Frost, "재미"를 약속하는 WordPress 테마 테스트
게시 됨: 2022-02-23서리. 이것은 드래곤볼 슈퍼의 팬이라면 알 수 있는 이름입니다. 그렇다면 이 프리저 종족의 전사를 단번에 알아보셨을 것입니다.
우리가 주제를 절대적으로 좋아하더라도 WordPress에 집중하기 위해 무술, 싸움 및 초능력을 제쳐두고 떠날 것입니다. 각자 자신의 전문 지식에.

좋아하는 CMS에는 Frost도 있습니다. 이것은 단지 평화로운 주제이기 때문에 덜 호전적입니다.
평화롭지만 또한 독특합니다. 첫째, 100% 무료이기 때문입니다. 둘째, 가장 중요한 것은 2022년 1월 말에 WordPress 5.9와 함께 출시된 전체 사이트 편집 프로젝트와 호환되기 때문입니다 .
그리고 그것은 여전히 매우 드뭅니다. 이것이 "웹사이트 구축이 이렇게 재미있을 수 없다" 는 유혹적인 약속을 하는 이 비정형적인 주제를 발견해야 하는 최소한 한 가지 이유입니다. 두 번 감히? 이 포괄적인 테스트의 모든 내용을 살펴보겠습니다.
개요
- 프로스트 테마는 무엇입니까?
- Frost의 특징은 무엇입니까?
- Frost를 사용자 정의하는 방법?
- Frost 테마의 샘플 사이트
- 성능, SEO, 응답성: 3가지 주요 측면을 확대해 보겠습니다.
- Frost 테마 가격 및 사용자 지원
- Frost에 대한 최종 의견
이 글은 프로스트 0.8.4 버전을 기준으로 작성되었습니다.
전문 WordPress 웹사이트를 만들기 위한 도메인 이름과 이름 선택에 대한 자세한 가이드를 읽어보세요. 또한 최고의 무료 WordPress 테마 선택을 살펴보십시오.
프로스트 테마는 무엇입니까?

Frost는 전체 사이트 편집 프로젝트에 맞게 설계된 무료 오픈 소스 테마입니다. WordPress 콘텐츠 편집기(Gutenberg)에서 사용하는 블록을 기반으로 Frost는 디자이너, 개발자 및 제작자 를 대상으로 합니다. 테마는 한 번의 클릭으로 활성화할 수 있는 블록 및 사이트 템플릿을 제공합니다.
전체 사이트 편집(FSE)은 2022년 1월 WordPress 5.9 릴리스와 함께 시작된 프로젝트입니다. 이를 통해 사이트의 전체 구조(내용뿐 아니라 머리글, 바닥글, 메뉴 및 페이지 템플릿 포함)를 만들고 편집할 수 있습니다. 콘텐츠 편집기의 블록을 사용합니다.
2021년 여름 출시된 Frost는 끊임없이 진화 하는 신선하고 젊은 제품입니다. 다운로드 페이지에는 테마가 아직 "실험적" 이며 매주 업데이트된다고 명시되어 있습니다.
기록을 위해 공식 WordPress 디렉토리에서 찾을 수 없습니다. 대신 GitHub 플랫폼에 자체 디렉토리가 있으며 이는 웹 개발자들 사이에서 매우 인기가 있습니다.
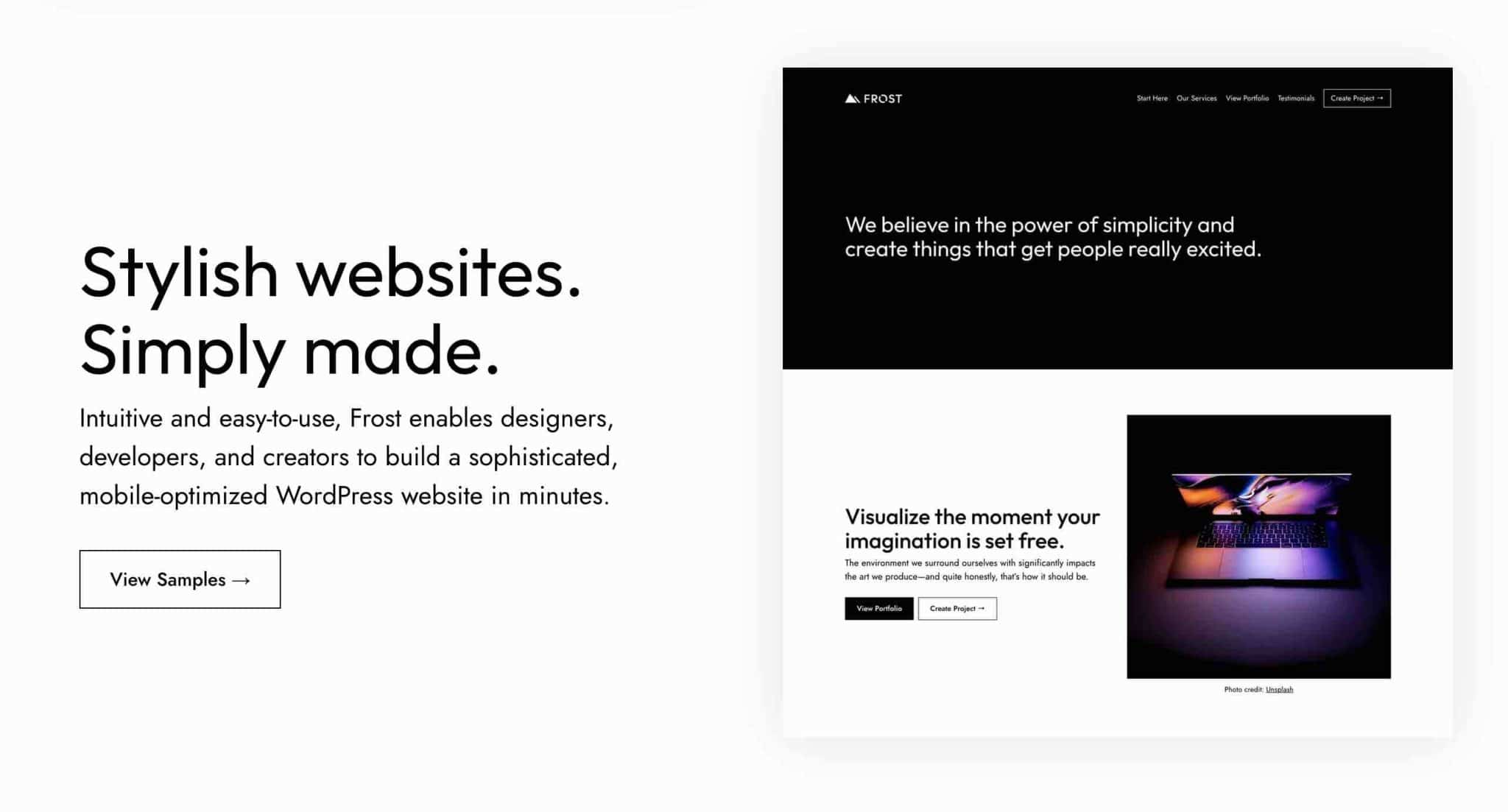
몇 달 전에 오븐에서 나왔지만(작성 당시) Frost는 이미 상당한 야망을 가지고 있으며 이를 프레젠테이션 페이지에 자랑스럽게 표시합니다. "WordPress 웹 사이트를 구축하는 방법을 재창조합니다." 라고 말합니다. 덜하지!
우리 입장에서는 현재에 충실합시다. Frost의 몇 가지 주요 기능에 대한 소개를 시작하는 것이 좋습니다.
이 라인에서 우리가 이야기할 "Frost"는 ThemeForest 플랫폼에서 제공되는 동일한 이름의 테마와 아무 관련이 없습니다.
Frost의 특징은 무엇입니까?
Frost는 자신을 소개하기 위해 상업 연설에서와 같이 주요 장점을 강조합니다. 더 많은 것을 알고 싶어하거나 아직 결정하지 못한 WordPress 사용자를 유혹하는 것은 실제로 필요합니다.
우선, 우리는 몇 가지 고전적인 기능을 찾습니다. 대부분의 현대 주제에 대해 Frost는 다음과 같이 주장합니다.
- "기능적" 템플릿을 사용하여 "무한한 디자인" 과 "우아한 웹사이트" 를 디자인할 수 있다는 점에서 유연 합니다.
- 직관적이고 사용하기 쉬운 "적은 노력으로 놀라운 사이트를 만들 수 있습니다." .
- 모바일 브라우징에 최적화되어 있습니다. 반응형이며 화면(컴퓨터, 스마트폰, 태블릿)에 관계없이 올바르게 표시됨을 의미합니다.

그런 다음 Frost는 적어도 2가지 이유로 WordPress 테마에서 두드러집니다.
- WordPress 콘텐츠 편집기(Gutenberg)와 함께 작동하도록 설계되었습니다 . 예를 들어, 원하는 대로 사용자 정의할 수 있는 미리 디자인된 템플릿과 함께 자체 블록 패턴을 제공합니다.
WordPress 콘텐츠 편집기(예: Kadence, Blocksy)의 발전에 맞게 설계된 테마가 점점 더 많아지더라도 FSE와 완전히 호환되는 테마는 여전히 매우 드뭅니다. 글을 쓰는 시점에서 공식 디렉토리에는 겨우 50개가 있습니다. - 샘플 사이트의 디자인 은 매우 독특하며 미니멀리즘이 특징입니다. 다음 줄에서 발견할 수 있는 테마 작성자인 Brian Gardner를 안다면 놀라운 일이 아닙니다.
Brian Gardner 터치 및… WP 엔진
브라이언 가드너는 누구인가?
우선, Frost는 2000년대 후반 이후 프리미엄 WordPress 테마를 판매한 최초의 사람 중 한 명인 Brian Gardner의 아기입니다.
2009년 Gardner는 Genesis 프레임워크로 유명해진 StudioPress 테마 스토어를 출시했습니다.
2018년 StudioPress는 미국 호스팅 대기업인 WP Engine에 인수되었습니다. 그런 다음 Gardner는 Authentik이라는 에이전시를 통해 미니멀리즘을 전문으로 하는 웹 디자이너로서의 비즈니스에 집중했습니다.
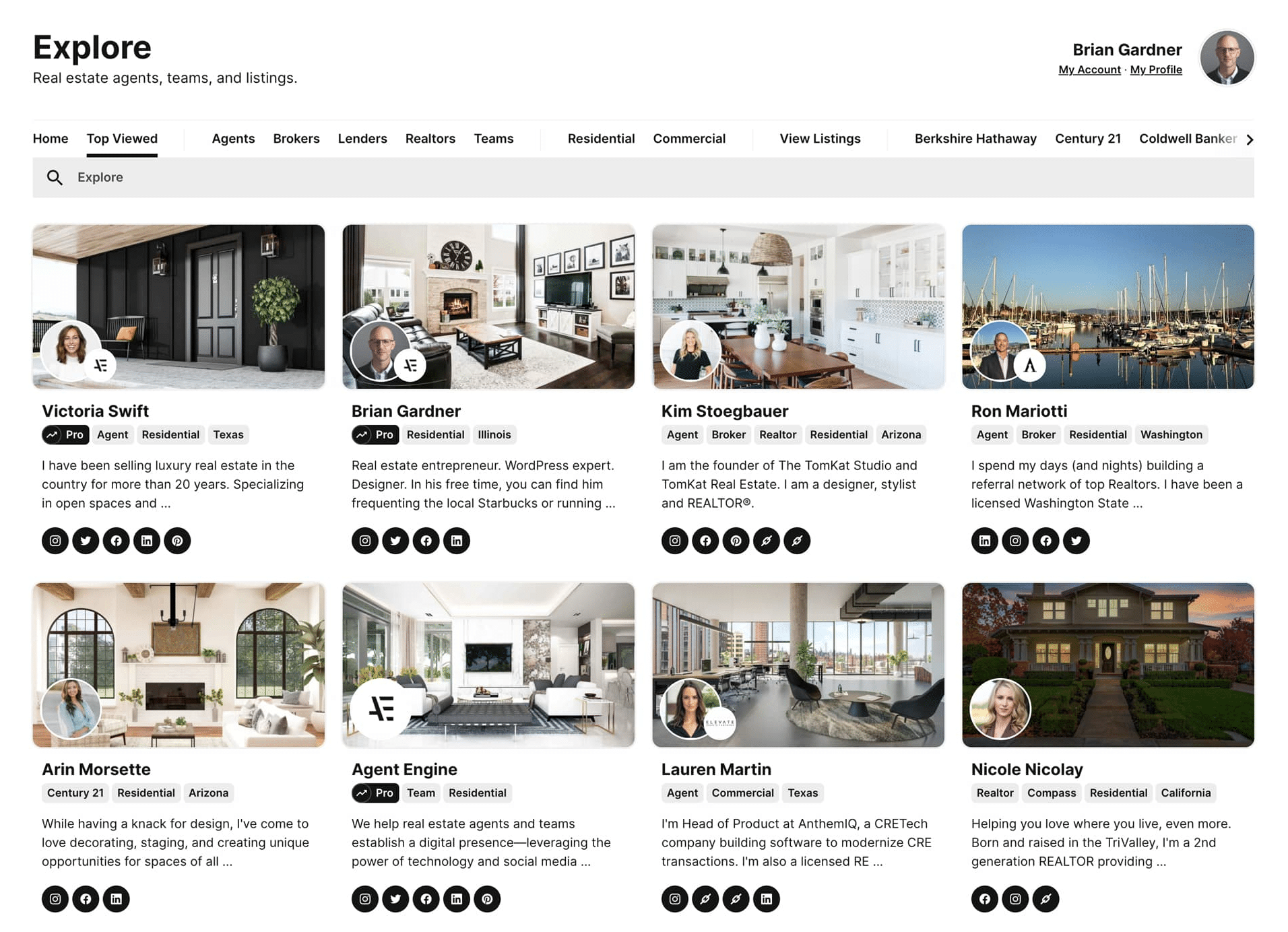
그는 또한 부동산 전문가 전용 프로젝트인 AgentEngine을 공동 설립했습니다.

결국 Gardner는 실제로 WordPress 영역을 떠나지 않았으므로 2021년 여름 Frost의 출시와 함께 현장에 다시 나타났습니다.
WP 엔진이 관여할 때
2021년 9월, Gardner는 WP Engine에서 개발자 관계 팀에 합류했습니다.
3개월 후인 2021년 12월 말, 같은 Gardner는 WP 엔진이 Frost를 인수한다고 발표했습니다. 이번 인수는 "WordPress 혁신을 가속화하고 커뮤니티가 블록 편집기 및 전체 사이트 편집으로 전환할 수 있도록 지원" 이라는 글로벌 미션의 일부입니다.
WP 엔진에 가입하면 적어도 두 가지 요인에 영향을 미칩니다.
- Frost 테마의 비즈니스 모델이 진화했습니다 . 처음에는 프리미엄 테마로만 판매되었지만 Frost는 하룻밤 사이에 무료가 되었습니다. (미래의) 사용자에게 좋은 소식입니다.
- 작동 방식이 변경되었습니다 . WP Engine에 인수되기 전 Frost는 Genesis 프레임워크의 하위 테마였습니다. Frost가 작동하려면 WordPress 사이트에서 Genesis가 활성화되어야 합니다. WP 엔진에 합류함으로써 Frost는 이러한 특수성을 제거했습니다.
하위 테마는 사이트에 설치된 테마(상위 테마가 됨)의 기능, 디자인 및 레이아웃을 상속하는 테마이며 심층적인 사용자 정의가 가능합니다. 이 문서에 자세히 설명되어 있는 것처럼 이 도구의 사용이 항상 필수적인 것은 아닙니다.
이 개요는 나머지를 이해하는 데 필요하다고 생각했습니다. 나는 그것이 당신을 위해 더 명확하기를 바랍니다. 이제 테마 처리에 대해 이야기해 보겠습니다.
Frost를 사용자 정의하는 방법?
테마는 어떻게 생겼나요?
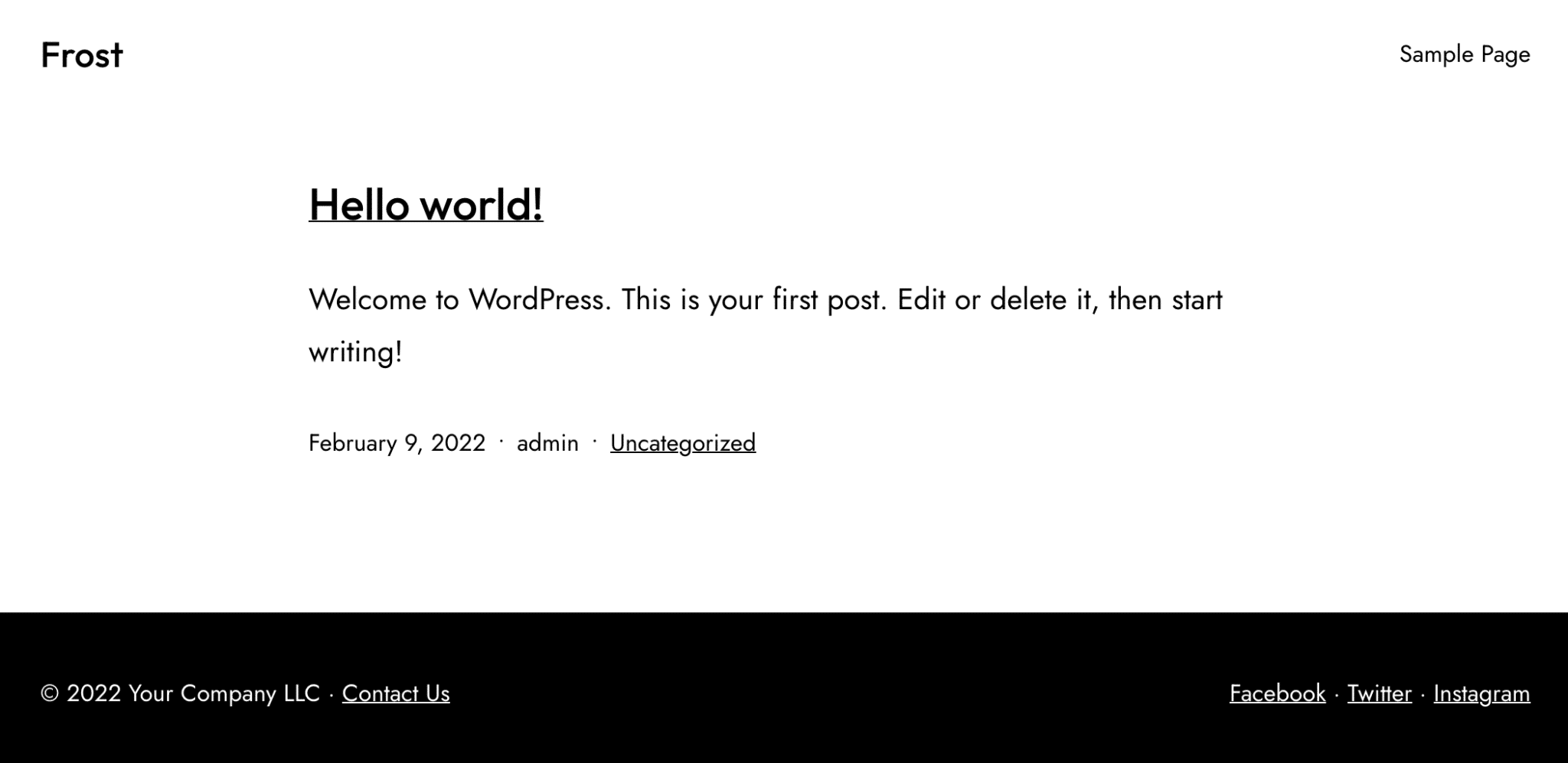
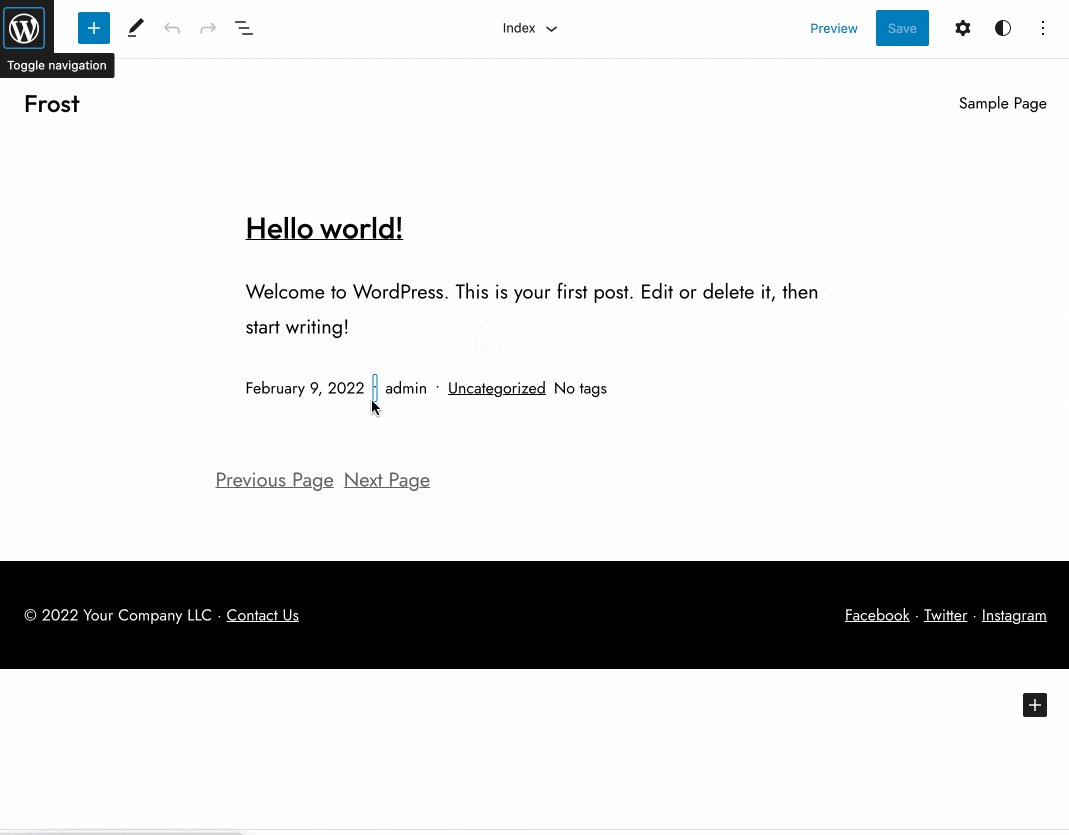
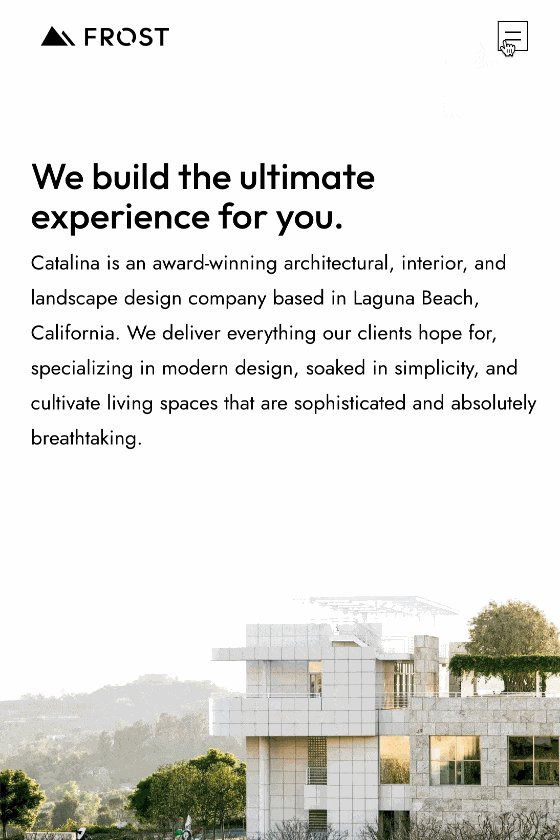
기본적으로 Frost의 디자인은 활성화한 후 프런트 엔드 인터페이스(방문자에게 표시되는 것)로 이동할 때 다음과 같습니다.

보시다시피 매우 기본적입니다. 콘텐츠가 사이드바 없이 표시됩니다. 사이트 이름은 왼쪽 상단에 기록됩니다(논리적으로 Frost를 예로 들었습니다).
마지막으로 바닥글 왼쪽에는 저작권이 있고 오른쪽에는 소셜 네트워크 프로필에 대한 링크가 포함되어 있습니다.
현재로서는 모든 것이 매우… 하얗고 비인간적입니다. 양념을 해보자.
Frost는 전체 사이트 편집 프로젝트와 함께 작동하도록 설계된 테마이므로 최대한 활용하려면 WordPress 버전 5.9(최소한)와 함께 사용해야 합니다. 그것이 내가 이 글 전체에서 택한 길입니다.
어쨌든 Frost는 사양에 표시된 대로 최소 WordPress 5.8이 필요합니다. 참고로, WP 5.8과 함께 사용하는 것은 직관적이지 않습니다. 모든 것이 제대로 실행되려면 Gutenberg 플러그인을 활성화해야 하기 때문입니다.
사이트 에디터
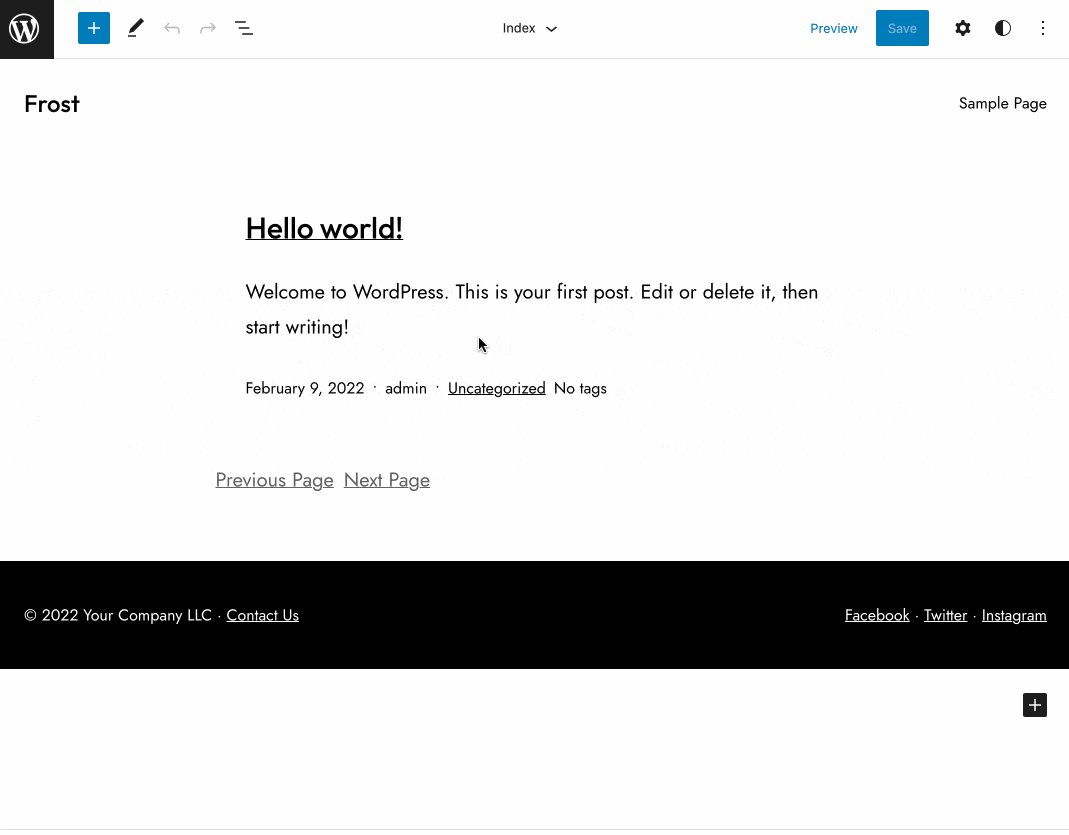
테마 사용자 지정을 시작하려면 모양 > 편집기 (베타) 메뉴로 이동합니다.
사이트를 WordPress 5.9로 업그레이드했다면 – 보안 침해에 노출되지 않는 것이 좋습니다 – 이 새로운 기능을 발견했어야 합니다.
이제 사이트 사용자 정의의 중추 역할을 하는 이 사이트 편집기에서 사이트의 시각적 구조와 콘텐츠를 구축, 구성 및 수정할 수 있습니다.
참고로 편집기는 Gutenberg 블록을 사용하여 사이트의 모든 영역을 만들고 공급합니다.
그러나 좋은 오래된 Customizer와 그 조수인 Widgets 메뉴에 작별 인사를 합시다.
이 두 가지는 과거에 많이 사용했을 것인데 워드프레스 5.9 출시 이후 더 이상 존재하지 않습니다. 예, 익숙해져야 합니다!
기본적으로 사이트의 출판물을 표시하는 "색인" 템플릿에 낙하산을 타고 있는 자신을 발견하게 될 것입니다. 이 시점에서 WordPress를 새로 설치할 때 함께 제공되는 기사는 유명한 "Hello world!"뿐입니다.
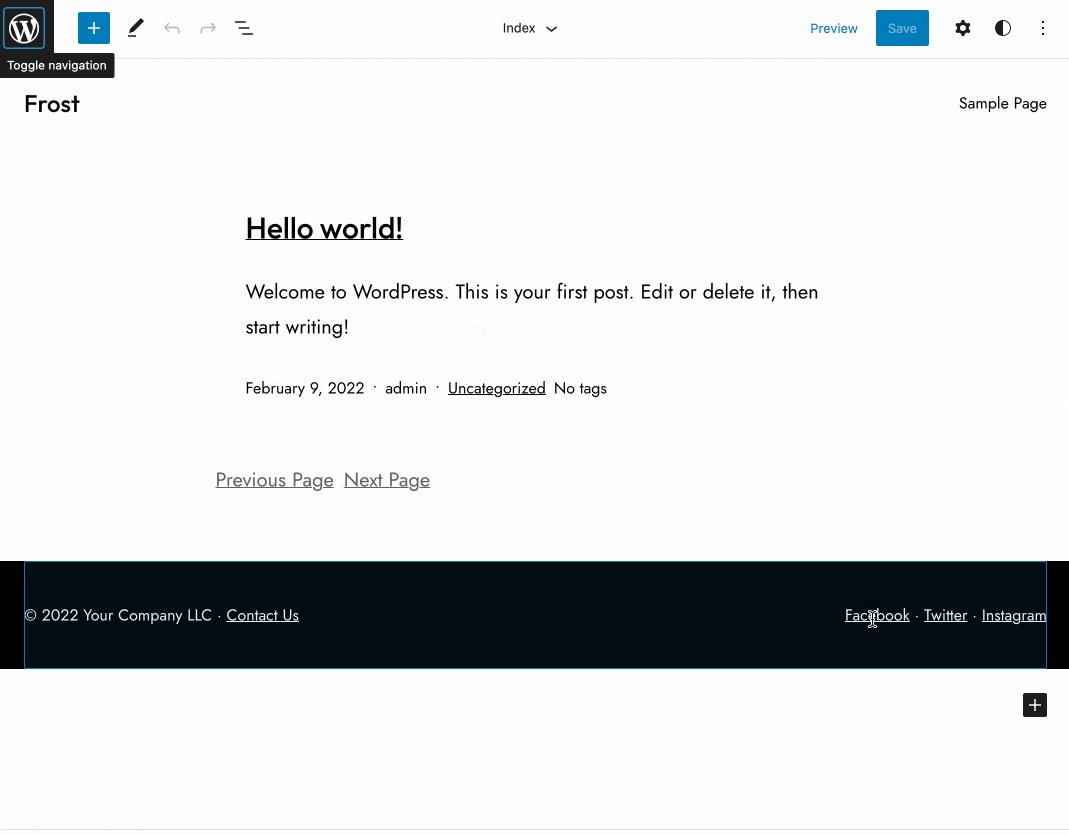
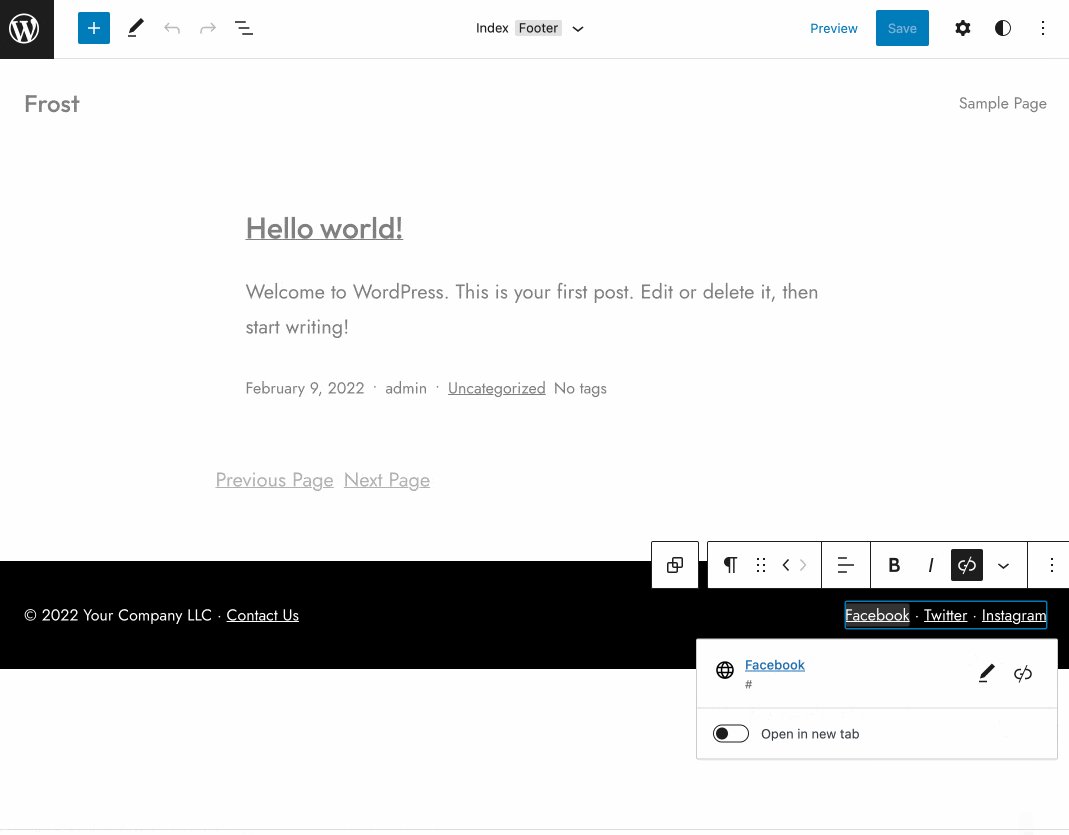
각 콘텐츠 항목 위로 마우스를 가져가면 각 영역이 이제 편집 가능하다는 것을 알 수 있습니다 . 이것이 전체 사이트 편집의 마법입니다.

템플릿
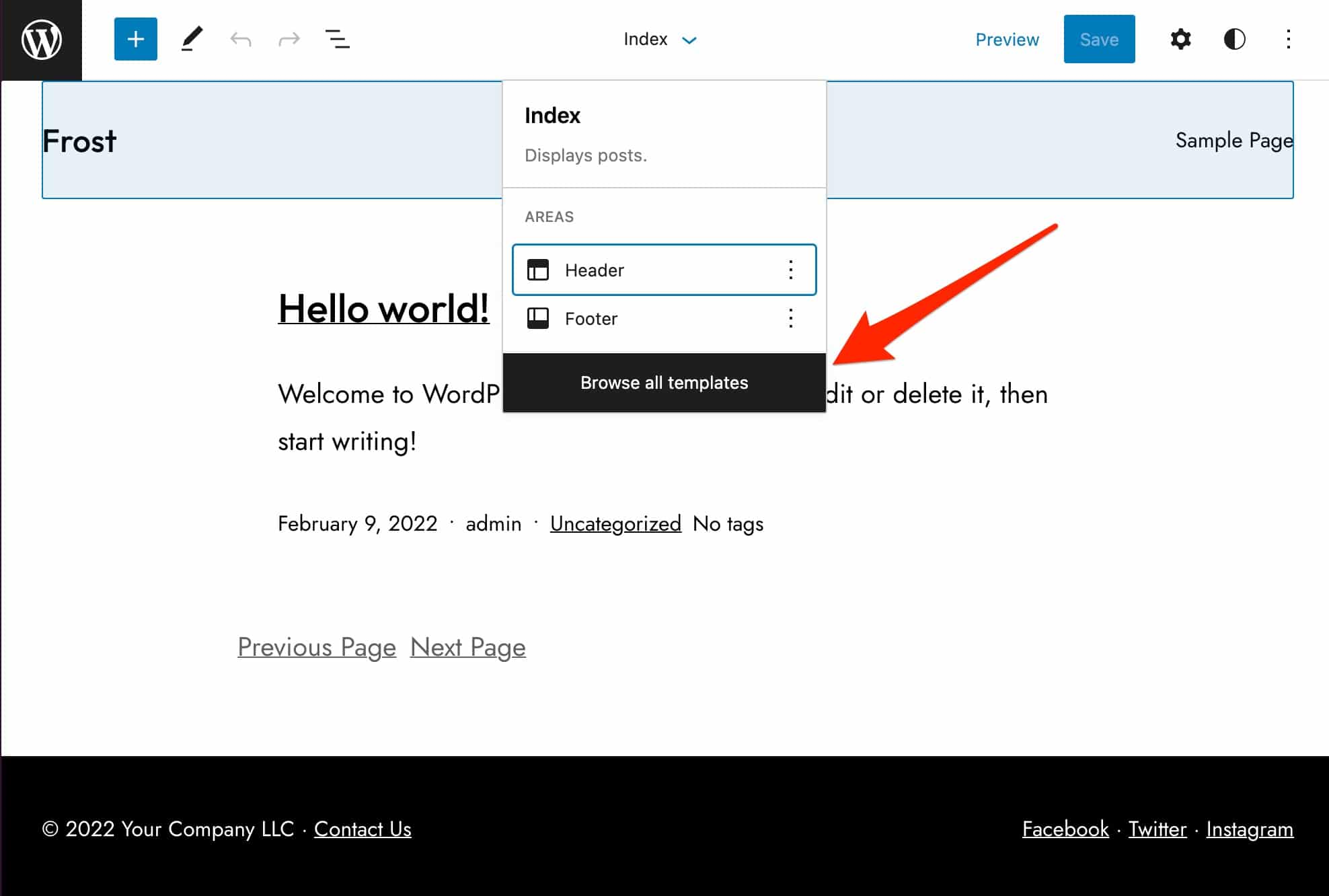
기본적으로 위에서 보았듯이 Frost는 색인 페이지 편집을 시작하라는 메시지를 표시합니다.
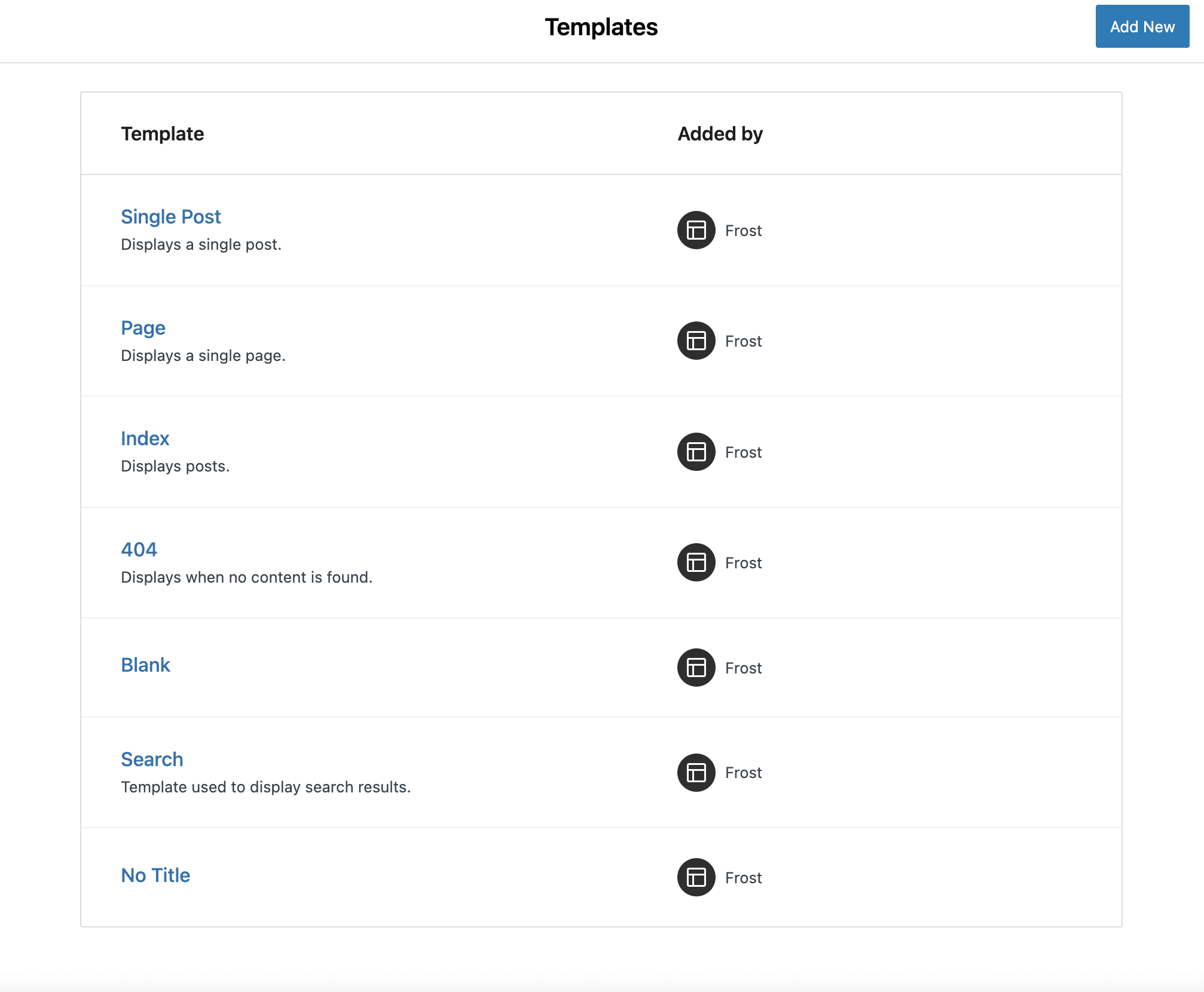
그러나 전문적인 사이트를 갖기 위해서는 다른 "클래식" 페이지도 제시해야 합니다. 이를 위해 Frost는 즉시 사용할 수 있는 6개의 페이지 템플릿을 제공하여 귀하를 생각했습니다.
"모든 템플릿 찾아보기" 버튼을 클릭하여 액세스할 수 있습니다.

사용할 템플릿은 다음과 같습니다.
- 단일 게시물 : 블로그 페이지의 구조와 표시를 디자인합니다. 예를 들어, 메타 태그(예: 날짜, 작성자 등)를 제어할 수 있습니다.
- Page : 한 페이지의 디스플레이를 디자인합니다.
- 404 : 이름에서 알 수 있듯이 이 템플릿은 사용자 지정 404 페이지를 만드는 데 매우 유용합니다. 예를 들어 방문자가 깨진 링크를 클릭할 때 매우 유용합니다.
- 공백 : 여기에서 공백 템플릿을 사용하여 처음부터 시작할 수 있습니다.
- 검색 : 설명에 설명된 대로 "검색 결과를 표시하는 데 사용되는 템플릿" 입니다.
- 제목 없음 : 이 템플릿은 제목이 없는 페이지를 표시하며, 방문 페이지를 디자인하기 위한 기초로 사용할 수 있습니다.

홈페이지 및 아카이브 페이지를 구성하기 위해 고유한 템플릿을 만들 수도 있습니다.
블록 패턴
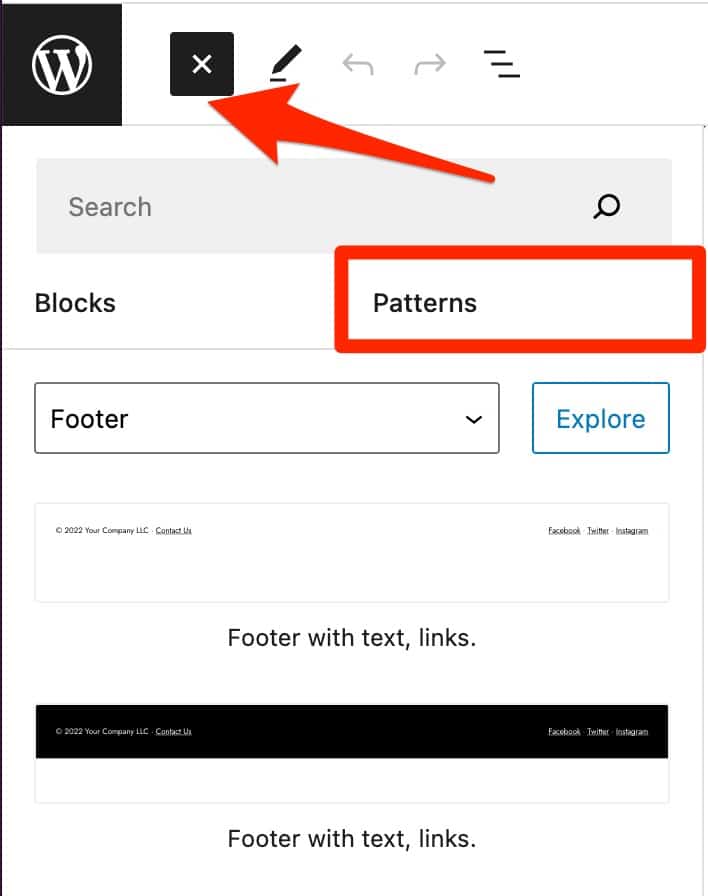
예를 들어 이미지와 스타일 가이드에 페이지를 디자인하기 위해 Frost는 블록 패턴 라이브러리를 제공합니다.
이것은 여러 구텐베르크 블록으로 구성된 바로 사용할 수 있는 콘텐츠 섹션 입니다. "패턴" 탭을 클릭하여 콘텐츠에 쉽게 추가할 수 있습니다(사이트 편집기에서 또는 페이지 또는 기사를 편집하는 동안):

이 기사를 작성하는 시점에 총 50개의 블록 패턴 을 5가지 범주로 정렬하여 헤더, 바닥글, 평가, 가격표, 포트폴리오, 클릭 유도문안 등을 추가했습니다.




최근 테마의 경우 이미 많은 템플릿(1~3열)이 있어 매우 흥미롭습니다.
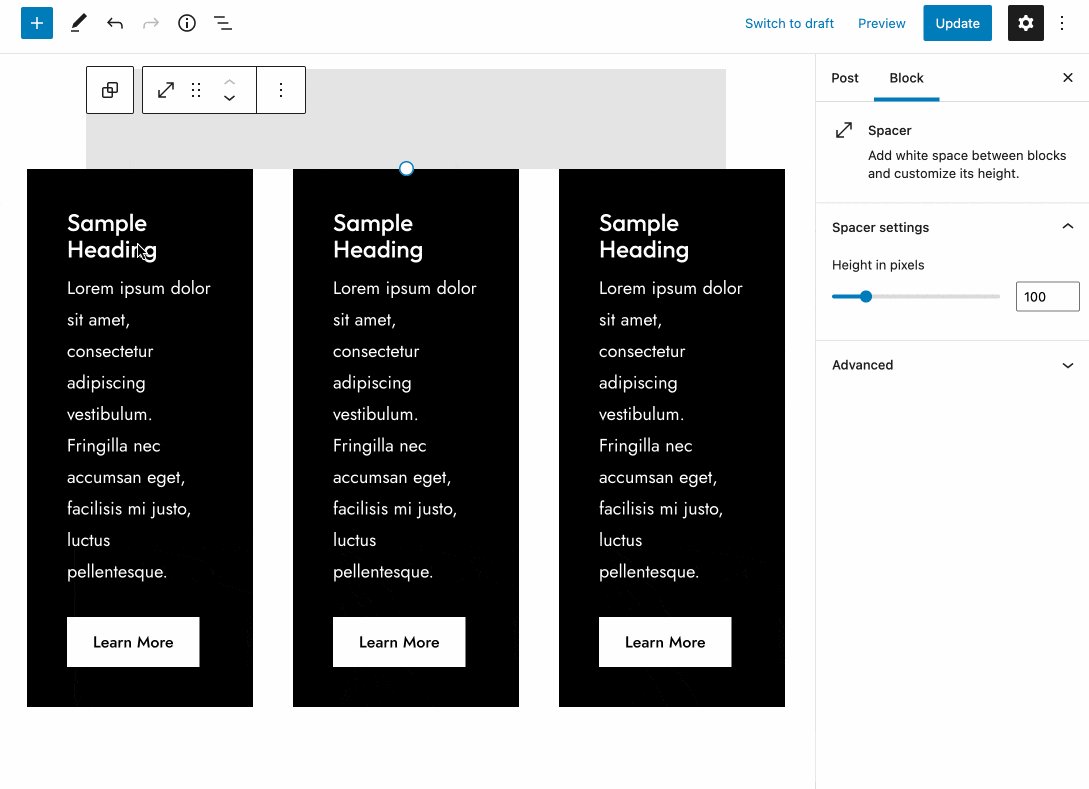
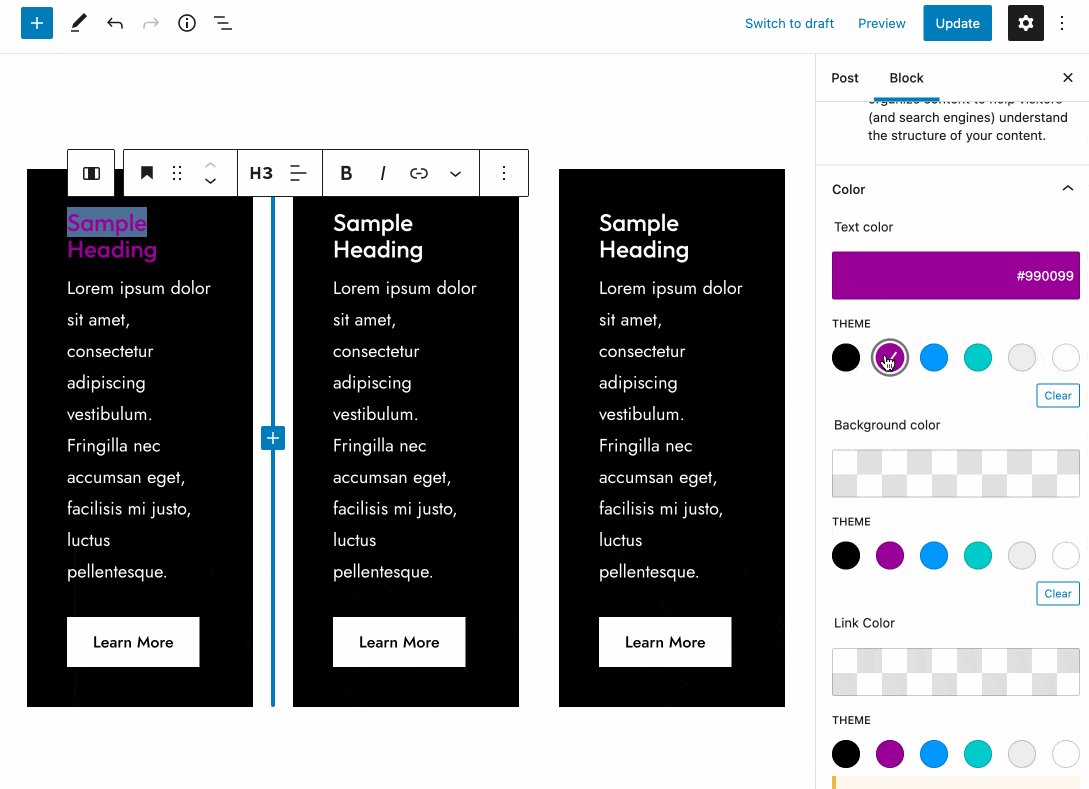
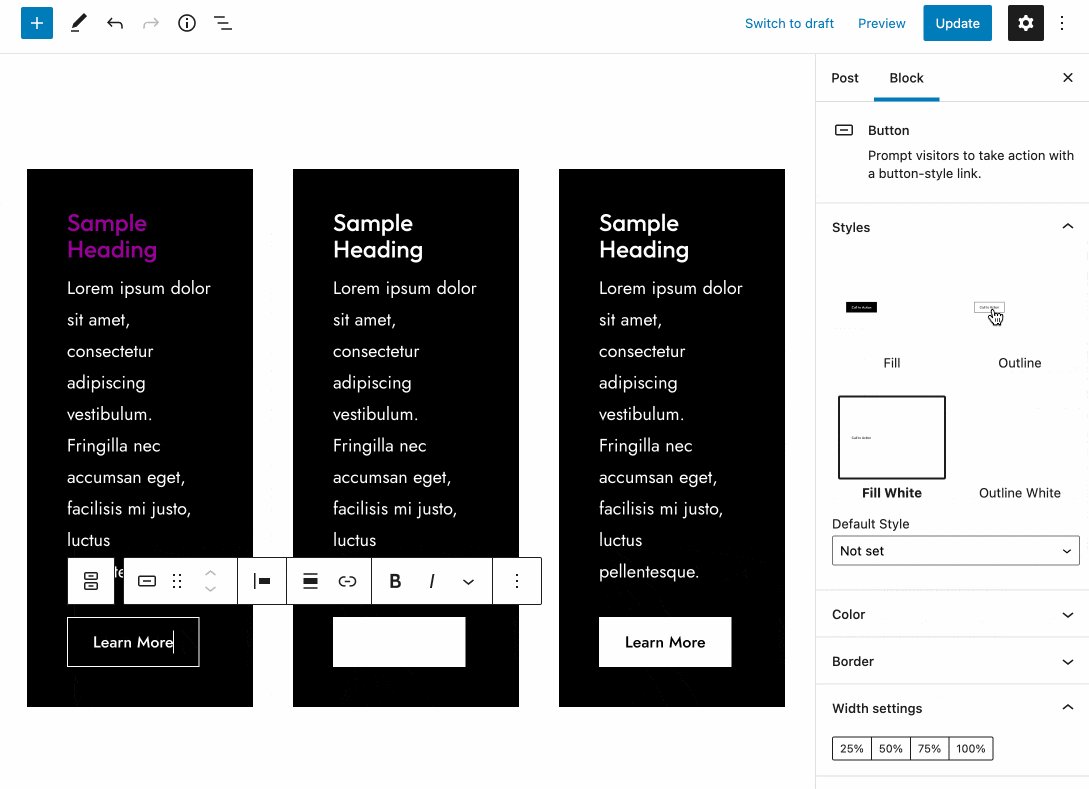
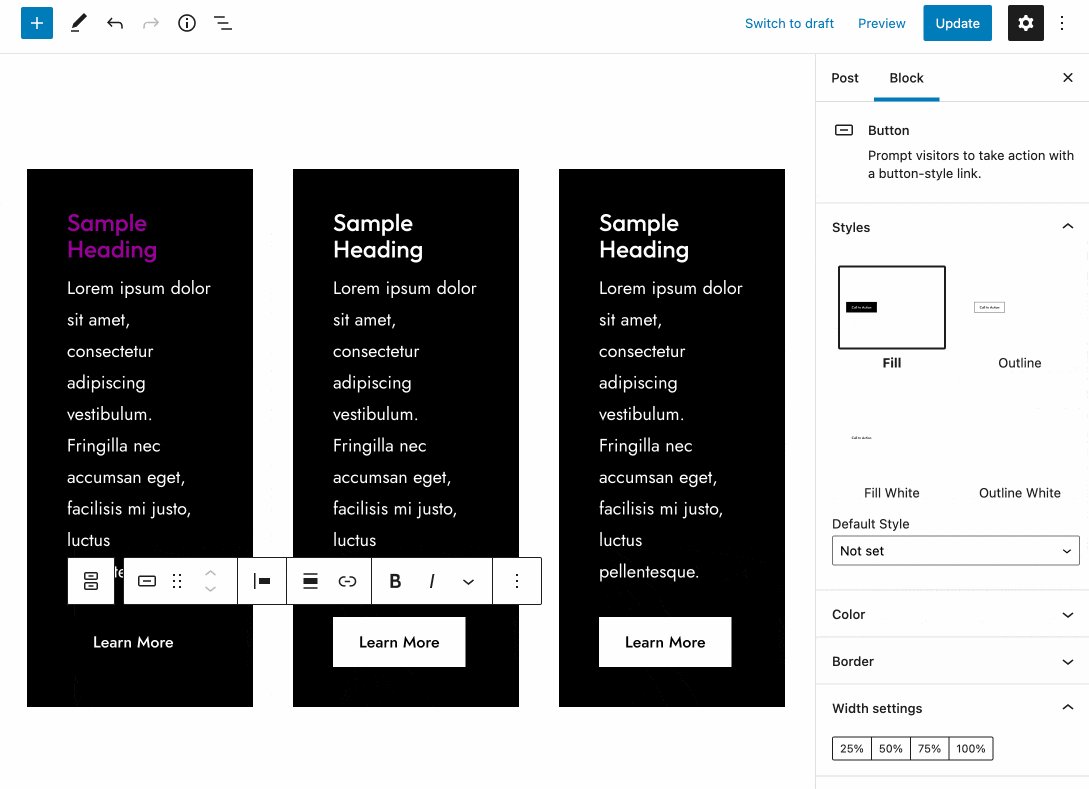
각 콘텐츠는 한 번의 클릭으로 콘텐츠에 추가됩니다. 그런 다음 페이지에서 직접 실시간으로 쉽게 수정할 수 있습니다.

각 템플릿에는 다양한 사용자 정의 옵션 (예: 타이포그래피, 색상, 글꼴 크기, 간격, 테두리 설정 등)이 있습니다.
Frost는 WordPress 5.9에 도입된 새로운 기능인 전역 스타일을 사용합니다. 어떤면에서는 사용자 정의 도구를 대체합니다. 글로벌 스타일을 사용하면 동일한 인터페이스에서 전체 사이트에 테마 및 블록 스타일(색상, 타이포그래피, 레이아웃 등)을 설정하고 적용할 수 있습니다. 이렇게 하면 각 블록을 하나씩 사용자 지정하는 번거로움을 겪지 않아도 됩니다. 이렇게 하려면 콘텐츠 편집기에서 "스타일" 아이콘을 클릭하기만 하면 됩니다 .

나머지는 각 블록 패턴이 흑백으로만 제공된다는 것을 알 수 있습니다.
따라서 이를 사용하여 귀하의 사이트 또는 클라이언트 사이트의 와이어프레임(페이지 아키텍처 설계)을 할 수도 있습니다.
그런 다음 텍스트와 색상을 사용하여 원하는 대로 각 블록 패턴을 사용자 지정해야 합니다.
페이지 디자인을 수정하려면 바로 사용할 수 있는 템플릿인 "샘플 사이트"를 활성화할 수도 있습니다.
Frost 테마의 샘플 사이트
샘플 사이트가 흥미로운 이유는 적어도 두 가지입니다.
- 그것은 당신이 처음부터 시작하는 것을 방지합니다 . 기존 베이스에서 영감을 받아 원하는 대로 커스터마이징할 수 있습니다.
- 모든 것이 이미 조립되어 있기 때문에 소중한 시간을 절약할 수 있습니다.
게다가 당신은 아직 할 일이 있습니다. 꿈을 깨서 죄송합니다! 색상을 스타일 가이드에 맞게 조정하고 텍스트를 다시 작업해야 합니다. 그러나 아이디어가 부족하고 전문 웹 디자이너가 아닐 때 귀중한 도움이 됩니다.
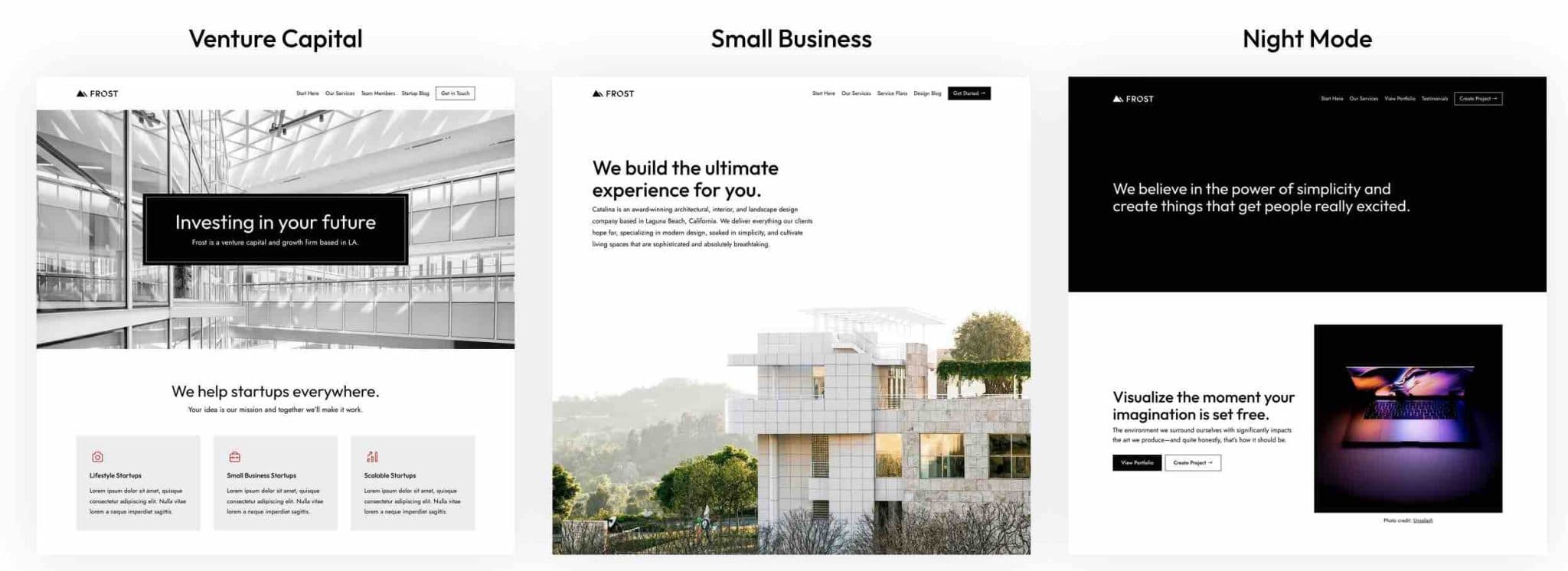
이 라인을 작성할 당시 Frost는 3개의 "샘플 사이트"를 제안했습니다.

선택은 현재 매우 제한적이지만 테마의 어린 나이와 최근의 진화(WP 엔진에 의한 매수)를 고려할 때 다소 논리적입니다.
앞으로 몇 주 안에 새로운 데모가 추가될 것입니다. 이 주제에 관심이 있다면 면밀히 모니터링해야 할 지점이 될 것입니다.
혼란스러운 수입 과정
이 몇 가지 샘플 사이트와 관련하여 몇 가지 예비 언급을 할 수 있습니다.
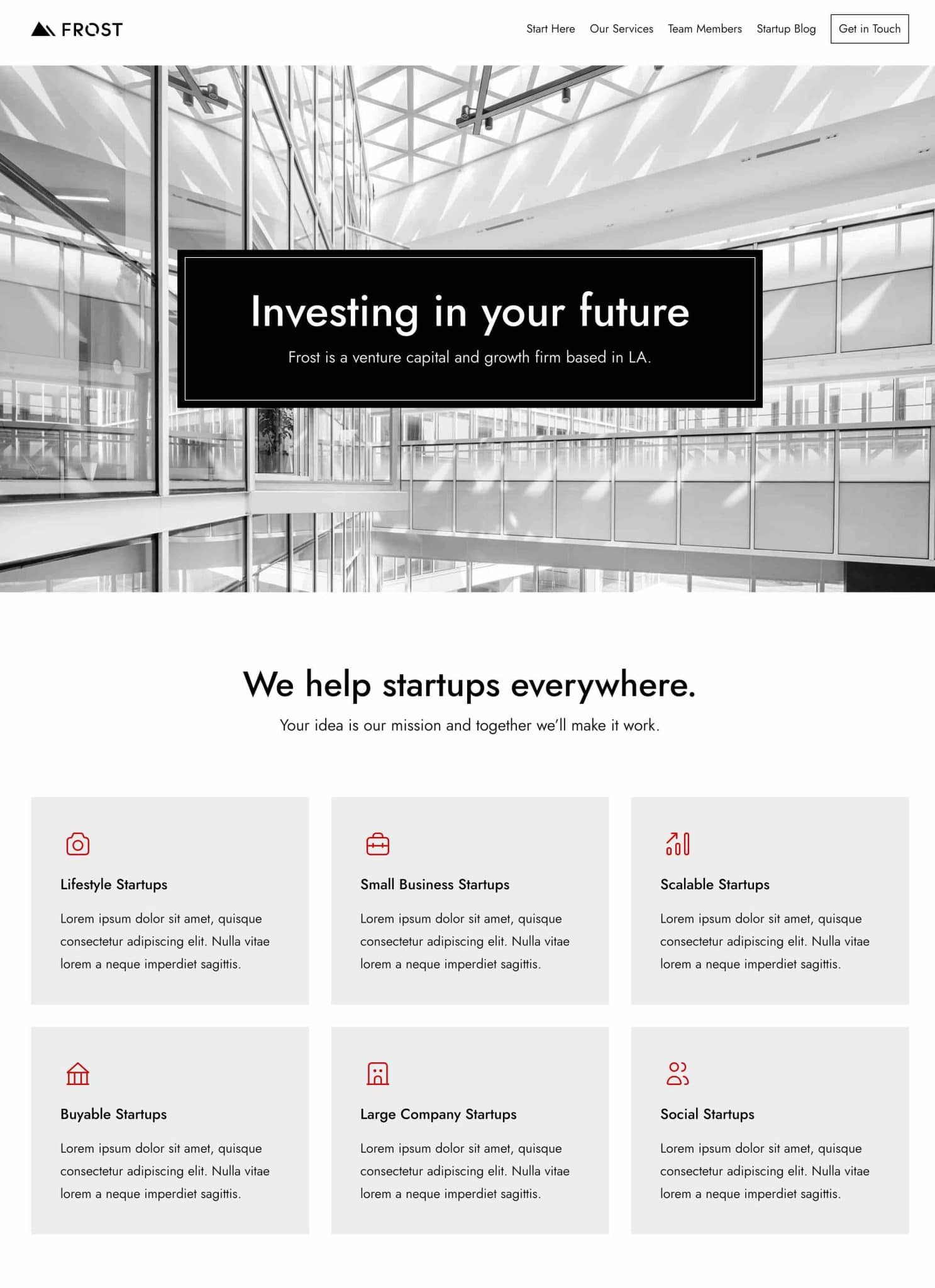
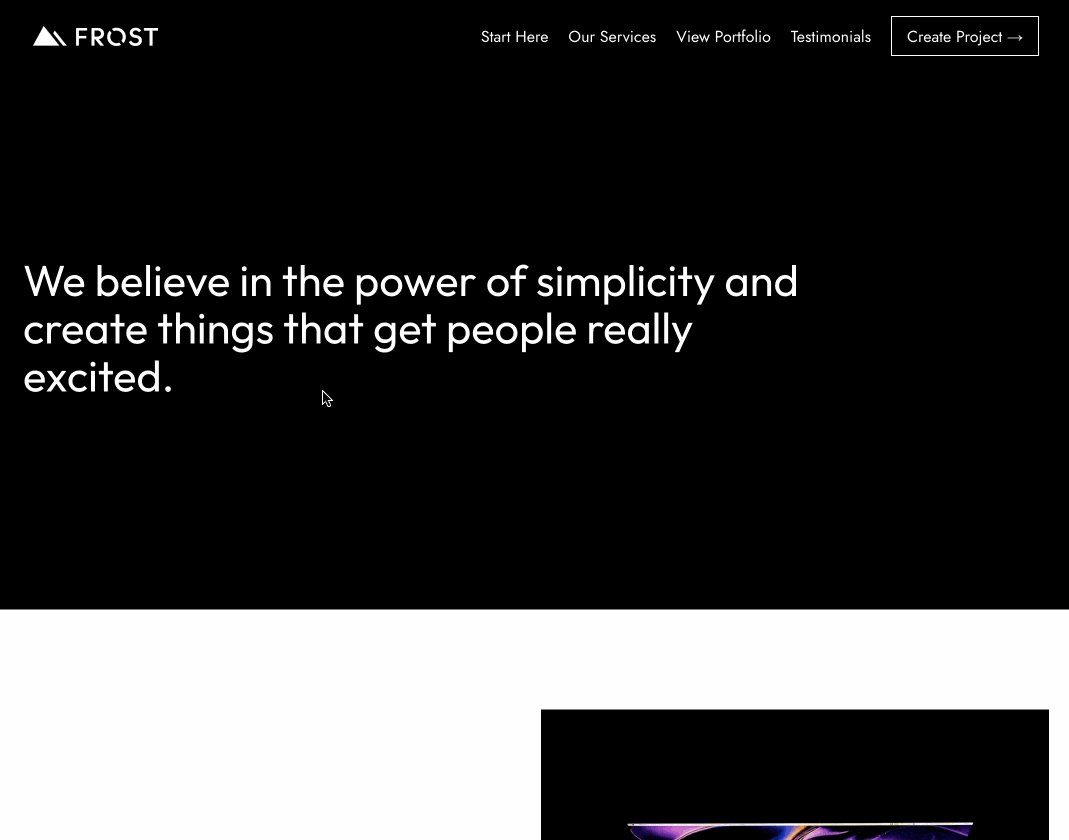
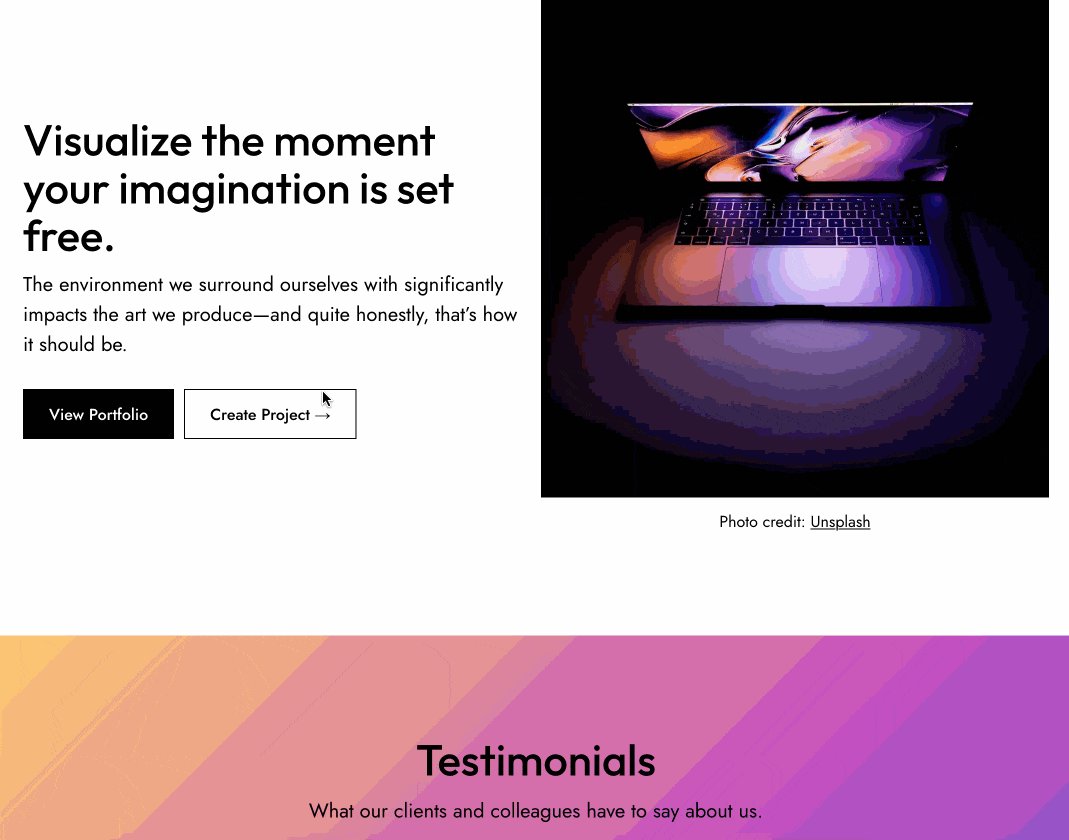
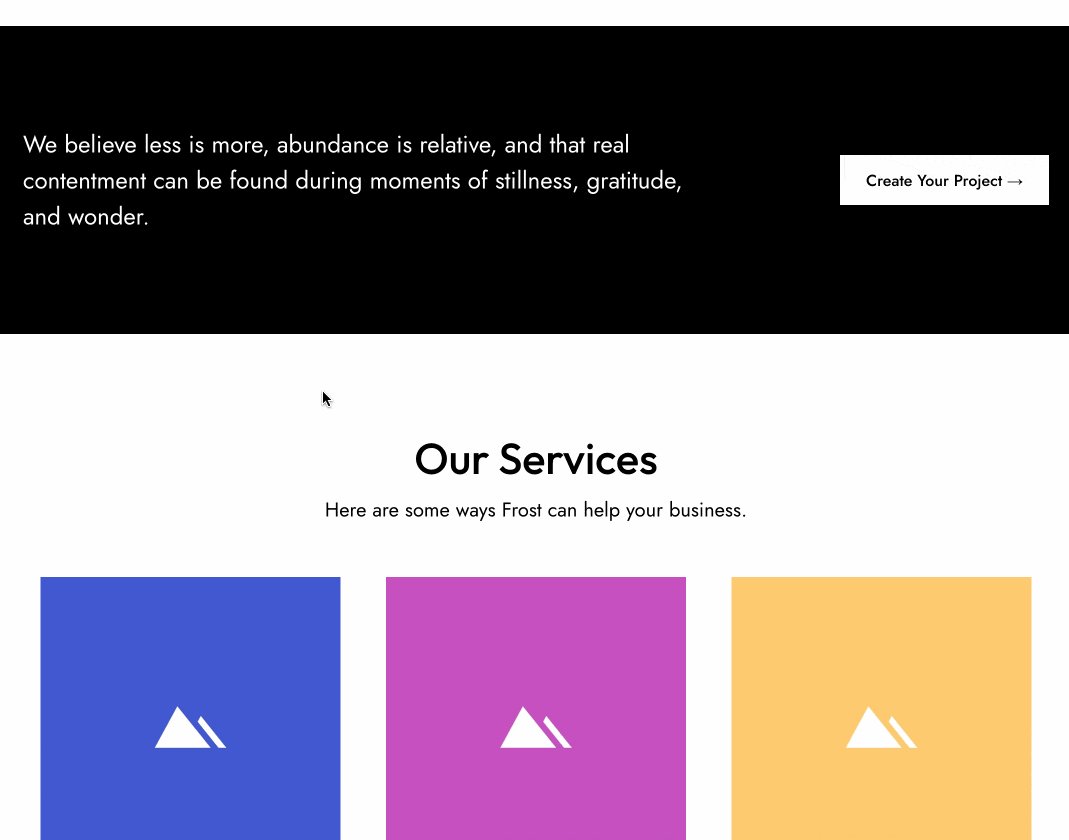
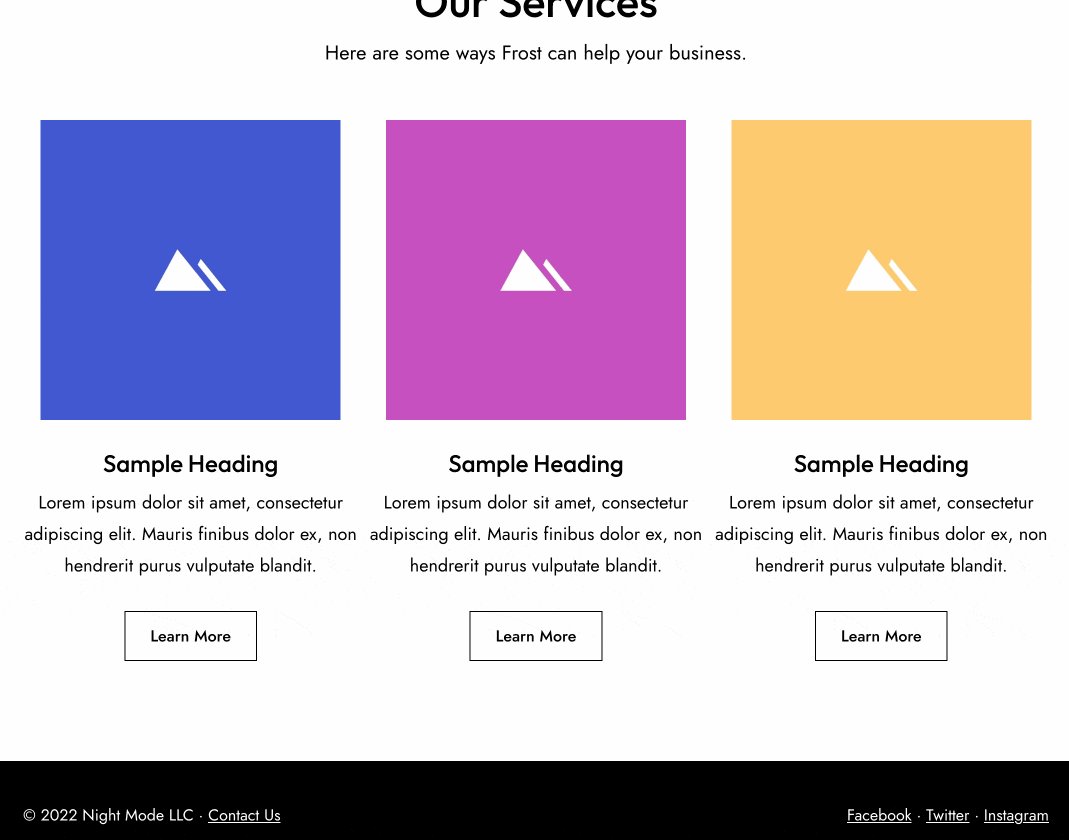
- 다양한 틈새 시장에 맞게 조정된 데모를 디자인하려는 의지가 있습니다 . Venture Capital 과 Night Mode 는 에이전시와 프리랜서에게 완벽한 반면 Small Business 는 건축이나 부동산 회사에 더 적합합니다.
그러나 이 3개의 샘플 사이트는 이전에 말했듯이 선택에 따라 재구성할 수 있으므로 모든 유형의 비즈니스에 적합할 수 있습니다. - WooCommerce와 같은 온라인 상점을 구체적 으로 디자인할 샘플 사이트는 아직 없습니다 .
마지막으로 WP 엔진에서 테마를 구입했기 때문에 관리자 인터페이스에서 Frost 라이브러리가 사라졌으므로 더 이상 한 번의 클릭으로 샘플 사이트를 가져올 수 없습니다.
이제부터 Frost는 WordPress의 기본 기능인 사이트 콘텐츠의 XML 가져오기를 사용합니다. 이것은 가장 쉽고 논리적인 솔루션입니다.
이를 활용하려면 관심 있는 샘플 사이트(이 페이지에 표시됨) 아래에 있는 XML 파일을 사용하여 선택한 샘플 사이트를 다운로드하고 가져와야 합니다.
미니멀하고 깔끔한 디자인
이제 샘플 사이트가 사이트에 설치되었습니다. 축하합니다. 각각은 서로 다른 블록으로 구성되어 있습니다(이해하려면 동일한 페이지에서 여러 블록 패턴을 상상해 보세요).
각 페이지를 수정하려면 콘텐츠 편집기로 이동하여 블록 구성에서와 마찬가지로 원하는 대로 각 블록의 텍스트와 모양을 조정합니다.
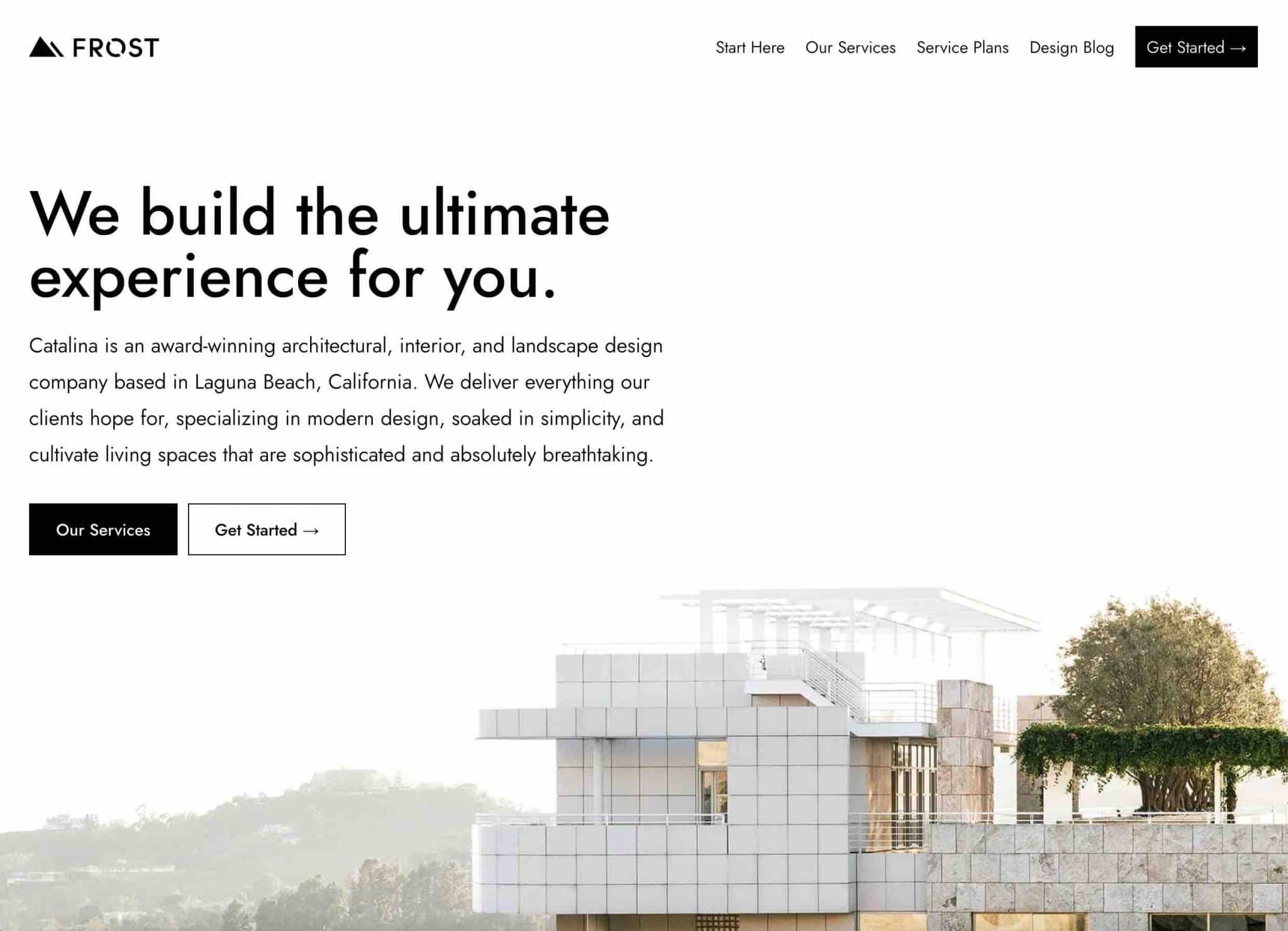
샘플 사이트와 관련하여 몇 가지 일반적인 기능을 확인할 수 있습니다.
- 디자인은 깔끔한 라인과 흰색의 강한 우세와 함께 미니멀리즘 입니다.
- 의도적으로 제한된 색상 팔레트 .
- 텍스트와 이미지의 읽기 및 표시를 용이하게 하는 통풍이 잘 되는 텍스트와 수많은 빈 공간 .
- 우아한 타이포그래피 사용 : 제목은 “Outfit”, 본문은 “Jost”.



Frost의 이러한 깔끔한 측면은 Brian Gardner의 성격을 알고 있는 논리적입니다.
이 미니멀리즘의 사도는 자신의 웹사이트에서 다음과 같이 말합니다. "나는 단순함의 힘을 믿고 놀랍게 보이는 것을 만듭니다."
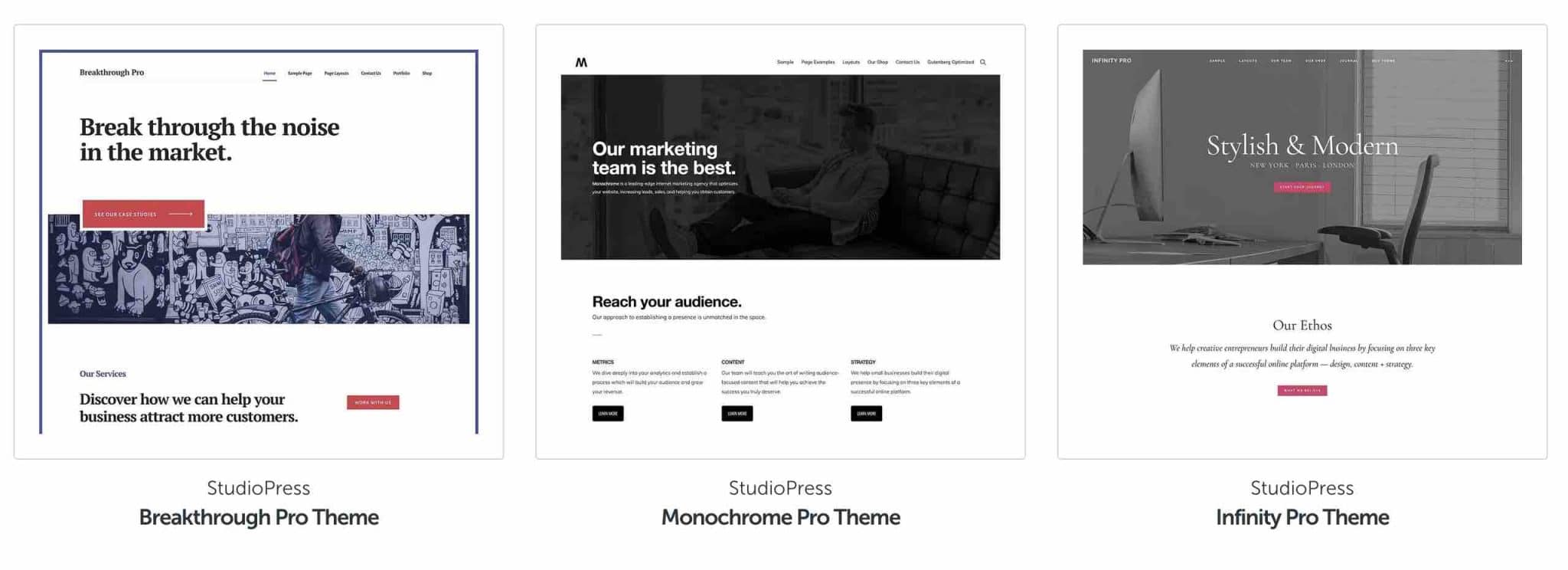
그건 그렇고, 흥미로운 참고 사항: 현재 StudioPress 웹 사이트(Brian Gardner가 만들고 2018년에 WP Engine에 판매한 회사)에서 판매되는 하위 테마를 살펴보면 다음 과 시각적으로 많은 유사점을 찾을 수 있습니다. Frost의 현재 샘플 사이트 :

매번 가드너의 터치를 선명하게 볼 수 있습니다. 글쎄, 당신은 이미 먼 길을 왔습니다.
이제 Frost 테마를 완전히 알고 사용자 지정하는 방법을 알게 되었습니다.
이 테스트의 다음 부분에서는 3가지 주요 영역에 대한 영향을 발견할 것입니다.
성능, SEO, 응답성: 3가지 주요 측면을 확대해 보겠습니다.
성능
급할 때는 일이 빠르게 진행되는 것을 좋아합니다. 이것은 거의 모든 상황에 해당됩니다.
- 교통 체증: 5분 안에 약속이 있는데 어떻게 막힐 수 있는지 끔찍합니다.
- 계산대 줄에서: 물론 앞에 있는 사람이 슈퍼마켓 반대편에서 물건을 잊어버렸고, 당신이 참을성 있게 기다리는 동안 그것을 얻기로 결정했습니다.
- 웹사이트를 탐색할 때. 우리 모두는 느린 웹사이트를 탐색하는 것을 싫어합니다. 또는 그보다는 사이트가 로드되지 않을 때 빠르게 빠져 나옵니다.
이제 슈퍼마켓과 주차된 자동차를 잠시 접어두고 WordPress 사이트로 돌아갑시다.
물론 WP 사이트가 충분히 빨리 로드되는 것이 중요합니다 . 이것은 SEO 측면에서 중요하지 않을 수 있지만 사용자 경험에는 매우 중요합니다.
빠른 사이트를 가지려면 최적화된 이미지, 좋은 호스트 또는 최신 버전의 PHP 사용과 같은 모범 사례를 채택해야 합니다.
많은 경우 가볍고 잘 코딩된 테마는 문제가 되지 않습니다. 이 측면에서 Frost는 일을 올바르게 수행합니다.
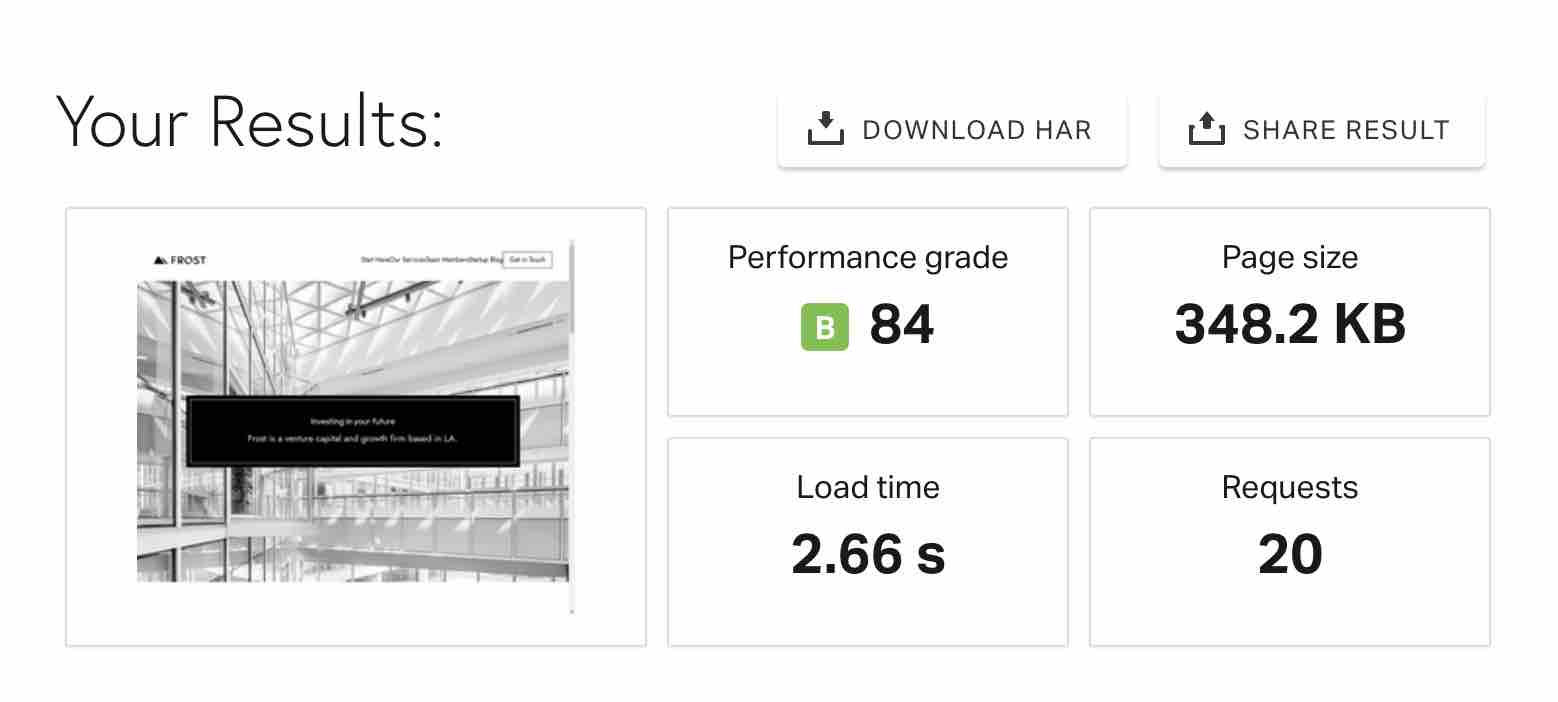
Frost는 전체 사이트 편집 프로젝트를 중심으로 설계되었으므로 사이트 속도를 높입니다. Pingdom 도구와 같은 평가 서비스에서 그의 샘플 사이트 중 하나를 테스트하여 이를 처음으로 맛볼 수 있습니다.

성능 평가 서비스가 유용하기는 하지만 이에 초점을 맞추지 말고 사이트의 실제 로드 시간과 부드러움에 대한 인상에 집중해야 합니다.
검색 엔진 최적화
성능이 끝나면 SEO로 넘어 갑시다. WordPress 사이트의 제작자를 종종 괴롭히는 것입니다.
글쎄요, 정상입니다. Google과 같은 검색 엔진에서 최소한의 가시성을 얻으려면 검색 결과 페이지에서 올바르게 순위를 매길 수 있도록 SEO 작업을 해야 합니다.
나는 당신을 실망시킬 수 있지만 Frost는 그 문제에 대한 모든 테마와 마찬가지로 마법의 테마가 아닙니다. 검색 엔진을 활성화하는 즉시 검색 엔진의 첫 번째 결과에 나타나지 않습니다 .
SEO 측면에서 다룰 수 있는 주요 측면은 제목 태그입니다. 유명한 h1, h2, h3 등이 있습니다.
WordPress 콘텐츠 편집기를 사용하면 콘텐츠를 선택하고 다양한 타이틀에 적절하게 적용할 수 있습니다. 페이지 또는 게시물(주 제목)당 하나의 h1 제목만 사용하는 것이 좋습니다.
WP Engine에 인수되기 전에 Frost는 아직 하위 테마였을 때 일부 SEO 설정을 제공했습니다. 숙련된 기술자에게 흥미로울지라도 SEO 초보자에게는 단순히 해독할 수 없었습니다.
콘텐츠의 SEO 작업을 하려면 Yoast와 같은 SEO 플러그인을 사용해 보세요. 이 전용 가이드에서 모든 설정에 대해 자세히 설명했습니다.
민감도
프레젠테이션 페이지에는 Frost를 사용하여 "모바일에 최적화된 WordPress 사이트"를 만들 수 있다고 나와 있습니다.
이를 위해 Frost는 기본적으로 반응형 사이트라고 말할 수 있습니다 . 모든 화면(데스크톱, 스마트폰, 태블릿)에 잘 적응합니다.
예를 들어 사이트 템플릿 중 하나를 탐색하는 동안 브라우저 창을 축소하면 요소가 자연스럽게 서로 맞고 디스플레이가 일관되게 유지된다는 것을 알 수 있습니다.
모바일에 최적화된 사이트에서 흔히 볼 수 있는 햄버거 메뉴가 표시될 수도 있습니다.

알아두면 좋은 정보: Google은 WordPress 사이트 페이지의 모바일 호환성을 확인할 수 있는 무료 도구를 제공합니다.
반면 에 사이트 편집기에서 모바일 페이지 및 기타 블록 구성에 대한 미리보기 도구가 누락되었습니다 . 사용자 경험에 있어서는 부끄럽지만 Frost는 이에 대해 많은 것을 할 수 없습니다.
그러나 즉시 읽을 수 있듯이 가격과 많은 관련이 있습니다.
Frost 테마 가격 및 사용자 지원
Frost 비용은 얼마입니까? 예, 이미 말씀드린 바 있습니다. Frost는 무료입니다. 예, 무료입니다. 한 푼도 지불하지 않고 다운로드할 수 있습니다.
아시다시피 케이크도 먹고 먹기도 힘듭니다. 좋은 말이지만 동시에 두 가지 방식으로 모두 사용할 수 있는 경우는 거의 없습니다.
따라서 Frost를 무료로 얻을 수 없으며 문제 발생 시 개인화된 사용자 지원과 같이 Frost와 함께 제공되는 모든 것을 얻을 수 없습니다 .
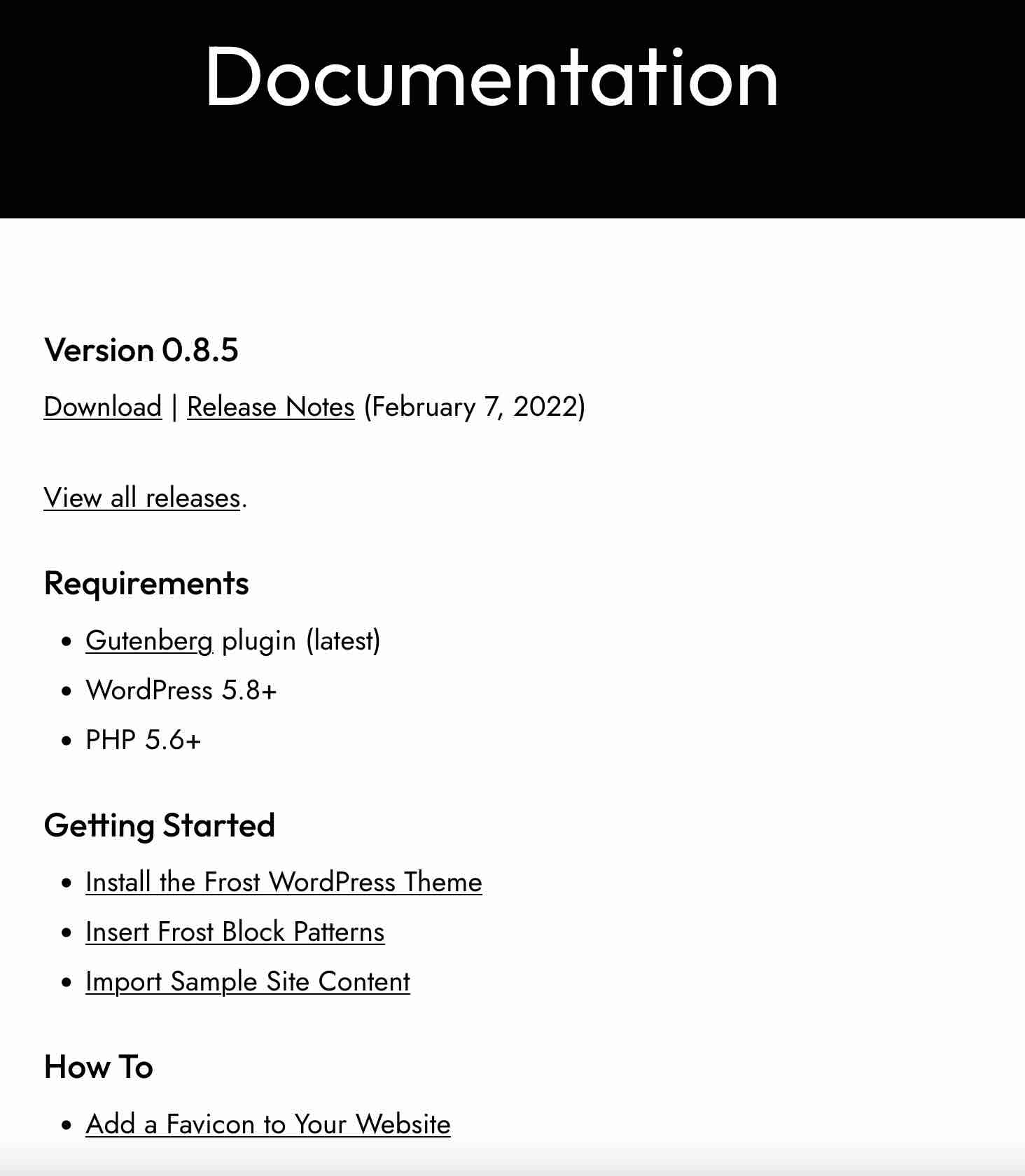
간단합니다. 지원이 없습니다(어쨌든 현재로서는). 문제 없습니다. 문서에 의존할 것입니다. 그러나 테마와 마찬가지로 엄격하게 미니멀리스트입니다.
그 내용은 10줄에 맞습니다. 다음과 같은 방법만 알 수 있습니다.
- 테마를 설치합니다.
- 블록 구성을 추가합니다.
- 사이트 템플릿을 다운로드하고 활성화합니다.
- 파비콘을 추가합니다.

신경질적인 사이트 작성자에게 정확히 안심할 수는 없지만 솔직히 말해서, 직면하게 될 대부분의 문제는 반드시 Frost가 아니라 WordPress 사이트 편집기와 관련이 있을 것입니다.
이를 돕기 위해 전체 사이트 편집기 전용 사이트를 추천합니다.
전체 사이트 편집과 호환되는 #WordPress 테마를 찾고 있습니까? #Frost는 귀하의 요구 사항을 충족하며 완전히 무료입니다! 이 본격적인 테스트에서 그것을 발견하자. #FSE
Frost에 대한 최종 의견
프로스트, 희귀 테마
이 테스트를 통해 다음을 발견했습니다.
- 프로스트가 무엇인지.
- 그것을 사용자 정의하는 방법.
- 특히 로딩 속도, SEO 및 응답성 측면에서 사이트에 미칠 수 있는 영향.
사용하기 쉽고 배우기 쉬운 Frost는 흥미롭고… 용감한 테마 입니다. 점차 WordPress 테마 제작자가 따라야 할 표준이 되고 있는 FSE(전체 사이트 편집) 프로젝트에 적응하기로 결정했기 때문에 용감합니다.
주도권을 잡기 위해 고군분투하는 표준. 주제에 대한 우리의 연구에서 읽을 수 있습니다.
공식 디렉토리에 있는 4,600개의 테마 중 현재까지 FSE와 호환되는 테마는 약 50개에 불과하다는 것을 기억하십시오.
프로스트, 누구를 위해?
그렇다면 Frost로 달려가 즉시 사이트에 설치해야 합니까? 당신이 초보자이고 WordPress와 전체 사이트 편집을 발견한다면 나는 아니오라고 말하고 싶습니다.
Frost가 나쁜 테마라는 것은 아닙니다. 나는 그것을 사용하는 것을 정말로 즐겼다. 실제로, 약속대로 즐길 수 있습니다.
그러나 정신을 차리지 않고 전체 사이트 편집을 활용하려면 좋은 기술 기반이 필요합니다.
커스터마이징 면에서 초심자는 Frost에 약간 좌절감을 느낄 수 있습니다. 예를 들어 3개의 사이트 템플릿만 제공한다는 점을 기억하십시오.
초보자의 경우 Astra 또는 Blocksy 와 같은 테마 가 훨씬 더 많은 옵션을 제공하고 훨씬 더 쉽고 적절해 보입니다 .
반면에 이미 블록과 FSE에 익숙한 숙련된 사용자는 Frost에 편안함을 느낄 것입니다.
마지막으로 Frost는 조수 Tove와 마찬가지로 여전히 실험적인 주제라는 점을 지적하고 싶습니다. 따라서 현재로서는 이에 대해 명확하고 최종적인 의견을 제시하기 어렵습니다.
그러나 WP Engine과 같은 대형 기계의 도움으로 향후 몇 개월 동안 풍부하고 발전할 수 있는 좋은 기회가 있습니다. 어쨌든 우리는 그것을 면밀히 모니터링해야 할 것입니다.
Frost 테마 다운로드:
그게 다야 완전히 다른 의견을 가지고 있거나 이미 Frost를 사용 중이라면 얼리 어답터가 되셨습니까?
우리에게 알리고 의견을 게시할 시간입니다!