. 자세한 Divi 대 Elementor 비교를 확인하고 요구 사항에 맞는 올바른 것을 선택하십시오.
WordPress 페이지 빌더란 무엇입니까?
WordPress 페이지 빌더를 사용하면 코딩 지식 없이도 페이지를 만들 수 있습니다. 요소를 제자리에 끌어다 놓을 수 있으므로 웹 사이트를 빠르게 구축하는 데 도움이 될 수 있습니다.
그들은 비주얼 편집기를 사용하여 이 작업을 수행합니다. 이 편집기를 사용하면 사이트가 게시되기 전에 어떻게 보일지 확인할 수 있습니다. 모든 작업이 자동으로 완료되므로 코드나 HTML에 대해 걱정할 필요가 없습니다.
웹 디자인 및 개발을 시작하는 경우 이러한 유형의 도구가 유용하다는 것을 알게 될 것입니다. 그러나 이미 숙련된 개발자라면 사용할 수 있는 몇 가지 훌륭한 대안도 있습니다.
레이아웃을 수동으로 생성하는 대신 페이지 빌더를 사용해야 하는 이유는 무엇입니까?
페이지 빌더는 웹 디자이너가 웹 사이트를 빠르고 쉽게 만들 수 있는 도구입니다. 끌어서 놓기 기능을 사용하여 처음부터 페이지를 작성하는 데 사용됩니다. Divi 빌더, Elementor 빌더, Beaver 빌더 등 다양한 페이지 빌더를 현재 시장에서 사용할 수 있습니다.
Elementor WordPress 페이지 빌더란 무엇입니까?
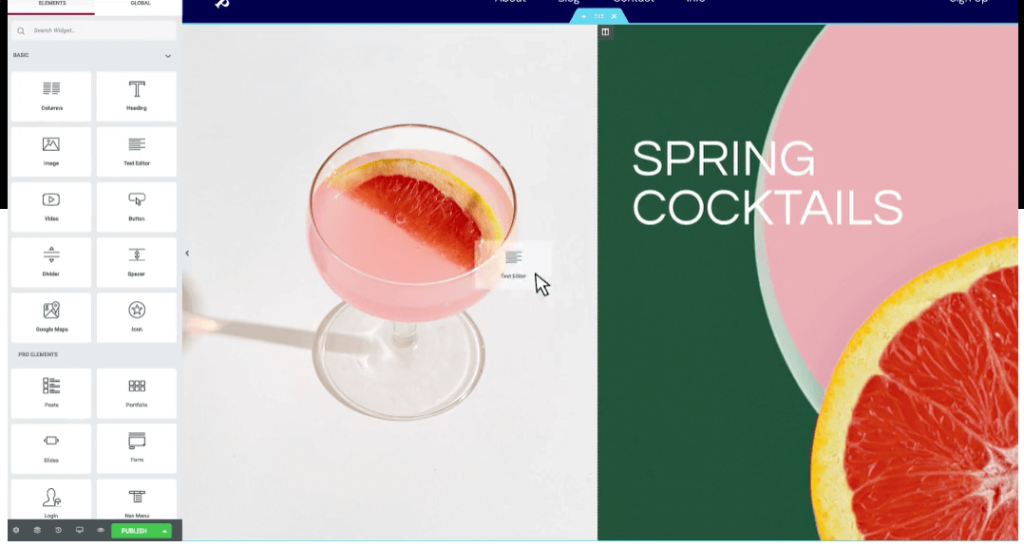
Elementor는 WordPress용 드래그 앤 드롭 페이지 빌더입니다. 그것은 사용자가 빠르고 쉽게 아름다운 웹사이트를 만들 수 있습니다. Elementor를 사용하면 모든 웹사이트를 처음부터 구축하거나 기존 웹사이트를 편집할 수 있습니다. Elementor의 가장 좋은 점은 무료라는 것입니다!

코드를 작성하지 않고도 아름다운 웹사이트를 구축할 수 있는 드래그 앤 드롭 페이지 빌더 플러그인입니다. 깔끔한 인터페이스와 직관적인 기능으로 누구나 빠르게 멋진 페이지를 만들 수 있습니다.
사용자는 드래그 앤 드롭 위젯을 선택하고 미리 만들어진 템플릿을 선택하여 웹사이트를 디자인할 수 있습니다. 설계 옵션에서 원하는 단면을 수정합니다.
Divi WordPress 페이지 빌더는 무엇입니까?
Divi Page Builder 또는 Visual Builder는 아름다운 웹 사이트를 구축하기 위해 우아한 테마로 개발된 WordPress 플러그인입니다. Divi를 사용하면 사전 제작된 페이지 템플릿을 사용하여 모든 종류의 웹사이트를 처음부터 만들 수 있습니다. Divi의 가장 좋은 점은 사용하기 쉽고 기능이 많다는 것입니다.

깔끔하고 모던한 디자인을 가지고 있습니다. 테마는 처음부터 페이지를 작성하는 대신 여러 요소를 결합하여 작성한다는 의미인 "분할 및 정복"의 개념을 기반으로 구축되었습니다. 이렇게 하면 엉망이 되는 것에 대해 걱정할 필요 없이 모든 페이지에 새 콘텐츠를 쉽게 추가할 수 있습니다.
Elementor Page Builder의 주요 기능
Elementor는 현재 가장 인기 있는 WordPress용 페이지 빌더 플러그인입니다. Elementor를 사용하면 너무 많은 코드를 작성하지 않고도 새 웹사이트를 위한 모든 작업을 수행할 수 있습니다. Elementor와 함께 일부 타사 도구를 사용하면 더 쉽게 할 수 있습니다.
드래그 앤 드롭 인터페이스
Elementor의 가장 좋은 점은 드래그 앤 드롭 인터페이스입니다. 레이아웃을 시각적으로 만들 수 있습니다. 관련된 코드가 없으므로 지저분한 코드를 처리할 필요가 없습니다.
자신의 디자인을 가져올 수도 있습니다. 파일을 업로드하고 디자인을 시작하기만 하면 됩니다.

내장 비주얼 편집기
Elementor의 또 다른 기능은 내장된 비주얼 편집기가 포함되어 있다는 것입니다. 이를 통해 웹사이트가 실제로 게시되기 전에 웹사이트가 어떻게 보일지 미리 볼 수 있습니다. 다양한 레이아웃을 테스트하고 정확히 어떻게 표시되는지 확인할 수 있습니다.
맞춤형 템플릿
Elementor의 가장 사용자 친화적인 기능 중 하나는 사용자 정의 가능한 템플릿을 제공한다는 것입니다. 색상, 글꼴, 배경 등을 변경할 수 있습니다. 이를 통해 웹사이트의 모양을 완벽하게 제어할 수 있습니다.
Elementor의 고급 테마 옵션
고급 테마 옵션을 사용하면 웹사이트에 대한 사용자 정의 요소를 만들 수 있습니다. 여기에는 새 위젯 추가, 색상 변경 및 사용자 정의 CSS 클래스 추가가 포함됩니다.
Divi Page Builder의 주요 기능
Divi를 사용하면 HTML을 전혀 알 필요가 없습니다. 대신 다양한 구성 요소를 제자리에 끌어다 놓기만 하면 됩니다.
이렇게 하면 사이트를 매우 간단하게 사용자 지정할 수 있습니다.
시각적 미리보기
새 페이지를 만들 때 최종 제품이 어떻게 생겼는지 미리 볼 수 있습니다. 이렇게 하면 게시하기 전에 모든 것이 제대로 표시되는지 확인할 수 있습니다.
다중 레이아웃
다른 페이지 빌더와 달리 Divi는 여러 레이아웃을 제공합니다. 즉, boxed, grid 및 fluid의 세 가지 레이아웃 유형 중에서 선택할 수 있습니다.
인라인 텍스트 편집
Divi에는 인라인 편집 시스템이 있습니다. 따라서 사용자가 프런트 엔드에서 페이지를 편집할 때 변경 사항을 즉시 확인할 수 있습니다. 이렇게 하면 수정 사항이 웹 페이지에서 어떻게 보이는지 쉽게 이해할 수 있습니다. 페이지를 선택하고 페이지에 대한 인라인 편집을 시작하기만 하면 됩니다.
Elementor는 블로거에게 좋은가요?
예! Elementor는 아름다운 웹사이트를 빠르게 만들 수 있는 드래그 앤 드롭 페이지 빌더 플러그인입니다. 처음부터 웹사이트를 구축하는 방법을 찾고 있다면 Elementor가 완벽한 도구입니다.
여러 웹 사이트에서 오랫동안 WordPress를 사용해 왔습니다. 가장 인기 있는 콘텐츠 관리 시스템(CMS) 중 하나로 발전했습니다. 그렇기 때문에 블로깅을 시작하기로 결정했다면 자신이 무엇을 하고 있는지 아는 것이 매우 중요합니다.
Divi 대 Elementor: 블로거에게 가장 적합한 것은 무엇입니까?
두 플러그인 모두 거의 동일한 기능을 제공하지만 Elementor가 최고입니다. 수많은 사용자 친화적인 애드온을 통해 Elementor를 사용하면 사용자 정의가 쉬워집니다.
플러그인에는 SEO 최적화, 반응형 디자인 등과 같은 많은 기능도 포함되어 있습니다. 반면에 Divi는 사전 구축된 요소를 사용하여 모든 종류의 웹사이트를 구축할 수 있는 웹사이트 빌더입니다. 즉, 웹 사이트의 기능을 통합하기 위해 코드를 작성할 필요가 없습니다.
Divi와 Elementor가 Gutenberg와 함께 작동합니까?
예, 귀하의 웹사이트에 Gutenberg를 설치한 상태에서 Elementor 및 Divi를 사용할 수 있습니다. 그러나 그들은 교차 기능하지 않을 것입니다. 페이지 빌더 플러그인이나 Gutenberg를 한 번에 사용할 수 있음을 의미합니다.
Divi와 Elementor는 어떻게 설치합니까?
이미 WordPress가 설치되어 있는 경우 두 플러그인의 최신 버전을 다운로드하기만 하면 됩니다. 또는 해당 웹 사이트에서 파일을 찾을 수 있습니다.
Elementor를 설치하려면 검색 표시줄 유형 Elementor에서 WordPress 대시보드 애드온으로 이동한 다음 설치를 클릭하고 플러그인을 활성화합니다.
WordPress 페이지 빌더를 사용해야 하는 이유
WordPress는 상상할 수 있는 거의 모든 것을 구축할 수 있는 매우 강력한 CMS입니다. 그러나 많은 기능이 제공되지는 않습니다. 다행히 많은 타사 플러그인을 사용하여 웹사이트에 추가 기능을 추가할 수 있습니다. 여기에는 연락처 양식, 소셜 미디어 통합, 전자 상거래 솔루션 등이 포함됩니다.
그러나 웹 사이트를 변경하려고 할 때 무엇을 해야 하고 어디서부터 시작해야 하는지 파악하느라 시간을 허비하게 될 수도 있습니다!
웹 사이트 빌더가 유용한 곳입니다. 코딩 방법을 배우는 대신 버튼 몇 개만 클릭하면 웹사이트가 눈앞에서 변하는 것을 볼 수 있습니다.
아름다운 웹사이트를 만드는 데 코딩 기술이 필요한 것은 아닙니다. WordPress 페이지 빌더 플러그인을 사용하면 몇 번의 클릭만으로 멋진 웹사이트를 쉽게 디자인할 수 있습니다..
플러그인
WordPress Page Builders를 사용하면 다음을 즐길 수 있습니다.
- 페이지 빌더를 사용하면 코딩 없이 페이지를 빠르게 만들 수 있습니다.
- 또한 사이트에 콘텐츠를 쉽게 추가할 수 있습니다.
- 사용자 정의 테마를 구축하는 데 사용할 수 있습니다.
- 몇 분 안에 다양한 레이아웃으로 페이지를 만들 수 있습니다.
- 새로운 콘텐츠를 쉽게 추가할 수 있습니다.
- 기존 콘텐츠를 편집하는 데 어려움을 겪지 않음
- 소셜 미디어에서 콘텐츠를 쉽게 공유할 수 있습니다.
자주 묻는 질문
다음은 어떤 것을 고를지 결정하는 데 도움이 되는 몇 가지 자주 묻는 질문입니다.
Divi와 Elementor가 SEO에 좋은가요?
예, Divi와 Elementor는 모두 웹사이트 구축을 위한 훌륭한 도구입니다. 둘 다 사용하기 쉽고 아름다운 웹 사이트를 구축하는 데 도움이 되는 많은 기능을 제공합니다. 그러나 이 두 플러그인은 SEO 혜택을 제공하지 않습니다. 그들은 단순히 멋지게 보이는 웹 사이트를 만들 수 있습니다.
Elementor가 Divi보다 빠릅니까?
예! Elementor는 비교적 부드럽고 빠릅니다. 백엔드에서는 빠른 로딩 속도를 위해 최소한의 코드를 제공합니다.
Elementor와 Divi의 가격은 얼마인가요?
Elementor 및 Divi의 가격은 필요한 기능에 따라 다릅니다. 처음부터 웹사이트를 만들고 싶다면 이러한 플러그인을 약 $100-$300에 구입할 수 있습니다. 그러나 이 가격 범위는 선택한 요금제에 따라 다를 수 있습니다.
여러 사이트에서 Divi 또는 Elementor를 사용할 수 있습니까?
예, 여러 웹사이트에서 Divi를 사용할 수 있습니다. 그러나 각 웹사이트는 다른 도메인 이름에서 호스팅되어야 합니다. 하나의 도메인 이름에서 모든 웹사이트를 호스팅하려면 Divi의 프리미엄 버전을 구입해야 합니다. 또한 Divi에는 무제한 웹 사이트용 패키지가 있습니다. 따라서 여러 웹 사이트를 만드는 데 Divi를 선택할 수 있습니다.
여러 웹사이트에서 Elementor를 사용할 수 있습니까?
선택한 요금제에 따라 다릅니다. 상위 버전을 선택하면 Elementor로 웹사이트를 무제한으로 디자인할 수 있습니다.
여러 사이트에서 Divi를 사용할 수 있습니까?
예, 여러 웹사이트에서 Divi를 사용할 수 있습니다. 그러나 각 웹 사이트에 대해 하나의 사이트를 사용하는 것이 좋습니다. 새로운 웹사이트를 만들고 싶다면 처음부터 시작해야 합니다. 또한 웹사이트마다 다른 도메인 이름을 사용하는 것이 좋습니다.
엘리멘터와 디비 중 누가 이기나요?
제 생각에는 두 플러그인 모두 장단점이 있기 때문에 누가 이겼다고 말하기는 어렵습니다. 그러나 사용 가능한 타사 도구와 사용 편의성을 고려한다면 Elementor는 분명히 Divi보다 앞서 있습니다. 모든 유형의 웹 사이트를 편리하게 디자인할 수 있는 다양한 드래그 앤 드롭 Elementor 애드온을 즐길 수 있습니다.
