PowerPoint를 잊고 WordPress에서 프레젠테이션을 만드는 방법
게시 됨: 2023-05-12WordPress에서 프레젠테이션을 만들고 싶은데 어디서부터 시작해야 할지 모르겠나요?
WordPress 플러그인을 사용하여 프레젠테이션을 만들면 완성된 슬라이드쇼가 WordPress 웹사이트에서 멋지게 보일 것이라고 확신할 수 있습니다. 또한 PowerPoint와 같은 전문 소프트웨어를 사용하는 것보다 시간, 노력 및 비용을 절약할 수 있습니다.
이 기사에서는 WordPress에서 PowerPoint 스타일 프레젠테이션을 만드는 방법을 보여줍니다.

WordPress에서 프레젠테이션을 만드는 이유는 무엇입니까?
웹사이트에 프레젠테이션을 추가하면 프레젠테이션이 더 흥미롭고 매력적이 되어 방문자가 사이트에 더 오래 머무를 수 있습니다. 이는 검색 엔진에 긍정적인 신호를 보내 WordPress SEO를 개선할 수 있습니다.
Google Slides 또는 PowerPoint와 같은 소프트웨어를 사용하여 프레젠테이션을 만들 수 있습니다. 그런 다음 플러그인 또는 포함 코드를 사용하여 프레젠테이션을 웹사이트에 추가할 수 있습니다.
그러나 독립 실행형 프로그램에서 프레젠테이션을 만들려면 많은 시간과 노력이 필요할 수 있으며 전문 소프트웨어를 구입해야 할 수도 있습니다. 외부 프로그램을 사용하는 경우 완성된 프레젠테이션이 WordPress 웹 사이트에서 잘 보일 것이라는 보장도 없습니다.
좋은 소식은 WordPress 대시보드 내에서 아름답고 SEO에 최적화된 프레젠테이션을 쉽게 만들 수 있다는 것입니다. WordPress 플러그인을 사용하면 방문자가 사용하는 장치에 관계없이 프레젠테이션이 WordPress 사이트에서 멋지게 보일 것이라고 확신할 수 있습니다.
즉, WordPress에서 PowerPoint 스타일 프레젠테이션을 만드는 방법을 살펴보겠습니다.
WordPress에서 프레젠테이션을 만드는 방법
WordPress에서 프레젠테이션을 만드는 가장 쉬운 방법은 Smart Slider 3를 사용하는 것입니다. 이 무료 플러그인은 모든 WordPress 테마와 함께 작동하며 SEO에 최적화되어 있습니다. 또한 미리 만들어진 슬라이드, 애니메이션 및 템플릿이 함께 제공되므로 멋진 프레젠테이션을 빠르게 만들 수 있습니다.
먼저 Smart Slider 3를 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화되면 스마트 슬라이더 » 대시보드 로 이동한 다음 '대시보드로 이동'을 클릭합니다.

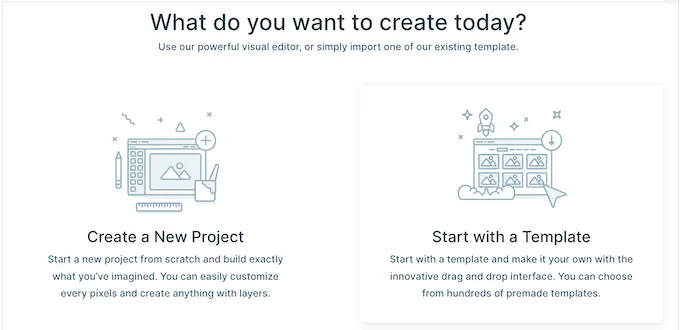
그런 다음 '새 프로젝트'를 클릭하기만 하면 됩니다.
이 시점에서 빈 슬레이트로 시작할지 또는 Smart Slider의 기성 프레젠테이션 템플릿 중 하나를 사용할지 결정할 수 있습니다.
전문적으로 디자인된 프레젠테이션을 빠르게 만들고 싶다면 '템플릿으로 시작'을 선택하는 것이 좋습니다.

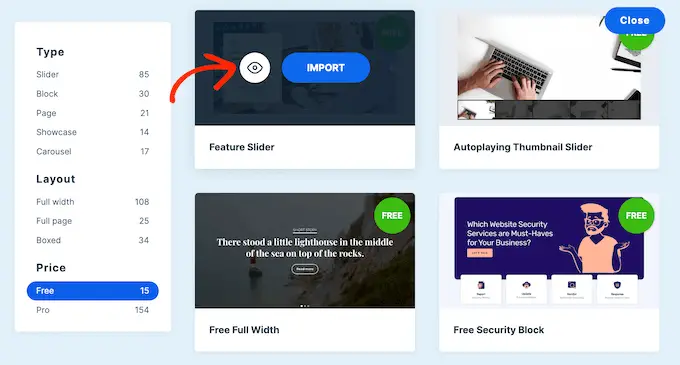
이제 스마트 슬라이더에 사용 가능한 모든 템플릿이 표시됩니다.
디자인을 자세히 살펴보려면 디자인 위로 마우스를 가져간 다음 눈 모양 아이콘이 나타나면 클릭하십시오. 그러면 새 탭에서 프레젠테이션 템플릿이 열립니다.

사용하려는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 '가져오기' 버튼을 클릭하십시오.
스마트 슬라이더 편집기에서 선택한 템플릿이 열립니다.

WordPress를 사용하여 PowerPoint 스타일 프레젠테이션 구성
템플릿을 선택한 후 프레젠테이션 설정을 구성하는 것이 좋습니다. 표시되는 옵션은 템플릿에 따라 다를 수 있지만 모든 주요 설정을 다룰 것입니다.
일반 및 크기 설정 구성
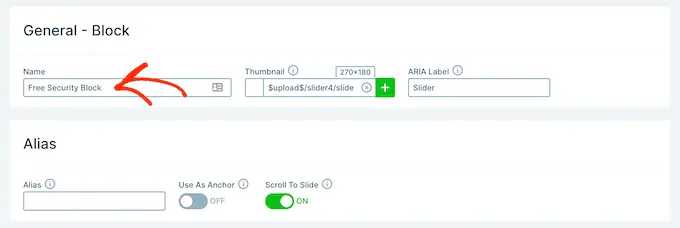
'일반' 탭에서 '이름' 필드에 이름을 입력하여 프레젠테이션에 이름을 지정할 수 있습니다.

프리젠테이션을 구성하는 방법에 따라 방문자에게 표시될 수 있는 썸네일을 추가할 수도 있습니다.
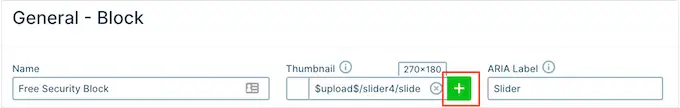
'썸네일' 옆의 '+' 아이콘을 클릭한 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 파일을 업로드하세요.

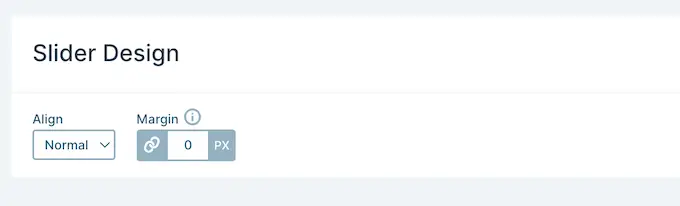
완료되면 '슬라이더 디자인' 섹션으로 스크롤해야 합니다.
여기에서 슬라이더의 정렬을 변경하고 여백을 추가하여 슬라이드 주위에 더 많은 공간을 만들 수 있습니다.

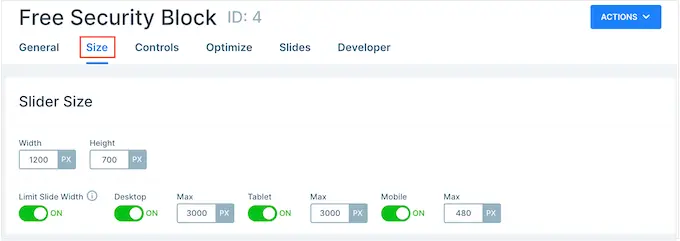
다음으로 '크기' 탭을 선택하여 슬라이드를 더 크게 또는 더 작게 만들 수 있습니다.
여기에서 태블릿, 모바일 및 데스크톱 사용자에 대해 서로 다른 최대 크기를 설정할 수 있습니다. 이렇게 하면 프레젠테이션이 모든 장치에서 멋지게 보일 것이라고 확신할 수 있습니다.
이러한 최대 크기를 설정하려면 데스크톱, 모바일 및 태블릿 슬라이더를 클릭하여 활성화한 다음 '최대' 필드에 숫자를 입력하기만 하면 됩니다.

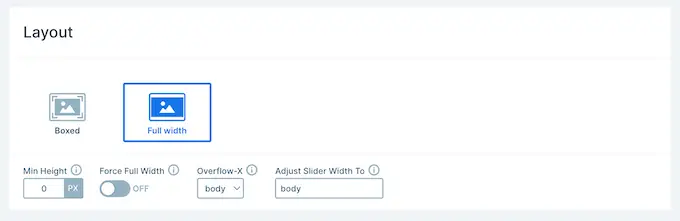
'레이아웃'에서 프리젠테이션이 브라우저의 전체 너비를 채울지('전체 너비') 프레젠테이션이 포함된 컨테이너에 맞을지('박스형') 선택할 수 있습니다.
기본적으로 프레젠테이션은 방문자의 화면에 맞게 자동으로 확장 및 축소됩니다. 일반적으로 이러한 설정을 활성화된 상태로 두기를 원하지만 '최소 높이' 상자에 입력하여 최소 높이를 설정할 수 있습니다.

컨트롤 및 애니메이션 설정 구성
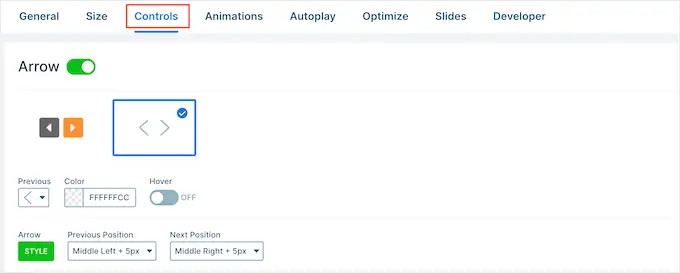
그런 다음 '컨트롤' 탭을 클릭합니다. 여기에서 방문자가 다른 슬라이드 간에 이동하는 방식을 변경할 수 있습니다.
기본 설정은 대부분의 WordPress 블로그 및 웹사이트에 적합해야 하지만 화살표 모양을 변경하고 싶을 수 있습니다.
예를 들어 슬라이드에서 화살표가 표시되는 위치를 제어하는 삽입 및 화살표의 색상을 변경할 수 있습니다.

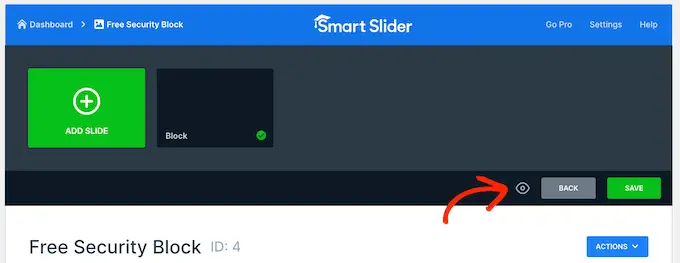
변경할 때 프레젠테이션에서 화살표가 어떻게 표시되는지 미리 볼 수 있습니다.
그렇게 하려면 툴바에서 눈 아이콘을 클릭하기만 하면 됩니다.

완료되면 'Bullets'로 스크롤하기만 하면 됩니다. 여기에서 방문자가 다른 슬라이드 사이를 이동할 수 있도록 하는 점선 아이콘을 사용자 정의할 수 있습니다. 다른 글머리기호 스타일을 시도하고, 상자 그림자를 추가하고, 모서리 반경을 변경하는 등의 작업을 할 수 있습니다.
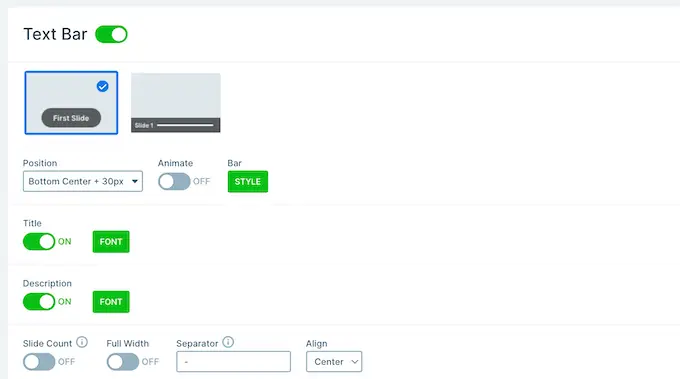
각 슬라이드의 제목을 표시하려면 클릭하여 '텍스트 표시줄' 토글을 활성화하십시오.

또 다른 옵션은 방문자가 슬라이드 사이를 이동할 수 있는 다른 방법을 제공하는 각 슬라이드의 축소판을 표시하는 것입니다.
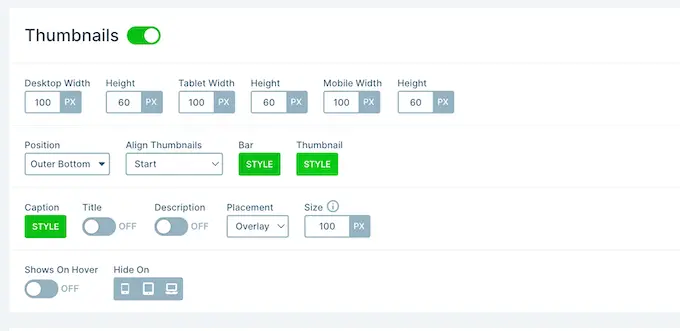
이렇게 하려면 '썸네일' 토글을 활성화해야 합니다. 이제 축소판 모양을 미세 조정하기 위한 몇 가지 추가 설정에 액세스할 수 있습니다.

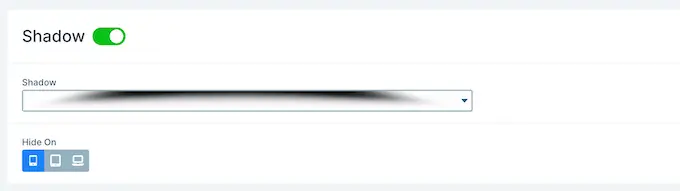
마지막으로 '그림자' 토글을 클릭하여 슬라이드쇼 하단에 그림자를 추가할 수 있습니다.
그런 다음 드롭다운을 열고 다양한 그림자 스타일 중에서 선택할 수 있습니다.

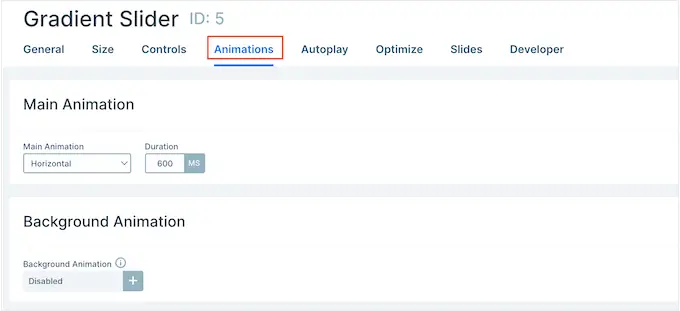
CSS 애니메이션은 방문자의 관심을 끌고 프레젠테이션에 참여하도록 유도하는 좋은 방법입니다. Smart Slider에는 애니메이션이 내장되어 있으므로 '애니메이션' 탭을 클릭하여 구성해야 합니다.
여기에서 '메인 애니메이션' 드롭다운을 열고 슬라이드 간에 전환할 때 스마트 슬라이더가 재생할 효과를 선택합니다. '기간' 필드에 숫자를 입력하여 애니메이션 재생 시간을 변경할 수도 있습니다.

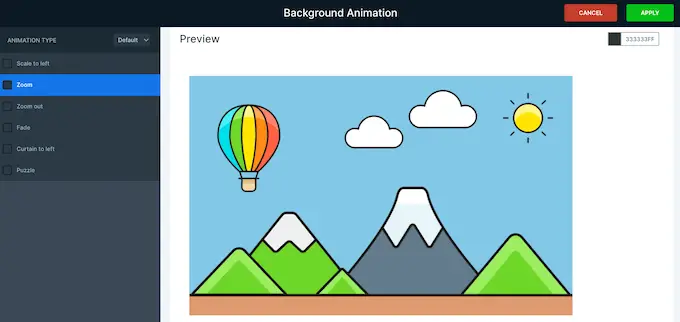
사용 중인 템플릿에 따라 '배경 애니메이션' 옵션이 표시될 수도 있습니다. 이렇게 하면 슬라이드의 배경 이미지와 색상에 애니메이션을 적용할 수 있습니다.
시차 스크롤을 사용하는 비디오나 프리젠테이션에서는 배경 애니메이션이 작동하지 않는다는 점에 유의하십시오.
Smart Slider의 배경 애니메이션을 자세히 보려면 '+' 아이콘을 클릭하세요. 이렇게 하면 다양한 애니메이션을 시도하여 어떤 효과를 만들 수 있는지 확인할 수 있는 편집기가 열립니다.

자동 재생 설정 구성
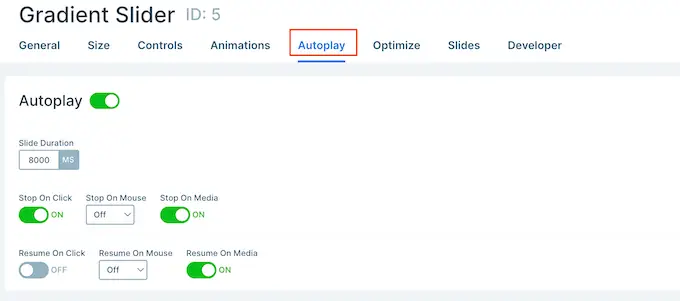
다음 탭은 '자동 재생'입니다.
기본적으로 방문자는 슬라이드 사이를 수동으로 이동해야 합니다. 대신 프레젠테이션을 자동으로 재생하려면 '자동 재생' 슬라이더를 클릭하여 활성화하십시오.

이 옵션을 활성화하면 프레젠테이션이 각 슬라이드를 표시하는 시간과 방문자가 슬라이드쇼를 중지할 수 있는 방법을 변경할 수 있는 몇 가지 추가 설정에 액세스할 수 있습니다.
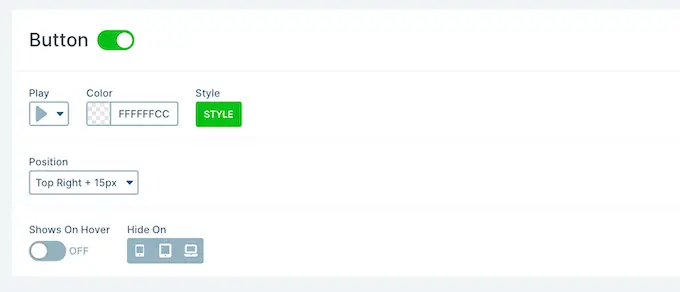
또한 프레젠테이션의 '재생' 버튼을 사용자 지정할 수 있는 '버튼' 섹션을 추가합니다.

프레젠테이션 최적화

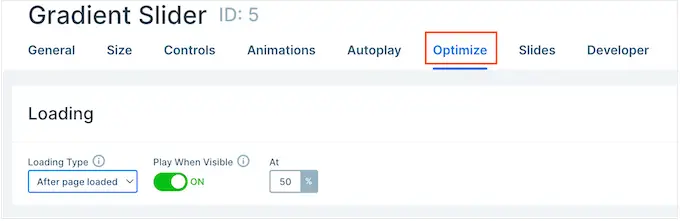
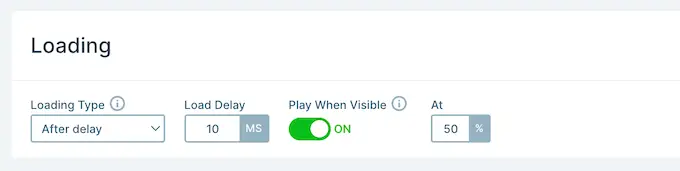
그런 다음 '최적화' 탭을 선택합니다. 여기에서 Smart Slider의 지연 로딩에 대한 설정을 찾을 수 있습니다.
기본적으로 슬라이더는 즉시 로드되므로 사람들이 페이지를 방문할 때 프레젠테이션이 가장 먼저 표시되는 경우 좋은 선택입니다.
그러나 프레젠테이션을 페이지 아래에 배치하려는 경우 '로드 유형' 드롭다운을 열고 '페이지 로드 후'를 선택하는 것이 좋습니다.

이렇게 하면 페이지의 나머지 부분을 먼저 로드하여 방문자 경험을 개선하는 동시에 WordPress 속도와 성능을 높일 수 있습니다.
또 다른 옵션은 슬라이더에 대한 로드 지연을 설정할 수 있는 '지연 후'입니다.

슬라이드 설정 구성
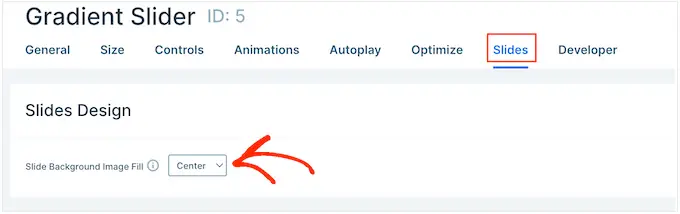
스마트 슬라이더가 이미지를 잘라야 하는 경우에도 기본적으로 이미지는 전체 슬라이드를 덮습니다. 이것은 대부분의 프레젠테이션에서 잘 작동하는 경향이 있지만 '슬라이드' 탭을 선택하여 이 기본 설정을 변경합니다.
여기에서 '슬라이드 배경 이미지 채우기' 드롭다운을 열고 목록에서 늘리기, 가운데 맞추기 또는 흐림 맞춤과 같은 다른 옵션을 선택하기만 하면 됩니다.

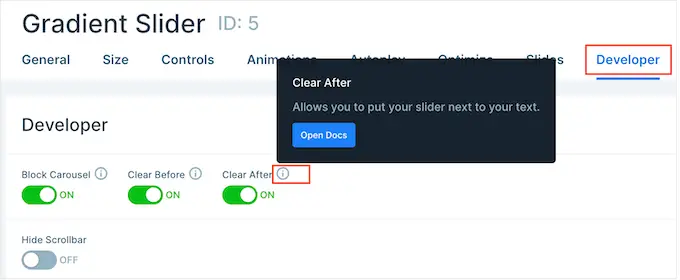
'개발자' 탭에는 프리젠테이션에 맞춤 CSS를 추가할 수 있는 영역을 포함하여 몇 가지 고급 설정이 있습니다.
대부분의 웹사이트 소유자는 이 설정을 사용할 필요가 없습니다. 그러나 '개발자' 옵션에 대해 자세히 알아보려면 작은 'i' 아이콘 위로 마우스를 가져가면 됩니다. 이렇게 하면 몇 가지 추가 정보가 포함된 도구 설명과 스마트 슬라이더 설명서에 대한 링크가 표시됩니다.

WordPress에서 PowerPoint 스타일 프레젠테이션용 슬라이드 만들기
프레젠테이션이 구성된 방식에 만족하면 슬라이드 만들기를 시작할 때입니다.
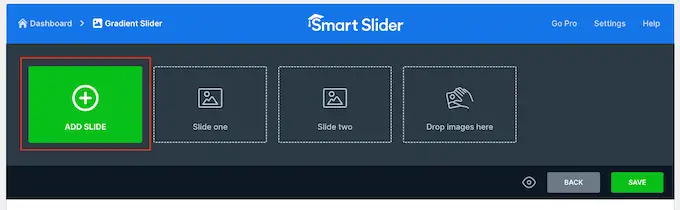
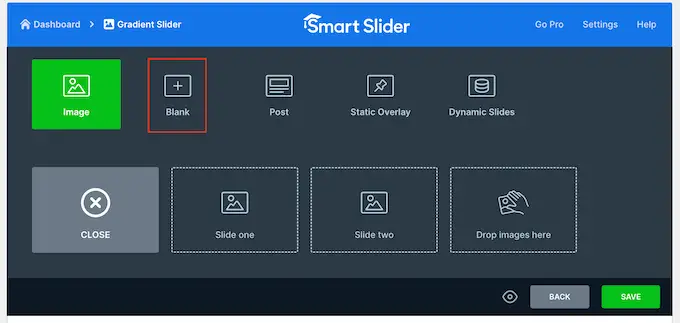
시작하려면 '슬라이드 추가' 버튼을 클릭하기만 하면 됩니다.

Smart Slider를 사용하면 몇 가지 다른 유형의 슬라이드를 만들 수 있습니다. 슬라이드 안에 워드프레스 게시물을 삽입할 수 있는 '게시' 옵션도 있습니다.
다양한 옵션을 실험해 볼 수 있지만 이 가이드에서는 'Blank' 디자인을 예로 사용합니다.

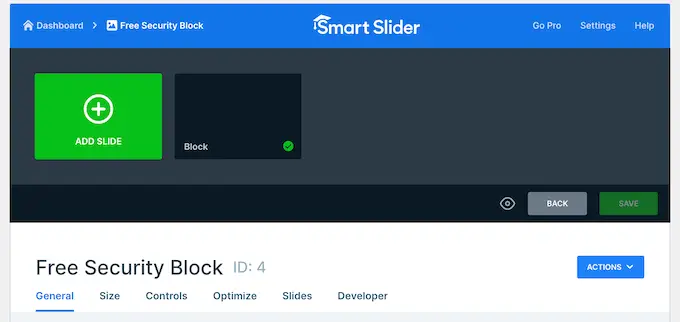
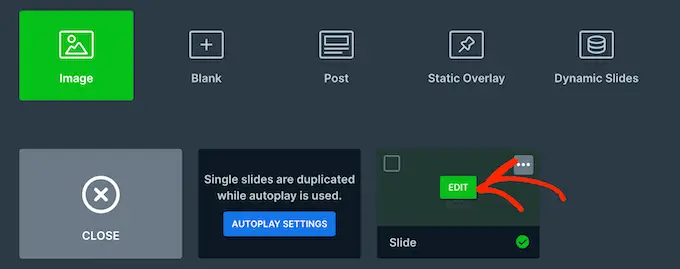
슬라이드 유형을 선택하면 화면 상단 근처에 슬라이드의 축소판이 표시됩니다.
섬네일 위로 마우스를 이동한 다음 표시되는 '편집' 버튼을 클릭하십시오.

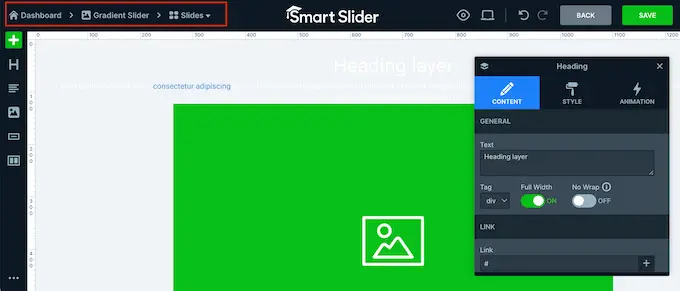
스마트 슬라이더 편집기가 열립니다.
화면 상단에는 프레젠테이션의 여러 슬라이드 사이를 이동할 수 있는 이동 경로 탐색 표시줄이 있습니다.

화면 왼쪽에는 슬라이드를 구성하는 모든 레이어가 있습니다. 아이콘 위로 마우스를 가져가면 이미지 또는 행과 같은 해당 레이어의 이름을 볼 수 있습니다.
레이어를 편집하려면 왼쪽 메뉴에서 클릭하기만 하면 됩니다. 그러면 해당 레이어를 사용자 지정하는 데 사용할 수 있는 모든 설정이 포함된 팝업이 열립니다.

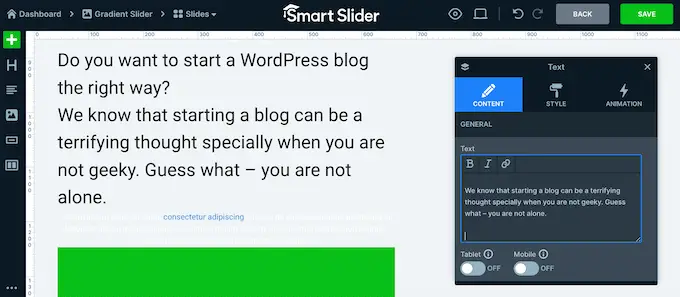
실시간 미리보기에서 레이어를 클릭하여 선택할 수도 있습니다. 예를 들어 일부 기본 텍스트를 자신의 메시지로 바꾸려면 해당 레이어를 클릭하여 선택하면 됩니다.
표시되는 팝업에서 '텍스트' 필드에 메시지를 입력합니다.

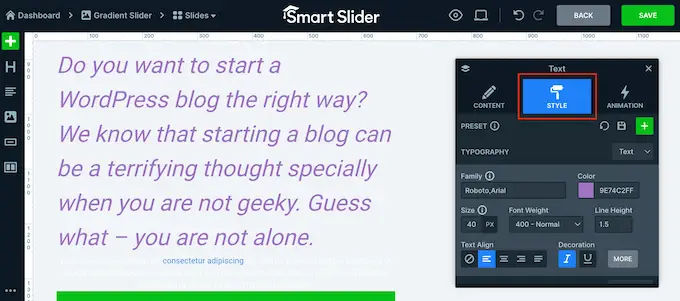
'스타일' 탭을 클릭하여 텍스트 모양을 변경할 수도 있습니다.
여기에서 텍스트 색상, 글꼴, 크기 등을 변경할 수 있습니다.

슬라이드를 사용자 지정하려면 다른 레이어를 클릭한 다음 나타나는 팝업에서 변경하면 됩니다.
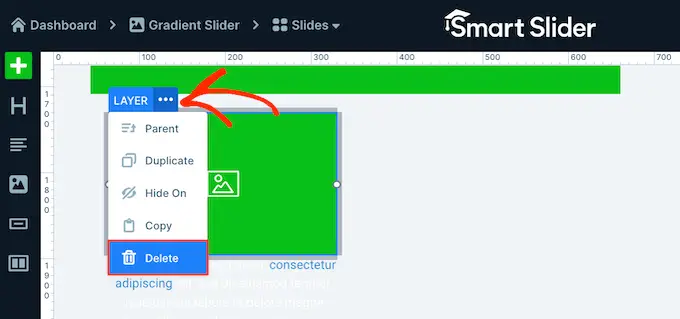
레이어를 삭제하려면 레이어 위로 마우스를 가져간 다음 점선 아이콘을 클릭하십시오. 드롭다운 메뉴에서 '삭제'를 선택해야 합니다.

슬라이드에 레이어를 더 추가하시겠습니까?
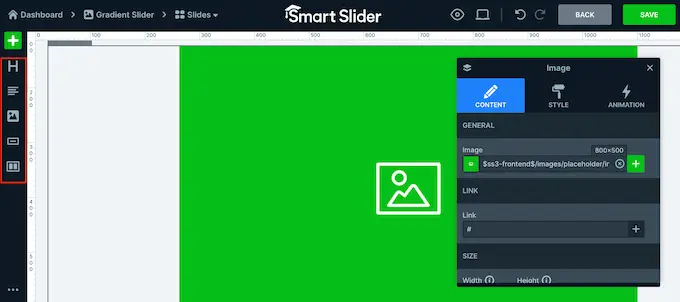
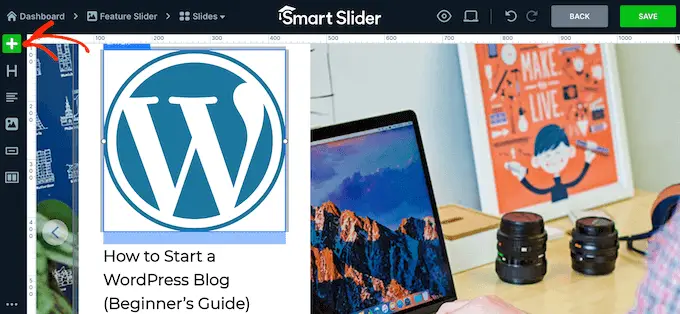
왼쪽 메뉴에서 녹색 '+' 아이콘을 클릭하기만 하면 됩니다.

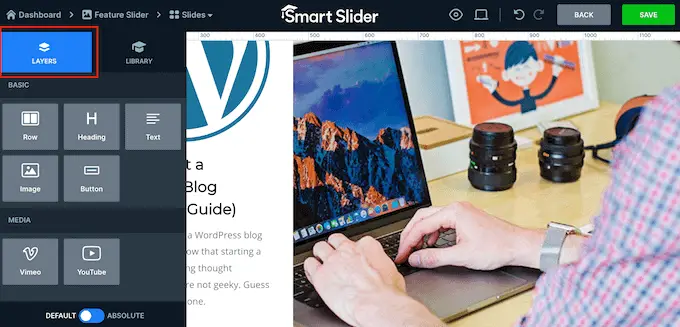
'레이어' 탭에는 이미지, 버튼 및 텍스트와 같은 일부 기본 레이어가 표시됩니다.
드래그 앤 드롭을 사용하여 이러한 레이어를 슬라이드에 추가할 수 있습니다.

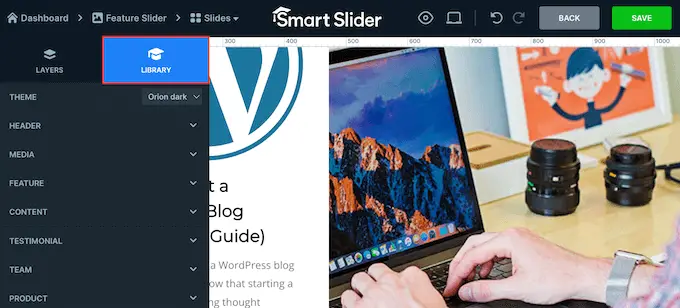
Smart Slider에는 프리젠테이션에 추가할 수 있는 미리 만들어진 슬라이드 라이브러리도 있습니다.
이러한 옵션을 살펴보려면 '라이브러리' 탭을 클릭하십시오.

이제 레이어를 추가하고 고유한 콘텐츠 및 설정으로 레이어를 사용자 지정하여 이 슬라이드에서 계속 작업할 수 있습니다.
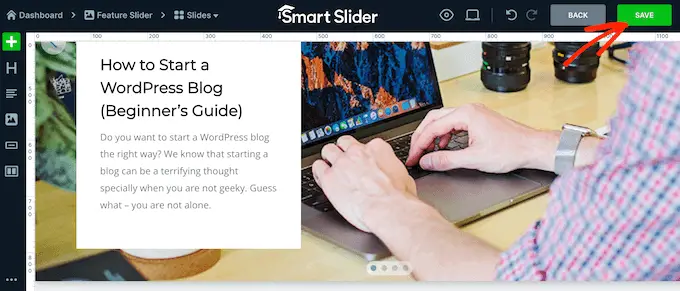
슬라이드 설정이 마음에 들면 '저장' 버튼을 클릭합니다.

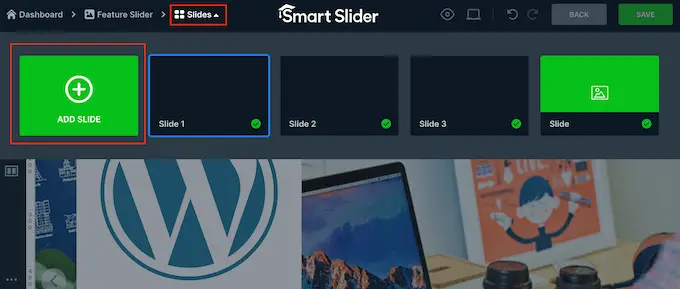
다음 슬라이드 작업을 시작하려면 도구 모음에서 '슬라이드'를 클릭해야 합니다.
그런 다음 '슬라이드 추가'를 선택합니다.

WordPress에 프레젠테이션을 게시하는 방법
프레젠테이션 작업을 마쳤으면 '뒤로'를 클릭하여 기본 Smart Slider 대시보드로 돌아갑니다.
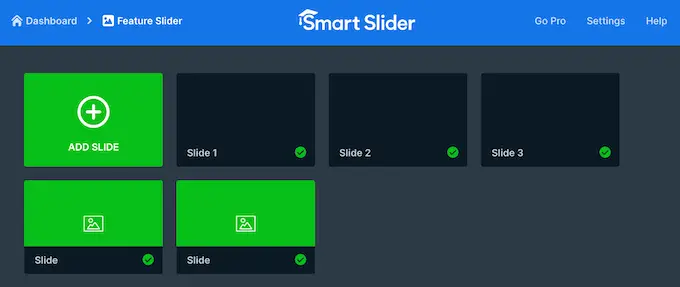
기본적으로 Smart Slider는 모든 슬라이드를 게시하지만 사이트에 표시하려는 모든 슬라이드 옆에 녹색 확인 표시가 있는지 확인하는 것이 좋습니다.

슬라이드 옆에 'x'가 표시되면 슬라이드가 게시 취소되었음을 의미합니다. 'x'를 클릭하여 슬라이드를 라이브 상태로 만드는 녹색 체크 표시로 바꿔야 합니다.
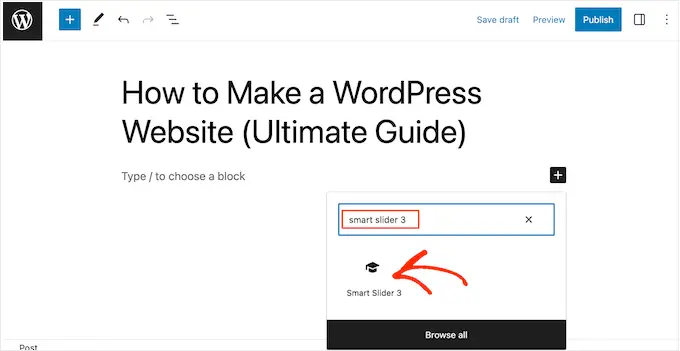
그러면 프레젠테이션을 온라인 상점, 웹 사이트 또는 블로그에 추가할 준비가 된 것입니다. 게시물이나 페이지를 연 다음 '+' 아이콘을 클릭하기만 하면 됩니다.
다음으로 팝업에 'Smart Slider 3'를 입력하고 표시되면 오른쪽 블록을 선택해야 합니다.

이렇게 하면 스마트 슬라이더 블록이 페이지에 추가됩니다.
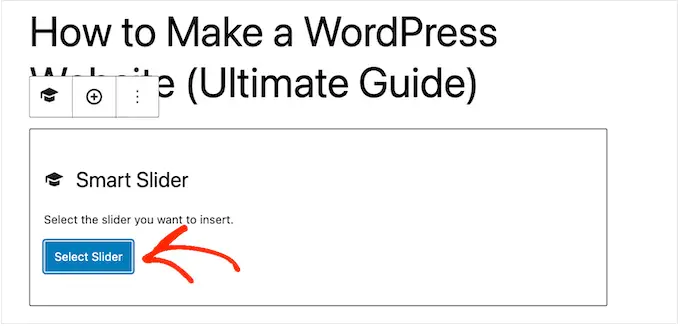
다음으로 '슬라이더 선택' 버튼을 클릭합니다.

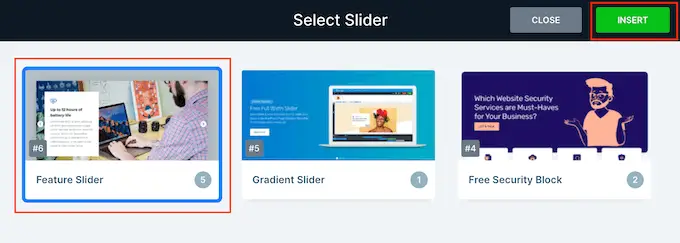
이렇게 하면 생성한 모든 프레젠테이션을 보여주는 팝업이 열립니다.
사용하려는 프리젠테이션을 클릭한 다음 '삽입'을 선택하십시오.

이렇게 하면 프레젠테이션이 웹 사이트에 추가됩니다. 이제 '업데이트' 또는 '게시'를 클릭하여 프레젠테이션을 라이브로 만들 수 있습니다.
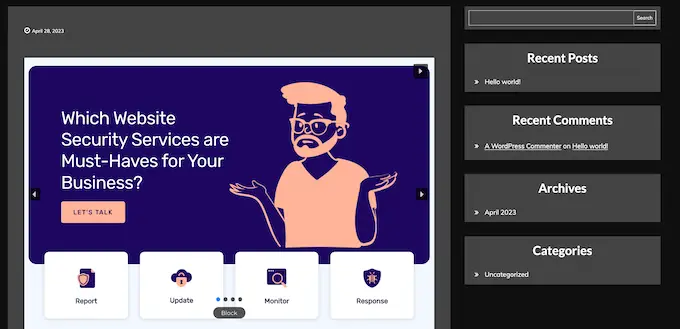
이제 웹 사이트를 방문하면 PowerPoint 스타일의 프레젠테이션이 실제로 작동하는 것을 볼 수 있습니다.

이 기사가 WordPress에서 프레젠테이션을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 드래그 앤 드롭 WordPress 페이지 빌더 목록이나 최고의 웹 디자인 소프트웨어를 선택하는 방법에 대한 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
