WooCommerce Elementor Widgets: PowerPack으로 창의적인 상거래 웹사이트 구축
게시 됨: 2023-04-26Team PowerPack은 새롭고 독창적인 Elementor WooCommerce Widgets를 제공합니다 . 세련된 WooCommerce 웹 사이트를 구축하려고 시도한 적이 있다면 투쟁이 현실이라는 것을 알고 있습니다. 이러한 웹 사이트의 레이아웃 및 페이지를 사용자 지정하는 것은 쉽지 않습니다.
그러나 이 환상적인 WooCommerce용 Elementor 위젯을 사용하면 WooCommerce로 구축된 전자 상거래 사이트에 더 많은 상호 작용 및 사용자 정의 가능한 요소를 추가할 수 있습니다. 기존의 모든 elementor 위젯 과 마찬가지로 이러한 위젯은 Elementor로 구축된 WooCommerce 스토어를 위한 뛰어난 사용자 지정 옵션과 기능을 제공합니다 .
이러한 위젯을 사용하여 꿈의 전자상거래 웹사이트를 만들 수 있습니다. Woo 위젯의 기능과 고급 기능은 상상 속의 디자인을 실제 사이트로 전환하는 데 도움이 됩니다. 제품 페이지의 스타일을 지정하거나 장바구니 페이지에 사용자 정의를 추가하려는 경우 단 몇 번의 클릭만으로 모든 작업을 수행할 수 있습니다. 코딩 기술이 필요하지 않습니다!
Elementor WooCommerce 위젯
Elementor로 WooCommerce 웹사이트를 구축하는 것은 때때로 제한적일 수 있습니다. Elementor Pro는 광범위한 기능과 옵션을 제공하지만 그대로 유지되는 특정 영역이 있습니다. 따라서 Elementor를 더 확장하려면 Elementor 애드온을 찾아야 합니다.
WooCommerce Elementor 위젯을 사용하면 시간과 노력을 크게 절약할 수 있습니다. 이러한 위젯은 WooCommerce를 사용하여 구축된 온라인 상점의 디자인과 기능을 향상시키는 데 사용됩니다. 이를 통해 사용자는 제품 목록, 제품 범주, 쇼핑 카트 및 결제 양식과 같은 요소를 전자 상거래 웹 사이트에 쉽게 추가할 수 있습니다.
모든 WooCommerce 위젯을 확인해 보겠습니다 .
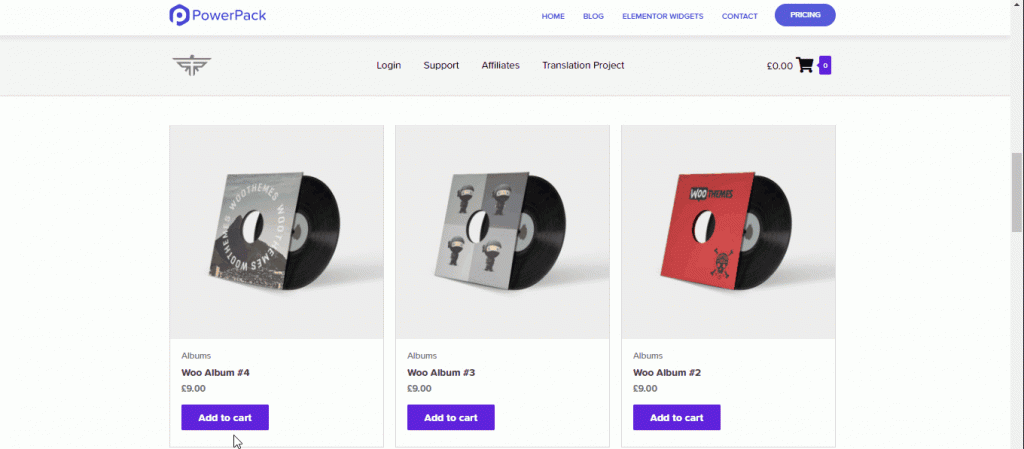
1. Elementor WooCommerce 제품 위젯
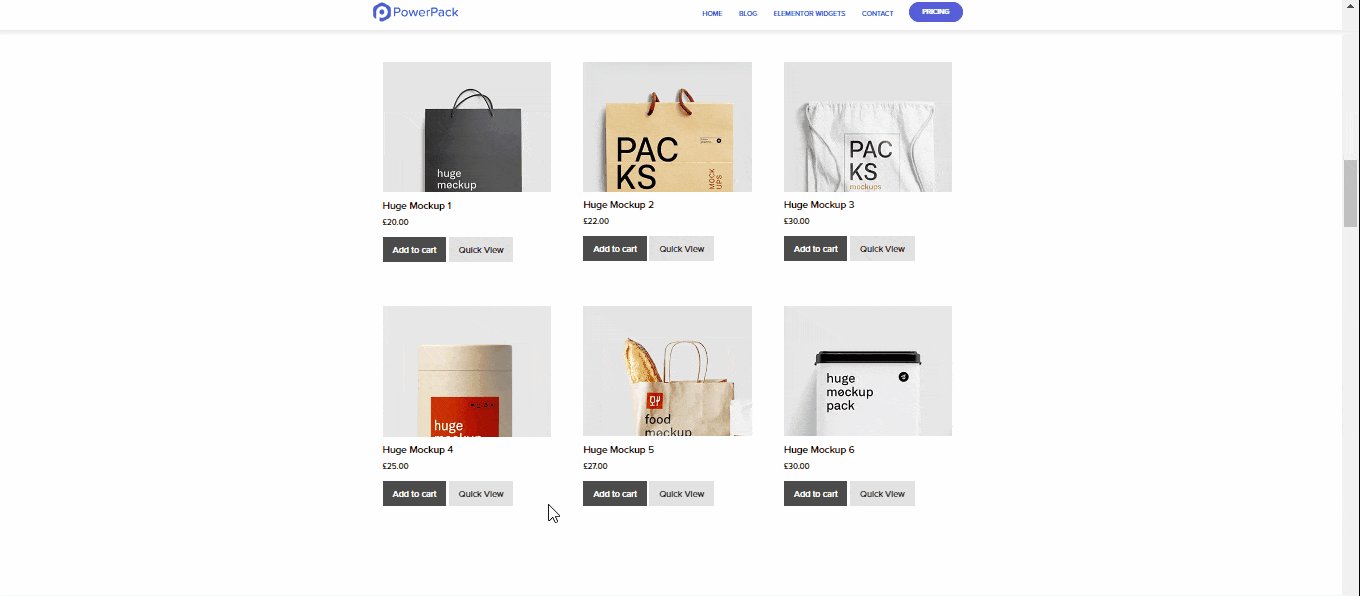
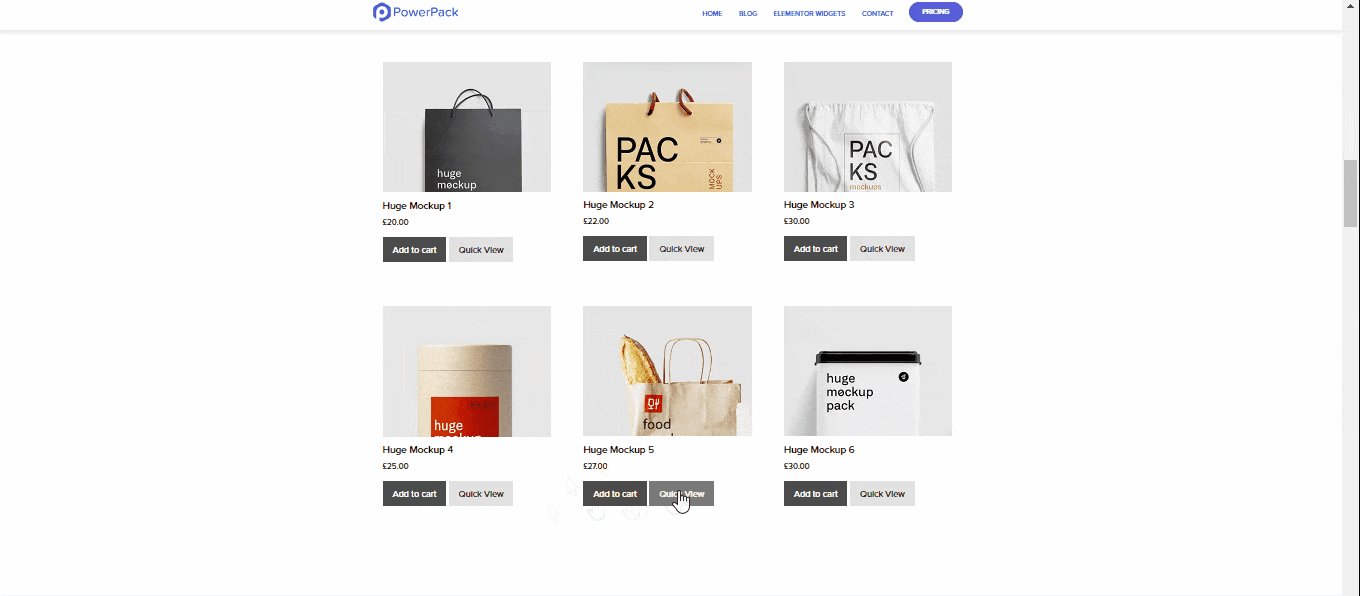
이제 Woo Product Grid 위젯을 사용하여 제품 페이지에 인상적인 제품 디스플레이를 만들 수 있습니다. 주어진 커스터마이제이션 기능으로 수십 가지 디자인으로 방문자에게 제품을 표시할 수 있습니다.
PowerPack WooCommerce 제품 랜딩 페이지를 확인하여 Woo 제품 그리드로 제품 페이지의 모양에 대한 아이디어를 얻으십시오.
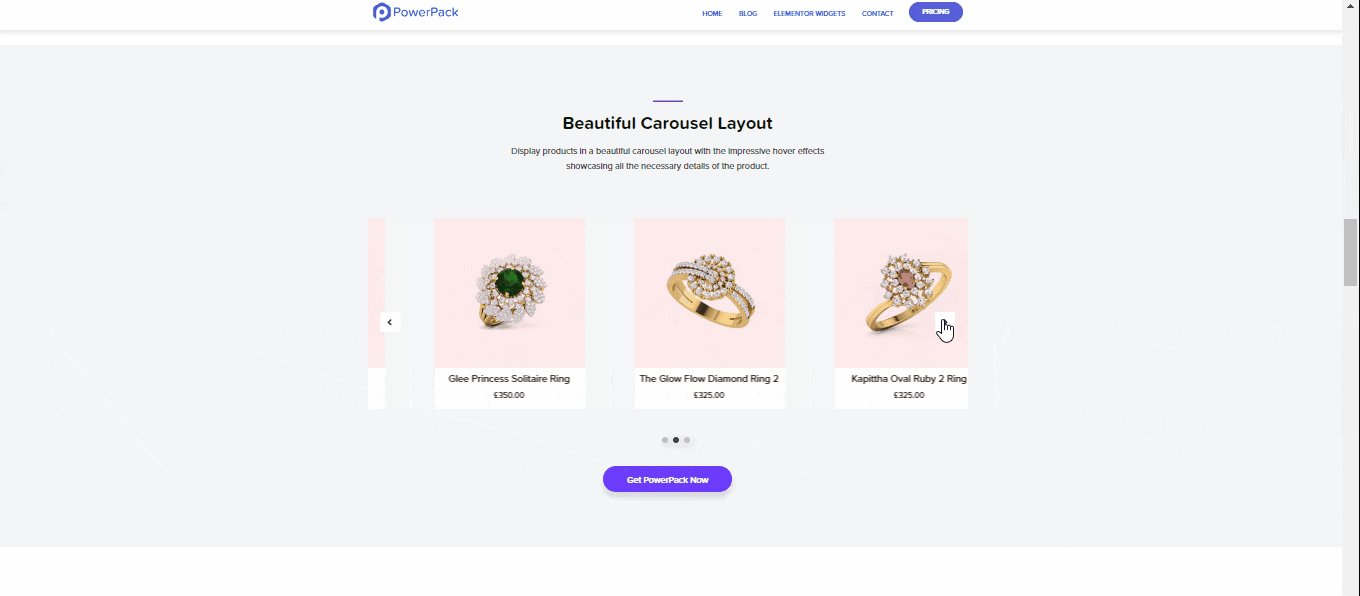
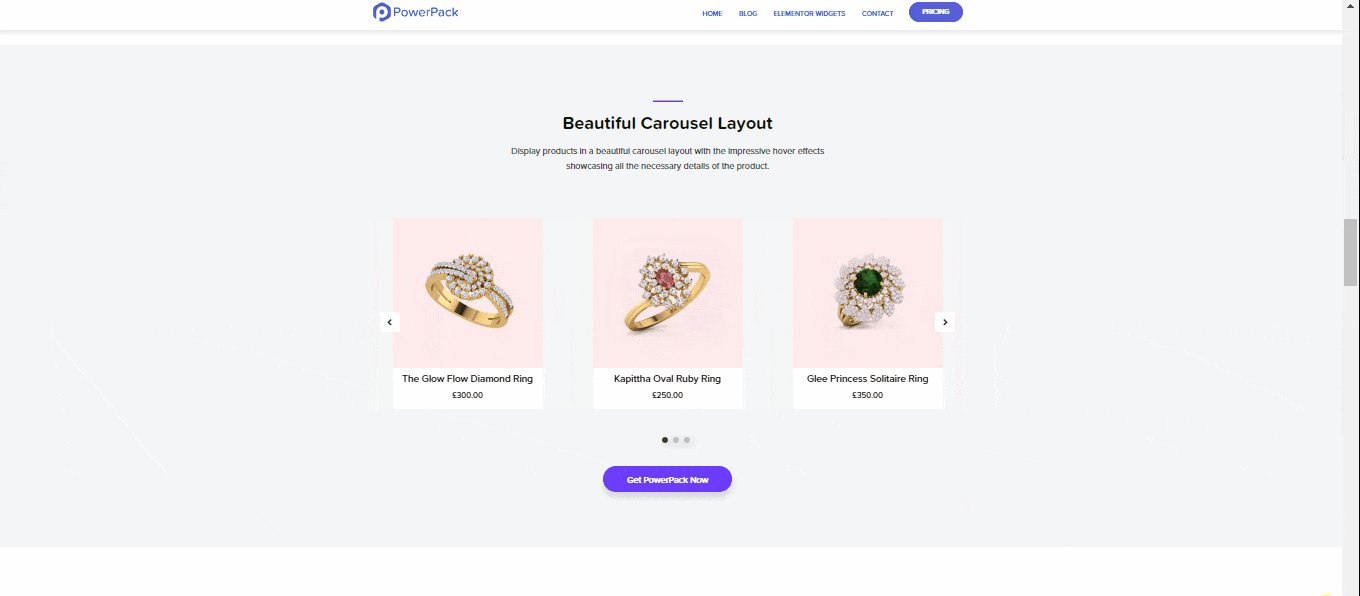
Woo Product Grid Widget은 캐러셀과 그리드 레이아웃 중에서 선택할 수 있는 옵션을 제공하므로 필요할 때 레이아웃 간에 쉽게 전환할 수 있습니다. 장바구니에 담기, 빠른 보기, 판매 라벨과 같은 유용한 기능과 함께 맞춤형 레이아웃으로 제품을 표시할 수 있습니다.
이러한 인상적인 기능과 함께 맞춤형 제품 배지를 표시할 수도 있습니다. 제품 배지를 사용하면 고객의 관심을 끌고 즉시 판매를 늘릴 수 있습니다.

제품 표 위젯의 기능:
- 캐러셀 및 그리드 레이아웃
- 맞춤형 스킨 옵션
- 맞춤 행 및 열
- 무제한 레이아웃 스타일 옵션
- 고급 타이포그래피 옵션을 사용할 수 있습니다.
- 호버 효과
- 빠른 보기 기능
- 등급 표시 시스템
Woo Product Grid 위젯의 랜딩 페이지를 확인하세요.
2. Elementor WooCommmerce 카테고리 위젯
고객이 상점의 모든 제품과 함께 표시하는 대신 제품 범주를 선택하는 데 도움이 되는 별도의 페이지를 원하십니까? Woo Category 위젯의 도움으로 동일한 작업을 수행할 수 있는데 왜 추가 작업을 모두 수행해야 합니까?
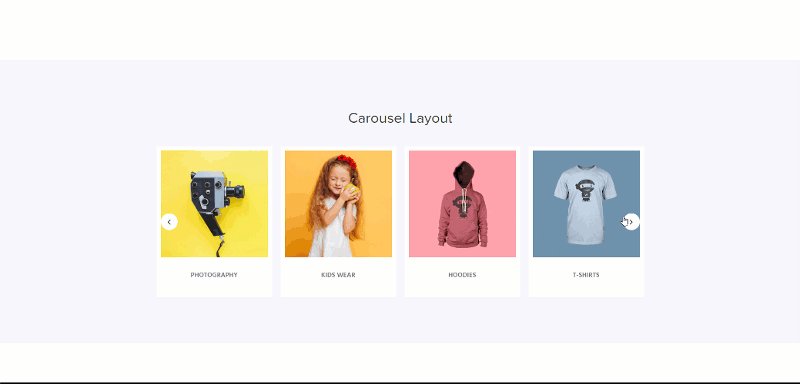
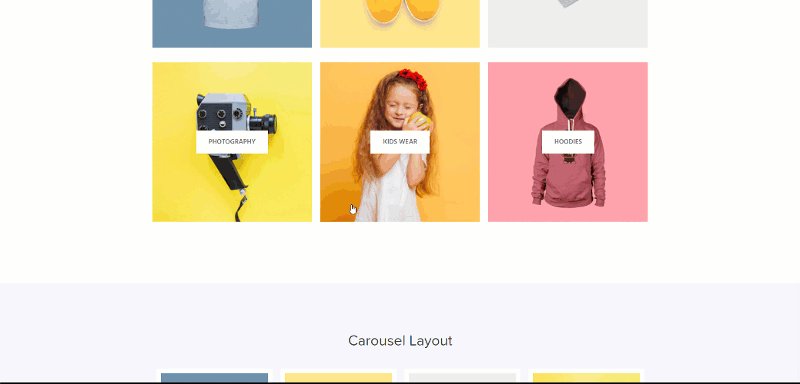
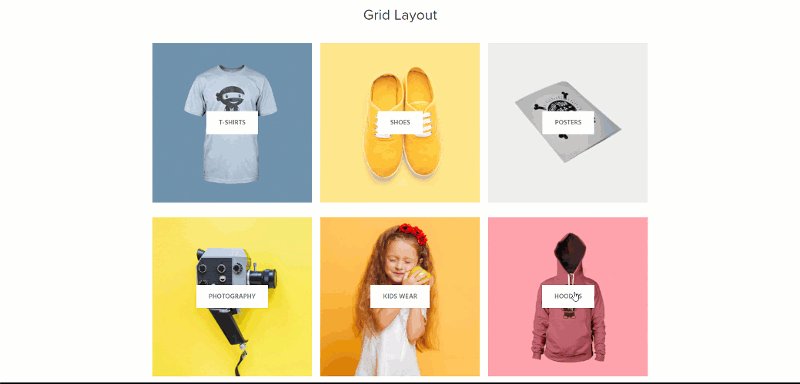
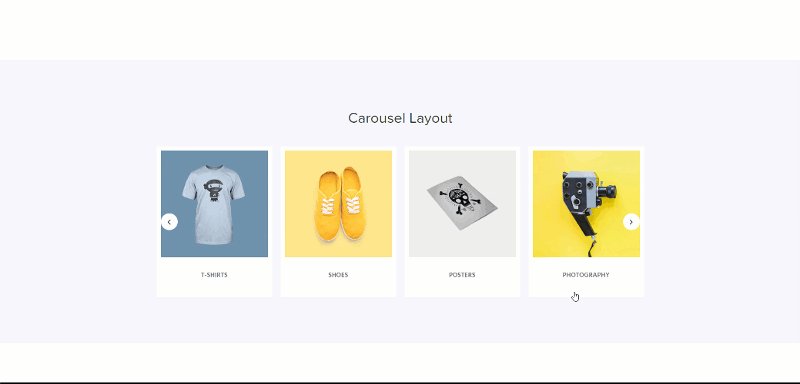
PowerPack Woo 카테고리 위젯을 사용하면 그리드, 캐러셀 및 타일과 같은 세련된 레이아웃으로 제품 카테고리를 표시할 수 있습니다. 카테고리 레이아웃을 선택하고 웹 사이트에서 아름다운 제품 디스플레이를 만들 수 있습니다.
또한 Elementor 편집기를 사용하여 웹 사이트의 WooCommerce 제품 범주 버튼을 쉽게 사용자 지정할 수 있습니다.

Woo 카테고리 위젯의 기능:
- 다양한 레이아웃 스타일 – 그리드, 캐러셀, 타일
- 사용자 지정 가능한 미리 디자인된 레이아웃
- 카테고리 제목, 설명 및 제품 수 활성화/비활성화
- 전체 디자인 사용자 정의 옵션
- 맞춤 카테고리 수
- 맞춤 열 옵션
- 콘텐츠 위치 옵션
- 고급 필터링
- 맞춤 주문 옵션
Woo 카테고리 위젯의 랜딩 페이지를 확인하세요.
3. Elementor WooCommerce 내 계정 위젯
Elementor 및 WooCommerce를 위한 최초의 내 계정 위젯입니다.
이 PowerPack Woo 위젯을 사용하면 WooCommerce로 구축된 전자 상거래 사이트의 내 계정 페이지 스타일을 쉽게 지정할 수 있습니다.
그 당시 Woo 웹 사이트의 이 부분을 사용자 지정 코드 및 CSS 없이 사용자 지정하는 것은 거의 불가능했습니다. 하지만 이제 원하는 방식으로 내 계정 페이지의 스타일을 지정하고 변경할 수 있습니다.
프런트 엔드의 탭을 변경하는 것부터 페이지의 다양한 측면에 스타일을 지정하는 것까지. 몇 번의 클릭만으로 모든 작업을 수행할 수 있습니다.
WooCommerce 내 계정 위젯의 기능 :
- 탭 미리보기 옵션
- 테이블, 탭 및 버튼에 대한 스타일 지정 옵션
- 세로 및 가로 탭 레이아웃
- 위치 및 정렬 제어
- 고급 사용자 정의 옵션
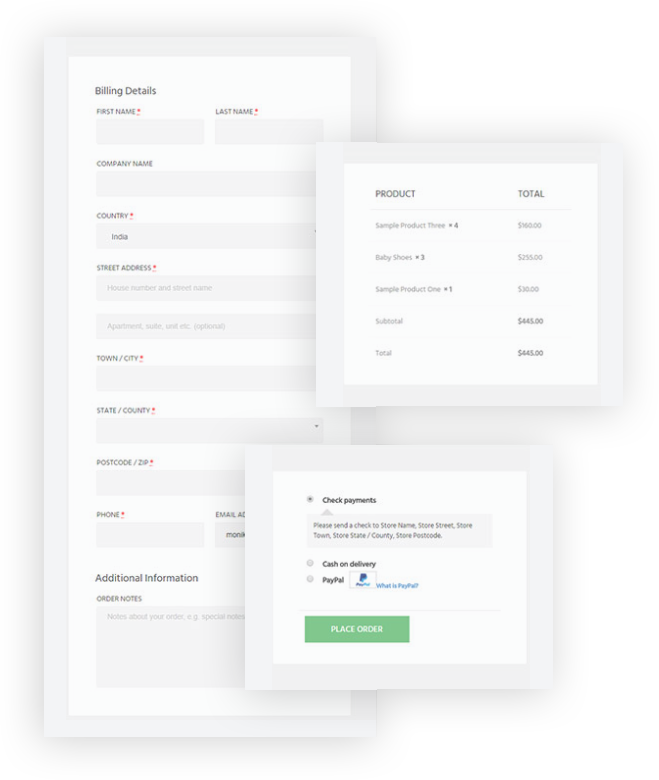
4. Elementor WooCommerce 결제 위젯
Woo Checkout은 웹 사이트의 체크아웃 페이지를 사용자 정의하는 데 어려움이 있는 경우 찾고 있던 것입니다.
이 PowerPack 위젯을 사용하면 고급 사용자 지정 및 편집 옵션을 사용하여 원하는 방식으로 WooCommerce Checkout 페이지를 개인화하고 사용자 지정할 수 있습니다.

Woo Checkout 위젯의 기능:
- 단일 열 및 이중 열 레이아웃
- 고급 스타일 설정
- 사용자 정의 타이포그래피 설정
- 디자인 사용자 지정 옵션
- 쿠폰 바 섹션의 스타일 지정 옵션.
WooCommerce Checkout 위젯의 랜딩 페이지를 봅니다.

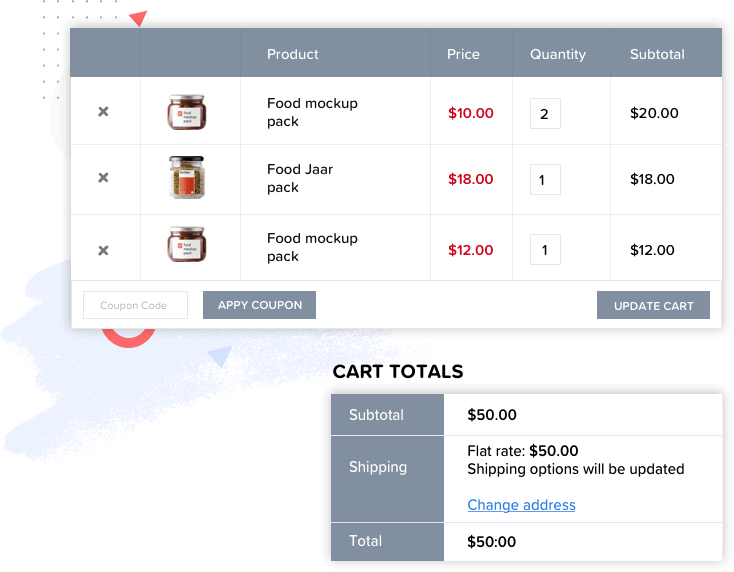
5. Elementor WooCommerce 카트 위젯
평균적으로 카트의 50% 이상이 처리되지 않고 계산대를 통과하지 못한다는 사실을 알고 계셨습니까 ? 그리고 또 다른 안타까운 점은 많은 시간 동안 장바구니를 포기하는 이유는 복잡하고 성가신 장바구니 페이지 때문이라는 것입니다.
이 문제를 해결하기 위해 우리는 Elementor용 Woo Cart 위젯을 개발했습니다. 이 위젯을 사용하면 사용자가 즐거운 체크아웃 경험을 할 수 있도록 웹 사이트에 멋진 카트를 만들 수 있습니다.

Woo 카트 위젯의 기능:
- 심플하고 고급스러운 커스텀 디자인
- 이미지 사용자 지정 및 편집 기능
- 전체 레이아웃 고급 사용자 지정
- 버튼 커스터마이징
- 쿠폰 필드 활성화/비활성화
- 교차 판매 활성화/비활성화
WooCommerce 카트 위젯의 데모를 확인하십시오.
6. Elementor WooCommerce 카트 위젯에 추가
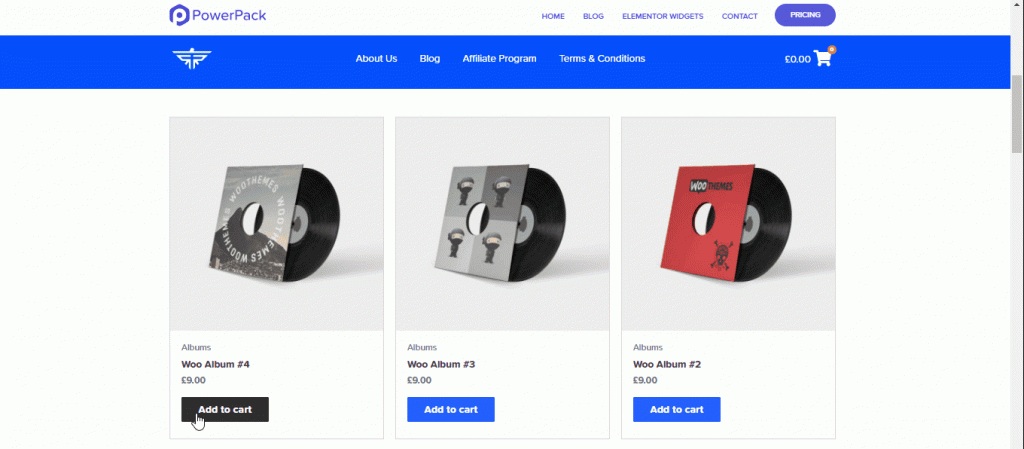
사람과 웹사이트 소유자는 "장바구니에 추가" 버튼의 중요성에 많은 관심을 기울이지 않습니다 . 버튼 디자인 방식은 방문자나 쇼핑객이 버튼을 클릭할 가능성에 대해 많은 것을 알려줍니다. 지금까지는 이 버튼에 사용할 수 있는 사용자 정의가 많지 않았습니다.
그러나 이제 Elementor용 WooCommerce Add to Cart 위젯을 사용하여 버튼을 디자인하고 웹 사이트의 원하는 위치에 배치할 수 있습니다.

카트 위젯에 추가 기능:
- 맞춤형 제품 선택 옵션
- 수량 활성화/비활성화
- 자동 리디렉션 옵션
- 버튼에 대한 사용자 정의 텍스트 옵션
- 버튼 사용자 정의 – 정렬, 크기, 패딩, 아이콘.
- 버튼 사용자 정의 – 디자인, 색상, 타이포그래피, 호버 옵션.
WooCommerce Add to Cart 위젯의 랜딩 페이지를 확인하세요.
7. 우커머스 오프 캔버스 카트
창의적인 Woo Off Canvas Cart Widget으로 웹사이트 체크아웃 프로세스를 개선하고 사용자 경험을 향상하세요. 이 위젯을 사용하면 스타일리시한 슬라이딩 패널을 추가하여 사이트에 카트 내용물을 표시할 수 있습니다. 왼쪽, 오른쪽, 위쪽 또는 아래쪽 등 페이지의 모든 측면에서 플라이아웃을 표시할 수 있습니다.
이 위젯에는 사용자 지정 코드를 추가하지 않고 인상적인 오프 캔버스 카트를 만들 수 있는 유연성을 제공하는 고급 기능 옵션이 포함되어 있지만 개발자의 접근 방식을 염두에 두고 다음을 사용하여 오프 캔버스 패널을 트리거하는 옵션도 제공했습니다. 사용자 정의 클래스 및 ID 트리거 옵션.
Class & ID에 익숙하지 않은 경우 버튼이나 아이콘을 표시하여 오프 캔버스 패널 카트를 열 수 있습니다.
또한 멋진 애니메이션을 추가하여 사이트에 독창적인 오프 캔버스 패널을 만들 수 있습니다.

Woo Off Canvas Cart의 특징:
- 고급 트리거 옵션: 버튼, 요소 클래스 및 요소 ID
- 버튼용 크리에이티브 디스플레이 옵션
- 콘텐츠 표시 및 포지셔닝
- 매력적인 전환 애니메이션
- 맞춤형 장바구니 제목 및 메시지
- 장바구니 닫기 옵션: 오버레이 클릭, 닫으려면 Esc 등
- 버튼 사용자 정의
- 무한한 스타일링 옵션
WooCommerce Off Canvas Widget의 랜딩 페이지를 확인하세요.
8. Elementor WooCommerce 미니 카트 위젯
장바구니는 전자 상거래 상점에서 가장 중요한 역할 중 하나입니다. 기능적인 카트를 사용하면 사용자 경험을 향상하고 카트 포기율을 낮출 수 있습니다. 이제 Woo Mini Cart 위젯을 사용하여 웹사이트 헤더 또는 메뉴에 카트 아이콘을 표시할 수 있습니다.
이 위젯에는 모든 요소를 사용자 정의하고 WooCommerce 웹사이트의 모든 페이지에 미니 카트를 추가할 수 있는 고급 기능이 탑재되어 있습니다.
마우스를 올리거나 클릭할 때 카트 내용물을 표시하도록 설정할 수 있고, 사용자 지정 카트 제목 및 메시지 등을 추가할 수 있습니다.

Woo 미니 카트 위젯의 기능:
- 광범위한 사용자 정의 옵션
- 맞춤형 장바구니 제목 및 메시지 추가
- 고급 카트 트리거 기능
- 버튼 스타일링 옵션
- 아이템 카운터 커스터마이징
WooCommerce 미니 카트 위젯의 랜딩 페이지를 봅니다 .
Elementor용 WooCommerce 위젯을 받으세요!
이제 PowerPack Elementor 애드온을 사용하여 웹 사이트에서 WooCommerce Elementor Widgets 위젯을 쉽게 사용할 수 있습니다.
가장 좋은 점은 추가 비용 없이 기존 PowerPack 위젯과 함께 이러한 모든 위젯을 얻을 수 있다는 것입니다. 따라서 이 멋진 위젯에 액세스하기 위해 추가 비용을 지불할 필요가 없습니다!
PowerPack이 있는 경우 계정 영역에서 최신 버전을 다운로드하고 이러한 위젯을 즉시 사용할 수 있습니다!
파워팩이 없으신 분들은 지금 바로 받아보실 수 있습니다!
아래 댓글을 통해 새 위젯에 대한 의견을 알려주세요!
더 많은 WooCommerce 자습서 읽기:
- Elementor를 사용하여 사용자 지정 WooCommerce 스토어를 구축하는 방법은 무엇입니까?
- Elementor로 WooCommerce 결제 페이지를 사용자 정의하는 방법은 무엇입니까?
- Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법은 무엇입니까?
- Elementor를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법은 무엇입니까?
