Flash 애니메이션과 같은 50개 이상의 HTML5 애니메이션 예제
게시 됨: 2022-06-06이 기사에서는 데모 링크가 있는 플래시 애니메이션 대신 놀라운 캔버스 HTML5 애니메이션 예제 를 선택했습니다. HTML5는 대부분의 개발자가 이에 대해 더 많이 알고 개발자가 HTML5에서 프로젝트를 수행하도록 하는 흥미로운 주제입니다. HTML5는 플래시가 필요 없는 온라인 게임이나 비디오 재생을 개발할 수 있습니다. 브라우저가 HTML5를 지원한다면 HTML5로 개발된 웹사이트는 더 이상 웹 브라우저에서 어도비 플래시 지원이 필요하지 않습니다.
HTML5는 새롭게 개발된 웹 2.0 기술이며 이전 HTML 대신 많은 유용한 요소를 구축했습니다. 캔버스 요소는 HTML5의 일부이며 2D 모양 및 비트맵 이미지의 스크립트 가능한 동적 렌더링을 허용합니다. 비트맵을 업데이트하고 내장된 장면 그래프와 게임이 없는 낮은 수준의 절차적 모델입니다.
HTML5는 누구도 상상할 수 없는 것보다 빠르게 성장하고 있습니다. 강력하고 전문적인 솔루션이 새로운 기술 HTML5 및 CSS3에서 개발되었습니다… 게임 세계에서도! 오늘은 Box2D와 HTML5의 canvas 태그를 사용하여 첫 번째 게임을 만들 것입니다.
다음 캔버스 HTML5 애니메이션 예제는 모두 HTML5, CSS3 및 canvas 및 JavaScript, jQuery와 같은 JavaScript 기술을 사용하여 구현되었습니다. Firefox, Chrome 또는 Opera와 같은 대부분의 최신 브라우저에서 잘 수행되며 일반적으로 최상의 경험을 제공합니다.
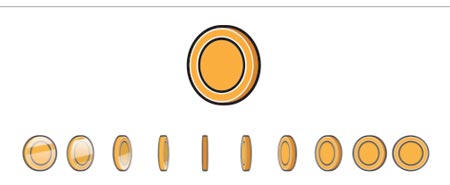
HTML5 Canvas를 사용한 스프라이트 애니메이션
스프라이트 애니메이션은 캔버스로 구동되는 HTML5 및 JavaScript에서 그릴 수 있습니다. 애니메이션은 게임 및 대화형 응용 프로그램 개발에 유용합니다. 애니메이션의 여러 프레임은 하나의 이미지에 포함될 수 있으며 HTML5 Canvas와 JavaScript를 사용하여 한 번에 하나의 이미지를 그릴 수 있습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
애니메이션 HTML5 로고
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
HTML5 캔버스 애니메이션 시계
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
고급 HTML5 애니메이션 경로
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
평면 디자인 놀이 공원 svg HTML5
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
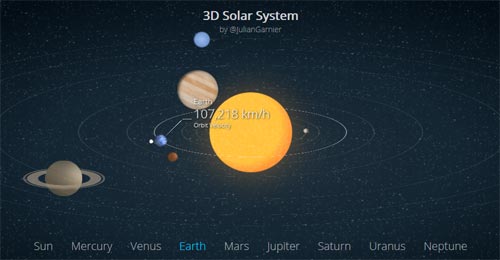
CSS HTML5 애니메이션 3D 태양계
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
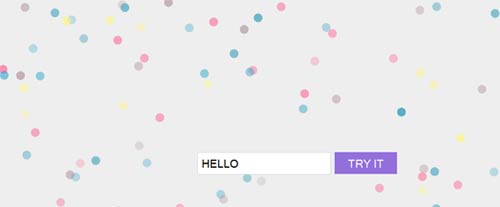
원 및 텍스트 애니메이션
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
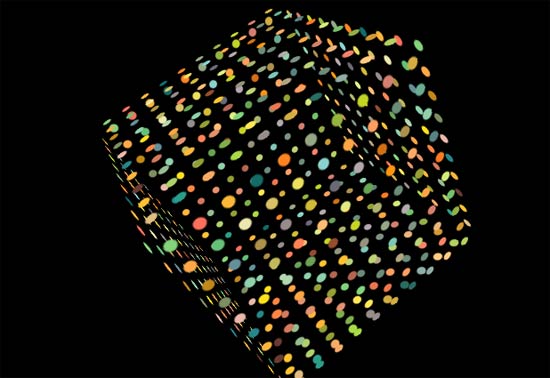
비행 큐브에 디스코 조명
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
순수 CSS 오각형 토러스(애니메이션)
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
토끼 구멍 아래로 떨어지는
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
CSS3 강남 스타일 애니메이션
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
소보그 로봇 애니메이션
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
CSS 입자 애니메이션
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
애니메이션 로고 HTML5
HTML을 사용하여 애니메이션 로고
 데모
데모
플래시캔버스
FlashCanvas는 Internet Explorer에 HTML5 Canvas 지원을 추가하는 JavaScript 라이브러리입니다. Flash 드로잉 API를 통해 모양과 이미지를 렌더링하며 많은 경우 VML 또는 Silverlight를 사용하는 다른 유사한 라이브러리보다 빠르게 실행됩니다.
 데모
데모
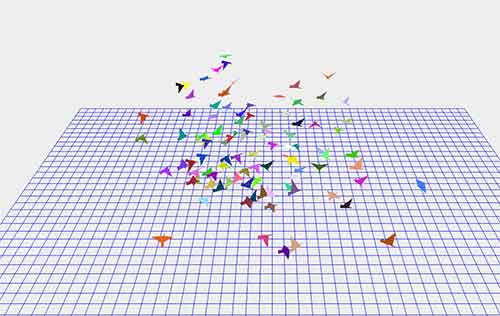
3D 플로킹
새의 무리 행동에 대한 대화식 시뮬레이션. Craig Reynolds의 1986년 논문을 기반으로 합니다. 다른 매개변수를 조정하여 무리의 동작을 변경합니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
최면
무한하고 최면에 걸린 애니메이션 on
 데모 호스팅
데모 호스팅
릴리 패드 실험
릴리 패드는 물 위에 떠 있는 릴리 패드의 형태에서 영감을 받아 종이 접기를 탐구하는 실험입니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
HTML5 애니메이션: 배경 위의 구름
HTML5로 구름 애니메이션 표시
 데모
데모
레이더 – 시청각 실험
레이더는 Audiolet을 사용하여 소리를 생성하고 시각 자료는 HTML5에서 렌더링됩니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
구멍
이 CSS 애니메이션을 너무 재미있게 사용하여 중단합니다.
 데모 호스팅
데모 호스팅
HTML5 실험
이 개념은 원래 브라우저가 적절한 프레임 속도로 계산하고 표시할 수 있는 입자의 수에 대한 성능 연구였습니다. 곧 우리는 음악을 추가하고 소셜 요소를 추가했습니다(우리는 love + html5라는 단어가 포함된 twitter의 트윗을 표시하고 있습니다). 실험은 큰 성공을 거두었고 Google 크롬 실험과 해커 뉴스에서 좋은 찬사를 받았습니다.
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅
펄 보이
Pearl Boy는 Goo Engine과 HTML5/WebGL의 가능성을 보여주기 위해 만들어졌습니다. WebGL의 성능과 하드웨어 가속 그래픽을 JavaScript 게임 엔진과 결합하여 브라우저에서 풍부한 3D 콘텐츠를 제공할 수 있습니다. 모든 WebGL 지원 장치에서 플랫폼 간 작동하며 Flash 또는 Silverlight와 같은 플러그인이 필요하지 않습니다. 기술: 구 엔진, HTML5, WebGL, 자바스크립트
 추가 정보 / 다운로드 호스팅
추가 정보 / 다운로드 호스팅

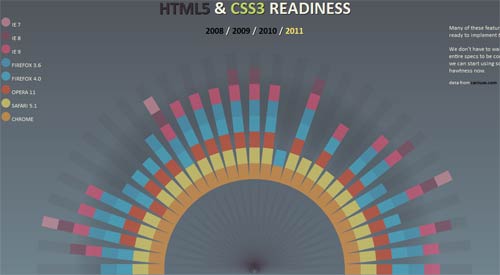
HTML5 및 CSS3 준비
 데모
데모
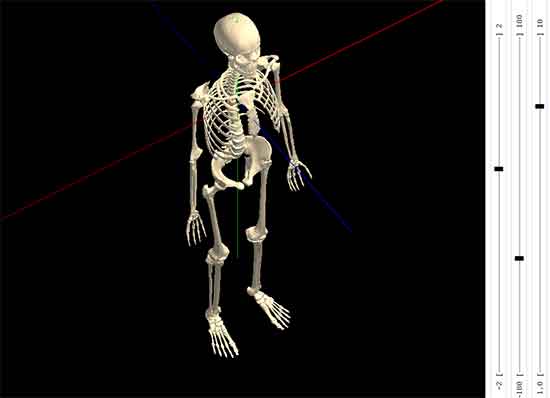
KineMan 인터랙티브 3D 관절 스켈레톤
KineMan은 실제 인간의 골격 운동을 대화식으로 3D로 시연하고 관찰할 수 있는 웹 애플리케이션입니다. 어떤 관점에서든 골격을 볼 수 있으며 사실적인 동작 범위를 통해 관절을 선택 및 이동할 수 있습니다.
기술: WebGL, JavaScript, HTML5, CSS, GLSL
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
HTML5로 종이 접기 디자인하기
 데모
데모
터널러 HTML5 애니메이션
 데모
데모
플라워파워 HTML5
 데모
데모
HTML5 캔버스 캐싱
Canvas의 벡터 그래픽은 특히 복잡한 디자인에서 CPU 집약적일 수 있습니다. 획 및 그라디언트 채우기와 같은 효과와 함께 모양을 쌓으면 작업이 매우 느려질 수 있습니다.
 데모
데모
HTML5 액체
 데모
데모
HTML5 비디오
 데모
데모
HTML5 마그네틱
 데모
데모
HTML5로 그리기
 데모 호스팅
데모 호스팅
캐노피 애니메이션HTML5
 데모 호스팅
데모 호스팅
연쇄 반응 HTML5 애니메이션
 데모 호스팅
데모 호스팅
HTML5 코어
 데모 호스팅
데모 호스팅
HTML5 코일
코일은 html5 게임의 예입니다. 폭발하기 전에 파란색 구체를 둘러쌉니다. 한 번에 여러 구를 둘러싸서 보너스 포인트를 얻으십시오.
 데모 호스팅
데모 호스팅
만화경 HTML5
 데모 호스팅
데모 호스팅
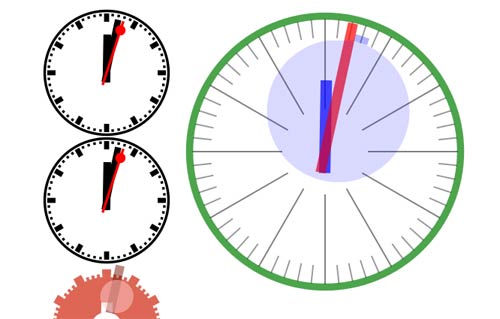
아날로그 시계 HTML5 애니메이션
CoolClock은 캔버스 지원이 필요하므로 Firefox, Safari 또는 Chrome에서 가장 잘 작동합니다. ExplorerCanvas를 사용하여 IE에서 작동할 수 있지만 IE에서는 느리게 새로 고쳐지고 제대로 렌더링되지 않으며 렌더링 결함으로 인해 초침 장식이 비활성화됩니다. CoolClock은 플래시를 사용하지 않습니다.
 데모 호스팅
데모 호스팅
HTML5 애니메이션의 3D 풍경
 데모 호스팅
데모 호스팅
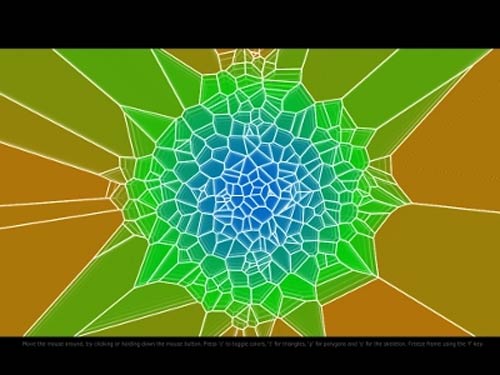
HTML5 보로노이
이 프로젝트는 HTML5와 JS를 사용하여 끊임없이 움직이는 점의 "보로노이 다이어그램"을 만듭니다.
 데모 호스팅
데모 호스팅
HTML5 게임 스케치아웃
 데모 호스팅
데모 호스팅
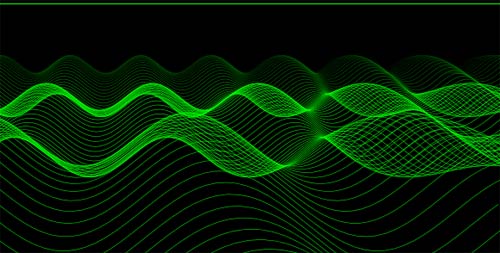
HTML5를 사용한 움직임 패턴
 데모 호스팅
데모 호스팅
HTML5를 이용한 이동선
 데모 호스팅
데모 호스팅
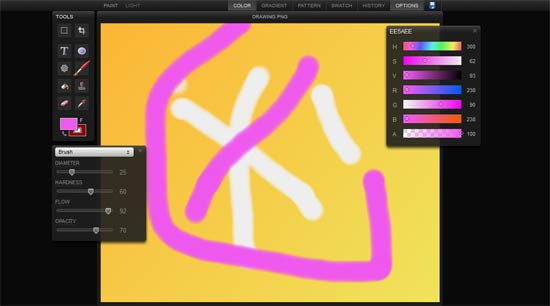
스케치패드
Sketchpad는 페인팅 및 드로잉을 지원하는 또 다른 훌륭한 HTML5입니다.
 데모 호스팅
데모 호스팅
만화경
만화경 은 구슬이나 자갈 및 유리 조각과 같은 느슨한 색상의 물체를 포함하는 거울이 있는 실린더입니다.
 데모 호스팅
데모 호스팅
스타필드
 데모 호스팅
데모 호스팅
에릭 이시이 에크하르트의 많은 대사들
 데모 호스팅
데모 호스팅
3D 슬라이더 애니메이션
HTML5 Canvas는 예를 들어 Newtonian 물리 모델(Box2Dweb.js)을 사용할 때와 같이 프레임별로 애니메이션을 계산해야 할 때 이상적인 솔루션입니다.
 데모 추가 정보 / 호스팅 다운로드
데모 추가 정보 / 호스팅 다운로드
이 예제를 좋아할 수 있습니다. 캔버스 자습서
참조 리소스 HTML5 프로젝트:
- html5rocks
- 9요소
- 크롬 실험
