WooCommerce용 Elementor 템플릿을 사용하여 꽃집 웹 사이트를 만드는 방법
게시 됨: 2022-05-03WordPress에서 완전한 꽃집 웹 사이트 템플릿 을 얻으면 오프라인 비즈니스를 온라인으로 확장하는 데 도움이 될 수 있습니다. 때때로 실제 매장을 갖고 있는 타겟 구매자를 확보하기가 어렵습니다. 적절한 마케팅 및 온라인 프로모션을 성공적으로 수행할 수 있다면 가능한 모든 방법으로 잠재 고객에게 쉽게 다가갈 수 있습니다.

그렇기 때문에 단 몇 분 만에 뛰어난 인터랙티브 웹사이트를 만들 수 있는 완벽한 솔루션이 필요합니다. 따라서 완벽하게 수행하려면 준비된 템플릿 이 WordPress에서 매력적인 꽃 가게 웹 사이트를 만드는 유일한 방법입니다. 이 블로그에서 SEO 친화적이고 반응이 빠르고 준비된 꽃 가게 웹 사이트 템플릿에 대해 자세히 알아보세요. 시작하자!
꽃 웹사이트에 전자상거래를 포함하는 것이 왜 중요한가요?
실제 꽃 가게 에 전자 상거래 를 추가하면 이전보다 훨씬 더 많은 매출을 올릴 수 있습니다. 오프라인에서 만날 수 없는 사람들을 온라인 쇼핑의 모든 모드에서 쉽게 만날 수 있습니다. 아래에서 자세히 살펴보십시오.
➨ 신선한 꽃이나 인테리어를 아름답게 꾸밀 수 있는 독특한 꽃을 찾는 잠재 고객 은 웹 사이트를 통해 귀하와 직접 소통할 수 있습니다.
➨ 온라인 플라워샵 웹사이트 에서 간단한 설명으로 모든 종류의 꽃을 홍보할 수 있습니다 . 그러면 방문자가 무엇을 찾고 있으며 즉시 선택해야 하는지 신속하게 알 수 있습니다.
➨SEO 친화적이고 반응이 빠른 꽃집 웹사이트를 통해 검색 엔진의 최상위에 오를 수 있습니다 . 또한 마케팅 프로모션을 유기적으로 수행할 수 있으며 타겟 고객에게 쉽게 도달하기 위해 비용을 지불합니다.
➨ 꽃집 웹사이트 는 온라인 배송 서비스를 통해 고객에게 특별한 날 꽃을 신속하게 주문하고 받을 수 있는 기능을 제공할 수 있습니다.
➨판매자 는 시장에서 최고의 꽃을 제공하도록 보장함으로써 잠재 고객 을 쉽게 추적하고 그에 따라 유치 할 수 있습니다.
➨또한 전자상거래 비즈니스를 성공적으로 운영하기 위해서는 신용 이 정말 중요합니다. 그리고 귀하의 소중한 고객의 리뷰를 온라인에서 최고의 접근 방식으로 표현하여 잠재 고객의 신뢰를 얻고 영구적인 고객으로 만들 수 있습니다.
꽃집 웹사이트 팩을 준비하기 전에 무엇을 살펴봐야 합니까?
Ready 템플릿 팩 을 사용하면 코딩 없이 꽃 웹사이트를 구축할 수 있습니다. 미리 디자인된 각 템플릿에 원하는 콘텐츠를 추가하고 약간 수정한 다음 원할 때마다 게시해야 합니다.
준비된 템플릿 팩을 시작하려면 응답성, 전반적인 SEO 이점 및 선호하는 디자인의 상호 작용성을 확인해야 합니다. 미리 설계된 섹션을 만질 필요가 없습니다. 애니메이션 효과가 좋으며 코드를 한 줄도 추가하지 않고도 웹사이트를 게시할 수 있습니다.
가장 인기 있는 페이지 빌더 인 Elementor 용 Templately 지원 템플릿 팩을 사용하면 코딩 없이 멋진 꽃집 웹사이트를 쉽게 만들 수 있습니다. 약간의 수정으로 추가 노력을 기울일 필요가 없으며 웹 사이트를 라이브로 만들 수 있습니다. 이는 WooCommerce 꽃 가게 비즈니스를 온라인으로 운영하는 데 도움이 될 것입니다. 전체 꽃 가게 웹 사이트 템플릿의 각 세부 사항을 보려면 아래를 확인하십시오!

WooCommerce용 Elementor 템플릿을 사용하여 꽃집 웹사이트를 어떻게 구축할 수 있습니까?
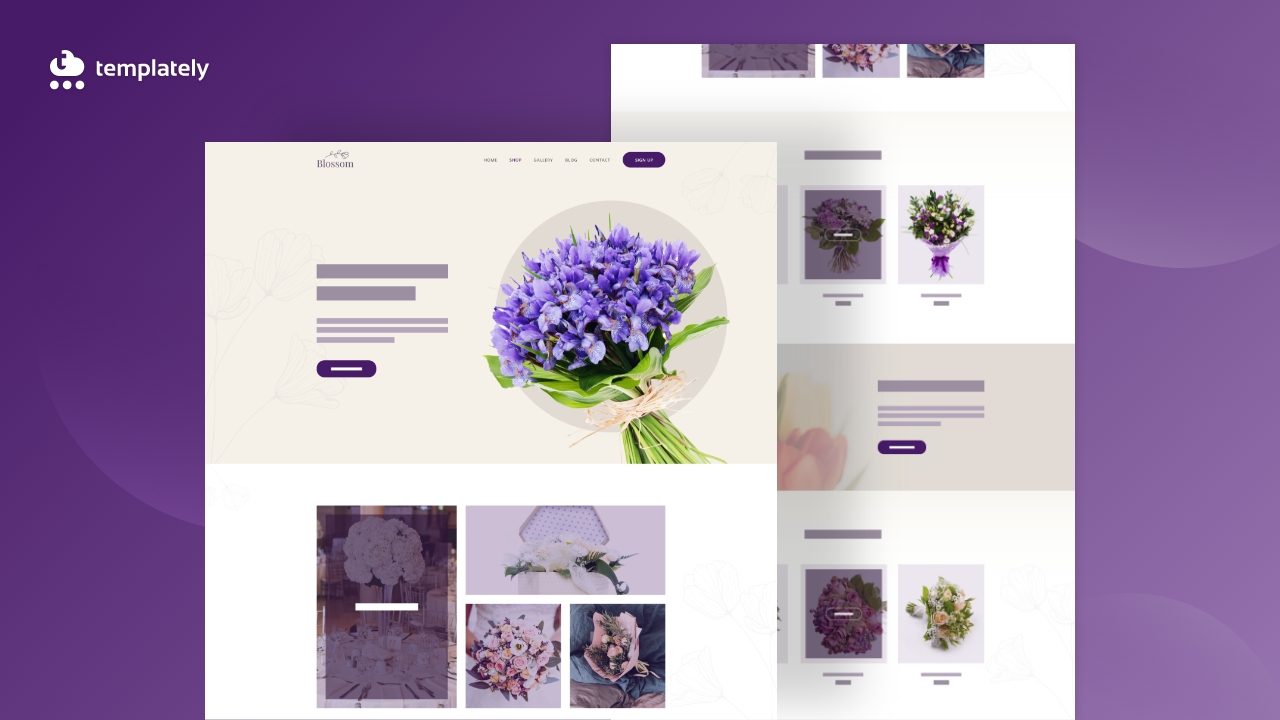
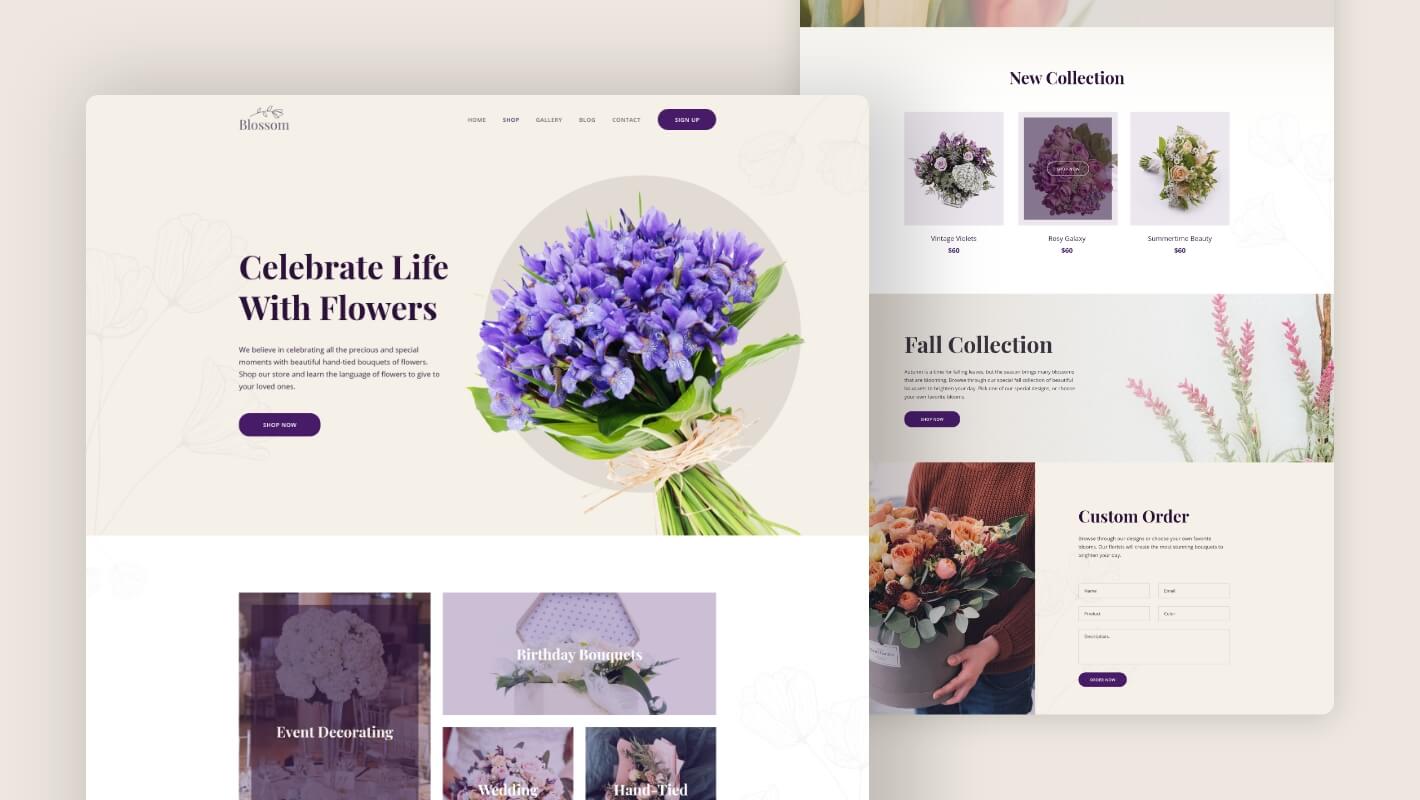
Elementor 용 Blossom by Templately 프리미엄 플라워샵 웹사이트 템플릿 팩을 소개합니다 . 이제 몇 번의 클릭만으로 완전한 꽃 웹사이트를 온라인으로 만들 수 있습니다. 애니메이션 위젯, 간편한 드래그 앤 드롭 기능 등으로 구성된 창의성이 각 섹션에 제공됩니다. 이제 자신의 콘텐츠를 추가하는 것만으로 유익하고 눈을 편안하게 하는 웹사이트를 쉽게 만들 수 있습니다.
Blossom Complete Flower Shop 웹 사이트 템플릿으로 무엇을 얻을 수 있습니까?

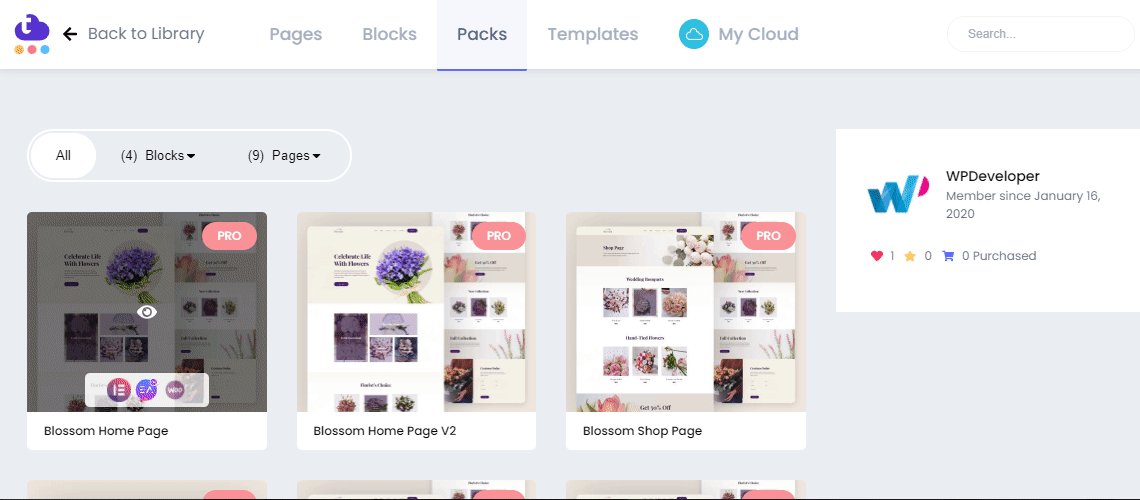
Blossom 은 멋진 WooCommerce 꽃집 웹사이트 를 만들기 위한 9개의 준비된 페이지와 4개의 개별 블록으로 제공됩니다 . 따라서 실제로 제공되는 내용을 아래에서 살펴보십시오.
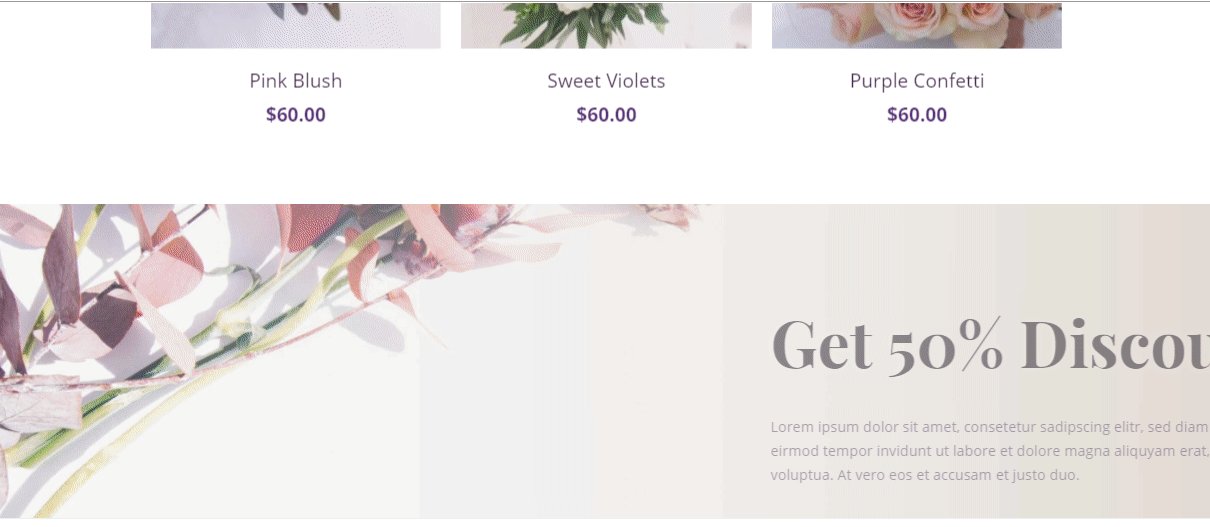
홈페이지: 두 개의 멋진 방문 페이지 템플릿 Homepage 및 Homepage Version 2 를 받게 됩니다 . 그것은 당신이 당신의 꽃 가게에 대한 마케팅 프로모션을하고 잠재 구매자를 즉시 얻는 데 도움이 될 것입니다.
Shop Page: 이 Shop Page 템플릿을 사용하면 모든 종류의 꽃을 한 곳에서 아름답게 선보일 수 있습니다. 청중이 모든 꽃에 대한 명확한 아이디어를 얻고 즉시 구매 결정을 내리는 데 도움이 됩니다.
장바구니 페이지: 고객은 자신의 행사를 특별하게 만들기 위해 구매하려는 품목을 장바구니 페이지 에 추가하고 확인할 수 있습니다 .
체크아웃 페이지: 이 준비된 체크아웃 페이지 는 고객이 선호하는 꽃을 온라인으로 빠르게 구매할 수 있도록 도와줍니다.
갤러리 페이지: 준비된 갤러리 페이지 템플릿 에 꽃 이미지를 아름답게 표시 하여 고객의 관심을 끌 수 있습니다.
블로그 페이지: 이 블로그 페이지 템플릿 에서 긴급 공지 및 게시물을 강조 표시합니다 . 고객이 웹사이트에 더 많이 참여할 수 있도록 하십시오.
단일 블로그 페이지: 이러한 준비된 템플릿 디자인을 사용하여 방문자를 상세한 단일 블로그 페이지 로 리디렉션할 수 있습니다.
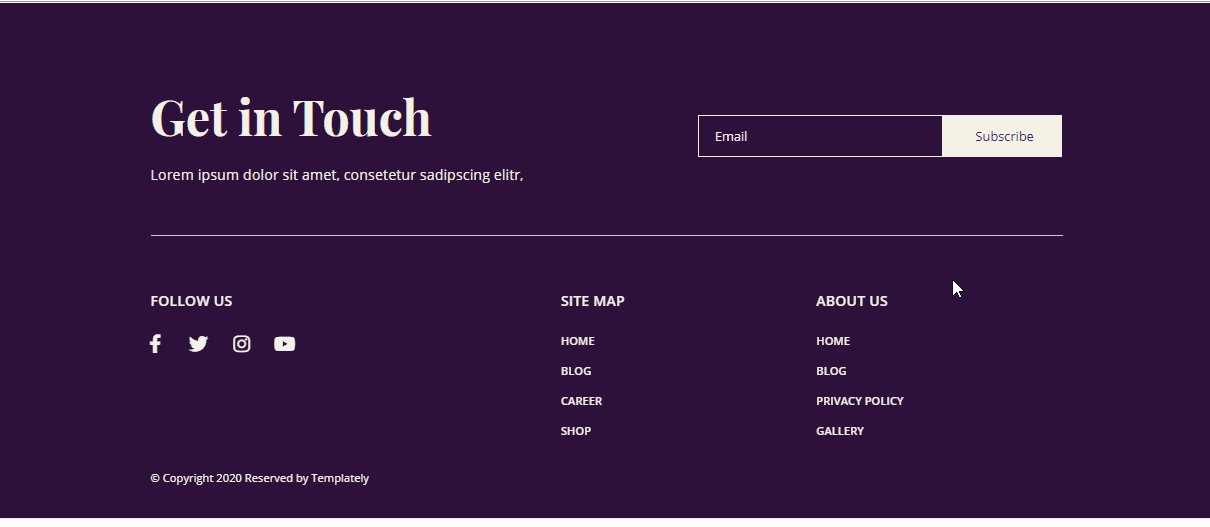
문의 페이지: 고객은 이러한 문의 페이지 템플릿 을 사용하여 귀하와 직접 커뮤니케이션할 수 있습니다 .

꽃집 웹 사이트를 만들기 전에 얻어야 할 것들
Templately 의 프리미엄 Elementor 템플릿 팩 'Blossom'을 사용하여 대화형 꽃집 웹사이트를 만들기 전에 WordPress에 몇 가지 필요한 플러그인을 설치해야 합니다 . 아래에서 필수 플러그인을 확인하세요.
Elementor : 이 준비된 템플릿 팩을 사용하려면 Elementor 페이지 빌더를 설치하고 활성화하십시오.
필수 추가 기능: 1백만 명 이상의 행복한 사용자와 90개의 완전한 기능을 갖춘 위젯이 있는 최고의 요소 라이브러리인 Elementor용 필수 추가 기능을 활성화해야 합니다.
WooCommerce : WooCommerce 플러그인을 설치하고 이 준비된 템플릿 디자인을 사용하려면 상점 페이지를 만드십시오.
Templately : 'Blossom' 준비된 템플릿 팩 컬렉션을 사용하려면 계정에 가입하고 WordPress에 'Templately'를 설치 해야 합니다 .
Templately를 사용하여 대화형 온라인 꽃가게 웹사이트 만들기 시작하기
꽃집 웹사이트를 만들기 전에 활성화한 필수 플러그인 목록을 이미 받았기 때문입니다. 이제 언급된 모든 것을 설치 했으며 Elementor 편집기에서 Blossom 템플릿 팩 을 사용할 준비가 완전히 되었다고 가정하겠습니다 . 아래의 간단한 단계별 지침을 따르십시오.
1단계: Templately로 'Blossom' Ready 홈페이지 디자인 삽입
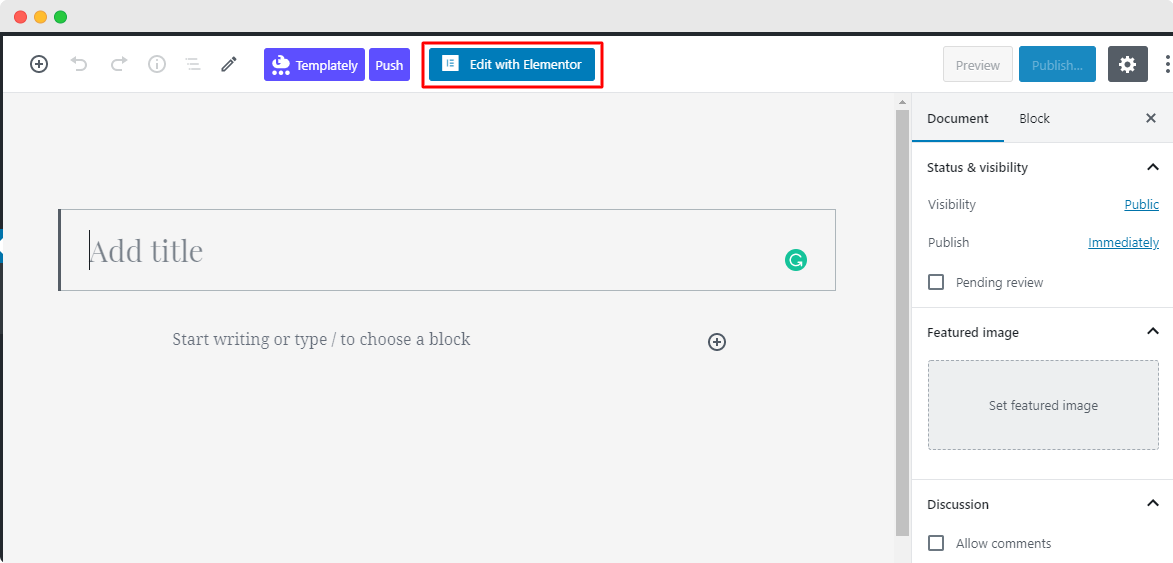
Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 생성해 보겠습니다. 1분 이내에 Elementor 편집기에 새 페이지가 나타납니다.

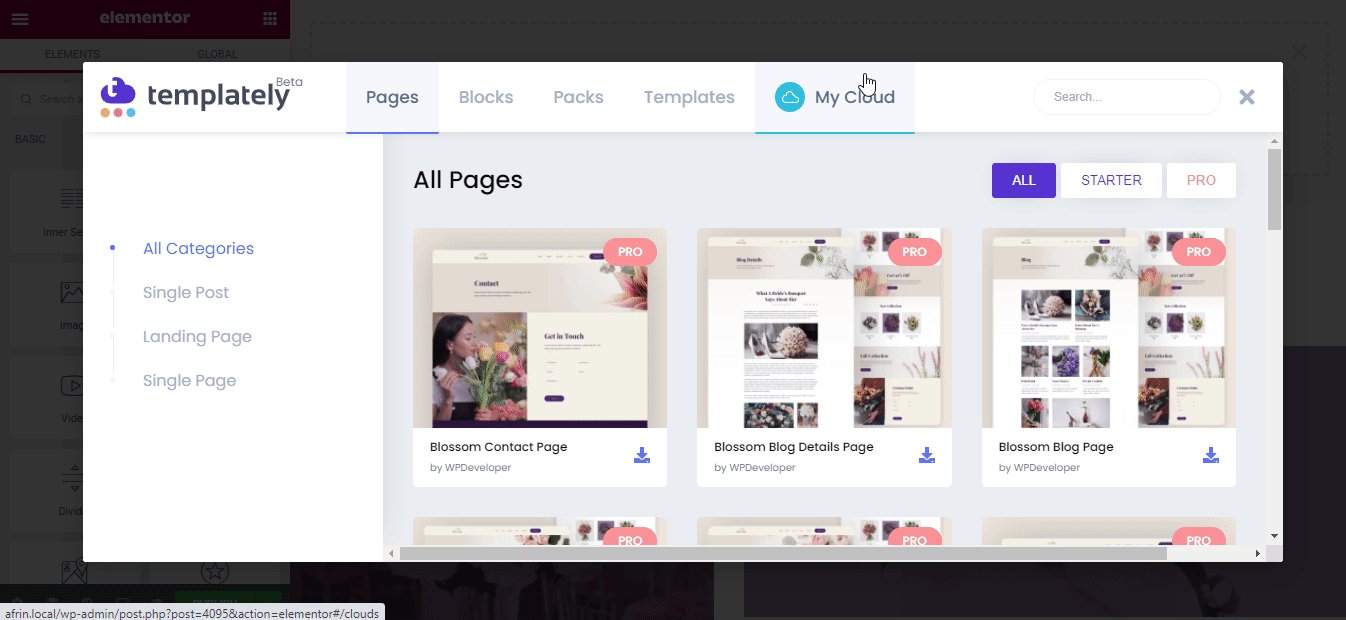
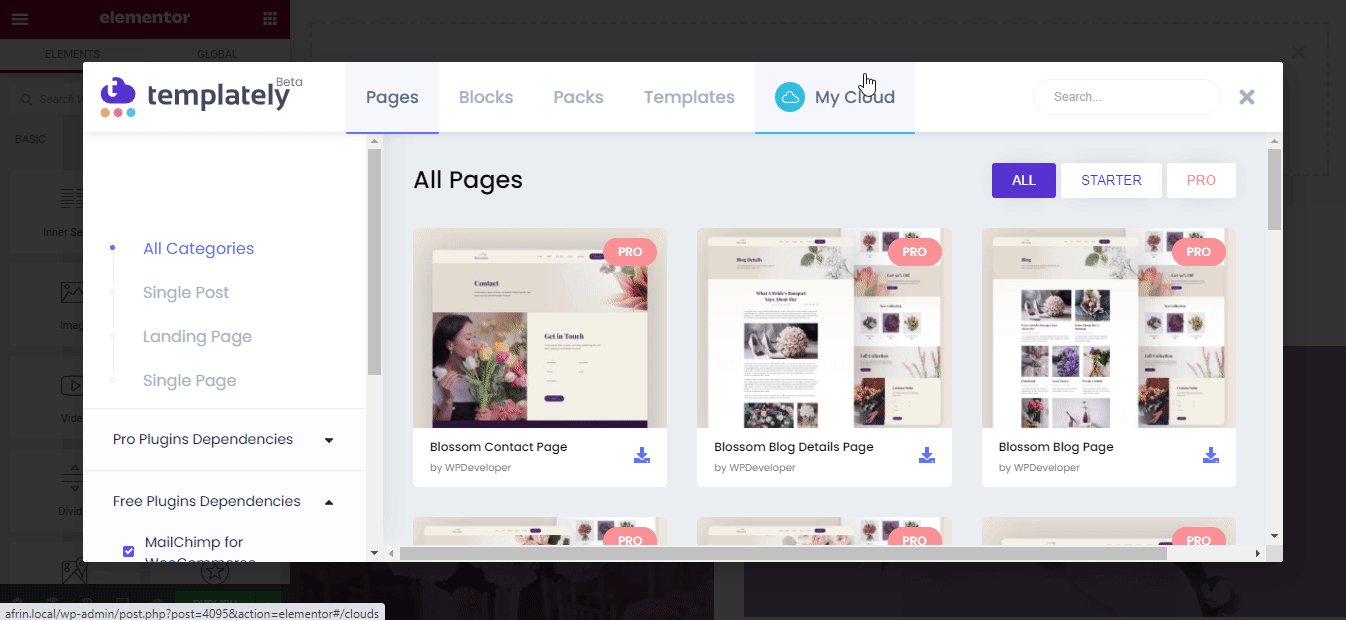
그런 다음 'Templately' 와 함께 제공되는 파란색 아이콘을 클릭해야 합니다 . 그런 다음 Templately의 모든 준비된 컬렉션 을 보여주는 팝업 창이 나타 납니다.

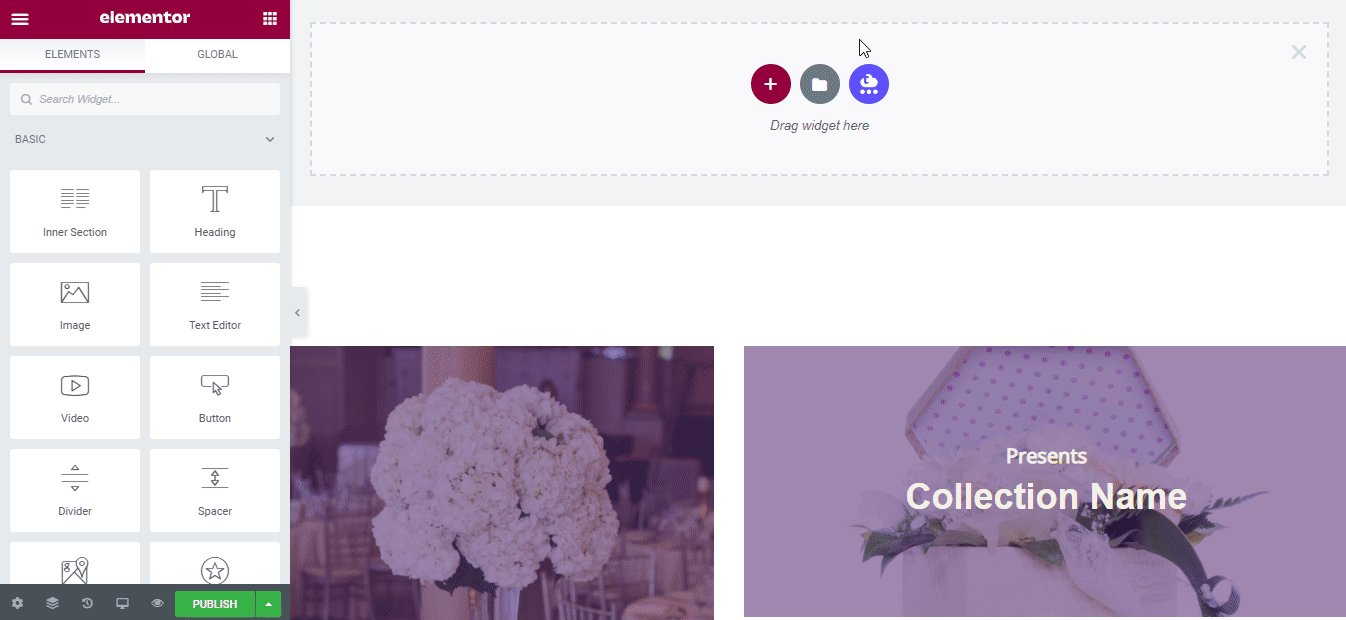
이제 'Blossom'을 검색하면 준비된 모든 페이지와 이와 관련된 블록이 표시됩니다. Templately에서 'Blossom' 꽃집 웹사이트 템플릿의 홈페이지 디자인을 선택하겠습니다.
'삽입' 버튼을 누르고 요구 사항에 따라 준비된 템플릿 디자인을 사용자 정의하기 시작해야 합니다.

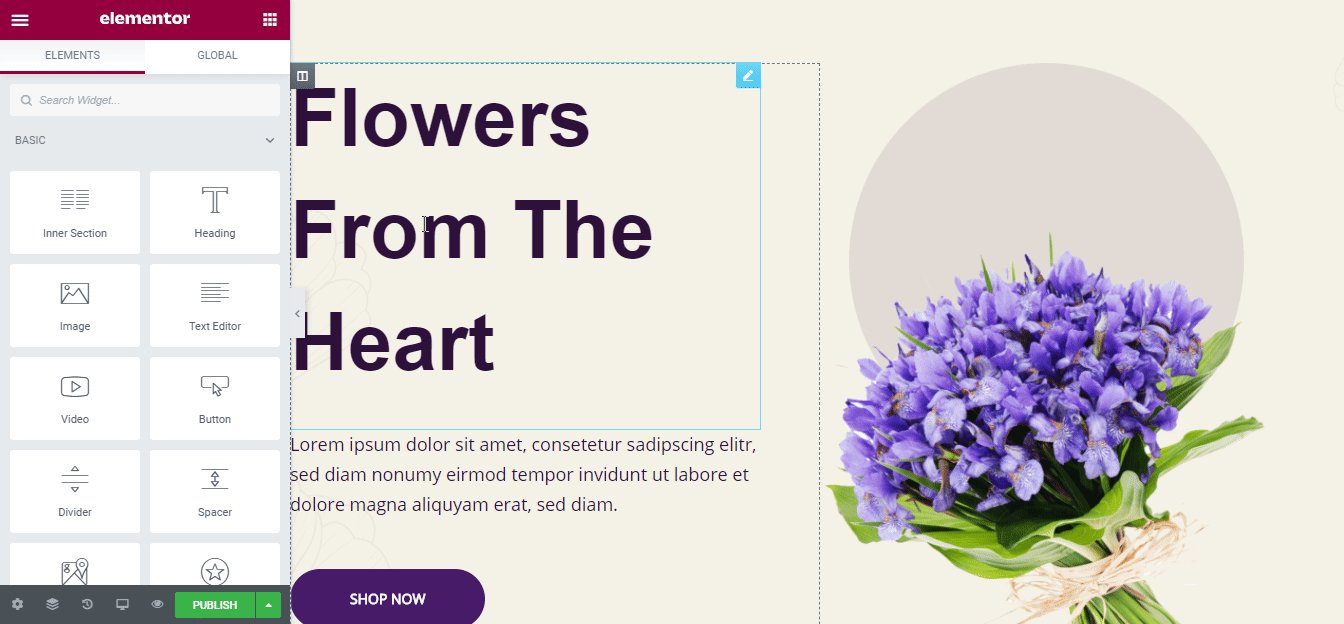
2단계: 홈페이지 템플릿 디자인 수정하기
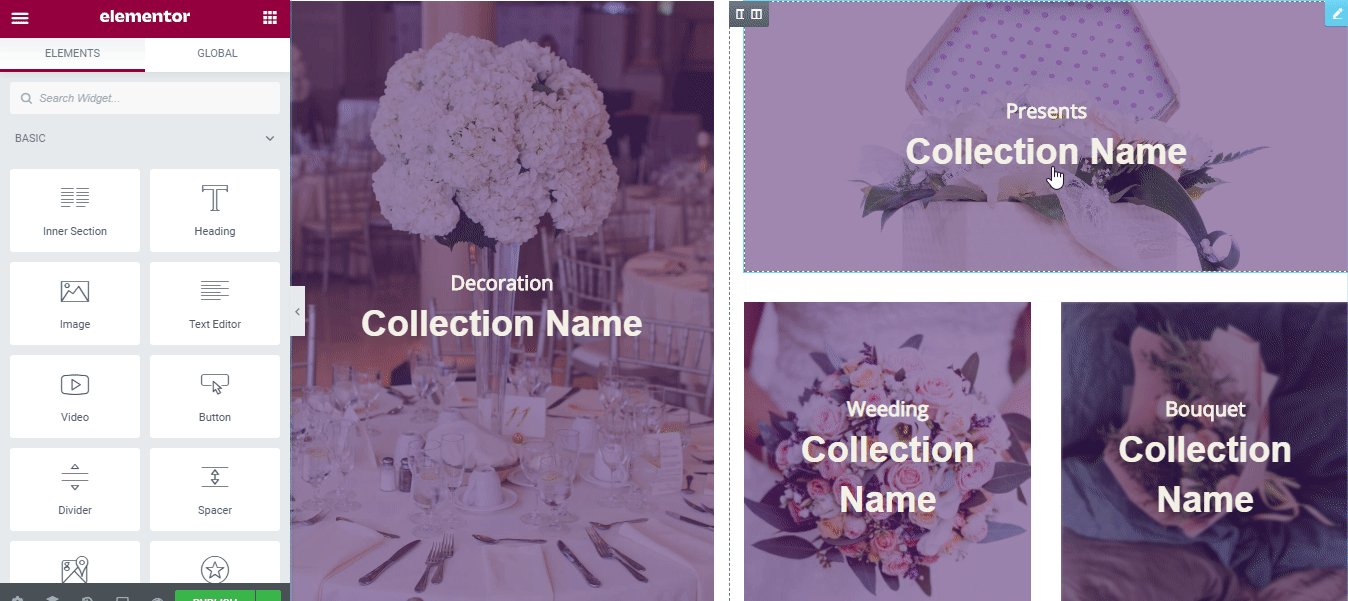
코딩 없이 이제 준비된 Blossom 홈페이지 디자인을 사용자 정의 할 수 있습니다. 이제 각 크리에이티브 섹션에서 자신만의 텍스트 또는 시각적 콘텐츠를 만들 수 있습니다. 원하는 경우에도 한 섹션을 다른 섹션으로 끌어다 놓거나 필요한 경우 준비된 블록을 삽입하거나 다른 수정을 수행하여 즉시 게시할 수 있습니다.

3단계: 클라우드에서 'Blossom' Ready 템플릿 디자인 보호
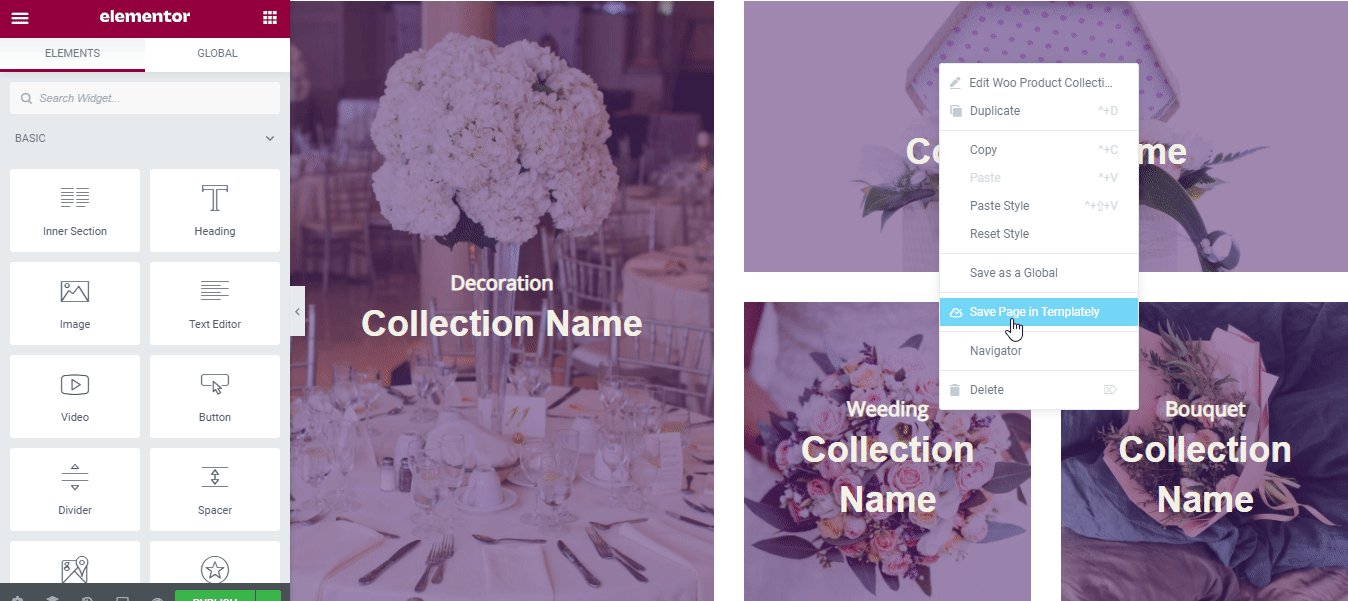
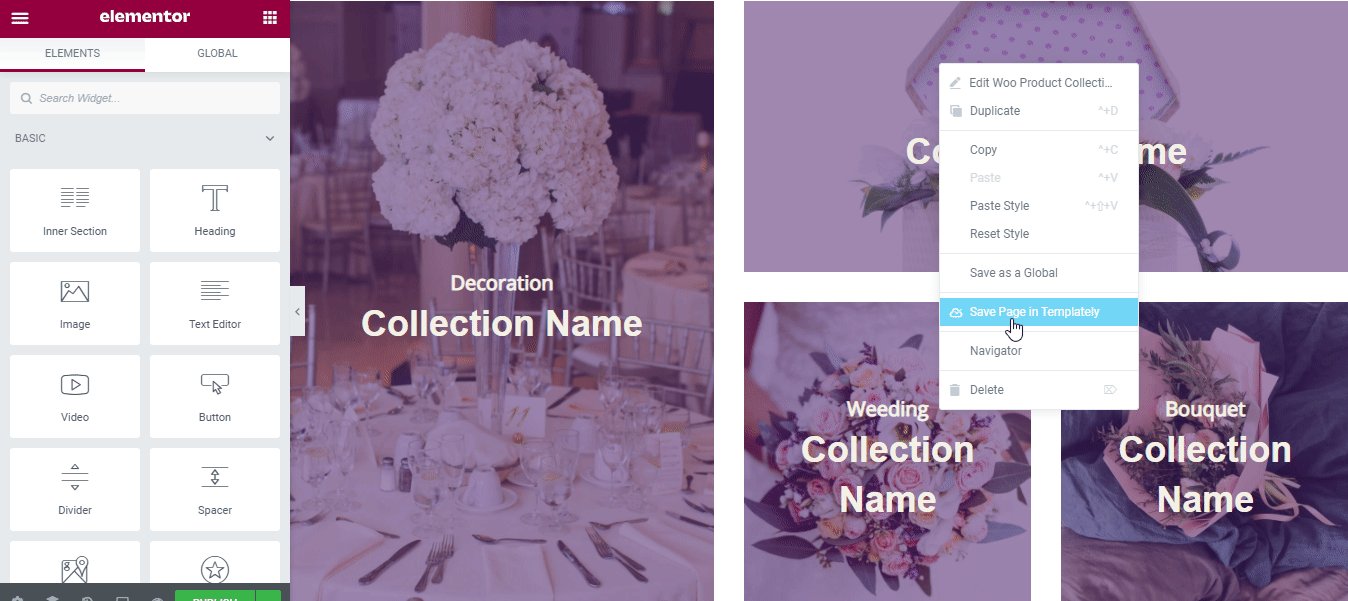
원하는 경우 이제 미리 만들어진 템플릿 디자인을 Templately 개인 'MyCloud' 저장 공간에 저장하고 백업을 생성하여 보호할 수 있습니다. 이렇게 하려면 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장' 을 눌러 클라우드 공간에 보호합니다.

또한 원하는 만큼 많은 사이트에서 저장된 템플릿 디자인을 재사용할 수도 있습니다. 또한 클라우드에서 원활한 공동 작업을 수행할 수 있습니다. 이제 Templately WorkSpace 를 사용하여 완성된 디자인을 다른 팀원이나 영원한 디자인과 공유할 수 있습니다 .
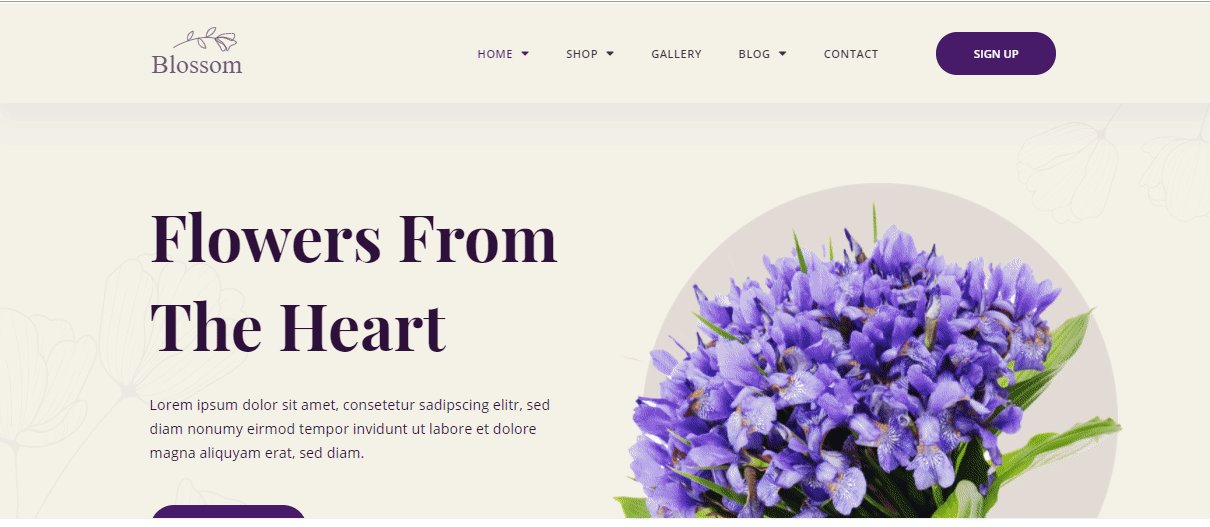
Blossom Live 홈페이지 디자인을 살펴보세요!
축하합니다. 이제 Templately의 이 멋진 'Blossom' 템플릿 디자인을 성공적으로 사용하고 코딩 없이 Elementor에서 꽃집 웹사이트를 만들었습니다.

아직 사용해 보지 않았다면 Templately 준비 템플릿 컬렉션을 탐색 하고 아래에 댓글을 달아 경험을 알려주세요. 문제가 발생하거나 빠른 도움이 필요한 경우 언제든지 지원 팀에 자유롭게 문의 할 수 있습니다.
