웹사이트에서 사용하는 글꼴을 찾는 방법은 무엇입니까?
게시 됨: 2023-07-24웹사이트를 우연히 발견하고 웹사이트에서 사용하는 글꼴을 찾는 방법이 궁금하십니까? 웹 사이트에서 글꼴을 찾는 것은 흥미롭고 보람 있는 일입니다.
글꼴은 감정을 불러일으키고 브랜드의 개성을 전달하며 즐거운 사용자 경험을 보장하는 힘이 있습니다. 웹 디자이너이든 사용자이든 글꼴을 발견하면 사이트의 성격에 대한 귀중한 통찰력을 얻을 수 있습니다.
당신이 그들 중 하나라면 웹 사이트에서 글꼴을 쉽게 식별할 수 있는 통찰력을 제공하기 위해 여기에 있습니다. 따라서 웹 디자인 벤처에 마법을 더할 수 있습니다.
또한 이 튜토리얼에서는 웹 사이트에서 사용하는 글꼴을 찾는 데 도움이 되는 다양한 방법을 보여줍니다. 따라서 필요에 맞는 것을 사용할 수 있습니다.
이제 글꼴의 세계로 뛰어들 준비를 하십시오!
웹 글꼴의 힘 이해하기
웹폰트란 웹사이트에서 사용하기에 최적화된 폰트를 말합니다. 컴퓨터에 미리 설치된 기존 시스템 글꼴과 달리 웹 글꼴은 원격 서버에서 호스팅됩니다. 따라서 웹 사이트에서 글꼴을 설치하지 않고도 고유한 사용자 지정 서체를 표시할 수 있습니다.

게다가 웹폰트의 주요 장점은 웹사이트의 미학과 브랜딩을 향상시키는 데 있습니다. 또한 웹 디자이너와 개발자는 웹 글꼴을 활용하여 시각적으로 매력적인 디자인을 만들고 사이트 전체에서 일관된 타이포그래피를 유지할 수 있습니다.
다양한 글꼴에 대해 알아보겠습니다.
다양한 유형의 웹 글꼴
웹 사이트의 글꼴을 식별하기 전에 글꼴 유형을 살펴보겠습니다.
1. 시스템 글꼴
시스템 글꼴은 다양한 운영 체제 및 장치에 설치된 기본 글꼴입니다. 추가 다운로드 없이 모든 플랫폼에서 액세스할 수 있습니다. 일반적인 시스템 글꼴에는 Arial, Helvetica, Times New Roman 및 Georgia가 포함됩니다.
2. 맞춤 글꼴:
사용자 지정 글꼴은 이름에서 알 수 있듯이 개별 사이트 또는 브랜드를 위해 만들어진 고유한 서체입니다. 웹 디자이너는 고유한 정체성을 확립하고 브랜딩 요소를 강화하기 위해 맞춤형 글꼴을 만듭니다. 그 예로는 특정 사이트를 위해 생성된 로고, 브랜드 이름 또는 예술적 글꼴이 있습니다.
3. 웹 안전 글꼴
웹 안전 글꼴은 다양한 장치와 브라우저를 광범위하게 지원하는 시스템 글꼴의 하위 집합입니다. 또한 이러한 글꼴은 사이트의 사용자 정의 글꼴을 사용할 수 없거나 로드에 실패한 경우에도 일관된 텍스트 렌더링을 보장합니다. 인기 있는 웹 안전 글꼴에는 Verdana, Trebuchet MS 및 Courier New가 있습니다.
웹폰트를 사용하는 이유
웹 글꼴은 웹 디자인에서 널리 사용되는 몇 가지 강력한 이유를 제공합니다. 웹 글꼴 사용의 주요 이점을 살펴보겠습니다.
- 웹폰트는 뚜렷한 개성과 미적 매력을 부여하여 전체적인 시각적 매력을 높입니다.
- 브랜드의 가치와 개성에 맞는 글꼴을 사용하면 브랜드 인지도를 높일 수 있습니다.
- 또한 다양한 장치와 플랫폼에서 일관된 타이포그래피를 유지하는 데 도움이 됩니다.
- 올바른 웹 글꼴을 선택하면 웹 사이트 콘텐츠의 가독성과 가독성을 높일 수 있습니다.
- 웹 글꼴은 종종 웹 사용에 최적화되어 있으므로 로딩 시간이 더 빨라집니다.
- 제목, 본문 텍스트, 버튼 및 탐색 메뉴와 같은 다양한 디자인 요소 에 사용할 수 있습니다.
웹 글꼴을 사용하면 가능성의 세계를 열고 디지털 창작물에 생명을 불어넣을 수 있습니다.
이제 다양한 방법을 사용하여 웹 사이트에서 글꼴을 찾는 방법을 안내합니다.
웹사이트에서 사용 중인 글꼴을 찾는 방법
타이포그래피는 웹 디자인에서 중요한 역할을 하며 웹 사이트의 전체적인 미학과 사용자 경험에 영향을 미칩니다. 다행히 웹사이트 글꼴을 찾는 방법은 다양합니다.
방법 1: 브라우저 확장 프로그램 사용
브라우저 확장은 웹사이트에서 사용되는 글꼴을 공개하는 편리하고 효율적인 방법을 제공합니다. 이러한 확장의 한 가지 훌륭한 예는 "WhatFont"입니다.
이 인기 있는 브라우저 확장 프로그램은 Google Chrome 및 Mozilla Firefox 와 같은 다양한 브라우저에서 사용할 수 있습니다. 간단한 설치로 “WhatFont”는 당신의 글꼴 탐정이 되어 타이포그래피의 비밀을 밝힐 준비가 되어 있습니다.
웹사이트에서 WhatFont와 함께 어떤 글꼴을 사용하고 있는지 알아내는 단계를 살펴보겠습니다.
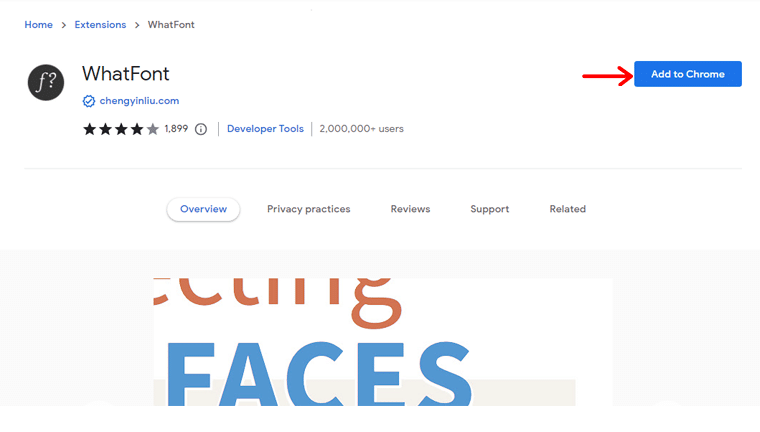
브라우저의 확장 스토어로 이동합니다. "WhatFont"를 검색하고 "Chrome에 추가" 버튼을 클릭하여 설치합니다.

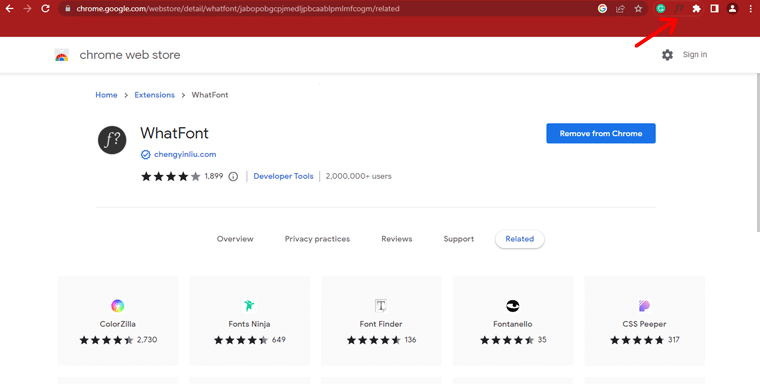
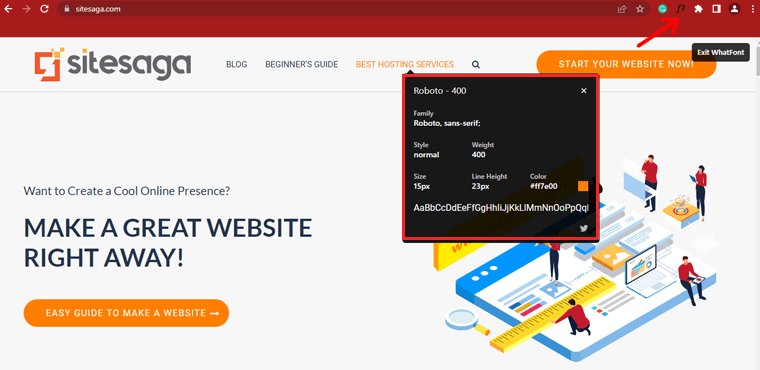
설치되면 브라우저 도구 모음에 "WhatFont" 아이콘이 표시됩니다. 확장 프로그램을 활성화하려면 아이콘을 클릭하십시오.

웹 사이트에서 글꼴을 식별하려면 관심 있는 텍스트 위에 커서를 올리기만 하면 됩니다. 글꼴 모음 , 크기 , 줄 높이 및 색상을 포함하여 글꼴에 대한 세부 정보가 포함된 작은 팝업이 나타납니다 .

확장 프로그램은 글꼴 두께 , 스타일 및 글꼴이 로드되는 URL 과 같은 추가 세부 정보를 제공합니다.
이 확장 기능을 사용하면 다양한 웹 사이트에서 사용되는 글꼴을 신속하게 식별할 수 있습니다. 따라서 디자이너와 타이포그래피 애호가 모두에게 유용한 도구입니다.
방법 2: 웹 브라우저 개발자 도구를 사용하여 글꼴 검사
최신 웹 브라우저에는 웹 사이트 구조와 스타일의 이면을 엿볼 수 있는 강력한 개발자 도구가 장착되어 있습니다. 이러한 도구를 활용하면 특정 웹 페이지에서 사용된 글꼴을 쉽게 찾을 수 있습니다.
1단계: 웹 브라우저 개발자 도구 열기
시작하려면 선호하는 웹 브라우저를 열고 조사하려는 웹 페이지로 이동합니다.
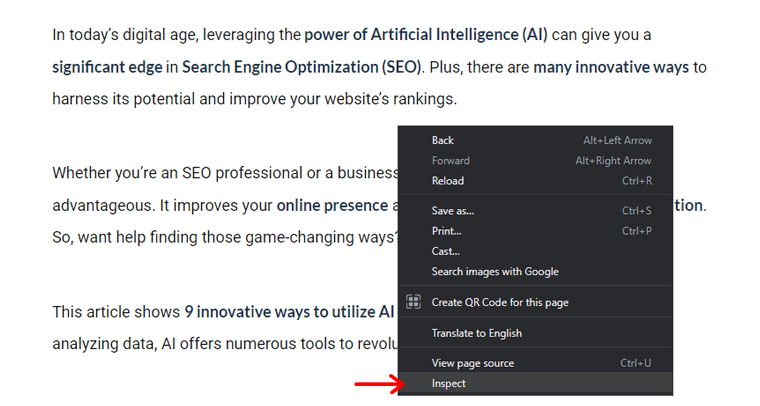
그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하여 개발자 도구에 액세스할 수 있습니다.
또는 키보드 단축키 "Ctrl + Shift + I" (Windows 사용자의 경우)를 사용합니다. 또는 "Cmd + Option + I"( Mac 사용자의 경우).

2단계: 글꼴 속성을 식별하기 위한 요소 검사
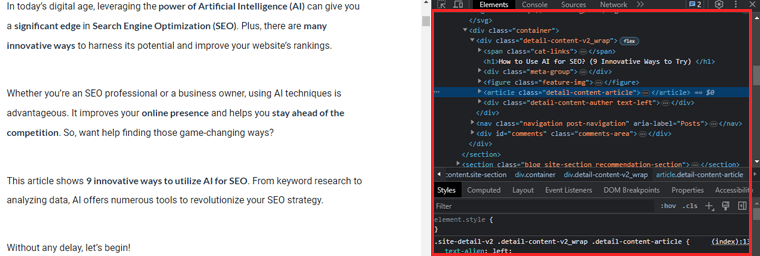
개발자 도구를 열면 웹페이지의 HTML 구조와 스타일을 보여주는 패널이 표시됩니다.

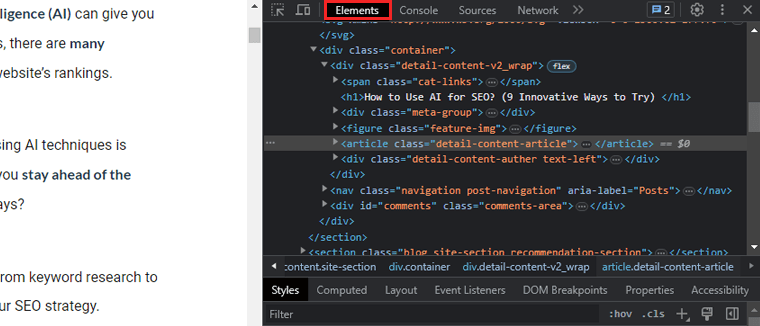
글꼴 속성을 식별하려면 일반적으로 개발자 도구 창 상단에 있는 "요소" 탭을 찾으십시오. 이 탭을 클릭하면 페이지에서 다양한 요소를 대화식으로 선택할 수 있습니다.

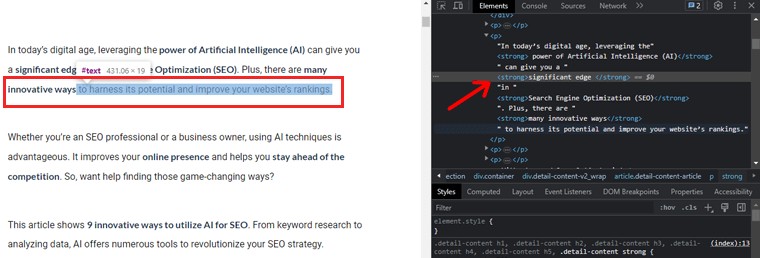
그런 다음 식별하려는 글꼴이 있는 텍스트 위로 커서를 이동합니다. 텍스트 위로 마우스를 가져가면 해당 HTML 요소가 패널에서 강조 표시됩니다.

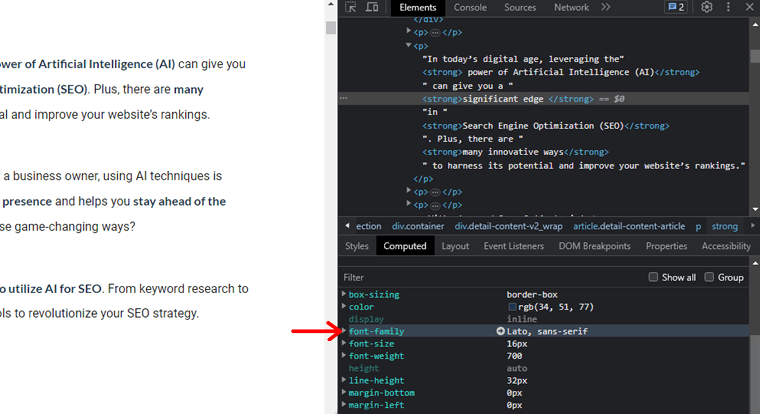
또한 패널 오른쪽에는 선택한 요소에 대해 계산된 스타일을 표시하는 섹션이 있습니다.
3단계: 글꼴 이름 및 세부 정보 찾기
계산된 스타일 섹션 내에서 "Font-family" 속성에 초점을 맞춥니다. 이 속성은 선택한 텍스트에 적용된 글꼴 패밀리를 나타냅니다.

경우에 따라 글꼴 이름에 특정 글꼴 두께, 스타일 또는 변형이 수반될 수 있습니다. 이 정보를 통해 웹 사이트에서 사용되는 글꼴을 정확하게 일치시킬 수 있습니다.
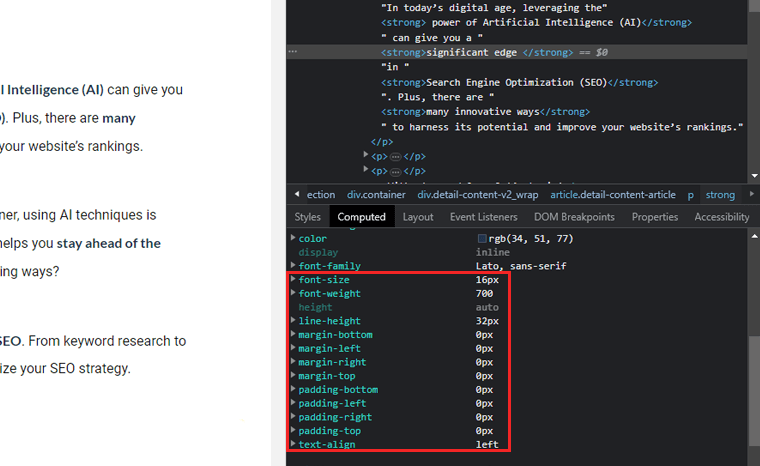
또한 다른 글꼴 관련 속성을 검사하여 추가 글꼴 세부 정보를 수집할 수 있습니다. 예를 들어 "글꼴 크기", "줄 높이" 및 "글자 간격"입니다.

이러한 속성은 웹 사이트 디자이너가 선택한 크기 및 간격 선택에 대한 통찰력을 제공합니다.

방법 3: 온라인 글꼴 식별 도구 사용
온라인 글꼴 식별 도구는 웹 디자이너에게 귀중한 리소스 역할을 합니다. 웹 사이트 글꼴의 비밀을 쉽게 풀 수 있습니다.
널리 사용되는 글꼴 식별 도구 개요
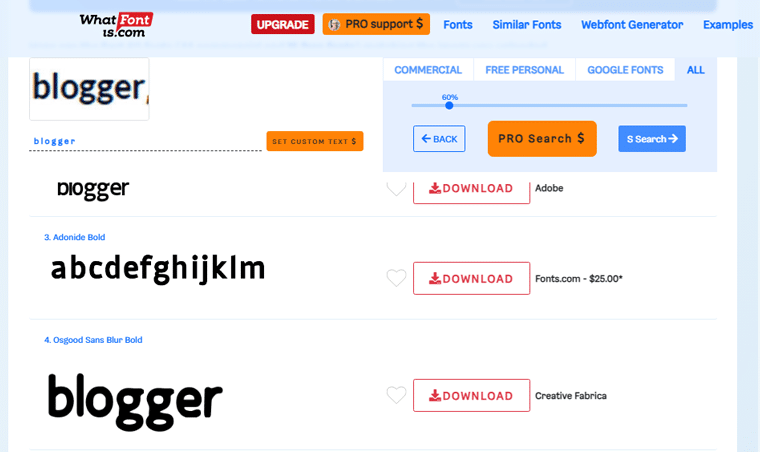
1. 무슨글꼴인가
WhatFontIs는 강력하고 사용자 친화적인 글꼴 식별 도구입니다. 인공 지능과 광범위한 글꼴 데이터베이스로 구동되므로 글꼴을 정확하게 식별할 수 있습니다.

이미지나 웹사이트에서 우연히 글꼴을 발견했다면 스크린샷을 업로드하기만 하면 됩니다. 그리고 이 도구는 잠재적인 일치 항목의 큐레이팅된 목록을 제공하여 마법을 수행합니다.
2. MyFonts의 WhatTheFont
MyFonts에서 만든 WhatTheFont는 글꼴 식별 기술의 선구자 역할을 합니다. 문제의 글꼴이 포함된 이미지를 업로드하기만 하면 글자 형태를 분석합니다. 따라서 구매하거나 다운로드할 수 있는 가장 일치하는 글꼴을 안내합니다.

3. 폰트스프링
Fontspring은 이미지와 URL 모두에 맞는 효율적인 글꼴 식별 메커니즘을 보여줍니다. 이미지를 업로드하거나 해당 웹페이지의 URL을 제공할 수 있습니다.

또한 이 도구는 시각적 요소와 글꼴 속성을 스캔합니다. 따라서 광대한 Fontspring 라이브러리에서 근접 일치 또는 정확한 글꼴 제안 목록을 제공합니다.
WhatFontIs 사용에 대한 단계별 가이드
여기에서는 WhatFontIs 온라인 도구를 사용하여 웹 사이트에서 글꼴을 찾는 방법을 안내합니다.
1단계: 글꼴 이미지 캡처
글꼴 식별 프로세스를 시작하기 전에 텍스트의 명확한 스크린샷이나 이미지가 있는지 확인하십시오.
최적의 결과를 얻으려면 텍스트의 상당 부분이 포함된 고해상도 이미지를 캡처하십시오. 따라서 모든 고유한 글꼴 문자가 있습니다.
2단계: WhatFontIs에 이미지 업로드
그런 다음 WhatFontIs 웹 사이트로 이동하여 글꼴 식별 도구를 찾습니다.

"파일 선택" 또는 "이미지 업로드" 버튼을 클릭하여 이미지를 업로드합니다.
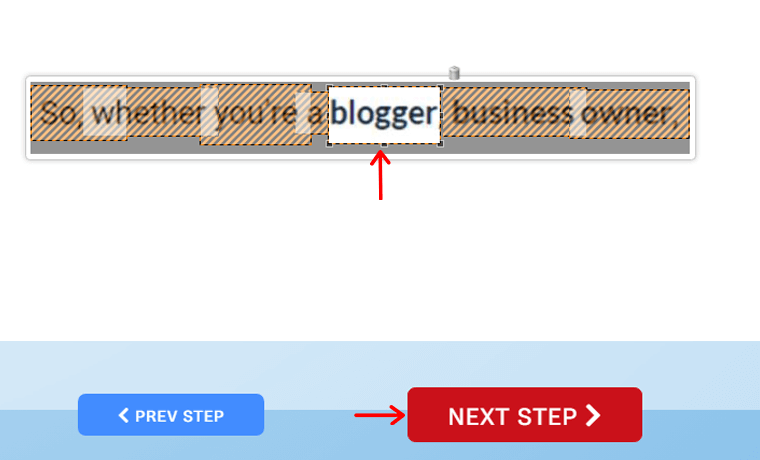
3단계: 이미지 자르기 및 다듬기
이제 이 도구는 식별하려는 텍스트에만 집중하도록 이미지를 자르고 다듬을 수 있는 옵션을 제공합니다. 그런 다음 "다음 단계" 옵션을 클릭하십시오.

이 단계는 글꼴 인식 프로세스의 정확도를 향상시키는 데 중요합니다. 자르기 도구를 사용하여 텍스트 주변의 불필요한 요소를 제거합니다.
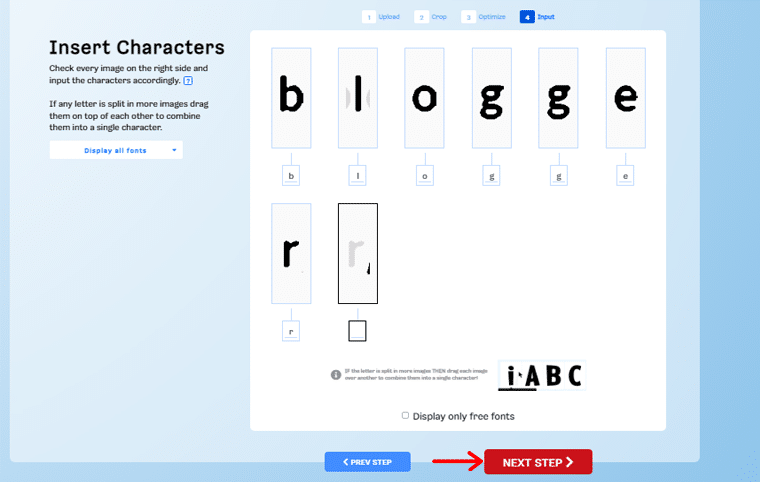
4단계: 문자 식별
이 단계에서 도구는 업로드된 텍스트에서 특정 문자를 식별하도록 요청합니다. 그런 다음 "다음 단계" 버튼을 클릭합니다 .

이것은 글꼴의 고유한 특성에 대한 중요한 정보를 도구에 제공하여 검색 범위를 좁히는 데 도움이 됩니다.
5단계: 글꼴 일치 수신
그런 다음 도구의 강력한 알고리즘이 글꼴의 속성을 분석합니다. 그런 다음 가능한 글꼴 일치 목록이 표시됩니다.

목록에는 다운로드 또는 구매 링크와 함께 무료 및 유료 글꼴 옵션이 모두 포함됩니다.
6단계: 일치 항목 분석 및 선택
도구에서 제공하는 글꼴 일치를 검토합니다. 또한 웹사이트의 원본 글꼴과의 유사성에 주의를 기울이십시오. 문자 모양, 간격, 전반적인 미학 등의 요소를 평가하여 가장 일치하는 항목을 결정합니다.
방법 4: 수동 글꼴 식별 기술 사용
이제 수동 글꼴 인식 기술을 살펴보겠습니다. 글꼴을 기존 라이브러리와 비교하고 글꼴 특성을 분석하고 이미지 인식 소프트웨어를 활용하는 작업이 포함됩니다.
구르자!
기존 글꼴 라이브러리와 글꼴 비교
글꼴 라이브러리는 다양한 서체의 방대한 저장소 역할을 합니다. 글꼴 식별을 위한 귀중한 리소스입니다. 웹 사이트의 텍스트를 글꼴과 비교하여 일치 가능성이 있는 항목을 식별하고 글꼴 선택 범위를 좁힐 수 있습니다.
한 가지 방법은 해당 웹사이트에서 텍스트 샘플을 수집하는 것입니다. 글꼴의 고유한 측면을 보여주는 개별 문자 또는 단어를 추출합니다.
다음으로 온라인 또는 오프라인에서 글꼴 라이브러리 또는 데이터베이스를 검색합니다. 그런 다음 수집한 샘플과 가장 유사한 글꼴을 검색합니다. 서체, 특정 글리프 및 기타 구별되는 기능에 주의를 기울이십시오.
글꼴 특성 분석
글꼴 특성은 글꼴 식별에 중요한 단서를 제공합니다. 따라서 serif 또는 sans-serif, 글꼴 두께, x 높이 등과 같은 주요 속성에 주의를 기울이십시오.
또한, 세리프체는 작은 선이나 글자 끝에 번창하는 것이 특징입니다. 반면 산세리프 글꼴에는 이러한 장식 요소가 없습니다.

세리프의 유무를 식별하여 세리프와 산세리프 글꼴을 구별할 수 있습니다. 또한 글꼴 두께(bold, regular, light)와 소문자의 높이를 분석하면 글꼴 검색을 더욱 세분화할 수 있습니다.
또한 전문 웹 디자이너의 도움을 받거나 보다 명확한 출력을 위해 개발할 수 있습니다.
따라서 다음 번에 매혹적인 글꼴이 있는 흥미로운 웹 사이트를 만나면 글꼴 식별 여정을 시작하십시오.
추가 팁과 요령
글꼴은 웹 디자인의 중요한 측면이며 웹 사이트의 시각적 호소력과 사용자 경험에 큰 영향을 미칩니다. 우리 중 많은 사람들이 아름답게 디자인된 웹 사이트를 접하고 사용 중인 글꼴에 대해 궁금해했습니다.
여기. 모든 웹 사이트에서 사용되는 글꼴을 식별할 수 있는 추가 팁과 요령을 살펴보겠습니다.
- 글꼴 제안을 위해 디자인 커뮤니티 및 소셜 미디어 그룹과 협력하십시오 .
- 글꼴 관련 업데이트 및 영감을 얻으 려면 글꼴 포럼 및 블로그를 탐색하십시오 .
- Google 글꼴을 찾는 것은 비교적 간단합니다. CSS 스타일시트에서 "fonts.googleapis.com" 으로 연결되는 URL을 찾으십시오.
- 웹 안전 글꼴을 식별하여 Arial, Helvetica 및 Verdana를 포함한 플랫폼에서 널리 지원 됩니다.
- 표준 글꼴 패밀리의 일부가 아닌 CSS 스타일시트에서 고유한 글꼴 이름을 찾습니다 .
- 아이콘 글꼴 식별은 글꼴의 문자를 나타냅니다. 그리고 특정 클래스 이름이나 유니코드 문자로 구분할 수 있습니다.
초보자인 경우 사이트 설정에 문제가 있을 수 있습니다. 따라서 여기에서 처음부터 사이트를 만드는 방법에 대한 단계별 가이드를 읽으십시오.
결론
그리고 그게 다야, 여러분! 웹사이트에서 글꼴을 찾는 방법 에 대한 자습서가 끝났습니다. 이제 웹사이트에서 글꼴을 찾는 방법에 대해 좋은 통찰력을 가지셨기를 바랍니다.
따라서 글꼴 찾기를 할 때 글꼴은 단순히 화면의 문자가 아님을 기억하십시오. 그러나 지속적인 인상을 남기는 메시지를 전달하는 웹사이트의 목소리입니다.
웹 사이트에서 사용되는 글꼴을 감지하는 방법에 대해 혼동이 있는 경우 댓글 섹션에 알려주십시오. 기꺼이 도와드리겠습니다.
디렉토리 웹 사이트를 만드는 방법 및 준비될 때까지 WordPress 사이트를 숨기는 방법과 같은 다른 유사한 기사를 좋아할 수도 있습니다.
WordPress에 관심이 있는 경우 웹 사이트가 WordPress에 구축되었는지 확인하는 방법에 대한 기사가 있습니다.
웹 사이트에서 글꼴을 찾고 있는 친구 및 가족과 이 기사를 공유하는 것을 주저하지 마십시오.
마지막으로 소셜 미디어에서 Facebook 및 Twitter를 팔로우하여 최신 업데이트를 확인하십시오.
