3가지 Google Core Web Vitals 및 이를 향상하는 방법
게시 됨: 2022-06-04Google은 웹사이트의 사용자 경험을 평가하기 위해 3가지 핵심 Web Vitals를 개발 및 도입했습니다.
WordPress 웹 사이트 소유자는 사이트 성능에 대한 통찰력을 제공하기 때문에 Google Core Web Vitals에 관심을 가져야 합니다. 이러한 요소를 이해하면 사이트 성능이 좋은지 여부를 파악하여 품질을 개선하기 위한 즉각적인 조치를 취하는 데 도움이 됩니다.
이 문서에서는 Google 핵심 핵심 성능 보고서가 무엇인지, 테스트 방법 및 이러한 요소를 기반으로 사이트의 사용자 경험을 최적화하는 방법을 보여줍니다.
함께 알아보자!
- 3가지 Google 핵심 웹 바이탈
- SEO를 위한 Google Core Web Vitals의 중요성
- WordPress에서 Google Core Web Vitals 점수를 확인하는 방법
- WordPress에서 Google Core Web Vitals를 발전시키는 방법
3가지 Google 핵심 웹 바이탈
Google Core Web Vitals는 사용자가 웹페이지를 경험하는 방식을 알려주는 측정항목 집합입니다. 이 메트릭은 3가지 주요 측정으로 구성됩니다. 각 요소를 결합하여 효과적이고 체계적으로 문제를 해결할 수 있습니다.
LCP(Large Contentful Paint): LCP는 사용자가 URL을 요청할 때 뷰포트에서 가장 큰 이미지 또는 텍스트 블록의 로드 속도를 보고합니다. 간단히 말해서 링크를 클릭하는 것부터 전체 콘텐츠를 화면으로 볼 수 있는 시간입니다.
로딩 시간이 느리면 참여도와 전환율이 낮아집니다. 아무도 달팽이의 속도로 실행되는 웹사이트를 방문하고 싶어하지 않을 것입니다. 분명히 즐거운 사용자 경험을 만들고 사람들이 사이트를 계속 방문하도록 하려면 사이트 콘텐츠가 빠르게 로드되도록 해야 합니다.
FID(First Input Delay): FID는 사용자가 페이지를 처음 입력하거나 명령한 때부터 브라우저가 실제로 해당 상호 작용에 응답하는 순간까지의 시간을 측정합니다. 첫 번째 입력에는 링크 클릭, 버튼 탭, 키 누르기 등이 포함됩니다.
긴 FID 시간은 이탈률에 부정적인 영향을 미칩니다. 웹사이트가 사용자 입력에 빠르게 응답하지 않으면 사용자가 즉시 사이트를 떠날 가능성이 있습니다. 실제로 로딩 시간이 1초에서 3초로 증가하면 이탈률이 32% 증가합니다. 로드 시간이 1초에서 6초로 늘어나면 이탈률이 3배까지 높아질 수 있습니다.
이러한 일이 발생하지 않도록 하려면 대기 시간을 줄여 사이트 전체에서 상호 작용과 사용성을 향상시켜야 합니다.
CLS(누적 레이아웃 이동): CLS는 로드되는 동안 웹사이트의 안정성을 기록합니다. 즉, 링크나 버튼이 사이트에서 부당하게 움직이는지 여부를 식별합니다.
이 문제는 사용자 불만을 일으키는 가장 큰 원인 중 하나입니다. 예를 들어 방문자가 블로그를 읽을 때 혼동을 일으키고 지저분한 레이아웃 변경이 발생합니다. 따라서 이러한 예기치 않은 변화를 제거하면 사이트에서 탁월한 사용자 경험을 얻을 수 있습니다.
SEO를 위한 Google Core Web Vitals의 중요성
Google Core Web Vitals는 긍정적인 사용자 경험뿐만 아니라 SEO에도 중요한 요소입니다. 2021년 6월부터 Google은 이러한 요소를 순위 신호로 사용하기 시작했습니다.
좋은 Google 핵심 성능 평가 점수는 우수한 사용자 경험을 제공하고 있으며 검색 엔진의 신뢰를 받고 있음을 의미합니다.
따라서 Google은 귀하의 콘텐츠를 사용자에게 가치 있는 것으로 간주하고 귀하의 사이트를 검색 엔진 결과 페이지(SERP)에 표시합니다.
즉, 빠르고 안정적으로 로드되는 페이지는 Google에서 더 높은 순위를 차지할 가능성이 높습니다. 따라서 SERP 상단에 표시되는 것으로 언급된 3가지 Google 핵심 웹 바이탈을 기반으로 사이트의 사용자 경험을 개선해야 합니다.
Google Core Web Vitals를 향상하는 방법에 대해 알아보기 전에 웹사이트의 점수를 확인하여 현재 위치를 확인하는 것이 어떻습니까?
WordPress에서 Google Core Web Vitals 점수를 확인하는 방법
Google 핵심 성능 평가는 다음 경계에 따라 평가됩니다.
| 좋은 | 개선 필요 | 가난한 | |
| LCP | <=2.5초 | <=4초 | >4초 |
| 버팀대 | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
WordPress 사이트에 변경 사항이 필요한지 확인하려면 PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse 및 Web Vitals Extension과 같은 Google 도구를 활용할 수 있습니다.
이 섹션에서는 가장 일반적인 두 가지 도구인 PageSpeed Insights 및 Google Search Console을 살펴보겠습니다. 전자는 개별 페이지 문제를 감지하는 데 도움이 되지만 후자는 사이트 전체 문제 진단을 지원합니다.
#1 PageSpeed Insights 사용

아래 가이드에 따라 웹페이지의 전체 Google Core Web Vitals를 검색하세요.
- PageSpeed Insights 페이지로 이동합니다.
- 사이트의 URL을 입력하고 분석 을 클릭하기만 하면 됩니다.

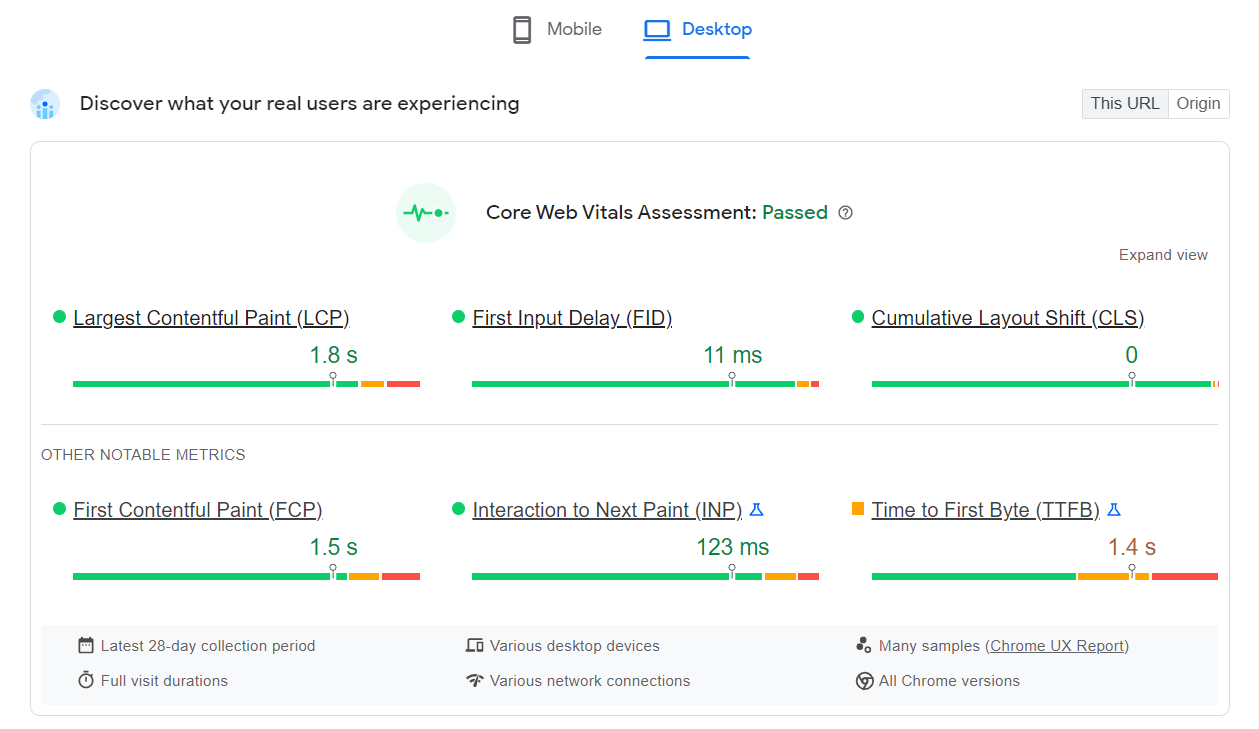
Google은 웹사이트의 사용자 경험과 성능을 보여줍니다. Google 핵심 성능 평가 지표에 녹색 리본이 표시되어 있으면 평가를 통과하게 됩니다.
이 도구의 가장 멋진 점은 모바일 및 데스크톱 버전 모두에서 이러한 점수를 표시한다는 것입니다.

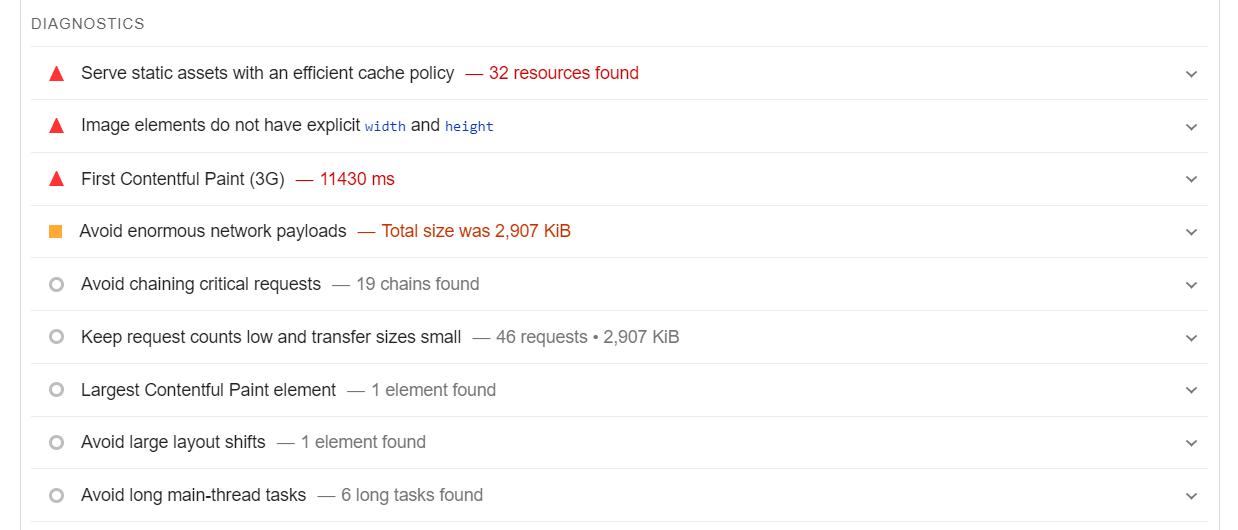
또한 페이지 아래의 진단 섹션에서 사이트에서 문제를 일으키는 실제 요소를 나타냅니다.

#2 구글 서치 콘솔 사용하기


사이트 전체의 문제를 정의하려면 Google Search Console을 사용해야 합니다. Google 핵심 성능 보고서를 보려면 다음 단계를 따르세요.
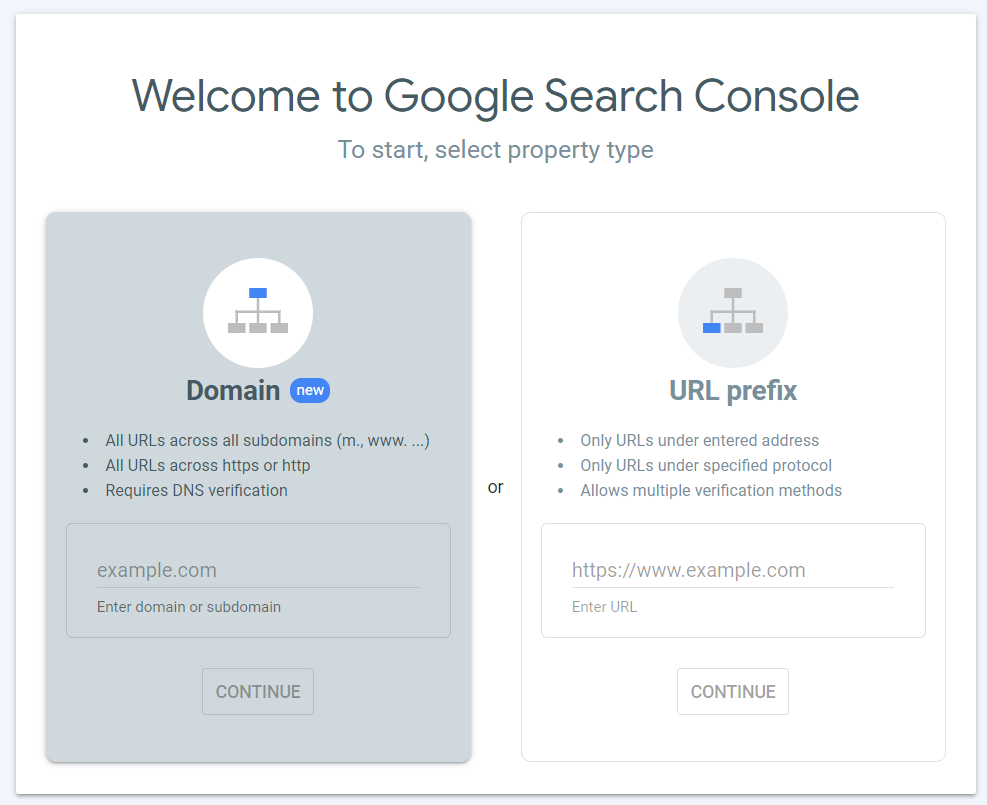
- Google Search Console 페이지로 이동합니다.
- 도메인을 입력하고 계속 버튼을 누릅니다.

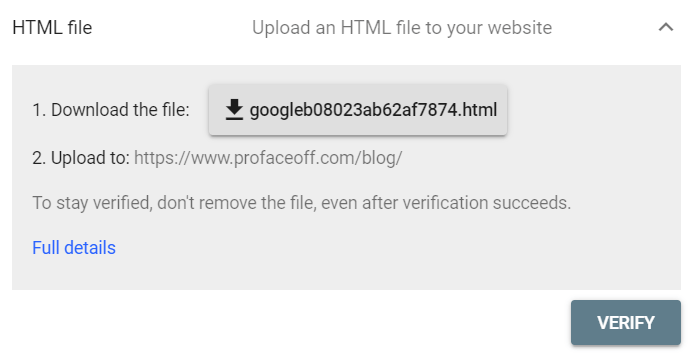
3. 버튼을 클릭하여 HTML 파일을 다운로드합니다.
4. 다운로드한 파일을 사이트에 업로드합니다.
5. 확인 을 클릭하여 확인 프로세스를 마칩니다.

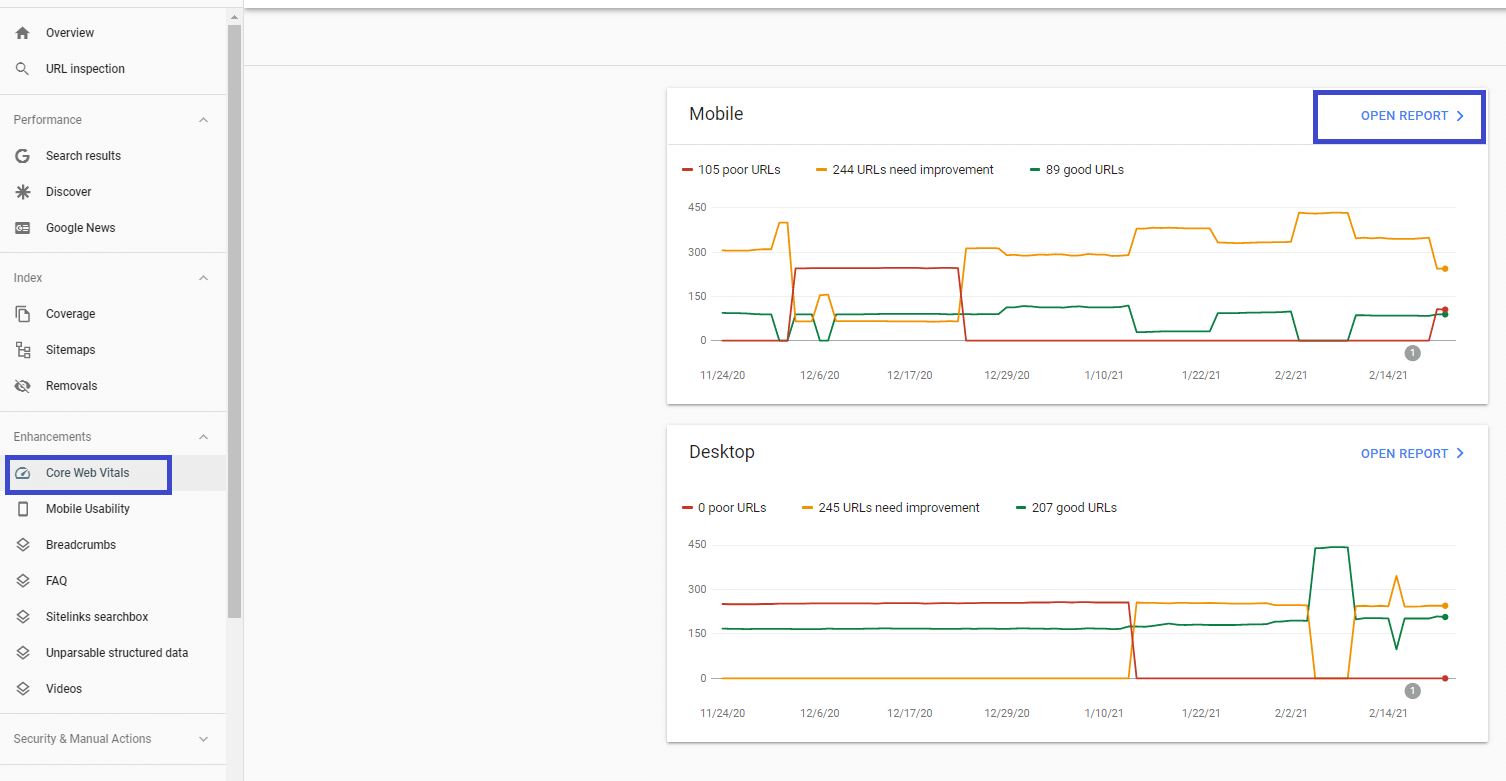
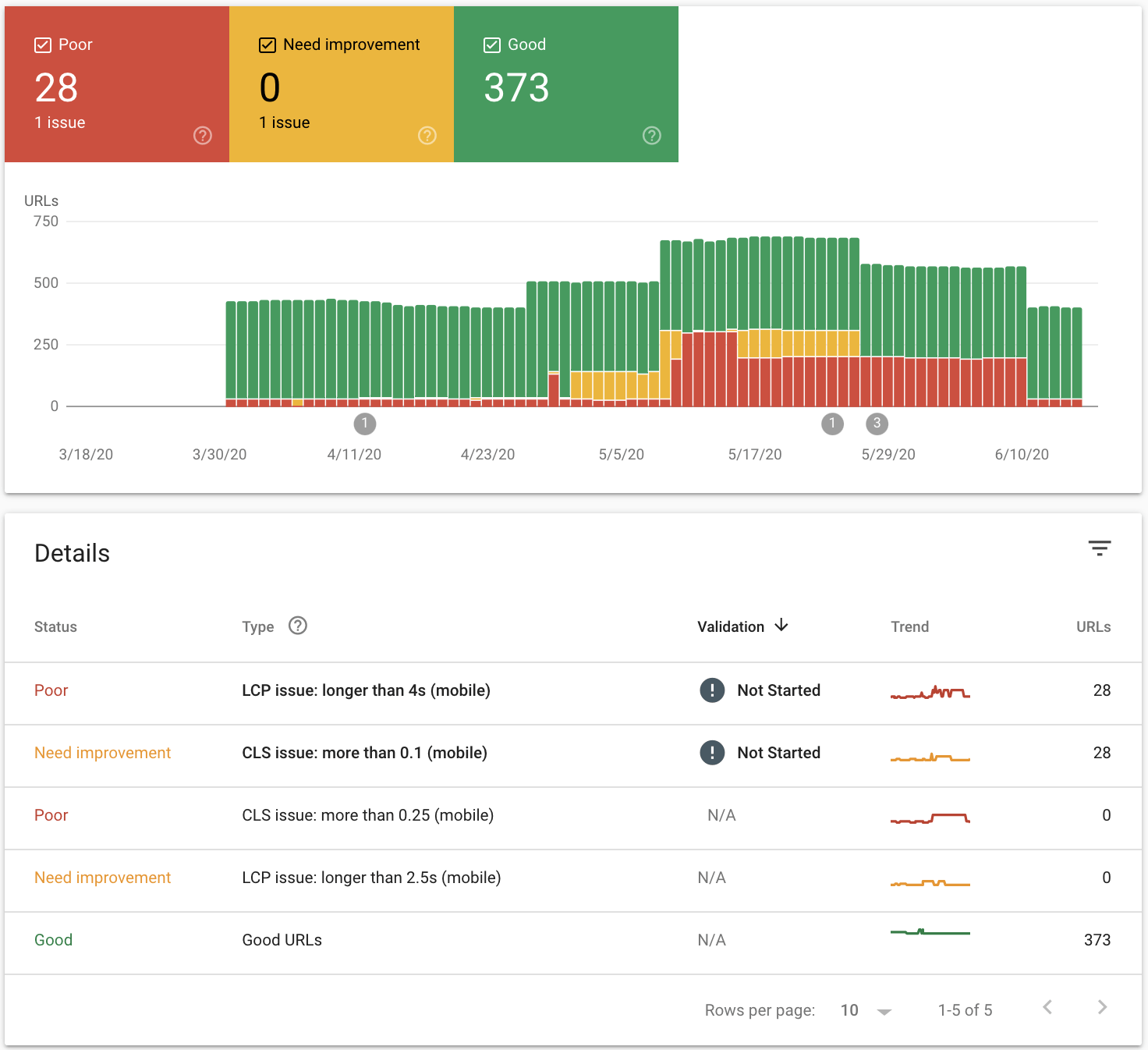
6. Search Console 관리 메뉴에서 Core Web Vitals → 보고서 열기 를 선택합니다. 모바일 또는 데스크톱 버전에서 보고서를 보도록 선택할 수 있습니다.

7. 보고서를 열면 모든 핵심 Web Vitals 문제를 표시하는 세부 정보 탭을 찾을 수 있습니다. 특정 문제와 관련된 행을 클릭하면 수정해야 할 URL 목록이 표시된 페이지로 이동합니다.

8. 개선이 필요한 URL을 수정합니다.
9. 유효성 검사 열로 이동하여 수정 사항 유효성 검사 옵션으로 이동하여 Google에서 페이지를 다시 크롤링할 수 있도록 합니다. 확인 절차는 최대 2주가 소요될 수 있습니다.
WordPress에서 Google Core Web Vitals를 발전시키는 방법
현재 표준을 충족하지 않는 경우 사용자 경험을 활용하려면 감지된 모든 Google 핵심 성능 향상 문제를 수정해야 합니다.
전략은 각 메트릭마다 다릅니다. 다음은 이를 달성하는 데 도움이 되는 몇 가지 강력한 기술입니다.
LCP 향상

다행히도 이 문제를 처리하는 데 사용할 수 있는 도구가 셀 수 없이 많기 때문에 이 문제를 해결하는 데 많은 시간과 노력이 필요하지 않습니다. LCP 문제를 해결하려면 다음을 수행해야 합니다.
- Smush, EWWW Image Optimizer, Imagify, Image Optimole & Lazy Load by Optimole 등과 같은 플러그인을 사용하여 이미지와 비디오를 최적화합니다.
- WP Rocket, Autooptimize, Async JavaScript 등과 같은 플러그인을 적용하여 렌더링 차단 리소스를 제거하십시오.
- 사용하지 않는 플러그인과 스크립트를 제거합니다.
- StackPath, Sucuri, Cloudflare, Google Cloud CDN 등과 같은 CDN(콘텐츠 전송 네트워크) 활용
- Hostinger, Bluehost, WPEngine, Dreamhost 등과 같은 빠른 웹 호스팅을 사용하여 서버 응답 시간을 단축합니다.
FID 개선

LCP와 달리 FID 최적화는 전적으로 코드를 다루기 때문에 가장 복잡하고 시간 소모적인 작업일 수 있습니다. 이러한 문제를 제대로 해결하려면 전문 웹 개발자의 지원이 필요할 수 있습니다.
스스로 할 수 있는 경우 다음을 수행하는 것이 중요합니다.
- 크고 무거운 작업을 더 작은 비동기 작업으로 나눕니다.
- Chrome DevTools를 사용하여 불필요한 CSS 코드를 감지하고 삭제합니다.
- Flying Scripts 도구로 JavaScript 실행을 지연하고 필요할 때만 JavaScript 파일을 로드합니다.
- HTMLMinifier의 HTML, CSSNano의 CSS, UglifyJS의 JavaScript를 축소합니다.
CLS 개선

CLS를 수정하면 페이지가 완전히 로드되었을 때 사용자가 링크, 이미지 및 필드가 있는 위치를 다시 배우거나 실수로 무언가를 클릭하지 않아도 되도록 할 수 있습니다. CLS 문제에서 벗어나려면 다음을 시도하십시오.
- 이미지 및 비디오에 고정 너비와 높이를 설정합니다.
- 폴백과 웹 글꼴이 최대한 비슷하게 보이도록 하여 스왑 효과를 줄입니다.
- NitroPack 도구를 사용하여 웹 글꼴을 최적화하고 압축합니다.
- 페이지 상단의 기존 콘텐츠 위에 광고, 삽입 및 iFrame과 같은 동적 콘텐츠를 삽입하지 마십시오.
더 많은 유기적 트래픽을 확보하기 위해 Google Core Web Vitals를 최적화하십시오!
이제 Google Core Web Vitals의 의미와 이것이 WordPress 사이트의 성능과 SEO 캠페인에 미치는 영향을 이해했습니다. 점수를 업그레이드할 시간입니다!
이 기사에서 분석한 기술을 사용하면 조만간 사이트 성능이 크게 향상될 것입니다. 귀하의 사이트가 Google에서 신뢰하는지 확인하고 검색 결과에서 더 높은 순위에 도달할 수 있습니다.
귀하의 유기적 트래픽이 급격히 증가하는 것을 보아도 너무 놀라지 마십시오!
도메인 권한을 빠르게 높이는 6가지 WordPress 팁에 관심이 있을 수 있습니다.
