그래픽 대체 텍스트와 WordPress의 이미지 제목
게시 됨: 2023-02-02인터넷의 많은 기사에는 이미지가 포함되어 있습니다. 그러나 속도나 훨씬 더 나은 연구 순위를 위해 이미지를 최적화하는 사이트 소유자는 많지 않습니다.
그러나 WordPress에는 대체 텍스트와 그래픽 제목을 늘리는 대안이 함께 제공되지만 종종 신인은 변형과 사용 방법을 완전히 파악하지 못합니다.
이 짧은 기사에서는 WordPress의 이미지 대체 텍스트 콘텐츠와 사진 제목 간의 변경 사항을 공유하여 사진 Seo를 개선할 수 있습니다.

이 튜토리얼에서 보호할 항목은 다음과 같습니다.
대체 텍스트와 그림 제목의 차이점은 무엇입니까?
'대체 텍스트'는 '대체 텍스트'의 약자이며 HTML 노출 태그에 추가되는 속성입니다. 텍스트 콘텐츠는 그래픽을 설명하므로 그림을 볼 수 없고 모터 봇을 검색할 수 없는 사이트 방문자는 그래픽이 무엇인지 이해할 수 있습니다.
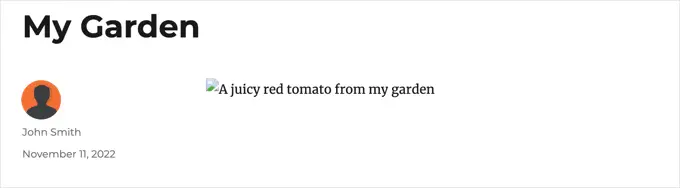
귀하의 WordPress 웹 사이트에 대한 인상을 찾을 수 없거나 일부 설명을 위해 표시할 수 없는 경우 추구하는 스크린샷에서 볼 수 있듯이 대체 텍스트 콘텐츠가 대신 표시됩니다.

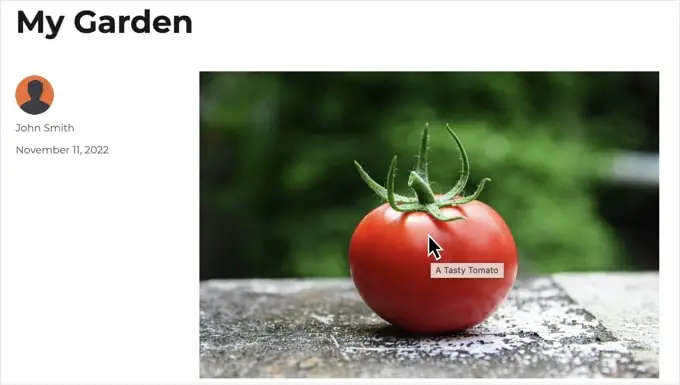
대체 텍스트는 이미지 제목에서 고유합니다. 마우스 커서를 그래픽 위로 이동하면 제목이 더 작은 팝업 상자에 표시됩니다.

또한 대체 텍스트 및 그림 제목은 시력이 매우 좋지 않고 디스플레이 리더 장치를 사용하여 사이트의 서면 콘텐츠를 탐색하는 모든 사람들을 위해 웹 사이트의 접근성을 개선하는 데 사용됩니다.
스크린 리더가 인상에 도달하면 대체 텍스트를 찾아봅니다. 사용자의 설정에 따라 제목 텍스트를 읽을 수도 있습니다.
각 접근성 및 검색 모터 최적화(검색 엔진 마케팅)에 대해 대체 텍스트 콘텐츠가 제목 텍스트 콘텐츠보다 훨씬 더 중요합니다. 이것이 우리가 귀하의 모든 사진에 대해 대체 텍스트와 함께 강력하게 옹호하는 이유입니다.
WordPress의 사진에 대체 텍스트 콘텐츠를 포함하는 방법
WordPress를 사용하면 일러스트레이션이나 사진에 대한 대체 텍스트 콘텐츠를 쉽게 늘릴 수 있습니다. 블록 편집기, 빈티지 편집기 또는 WordPress 미디어 라이브러리에서 이 작업을 수행할 수 있습니다.
블록 편집기에 대체 텍스트 포함
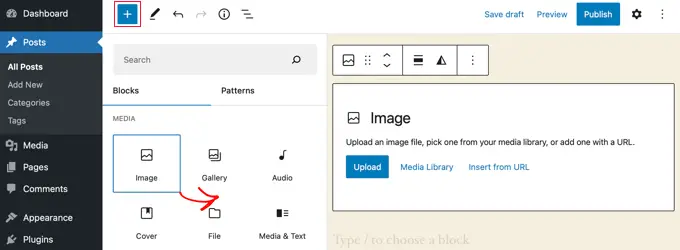
새로운 글이나 사이트를 생성하거나 현재 항목을 편집하고 이미지 블록을 포함하기만 하면 됩니다.

블록을 추가하는 방법을 잘 모르거나 블록 편집기에 대한 과도한 지원이 필요한 경우 WordPress 블록 편집기 사용 방법에 대한 자습서를 살펴보십시오.
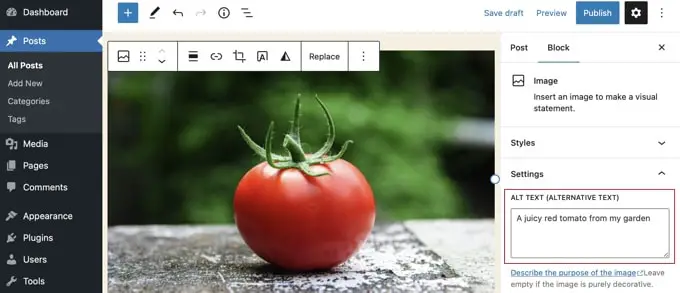
이제 이미지를 추가하거나 그래픽 블록으로 끌어다 놓아야 합니다. 그런 다음 페이지의 이상적인 측면에 대체 텍스트 콘텐츠를 설정할 수 있습니다.

기존 편집기에서 대체 텍스트 콘텐츠 추가
그러나 일반적인 WordPress 편집기를 적용하는 경우 그래픽을 도입할 때 이미지 대체 텍스트를 통합할 수 있습니다.
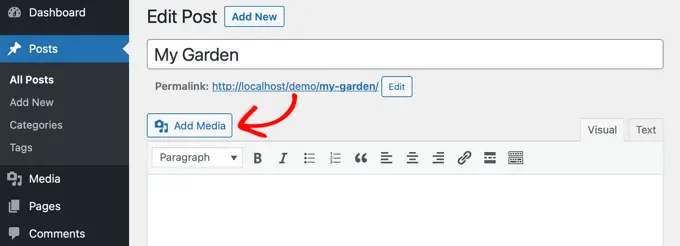
먼저 제출 상자에서 앞서 언급한 '미디어 추가'를 클릭하기만 하면 됩니다.

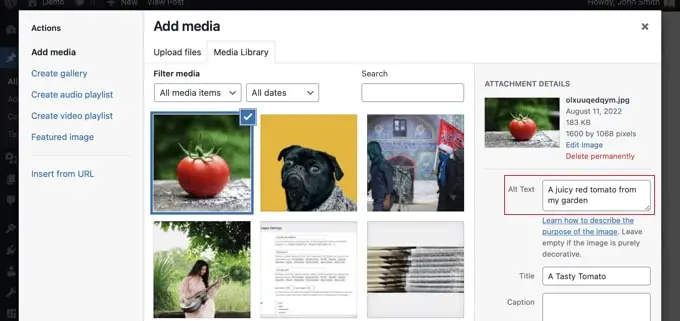
그 직후에 컴퓨터에서 그래픽을 추가하거나 '미디어 라이브러리' 탭을 클릭하여 현재 업로드한 시각 자료를 확인해야 합니다.
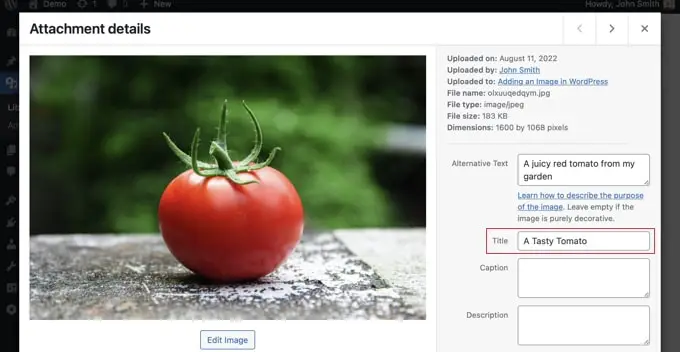
다음으로 원하는 인상을 클릭하여 선택하고 원하는 대체 텍스트 콘텐츠를 그래픽의 '첨부 세부 정보'로 정렬합니다.

미디어 라이브러리에 대체 텍스트 포함
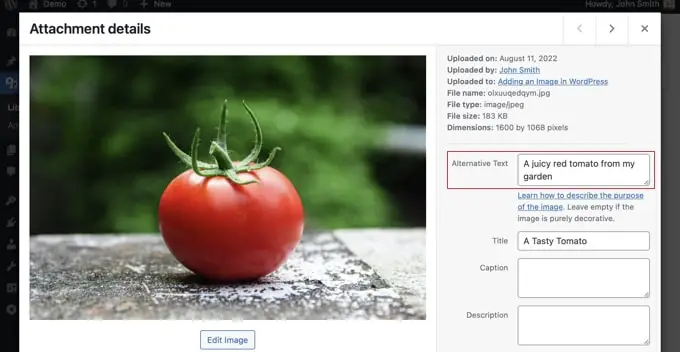
미디어 » 라이브러리 로 이동하고 노출을 클릭하여 편집하여 이미지에 대체 텍스트를 포함할 수도 있습니다.

지금까지 게시물이나 페이지에 삽입한 노출의 경우에 대해 대체 텍스트 콘텐츠를 조정하지 않는다는 점을 명심하십시오. 그렇더라도 이 기사에서 대체 텍스트 콘텐츠를 소개한 직후 게시 또는 페이지에 그림을 늘리면 대체 텍스트 콘텐츠가 포함됩니다.
WordPress에 그림 제목을 추가하는 방법
시각적 개체에 통합할 수 있는 두 가지 형태의 제목이 있다는 것을 이해하는 것이 중요합니다.
첫째, WordPress가 미디어 라이브러리 및 첨부 파일 인터넷 페이지에서 미디어 정보를 설정하기 위해 내부적으로 사용하는 기본 노출 제목이 있습니다. 둘째, 게시물 및 웹 페이지의 사진에 추가되는 HTML 그림 제목 속성이 있습니다.
두 가지 유형의 제목을 추가하는 방법을 살펴보겠습니다.
미디어 라이브러리에 WordPress 사진 제목 추가
다음을 사용하여 사진에 WordPress 미디어 제목을 포함할 수 있습니다. 미디어 라이브러리. 미디어 라이브러리에서 인상을 편집하면 '제목' 산업이 표시됩니다.

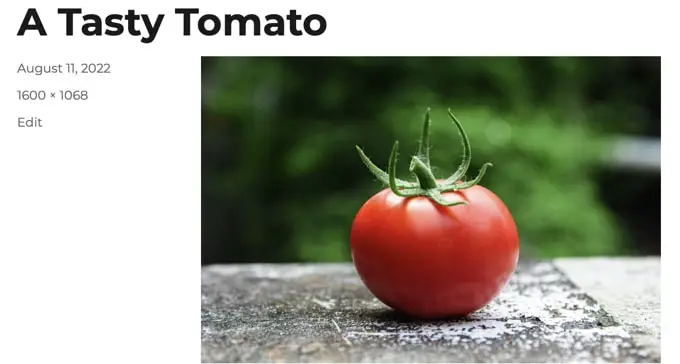
이 제목은 WordPress에서 인상을 발견하는 데 사용됩니다. 모니터 하단의 '첨부파일 페이지 보기' URL을 클릭하면 해당 웹사이트에서 제목이 제목으로 사용되는 것을 볼 수 있습니다.

워드프레스 미디어 타이틀은 그래픽 Seo나 스크린 방문자가 있는 사용자에게 필수적인 것은 아닙니다. 상황에 따라 유용할 수 있지만 이미지의 HTML 제목 속성만큼 실용적이지 않습니다. 어떻게 만드나요?

전문가 제안: WordPress 미디어 제목을 게시물 및 웹페이지의 이미지 제목 속성으로 즉시 사용하시겠습니까? All in One 특정 검색 엔진 최적화 Pro에서 이 작업을 수행하는 방법을 제시하는 아래 섹션을 살짝 살펴보십시오.
블록 편집기에서 HTML 노출 제목 속성 추가
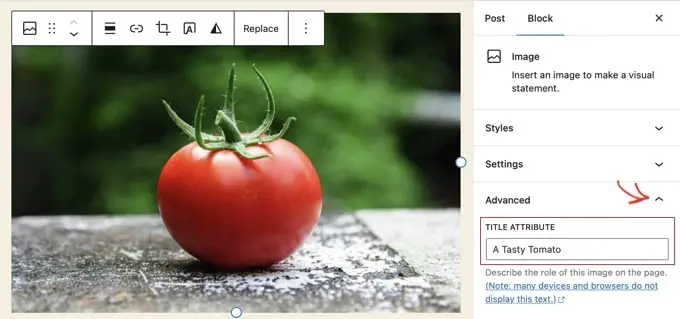
블록 편집기에서 제목 속성을 쉽게 늘릴 수 있습니다. 사진을 클릭한 다음 '고급' 옆에 있는 아래쪽 화살표를 클릭하면 최신 이미지 선택 항목이 표시됩니다.

이제 'Title Attribute' 영역에만 제목을 입력할 수 있습니다.
기본 편집기에서 HTML 그림 제목 특성 소개
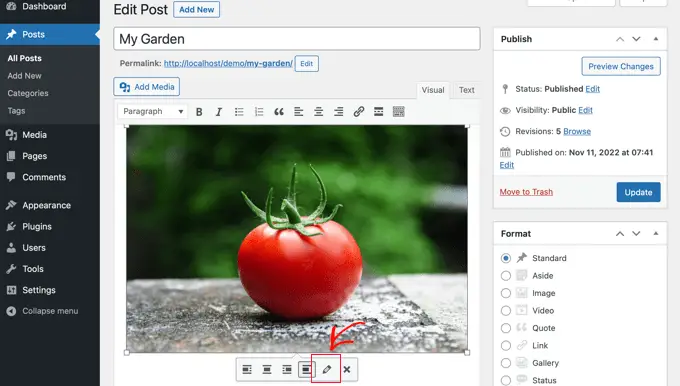
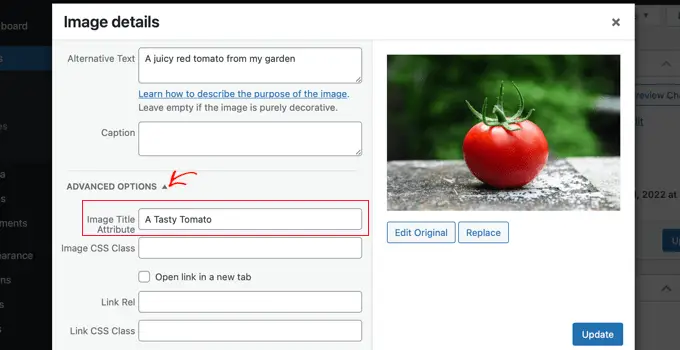
오래된 기본 편집기를 적용한 제목 속성을 포함하는 것은 비슷합니다. 이미지를 클릭한 다음 연필 아이콘을 클릭하여 제목 속성을 추가할 수 있습니다.

그러면 '이미지 세부정보' 화면이 표시됩니다. 그림 제목 속성을 설정하려면 하단의 '고급 옵션'에 대한 최소 아래쪽 화살표를 클릭하기만 하면 됩니다.

그런 다음 이미지의 제목 속성을 설정할 수 있습니다. 작업을 수행할 때 화면 하단에 있는 '업데이트' 버튼을 클릭했는지 확인하십시오.
AIOSEO로 대체 텍스트 및 그래픽 제목을 즉시 설정하는 방법
AIOSEO(All in 1 Website positioning)는 시장에서 이상적인 WordPress 웹 최적화 플러그인입니다. 여기에는 올바른 그래픽 사이트맵 및 기타 Seo 기능이 포함되어 검색 엔진 마케팅 평가를 향상시킵니다. 또한 대체 텍스트 콘텐츠와 그래픽 제목 등을 기계적으로 설정할 수 있습니다.
세부 사항부터 시작하려면 All in A person 검색 엔진 마케팅 플러그인을 설치하고 활성화해야 합니다. 추가 측면에 대해서는 WordPress 플러그인을 삽입하는 방법에 대한 단계별 가이드를 참조하십시오. Impression Web 최적화 요소를 사용하려면 Plus 플랜 이상이 필요합니다.
활성화 시 플러그인은 설정 마법사를 기계적으로 시작합니다. All in A single Search engine 마케팅을 효과적으로 설정하는 방법에 대한 가이드북에서 플러그인을 구성하는 방법을 학습할 수 있습니다.
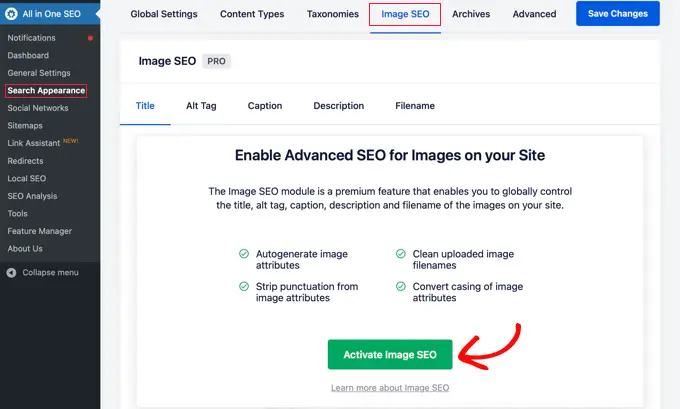
이제 All in One 특정 검색 엔진 최적화 » 전체 검색 보기 로 이동한 다음 '이미지 SEO' 탭을 클릭해야 합니다. 그 후 바로 '이미지 SEO 활성화' 버튼을 클릭하기만 하면 고품질의 웹 최적화 특성을 허용할 수 있습니다.

올인원 검색 엔진 마케팅을 이용한 노출 제목 설정
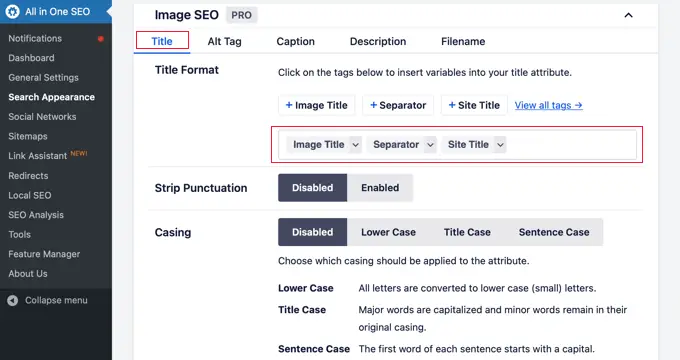
이미지 검색 엔진 최적화 페이지의 '제목' 탭을 주시하고 있음을 확인하십시오. 아래에서 사진의 제목 속성을 자동으로 만드는 데 적용되는 형식을 설정할 태그를 선택할 수 있습니다.
예를 들어, '+ 그래픽 제목' 태그를 포함하면 게시물과 인터넷 페이지의 모든 그래픽이 즉시 HTML 제목 속성의 WordPress 미디어 제목을 사용합니다.

사이트 제목과 같은 다른 태그를 이미지 제목 속성에 삽입할 수도 있습니다. All in One Seo는 제목에서 구두점을 제거하고 대문자를 조정할 수도 있습니다.
하나의 특정 Seo에서 모두를 사용하는 환경 대체 텍스트
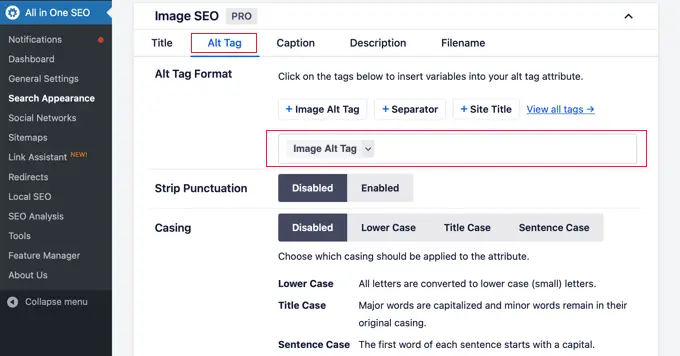
다음으로 AIOSEO의 그래픽 웹 사이트 포지셔닝 사이트에서 'Alt Tag' 탭을 클릭하기만 하면 됩니다. 아래에서 사진의 대체 텍스트 콘텐츠를 자동으로 구성할 수 있습니다.
기본적으로 AIOSEO는 이미지의 대체 텍스트만 사용합니다. 원하는 경우 웹사이트의 제목 및 기타 정보를 웹사이트의 모든 사진의 대체 텍스트로 늘릴 수도 있습니다.

WordPress에서 대체 텍스트 및 그림 제목을 사용하는 이유는 무엇입니까?
우리는 모든 비주얼에 대해 대체 텍스트 콘텐츠로 작업할 것을 강력히 제안합니다. 여기 WPBeginner에서는 모든 사진에 제목도 통합합니다. 그렇긴 하지만 이것은 대체 텍스트 콘텐츠보다 훨씬 덜 중요합니다.
대체 텍스트는 Google이 사진의 순위 구성 요소로 중점을 두기 때문에 중요합니다. 또한 시각 장애가 있는 사람들이 귀하의 정보와 절대적으로 상호 작용할 수 있도록 돕기 위해 스크린 리더에서 사용됩니다.
검색 문구를 alt 및 제목 태그에 넣기만 하면 안 됩니다. 그것을 가지고 있어야 하는 사람들에게 가치가 있도록 설명적이고 도움이 되도록 만드는 것이 중요합니다. 적절한 위치에 핵심 문구를 사용할 수 있지만 실제로는 과도하게 사용하지 마십시오.
예를 들어 최고의 WordPress 호스팅에 대한 기사를 작성하는 경우 핵심 문구에 집중하면 "최고의 WordPress 호스팅"이 될 수 있습니다.
게시물에 고객에게 Bluehost와 같은 인기 있는 인터넷 호스트로 계정을 설정하는 방법을 보여주는 스크린샷이 있을 수도 있습니다. 해당 그래픽에 대한 대체 텍스트의 우수하고 불량한 삽화를 살펴보겠습니다.
- "계정 설정"은 그다지 설명적이지 않으며 핵심 문구와 관련된 어떤 것도 포함하지 않습니다.
- "최고의 WordPress 웹 호스팅, WordPress 호스팅, WordPress를 위한 최고의 웹 인터넷 호스팅"은 이미지에 대한 설명 없이 키워드로 채워져 있습니다.
- "WordPress 인터넷 호스팅 계정 설정"은 설명적이고 자연스럽고 이상적인 방식으로 검색 구문의 일부를 사용하기 때문에 훨씬 더 좋습니다.
이 보고서가 WordPress에서 그래픽 대체 텍스트와 그래픽 제목의 차이점을 완전히 파악하는 데 도움이 되었기를 바랍니다. 또한 웹용 일러스트레이션이나 사진을 향상시키는 방법을 마스터하고 최고의 WordPress Seo 플러그인 및 도구에 대한 체크리스트를 검토할 수도 있습니다.
이 보고서가 마음에 드셨다면 WordPress 비디오 클립 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 만날 수 있습니다.
