Gutenberg 12.8, Web Fonts API 출시, 그룹 중첩 개선, 링크용 키보드 단축키 추가
게시 됨: 2022-03-17Gutenberg 12.8은 오늘 일찍 WordPress 플러그인 디렉토리에 도착했습니다. 지난 몇 주 동안 커밋된 많은 기능을 수정했습니다.
내가 흥분하는 몇 가지가 있습니다. Web Fonts API는 제가 몇 달 동안 참을성 있게 기다려온 것입니다. 그러나 다른 그룹 내에 그룹 블록을 빠르게 중첩할 수 있는 기능은 제가 가장 좋아하는 개선 사항 목록에서 한 자리를 차지했습니다.
이제 링크 자동 완성을 위한 새로운 키보드 단축키를 사용할 수 있습니다. 또한 사용자는 미디어 및 텍스트 및 탐색 블록에 대한 더 깨끗한 로드 상태를 즐길 수 있습니다.
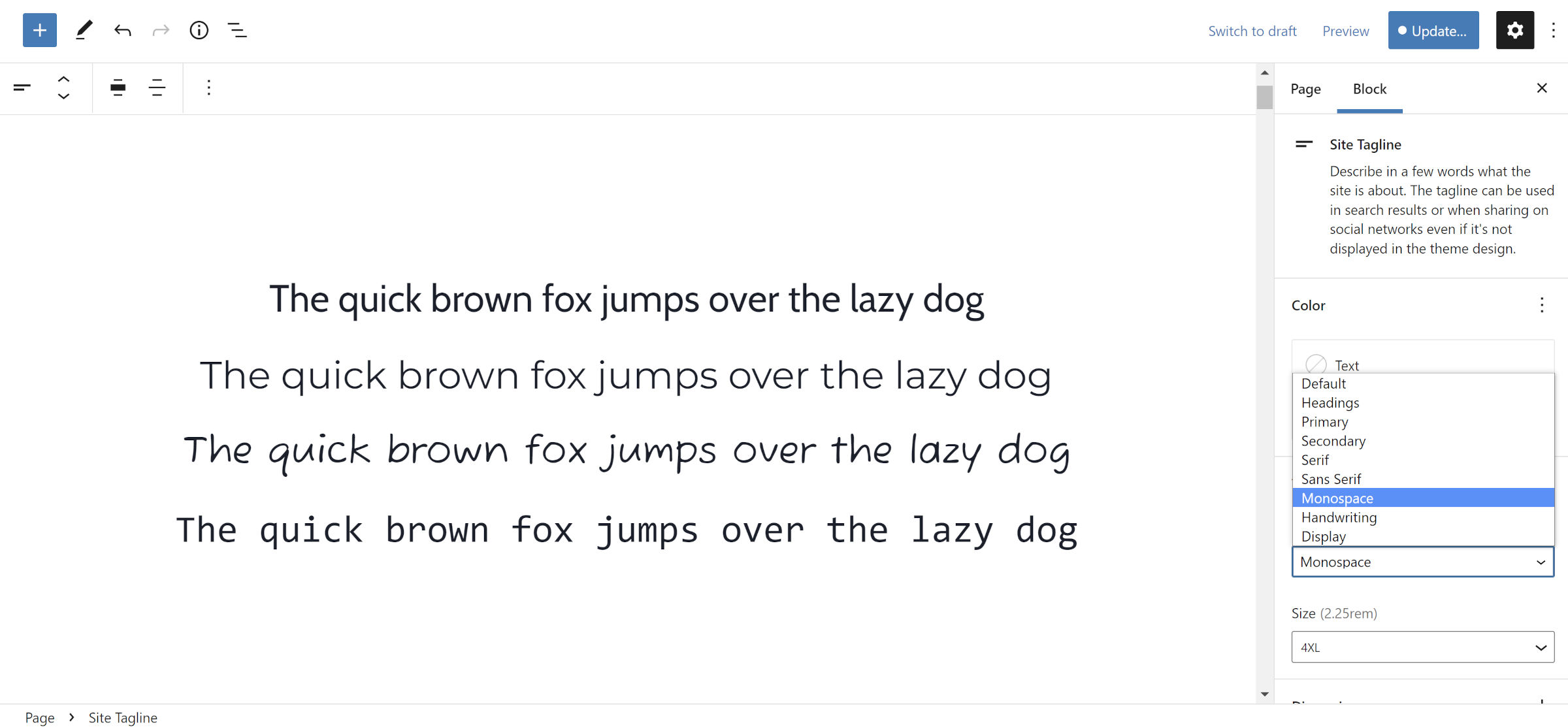
웹 글꼴 API

오랫동안 기다려온 Web Fonts API는 Gutenberg 플러그인에 있습니다. 여기까지 오는 길이 멀고 험난했지만 목적지에 도착해서 기분이 좋다.
테마 작성자는 이제 테마와 함께 글꼴 파일을 theme.json 또는 wp_register_webfonts() 함수를 통해 등록할 수 있습니다.
단점은 구현이 로컬에서 호스팅되는 글꼴만 지원한다는 것입니다. 장기적으로 이것은 개발자가 각각 고유한 글꼴을 사용하여 전역 스타일 변형을 제공하기 시작함에 따라 대형 테마 ZIP 패키지를 생성할 것입니다.
API에 수개월 동안 작업한 Ari Stathopoulos도 Google 글꼴과 통합되는 패치를 가지고 있습니다. 글꼴 파일이 Google에서 다운로드되고 서버에서 로드되기 때문에 개선 사항은 GDPR 및 관련 개인 정보 보호 문제를 해결합니다. 그러나 이 기능은 이전 토론에서 수석 개발자의 의견을 기반으로 하는 초보자용이 아닌 것 같습니다.
Web Fonts API에 대한 나의 이전 기사에 대한 최근 논평에서 Stathopoulos는 Google Fonts 통합에 대한 자신의 희망에 대해 다음과 같이 말했습니다.
좋든 나쁘든 나는 그것이 병합될 것이라고 기대하지 않지만, 토론을 시작하고 결국 제3자 웹폰트 제공자의 사용과 함께 오는 모든 문제에 대한 해결책을 찾기에 충분할 것입니다.
Google 글꼴 제공업체의 부족이 테마 작성자에게 어떻게 영향을 미칠지 알기에는 너무 이릅니다. 그러나 많은 사람들이 사용자 지정 공급자 구현을 구축하거나 새 API를 전혀 사용하지 않을 것으로 예상합니다.
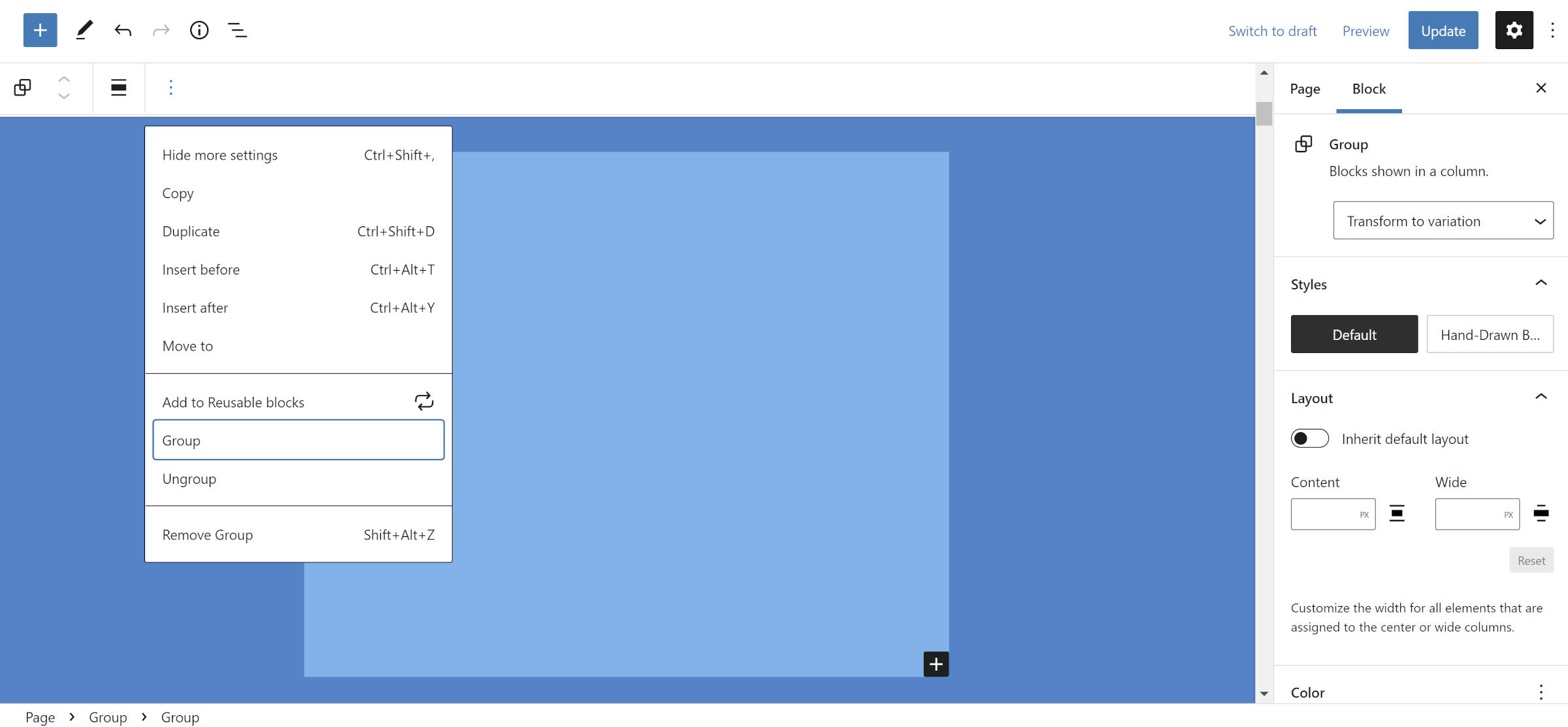
그룹화 그룹

그룹 블록을 만들고 몇 가지 작업을 수행한 후 나중에 원래 그룹을 다른 그룹으로 래핑해야 한다는 사실을 깨달은 적이 있습니까? 그렇다면 현재 블록을 복사하여 완전히 새로운 그룹에 붙여넣는 복잡한 일련의 작업을 수행해야 했습니까?
나도 네 아픔을 느낀다.
이것은 더 이상 예전의 고통스러운 과정이 아닙니다. 새로운 Web Fonts API가 아니라면 이번 릴리스의 하이라이트가 될 것입니다.
도구 모음 옵션 드롭다운(세로 줄임표)에서 다른 그룹이 선택되면 사용자에게 그룹 옵션이 표시되어야 합니다. 버튼을 클릭하는 것보다 더 쉽게 중첩할 수 없습니다.
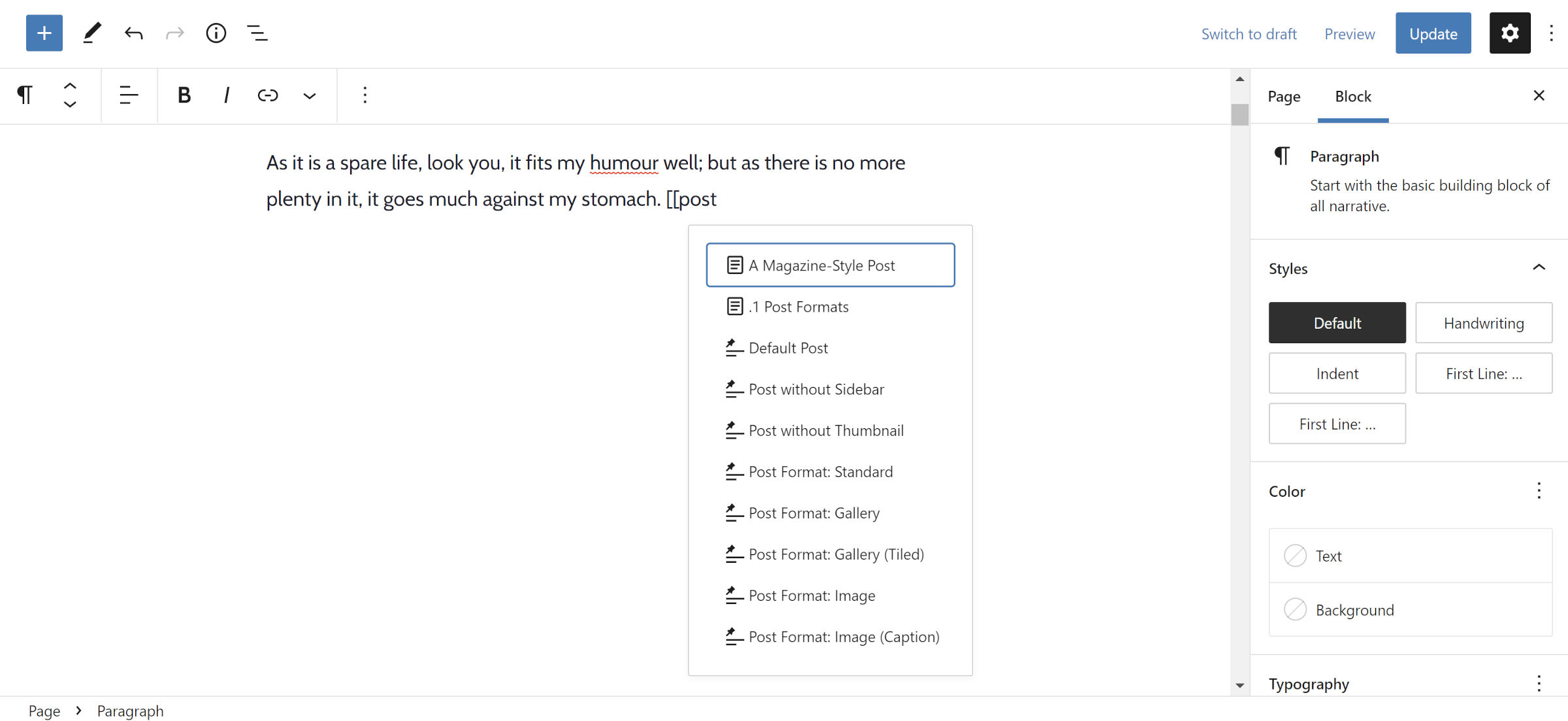
인라인 링크 추가 단축키

최신 업데이트는 단락 블록과 같은 서식 있는 텍스트 영역에 [[ 를 입력하여 링크에 대한 인라인 바로 가기를 추가합니다. 이것은 글을 쓰는 동안 링크를 삽입하고 싶지만 손이 키보드를 떠나는 것을 원하지 않는 사용자에게 환영받는 기능입니다.
처음에는 이 기능이 작동하지 않는다고 생각했습니다. 인서터가 생각보다 빨리 나오지 않아서 어떻게든 발동시켜야겠다는 생각에 키보드의 스페이스바를 눌렀다. 그러나 작동하지 않았습니다. 본질적으로 내 컴퓨터 또는 연결이었을 수 있습니다.
[[ 다음에 다른 문자를 입력하는 것이 가장 잘 작동하는 것 같습니다. 예를 들어 What a Wonderful Day 게시물을 찾는 경우 게시물 이름을 입력하기 시작합니다. [[what a... . 몇 글자를 입력할 때 링크 삽입기가 나타납니다.
링크에 대한 Markdown 스타일 자동 완성 기능을 더 많이 보고 싶습니다. [some text] 를 입력하면 링크 삽입기가 실행됩니다. [[ 구문이 현재 이상하게 느껴집니다.

어느 쪽이든, 그것은 내 작업 흐름에서 사용하지 않을 것입니다. 나는 모든 텍스트를 제자리에 놓고 편집 단계에서 링크를 추가하는 경향이 있습니다. 편집기는 이미 텍스트를 강조 표시하고 URL을 붙여넣을 수 있도록 하여 내 워크플로를 쉽게 만듭니다.
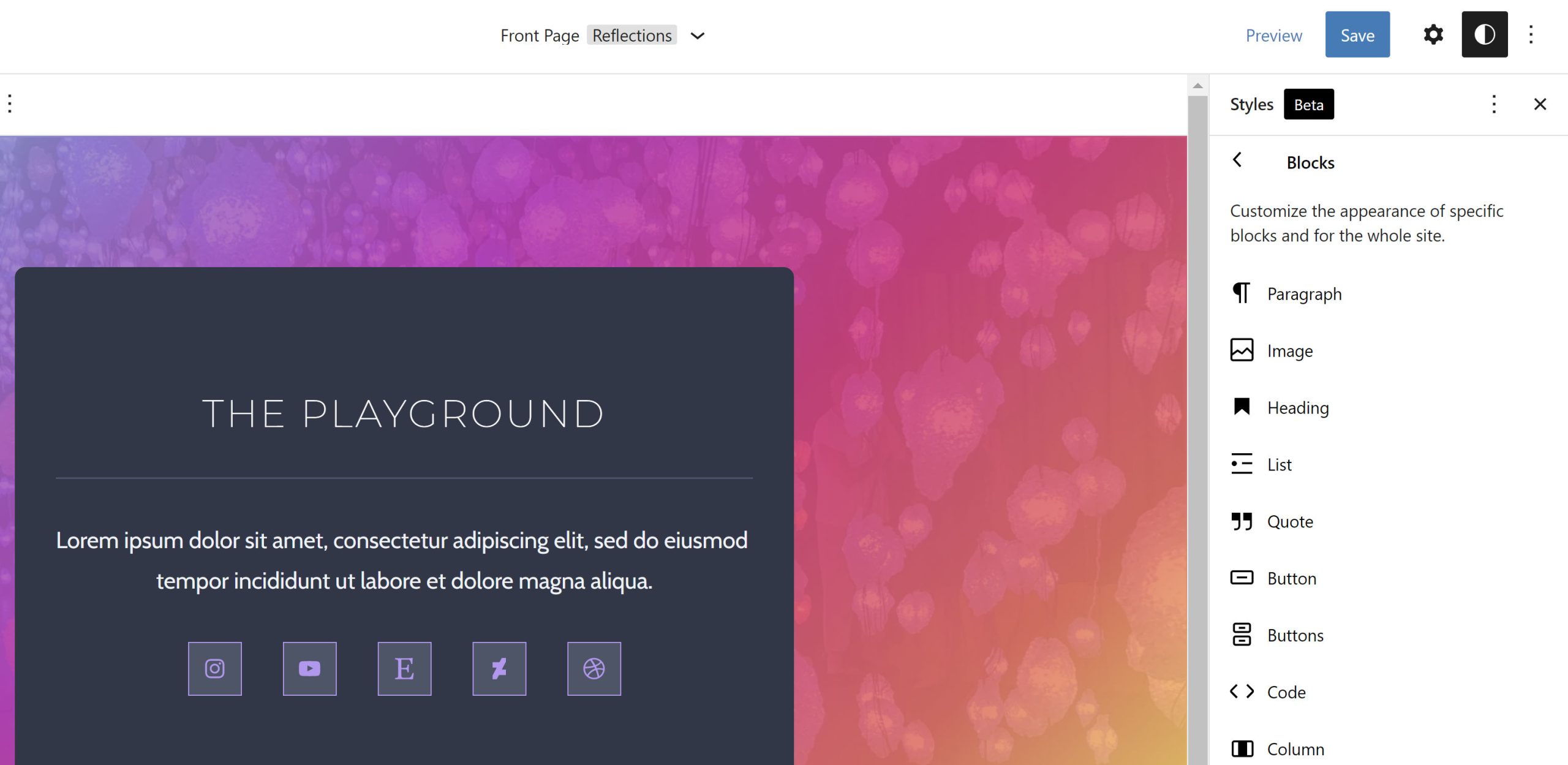
전역 스타일에서 먼저 표시된 코어 블록

이제 Gutenberg는 사이트 편집기의 전역 스타일 패널에 핵심 블록을 먼저 표시합니다. 플러그인의 것들은 더미의 맨 아래로 밀려납니다.
나열된 수십 개 중 하나의 블록을 찾을 때는 별로 도움이 되지 않습니다. 알파벳순으로 나열하면 도움이 되지만 Paragraph와 같이 자주 사용하는 블록을 목록 아래로 밀어낼 수도 있습니다. 사이드바의 공간이 제한되어 있지만 여기에서 범주별로 그룹화된 블록을 보고 싶습니다.
사이트 편집기에서 테마 만들기… 거의

최신 릴리스는 WordPress 사이트 편집기에서 완전히 테마를 만드는 데 한 걸음 더 다가갔습니다. 이번 주 초에 이 기능을 더 자세히 다루었습니다.
사용자는 이전 릴리스의 편집기에서 템플릿 및 부품의 ZIP 파일을 다운로드할 수 있었습니다. 새 내보내기에는 테마의 theme.json , style.css 및 index.php 파일이 포함됩니다. theme.json 파일은 전역 스타일 패널에서 사용자 정의를 추가합니다.
기술적으로, functions.php 가 필요하지 않거나 새 API의 글꼴 파일을 포함하지 않는 경우 내보내기는 전체 테마(스크린샷 제외)가 될 수 있습니다. 그러나 이는 드문 시나리오입니다.
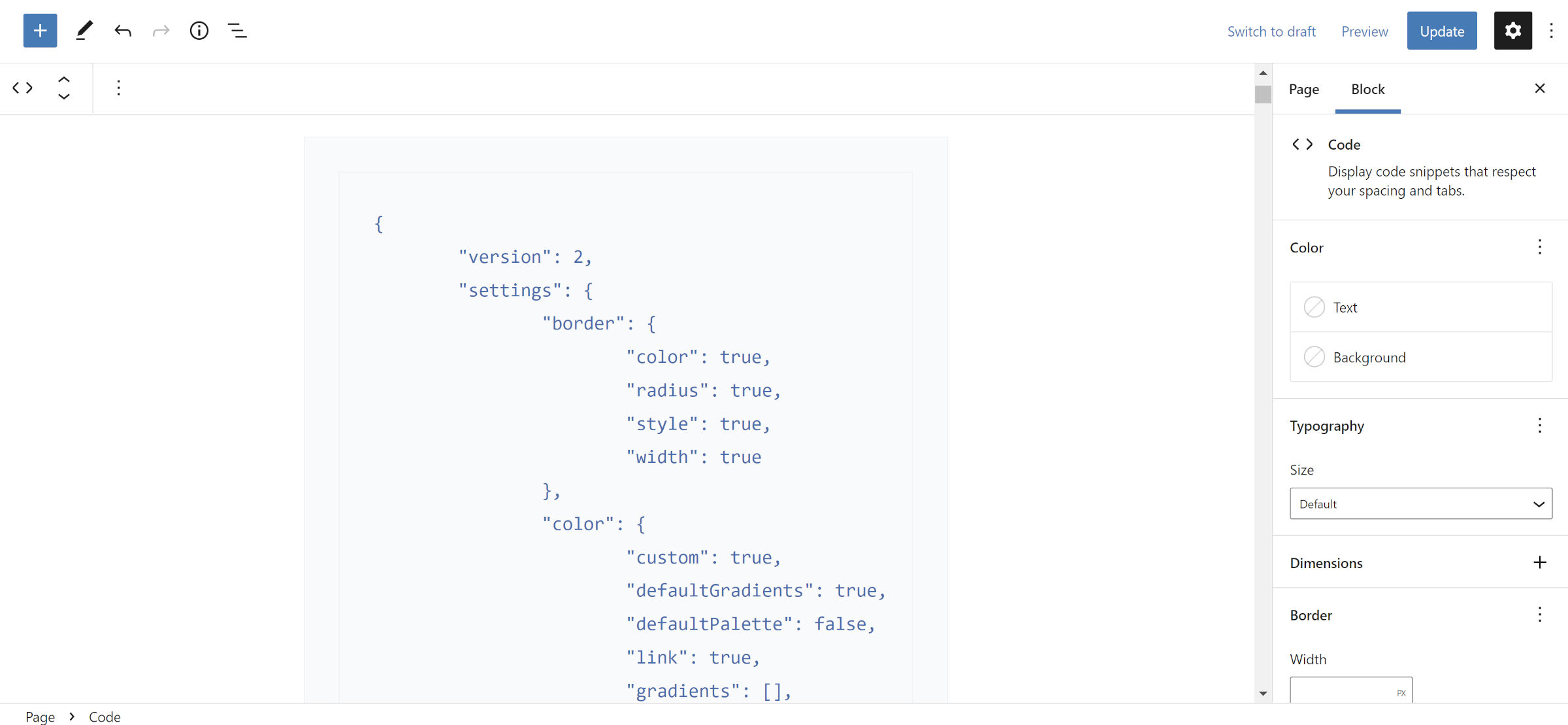
코드 블록 스타일이 <pre> 요소로 이동됨

지금까지 워드프레스는 Code 블록을 사용할 때 래핑 <pre> 요소 대신 내부 <code> 인라인 HTML 요소에 사용자 정의 스타일을 배치했습니다. 패딩, 배경 및 테두리와 같은 것들은 자식 요소에서 거의 의미가 없었습니다. 나는 항상 그것이 이상한 관행이라고 생각했으며, 그 특정 사례 외에는 거의 본 적이 없는 일이었습니다.
물론 테마디자이너로서 맞서려고 노력했다. 그러나 theme.json 을 사용하고 사용자가 모양을 사용자 지정할 수 있게 하여 블록 테마를 "올바른 방법"으로 만들고 싶었기 때문에 결국 굴복했습니다.
Gutenberg 12.8은 스타일을 외부 <pre> 요소로 이동하여 이 문제를 수정합니다.
이것은 일부 테마의 주요 변경 사항일 수 있습니다. CSS에서 .wp-block-code > code 를 대상으로 하는 작성자는 WordPress 6.0 이전에 코드를 업데이트해야 할 수 있습니다. 그것은 문자 그대로 인라인 <code> 요소를 의미했는지 또는 WordPress의 이전 사고에 대한 해결 방법인지에 따라 다릅니다.
그 사이에 이것은 테마에 should_load_separate_block_assets 플래그가 활성화된 경우 부분적인 수정일 뿐입니다. 이는 모든 블록 테마의 기본 경우입니다. WordPress 5.9와 함께 Gutenberg를 실행할 때 코드 블록 스타일은 편집기의 <pre> 및 내부 <code> 요소 모두에 적용됩니다. 즉, 블록에 이중 테두리, 패딩 및 기타 스타일이 있어 지금은 약간 흐릿하게 보일 수 있습니다.
이 문제는 코드 블록에만 국한되지 않습니다. 대신, 지금은 공개 티켓이 있는 더 넓은 문제입니다. 이 티켓이 먼저 수정되어 스타일이 깨진 이 전환 기간을 피했으면 합니다.
