구텐베르크 대 페이지 빌더: 무엇을 선택할 것인가?
게시 됨: 2023-09-27내 왼쪽은 구텐베르크입니다. 내 오른쪽에는 페이지 빌더가 있습니다. 중앙에는 당신이 있습니다.
구텐베르크가 당신을 끌어들입니다. 그는 팔을 내밀고 있습니다. 하지만 아직은 그렇지 않습니다. 이 페이지 빌더에는 여전히 마음에 들게 만드는 몇 가지 선택 기능이 있습니다.

결국 당신은 주저합니다. 다음 프로젝트를 위해 어떤 것을 선택해야 할까요? 구텐베르크 대 페이지 빌더: 어떤 도구가 귀하에게 적합합니까?
이것이 바로 이 글의 끝부분에서 알게 될 내용입니다. 여러 가지 기본 측면(취급, 디자인, 맞춤화, 성능, 지원, 가격 등)에 대한 자세한 비교 덕분에 모든 의심이 해소될 것입니다.
갈 준비가 되셨나요? 시작하자!
개요
- 구텐베르크란 무엇인가?
- 페이지 빌더란 무엇입니까?
- 구텐베르크와 페이지 빌더: 7가지 비교 영역
- 구텐베르크 대 페이지 빌더: 어느 것을 사용해야 합니까?
이 기사에는 제휴사 링크가 포함되어 있습니다. 이는 귀하가 이러한 링크를 통해 제시된 솔루션 중 일부를 구매하기로 결정하면 WPMarmite가 커미션을 받게 된다는 것을 의미합니다. 이를 통해 추가 비용이 발생하지 않으며 특히 팀에 비용을 지불하고 콘텐츠 생성 및 업데이트에 자금을 조달하며 새로운 테마와 플러그인을 테스트할 수 있습니다. 자세한 내용을 알아보려면 편집 정책을 참조하세요 .
구텐베르크란 무엇인가?
Gutenberg는 무엇보다도 WordPress에서 새로운 출판 경험을 형성하는 것이 목적인 프로젝트의 이름 입니다.
보다 구체적으로 말하면 두 가지 다른 것을 의미합니다.
WordPress 콘텐츠 편집기
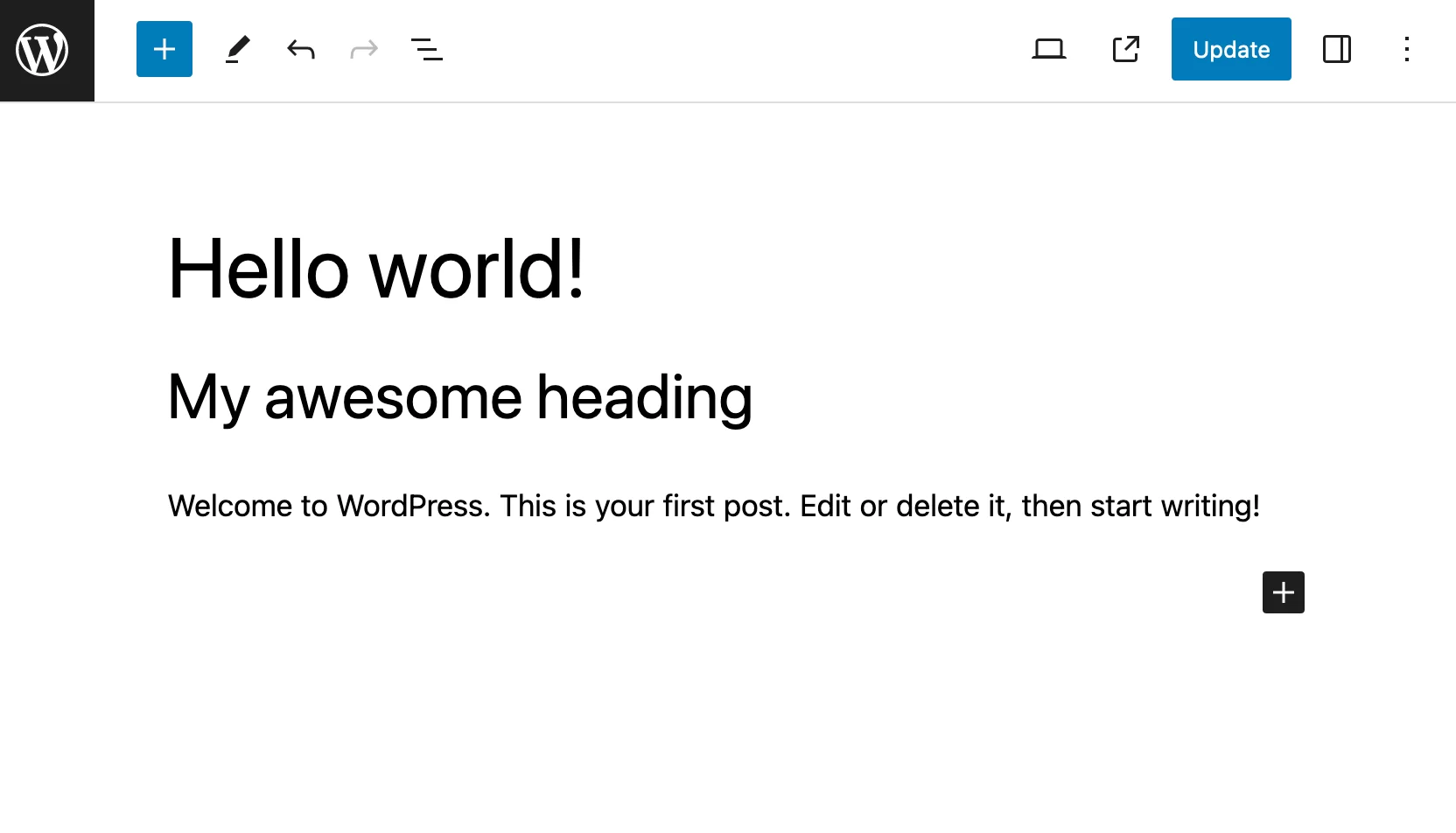
한편으로 Gutenberg는 WordPress 콘텐츠 편집기를 참조합니다. 콘텐츠가 포함된 컨테이너인 블록을 기반으로 게시물과 페이지의 시각적 모양을 작성하고 형식을 지정할 수 있습니다.
2018년에 출시된 이 앱은 TinyMCE라는 클래식 WordPress 편집기를 대체합니다. Gutenberg는 CMS의 핵심에 통합되어 있으므로 모든 새로운 WordPress 설치에 기본적으로 존재합니다. (콘텐츠 관리 시스템).
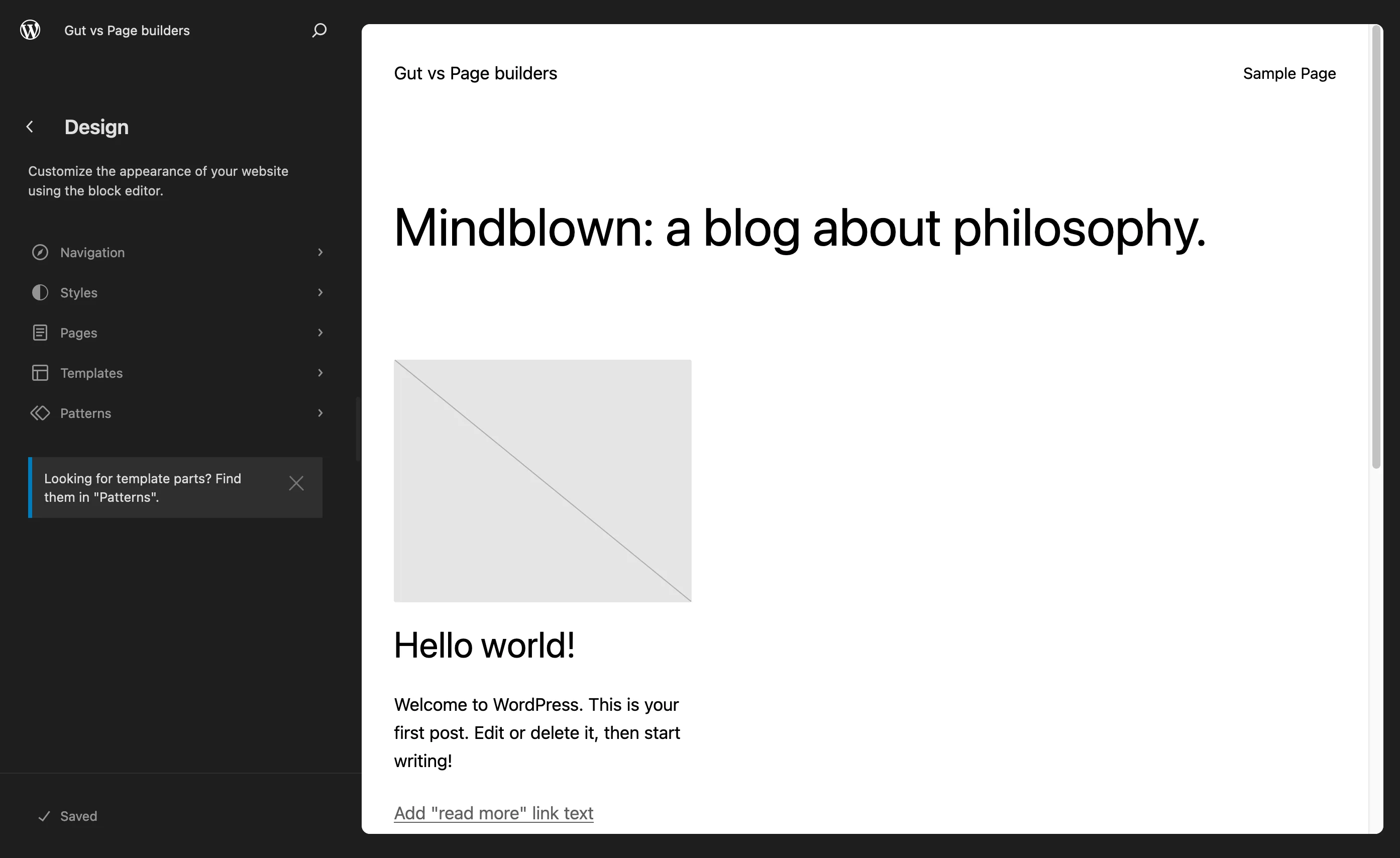
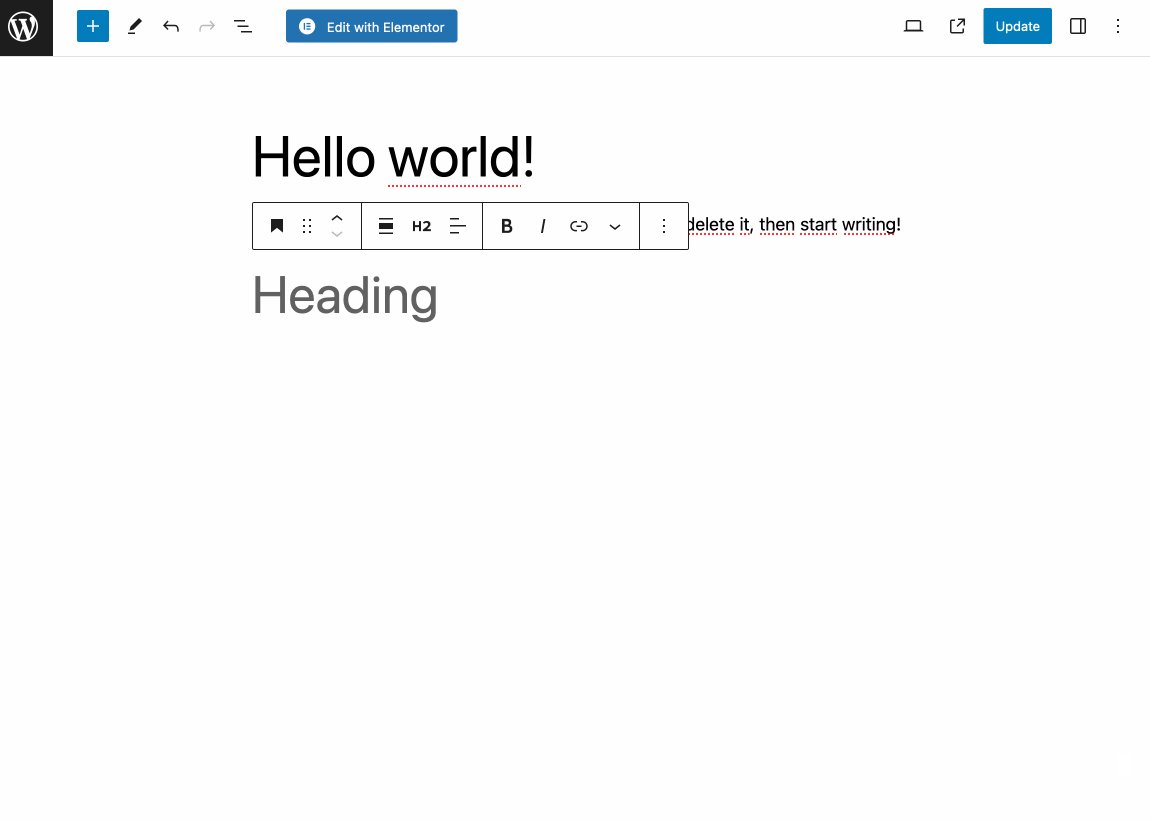
원칙적으로 게시물이나 페이지를 만들 때 사용하는 것은 바로 이 구텐베르크입니다. 기록상 인터페이스는 다음과 같습니다.

사이트 편집자
한편, 구텐베르크는 워드프레스 사이트 편집기를 지정하는 데에도 사용됩니다.
처음에는 전체 사이트 편집(FSE)이라고 불리는 이 편집기를 사용하면 블록을 사용하여 사이트의 모든 부분( 머리글 , 바닥글 , 404 페이지, 기사 아카이브, 위젯 영역 등)을 생성하고 편집할 수 있습니다.
따라서 게시물과 페이지에만 작동하는 콘텐츠 편집기보다 훨씬 더 뛰어난 기능을 제공합니다.
이 사이트 편집기는 2022년 초 WordPress Core에 등장했습니다 . 작동하려면 5.9 이상의 WordPress 버전이 필요합니다.
하지만 블록 기반 테마도 활성화해야 합니다. 이는 Twenty Twenty-Three와 같은 최신 기본 WordPress 테마의 경우입니다.
관리 인터페이스(백오피스)에서 이 사이트 편집기에 매우 쉽게 액세스할 수 있습니다. 간단히 디자인 > 편집기로 이동하세요.

즉, 구텐베르크 프로젝트는 2018년 출시 이후 많은 발전을 이루었습니다.
페이지 빌더란 무엇입니까?
우리의 친구인 페이지 빌더로 넘어가겠습니다. 그렇다면 페이지 빌더란 무엇일까요?
우선 기술적인 측면에서 페이지 빌더는 WordPress 사이트에서 활성화하는 플러그인입니다 . 페이지 빌더는 구텐베르그처럼 WordPress 코어에 직접 통합되지 않습니다.
페이지 빌더를 사용하면 특히 바로 사용할 수 있는 템플릿을 사용하여 단 한 줄의 코드도 건드리지 않고도 콘텐츠에 대한 풍부하고 복잡한 페이지 레이아웃을 만들 수 있습니다.
편집은 실시간으로 드래그 앤 드롭하는 경우가 많습니다.

실제로 이러한 유형의 도구를 페이지 빌더라고 부르는 것은 문자 그대로 받아들이면 잘못된 이름입니다. 오늘날의 페이지 빌더는 단순한 페이지 빌더가 아닙니다.
무엇보다도 그들은 그 자체로 사이트 빌더입니다. 실제로 WordPress의 사이트 편집기 작동 방식은 이러한 페이지 빌더의 작동 방식과 점점 유사해지고 있습니다.
가장 유명한 것들은 다음과 같습니다:
- 엘리멘터 . 기록을 위해 아래 비교에서 Elementor를 가장 많이 언급할 것입니다. Elementor는 WordPress 커뮤니티에서 가장 널리 사용되는 페이지 빌더이기 때문입니다.
- 디비 빌더
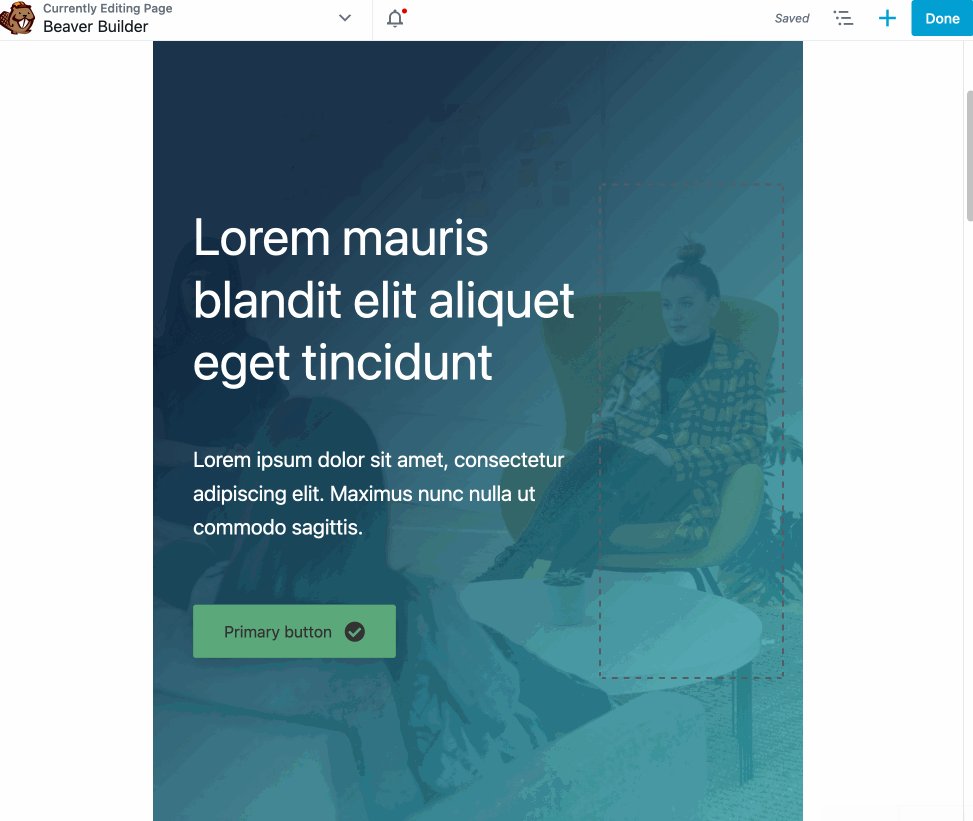
- 비버 빌더
- 번창하는 건축가
더 자세히 알고 싶으십니까? 10가지 필수 페이지 빌더 테스트를 확인해 보세요 .
구텐베르크와 페이지 빌더: 7가지 비교 영역
이제 여러분은 Gutenberg와 페이지 빌더에 좀 더 익숙해졌습니다. 이들에게는 다음과 같은 공통점이 있습니다.
- 둘 다 코딩 없이 사용할 수 있습니다 .
- 한 번의 클릭으로 활성화할 수 있는 즉시 사용 가능한 템플릿을 제공하여 페이지 생성 프로세스를 가속화합니다.
- 드래그 앤 드롭으로 조작할 수 있습니다 .
나머지는 서로 구별되는 고유한 특징을 가지고 있습니다.
하나 또는 다른 것 중 하나를 선택할 때 고려해야 할 필수적인 여러 가지 기본 측면을 다루는 비교를 통해 이에 대해 자세히 살펴보겠습니다. 이 글의 마지막 부분에서 최종 의견을 알려드리겠습니다.
시작하기 및 사용 편의성
구텐베르크 시작하기
Gutenberg는 WordPress 코어에 통합되어 있어 쉽고 직관적으로 사용할 수 있습니다 . 설치할 것이 없습니다.
이 도구를 활용하려면 게시물이나 페이지를 생성하거나 수정하기만 하면 됩니다. 인터페이스에 접속하면 Gutenberg가 이미 실행 중입니다.
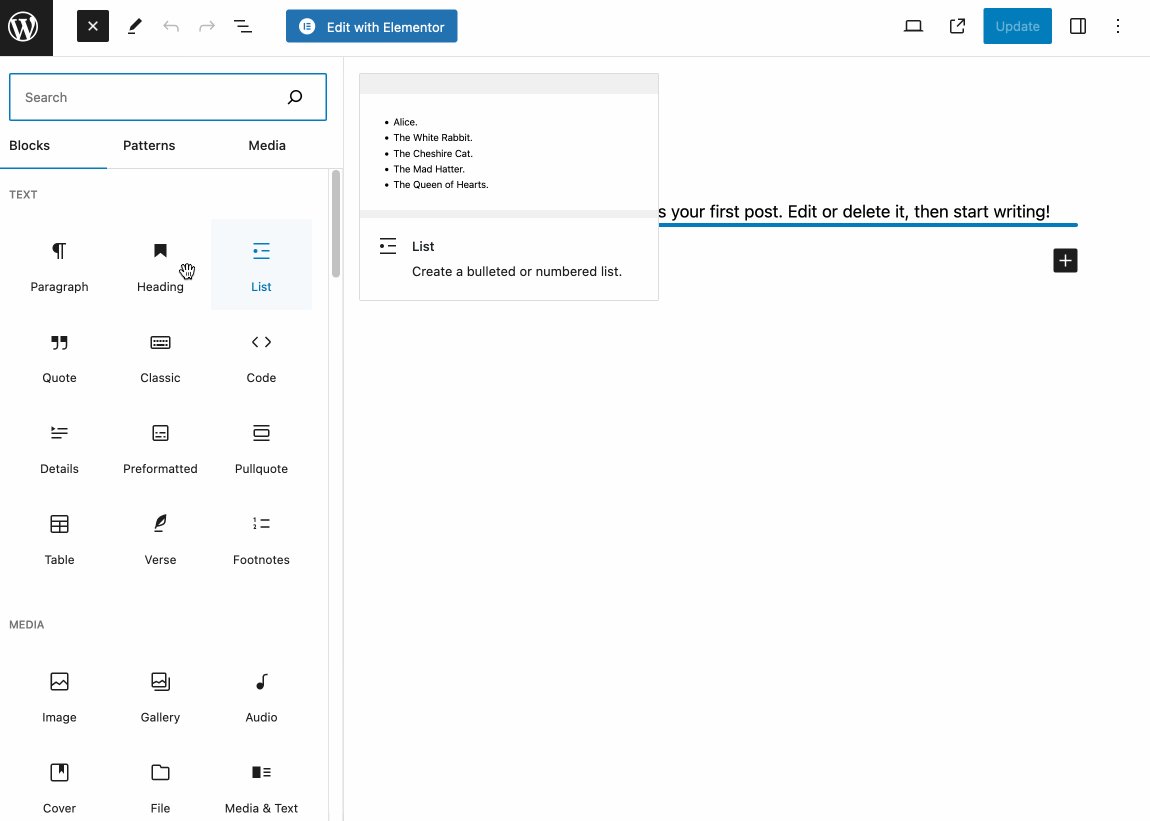
콘텐츠를 추가하려면 왼쪽 상단에 있는 블록 삽입 도구를 연 다음 원하는 블록을 선택하세요. 6개의 카테고리로 구분된 블록은 이해하기 쉬운 간단한 이름을 가지고 있습니다.
블록을 추가하려면 해당 블록을 클릭하거나 페이지에 드래그 앤 드롭하세요 .

모든 변경 사항은 실시간으로 이루어집니다. 즉, 페이지에서 수정 사항을 실시간으로 확인할 수 있습니다. 반면에 편집은 백엔드(관리 인터페이스)에서만 이루어집니다.
페이지 빌더와 달리 Gutenberg는 사이트의 표시 인터페이스(프런트 엔드)에서 콘텐츠를 수정하는 것을 허용하지 않습니다.
마지막으로, 드래그 앤 드롭은 블록을 추가하는 데 작동하지만 콘텐츠 내에서 블록을 이동할 때는 작동하지 않습니다.
이렇게 하려면 도구 모음에서 아래쪽 화살표를 클릭해야 하는데, 이는 전체 작업을 조금 덜 직관적으로 만듭니다.
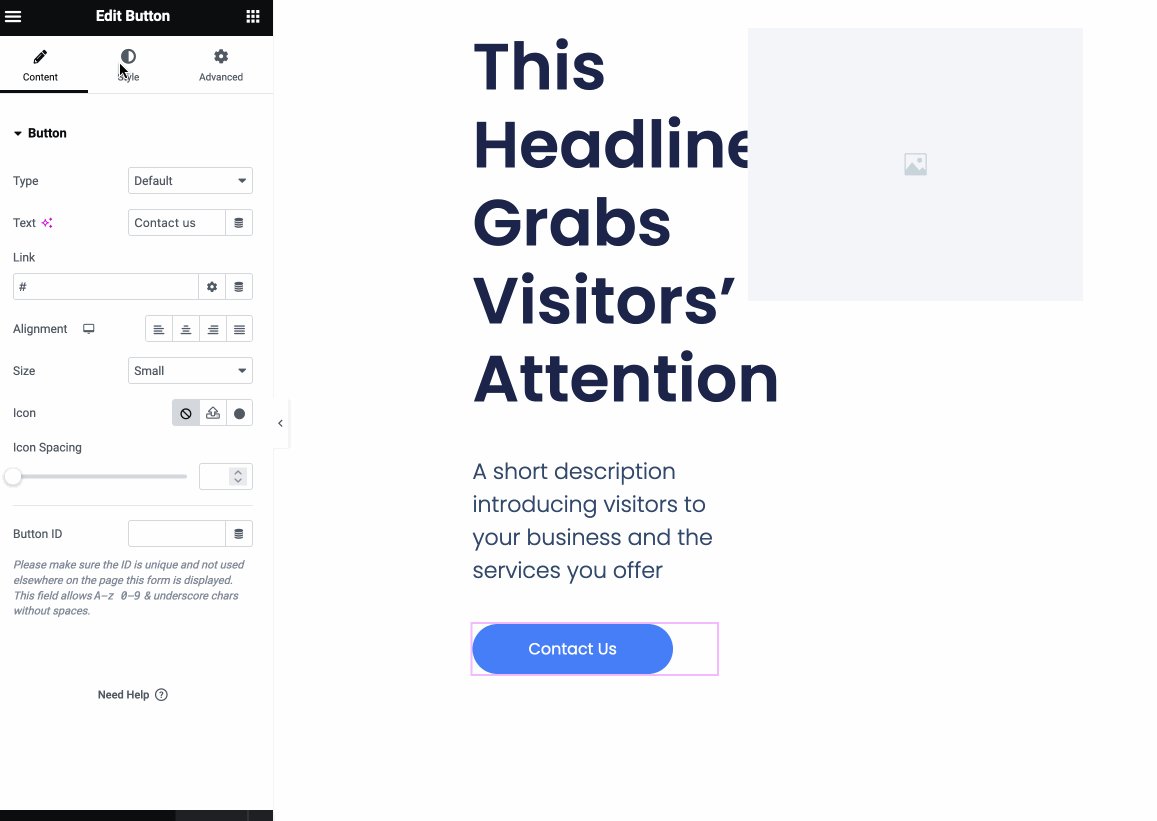
페이지 빌더 시작하기
페이지 빌더를 사용하여 시작하는 것은 WordPress 콘텐츠 편집기를 사용할 때보다 시간이 더 오래 걸릴 수 있습니다.
우선, 원하는 플러그인을 설치해야 합니다. 둘째, 가장 인기 있는 페이지 빌더에는 옵션이 너무 많아서 인터페이스를 배우는 데 시간이 좀 더 걸리고 때로는 혼란스럽습니다.
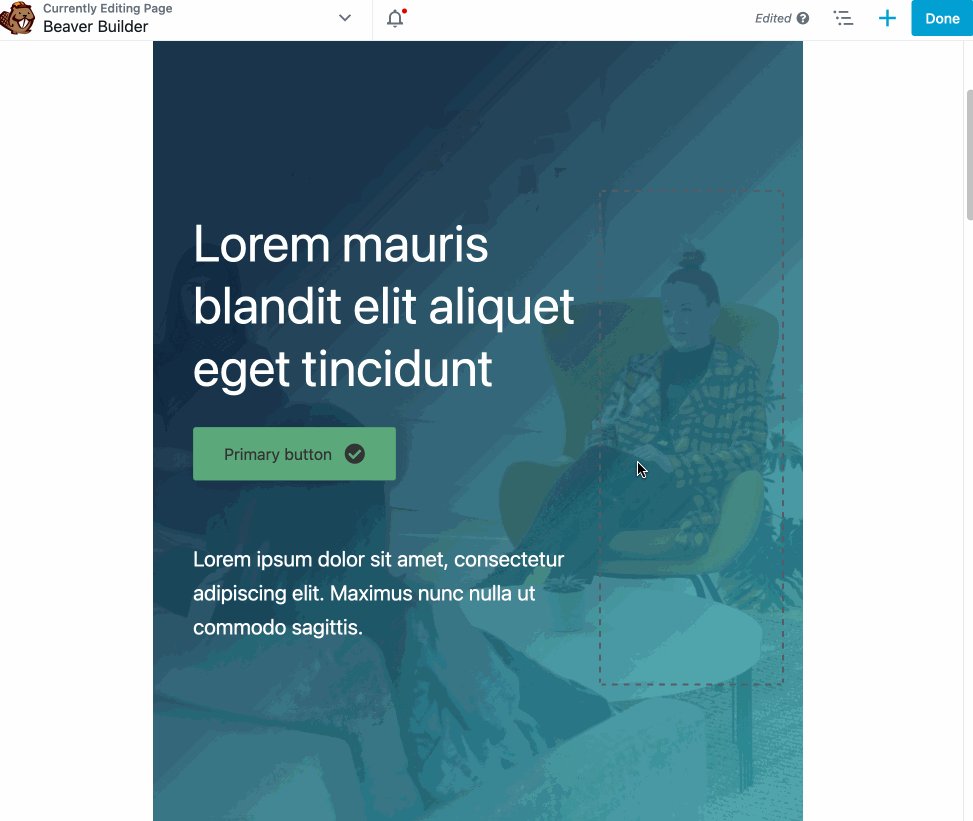
따라서 Gutenberg보다 학습 곡선이 길어질 것으로 예상 됩니다. 반면, 페이지 빌더는 프런트 엔드 인터페이스에서 직접 사용자 정의할 수 있다는 장점을 제공합니다.
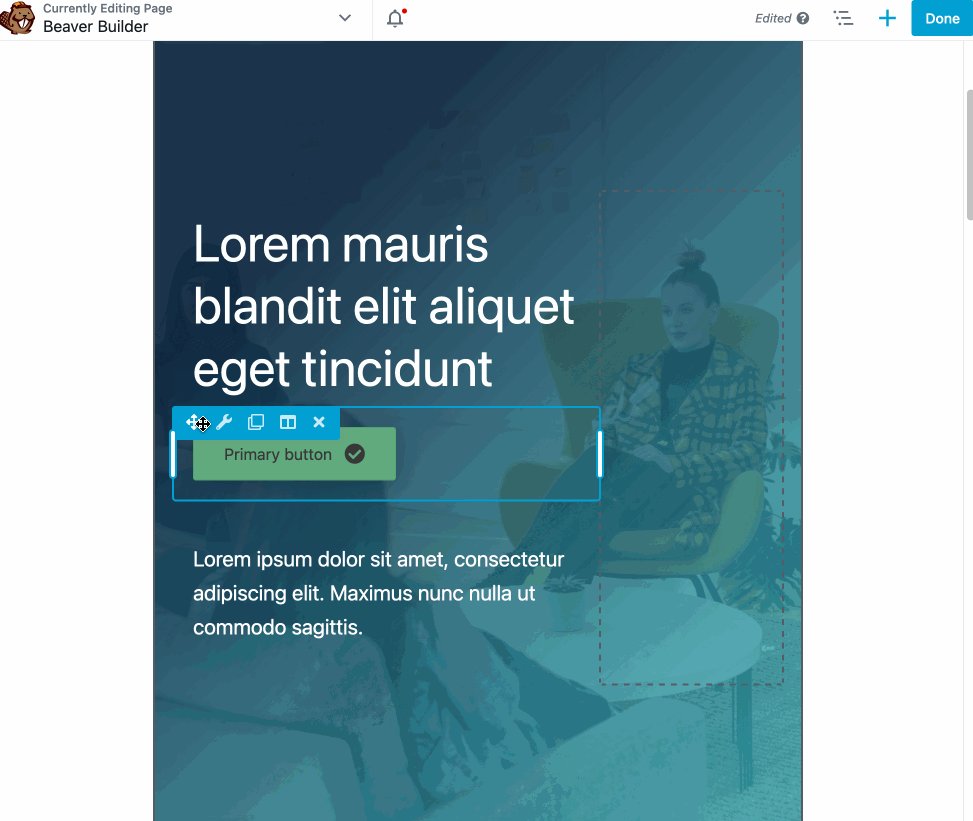
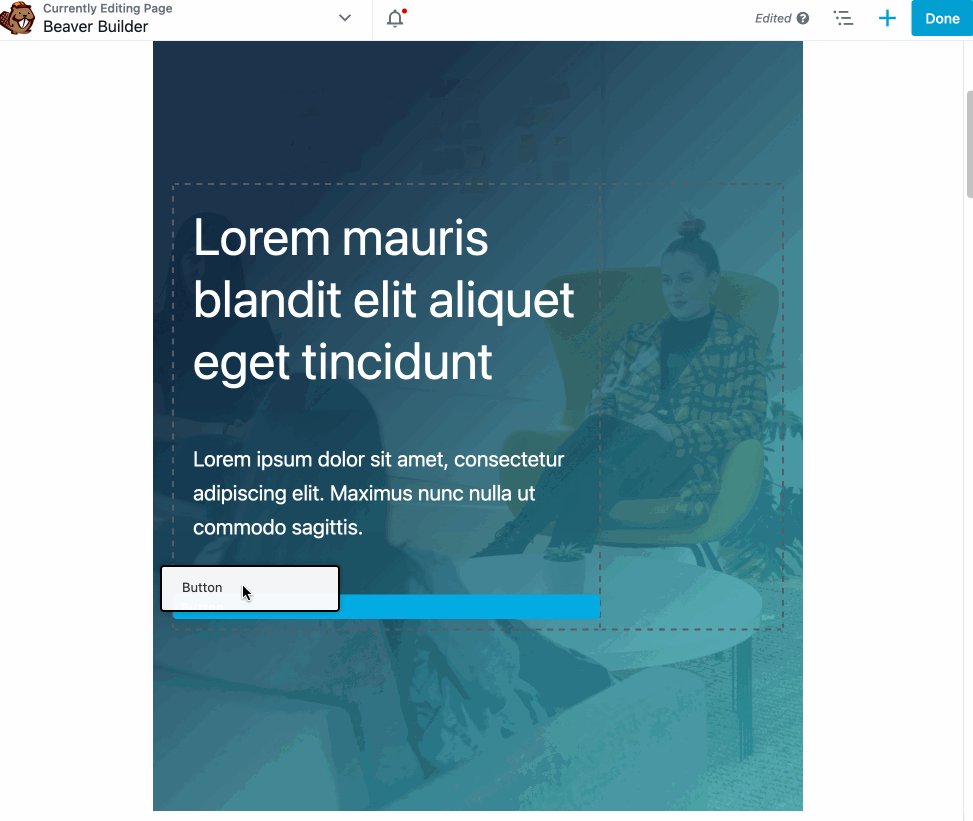
드래그 앤 드롭의 경우 기능도 구텐베르그보다 더 직관적입니다. 콘텐츠 요소를 선택한 후에는 마우스를 사용하여 쉽게 이동할 수 있습니다.
자존심이 강한 페이지 빌더에서는 버튼을 클릭할 필요가 없습니다.

구텐베르크 대 페이지 빌더: 여기서 누가 승리할까요?
Gutenberg 편집기를 시작하는 것은(여기서는 사이트 편집기를 고려하지 않습니다) 페이지 빌더를 사용하는 것보다 더 빠르고 쉽습니다.
반면에, 선택한 페이지 빌더의 작동 모드를 숙지하고 나면 사용이 확실히 좀 더 직관적이 될 것입니다(다시 말하지만, 이것은 모두 사용된 페이지 빌더에 따라 다르기 때문에 일반화입니다). 구텐베르크.
구텐베르크 디자인 및 사용자 정의와 페이지 빌더 비교
구텐베르크와 페이지 빌더 사용자 정의
원한다면 처음부터 시작하여 블록을 하나씩 추가하여 페이지나 기사를 작성할 수 있습니다.
작업 속도를 높이고 초보자와 비코더 모두의 삶을 더 쉽게 만들기 위해 Gutenberg 제작자와 페이지 빌더는 사용자가 자주 좋아하는 즉시 사용 가능한 템플릿을 제공합니다.
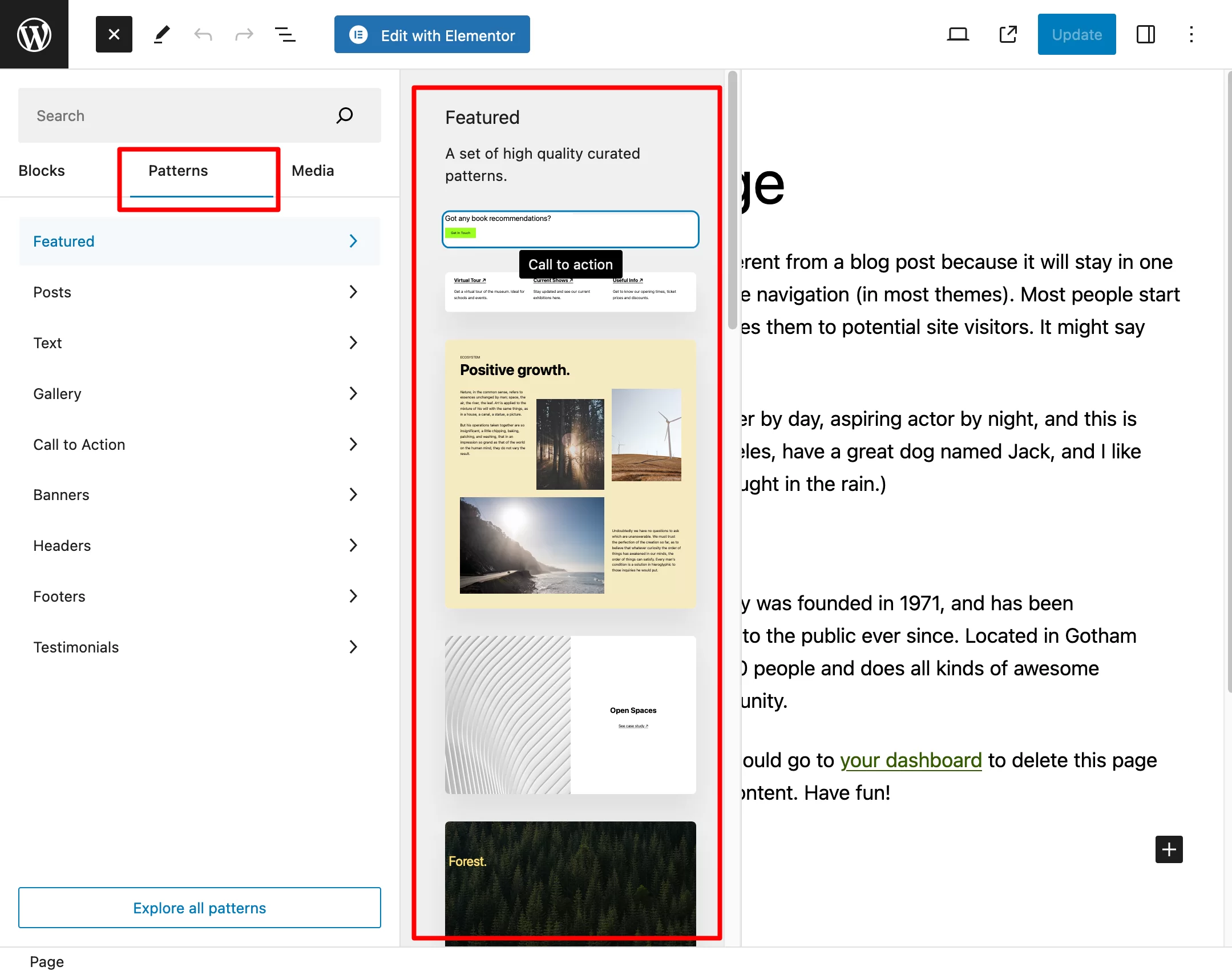
구텐베르크에서는 이것을 패턴이라고 부릅니다. 블록 삽입 도구에서 액세스할 수 있습니다.

이러한 패턴은 12가지 카테고리(텍스트, 갤러리, 클릭 유도 문구, 배너 등)로 정렬되어 있습니다 . 관심 있는 콘텐츠를 발견하자마자 클릭하여 콘텐츠에 추가하세요.
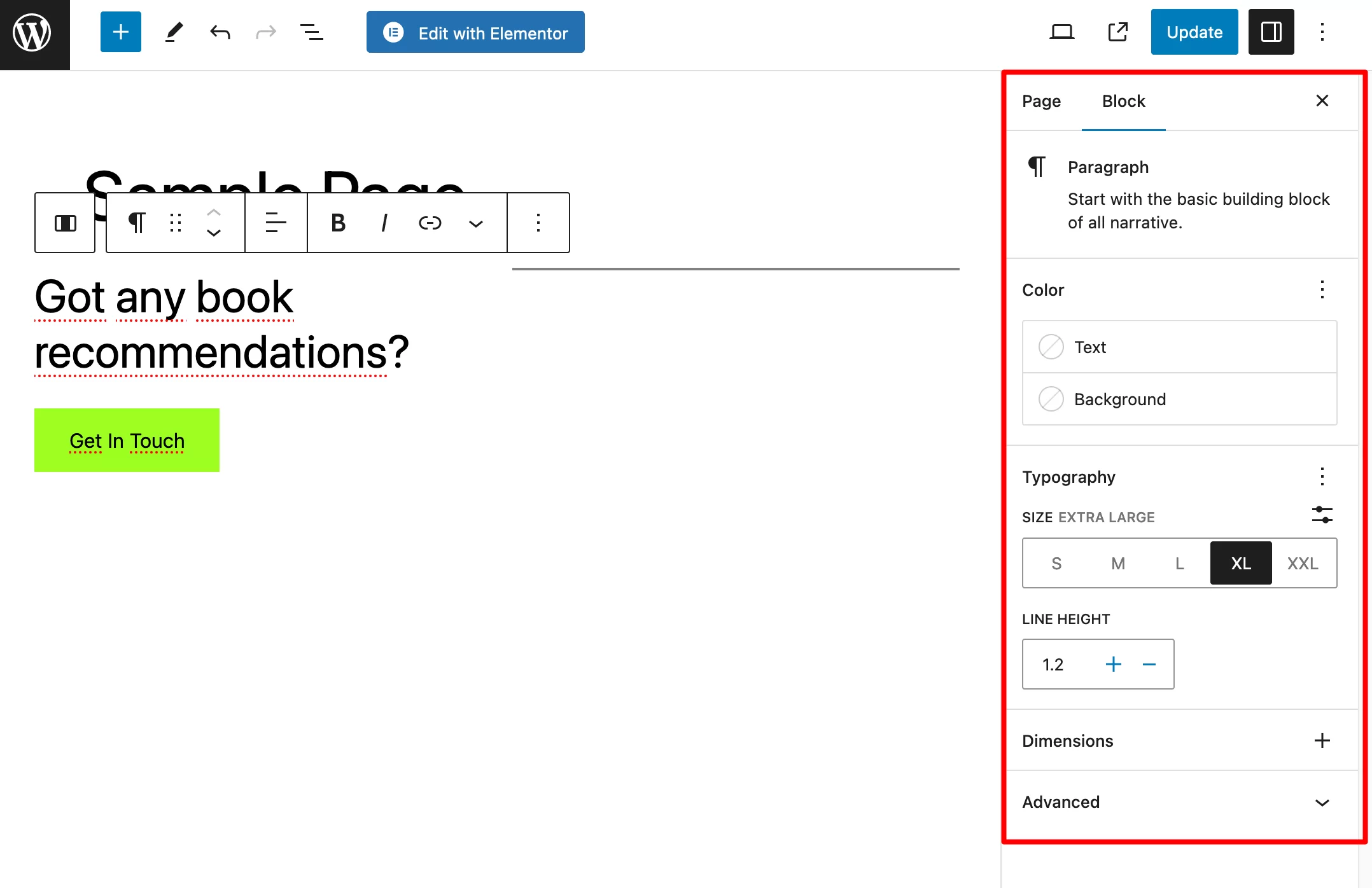
이를 사용자 정의하려면(원칙은 블록과 동일) 설정에서 관련 블록 옵션으로 이동하세요.
선택한 블록에 따라 타이포그래피, 색상, 여백, 간격 등을 변경할 수 있는 옵션이 더 많거나 적습니다.

공식 패턴 디렉토리 에서 원하는 패턴을 선택할 수 있습니다 . 콘텐츠에 직접 복사하여 붙여넣는 옵션도 있습니다.
더 나아가 더 많은 블록, 패턴 및 전체 페이지 템플릿의 이점을 활용하려면 Spectra, CoBlocks 또는 Kadence Blocks와 같은 Gutenberg 플러그인을 사용하세요 .
WPMarmite 블로그에서 우리가 선택한 10개의 Gutenberg 플러그인을 확인해보세요.
마지막으로 WordPress 사이트 편집기에 대해 잠시 설명하겠습니다. 단 몇 번의 클릭만으로 사이트의 모든 색상을 한 번에 수정할 수 있는 전역 스타일과 같은 몇 가지 매우 유용한 디자인 옵션을 제공합니다.

반면에 사이트 편집기를 사용하여 전체 사이트를 만드는 것은 방금 시작한 경우 페이지 빌더를 사용하는 것보다 더 복잡합니다.
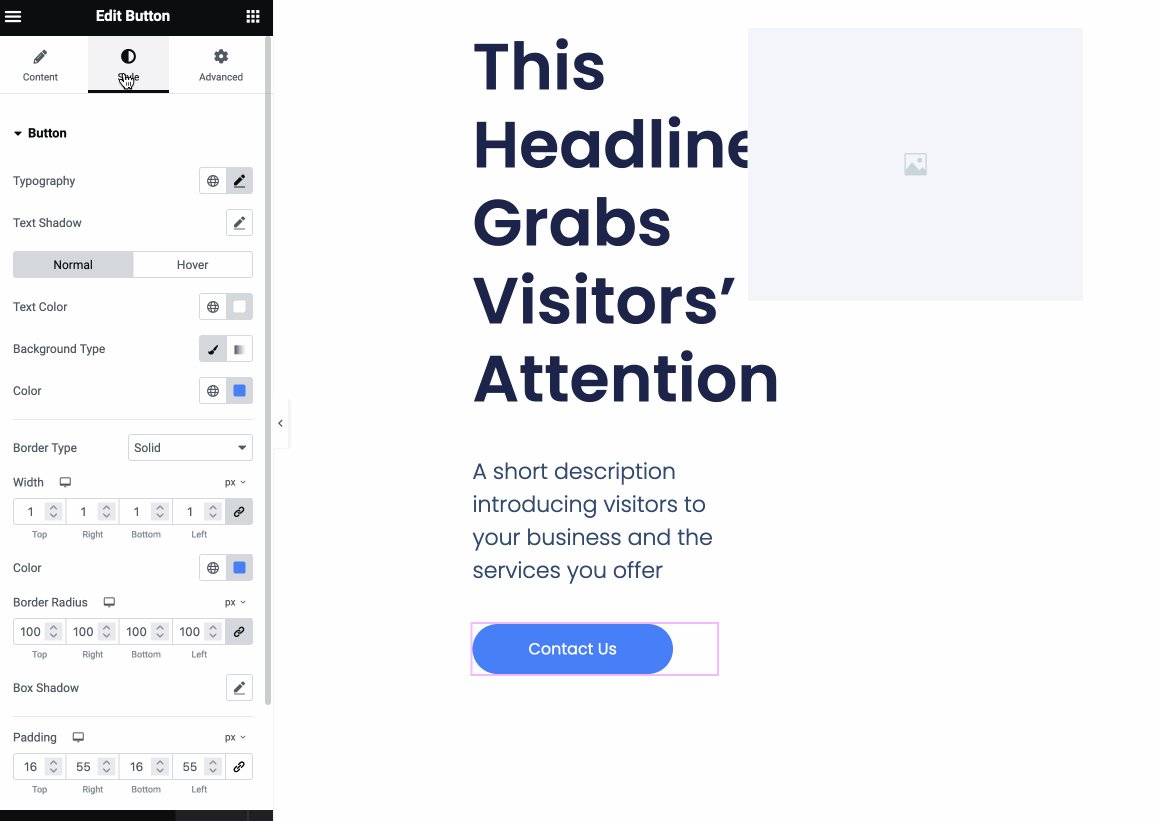
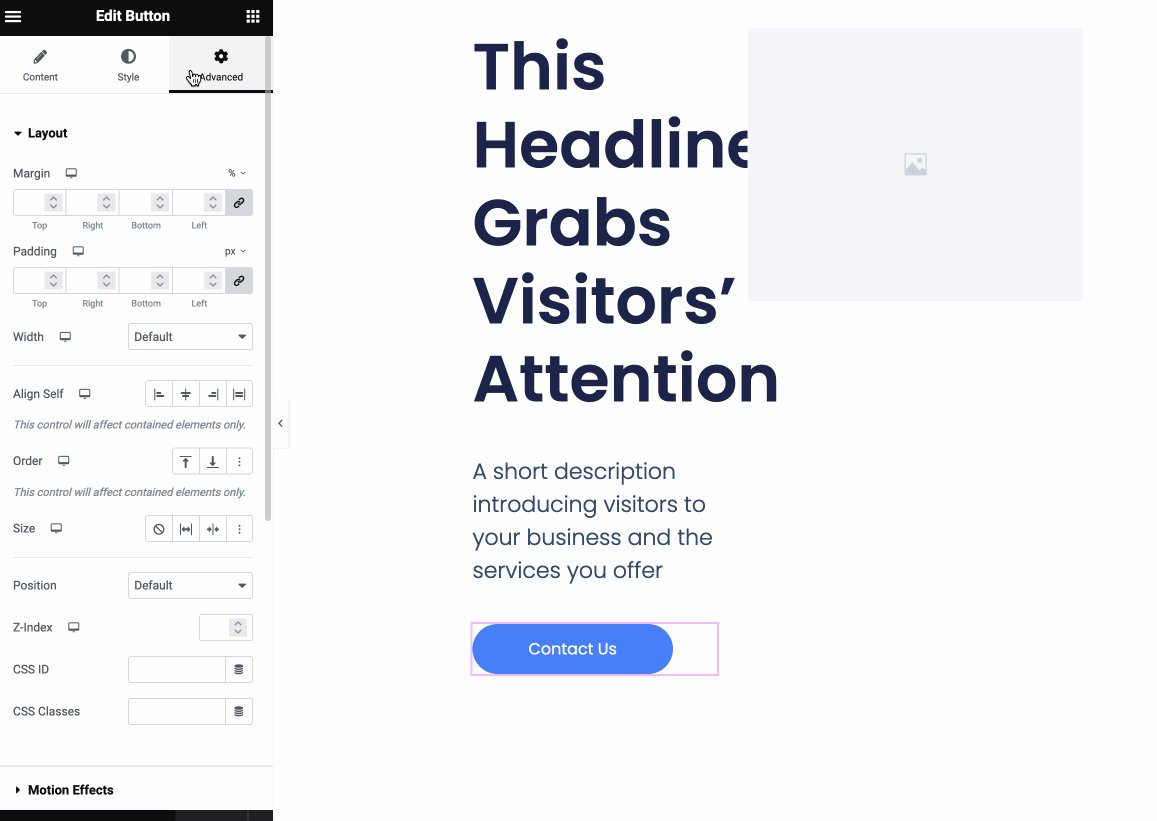
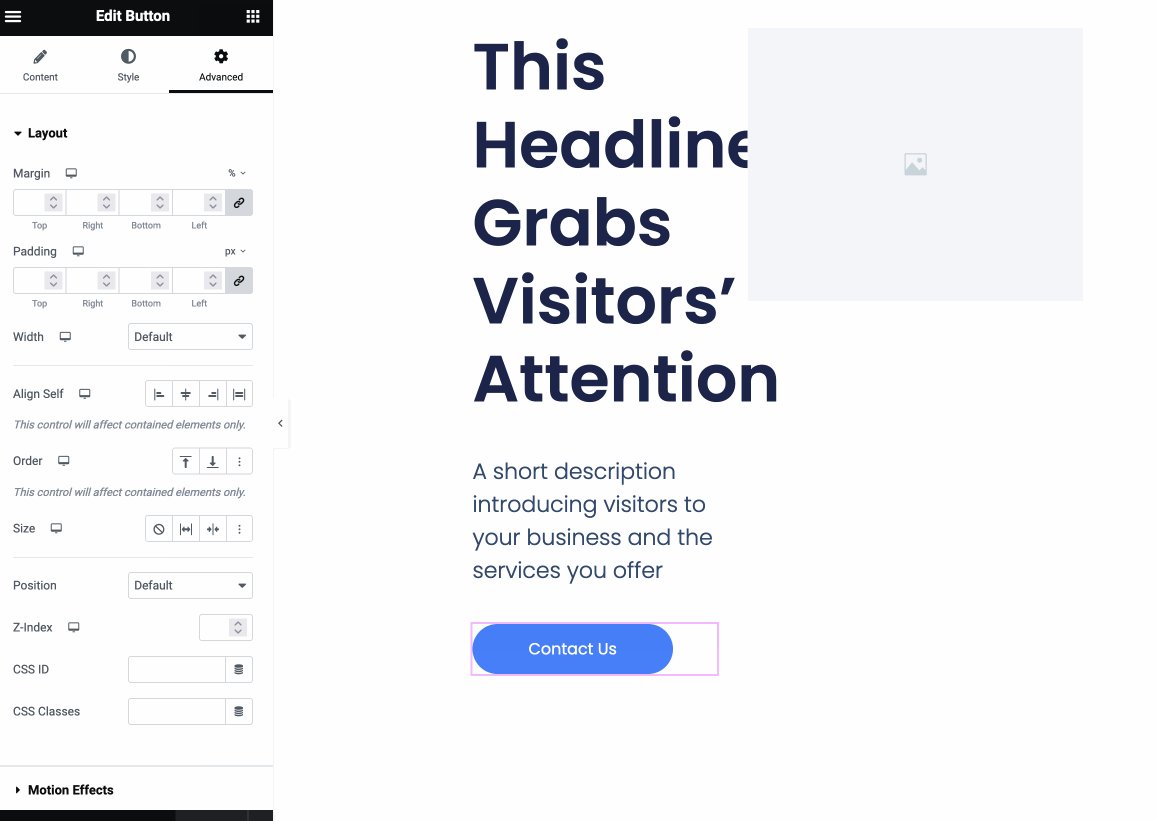
페이지 빌더와 구텐베르그 사용자 정의
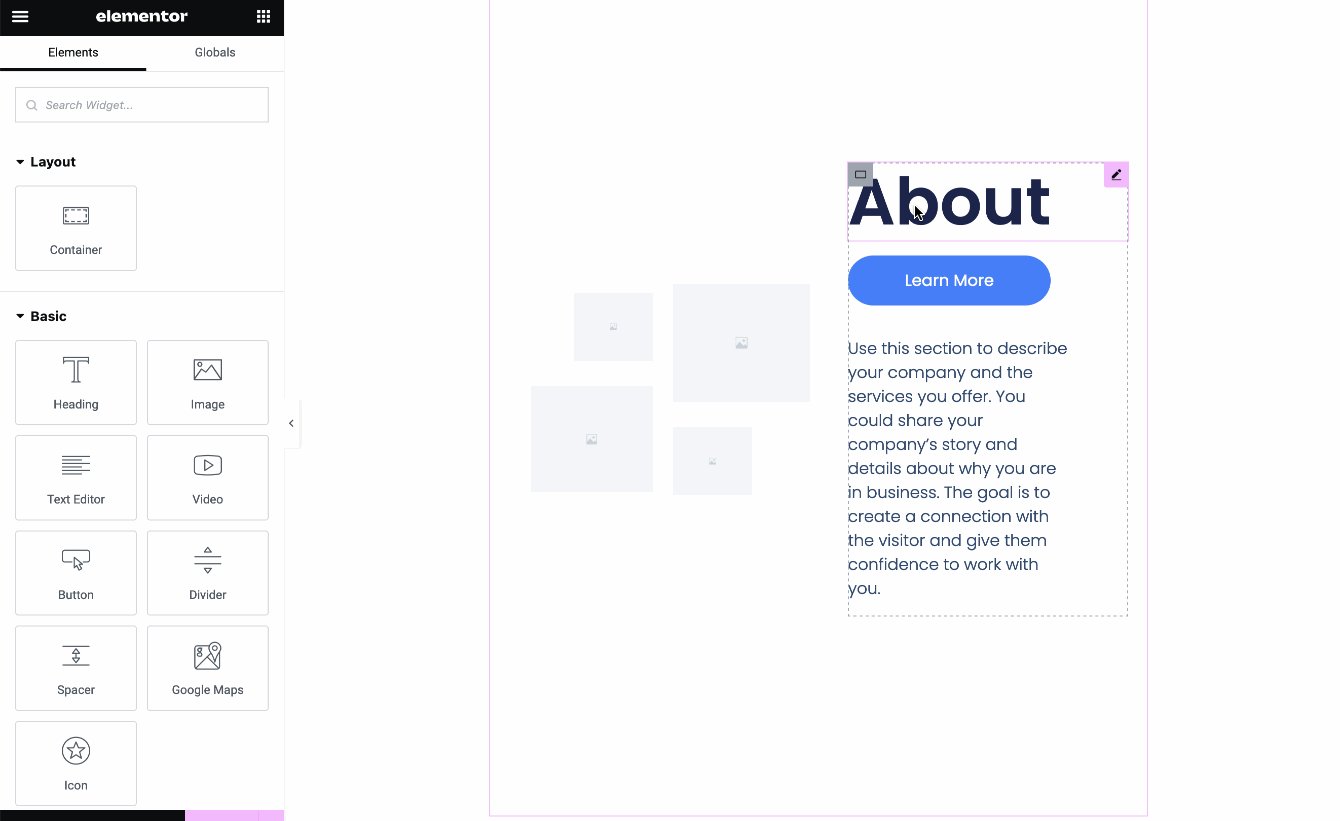
페이지 빌더의 디자인은 구텐베르크와 동일한 원칙을 따릅니다. 처음부터 시작한 다음 위젯별로 모든 위젯을 만들 수 있습니다.
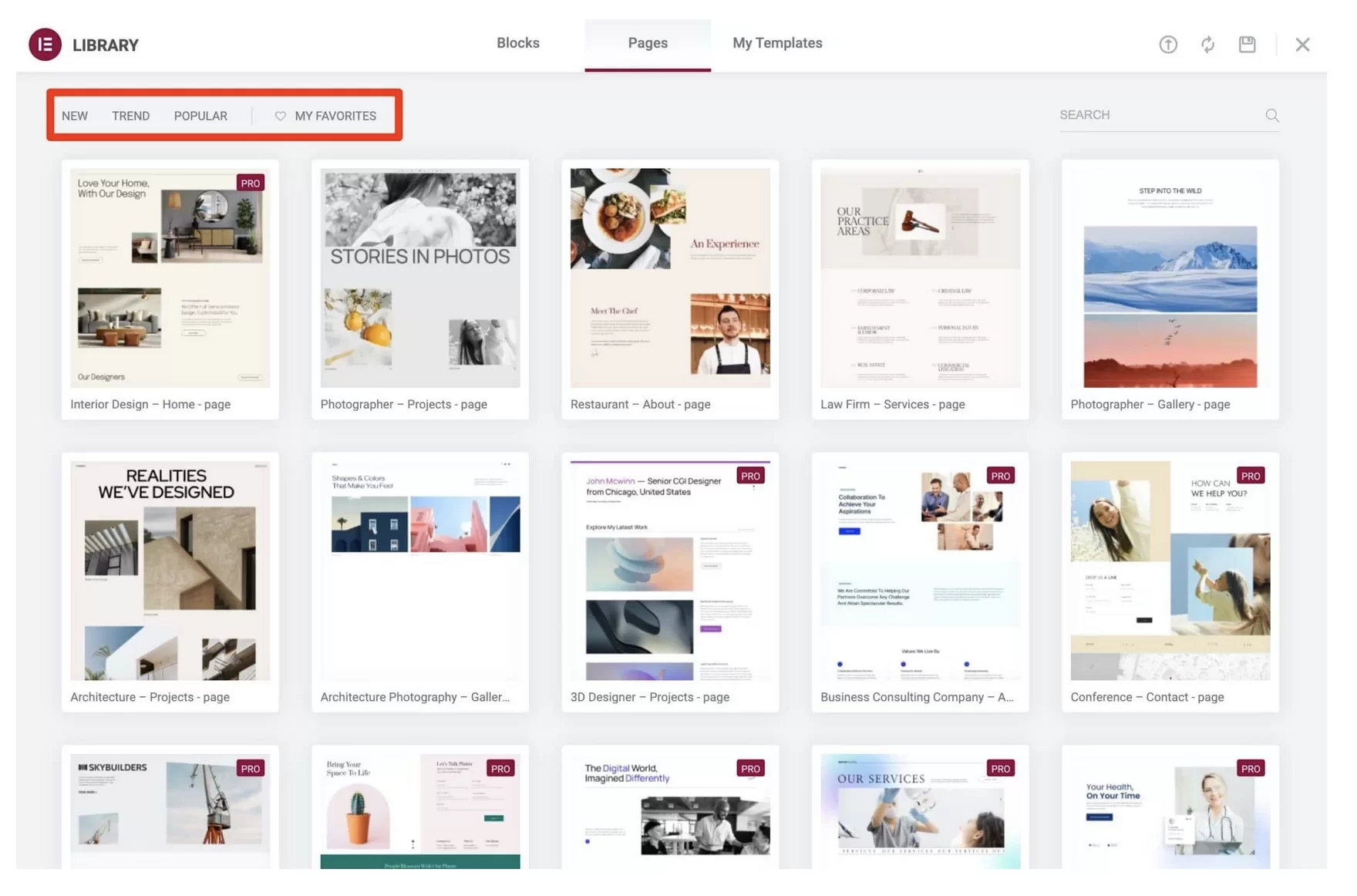
그러나 이러한 페이지 빌더의 실제 부가 가치는 제공되는 수백 개의 템플릿입니다.
솔직히 말해서 할 일이 너무 많습니다(옵션이 너무 많아 사용자가 익사할 위험이 있음). 누가 가장 많은 것을 제공할 수 있는지 알아보는 일종의 경쟁인 것 같습니다.
예를 들어 Elementor를 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 페이지 템플릿 : Elementor Pro 포함 약 300개
- 수백 개의 블록
- 몇 번의 클릭만으로 WordPress 사이트를 만들 수 있도록 설계된 사이트 키트입니다 . 이러한 사이트 키트에는 완전한 웹사이트를 만드는 데 필요한 페이지 템플릿 세트(홈 페이지, 정보, 연락처, 404 등), 위젯 및 기타 팝업이 포함되어 있습니다.

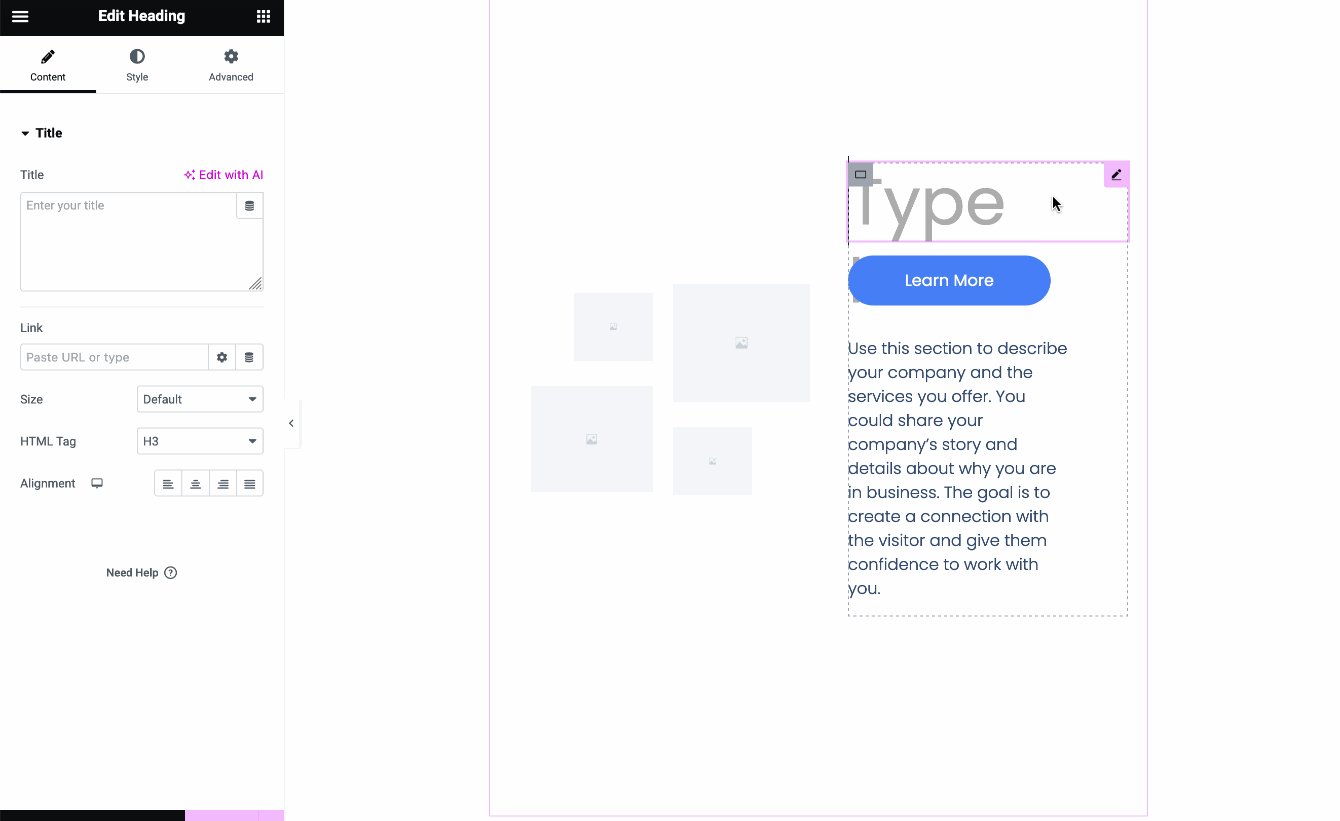
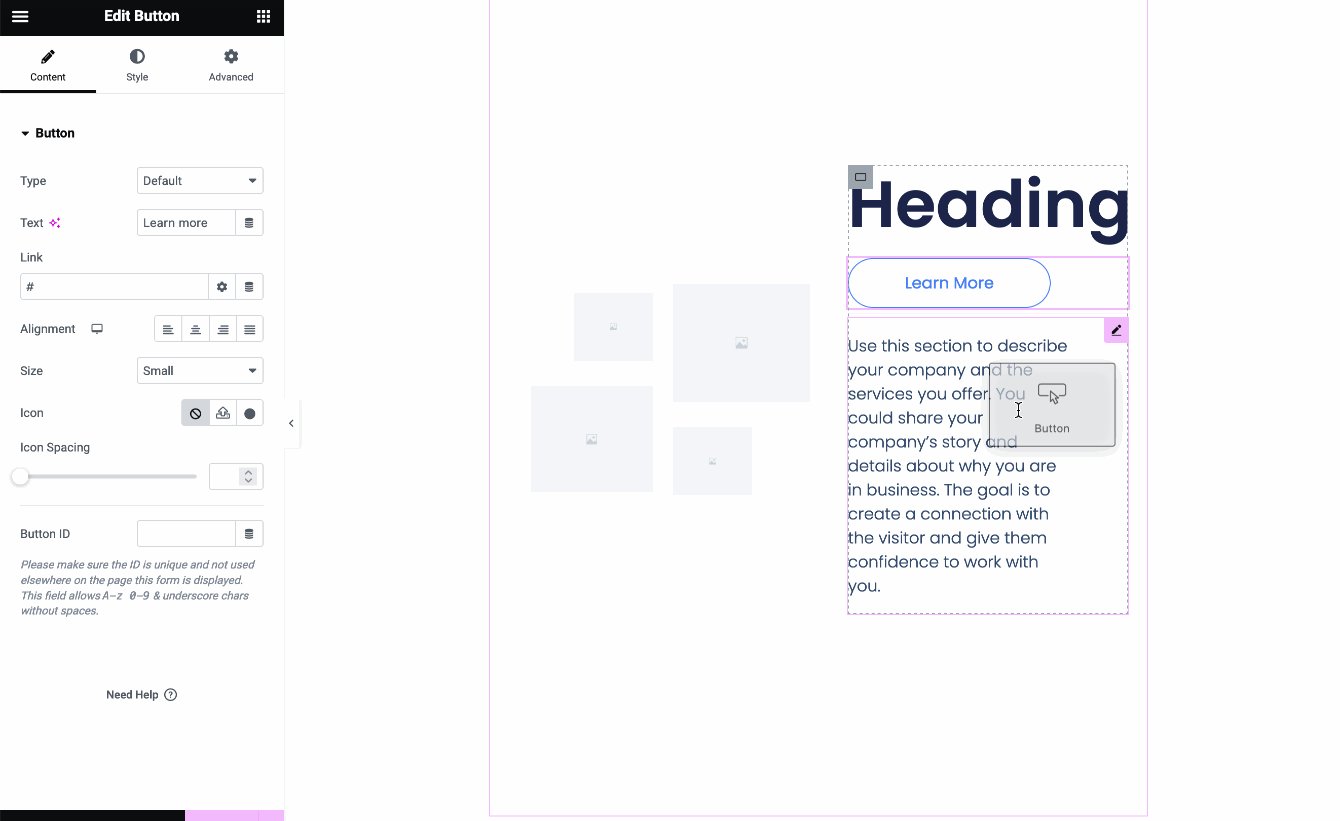
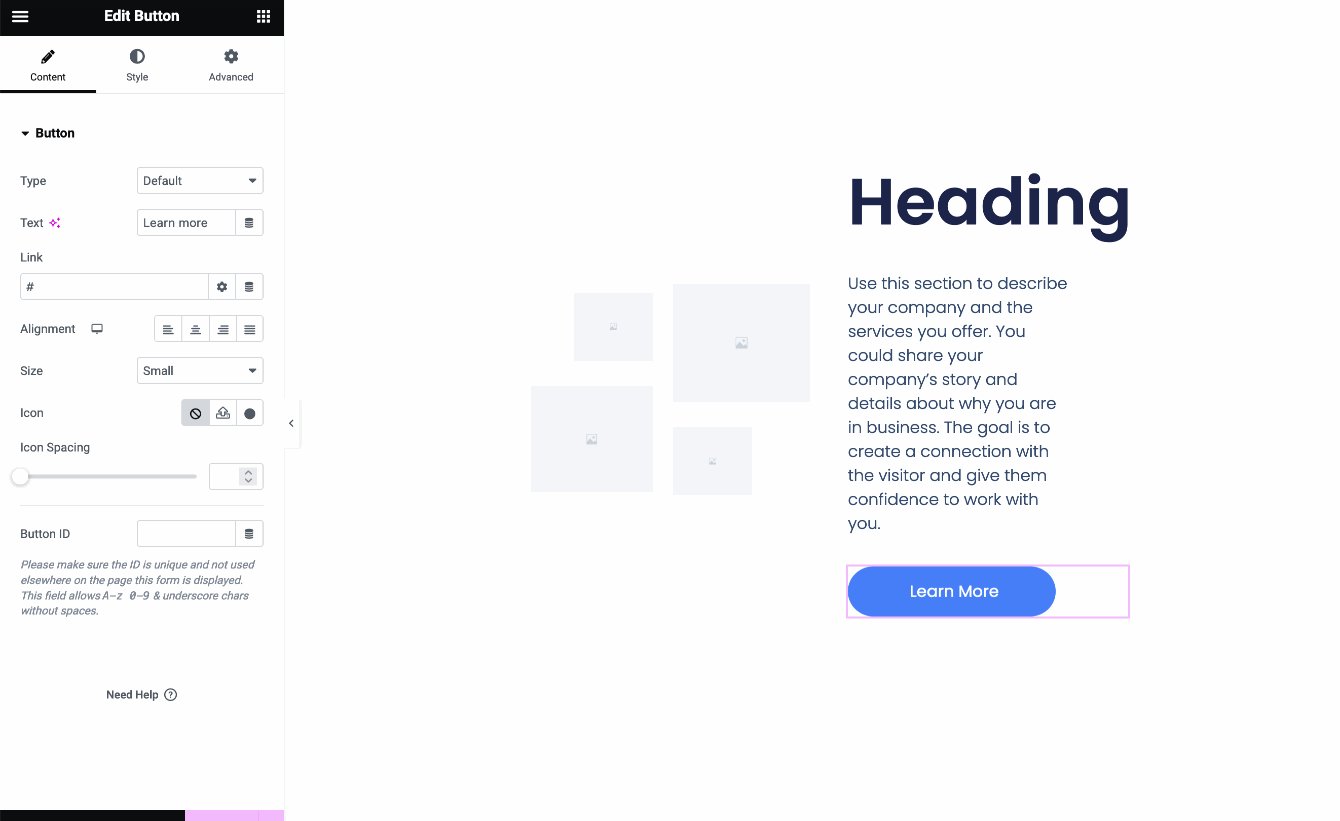
사용자 정의는 선택한 위젯에서 직접 수행됩니다. 다른 옵션도 편집기에서 직접 사용할 수 있습니다.

페이지 빌더를 사용하면 위젯의 높이와 너비를 쉽게 수정할 수도 있습니다. 원하는 영역을 클릭한 다음 마우스로 늘이기만 하면 됩니다.
구텐베르크에서는 불가능합니다.
구텐베르크 대 페이지 빌더: 여기서 누가 승리합니까?
디자인과 맞춤화에 관해서는 경쟁이 없습니다. 시중에 나와 있는 최고의 페이지 빌더는 Gutenberg보다 훨씬 더 창의적인 옵션을 제공합니다 .
WordPress Site Builder를 사용하면 Elementor 또는 Divi Builder와 같은 전체 사이트를 만들 수도 있지만 기본적으로 템플릿 작성 및 웹 디자인에 대한 탁월한 기초 지식을 갖춘 개발자와 노련한 WordPress 사용자를 대상으로 합니다.
당분간은 전체 사이트 만들기를 시작하는 초보자에게 주로 권장하는 도구는 아닙니다.
페이지 빌더가 더 적절할 것입니다. 하지만 사용자에게 미학적으로 만족스럽고 간소화된 사이트를 디자인하려면 여전히 뛰어난 웹 디자인 기술이 필요하다는 점을 명심해야 합니다.
테마 및 플러그인과의 호환성
Gutenberg와 페이지 빌더라는 두 도구의 호환성에 대해 살펴보겠습니다. 여기서는 너무 걱정하지 않으셔도 됩니다.
구텐베르크는 대부분의 테마 및 플러그인과 호환됩니다 . 물론 플러그인 개발자에게는 선택의 여지가 많지 않습니다.
콘텐츠 편집기가 WordPress 코어에 통합되어 있으므로 해당 플러그인이 작동하려면 플러그인과 호환되어야 합니다.
그러나 사이트 편집기와 관련하여 작은 세부 사항이 하나 있습니다. 이 기능을 사용하려면 사이트가 WordPress 5.9 이상 버전에서 실행되어야 한다는 점을 기억하세요. 또한 블록 기반 테마를 사용해야 합니다.
그렇지 않으면 호환성 문제가 발생하고 사이트 편집기가 활성화되지 않습니다.
페이지 빌더에 관한 한, 적어도 인기 있는 테마와 플러그인에서는 호환성 문제가 여전히 거의 발생하지 않습니다. 대부분의 페이지 빌더는 보고된 비호환성을 나열하는 페이지를 유지 관리합니다.
예를 들어 다음은 Beaver Builder 또는 Elementor에 대한 목록입니다. 자세한 내용은 건축업자에게 문의하세요.

구텐베르크 대 페이지 빌더: 여기서 누가 승리할까요?
무승부.
성능
페이지 빌더나 구텐베르그를 선택할 때 "성능" 측면도 중요합니다.
만족스러운 사용자 경험을 제공하고 전환을 최적화하려면 페이지를 빠르게 로드하는 것이 중요합니다.
이런 점에서 페이지 빌더는 종종 손가락 관절을 두드리는 경우가 있습니다. 다양한 기능과 코드로 가득 차 있지만 무겁고 설치된 사이트의 속도를 저하시킨다는 비판을 받습니다 .
대충 비교해 보면 경쟁의 여지가 없습니다. Gutenberg는 대부분의 페이지 빌더보다 가볍습니다.
그러나 Gutenberg를 사용한다고 해서 반드시 페이지 빌더를 사용할 때보다 사이트가 더 빠르게 로드되는 것은 아닙니다.
먼저, 좋은 웹 성능 사례를 적용하고 있는지 확인해야 합니다. 이는 예를 들어 다음을 사용하는 것을 의미합니다.
- bluehost 와 같은 고성능 웹 호스트
- 최신 버전의 PHP
- Astra, GeneratorPress, Kadence 또는 Blocksy와 같은 빠르고 잘 코딩된 테마
- 최적화된 이미지
- 등.
주제에 대한 기사 에서 큰 비용을 들이지 않고 WordPress 사이트 속도를 높이는 방법을 알아보세요 .
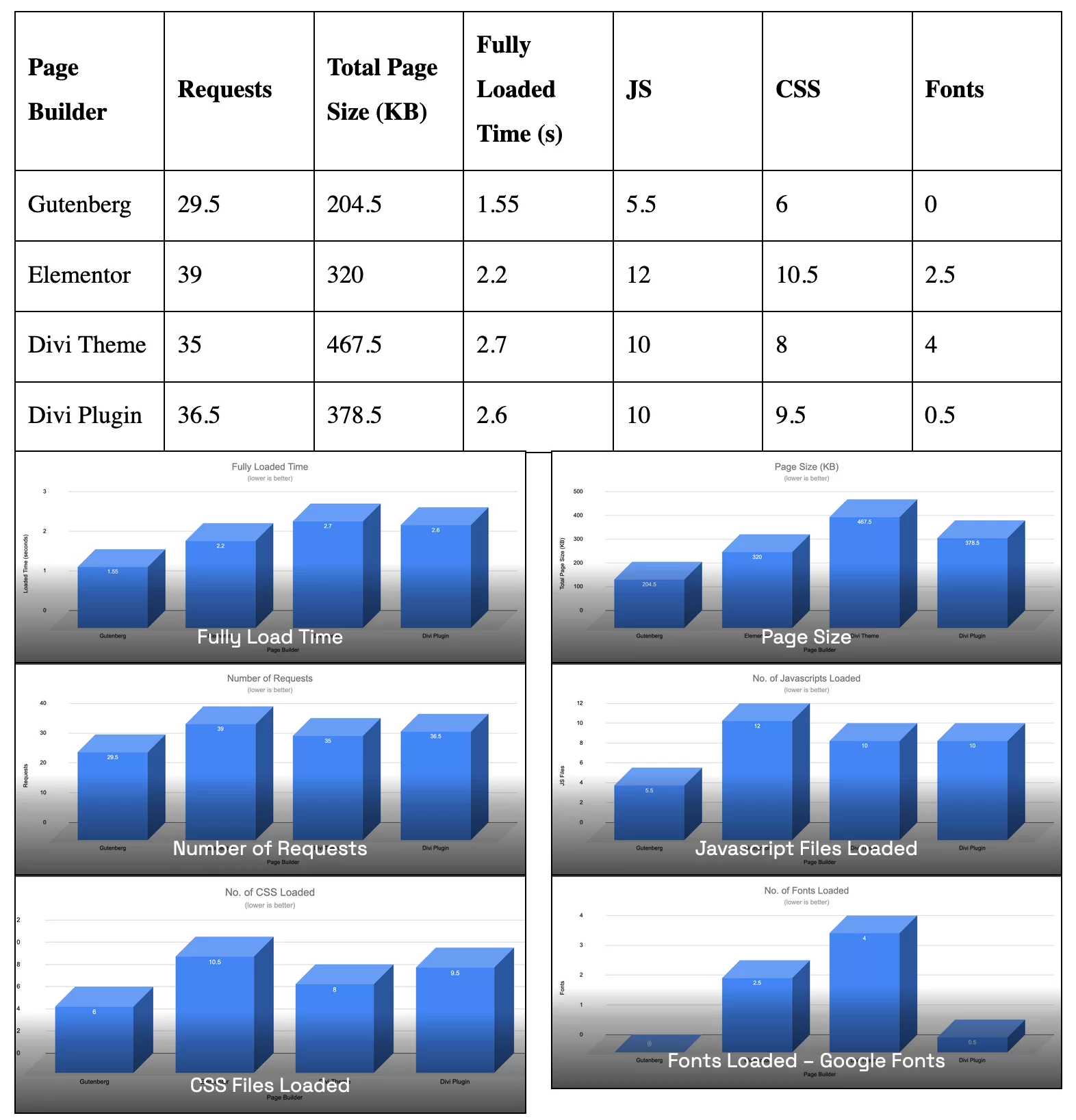
테스트는 어떻습니까?
좀 더 과학적인 관점을 갖고 싶다면 Gutenberg와 페이지 빌더를 비교하기 위한 다양한 속도 테스트를 비교하는 것이 흥미로울 것입니다.
이것이 Gutenberg Hub 사이트의 Munir Kamal이 수행한 작업입니다. 그리고 그의 결과는 명백했습니다.
Gutenberg는 거의 모든 성능 테스트에서 Elementor와 Divi Builder를 능가했으며, 페이지 로딩 속도는 더 빠르고 요청 횟수는 적었습니다.

2021년에 작성된 이 WP Tavern 기사에서는 사용자가 페이지 빌더 대신 Gutenberg를 사용하여 향상된 성능을 보고한 몇 가지 구체적인 사례도 보고합니다.
여기서 누가 이겼나요?
모범 사례를 존중하고 적용한다면 Gutenberg로 설계된 사이트는 페이지 빌더로 설계된 사이트보다 훨씬 더 빠를 가능성이 높습니다 .
하지만 다시 한 번 말씀드리지만 일반화하지 않도록 주의하세요. Elementor, Divi Builder 또는 Beaver Builder를 실행하는 사이트도 속도가 빠르고 성능이 좋을 수 있기 때문입니다.
로딩 속도와 관련하여 속도 측정 서비스에 너무 많은 비중을 두지 마십시오. 화면에 어떻게 보이는지에도 집중하세요 . 사이트를 표시하려고 할 때 사이트가 빠르게 로드된다면 이는 이미 매우 좋은 점입니다.
유지 관리 및 보안
구텐베르그와 페이지 빌더의 유지 관리와 보안은 업데이트를 유지하는 데 크게 좌우됩니다.
일반적으로 두 도구 중 하나에서 취약점이 발견되면 신속하게 수정됩니다.
Gutenberg 업데이트는 간단합니다. 기회가 생기면 즉시 WordPress를 업데이트하세요.
업데이트가 구텐베르그보다 약간 더 정기적이라는 점을 제외하면 페이지 빌더의 프로세스는 동일합니다. 대시보드를 정기적으로 모니터링하고 가능한 한 빨리 플러그인을 업데이트하는 것을 잊지 마세요.
동시에 다음과 같은 모범적인 보안 관행을 적용하세요.
- iThemes Security 또는 SecuPress와 같은 범용 보안 플러그인을 설치하십시오 .
- 강력한 비밀번호를 사용하세요 .
- UpdraftPlus와 같은 플러그인을 사용하여 사이트를 자주 백업하세요 .
- HTTPS 프로토콜을 사용합니다 .
- Akismet과 같은 플러그인으로 스팸을 차단하세요 .
여기서 누가 이기고 있나요?
넥타이. Elementor 또는 Divi Builder와 같은 유명한 페이지 빌더가 WordPress Core보다 더 자주 공격의 대상이 될 수 있더라도 해당 팀은 취약점을 매우 빠르게 패치할 수 있습니다.
구텐베르그를 사용하든 페이지 빌더를 사용하든 중요한 것은 기회가 생기면 즉시 업데이트하는 것입니다.
구텐베르크 대 페이지 빌더 가격
Gutenberg와 페이지 빌더의 가격을 살펴보겠습니다.
WordPress 편집기는 CMS Core에 내장되어 있으므로 무료입니다.
그러나 더 창의적인 옵션을 제공하는 구텐베르그 플러그인의 프리미엄 버전을 사용하려는 경우 추가 비용이 발생할 수 있다는 점을 잊지 마십시오.
페이지 빌더의 경우 가격은 각 페이지 빌더가 제공하는 비즈니스 모델에 따라 다릅니다 . 일부는 Elementor, Brizy 또는 Beaver Builder와 같은 부분 유료화 모델을 제공합니다.
즉, 더 많은 옵션을 위해 Pro 라이선스로 업그레이드하기 전에 무료 버전으로 시작할 수 있습니다.
물론 무료 버전은 기능이 제한되는 경우가 많습니다. 이것이 바로 게임이 플레이되는 방식입니다.
Divi Builder 또는 Thrive Architect와 같은 다른 페이지 빌더는 프리미엄 버전으로만 제공됩니다.
여기서도 가격은 페이지 빌더에 따라 다릅니다. 당신에게 아이디어를 제공하려면 :
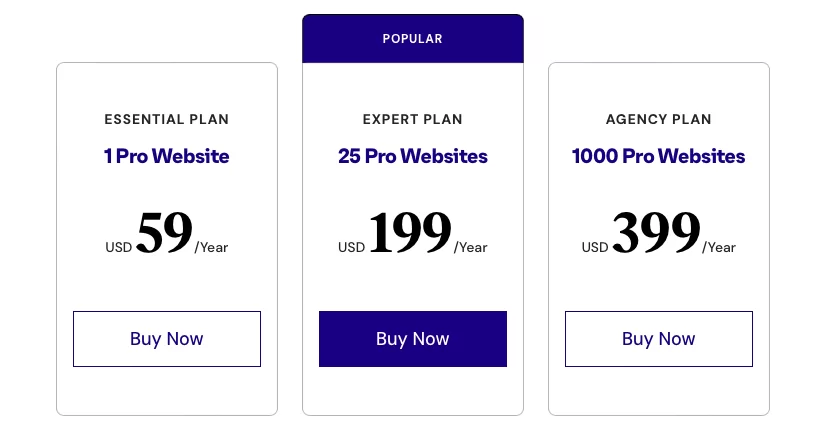
- 가장 저렴한 Elementor Pro 패키지는 연간 $59부터 시작합니다(1개 사이트에서 사용). 가장 비싼 가격은 연간 399달러입니다(최대 1,000개 사이트에서 사용).

- Divi Builder의 가격은 연간 89달러 또는 평생 라이선스를 선택한 경우 249달러입니다.
그리고 Gutenberg와 마찬가지로 구매할 수 있는 추가 기능의 가격도 고려해야 합니다.
여기서 누가 이겼나요?
구텐베르크. 좋은 페이지 빌더가 제공하는 모든 기능을 활용하려면 연간 최소 50~100달러를 지불해야 합니다(예외적인 경우와 평생 라이센스가 제공되는 경우는 제외).
구텐베르크 및 페이지 빌더 고객 지원
사용자 지원을 살펴보며 Gutenberg와 페이지 빌더 비교를 계속해 보겠습니다. 두 도구 중 하나에 걸리면 어떻게 되나요?
Gutenberg를 사용하면 자신의 장치에 맡길 수 있습니다. 일반적으로 WordPress와 마찬가지로 직접적인 사용자 지원은 없습니다.
질문에 답하고 의심을 해결하려면 다음을 수행해야 합니다.
- 공식 WordPress 문서
- WPMarmite와 같은 전문 온라인 리소스
- 소셜 네트워크의 WordPress 그룹
- 모임이나 WordCamp(로컬 사용자 커뮤니티에서 주최하는 WordPress 전용 이벤트)와 같은 특별 이벤트

페이지 빌더를 사용하면 상황이 약간 다릅니다. 무료 버전을 사용하면 멀리 가지 못할 것입니다.
공식 WordPress 디렉토리에서 제공되는 포럼으로 제한되며 응답 시간이 길어질 수 있습니다. 개발자가 한 번에 모든 작업을 수행할 수는 없기 때문에 이는 정상적인 현상입니다.
반면, 프리미엄 버전의 페이지 빌더를 사용하면 이메일을 통해 직접적이고 개인화된 지원을 받을 수 있습니다.
응답 시간은 페이지 빌더와 해당 지원팀의 지리적 위치(시간대)에 따라 다릅니다.
일반적으로 24시간 이내에 답변을 받는 것이 일반적입니다.
여기서 누가 이겼나요?
직접적이고 개인화된 지원을 원한다면 프리미엄 페이지 빌더를 사용해야 합니다.
#WordPress 사이트를 만들기 위해 #Gutenberg와 페이지 빌더 사이에서 망설이고 계십니까? ️
자세한 비교(취급, 디자인, 템플릿, 성능, 가격 등)를 통해 귀하의 요구에 가장 적합한 도구를 찾으십시오.
구텐베르크 대 페이지 빌더: 어느 것을 사용해야 합니까?
그게 다입니다. 구텐베르크와 페이지 빌더 비교가 끝났습니다. 결론적으로 마지막이자 중요한 질문을 해결해 보겠습니다.
어떤 도구를 선택해야 합니까? 보시다시피 모든 것은 귀하의 기술 지식과 요구 사항 에 따라 달라집니다.
구텐베르크는 언제 사용하나요?
제 생각에는 Gutenberg(여기서 콘텐츠 편집기에 대해 이야기하고 있음)는 다음 상황에서 "자연스러운" 선택입니다.
- 포스팅을 쓰고 싶을 때
- 페이지를 빠르게 만들고 싶은데 레이아웃에 고급 스타일이나 디자인 설정이 필요하지 않은 경우
그 외에도 개발자나 노련한 WordPress 사용자를 위해 Gutenberg를 사이트 편집기 형식으로 예약하겠습니다.
이를 올바르게 사용하고 최대한 활용하려면 매우 좋은 기술적 기초가 필요합니다. 초보자라면 길을 잃거나 머리카락이 빠질 가능성이 높습니다.
페이지 빌더는 언제 사용하나요?
페이지 빌더는 초보자이고 고급 사용자에게도 유용하며 코딩 없이 전체 사이트를 만들고 싶은 경우에 적합합니다.
WordPress의 사이트 빌더도 이 목표를 달성하지만 옵션이 훨씬 적습니다. 예를 들어 바로 사용할 수 있는 템플릿과 스타일 옵션이 더 적습니다.
페이지 빌더를 사용하면 페이지 형식을 훨씬 더 자세하게 지정할 수 있지만 주의하세요. 우선 , 학습 곡선은 구텐베르크보다 더 길어지는 경우가 많습니다 .
둘째, 전문적이고 일관되며 미학적으로 만족스러운 페이지를 만들려면 웹 디자인을 마스터해야 한다는 점을 명심하세요. 페이지 빌더가 제공하는 풍부한 옵션으로 인해 자신을 익사시키고 페이지를 무의미한 효과로 채울 위험이 큽니다.
둘은 공존할 수 있을까?
마지막으로 WordPress 사용자들 사이에서 자주 나오는 질문입니다. Gutenberg와 페이지 빌더를 모두 사용할 수 있습니까?
물론 대답은 '예'입니다! 다음은 요점을 설명하는 구체적인 예입니다. 예를 들어 WPMarmite에서는 Gutenberg를 사용하여 기사를 작성하는 데 익숙합니다.
반면에 우리는 Elementor를 사용하여 교육 과정의 판매 페이지(프랑스어로 제공)와 같은 특정 전략 페이지를 디자인합니다 .
따라서 두 도구를 함께 사용하지 말아야 할 이유가 없습니다. 디자인의 조화를 유지하려면 두 요소를 혼합하지 마세요.
예를 들어, Gutenberg로 페이지를 생성하기로 결정한 경우 WordPress 콘텐츠 편집기를 사용하여 특정 디자인으로 페이지를 생성하지 말고 Elementor로 첫 번째 페이지와 완전히 다른 디자인을 사용하여 다른 페이지를 생성하세요. 일관성을 유지하면 괜찮을 것입니다.
말하자면, 귀하의 사이트 및/또는 고객 사이트에 대해 귀하가 선택한 도구는 무엇입니까? 당신은 구텐베르크를 굳게 믿는 사람인가요, 아니면 페이지 작성에 더 가까운 사람인가요?
의견에 귀하의 경험을 알려주십시오.