10+ 가장 자주 묻는 Elementor 질문
게시 됨: 2023-02-04가장 자주 묻는 Elementor 질문에 대한 답변을 찾고 계십니까?
Elementor는 출시일 이후 WordPress 커뮤니티에서 엄청난 인기와 각광을 받았습니다. 인기의 주요 이유 중 하나는 쉬운 인터페이스, 코드가 필요 없는 사용자 지정 및 간편한 끌어서 놓기 빌더입니다.
실제로 Elementor는 사용자에게 친숙한 도구이지만 때때로 Elementor로 시작하는 것은 초보 사용자에게 위협이 될 수 있습니다.
이 기사에서는 기본 사항을 더 잘 이해하고 원활하게 시작할 수 있도록 WordPress 초보자가 가장 자주 묻는 Elementor 질문에 답변합니다.
그럼 다이빙하자!
WordPress 초보자가 가장 자주 묻는 Elementor 질문

1. 엘리멘터란?
Elementor는 사용자가 끌어서 놓기 인터페이스를 사용하여 사용자 지정 페이지와 게시물을 만들 수 있는 웹 사이트 빌더이자 WordPress 플러그인입니다.
여기에는 텍스트, 이미지, 버튼 및 양식과 같은 다양한 디자인 요소와 애니메이션 및 사용자 정의 CSS를 추가하는 기능과 같은 고급 기능이 포함됩니다.
Elementor는 또한 사용자가 WordPress 웹 사이트에 대한 실시간 변경 사항을 실시간으로 볼 수 있는 시각적 편집기를 제공합니다.

2. Elementor와 WordPress의 차이점은 무엇입니까?
Elementor는 WordPress 웹사이트 페이지 빌더 플러그인이고 WordPress는 콘텐츠 관리 시스템(CMS)입니다.
WordPress는 사용자가 웹 사이트, 블로그 및 기타 유형의 콘텐츠를 만들고 관리할 수 있는 플랫폼입니다. 페이지 및 게시물 작성 및 편집을 위한 내장형 편집기, 이미지 및 기타 미디어 관리를 위한 미디어 라이브러리, 웹 사이트에 기능을 추가할 수 있는 플러그인 시스템 등 다양한 기능을 제공합니다.

반면에 Elementor는 WordPress 웹사이트에 플러그인으로 추가할 수 있는 웹사이트 빌더입니다. 페이지와 게시물을 디자인하고 사용자 정의할 수 있는 끌어서 놓기 인터페이스, 변경 사항을 실시간으로 볼 수 있는 시각적 편집기, 다양한 디자인 요소 및 위젯을 제공합니다.
이러한 모든 인상적인 기능을 통해 기술 지식이 없는 사용자도 코드를 작성할 필요 없이 전문가 수준의 웹 사이트를 쉽게 만들 수 있습니다.

WordPress는 웹 사이트 구축을 위한 기반을 제공하는 CMS이고 Elementor는 WordPress 웹 사이트에 추가하여 페이지와 게시물을 더 쉽게 디자인하고 사용자 지정할 수 있는 도구입니다.
3. 엘리멘터는 무료인가요?
Elementor에는 무료 버전과 유료 버전이 있습니다. Elementor Lite로 알려진 무료 버전의 Elementor는 기본 위젯 및 일련의 디자인 옵션과 같은 제한된 기능 집합을 제공합니다.
무료 버전의 Elementor는 공식 WordPress 리포지토리 프로필에서 다운로드하고 웹 사이트에 설치하여 페이지와 게시물을 만들고 사용자 지정할 수 있습니다.

유료 버전의 Elementor 또는 Elementor Pro는 더 많은 위젯에 대한 액세스, 고급 디자인 옵션 및 사용자 정의 템플릿 생성 기능과 같은 추가 기능을 제공합니다.
또한 사용자가 사용자 정의 제품 페이지 및 체크아웃 양식을 생성할 수 있는 WooCommerce 통합과 사용자가 머리글, 바닥글 및 기타 테마 영역을 사용자 정의할 수 있는 테마 빌더를 포함합니다.

Elementor Free에는 기능이 제한되어 있으며 페이지와 게시물을 만들고 사용자 지정하는 데 사용할 수 있습니다. 동시에 Elementor Pro는 추가 기능, 고급 디자인 옵션 및 맞춤형 템플릿 생성 기능에 대한 액세스를 제공합니다.
4. 엘리멘터 프로란?
Elementor Pro는 WordPress용 Elementor 웹사이트 빌더 플러그인의 유료 버전입니다. 무료 버전과 비교하여 다음과 같은 추가 기능을 제공합니다.
- 고급 위젯 : Elementor Pro는 양식, 가격표, 사용 후기 등과 같은 다양한 위젯에 대한 액세스를 제공합니다.
- 고급 디자인 옵션: Elementor Pro를 사용하면 전역 위젯, 사용자 정의 CSS 및 글꼴과 같은 고급 디자인 옵션에 액세스할 수 있습니다.
- 사용자 정의 템플릿 : Elementor Pro를 사용하면 사용자가 페이지 및 게시물에 대한 사용자 정의 템플릿을 만들어 웹 사이트 전체에서 재사용할 수 있습니다.
- 테마 작성기: Elementor Pro를 사용하면 머리글, 바닥글 및 단일 게시물 템플릿과 같은 테마 영역을 사용자 지정할 수 있습니다.
- WooCommerce 통합: Elementor Pro를 사용하면 사용자가 전자 상거래 웹 사이트를 위한 맞춤형 제품 페이지 및 결제 양식을 만들 수 있습니다.
- 동적 콘텐츠: 사용자가 게시물 정보, 작성자 세부 정보 등과 같은 웹 사이트의 동적 콘텐츠를 표시할 수 있습니다.
- 역할 관리자: 웹 사이트에서 Elementor Pro 기능에 액세스하고 사용할 수 있는 사람을 제어할 수 있습니다.
그리고 더…
5. Elementor를 웹사이트에 어떻게 연결합니까?
Elementor를 웹사이트에 연결하려면 다음 단계를 따라야 합니다.
- WordPress 웹사이트에서 Elementor 플러그인을 설치하고 활성화합니다. WordPress 대시보드의 플러그인 섹션으로 이동하여 Elementor를 검색하거나 FTP를 통해 웹사이트에 플러그인을 업로드하면 됩니다.
- 플러그인이 활성화되면 WordPress 대시보드에 "Elementor"라는 새 메뉴 항목이 표시됩니다. Elementor 편집기에 액세스하려면 클릭하십시오.
- Elementor를 사용하여 새 페이지나 게시물을 만들려면 WordPress에서 일반적으로 하는 것처럼 새 페이지를 만들 수 있습니다.
- 편집기 화면에 "Elementor로 편집"이라는 버튼이 표시됩니다. Elementor 편집기를 입력하려면 클릭하십시오.
- 이제 드래그 앤 드롭 인터페이스를 사용하여 다양한 디자인 요소와 위젯을 추가하고 사용자 정의할 수 있는 Elementor 편집기에 있게 됩니다.
- 페이지나 게시물 디자인을 마치면 "게시" 버튼을 클릭하여 웹사이트에 게시할 수 있습니다.
- Elementor Pro의 테마 빌더 기능을 사용하여 Elementor를 머리글 및 바닥글과 같은 테마 영역에 연결할 수 있습니다.
자세한 내용은 Elementor 사용 방법에 대한 자세한 가이드를 참조하십시오!
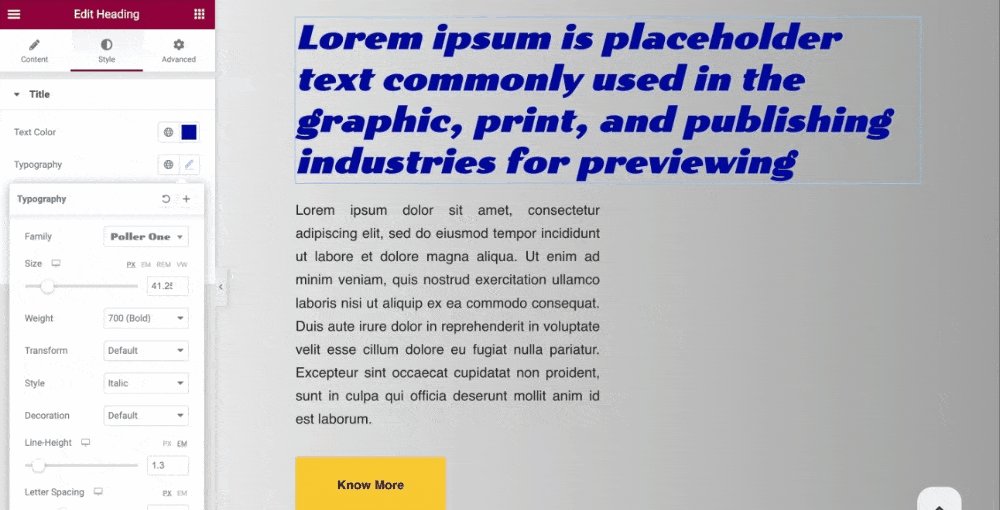
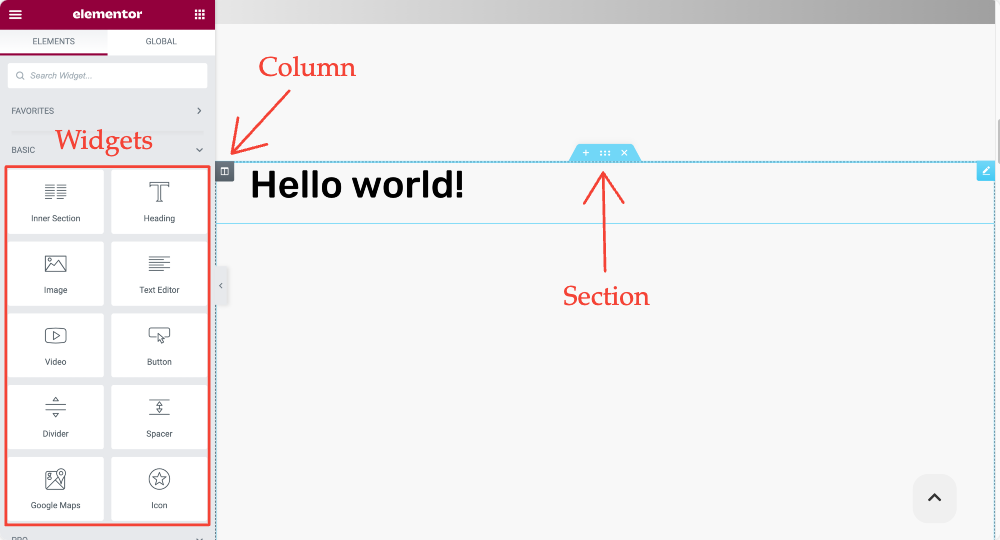
6. Elementor의 세 가지 기본 구성 요소는 무엇입니까?
Elementor의 세 가지 기본 구성 요소는 섹션, 열 및 위젯입니다.
- 섹션: 섹션은 페이지 또는 게시물의 다양한 요소를 포함하는 기본 컨테이너입니다. 섹션은 여러 열로 나눌 수 있으며 섹션에 다양한 디자인 요소와 위젯을 추가할 수 있습니다.
- 열: 열은 섹션을 여러 수직 섹션으로 나누는 데 사용됩니다. 열에 다양한 디자인 요소와 위젯을 추가하고 열 너비를 조정하여 페이지 레이아웃을 제어할 수 있습니다.
- 위젯: 위젯은 섹션이나 열에 추가할 수 있는 개별 디자인 요소입니다. Elementor는 텍스트, 이미지, 버튼, 양식 등과 같은 다양한 위젯을 제공합니다.

7. 가장 빠른 Elementor 테마는 무엇입니까?
많은 WordPress 테마는 Elementor와 함께 작동하도록 특별히 제작되었으며 성능에 최적화되어 있습니다. 인기 있고 잘 검토된 옵션은 다음과 같습니다.
- Hello Theme: Elementor의 공식 테마입니다. 가볍고 Elementor 페이지 빌더와 원활하게 작동하도록 설계되었습니다.
- GeneratePress: Elementor와 호환되는 가볍고 성능이 최적화된 테마입니다.
- Astra: Elementor와 같은 페이지 빌더와 함께 작동하도록 설계된 가볍고 사용자 정의 가능한 테마입니다.
웹 사이트의 속도는 이미지와 코드의 최적화, 요청 수 및 호스팅 서비스에 따라 달라지므로 캐싱 플러그인을 사용하고 이미지를 최적화하고 좋은 호스팅 서비스를 사용하는 것이 좋습니다.
또한 읽기: Elementor를 위한 최고의 WordPress 테마.
8. Elementor로 기존 웹사이트를 편집할 수 있습니까?
예, Elementor로 기존 웹사이트를 편집할 수 있습니다. WordPress 웹사이트에서 Elementor 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 Elementor 편집기를 사용하여 웹 사이트의 페이지와 게시물을 사용자 지정할 수 있습니다.
WordPress 대시보드의 페이지 또는 게시물 섹션으로 이동하고 "Elementor로 편집" 버튼을 클릭하여 Elementor 편집기로 들어가 기존 페이지와 게시물을 편집할 수 있습니다. 편집기에서 끌어서 놓기 인터페이스를 사용하여 다양한 디자인 요소와 위젯을 추가하고 사용자 정의할 수 있습니다.
기존 웹 사이트가 다른 페이지 빌더로 구축되었거나 수동으로 코딩되었다고 가정합니다. 이 경우 여전히 Elementor를 사용하여 편집할 수 있지만 Elementor를 사용하여 페이지를 다시 작성해야 합니다. 또한 Theme Builder 기능을 사용하려면 Elementor와 호환되고 작동하도록 빌드된 테마를 사용해야 합니다.

Elementor로 웹사이트를 편집하기 전에 웹사이트의 백업을 가지고 스테이징 환경에서 테스트하여 변경 사항으로 인해 손상되지 않는지 확인해야 합니다. 필요한 경우 이전 버전으로 되돌릴 수 있습니다.
9. Elementor가 사이트 속도를 저하시키나요?
대부분의 WordPress 플러그인과 마찬가지로 Elementor는 웹 사이트가 올바르게 구성되고 최적화되지 않은 경우 속도를 저하시킬 수 있습니다. 그러나 Elementor는 일반적으로 성능에 최적화된 가볍고 빠른 플러그인으로 간주됩니다.
Elementor로 사이트 속도 저하를 방지하는 방법에는 여러 가지가 있습니다.
- 이미지 최적화: 웹사이트에 사용되는 모든 이미지가 웹에 최적화되어 있고 필요 이상으로 중요하지 않은지 확인하세요.
- 캐싱 플러그인 사용: 캐싱 플러그인은 브라우저 캐시에 웹사이트 사본을 저장하여 웹사이트 로딩 시간을 단축하는 데 도움이 됩니다.
- 좋은 호스팅 서비스 사용: WordPress에 최적화된 빠른 서버를 갖춘 좋은 호스팅 서비스는 웹 사이트 로딩 시간을 단축하는 데 도움이 될 수 있습니다.
- 가볍고 최적화된 테마 사용: Elementor와 함께 작동하도록 명시적으로 구축되고 성능에 최적화된 테마는 웹 사이트 속도를 개선하는 데 도움이 될 수 있습니다.
- 코드 최적화: 모범 사례를 사용하고 코드가 최적화되고 잘 구조화되었는지 확인합니다.
- Elementor를 정기적으로 업데이트하면 성능도 향상될 수 있습니다.
다른 WordPress 페이지 빌더와 마찬가지로 Elementor도 제대로 구성 및 최적화되지 않은 경우 웹사이트에 영향을 미칠 수 있습니다.
캐싱 플러그인, 우수한 호스팅 서비스, 최적화된 이미지, 가볍고 최적화된 테마를 사용하여 모범 사례를 따르면 Element로 사이트 속도가 느려지는 것을 방지할 수 있습니다.
Elementor를 사용하는 동안 문제가 발생하면 Elementor 오류 및 해결 방법에 대한 인기 가이드를 확인할 수 있습니다.
11. Elementor에는 얼마나 많은 RAM이 필요합니까?
Elementor에 필요한 RAM의 양은 웹 사이트의 특정 요구 사항과 서버에서 사용할 수 있는 리소스에 따라 다릅니다.
WordPress 웹 사이트를 실행하기 위한 최소 권장 RAM은 512MB입니다. 그러나 Elementor 및 기타 여러 플러그인과 많은 방문자를 사용하는 웹 사이트에는 더 많은 RAM이 필요할 수 있습니다.
또한 일부 호스트는 다른 호스트보다 더 많은 리소스를 제공할 수 있으므로 웹사이트에 필요한 RAM의 양은 사용하는 호스팅 서비스에 따라 달라질 수 있습니다. 예를 들어 성능 문제 또는 느린 페이지 로드 시간이 있다고 가정합니다. 이 경우 더 많은 RAM을 포함하도록 호스팅 계획을 업그레이드해야 할 수 있습니다.
12. Elementor를 사용하기 어려운가요?
Elementor는 WordPress를 위한 사용자 친화적이고 사용하기 쉬운 페이지 빌더로 간주됩니다.
코딩 지식 없이도 다양한 디자인 요소와 위젯을 쉽게 추가하고 사용자 지정할 수 있는 드래그 앤 드롭 인터페이스를 제공합니다. 또한 인터페이스는 사이드바를 통해 액세스할 수 있는 여러 옵션과 설정으로 직관적이고 탐색하기 쉽습니다.
Elementor는 또한 전문가 수준의 페이지와 게시물을 빠르게 만드는 데 사용할 수 있는 다양한 템플릿, 위젯 및 디자인 요소를 제공합니다. 또한 실시간으로 변경 사항을 확인할 수 있는 시각적 편집 기능이 있어 쉽게 조정하고 게시하기 전에 웹 사이트가 어떻게 보이는지 확인할 수 있습니다.
사용자가 Elementor를 시작하고 해당 기능을 사용하는 방법을 배우는 데 도움이 되는 많은 Elementor 학습 리소스, 자습서, 가이드 및 설명서가 온라인에서 제공됩니다.
그러나 모든 웹 사이트 구축 도구와 마찬가지로 이를 최대한 활용하는 방법을 배우는 데는 시간이 걸릴 수 있습니다. 구축 중인 웹 사이트가 복잡할수록 도구 사용 방법을 배우는 데 더 많은 시간을 투자해야 할 수 있습니다.
13. Elementor는 SEO에 좋은가요?
Elementor는 비주얼 페이지 빌더이며 SEO 기능이 내장되어 있지 않지만 여전히 SEO 친화적인 웹 사이트를 만드는 데 사용할 수 있습니다.
Elementor를 사용하면 이미지의 제목 태그, 메타 설명 및 alt 태그와 같은 메타 태그를 쉽게 추가하고 편집할 수 있습니다. 이렇게 하면 검색 엔진 결과에서 웹사이트의 가시성을 향상하는 데 도움이 될 수 있습니다.
또한 Elementor를 사용하면 웹사이트에 추가 페이지와 게시물을 만드는 데 사용할 수 있는 사용자 지정 게시물 유형을 만들 수 있습니다. 이를 통해 웹사이트의 구조와 조직을 개선하여 검색 엔진이 콘텐츠를 더 쉽게 크롤링하고 색인을 생성할 수 있습니다. .
확인: Elementor를 위한 최고의 WordPress SEO 플러그인.
14. Elementor는 코딩이 필요합니까?
Elementor는 코딩 지식이 필요하지 않습니다. 사용자가 코드를 작성할 필요 없이 웹 사이트에서 다양한 디자인 요소와 위젯을 추가하고 사용자 지정할 수 있는 시각적 편집 인터페이스를 제공합니다.
Elementor 편집기를 사용하여 페이지와 게시물에 텍스트, 이미지, 비디오, 양식 등을 쉽게 추가하고 내장된 디자인 옵션을 사용하여 모양을 사용자 지정할 수 있습니다.
그러나 사용자 정의 기능을 추가하거나 웹 사이트에 고급 사용자 정의를 수행한다고 가정하십시오. 이 경우 일부 코드를 작성해야 할 수 있습니다.
예를 들어 사용자 정의 CSS 또는 JavaScript를 사용하여 웹 사이트 디자인을 추가로 사용자 정의하거나 Elementor의 내장 위젯을 사용하여 사이트에 기능을 추가할 수 있습니다.
또한 Elementor를 사용하여 사용자 지정 테마를 만들려면 HTML, CSS 및 PHP를 알아야 합니다.
코딩에 얽히고 싶지 않다면 최고의 Elementor 애드온을 사용하여 WordPress 웹 사이트에 고급 사용자 정의를 추가할 수 있습니다.
15. Elementor는 다른 WordPress 플러그인과 함께 작동합니까?
예, Elementor는 다른 WordPress 플러그인과 함께 작동합니다. 실제로 Elementor는 WooCommerce, Gravity Forms 및 Contact Form 7과 같은 많은 인기 있는 WordPress 플러그인과 통합되어 코드를 작성하지 않고도 전자 상거래 기능, 양식 및 기타 기능을 웹 사이트에 추가할 수 있습니다.
Elementor에는 또한 다른 플러그인에서 데이터를 가져와서 Elementor가 디자인한 페이지와 게시물에 표시할 수 있는 "동적 콘텐츠" 기능이 있습니다. 이를 통해 블로그 게시물, WooCommerce 제품 및 다양한 유형의 콘텐츠에 대한 맞춤형 디자인을 만들 수 있습니다.
또한 다른 플러그인을 사용하여 보안, 최적화 및 SEO와 같은 웹사이트에 추가 기능을 추가할 수 있습니다. 이러한 플러그인은 Elementor와 원활하게 작동하여 사용자 경험을 향상하고 웹 사이트 성능을 향상시킬 수 있습니다.
Elementor는 다른 플러그인과 함께 작동하도록 설계되었지만 라이브 웹 사이트에 새 플러그인을 설치하기 전에 항상 테스트하는 것이 좋습니다. 이는 일부 플러그인이 Elementor와 호환되지 않거나 웹 사이트 성능에 영향을 줄 수 있는 충돌을 일으킬 수 있기 때문입니다.
16. Elementor WordPress로 내 블로그 페이지를 편집할 수 있습니까?
예, WordPress에서 Elementor로 블로그 페이지를 편집할 수 있습니다. Elementor는 블로그 페이지를 포함하여 페이지 및 게시물에 대한 사용자 지정 디자인을 만들 수 있는 페이지 빌더 플러그인입니다.
이를 위해서는 블로그 페이지의 템플릿을 편집해야 합니다. 템플릿 > 테마 빌더 를 선택하고 블로그 템플릿을 선택하면 됩니다.
또는 끌어서 놓기 인터페이스를 사용하여 블로그 페이지에 다양한 디자인 요소와 위젯을 추가하고 사용자 정의할 수 있습니다.
예를 들어 Elementor의 기본 제공 블로그 게시물 위젯을 사용하여 추천 이미지, 제목 및 게시물 메타와 같은 블로그 게시물의 디자인을 사용자 지정할 수 있습니다.
또한 읽기: Elementor에서 템플릿을 저장, 가져오기 및 내보내기하는 방법은 무엇입니까?
17. Elementor로 내 테마를 만들 수 있습니까?
예, Elementor를 사용하여 나만의 테마를 만들 수 있습니다.
Elementor는 또한 끌어서 놓기 인터페이스를 사용하여 사용자 지정 머리글, 바닥글 및 기타 테마 요소를 만들 수 있는 테마 빌더 기능을 제공합니다. 이 기능을 사용하면 코드를 작성하지 않고도 사용자 지정 웹 사이트 테마를 만들 수 있습니다.

Elementor로 테마를 만들려면 WordPress 작동 방식과 HTML, CSS 및 PHP에 대한 기본 지식이 필요합니다. 이러한 기술에 더 익숙해지려면 테마를 만드는 데 도움을 줄 개발자를 고용해야 할 수 있습니다.
18. Elementor 성능을 어떻게 향상시킬 수 있습니까?
Elementor를 사용할 때 웹 사이트의 성능을 향상시키는 방법에는 여러 가지가 있습니다.
- 이미지 최적화: 이미지가 크면 웹사이트 로딩 시간이 느려질 수 있습니다. 파일 크기를 줄여 웹사이트에 업로드하기 전에 이미지를 최적화하세요.
- 캐싱 플러그인 사용: 캐싱 플러그인은 브라우저에서 빠르게 로드되는 페이지 및 게시물의 정적 버전을 생성하여 웹 사이트 속도를 높일 수 있습니다.
- 콘텐츠 전송 네트워크(CDN) 사용: CDN은 웹 사이트를 구성하는 파일을 전 세계 여러 지역에 있는 여러 서버에 배포하여 웹 사이트 속도를 높이는 데 도움이 될 수 있습니다.
- 코드 최적화 : CSS 및 JavaScript 파일을 최소화하고 압축하여 코드를 최적화하십시오.
- 데이터베이스 최적화: 중요하지 않은 데이터를 제거하고 테이블을 최적화하여 데이터베이스를 깨끗하게 유지하십시오.
- 좋은 호스팅 서비스 사용: 좋은 호스팅 서비스는 웹 사이트 성능에 큰 차이를 만들 수 있습니다. WordPress에 최적화되어 있고 웹 사이트 트래픽을 처리할 수 있는 충분한 리소스가 있는 호스팅 서비스를 선택해야 합니다.
- 최신 버전의 Elementor 사용: 최신 버전의 Elementor는 성능이 향상될 수 있습니다. Elementor 플러그인을 최신 상태로 유지하십시오.
- 성능 최적화 플러그인 사용: WP-Optimize, Autooptimize 및 Lazy Loader와 같은 일부 플러그인은 웹 사이트의 성능을 개선하는 데 도움이 될 수 있습니다.
19. Elementor는 초보자에게 적합합니까?
Elementor는 코드를 작성할 필요 없이 웹 사이트를 만들고자 하는 초보자에게 좋은 옵션입니다. Elementor는 코딩 지식 없이도 다양한 디자인 요소와 위젯을 쉽게 추가하고 사용자 정의할 수 있는 드래그 앤 드롭 인터페이스를 제공합니다.
Elementor는 또한 전문가 수준의 페이지와 게시물을 빠르게 만드는 데 사용할 수 있는 다양한 템플릿, 위젯 및 디자인 요소를 제공합니다.
또한 실시간으로 변경 사항을 볼 수 있는 시각적 편집 기능이 있어 쉽게 조정하고 게시하기 전에 웹 사이트가 어떻게 보이는지 확인할 수 있습니다.
그럼에도 불구하고 웹 사이트 구축 도구와 마찬가지로 복잡한 웹 사이트를 마스터하고 구축하는 데 시간이 걸릴 수 있다는 점에 유의하는 것이 중요합니다.
마무리: Elementor 자주 묻는 질문
이들은 WordPress 사용자가 가장 자주 묻는 Elementor 질문 중 최고의 선택입니다. 다른 Elementor 쿼리가 있으면 아래 댓글 섹션에 알려주십시오.
이 게시물이 마음에 들면 YouTube, Facebook 및 Twitter와 같은 플랫폼에서 우리와 연결하십시오.
