WordPress에서 Mouseover시 이미지를 페이드하는 방법?
게시 됨: 2023-04-07마우스 오버 시 페이드 이미지 효과는 사용자 경험을 향상시키기 위해 웹 디자인에서 널리 사용되는 시각 효과입니다. 간단한 애니메이션을 추가하여 사용자가 이미지 위로 마우스를 가져가면 이미지가 부드럽게 페이드 인 또는 페이드 아웃됩니다. 이 효과는 웹 사이트를 보다 현대적이고 매력적으로 보이게 할 뿐만 아니라 사용자가 콘텐츠와 상호 작용하도록 장려하여 잠재적으로 사이트에 더 오래 머물게 합니다.
이 게시물에서는 WordPress에서 이미지 위로 마우스를 가져갈 때 페이딩 이미지 효과를 구현하는 방법을 보여줍니다.
자세히 알아보려면 계속 읽으세요!
워드프레스가 마우스오버 시 이미지가 희미해지는 이유는 무엇입니까?
애니메이션은 웹사이트 로고나 클릭 유도문안과 같은 웹사이트의 중요한 항목에 주의를 집중시켜 웹사이트를 더욱 흥미롭게 만들 수 있습니다.
WordPress에서 CSS 애니메이션을 사용하는 방법은 다양하지만 사진에 호버 효과를 추가하는 것이 특히 효과적일 수 있습니다. 사용자가 이미지 위로 마우스를 가져가면 페이드 애니메이션을 통해 페이드 인 또는 페이드 아웃할 수 있습니다.

사용자 참여를 향상하고 웹 사이트에서 스토리텔링 경험을 생성하려면 페이딩 애니메이션을 통합하는 것을 고려하십시오. 방문자가 페이지를 아래로 스크롤하면 이미지가 나타났다가 사라져 이야기에 추가됩니다.
마우스 오버 효과의 페이드 그림은 미묘하며 방문자의 읽기 능력이나 이미 구현한 이미지 최적화를 방해하지 않습니다.
WordPress에서 이 페이딩 효과를 구현하는 방법을 배우려면 계속 읽으십시오.
모든 워드프레스 이미지에 마우스오버 시 페이드 이미지 추가
WPCode를 사용하는 것은 모든 이미지에 페이드 효과를 적용하는 가장 간단한 방법입니다. 테마 파일을 변경할 필요 없이 이 무료 플러그인을 사용하여 WordPress에 사용자 지정 코드를 손쉽게 추가할 수 있습니다.
초보자도 수많은 일반적인 WordPress 문제로 이어질 수 있는 실수와 오타의 위험 없이 WPCode로 웹사이트의 코드를 변경할 수 있습니다.
무료 WPCode 플러그인을 설치하고 초기에 활성화해야 합니다.
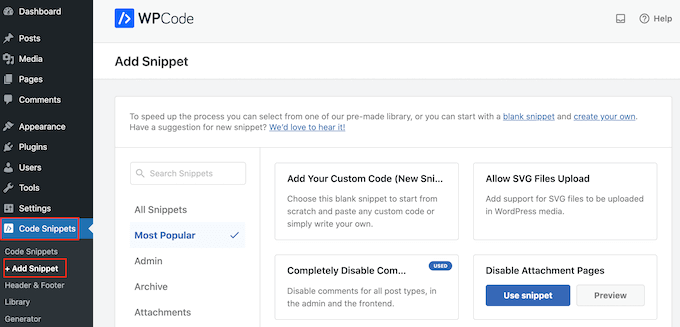
활성화 후 코드 스니펫 > 스니펫 추가 로 이동합니다.

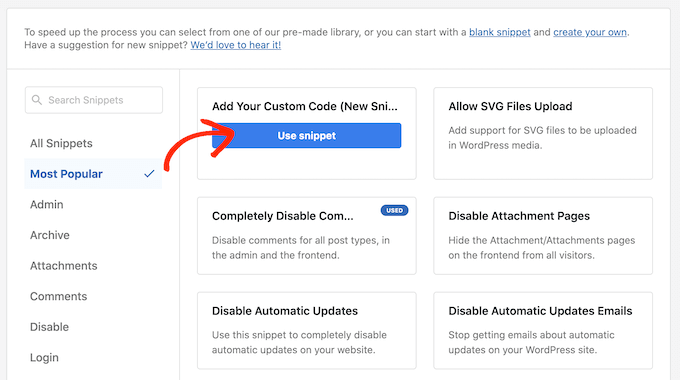
시작하려면 "자신의 코드 추가" 위에 커서를 올리기만 하면 됩니다.
표시되면 "스니펫 사용"을 선택합니다.

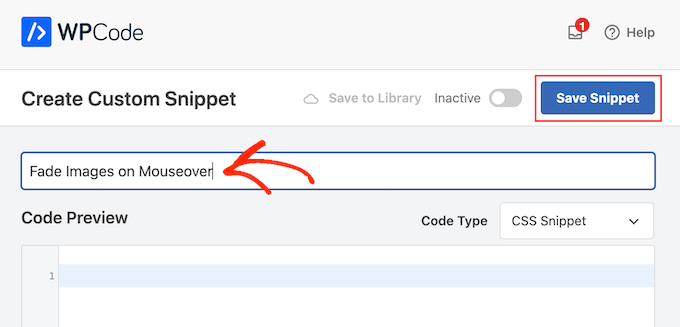
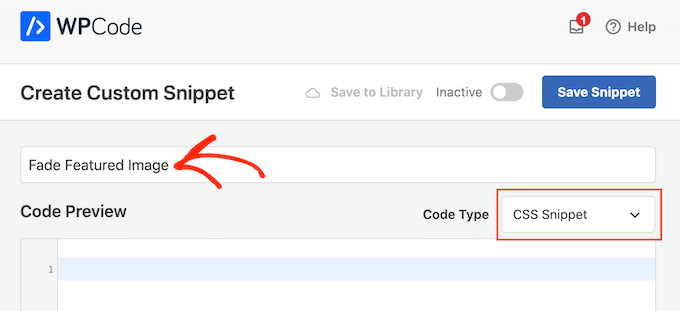
시작하려면 맞춤 코드 스니펫의 제목을 입력하세요. WordPress 대시보드에서 스니펫을 찾는 데 도움이 되는 모든 것이 이에 해당합니다.
WordPress에 맞춤 CSS를 적용해야 하므로 "코드 유형" 드롭다운 메뉴를 선택하고 "CSS 스니펫"을 선택합니다.

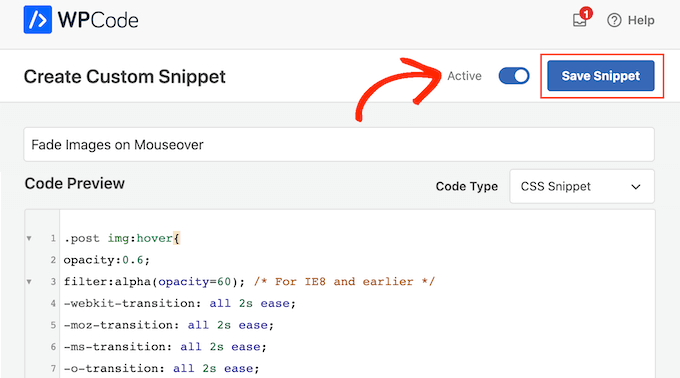
코드 편집기에 다음 코드 스니펫을 추가합니다.
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
사용자가 사진 위에 마우스를 올려 놓으면 이 코드 스니펫은 각 사진이 2초 동안 페이드됩니다. "2s easy"를 더 큰 숫자로 대체하면 이미지의 페이딩을 늦출 수 있습니다. 이미지가 더 빨리 사라지게 하려면 "1s easy" 또는 더 작은 값을 사용하십시오.
opacity:0.6 줄을 수정하여 "opacity"를 높이거나 낮출 수도 있습니다.
이러한 값을 변경하는 경우 페이딩 효과가 모든 브라우저에서 균일하게 보이도록 모든 속성(webkit, moz, ms 및 o)에서 값을 변경해야 합니다.
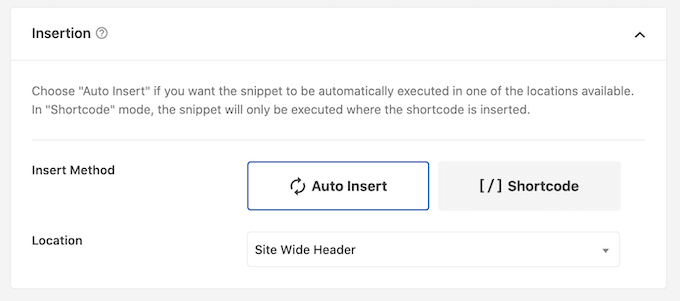
스니펫이 승인되면 '삽입' 영역으로 스크롤합니다. 귀하의 코드는 WPCode에 의해 모든 게시물 후, 프런트엔드에만 또는 관리자에게만 독점적으로 추가되는 등 다양한 위치에 추가될 수 있습니다.
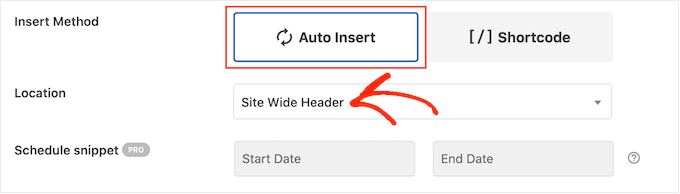
모든 사진에 페이드 효과를 적용하려면 "자동 삽입"을 클릭하십시오. 그런 다음 "위치" 드롭다운 메뉴를 연 후 "사이트 전체 헤더"를 선택합니다.

그런 다음 화면 상단으로 이동하여 "비활성" 토글을 선택하여 "활성"으로 만들 수 있습니다.
CSS 스니펫을 라이브로 만들려면 끝에 있는 "스니펫 저장"을 클릭하십시오.

이제 WordPress 페이지의 사진 위로 마우스를 이동하여 페이드 효과가 실제로 나타나는 것을 볼 수 있습니다.
개별 페이지의 그림 페이드 애니메이션
사진 웹사이트, 스톡 사진 상점 또는 사진이 많은 다른 웹사이트를 소유하고 있든 관계없이 모든 단일 이미지에 페이드 효과를 사용하면 짜증이 날 수 있습니다.
이를 고려하여 페이딩 효과를 단일 페이지나 게시물에 적용할 수 있습니다.
좋은 소식은 WPCode로 고유한 단축 코드를 구성할 수 있다는 것입니다. 이 숏코드는 모든 페이지에 추가할 수 있으며 WordPress는 페이드 효과만 표시합니다.

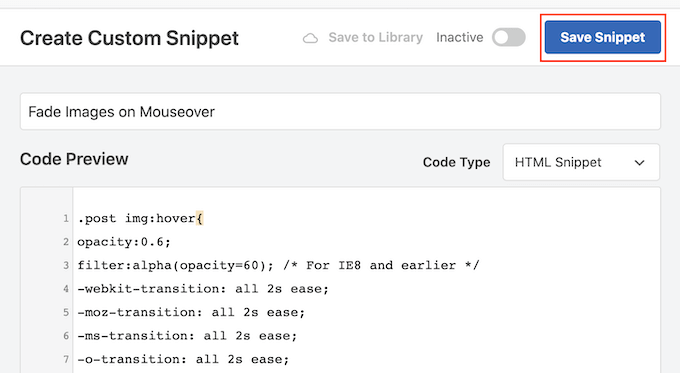
위에 설명된 단계에 따라 사용자 지정 코드 스니펫을 만들고 페이드 애니메이션 코드를 추가합니다. 그런 다음 "스니펫 저장"을 클릭하여 마칩니다.

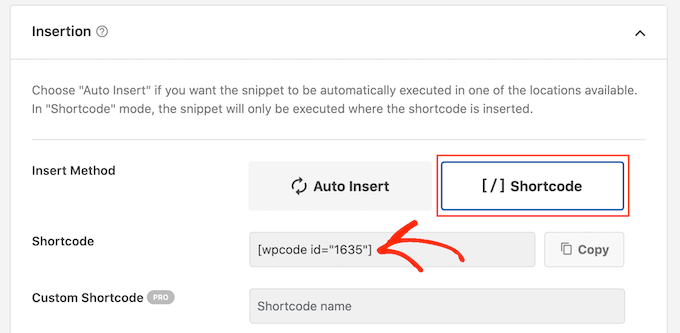
그런 다음 "삽입" 섹션으로 이동하여 이번에는 "단축 코드"를 선택합니다.
결과 단축 코드를 모든 페이지, 게시물 또는 위젯 준비 영역에 추가할 수 있습니다.

그런 다음 이전과 동일한 절차를 사용하여 스니펫 게시를 진행합니다.
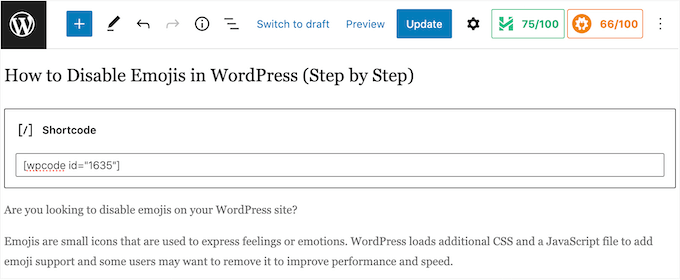
이제 모든 페이지, 게시물 또는 위젯 지원 영역에 새로운 "단축 코드" 블록을 구축할 수 있습니다. 그런 다음 WPCode 단축 코드를 해당 블록에 붙여넣어야 합니다.

완료한 후 "업데이트" 또는 "게시" 버튼을 눌러 단축 코드를 활성화하십시오. 그런 다음 해당 페이지, 페이지 또는 위젯 준비 영역으로 이동하여 마우스 오버 시 페이드 효과를 볼 수 있습니다.
이미지 페이드 애니메이션이 포함된 추천 사진
포스트 썸네일이나 추천 사진에 페이드 애니메이션을 추가할 수도 있습니다. 홈페이지, 아카이브 페이지 및 웹사이트의 다른 중요한 위치에서 이들은 게시물의 기본 이미지이며 헤더 옆에 자주 표시됩니다.
WordPress 블로그 또는 웹사이트의 모든 단일 이미지에 애니메이션을 적용하지 않고 마우스 오버 시 강조 표시된 사진을 페이드하여 사이트를 더욱 눈길을 끌고 매력적으로 만들 수 있습니다.
게시물 썸네일에 페이드 애니메이션을 추가하려면 위와 동일한 절차를 사용하여 새 사용자 지정 코드 스니펫을 만듭니다.

하지만 이번에는 편집기에 다음 코드를 추가합니다.
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
그런 다음 "삽입" 상자에서 스크롤하여 "자동 삽입"을 선택합니다. 그런 다음 "위치" 드롭다운 메뉴를 연 후 "사이트 전체 헤더"를 선택합니다.

다음으로 이전과 동일한 절차를 사용하여 코드 스니펫을 라이브로 만들 수 있습니다.
이제 추천 이미지 위로 마우스를 이동하면 페이드 애니메이션이 작동하는 것을 볼 수 있습니다.
이미지, 텍스트, 버튼 등과 같은 다양한 요소에 애니메이션을 적용합니다.
페이드 효과를 사용하여 이미지를 더 매력적으로 만드는 것 외에도 WordPress에서 애니메이션을 사용하는 다른 방법이 많이 있습니다. 예를 들어 확대/축소 효과를 활용하여 사람들이 이미지를 더 자세히 살펴보거나 플립박스 애니메이션을 사용하여 방문자가 이미지 위로 마우스를 가져가면 텍스트를 표시할 수 있습니다.
SeedProd에는 사진, 텍스트, 버튼, 동영상 등에 추가할 수 있는 40개 이상의 애니메이션이 포함되어 있어 다양한 효과를 실험해 보고 싶을 때 사용할 수 있습니다. 몇 번의 클릭만으로 전체 섹션과 열에 애니메이션을 적용할 수도 있습니다.
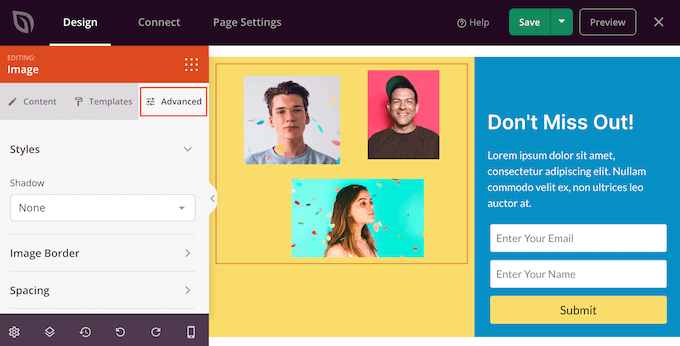
SeedProd 편집기 내에서 애니메이션하려는 자료를 클릭한 다음 왼쪽 메뉴에서 "고급" 탭을 선택하기만 하면 됩니다.

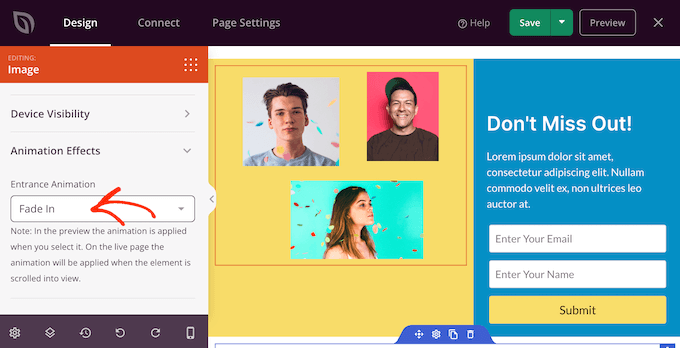
그런 다음 클릭하여 '애니메이션 효과' 섹션을 확장할 수 있습니다.
그런 다음 다양한 페이딩 효과가 포함된 "입구 애니메이션"이라는 드롭다운 메뉴에서 애니메이션을 선택하기만 하면 됩니다.

마무리
마우스오버 시 이미지에 페이드 효과를 추가하는 것은 웹사이트의 전반적인 디자인을 개선하는 비교적 간단하고 효과적인 방법입니다. 몇 줄의 CSS 코드만으로 사용자의 관심을 끌고 콘텐츠에 참여하도록 장려하는 우아한 터치를 이미지에 추가할 수 있습니다. WordPress에서 이 효과를 구현하면 플랫폼의 강력한 콘텐츠 관리 시스템을 활용하고 방문자가 계속해서 다시 방문하도록 만드는 아름답고 매력적인 웹사이트를 쉽게 만들 수 있습니다. 시작하여 WordPress 사이트에 이 놀라운 시각 효과를 만드는 방법을 알아봅시다!
