첫 번째 입력 지연이란 무엇이며 최적화하는 방법
게시 됨: 2022-06-08Google은 사용자가 최상의 사용자 경험과 관련 정보를 얻을 수 있도록 순위 요소의 알고리즘과 요구 사항을 지속적으로 변경합니다. Google은 최근 새로운 Google Page Experience 순위 신호를 발표했으며 핵심 Web Vitals 측정항목 중 하나는 FID(First Input Delay)입니다.
아직 Google 페이지 경험 업데이트 및 핵심 웹 바이탈이 무엇인지 모르는 경우 이전 블로그에서 이에 대해 읽어보세요.
새 알고리즘의 다른 메트릭에 관심이 있는 경우 여기에서 이에 대해 읽을 수 있습니다.
- 가장 큰 콘텐츠가 있는 페인트
- 누적 레이아웃 이동
오늘날 Wishdesk 웹사이트 개발 에이전시는 First Input Delay(FID)의 중요성과 사이트의 상호 작용을 개선하기 위해 이것이 어떻게 최적화될 수 있는지에 중점을 두고 있습니다.
첫 번째 입력 지연이란 무엇입니까?
FID(First Input Delay)는 페이지와 사용자의 첫 상호작용을 처리하는 데 걸리는 시간을 측정하는 세 번째 핵심 Web Vitals 실제 사용자 측정항목 중 하나입니다. 페이지의 상호 작용성을 측정하는 데 필요합니다. 이는 사용자의 첫 번째 클릭, 탭, 키 누름과 사이트가 상호 작용에 응답하는 시간 사이의 밀리초입니다.
- Google은 이 측정항목을 승인하고 2018년에 사용하기 시작했습니다.
- FID 점수에는 스크롤 및 확대/축소가 포함되지 않습니다.
- FID는 밀리초 단위로 측정됩니다.
상황을 시뮬레이션해 봅시다.
사이트에 접속했고 업로드한 페이지가 로드된 것 같지만 사이트는 다른 작업에 응답하지 않습니다. 대부분의 경우 사이트를 떠나고 사이트 소유자는 클라이언트를 잃게 됩니다.
가장 중요한 것은 이 측정항목을 모델링할 수 없다는 것입니다. 그것은 모두 사용자 행동과 작업을 완료하는 데 걸리는 시간에 따라 다릅니다. FID가 왜 그렇게 중요한 지표입니까?
이것이 사용자가 귀하의 사이트에 대해 갖는 첫인상이자 상호작용이기 때문입니다. 그리고 첫인상이 중요합니다.

SEO에서 FID란 무엇입니까?
FID 최적화는 방문자를 위해 사이트를 개선하고 SEO 순위를 향상시키는 또 다른 방법입니다. 사이트가 오랫동안 응답하지 않고 상호 작용을 허용하지 않으면 사용자가 사이트를 떠납니다. 이것은 순위에 부정적인 영향을 미칩니다. 클릭 가능한 모든 요소는 브라우저에서 빠르게 처리되어야 합니다.
FID는 검색 엔진에서 사용자의 첫인상과 사이트 탐색 경험을 측정하는 데 사용됩니다. 따라서 SEO가 걱정된다면 온페이지 최적화 체크리스트를 사용할 수 있습니다.
첫 번째 입력 지연의 원인은 무엇입니까?
메인 브라우저 쓰레드가 다른 일을 하고 있기 때문에 입력 지연이 발생하여 사용자에게 응답하지 않습니다. 느린 FID는 사이트가 JavaScript 및/또는 CSS 요소가 로드되기를 기다리고 있기 때문에 가장 자주 발생합니다. 모든 것이 작동하는 것 같고 콘텐츠가 로드되었지만 페이지가 아직 사용자의 요청에 응답할 수 없습니다.
FID 점수가 나쁜 상위 3가지 이유를 살펴보겠습니다.
이유 # 1. 무거운 JavaScript
큰 JavaScript 번들은 종종 느린 페이지 응답 시간의 주요 원인입니다. 사용자는 페이지가 모든 JavaScript를 로드할 때까지 기다려야 합니다.
이유 # 2. JavaScript에서 장기 실행 작업
사이트에 최적화되지 않은 코드 또는 코딩 실수가 있는 경우 클라이언트의 요청이 지연되고 FID 점수가 증가할 수 있습니다.
이유 # 3. 사용하지 않는 JavaScript
불필요한 JavaScript를 사용하면 첫 번째 입력 지연이 증가하므로 로드하는 데 시간이 걸립니다. 사용하지 않는 JavaScript 번들을 제거하십시오.
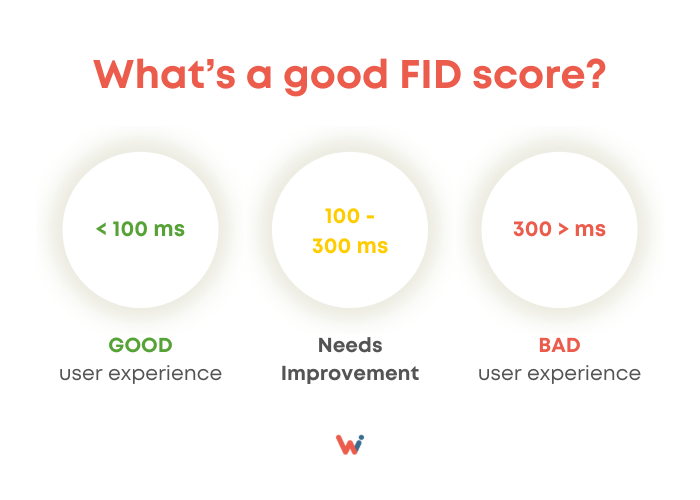
좋은 FID 점수는 무엇입니까?
좋은 첫 입력 지연 점수:
이상적으로 FID 점수는 100ms 미만이어야 합니다. 사이트에 이러한 종류의 점수가 있으면 사이트가 사용자를 위해 즉시 로드됩니다.
개선 필요 첫 입력 지연 점수:
평균 시간은 100ms에서 300ms 사이입니다. 이 속도로 방문자는 조금 기다려야 하지만 이로 인해 화를 내지는 않습니다.
열악한 첫 번째 입력 지연 점수:
사이트에 300ms 이상이 필요하면 상황이 좋지 않습니다. 사이트의 FID를 최적화하고 개선하기 위해 즉각적인 조치를 취해야 합니다. 그렇지 않으면 사이트 방문자와 SEO 위치를 모두 잃게 됩니다.

페이지에서 FID를 어떻게 측정할 수 있습니까?
FID를 측정하는 것은 다른 모든 핵심 웹 바이탈을 측정하는 프로세스와 다소 다릅니다. 주요 차이점은 현장 도구를 사용하여 추적하는 것이 좋습니다. 즉, 실제 데이터를 얻으려면 실제 사용자가 웹 페이지와 상호 작용해야 합니다.

Google에서 제안하는 첫 번째 입력 지연을 측정하는 최고의 도구
1. 크롬 사용자 경험 보고서
Chrome 사용자 경험 보고서는 개발자가 웹사이트 사용성을 개선하는 데 도움이 되는 보고서입니다. 사용자 데이터를 기반으로 하는 주요 사용성 메트릭 세트입니다.
2. Search Console 핵심 Web Vitals 보고서
Google Search Console의 핵심 성능 보고서는 사이트가 지난 90일 동안 핵심 성능 기준을 어떻게 충족했는지 요약합니다.
3. 웹 바이탈 자바스크립트 라이브러리
이것은 프론트 엔드 모니터링을 위해 구축된 최소한의 라이브러리입니다. 이 도구는 매우 높은 정확도로 단기간에 성능을 추적할 수 있으므로 오늘날 가장 효과적입니다.
4. PageSpeed 인사이트
PageSpeed Insights 서비스는 단일 URL의 성능을 신속하게 감사하도록 작동합니다. 여기에는 이 페이지에 대한 핵심 성능 평가 데이터가 포함됩니다.
5. DevTools의 Lighthouse: 총 차단 시간(TBT) 기능
Lighthouse의 도움으로 로딩 속도와 상호 작용의 중요성을 평가하고 사용자 경험을 개선하는 방법에 대한 권장 사항을 얻을 수 있습니다.
이제 첫 번째 입력 지연 트랙이 어떻게 되는지 배웠으니 최적화하는 방법을 배울 차례입니다. First Input Delay 점수를 향상시키는 모든 비밀을 배우려면 계속 읽으십시오.
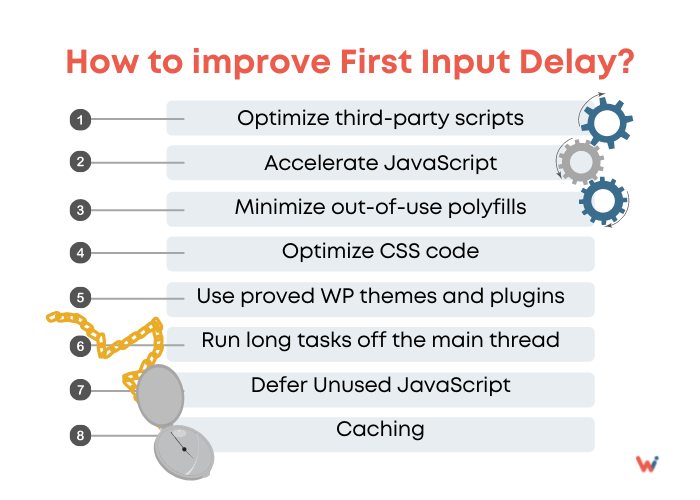
첫 번째 입력 지연을 개선하는 방법은 무엇입니까?
FID가 좋지 않으면 조치를 취해야 합니다. 첫 번째 입력 지연을 늘리는 방법을 알고 싶으십니까? 그런 다음 우리와 함께 머물면서 질문에 대한 답을 찾으십시오.
타사 스크립트 최적화
소셜 미디어 버튼, 분석 및 광고와 같은 모든 타사 스크립트를 최적화하여 웹사이트 로드 시간을 늘리지 않도록 합니다. 또는 필요한 스크립트에 대해 지연 로드를 사용할 수 있습니다.
자바스크립트 가속화
또 다른 유용한 팁은 장기 실행 작업을 더 작은 작업으로 나누는 것입니다. 이러한 짧은 작업 처리 사이의 간격에서 브라우저는 사용자의 요청을 최적화하는 시간을 갖습니다.
사용하지 않는 폴리필 최소화
사이트에서 사용하지 않는 폴리필이 있는 경우 제거하십시오. 폴리필은 사이트가 이전 브라우저에서 제대로 작동하는 데 필요한 코드입니다.
원하는 폴리필만 남겨둡니다.
CSS 코드 최적화
간단히 말해서 FID를 개선하려면 사용하지 않는 CSS를 축소, 압축 및 제거하는 것이 좋습니다.
검증된 WP 테마 및 플러그인 사용
WordPress 사이트를 사용하는 경우 가장 중요한 조언은 고품질의 안전한 WP 테마 및 플러그인만 사용하는 것입니다. 중요하지 않은 플러그인은 삭제하세요. 이것은 종종 첫 번째 입력 지연 점수에 큰 영향을 미칩니다.
메인 스레드에서 긴 작업 실행
이것은 메인 스레드를 유휴 상태로 유지하여 첫 번째 입력 지연을 증가시키기 위한 것입니다. 이를 위해 웹 작업자에게 데이터를 전송할 수 있습니다.
사용하지 않는 JavaScript 연기
작업에 필요한 코드만 다운로드하도록 구성합니다. 어떤 Java 코드가 중요한지 잘 모르십니까? Chrome DevTools Coverage 탭에서 사용할 필요가 없는 JavaScript 코드 부분을 찾을 수 있습니다.
캐싱
캐싱의 도움으로 이전에 다운로드한 콘텐츠를 저장할 수 있으며 사용자가 다시 방문할 때 다시 다운로드되지 않습니다. 캐시에서 로드하면 서버 로드가 최소화되고 성능이 향상됩니다.
이미지 최적화
이미지 자체는 페이지의 응답하지 않는 방향에 영향을 주지 않습니다. 그러나 지연 로딩을 사용하면 코드 전송에 사용할 수 있는 귀중한 대역폭을 확보할 수 있습니다. 사이트가 있는 CMS에 따라 편리한 퀴버를 추가로 사용할 수 있습니다. Drupal 이미지 최적화는 Drupal 사이트의 속도를 높이고 WordPress 이미지 최적화 프로그램은 WordPress 사이트 소유자에게 유용합니다.

FID(First Input Delay)를 개선해야 하는 이유
첫 번째 입력 지연은 클라이언트의 요청이 사이트에 도착한 후 얼마나 빨리 이행되는지 보여줍니다. FID 비율이 낮을수록 사이트를 더 쉽게 사용할 수 있습니다.
FID 점수를 최적화 및 개선하여 핵심 핵심 성과와 일치하고 방문자에게 더 나은 사용자 경험을 제공하십시오. 웹 개발 전문가에게 Core Web Vitals에 대한 도움을 받으십시오.
