새로운 업데이트: Elementor Wireframe 키트에 대한 모든 세부 정보 얻기
게시 됨: 2022-04-05새로운 웹사이트 디자인을 계획하는 것은 짜릿한 일이지만 멋진 아이디어를 시각적으로 스케치할 수 없다면 비전을 완전한 기능을 갖춘 WordPress 웹사이트로 바꾸는 것은 상당히 어려울 것입니다.
이것이 바로 와이어프레임이 필요한 이유입니다. 그리고 이전보다 더 빠르게 Elementor 에서 아이디어를 실현할 수 있도록 오늘 우리는 Elementor 와이어프레임 키트 에 대해 자세히 알아볼 것 입니다.

WordPress 웹사이트 와이어프레임이란 무엇입니까?
Elementor Wireframe Kit 의 작동 방식을 살펴보기 전에 먼저 WordPress 웹사이트 와이어프레임을 이해해야 합니다. 웹 사이트 와이어프레임은 기본적으로 웹 페이지의 전체 레이아웃, 구조 및 콘텐츠를 처음부터 끝까지 구상하는 데 도움이 되는 웹 사이트의 청사진입니다.
웹 디자인 워크플로에서 웹 사이트 와이어프레임 을 구현하면 웹 페이지의 중요한 요소를 어디에 배치하고 사이트 방문자를 끌어들이고 참여를 유도하기 위해 논리적인 방식으로 이러한 요소를 보여줄 수 있는지 즉시 명확하게 알 수 있습니다.

WordPress 웹 사이트 와이어프레임을 만드는 작업에는 여러 가지 방법이 있습니다. 예를 들어 Sketch 와 같은 도구 를 사용하여 웹사이트 와이어프레임을 쉽게 만들 수 있습니다.
하지만 WordPress 대시보드 내 에서 WordPress 웹사이트 와이어프레임을 생성할 수 있다는 것이 훨씬 더 편리하지 않을까요?
WordPress 대시보드에서 바로 웹사이트 와이어프레임을 생성할 수 있도록 도와주는 Elementor Wireframe Kit 가 바로 여기에 있습니다. 또한 웹 제작자이지만 코딩을 귀찮게 하고 싶지 않다면 Elementor 웹 사이트 빌더가 준비된 템플릿 및 와이어프레임 키트의 방대한 라이브러리를 통해 가장 쉬운 솔루션입니다.
Elementor 와이어프레임 키트: 설계 워크플로를 즉시 가속화

집을 재설계하려고 한다고 상상해 보십시오. 당신은 이미 당신이 꿈꾸는 집이 어떻게 생겼는지에 대한 아이디어를 가지고 있을지도 모릅니다. 그러나 때로는 최종 결과가 초기 비전과 완벽하게 일치하기 어려울 수 있습니다. 그런 일이 발생하면 집을 재설계하는 흥미진진한 작업이 피곤하고 도전적이며 좌절감을 느끼기 시작할 수 있습니다.
결국, 당신은 당신의 시간과 노력을 다른 페인트 코트를 다시 바르고, 당신의 집을 다시 장식할 때 가구와 이것저것을 바꾸는 것을 낭비하고 싶지 않을 것입니다.
웹 디자인도 다르지 않습니다. 마지막으로 하고 싶은 일은 WordPress 웹 사이트를 처음부터 디자인하는 동안 마음을 수백 번 바꾸는 것입니다. 시간을 절약하고 계획을 세운 다음 계획을 따르고 필요할 때마다 변경하려고 합니다.
바로 Elementor Wireframe Kit 가 도움이 될 수 있는 부분입니다. 글꼴, 색상, 이미지 및 콘텐츠로 미리 디자인되어 제공되는 전체 웹사이트 키트 또는 템플릿 팩과 달리 Elementor Wireframe 키트는 회색조 윤곽과 자리 표시자를 포함하는 웹 페이지의 기본 준비 구조와 함께 제공됩니다.

이렇게 하면 첫 번째 단계부터 웹사이트가 어떤 모습일지 상상할 수 있는 창의적 자유가 더 많아져 디자인 프로세스의 속도가 이전보다 빨라집니다.
설계 워크플로에서 Elementor 와이어프레임 키트를 사용해야 하는 주요 이유
아래에는 웹 디자이너가 디자인 프로세스에서 Elementor Wireframe Kit를 사용하여 꿈의 웹 사이트를 더 빨리 시작할 수 있는 몇 가지 주요 이유가 나열되어 있습니다.
팀의 다른 사람들과 더 쉽게 공동 작업
클라이언트를 위한 웹사이트를 만들거나 자신의 웹사이트에서 작업하는 경우 초기 단계에서 디자인에 대한 피드백을 받아 나중에 큰 변경을 하지 않아도 되는 것을 방지할 수 있습니다. Elementor Wireframe Kit 를 사용하면 청사진을 공유하고 디자인을 개선하는 방법에 대한 아이디어를 얻을 수 있으므로 이 경우 다른 사람들과 쉽게 공동 작업하는 데 도움이 될 수 있습니다.
이전보다 더 빠르게 중요한 설계 결정을 내리십시오.
웹 사이트에 대한 명확하고 시각적인 개요가 있으면 먼저 청사진을 쉽게 변경할 수 있으므로 중요한 디자인 결정을 내리는 것이 더 쉬울 것입니다. 이렇게 하면 최종 디자인을 변경할 때와 비교할 때 시간과 노력을 절약할 수 있습니다.

손쉬운 사이트 계획, 실험 및 디자인
웹사이트 청사진은 다양한 스타일과 색상을 실험할 수 있는 자유와 유연성이 있어야 하는 곳입니다. 이것이 바로 Elementor Wireframe Kit가 도움이 되는 것입니다. 끌어서 놓기 편집기를 사용하여 다양한 콘텐츠, 색상 및 위젯 배치를 실험하여 몇 분 만에 웹사이트를 미세 조정할 수 있습니다.
Elementor Wireframe 키트 사용 방법: 전체 가이드
Elementor에 이미 익숙하다면 Elementor Wireframe Kit 를 사용하는 것이 매우 쉽다는 사실을 알게 되어 기쁩니다. 이 튜토리얼에서는 이 새로운 고급 기능을 사용하여 꿈의 웹사이트를 더 빨리 시작할 수 있도록 단계별 가이드를 안내합니다.
Elementor 사용이 처음이신가요? 여기에서 Elementor에 대한 완전한 초보자 가이드를 확인하십시오.
1단계: 내보내기 템플릿 키트 가져오기 활성화
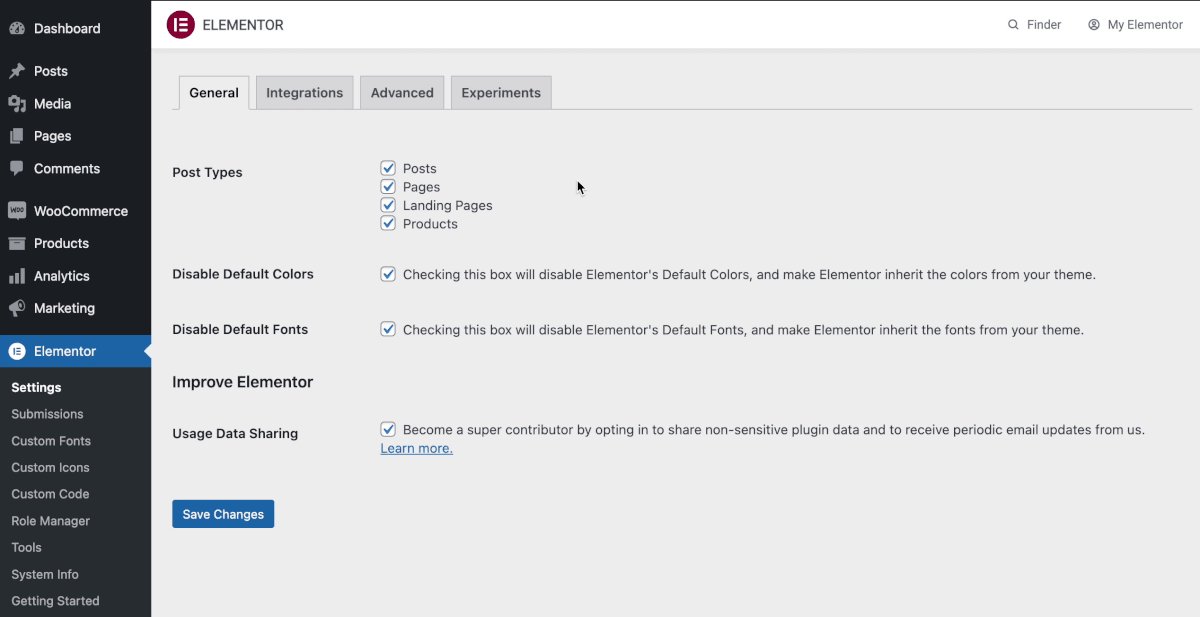
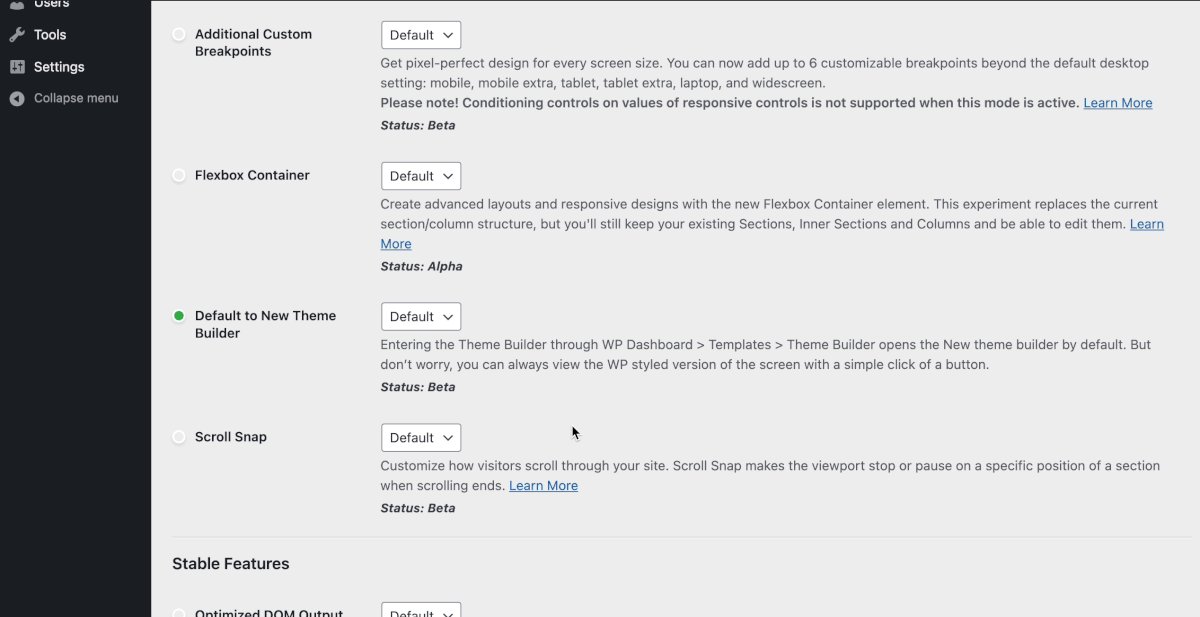
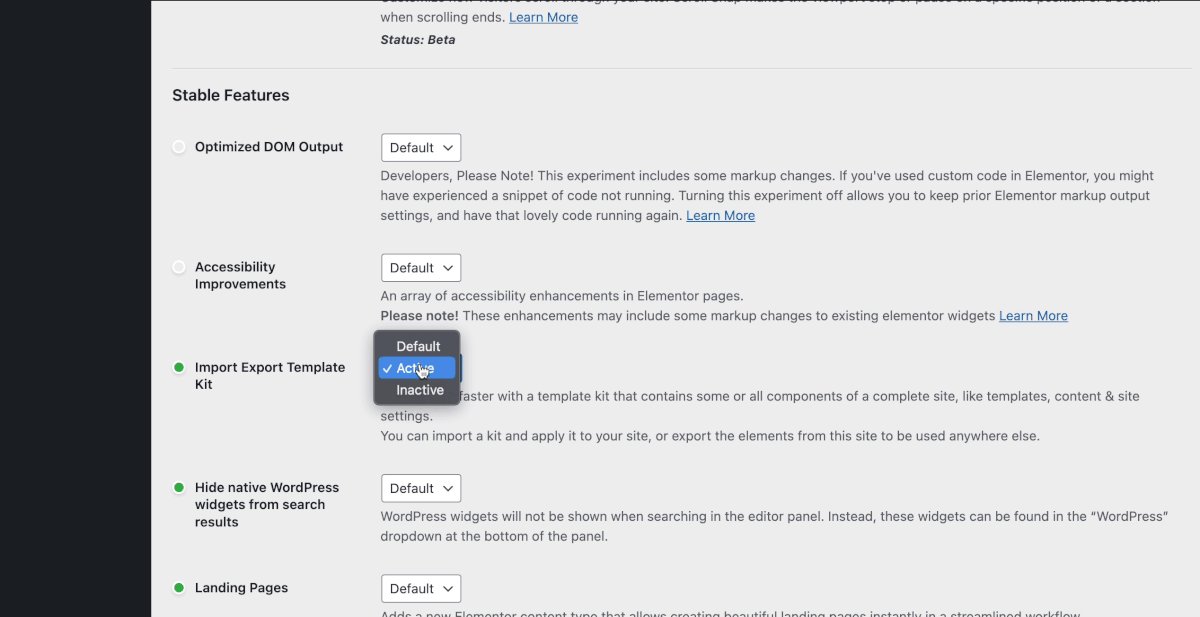
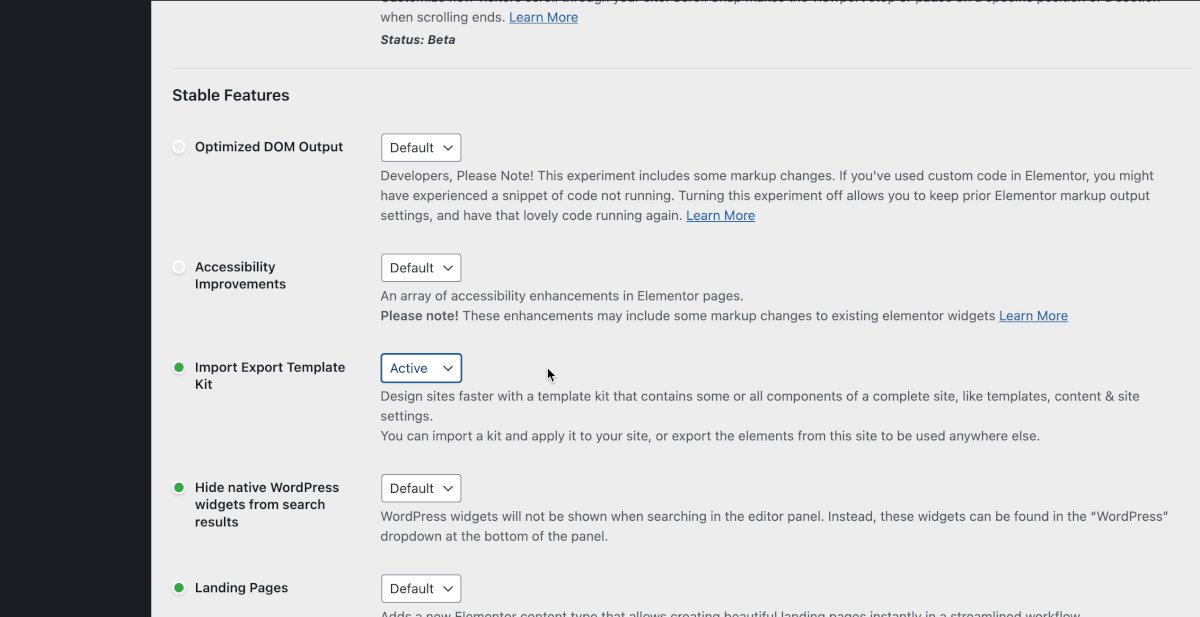
가장 먼저 해야 할 일은 '내보내기 템플릿 키트 가져오기' 기능이 '활성'인지 확인하는 것입니다. WordPress 대시보드로 이동하여 Elementor → 설정 으로 이동한 다음 '실험' 탭을 클릭하여 이를 확인할 수 있습니다. '안정된 기능' 섹션 까지 아래로 스크롤하고 '내보내기 템플릿 키트 가져오기' 의 상태 를 '기본값'에서 '활성'으로 변경합니다.

2단계: Elementor 키트 라이브러리로 이동
다음으로 현재 사용 가능한 와이어프레임 키트를 확인하려면 Elementor Kits Library 로 이동해야 합니다. 템플릿 → 키트 라이브러리 로 이동합니다 . 여기에서 디자인을 빠르게 시작하기 위해 WordPress 웹 사이트에 삽입할 수 있는 준비된 템플릿 키트가 많이 표시됩니다.
카테고리 목록에서 '와이어프레임' 확인란을 선택하기만 하면 됩니다. 전자 상거래 웹 사이트에서 포트폴리오 웹 사이트에 이르기까지 다양한 유형의 웹 사이트에 사용할 수 있는 다양한 Wireframe 키트가 있음을 알 수 있습니다.

3단계: 사이트에 Elementor 와이어프레임 키트 삽입
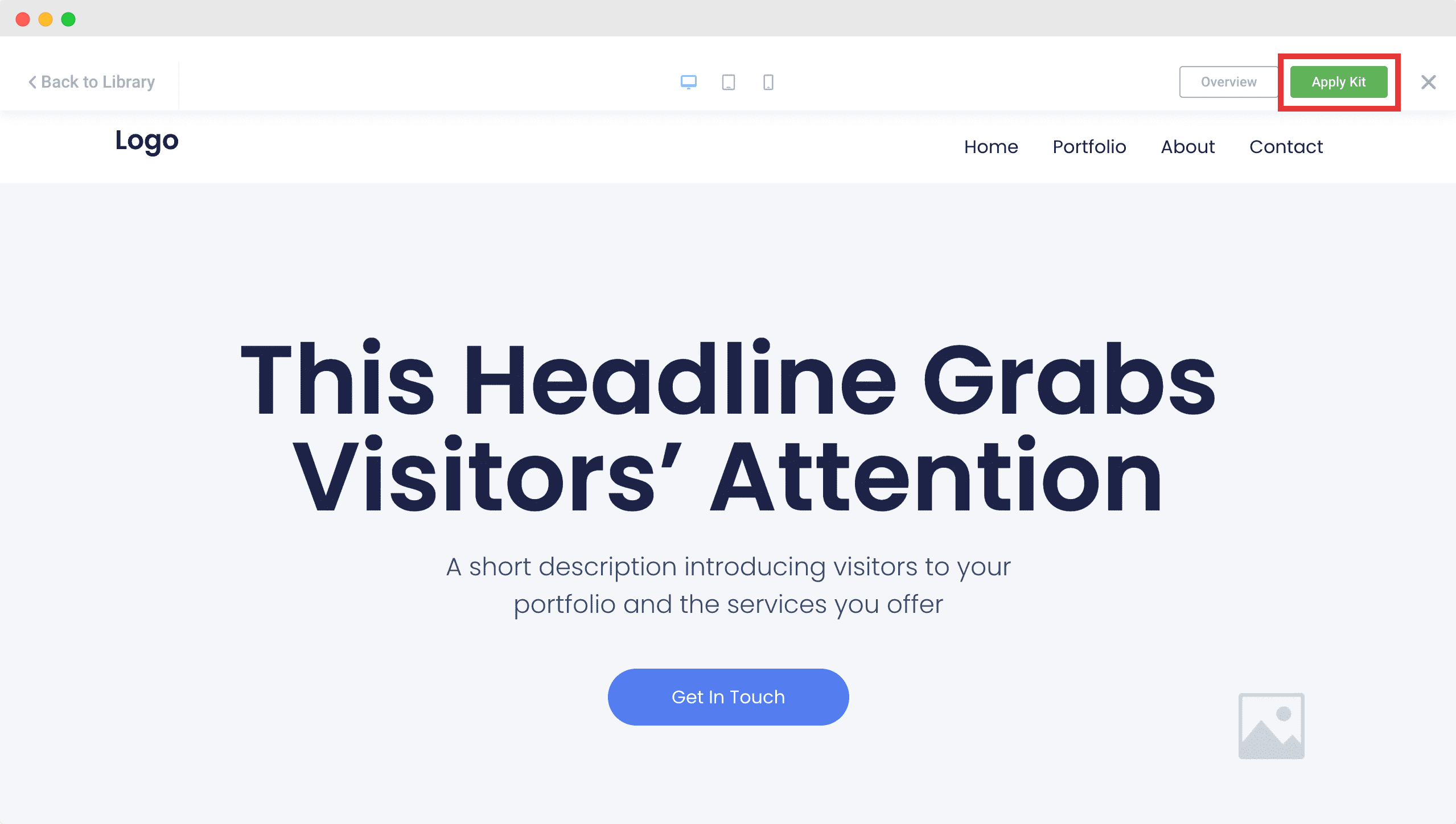
이제 WordPress 웹 사이트에서 사용하려는 Elementor Wireframe Kit 를 삽입하기만 하면 됩니다. 마음에 드는 Wireframe Kit를 클릭하고 아래와 같이 'Apply Kit' 버튼을 누릅니다.

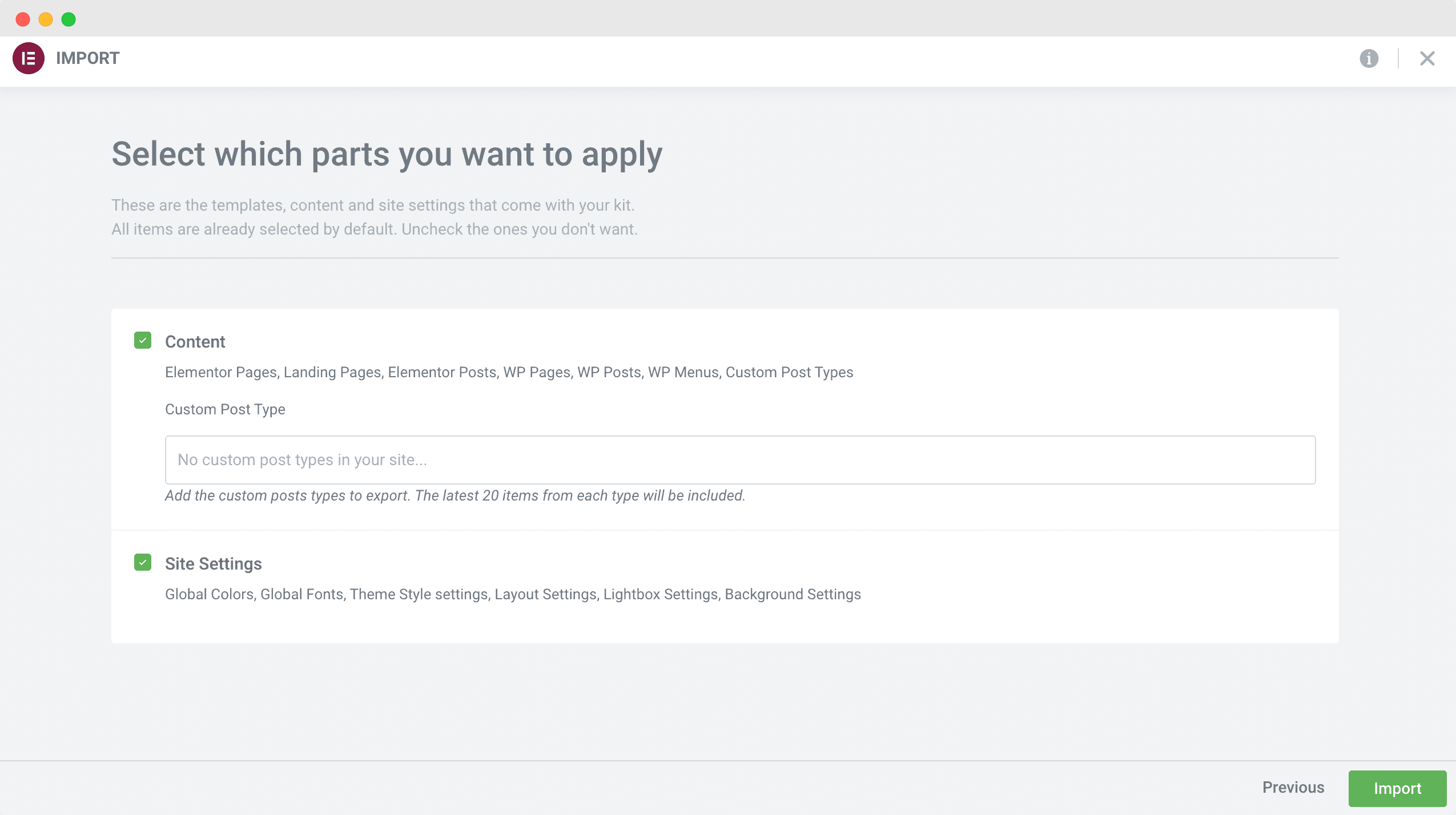
웹사이트의 모든 페이지에 와이어프레임 키트를 적용할지 아니면 추가로 사용자 정의할지 선택하라는 팝업이 나타납니다. 예를 들어 웹 사이트의 전체 색상 및 글꼴과 같은 현재 Elementor 사이트 설정 을 덮어쓰지 않도록 선택할 수 있습니다 . 또는 특정 사용자 지정 게시물에만 와이어프레임 키트를 적용하도록 선택할 수 있습니다.

Wireframe Kit를 웹사이트에 적용하면 웹사이트가 어떻게 생겼는지, Elementor 에서 콘텐츠와 위젯을 배치할 위치에 대한 간단한 회색조 스케치를 얻을 수 있습니다.

Elementor 와이어프레임 키트를 사용하여 보다 빠르게 디자인에 생명을 불어넣으십시오.
웹 디자인은 재미를 위한 것입니다. 또한 다양한 아이디어를 실험하는 것은 사이트 방문자의 참여를 유도하고 처음부터 유치할 수 있는 새롭고 혁신적인 방법을 고안하는 동시에 디자이너로 성장하는 데 도움이 될 수 있습니다. 따라서 다음 웹 사이트를 위해 Elementor Wireframe Kits 를 사용해 보고 디자인에 생명을 불어넣는 데 어떻게 도움이 되는지 확인하십시오.
이 튜토리얼을 즐겼습니까? WordPress 및 Elementor에 대한 추가 업데이트, 뉴스 및 자습서를 보려면 블로그를 구독 하거나 웹 제작자의 친근한 커뮤니티에 가입하세요.
