WordPress용 Google Core Web Vitals: 테스트 및 개선 방법
게시 됨: 2023-11-29웹사이트에서 플래시 기반 멀티미디어를 사용하던 때를 기억하시나요? 향수를 느끼기 시작했다면 해당 페이지를 로드하는 데 걸린 시간을 상기시켜 드리겠습니다. 이러한 웹 사이트는 느리고 상호 작용하기가 더 어려웠으며 소형 장치에서는 응답하지 않는 경우가 많았습니다.
World Wide Web은 수년에 걸쳐 발전해 왔으며 투박한 웹 사이트의 시대는 오래 전에 지나갔습니다.
현대 웹은 사용자 경험의 중요성이 가장 중요한 곳입니다. 이것이 바로 Google이 귀하의 웹사이트가 사용자에게 마땅하고 좋아하는 경험을 제공하는지 평가하기 위해 일련의 측정항목을 출시한 이유입니다. Google에서는 이러한 측정항목 집합을 '핵심 웹 바이탈 '이라고 부릅니다.
이 기사에서는 Google Core Web Vitals가 무엇인지, 그리고 이를 위해 WordPress 웹사이트를 테스트하고 최적화하는 방법을 살펴보겠습니다. 시작하자!
목차
- Google 핵심 웹 바이탈 이해
- 핵심 웹 바이탈이 중요한 이유는 무엇입니까?
- WordPress에서 핵심 웹 바이탈을 테스트하는 방법
- WordPress에서 핵심 웹 바이탈을 개선하는 방법
- WordPress에서 LCP(Largest Contentful Paint) 개선
- WordPress의 FID(첫 번째 입력 지연) 개선
- WordPress의 CLS(Cumulative Layout Shift) 개선
- WP-Optimize로 핵심 웹 바이탈을 개선하는 방법
- 자주 묻는 질문(FAQ)
Google 핵심 웹 바이탈 이해
오늘날 사용자는 빠르게 로드되고, 탐색하기 쉬우며, 필요한 정보를 쉽게 찾을 수 있는 보다 원활한 웹사이트를 기대합니다. 이로 인해 사용자 중심 웹사이트 개발이 크게 증가했습니다.
사람들이 웹 페이지가 얼마나 빨리 로드되는지 파악하는 데 도움이 되는 Pingdom 및 GTMetrix와 같은 웹 사이트가 있었습니다. 그러나 사용자 중심 웹사이트가 어떻게 되어야 하는지 측정하기 위한 통합된 측정항목 목록이 없었습니다. 적어도 Google이 Core Web Vitals를 출시할 때까지는 말이죠.
핵심 웹 바이탈은 웹사이트의 사용자 경험을 측정하는 측정항목 집합입니다. 이러한 측정항목은 웹페이지의 로딩 성능, 상호작용성 및 시각적 안정성을 평가하기 위한 것입니다.
세 가지 핵심 웹 바이탈을 모두 간략하게 살펴보고 이를 위해 웹사이트를 최적화하는 것이 왜 중요한지 알아보겠습니다.
콘텐츠가 포함된 최대 페인트(LCP)
LCP(Largest Contentful Paint)는 인지된 로드 속도를 측정하여 사용자 경험에 초점을 맞춘 지표입니다. 이는 페이지 로드 중 기본 콘텐츠가 로드될 가능성이 가장 높고 사용자에게 표시되는 순간을 나타냅니다. 본질적으로 이미지나 텍스트 블록과 같은 가장 큰 요소가 페이지에 나타나는 데 걸리는 시간을 측정합니다.
페이지가 방문자의 요구 사항이나 의도를 즉시 충족하는지 확인하려면 빠른 LCP 로드 시간이 중요합니다. 페이지가 사용자에게 유용하게 되기까지 걸리는 시간을 나타냅니다.
Google에 따르면 페이지 로드가 시작된 후 2.5초 이내에 LCP가 나타나면 좋은 사용자 경험이 달성됩니다. 블로그 후반부에서 콘텐츠가 포함된 최대 페인트를 개선하는 방법에 대한 전략을 공유하겠습니다.
첫 번째 입력 지연(FID)
FID(첫 번째 입력 지연)는 사용자가 상호 작용을 시작할 때 웹페이지의 응답성을 측정하는 측정항목입니다. 이러한 상호 작용은 링크 클릭, 버튼 누르기 또는 JavaScript로 구동되는 사용자 정의 컨트롤 활용 등의 형태로 이루어질 수 있습니다.
기본적으로 FID는 브라우저가 사용자의 작업을 승인하고 응답하는 데 걸리는 시간을 계산합니다.
웹사이트의 상호작용성을 측정하려면 좋은 FID 점수가 필수적입니다. FID가 낮을수록 사이트의 반응성이 향상되어 사용자 경험이 향상된다는 의미입니다. 긍정적인 사용자 상호작용을 보장하기 위해 Google은 100밀리초 미만의 FID를 목표로 삼을 것을 제안합니다.
CLS(누적 레이아웃 변경)
CLS(누적 레이아웃 변경)는 로드 프로세스 중 웹페이지 콘텐츠의 안정성을 평가하는 데 사용되는 측정항목입니다. 눈에 보이는 요소가 프레임 사이에서 위치를 변경할 때 웹페이지가 얼마나 움직이는지 측정합니다.
CLS 점수가 낮을수록 사용자 경험이 더 원활해집니다. 이는 페이지를 안정적으로 유지하고 콘텐츠가 읽기나 상호 작용을 방해하는 것을 방지합니다. 우수한 시각적 안정성을 유지하기 위해 Google에서는 CLS 점수를 0.1 미만으로 권장합니다.
핵심 웹 바이탈이 중요한 이유는 무엇입니까?
Google의 Core Web Vitals 도입은 웹사이트 개발에서 사용자 경험을 강조하는 중요한 단계였습니다. 그러나 이것이 웹사이트 소유자가 핵심 웹 바이탈을 최적화하는 유일한 이유는 아닙니다.
2021년 5월부터 Core Web Vitals는 Google의 순위 요소가 되었습니다.핵심 웹 바이탈에 맞게 웹사이트를 최적화하면 Google 검색 결과에서 웹사이트의 가시성이 높아집니다.
핵심 웹 바이탈이 그토록 중요한 이유와 이를 위해 WordPress 사이트를 최적화해야 하는 이유는 다음과 같습니다.
전환율:
웹사이트 성능과 전환율은 밀접하게 연관되어 있습니다. 웹 사이트가 Core Web Vitals에서 좋은 성능을 발휘하면 사용자 경험도 향상되어 전환율이 높아집니다. 예를 들어, 빠르게 로드되는 페이지는 사용자의 관심을 끌고 유지할 수 있습니다. 한편, 안정적인 레이아웃은 원활한 상호 작용을 보장하여 전환 친화적인 환경을 조성합니다.
경쟁력:
핵심 웹 바이탈에 대한 최적화는 귀하의 웹사이트에 경쟁력을 제공하거나 적어도 이미 그렇게 하고 있는 경쟁업체를 따라잡는 데 도움이 됩니다.
반송률:
성능 지표가 낮은 웹사이트는 이탈률이 더 높은 경우가 많습니다. 사용자는 로딩 속도가 느리거나 사용하기 어려운 사이트를 떠나는 경향이 있습니다. 핵심 웹 바이탈 점수를 높이면 이탈률이 낮아지고 사용자 경험이 향상됩니다.
모바일 경험:
이제 많은 사람들이 모바일 기기를 사용하여 인터넷에 접속합니다. 핵심 웹 바이탈은 우수한 모바일 사용자 경험을 제공하는 데 필수적입니다. Google은 모바일 우선 색인 생성을 향해 나아가고 있으며 이는 더욱 중요합니다.
신뢰와 신뢰성:
빠르고, 매력적이고, 신뢰할 수 있는 웹사이트는 브랜드를 더욱 신뢰할 수 있게 만들 수 있습니다. 이는 사용자와의 신뢰와 신용을 구축하는 데 도움이 될 수 있습니다.
WordPress에서 핵심 웹 바이탈을 테스트하는 방법
웹사이트의 핵심 웹 바이탈 점수를 테스트하는 것은 쉽습니다. WordPress 사이트에서 핵심 웹 바이탈을 측정하고 분석하는 데 도움이 되는 단계와 도구가 있습니다.
1. PageSpeed 인사이트
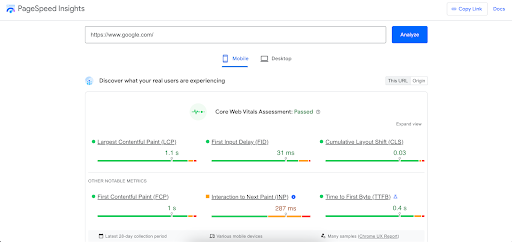
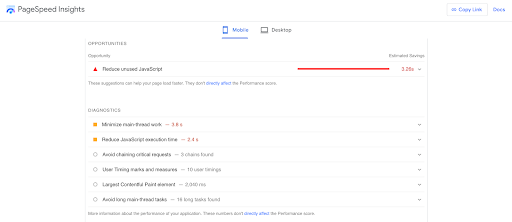
목록의 첫 번째 항목은 웹사이트의 핵심 웹 바이탈 성능을 측정하는 Google의 자체 도구인 PageSpeed Insights입니다.
웹사이트의 URL을 입력하여 시작하고 LCP, FID, CLS 점수와 기타 성능 지표에 대한 포괄적인 분석을 받아보세요. 웹 사이트의 핵심 웹 바이탈을 신속하게 테스트하는 매우 쉬운 방법입니다!

보고서의 데이터는 모바일과 데스크톱으로 구분되어 있어 웹사이트가 다양한 기기에서 어떻게 작동하는지 확인하는 데 도움이 됩니다. 이러한 분리를 통해 플랫폼 전반에 걸친 사이트 성능을 명확하게 파악할 수 있습니다.
또한 보고서에는 점수를 높이기 위한 제안 사항도 포함되어 있습니다. 렌더링을 차단하는 리소스 제거, 이미지 최적화 등과 같은 실행 가능한 권장 사항을 제공합니다. 이러한 제안은 귀하의 웹사이트 성능을 향상시키고 보다 효율적으로 만드는 데 도움을 주기 위한 것입니다.

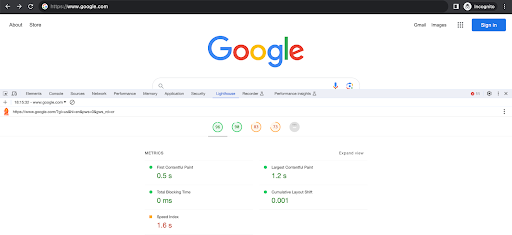
2. 등대
Lighthouse는 웹 페이지의 품질을 향상시키는 데 도움이 되는 오픈 소스 도구입니다. 핵심 웹 바이탈 성능, 접근성, 프로그레시브 웹 앱, SEO 등을 감사할 수 있습니다.

Lighthouse를 실행하는 데는 여러 가지 옵션이 있습니다. Chrome DevTools에서 사용하거나 명령줄에서 실행하거나 노드 모듈로 활용할 수도 있습니다.
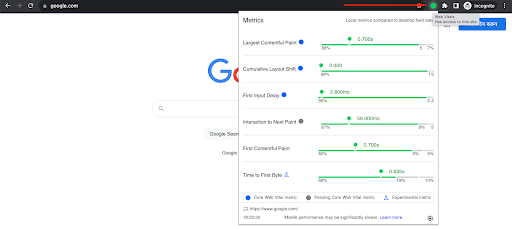
3. 웹 바이탈 Chrome 확장 프로그램
Web Vitals는 Google Chrome 브라우저에 유용한 확장 프로그램입니다. 브라우저 상단 표시줄에서 Core Web Vitals 데이터에 즉시 액세스할 수 있습니다. WordPress 사이트를 조정하면서 확인하고 모니터링할 수 있는 훌륭한 도구입니다.

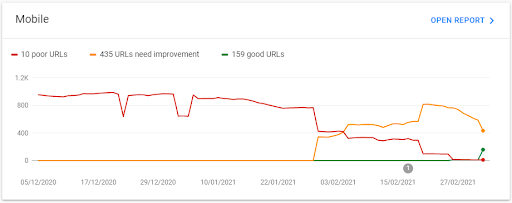
Search Console 핵심 웹 바이탈 보고서
Google Search Console의 핵심 웹 바이탈 보고서는 또 다른 훌륭한 도구입니다. Google Search Console 대시보드에서 웹사이트 성능을 추적하는 데 도움이 됩니다.

보고서는 URL을 개선 및 양호한 상태 카테고리로 정렬하므로 최적화에 더 쉽게 집중할 수 있습니다.
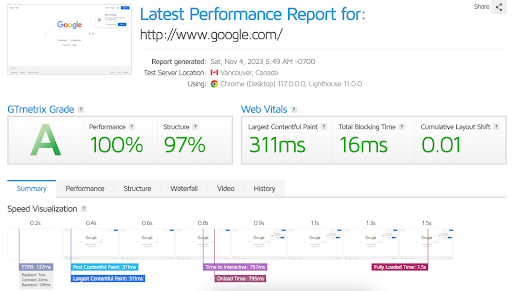
4. GT메트릭스
GTmetrix는 Core Web Vitals 데이터를 통합하기 위해 분석 엔진을 업그레이드했습니다.

이 도구는 사용자가 지표를 평가하고 이를 개선하기 위한 실질적인 권장 사항을 얻는 데 도움이 됩니다.
5. 타사 성능 모니터링 도구
Pingdom, New Relic 및 Datadog은 웹 사이트의 성능을 이해하는 데 도움이 되는 다른 도구입니다. 이러한 도구는 웹사이트 성능을 모니터링하고 과거 데이터를 추적하는 데 유용합니다.
WordPress에서 핵심 웹 바이탈을 개선하는 방법
Core Web Vitals는 웹사이트 경험의 모든 측면을 다룹니다. WordPress(또는 모든 웹사이트)의 핵심 웹 바이탈을 개선하려면 사이트의 모든 주요 영역을 다루는 것이 중요합니다.
하지만 어디서부터 시작해야 할지 모르겠다면 걱정하지 마세요. 우리는 핵심 웹 바이탈 점수를 향상시키기 위한 포괄적인 전략 목록을 작성했습니다.
Core Web Vitals 개선 전략
1. 고성능 호스팅:
WordPress 사이트의 성능을 향상하려면 호스팅 환경이 중요합니다. 좋은 호스팅 제공업체는 서버 응답 시간을 더 빠르게 만들 수 있습니다. 이는 FID 및 LCP 지표를 개선하는 데 중요합니다.
WordPress에 최적화된 서버 구성을 제공하는 호스팅 제공업체를 찾으세요. 또한 SSD 스토리지를 제공하고 최신 PHP 버전을 제공하며 대상 고객 근처에 데이터 센터를 보유해야 합니다. 관리형 WordPress 호스팅 제공업체는 일반적으로 WordPress 성능을 향상시키기 위해 맞춤화된 환경을 제공합니다.
2. 최적화된 테마 선택:
웹사이트 성능을 극대화하려면 올바른 테마를 선택하는 것이 중요합니다. 가볍고 최적화된 테마를 선택하세요. 효율적으로 코딩하세요. 리소스가 더 적은 테마를 선택하세요. 페이지 렌더링 속도를 저하시키는 테마는 피하세요. 이로 인해 LCP(Largest Contentful Paint) 및 FID(First Input Delay)가 향상됩니다.
전문가 팁:다양한 화면 크기에 적응하고 모든 장치에서 최적의 사용자 경험을 보장하는 반응형 테마를 선택하여 핵심 웹 바이탈을 개선하세요.
모바일 장치에서 잘 작동하는 테마를 사용하는 것이 좋습니다. Google의 핵심 웹 바이탈은 웹사이트가 모바일에서 얼마나 잘 작동하는지에 중점을 둡니다. 모바일 반응형 테마는 다양한 화면 크기에 맞게 레이아웃을 조정합니다. 이를 통해 모든 장치에서 원활한 사용자 경험이 보장됩니다. 또한, 최신 웹 표준을 따르는 테마를 찾고 정기적으로 업데이트를 받는 것이 좋습니다.

3. 이미지 최적화:
WordPress 사이트의 이미지를 최적화하면 로드 시간이 크게 향상되고 LCP 지표가 향상될 수 있습니다. JPEG 및 PNG와 같은 기존 형식에 비해 파일 크기를 줄이기 위해 WebP와 같은 차세대 형식으로 이미지를 제공합니다.
작업을 더 잘 수행하는 또 다른 방법은 지연 로딩을 사용하는 것입니다 . 이는 화면에 없는 이미지가 나중에 로드된다는 의미입니다. t는 페이지 로드 속도를 높이고 LCP와 FID를 모두 향상시킵니다.
4. 이미지 인코딩:
웹사이트 로드 속도를 높이려면 이미지를 효율적으로 인코딩하고 이미지 전달을 최적화해야 합니다. 온라인 도구를 사용하여 이미지를 압축하고 인코딩하면 됩니다. 번거로움을 겪고 싶지 않다면 WP-Optimize를 사용하여 프로세스를 자동화 하고 WebP와 같은 차세대 형식으로 이미지 제공을 시작할 수 있습니다.
5. CSS 및 JavaScript 최적화:
원활한 웹사이트 성능을 보장하려면 CSS 및 JavaScript 파일을 효과적으로 관리하는 것이 중요합니다. 이러한 파일은 모양과 기능에 필수적이지만 최적화되지 않으면 성능이 저하될 수 있습니다.
전문가 팁:사용하지 않는 플러그인과 스크립트를 제거하여 사이트를 간결하고 빠르게 유지하세요.
사용하지 않는 CSS를 제거 하고 JavaScript 코드를 축소하여 WordPress 웹사이트를 더욱 최적화하세요. 또한 간결하고 빠른 사이트를 유지하려면 사용하지 않는 플러그인이나 스크립트를 제거해야 합니다.
6. 서버 측 최적화:
WordPress 사이트의 서버 성능 및 구성을 개선하려면 PHP를 업데이트하고, 데이터베이스를 최적화하고, 서버 캐싱을 사용 하고, CDN을 활용해야 합니다.
이렇게 하면 서버 응답 시간이 줄어들고 웹사이트 로드 시간이 향상됩니다. 그러면 Core Web Vitals에서 더 나은 점수를 얻는 데 도움이 됩니다.
7. CDN 구현:
CDN(Content Delivery Network)은 이미지, CSS, JavaScript 파일과 같은 정적 자산을 사용자에게 전달하는 속도를 높일 수 있습니다. 이는 LCP(Largest Contentful Paint)와 같은 향상된 핵심 웹 바이탈 지표로 이어집니다.
CDN은 전 세계에 위치한 서버 네트워크에 정적 자산을 저장합니다. 사용자가 귀하의 사이트를 방문하면 CDN은 가장 가까운 서버에서 이러한 자산을 전송하므로 로딩 시간이 크게 단축될 수 있습니다. 네트워크 대기 시간을 줄임으로써 CDN은 원래 서버에서 멀리 떨어져 있는 사용자에게 특히 유용할 수 있습니다.
8. 데이터베이스 최적화:
잘 최적화된 데이터베이스는 빠르고 반응이 빠른 WordPress 사이트에 매우 중요합니다. 데이터베이스를 최적화하려면 정기적으로 데이터베이스를 정리하십시오. 오래된 개정판, 휴지통에 있는 댓글, 임시 옵션 등 오래되고 불필요한 데이터를 제거하세요. 이는 데이터베이스를 간소화되고 효율적으로 유지하는 데 도움이 됩니다.
또한 데이터베이스가 제대로 인덱싱되었는지 확인하세요. 인덱싱은 특히 대규모 데이터베이스가 있는 WordPress 사이트의 경우 데이터 검색 속도를 높이는 데 중요한 역할을 합니다.
9. 캐싱 플러그인 구현 :
캐싱 구현은 WordPress 사이트의 성능을 향상시키는 중요한 전략입니다. 효과적인 접근 방식 중 하나는 WP-Optimize와 같은 성능 중심 캐싱 플러그인을 사용하는 것입니다 .
캐싱 기능이 있는 플러그인은 웹페이지의 정적 버전을 생성하고 저장합니다. 사용자가 페이지를 방문하면 캐싱 플러그인이 정적 버전을 제공합니다. 이는 서버의 작업 부하를 줄이고 페이지 로드 시간을 크게 향상시킵니다.
WordPress에서 LCP(Largest Contentful Paint) 개선
1. 요소 및 리소스 최적화:
너무 큰 요소와 리소스를 제거하거나 최적화하여 초기 서버 응답 시간을 줄입니다. 이미지나 텍스트 블록과 같은 크기가 큰 요소는 사이트 속도를 저하시킬 수 있습니다.
전문가 팁: 홈페이지 디자인을 단순화하세요.미니멀리즘은 웹 사이트를 깔끔하게 보이게 할 뿐만 아니라 로딩 속도와 LCP 지표도 향상시킵니다.
마찬가지로 CSS 및 JavaScript 파일은 렌더링을 차단하고 완전히 로드될 때까지 페이지 표시를 지연합니다. 웹사이트를 제거하거나 최적화하여 웹사이트의 속도와 효율성을 향상시킬 수 있습니다.
2. 스크립트 및 스타일의 최소화:
JavaScript 및 CSS 파일을 축소하는 것은 LCP 점수를 향상시키는 또 다른 좋은 방법입니다. 축소 프로세스는 스크립트와 스타일을 더 작게 만듭니다. 불필요한 문자, 주석 및 공백을 제거하여 이를 수행합니다. 파일 크기가 더 작기 때문에 로딩 시간을 개선하는 데 도움이 됩니다. 인터넷 연결이 제한되어 있거나 모바일 장치를 사용하는 사용자는 이 혜택을 누릴 수 있습니다.
WordPress의 FID(첫 번째 입력 지연) 개선
1. 자바스크립트 최적화:
웹사이트의 효율성을 높이려면 JavaScript 실행을 최적화하는 것이 필수적입니다. 이는 사용자 작업에 대한 브라우저 응답이 지연되는 주요 원인이 되는 경우가 많기 때문에 매우 중요합니다.
이 문제를 해결하려면 긴 작업을 서로 다른 시간에 수행할 수 있는 작은 작업으로 나누십시오. 또한 중요 경로에서 불필요한 JavaScript를 제거하면 FID 점수가 향상됩니다.
2. 자바스크립트 연기:
페이지가 표시될 때까지 또는 JavaScript 로딩 속도를 높이기 위해 필요할 때까지 불필요한 스크립트 실행을 연기하십시오. 이렇게 하면 페이지 로드 중에 처리해야 하는 JavaScript의 양을 최소화하여 FID 점수를 향상시킬 수 있습니다.
스크립트 요소에 defer 속성을 사용하거나 WP-Optimize를 활용하여 JavaScript 파일을 쉽게 연기함으로써 이를 달성할 수 있습니다.
WordPress의 CLS(Cumulative Layout Shift) 개선
1. 치수 사양:
적절한 레이아웃을 보장하면 예상치 못한 변화가 최소화됩니다. 이는 또한 더 나은 CLS 점수를 보장합니다.
이미지, 비디오 및 기타 미디어 요소에 대한 치수 사양을 제공하는 것이 중요합니다. 너비 및 높이 속성을 지정하여 페이지 공간을 예약하는 데 필요한 정보를 브라우저에 제공합니다. 이는 보다 원활하고 일관된 사용자 경험을 만드는 데 도움이 됩니다.
2. 동적 광고 공간 할당:
웹페이지의 동적 광고에 특정 크기를 지정하는 것은 CLS를 개선하기 위한 또 다른 중요한 전략입니다. 이렇게 하면 광고가 콘텐츠와 원활하게 조화를 이룹니다. 이는 일관된 시각적 경험을 만들어냅니다. 또한 레이아웃이 중단되는 것을 방지합니다.
전문가 팁: 웹페이지 상단 근처에 동적 광고를 배치하지 마세요. 레이아웃이 바뀌고 사용자 경험이 저하될 수 있습니다.
크기를 지정하지 않으면 광고가 다양한 크기로 로드될 수 있습니다. 이는 디자인의 불일치와 사용자의 어려움을 초래할 수 있습니다. 이렇게 하면 CLS 점수가 감소합니다. 또한 특정 광고 크기를 사용하면 다양한 화면 크기에 최적화된 광고 배치와 반응형 디자인이 가능합니다.
모니터링 및 지속적인 최적화
Google PageSpeed Insights, GTMetrix 또는 Pingdom과 같은 도구를 사용하여 핵심 웹 바이탈을 모니터링하세요. 최적화를 계속 모니터링하여 최적화의 효과를 추적하세요. 이렇게 하면 WordPress 사이트가 시간이 지나도 핵심 웹 바이탈에 최적화된 상태로 유지되는 데 도움이 됩니다. 최적의 성능을 유지하려면 발생할 수 있는 새로운 변경 사항이나 문제에 적응하는 것이 중요합니다.
WP-Optimize로 핵심 웹 바이탈 개선
핵심 웹 바이탈을 위해 WordPress 웹사이트를 최적화하는 것은 복잡할 수 있습니다. 일부는 코딩 방법을 알아야 하기도 합니다. 하지만 몇 번의 간단한 클릭만으로 이 작업을 수행할 수 있다면 어떨까요?
이것이 WP-Optimize가 제공하는 것입니다. WP-Optimize 플러그인은 WordPress 사이트의 핵심 웹 바이탈을 개선하기 위한 다양한 무료 및 프리미엄 기능을 제공합니다 .
WP-Optimize가 제공하는 상위 3가지 기능을 살펴보겠습니다.
1. 데이터베이스 정리:
WP-Optimize는 데이터베이스를 정리하여 웹 사이트 속도를 향상시킵니다. 자동 초안 게시물, 오래된 게시물 수정본, 삭제된 게시물, 스팸 댓글 및 불필요한 임시 옵션을 제거합니다. 이를 통해 귀하의 웹 사이트에 대한 더 깨끗하고 효율적인 데이터베이스가 보장됩니다. 더욱 인상적인 점은 WP-Optimize Premium을 사용하면 자동 정리를 수행하도록 일정을 설정할 수 있다는 것입니다.
2. 이미지 최적화:
WP-Optimize Premium의 고급 이미지 최적화 기술은 최첨단 압축 방법을 사용합니다. PNG, JPG, WebP, GIF, BMP 및 TIF 이미지의 파일 크기를 효과적으로 줄입니다. 대량 압축, 대용량 파일 압축, 자동 압축, 원본 이미지 복원 옵션과 같은 기능을 제공합니다. 따라서 더 나은 성능과 더 빠른 로딩 시간을 위해 시각적 요소를 쉽게 최적화할 수 있습니다.
3. 캐싱:
WP-Optimize는 웹사이트 로딩 속도를 향상시키는 강력한 캐싱 기능을 제공합니다. 게시물과 페이지를 정적 파일로 미리 로드하므로 웹 서버의 처리 부하가 크게 줄어듭니다. 이를 통해 재방문자를 위해 웹사이트를 훨씬 더 빠르게 로드할 수 있습니다.
요약
사용자 경험과 SEO 순위를 결정하는 핵심 웹 바이탈의 중요성은 아무리 강조해도 지나치지 않습니다. 웹 페이지의 로딩 속도, 상호 작용성 및 시각적 안정성에 대한 귀중한 통찰력을 제공합니다.
WordPress 사이트 소유자의 경우 핵심 웹 바이탈을 최적화하려면 포괄적인 접근 방식이 필요합니다. 지속적인 테스트, 모니터링 및 최적화를 통해서만 사이트의 핵심 웹 바이탈 점수를 높일 수 있습니다. 하지만 그 전에 첫 번째 단계는 프로세스를 시작하는 것입니다.
따라서 오늘 핵심 웹 바이탈을 위해 WordPress 사이트를 최적화하기 위한 첫 번째 단계를 수행하세요. 귀하의 웹 사이트에 대해 진지하게 생각한다면 WP-Optimize 또는 WP-Optimize Premium 의 강력한 기능을 활용하십시오 . 그리고 Google에서 우수한 사용자 환경과 가시성 향상을 위한 기반을 마련하세요.
자주 묻는 질문(FAQ)
WordPress Core Web Vitals 최적화에 대해 자주 묻는 몇 가지 일반적인 질문에 대한 답변을 공유해 보겠습니다.
