그라디언트를 SVG로 내보내기: 기본 SVG 형식 대 SVG 1 1
게시 됨: 2023-01-03Adobe Illustrator 에서 SVG를 내보낼 때 파일이 의도한 목적에 맞는 최상의 품질을 갖도록 하기 위해 수행할 수 있는 여러 가지 작업이 있습니다. 고려해야 할 한 가지 중요한 사항은 그래디언트를 처리하는 방법입니다. 그레이디언트를 SVG로 내보내는 방법에는 기본 SVG 형식을 사용하거나 SVG 1.1 형식을 사용하는 두 가지 방법이 있습니다. 기본 SVG 형식은 그라디언트의 모든 색상을 유지하지만 파일 크기가 커질 수 있습니다. SVG 1.1 형식은 그라디언트의 색상 수를 줄이지만 파일 크기가 작아질 수 있습니다. 선택하는 형식은 특정 요구 사항에 따라 다릅니다. 그라디언트의 모든 색상을 유지해야 하는 경우 기본 SVG 형식을 사용해야 합니다. 파일 크기를 줄이려면 SVG 1.1 형식을 사용해야 합니다.
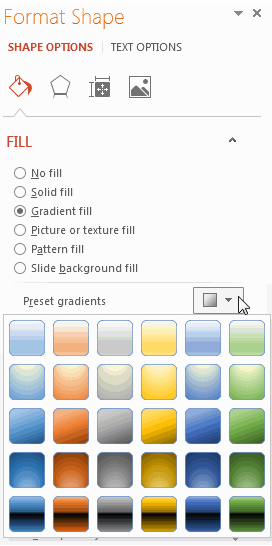
Illustrator에서 SVG 파일을 끌어다 놓는 것처럼 간단합니다. 파일 메뉴에서 '다른 이름으로 저장', ' SVG 유형 (아래 이미지 참조), 파일을 내보내려는 유형을 차례로 클릭합니다. 아래에 표시된 저장 설정은 내보내기 의존성 측면에서 가장 일관성이 있습니다.
그라데이션으로 Svg를 내보낼 수 있습니까?

그래디언트 이미지 에서 SVG를 사용하면 내보내기에 좋은 형식이 되지 않습니다. 다른 형식을 사용하려면 jpg 또는 png와 같은 다른 파일 형식으로 사용하십시오. 다른 방법이 없는 한 Illustrator에서 SVG를 가져오는 것은 권장되지 않습니다. SVG 파일 형식은 실제로 어떤 작업도 수행하지 않습니다.
SVG 그라디언트: 선형, 방사형 및 메쉬
SVG를 사용하면 선형 그래디언트와 방사형 그래디언트의 두 가지 유형의 그래디언트를 생성할 수 있습니다. 그래디언트 속성을 정의한 후 이러한 속성을 사용하여 요소를 참조된 그래디언트로 채울지 여부와 스트로크 처리 방법을 나타냅니다. 벡터 편집 은 그래디언트 메쉬도 지원합니다. 색상이 단순히 한 점으로 정의되는 것이 아니라 전체 영역에 퍼지는 그라데이션 유형입니다. 이 유형의 그래디언트는 그래디언트 배경에 이상적이지만 만드는 데 시간이 조금 더 걸릴 수 있으므로 훨씬 더 사실적인 결과를 얻을 수 있습니다. SVG 파일에 그라디언트를 추가하기 전에 그라디언트를 참조해야 합니다. '채우기' 또는 '획' 속성을 사용하여 이 작업을 수행합니다. 이 경우 '뇌졸중'이라는 단어를 사용하고 있습니다. URL(#Gradient)은 '채우기' 상태를 설정하는 데 사용됩니다. 친구와 공유할 준비가 되어 있어야 합니다. CSS의 그래디언트와 마찬가지로 SVG의 그래디언트는 사용이 간편하고 배경 및 기타 그래픽에서 멋지게 보입니다.
Svg에서 그라데이션 색상을 어떻게 추가합니까?

그래디언트가 작동하려면 객체의 채우기 또는 획 속성에서 참조해야 합니다. URL을 사용하여 요소를 참조하려면 CSS에서와 동일한 방법을 사용합니다. 이 경우 URL은 크리에이티브 ID Gradient 로 내가 만든 그라디언트에 대한 참조일 뿐입니다. 채우기를 URL(#Gradient)로 설정한 후 첨부할 수 있습니다.

채우기 속성에서 요소를 사용하려면 표시 방법에 관계없이 CSS에서 사용하십시오. NHT 대신 수업을 사용하는 경우 등록에 차이가 없습니다. 각 그래디언트 중지에 대해 명명된 변수를 설정하고 css에 맞게 그래디언트를 사용자 지정합니다. Chrome, Firefox 및 Internet Explorer 11에서 테스트했습니다. 다음은 편집 방법의 예입니다. 답은 https://jsbin.com/gabuvisuhe/edit?html, CSS에서 찾을 수 있습니다. 2018년 12월 11일 오후 13시 53분에 글을 작성했습니다.
Hardikkumarharshen은 18.4k8 골드 배지를 받았습니다. 여기에서 다양한 유형의 배지를 찾을 수 있습니다. 71개의 실버 배지와 99개의 브론즈 배지. 특정 요소에 linearGradient를 사용하는 방법은 다음과 같습니다. Mar는 2017년 4월 13일 오전 11시 22분(동부 표준시)에 질문에 답변했습니다.
Css에서 그라디언트 색상을 추가할 수 있습니까?
둘 이상의 지정된 색상 간의 전환을 쉽게 보여주는 CSS 그래디언트 이미지 를 생성할 수 있습니다. CSS의 그래디언트는 세 가지 유형으로 분류할 수 있습니다. 선형 그래디언트(아래에서 위로, 왼쪽에서 오른쪽, 편도체에서 중앙까지), 방사형 그래디언트(중앙에서 맨 아래까지), 역 그래디언트(중앙에서 맨 아래로).
Svg는 그라디언트 메쉬를 지원합니까?
메쉬 지원이 부족하여 SVG와 호환되지 않습니다. 효과를 적용해 볼 수 있다면 도움이 될 것입니다. 구체적인 목표를 달성해야 합니다. 제 생각에는 픽셀 화되었습니다.
메쉬 그라디언트는 복잡한 그라디언트 사용 사례를 처리할 수 있는 강력한 도구인 동시에 콘텐츠를 만드는 데 유용한 도구입니다. Coons 패치는 각 모서리에서 색상으로 정의되는 4개의 베지어 곡선으로 구성됩니다. 아래 그림과 같이 경우에 따라 매끄럽지 못한 결과로 일부 시각적 아티팩트가 발생할 수 있습니다. 메시에서 베지어의 핸들을 이동하여 메시의 색상 프로파일을 변경할 수 있습니다. 측면이 선형인 경우 핸들을 움직여도 패치의 모양은 변경되지 않지만 곡선 매개변수의 속도는 변경됩니다. 경우에 따라 패치 경계를 넘어 Coons Patch 메쉬 그라데이션으로 부드러운 전환이 발생할 수 있습니다. 그림은 Bezier 곡선 색상 프로필을 사용하는 Coons 패치를 보여줍니다. 색상 프로필의 불연속성은 패치의 핸들이 색상 프로필의 상단과 하단 범위 사이 거리의 1/3로 제한될 때 발생합니다. Adobe Illustrator 및 Corel Draw에서 사용되는 단조 큐빅 스플라인 보간을 사용하여 부드러운 전환을 만들 수 있습니다.
그라디언트 메쉬: 벡터 아트를 만드는 새로운 방법
Gradient Mesh Gradient Mesh는 그림자와 음영 측면에서 사실적인 벡터 그래픽을 만들 수 있는 새로운 SVG 기능입니다. 이미지 편집 도구에서 나온 것처럼 보이는 아트웍을 생성할 수 있지만 모든 전환은 본질적으로 벡터입니다. 그라디언트 메쉬는 어렵거나 불가능한 아트를 만드는 데 사용할 수 있으며, 이는 다른 기술에 비해 장점입니다. 또한 브러시로 만들기 어렵거나 불가능한 텍스처를 만드는 데 사용할 수 있습니다. Gradient Mesh는 또한 기존의 사진 편집 소프트웨어로는 달성하기 어렵거나 불가능한 고품질 아트워크를 만드는 데 사용할 수 있습니다. 예를 들어 사진 편집기를 사용하여 만들면 어렵거나 불가능한 텍스처를 만드는 데 사용할 수 있습니다. Gradient Mesh는 새로운 방법을 찾고 있는 2D 그래픽 디자이너라면 2D 그래픽으로 벡터 아트를 만드는 훌륭한 도구입니다.
