Elementor WooCommerce – 전자 상거래 사이트를 더 빠르게 디자인하기 위한 완벽한 가이드
게시 됨: 2021-04-14Elementor 를 사용하여 자신의 전자 상거래 사이트를 만드는 방법이 궁금 하시다면 바로 찾아오셨습니다. 이 포괄적인 Elementor WooCommerce 튜토리얼은 완전한 기능의 전자 상거래 웹사이트를 만드는 데 필요한 모든 것을 배우는 데 도움이 될 것입니다.

Elementor를 사용 하여 WooCommerce 쇼핑 페이지, 제품 페이지, 장바구니 페이지 및 체크아웃 페이지를 만드는 것부터 Elementor로 전체 WooCommerce 사이트를 만드는 방법에 대한 자세한 단계별 가이드를 제공합니다 .
목차
WordPress를 전자 상거래 솔루션으로 사용
WordPress는 모든 종류의 웹사이트를 생성할 수 있는 최고의 플랫폼 중 하나이며 전자 상거래 상점을 빠르게 설정하는 데 쉽게 사용할 수 있습니다. 실제로 WordPress를 사용하면 디지털 제품에서 실제 상품, 서비스에 이르기까지 무엇이든 판매할 수 있는 온라인 상점을 설정할 수 있습니다.
Easy Digital Downloads , Freemius , Zapier 및 WooCommerce 와 같은 전자 상거래 플러그인의 도움으로 WordPress를 전자 상거래 플랫폼으로 사용하는 많은 사람들이 있습니다 . 이 튜토리얼은 활성 사용자가 500만 명이 넘고 전자 상거래 비즈니스를 운영하는 데 가장 권장되는 솔루션 중 하나인 WooCommerce에만 초점을 맞춥니다 .
WooCommerce: WordPress에서 가장 인기 있는 전자 상거래 솔루션 중 하나
전자 상거래 비즈니스를 시작하기 위해 WooCommerce를 선택해야 하는 이유가 궁금하십니까? WooCommerce가 WordPress에서 가장 인기 있는 전자 상거래 솔루션인 데에는 몇 가지 이유가 있습니다.
WordPress에서 전자 상거래 상점을 쉽게 설정
WooCommerce를 사용하여 WordPress에서 온라인 비즈니스를 설정하는 것은 매우 쉽고 몇 분 만에 완료할 수 있습니다. 또한 WooCommerce는 무료로 사용할 수 있으며 일부 기능만 프리미엄 버전을 받아야 합니다. 그러나 이제 막 시작하는 경우 WooCommerce를 사용하여 WordPress에서 전자 상거래 상점을 쉽고 빠르게 무료로 설정할 수 있습니다.
디지털 및 실제 제품을 판매하는 데 유용한 수많은 기능
WooCommerce의 또 다른 장점은 유연성입니다. WooCommerce는 물리적 제품만을 위한 것이 아니라 디지털 제품, 제휴 제품 및 서비스도 제공할 수 있습니다. 이를 용이하게 하기 위해 WooCommerce에는 모든 종류의 비즈니스를 위한 뛰어난 상점을 만들 수 있는 수많은 유용한 기능이 있습니다.
WordPress에서 온라인 상점을 운영하기 위한 안전한 솔루션
보안은 전자 상거래 비즈니스를 시작하려는 모든 사람에게 가장 중요하고 중요한 관심사 중 하나입니다. WooCommerce를 사용하면 자체 API 시스템이 있고 정기적으로 보안 감사를 받아 안전을 보장하기 때문에 온라인 상점이 안전하다는 것을 알고 안심할 수 있습니다.
수많은 플러그인과의 원활한 통합
WooCommerce는 수많은 WordPress 플러그인과 쉽게 통합되어 기능을 진정으로 확장하고 더 많은 기능을 즐길 수 있습니다. 예를 들어, WooCommerce는 NotificationX 와 같은 사회적 증거 마케팅 솔루션과 통합되어 매출 증대에 도움이 될 수 있습니다. 이 게시물의 뒷부분에서 이에 대해 더 자세히 논의할 것이므로 계속 읽으십시오.
WooCommerce 사이트에 Elementor를 사용해야 하는 이유
Elementor는 코딩 없이 즉시 웹사이트를 만들 수 있는 최고의 드래그 앤 드롭' 페이지 빌더 중 하나이며 WooCommerce와의 놀라운 통합을 이미 알고 있을 것입니다.
그러나 Elementor를 사용하면 장바구니 페이지, 체크아웃 페이지 등과 같은 모든 필수 페이지가 있는 완전하고 완전한 기능의 WooCommerce 웹사이트 를 디자인할 수 있다는 사실을 모를 수도 있습니다 .
좋아요! Elementor 의 가장 인기 있는 요소 라이브러리 인 Elementor WooCommerce Builder 및 Essential Addons 의 도움으로 Elementor 에서 전체 WooCommerce 웹사이트를 디자인할 수 있습니다. Essential Addons에는 70개 이상의 고급 요소 를 사용하여 코딩 없이 멋진 웹사이트를 디자인 하는 100만 명이 넘는 활성 사용자 가 있습니다.

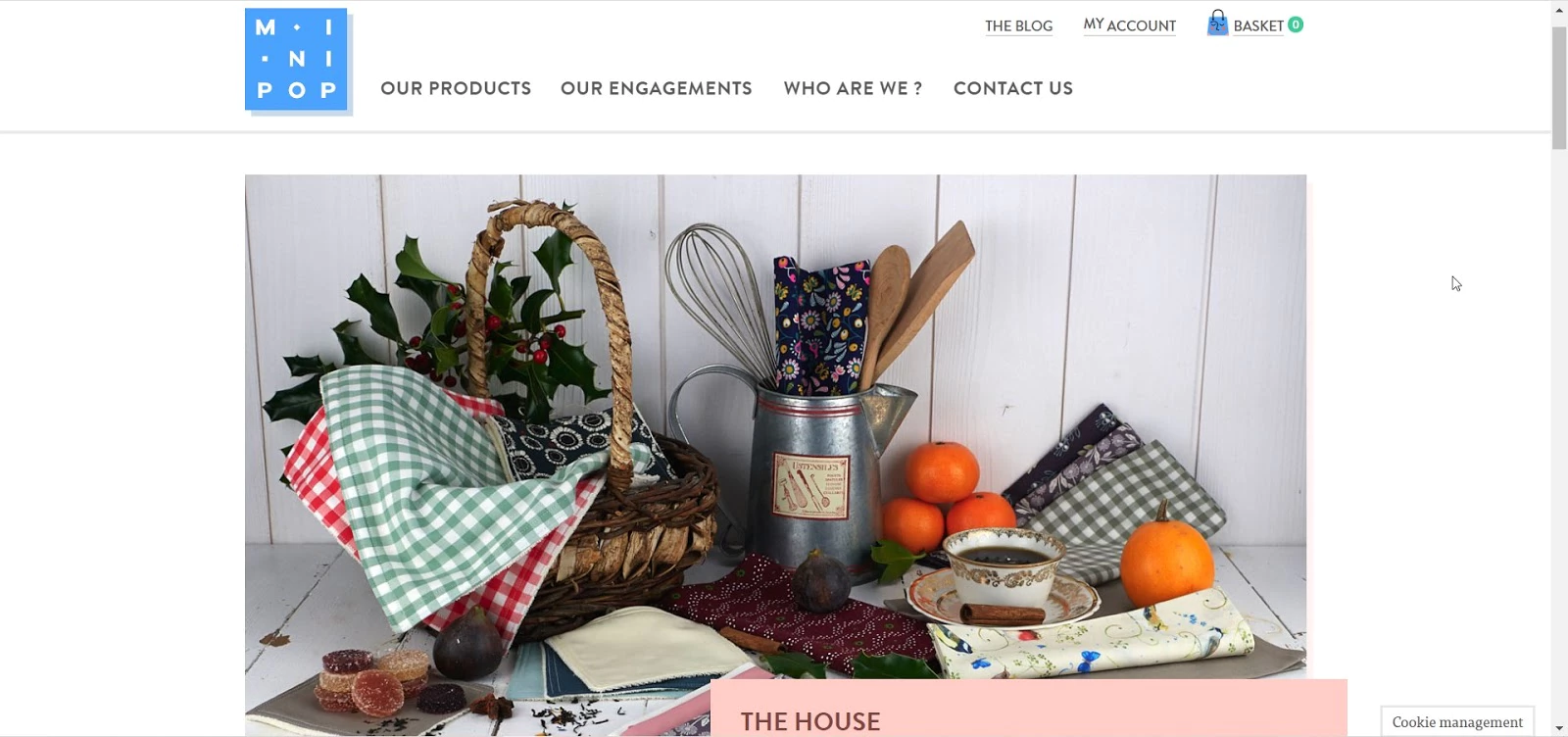
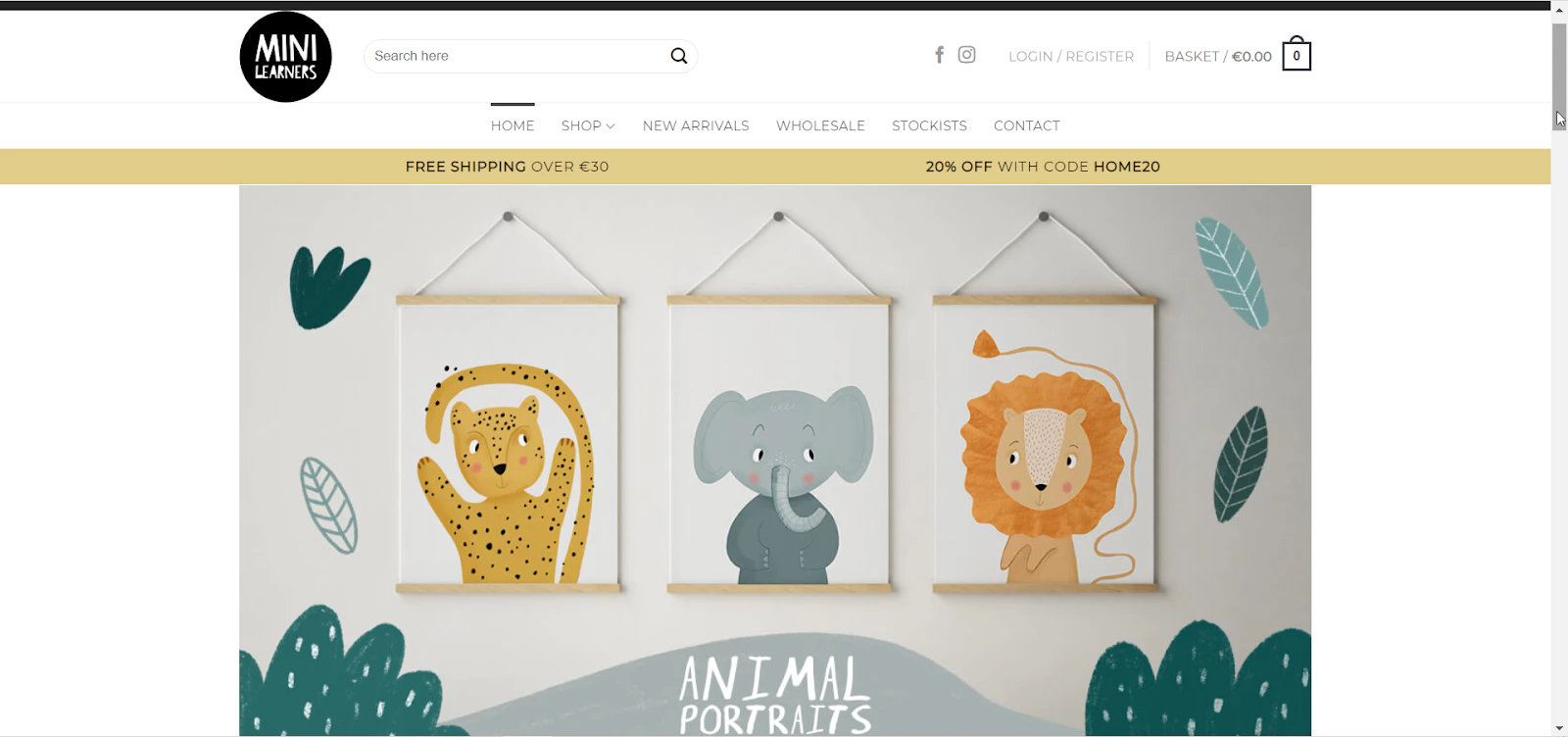
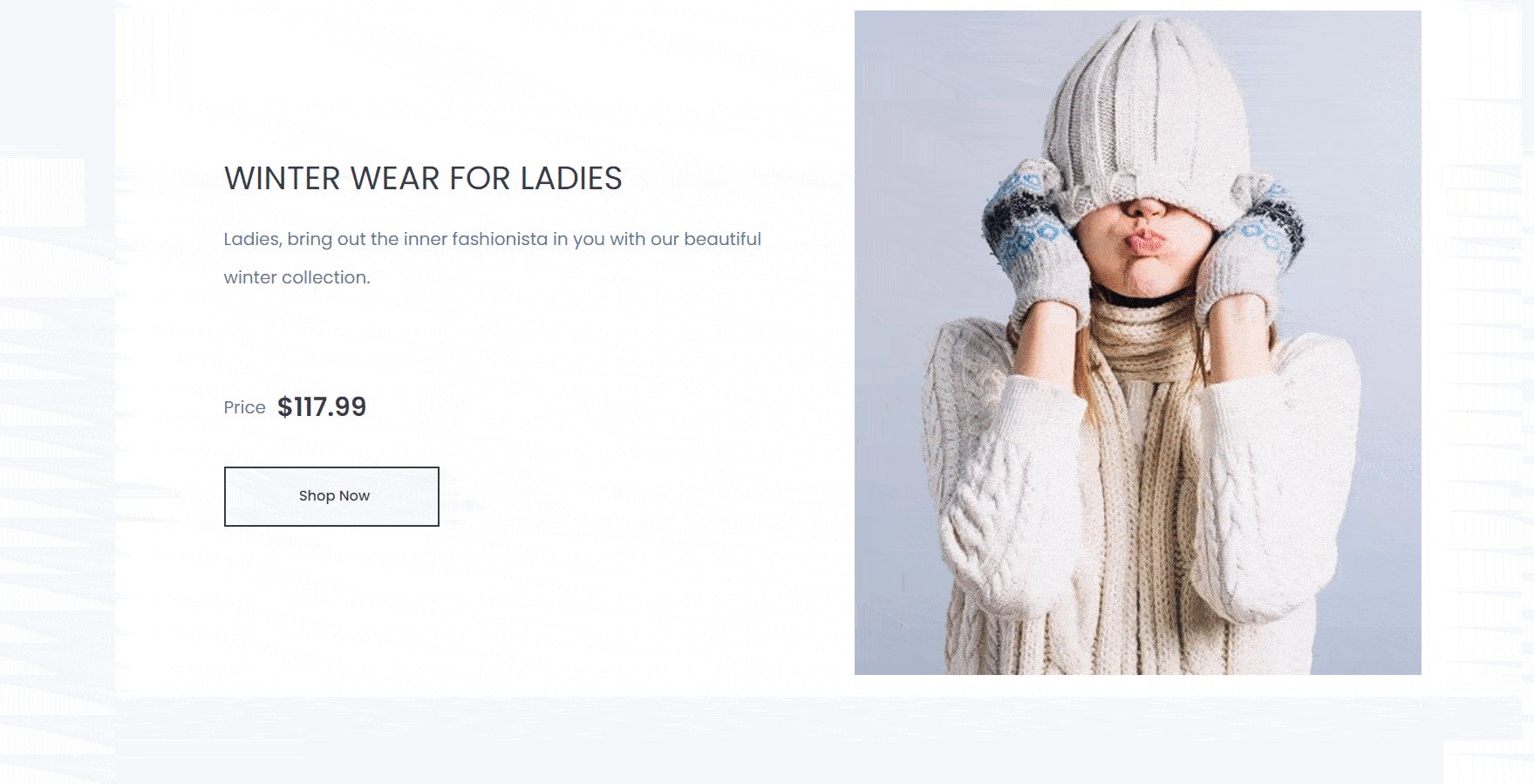
Woo Product Grid, Woo Product Collections 및 Woo Checkout과 같은 요소 를 사용하여 온라인 상점을 위한 놀라운 웹사이트를 만들 수 있습니다 . 이 Elementor WooCommerce 튜토리얼에서 수행하는 방법을 보여줍니다 . 최고의 WooCommerce 웹사이트에 대한 아이디어를 얻으려면 아래 사이트를 확인하십시오.



Elementor WooCommerce 튜토리얼: 온라인 스토어를 시작하는 방법
WooCommerce가 인기 있는 이유를 알았으니 이제 Elmentor WooCommerce 튜토리얼을 시작하겠습니다. Elementor를 사용하여 WooCommerce 사이트를 만들기 전에 먼저 WooCommerce 스토어를 설정해야 합니다.
이렇게 하려면 먼저 WordPress 계정에 가입하고 아직 도메인이 없는 경우 자신의 도메인을 가져와야 합니다. 이것은 실제로 WordPress에서 모든 종류의 웹사이트를 만들기 위한 첫 번째 기본 단계입니다.
자신의 도메인이 있으면 이 Elementor WooCommerce 자습서에 제공된 단계 지침을 따르십시오.
1단계: WooCommerce에 적합한 WordPress 테마 선택
자신의 도메인이 있으면 가장 먼저 해야 할 일은 WooCommerce 사이트에 적합한 WordPress 테마를 선택하는 것입니다. 몇 가지 옵션이 있지만 가장 좋은 옵션은 다음과 같습니다.
안녕하세요: 이것은 미니멀한 디자인의 가벼운 테마이며 Elementor 팀에서 제공합니다. Hello 테마는 WooCommerce를 포함한 인기 있는 플러그인 및 확장 프로그램과 잘 작동하며 미니멀한 디자인은 전자 상거래 웹사이트를 디자인할 때 매우 창의적일 수 있음을 의미합니다.

Flexia : Flexia 를 돋보이게 하는 것은 Flexia로 할 수 있는 작업이 엄청나게 많다는 것입니다. 다른 WordPress 테마와 비교할 때 사용자 정의와 관련하여 제한 사항이 거의 없습니다. 매우 빠르게 로드되고 WooCommerce와 같은 인기 있는 플러그인도 지원하므로 전자 상거래 비즈니스에 적합합니다.

2단계: WordPress에 WooCommerce 스토어 설정
WordPress에서 전자 상거래 웹 사이트의 테마를 선택한 후 Elementor WooCommerce 자습서의 다음 단계에는 WooCommerce 스토어 설정이 포함됩니다.
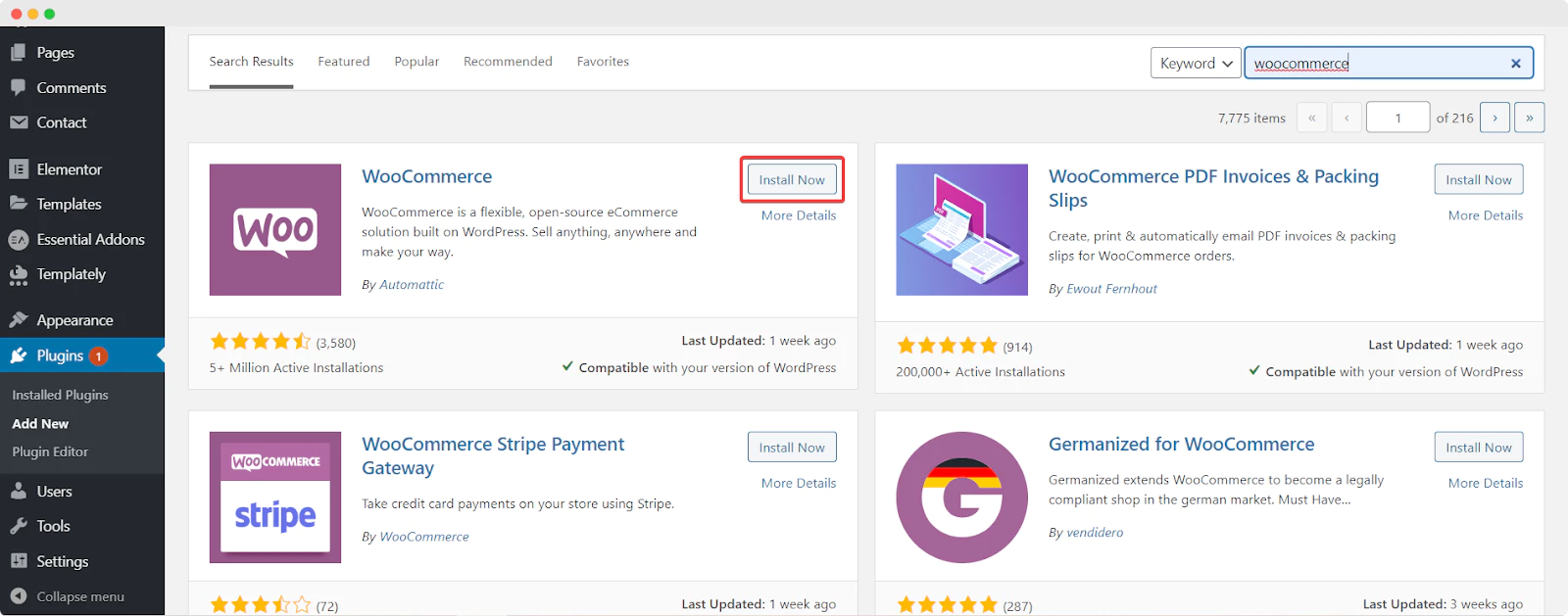
이렇게 하려면 먼저 WordPress 대시보드에서 플러그인 → 새로 추가 로 이동하여 WooCommerce 플러그인을 설치하고 활성화하십시오. '우커머스' 키워드를 검색 하세요 . 플러그인을 찾으면 플러그인을 설치하고 활성화하십시오.

WordPress 웹사이트에 WooCommerce 플러그인을 설치하고 활성화한 후 화면의 지시에 따라 WooCommerce 스토어를 설정하기만 하면 됩니다 . 위치, 연락처 정보, 지불 및 배송 세부 정보, 제품 유형 등과 같은 비즈니스 정보를 포함해야 합니다.
3단계: WooCommerce 제품 추가 및 태그 및 카테고리 설정
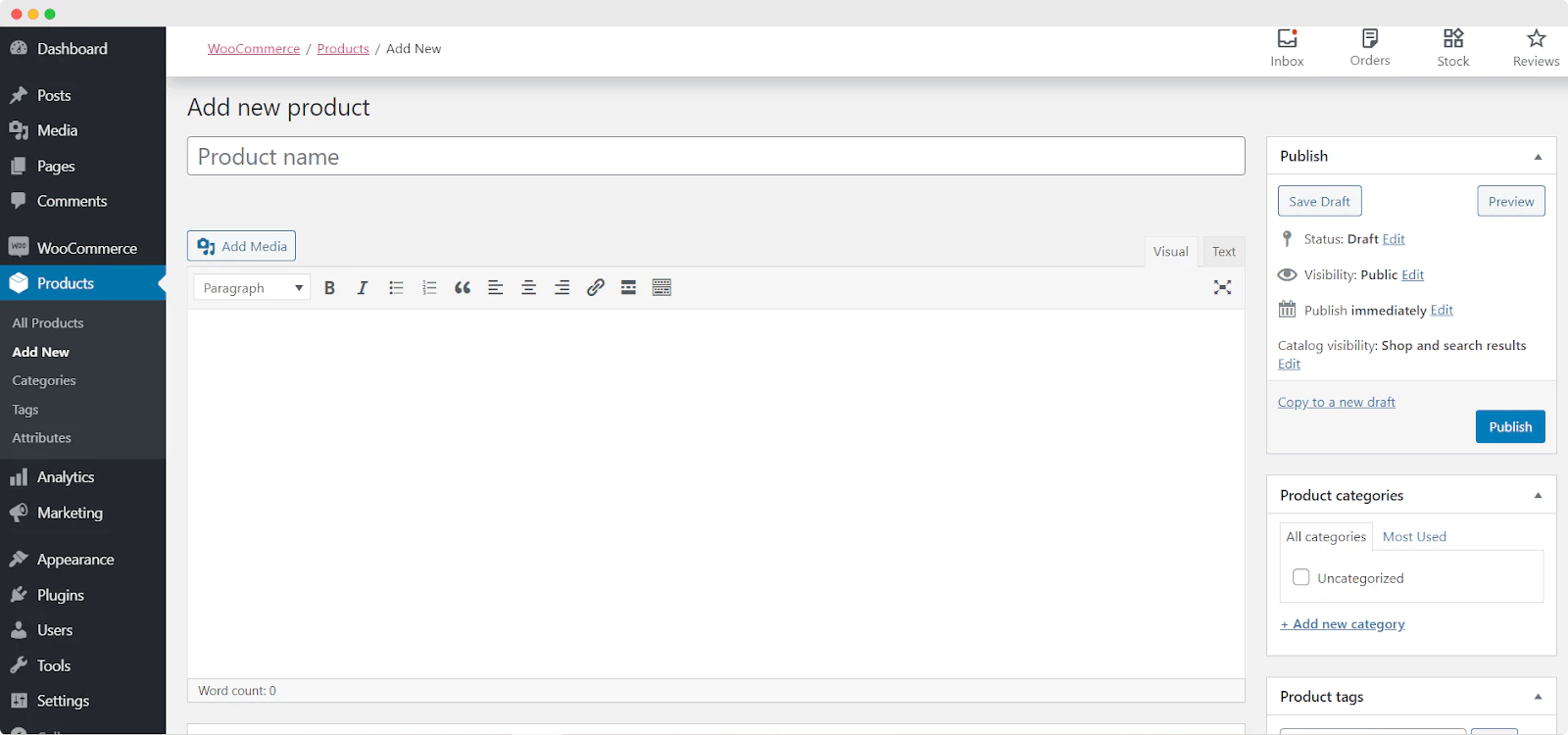
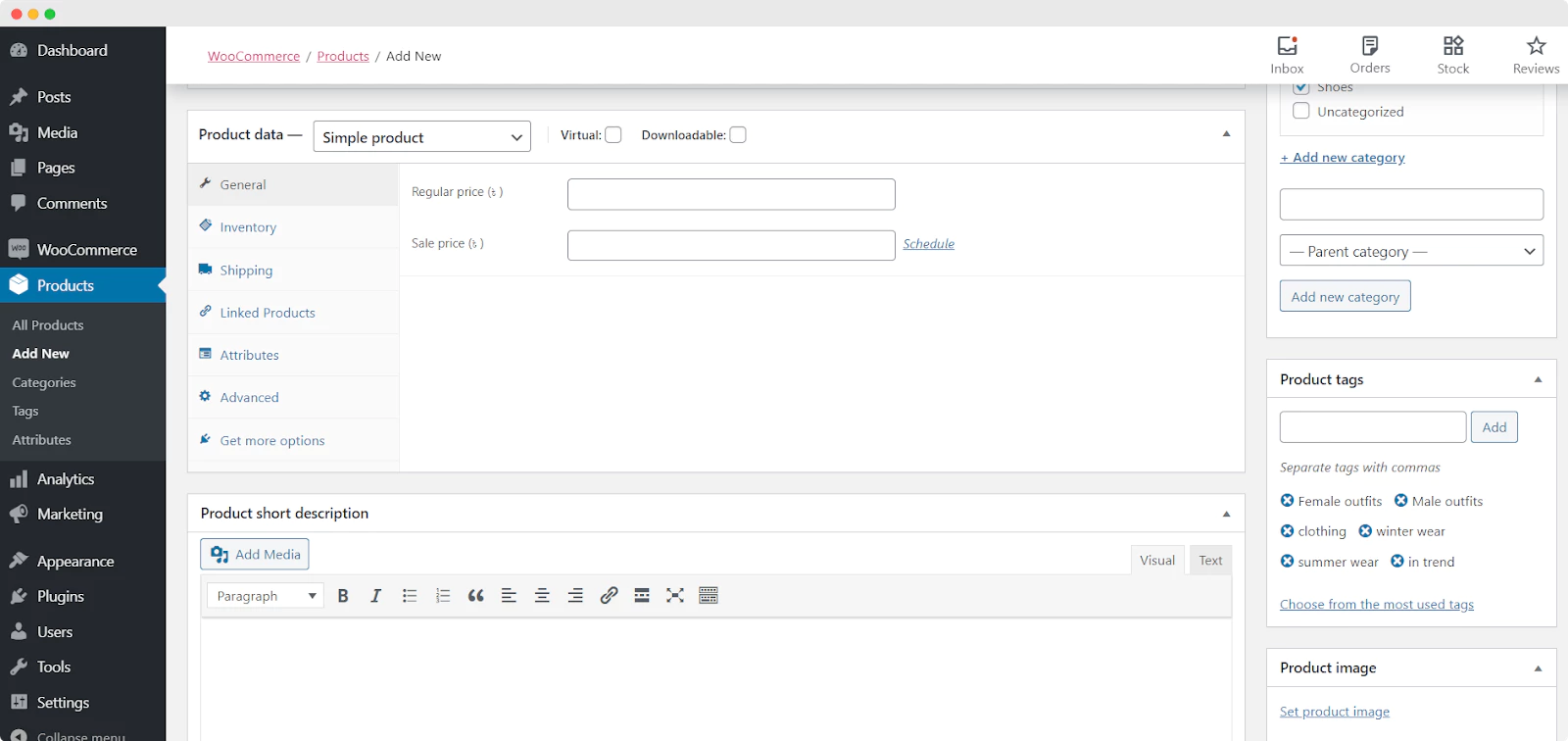
WooCommerce 설정 마법사 로 온라인 상점 설정을 마치면 WooCommerce→ Product→ Add New Product 로 이동하여 간단히 추가할 수 있습니다 .

여기에서 각 제품의 이름을 추가하고 제품 태그 및 카테고리를 설정할 수도 있습니다. 더 아래로 스크롤하면 제품 데이터 와 같은 세부 정보를 추가하고 제품 간략한 설명, 제품 이미지 등 을 설정할 수도 있습니다 .

이 단계를 마치면 축하합니다! WooCommerce 스토어를 설정하고 전자 상거래 사이트에 제품을 추가했습니다. 다음으로 Elementor에서 WooCommerce 웹사이트의 페이지를 디자인하고 스타일을 지정해야 합니다.
Elementor를 사용하여 WooCommerce Shop 페이지를 디자인하는 방법 [코딩 필요 없음]
이제 전자 상거래 상점에 대한 기본 설정이 완료되었으므로 이 Elementor WooCommerce 자습서의 가장 중요한 부분 중 하나로 넘어갑니다. 이 섹션에서는 WooCommerce 쇼핑 페이지를 만드는 방법을 보여 드리겠습니다.
이렇게 하려면 먼저 Elementor WooCommerce Builder로 얻는 위젯이 프리미엄 위젯이므로 Elementor와 Elementor Pro 를 모두 설치해야 합니다.
그런 다음 WordPress 대시보드에서 페이지 → 새로 추가 로 이동하여 WooCommerce 사이트에 대한 새 페이지를 만듭니다 . 파란색 'Edit With Elementor' 버튼을 클릭하여 Elementor Editor를 엽니다.
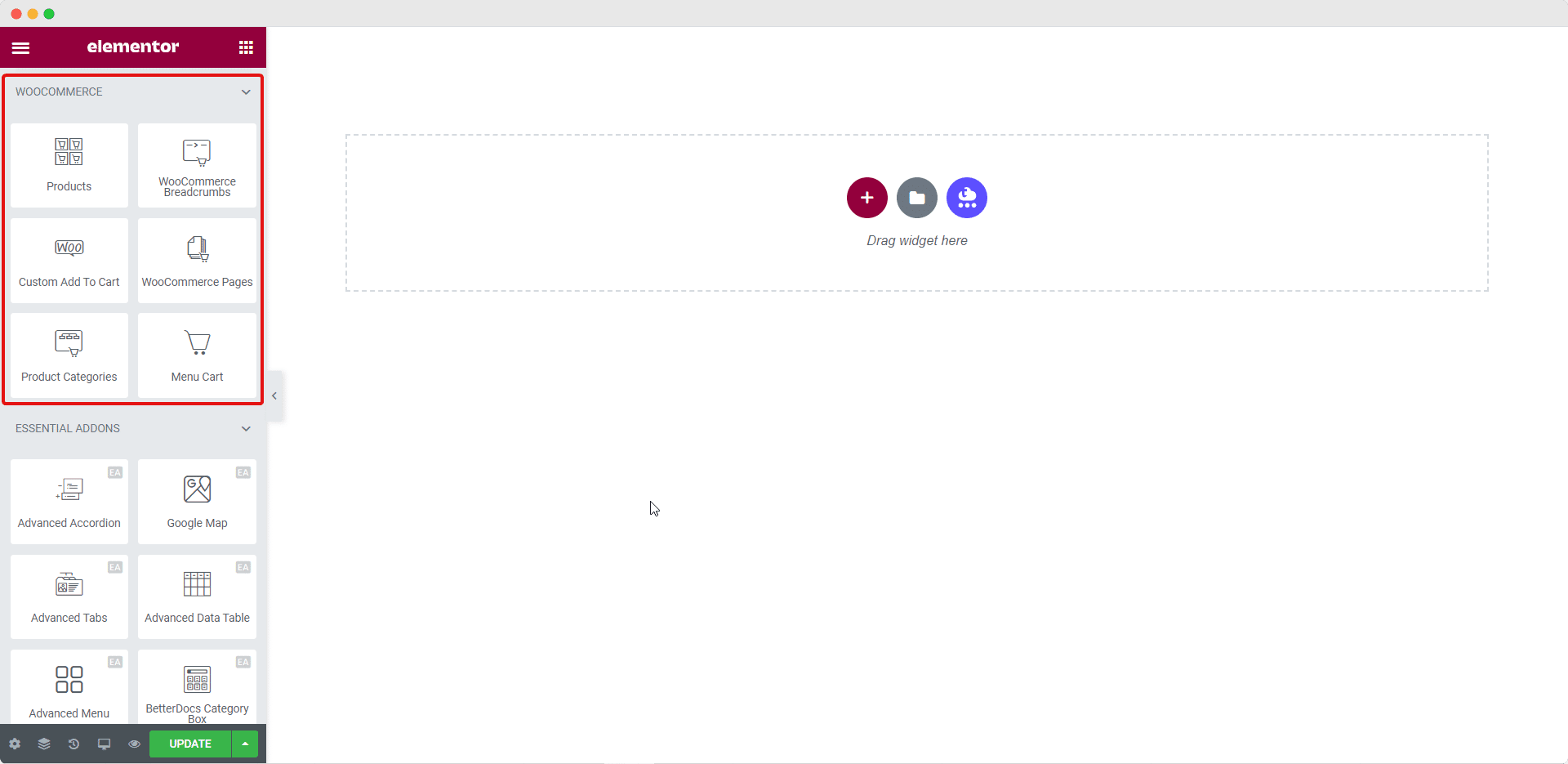
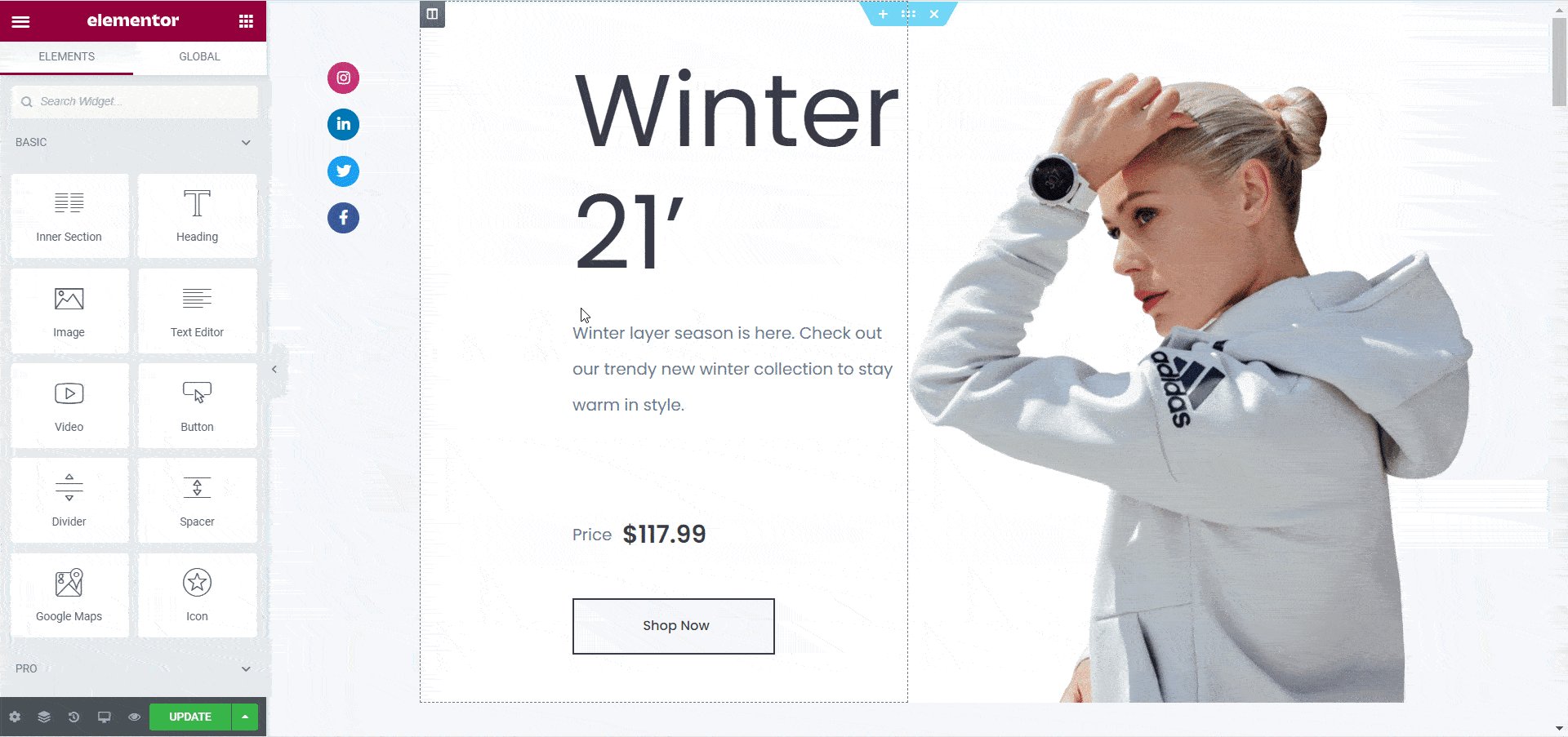
Elementor Editor 로드가 완료되면 WooCommerce 요소를 드래그 앤 드롭하여 스토어의 홈 페이지를 처음부터 디자인할 수 있습니다.

전자 상거래 웹 사이트의 홈페이지를 만들려면 이러한 요소를 사용하십시오. 상점 제품을 보다 창의적으로 선보이고 싶다면 이 Elementor WooCommerce 튜토리얼의 다음 단계로 이동하십시오.
Elementor를 사용하여 WooCommerce 제품 컬렉션을 아름답게 보여주는 방법
Elementor WooCommerce 빌더에서 사용할 수 있는 요소를 확실히 사용하여 온라인 상점을 위한 페이지를 만들 수 있지만 한 단계 더 나아가 Elementor용 Essential Addons를 사용하여 고객을 진정으로 사로잡을 수 있습니다. 다음은 이 작업을 수행하는 방법입니다.
EA Woo 제품 컬렉션 요소 를 사용하여 Elementor로 호버 애니메이션으로 완성된 놀라운 레이아웃으로 WooCommerce 제품 컬렉션을 표시할 수 있습니다 . 이 멋진 요소를 사용하면 카테고리, 속성 및 태그를 기반으로 제품 컬렉션을 아름답게 표시할 수 있습니다.
1단계: EA Woo 제품 컬렉션 요소 활성화
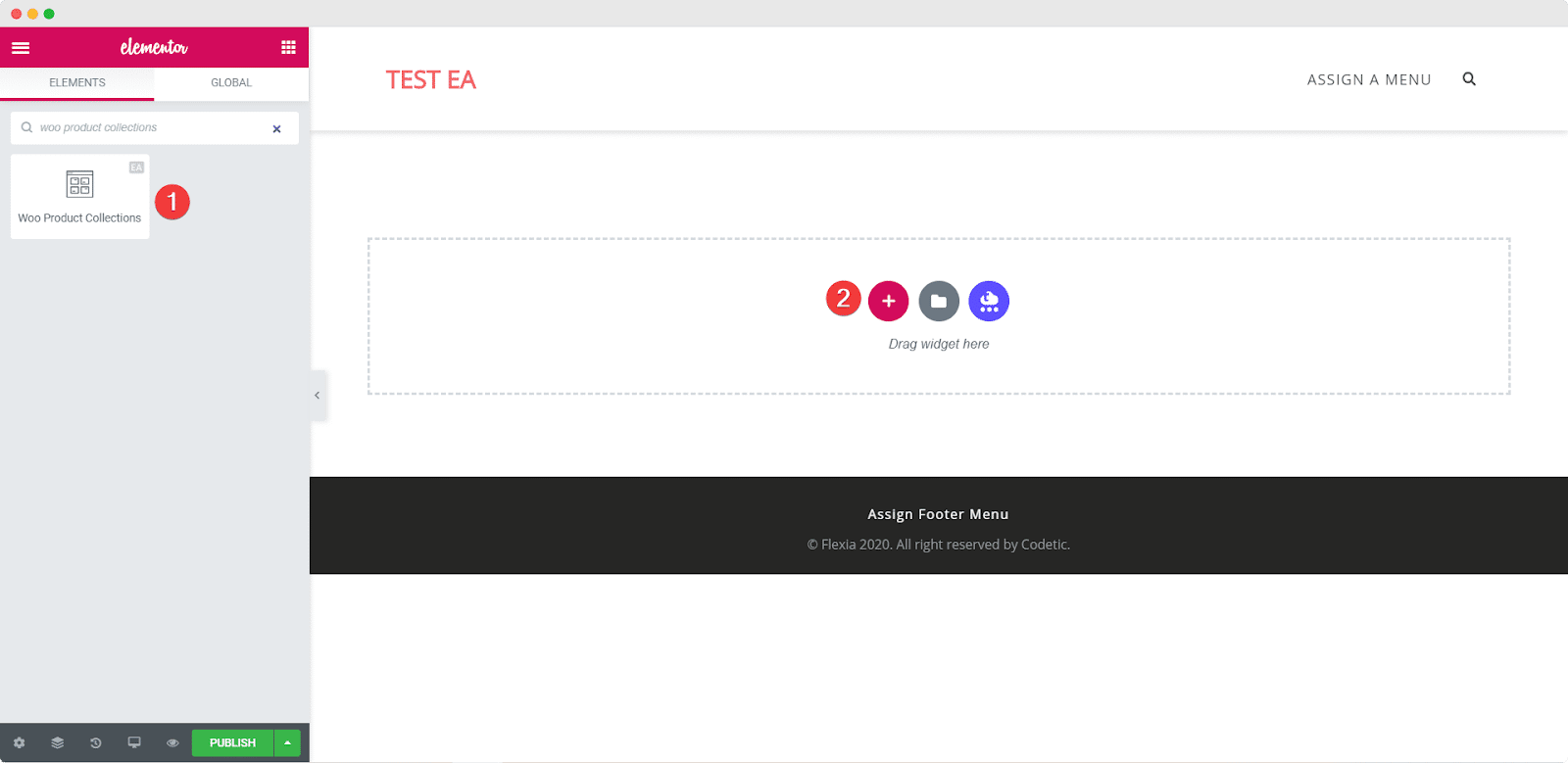
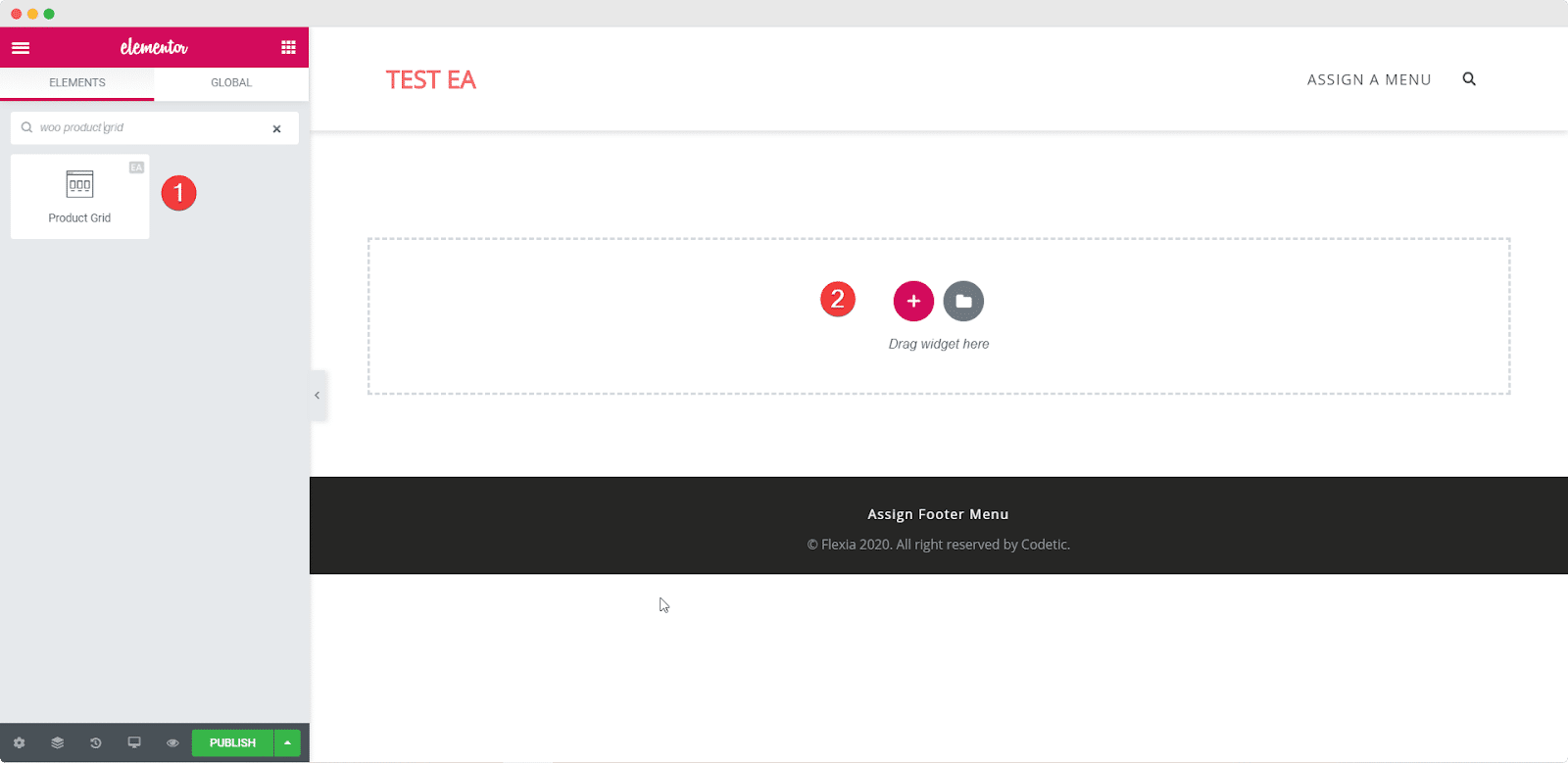
Elementor 편집기 의 ELEMENTS 탭에서 검색하여 EA Woo 제품 컬렉션 요소를 활성화할 수 있습니다 . 요소를 찾으면 페이지의 아무 곳이나 끌어다 놓기만 하면 됩니다.

요소를 페이지의 섹션으로 끌어다 놓으면 이것이 기본 레이아웃이 표시됩니다.


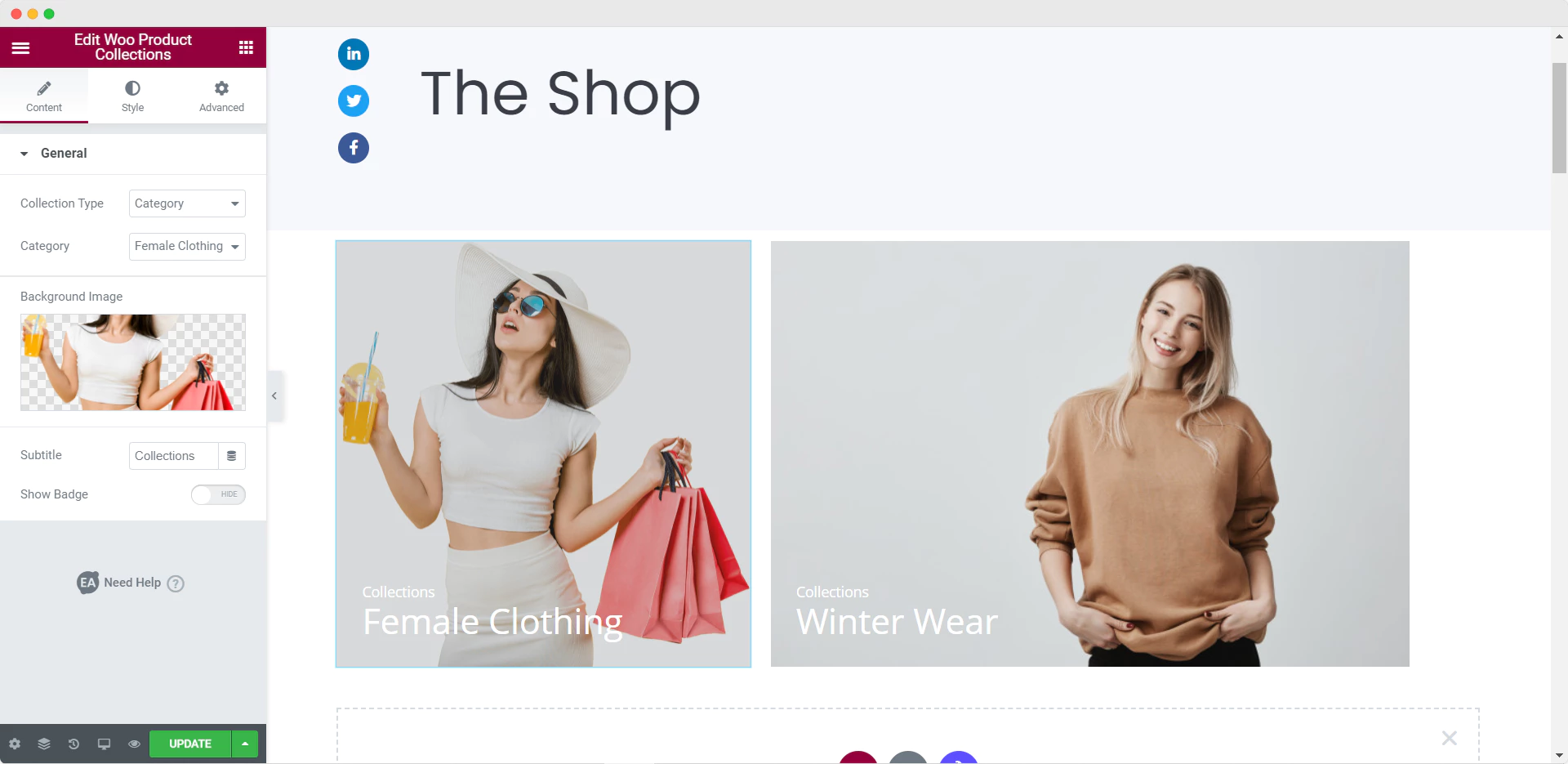
2단계: 콘텐츠 설정 편집
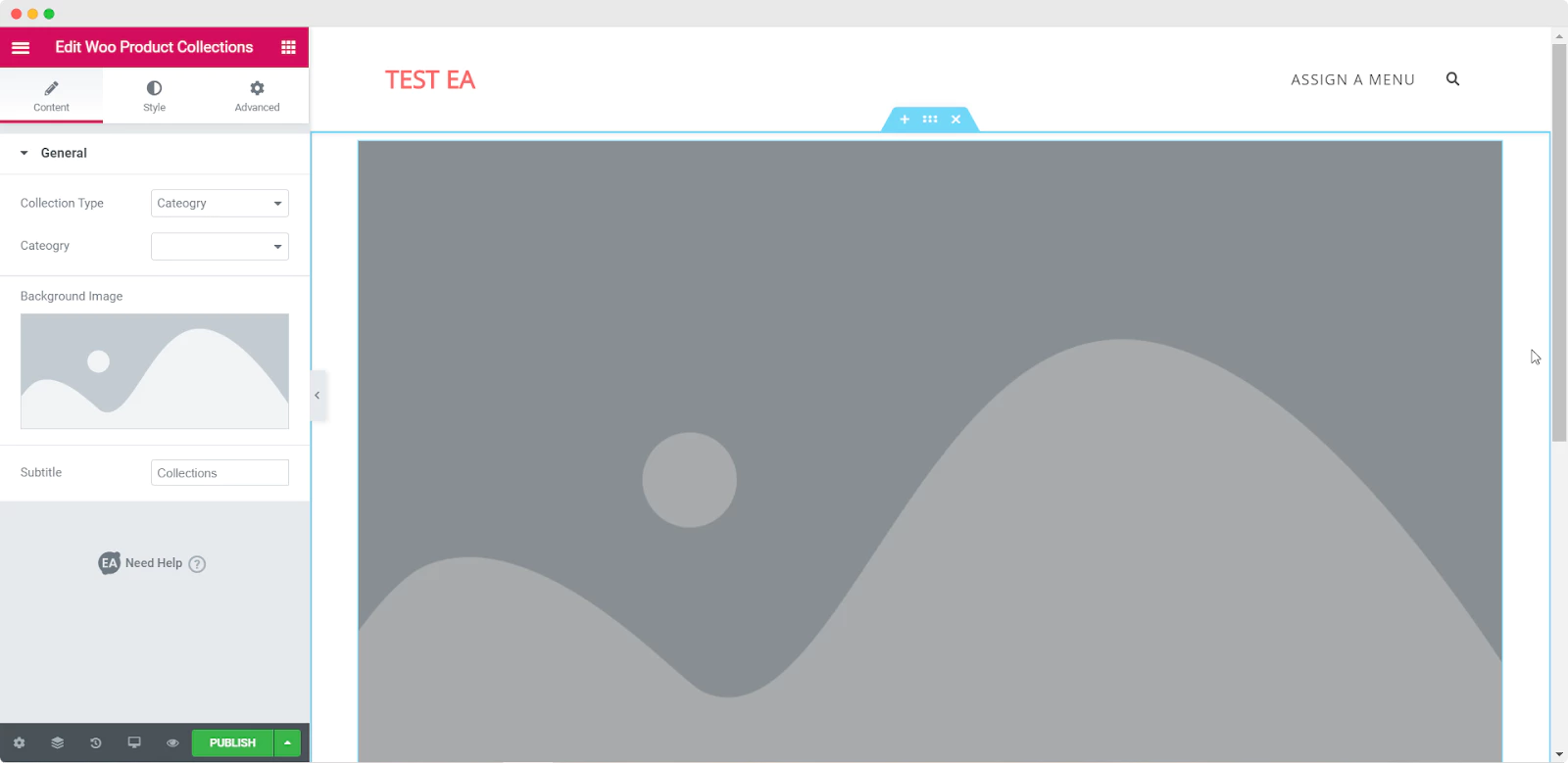
EA Woo 제품 컬렉션 요소 를 성공적으로 활성화한 후 콘텐츠 편집을 시작하여 태그, 카테고리 또는 제품 속성을 기반으로 제품 컬렉션을 추가할 수 있습니다.
'콘텐츠' 탭 아래에 '일반 설정'이라는 옵션이 표시됩니다. 여기에서 컬렉션 유형 및 카테고리 를 선택할 수 있습니다 . WooCommerce 제품 컬렉션 의 자막 을 변경할 수도 있습니다 .

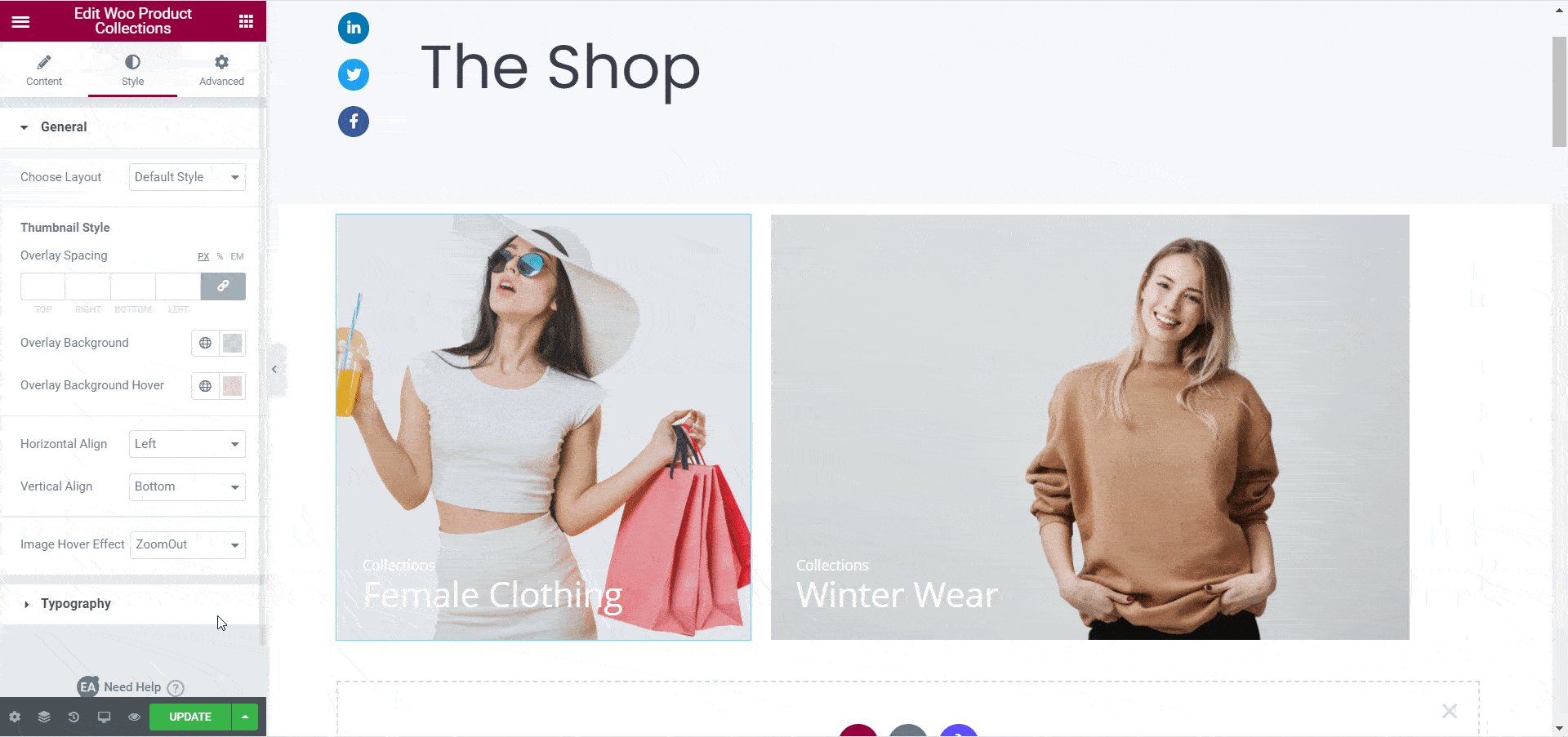
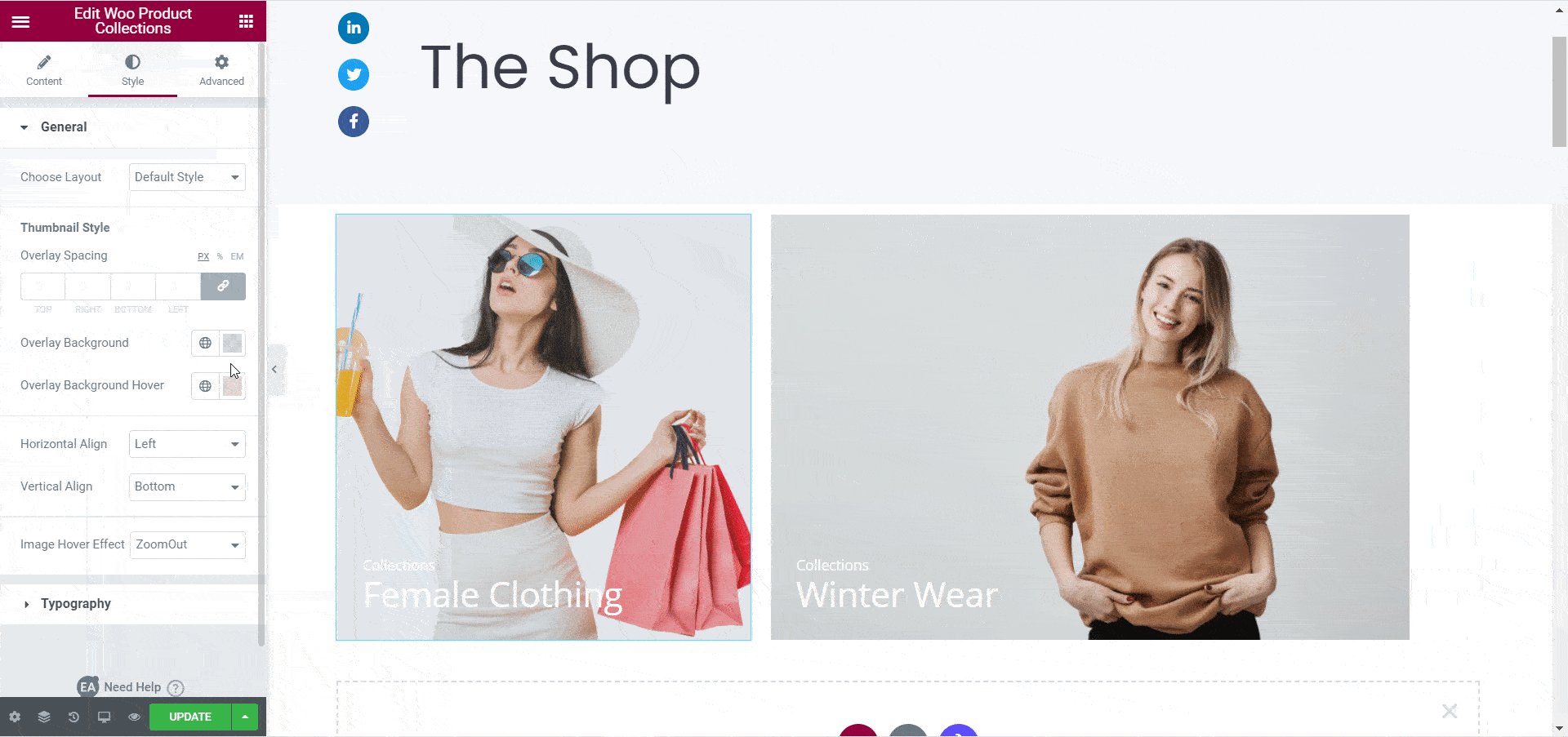
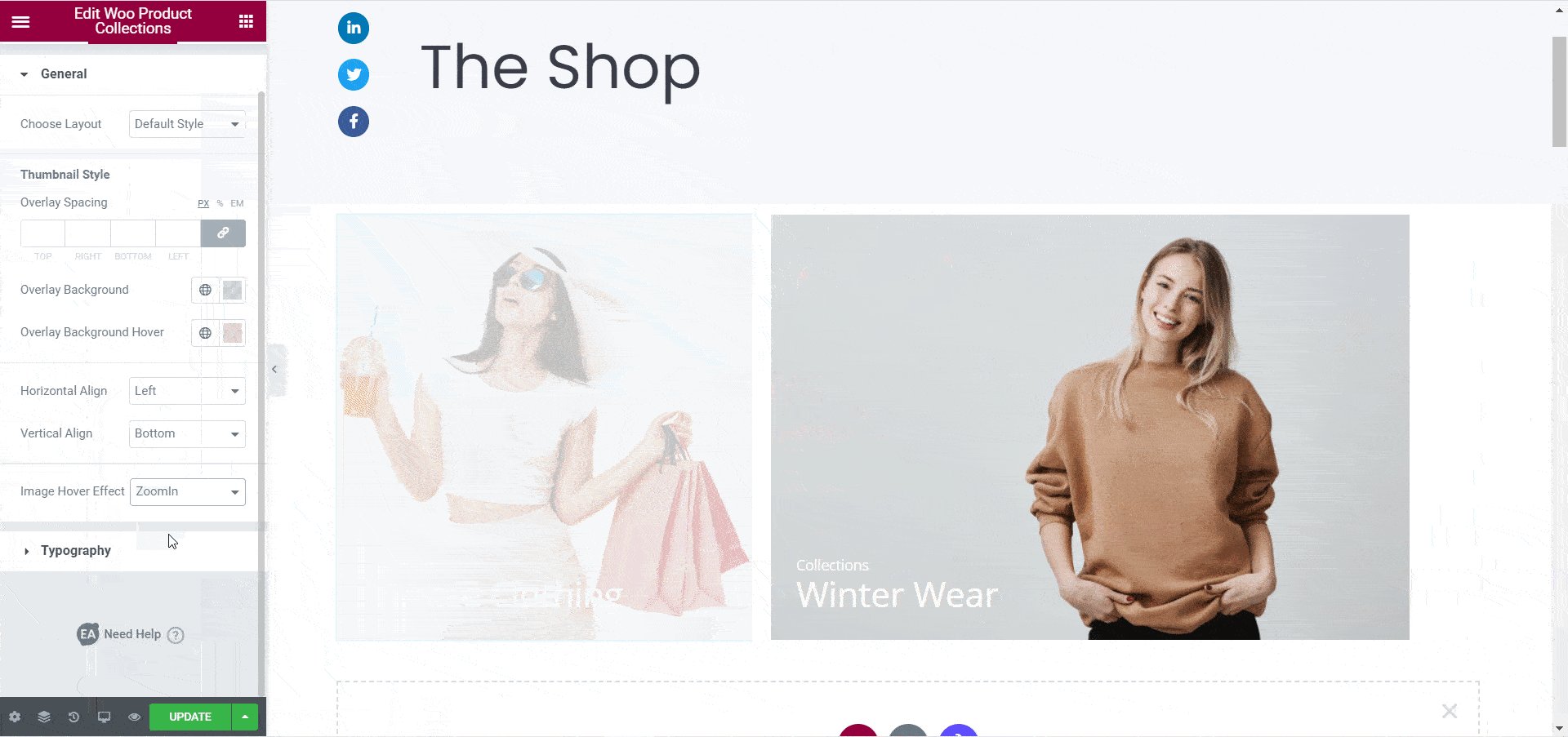
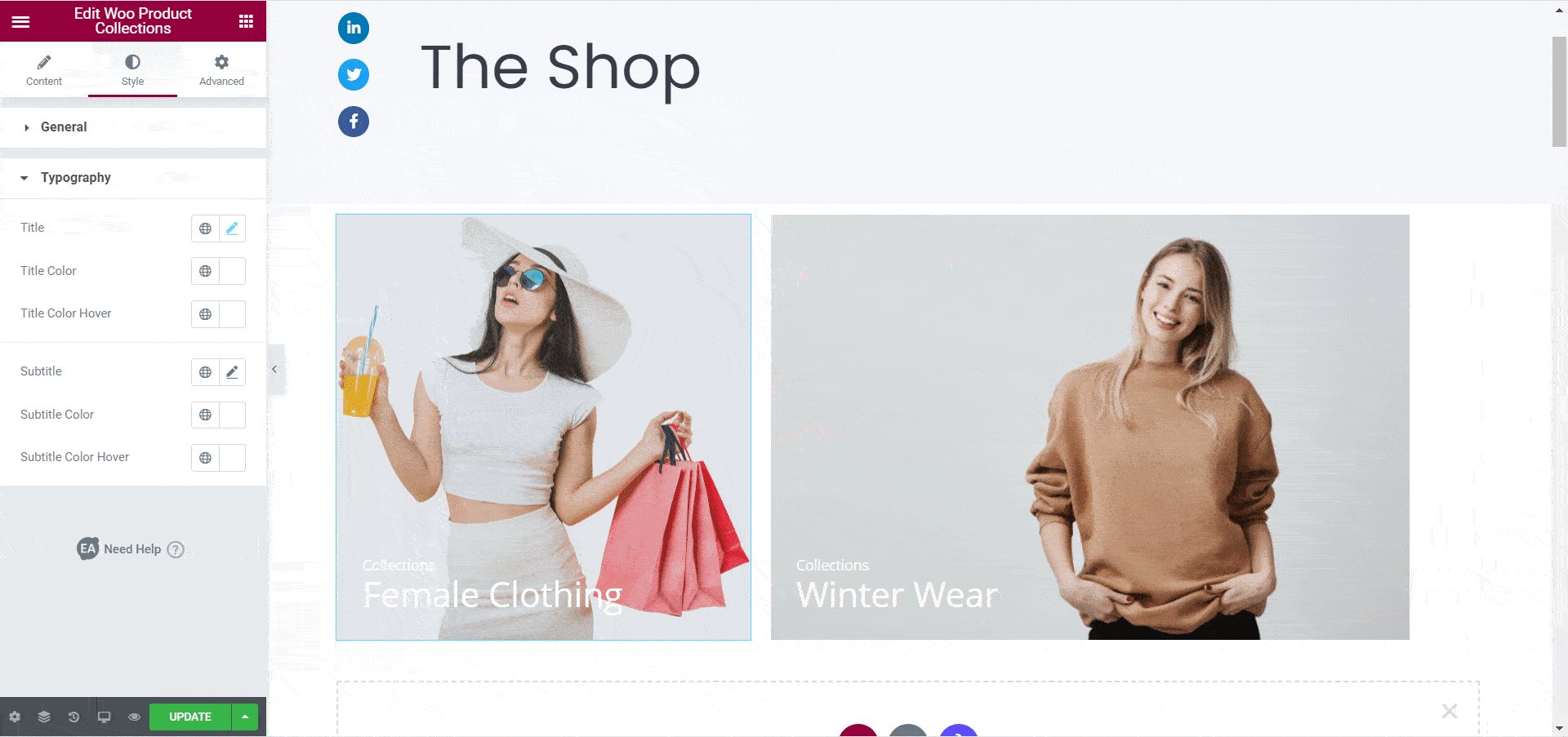
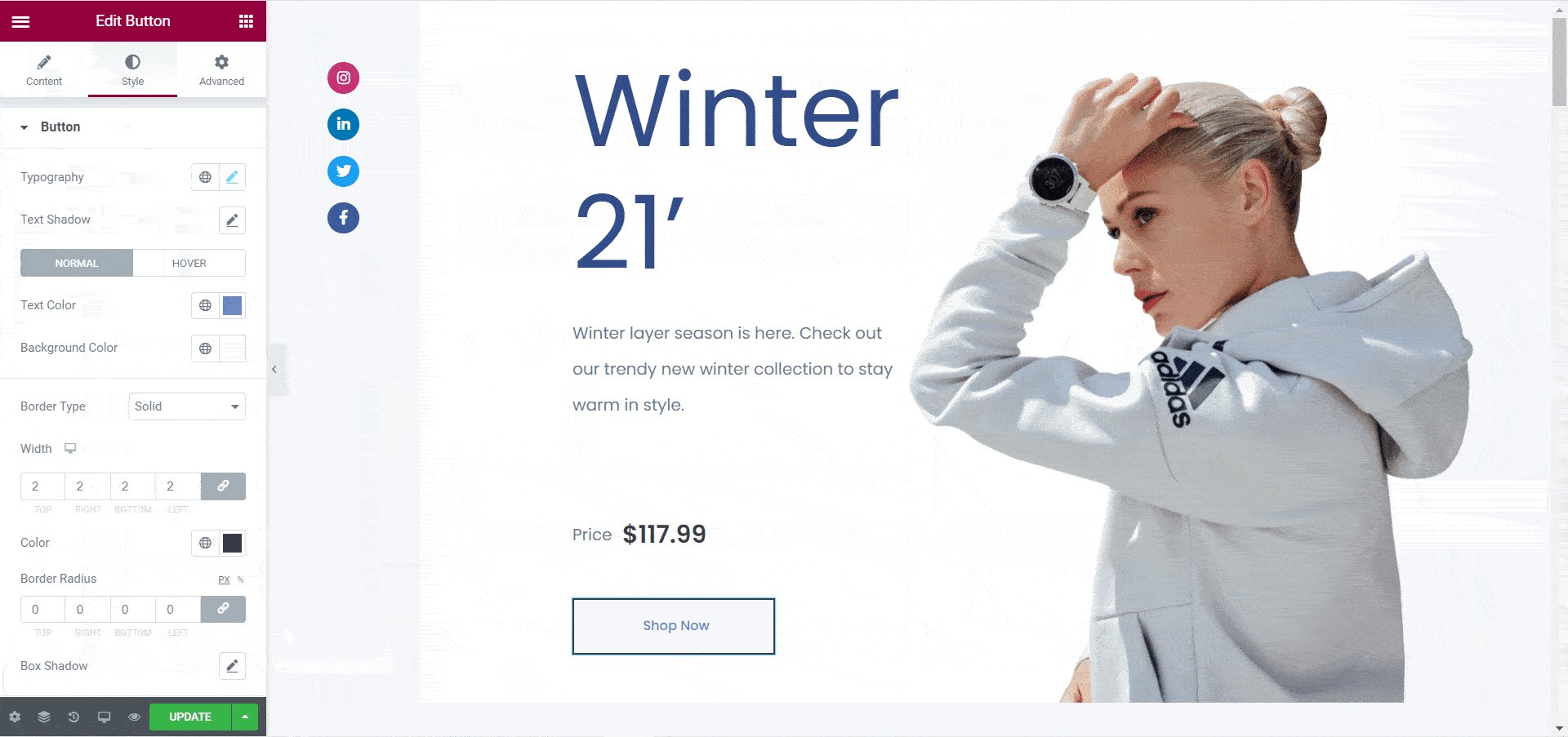
3단계: Woo 제품 컬렉션 스타일 지정
다음으로 스타일 탭 으로 이동하여 WooCommerce 제품 컬렉션의 스타일을 지정해야 합니다. 거기에 '일반', '썸네일 스타일' 및 '타이포그래피'와 같은 옵션이 표시됩니다. '일반' 설정에서 오버레이 색상, 호버 애니메이션, 정렬 등을 조정할 수 있습니다. 'Typography' 설정에서 글꼴 색상과 크기를 자유롭게 변경할 수 있습니다.

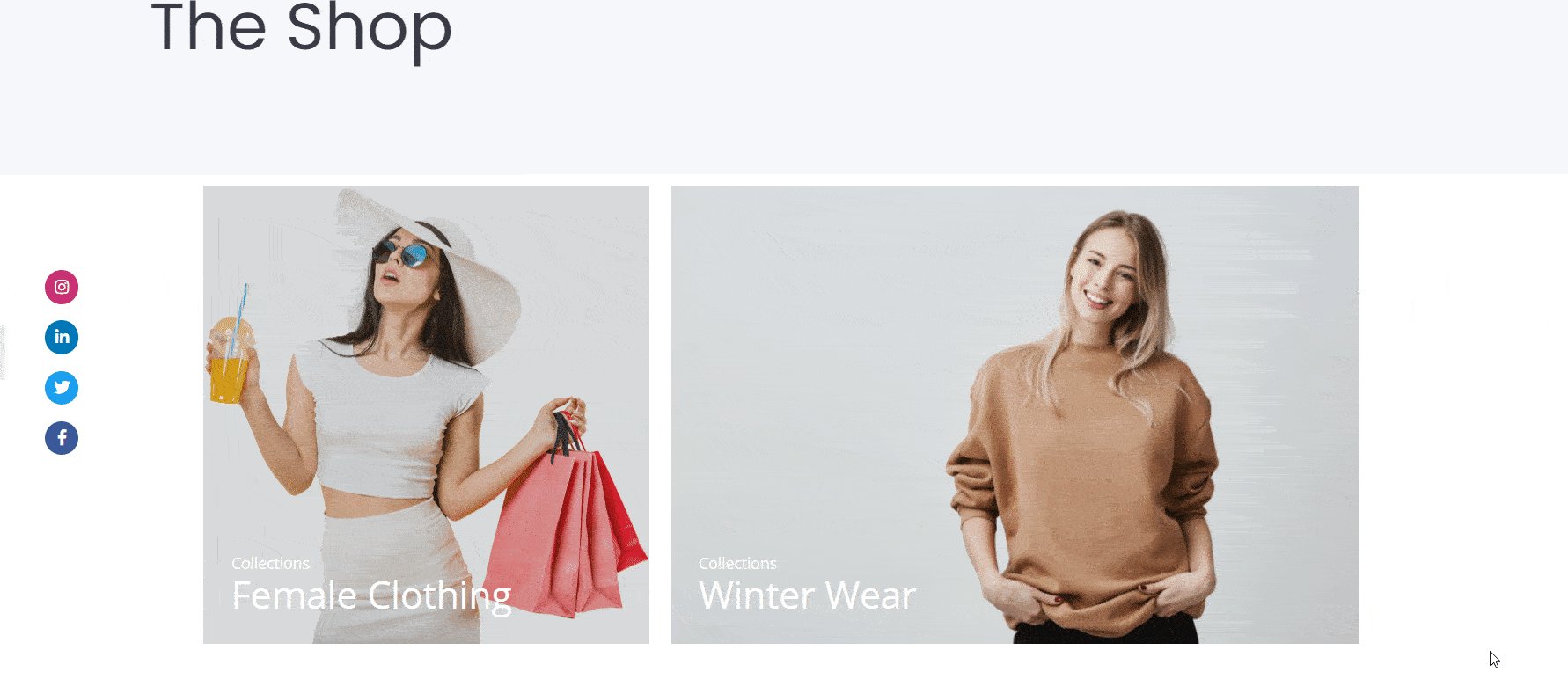
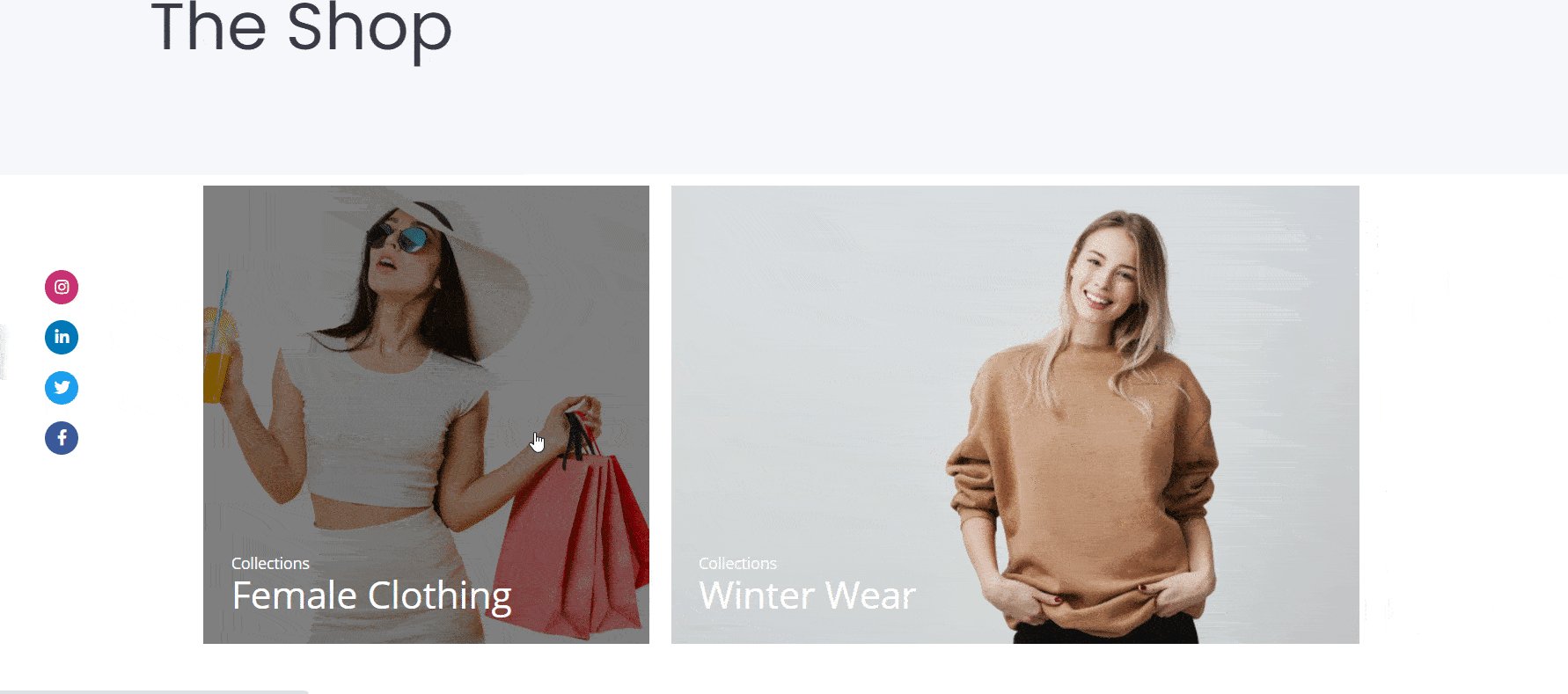
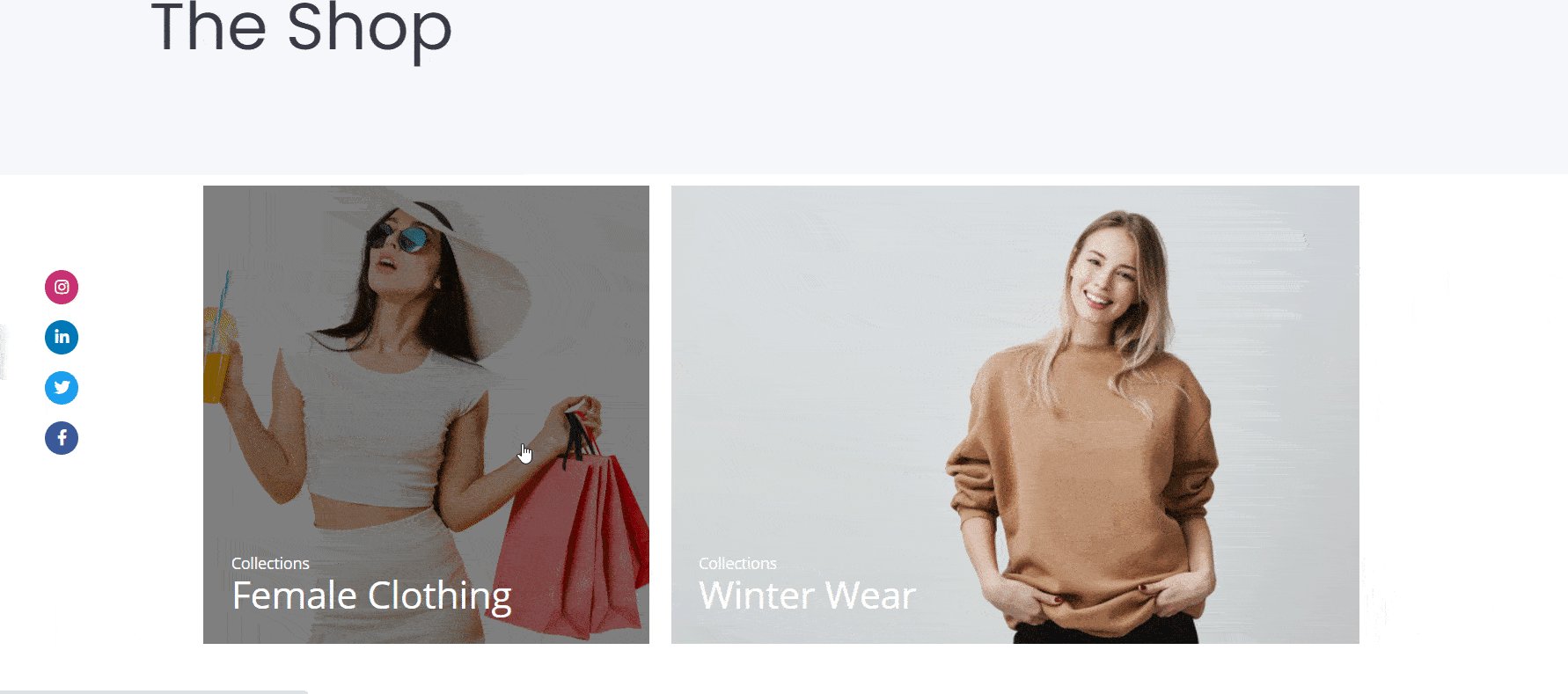
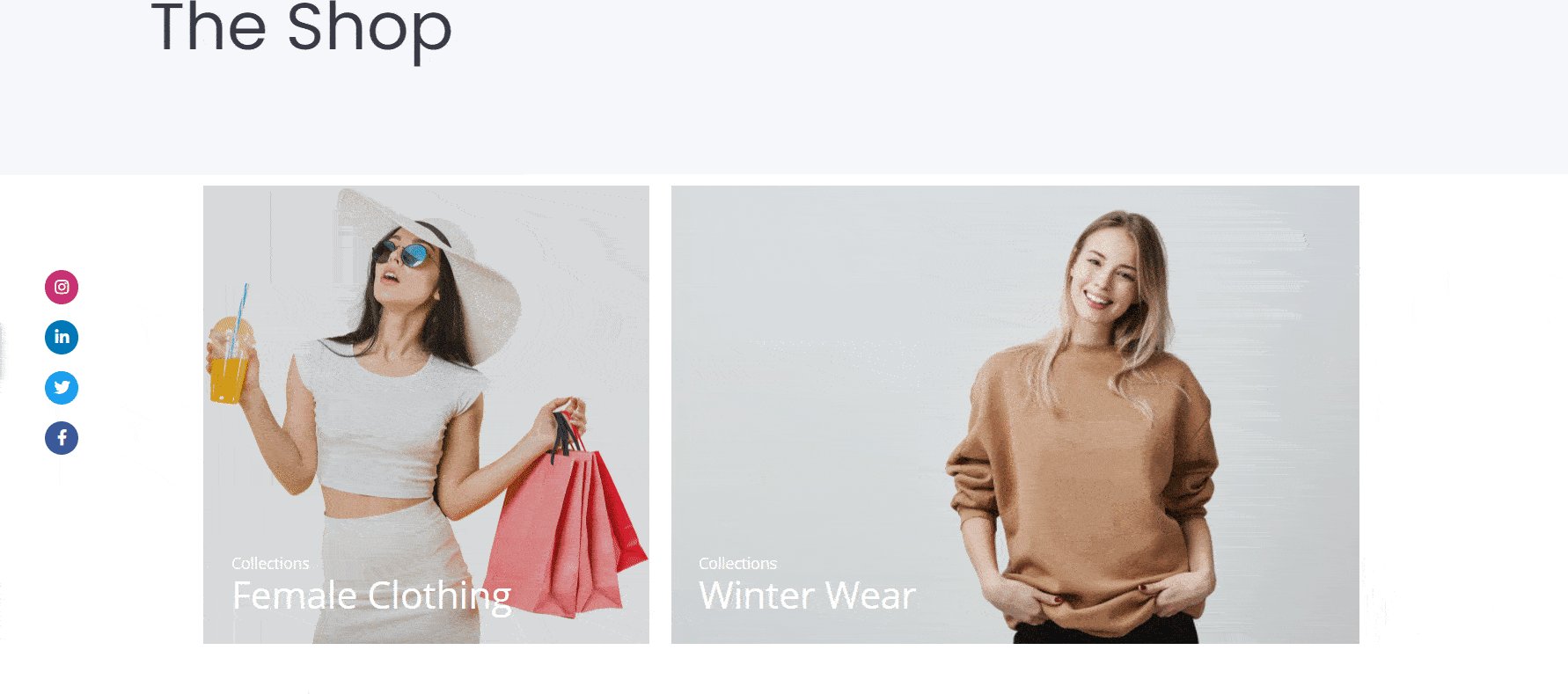
EA Woo 제품 컬렉션 사용자 지정이 완료되면 다음과 같은 항목이 있어야 합니다.

Elementor를 사용하여 그리드 레이아웃에서 WooCommerce 제품을 표시하는 방법
EA Woo 제품 그리드 요소를 사용 하면 아래의 간단한 단계에 따라 아름다운 그리드 레이아웃으로 제품을 표시할 수 있습니다.
1단계: EA Woo 제품 그리드 요소 활성화
먼저 Elementor 편집기 의 ELEMENTS 탭에서 검색하여 EA Woo Product Grid Element 를 활성화해야 합니다. 요소를 찾으면 페이지의 아무 곳이나 끌어다 놓기만 하면 됩니다.

요소를 페이지의 섹션으로 끌어다 놓으면 이것이 기본 레이아웃이 표시됩니다.

2단계: Woo 제품 그리드의 콘텐츠 설정 편집
EA Woo Product Grid 요소 를 활성화하면 WooCommerce 제품이 그리드 레이아웃에 올바르게 표시되도록 콘텐츠 설정을 편집해야 합니다.
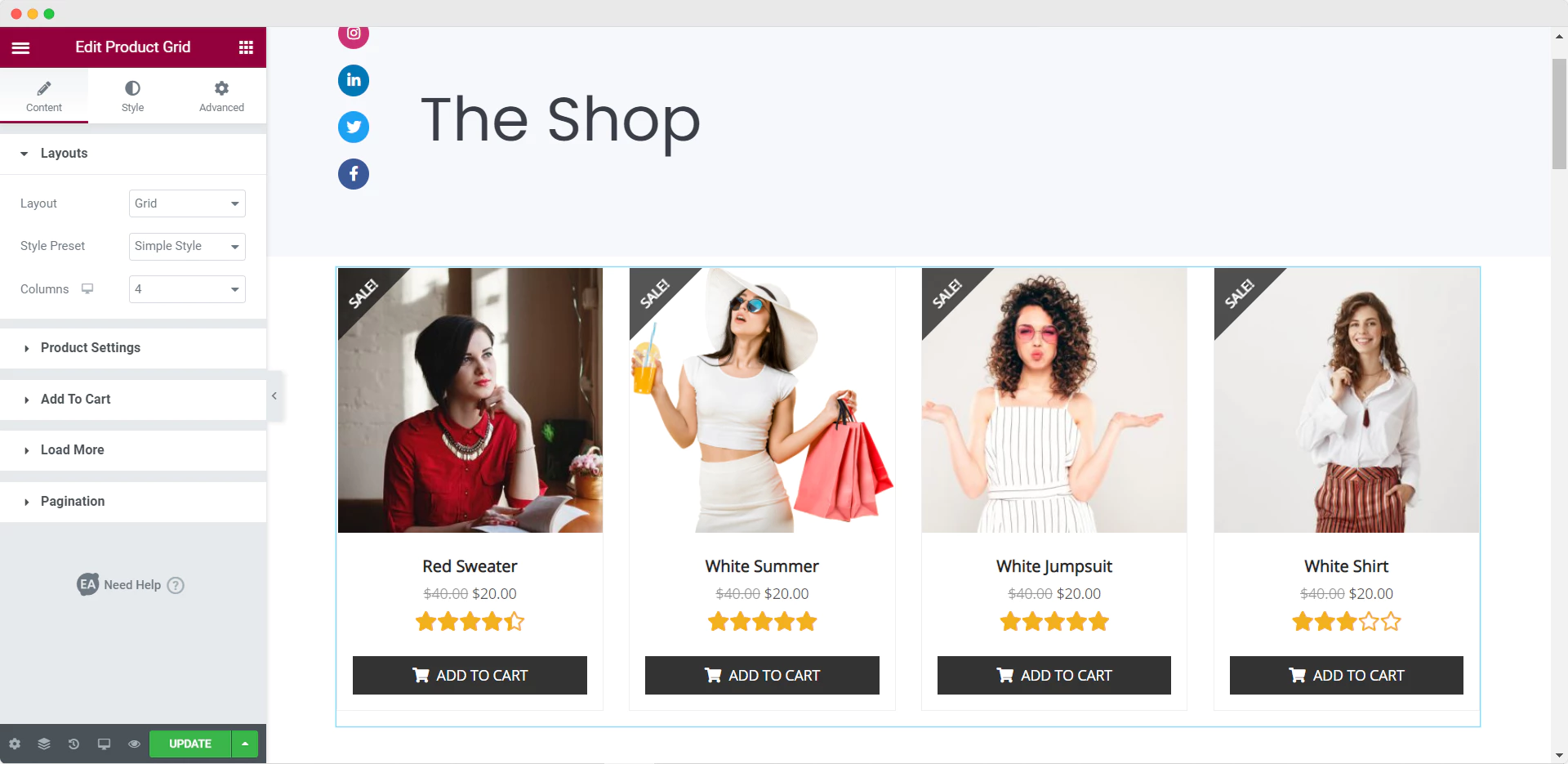
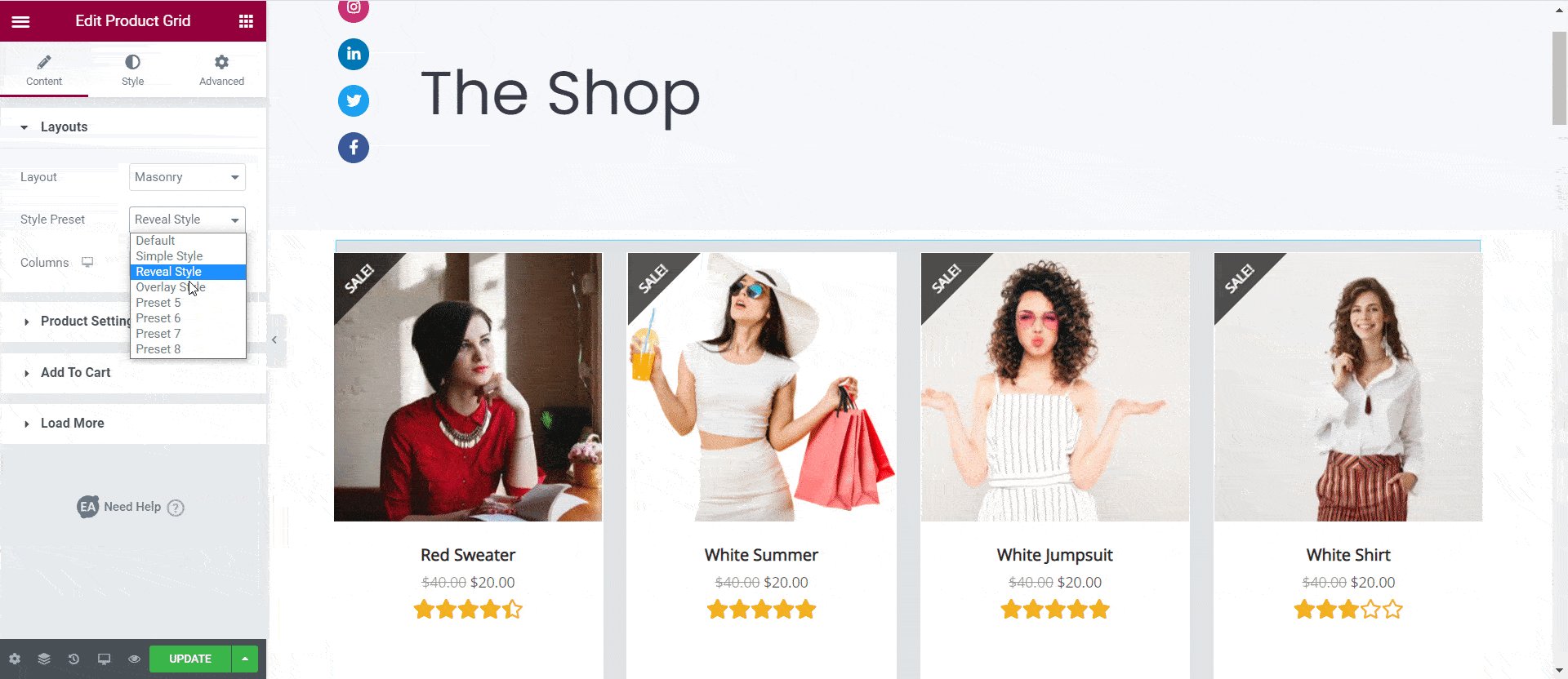
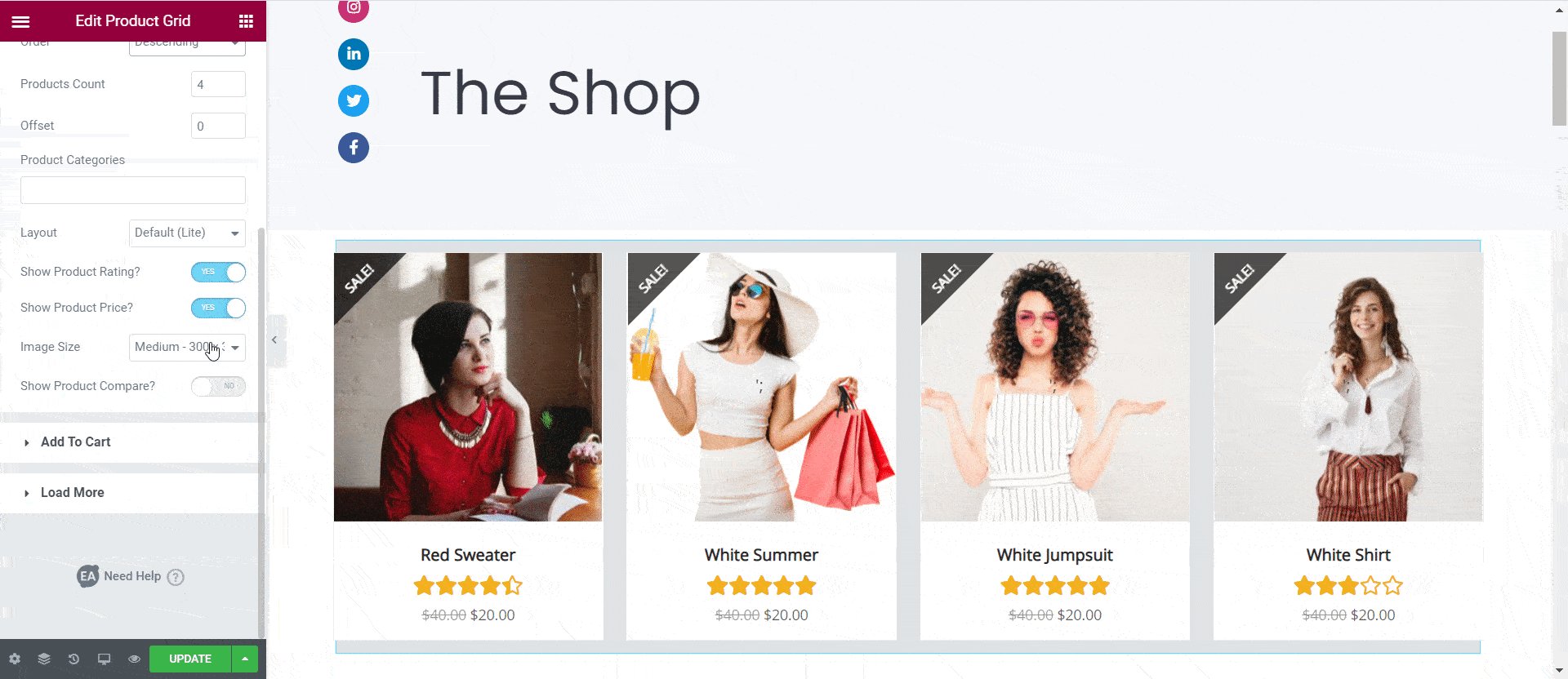
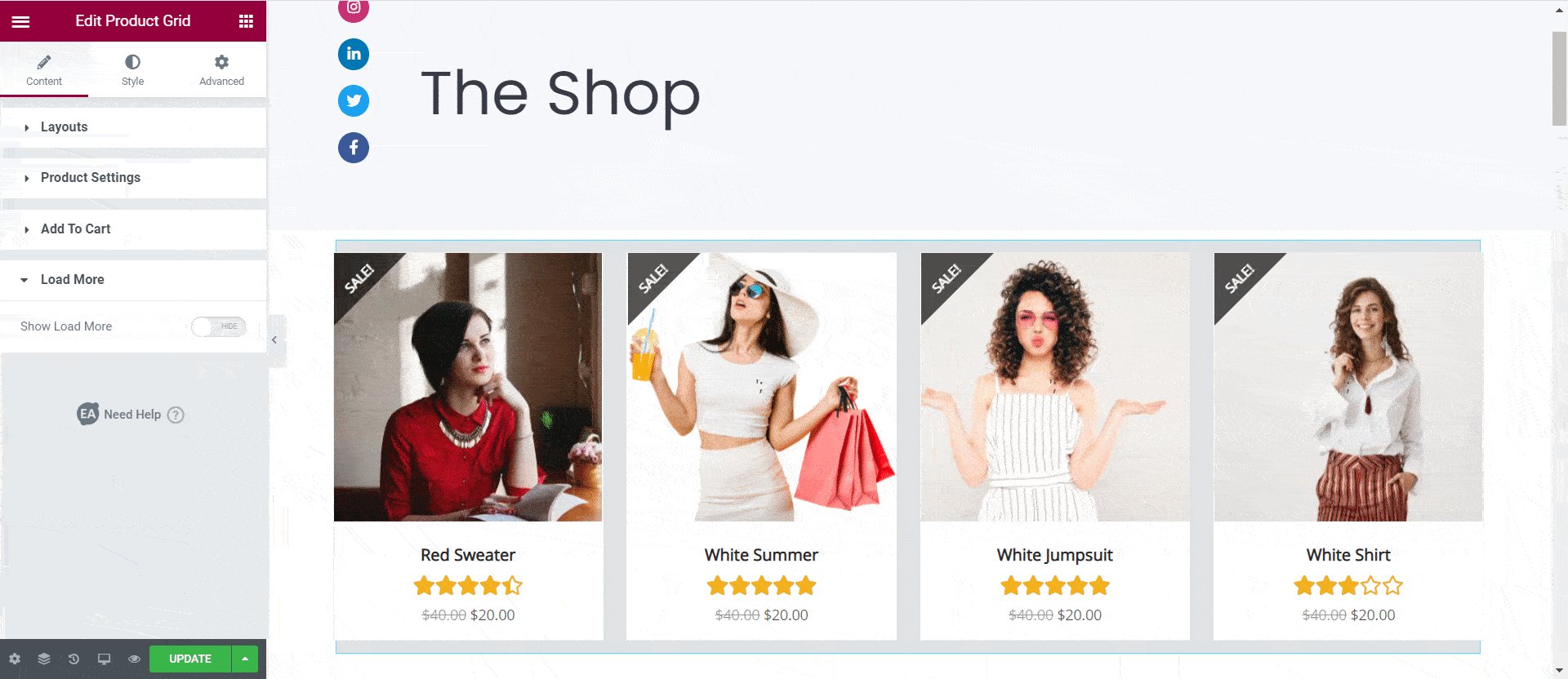
'콘텐츠' 탭 아래에 '제품 설정' 및 '더 보기'와 같은 많은 옵션이 표시됩니다. '제품 설정' 옵션에서 최근 제품, 추천 제품 등으로 제품을 필터링할 수 있습니다. 표시할 열 수, 제품 수 등을 선택할 수도 있습니다.

이 외에도 스타일 사전 설정을 설정할 수도 있습니다. 기본, 단순 스타일, 표시 스타일 및 오버레이 스타일 중에서 선택할 수 있습니다. 또한 원하는 경우 제품 평가를 자유롭게 표시할 수 있습니다.
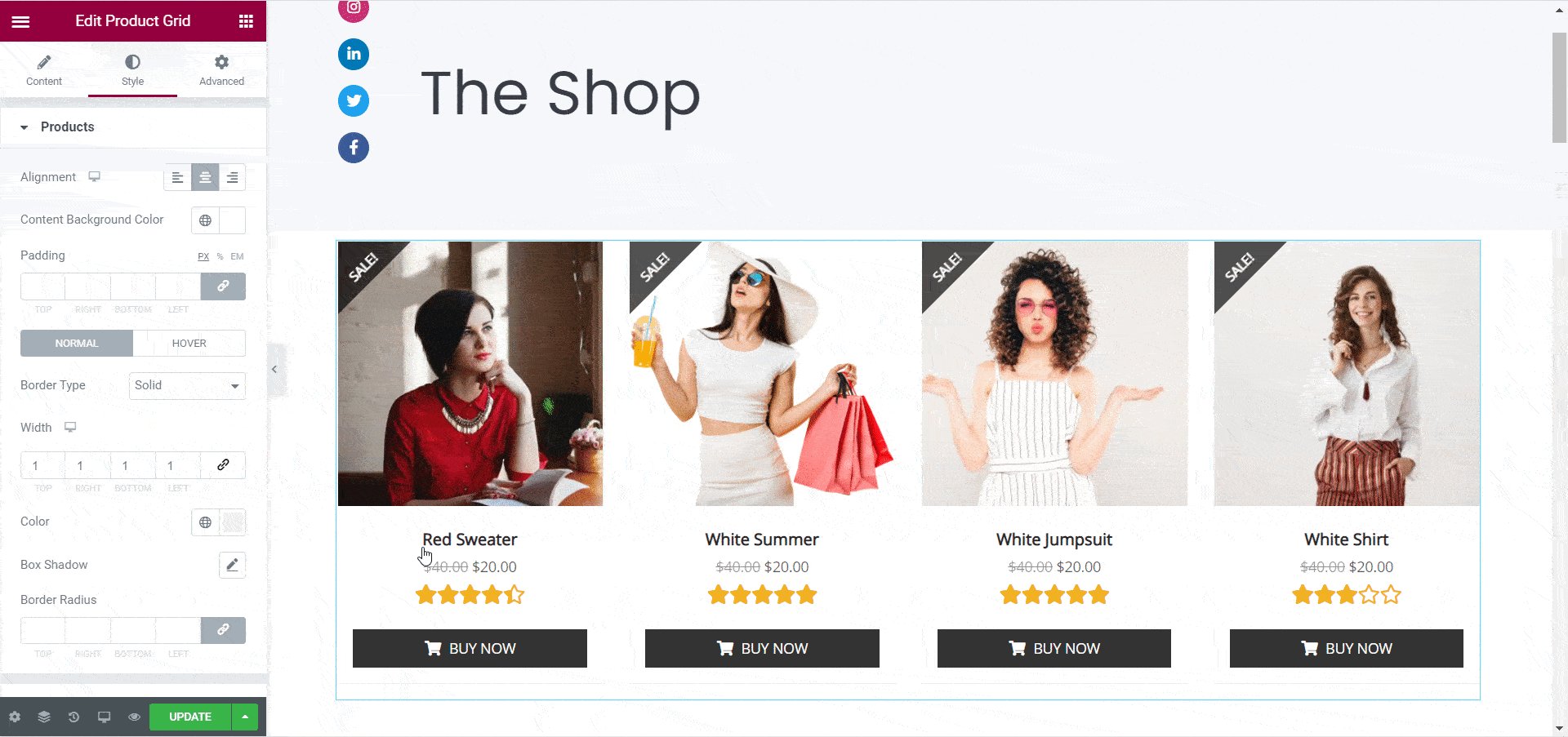
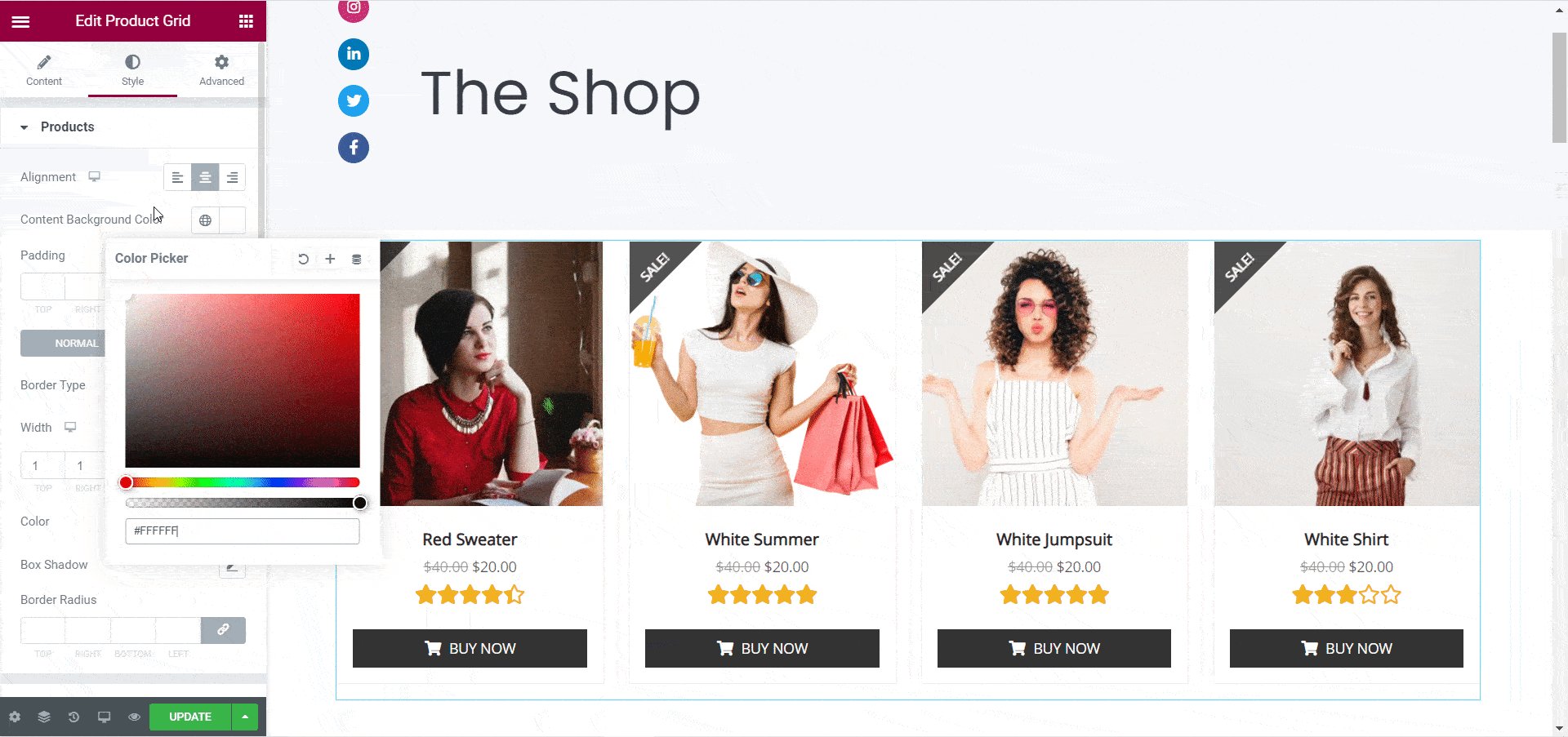
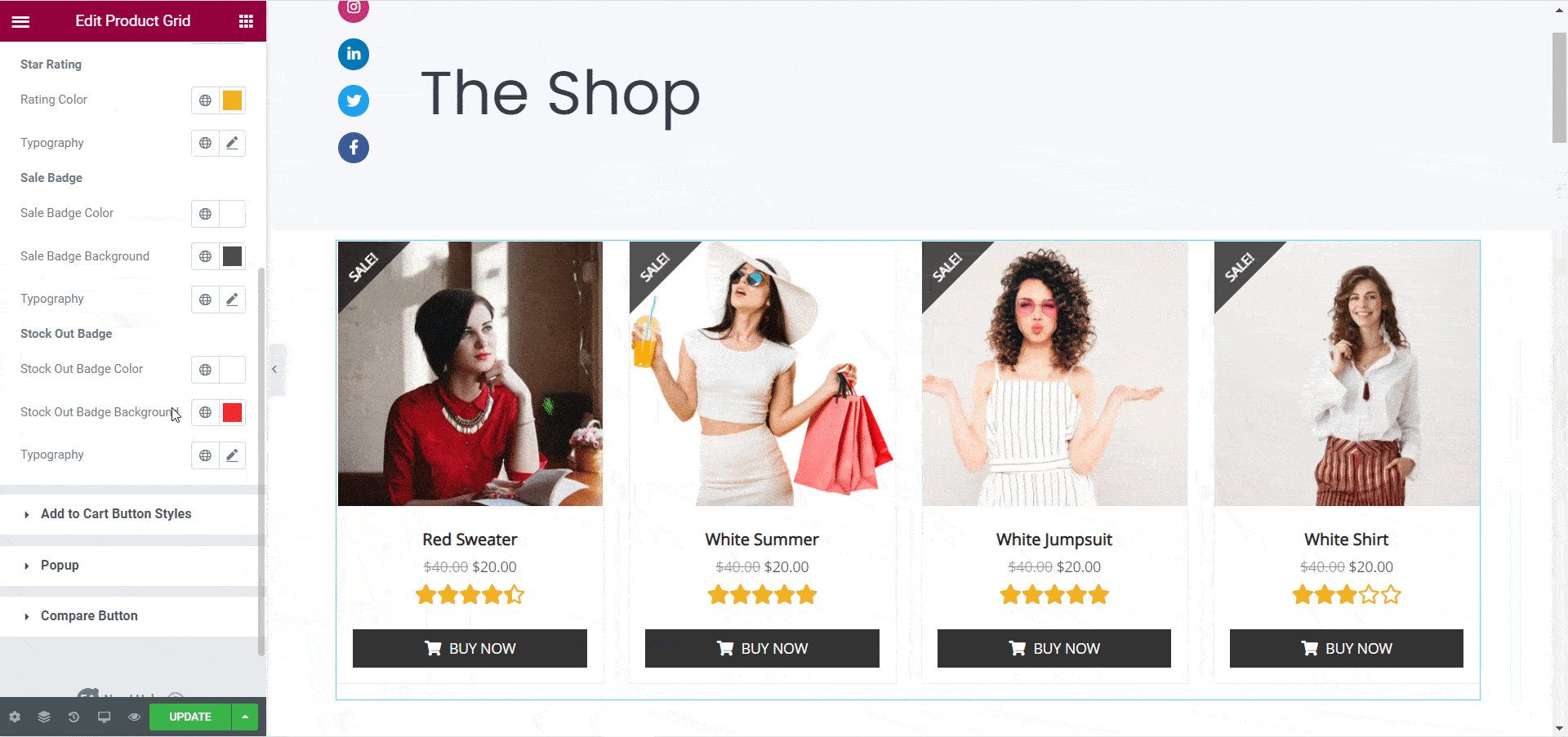
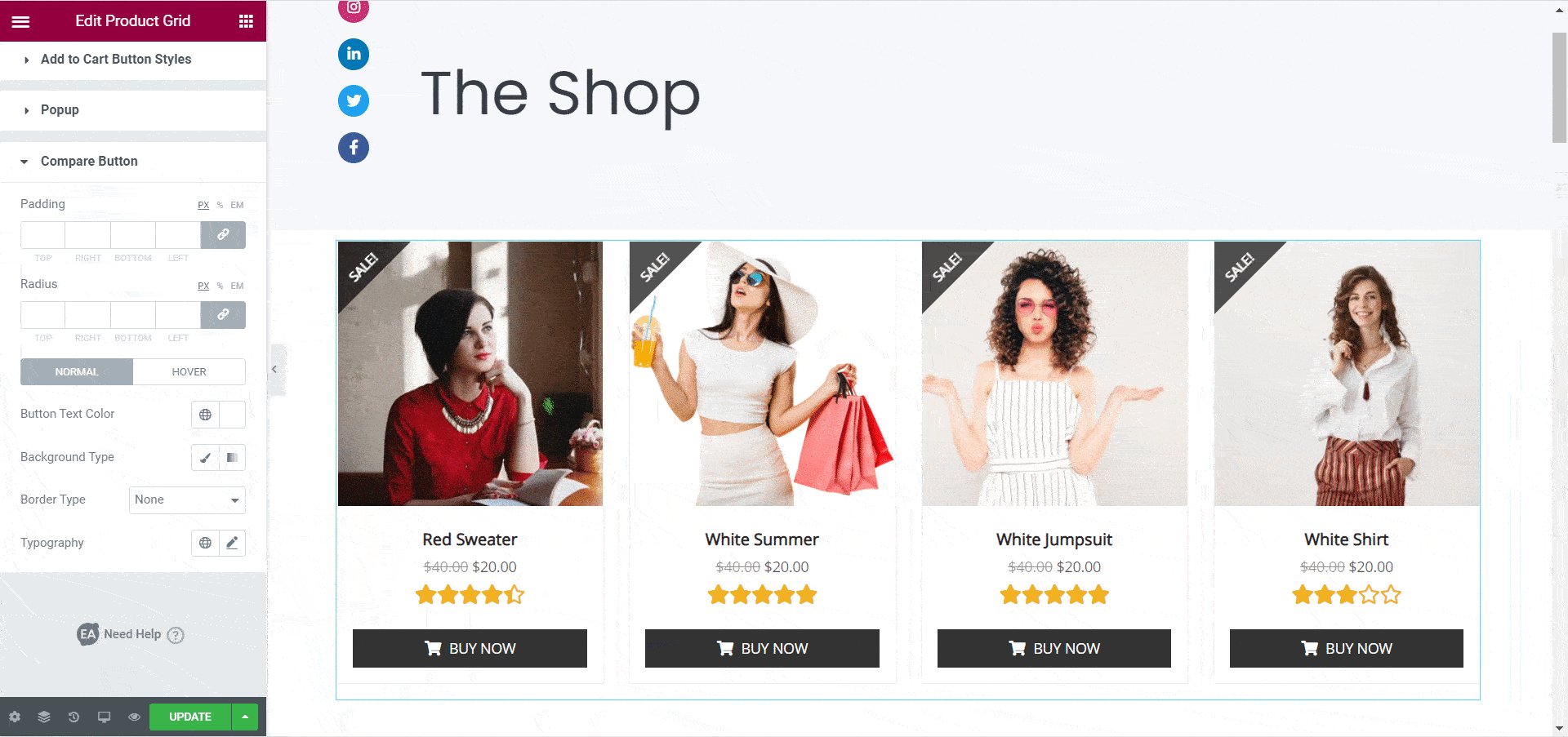
3단계: Woo 제품 그리드 스타일 지정
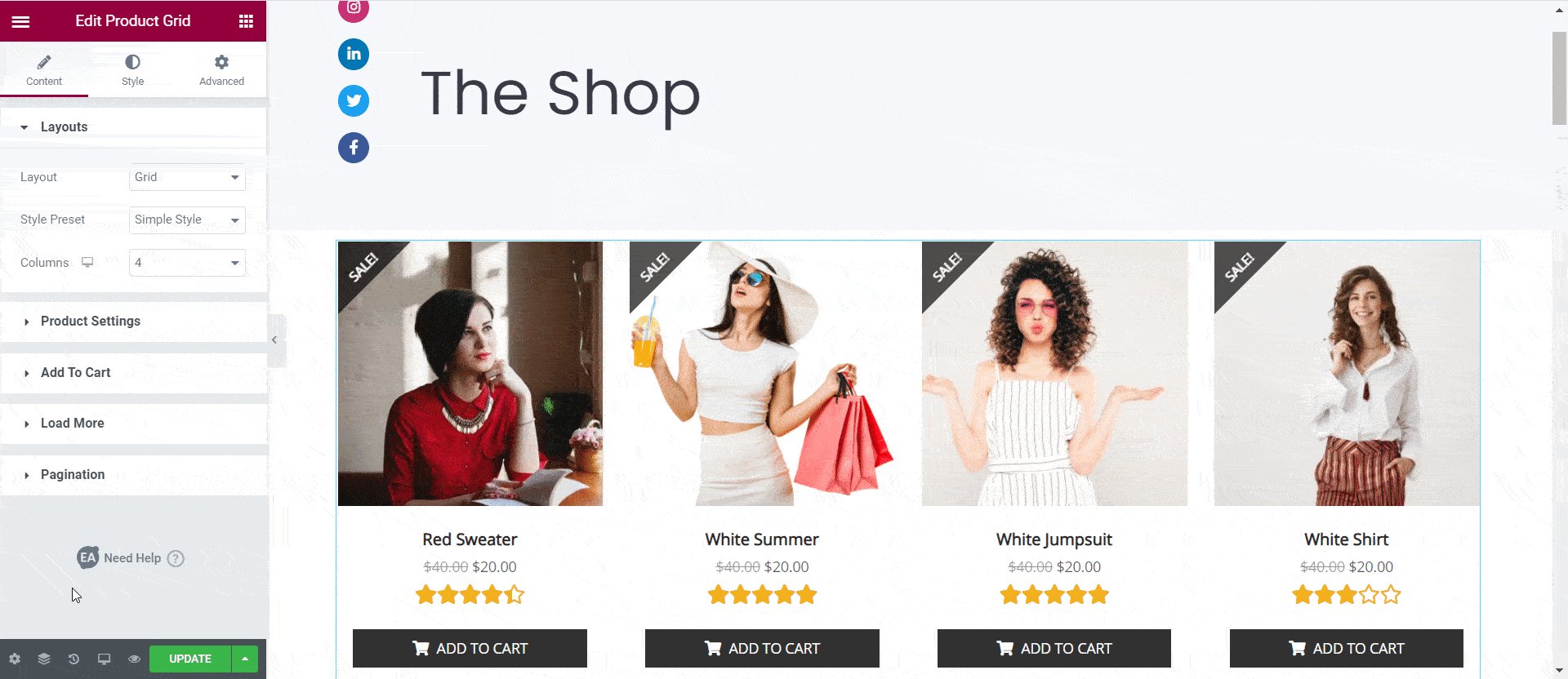
다음으로 Style 탭 으로 이동하여 WooCommerce Product Grid의 스타일을 지정해야 합니다. 거기에 몇 가지 옵션이 표시됩니다. 이러한 각 설정에서 콘텐츠 배경색, 테두리 유형을 변경하고 '색상 및 타이포그래피' 및 '장바구니에 추가' 버튼 스타일까지 변경할 수 있습니다.

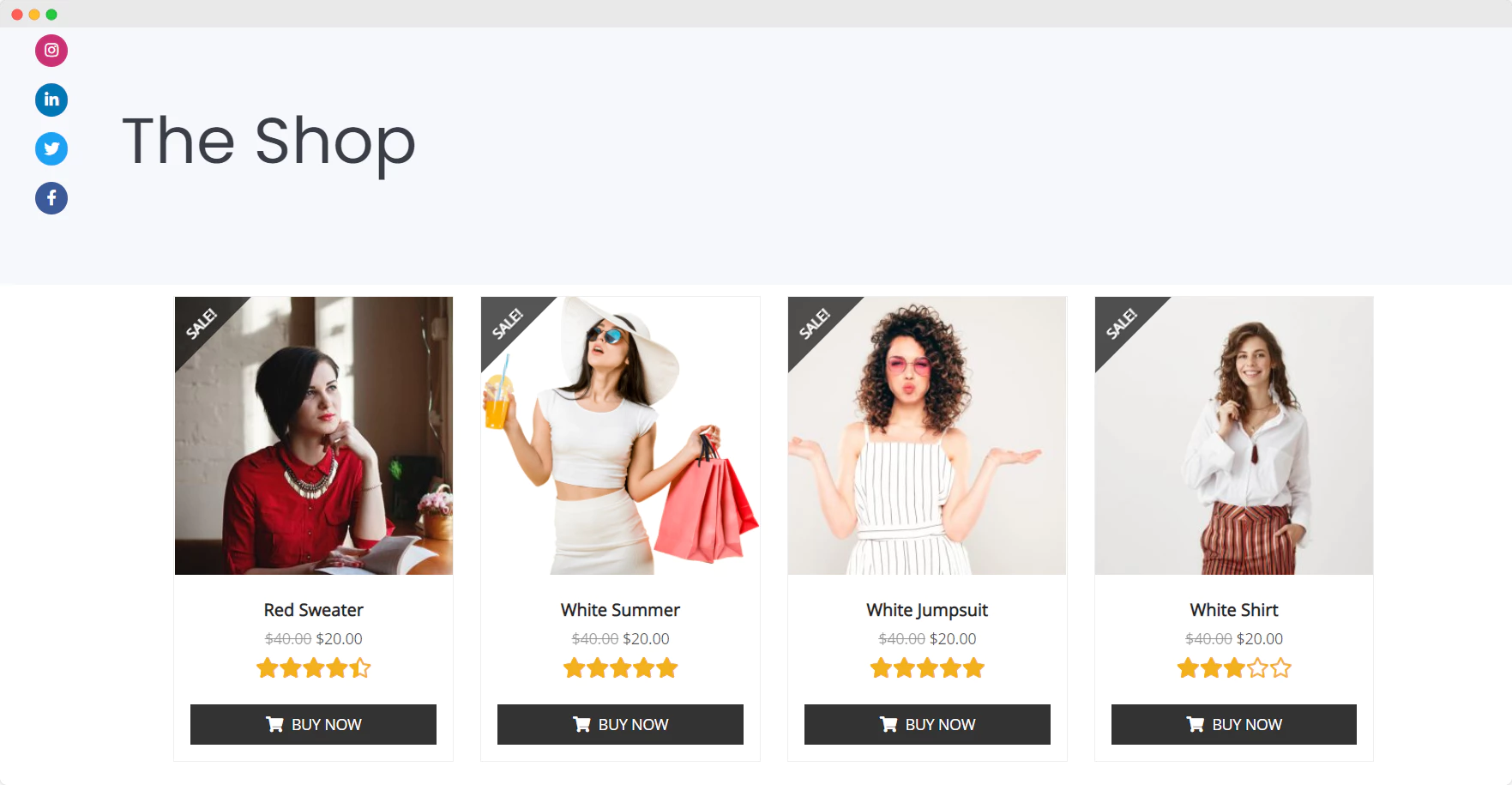
EA Woo 제품 그리드 가 마음에 들 때까지 이 설정을 사용해 보세요 .

이 간단한 단계를 따르면 Elementor WooCommerce 사이트에서 매력적인 그리드 레이아웃으로 제품을 선보일 수 있습니다.
Elementor에서 WooCommerce 사이트의 체크아웃 페이지를 만드는 방법
체크아웃 페이지는 모든 WooCommerce 사이트에 필수적이며 Essential Addons의 EA Woo Checkout 요소 를 사용하여 Elementor에서 쉽게 만들 수 있습니다. 이 요소를 사용하면 Elementor에서 매력적이고 완전한 기능을 갖춘 WooCommerce 체크아웃 페이지를 만들 수 있습니다. Woo Checkout 페이지에 대해 세 가지 다른 레이아웃 중에서 선택할 수도 있습니다.
Elementor에서 WooCommerce 사이트에 대한 체크아웃 페이지를 만들려면 아래의 빠른 비디오 자습서에 제공된 이 단계별 지침을 따르십시오.
또는 Elementor에서 WooCommerce 체크아웃 페이지 를 만드는 방법에 대한 자세한 전체 블로그 게시물을 읽을 수 있습니다.
이 외에도 Elementor WooCommerce 웹 사이트에 제품 비교 테이블 을 추가할 수도 있습니다. 이를 통해 고객은 매장에서 유사한 제품을 비교하고 더 빠르게 구매 결정을 내릴 수 있습니다.
EA Woo 제품 비교 위젯을 사용하면 이 작업을 쉽게 수행할 수 있습니다. 자세한 내용은 여기에서 블로그 게시물 을 확인하십시오.
준비된 Elementor 템플릿으로 WooCommerce 사이트를 즉시 만드는 방법
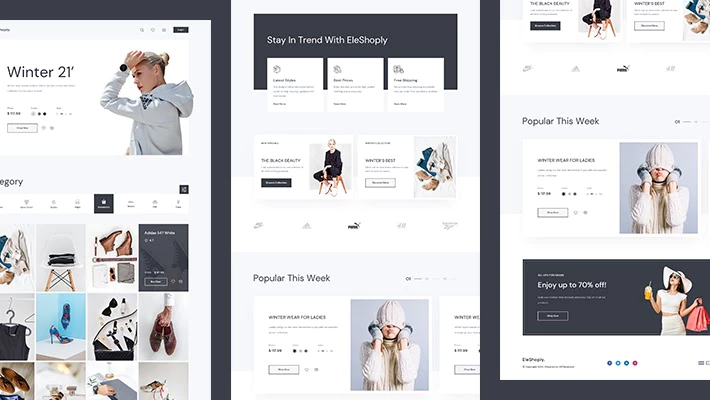
전자 상거래 웹 사이트를 더 빠르게 만드는 쉬운 방법을 알고 싶으십니까? 준비된 Elementor WooCommerce 템플릿을 사용하여 몇 번의 클릭으로 온라인 상점을 구축할 수 있습니다. 그리고 이를 위해 사용할 수 있는 최고의 Elementor WooCommerce 템플릿 중 하나는 Templately 의 EleShoply 템플릿 팩입니다 .

1000개 이상의 준비된 Elementor 템플릿 으로 Templately에는 모든 종류의 전자 상거래 웹 사이트를 즉시 만들 수 있는 최고의 Elementor WooCommerce 템플릿 모음이 있습니다. 귀찮게 페이지 레이아웃을 만들 필요가 없습니다. Templately 의 이러한 Elementor WooCommerce 템플릿 팩을 사용하면 모든 것이 바로 사용할 수 있습니다.

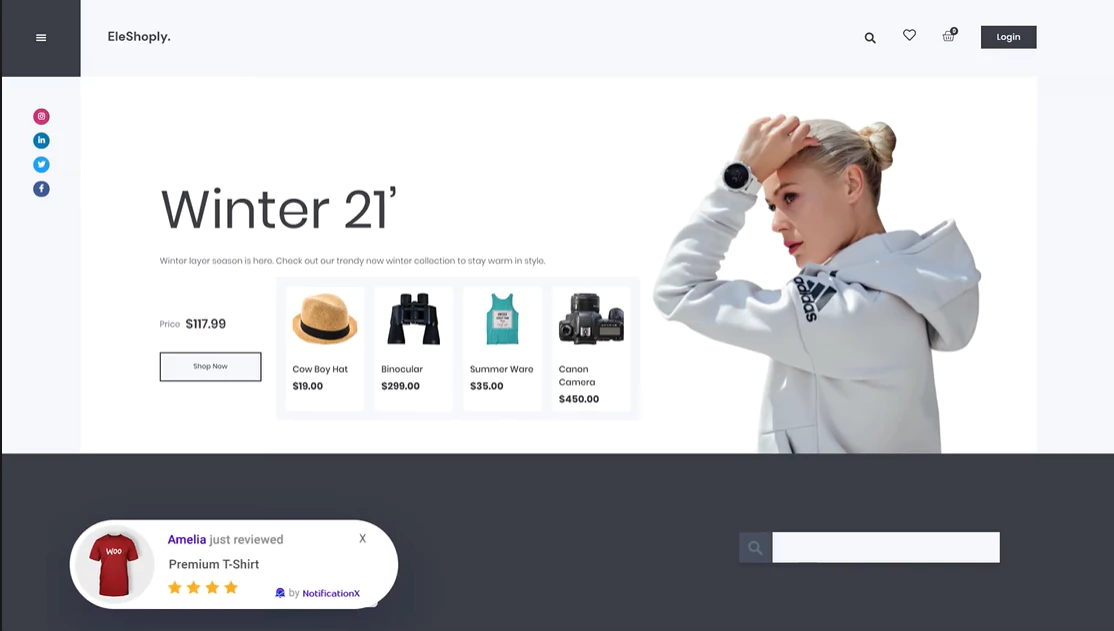
EleShoply 의 경우, 이것은 Elementor로 설계된 멋진 템플릿 팩이며 다음을 포함하여 바로 사용할 수 있는 몇 가지 아름다운 페이지가 함께 제공됩니다.
- 홈페이지
- 제품 컬렉션 페이지
- 단일 제품 페이지
- 장바구니 페이지
- 계정 페이지
- 결제 페이지
- 회사 소개 페이지
- 문의하기 페이지
이 준비된 Elementor 템플릿을 사용하여 간단한 두 단계로 멋진 WooCommerce 웹사이트를 즉시 만들 수 있습니다.
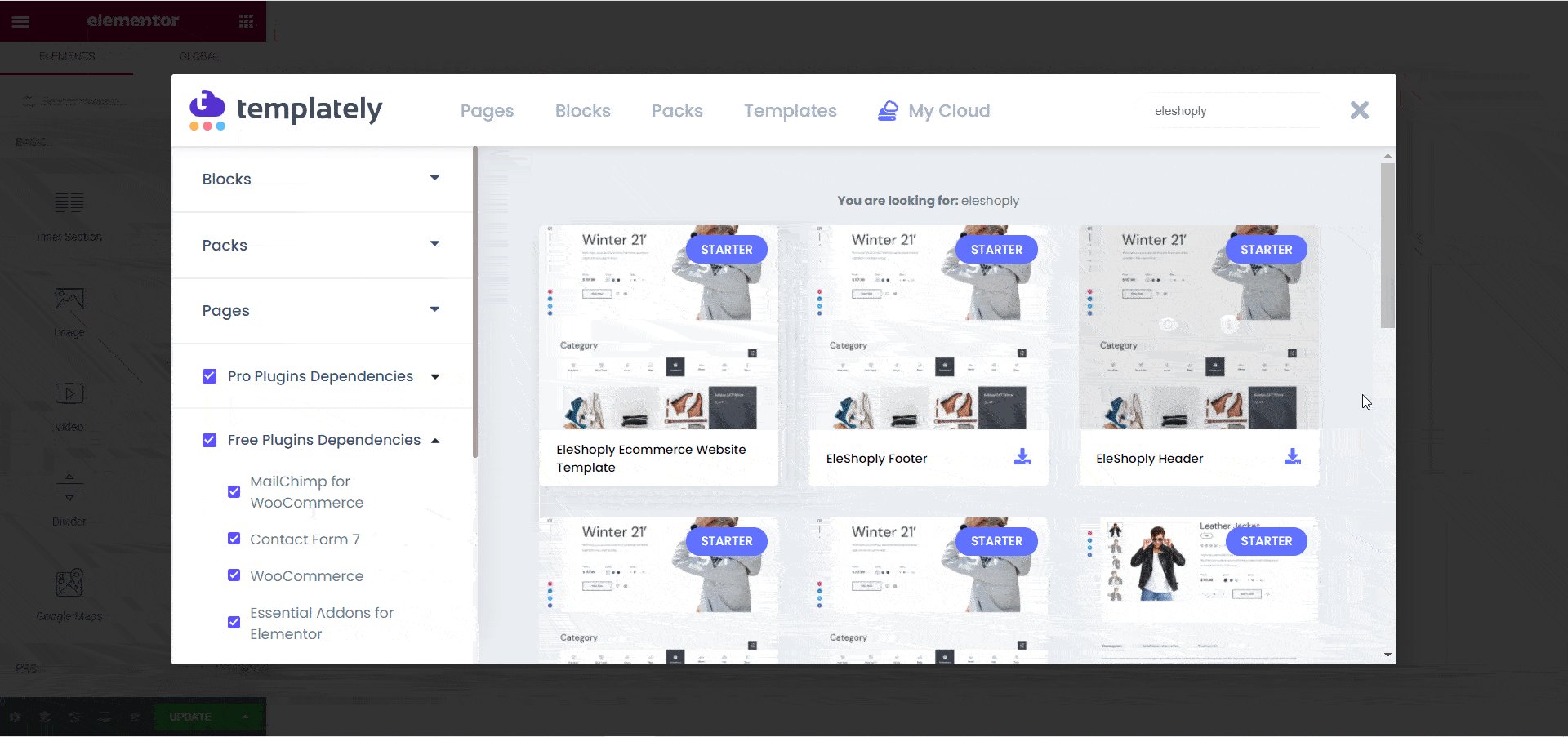
1단계: Templately에서 EleShoply 템플릿 팩 삽입
먼저 Templately에 계정을 등록하고 WordPress용 Templately 플러그인을 설치합니다. 그런 다음 파란색 템플릿 버튼을 클릭하여 미리 만들어진 EleShoply 페이지 템플릿을 웹사이트에 삽입합니다.

2단계: 스타일에 맞게 페이지 사용자 지정
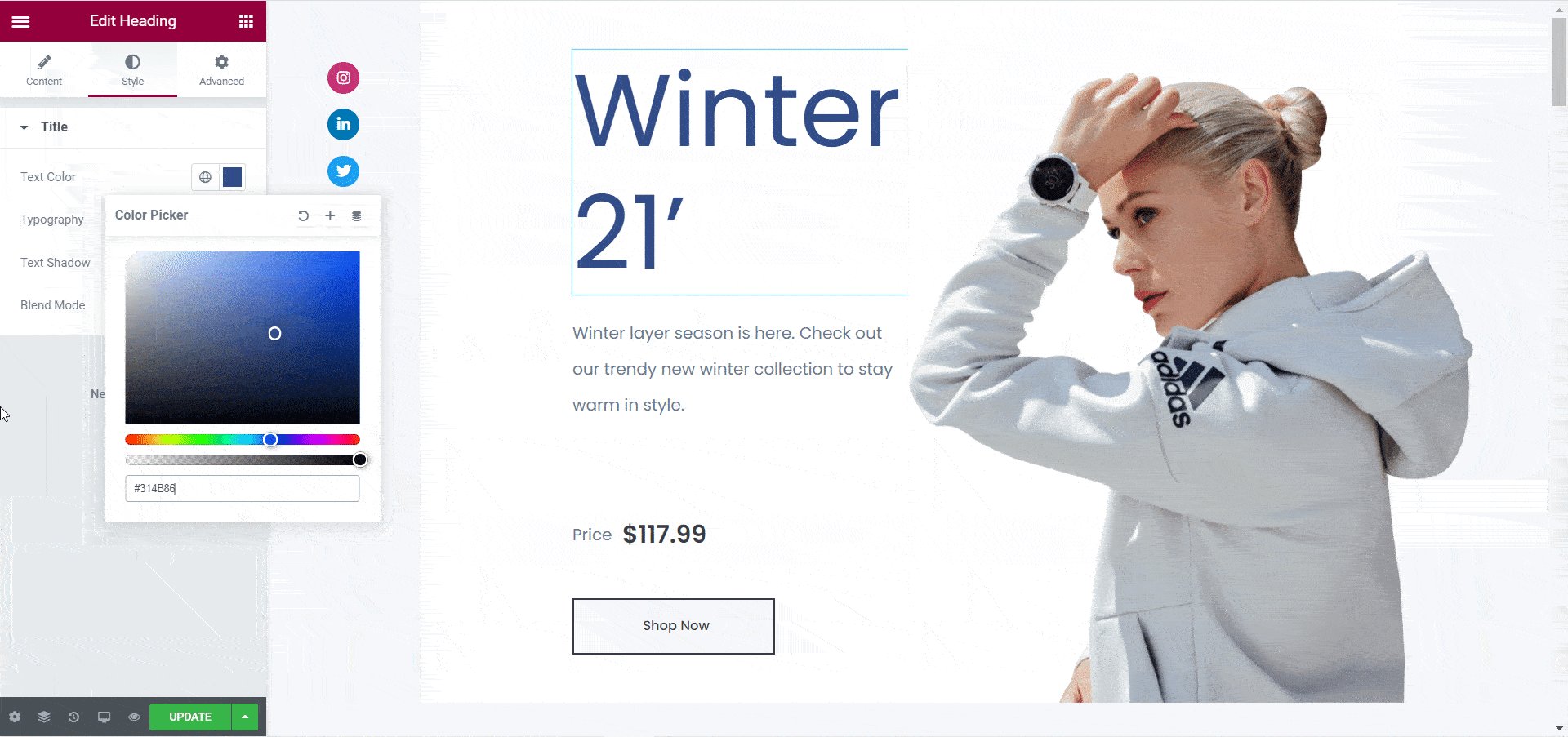
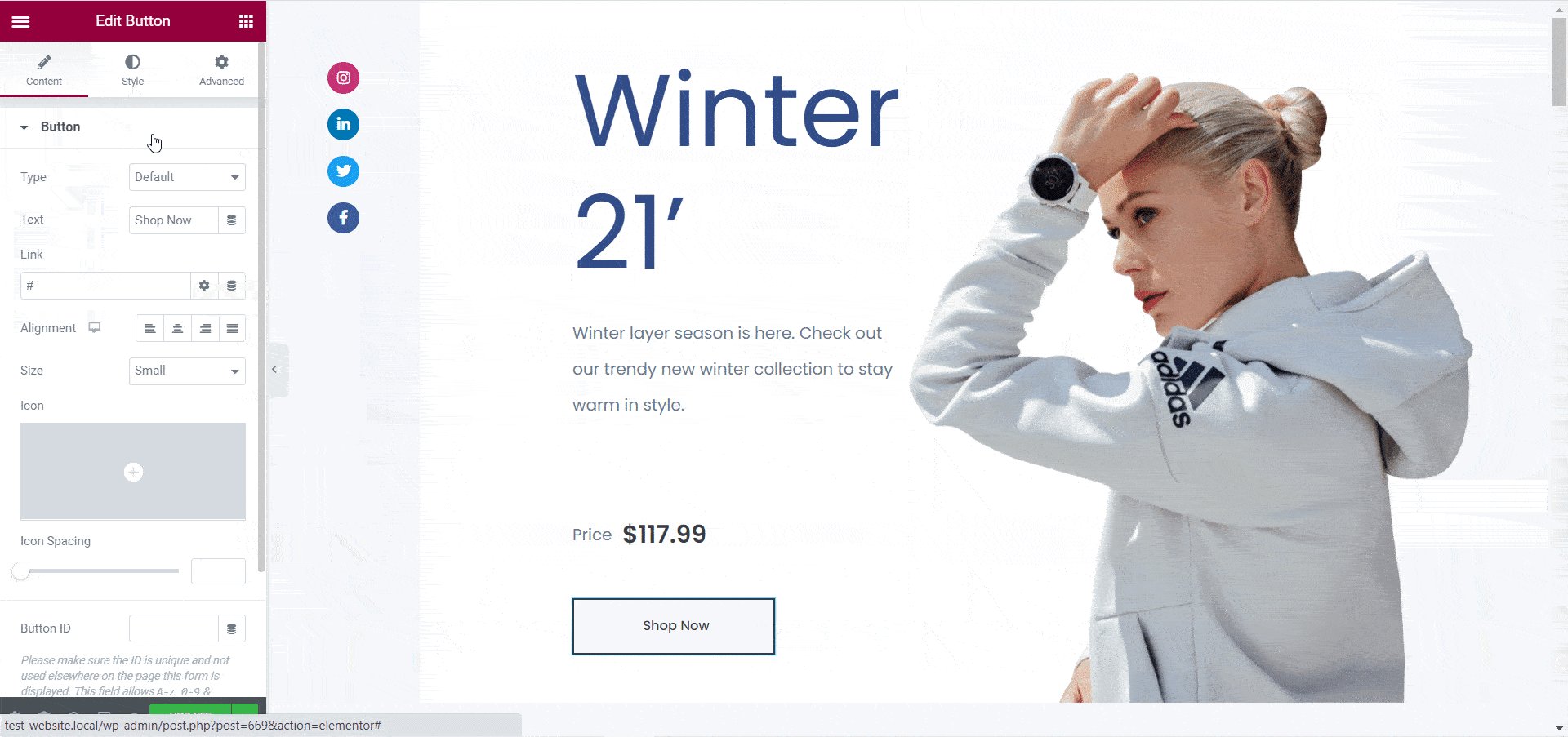
이제 페이지를 사용자 정의하여 개인 스타일을 추가할 수 있습니다. 색상, 글꼴, 타이포그래피를 변경하고 준비된 템플릿에 나만의 콘텐츠를 추가하세요.
완료되면 변경 사항을 저장하고 모든 사람이 볼 수 있도록 게시하십시오.

이와 같이 Templately에서 준비된 Elementor WooCommerce 템플릿을 사용하여 즉시 전자 상거래 웹사이트를 디자인했습니다.

보너스: 그로스 핵을 사용하여 WooCommerce 사이트의 매출 증대
원하는 경우 FOMO 및 소셜 프루프 마케팅을 사용하여 WooCommerce 사이트에서 판매를 늘릴 수 있습니다. 이를 수행하는 가장 좋은 방법은 신뢰도를 추가하여 WooCommerce 사이트의 매출을 높이는 데 도움이 되는 NotificationX 를 사용하는 것입니다.
NotificationX를 사용하면 누군가가 구매하거나 제품을 보거나 리뷰를 남길 때마다 놀라운 알림 알림을 생성할 수 있습니다.

또한 NotificationX는 Elementor와 원활하게 통합되며 Elementor 에서 멋진 WordPress 알림 표시줄 을 만들어 참여율을 높일 수 있습니다.

보시다시피 Elementor WooCommerce 웹 사이트를 만드는 것은 생각보다 쉽고 빠를 수 있습니다. 특히 Elementor 및 Templately용 필수 애드온을 사용하는 경우 더욱 그렇습니다. 몇 단계만 거치면 코딩 없이 멋진 전자 상거래 웹사이트를 만들 수 있습니다.
이것으로 Elementor WooCommerce 가이드의 결론에 도달했습니다. 이 블로그 게시물이 유용하기를 바라며 귀하의 피드백을 듣고 싶습니다. 어려움에 직면하거나 Essential Addons에 대한 몇 가지 기능 요청이 있는 경우 언제든지 저희에게 연락하십시오.
