WordPress에 Instagram을 쉽게 포함하는 방법
게시 됨: 2021-07-04오늘날 소셜 미디어가 블로그의 성공에 큰 역할을 한다는 것은 모두 알고 있습니다. 그러나 비즈니스 웹사이트와 마케터도 이를 통해 큰 이점을 얻을 수 있습니다. 온라인에서 성공하는 비결은 가능한 한 많은 플랫폼에서 프레젠테이션을 하고 어떤 방식으로든 연결하는 것입니다.
함께 참여하자고 할 때 게시물에 소셜 버튼 추가, 트윗 상자 구현, Facebook, Twitter 등에서 게시물 홍보에 대해 이야기합니다.
그러나 많은 이미지가 필요한 비즈니스를 소유하고 있다면 WordPress 사이트에 Insta 피드를 포함하는 것이 좋습니다. 그렇지 않더라도 전체 브랜드에 매우 유익하고 여러 면에서 도움이 될 수 있습니다.
Instagram 피드를 삽입해야 하는 이유
이렇게 하면 여러 가지 이점이 있으므로 가장 중요한 몇 가지를 살펴보겠습니다.
- 첫째, 사용자는 두 플랫폼에서 동시에 상호 작용할 수 있어 사회적 부스트를 제공합니다.
- 이를 사용하여 제품에 대한 리뷰, 고객의 의견 또는 이를 사용하여 신뢰를 구축하는 방법에 대한 자습서를 표시할 수 있습니다.
- 방문자가 사이트에 더 오래 머물도록 유도하는 추가 관련 콘텐츠를 제공합니다.
- 별도로 만들 필요가 없는 동적 콘텐츠를 사이트에 추가합니다.
- 더 관련성 높은 콘텐츠를 제공하므로 SEO가 향상될 수 있습니다.
바라건대, 우리는 이것이 좋은 생각이라는 것을 당신에게 확신시킬 수 있었으므로 매우 쉬운 방법을 보여 드리겠습니다.
WordPress 사이트에 Instagram 피드를 포함하는 방법은 무엇입니까?
이 작업을 수행하는 데 사용할 수 있는 플러그인이 꽤 있습니다. 그러나 지속적으로 최고로 떠오른 것은 Spotlight Social Media Feeds입니다. 그래서 이것이 우리가 이 튜토리얼의 목적으로 사용할 플러그인입니다.

Spotlight 소셜 미디어 피드는 매우 다양하고 사용하기 쉬운 플러그인입니다. 또한 피드를 배치할 위치에 대한 많은 템플릿과 옵션이 제공되며 한 번에 여러 계정에 연결할 수 있습니다.
시작하겠습니다.
1 단계
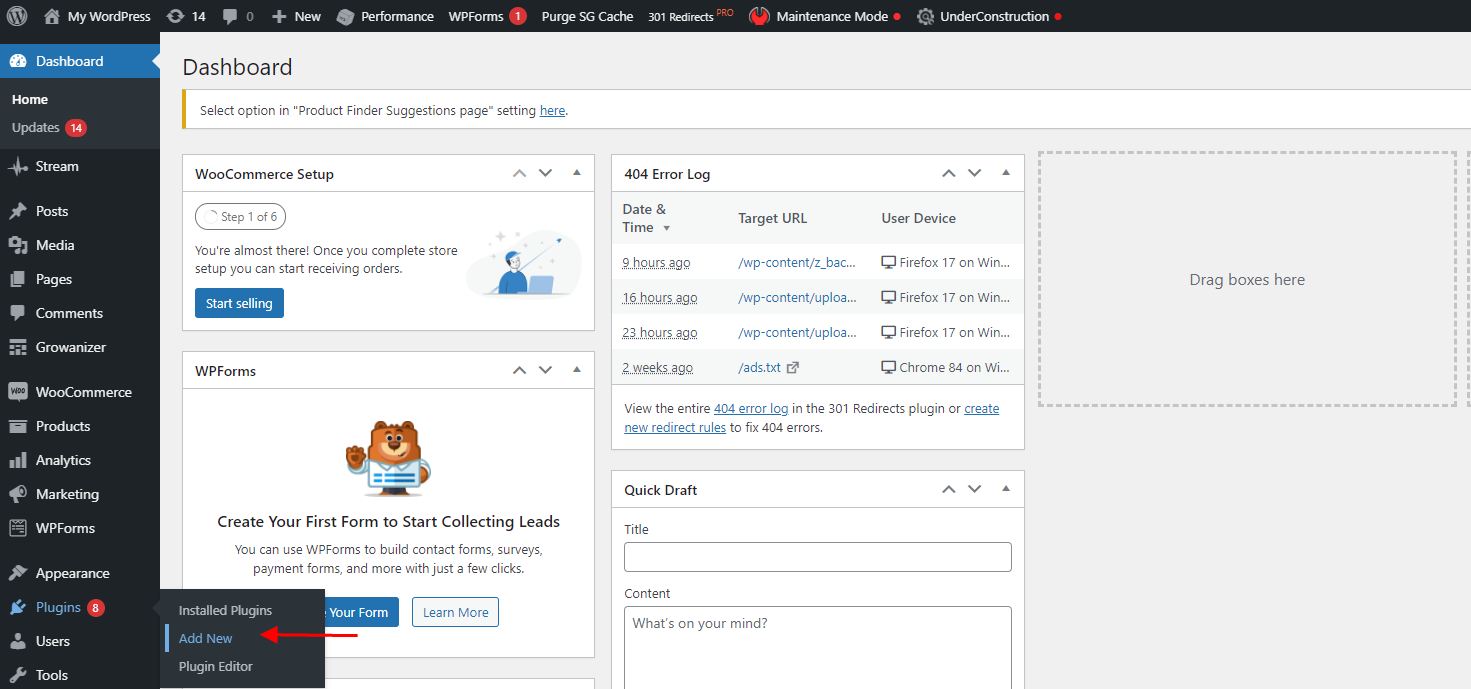
먼저 로그인하고 WordPress 대시보드에 있으면 플러그인으로 이동하여 "새로 추가"를 클릭합니다.

그런 다음 왼쪽 상단 모서리에 있는 검색 창에서 Spotlight 소셜 미디어 피드를 검색하고 "지금 설치"를 클릭합니다. 다운로드가 완료되면 플러그인을 활성화할 수 있으며 시작할 준비가 된 것입니다. 활성화가 모두 완료되기 전에 보안 솔루션을 선택할 수 있는 팝업이 표시됩니다. 플러그인이 없어도 잘 작동하므로 이 단계를 건너뛰어도 됩니다.
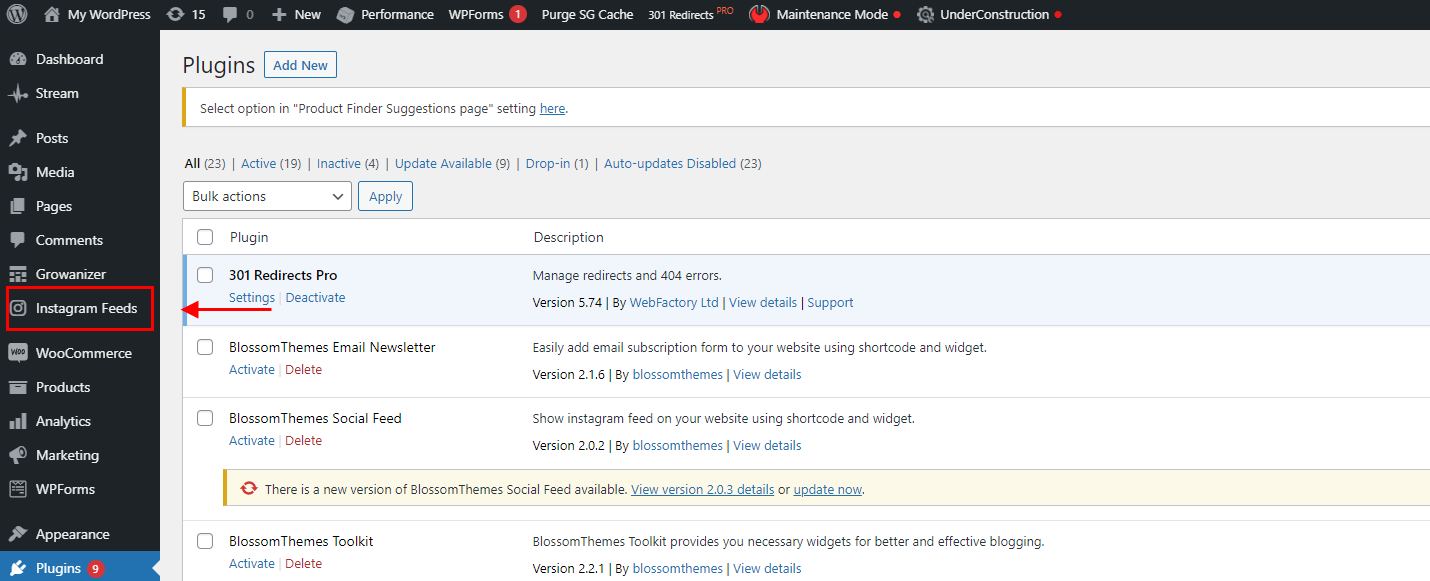
모든 것이 순조롭게 진행되면 대시보드에 작은 Instagram 피드 아이콘이 있어야 합니다. "댓글" 아래에 있습니다.

2 단계
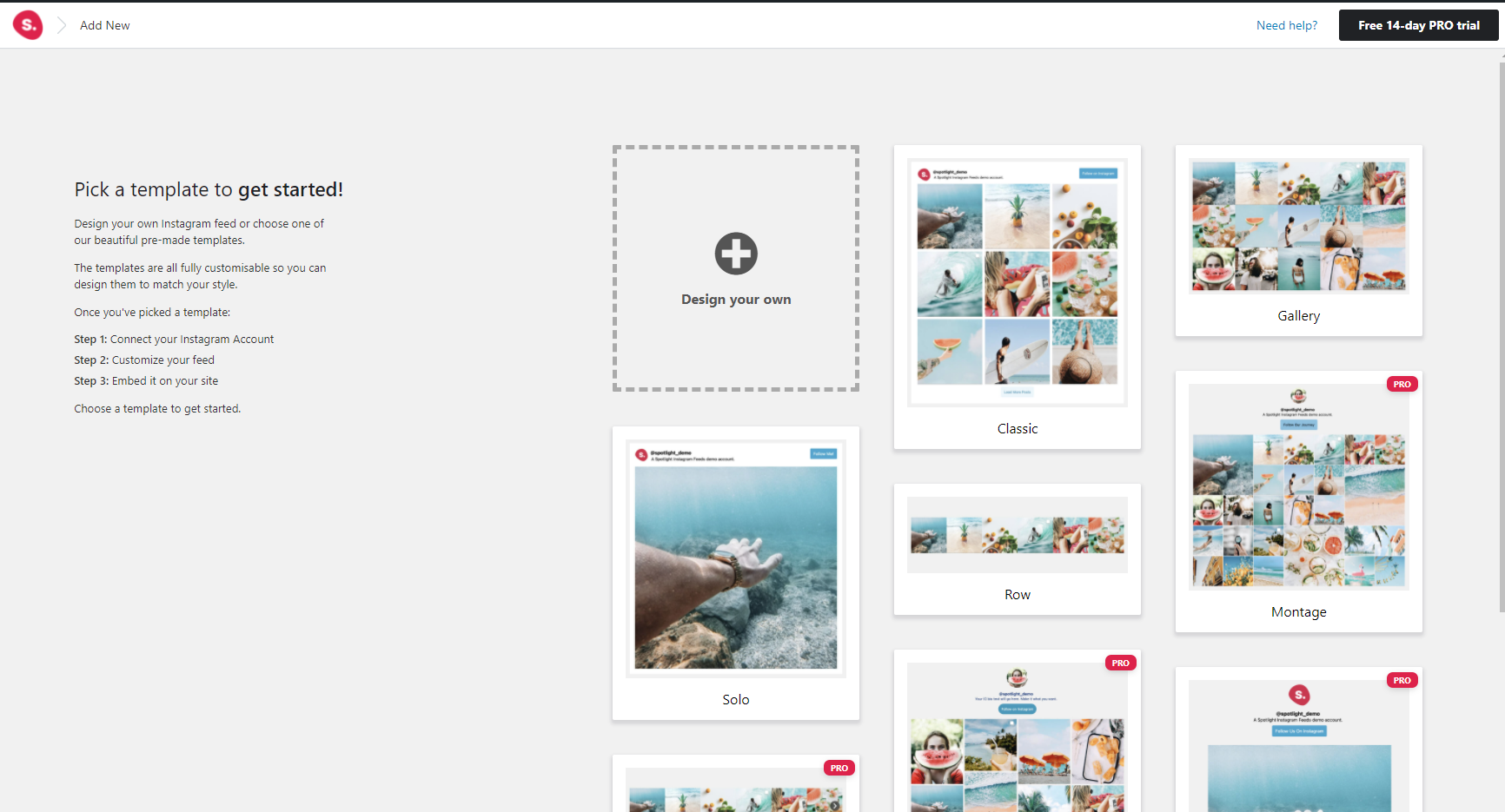
플러그인을 열면 10개의 템플릿 옵션 중에서 선택할 수 있습니다. 그러나 둘 중 마음에 들지 않는 경우 WP 대시보드에서 직접 디자인할 수 있습니다.

10가지 템플릿 선택에는 클래식, 갤러리, 행, 솔로, 몽타주, 회전 목마, 브릭, 슬라이드쇼, 타일 및 고유한 프로 옵션이 포함됩니다. 각 템플릿은 미리보기로 구성되어 있으므로 원하는 것을 충족하는 템플릿을 선택하면 계속 진행할 수 있습니다.

무료 버전에는 클래식, 갤러리, 솔로 및 행만 포함되어 있으며 다른 템플릿이 눈에 띄면 PRO 버전으로 업그레이드해야 합니다.
우리는 사이트에 가장 적합하다고 생각하는 것을 선택했으며, 이 경우에는 행이었습니다.
3단계
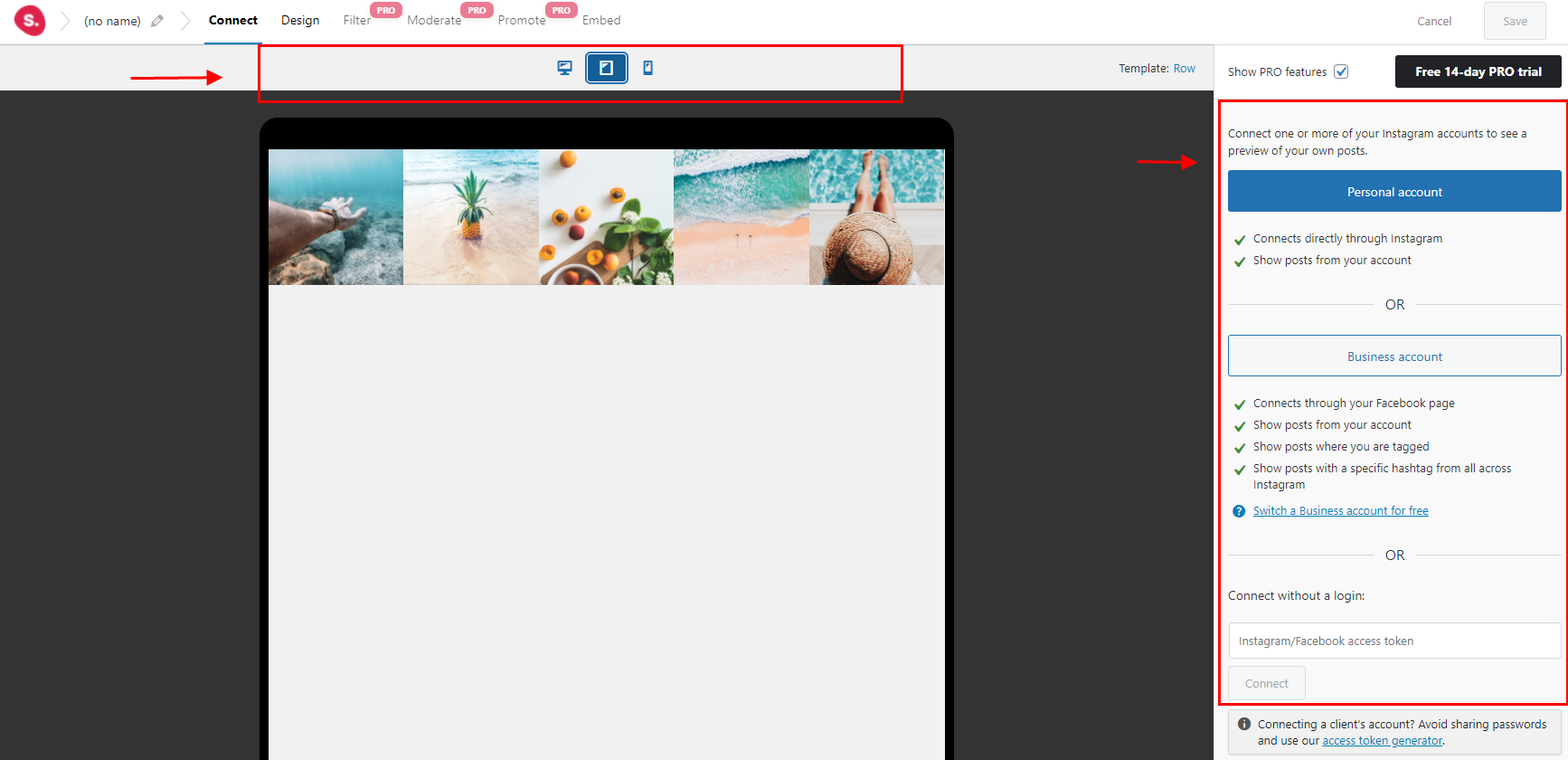
템플릿을 선택하면 기본 편집기가 열립니다. 또한 개인 계정을 연결할지 비즈니스 계정을 연결할지 선택할 수 있습니다. 또한, 이 플러그인의 다른 훌륭한 기능 중 일부에는 없는 기능은 클라이언트의 피드를 연결하고 액세스 토큰을 생성하여 비밀번호를 사용하지 않는 것입니다.
또한 다른 기기에서 피드가 어떻게 보이는지 미리 볼 수 있습니다. 이렇게 하면 일부가 마음에 들지 않는 경우 마음을 바꿀 수 있습니다.

태블릿 디스플레이에서 더 보기 좋았기 때문에 결국 다른 템플릿을 선택하게 되었습니다. 그러나 원하는 경우 계정을 연결하고 약간의 사용자 정의를 수행하기만 하면 됩니다. 그렇지 않은 경우 거의 마무리할 수 있습니다.
4단계
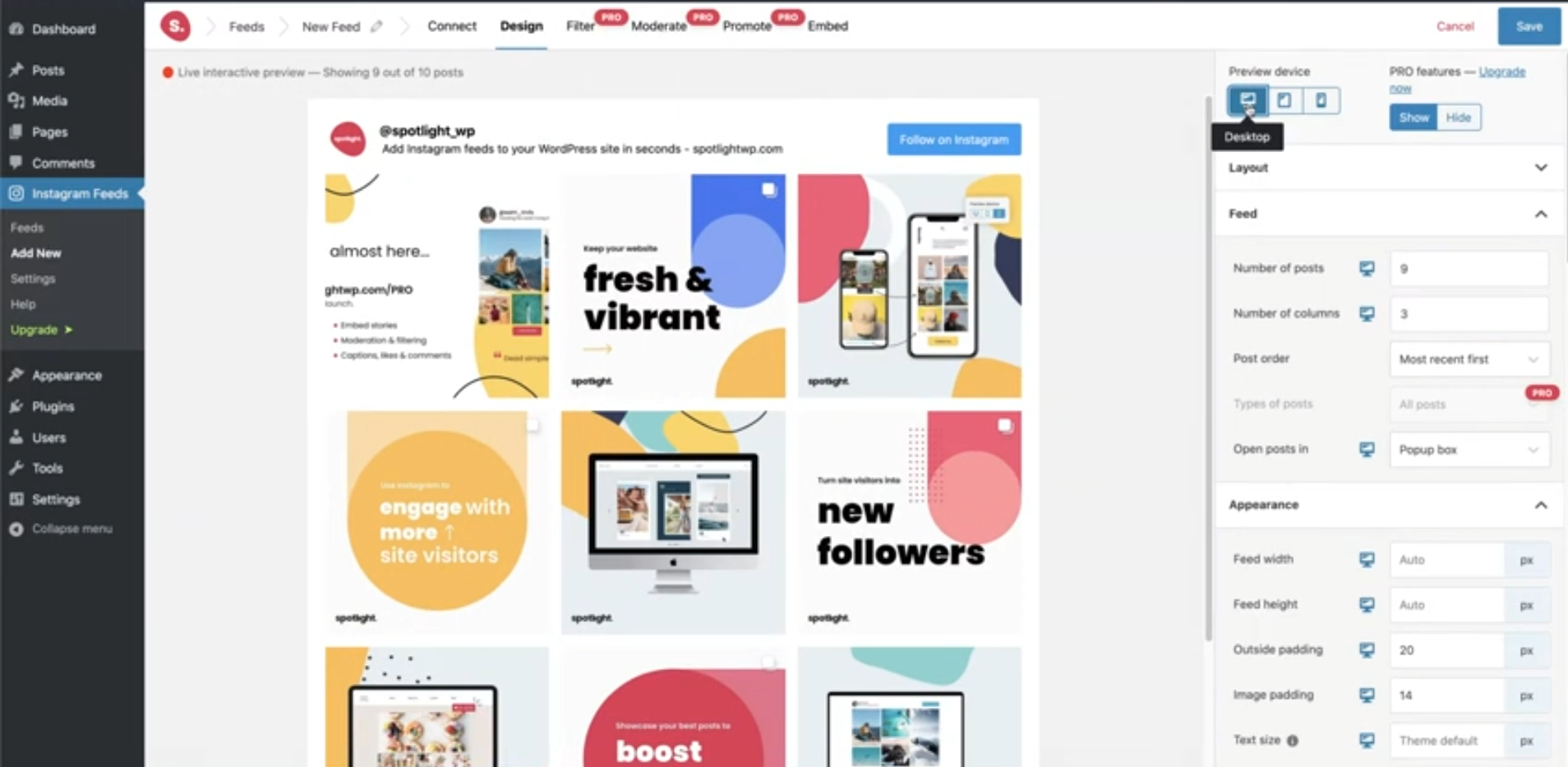
이제 피드를 디자인하고 완벽하게 만드는 일만 남았습니다. 편집기의 오른쪽에서 모든 사용자 정의 옵션을 찾을 수 있습니다. 또한 원하는 대로 조정하고 다른 모든 필드는 그대로 둘 수 있습니다.

여기에서 표시되는 게시물 수, 표시할 열 수를 변경할 수 있습니다. 가장 최근 또는 원하는 다른 옵션에서 게시물을 정렬합니다. 디스플레이의 너비, 높이를 조정하고 이미지와 피드 패딩을 모두 추가하는 옵션도 있습니다.
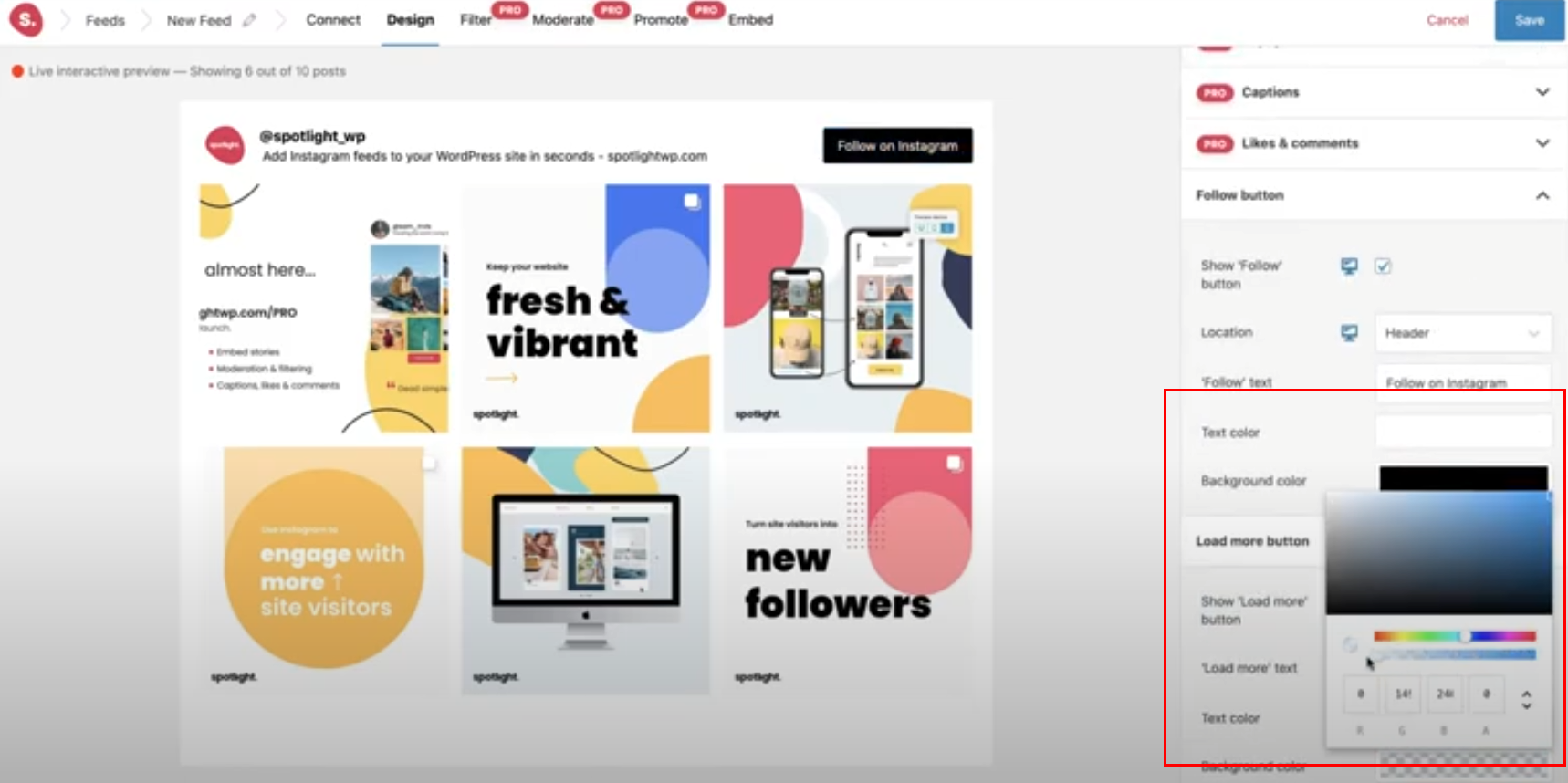
피드가 사이트와 완벽하게 일치하도록 하려면 맞춤 약력을 추가하고 헤더 텍스트, 글꼴 크기, 마지막으로 색상을 조정하세요. 제목과 추가한 텍스트를 비슷하게 편집할 수도 있습니다. 또한 스플래시 색상을 추가하려면 색상 슬라이더를 사용하여 원하는 배경 색상을 추가하십시오.

5단계
우리는 이 과정의 마지막 단계에 있습니다. 포함을 클릭하기만 하면 끝낼 수 있는 몇 가지 작업이 있습니다. 그러나 가장 간단한 방법은 게시물을 만들거나 기존 게시물을 편집하고 마우스 오른쪽 버튼을 클릭하여 원하는 위치에 Instagram 피드를 추가하고 마법이 일어나는 것을 지켜보는 것입니다. 간단합니다.
편집기에 있는 동안 더 많은 사용자 지정 옵션을 확인할 수 있지만 대부분은 잠겨 있으며 플러그인의 PRO 버전으로 업그레이드해야만 사용할 수 있습니다.
최종 팁
사이트에 Instagram 피드를 추가하는 것은 유익할 뿐만 아니라 매우 간단하므로 하지 않을 이유가 없습니다. 우리가 사용한 플러그인이 마음에 들지 않습니까? 다른 것을 사용할 수 있습니다. Spotlight와 유사한 기능으로는 Feed Them Social, WPZOOM Social Widget 및 10Web Social Photo Feed가 있습니다.

또한 Instagram 피드가 꼭 필요하고 거의 모든 것과 함께 제공되는 플러그인에 돈을 쓰는 데 신경 쓰지 않는다면 Smash Balloon의 Instagram Feed Pro는 훌륭한 옵션입니다.
다른 질문, 의견 또는 권장 사항이 있으면 아래에 알려주십시오. 행운을 빕니다.
