WooCommerce 체크아웃에서 배송 방법에 따라 청구 필드 숨기기
게시 됨: 2020-02-12대부분의 경우 WooCommerce의 모든 기본 체크아웃 필드를 표시하고 싶지 않습니다. 이 기사에서는 청구 및 배송 필드와 같은 결제 필드를 숨기거나 표시하거나 WooCommerce의 배송 방법에 따라 다른 주소로 배송을 제거하는 방법을 보여줍니다.
WooCommerce 체크 아웃 필드를 제거하고 싶습니까? 예를 들어 배송 방법, 국가 또는 맞춤 요구 사항과 같은 조건에 대해?
오늘은 하나의 플러그인으로 우커머스 체크아웃 필드(청구, 배송, 추가 정보 등)를 숨기는 방법을 알려드리겠습니다! 몇 분 안에 WooCommerce 체크아웃을 사용자 정의하십시오 !
목차
- WooCommerce 체크아웃에서 청구 및 배송 필드 제거
- WooCommerce의 배송 방법에 따라 결제 청구 필드 숨기기
- WooCommerce Checkout 편집기 플러그인 사용
- 결제에서 숨길 청구 또는 배송 필드를 선택하십시오.
- WooCommerce 체크아웃에서 청구 또는 배송 필드 제거
- 사용자 지정 조건에 따라 청구 필드 숨기기
- WooCommerce 체크아웃에서 도시 필드 제거 - 예
- 결제 필드 제거 - 최종 결과
- WooCommerce에서 청구 및 배송 필드 숨기기 - 요약
WooCommerce 체크아웃에서 청구 및 배송 필드 제거
이 기사에서는 Flexible Checkout Fields PRO를 사용하여 WooCommerce 결제 청구 및 배송 필드를 사용자 지정합니다. 배송 방법과 같은 조건과 함께 청구 및 배송 필드를 추가, 제거, 표시 또는 숨길 수 있습니다!
236,719개가 넘는 WooCommerce 상점에서 이 플러그인을 사용하고 있으며 별 5개 중 4.6개로 좋은 평가를 받았습니다.
유연한 결제 필드 PRO WooCommerce 59 달러
결제 필드를 숨기고 WooCommerce 체크아웃에서 배송 주소를 쉽게 제거하세요! 이 플러그인은 이 문제를 해결하는 데 도움이 될 것입니다. 또한 몇 번의 클릭만으로 WooCommerce의 다른 주소 섹션으로 전체 배송을 숨길 수 있습니다!
장바구니에 담기 또는 세부정보 보기이 플러그인을 사용하여 제품 또는 카테고리에 기반한 조건부 논리를 사용하여 가상 제품의 배송 필드를 숨길 수 있습니다. 하지만 이 경우에는 배송 방법에 따라 조건부 논리를 사용할 것입니다. 고객이 대금 상환(COD) 배송 방법을 선택하거나 액세스 포인트로 배송할 때 WooCommerce 체크아웃 청구 필드를 숨기는 데 사용할 수 있습니다.
WooCommerce의 배송 방법에 따라 결제 청구 필드 숨기기
이 기사의 실용적인 부분으로 이동하겠습니다. WooCommerce 체크아웃에서 청구 필드 또는 배송 주소 필드(또는 다른 주소로 전체 배송 섹션)를 숨기려면 아래 단계를 따르십시오!
WooCommerce Checkout 편집기 플러그인 사용
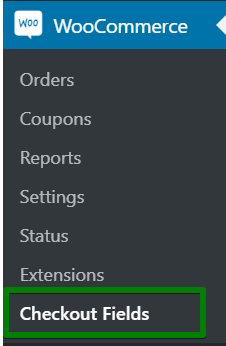
Flexible Checkout Fields PRO 플러그인을 사용하겠습니다. 설치 및 활성화 후 WooCommerce > Checkout Fields로 이동합니다.

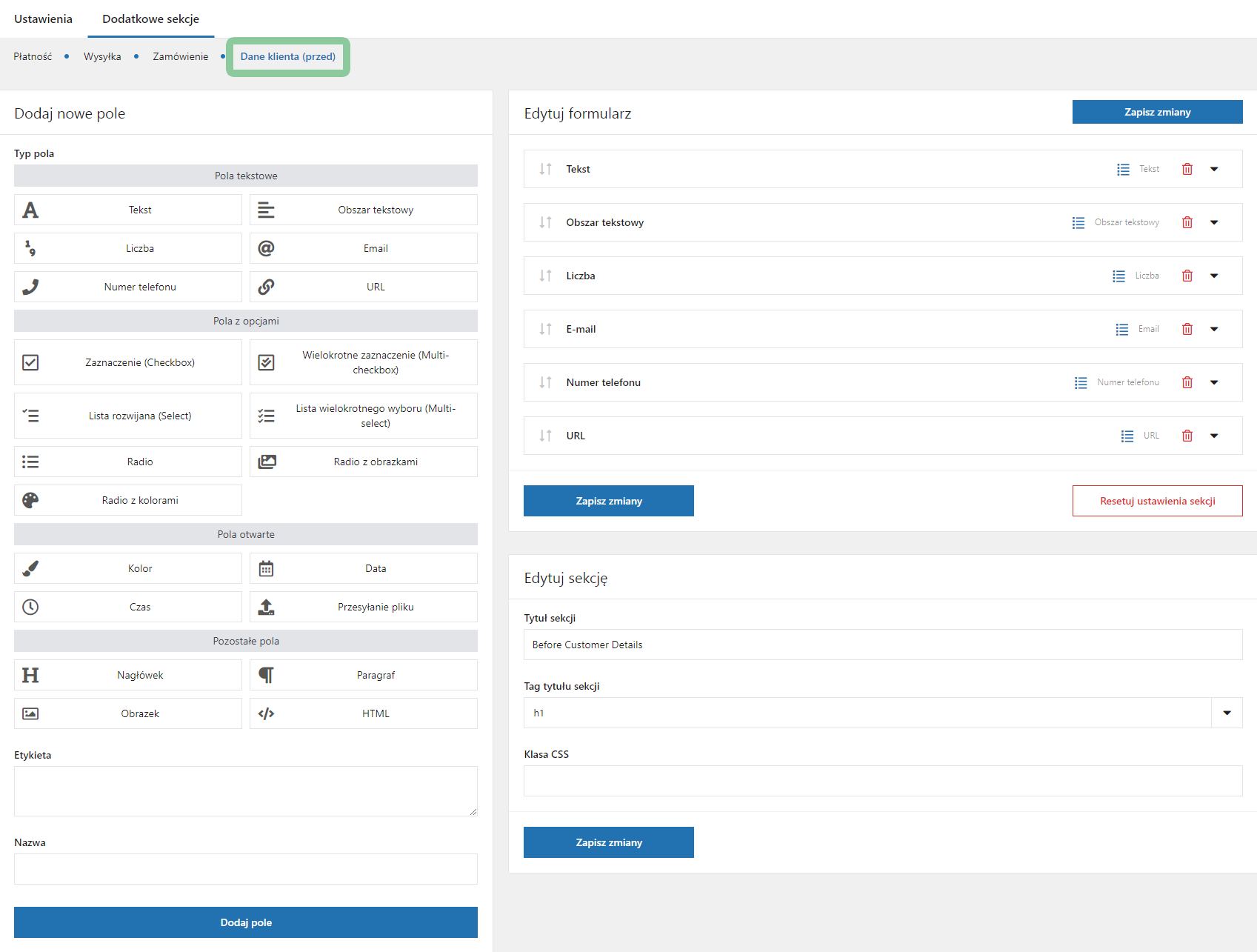
유연한 체크아웃 필드 설정 - 플러그인을 사용하여 WooCommerce에서 배송을 다른 주소로 숨길 수 있습니다. WooCommerce 체크아웃에서 숨길 청구 또는 배송 필드를 선택하십시오.
다음으로 배송 방법에 따라 결제 필드를 숨기려는 섹션을 선택합니다. WooCommerce 체크아웃 청구, 배송 또는 Flexible Checkout Fields 플러그인에서 사용할 수 있는 사용자 정의 섹션에서 가져올 수 있습니다 .
WooCommerce 체크아웃에서 청구 또는 배송 필드 제거
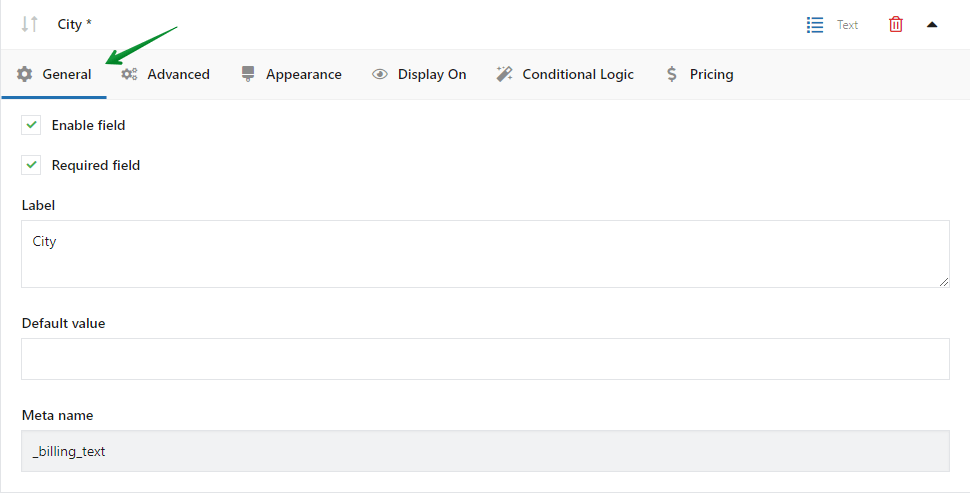
그런 다음 숨기려는 청구 필드 중 하나를 편집합니다. City 필드의 예로 보여드리지만 WooCommerce 주문 양식의 모든 필드에서 작동합니다 .
일반 설정을 엽니다.

청구 필드 숨기기 - WooCommerce 체크아웃에서 제거할 필드를 선택했습니다. 조건을 사용하여 청구 필드 숨기기
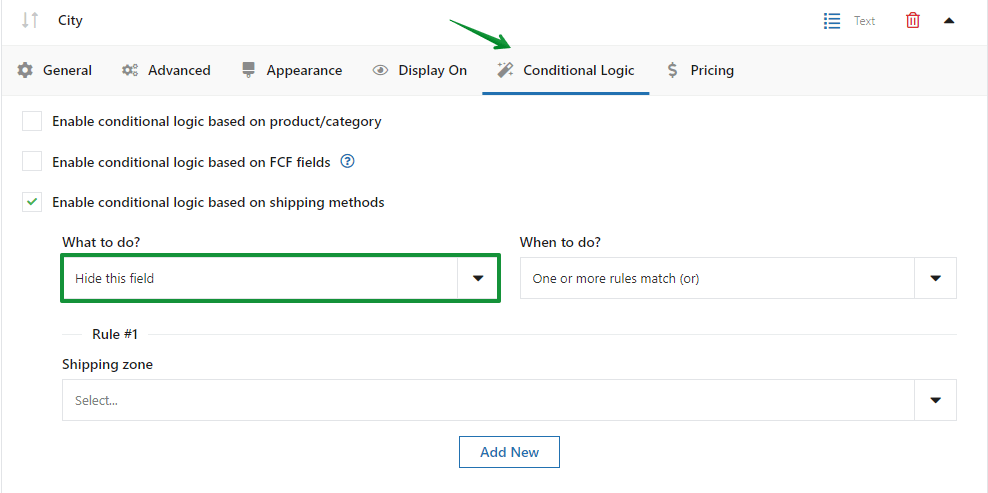
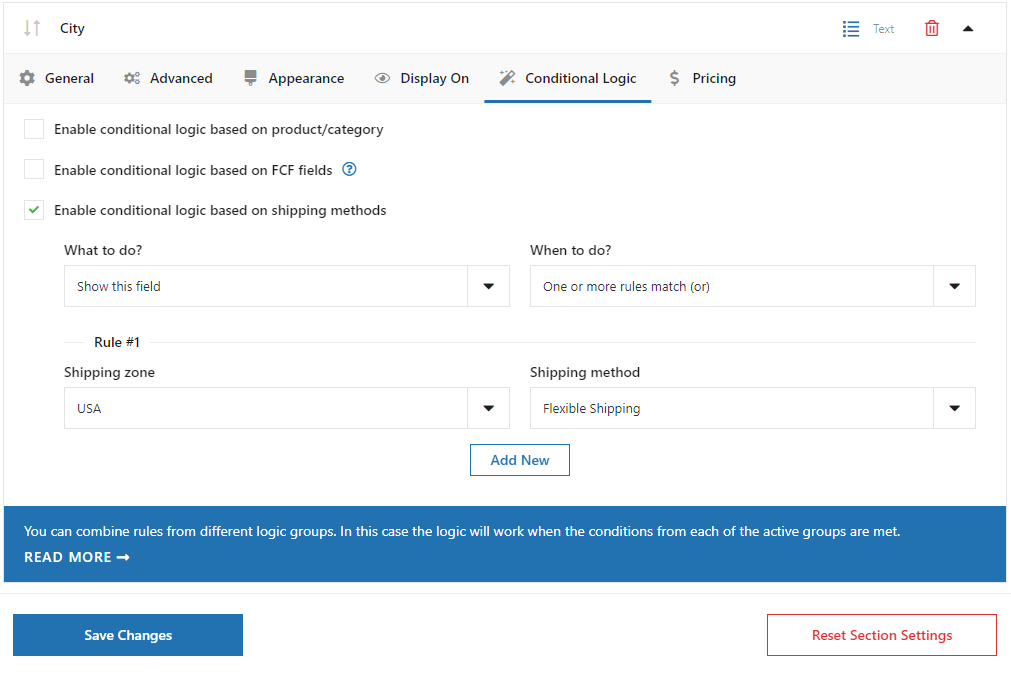
그런 다음 조건부 논리 탭 으로 이동합니다. 배송 방법 논리를 활성화하고 이 필드 숨기기를 선택합니다.


WooCommerce 체크아웃의 청구 섹션에서 필드 숨기기 이 기능을 사용하여 사용자 지정 조건(예: 배송 방법)에 따라 결제 필드를 제거하거나 표시 할 수 있습니다.WooCommerce 체크아웃에서 도시 필드 제거
이제 새로운 규칙을 추가할 차례입니다. 다음과 같이 드롭다운을 완료합니다.

WooCommerce 결제에 도움이 되는 조건부 로직 첫 번째 항목인 Shipping Zone 에서 배송 방법이 포함된 배송 지역을 선택할 수 있습니다. 해당 배송 지역의 배송 방법만 두 번째 필드에 표시됩니다. 제 경우에는 미국입니다.
두 번째 필드 인 배송 방법 에서 배송 방법을 선택합니다. 유연한 배송 플러그인을 사용하는 경우 "유연한 배송:" 접두사가 있는 배송 방법이 표시됩니다.
때로는 모든 배송 방법을 로드하는 데 시간이 걸릴 수 있습니다. 일반적으로 몇 초 후에 이 필드를 다시 클릭하면 이 문제가 해결됩니다.이제 숨기려는 다른 결제 필드에 동일한 규칙을 적용할 수 있습니다. 변경 사항을 저장하는 것을 잊지 마십시오.
결제에서 필드 제거 - 결과
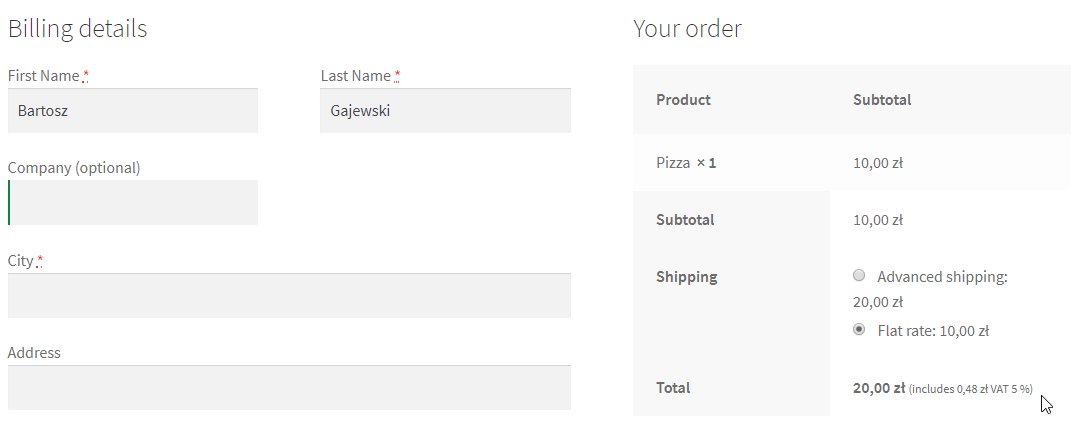
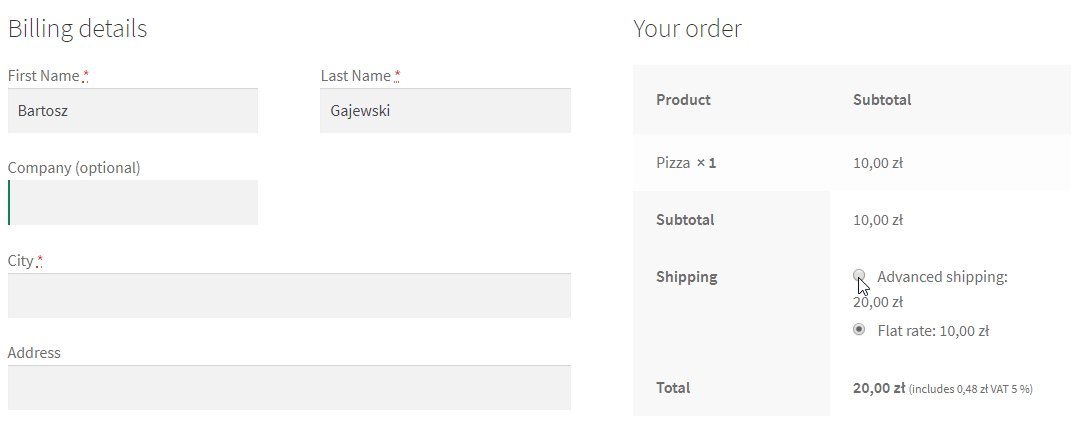
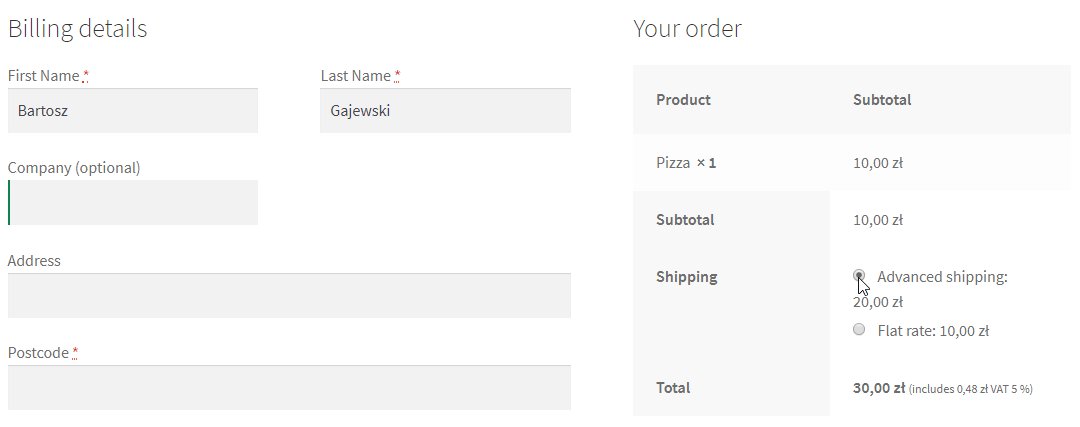
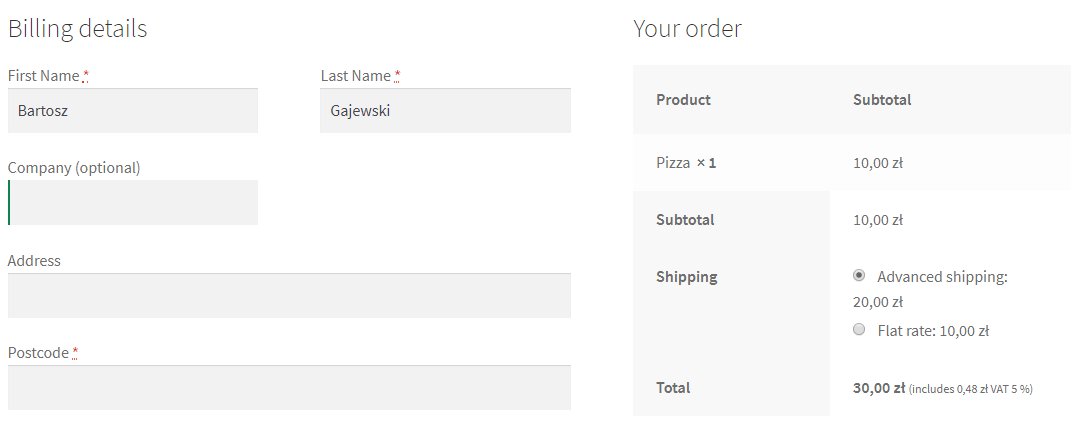
제 매장에서는 이렇게 생겼어요.

WooCommerce 체크아웃의 청구 섹션에서 체크아웃 필드 숨기기 보시다시피 고급 배송 방법을 선택한 후 도시 필드가 더 이상 표시되지 않습니다. 추가 정보, 다른 주소로 배송 또는 배송 주소 필드와 같이 제거하려는 다른 WooCommerce 결제 필드에서도 작동합니다!
WooCommerce에서 청구 및 배송 필드 숨기기 - 요약
이 기사에서는 WooCommerce에서 배송 방법을 기반으로 결제 필드를 숨기는 방법을 보여주었습니다. 특정 배송 방법에 대해서만 결제 필드를 표시하는 데 사용할 수도 있습니다. 유용하길 바랍니다.
또한 WooCommerce 체크아웃 필드 제거에 대한 비디오를 시청하십시오.