메타 태그의 전체 목록, SEO에 중요한 이유 및 작성 방법
게시 됨: 2022-12-15메타 태그는 검색 엔진에서 웹 사이트의 가시성을 높이는 데 사용할 수 있으므로 SEO에 매우 중요합니다.

반면에 부적절하게 작성하면 웹사이트의 SEO 순위에 부정적인 영향을 미칠 수 있습니다.
메타 태그가 무엇인지, 왜 SEO에 중요한지, 메타 태그를 올바르게 사용하여 이점을 얻는 방법에 대해 알아보겠습니다.
![→ 지금 다운로드: SEO 스타터 팩 [무료 키트]](/uploads/article/16435/dghXDAbDnzKCCpGw.png)
메타 태그란 무엇입니까?
메타 태그는 Google과 같은 검색 엔진 로봇이 크롤링할 수 있는 HTML 코드 스니펫입니다.
SERP에서 웹 페이지의 가시성을 결정하는 데 영향을 미칩니다. 메타 태그는 페이지의 <head> 섹션에 추가되며 HTML 코드에서만 볼 수 있습니다.

메타 태그가 SEO에 중요한 이유는 무엇입니까?
메타 태그는 웹사이트가 검색 엔진 로봇(인덱싱할 페이지의 콘텐츠 크롤링을 담당하는 로봇)과 통신해야 하는 주요 채널 중 하나입니다. 메타 태그는 페이지를 색인화해야 하는지 여부를 검색 엔진에 알리고 콘텐츠에 대한 추가 정보를 추가하는 데 사용됩니다.
이것은 두 가지 주요 이유로 메타 태그를 SEO 전략의 핵심 측면으로 바꿉니다. 메타 태그를 잘 작성하고 구성하면 로봇이 웹 사이트의 각 페이지 콘텐츠를 더 잘 이해하도록 도와 SERP에서 더 높은 순위를 차지할 가능성이 높아집니다.
또한 메타 태그는 검색에서 더 많은 클릭과 더 높은 CTR을 달성하고 웹 사이트 내에서 더 나은 경험을 제공하기 위해 사용자에게 추가 및 품질 정보를 제공할 수 있습니다.
메타 태그의 예
메타 태그는 성공적인 SEO 전략의 필수적인 부분입니다. 그렇기 때문에 더 높은 순위에 오르기 위해 Google을 염두에 두고 사용자에 대해 생각하면서 고유한 방식으로 메타 태그를 작성하는 것이 중요합니다. 메타 태그를 작성해야 하는 방법과 작성하지 말아야 하는 방법에 대한 몇 가지 예를 살펴보겠습니다.
원본 메타 제목 및 메타 설명 태그의 예
메타 제목 및 메타 설명 태그를 사용하여 로봇과 사용자 모두 페이지의 주요 주제와 SERP에 대한 내용을 나타냅니다.
내용을 설명하고 방문자의 관심을 끌 수 있도록 독특하고 독창적인 방식으로 작성해야 합니다. 이렇게 하면 대형 웹사이트나 디렉토리 위에도 표시되도록 관리할 수 있습니다.

반면 제목 태그를 페이지의 주요 키워드와 주제로 최적화하거나 매력적인 방식으로 최적화하지 않으면 SERP의 첫 번째 위치에 나타나기 더 어려울 것입니다.
뿐만 아니라 키워드 채우기를 피하는 것도 권장됩니다. 즉, 부자연스러워 보이기 때문에 단어를 너무 많이 반복해서는 안 됩니다.

전체 디지털 전략을 손상시킬 수 있는 메타 태그의 예
실수나 지식 부족으로 메타 태그를 잘못 설정하면 웹 사이트의 전체 가시성이 크게 손상될 수 있습니다.
이 경우, 우리는 페이지가 SERP에서 인덱싱되는 것을 원하지 않는다는 것을 검색 엔진에 나타내는 content=”noindex” 가 있는 로봇 메타 태그에 대해 이야기하고 있습니다. 이 로봇 메타 태그의 예에서는 목록에 표시되지 않기 때문에 Google에서 웹 페이지에 대한 유기적 클릭을 얻기가 어렵습니다.
<meta name=”robots” content=”noindex, nofollow”/>

반면에 content=”index” 를 사용하면 SERPS 결과에 나타나도록 색인화하려는 로봇을 알립니다.
<meta name=”robots” content=”follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large”/>
이러한 이유로 검색 엔진에서 웹 사이트의 가시성을 상당히 감소시킬 수 있는 이러한 메타 태그의 예를 피하는 방법을 아는 것이 매우 중요합니다.
메타 태그 작성 방법
더 나은 성능을 위해 메타 태그를 작성하는 방법이 궁금하다면 항상 사용자를 생각하는 콘텐츠를 작성하는 것이 중요합니다. 그런 다음 잘 구현된 SEO 전략을 설계했다면 페이지 순위를 자동으로 지정하는 데 도움이 됩니다.
그렇기 때문에 메타 태그를 작성할 때 페이지의 테마나 주제를 포함해야 합니다. 주요 키워드나 동의어로 가능한 경우, 특히 제목 및 메타 설명 태그의 경우.
글을 작성할 때 다음 도움말을 따라 Google의 가이드라인을 따라 더 나은 순위를 매기는 것이 중요합니다.
제목 태그
제목 태그를 사용하여 Google과 검색 엔진의 사용자 모두에게 페이지 콘텐츠의 제목을 나타냅니다. 이 태그를 텍스트의 주요 제목인 제목 1과 혼동해서는 안 됩니다. 제목 메타 태그는 검색 결과의 사용자에게만 표시되며 페이지 내에는 표시되지 않습니다.
제목 태그 작성 모범 사례:
- 주요 키워드 또는 용어로 페이지의 주요 주제를 요약하십시오.
- 독특하고 독창적이며 매력적인 제목을 작성하여 사용자의 관심을 끌고 SERP 페이지의 CTR을 높이십시오.
- 페이지의 내용에 따라 정확하고 설명적이어야 합니다.
- 키워드를 초과하거나 반복하지 마십시오.
- 약 60자를 넘지 않도록 작성하십시오(최대 580픽셀).
제목 태그 작성 방법
WordPress 또는 유사한 CMS 도구에서 제목 태그를 편집하고 미리 보는 데 도움이 되는 All in One SEO , Rank Math 또는 Yoast SEO와 같은 SEO 플러그인을 설치할 수 있습니다.

또는 다음 코드를 웹페이지의 <head>에 붙여넣을 수도 있습니다.
<title>웹사이트 제목(제목 태그)이란 무엇이며 SEO에 중요한 이유는 무엇입니까?</title>


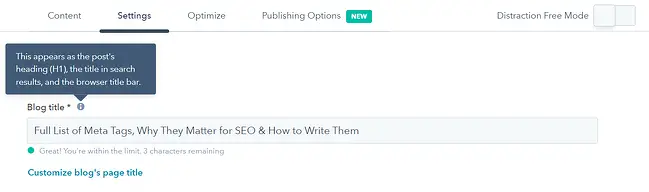
일부 CMS 도구에서는 제목 태그가 페이지 또는 블로그의 제목과 자동으로 일치합니다. 예를 들어 HubSpot의 무료 CMS에서 제목은 제목 태그와 H1 모두로 표시됩니다.

경우에 따라 제목과 제목 태그가 약간 다를 수 있습니다. 예를 들어 검색 결과에서 잘리지 않도록 제목 태그를 더 짧게 만들 수 있습니다.
이 경우 페이지 설정의 고급 섹션에 코드를 붙여넣어 별도의 제목 태그를 추가할 수 있습니다.

메타 설명 태그
메타 설명 태그는 검색 결과에 표시될 페이지에 대한 간략한 설명을 추가하는 옵션을 제공합니다.
Google은 제작자가 제안한 콘텐츠를 항상 표시하지는 않지만 사용자가 생성한 콘텐츠가 '품질'이 충분하지 않거나 사용자 쿼리와 관련이 없다고 판단하는 경우 페이지 콘텐츠를 통해 자동으로 생성될 수 있습니다. .
메타 설명 태그 작성 모범 사례:
- 페이지의 콘텐츠를 요약하는 개인화된 방식으로 메타 설명을 작성합니다.
- 문장의 시작 부분에 키워드를 많이 반복하지 않고 자연스럽게 포함시키세요.
- 매력적이고 독창적으로 만드십시오.
- 약 140~160자(최대 920픽셀)로 유지합니다.
메타 설명 태그 작성 방법
이 섹션을 편집하고 미리 보는 데 도움이 되는 SEO 플러그인을 사용할 수도 있습니다.

또는 페이지의 <head>에 다음 코드를 붙여넣을 수도 있습니다.
<meta name=”description” content=”메타 설명은 기본적으로 검색자가 기사나 웹 페이지에 대한 링크를 클릭할지 여부를 결정하는 데 도움이 됩니다. 메타 설명은 독자가 사이트를 선택하도록 설득하는 데 도움이 됩니다. "/>
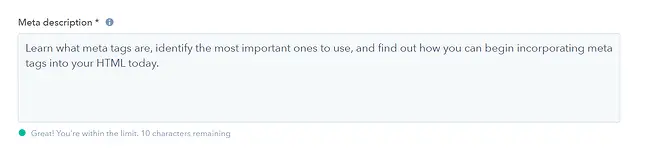
많은 CMS 도구에는 메타 설명을 입력할 수 있는 간단한 텍스트 필드가 있습니다. CMS는 이 텍스트를 <head> 섹션에 추가합니다. HubSpot CMS에서는 다음과 같이 표시됩니다.

메타 로봇
로봇 메타 태그는 SEO 전략의 핵심 메타 태그 중 하나입니다. 이 태그는 특히 검색 엔진에 페이지를 인덱싱하거나 팔로우해야 하는지 여부를 알려줍니다.
- 일반적으로 기본값은 index, follow 이며 대부분의 경우 지정할 필요가 없습니다. 이를 통해 페이지가 SERP에 색인화되고 이를 따라갈 수 있음을 로봇에게 알립니다.
- 반대로 noindex, nofollow 값을 표시하면 해당 링크를 따르거나 검색 엔진에 표시하지 않기를 원한다고 Google에 알리는 것입니다.
메타 로봇 태그 작성 모범 사례
- noindex 태그와 robots.txt를 혼동하지 마세요. robots.txt 파일을 통해 우리는 일부 페이지를 크롤링할지 여부를 검색 엔진에 알리고, robots 태그를 통해 웹사이트의 색인을 생성해야 하는지 여부를 알려줍니다. 그렇기 때문에 로봇이 읽을 수 없으므로 robots.txt 파일의 NOINDEX 페이지를 차단하지 않는 것이 중요합니다.
메타 로봇 태그 작성 방법
Rank Math 또는 Yoast SEO를 사용하여 로봇 태그를 편집할 수 있습니다.

또는 페이지의 색인을 생성하고 팔로우하려는 경우 페이지의 <head>에 다음 코드를 붙여넣을 수도 있습니다.
<meta name=”robots” content=”follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large”/>
HubSpot CMS에서 이 작업을 수행하려면 블로그 또는 랜딩 페이지의 설정 탭으로 이동합니다. '고급 옵션'에서 '추가 코드 스니펫' 섹션에 코드를 추가하기만 하면 됩니다.

메타 뷰포트 태그
메타 뷰포트 태그는 다양한 장치(모바일, 태블릿 및 데스크톱)에서 페이지를 렌더링하고 표시하는 방법을 검색 엔진에 알리는 방식을 제어하는 데 사용됩니다.
메타 로봇 태그 작성 모범 사례
- 전체 웹사이트에서 메타 뷰포트 태그를 사용하여 모바일 버전에 맞게 콘텐츠를 조정하세요.
뷰포트 태그를 편집하는 방법은 무엇입니까?
실제로 무엇을 하고 있는지 알고 있다면 문서의 <head>에서 뷰포트 태그를 편집할 수 있습니다. 그렇지 않은 경우 기본적으로 권장되는 옵션을 사용하십시오.
<!DOCTYPE html>
<html lang=”ko”>
<머리> …
<meta name=”viewport” content=”width=device-width, initial-scale=1″> …
</헤드> …
....
메타 태그의 전체 목록
그러나 여전히 더 많은 메타 태그가 있습니다. SEO 전략을 위한 주요 메타 태그의 전체 목록을 제공합니다.
기타 메타 태그(SEO에 필수는 아니지만 다음 사항을 고려하는 것이 좋습니다.
- 작성자 메타 태그 , 페이지 작성자 이름 지정
- 저작권 메타 태그, HTML 페이지의 소스 코드에 대한 권리 소유자.
- 성인용 콘텐츠를 지정하는 메타 이름 등급 태그
- 내용의 날짜를 나타내는 날짜 메타 태그
보시다시피, 모든 사람이 제공된 정보를 더 잘 이해할 수 있도록 사용자 및 검색 엔진 모두와 더 나은 방식으로 통신하는 데 사용할 수 있는 다양한 메타 태그가 있습니다. 그러나 각각을 알고 매력적이고 최적의 방법으로 최적화하는 것이 중요합니다.


