Elementor VS WPBakery 페이지 빌더 – 어떤 것을 선택해야 할까요?
게시 됨: 2018-02-08WordPress에 사용할 수 있는 최신 페이지 빌더를 사용하면 코딩 지식이 없는 사용자도 쉽게 사용할 수 있습니다. 직관적인 인터페이스와 함께 제공되므로 요소를 끌어다 놓기만 하면 게시물과 페이지의 구조를 구축할 수 있습니다.
우리는 이미 WIX 대 WordPress에 대한 비교를 공유했으며 두 플랫폼 모두 비주얼 편집기를 지원한다는 점을 인정했습니다. 6월에 이 비교 게시물을 작성했을 때 WordPress용 기본 비주얼 편집기를 사용할 수 없었고 편집 목적으로 페이지 빌더 플러그인을 지원한다고 언급했습니다. 오늘날 우리는 매우 새롭고 편리한 비주얼 편집기인 Gutenberg를 자랑스럽게 생각합니다. WordPress로 아름다운 블로그 게시물을 만들기 위한 완벽한 솔루션입니다.
그 모든 것에도 불구하고 오늘 우리는 널리 인정되고 유용한 두 페이지 빌더 플러그인인 WPBakery(Visual Composer)와 Elementor를 비교하기로 결정했습니다. 그리고 어떤 종류의 데뷔 WP 웹 사이트를 시작하려고 하는 경우 이 정보가 도움이 되기를 바랍니다. 시작하겠습니다!
WPBakery VS Elementor – 가격 옵션
Elementor 는 프론트 엔드에서 모든 것을 편집하고 즉각적인 결과를 얻을 수 있는 무료 페이지 빌더입니다(변경 사항이 사이트에서 어떻게 표시되는지 확인). 1개 사이트에 대해 $49, 3개 사이트에 대해 $99, 무제한 사이트에 대해 $199의 Pro 버전을 구입할 수도 있습니다.
WPBakery 페이지 빌더 는 웹사이트를 완전히 제어하고 노력 없이 원하는 레이아웃을 구축할 수 있는 프리미엄 플러그인입니다. 현재 WPBakery는 $45에 사용할 수 있지만 프로젝트를 위해 구입하는 모든 프리미엄 WordPress 테마와 함께 무료로 얻을 수 있습니다. WordPress를 위한 대부분의 기성품 디자인에는 이 페이지 빌더가 통합되어 있습니다.
WPBakery 페이지 빌더 – 프론트엔드 및 백엔드
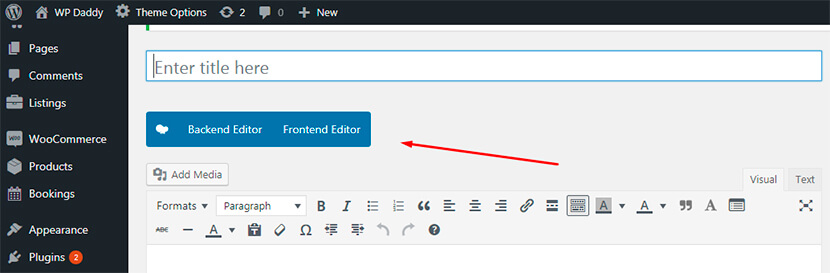
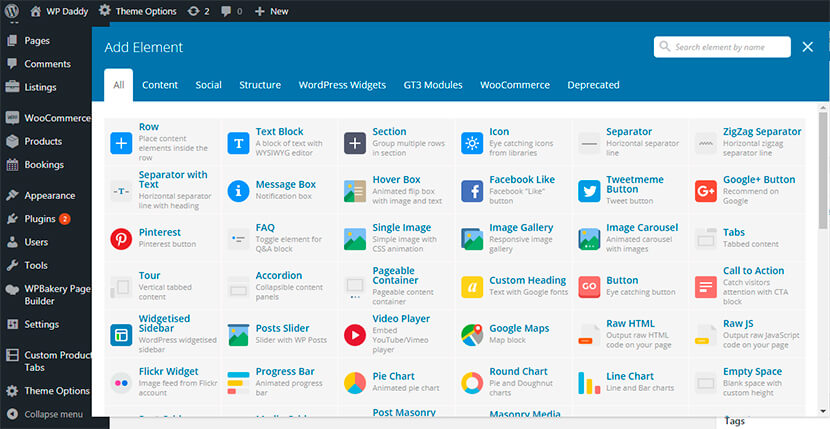
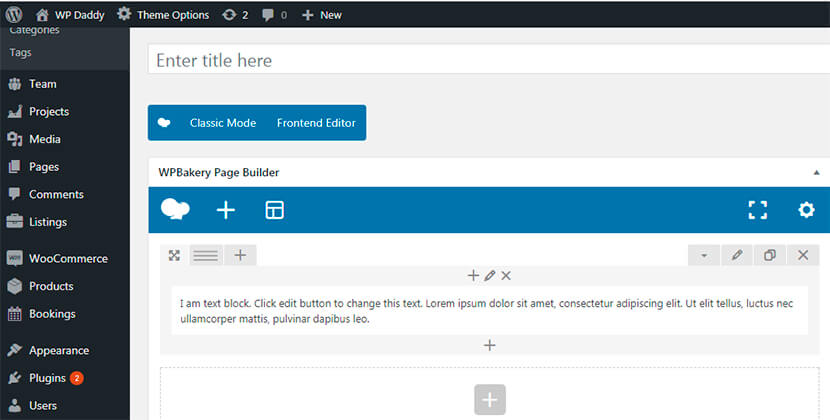
WPBakery 작업을 시작하면 이를 실행할 백엔드 및 프론트엔드 편집기 버튼이 표시됩니다. 대시보드에서 게시물 -> 새로 추가(또는 페이지 -> 새로 추가)로 이동하여 실제로 편집기를 테스트합니다.

백엔드 편집기를 선택하여 추상 블록의 도움으로 웹 페이지를 구축하거나 프론트엔드 편집기를 선택하여 라이브 시각적 미리보기가 있는 페이지를 생성할 수 있습니다.
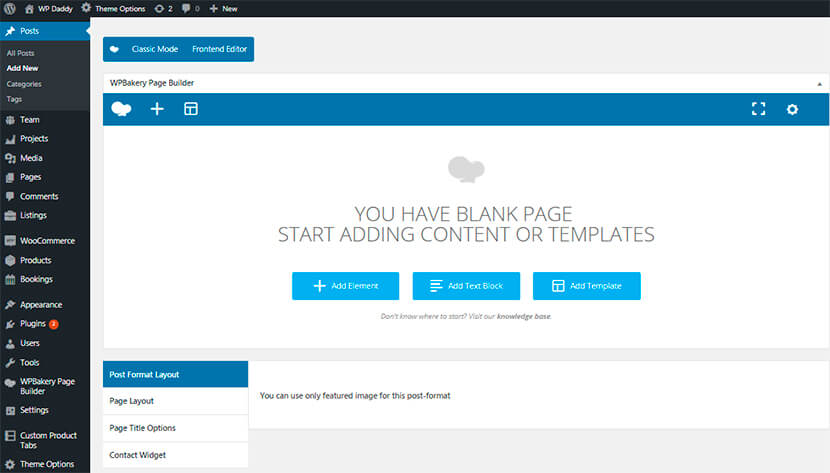
백엔드 편집기는 다음과 같습니다.

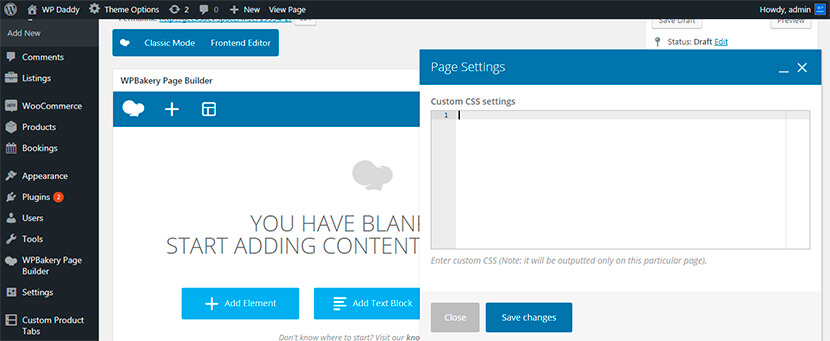
여기에서 요소를 추가하거나 텍스트 블록을 추가하거나 템플릿을 추가할 수 있습니다(모든 옵션에 대해 자세히 설명하겠습니다). 위의 오른쪽 모서리에 있는 설정 "톱니바퀴"를 클릭하면 사용자 정의 CSS를 추가하여 원하는 대로 페이지를 설정할 수 있습니다.

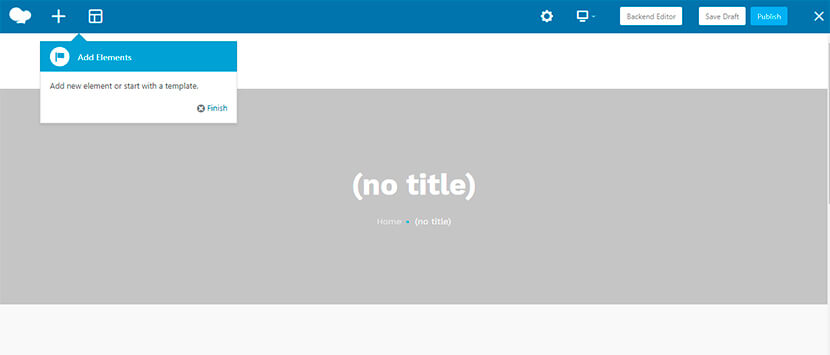
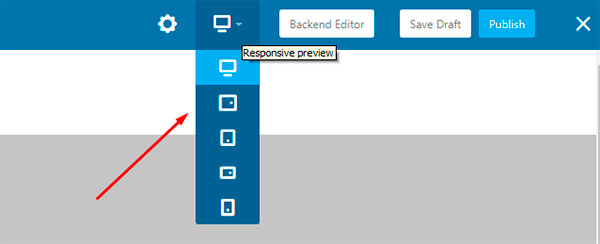
프론트엔드 편집기는 다음과 같습니다.

여기에서 요소를 추가하고, 다양한 화면 해상도에서 어떻게 보이는지 확인하고, 변경 사항을 초안으로 저장하거나 즉시 게시하여 라이브로 만들 수 있습니다.

엘리멘터 인터페이스
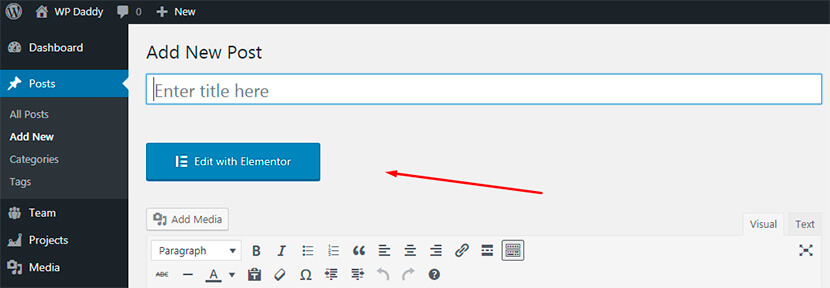
Elementor 페이지 빌더는 작성한 게시물 또는 페이지에서 Elementor로 편집 버튼으로 시작됩니다.

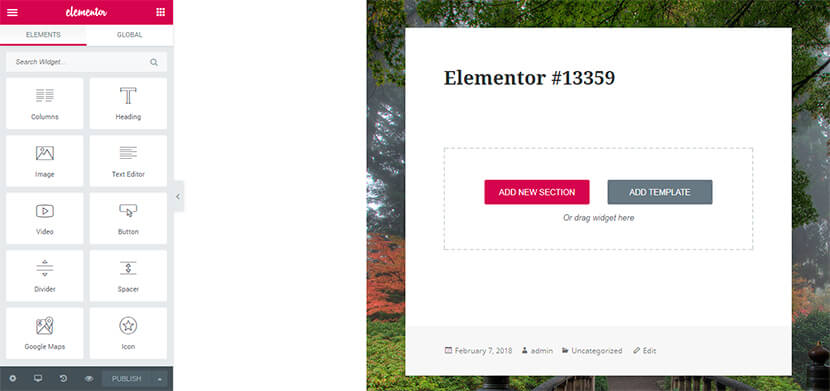
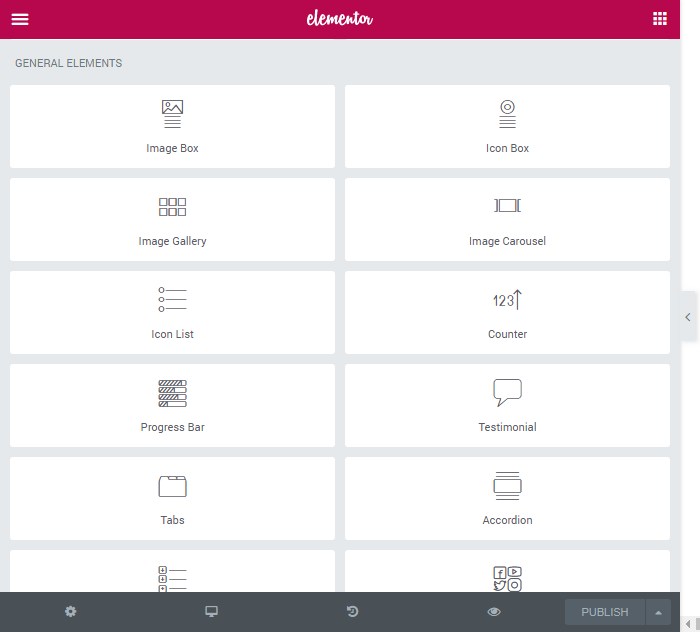
프론트엔드 편집기는 다음과 같습니다.

새 섹션 추가 및 템플릿 추가 버튼을 얻거나 왼쪽 사이드바에 있는 사용 가능한 요소 목록에서 위젯을 끌어 기본 영역에 놓아 편집을 계속할 수 있습니다.
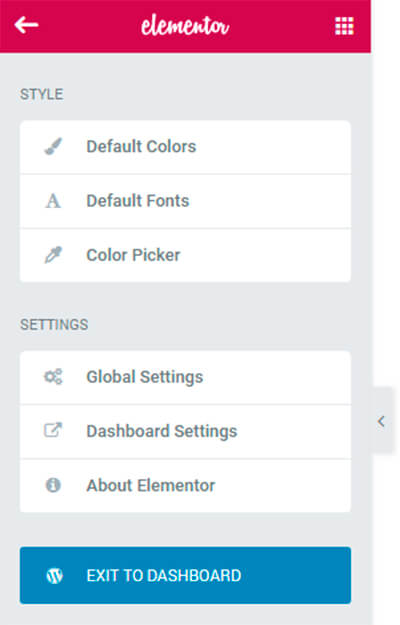
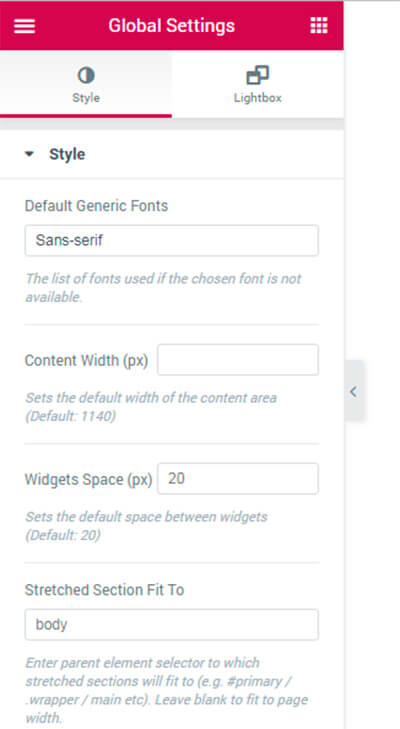
바로 여기에서 페이지의 설정 및 스타일(전역 또는 대시보드 설정)을 관리하고 스타일을 변경할 수 있습니다(기본 색상, 기본 글꼴 및 색상 선택기로 재생).


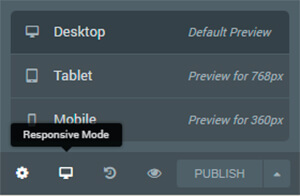
반응형 모드를 사용하면 모든 화면 크기와 해상도에서 페이지를 미리 볼 수 있습니다. 그리고 근처에 있는 기록 모드를 사용하여 최근에 변경한 사항을 확인하여 복원하거나 검토할 수 있습니다.

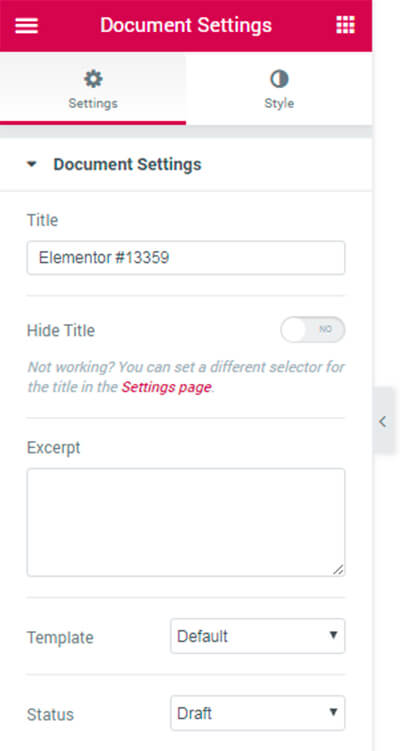
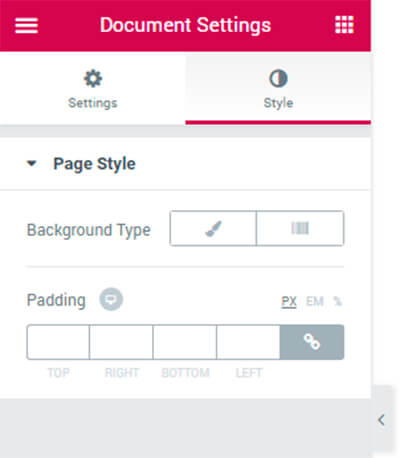
반응 모드 근처의 기어를 사용하면 문서 설정을 관리하여 제목을 만들거나 숨기고 발췌문을 작성하고 템플릿, 상태 등을 선택할 수 있습니다. 여기에서 배경 유형, 패딩 등과 같은 문서의 스타일을 선택할 수도 있습니다.


모든 변경 사항은 템플릿이나 초안으로 저장하거나 한 번에 게시할 수 있습니다.


요소 – WPBakery + Elementor
Elementor의 무료 버전에는 많은 일반 요소가 포함되어 있으며 Pro 버전에는 50개 이상의 요소가 포함되어 있습니다. 그건 그렇고, 전문가가 지속적으로 개발하고 무료 또는 유료로 제공되는 새롭고 멋진 Elementor 애드온을 사용할 수 있습니다. 대부분 WordPress.org에서 쉽게 찾을 수 있습니다.

WPBakery 페이지 빌더에는 40개 이상의 콘텐츠 요소, 12개 이상의 WP 위젯, 소셜 미디어 위젯 및 구조용 요소가 포함되어 있습니다. 사용하는 테마가 WooCommerce와 호환되는 경우 드래그 가능한 블록을 사용하여 장바구니, 추천 제품 및 기타 온라인 상점 요소를 추가할 수도 있습니다. WPBakery를 위한 새로운 추가 기능도 정기적으로 개발됩니다.

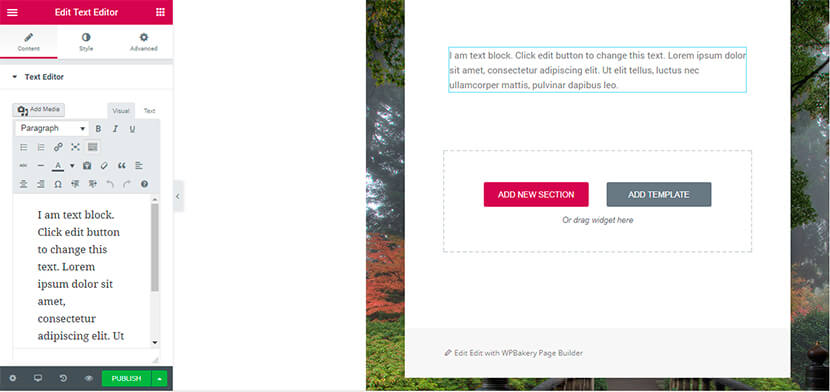
예를 들어 Elementor로 텍스트 블록을 추가해 보겠습니다. 텍스트 편집기 위젯을 드래그하여 기본 영역에 놓기만 하면 됩니다.

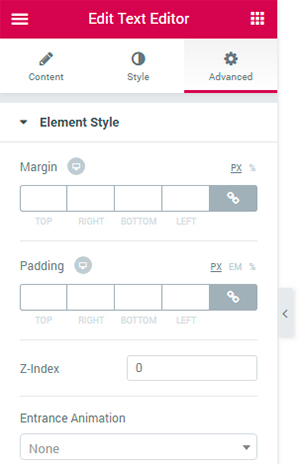
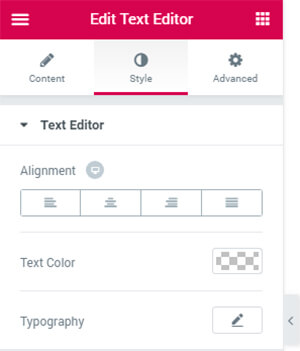
이제 텍스트를 편집하고 블록의 고급 설정을 관리할 수 있습니다. 여기에서 요소의 여백, 패딩 및 기타 스타일을 선택할 수 있습니다. 그건 그렇고, 여기 스타일 섹션에서 정렬, 텍스트 색상 및 타이포그래피를 선택할 수 있습니다.


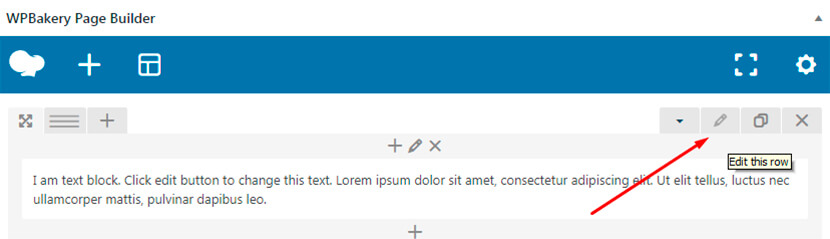
새 게시물을 만드는 경우 WPBakery의 백엔드 및 프론트엔드 편집기에서 해당 버튼을 클릭하는 것만으로 텍스트 블록을 쉽게 추가할 수 있습니다(우리 게시물의 첫 번째 스냅샷 참조). 여기에서 설정을 관리하여 텍스트가 가능한 한 멋지게 보이도록 할 수도 있습니다.

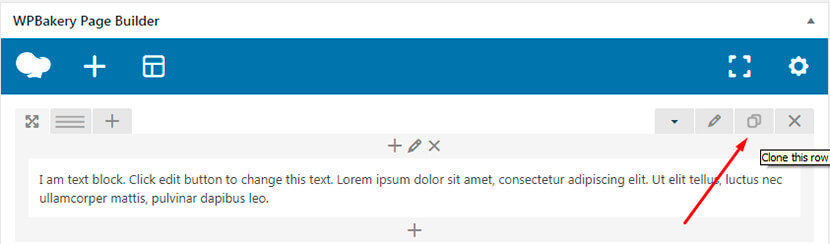
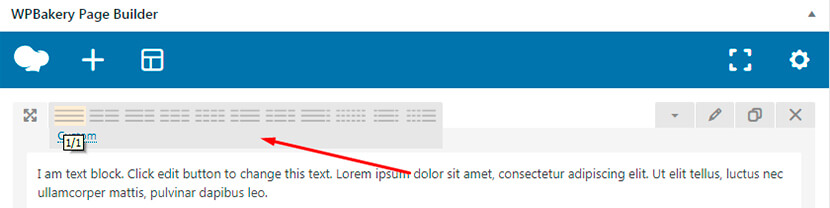
행을 복제하여 텍스트 편집 프로세스를 더 빠르게 만들 수 있습니다.

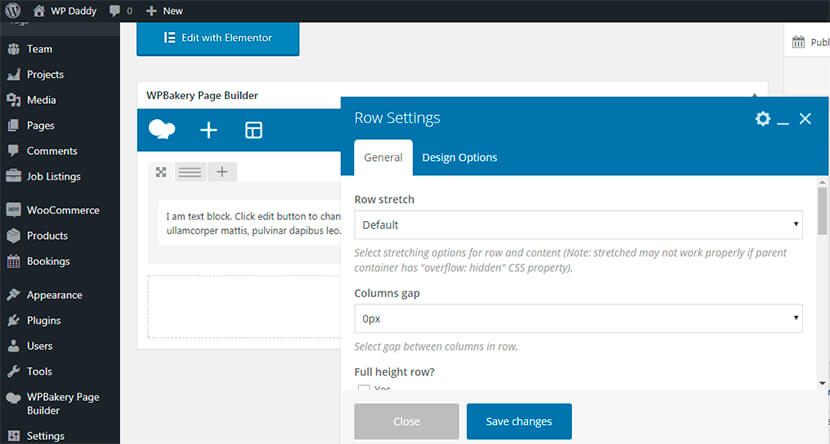
일반 행 설정을 관리하여 스트레치, 열 간격, 콘텐츠 위치 및 기타 기본 설정을 선택할 수 있습니다.


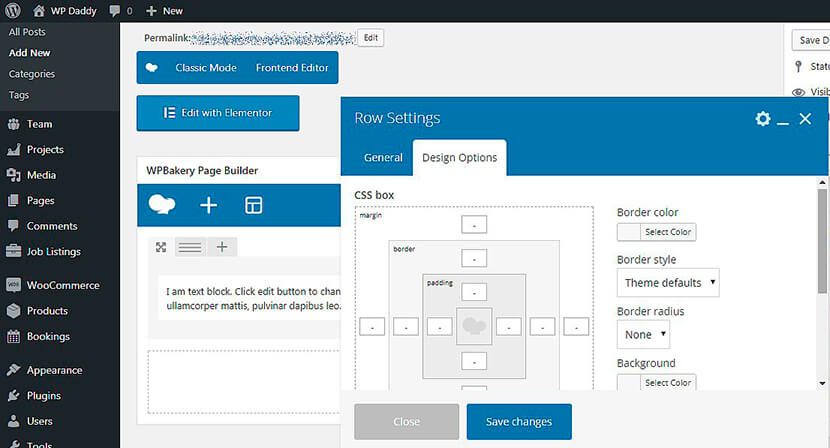
그리고 디자인 옵션을 관리하여 패딩, 여백, 테두리, 배경색 선택 등을 선택할 수 있습니다.

또한 열을 쉽게 추가할 수 있으며 사용 가능한 목록에서 다양한 유형의 텍스트 블록을 선택하고 원하는 텍스트 블록의 사용자 정의 유형을 추가할 수 있습니다.

템플릿 라이브러리
WPBakery와 Elementor 페이지 빌더에는 웹 페이지를 구축하는 데 사용할 수 있는 포괄적인 디자인 템플릿 라이브러리가 있습니다.
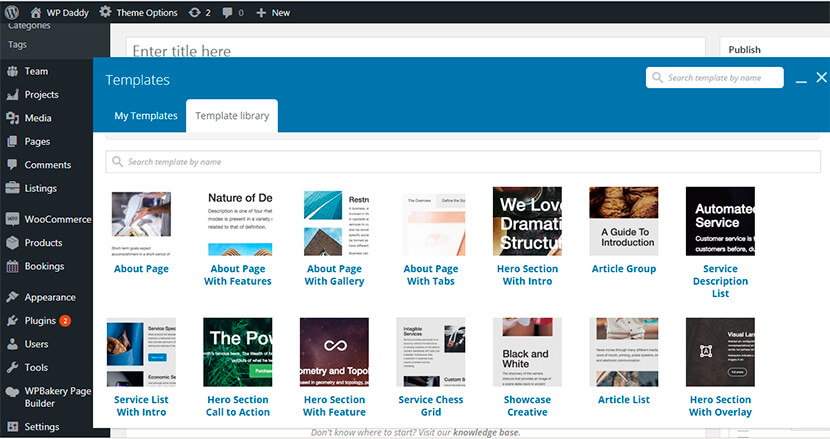
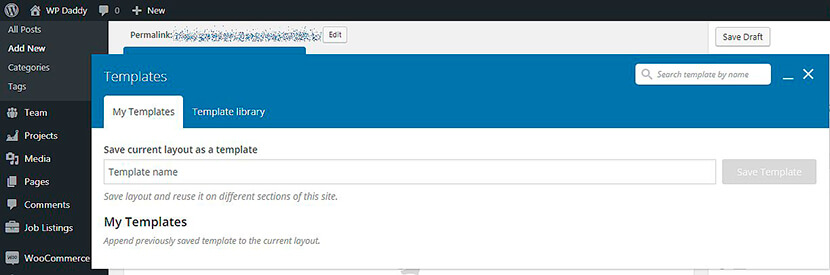
WPBakery 페이지 빌더 인터페이스에서 템플릿 추가 버튼을 클릭하면 선택할 수 있는 85개 이상의 미리 디자인된 테마가 포함된 라이브러리에 액세스할 수 있습니다. 그건 그렇고, 여기에 나중에 사용하기 위해 자신의 디자인 템플릿을 추가하고 저장할 수 있는 옵션이 있습니다.


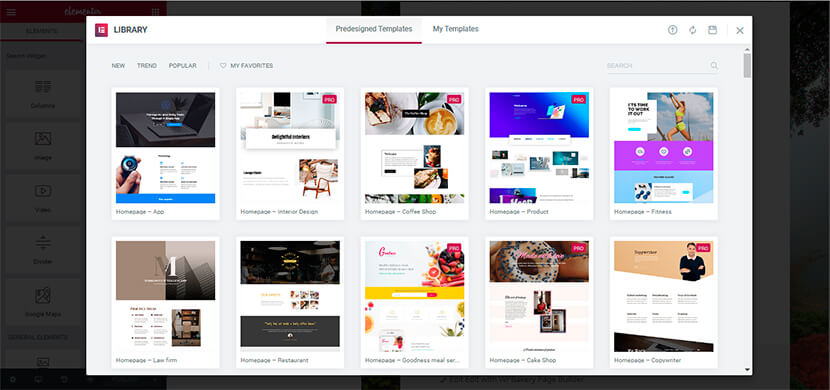
Elementor에서 템플릿 추가 버튼을 클릭하면 120개 이상의 기성 디자인 라이브러리도 입력할 수 있으므로 거의 모든 비즈니스 또는 개인 웹사이트에 사용할 디자인을 선택할 수 있습니다. 여기에서 템플릿을 저장하여 재사용할 수도 있습니다.

두 페이지 빌더를 직접 사용해 보고 어느 것이 사용하기 더 쉽고 어떤 것이 웹사이트 구축에 필요한 더 많은 기능을 포함하는지 알아내십시오.
마지막 생각들
아마 눈치채셨겠지만, 우리는 비교 게시물에서 승자를 정의하지 않습니다. 왜냐하면 모든 장단점을 평가하고 개인적인 기대치를 고려하여 스스로 올바른 솔루션을 선택할 수 있기 때문입니다. 남기고 싶은 우려 사항이 있으면 의견 섹션을 지나치지 마십시오.
