전환율이 높은 방문 페이지의 5가지 핵심 구성요소
게시 됨: 2020-02-05랜딩 페이지는 전환율이 높은 것과 그렇지 않은 것의 차이가 될 수 있습니다. 웹사이트 콘텐츠에 많은 시간을 투자한 후에는 웹사이트 방문 페이지가 표시되고 효과적인지 확인해야 평균 전환율 2.35%에 도달할 수 있습니다.
웹 사이트 콘텐츠가 유료 코스, 유료 제품, 블로그 콘텐츠 또는 비디오 콘텐츠를 제공하는지 여부는 중요하지 않습니다. 전환율이 높은 방문 페이지를 만들면 누구나 혜택을 볼 수 있습니다.
그렇기 때문에 오늘 우리는 훌륭한 랜딩 페이지의 모든 중요한 구성 요소를 다룰 것입니다.
랜딩 페이지란?
방문 페이지는 일반적으로 거래를 제안하거나 뉴스레터에 가입하라는 메시지를 표시하거나 기타 프로모션이 있는 방문자가 방문하는 페이지입니다.
방문 페이지의 주요 용도는 다음과 같습니다.
- 제품 또는 서비스 판매
- 추후 마케팅을 위한 정보 수집
- 귀하가 제공하는 제품 및 서비스에 대한 눈을 얻으려면
- 추후 커버를 위해 무료 평가판을 제공하기 위해
랜딩 페이지를 사용하기 시작할 때 가능한 한 높은 전환율을 얻는 것이 중요합니다. 이렇게 하면 일반적인 트래픽 대신 비즈니스의 금전적 부분을 성장시키는 데 도움이 됩니다.
결국, 전환에 도달한 사람이 없다면 얼마나 많은 사람들이 귀하의 웹사이트에 방문하는지는 중요하지 않습니다.

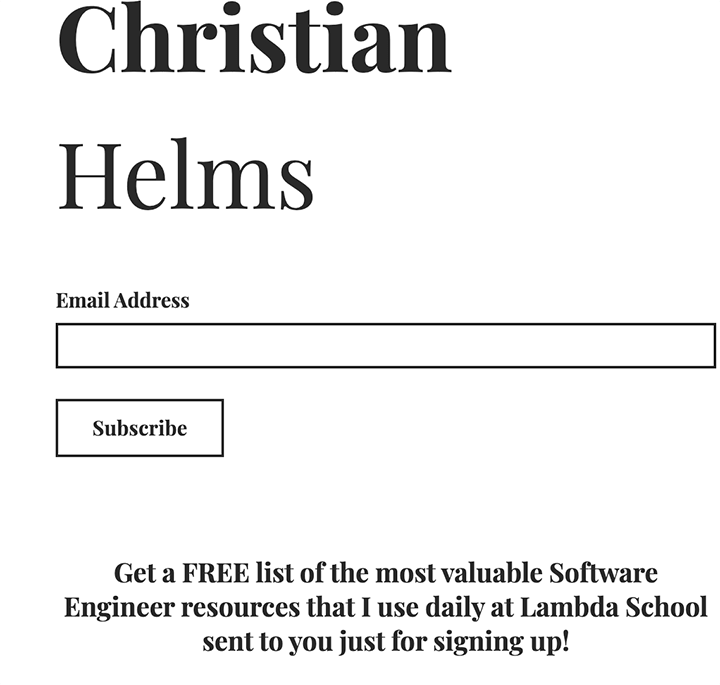
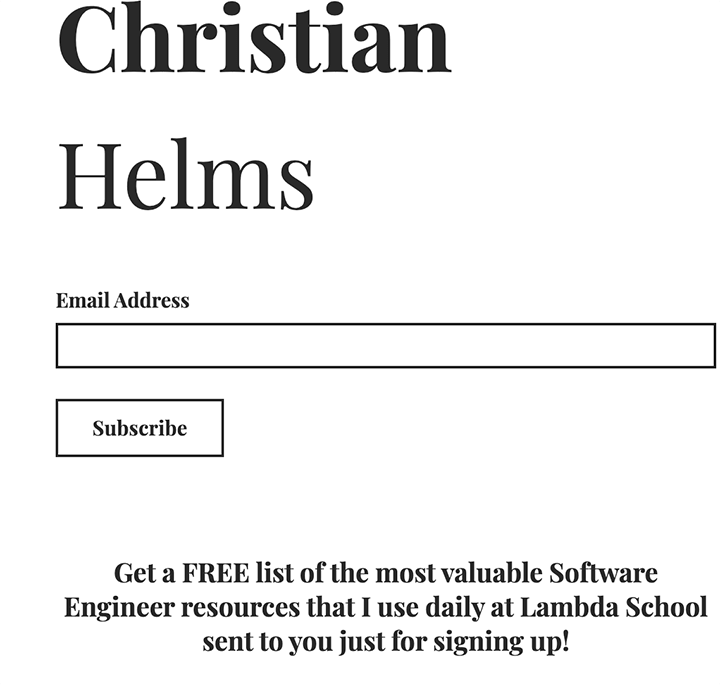
위 사진은 제가 람다스쿨이라는 풀스택 개발자 학원을 다닐 때 사용한 랜딩 페이지의 예시입니다. 나는 내 YouTube 시청자로부터 이메일 주소를 수집하고 대가로 무언가를 주었습니다.
이를 통해 내 인생에 대한 제안이나 업데이트를 원할 때마다 이메일로 보낼 수 있는 60명의 이메일 목록을 늘릴 수 있었습니다.
관심 있는 정보에 대해 비용을 지불하는 데 관심이 있을 수 있는 사람들의 목록이 제공되므로 온라인에서 영향력을 키울 수 있는 좋은 방법입니다.
랜딩 페이지는 이메일뿐만 아니라 모든 종류의 정보를 캡처하는 데 적합합니다. 예를 들어, 방문 페이지를 설정하여 이름, 성, 전화번호, 회사 이름 및 사람들이 관심을 갖고 있는 서비스 목록까지 얻을 수 있습니다.
이 페이지는 사이트 방문자를 구독자로 전환하거나 제대로 설정되었을 때 유료 고객으로 전환하는 데 유용합니다.
이제 랜딩 페이지를 설정하는 방법에 대해 알아보겠습니다. 그러면 전환 가능성이 가장 높아집니다!
1. 매혹적인 헤더
방문 페이지는 광고 형식이므로 방문 페이지의 헤더를 높게 지정하는 것이 중요합니다. 이것은 방문자가 가장 먼저 봐야 하며 항상 주의를 끌 수 있도록 설계되었습니다.
헤더로 전달해야 할 두 가지는 원하는 것과 그에 대한 대가로 제공하는 것입니다.
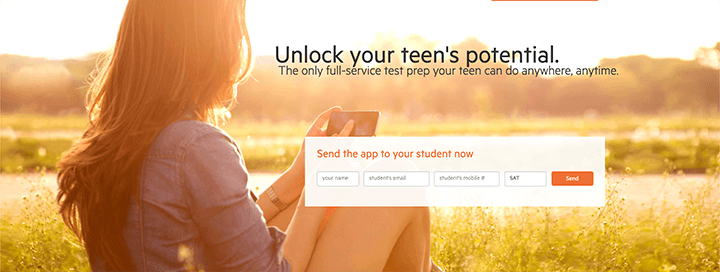
이것의 기본적인 예는 위 섹션의 첫 번째 그림일 것입니다.

구독 버튼 아래에 있는 정보를 확인하세요. 나는 내가 원하는 것과 그 대가로 당신에게 줄 준비가 된 것을 정확히 말하고 있습니다.
내가 원하는 것은 방문자의 이메일 주소로 방문자를 내 이메일 목록에 추가하는 것입니다.
내가 그 대가로 제공하는 것은 학교를 다니는 동안 사용한 무료 리소스 목록입니다.
더 큰 이메일 목록을 구축하기 위해 주변의 최고의 이메일 마케팅 서비스 제공업체를 여기에서 확인하십시오!
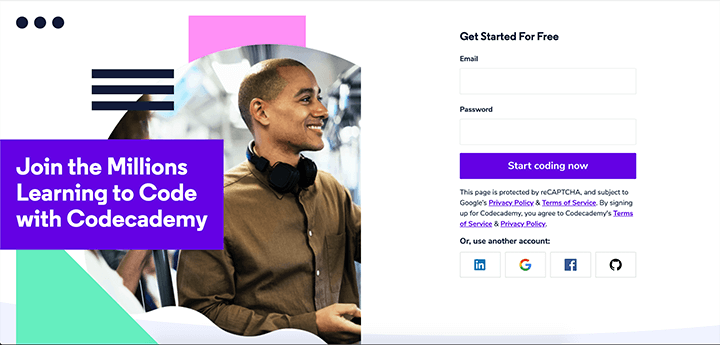
강력한 헤더의 또 다른 좋은 예는 Code Academy의 방문 페이지입니다.

그들은 여전히 당신에게 원하는 것과 그 대가로 당신에게 무엇을 줄 계획인지 말하고 있음을 주목하십시오. 하지만 그들은 저와 다른 방식으로 이 일을 합니다.
그들이 원하는 것은 방문자가 계정을 만들고 이메일 주소를 제공하는 것입니다.
그들이 대가로 제공하는 것은 서비스에 대한 제한된 액세스입니다.
그들은 이러한 방식으로 수행하므로 사전에 금전적 약정이 없습니다. 그러나 귀하는 그들의 이메일을 준수해야 합니다. 그리고 가까운 장래에 그들이 당신을 유료 고객으로 전환시키려 할 것이라고 장담할 수 있습니다.
제목에서 원하는 것과 제공하는 것을 정의하는 것은 방문 페이지에서 사람들의 관심을 끌 수 있는 좋은 방법입니다.
2. 바이브런스 웍스
인간이 밝은 색상과 쾌적한 색 구성표를 즐기는 것은 비밀이 아닙니다. 회사에는 제품 또는 광고 디자인에 명시적으로 전념하는 전체 지점과 부서가 있습니다.
사람들은 생생한 색상과 균형 잡힌 색상 구성표에 매우 잘 반응합니다. 때로는 시청자의 감정을 이끌어내는 데 사용되기도 합니다.
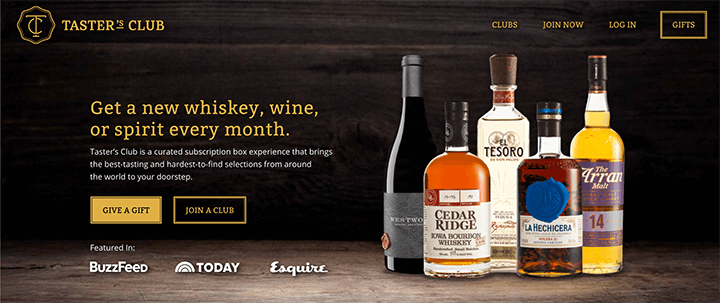
균형 잡힌 색상 팔레트의 좋은 예는 Taster's Club입니다.

그들은 골드 색상과 잘 어울리는 블랙, 브라운과 같은 중성 또는 어두운 색상의 단순한 배색을 사용합니다.
이 금색은 로고, 헤더 및 버튼에 있습니다. 그들은 주의를 끌기 위해 이런 식으로 설정했으며 심지어 초점을 맞추려는 버튼 주위에 테두리를 추가하기까지 합니다.
색상 구성표가 잘 작동하는 한 랜딩 페이지는 너무 생생하지 않아도 됩니다.

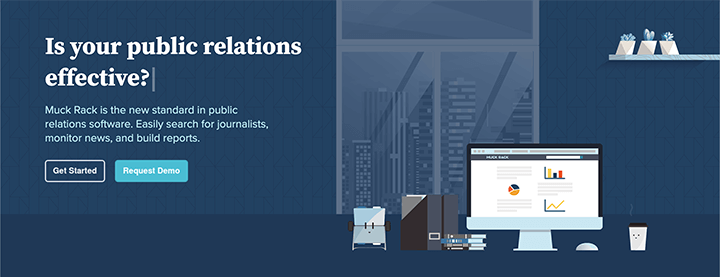
Muck Rack의 위 예에서와 같이 색상이 상당히 부드럽습니다. 그들은 모두 파란색의 일부 변형이며 대부분은 더 어두운 파란색 음영입니다.

단순하고 매끄럽고 다양한 파란색 음영을 사용하여 훌륭한 색상 팔레트를 만들기 때문에 효과가 있습니다.
3. 미디어 문제
방문 페이지에는 동영상이 없을 수 있지만 이미지는 있을 수 있습니다.
이미지는 관심을 끌고 방문 페이지를 하나로 묶는 훌륭한 도구입니다. 랜딩 페이지의 색 구성표와 메시지에 맞는지 확인하세요.
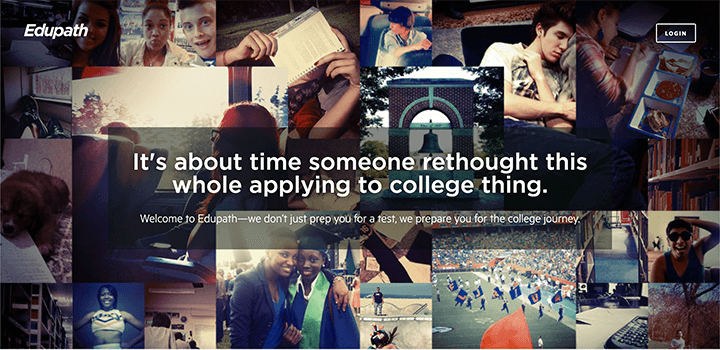
예를 들어 Edupath의 방문 페이지에는 나머지 페이지의 주황색 구성표와 잘 어울리는 이미지가 있습니다.

Edupath는 대학에 지원하는 방식이 좋지 않다고 생각하기 때문에 대학에 지원하는 방식이 다릅니다.
이 사진은 색 구성표와 일치할 뿐만 아니라 웹사이트의 톤과도 일치합니다. 그들의 목표는 대학에 더 쉽게 지원하는 것이며 그들이 사용하는 이미지는 매우 평화롭습니다.
효과적인 방문 페이지를 만드는 목표는 사이트의 색상과 테마를 올바른 이미지와 일치시키는 것입니다. 고품질 이미지가 필요한 경우 이 기사에서 무료 스톡 사진을 찾을 수 있는 최고의 장소를 확인하십시오.
웹사이트에 대한 특정 색 구성표가 없습니까? 괜찮아요. Edupath가 홈페이지에서 하는 일에 따라 항상 더 많은 것을 시도할 수 있습니다.

이 예는 상단에 텍스트가 있는 콜라주입니다. 색상 구성표는 휴식을 위한 금색 악센트가 있는 대부분 흑백입니다.
올바른 랜딩 페이지를 만들고 전환율을 높이려면 랜딩 페이지의 여러 버전을 분할 테스트하여 가장 많은 사람들이 전환하도록 유도하는 디자인과 형식을 확인해야 할 수 있습니다.
4. 때때로, 더 적은 것이 더 많다
마케팅, 프로그래밍, 글쓰기에는 때로 적으면 많을수록 좋다는 황금률이 있습니다. 사실 “Keep it simple, 멍청한” 또는 KISS라는 유명한 속담이 디지털 세계에 자주 적용됩니다.
랜딩 페이지를 만들 때 처음부터 끝까지 이 규칙을 따르고 싶을 것입니다. 사람들이 귀하의 콘텐츠를 소비하도록 하려면 항상 단순함이 중요합니다. 해당 콘텐츠에 대한 비용을 지불하도록 하려는 경우 특히 그렇습니다.
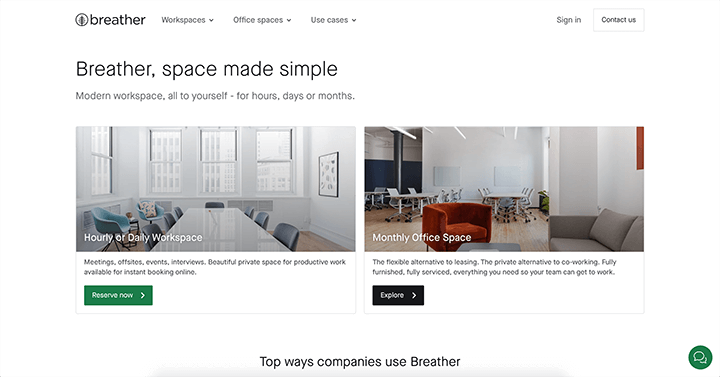
Breather는 이러한 단순함의 훌륭한 예입니다.

이 사이트는 흑백의 심플하고 뉴트럴한 배색을 사용합니다. 헤더 이미지조차 없습니다. 대신 사진이 있는 링크가 두 개뿐입니다.
그들의 모토와 태그 라인조차도 직선적이고 가능한 한 짧습니다.
일반적으로 랜딩 페이지에서 가장 좋은 방법은 가능한 한 짧게 말해야 하는 내용을 말하는 것입니다. 이렇게 하면 다른 사람의 관심을 잃지 않고 메시지를 전달할 수 있습니다.
결국 시청자의 관심을 잃으면 모든 것이 끝납니다.
Digital Information World에 따르면 스마트폰 세계에서 인간의 평균 주의 시간은 약 12초에 불과합니다. 방문 페이지에 게재되는 광고의 경우 이 수치가 절반으로 줄어들 수도 있습니다.
따라서 전환율을 높이려면 명확하고 간결한 방식으로 요점을 전달하십시오.
5. 사회적 증거
어떤 사람들은 본질적으로 불신합니다. 그들은 특히 작거나 새로운 비즈니스의 경우 항상 최악의 상황을 가정합니다. 다행히도 이러한 유형의 사람들을 통해 사이트를 신뢰하고 궁극적으로 전환할 수 있는 좋은 방법이 있습니다.
사회적 증거는 누군가가 당신을 즉시 신뢰하지 않을 때 지적할 수 있는 것입니다.
"글쎄요, 이 모든 사람들과 회사들이 저를 신뢰하고, 가볍게 여겨서는 안 되니, 저희에게 기회를 주세요."라고 말하는 방식입니다.

내가 학교를 다녔던 Lambda School에서 좋은 예를 볼 수 있습니다. 그것은 Lambda School 졸업생을 고용하는 회사와 그 졸업생에 대해 말하는 것을 보여줍니다.
과거에 함께 작업한 사람들을 보여주는 섹션을 방문 페이지에 두는 것은 신뢰를 얻는 좋은 방법입니다. 말할 것도 없이, 평가를 사용하여 제품 또는 서비스의 이전 구매자의 인용문을 보여줄 수도 있습니다.
WordPress를 사용하는 경우 도움이 되는 이러한 최고의 WordPress 평가 플러그인을 확인해야 합니다.
마무리
그리고 당신은 그것을 가지고 있습니다! WordPress 사이트의 멋진 랜딩 페이지를 만드는 데 무엇이 필요한지 알고 있으며 이제 직접 사용해 볼 시간입니다.
랜딩 페이지에 도달하는 사람들이 탁월한 사용자 경험을 갖도록 하고 싶으십니까? 그런 다음 로드 시간을 단축하고 전환율을 높일 수 있는 최고의 WordPress 캐싱 플러그인을 확인하십시오.
전환율이 높은 방문 페이지의 이유는 무엇이라고 생각하십니까? 아래 댓글에서 여러분의 생각을 듣고 싶습니다!
