Google Discover: 정의 및 추천 방법
게시 됨: 2022-04-01- Discover에 실린 첫 번째 기사
- Discover에 실릴 두 번째 기사
- 나의 기사 작성 과정
- Discover는 ML을 사용하여 콘텐츠 피드를 선별합니다.
- 시각적 콘텐츠와 그에 대한 나의 접근
- 깔끔하고 탐색하기 쉬운 레이아웃
- 내 마지막 생각
블로그나 기사를 퍼블리싱하는 사람은 궁극적으로 독자층을 확보하고 싶어 그렇게 하는 것이라고 생각합니다. 그리고 일이 잘되면 그 독자층을 고객으로 바꾸거나 최소한 홍보하려는 서비스나 제품의 충성도 높은 후원자로 바꾸십시오.
나에 관해서는, 그것이 내가 수년, 심지어 수십 년 동안 해온 일이기 때문에 하는 것입니다. 그리고 마케팅에 관한 한 저는 SEO와 Google 검색을 통해 방문자를 유치한다는 아이디어에 매우 익숙합니다. 그 외에는 별로 없습니다.
이 요약이 Discover에 귀하의 모든 게시물을 소개하기 위한 원스톱 가이드가 아님을 분명히 밝힙니다. 그것은 단순히 특집 기사를 작성하는 데 들어간 모든 것에 대한 사후 분석입니다! 배울 것이 많기 때문에 스스로를 결박하십시오.
Discover에 실린 첫 번째 기사
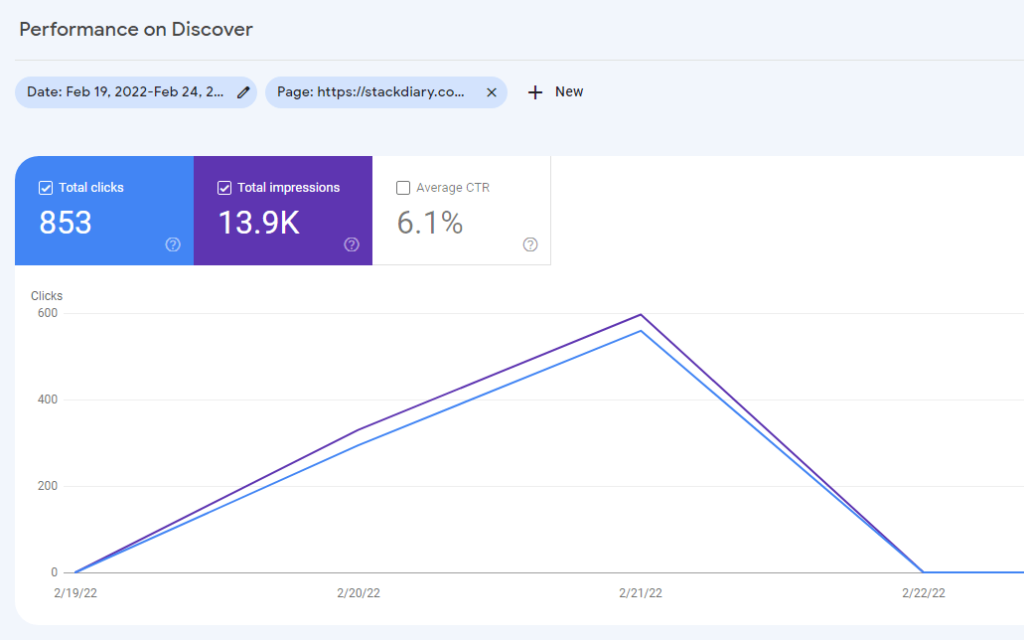
2022년 2월 20일 - Google은 Discover에서 프런트 엔드 프레임워크에 대한 내 기사를 게재했습니다. 2일 동안 계속 노출되어 총 14,000회의 노출과 850명의 고유 방문자가 발생했습니다. 이 사이트는 그 일이 일어날 당시 약 6주였습니다.

솔직히 말해서 기분 좋은 놀라움이었습니다. 나는 이 새로운 사이트가 Discover에 포함될 것이라고 예상하지 못했습니다. 그런데 그 기사를 완성하는데 3일이 걸렸다. 글을 쓰는 것보다 구조를 디자인 하는 데 더 많은 시간을 보냈다고 생각합니다.
그러나 디자인에 대해 더 이야기하기 전에 첫 번째 기능의 결과에 대해 이야기해 보겠습니다.
SEO에 조금이라도 익숙하다면 Google이 검색 결과를 주장하는 방식에 백링크가 중요한 역할을 한다는 것을 알고 있습니다. 새 기사를 쓸 때 항상 스스로에게 묻는 질문 중 하나이기도 합니다. "이것이 내가 친구들에게 자랑하고 싶은 것입니까?" .
때로는 일이 계획대로 진행되지 않고 기사가 처음 생각했던 것보다 덜 흥미진진해집니다. 그것은 단지 일반적으로 쓰는 것입니다. 그러나 개인적으로 살펴봐야 할 좋은 지표는 소셜 미디어나 블로그에서 내 기사를 언급하는 사람들의 수입니다.
내가 일을 잘했다면 주위에 적어도 약간의 소문이 났을 것입니다. 그리고 이와 같은 새로운 웹사이트의 경우 한 번의 트윗만으로도 자신감을 불러일으킬 수 있습니다.
그렇다면 내 첫 Google Discover 기능이 얼마나 많은 화제 를 불러일으켰습니까?
- 클릭수: 2월 순 방문자수 4,500명.
- 링크: Codrops, Speckyboy, WebDesignerDepot 및 수많은 개발자 뉴스레터와 같은 사이트를 포함하여 25개 이상의 직접 블로그 언급.
- 소셜: Facebook, Twitter 및 LinkedIn에서 약 100개의 고유한 멘션이 있습니다.
결국 이 기사는 "프론트 엔드 프레임워크 2022"라는 키워드로 Google 검색 결과 1위에 올랐습니다. 이는 제 궁극적인 목표이기도 했습니다.
너무 초라하지 않습니까?
Discover에 실릴 두 번째 기사
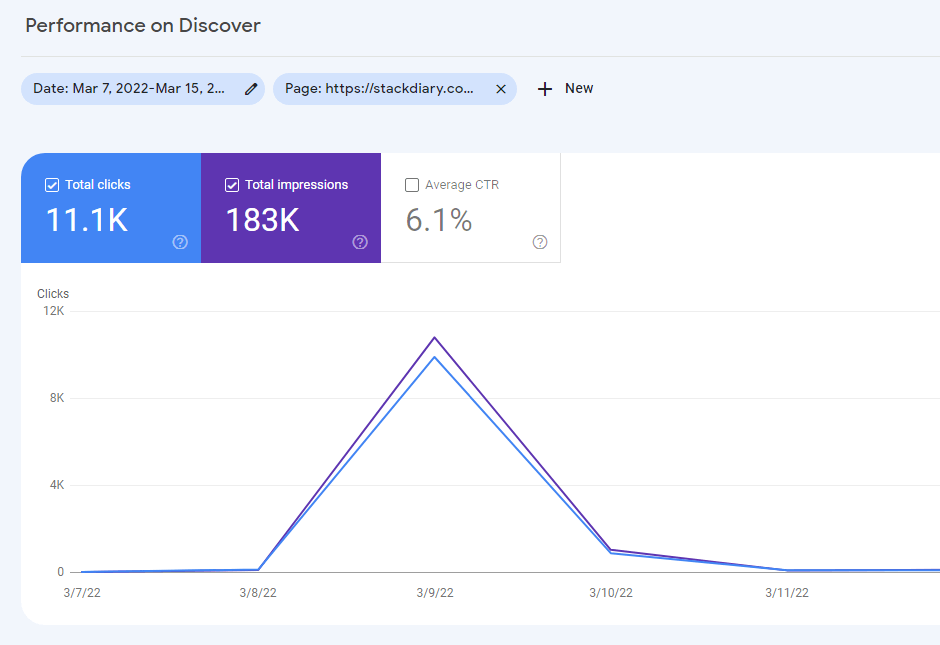
2022년 3월 9일 - Google은 CSS 트릭에 대한 내 기사에 대한 두 번째 Discover 기능을 수행했습니다.
나는 그날 일어나 커피를 마시며 이메일과 다른 곳에서 새로운 내용을 확인했습니다. 사이트 분석을 확인한 결과 지난 1시간 동안 800회 이상의 실시간 페이지 조회수를 받았습니다. 흠, 흥미롭군!

위의 스크린샷에서 볼 수 있듯이 이번에는 결과가 훨씬 더 인상적이었습니다! 11,000회가 조금 넘는 클릭으로 180,000회 이상 노출됩니다. 하지만 여기서 그치지 않았습니다. 지금까지(게시 후 3주) 이 기사는 22,000명 이상의 고유 방문자를 확보했으며 소셜 미디어, 뉴스레터 및 블로그에서 수백 건의 언급이 있었습니다.
또한 "CSS 트릭"을 검색할 때 첫 페이지에 있습니다. 비록 이 기사가 실제 CSS-Tricks 웹사이트를 지나칠 것이라고는 상상하지 못하지만; 물론 내가 사랑하는 것.

나의 기사 작성 과정
이 블로그는 주로 웹 개발, 웹 디자인 및 약간의 디지털 마케팅과 관련된 주제에 관한 것입니다. 예: 지금 읽고 있는 게시물. 이것들은 제가 매일 좋아하고 작업하는 주제입니다. 나는 내 한계를 이해하지만 도달하려는 청중 유형도 이해합니다. 이것은 이해하는 것이 중요합니다.
예를 들어 설명하겠습니다.
Discover는 ML을 사용하여 콘텐츠 피드를 선별합니다.
ML = 기계 학습.
첫 번째 기사에 대한 조사를 하던 중 한 가지 특별한 사실을 발견했습니다. 내가 보충 정보를 위해 확인한 기사의 99% 는 모두 똑같은 내용을 말하고 있었습니다. 20명의 작가 중 19명이 특정 개념이나 아이디어를 설명하기 위해 정확히 똑같은 단어를 사용하고 있을 가능성은 얼마나 됩니까? 그럴 가능성은 거의 없습니다.
이제 개인적으로 이것에 대해 논쟁이 없습니다.
Google은 또한 "Get on Discover" 방법에 대한 작은 정보 페이지를 제공했습니다. 해당 참조의 요점 중 하나는 EAT에 관한 것입니다. Expertise , Authoritativeness 및 Trustworthiness 의 약어입니다. 즉, 구글은 자사의 머신러닝 알고리즘에 많은 신뢰를 두고 있다.
그러나 Google의 알고리즘은 이를 즉석에서 구별할 수 있을 만큼 똑똑하다고 생각합니다. Google이 Discover에서 동일한 기사를 계속 강조 표시하지만 다른 작성자가 작성하는 것은 이치에 맞지 않습니다. 그리고 무엇보다도 Google의 알고리즘은 기사 본문 자체 내에서 롱테일 쿼리를 이해하는 데 훨씬 뛰어났습니다.
제 요점은 자세한 기사를 작성하고 광범위한 조사를 수행하려면 개인적인 느낌을 더할 수 있는 방법을 찾아야 한다는 것입니다. 특정 검색어에 대한 상위 10개 결과가 모두 동일한 단어와 아이디어를 사용하여 설명된 것을 보고 소름이 돋았습니다.
요컨대, 그러한 기사는 전문 지식의 명백한 부족을 보여줍니다.
시각적 콘텐츠와 그에 대한 나의 접근
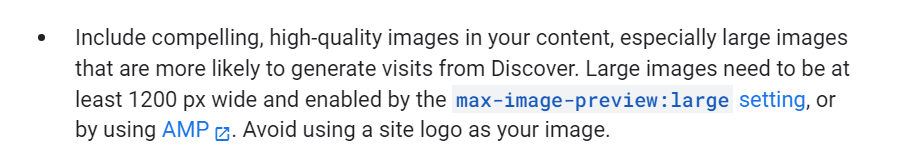
Google이 공식 Discover 페이지에서 언급하는 지침 중 하나는 시각적 콘텐츠의 사용입니다. 다음은 직접 인용한 내용입니다.

말이된다. 내 이미지의 크기가 1200픽셀이 아니므로(모든 비주얼 또는 적어도 대부분의 비주얼에 820픽셀을 사용함) 소금 한 알과 함께 해당 "규칙"을 사용한다고 덧붙입니다.
나는 모든 추천 이미지와 기타 콘텐츠 내 이미지를 직접 만들려고 노력합니다. 사실 저는 무료로 구할 수 있는 스톡 자료에서 다양한 사진과 이미지를 조합하여 비교적 기초적인 접근 방식을 사용합니다. 랜딩 페이지의 아이콘, 벡터 또는 디자인이 될 수 있습니다. 그러나 더 중요한 것은 이러한 이미지가 독특하다는 것입니다. 저는 모든 이미지 작업을 Figma에서 합니다.

Figma는 웹 디자이너가 주로 사용하는 브라우저 기반 벡터 편집 소프트웨어입니다. 저는 5년 전 출시된 날부터 단골 사용자입니다. 그리고 솔직히 이 도구가 없으면 무엇을 할 수 있을지 모르겠습니다. 스크린샷으로 직접 저장되지 않은 모든 단일 이미지(이 사이트의)는 Figma에서 편집된 어떤 모양이나 형태로 되어 있습니다.
고유한 시각적 콘텐츠가 Discover에 표시되는 콘텐츠와 그렇지 않은 콘텐츠에 중요한 역할을 한다고 생각하기 때문에 이 말을 하는 것입니다.
실제로 시각적 콘텐츠는 이미지일 뿐만 아니라 기사 및 블로그와 같은 콘텐츠를 시각적으로 표현하는 데 사용하는 디자인 요소이기도 합니다.
다음은 내 기사에서 사용하려고 하는 추가 디자인 요소 목록입니다.
- 주요 콘텐츠와 스타일이 다른 소개 또는 요약입니다. 예를 들어 이 기사에 대해 작성한 요약입니다.
- 강조 표시된/중요한 텍스트에 사용자 지정 스타일 추가. 예를 들어 모든 코드 관련 키워드를 사용자 지정 스타일의
<code>요소로 래핑합니다. - 일반 텍스트 링크를 제공하는 대신 옆에 사용자 정의 아이콘이 있는 버튼을 만들었습니다. 훨씬 더 시각적으로 매력적입니다.
- 줄 바꿈을 사용하여 콘텐츠를 섹션으로 나눕니다. 목록 게시물이나 정리를 할 때 특히 유용합니다. 내가 비교적 자주 하는 일.
2010년에 Google의 크롤러는 다양한 디자인 요소를 이해하는 데 어려움을 겪었을 것입니다.
그러나 이 창의적인 웹 디자인 타임라인에서 저는 Google이 화면에 표시되는 많은 텍스트 이상의 기사에 최소한 약간의 무게를 추가한다고 확신합니다.
깔끔하고 탐색하기 쉬운 레이아웃
내 첫 블로그를 시작한 이래로(2005년 정도) – 나는 가능한 한 최소한의 디자인을 유지한다는 원칙을 유지했습니다. 즉, 깔끔한 레이아웃을 우선시하지만 외부 스크립트나 기타 제3자의 말도 안되는 로드를 피하려고 합니다.
그리고 오늘날과 같은 시대에 Google은 웹마스터에게 우수한 데스크톱 및 모바일 검색 경험을 제공하도록 매우 적극적으로 지시하고 있습니다. 이는 우수한 사용자 경험을 위한 요소로 사이트 성능을 강조하는 Core Web Vitals 이니셔티브에 의해 더욱 증폭됩니다.

Google 검색에서 좋은 순위를 차지하거나 Google Discover에서 선택하려는 의도로 콘텐츠를 게시하려는 경우 성능에 대한 투자는 필수입니다.
물론 이것은 사용 중인 콘텐츠 게시 플랫폼 유형에 따라 다릅니다. 저, 저는 워드프레스를 사용합니다. 그리고 일반적으로 대부분의 최적화를 스스로 하려고 합니다. 블로그(플러그인 등을 통해)뿐만 아니라 서버 측에서도.
적은 것이 더 많다는 말이 이런 맥락에서 아주 잘 어울립니다.
내 마지막 생각
디스커버에 등장하기 위한 만능 레시피는 없다고 평가하는 것이 공정하다고 생각합니다. 최소한 사이트 연령은 요인이 아니라는 것을 알고 있습니다. 그리고 구글이 사용하는 알고리즘이 독특하고( 경험 ) 흥미로운 의견을 우선시한다고 말하는 것도 타당하다고 생각합니다.
게다가, 게임화될 의도가 없는 시스템을 게임하려고 하기보다는 항상 관련 정보를 제공하는 것에 관한 것이어야 합니다. 그것이 일어날 때 그것은 좋고 분명히 복합적인 효과가 있지만 나는 어떤 기대도 하지 않을 것입니다.
