WooCommerce에서 무료 배송 바를 표시하는 방법(3가지 방법)
게시 됨: 2021-04-02
많은 경우에 고객은 예상보다 배송비가 더 많이 들기 때문에 전체 장바구니를 떠나게 됩니다. 무료 배송을 제공하는 것은 고객에게 추가 가치를 제공하는 환상적인 방법이 될 수 있으며 그렇지 않으면 얻을 수 없는 판매로 이어질 수 있습니다.
WooCommerce의 무료 배송 표시줄은 웹사이트 상단에 있는 간단한 메시지로 방문자에게 패키지에 대한 추가 요금을 청구하지 않을 것임을 알려줍니다. 무료 배송을 제공하는 경우 매장을 방문하는 모든 사람이 이 사실을 알고 있는지 확인하고 싶을 것입니다. 무료 배송 바가 가장 좋은 방법입니다.
이 기사에서는 WooCommerce 또는 원하는 기타 메시지에서 무료 배송 표시줄을 표시하는 데 사용할 수 있는 세 가지 플러그인을 소개합니다. 가자!
1. 옵틴몬스터

OptinMonster는 방문자가 웹사이트를 떠날 때 나타나는 가입 양식부터 WooCommerce의 무료 배송 바에 이르기까지 모든 것을 만드는 데 사용할 수 있는 팝업 빌더 플러그인입니다. 플러그인을 사용하면 필요한 만큼 팝업을 만들고 스타일과 위치를 사용자 정의하고 작동 방식을 구성할 수 있습니다.
팝업은 평판이 좋지 않지만 방문자의 관심을 끄는 데 있어 매우 유용한 도구이기도 합니다. 예를 들어, 일회성 할인이 포함된 적시에 팝업은 고객이 구매를 하도록 설득하는 좋은 방법이 될 수 있습니다.
온라인 스토어에 팝업을 추가할지 여부는 귀하에게 달려 있습니다. 그러나 OptinMonster를 사용하여 상점의 상단이나 하단에 배치할 수 있는 접착 막대를 만들 수도 있습니다.
시작하려면 플러그인을 설치하고 활성화한 다음 OptinMonster 웹사이트에서 무료 계정을 만드십시오. 플러그인에서 사용할 수 있는 템플릿에 액세스하려면 이 단계가 필요합니다.
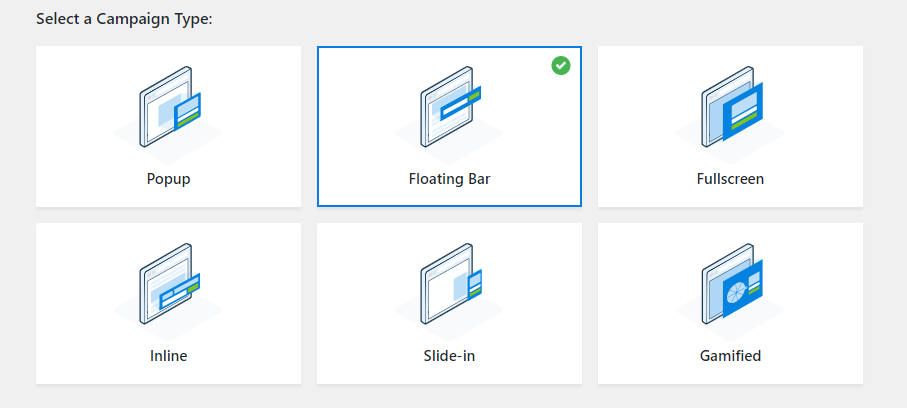
계정이 있으면 WordPress로 돌아가 OptinMonster > 템플릿 으로 이동하여 플로팅 바 옵션을 선택합니다.

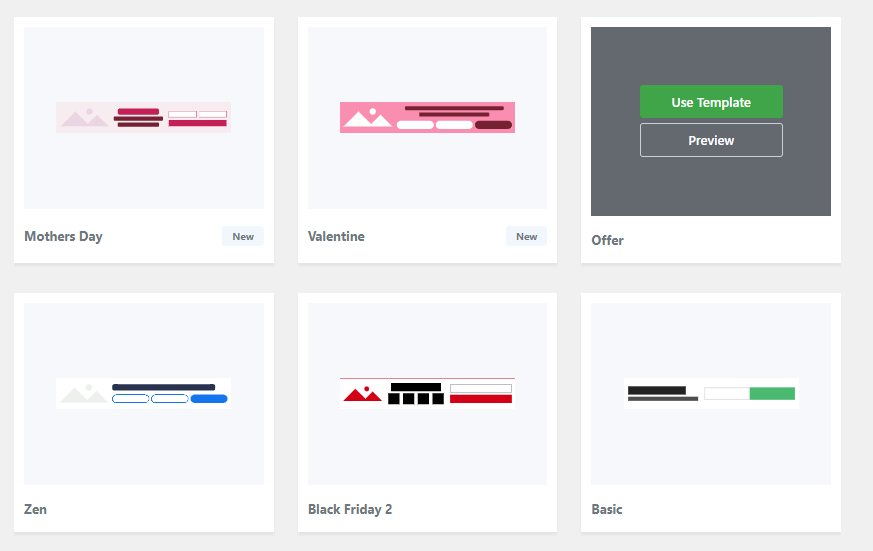
아래로 스크롤하여 무료 배송 바의 스타일을 선택하십시오. OptinMonster를 사용하면 수십 개의 사전 제작된 접착 막대 디자인 중에서 선택할 수 있으며, 모두 나중에 사용자 정의할 수 있습니다.

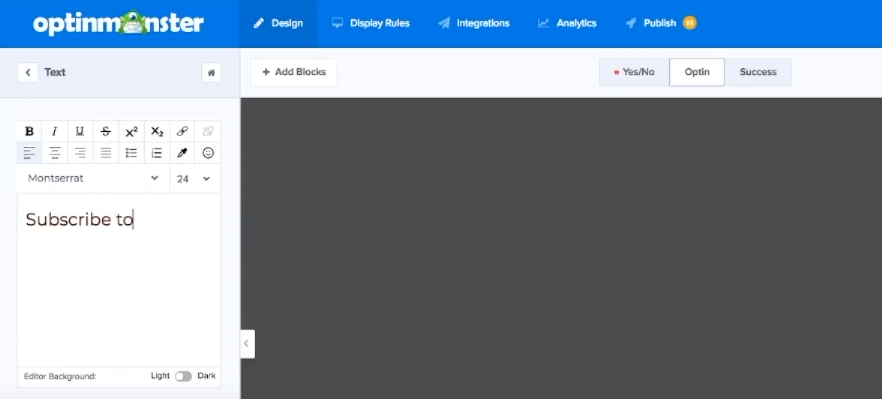
이제 OptinMonster를 사용하면 간단한 편집 도구를 사용하여 무료 배송 막대의 스타일과 메시지를 사용자 지정할 수 있습니다.

결과에 만족하면 캠페인을 저장하고 게시할 수 있습니다. 이제 방문자는 웹사이트를 방문할 때 WooCommerce에서 무료 배송 표시줄을 보게 됩니다.
2. WPFront 알림 표시줄

타사 서비스에 계정을 등록할 필요가 없는 플러그인을 사용하고 싶다면 WPFront 알림 표시줄이 마음에 드실 것입니다. 이 플러그인은 이름에서 알 수 있듯이 웹사이트에 간단한 알림 표시줄을 추가할 수 있습니다.
이 플러그인을 사용하면 몇 분 안에 알림 표시줄을 설정할 수 있습니다. 그러나 플러그인에는 원하는 거의 모든 방식으로(무료입니다!) 무료 배송 막대를 사용자 지정할 수 있는 광범위한 구성 옵션도 포함되어 있습니다.
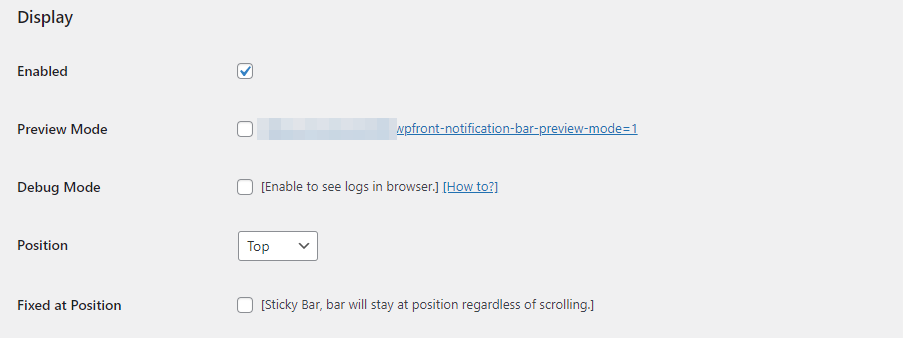
플러그인을 설치하고 활성화한 후 설정 > 알림 표시줄 로 이동합니다. 여기에서 무료 배송 막대를 활성화하거나 미리 보고 위치를 선택할 수 있습니다.


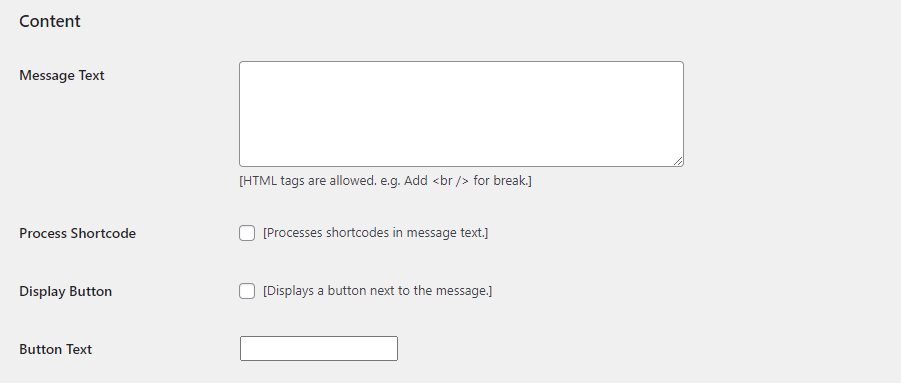
아래로 스크롤하면 무료 배송 메시지를 추가할 수 있는 간단한 텍스트 필드가 표시됩니다. 이 필드는 추가 서식 옵션을 제공하는 HTML을 지원합니다.

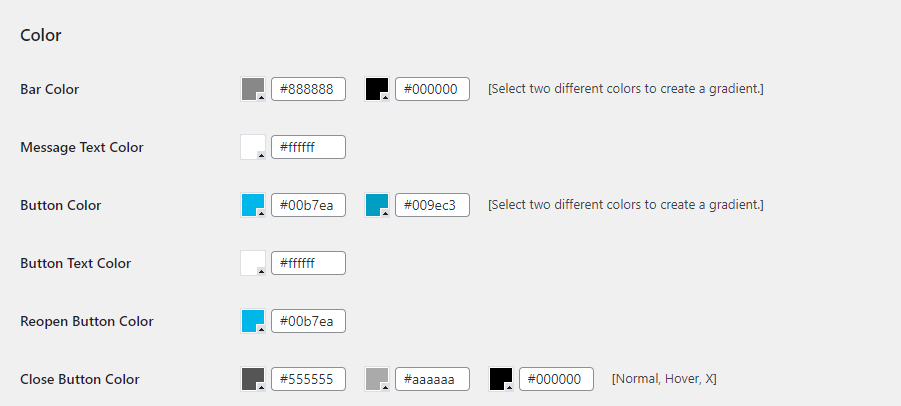
기본적으로 플러그인이 설정한 알림 표시줄은 약간 기본적으로 보입니다. 이를 변경하려면 스타일 설정으로 이동하여 상점의 미관에 맞을 때까지 바 디자인을 조정할 수 있습니다.

플러그인을 사용하면 CSS를 사용하여 알림 표시줄 스타일을 조정할 수도 있습니다. CSS 사용에 익숙하다면 바 스타일을 완전히 점검할 수 있습니다.

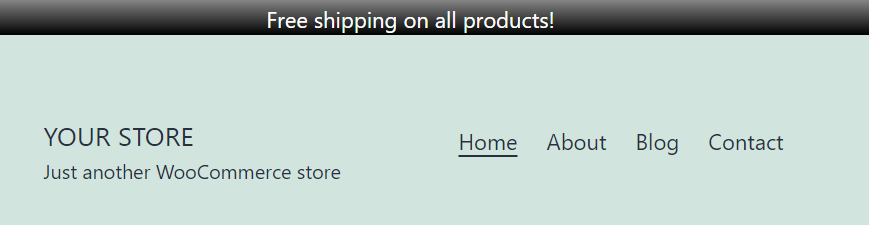
WooCommerce의 무료 배송 표시줄에 만족하면 편안하게 앉아서 고객이 귀하의 제안을 받아들일 때까지 기다릴 수 있습니다.
3. 해시바

HashBar는 지금까지 보여드린 다른 두 플러그인 사이의 중간 지점을 제공합니다. OptinMonster만큼 많은 스타일 옵션을 제공하며 WPFront 알림 표시줄만큼 사용하기 쉽습니다. 이 플러그인을 사용하면 이메일 가입 양식이 포함된 스티커 막대와 팝업 메시지를 모두 만들 수 있습니다.
HashBar를 사용하면 다른 페이지에 표시되는 여러 알림 표시줄을 만들 수도 있습니다. 예를 들어 웹사이트 전체에 무료 배송 표시줄을 두고 고객이 결제 단계를 통과할 때 표시되는 두 번째 메시지를 디자인할 수 있습니다.
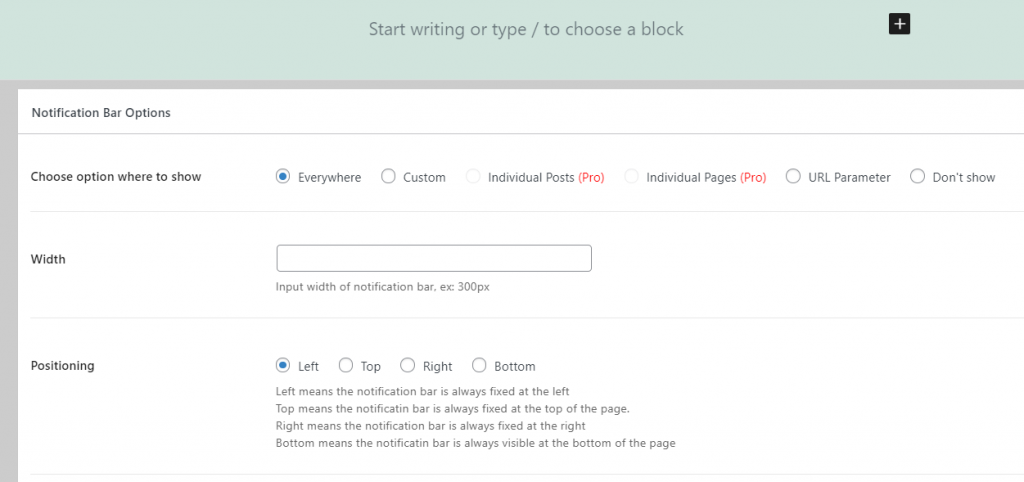
시작하려면 플러그인을 설치하고 활성화한 다음 대시보드 내에서 HashBars > Add New Notification 으로 이동하십시오. 이제 블록 편집기를 사용하여 알림 표시줄의 내용을 편집할 수 있습니다. 편집기 아래에서 막대의 스타일과 동작을 구성할 수 있습니다.

완료되면 새 알림 표시줄을 저장하고 평소처럼 스토어에 액세스해 보세요. 새 막대가 페이지 상단에 나타나야 하며 사용자는 모든 주문(또는 일부)에 대해 무료 배송을 받을 수 있습니다!
결론
무료 배송을 제공하는 것은 매장의 더 많은 판매를 유도할 수 있는 훌륭한 방법입니다. 배송비가 상대적으로 저렴하더라도 방문자는 구매 시 해당 비용을 고려하지 않아 결제 과정에서 이탈하는 경우가 많습니다. 무료 배송을 제공하는 경우 매장을 방문하는 모든 방문자에게 이 사실을 알리고 싶을 것입니다.
이를 달성하는 가장 좋은 방법은 WooCommerce에 무료 배송 바를 추가하는 것입니다. 다음은 이를 수행하는 데 사용할 수 있는 세 가지 플러그인입니다.
- OptinMonster: 이 플러그인을 사용하면 다른 유형의 요소 중에서 웹사이트의 팝업 및 고정 막대를 디자인하고 게시할 수 있습니다.
- WPFront 알림 표시줄: 몇 분 안에 상점에 알림 표시줄을 추가할 수 있는 간단한 플러그인입니다.
- HashBar: 이 플러그인을 사용하여 여러 알림 표시줄과 떠다니는 이메일 가입 양식을 만들 수 있습니다.
WooCommerce에서 무료 배송 바를 추가하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
