2022년 가장 인기 있는 프론트엔드 프레임워크
게시 됨: 2022-02-19- 현재 프런트 엔드 트렌드는 무엇입니까?
- 마이크로 프론트엔드 아키텍처
- 구성 요소 중심 개발
- 잼스택
- 2022년 최고의 프론트엔드 프레임워크
- #1 – 반응
- #2 – 각도
- #3 – 뷰
- #4 – 날씬한
- #5 – 사전
- #6 – 엠버
- #7 – 켜짐
- #8 – 알파인
- #9 – 솔리드
- #10 – 자극
- 프런트 엔드 프레임워크: 요약
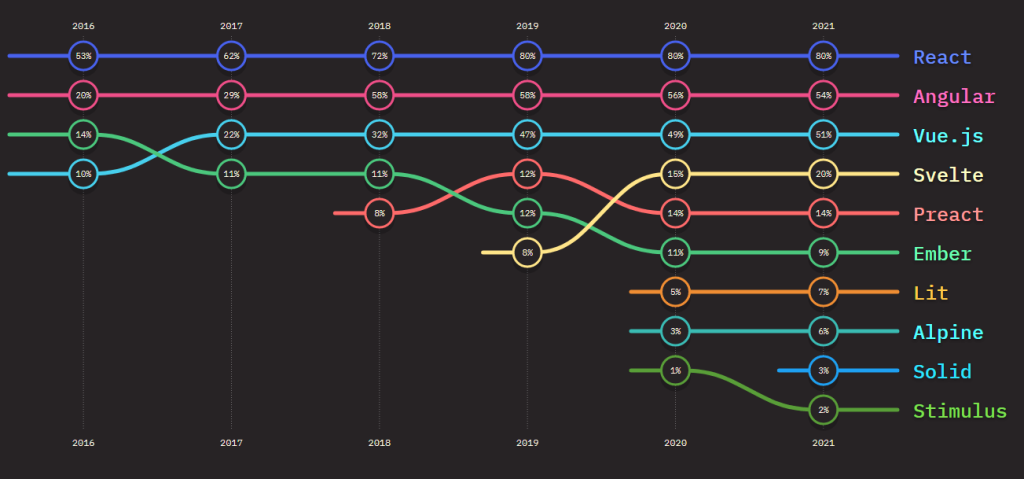
연례 JavaScript 현황 조사가 2021년에 종료되었습니다. 도착이 조금 늦었지만 전혀 늦지 않은 것보다는 낫습니다. Sacha Grief는 "2021년에 많은 일이 있었다. 설문조사가 2022년으로 완전히 미뤄졌다는 사실!"이라고 설명했습니다. .
나는 불평하지 않는다. 중요한 것은 우리가 볼 새로운 데이터가 있다는 것입니다. 그리고 이 최신 설문조사에는 수많은 유용한 정보가 있습니다. 그러나 우리는 특정 데이터 세트에 초점을 맞출 것입니다. 그리고 이것이 프론트엔드 프레임워크의 인기입니다. 현재 웹 개발자 스택은 무엇입니까?

글쎄, 이것은 큰 놀라움이 아닙니다. 5년 연속으로 황금 트리오인 React, Angular, Vue가 프론트엔드 프레임워크 시장 점유율을 계속해서 지배하고 있습니다.
이러한 통계는 사용량 을 기반으로 합니다. 만족도 를 보면 Angular는 20% 이상, React는 10%, Vue도 10% 이상 잃었습니다. 그리고 3대 기업에 대한 관심도 지난 몇 년 동안 약 20% 감소했습니다.
그러나 그것은 예상되는 일입니다. 프론트엔드 프레임워크는 항상 취약한 수명을 가지고 있습니다. 흥미롭게도 Svelte는 지난 2년 동안 약간의 힘을 얻었습니다. 다음으로 큰 일이 될 것입니까? 합의가 상당히 긍정적이기 때문에 계속 주시할 것입니다.
현재 프런트 엔드 트렌드는 무엇입니까?
"이것이 최고의 프론트엔드 프레임워크"라는 것을 암시하는 것은 약간 독창적이라고 생각합니다. 물론 일부 프레임워크는 다른 프레임워크보다 더 잘 작동하며 특정 사용 사례에 가장 적합합니다. 그러나 실제로는 여러 프론트엔드 프레임워크가 동시에 인기를 얻을 수 있는 이유가 있습니다.
따라서 실제 질문은 – 프론트 엔드 개발의 현재 추세는 무엇입니까?
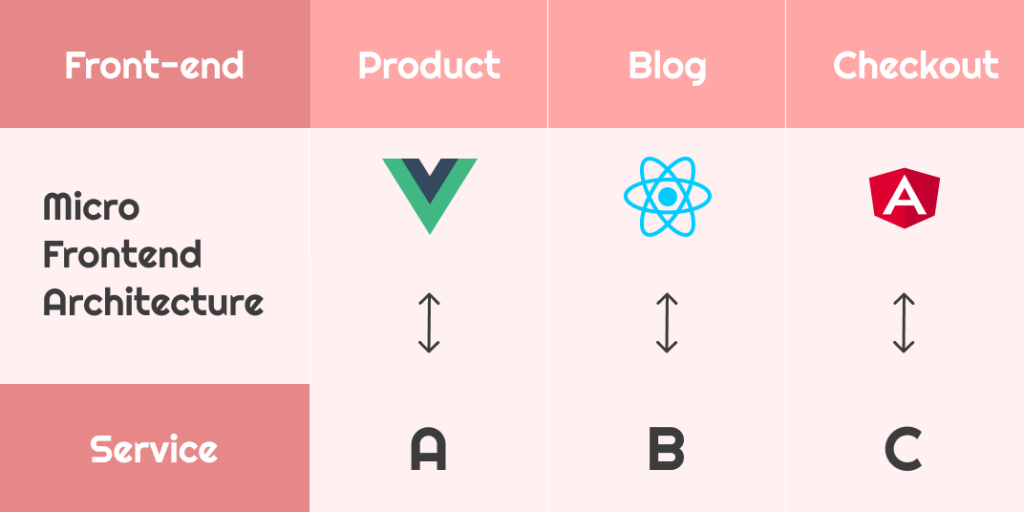
마이크로 프론트엔드 아키텍처
마이크로 프론트엔드 아키텍처는 전체 규모의 애플리케이션 프로젝트를 관리 가능한 "마이크로 앱"으로 분리합니다. 즉, 마이크로 프론트엔드를 사용하면 다양한 배경을 가진 개발자가 동일한 프로젝트에서 함께 작업할 수 있습니다. 누군가가 Vue와 TypeScript에 더 능숙하다면 다른 개발자에게 같은 기술을 강요해서는 안 됩니다.

따라서 마이크로 프론트엔드를 사용하여 동일한 제품 로드맵을 유지하면서 여러 기술을 결합할 수 있습니다. 추가 이점으로는 빠른 개발 속도, 배포 문제 감소, 프레임워크 기본 설정의 다양성 등이 있습니다.
당연히 더 복잡한 테스트, 구성 관리 및 접근성 표준의 통합과 같은 단점이 있습니다. 그러나 어려움에도 불구하고 많은 프론트엔드 팀이 실제로 작동하기 때문에 마이크로 프론트엔드 접근 방식을 채택하고 있습니다.
구성 요소 중심 개발
CDD는 새로운 것이 아닙니다. 이 추세는 몇 년 전에 처음으로 대량 채택되었습니다. 그러나 한동안 존재했음에도 불구하고 CDD는 계속해서 프론트 엔드 환경을 지배하고 있습니다.

간단히 말해서 구성 요소 중심 개발은 모듈 또는 구성 요소를 중심으로 응용 프로그램을 구조화하는 프로세스입니다. 각 구성 요소는 응용 프로그램 디자인 내에서 특정 역할을 합니다. 따라서 프로덕션 환경에서 문제를 일으키지 않고 구성 요소 자체를 관리하거나 완전히 제거할 수 있습니다.
React.js는 구성 요소를 완전히 포함하는 프레임워크의 대표적인 예입니다. 그리고 최상위 프론트엔드 프레임워크가 모두 구성 요소/템플릿 스타일 개발을 수용한다는 사실은 놀라운 일이 아닙니다.
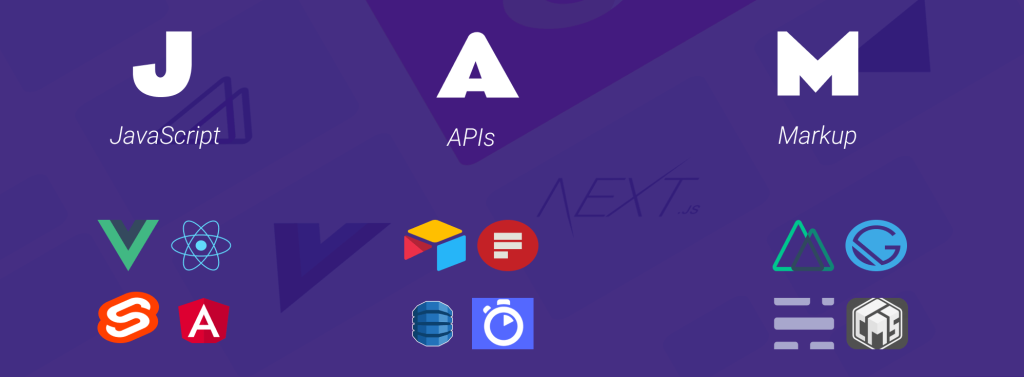
잼스택

JAMstack은 정적 웹 페이지를 구축하기 위한 고유한 개념입니다. 콘텐츠 생성을 위한 백엔드 솔루션을 구현하는 대신 API를 사용합니다. 최종 결과는 웹 사이트가 더 빠르면서도 개발자의 관점에서 관리하기 더 간단하다는 것입니다.
JAMstack에 대한 정의:
- J for JavaScript – 프런트 엔드 기능을 작성하는 데 사용되는 언어입니다.
- API용 A – 타사 서비스에서 콘텐츠(데이터)를 요청합니다.
- M for Markup – 웹 페이지의 콘텐츠 구조화.
스택의 경우 사용 중인 도구의 조합입니다. JAMstack은 JAM 구조를 따르는 한 모든 프레임워크 및 서비스 조합과 함께 사용할 수 있습니다.
자세히 알아보기: Jamstack.org // WTF는 Jamstack인가요?
2022년 최고의 프론트엔드 프레임워크
풍경을 지배하는 프론트엔드 프레임워크를 자세히 살펴보겠습니다. 우리는 큰 선수가 누구인지 알고 있지만, 신인은 어떻습니까? Alpine, Lit 및 Solid는 모두 유망한 사용 비율을 보여주고 있습니다. 그리고 우리는 확실히 Svelte에 대해 더 알고 싶습니다.
#1 – 반응

React는 계속해서 프론트엔드 공간을 지배하고 있습니다. 프레임워크는 자체 가상 DOM으로 눈에 띄며 규모에 따라 지속적인 앱 성능을 보장합니다. 마찬가지로 구성 요소 기반 구조는 팀 간에 개발에 더 쉽게 접근할 수 있음을 의미합니다.
React의 학습 곡선은 적당히 관대하지만 도구의 접근성으로 인해 프로세스를 관리할 수 있습니다. 즉, create-react-app은 애플리케이션 상용구에 대한 빌드 프로세스를 자동화합니다. 그리고 브라우저에서 접근 가능한 디버깅 경험을 제공하는 React DevTools가 있습니다.
React의 대량 채택 덕분에 프론트 엔드 개발자는 많은 오픈 소스 프로젝트를 즐길 수 있습니다. 예를 들어, 12개 이상의 전체 규모 디자인 시스템이 React를 위해 구축되었습니다. 이로 인해 개발 프로세스에서 단축되는 시간은 엄청납니다.
| React.js 전문가 |
|---|
| 온라인 튜토리얼, 코스 등을 통해 쉽게 시작할 수 있습니다. |
| 구성 요소 구조를 사용하면 요소를 쉽게 정의한 다음 필요에 따라 재사용할 수 있습니다. |
| 정적 및 동적 프로젝트에 대해 SEO 친화적입니다. |
| 버전 관리는 오래된 코드 구조에 대한 알림을 제공합니다. |
| React.js 단점 |
|---|
| 초보자에게는 설명서가 다소 부족하게 느껴질 수 있습니다. 예: JSX |
| UI 개발에만 사용됩니다. |
| 소규모 프로젝트에는 최선의 선택이 아닙니다. |
| Unopinionated – 구조 및 스타일 가이드 결정에 대한 귀하의 요청. |
#2 – 각도

Angular는 상당히 높은 사용 비율을 유지하고 있지만 프레임워크에 대한 관심은 사상 최저 수준입니다. Angular가 TypeScript를 기반으로 하기 때문에 충성도가 높은 사용자인지 누가 압니까? 물론 농담입니다.
Angular는 SPA(단일 페이지 응용 프로그램) 구축을 위한 상당한 유연성을 제공합니다. 다른 저명한 프론트엔드 프레임워크와 마찬가지로 Angular는 구성 요소 기반 개발 워크플로를 구현합니다. 또한 구성 요소의 동적 특성을 관리하는 템플릿 시스템을 추가합니다.
무엇보다도 Angular는 모든 플랫폼용 앱을 동시에 빌드할 수 있고 사용 중입니다. 코드를 재사용하여 웹 앱, 모바일 프로젝트 및 기본 데스크톱 애플리케이션에서 구현할 수 있습니다. 성능은 SSR과 Web Worker를 통해 최적화되어 있습니다.
Angular를 시작하는 것이 쉽습니까? 정확히. 실제로 설문조사 데이터를 보면 이 프레임워크에 대한 만족도도 크게 떨어졌습니다. 그리고 주된 이유는 개인적인 선호도 중 학습 곡선입니다.
| 각도 전문가 |
|---|
| MVC 아키텍처. |
| 모듈식 템플릿을 사용하면 앱을 동적으로 확장할 수 있습니다. |
| 내장 상태 관리, 라우팅, 서비스 등 |
| 크로스 플랫폼: PWA, 네이티브 및 데스크톱. |
| 각도의 단점 |
|---|
| 인상적인 툴링이지만 어려운 학습 곡선. |
| 장황하여 소규모 앱에는 적합하지 않습니다. |
| PWA 특성으로 인해 SEO에 비효율적입니다. |
| 지역 사회에서 사랑 받지 못했습니다. 예: "힙하고 트렌디한" 유형이 아닙니다. |
#3 – 뷰

Vue는 진정으로 현대적인 웹 개발을 위한 확실한 선택으로 남아 있습니다. 프로그레시브 프레임워크는 최근 Vue 3 릴리스를 추진했습니다. 또한 새로운 기능과 개선 사항 덕분에 최신 스택을 기반으로 구축할 수 있는 프레임워크로 자리매김하는 것을 목표로 합니다.
새 릴리스는 오랫동안 기다려온 몇 가지 구현을 가져옵니다. Vite를 활용하는 새로운 빌드 툴체인 포함. Pinia를 통한 상태 관리 개선. 시작하는 데 도움이 되는 수많은 자습서가 포함된 완전히 새로워진 문서입니다.
그 인기에 관해서는 Vue는 유연성이 뛰어납니다. 프레임워크는 엄격한 루틴을 강요하지 않고 오히려 빌드하려는 항목을 결정할 수 있도록 합니다.

예를 들어, 대부분의 기본 HTML 템플릿을 포함하여 다른 개발 스택에서 재사용할 수 있는 웹 구성 요소를 구성할 수 있습니다. 또한 Vue는 CSR, DevTools, TypeScript 지원 및 테스트 도구를 포함한 기본 도구로 인해 강력한 SPA 프로젝트 작업에 자주 사용됩니다.
| 뷰 프로 |
|---|
| 도구 및 브라우저 기반 개발 도구용 Vue CLI. |
| 실시간 앱을 위한 반응형 데이터 바인딩. |
| 앱 구성 요소는 쉽게 재사용할 수 있습니다. |
| 초보자에게 친절합니다. |
| 뷰 단점 |
|---|
| 크로스 플랫폼은 까다로울 수 있습니다. |
| 엄격함이 부족하면 그릇에 스파게티 코드가 가득 차게 됩니다. |
| 기업을 위한 최선의 선택은 아닙니다. |
| 인기에도 불구하고 플러그인 수가 적습니다. |
#4 – 날씬한

그래서, Svelte와 거래는 무엇입니까? 이 프레임워크는 최근에 꽤 많이 채택되었으며 Vercel이 제작자인 Rich Harris에게 투자하기까지 했습니다. 기본적으로 Svelte는 다른 구성 요소 기반 프레임워크처럼 작동합니다. 그런 다음 애플리케이션의 UI를 구성하는 데 사용되는 구성 요소를 빌드합니다.
React와 같은 프레임워크와 비교할 때 가장 큰 차이점은 Svelte가 브라우저에 완전히 제공될 필요가 없다는 것입니다. 대신 Svelte 앱을 컴파일해야 구성 요소를 미리 만들어진 JavaScript 파일로 묶을 수 있습니다.
다른 프레임워크는 Virtual DOM을 사용하여 변경 사항을 렌더링하는 반면 Svelte는 미리 할당된 DOM 노드로 애플리케이션을 컴파일합니다. 이 접근 방식은 Josh Collinsworth가 보여준 것처럼 지속적인 성능 이점을 제공합니다. 마지막으로 Svelte는 기본 HTML 코드와 매우 호환되며 엄격한 구조를 부과하지 않습니다.
빠른 프론트엔드 개발에 이상적입니다. 다음은 예입니다.
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | 날씬한 프로 |
|---|
| 구성 요소 구조를 빌드하는 데 필요한 코드가 적습니다. |
| 내장 컴파일러는 더 나은 성능을 제공합니다. |
| 스타일 범위는 각 구성 요소에 개별적으로 연결됩니다. |
| 모든 코드는 기본 JS(또는 TS), CSS 및 HTML로 작성되었습니다. |
| 날렵한 단점 |
|---|
| 거인 사이를 걸으며 주요 매장의 지원은 거의 없습니다. |
| 성장하는 프레임워크로 커뮤니티 지원이 부족하게 느껴질 수 있습니다. |
| 컴파일러 기반 접근 방식은 확장성을 저해할 수 있습니다. |
| 아직 전용 앱 보안 페이지가 없습니다. |
#5 – 사전

메타 프레임워크는 항상 문제였습니다. 그리고 이 경우 Preact는 React의 경량 대안을 목표로 합니다. 과거에 React로 작업한 적이 있다면 Preact를 익히는 것이 쉬울 것입니다. 실제로 두 프레임워크 간에 구성 요소를 편안하게 사용할 수 있습니다.
가장 먼저 주목해야 할 것은 번들 크기로, Preact의 경우 4kb gzip으로 압축되고 React의 경우 gzip으로 압축된 38kb입니다. 마찬가지로 이벤트 시스템은 addEventListener를 통해 처리되므로 바닐라 JavaScript를 사용하여 이벤트를 처리할 수 있습니다.
자세한 사례 연구를 찾고 있다면 Etsy가 React에서 Preact로 전환한 이유를 확인하는 것이 좋습니다. 이 간행물은 이점을 측정하는 데 가장 가깝고 유지 관리 및 마이그레이션 안정성과 관련하여 장기적인 이점도 있습니다.
#6 – 엠버

Ember는 앞서 언급한 모든 프레임워크보다 오래 전으로 거슬러 올라갑니다. 물론 Ember.js는 수년 동안 사용량이 훨씬 줄어들 수 있습니다. 그러나 여전히 MVC 패턴을 사용하여 생산적인 앱 개발을 위한 견고한 경쟁자입니다. 또한 프레임워크는 웹 개발자들 사이에서 인기가 있지만 데스크톱 및 모바일 앱에서도 상당히 유연합니다.
더 중요한 것은 Ember가 여전히 활발히 개발되고 있다는 것입니다. 그리고 Ember 4.0 릴리스에는 프론트 엔드 트렌드를 따라잡기 위한 새로운 기능이 추가되었습니다. Ember를 특별하게 만드는 또 다른 요소는 통합된 이전 버전과의 호환성입니다. 프레임워크에 관한 한 Ember는 프레임워크 자체의 주요 변경 사항으로 인해 코드가 중단되지 않도록 하는 데 탁월한 역할을 합니다.
#7 – 켜짐

Lit(이전의 lit-HTML 및 LitElement)는 Google에서 유지 관리하는 웹 구성 요소 프레임워크입니다. Lit은 Wordle의 기술 스택에 사용된 프레임워크입니다. 수백만 명의 일일 방문자를 확보하는 인기 있는 단어 추측 게임. 요약하자면, Lit은 단순하고 복잡한 인터페이스로 프로그레시브 웹 앱을 구축하는 데 가장 자주 사용됩니다.
그 동안 웹 구성 요소로 직접 작업할 수 있습니다. 이 접근 방식은 성능에 추가 팽창을 추가하지 않는 구성 요소를 만드는 데 도움이 됩니다. 그리고 Lit의 런타임 풋프린트는 매우 작습니다. 간단히 말해서 React와 같은 프레임워크는 JavaScript에 의존하고 Lit은 표준화된 웹 구성 요소만 구현합니다.
#8 – 알파인

Alpine.js는 UI 동작을 사용자 정의하기 위한 JavaScript 프론트엔드 프레임워크입니다. 그리고 Alpine은 Vue 및 Angular와 유사하지만 리소스 사용량이 훨씬 적습니다. 저자인 Caleb Porzio는 이것을 "jQuery와 React 사이의 구멍을 닫기 위한 탭" 이라고 부릅니다.
Alpine은 오버헤드 없이 디자인에 상호 작용을 추가할 때 가장 잘 작동합니다. 예를 들어 사전 제작된 앱 디자인이 있고 대화형 메뉴 드롭다운을 추가하려는 경우입니다. 기본 대화형 기능에 React를 사용하는 것은 과도합니다.
Alpine을 서버 측 웹 프레임워크를 최적화하는 수단으로 생각하십시오. 사실, 저자는 Alpine이 Laravel, Django 등과 같은 프레임워크에서 많은 영감을 얻었다고 강조합니다. 마찬가지로 Jekyll, Hugo 등 정적 사이트 생성기에 jQuery 스타일 기능을 추가하는 완벽한 경량 솔루션입니다.
#9 – 솔리드

SolidJS는 2019년부터 활발히 개발 중입니다. 그러나 프레임워크가 v1으로 졸업한 것은 2021년 6월이었습니다. 그리고 그 이후로 상당한 추종자들을 끌어들였습니다. 현재 Solid는 GitHub에 14,000개 이상의 별이 있으며 3개월 정도마다 주요 업데이트가 있습니다.
프레임워크는 선언적이며 Virtual DOM을 사용하지 않습니다. 오히려 Solid는 구성 요소를 실제 DOM으로 컴파일한다는 점에서 Svelte와 유사합니다. 따라서 상태 업데이트는 해당 상태를 사용하는 코드에 따라 다릅니다.
마지막으로 SolidJS는 React에서 크게 영감을 받았습니다. 그리고 여러 면에서 유사점이 꽤 있습니다. JSX, API for Hooks 및 Web Components, SSR과 같은 기능에 대한 지원을 포함합니다. 흥미롭게도 속도도 매우 빠릅니다.
Ryan Carniato가 종료한 벤치마크 테스트에 따르면 Solid는 Svelte, Elm뿐만 아니라 Vue 및 Redux와 같은 프레임워크도 능가할 수 있습니다.
#10 – 자극

그리고 마지막으로 적어도 올해에는 Stimulus가 있습니다. Basecamp에서 개발 중인 최소 JS 프레임워크입니다. 가장 먼저 알 수 있는 것은 알파인과 유사하다는 것입니다. 즉, Stimulus는 jQuery에 대한 겸손한 대안을 시도합니다.
프레임워크는 페이지 구조의 일부로 이미 사용 중인 HTML을 향상시키는 데 가장 적합합니다. Stimulus를 사용하면 JavaScript 데이터 컨트롤러를 추가하여 HTML 요소를 최적화할 수 있습니다. 양식 제출, 버튼 모양 등을 향상시키는 데 유용한 대화형 및 동적 기능입니다.
프런트 엔드 프레임워크: 요약
올해의 트렌드에서 한 가지 중요한 점은 개발자가 일을 단순화하려고 한다는 것입니다. 이것은 Lit 및 Solid와 같은 프레임워크를 통해 매우 분명합니다. React에는 훌륭한 생태계가 있지만 간단한 SPA 및 PWA 앱을 빌드하는 데 항상 필요한 것은 아닙니다.
나는 또한 그 추세가 그 자체로 아주 분명하다고 믿습니다.
Angular는 한때 최고의 제품이었지만 결과는 개발자를 외면하게 만들었습니다. 따라서 Vue, React 및 Angular가 개발자의 관심을 잃는 것은 놀라운 일이 아닙니다.
그리고 더 작지만 더 복잡한 대안이 인기를 얻고 있습니다. 사실, 올해 프론트엔드 개발자 생태계에 영향을 미친 수많은 프로젝트가 있었습니다. 즉, 사실상의 JS 런타임으로 경쟁하는 것을 목표로 하는 Bun과 속도와 단순성을 강조하는 Fresh가 있으며 이러한 도구가 내년 보고서의 목록에서 상위에 올랐으면 합니다.
