Elementor로 WordPress 머리글 및 바닥글을 만들기 위한 모범 사례
게시 됨: 2021-12-21웹사이트를 디자인할 때 머리글과 바닥글은 필수 섹션이며 웹사이트 방문자가 콘텐츠를 탐색하는 데 큰 역할을 합니다. 따라서 WordPress 웹 사이트용 Elementor로 머리글 및 바닥글 . 오늘의 게시물에서는 코딩 없이도 이를 수행하는 데 도움이 되는 최고의 팁과 트릭을 공유합니다.

초보자 가이드: WordPress 머리글 및 바닥글 설명
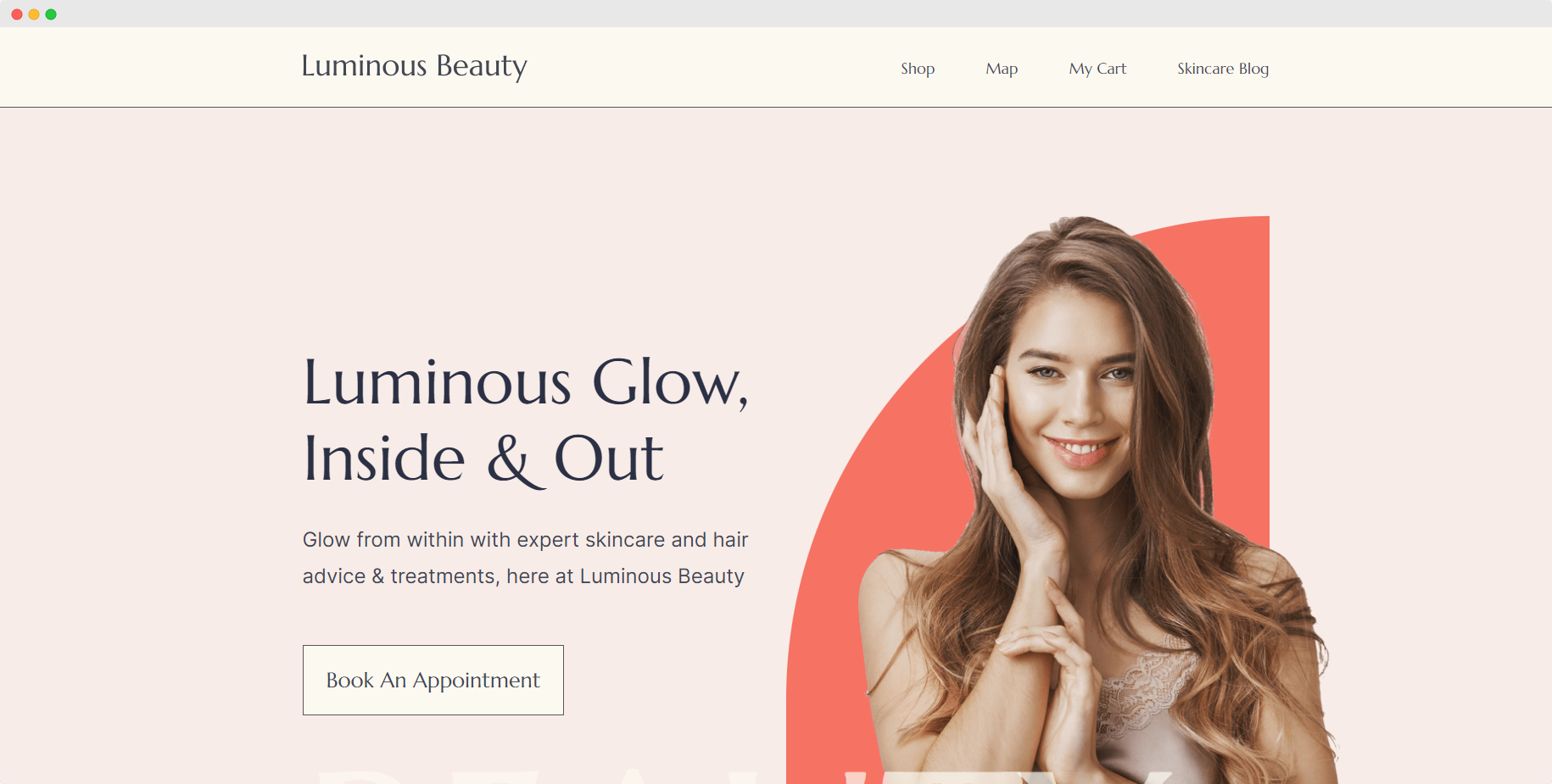
첫인상은 항상 중요합니다. 그리고 웹사이트 방문자가 귀하의 페이지를 방문했을 때 가장 먼저 보게 되는 것은 페이지 맨 위에 배치되는 헤더 디자인입니다. 그렇기 때문에 WordPress 헤더 디자인 이 방문자를 즉시 끌어들이고 콘텐츠를 탐색하고 싶게 만드는 것이 매우 중요합니다.

반면에 바닥글 영역은 웹 페이지의 맨 아래에 있으며 중요한 페이지나 사이트에 대한 링크뿐만 아니라 브랜드를 홍보하는 데 도움이 될 수 있는 수많은 잠재력이 있습니다. 연락처 정보 및 주소와 같은 세부 정보를 추가할 수 있을 뿐만 아니라 바닥글 메뉴를 추가하여 사이트 방문자가 쉽게 탐색할 수 있습니다. 이렇게 하면 웹사이트에서의 경험이 향상되고 다시 방문하고 싶어집니다.
WordPress에 머리글과 바닥글을 삽입하는 방법
WordPress에서 머리글과 바닥글을 쉽게 추가할 수 있습니다. 대부분의 WordPress 테마에는 원하는 대로 사용자 지정할 수 있는 기본 머리글과 바닥글 이 있습니다. 물론 WordPress에서 머리글과 바닥글을 광범위하게 사용자 지정하려면 코딩에 약간 익숙해야 할 수도 있습니다. style.css 스타일시트를 수동으로 편집하거나 타사 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
또는 코드를 전혀 사용하지 않으려면 언제든지 Elementor 로 머리글과 바닥글을 만들도록 선택할 수 있습니다. 이 강력한 웹사이트 빌더는 코딩 없이 멋지고 창의적인 웹 페이지를 만들고자 하는 전 세계 수백만 웹사이트 디자이너가 사용하고 있습니다.

그러나 Elementor 머리글과 바닥글 을 만들기 위한 자습서로 들어가기 전에 알아야 할 WordPress 머리글과 바닥글을 만들기 위한 몇 가지 모범 사례를 살펴보겠습니다.
Elementor에서 머리글과 바닥글을 만들기 위한 5가지 모범 사례
Elementor에서 머리글과 바닥글을 만들 때 가장 먼저 결정해야 할 것은 해당 영역에서 정확히 강조 표시할 항목입니다. 헤더 디자인은 사이트 방문자가 가장 먼저 보게 되는 것임을 기억하십시오. 따라서 귀하의 브랜드 또는 비즈니스가 무엇인지 보여줄 절호의 기회입니다.
마찬가지로 바닥글 섹션도 동일한 주의를 기울여야 합니다. 귀하의 웹사이트 방문자가 귀하로부터 필요로 할 수 있는 가장 중요한 정보를 추가하는 것이 가장 좋은 영역입니다. 연락처 페이지, 경력 페이지(회사 웹사이트의 경우) 등에 대한 링크가 될 수 있습니다.
다음은 WordPress에서 Elementor 머리글과 바닥글을 만드는 사람에게 가장 권장되는 몇 가지 사례입니다.
1. 여백 또는 음수 공간을 창의적으로 사용
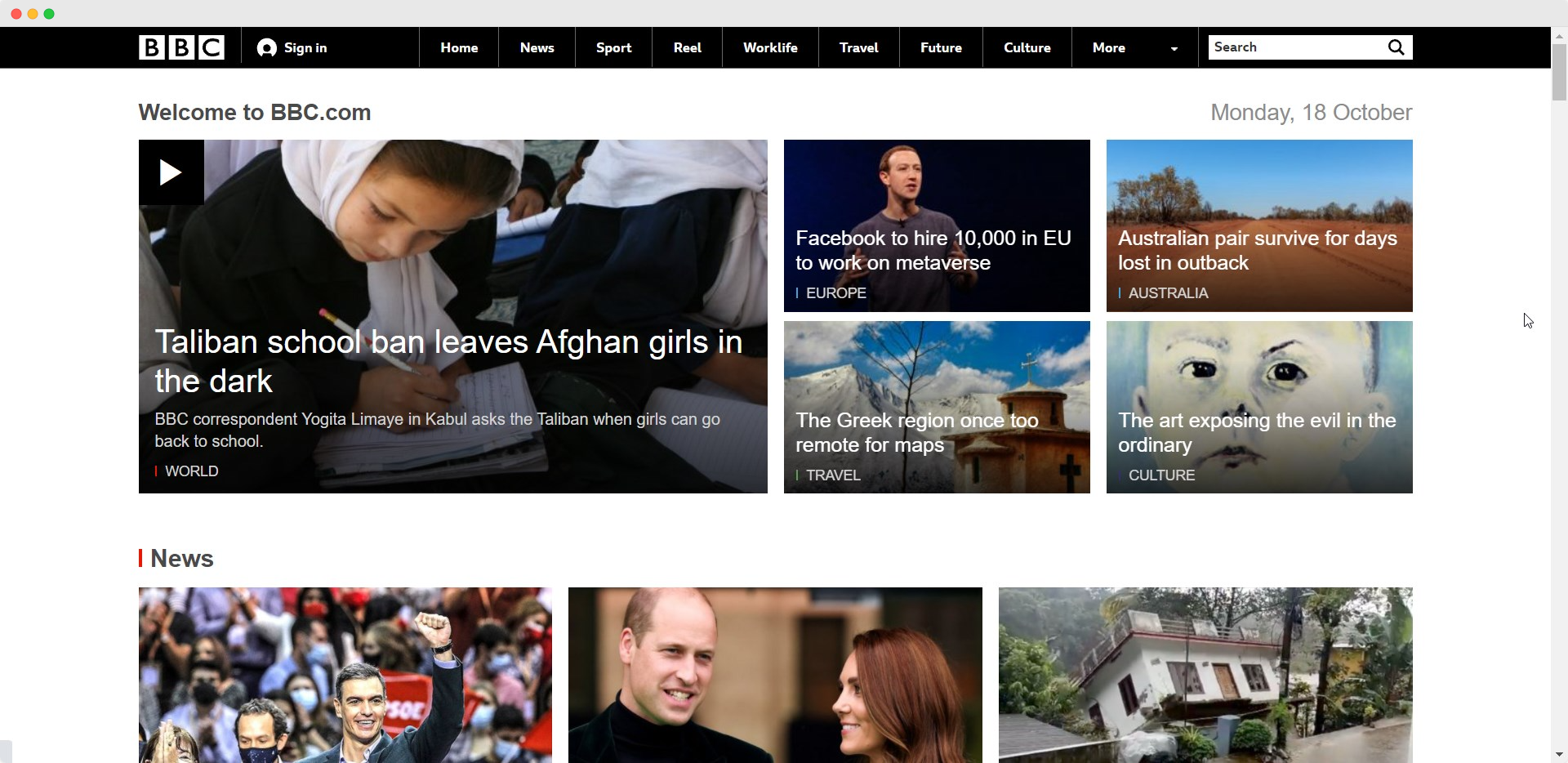
웹 제작자는 웹사이트 디자인과 콘텐츠에서 여백을 활용하는 창의적인 방법을 끊임없이 모색하고 있습니다. 마찬가지로 머리글 디자인에서 공백을 창의적으로 사용하여 눈에 띄게 만들 수도 있습니다. 예를 들어 헤더 디자인에 공백을 사용하여 로고에 더 많은 관심을 기울이거나 사이트 방문자에게 검색 표시줄을 더 눈에 띄게 만들 수 있습니다.
예를 들어 BBC의 이 예를 살펴보십시오. 디자인에서 공백을 사용하여 브랜드 로고가 튀어 나오도록 하는 동시에 완벽하게 분리된 메뉴로 사용자가 콘텐츠를 쉽게 탐색할 수 있도록 했습니다.

2. 다른 장치에서 응답성을 다시 확인하십시오.
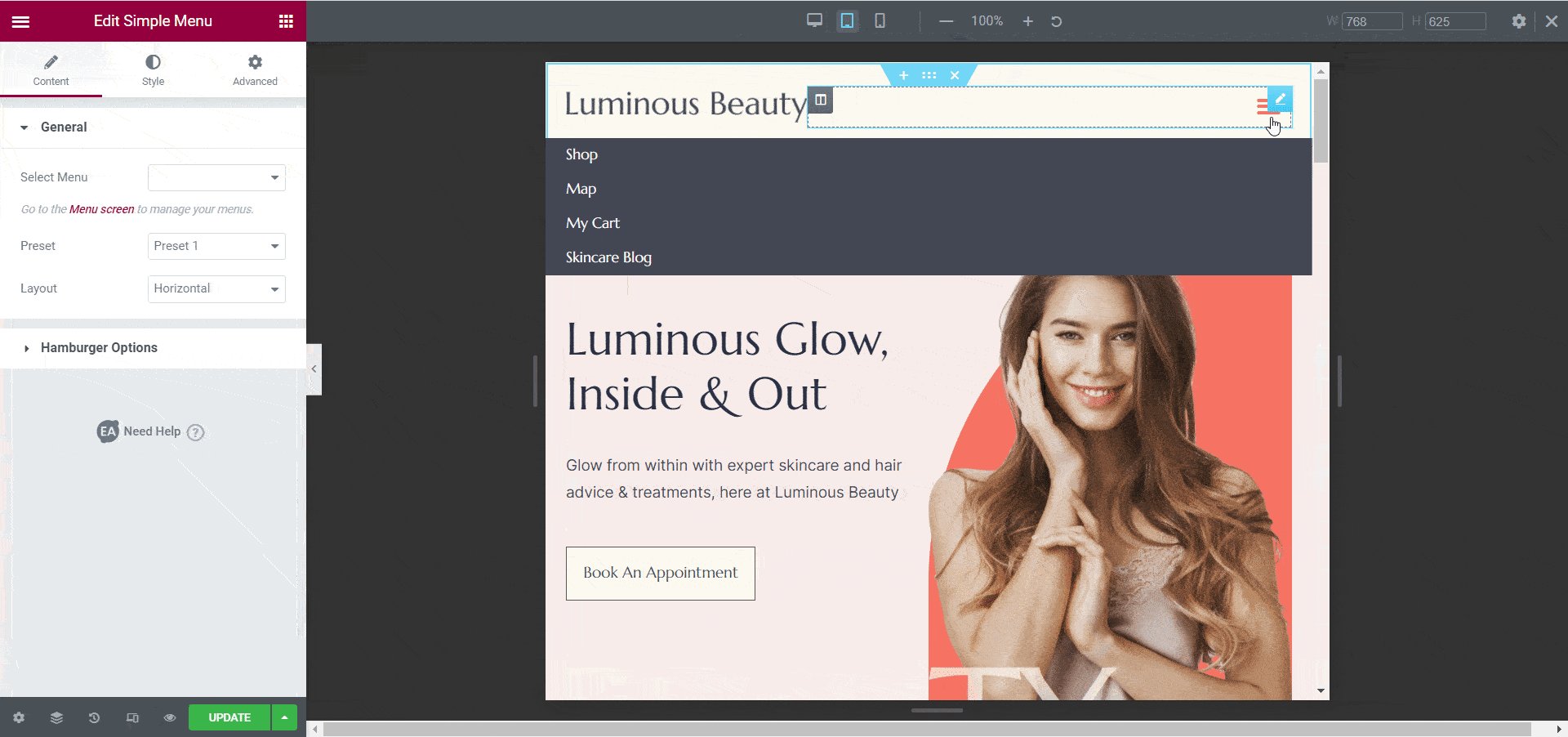
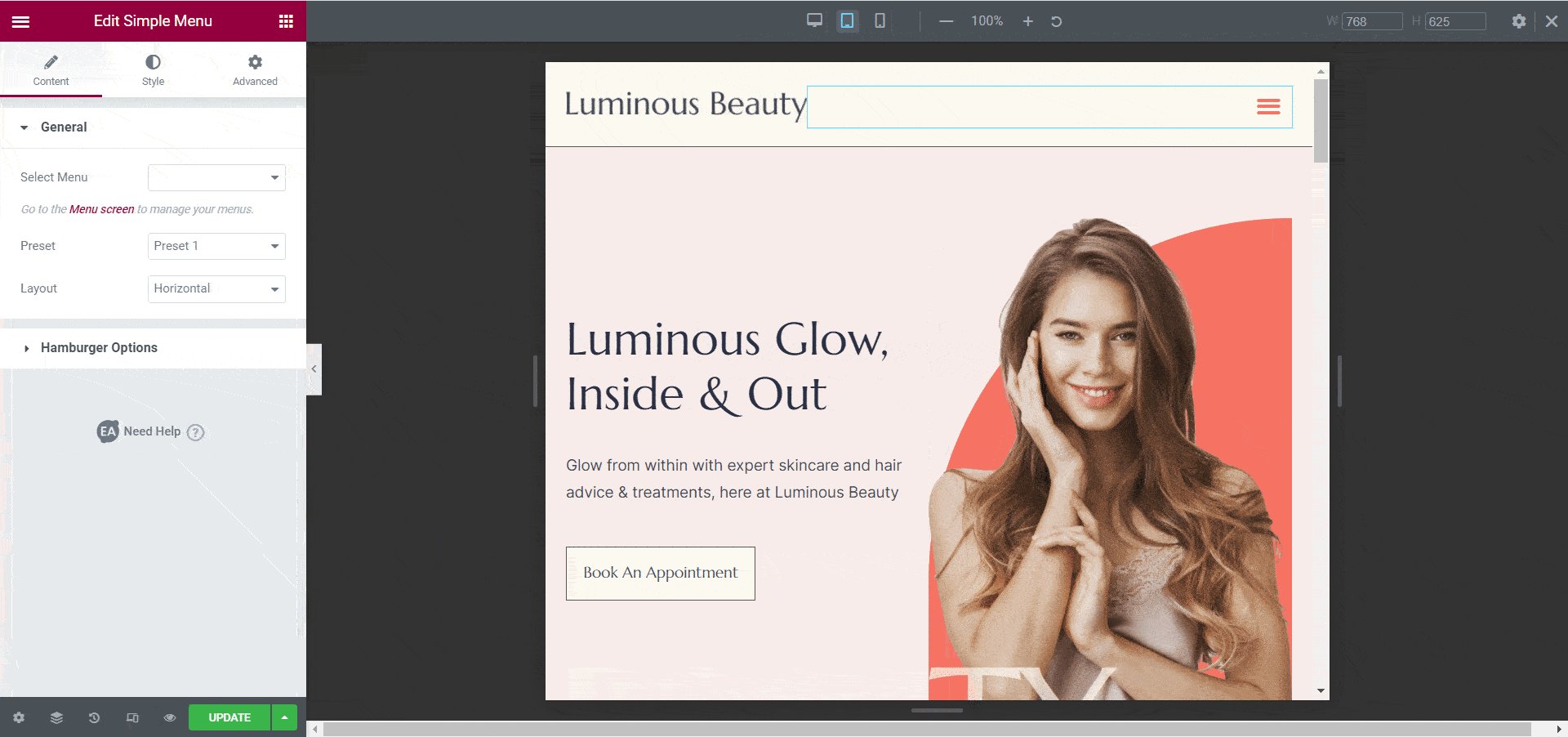
이미 여러 번 들었을 수도 있지만 WordPress 헤더 디자인이 다른 장치에서 반응 하는지 확인하는 것이 절대적으로 중요합니다. 따라서 워드프레스에서 머리글과 바닥글을 생성할 때 휴대폰, 태블릿 등과 같은 다른 장치에서 디자인이 깨지지 않도록 해야 합니다.
Elementor 머리글과 바닥글 을 만들 때 다른 장치에서 머리글과 바닥글 디자인의 응답성을 쉽게 확인할 수 있습니다. Elementor Editor에서 하단의 바탕 화면 아이콘을 클릭하기만 하면 됩니다. 여기에서 다양한 화면 크기에서 디자인을 미리 볼 수 있습니다.

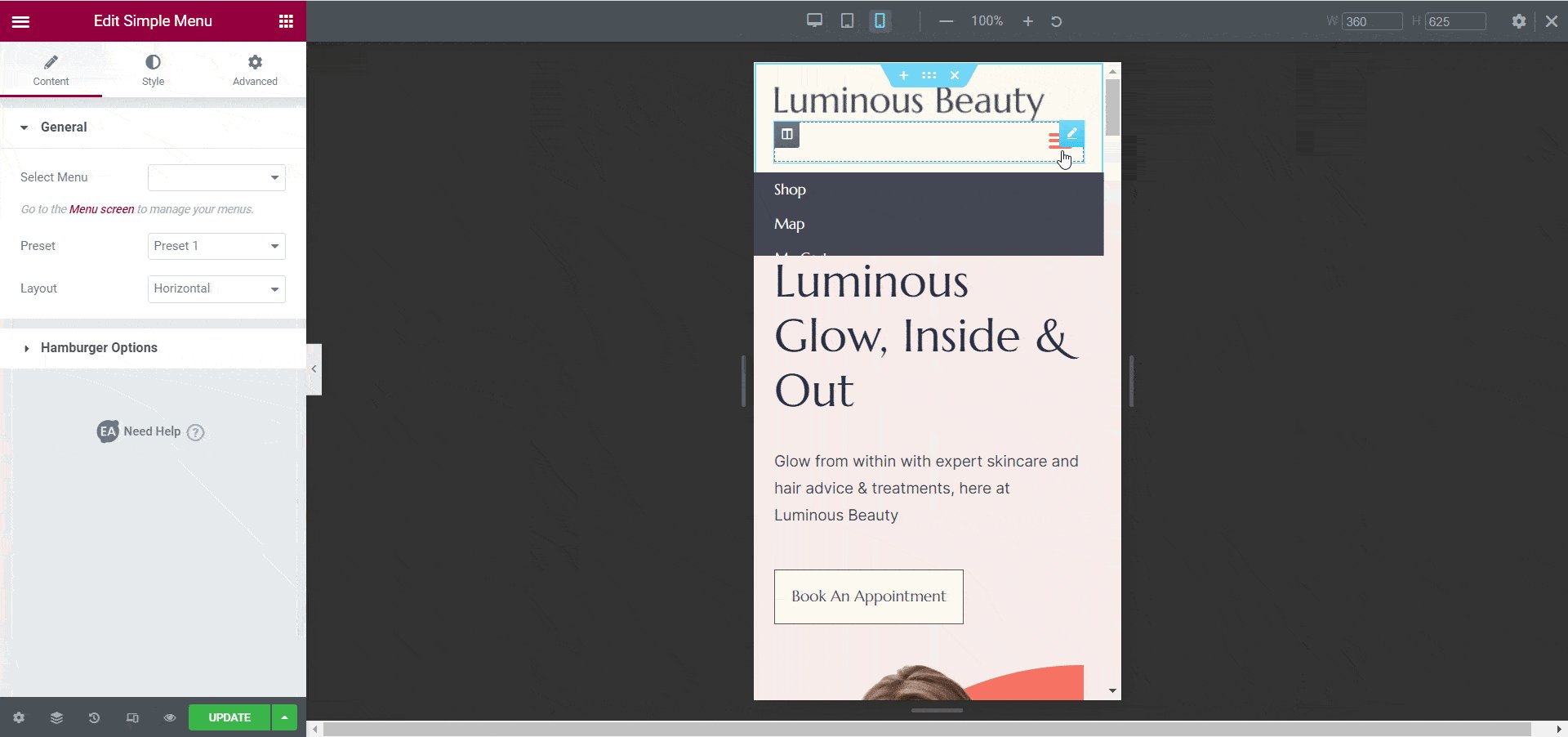
3. 모바일 장치의 경우 사용자 정의 헤더 디자인 사용
헤더 메뉴에 다양한 탐색 링크가 포함된 경우 모바일 장치용 사용자 정의 헤더 디자인을 사용해야 할 수 있습니다. 물론 데스크톱 및 모바일 헤더 디자인이 동일한 콘텐츠를 표시하는지 확인해야 합니다. 그러나 모바일 장치의 경우 동일한 콘텐츠를 더 작은 화면에 아름답고 스마트하게 표시하는 맞춤형 헤더 디자인을 사용할 수 있습니다.
4. 간단하고 읽기 쉬운 글꼴과 타이포그래피 사용
미묘하고 미니멀한 디자인은 현재 몇 년 동안 트렌드가 되었으며 2021년에도 여전히 웹사이트 디자인의 두드러진 트렌드로 남아 있습니다. 그러나 WordPress 머리글 및 바닥글 디자인과 관련하여 간단하고 읽기 쉬운 타이포그래피가 훨씬 더 중요합니다.
머리글과 바닥글 영역은 웹사이트 방문자가 원하는 것을 빠르게 찾을 수 있는 곳입니다. 이러한 이유만으로도 사이트 방문자가 웹사이트 콘텐츠가 자신과 관련이 있는지 빠르게 이해할 수 있도록 간단하고 읽기 쉬운 글꼴을 사용하는 것이 매우 중요합니다.
5. 모든 페이지에서 일관된 디자인 유지
웹사이트의 모든 페이지에서 일관된 디자인을 유지하는 것은 브랜드에 대한 관심을 높이고 브랜드 인지도를 높이는 데 중요합니다. 즉, 머리글 디자인에서 바닥글 디자인에 이르기까지 전체 웹사이트 디자인은 웹사이트의 모든 페이지에서 일관된 디자인 시스템 을 따라야 합니다.
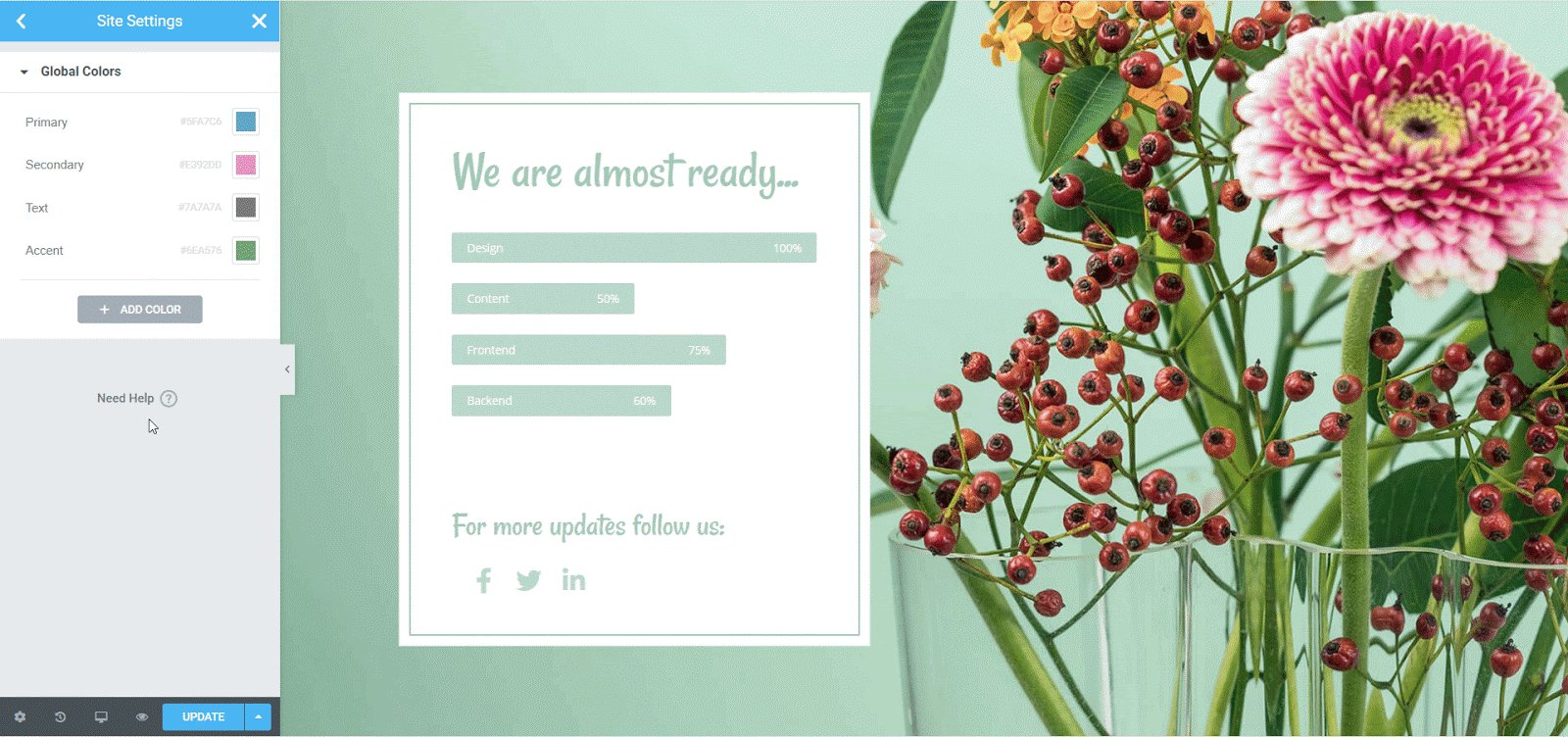
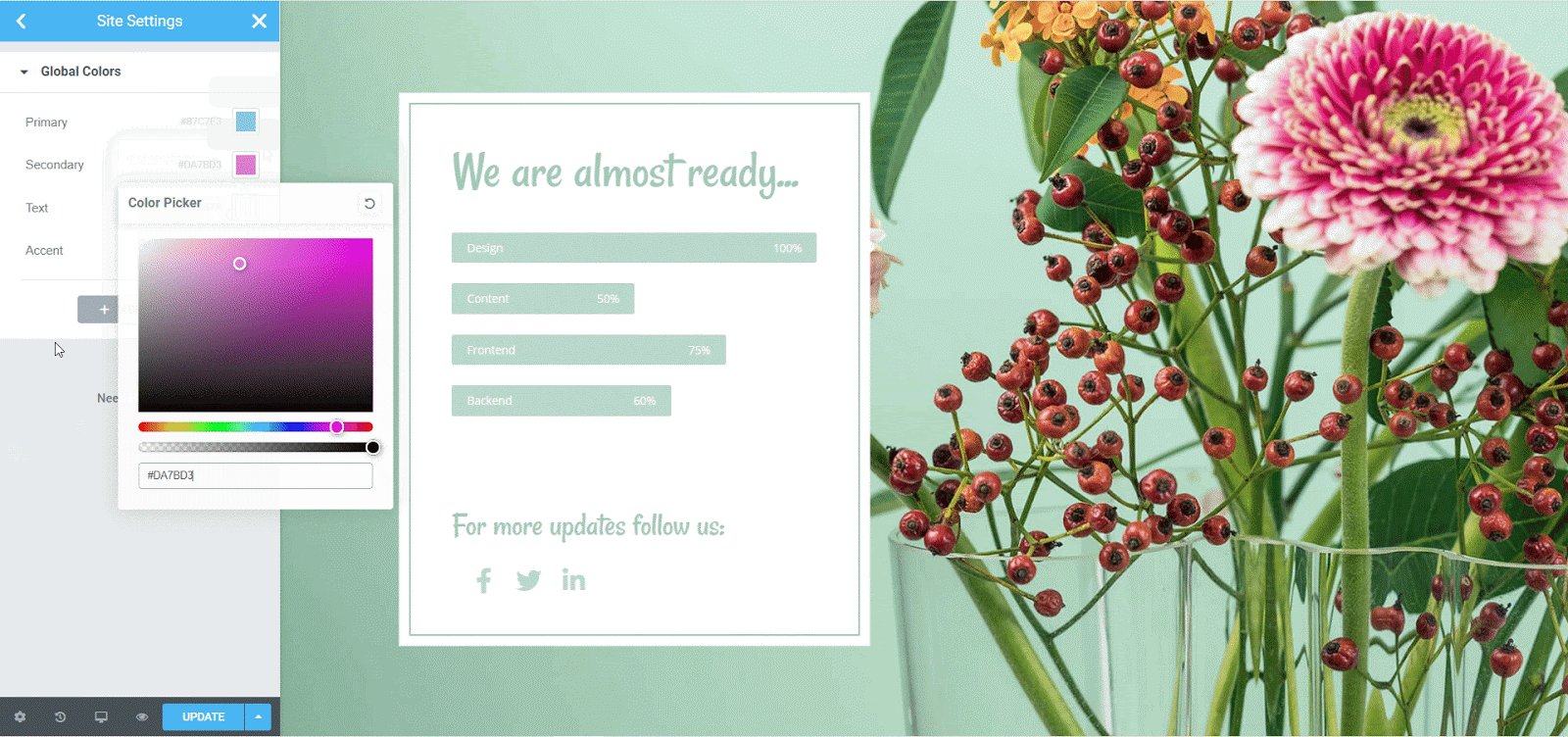
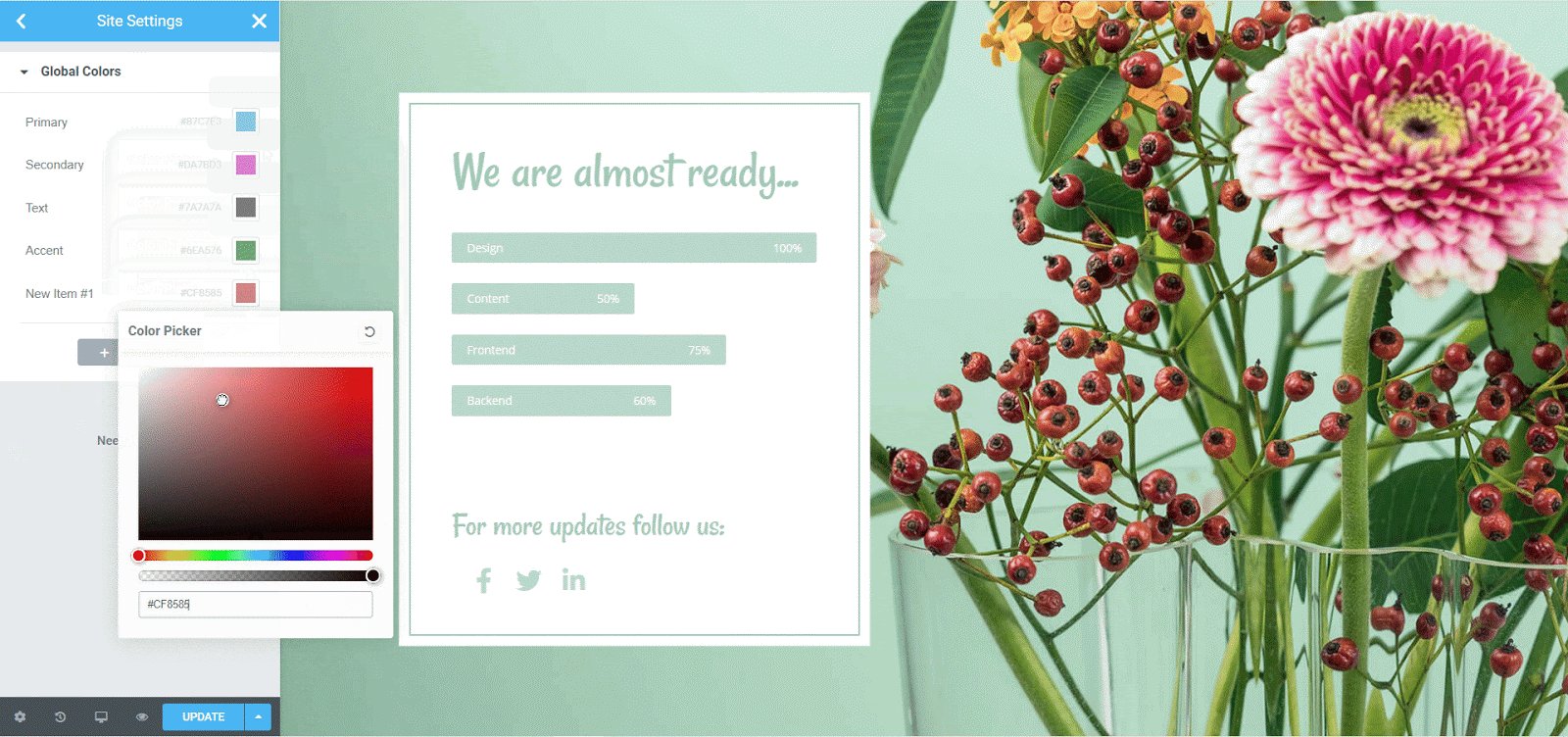
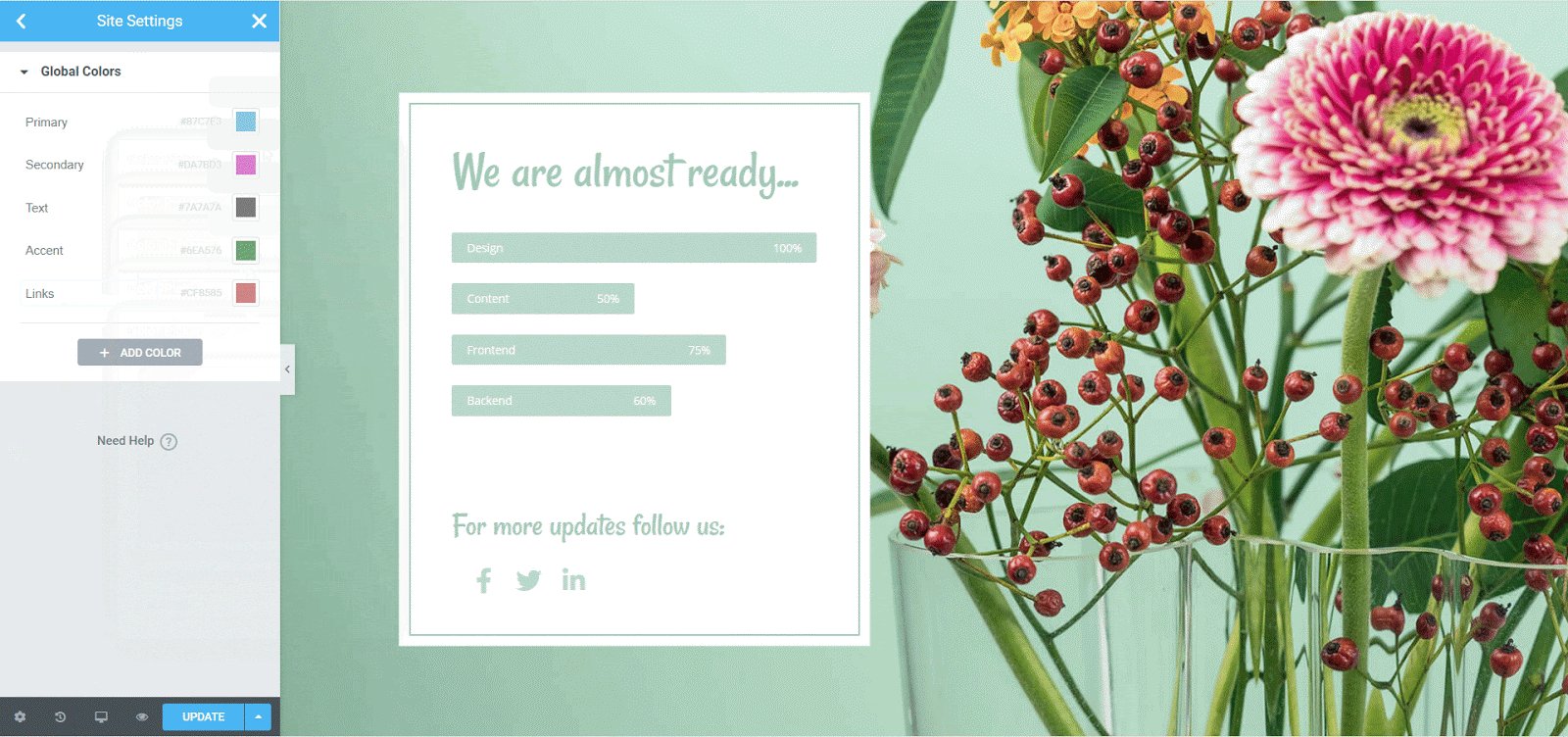
Elementor 의 전역 글꼴 및 색상 기능 을 사용하면 이 작업을 매우 쉽게 수행할 수 있습니다. Elementor Editor에서 설정→ 사이트 설정 으로 쉽게 이동하여 '디자인 시스템' 이라는 옵션을 찾을 수 있습니다 . 이 옵션을 사용하면 특정 글꼴과 색상을 '전역 글꼴' 및 '전역 색상'으로 설정할 수 있으며 웹사이트의 모든 페이지, 머리글 및 바닥글에 적용할 수 있습니다.

Elementor로 WordPress 머리글과 바닥글을 만드는 방법은 무엇입니까?
이제 Elementor를 사용하여 WordPress 머리글 및 바닥글을 만드는 몇 가지 모범 사례에 익숙해졌으므로 코딩 없이 디자인할 수 있는 방법을 살펴보겠습니다. 여기에서는 웹 사이트의 Elementor 머리글과 바닥글을 디자인하는 두 가지 쉬운 방법을 보여줍니다.
Elementor 및 필수 애드온으로 머리글 및 바닥글 만들기
먼저 WordPress 웹 사이트에 Elementor 무료 및 PRO 가 설치되어 있는지 확인하십시오. Elementor Theme Builder를 사용하여 WordPress 머리글 및 바닥글 템플릿을 만들 수 있도록 Elementor PRO 를 구입하는 것이 좋습니다.
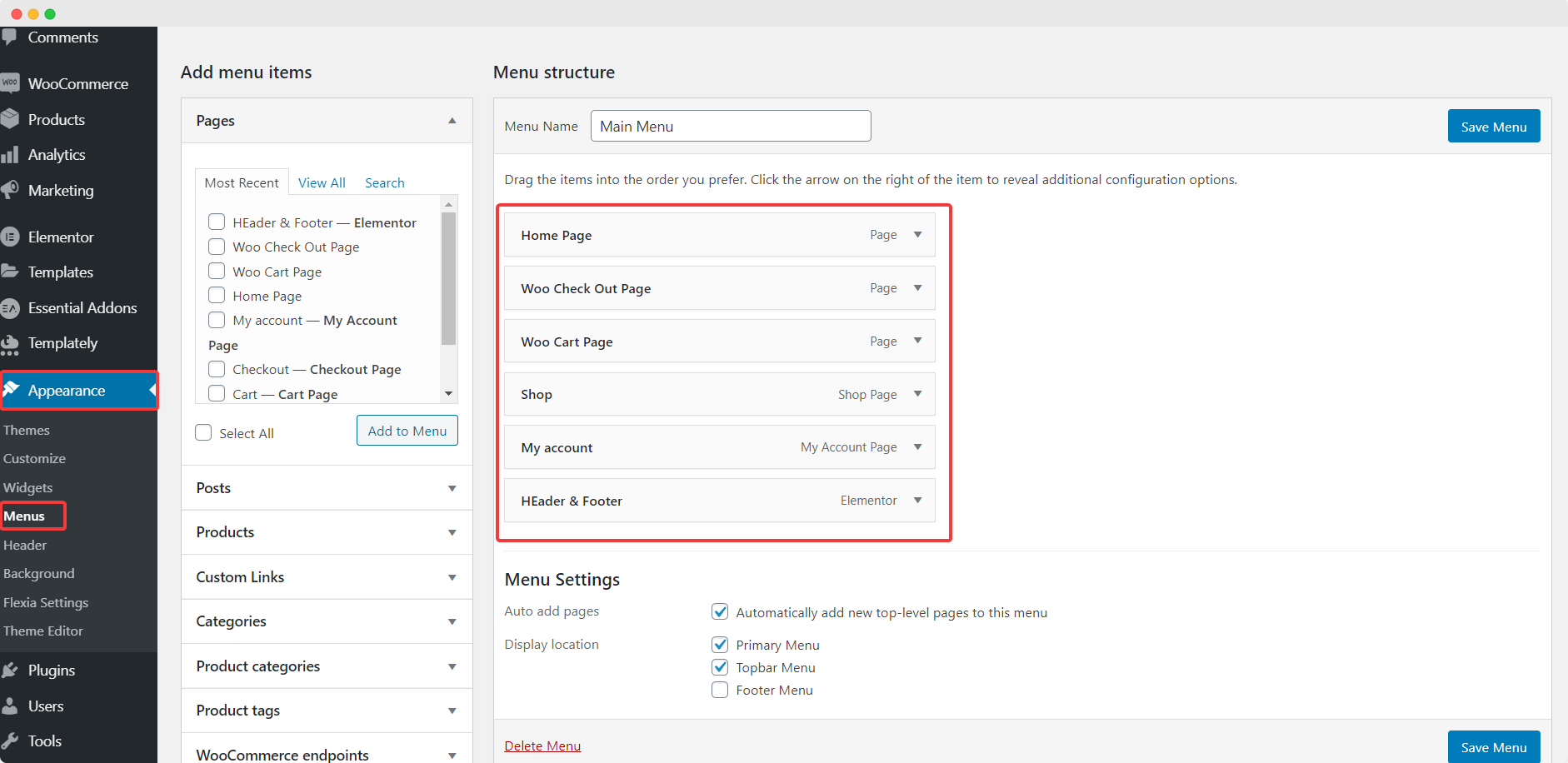
1단계: WordPress 대시보드에서 웹사이트 메뉴 구성
머리글과 바닥글 디자인을 시작하기 전에 웹사이트 메뉴를 구성했는지 확인하세요. WordPress 대시보드로 이동하여 모양 → 테마 → 메뉴로 이동하여 이 작업을 수행할 수 있습니다.

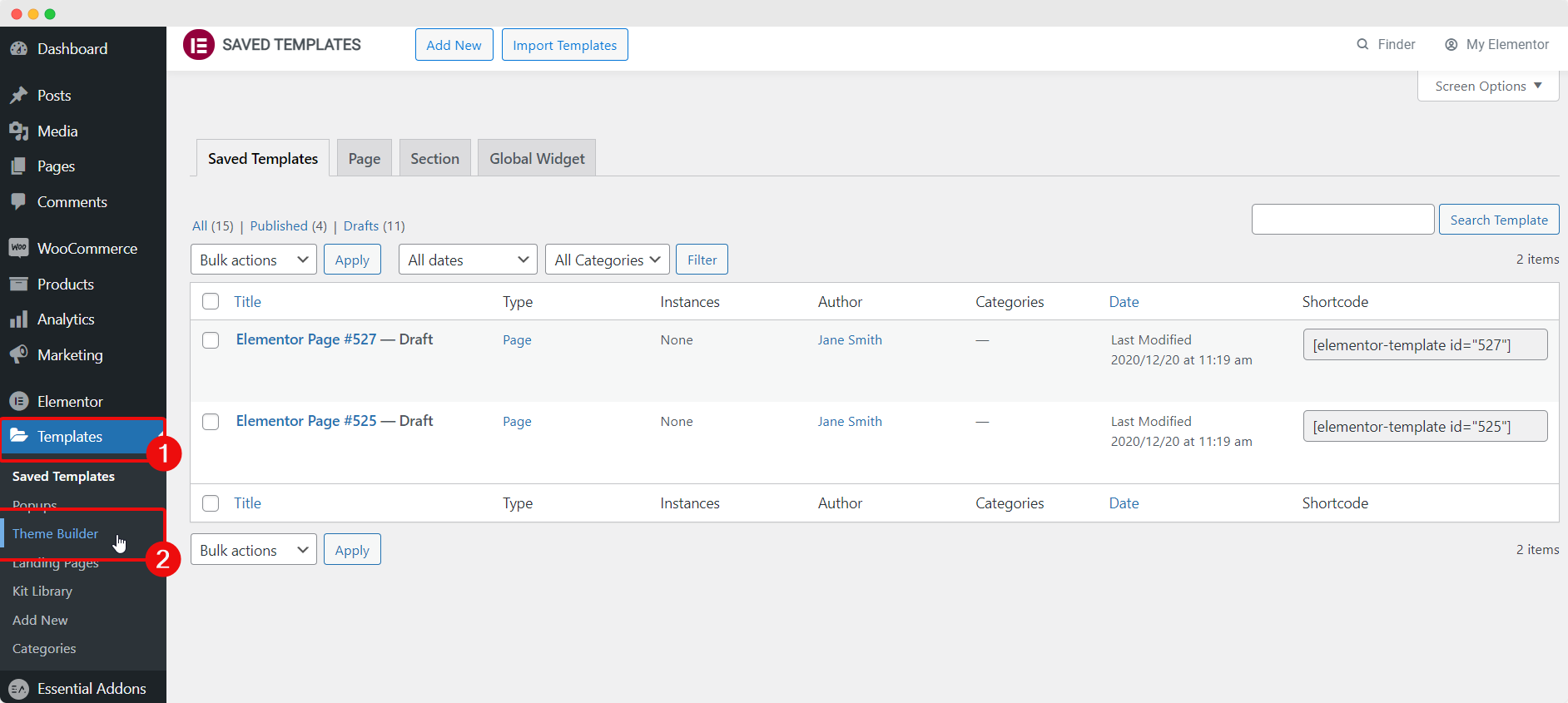
2단계: Elementor Theme Builder에서 머리글 및 바닥글 템플릿 만들기
WordPress에서 메뉴를 만든 후에는 Templates→ Theme Builder 로 이동하여 사용자 지정 Elementor 머리글 및 바닥글 디자인을 시작합니다.

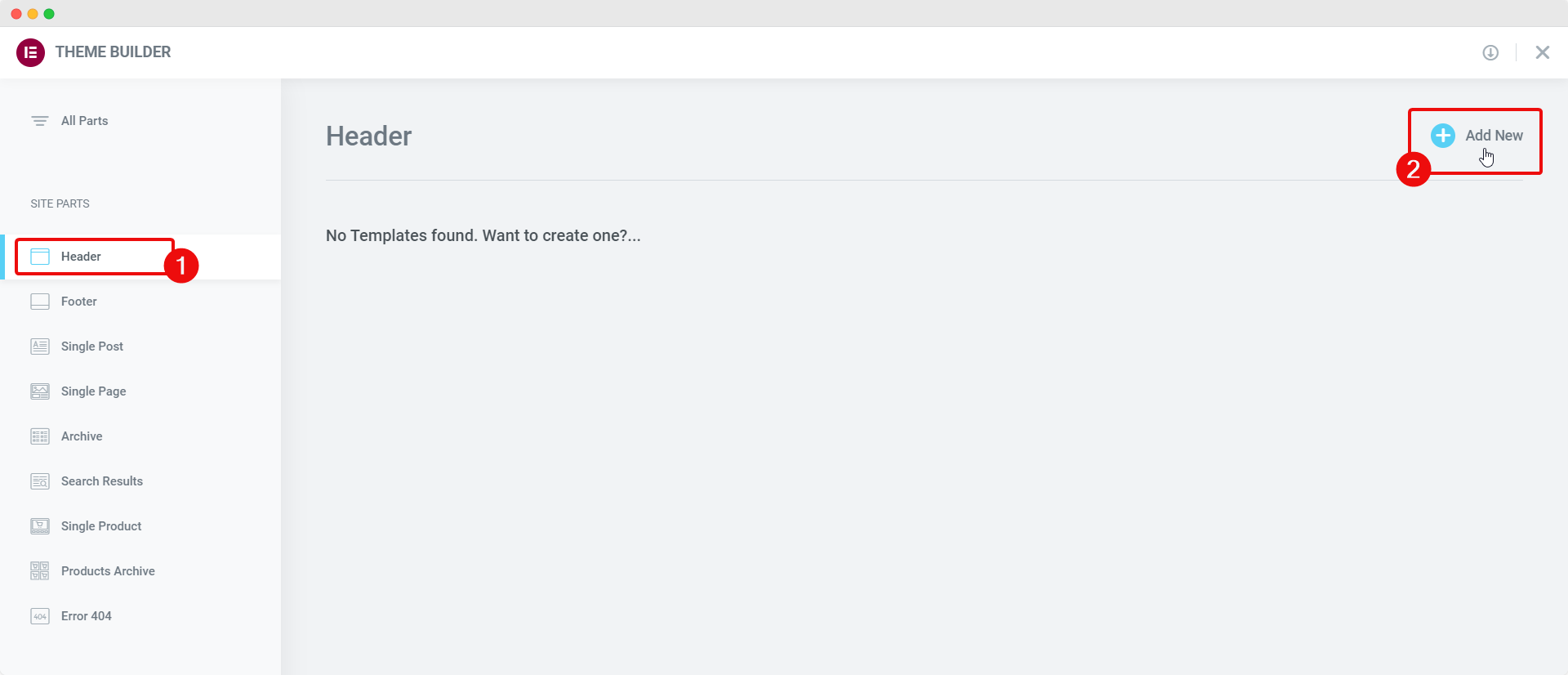
여기에서 머리글 템플릿, 바닥글 템플릿, 단일 게시물 또는 페이지 템플릿 등을 포함하여 웹사이트의 모든 부분에 대한 모든 템플릿의 개요를 얻을 수 있습니다. 새 Elementor 헤더 템플릿을 만들려면 왼쪽 모서리에서 '헤더' 탭으로 이동하고 '+ 새로 추가' 버튼을 클릭합니다.

마찬가지로 새 Elementor 바닥글을 추가하려면 '바닥글' 탭을 클릭한 다음 '+ 새로 추가' 버튼을 클릭하여 Elementor Theme Builder에서 새 바닥글 템플릿을 생성할 수 있습니다.
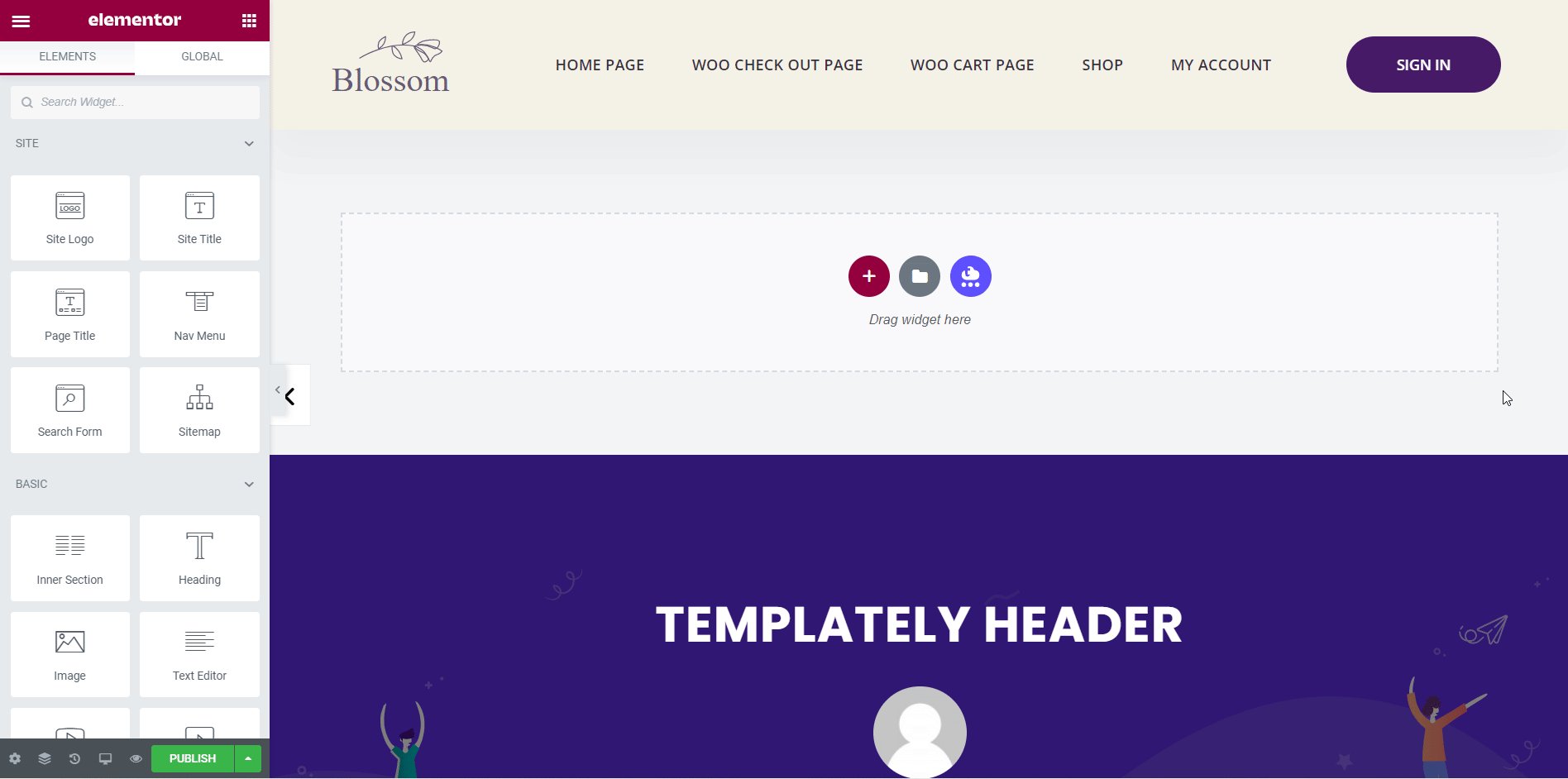
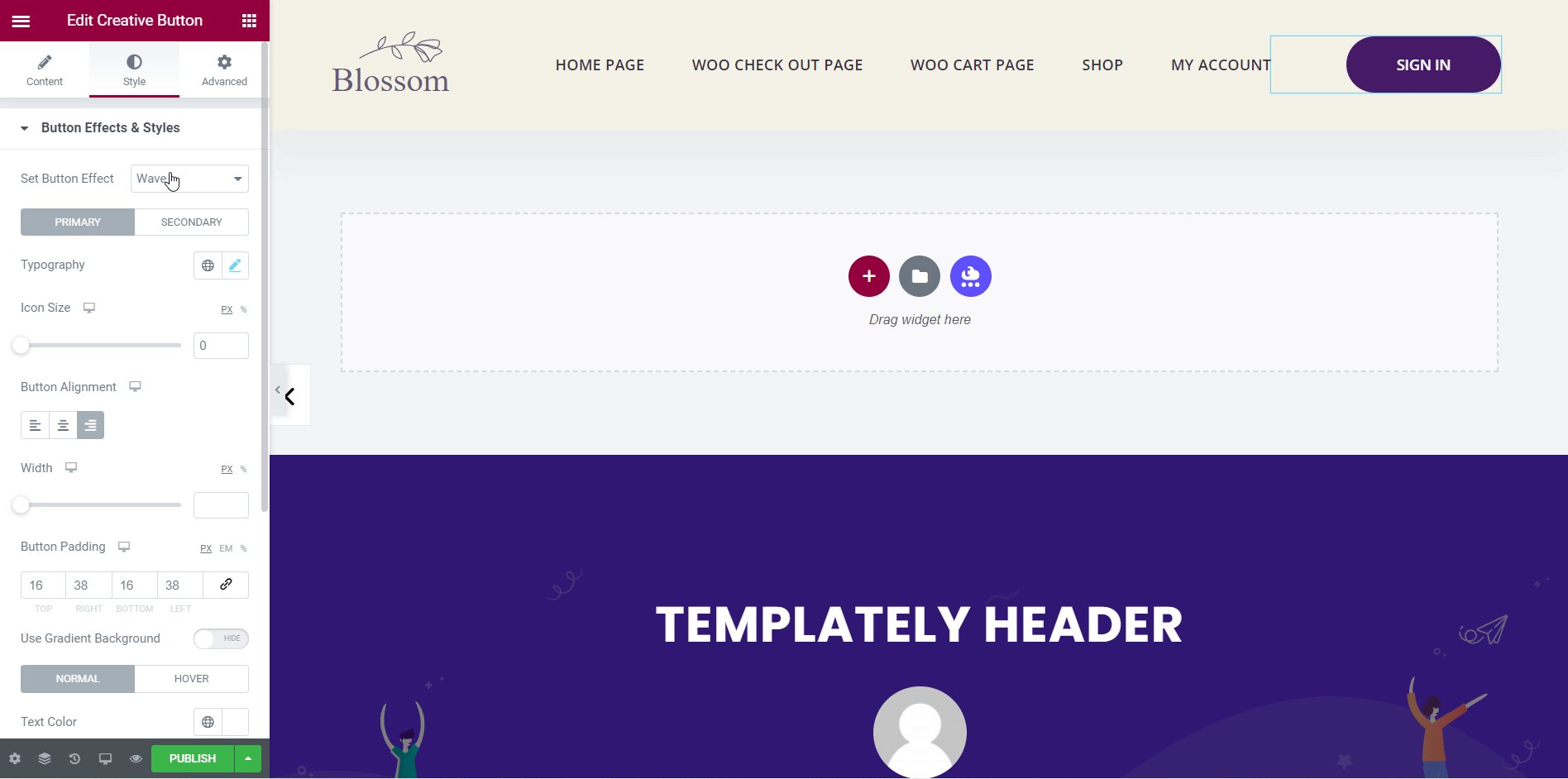
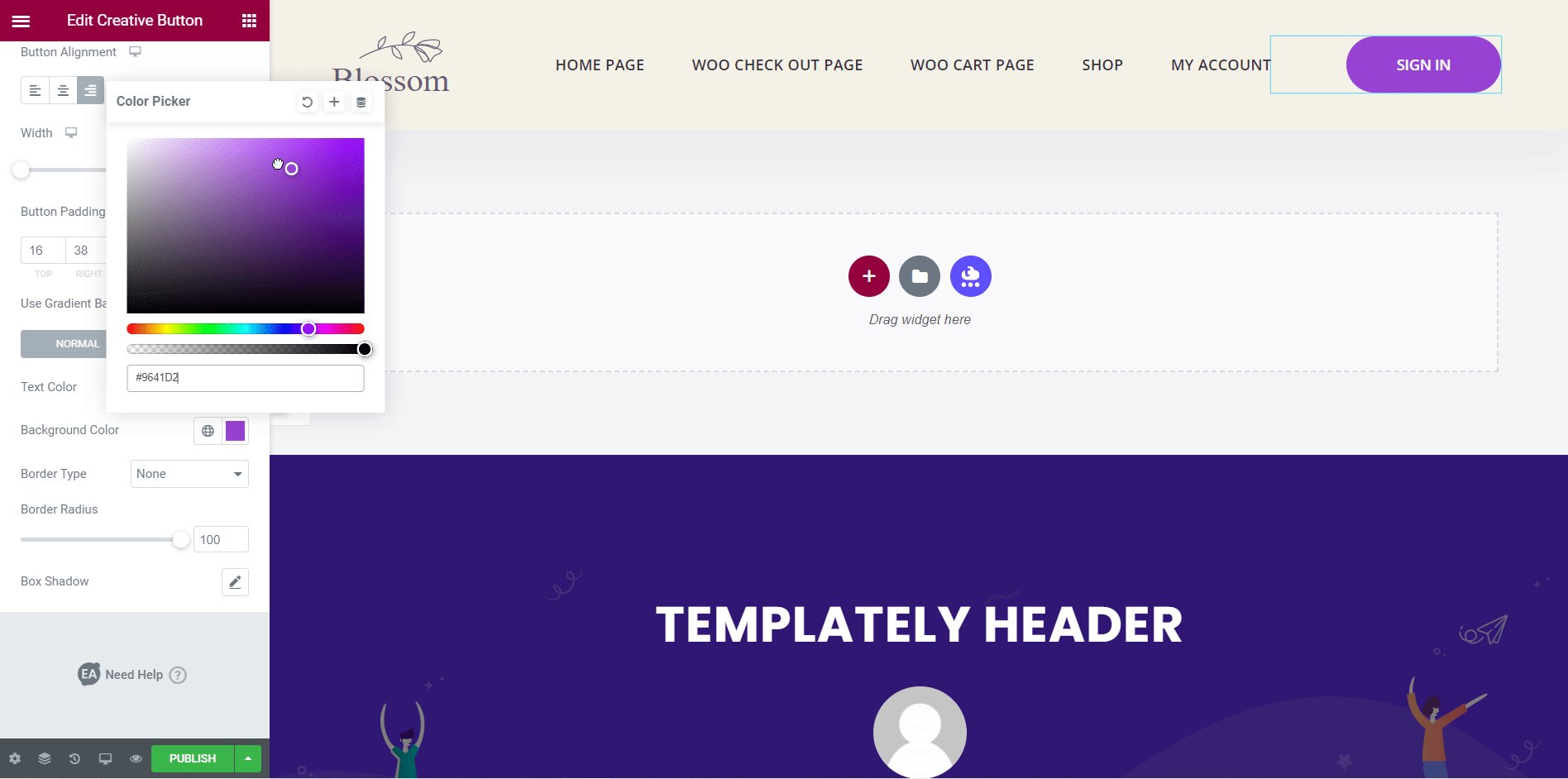
3단계: Elementor 머리글 및 바닥글 디자인 및 사용자 지정
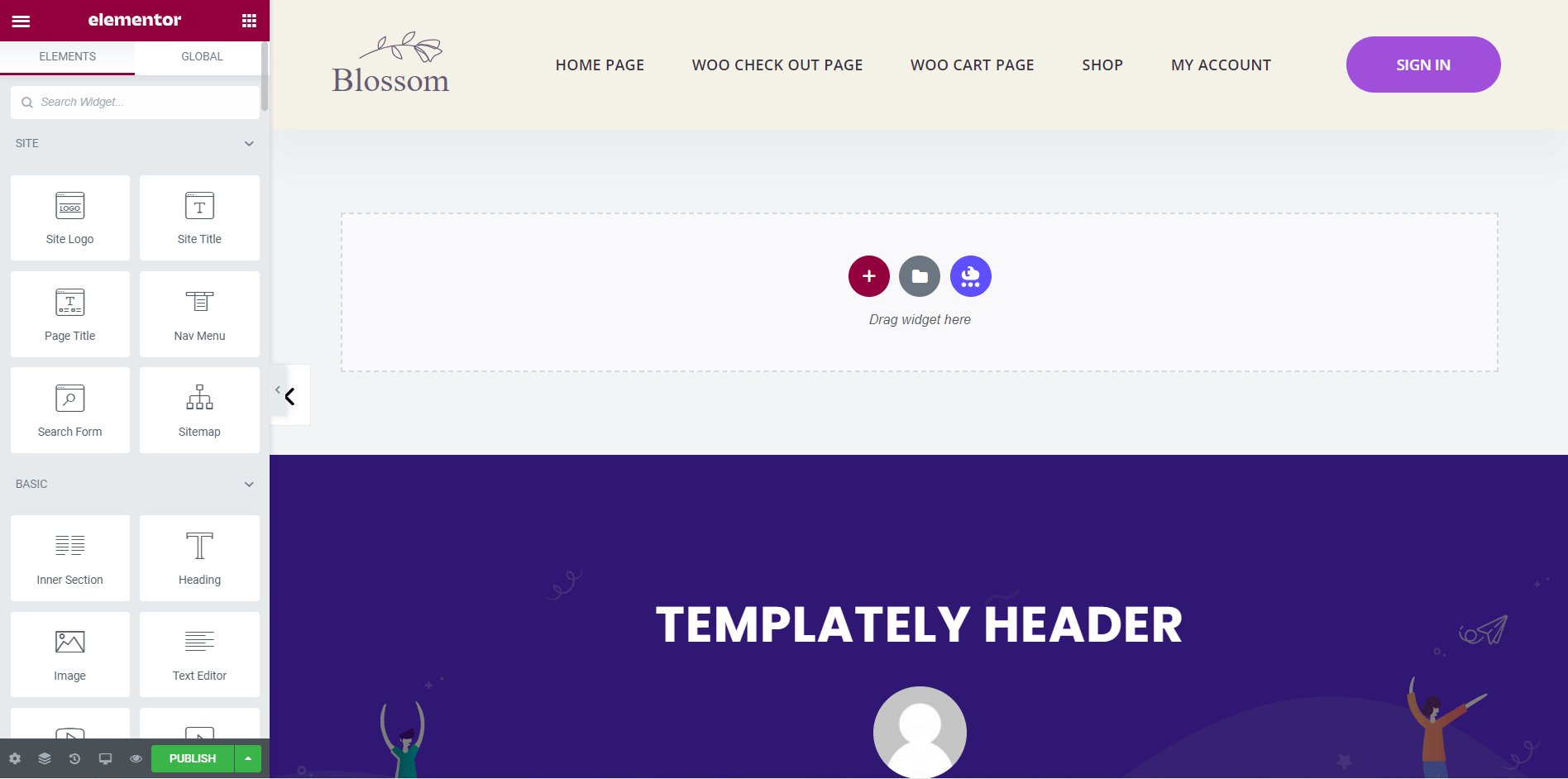
이제 Elementor 머리글과 바닥글을 원하는 방식으로 디자인하고 사용자 지정할 수 있습니다. Elementor 템플릿 라이브러리 에서 사용할 수 있는 준비된 헤더 템플릿을 사용하도록 선택하거나 원하는 대로 요소를 끌어다 놓아 처음부터 고유한 헤더를 만들 수 있습니다.

더 많은 옵션과 유연성 을 위해 Elementor용 Essential Addons를 사용하여 WordPress 머리글과 바닥글을 눈에 띄게 만들 수 있습니다. 이것은 백만 명 이상의 웹 제작자가 사용하는 가장 인기 있는 Elementor용 위젯 라이브러리입니다. Essential Addons에는 70개 이상의 Elementor용 무료 및 프리미엄 위젯이 포함되어 있어 WordPress에서 고유한 머리글 및 바닥글을 디자인하는 데 사용할 수 있습니다.

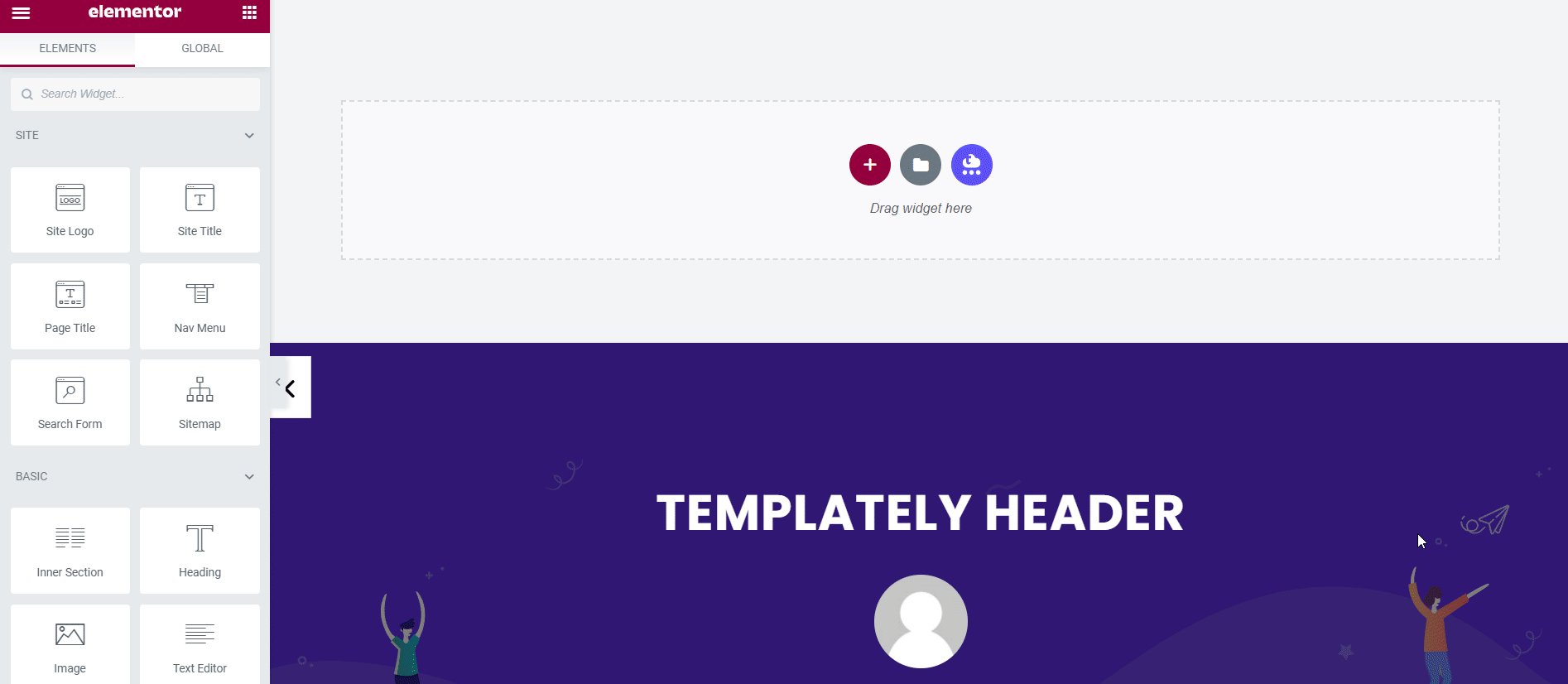
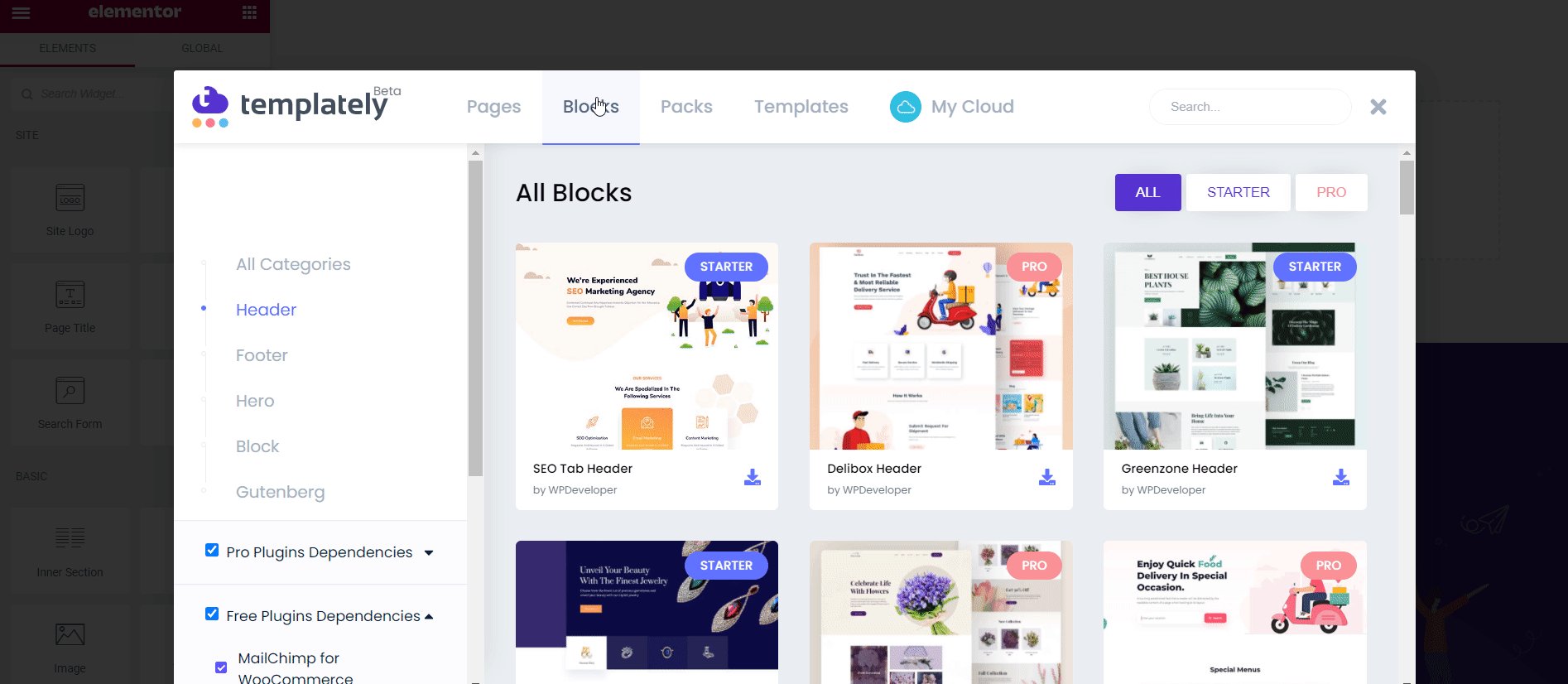
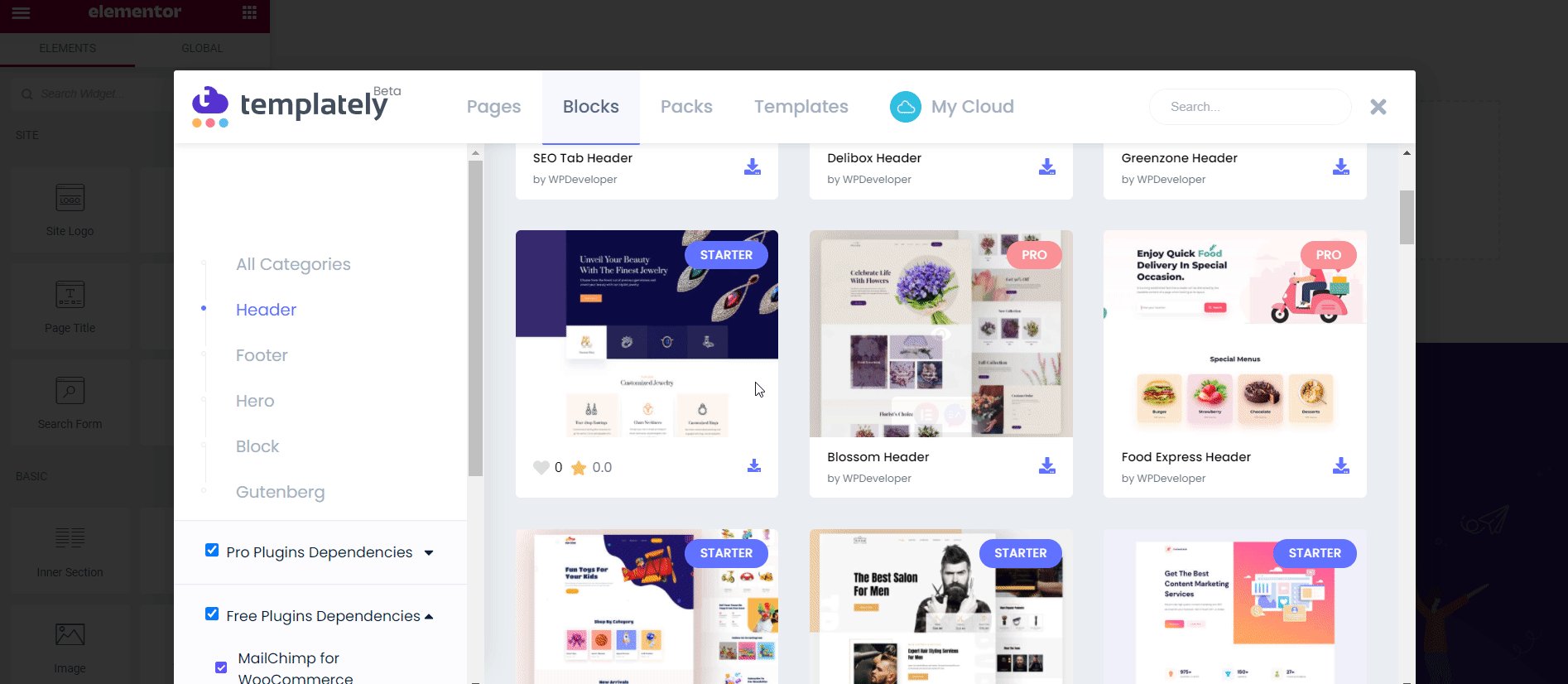
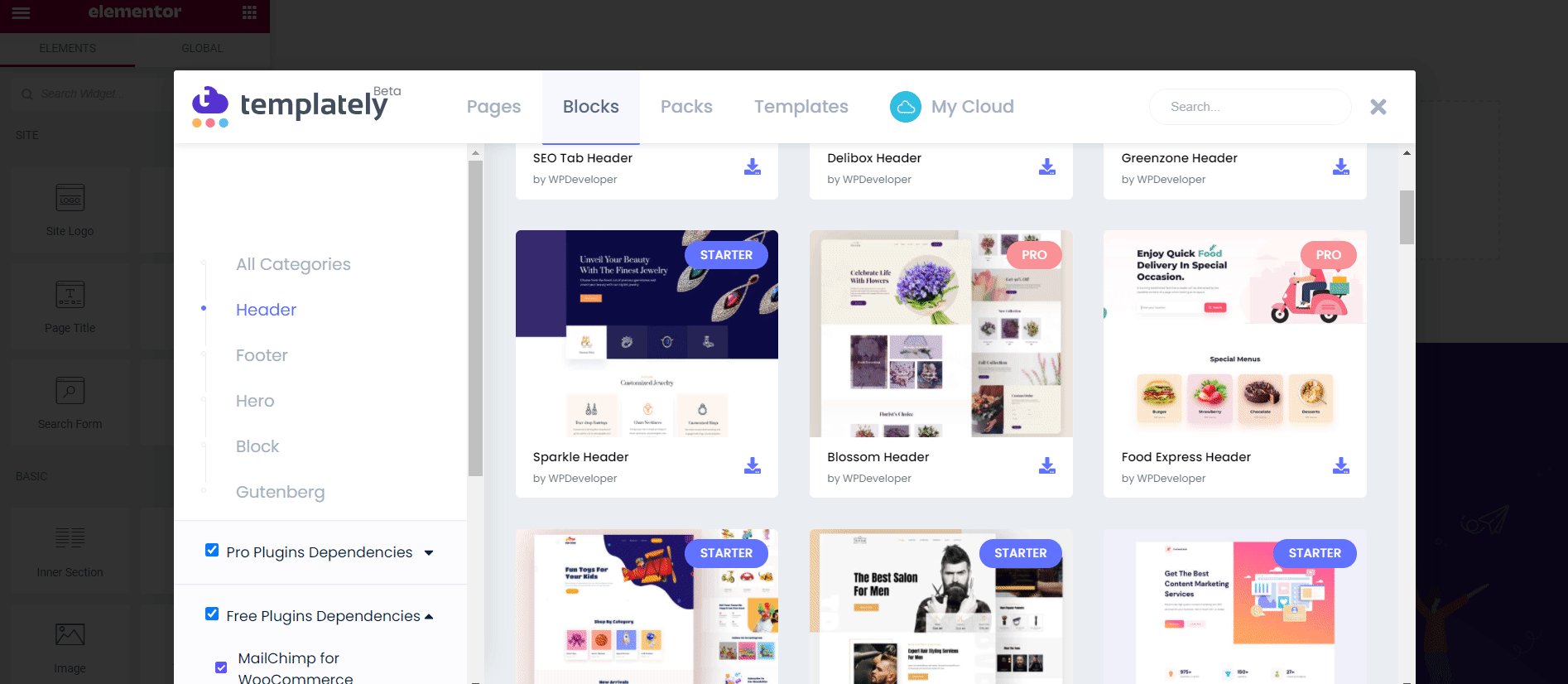
Templately를 사용하여 Elementor용 준비된 머리글 및 바닥글 블록 삽입
Elementor 머리글과 바닥글을 처음부터 만드는 번거로움을 겪고 싶지 않다면 항상 준비된 머리글 및 바닥글 블록을 대신 사용할 수 있습니다. Elementor 템플릿 라이브러리에는 이미 꽤 큰 머리글 및 바닥글 블록 모음이 있습니다.
그러나 더 많은 옵션을 찾고 있다면 반드시 Templately 를 확인해야 합니다. 1500개 이상의 준비된 템플릿 으로 Templately에서 Elementor용으로 준비된 수많은 머리글 및 바닥글 블록을 찾을 수 있습니다.
가장 좋은 부분? Templately에서 준비된 머리글 및 바닥글 블록을 WordPress 웹사이트에 삽입 하는 데 5분도 채 걸리지 않습니다. 자세한 내용은 여기에서 이 놀라운 가이드를 확인하십시오.

손쉽게 WordPress에서 멋진 머리글 및 바닥글 디자인
보시다시피 머리글과 바닥글 디자인은 웹사이트 방문자를 끌어들이고 관련 콘텐츠를 찾는 데 매우 중요합니다. 이러한 모범 사례를 통해 이제 웹 사이트를 위한 아름다운 WordPress 머리글과 바닥글을 손쉽게 만들 수 있기를 바랍니다.
이 게시물을 즐겼습니까? 그런 다음 더 재미있는 자습서, 뉴스 및 업데이트를 보려면 블로그를 구독 하거나 친근한 커뮤니티 에 가입하여 귀하와 같은 다른 웹 제작자와 연결하십시오.