Gutenberg 12.9, 블록 잠금 UI, 자동 패턴 등록 및 전체 테마 내보내기 추가
게시 됨: 2022-03-31Gutenberg 12.9는 오늘 WordPress.org 플러그인 디렉토리에 도착했으며 모든 사람을 위한 약간의 내용으로 가득 찬 강력한 릴리스입니다. 지난 며칠 동안 새로운 기능을 수정한 후에도 원하는 만큼 모든 것을 탐색하지 못했습니다. 시간의 실제적인 제한을 감안할 때 이 게시물의 모든 내용을 자세히 설명할 수는 없지만 몇 가지 주요 내용을 여러분 모두에게 소개하려고 합니다.
다음은 내가 자세히 알아볼 수 없었지만 독자들에게 확인하는 것을 권장하는 몇 가지 선택된 항목입니다.
- 이제 선택한 색상의 이름이 색상 선택기에 나타납니다.
- 이제 사용자는 제안된 날짜 형식 목록에서 선택하거나 게시 날짜 블록에 대한 사용자 지정 형식을 추가할 수 있습니다. 이것은 국제화되어 있으므로 제안은 로케일에 따라 다릅니다.
- 테마는 쿼리가 게시물을 반환하지 않을 때 결과 없음 컨테이너 블록에 블록을 추가할 수 있습니다.
- 이제 태그 클라우드 블록에 최소 및 최대 크기 컨트롤이 있습니다.
- Separator 블록은 새로운 색상 컨트롤을 지원하므로 사용자가 투명한 색상을 선택할 수 있습니다.
잠금 UI 차단

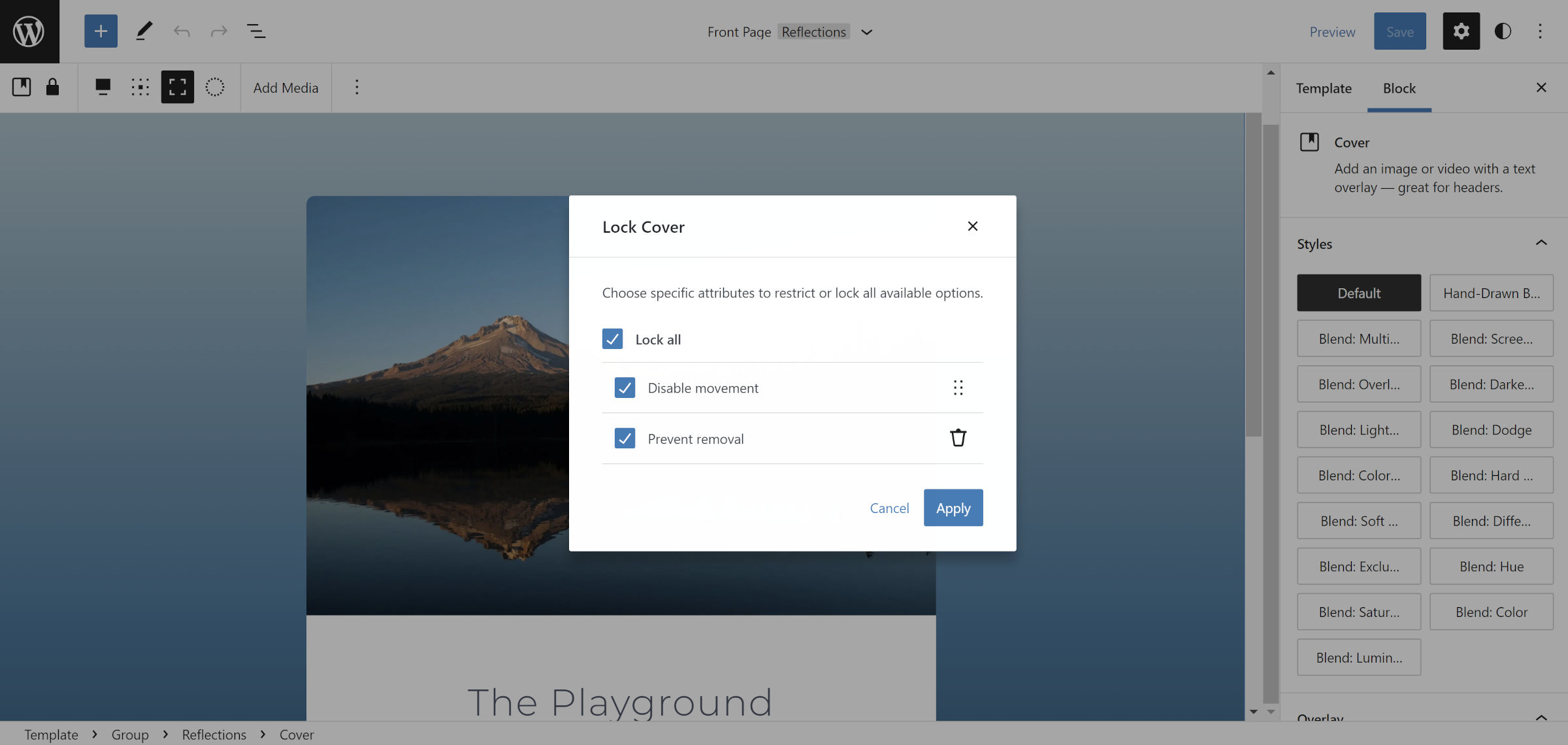
Gutenberg 12.9에는 블록 잠금을 위한 새로운 UI가 도입되었습니다. 도구 모음의 "추가 옵션" 드롭다운에서 사용자는 잠금 옵션을 선택할 수 있습니다. 그러면 두 가지 옵션이 있는 화면이 표시됩니다.
- 이동 비활성화: 블록 자체를 이동하는 것을 허용하지 않습니다. 그러나 형제 블록은 주변으로 이동할 수 있습니다.
- 제거 방지: 블록이 삭제되는 것을 방지합니다.
Andrei Draganescu는 12.9 발표 게시물에서 다음과 같이 언급했습니다.
블록이 잠겨 있으면 사용자는 블록을 이동하거나 제거할 수 없거나 둘 다 할 수 없습니다. 이것은 많은 테마가 잠그고 싶어하는 게시물 콘텐츠와 같은 사이트 수준 블록에 특히 유용합니다.
그러나 그 정의가 블록 수준 잠금을 완전히 설명하지는 않습니다. 주의 사항이 있습니다. 이 새로운 UI는 최종 사용자에게 잠금 키를 제공합니다. 기술적으로 그들은 이미 코드 편집기를 통해 이 기능을 가지고 있었지만 이제 인터페이스를 통해 사용할 수 있습니다.
테마 개발 관점에서 블록 수준 잠금은 사용자가 블록을 이동 및/또는 제거하는 추가 단계만 필요로 합니다. "강제" 또는 "영구적인" 잠금이 아닙니다. 환영할 만한 기능이지만 테마 사용자는 이 기능의 한계와 이 새로운 UI가 사용자에게 더 많은 기능을 제공한다는 점을 이해해야 합니다.
업데이트: 사이트 빌더가 이를 덮어쓸 수 있는 후크가 있습니다. 의견에서 더 많은 것을 보십시오.
갤러리에 대한 블록 갭 지원… 일종의

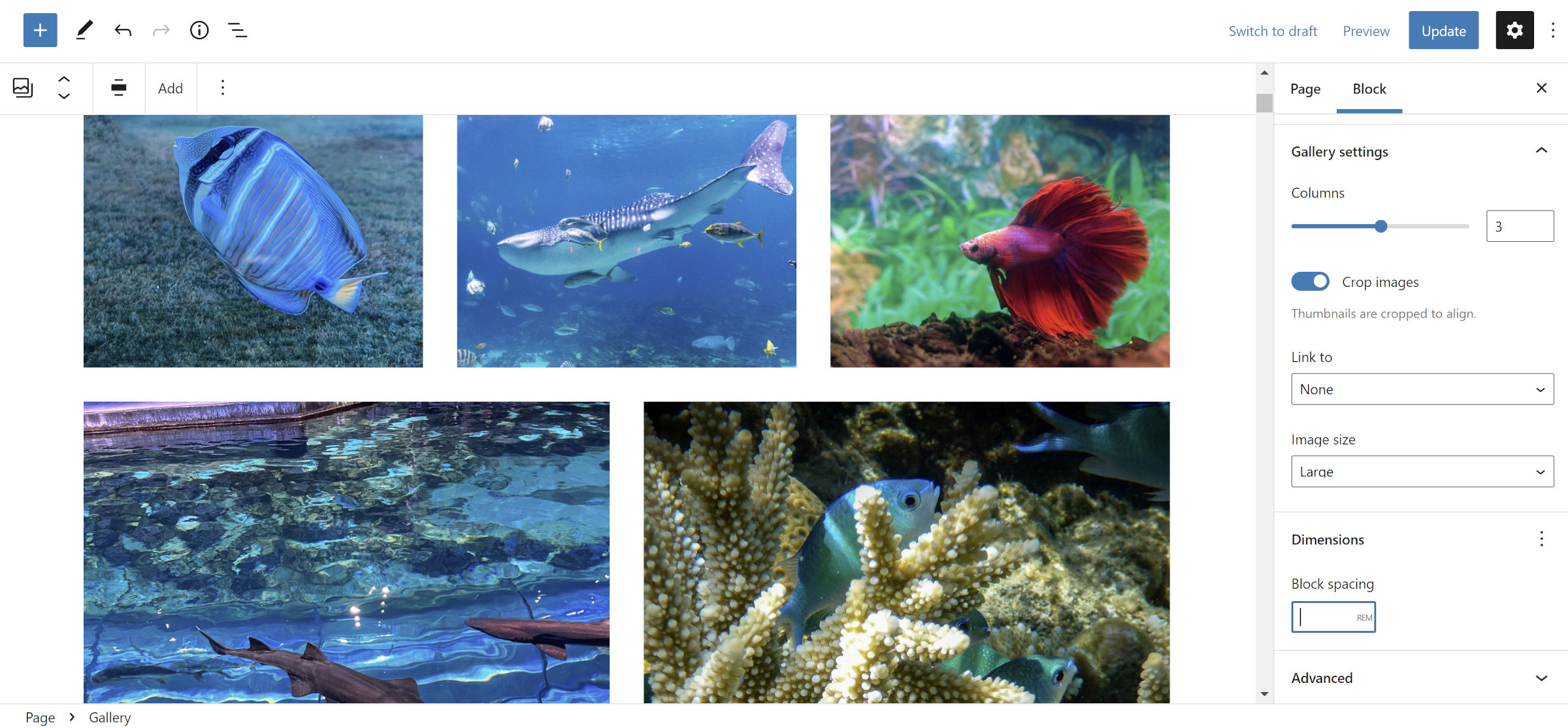
이번 릴리스에서 가장 기대했던 기능 중 하나는 갤러리 이미지 사이의 간격 지원이 추가되었다는 것입니다. 테마 작성자는 사용자에게 선택권을 주기 위해 특수 블록 스타일에 의존해 왔으며 일반적으로 기본 옵션과 "간격 없음" 옵션으로 제한됩니다. 후자는 이미지 사이의 간격을 제거합니다.
불행히도 사용자가 수동으로 간격을 설정하면 12.9에서 기능이 손상됩니다. 소스코드를 확인해보니 유효한 CSS가 아닌 Array 를 출력하고 있습니다. 프런트 엔드에 다음 경고가 표시됩니다.
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51나는 이것이 12.9.1에서 수정될 것이라고 확신한다. 그때까지는 "블록 간격" 컨트롤을 사용하지 않는 것이 좋습니다.
테마 작성자 경고: 이는 갤러리의 기본 간격을 제어하기 위해 --gallery-block--gutter-size 를 대상으로 하는 테마에 대한 주요 변경 사항입니다. 이전에 신뢰할 수 있었던 이 CSS 사용자 정의 속성은 더 이상 코드에 존재하지 않습니다. 이 변수가 완전히 제거된 이유는 명확하지 않으며 티켓에 이에 대한 언급도 없었습니다.
새로운 --wp--style--unstable-gallery-gap 변수가 비슷한 역할을 하는 것 같습니다. 그러나 이름의 unstable 부분에서 알 수 있듯이 항상 주변에 있는 것은 아닙니다. 또한 갤러리 자체 대신 .wp-container-* 클래스에 정의됩니다. 기본 간격에 대해 덮어쓰는 방법을 알아내기 위해 아직 CSS 테스트를 충분히 수행하지 않았습니다. 누구든지 해결책이 있으면 다른 사람들을 위해 의견에 게시하십시오.
목록 보기에서 기본적으로 축소된 하위 항목

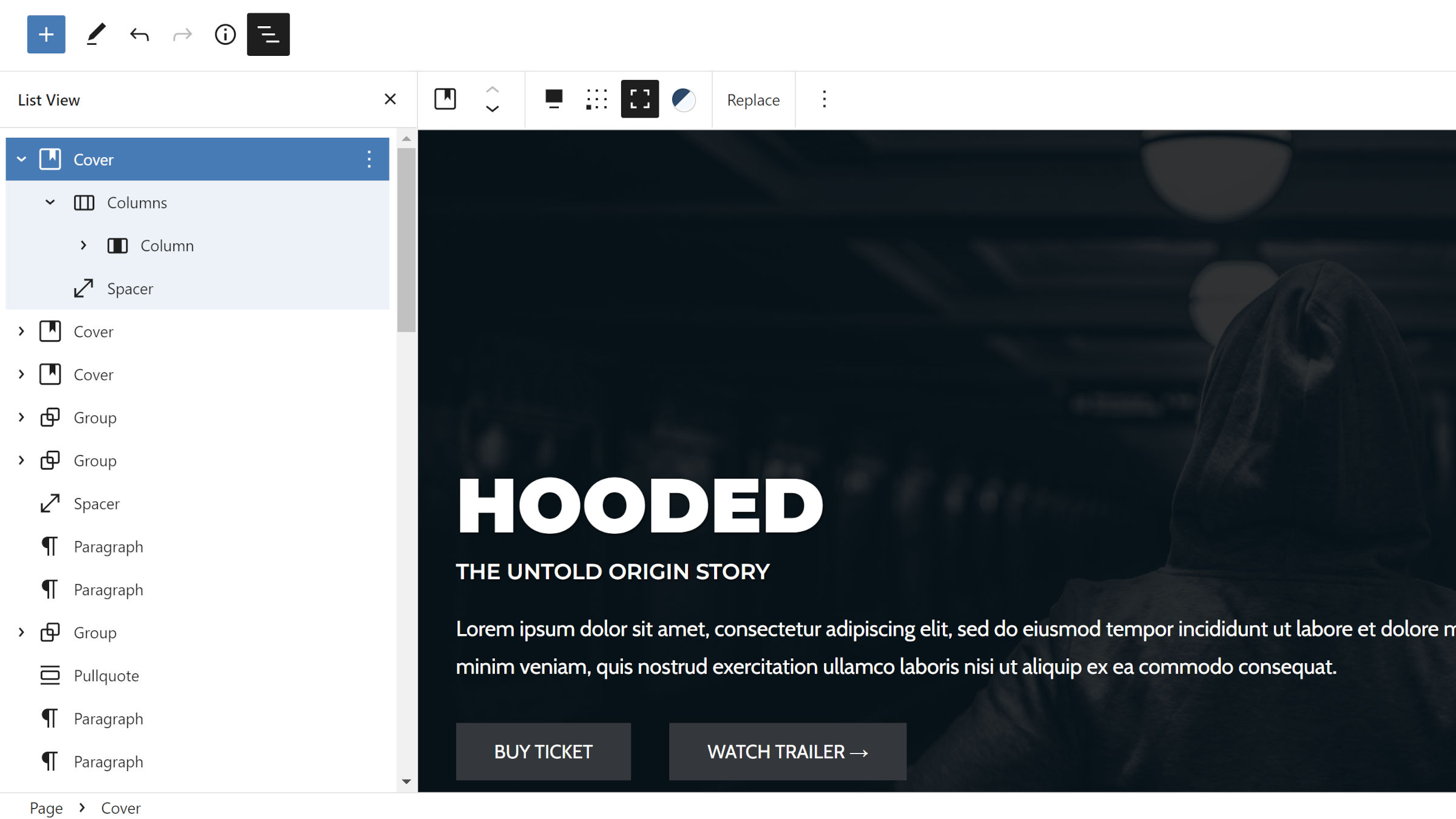
나는 종종 대부분의 실제 시나리오, 적어도 많은 중첩 블록이 있는 페이지에서 편집기의 목록 보기를 피했습니다. 모든 레벨이 기본적으로 열려 있기 때문에 특정 블록을 탐색하고 찾는 것은 약간의 악몽이었습니다. 콘텐츠 캔버스에서 클릭하는 것이 더 쉬웠습니다.

그러나 최신 Gutenberg 릴리스는 내 사용법을 변경할 수 있습니다. 버전 12.9는 기본적으로 모든 하위 블록을 축소합니다.
테마 자동 패턴 등록
테마 작성자는 이제 Gutenberg가 패턴 등록을 처리하도록 할 수 있습니다. 다음과 같은 몇 가지 규칙만 따르면 됩니다.
-
/patterns폴더의 PHP 파일 내부에 블록 패턴을 추가합니다. - 파일 헤더에 패턴 데이터를 추가합니다.
- 물론 패턴 콘텐츠를 추가합니다.
개별 패턴 파일은 다음과 같아야 합니다.
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Title 및 Slug 헤더 필드만 필요합니다. 각 옵션은 register_block_pattern() 함수 인수와 일치합니다.
지금 이 기능을 사용하고 싶지만 WordPress 5.9와의 하위 호환성을 제공하는 테마 작성자는 gutenberg_register_theme_block_patterns() 함수의 존재를 확인할 수 있습니다. 적어도 현재로서는 함수 이름입니다.
이 변경 사항은 블록 테마에 대한 기존 표준 위에 추가로 구축됩니다. 이제 작성자는 표준 파일 및 폴더를 통해 대부분의 기능을 등록하는 명확한 지침을 갖게 되었습니다.
-
/parts– 블록 템플릿 부분 -
/patterns– 블록 패턴 -
/styles– 전역 스타일 변형 -
/templates– 블록 템플릿 -
theme.json– 전역 설정 및 스타일
사용자 정의 블록 스타일 및 변형(전역 스타일 변형과 혼동하지 말 것)을 제외하고 거의 모든 것이 다룹니다. 이 균형 잡힌 세트는 미래의 테마 작가를 위한 진입 장벽을 낮춥니다. 노련한 개발자라도 사물의 이름과 위치를 간단하게 이해해야 합니다. 걱정거리가 하나 줄어듭니다. 또한 WordPress.org 테마 검토 시스템을 계속 단순화할 것입니다.
테마 내보내기 및 템플릿 구축
장벽을 낮추는 것에 대해 말하자면, 제작자는 이제 사이트 편집기에서 전체 테마를 구축할 수 있습니다. 글쎄, 그들이 기존 블록 테마에서 시작한다고 가정합니다.
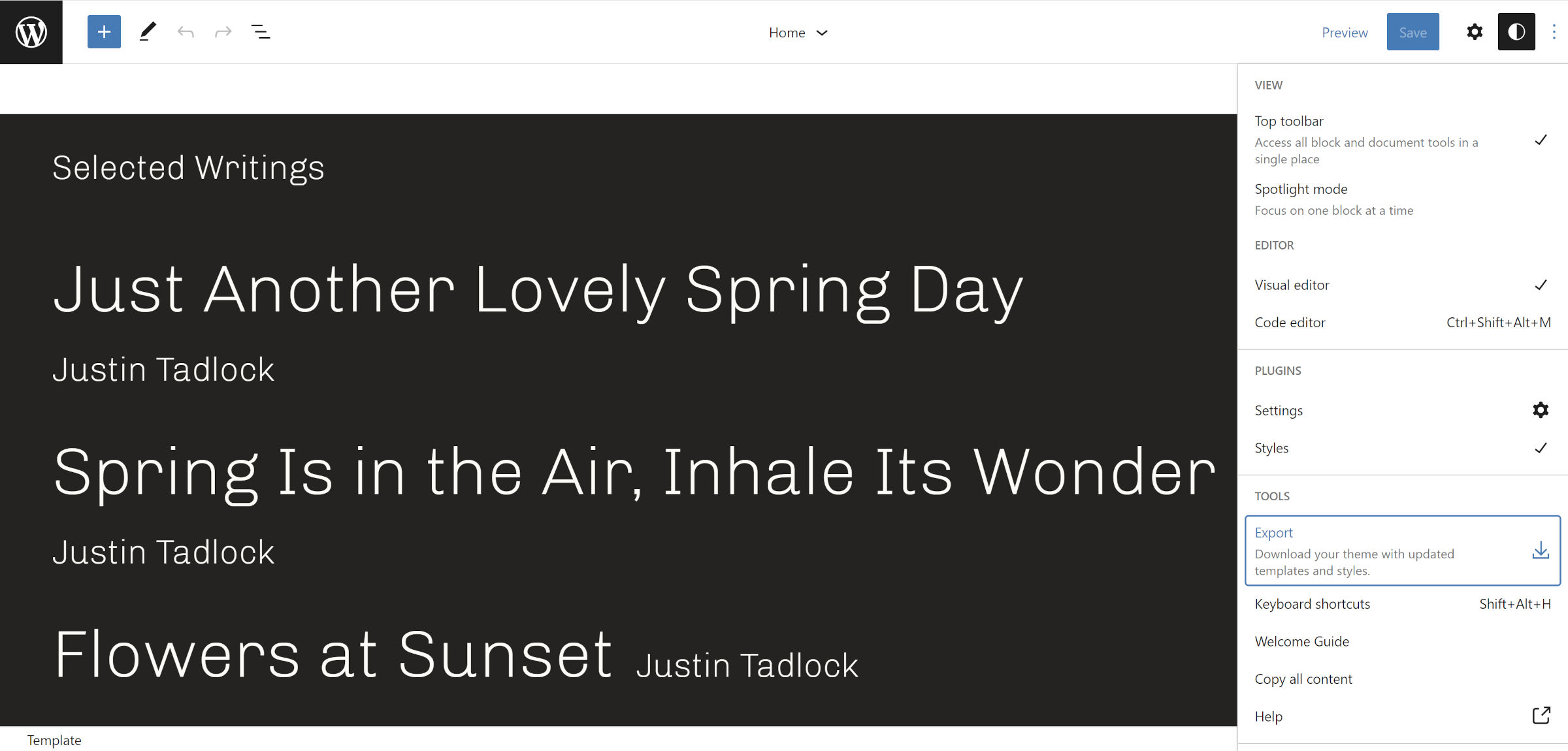
Gutenberg 12.9는 사이트 구축 프로세스에 두 가지 중요한 기능을 도입합니다. 첫 번째는 사용자가 편집기에서 직접 활성 테마의 복사본을 내보낼 수 있도록 합니다.

이 내보내기에서 다운로드한 ZIP 파일은 완벽하게 작동하는 테마입니다. 여기에는 원본에 이미 존재하는 모든 파일과 함께 모든 사용자 사용자 정의가 포함됩니다.
아직 에디터에서 할 수 없는 몇 가지 사항이 있으며, 이는 공개 릴리스 전에 수동으로 조정해야 합니다. style.css 의 테마 이름 및 기타 데이터는 원래 테마와 동일하게 유지됩니다. 커스텀 버전의 스크린샷을 캡쳐해서 ZIP으로 묶는 방법도 없습니다.
이것은 디자인 민주화를 위한 도약이지만 다른 흐름을 고려해야 합니다. 사용자는 사용자 정의만 있는 하위 테마 또는 *.json 파일(전역 스타일 변형)로도 내보낼 수 있어야 합니다.
그러나 더 즉각적이고 실용적인 사용 사례가 있습니다. 사용자는 사용자 정의 테마를 다운로드하여 다른 사이트에 업로드할 수 있습니다.
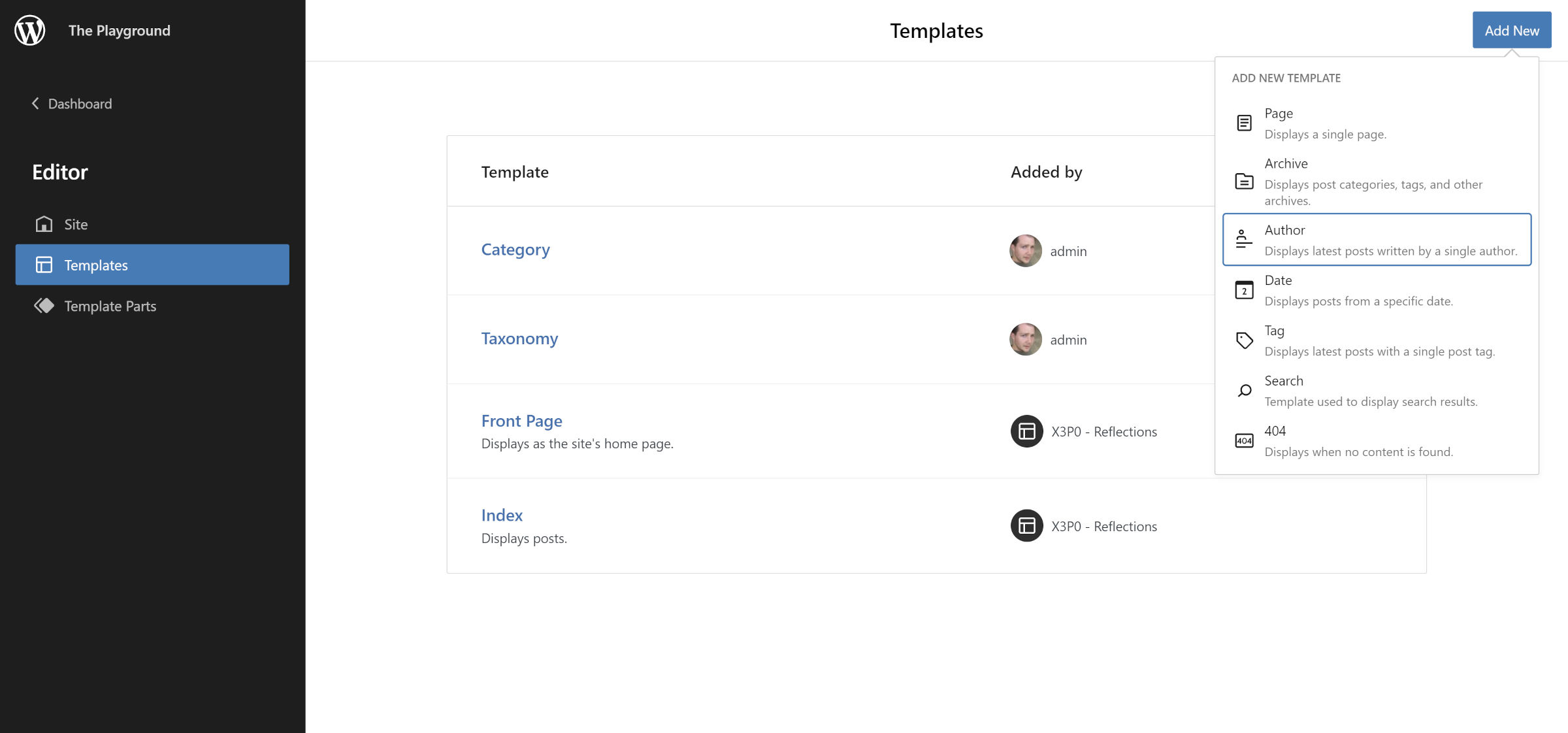
사이트 편집기 내에서 개발을 위한 두 번째 중요한 업데이트는 더 많은 템플릿에 대한 지원입니다. 사용자는 이제 기존 항목에 추가하여 템플릿 관리 패널에서 다음을 작성할 수 있습니다.
- 작가
- 범주
- 날짜
- 꼬리표
- 분류

새로운 템플릿은 환영할 만한 추가 사항이지만 템플릿 생성 기능에는 여전히 한계가 있습니다. category-wordpress , taxonomy-genre 또는 기타 수십 가지 가능성과 같이 UI를 통해 해당 템플릿에 대한 변형을 만들 수 있는 방법은 없습니다. 그러나 그것은 언젠가 일어날 것입니다.
