속도를 최적화하여 빠른 웹사이트를 얻는 방법
게시 됨: 2018-03-02속도는 사이트의 SEO 순위에서 중요한 측면입니다. 느린 사이트는 방문자를 단념시킬 수도 있습니다. 방문자는 느린 사이트에 대해 참을성이 없습니다.
WordPress에서 전달을 최적화하면 시청자에게 더 빠른 사용자 경험을 제공할 수 있습니다. 인터넷 사용자는 종종 참을성이 없어 느린 웹사이트를 포기합니다.
Google PageSpeed 점수란 무엇입니까?
Google PageSpeed Insights는 웹사이트 다운로드 속도를 테스트하기 위한 10가지 규칙을 만들었습니다. 100점은 최적의 속도에 도달했음을 의미합니다. 대부분의 웹 사이트는 50에서 70 사이의 점수를 받지만 일부 사이트 소유자는 완벽한 100을 달성하려고 합니다.
Google은 사이트 속도를 늦추는 요인에 대해 안내하고 개선할 수 있는 부분을 보여줄 것입니다. 이것은 사이트를 변경할 때 안내할 것입니다.
최고의 결과를 달성해야 합니까?
사이트 소유자의 목표는 가치 있는 사용자 경험을 만드는 것입니다.
잘 정돈된 사이트에 우수한 콘텐츠, 흥미로운 비디오 및 매력적인 이미지를 추가함으로써 시청자에게 필요한 것을 제공할 수 있습니다.
귀하의 목표는 귀하의 사이트가 사용자에게 가치가 있는지 확인하는 것입니다. 그러나 속도는 사용자 경험에 영향을 미칩니다. 또한 사이트의 SEO 순위에 중요한 역할을 합니다.
사이트의 가치를 손상시키지 않으면서 사이트 속도를 높일 수 있다고 생각한다면 Googe PageSpeed Insights를 팔로우하면 사이트를 개선하는 데 도움이 됩니다.
또한 Google PageSpeed, GTmetrix 및 Pingdom에 대한 Insights라는 주제에 대한 기사를 볼 수도 있습니다.
빠른 웹사이트를 만드는 방법
누구나 빠른 웹사이트를 원합니다. 그리고 그것을 하는 것은 쉽지 않습니다.
웹사이트의 작업 목록에 해야 할 다른 일이 있더라도 두 가지 큰 이유로 속도가 가장 중요한 작업 중 하나여야 합니다.
첫 번째는 사용자 경험으로 표현됩니다. 사이트 로드 속도가 빠를수록 웹 사이트에 대한 사용자 경험이 향상됩니다. 아무도 느린 웹사이트를 탐색하고 싶어하지 않습니다.
사이트 속도가 느리면 확실히 방문자를 잃을 것입니다.
두 번째 이유는 검색 엔진 최적화입니다. 빠른 웹 사이트는 SERP에서 더 높은 순위를 차지한다는 것을 의미합니다.
두 가지 이유 중 적어도 하나는 둘 중 하나가 아니더라도 걱정해야 합니다.
좋은 캐싱 플러그인 사용
그러나 사이트에서 캐싱 플러그인을 사용하면 페이지가 훨씬 빠르게 로드됩니다.
페이지를 로드할 때 WordPress는 다른 위치에서 이러한 항목을 가져와서 모든 기능, 텍스트, 그림, CSS 및 JS 파일을 로드합니다. 이로 인해 종종 사이트 속도가 느려질 수 있습니다.
사용해야 하는 솔루션은 캐시 플러그인입니다. 왜 그런 겁니까? 캐시 플러그인을 사용하면 사용자가 페이지의 저장된 버전을 받게 되며 이는 로딩 시간을 상당히 개선합니다.
확실히 캐싱 플러그인에는 많은 옵션이 있습니다. Uncode를 사용하는 경우 WP Rocket을 권장합니다.

WP 로켓 설정
플러그인을 설치한 직후 설정이 쉽다는 것을 알 수 있습니다. WP Rocket은 Uncode와 함께 즉시 완벽하게 실행됩니다.
그래도 WP Rocket + Uncode 콤보를 최대한 활용하려면 몇 가지 설정을 해야 합니다.
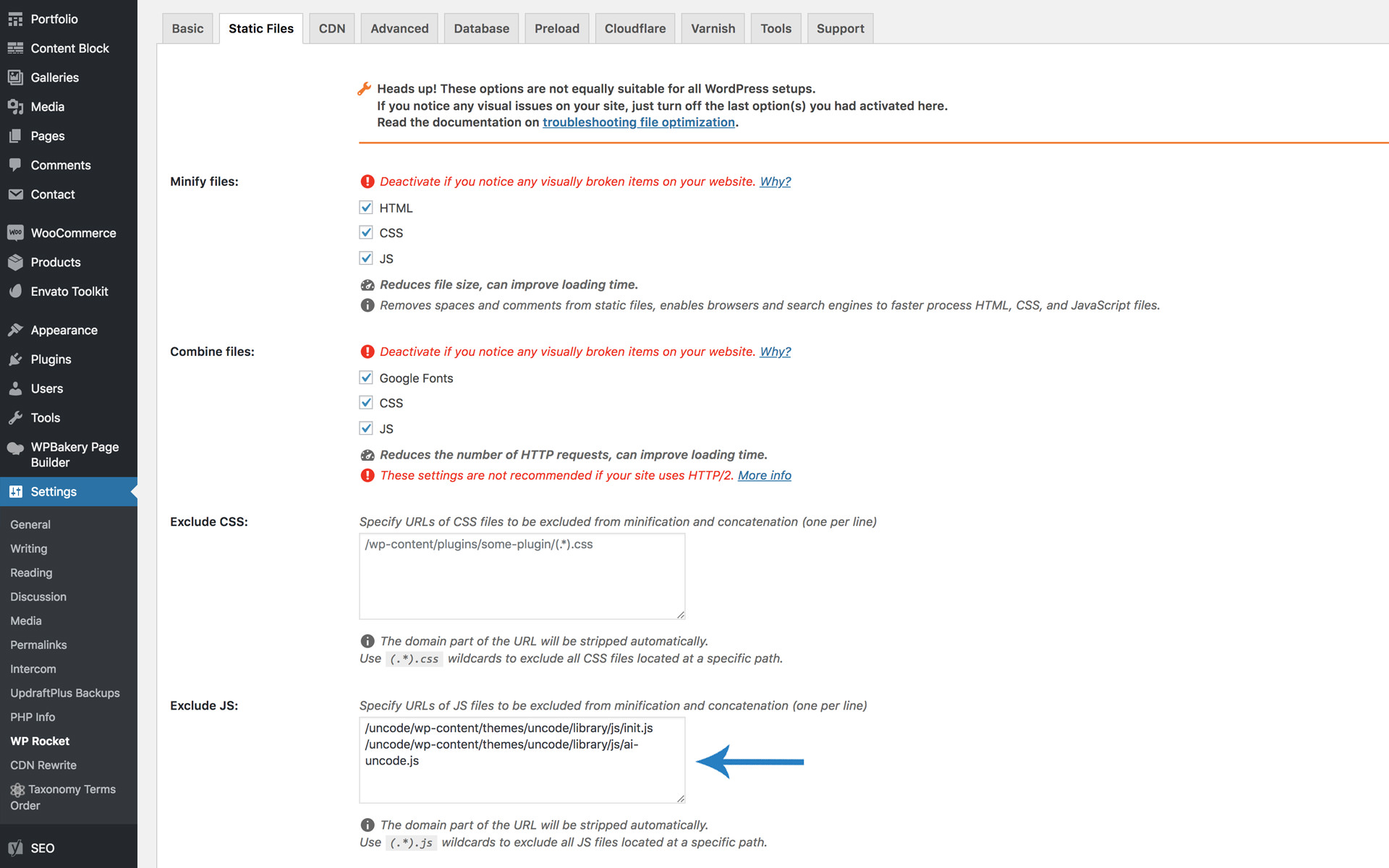
Uncode가 이미 축소하기 때문에 WP Rocket이 축소하기를 원하지 않는 JavaScript 파일이 거의 없습니다. 이를 제외하려면 설정 > WP 로켓 > 정적 파일로 이동하여 JS 제외 필드를 찾은 다음 이 텍스트 아래 이미지에서 볼 수 있는 것처럼 여기에 다음 줄을 추가합니다.
/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js


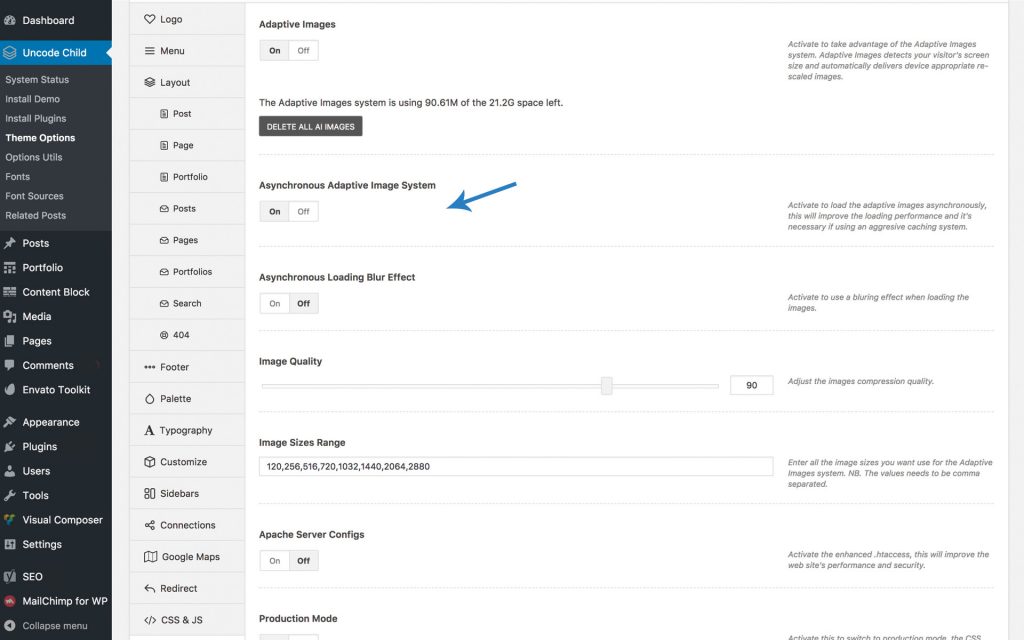
그 후에는 기본 탭에서 LazyLoad 옵션을 선택 취소해야 합니다. 이제 변경 사항을 저장하고 Uncode > Theme Options > Performances로 이동하십시오. 일단 들어가면 다음 이미지와 같이 비동기식 적응 이미지 기능을 켜고 싶을 것입니다.

이 깔끔한 기능을 사용하면 방문자가 사이트를 처음 방문할 때 저해상도 버전의 이미지를 로드하고 로드 시간을 단축할 수 있습니다. 페이지 로드가 완료되면 우리의 오랜 친구인 JavaScript의 약간의 도움으로 저해상도 이미지가 전체 버전의 이미지로 대체됩니다.
CDN 사용
CDN(콘텐츠 전송 네트워크)은 사이트의 파일(이미지, JS 파일, CSS 파일)을 전 세계의 서버에 복사하는 서비스입니다. 방문자가 사이트를 방문하면 가장 가까운 서버에서 파일을 다운로드합니다.
그들이 네덜란드 에인트호벤에 거주한다면 페이지는 해당 국가 내의 서버에서 로드되며 대부분 암스테르담에서 로드됩니다. 설정 프로세스는 일반적으로 몇 시간이 걸립니다. CDN을 사용하기로 결정했다면 사이트 로드 속도를 높이는 데 얼마나 도움이 되는지 알 수 있습니다. 대역폭 사용량도 줄어들 것입니다.
빠른 호스팅 제공업체 선택
호스팅 제공업체를 선택하는 것은 결코 쉬운 일이 아닙니다. 많은 옵션이 있으며 각각의 기능 제안은 다른 것과 비교하기 어렵고 다르게 보입니다.
그래도 호스팅 서비스를 선택하는 가장 좋은 방법은 권장 사항입니다. 그리고 그 길을 가는 동안 WP 엔진을 추천합니다.
우리는 이미 이전 기사에서 관리형 워드프레스 호스팅에 대해 이야기했고 WP 엔진이 우리에게 효과가 있는 이유와 그것이 당신에게도 효과가 있을 것이라고 생각하는 이유에 대해 논의했습니다.
데이터베이스 최적화
사이트의 데이터베이스를 정리하는 것은 때때로 해야 할 일입니다.
언제 할 것인지는 귀하에게 달려 있지만 방문자 수와 정기적으로 작성하는 게시물 수에 따라 달라질 수 있습니다. 간단히 말해서 방문자가 많을수록 데이터베이스를 더 자주 최적화해야 합니다.
더 이상 원하지 않거나 필요하지 않은 많은 데이터가 데이터베이스에 남아 있고 그렇게 될 필요 없이 점점 더 커집니다.
업데이트한 게시물이 있을 수 있으며 자주 수정하는 내용은 여전히 데이터베이스에 저장됩니다.
게시물 수정을 비활성화하려면 기본 WordPress 폴더의 wp-config 파일에 다음 코드를 추가하세요.
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
또한 웹사이트에 추가된 댓글도 관리해야 합니다. 자주 제거해야 하는 스팸 댓글이 많이 있을 수 있습니다.
제거된 플러그인은 종종 삭제되어야 하는 데이터를 남깁니다. 이러한 문제를 해결하는 데 도움이 되는 WordPress용 데이터베이스 최적화 플러그인이 꽤 있습니다.
빠른 웹사이트 제작에 대한 생각 끝내기
이제 빠른 웹사이트를 만드는 것이 왜 중요한지 알게 되었습니다. 자신을 위한 웹사이트를 만들든 클라이언트를 위한 웹사이트를 만들든 사이트가 최적의 수준에서 실행되고 있다면 방문자는 만족할 것입니다. 관심이 있는 경우 설명서에서 자세한 정보를 읽을 수 있습니다.
