FAQ 스키마: 초보자 가이드 – Neil Patel
게시 됨: 2022-08-15FAQ 스키마: 초보자 가이드

나는 새로운 SEO 해킹을 테스트하고 있으며 귀하의 사이트가 얼마나 오래되었거나 새롭든 상관없이 작동합니다. FAQ 스키마라고 합니다.
링크가 거의 없는 경우에도 이 전략이 도움이 될 수 있습니다.
무엇보다도 대부분의 SEO 변경 사항과 달리. FAQ 스키마 는 차이를 만드는 데 몇 달 또는 몇 년이 걸리지 않습니다. 결과를 더욱 빠르게 볼 수 있어 웹사이트에 SERP에서 가치 있고 빠른 향상을 제공할 수 있습니다.
게다가 경쟁자는 이 SEO 전략에 대해 아직 모를 수도 있습니다! 이것이 가능한 빨리 구현해야 하는 또 다른 이유입니다.
Google의 끊임없이 변화하는 검색 결과
FAQ 스키마 에 대해 더 자세히 알아보기 전에 Google의 끊임없이 변화하는 검색 결과 에 대해 논의 하고 싶습니다 .
Google 은 알고리즘을 정기적으로 변경할 뿐만 아니라 종종 새로운 디자인 요소를 테스트 합니다 .
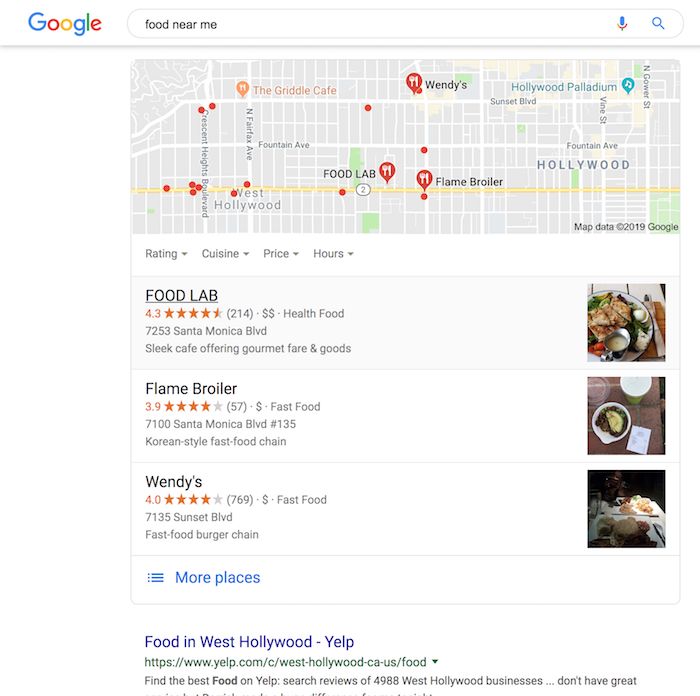
예를 들어 "내 주변의 음식"을 검색하면 평가와 함께 지역 레스토랑 목록이 표시됩니다.

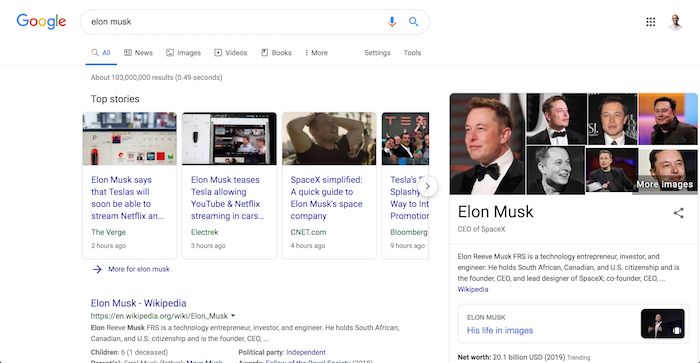
사람 을 검색하면 Google에서 해당 사람의 사진과 간단한 개요를 표시할 수 있습니다.

수년에 걸쳐 Google은 최고의 경험을 제공하기 위해 검색 결과를 조정했습니다.
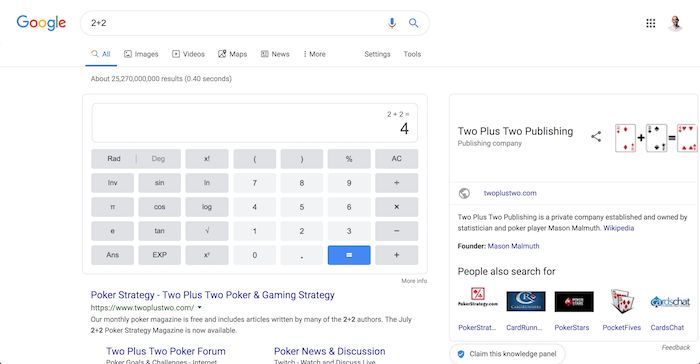
예를 들어 "2+2"를 검색하면 Google 은 "4"를 표시하므로 클릭하여 웹페이지로 이동할 필요가 없습니다.

그러나 그에 비해 FAQ 스키마 마크업은 레이더 아래에 있을 수 있습니다.

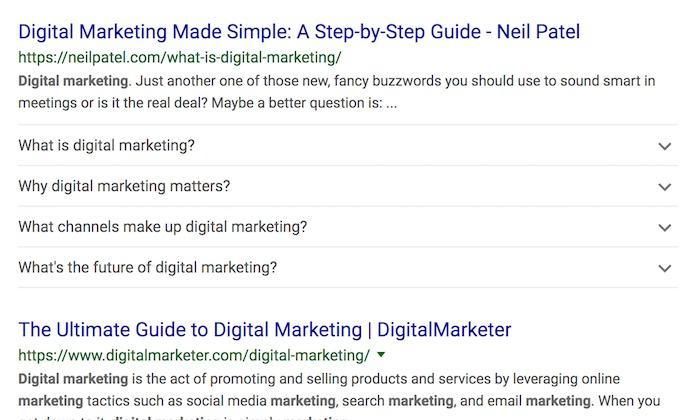
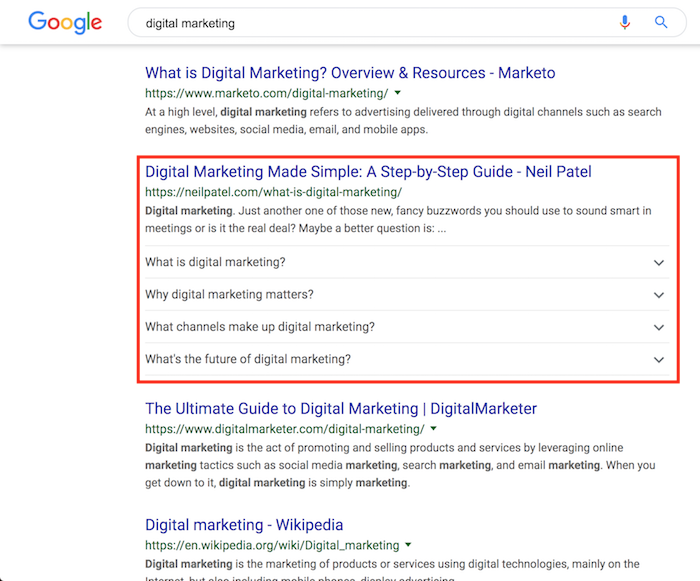
제가 의미하는 바는 다음과 같습니다. "디지털 마케팅"을 검색하면 Google에서 제가 순위를 매기는 것을 볼 수 있습니다. 그러나 내 목록은 대부분의 사람들의 목록과 같지 않습니다.

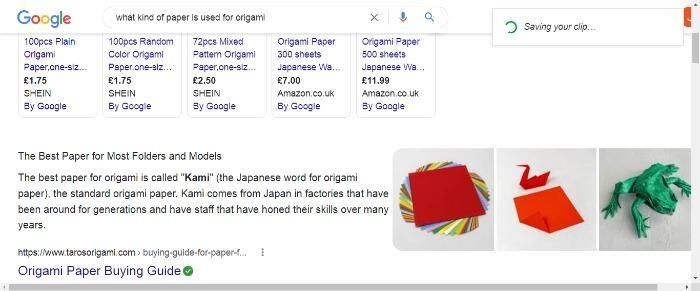
위에서 볼 수 있듯이 Google은 내 사이트에서 FAQ 스키마가 풍부한 결과를 가져왔습니다.
무엇 보다 30분도 안되서 달성했습니다 . 이것이 바로 Google이 FAQ 스키마 마크업 추가를 선택하고 SERP 목록을 조정한 속도입니다.
딱 30분.
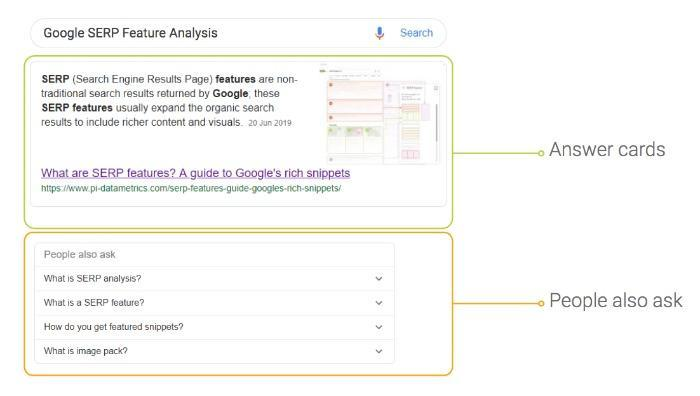
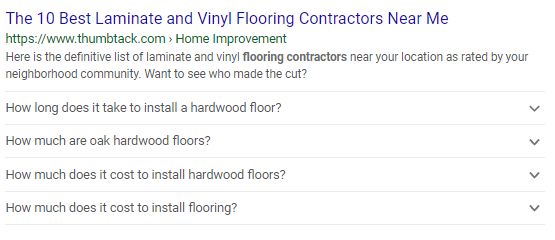
질문과 답변과 관련된 페이지가 있을 때마다 답변 카드를 통해 동일한 작업을 수행할 수 있습니다 . 답변 카드는 웹 페이지의 질문에 대한 답변을 지정할 수 있는 FAQ 스키마 마크업입니다. 다음은 예입니다.

이 작업을 수행하는 가장 좋은 방법은 무엇입니까? 내가 당신에게 이야기하는 동안 계속 읽으십시오.
올바른 FAQ 스키마 마크업 선택 : QA 대 FAQ 스키마
사이트 에 스키마를 도입 하기 전에 마크업을 선택 해야 합니다 . 다양한 유형의 마크업이 있지만 가장 인기 있는 것 중 하나는 FAQ 스키마입니다.
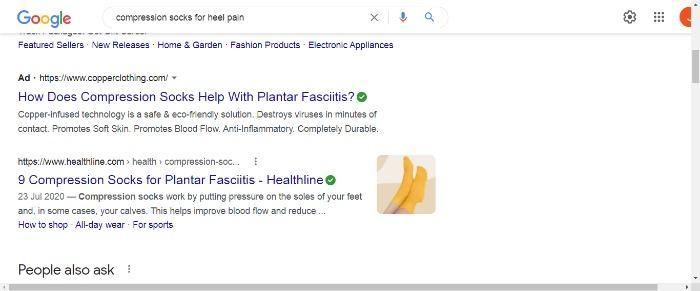
이러한 종류의 FAQ 스키마 마크업은 검색 엔진에 귀하의 웹사이트가 자주 묻는 질문(FAQ) 페이지임을 알려줍니다. 웹사이트에 FAQ 페이지가 있는 경우 FAQ 스키마를 사용하면 SERP에서 순위를 높이는 데 도움이 됩니다.
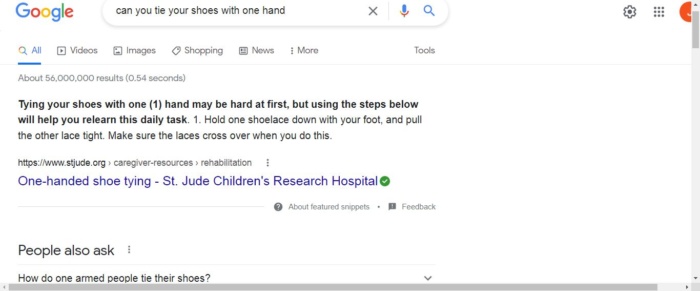
아래에서 볼 수 있듯이 이 방법을 사용하면 SERP 결과 아래에 사용자가 클릭할 때 답변을 표시하는 축소 가능한 메뉴가 제공됩니다.

Google 어시스턴트는 또한 적합한 결과에 FAQ 작업을 표시할 수 있습니다. 즉, 음성 검색을 사용하는 사람들이 당신을 알아차릴 가능성이 더 높을 수 있습니다.

반대로 사용자가 다양한 유형의 답변을 제공하고 가장 좋은 답변에 투표하는 Q&A 스키마를 사용합니다. 이렇게 하면 SERP 아래에 풍부한 결과 카드가 제공되고 최상위 답변이 강조 표시된 모든 답변이 표시됩니다.

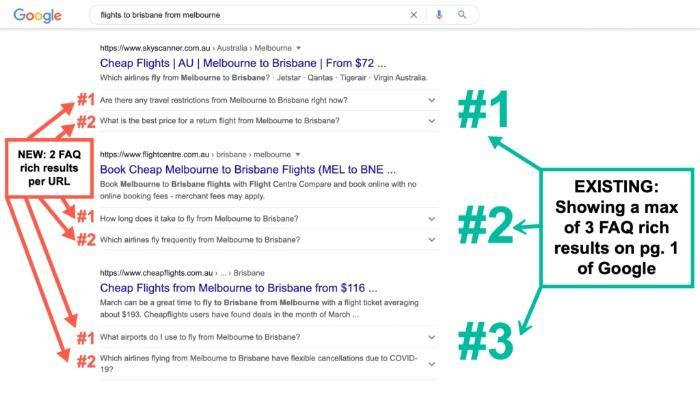
Google의 최근 FAQ 스키마 리치 결과 업데이트에 따라 웹사이트 소유자는 검색에 두 개의 URL을 표시할 수 있습니다. 일반적으로 다음과 같습니다 .

이제 이러한 다양한 스키마의 목적을 이해했으므로 FAQ 스키마 사용 에 대한 Google 가이드라인으로 이동하겠습니다 .
Google의 FAQ 스키마 마크업 가이드라인
아래에 자세히 설명된 대로 Google에는 FAQ 스키마 지침 의 포괄적인 목록이 있습니다 .
- 페이지에 질문과 답변 목록이 포함된 경우에만 FAQPage를 사용하십시오. 단일 질문이 있고 사용자가 대체 답변을 제출할 수 있는 경우 대신 QAPage를 사용하십시오 . 여기 몇 가지 예가 있어요.
유효한 사용 사례:
- 사이트 자체는 사용자가 대체 질문에 답할 수 있는 옵션 없이 FAQ 페이지를 만들었습니다.
- 대체 답변을 제출할 방법 없이 FAQ를 나열하는 제품 지원 페이지입니다.
잘못된 사용 사례:
- 특정 질문에 대한 단일 답변을 게시하기 위해 예약된 포럼 페이지입니다.
- 사용자가 단일 문제에 대한 질문을 게시할 수 있는 제품 지원 페이지입니다.
- 사용자가 단일 페이지에서 여러 질문을 제출할 수 있는 제품 페이지입니다.
- 광고 목적으로 FAQPage를 사용합니다.
- 각 질문에는 전체 질문 텍스트가 포함되어야 하며, 각 답변에는 전체 답변 텍스트가 포함되어야 합니다. 전체 질문 텍스트 및 답변 텍스트가 표시될 수 있습니다.
- 외설적이거나 모독적이거나 성적으로 노골적이거나 그래픽이 폭력적이거나 위험하거나 불법적인 활동을 조장하거나 증오하거나 괴롭히는 언어가 포함된 콘텐츠는 리치 결과로 표시되지 않을 수 있습니다.
- 모든 FAQ 콘텐츠는 소스 페이지에서 사용자가 볼 수 있어야 합니다.
아래에 설명된 대로 Google에는 Q&A 스키마에 대한 광범위한 지침도 있습니다 .
- 페이지에 질문과 답변 형식의 정보가 있는 경우에만 QAPage 마크업을 사용하십시오.
- 사용자는 질문에 대한 답변을 제출할 수 있어야 합니다. 사용자가 대체 답변을 추가할 방법이 없고 주어진 질문에 대해 하나의 답변만 있는 콘텐츠에는 QAPage 마크업을 사용하지 마십시오. 대신 FAQPage를 사용하십시오. 여기 몇 가지 예가 있어요.
유효한 사용 사례:
- 사용자 가 개별 질문에 대한 답변 을 제출할 수 있는 포럼 페이지 .
- 사용자가 특정 질문 에 대한 답변을 제출할 수 있는 제품 지원 페이지 .
잘못된 사용 사례:
- 사용자 가 대체 답변을 제공할 수 없도록 사이트 자체에서 작성한 FAQ 페이지 .
- 사용자가 개별 페이지에서 여러 질문/답변 을 제공할 수 있는 제품 페이지.
- 특정 질문 에 답하는 방법 가이드, 블로그 게시물 및 에세이 .
- 일부 콘텐츠가 읽을 수 없는 경우 전체 사이트 또는 포럼에 QAPagemarkup을 추가하거나 단일 페이지에 많은 질문이 있는 FAQ 페이지의 경우 QAPagemarkup에 적용해서는 안 됩니다.
- 광고에 QAPagemarkup을 사용하지 마십시오.
- 각 질문에는 각 질문과 답변의 전체 텍스트가 포함되어야 합니다.
- 질문에 대한 답변에만 Answermarkup을 사용하십시오.
- 질문 및 콘텐츠에 증오성 언어, 음란물과 같은 금지된 콘텐츠가 포함되어 있거나 위험하거나 불법적인 활동을 조장하는 경우 Google은 이를 리치 결과로 표시하지 않을 수 있습니다 .
Google 개발자 페이지에서 Q 및 A 스키마 에 대한 전체 지침 및 제한 사항을 확인할 수 있습니다 .

콘텐츠가 이러한 지침을 충족하는 경우 다음 단계는 웹사이트에 스키마를 구현하고 사용할 유형을 결정 하는 것입니다.
QA 및 FAQ 스키마를 어떻게 구현합니까?
JSON-LD 또는 Microdata를 통해 스키마를 구현할 수 있지만 먼저 스키마에 대해 좀 더 설명하겠습니다.
JSON-LD는 스키마 정의 언어입니다. JSON 데이터의 구조와 의미를 설명합니다. JSON-LD는 사용하기 쉽고 가벼우며 확장 가능하며 사용자 정의 스키마를 정의하거나 다른 소스의 기존 스키마를 사용할 수 있습니다.
대조적으로 마이크로데이터는 JSON 형식의 하위 집합을 사용하여 HTML 태그에 추가 정보를 추가합니다. 이 정보의 역할은 데이터 유형과 데이터 처리 방법을 식별하는 것입니다. 예를 들어, 마이크로데이터를 사용하여 사람의 이름과 이메일 주소를 마크업할 수 있습니다.
하나의 스타일을 선택하고 웹페이지 전체에서 이를 고수하는 것이 좋습니다. 일관성 을 위해 동일한 페이지에서 두 유형을 모두 사용하지 않는 것이 좋습니다 .
어떤 것을 사용하는 것이 가장 좋은지 확실하지 않은 경우. Google은 JSON-LD를 권장 하며 Google은 마크업 기반 기능에 대한 지원을 추가하는 과정에 있습니다. JSON-LD를 콘텐츠 헤더에 구현할 수 있으며 빠르게 추가할 수 있습니다.
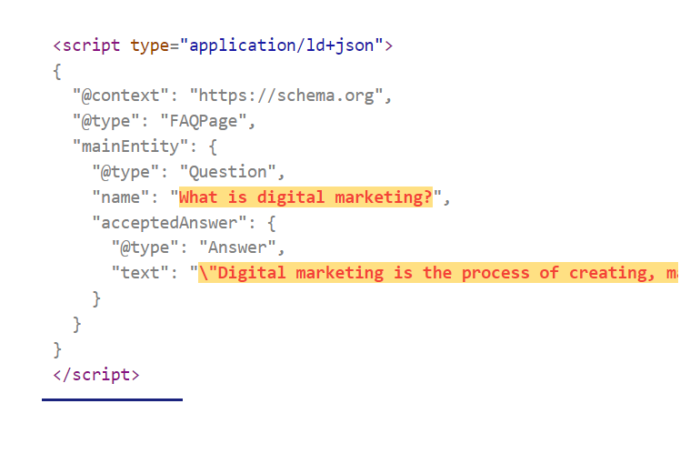
이것이 실제로 어떻게 보이는지 궁금하다면 다음과 같은 몇 가지 예가 있습니다.

구현을 쉽게 하기 위해 내가 사용한 것과 동일한 도구를 사용하여 고유한 스키마를 만들 수 있습니다 .
또한 기술 SEO FAQ 스키마 마크업 도구를 테스트한 결과 다음과 같은 결과를 얻었습니다.

기술 SEO 도구는 사용하기 쉽습니다. 만들고자 하는 페이지 유형을 선택하고 질문과 답변을 추가하고 스키마가 나타나는 것을 보기만 하면 됩니다!
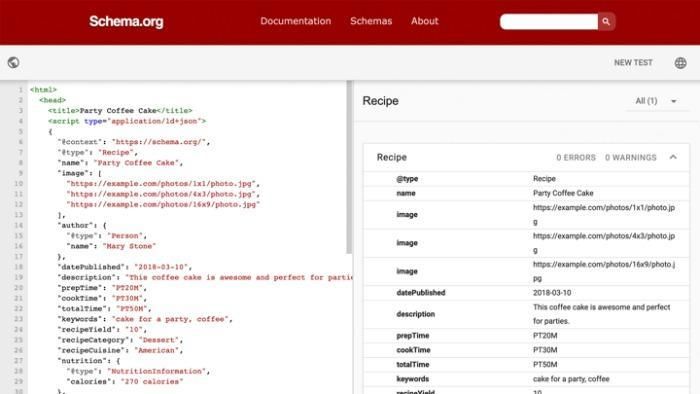
완료되면 Google 'G' 아이콘을 클릭하여 리치 결과 또는 구조화된 데이터를 테스트합니다.
이제 마이크로데이터로 넘어갑니다.
아래 예와 같은 마이크로데이터 코드를 생성하는 것은 복잡해 보일 수 있지만 반드시 그럴 필요는 없습니다. 여기에서 했던 것처럼 많은 무료 도구 중 하나 를 사용 하여 자신만의 코드를 만들 수 있습니다.
<div class=”schema-faq-code” itemscope=”” itemtype=”https://schema.org/FAQPage”>
<div itemscope=”” itemprop=”mainEntity” itemtype=”https://schema.org/Question” class=”faq-question”>
<h3 itemprop="name" class="faq-q">디지털 마케팅이란 무엇입니까?</h3>
<div itemscope=”” itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”>
<p itemprop=”text” class=”faq-a”>디지털 마케팅은 디지털 기술을 사용하여 고객에게 도달하고 참여를 유도하는 마케팅 계획을 작성, 관리 및 실행하는 프로세스입니다. 디지털 마케팅에는 이메일 마케팅, 검색 엔진 최적화(SEO), 소셜 미디어 마케팅 및 디스플레이 광고가 포함됩니다.</p>
</div>
</div>
<div itemscope=”” itemprop=”mainEntity” itemtype=”https://schema.org/Question” class=”faq-question”>
<h3 itemprop="이름" class="faq-q"></h3>
<div itemscope=”” itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”>
<p itemprop="text" class="faq-a"></p>
</div>
</div>
</div>
웹사이트에서 스키마 를 구현할 때 위의 템플릿을 자유롭게 사용하고 자신의 텍스트로 수정 하거나 간단 하게 유지하려면 내가 링크한 도구를 사용하십시오 .
코드가 올바르게 작동하는지 확인하기 위해 Google의 구조화된 데이터 테스트 도구 를 사용할 수도 있습니다.

이 도구는 스키마 마크업과 풍부한 결과를 테스트하고 코드의 오류나 문제에 대한 피드백을 제공합니다 . Google의 Rich Result Tester는 구조화된 데이터가 결과에서 어떻게 보이는지 알 수 있습니다.
30분 이내에 FAQ 스키마로 결과 얻기
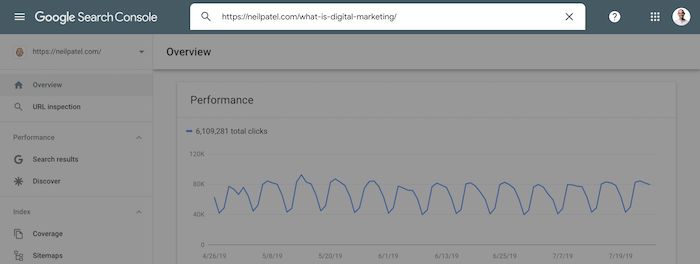
Google Search Console에 로그인하고 상단 검색창에 수정한 페이지의 URL을 입력합니다.

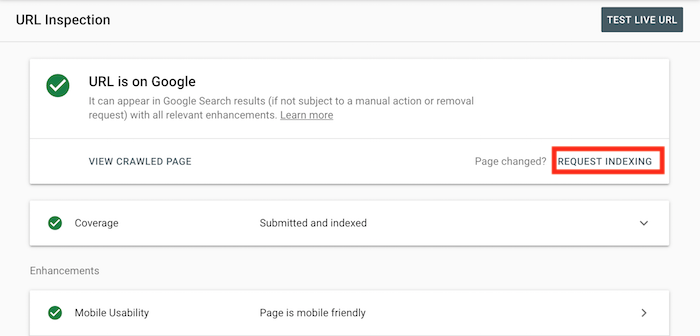
그런 다음 Google이 페이지를 크롤링하여 결과를 인덱싱할 수 있기를 원합니다. "인덱싱 요청"을 클릭하기만 하면 됩니다.

일반적으로 10분 이내에 시작 되며 Google 검색을 수행하면 업데이트된 목록 이 표시됩니다.
이제 이 작업을 수행하는 핵심은 이미 1페이지에 순위가 지정된 페이지와 용어로 이 작업을 수행하는 것입니다. 바로 이 부분에서 가장 큰 개선을 보았습니다.
FAQ 스키마는 사람들이 또한 묻고 추천하는 스니펫에 대한 순위를 매기는 데 도움이 됩니까 ?
질문이 있습니다. FAQ 스키마 가 People Also Ask 및 Featured Snippets에 도움이 됩니까?
내가 아는 한 스키마 마크업과 People Also Ask 또는 Featured Snippets 사이에는 상관 관계가 없습니다. 그러나 콘텐츠를 최적화해도 문제 가 되지 않으며 잠재적으로 추천될 가능성을 높일 수 있습니다 .
과거에 Google 은 이러한 유형의 Q&A, FAQ 및 How-To 결과를 표시하고 이해를 돕기 위해 구조화된 데이터를 살펴보는 방법을 테스트했습니다.
게임을 일찍 시작하여 Google이 귀하의 페이지를 이해하도록 돕고 Google의 실험에 참여하는 것이 좋습니다.

FAQ 스키마가 음성 검색 순위에 도움이 됩니까 ?
짧은 대답: 절대적으로!
먼저 FAQ 스키마는 Alexa 사용자가 귀하를 찾는 데 도움이 될 수 있습니다. 최근 통계에 따르면 미국 에서만 최소 2천만 명의 Alexa 사용자가 있으며 이 사람들이 귀하의 사이트를 발견하기를 원합니다!
그렇다고 아마존만 그런 것은 아니다.
Apple과 Google도 음성 검색을 사용하고 있으며 그만한 이유가 있습니다. 최근 몇 년 동안 온라인 사용자 사이에서 음성 검색 사용이 증가했습니다.
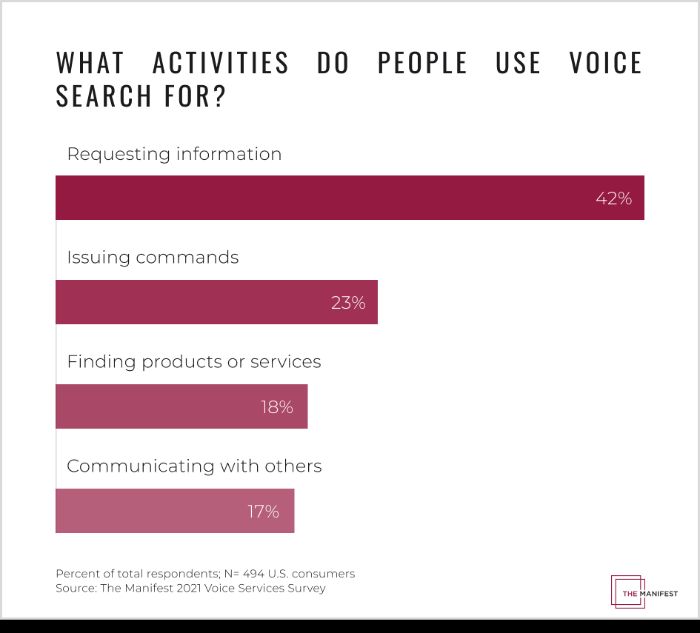
The Manifest의 조사에 따르면 사용이 감소하고 있지만 음성 연구는 젊은 연령층에서 여전히 인기가 있으며 42%는 정보를 찾기 위해 여전히 음성 검색 을 사용하고 있습니다 .

또한 음성 검색은 접근성을 지원하고 모바일 사용자가 이동 중에도 귀하를 찾을 수 있도록 하여 FAQ 스키마 마크업을 사용해야 하는 또 다른 두 가지 이유를 제공합니다.
특히 가까운 장래 에 Google 검색의 절반 이상이 음성 검색 을 통해 이루어질 것이라는 점을 고려하면 더욱 그렇습니다.
음성 검색의 질문은 추천 스니펫에서 대부분의 답변을 얻습니다.
웹사이트에 구조화된 데이터를 추가하면 추천 스니펫으로 이동할 가능성이 높아져 음성 검색에 추천될 가능성이 높아집니다.
또한 음성 검색 순위에 대한 더 많은 전략을 보려면 음성 검색 SEO 에 대한 이 팁을 확인하는 것이 좋습니다 .
결론
FAQ 스키마 를 추가하는 간단한 해킹은 잠재적 으로 브랜드의 가시성을 높이고 웹사이트의 권위를 높이는 데 도움이 됩니다 . 주요 질문, 제품 또는 FAQ 페이지에서 구현하는 데 하루가 소요될 수 있는 간단한 솔루션입니다.
나는 과거에 그것을 많이 사용했고 이미 1 페이지에서 순위가 매겨진 키워드를 선택 하는 한 좋은 결과를 얻 습니다 .
FAQ 스키마 마크업은 복잡해 보이지만 생성에 도움이 되는 무료 도구가 많이 있으며 이 추가 단계를 수행하면 다른 사이트에는 없는 SEO 이점을 얻을 수 있습니다.
FAQ 스키마 전술 에 대해 어떻게 생각 하십니까? 당신은 그들을 사용합니까?
