Elementor Ready 템플릿을 사용하여 자신만의 프리랜서 포트폴리오 웹사이트를 만드는 방법
게시 됨: 2020-11-05
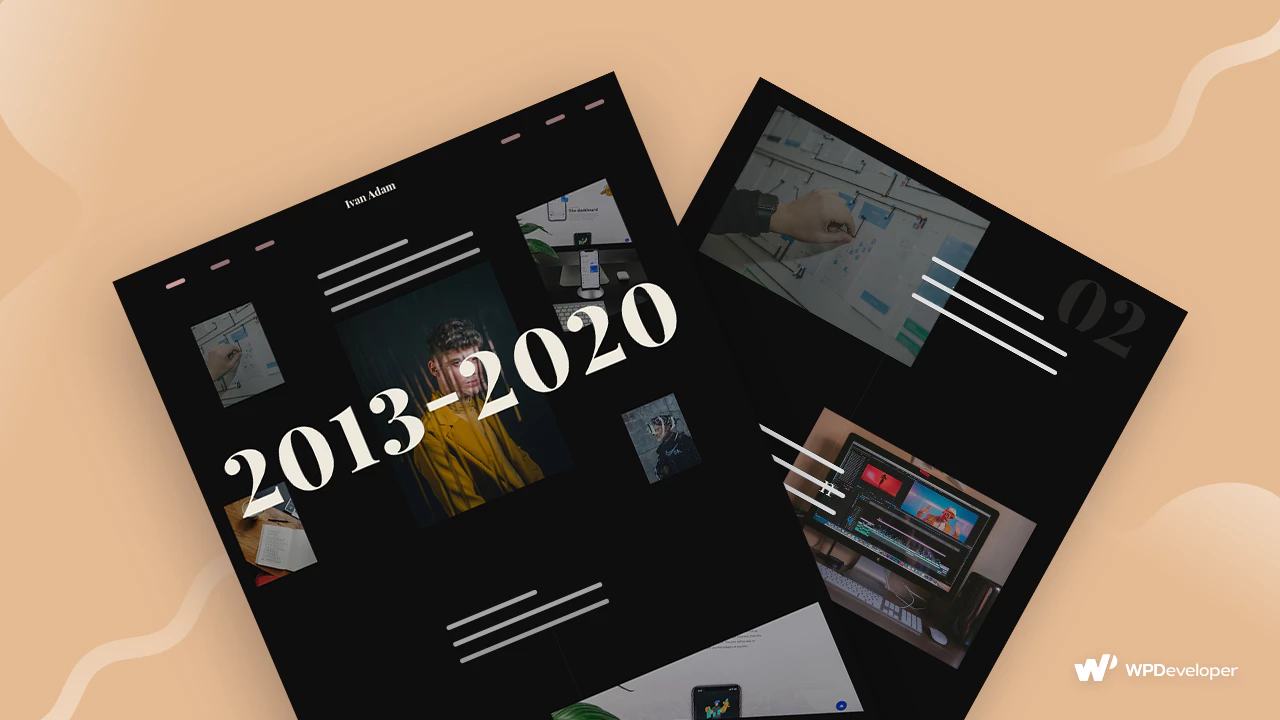
웹 디자인, 개발 또는 기타와 같은 크리에이티브 업계에서 일 하려면 대화형 프리랜서 포트폴리오 웹사이트 를 만들어야 합니다 . 그것은 당신을 아무것도 얻지 못한 사람들보다 한 걸음 앞서게 할 것입니다. 이전 작업과 현재 작업을 정리된 한 곳에서 아름답게 선보일 수 있어 첫인상부터 전문가의 시선을 사로잡을 수 있습니다.
이러한 이유로 사이트를 처음부터 구축하는 것을 고려하는 경우 비용과 시간이 많이 소요되는 작업이라고 생각할 수 있습니다. 그렇기 때문에 대부분의 사람들은 코딩이나 다른 사람에 대한 종속성을 피하지 않고 즉시 웹사이트를 만들 수 있는 준비된 템플릿 디자인 을 찾고 있습니다. 원하는 방식으로 Outlook을 자유롭게 추가하고 사용자 지정할 수 있습니다. 전체 온라인 포트폴리오를 혼자서 구성할 수 있는 진정한 유연성을 제공합니다. 놀랍지 않나요?
그러나 완전한 솔루션을 찾을 수 있는 곳은 생각하기 어려운 것입니다. 긴장하지 마십시오. 코딩 없이 프리랜서 포트폴리오 웹사이트를 구축할 수 있는 완벽한 솔루션을 제공합니다. 준비된 포트폴리오 웹사이트 템플릿 팩에 대해 자세히 알아보려면 이 블로그를 자세히 살펴봐야 합니다!
목차
전문 프리랜서 포트폴리오 웹사이트 제작의 7가지 이점
이미 준비된 템플릿 팩을 사용하여 프리랜서 포트폴리오 웹사이트를 만드는 것의 중요성을 알고 있듯이. 이제 아래에서 프리랜서 포트폴리오 웹사이트를 만들면 얻을 수 있는 7가지 주요 이점을 소개하겠습니다.
한 곳에서 창의적인 작업을 표시합니다.
프리랜서 포트폴리오 웹사이트를 얻으면 창의적인 프로젝트를 한 곳에서 멋지게 전시할 수 있습니다. 언제든지 웹사이트 섹션을 추가, 삭제 또는 편집할 수 있습니다. 필요와 기본 설정에 따라 사용자 정의를 수행하십시오.
다른 사람들보다 독특한 방식으로 작업을 표현하십시오.
그래서 많은 사람들이 온라인에서 처럼 일하고 있습니다. 당신이 그들에게 새로운 것을 제공하지 않는다면 당신의 고객들은 그 차이를 어떻게 측정할 것인가? 프리랜서 포트폴리오 웹사이트는 그 벤치마크를 만들 수 있는 곳입니다. 애니메이션 섹션에서 작업을 강조 표시하고 효과를 추가하고 혁신적인 작업을 표시하는 눈에 띄게 만들 수 있습니다. 그러면 고객이 포트폴리오를 보고 쉽게 성과를 측정하고 완벽한 솔루션 메이커로 고용할 수 있습니다.
프리랜서 작업에 신뢰성 추가
이전 작업을 추가하여 작업 링크, 설명, 시각적 콘텐츠 등을 조직적인 방식으로 제시할 수 있습니다. 클라이언트는 작업의 인증을 쉽게 검색하고 찾을 수 있습니다. 그러면 의심의 여지 없이 즉시 서비스를 받을 수 있습니다.
잠재 고객과의 직접적인 커뮤니케이션 구축
완전한 기능을 갖춘 프리랜서 포트폴리오 웹사이트가 있으면 그곳에서 실제 및 잠재 고객과 소통할 수 있습니다. 구두 의사 소통을 피할 수 있습니다. 대부분 라이브 채팅을 통해 비용 효율적인 방식으로 참여할 수 있습니다.
고객에게 투명한 서비스 제공
프리랜서 포트폴리오 웹사이트에 모든 작업 세부 정보를 체계적으로 표시할 수 있습니다. 따라서 고객은 귀하가 수행한 작업, 서비스 요금 및 기타 정보를 알 수 있습니다. 그들은 묻거나 답장을 기다릴 필요가 없습니다. 웹 사이트에서 직접 접근하여 쉽게 알고 서비스를 받을 수 있습니다.
고객 리뷰를 보여주세요
고객 리뷰는 비즈니스를 성공적으로 운영하는 데 가장 중요한 것입니다. 그것은 신뢰를 더하고 당신이 어떤 이의 없이 신뢰를 얻는 데 도움이 됩니다. 잠재 고객은 리뷰를 읽고 진위 여부를 쉽게 알 수 있기 때문입니다. 따라서 귀하의 서비스가 정품임을 알게 되면 귀하의 프리랜서 포트폴리오 웹사이트에 즉시 노출될 것입니다.
소셜 네트워킹 사이트에서 아름다운 작품을 공유하세요
마지막으로, 인터랙티브한 프리랜서 포트폴리오 웹사이트가 있다면 소셜 미디어 플랫폼에서 더 많은 팔로워를 쉽게 얻을 수 있습니다. 그것은 당신이 과대 광고를 만드는 데 도움이 될 것이며 자기 부스터로서 당신을 위해 일할 것입니다.
대화형 프리랜서 포트폴리오 웹사이트를 구축하기 위해 Elementor Page Builder를 사용해야 하는 이유는 무엇입니까?
Elementor 는 WordPress 커뮤니티에서 가장 인기 있는 페이지 빌더로 알려져 있습니다. 이 페이지 빌더를 사용하여 프리랜서 포트폴리오 웹사이트를 구축하는 경우 코딩 없이 비용 효율적인 방식으로 이를 수행할 수 있습니다. 거기에 준비된 템플릿 팩을 쉽게 삽입하고 원하는 콘텐츠를 추가할 수 있기 때문에 눈 깜짝할 사이에 게시할 수 있습니다.
이것이 바로 우리가 코드 한 줄 추가하지 않고 프리랜서 포트폴리오 웹사이트를 만들 수 있도록 Elementor를 위한 최고의 템플릿 클라우드인 Templately 를 도입한 이유입니다. Elementor 편집기에서 준비된 템플릿 팩을 사용할 수 있으며 약간만 수정하면 사이트를 라이브로 만들고 사이트의 상호 작용으로 잠재 고객을 유치할 수 있습니다.

Elementor Ready 템플릿 팩으로 프리랜서 포트폴리오 웹사이트를 구축하는 방법은 무엇입니까?
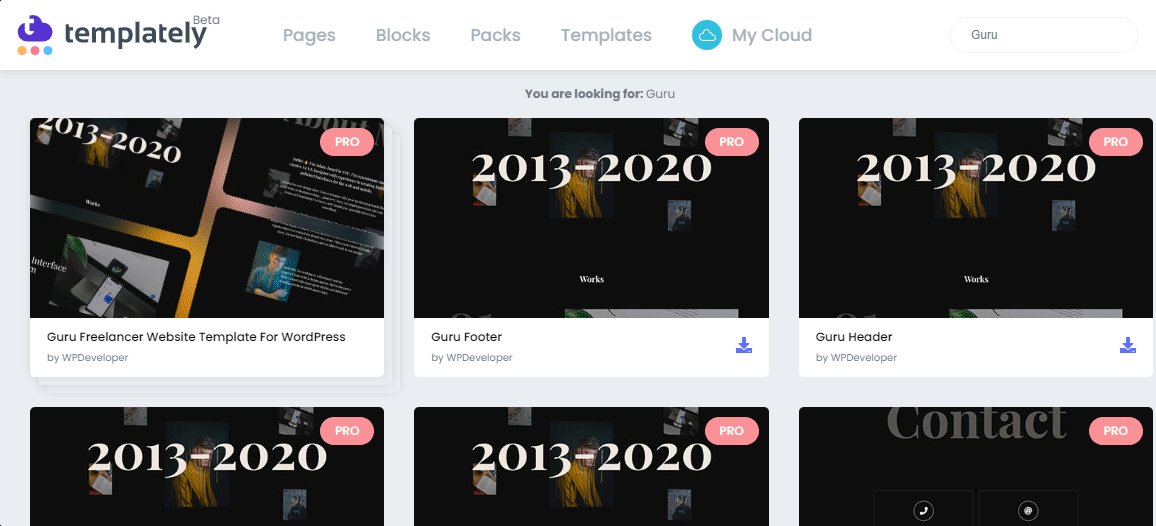
Templately 에는 6개의 독점적인 준비 페이지 템플릿 및 블록을 사용하여 프리랜서 포트폴리오 웹사이트를 구축할 수 있는 완전한 프리미엄 Elementor 템플릿 팩 'Guru' 가 함께 제공됩니다. 미리 디자인된 각 템플릿은 독창적인 섹션, 애니메이션 위젯, 부드러운 스크롤 효과, 완전 반응형, SEO 친화적 등으로 구성되어 웹사이트를 인상적으로 만듭니다. 아래에서 실제로 무엇을 제공하는지 알아보겠습니다.
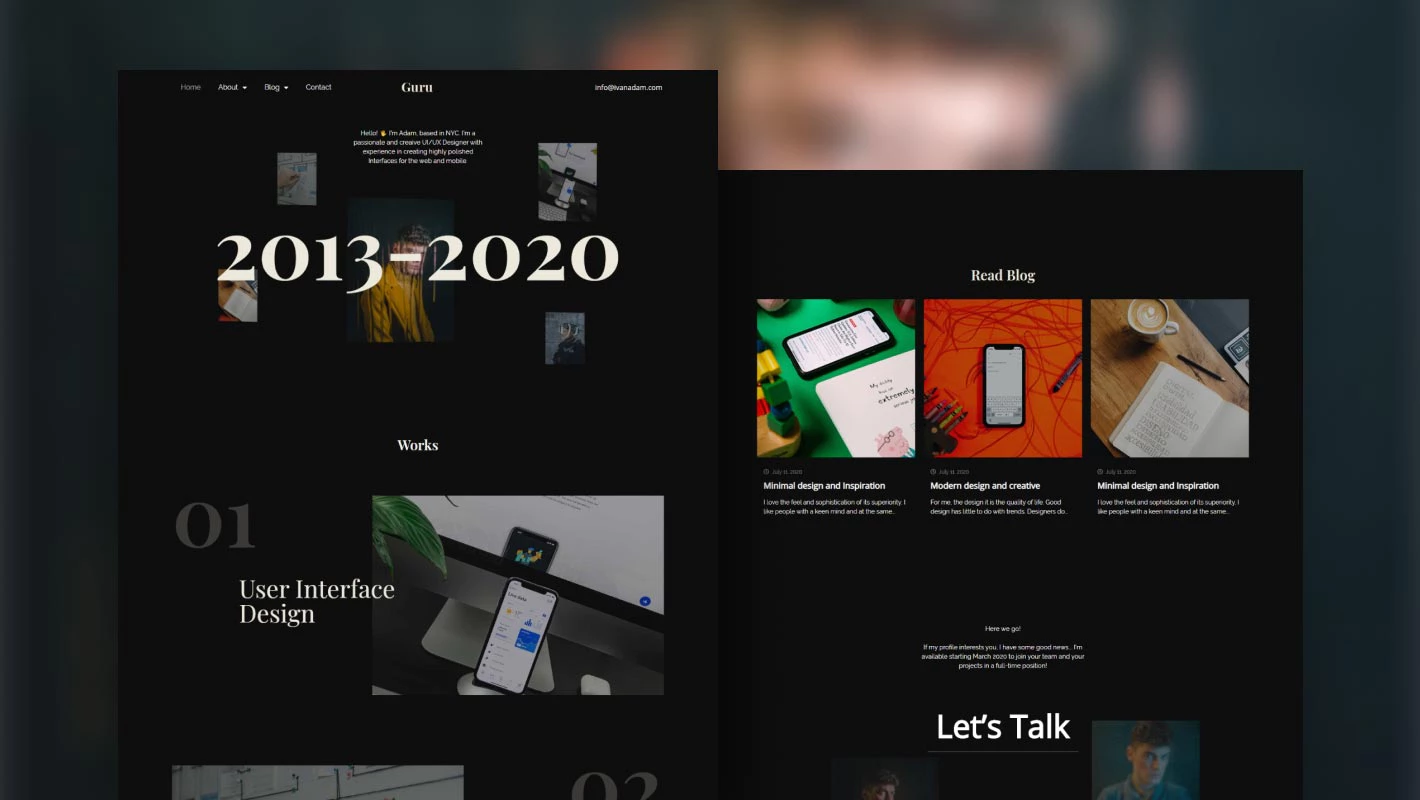
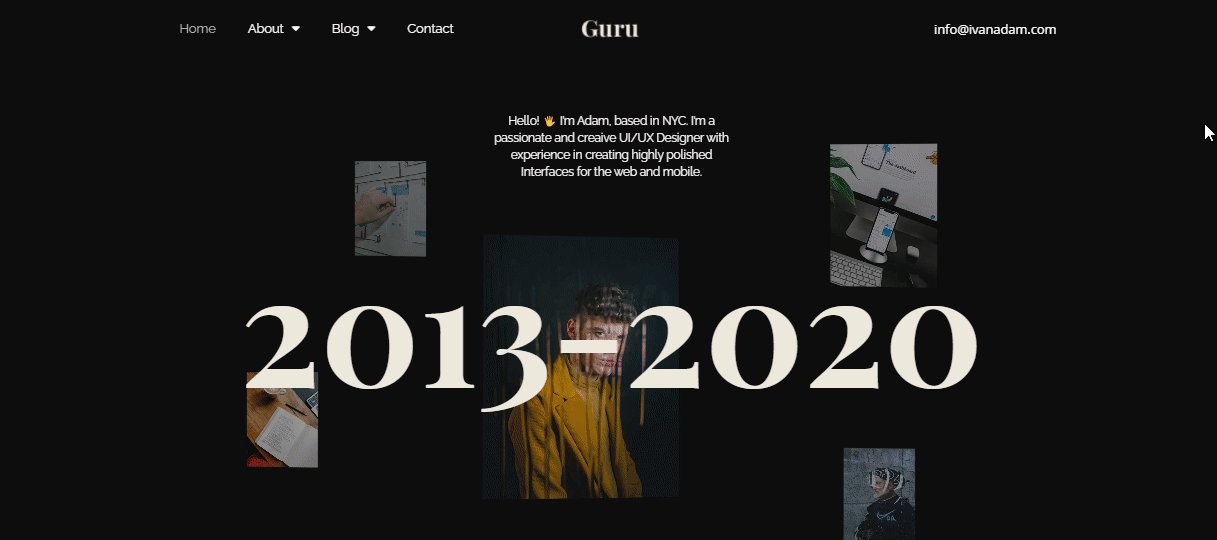
홈페이지: Guru가 준비한 홈페이지 디자인 을 사용하여 첫인상부터 고객의 참여를 유도할 수 있습니다 . 각 섹션의 놀라운 디자인은 혁신적이고 완벽하게 기능하여 고객의 관심을 끌 수 있습니다.
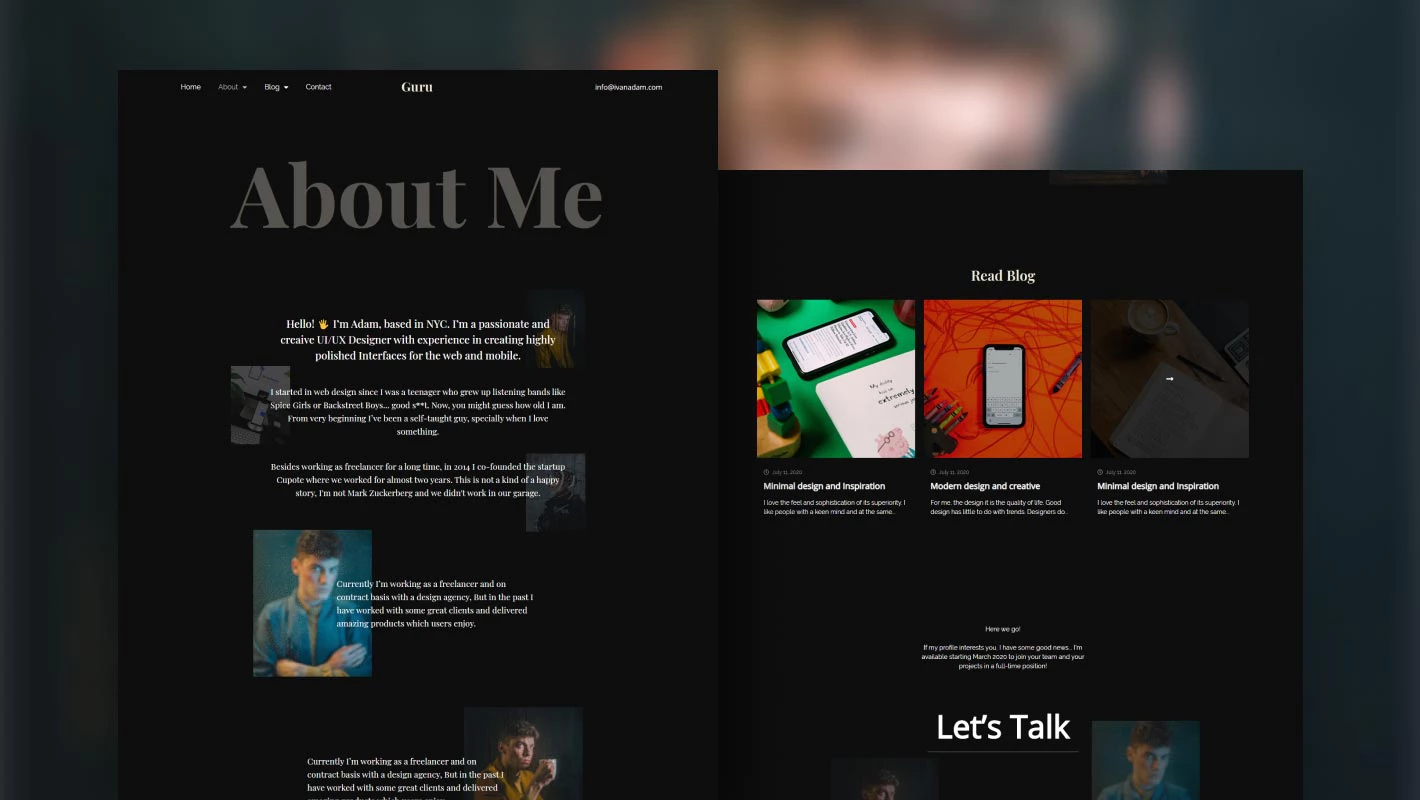
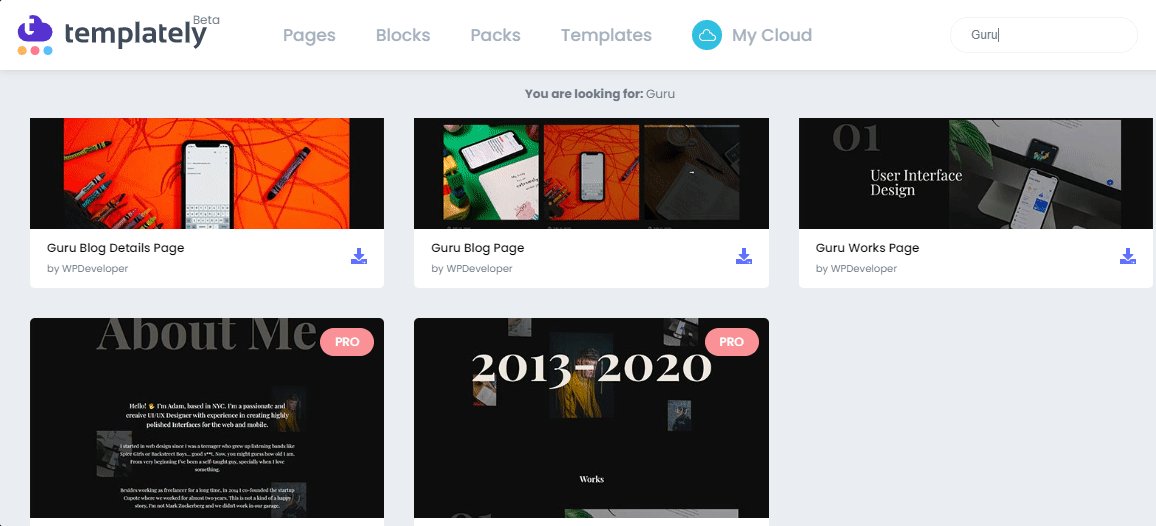
정보 페이지: 아름답게 디자인 된 Guru의 정보 페이지 템플릿 에서 영감, 업적 등을 보여줄 수 있습니다 .
작업 페이지: 대화형 작업 페이지는 모든 작업을 한 곳에서 인상적으로 강조 표시하는 데 도움이 됩니다. Guru 프리랜서 포트폴리오 웹 사이트 작업 페이지 템플릿 이 나머지 작업을 수행합니다.

블로그 페이지
블로그 페이지 준비 템플릿 디자인 을 사용하여 공지 사항, 특별 이벤트 뉴스, 귀하 또는 다른 게시물에 대한 기사를 멋지게 표시할 수 있습니다 .
블로그 세부 정보 페이지
이 블로그 세부 정보 페이지 를 사용하여 잠재 고객을 자세한 기사로 리디렉션하고 즉시 알릴 수 있습니다.
연락처 페이지
Guru 프리랜서 웹 사이트 준비 템플릿 디자인을 사용하여 완전한 기능의 연락처 페이지 를 만들어 방문자가 서비스를 받도록 도울 수 있습니다 .

Elementor용 프리랜서 포트폴리오 웹사이트 템플릿 팩
접근성을 얻다  프리랜서 포트폴리오 웹사이트를 만들기 전에 얻어야 할 것들
프리랜서 포트폴리오 웹사이트를 만들기 전에 얻어야 할 것들
Templately 의 프리미엄 Elementor 템플릿 팩 'Guru'를 사용하여 완전한 프리랜서 포트폴리오 웹사이트를 만들기 전에 WordPress에 몇 가지 필요한 플러그인을 설치해야 합니다 . 아래에서 필수 플러그인을 확인하세요.
- Elementor : 이 준비된 템플릿 팩을 사용하려면 Elementor 페이지 빌더를 설치하고 활성화하십시오.
- 필수 애드온 : 800K 이상의 행복한 사용자와 70개 이상의 모든 기능을 갖춘 위젯이 있는 최고의 요소 라이브러리인 Elementor용 필수 애드온 을 활성화해야 합니다.
- Templately : 'Guru' 준비된 템플릿 팩 컬렉션을 사용 하려면 계정 에 가입하고 WordPress 에 'Templately'를 설치 해야 합니다.
Templately를 사용하여 멋진 프리랜서 포트폴리오 웹사이트 만들기 시작하기
프리랜서 포트폴리오 웹사이트를 만들기 전에 활성화한 필수 플러그인 목록을 이미 받았기 때문입니다. 이제 언급된 모든 것을 설치 했으며 Elementor 편집기에서 Guru 템플릿 팩 을 사용할 준비가 완전히 되었다고 가정 하겠습니다. 아래의 간단한 단계별 지침을 따르십시오.

1단계: Templately로 'Guru' 준비된 홈페이지 디자인 삽입
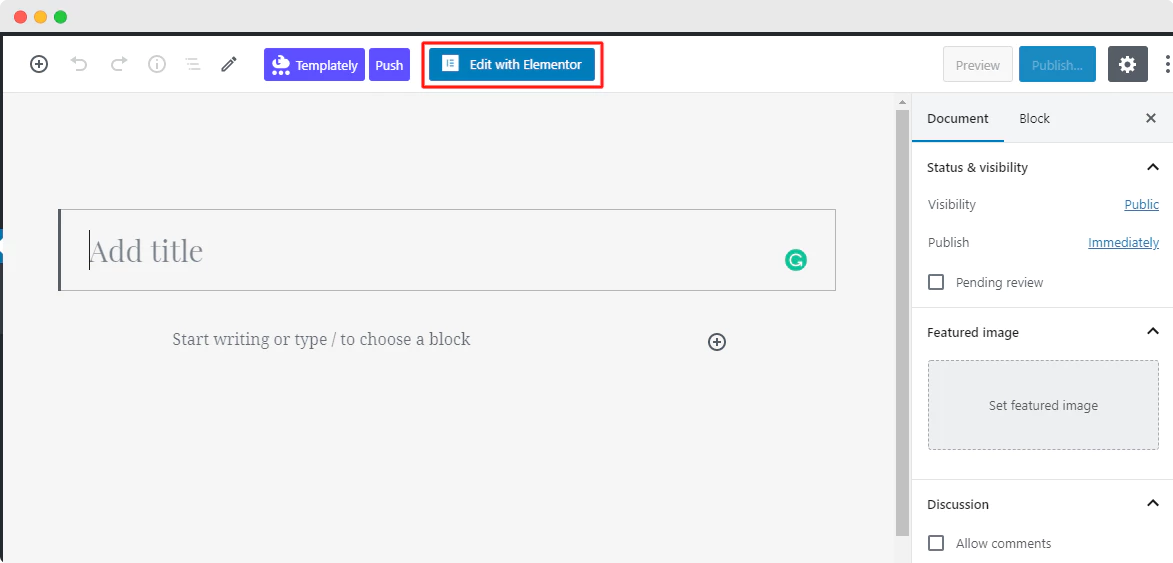
Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 생성해 보겠습니다. 1분 이내에 Elementor 편집기에 새 페이지가 나타납니다.

그런 다음 'Templately' 와 함께 제공되는 파란색 아이콘을 클릭해야 합니다 . 그런 다음 Templately의 모든 준비된 컬렉션 을 보여주는 팝업 창이 나타 납니다.

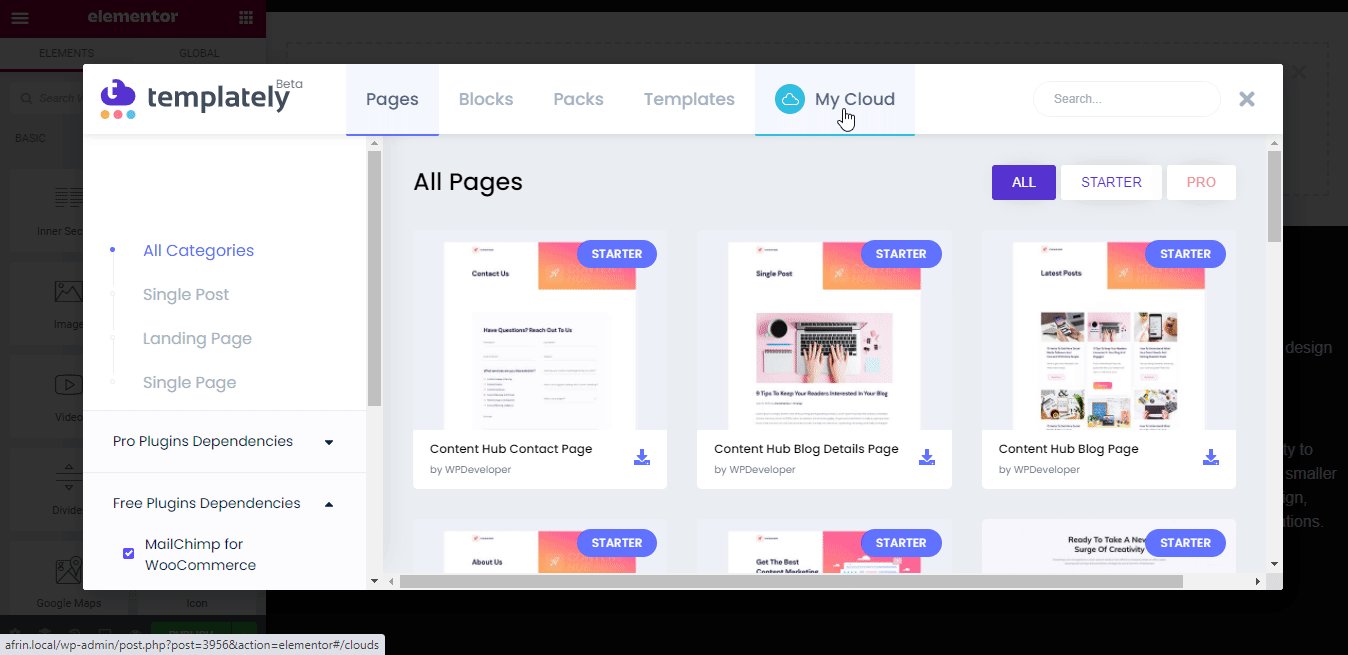
이제 'Guru'를 검색하면 이와 관련된 모든 준비된 페이지 및 블록이 자동으로 표시됩니다. Templately의 'Guru' 프리랜서 포트폴리오 웹사이트 템플릿의 홈페이지 디자인을 선택하겠습니다.

'삽입' 버튼을 누르고 요구 사항에 따라 준비된 템플릿 디자인을 사용자 정의하기 시작해야 합니다.
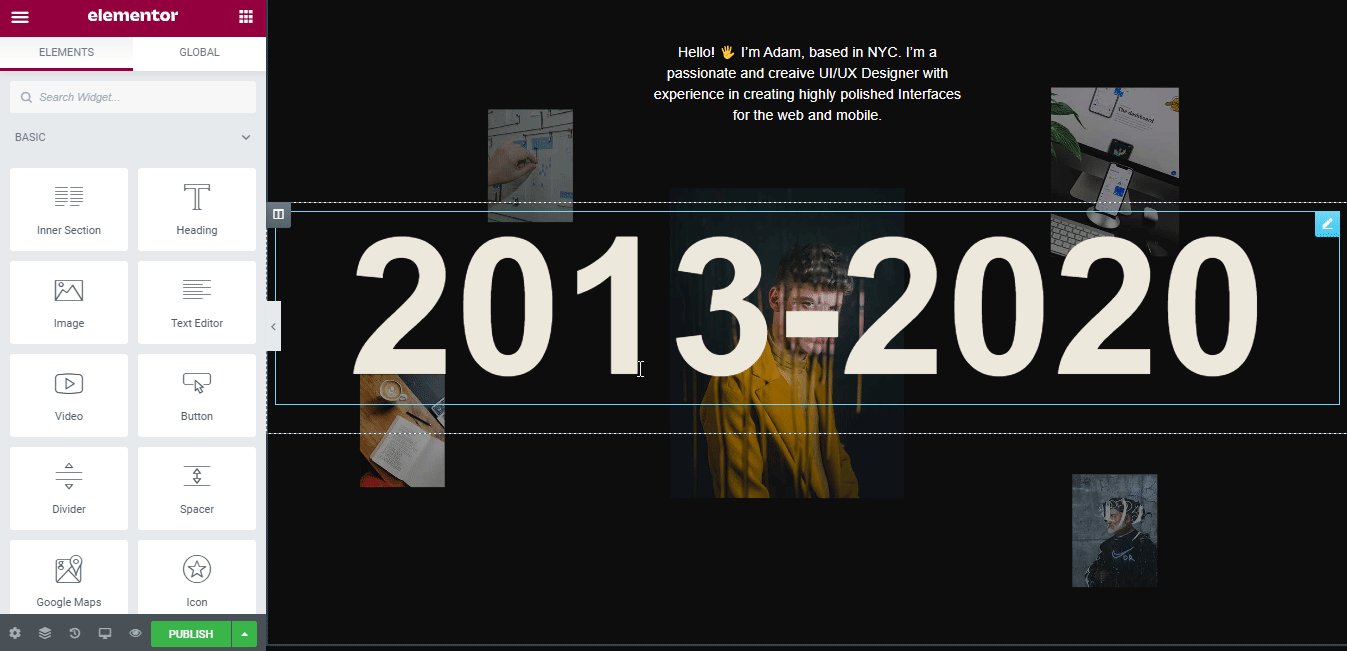
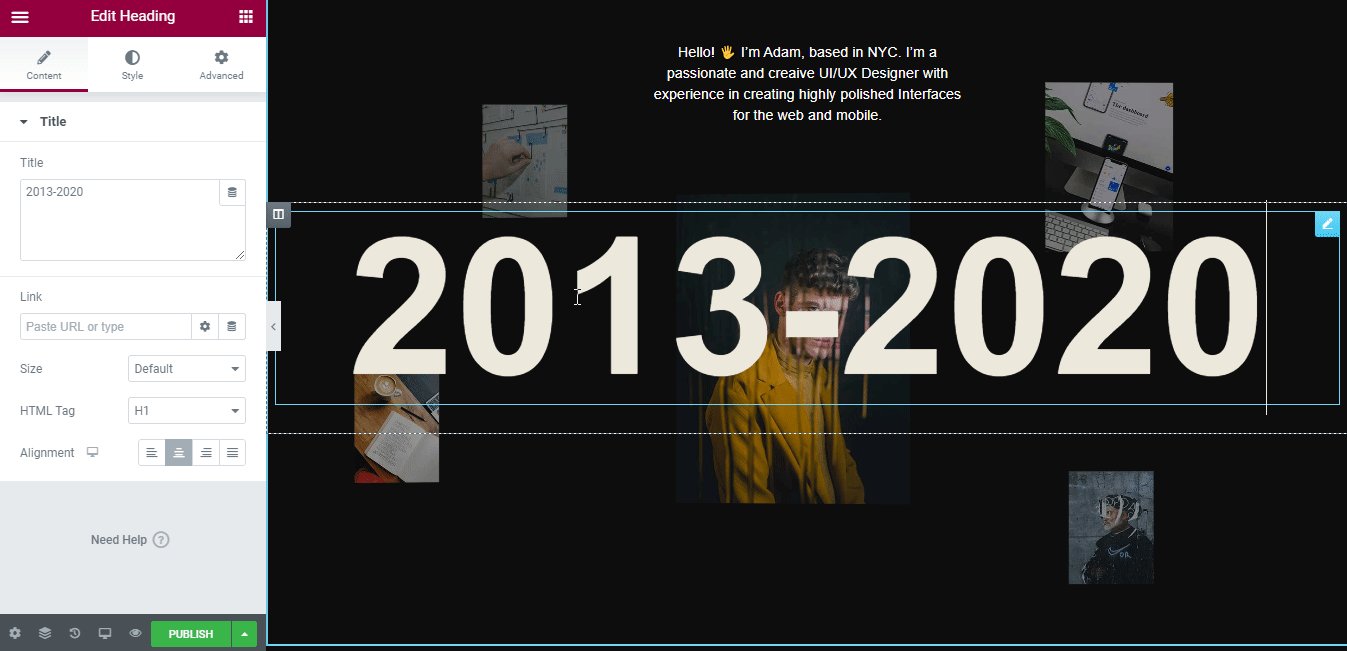
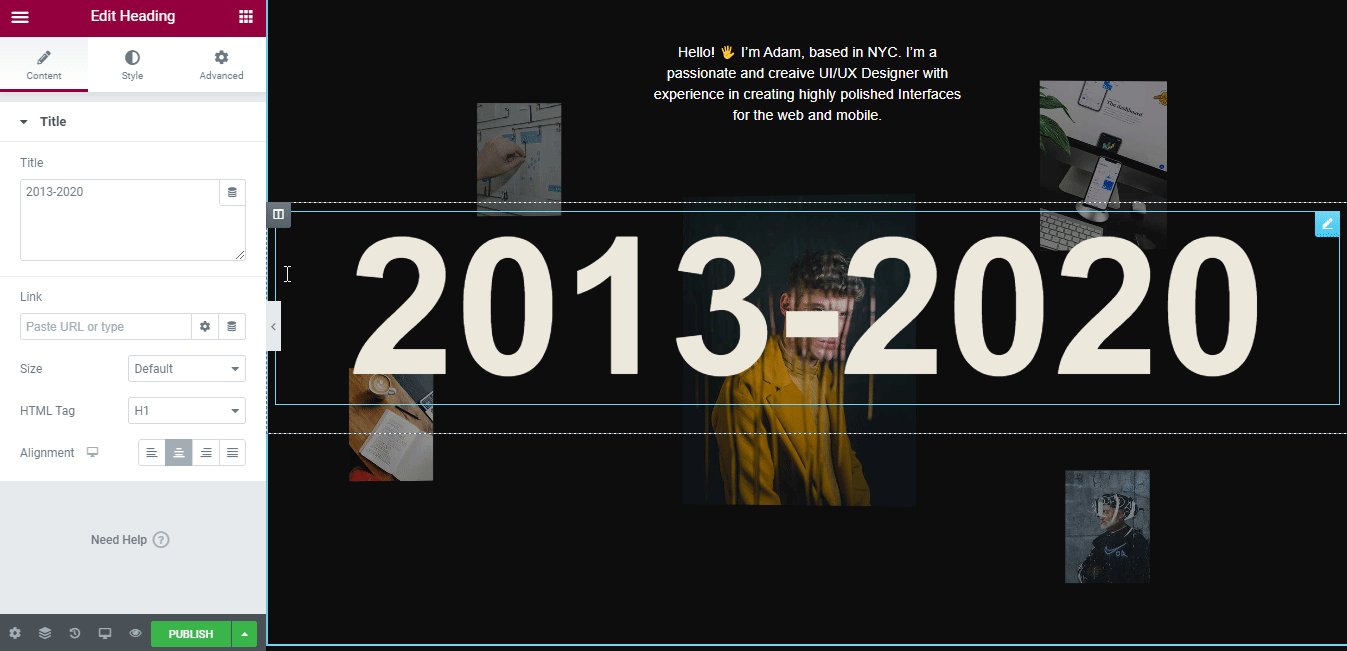
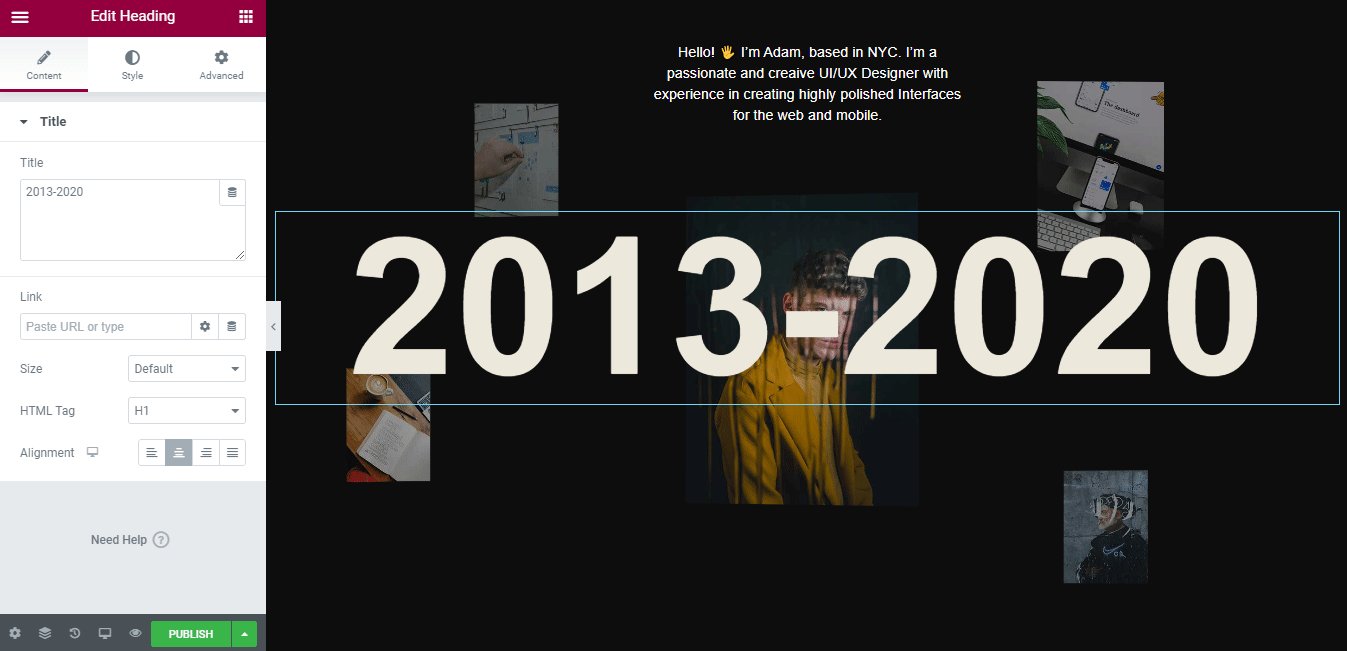
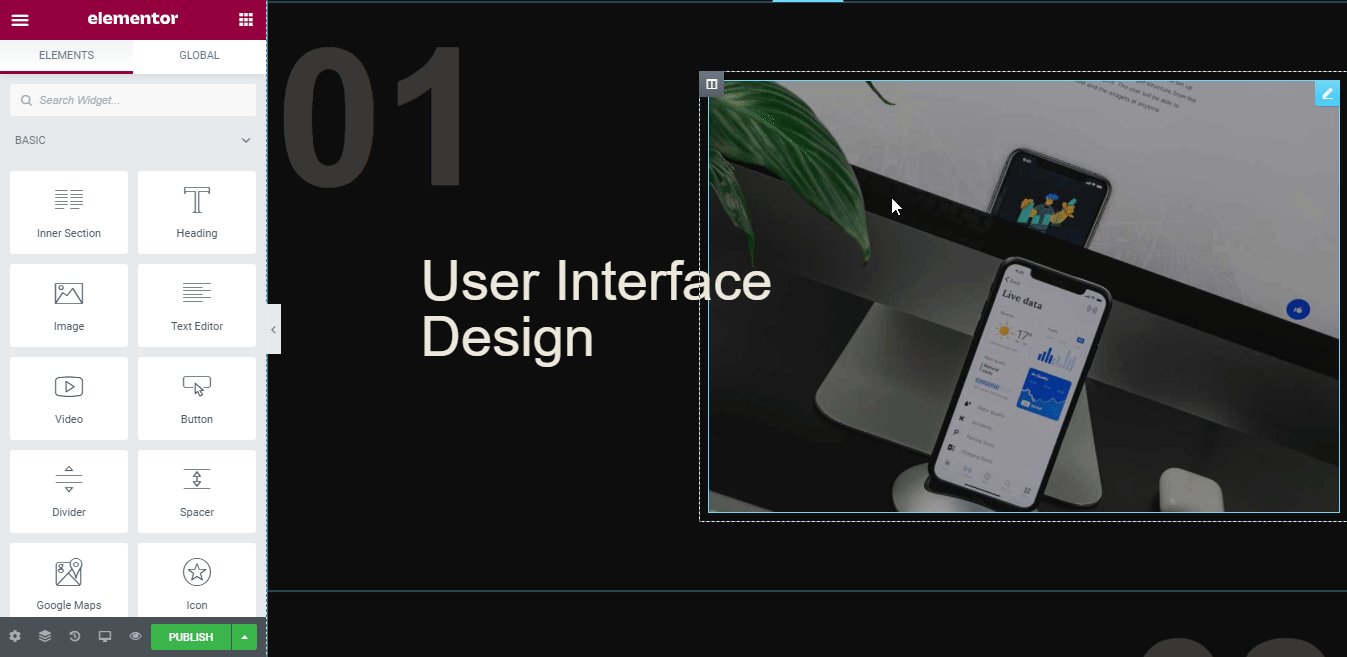
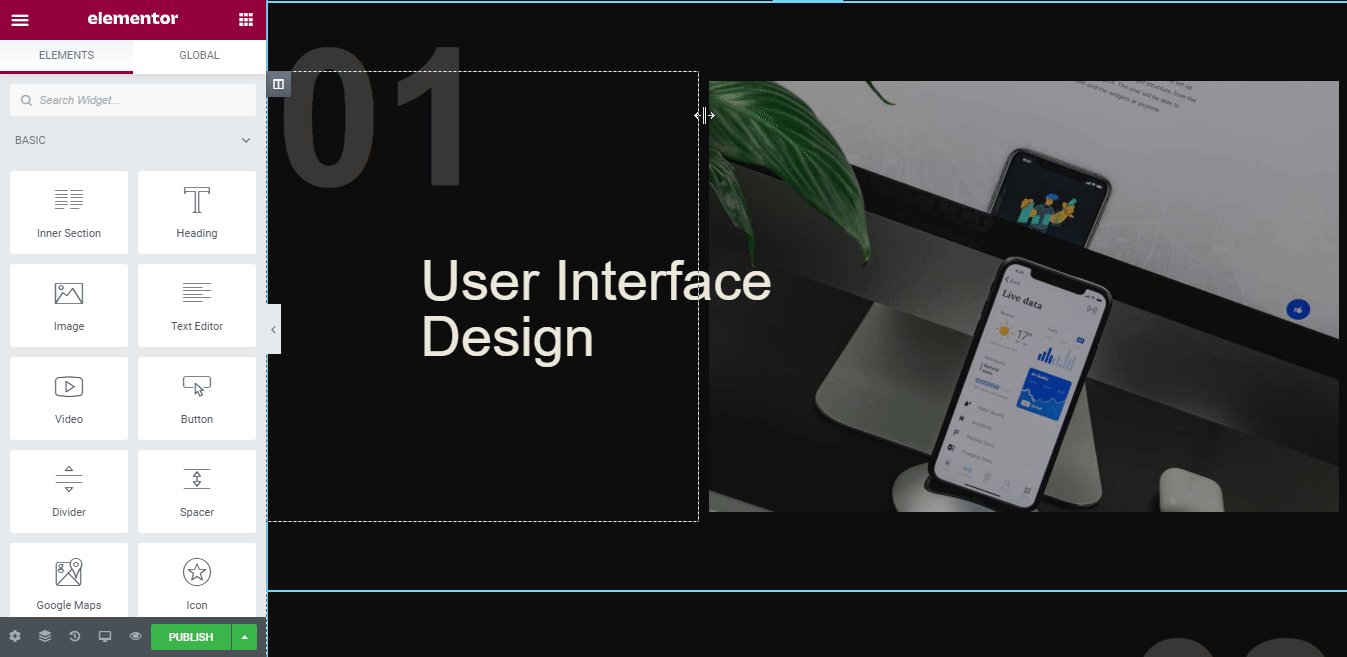
2단계: 홈페이지 템플릿 디자인 수정하기
코딩 없이 이제 각 크리에이티브 섹션에 고유한 텍스트 또는 시각적 콘텐츠를 추가하여 준비된 Guru 홈페이지 디자인을 사용자 정의할 수 있습니다. 원하는 경우에도 한 섹션을 다른 섹션으로 끌어다 놓거나 필요한 경우 준비된 블록을 삽입하거나 다른 수정을 수행하여 즉시 게시할 수 있습니다.

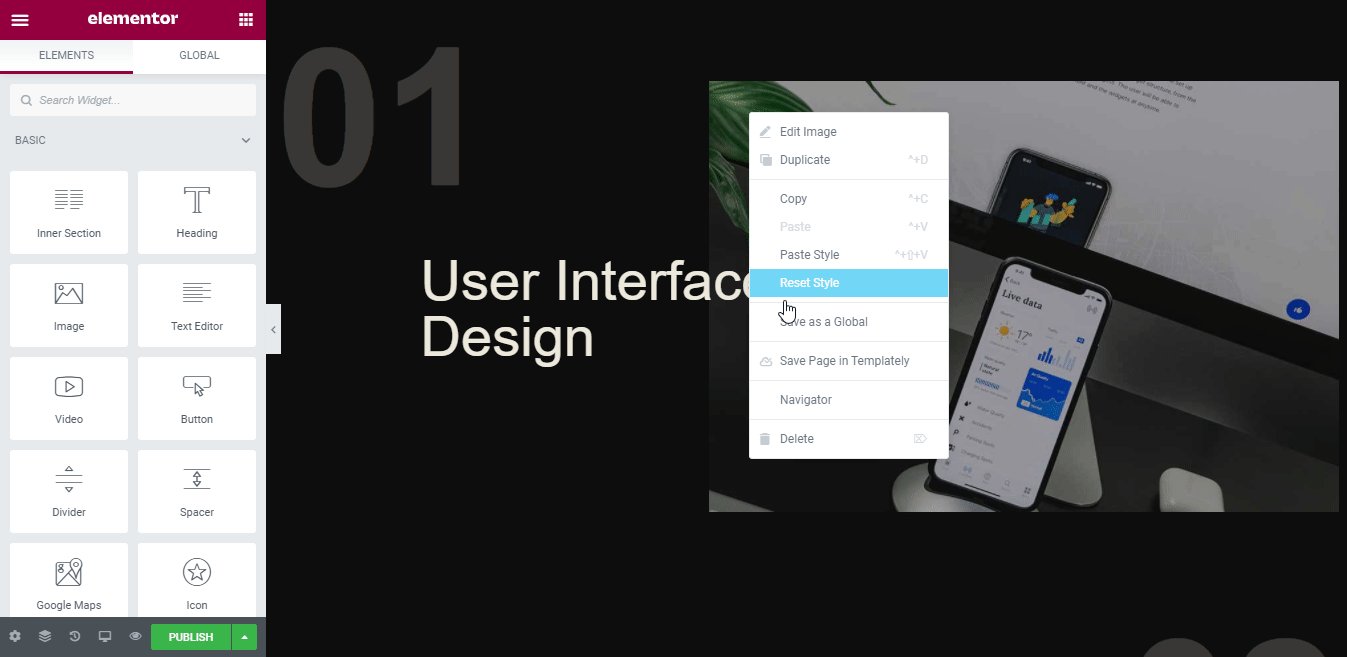
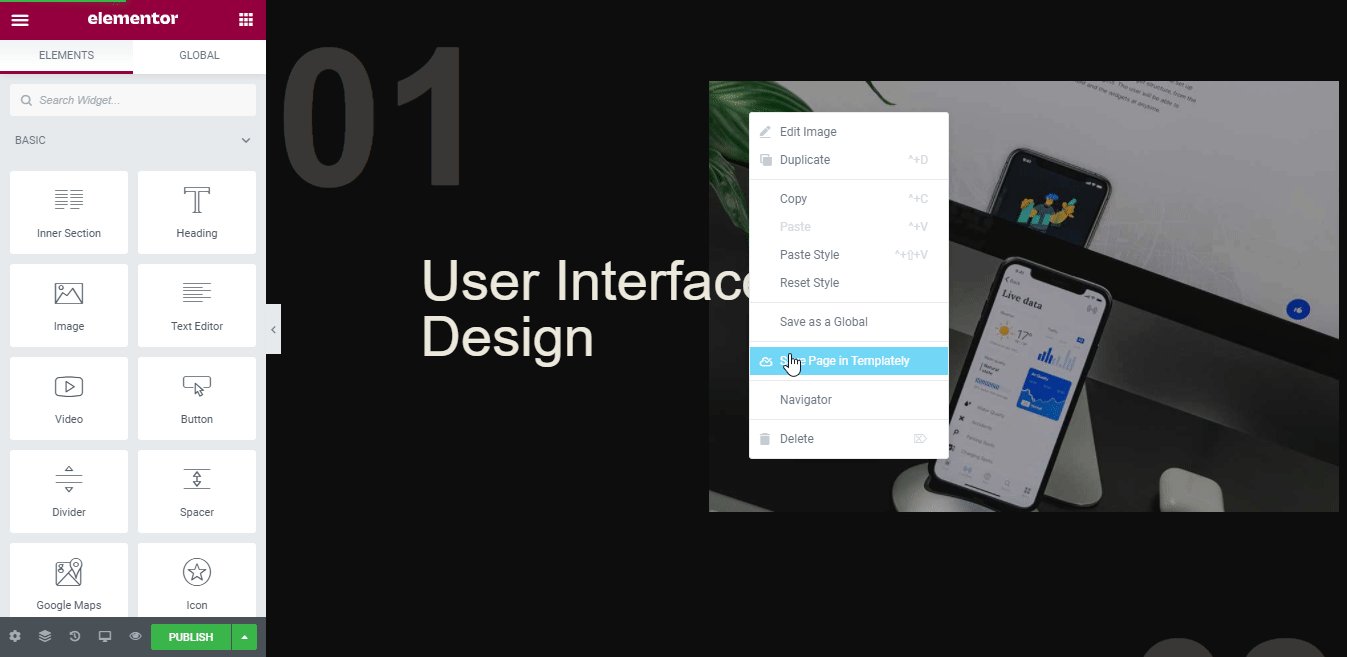
3단계: 클라우드에서 'Guru' Ready 템플릿 디자인 보호
원하는 경우 이제 미리 만들어진 템플릿 디자인을 Templately 개인 'MyCloud' 저장 공간에 저장하고 백업을 생성하여 보호할 수 있습니다. 이렇게 하려면 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장' 을 눌러 클라우드 공간에 보호합니다.

또한 원하는 만큼 많은 사이트에서 저장된 템플릿 디자인을 재사용할 수도 있습니다. 또한 Templately WorkSpace 를 사용하려는 경우 다른 팀 구성원 또는 영원한 디자인과 함께 준비된 디자인을 공유하여 클라우드에서 원활한 협업을 생성할 수 있습니다 .
최종 결과:
축하합니다. 이제 Templately의 이 멋진 준비 템플릿 디자인 'Guru'를 성공적으로 사용하고 코딩 없이 Elementor에서 프리랜서 포트폴리오 웹사이트를 만들었습니다.

아직 사용해 보지 않았다면 Templately 준비 템플릿 컬렉션을 탐색 하고 아래에 댓글을 달아 경험을 알려주세요. 문제가 발생하거나 빠른 도움이 필요한 경우 언제든지 지원 팀에 자유롭게 문의 할 수 있습니다.
