2022년에 제공되는 정직하고 완전한 모습
게시 됨: 2022-08-15Elementor를 사용하여 WordPress 사이트를 구축하는 것을 고려하고 있습니까? 실제 Elementor 검토에서 귀하의 사이트에 적합한 도구인지 결정하는 데 도움이 될 것입니다.
다른 페이지 빌더와 마찬가지로 Elementor는 코드나 기술 지식 없이도 WordPress 사이트를 디자인할 수 있는 시각적인 드래그 앤 드롭 인터페이스를 제공합니다.
그러나 Elementor는 단순한 페이지 빌더 플러그인 그 이상입니다. 이것이 가장 인기 있는 WordPress 빌더 플러그인으로 성장한 이유의 큰 부분입니다.
테마 빌더, 팝업 빌더, WooCommerce 빌더, 동적 콘텐츠 지원 등과 같은 고급 기능으로 가득 차 있습니다. 이제 호스팅을 처리하는 자체 클라우드 호스팅 웹 사이트 솔루션도 제공하므로 기술 세부 사항에 대해 걱정하지 않고 사이트 구축에만 집중할 수 있습니다.
검토에서는 Elementor가 귀하에게 적합한지 알 수 있도록 이 모든 내용을 다룰 것입니다. 내가 살펴볼 모든 것은 다음과 같습니다.
다루어야 할 것이 많으니 파고 들어갑시다!
Elementor 검토: Elementor는 누구를 위한 것입니까?

이 Elementor 리뷰에 대해 더 깊이 들어가기 전에 Elementor에서 가장 많은 혜택을 볼 수 있는 사람들의 유형에 대해 이야기하는 것으로 시작하고 싶습니다.
Elementor가 매우 성공적이라고 생각하는 이유 중 하나는 모두를 위한 무언가를 제공하기 때문입니다.
- 일반 사용자 – 기술적 지식 없이도 웹사이트 디자인을 완전히 제어할 수 있습니다. 모든 것에 시각적인 드래그 앤 드롭 인터페이스를 사용할 수 있으며 시작점으로 사용할 템플릿이 많이 있습니다.
- 마케터 – Elementor에는 별도의 방문 페이지를 만드는 전용 기능이 포함되어 있습니다. 또한 양식 위젯( Zapier를 포함한 통합 포함 ) 및 유연한 팝업 빌더와 같은 기능을 사용할 수 있습니다. 개발자에게 의존하지 않고도 랜딩 페이지를 만들고 반복할 수 있는 좋은 방법입니다.
- 클라이언트 사이트를 구축하는 프리랜서/에이전시 – Elementor를 사용하면 워크플로 속도를 높이고 더 나은 웹사이트를 클라이언트에 제공할 수 있습니다. 테마 빌더 및 동적 콘텐츠 지원을 통해 필요에 따라 맞춤형 콘텐츠 사이트와 WooCommerce 스토어를 만들 수도 있습니다.
그렇다고 해서 Elementor의 혜택을 누릴 수 있는 유일한 사람들은 아닙니다. 저는 Elementor가 다양한 유형의 사용자에게 도움이 될 수 있음을 보여주려고 합니다.
️ Elementor 인터페이스 작동 방식
Elementor의 몇 가지 주목할만한 기능을 살펴보기 전에 Elementor 인터페이스가 작동하는 방식에 대한 간략한 개요를 제공하고자 합니다.
Elementor의 무료 버전을 설치하고 이 모든 것을 알아낼 수 있기 때문에 여기에서 너무 오래 쓰지는 않겠습니다.
인터페이스 소개
Elementor는 시각적인 드래그 앤 드롭 인터페이스를 제공합니다. 그것은 정확히 소리가 나는 것을 의미합니다. 디자인을 구축하는 동안 디자인이 어떻게 보이는지 정확히 볼 수 있으며 끌어서 놓기를 사용하여 항목을 조정할 수 있습니다. 텍스트의 경우 텍스트 편집기처럼 페이지를 클릭하고 입력할 수 있습니다. 다른 설정의 경우 사이드바가 표시됩니다.
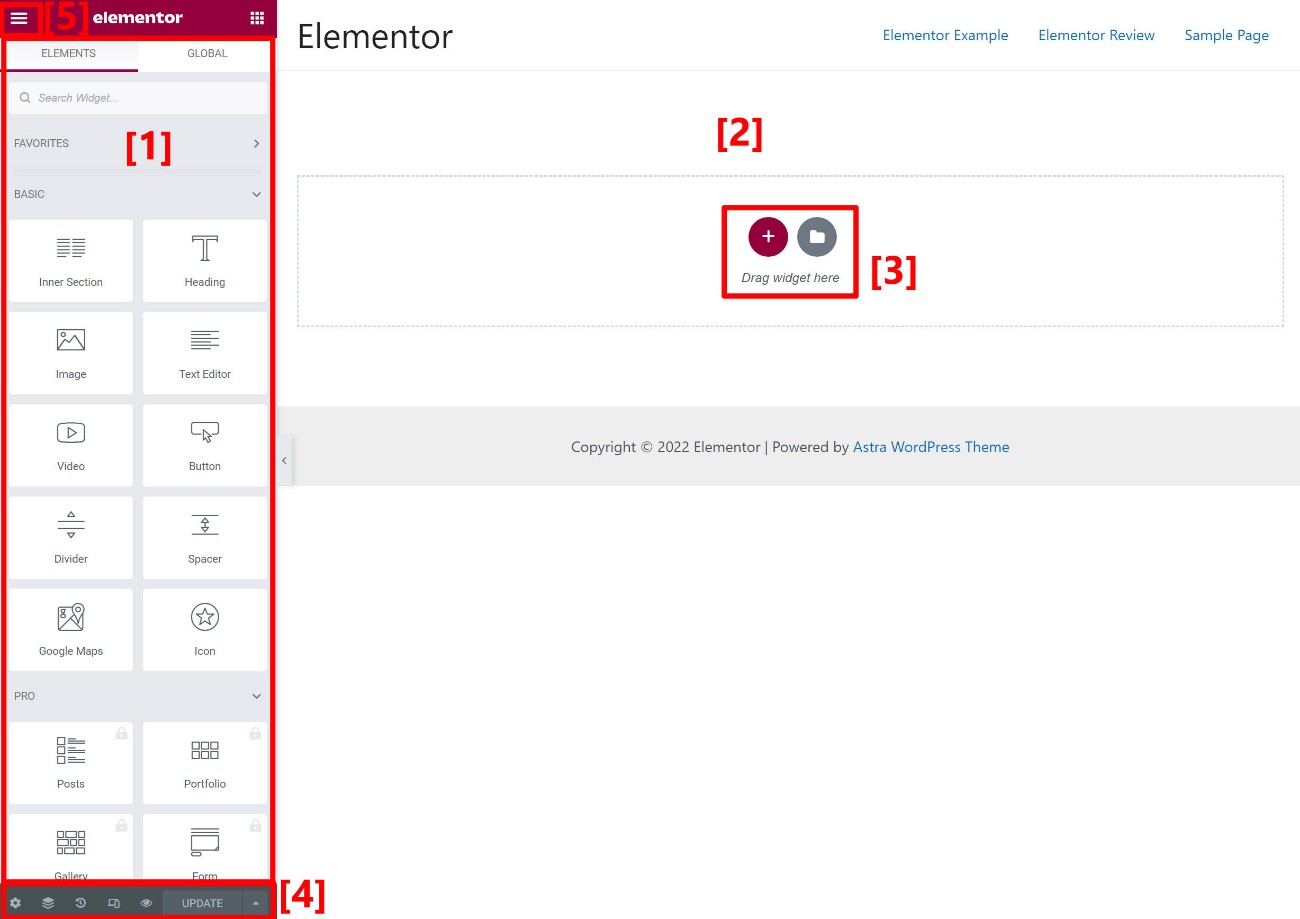
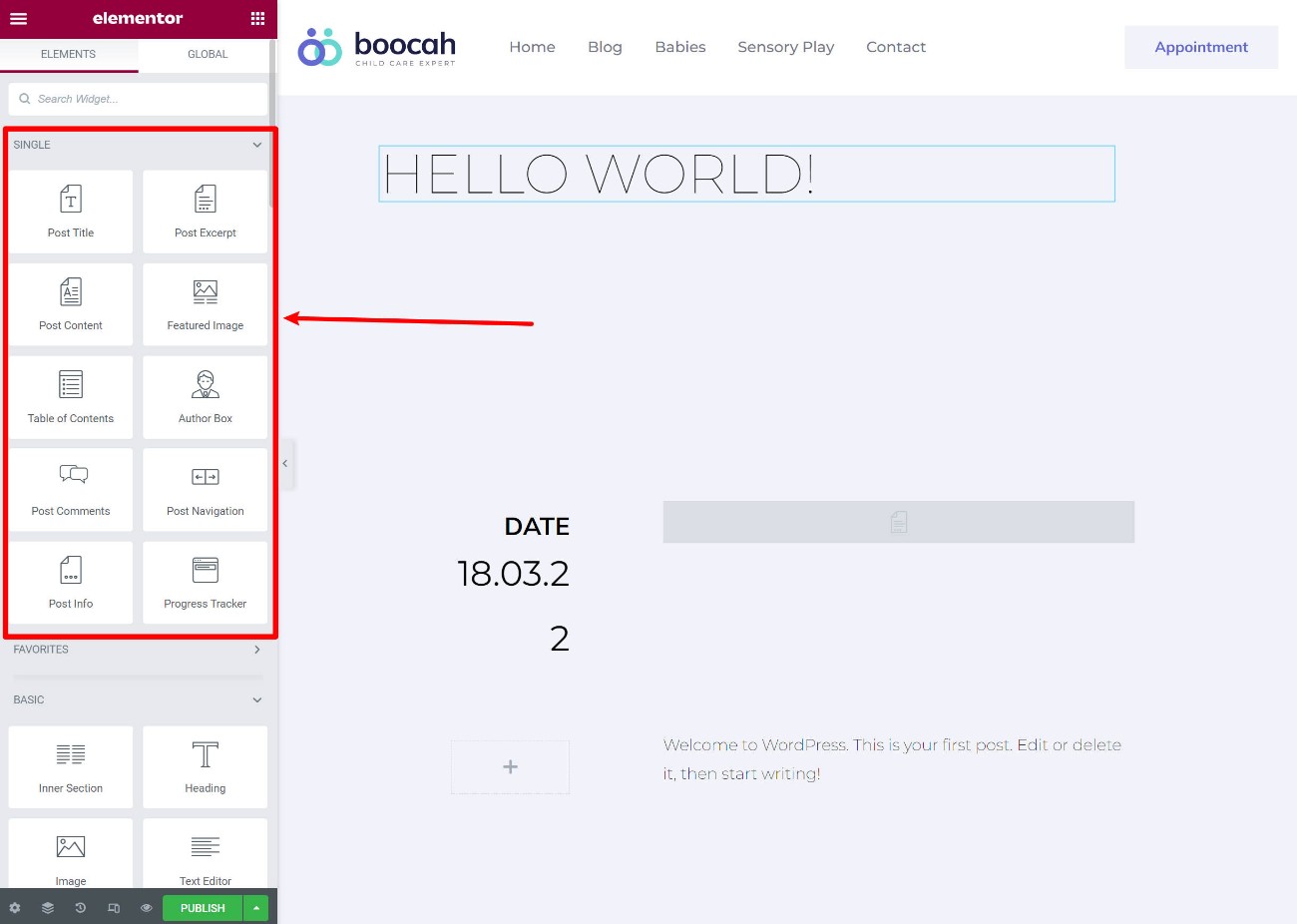
Elementor 인터페이스를 열면 다음과 같습니다.
- 이 사이드바에서 새 위젯을 추가하거나 섹션, 열 또는 위젯에 대한 설정을 편집할 수 있습니다.
- 이것은 디자인(및 나머지 사이트)의 시각적 미리보기입니다. 지금 당장은 아무 것도 없습니다. 잠시 후 더 나은 예를 보게 될 것 입니다.
- 이를 통해 새 섹션(행)을 추가하거나 템플릿을 삽입할 수 있습니다.
- 이 옵션을 사용하면 실행 취소/다시 실행, 반응형 편집 모드 등을 변경할 수 있습니다.
- 이를 통해 일부 페이지 수준 설정에 액세스할 수 있습니다.

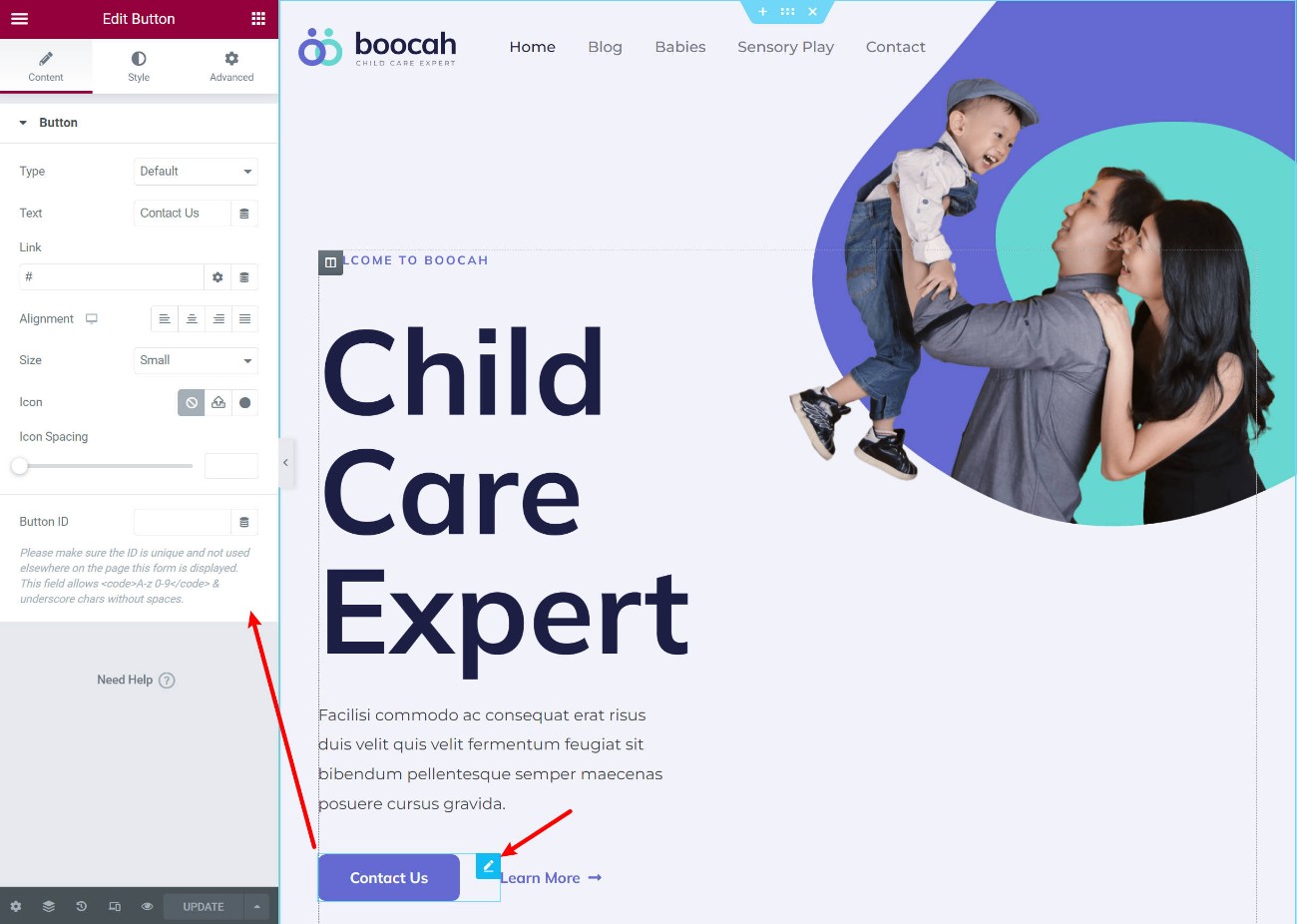
완전한 디자인에서 위젯에 대한 설정을 여는 방법은 다음과 같습니다.

전체 화면 미리보기를 원하면 토글을 눌러 사이드바를 빠르게 숨길 수 있습니다.
기타 유용한 인터페이스 옵션
내가 Elementor에 대해 좋아하는 것 중 하나는 더 효과적으로 작업하는 데 도움이 되는 인터페이스에 대한 많은 개선 사항이 포함되어 있다는 것입니다.
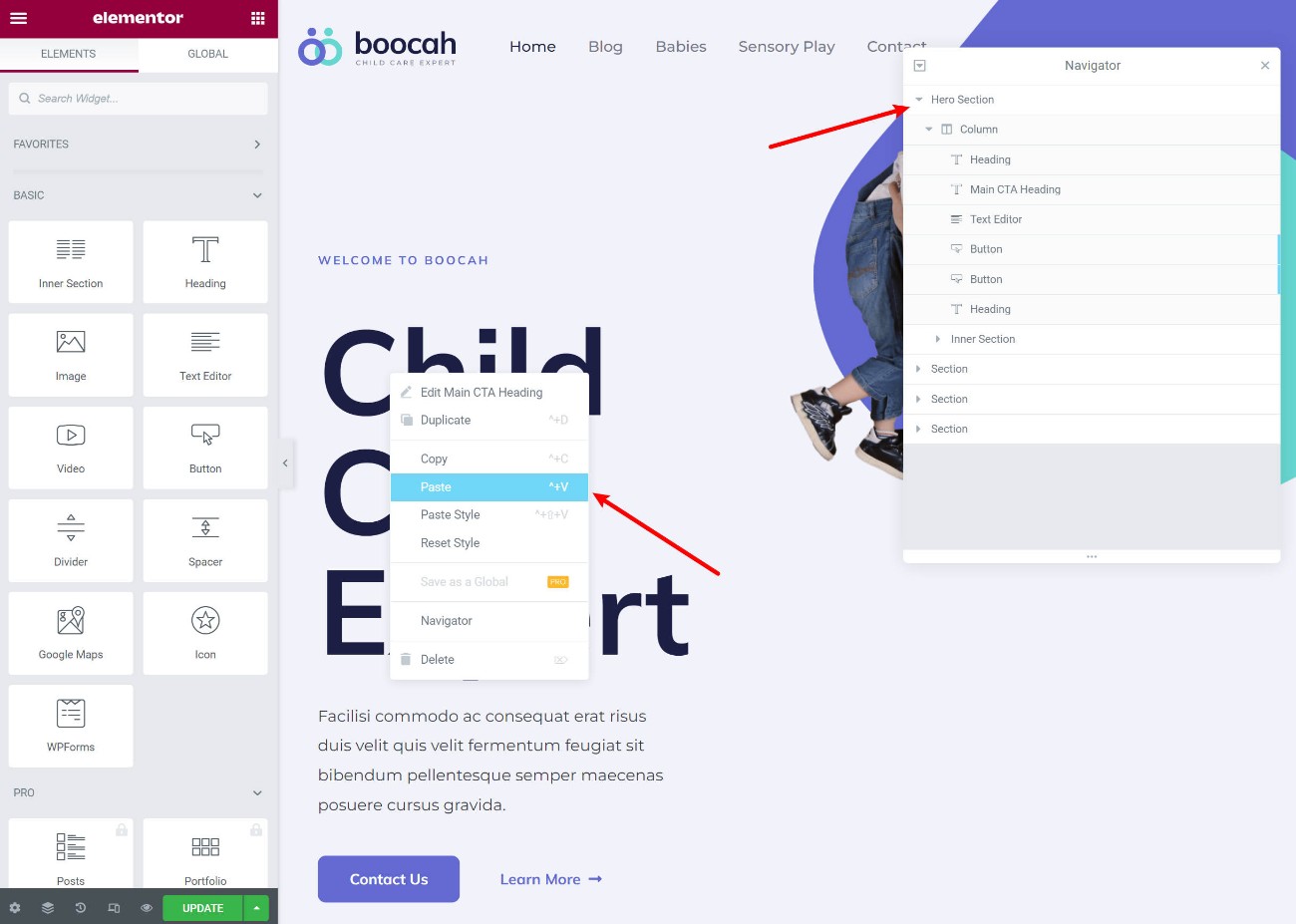
먼저, 마우스 오른쪽 버튼 클릭 지원을 통해 항목을 쉽게 복제하고 콘텐츠 또는 설정만 복사/붙여넣기 등을 수행할 수 있습니다.
또한 네비게이터 모드를 열어 구성을 유지하는 데 도움이 되도록 섹션에 이름을 추가할 수 있는 기능을 포함하여 디자인을 대략적으로 볼 수 있습니다.

다양한 디자인 또는 설정 영역 사이를 이동하려면 사이트에서 거의 모든 항목을 찾고 액세스할 수 있는 멋진 "Finder" 도구가 있습니다.
전반적으로 Elementor 인터페이스를 사용하면 효율적으로 작업하고 코드 없이 사용자 지정 디자인을 만들기가 쉽습니다.
Elementor의 7가지 주요 기능 자세히 알아보기
이제 Elementor 인터페이스가 일반적으로 어떻게 작동하는지 알았으므로 Elementor에서 가장 주목할만한 몇 가지 기능을 살펴보겠습니다.
이러한 모든 기능은 동일한 시각적 끌어서 놓기 인터페이스를 기반으로 합니다. 따라서 블로그 게시물을 디자인하든 팝업을 디자인하든 테마 템플릿을 디자인하든 동일한 기본 인터페이스를 사용하게 됩니다.
1. 반응형 디자인
Elementor로 만드는 모든 디자인은 기본적으로 반응형입니다. 즉, 데스크톱, 태블릿, 휴대폰과 같은 다양한 장치에 자동으로 적용됩니다.
그러나 사용자의 장치에 따라 디자인을 조정하려는 상황이 있을 수 있습니다. 예를 들어 텍스트 크기를 변경하거나 모바일 방문자를 위해 이미지를 숨길 수 있습니다.
이를 수행하기 위해 Elementor는 몇 가지 작업을 수행합니다.
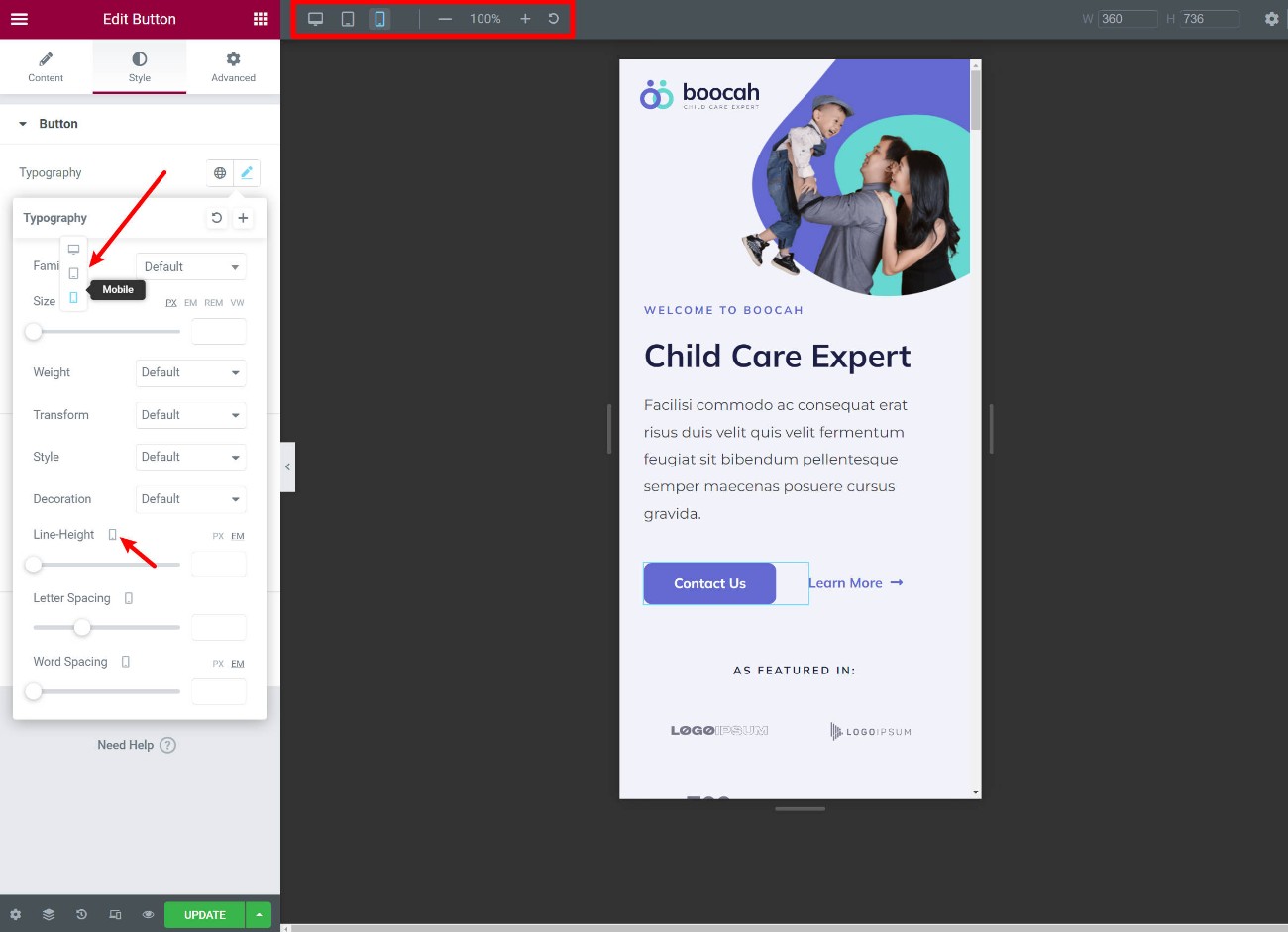
- 편집기에서 반응형 미리보기를 활성화할 수 있습니다.
- 많은 설정에는 모든 방문자가 아닌 특정 장치에 대해 해당 설정을 조정할 수 있는 반응형 제어 아이콘이 포함되어 있습니다.
- 고급 탭에는 특정 장치의 콘텐츠를 숨기는 옵션이 있습니다.

2022년부터 Elementor에서는 필요한 경우 사용자 지정 반응형 중단점을 정의할 수도 있습니다.
2. 수많은 디자인 및 스타일 옵션
Elementor의 또 다른 눈에 띄는 세부 사항은 특히 Elementor Pro에서 많은 디자인 옵션 을 제공한다는 것입니다.
Divi Builder는 Elementor의 디자인 유연성과 일치할 수 있는 몇 안 되는 빌더 중 하나이므로 대부분의 다른 빌더보다 더 많은 빌트인 디자인 옵션을 사용할 수 있습니다.
색상, 타이포그래피, 간격 등을 제어할 수 있습니다. Elementor Pro를 사용하면 사용자 지정 위치 지정, 눈길을 끄는 모션 효과 및 기타 옵션에 액세스하여 독특한 디자인을 만들 수도 있습니다.
3. 글로벌 컬러와 타이포그래피
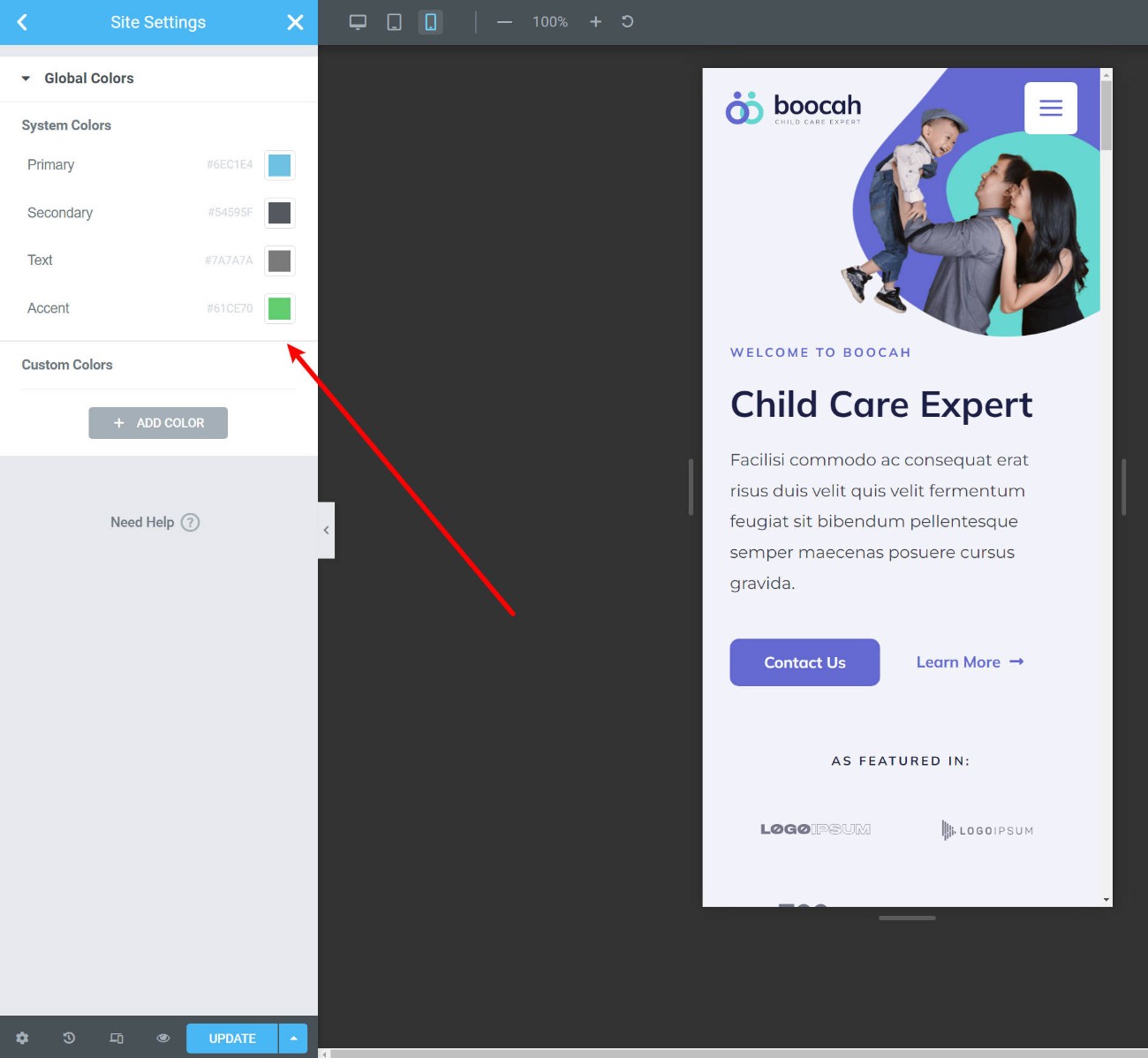
Elementor의 또 다른 유용한 기능은 전역 색상 입니다. 이를 통해 사이트 수준에서 "기본" 색상과 타이포그래피를 정의할 수 있습니다. 디자인은 시간을 절약하기 위해 이러한 선택 사항을 자동으로 사용합니다.
하지만 정말 유용한 부분은 다음과 같습니다.
글로벌 사이트 설정을 업데이트하면 해당 변경 사항이 기본값을 사용한 모든 디자인에 자동으로 적용되므로 각 디자인을 수동으로 업데이트해야 하는 수고를 덜 수 있습니다.
CSS에 익숙하다면 CSS 변수처럼 생각할 수 있습니다 .

물론 필요할 때 항상 이러한 기본값을 무시할 수 있으므로 종속되지 않습니다.
4. 양식 작성기 + 통합
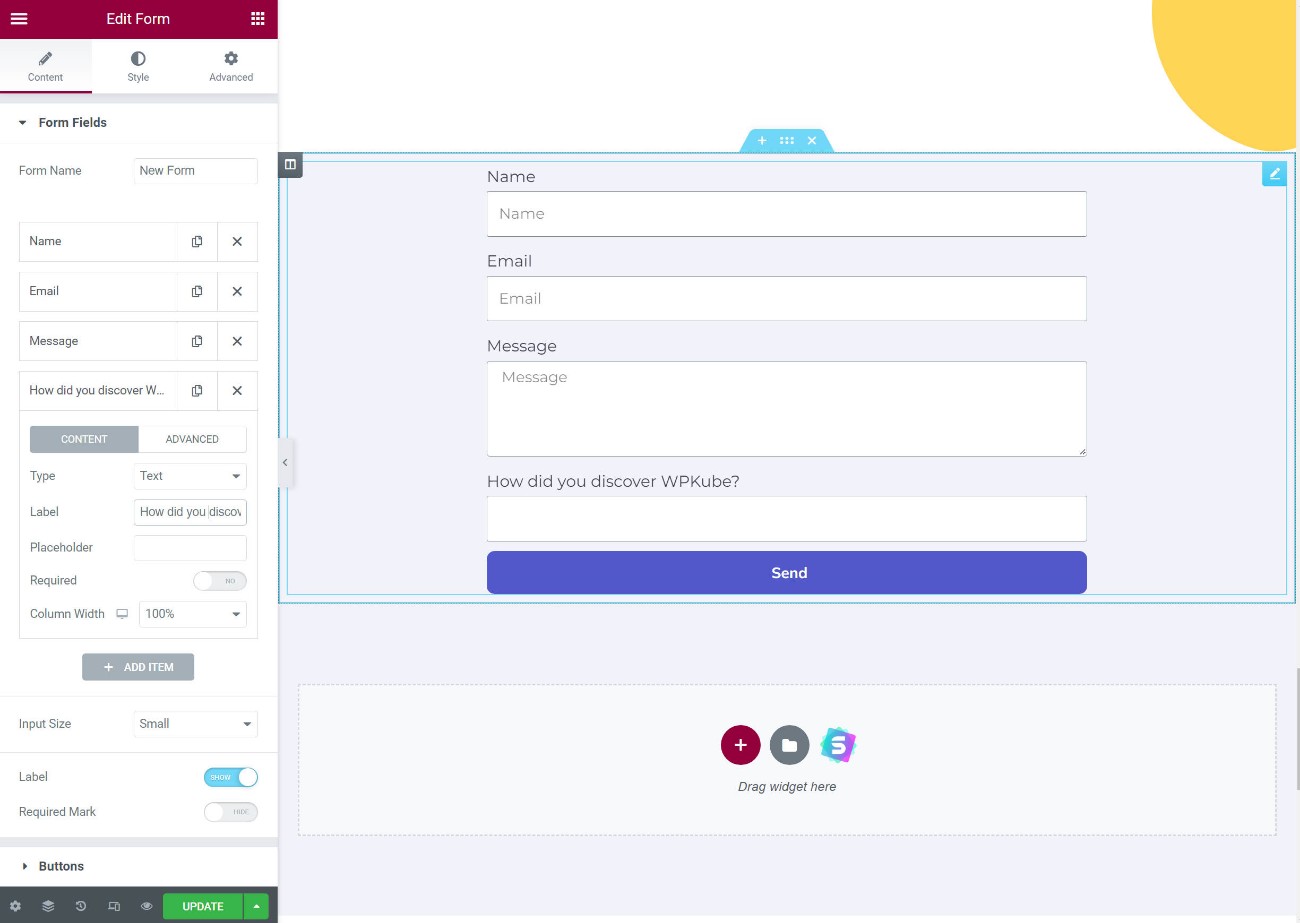
Elementor Pro를 사용하면 기본적으로 Elementor에서 사용할 수 있는 양식 빌더인 양식 위젯에 액세스할 수 있습니다.
필요한 만큼 필드를 사용하여 사용자 정의 양식을 만들 수 있습니다. 이메일 보내기 또는 확인 메시지 표시와 같은 제출 후 작업을 설정할 수도 있습니다. 또는 인기 있는 이메일 마케팅 서비스 및 CRM, Zapier와 양식을 통합할 수 있습니다.
대부분의 사람들은 별도의 WordPress 양식 플러그인을 사용할 필요가 없습니다. 연락처 양식, 리드 생성 양식 등에 적합합니다.

그러나 조건부 논리, 계산 등이 포함된 고급 양식이 필요한 경우에는 여전히 별도의 양식 플러그인이 필요합니다. 고맙게도 많은 양식 플러그인이 전용 Elementor 위젯을 제공 합니다 .
5. 테마 빌더
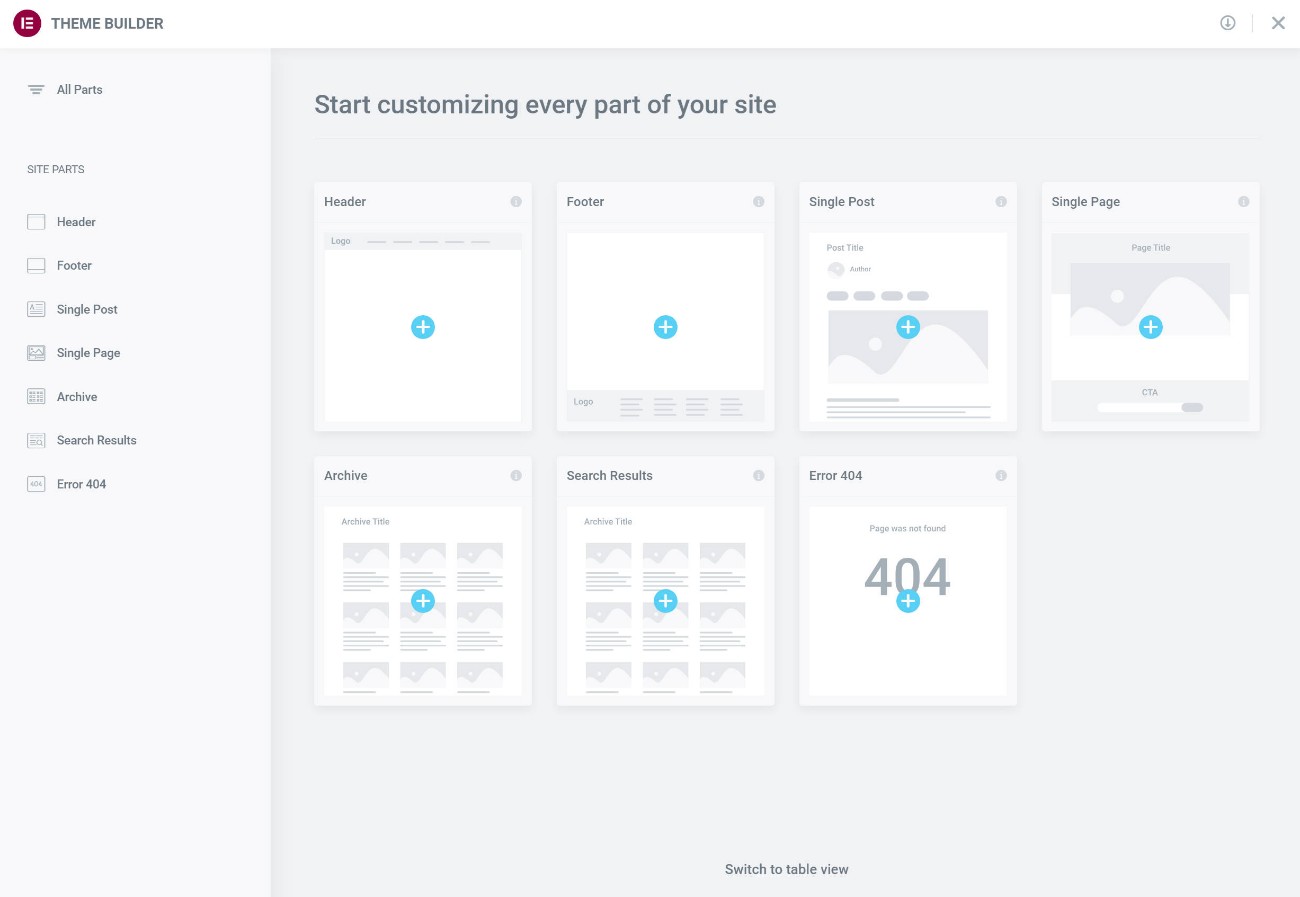
일반 Elementor 빌더를 사용하면 단일 게시물 또는 페이지에 대한 고유한 디자인을 만들 수 있습니다. 그러나 Elementor Theme Builder를 사용하면 다음을 포함한 실제 테마 템플릿을 디자인할 수 있습니다.
- 헤더
- 보행인
- 단일( 단일 블로그 게시물 또는 페이지를 렌더링하는 템플릿 )
- 아카이브( 블로그 게시물을 나열하는 템플릿 )
기본적으로 이것은 Elementor의 시각적 인터페이스를 사용하여 테마의 모든 부분을 디자인 할 수 있기 때문에 테마를 선택해야 하는 필요성을 완전히 대체합니다.

예를 들어 모든 블로그 게시물이 자동으로 사용하는 템플릿을 디자인할 수 있습니다. "게시물 제목을 거기에 놓으십시오", "특집 이미지를 거기에 놓으십시오", "거기에 작성자 약력을 표시하십시오" 등을 말할 수 있습니다.
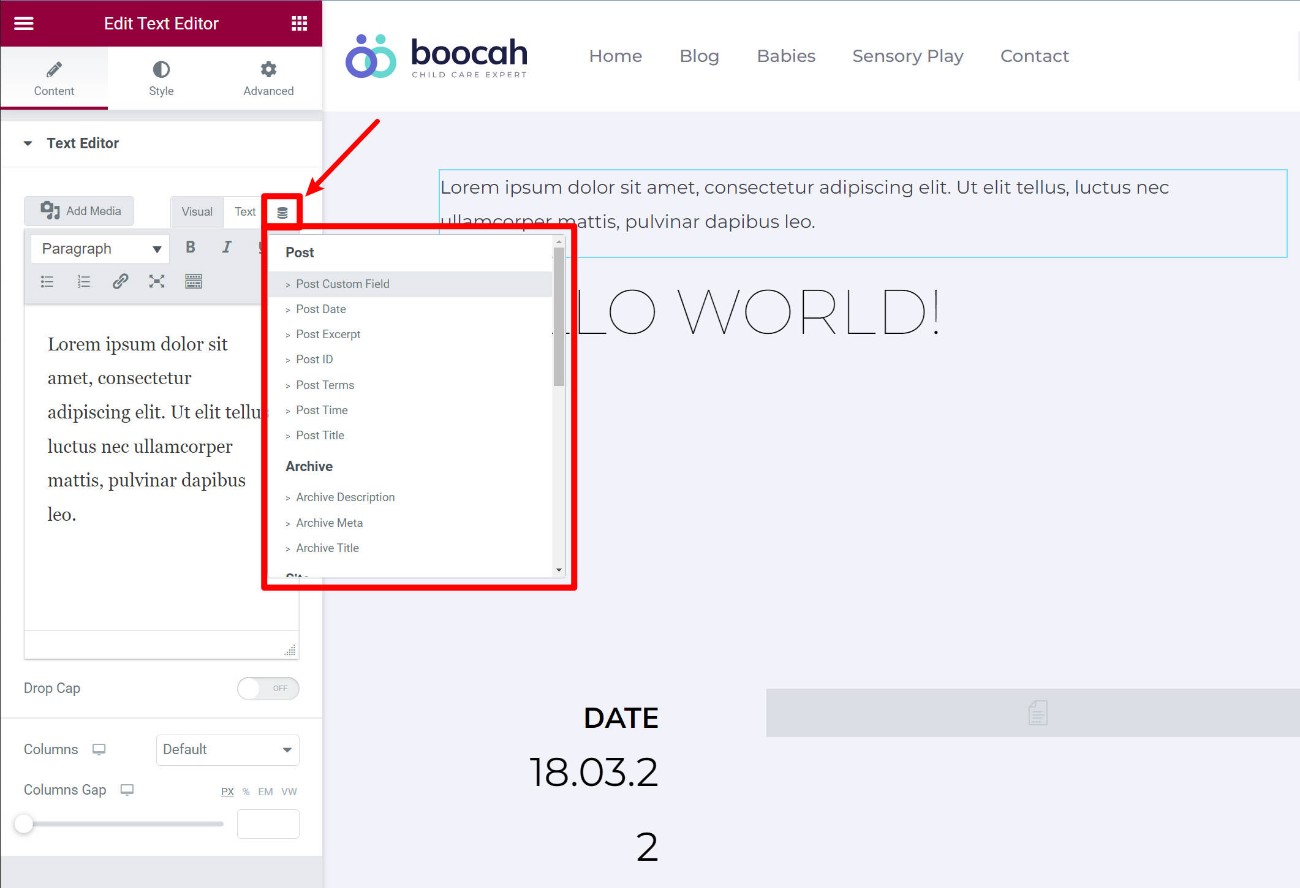
게시물을 게시하면 기본 WordPress 편집기의 모든 콘텐츠가 디자인에 자동으로 삽입됩니다.
이를 위해 특별한 동적 테마 빌더 위젯이 제공됩니다.

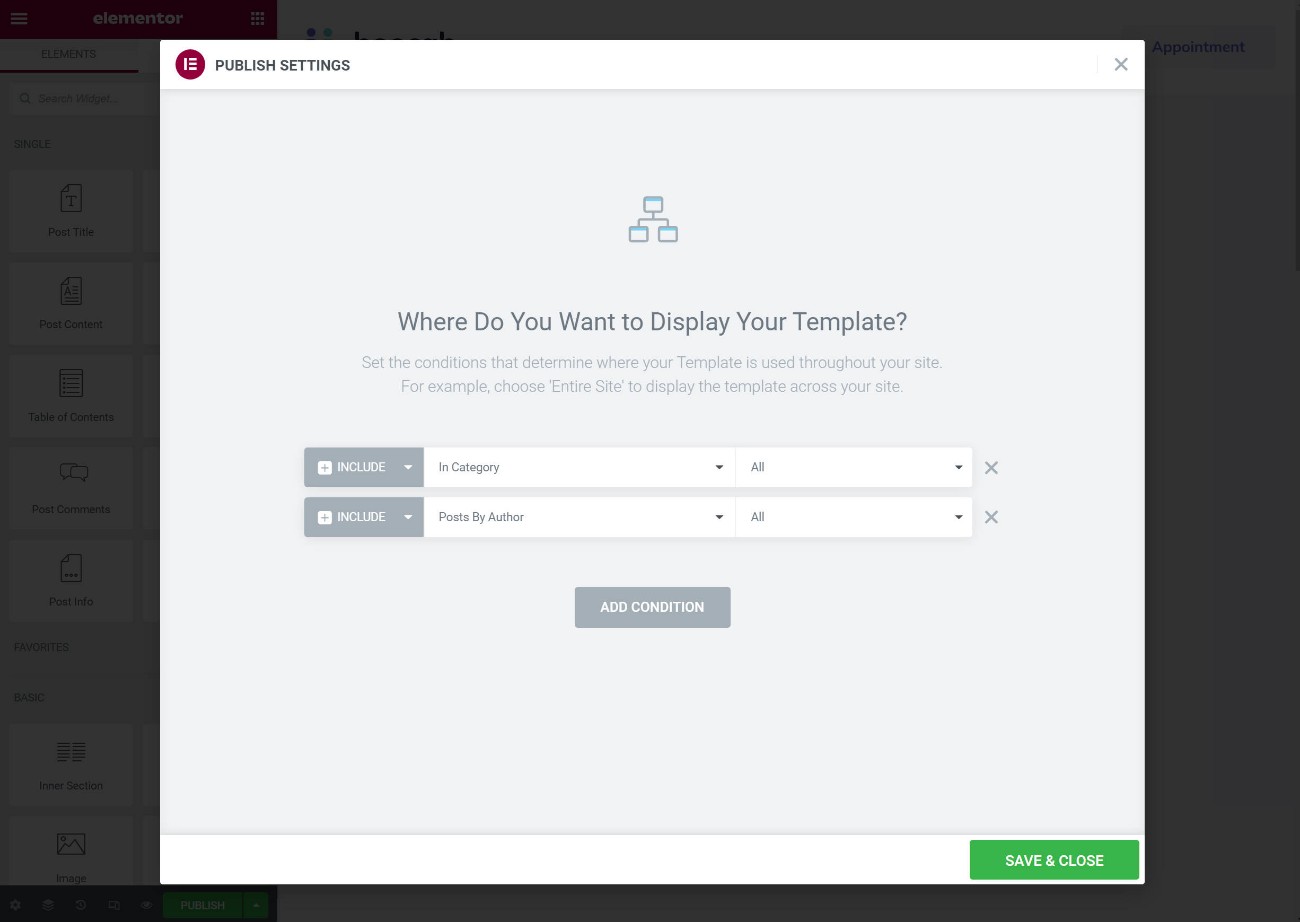
조건부 규칙을 사용하여 다른 콘텐츠에 다른 템플릿을 적용할 수도 있습니다. 예를 들어, "리뷰" 카테고리의 게시물에 대해 하나의 템플릿을 사용하고 "뉴스" 카테고리의 게시물에 대해 다른 템플릿을 사용할 수 있습니다.

사용자 지정 콘텐츠 사이트를 구축하는 경우 Elementor Theme Builder를 사용하여 사용자 지정 필드 또는 기타 WordPress 데이터에서 디자인에 콘텐츠를 동적으로 삽입할 수도 있습니다. 여기에는 ACF(Advanced Custom Fields), Pod, 도구 집합 등에 대한 통합이 포함됩니다.
이것은 조금 더 복잡하지만 데이터 작업을 위한 모든 가능성을 열어줍니다. 사용자 정의 필드 및 사용자 정의 게시물 유형의 기능을 사용하여 디렉토리, 목록 사이트 등을 생성할 수 있습니다.

테마 빌더를 사용하는 경우 Elementor는 자체 공식 Elementor Hello 테마도 제공하여 디자인에 빈 캔버스를 제공합니다.
6. 팝업 빌더
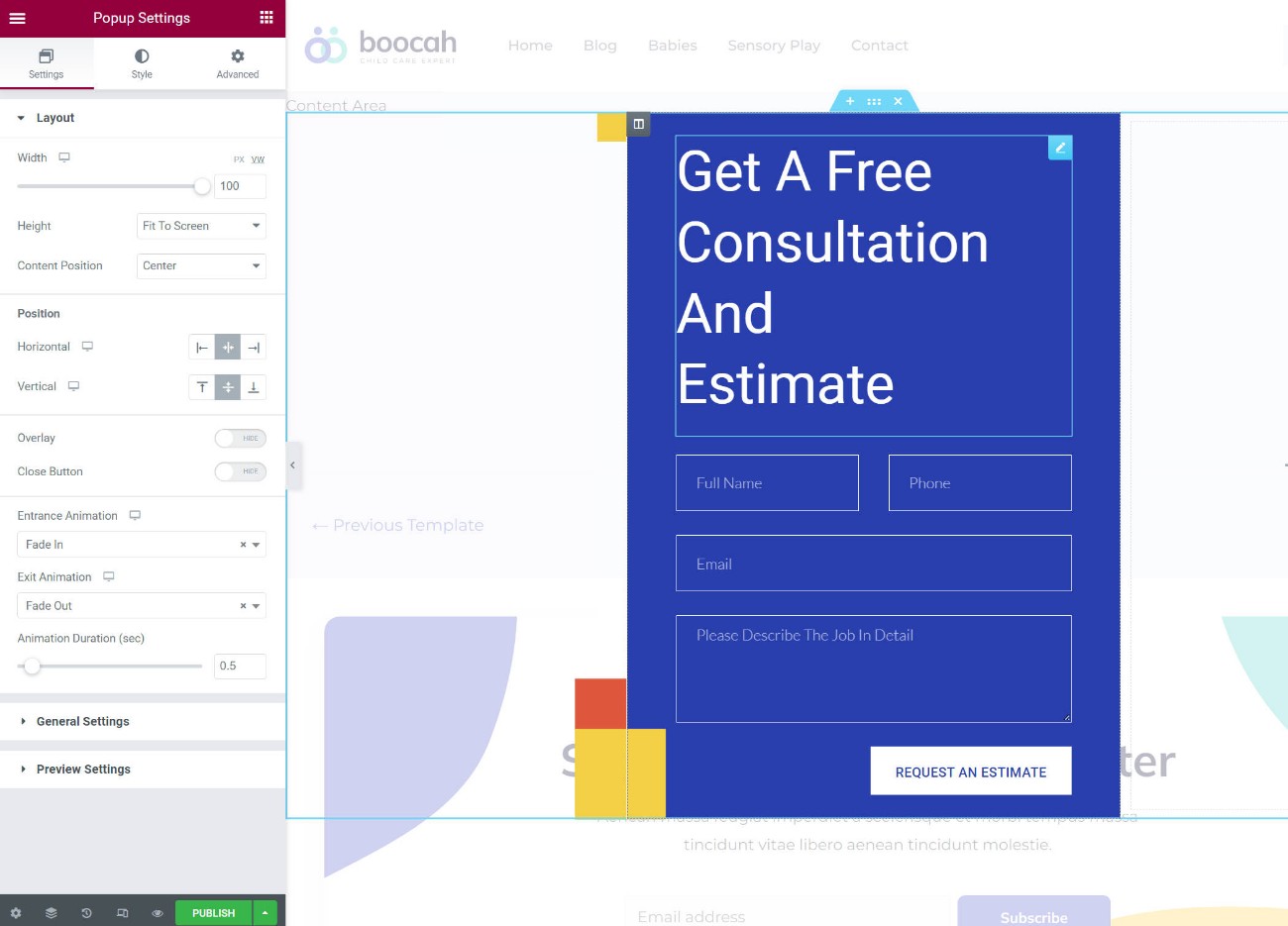
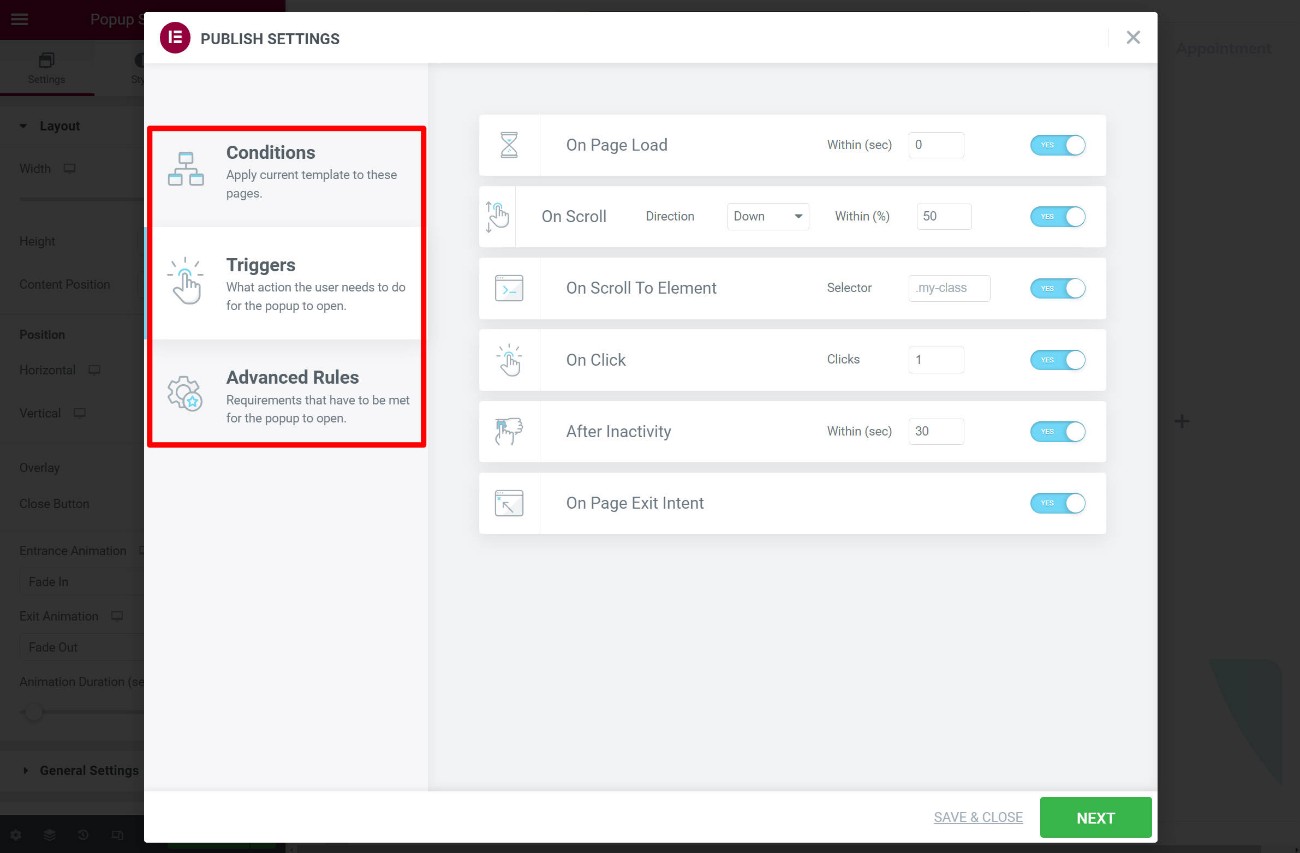
Elementor Popup Builder를 사용하면 Elementor의 인터페이스(및 Elementor의 모든 위젯)를 사용하여 나만의 맞춤 팝업을 디자인할 수 있습니다.
모든 위젯이나 콘텐츠를 팝업에 삽입할 수 있기 때문에 이메일 수신 동의부터 공지 사항, 문의 양식, 로그인 양식 등에 이르기까지 거의 모든 것에 이 팝업을 사용할 수 있습니다.
팝업의 "캔버스"를 완전히 제어할 수 있으므로 다음을 포함하여 다양한 유형의 팝업을 생성할 수 있습니다.
- 라이트박스 팝업
- 알림 표시줄
- 슬라이드 인
- 전체 화면 필러

가장 강력한 기능 중 하나는 수많은 고급 타겟팅 및 트리거 규칙도 사용할 수 있다는 것입니다.

대부분의 사람들에게 Elementor Popup Builder는 별도의 팝업 플러그인이나 리드 생성 플러그인을 사용해야 하는 필요성을 완전히 대체할 수 있습니다.
일부 마케터가 놓칠 수 있는 유일한 기능은 기본 제공 분석 및 A/B 테스트가 없다는 것입니다. 그러나 필요한 경우 Google 애널리틱스와 Google 최적화 도구를 사용하여 계속 설정할 수 있습니다. 약간의 추가 작업일 뿐입니다.
7. 우커머스 빌더
WooCommerce 상점을 만드는 경우 Elementor Pro는 WooCommerce를 완벽하게 지원하므로 Elementor의 인터페이스를 사용하여 상점을 디자인할 수 있습니다.
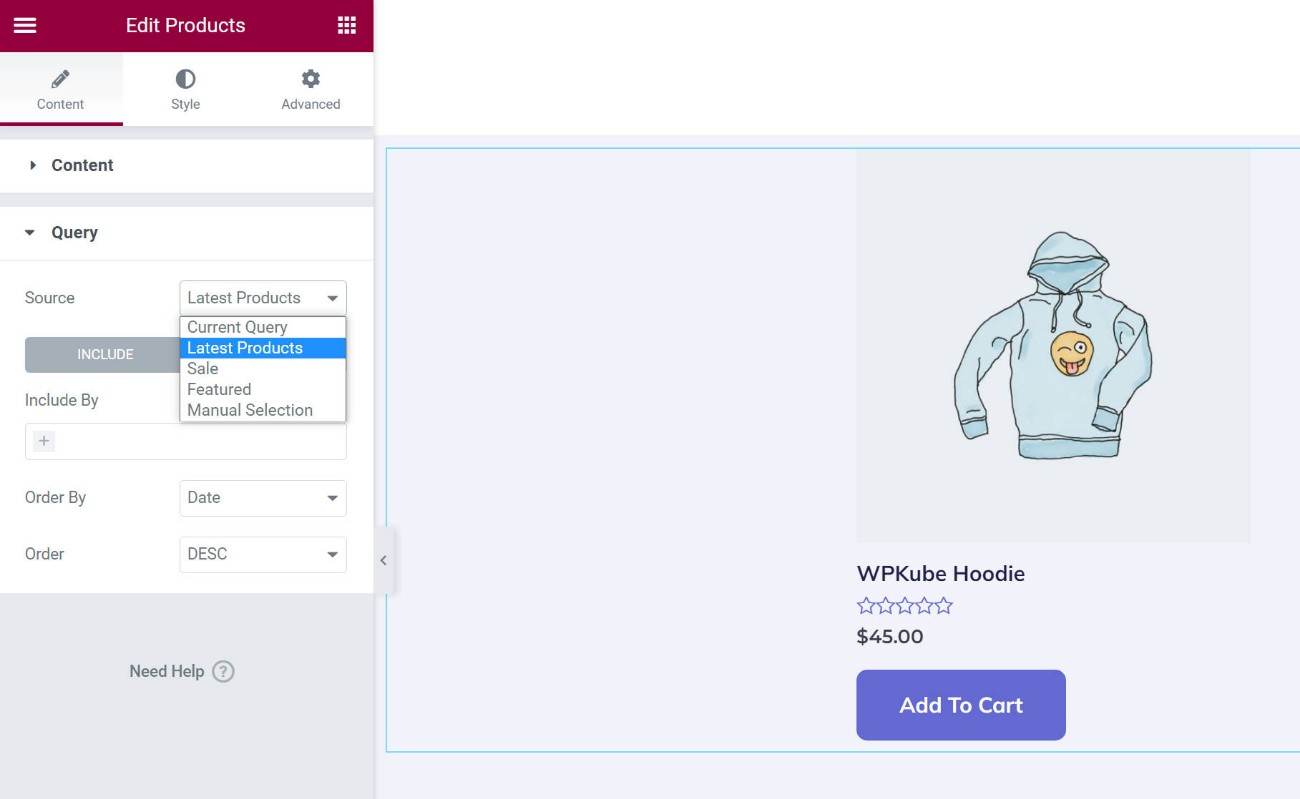
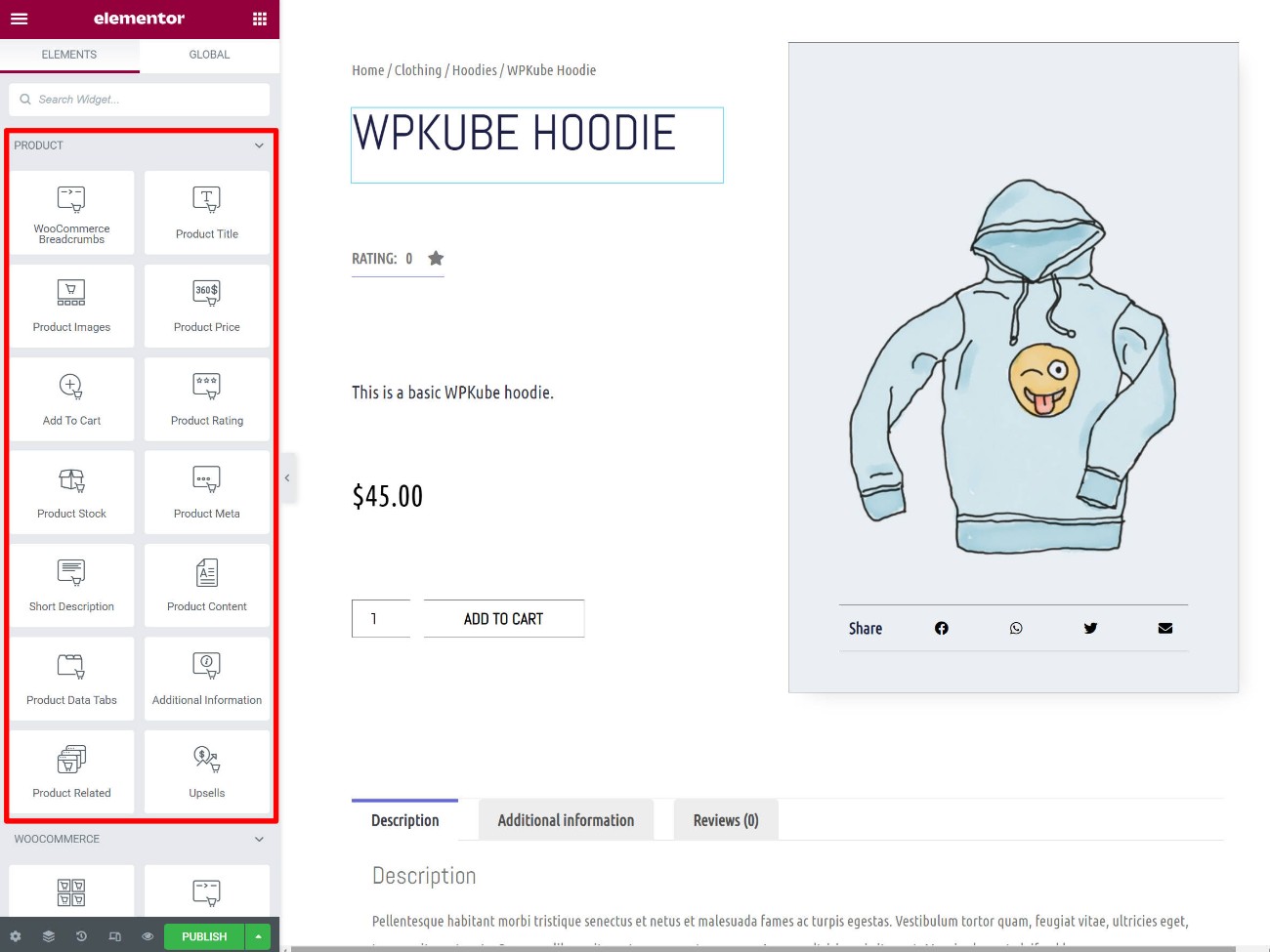
먼저 일회성 디자인에 스토어 콘텐츠를 삽입하는 데 사용할 수 있는 수많은 WooCommerce 위젯이 제공됩니다. 예를 들어 제품 위젯을 사용하여 하나 이상의 제품을 선보일 수 있습니다.

또한 Theme Builder를 사용하여 WooCommerce 스토어용 템플릿을 실제로 디자인할 수도 있습니다. 예를 들어 단일 제품 및 쇼핑 페이지 템플릿을 만들 수 있습니다.

또한 조건부 표시 규칙을 얻을 수 있는데, 이는 다양한 유형의 제품에 대해 서로 다른 템플릿을 생성할 수 있기 때문에 매우 유용할 수 있습니다.
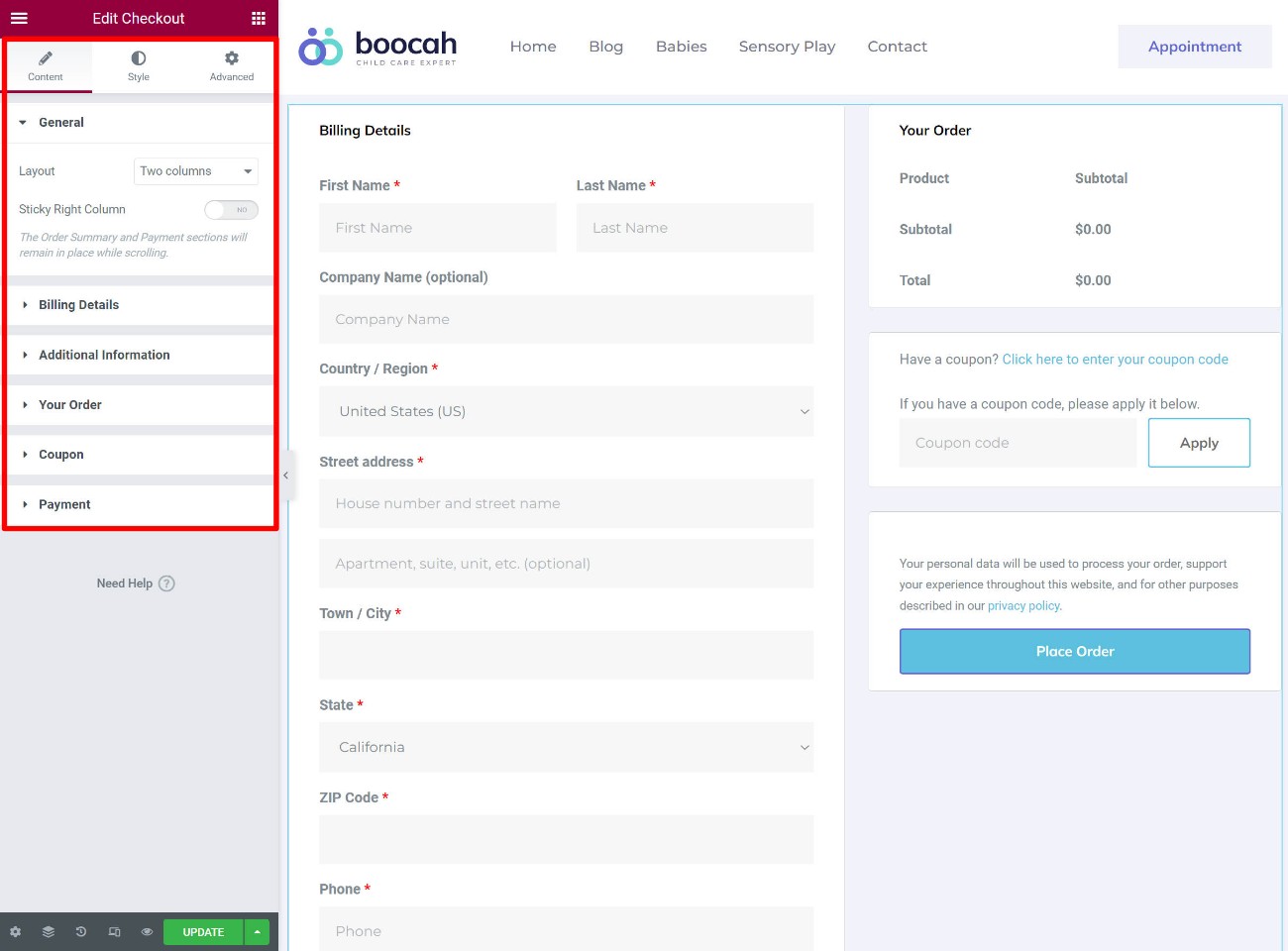
2022년 초 Elementor Pro는 WooCommerce 장바구니, 결제 및 내 계정 페이지를 위한 전용 위젯도 추가했습니다.
이 위젯은 모든 핵심 페이지를 완전히 사용자 정의할 수 있는 수많은 옵션을 제공하여 이전에 WooCommerce 스토어에 Elementor를 사용할 때의 한 가지 단점을 수정했습니다.

기본적으로 2022년부터 Elementor Pro를 사용하면 Elementor의 인터페이스를 사용하여 상점의 모든 부분을 디자인할 수 있습니다.
더 보고 싶다면 WooCommerce w/ Elementor 튜토리얼을 확인하세요.
️ Elementor 성능 및 속도 검토
Elementor의 모든 기능에 대한 절충안은 Elementor 가 페이지에 가중치를 추가한다는 것입니다. 방법이 없습니다. 기본 WordPress 편집기보다 무겁고 Beaver Builder와 같은 보다 가벼운 페이지 빌더보다 약간 무겁습니다.
예를 들어 다음은 세 가지 빌더로 간단한 디자인을 만든 빠른 테스트입니다. 다음은 페이지의 전체 무게입니다( 내 테마 포함 ).
| 빌더 | 페이지 크기 | HTTP 요청 |
| Elementor(속도 실험 포함) | 170KB | 21 |
| 기본 블록 편집기(구텐베르크) | 40KB | 7 |
| 비버 빌더 | 84KB | 12 |
하지만 좋은 소식도 있기 때문에 이 논의에 약간의 관점이 필요하다고 생각합니다.
우선, Elementor 팀은 성능이 중요하다는 것을 알고 있으므로 Elementor의 영향을 줄이는 일을 잘 해오고 있습니다. 예를 들어, Elementor의 DOM 트리를 단순화하고 Elementor가 각 페이지에 필요한 최소 자산만 로드하도록 동적 자산 로드를 실험하고 있습니다.
둘째, 여기서 이해해야 할 중요한 점 은 Elementor를 사용하여 여전히 빠르게 로드되는 사이트를 절대적으로 구축할 수 있다는 것입니다.
WordPress 성능 모범 사례(WP Rocket과 같은 플러그인 사용)를 따르고 있다면 Core Web Vitals를 통과하는 Elementor로 사이트를 계속 구축할 수 있다고 100% 확신합니다. 이건 제가 직접 해봤기 때문에 압니다.
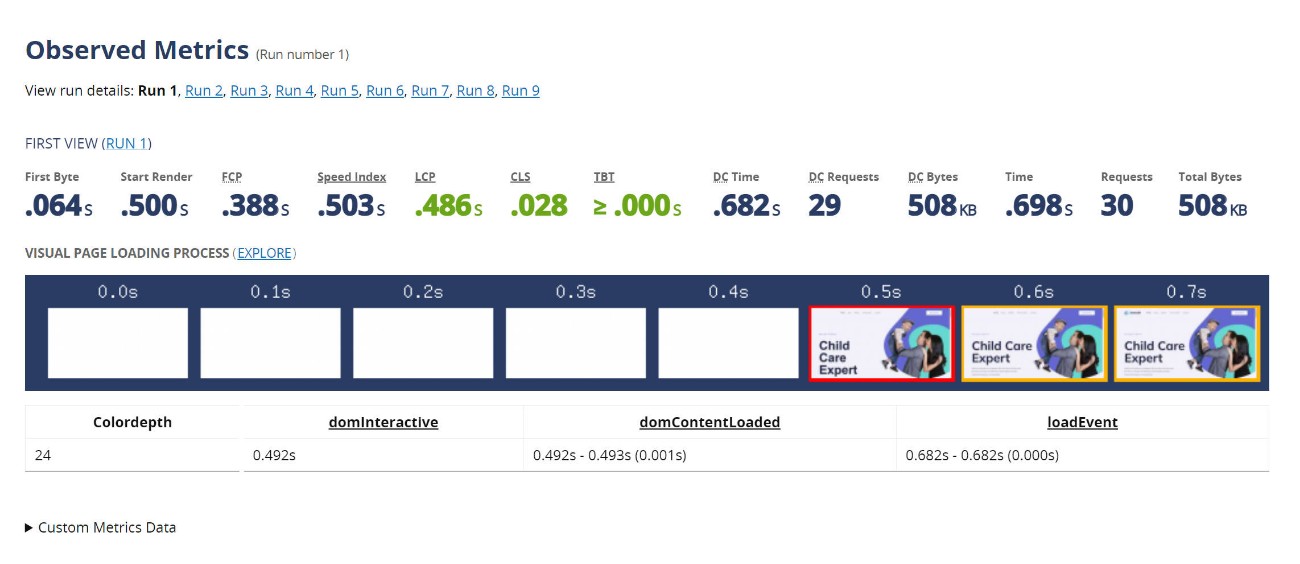
예를 들어 Astra의 Elementor 템플릿 중 하나를 사용하여 전체 데모 사이트를 설정하고 성능을 최적화했습니다. 다음은 WebPageTest의 중앙값 결과입니다.

Elementor 사이트에 대해 0.5초 미만의 최대 콘텐츠가 포함된 페인트 시간 – 너무 초라하지 않습니까?
기본적으로 성능은 Elementor의 장점 이 아니지만 거래를 차단해야 하는 부분도 아닙니다. 모범 사례를 따르면 Elementor의 모든 멋진 기능을 즐기면서 빠르게 로드되는 사이트를 만들 수 있습니다.
Elementor Cloud 웹사이트 검토: Elementor가 호스팅을 처리하도록 하세요
지금까지 WordPress 플러그인인 Elementor에만 거의 집중했습니다. 즉, 기존 WordPress 사이트에 Elementor 플러그인을 설치한 다음 위의 멋진 기능을 모두 사용하여 빌드를 시작합니다.
하지만 아직 WordPress 사이트가 없다면 어떻게 될까요? 또는 WordPress 사이트 를 시작했지만 운영 및 유지 관리에 완전히 압도당하는 느낌이 든다면 어떻게 하시겠습니까?
이러한 상황의 경우 WordPress 빌더가 가는 한 매우 독특한 제품인 Elementor Cloud Website에 관심이 있을 수 있습니다.
간단히 말해서 Elementor Cloud Website는 아무것도 없는 상태에서 Elementor를 사용하여 구축을 시작할 수 있는 작동하는 WordPress 사이트에 이르기까지 필요한 모든 것을 제공합니다.
즉, WordPress 사이트 생성 및 호스팅을 처리합니다. 또한 모든 Elementor 도구를 사전 설치하므로 바로 구축을 시작할 수 있습니다.

"WordPress + Elementor"와 "Squarespace"가 아기를 가졌다고 생각해보세요. 호스팅 및 기타 모든 것을 하나의 고정 가격으로 포함하는 올인원 솔루션입니다.
전반적으로 Elementor Cloud Website를 사용하여 시작하는 것이 얼마나 쉬운지 깊은 인상을 받았습니다. 작동 및 성능에 대한 간단한 Elementor Cloud 검토는 다음과 같습니다.
설정 및 사용
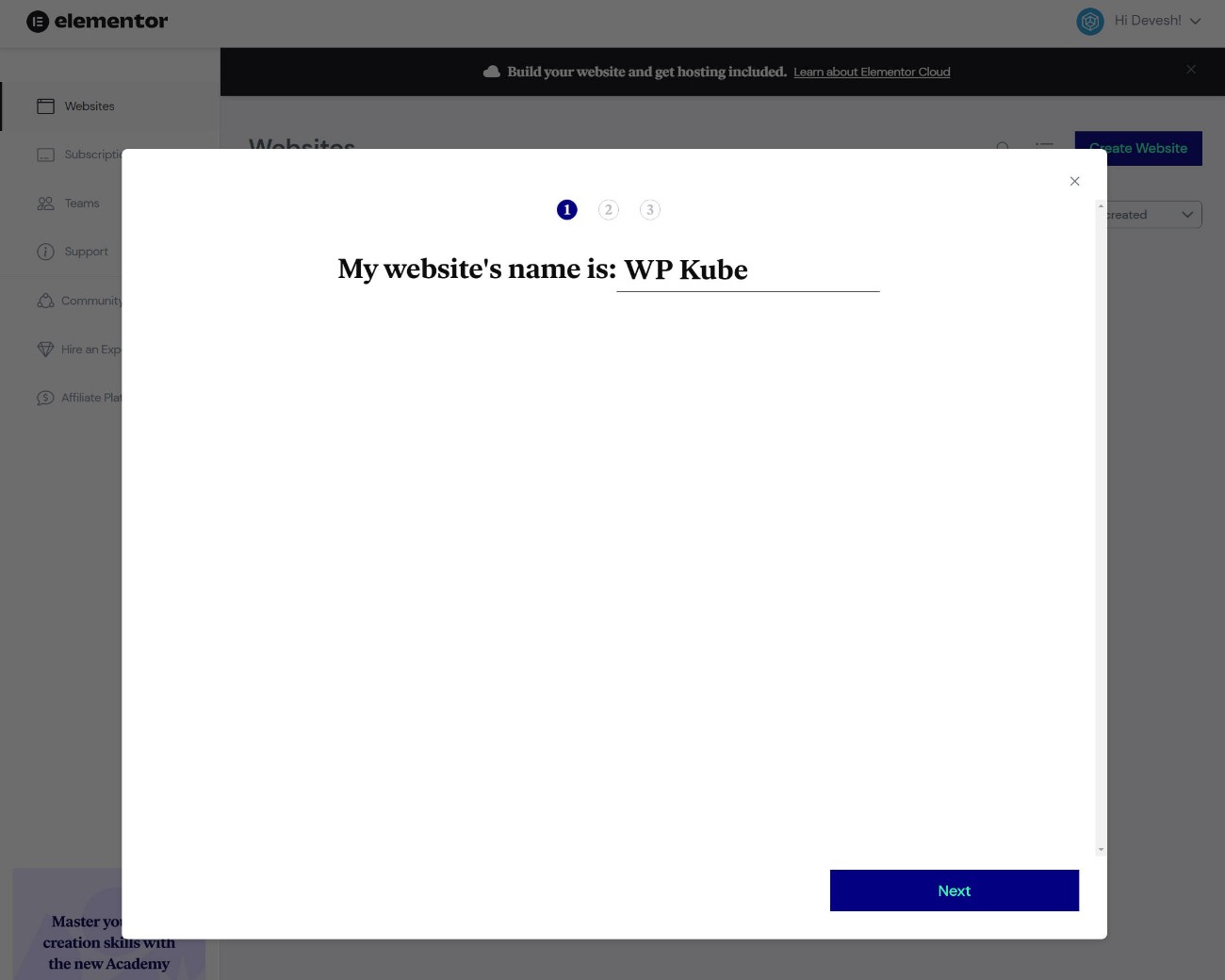
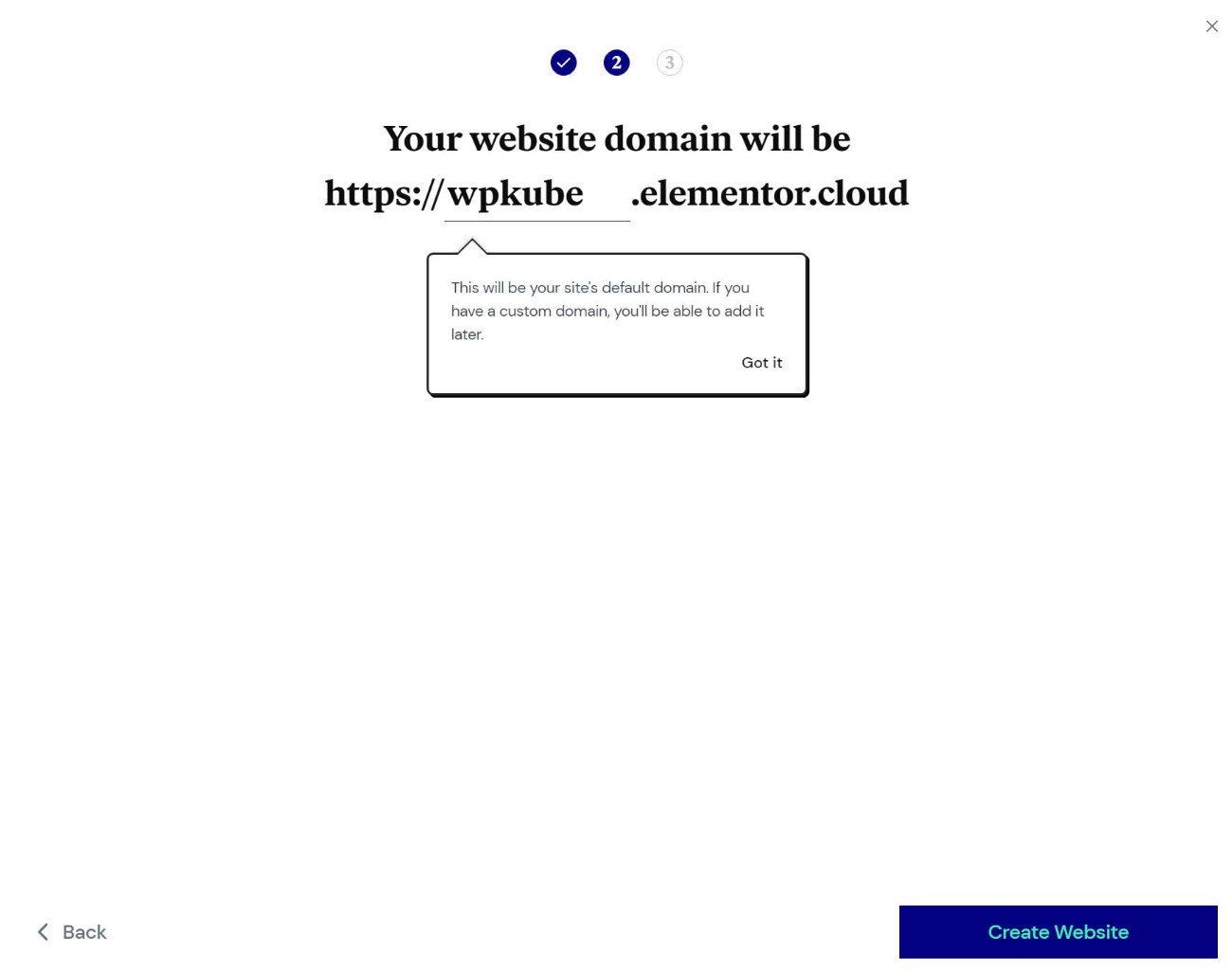
가입하면 Elementor Cloud Website에 WordPress 사이트를 설정하는 간단한 웹 사이트 마법사가 있습니다.

사이트의 임시 도메인을 선택할 수도 있습니다( 물론 사용자 지정 도메인을 추가할 수도 있음).

그리고 그게 다야! 이제 작동하는 WordPress 사이트가 있습니다. 설정의 일부로 Elementor는 Hello 테마와 Elementor + Elementor Pro 플러그인을 사전 설치합니다.

사이트는 원하는 다른 플러그인과 테마를 설치할 수 있다는 점에서 다른 자체 호스팅 WordPress 설치와 마찬가지로 작동합니다.
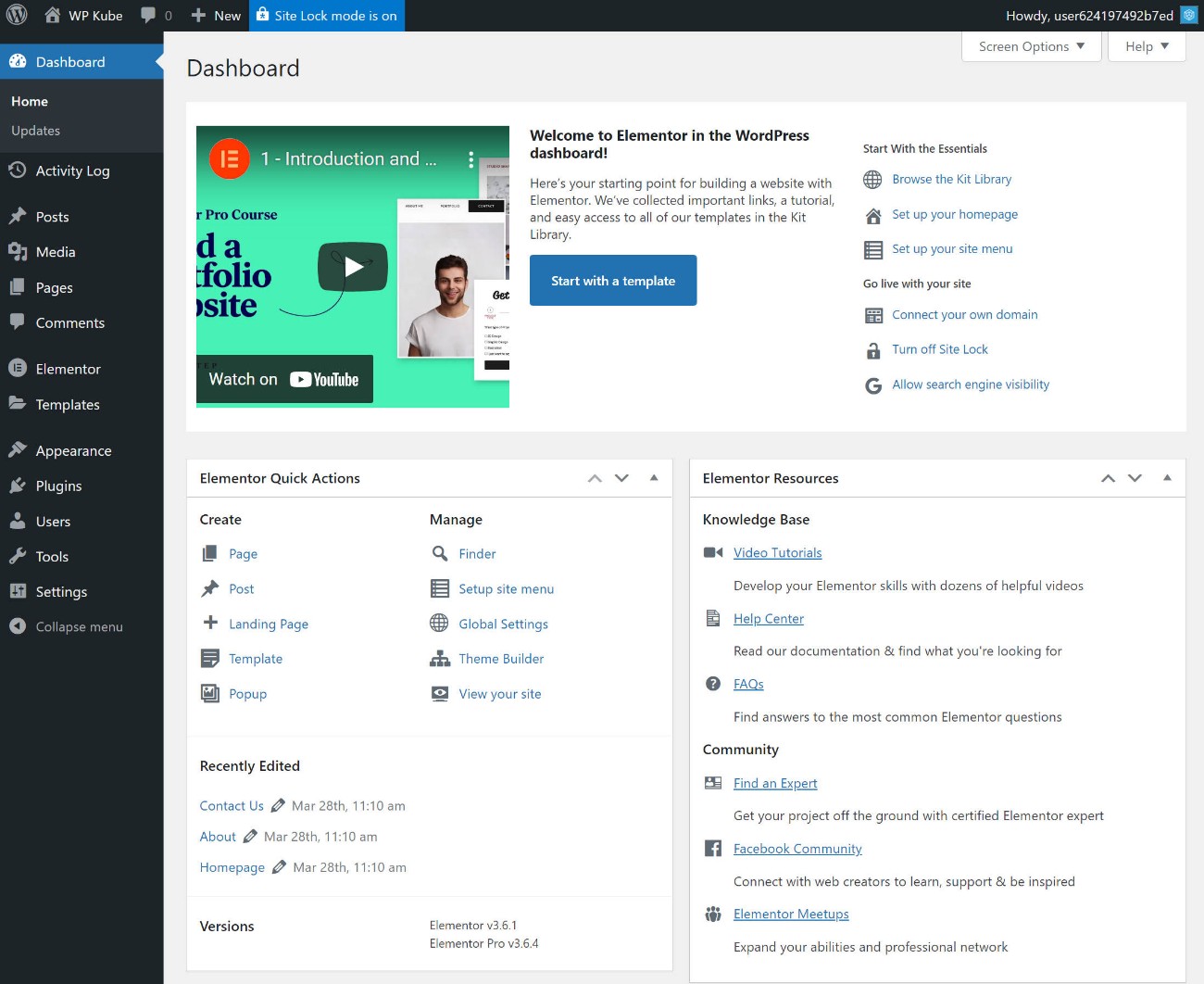
Elementor에서 몇 가지 추가된 리소스를 사용하여 일반 WordPress 대시보드에 액세스할 수도 있습니다.

Elementor의 전체 사이트 키트 중 하나를 가져오려면 몇 번의 클릭만으로 수행할 수 있습니다.
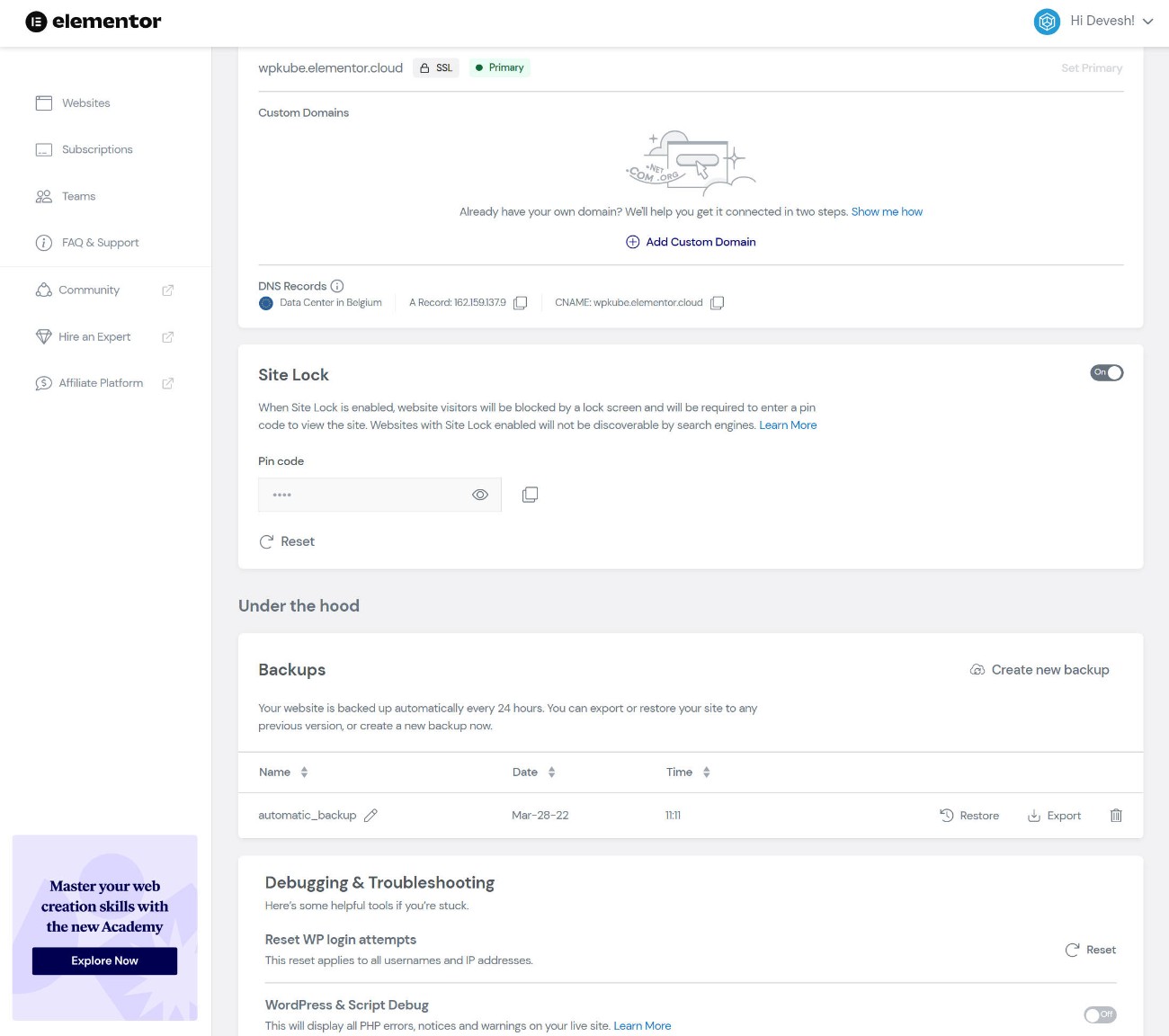
Elementor 대시보드에서 다른 옵션도 얻을 수 있습니다. 예를 들어 사이트의 백업( 다운로드 또는 복원 포함)을 관리하고 , 로그인 보호 기능을 추가하고, 사용자 정의 도메인 이름을 추가하는 등의 작업을 수행할 수 있습니다.

Elementor Cloud 웹사이트 성능 테스트
Elementor Cloud 웹사이트는 Google Cloud를 기반으로 하므로 견고한 성능을 제공해야 합니다.
이를 평가하기 위해 Elementor Site Kit 중 하나를 가져와서 몇 가지 성능 테스트를 실행했습니다. 나는 또한 Elementor에 캐싱 솔루션이 내장되어 있지 않기 때문에 WP Rocket을 추가했으며 "실제" 사이트에서 기대할 수 있는 것과 같은 현실적인 테스트를 원합니다. 그러나 공정하게 유지하기 위해 WP Rocket의 기본 기능만 사용했습니다. 추가 설정은 구성하지 않았습니다.
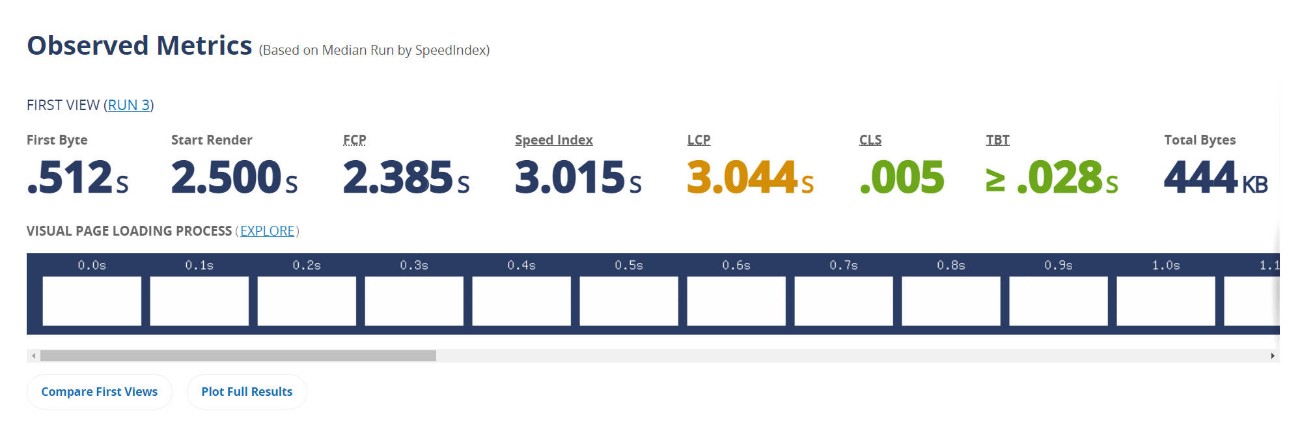
다음은 WebPageTest의 결과입니다.

솔직히 말해서 성능은 Kinsta 또는 WP Engine과 같은 프리미엄 관리 WordPress 호스트에서 볼 수 있는 것과 비교되지 않습니다.
그러나 Elementor Cloud 웹 사이트에 대해 지불하는 가격을 고려할 때( Elementor Pro의 가격을 고려한 후 ) 한 달에 약 $4입니다. 불평하기 어렵습니다. 특히 자동 일일 백업과 같은 부가 가치 기능을 계속 사용하는 경우에는 더욱 그렇습니다.
Elementor로 구축된 전체 웹사이트에 대한 ~3초의 LCP 시간은 놀랍지 않지만 간단한 포트폴리오, 브로셔 사이트 및 블로그에는 완전히 실행 가능합니다. 더 중요한 것은 일반 사용자 경험과 SEO에 여전히 충분하다는 것입니다( 이상적으로는 WP Rocket으로 사이트를 추가로 최적화하여 2.5초 미만으로 도달하는 방법을 찾고 싶을 것 입니다).
실제 수입을 올리고 있는 진지한 웹사이트의 경우 Kinsta 또는 WP Engine과 같은 더 성능이 뛰어난 호스팅에 투자할 것입니다(비용이 훨씬 더 많이 듦). 그러나 간단한 사이트의 경우 Elementor Cloud Website가 얼마나 저렴한지 고려할 때 여전히 큰 가치를 제공한다고 생각합니다.
타사 Elementor 확장: 완전히 새로운 기능의 세계
지금까지 Elementor 리뷰에서 저는 "핵심" Elementor 기능과 제품에만 집중했습니다. 즉, Elementor 팀에서 직접 제공되는 제품입니다.
그러나 Elementor의 가장 큰 장점 중 하나는 개발자 도구만 사용하는 것으로 제한되지 않는다는 것입니다. 대신 Elementor 팀은 다른 개발자가 Elementor 위에 빌드할 수 있도록 많은 API를 사용하여 Elementor를 공개적으로 만들었습니다.
이것이 당신을 돕고 Elementor를 더 유용하게 만드는 두 가지 큰 방법이 있습니다.
- 타사 개발자는 Elementor용으로 특별히 확장을 코딩할 수 있습니다. 일반적으로 새 위젯, 템플릿, 디자인 옵션, 기능 등이 추가됩니다.
- 개발자는 플러그인이 Elementor용으로 특별히 제작되지 않은 경우에도 플러그인에 Elementor 지원을 추가할 수 있습니다. 예를 들어 기부 플러그인은 디자인에 기부 양식을 추가하기 위해 특별한 Elementor 위젯을 생성할 수 있습니다. 또는 멤버십 플러그인이 섹션이나 위젯에 대한 액세스를 제한할 수 있는 새로운 옵션을 Elementor에 추가할 수 있습니다.
이해해야 할 주요 세부 사항은 다음과 같습니다.
Elementor의 인기 때문에 Elementor는 지금까지 가장 큰 확장 시장과 가장 많은 수의 통합을 보유하고 있습니다.
전반적으로, 이것은 유연성과 유용성이 매우 높기 때문에 Elementor가 다른 빌더에 비해 유리하다는 점에서 정말 강점이라고 생각합니다.
엘리멘터 가격
다음으로 Elementor 가격 책정에 대해 알아야 할 모든 것을 살펴보겠습니다.
무료 버전
시작하려면 Elementor의 WordPress.org에 무료 버전이 있습니다. 무료 빌더 플러그인 측면에서 Elementor는 찾을 수 있는 최고의 옵션 중 하나라고 생각합니다.
핵심 플러그인은 이미 대부분의 다른 무료 도구보다 더 많은 기능을 제공할 뿐만 아니라 수많은 무료 타사 Elementor 추가 기능을 활용할 수도 있습니다.
그래도 최고의 기능에 액세스하려면 Elementor Pro를 구입하는 것이 좋습니다.
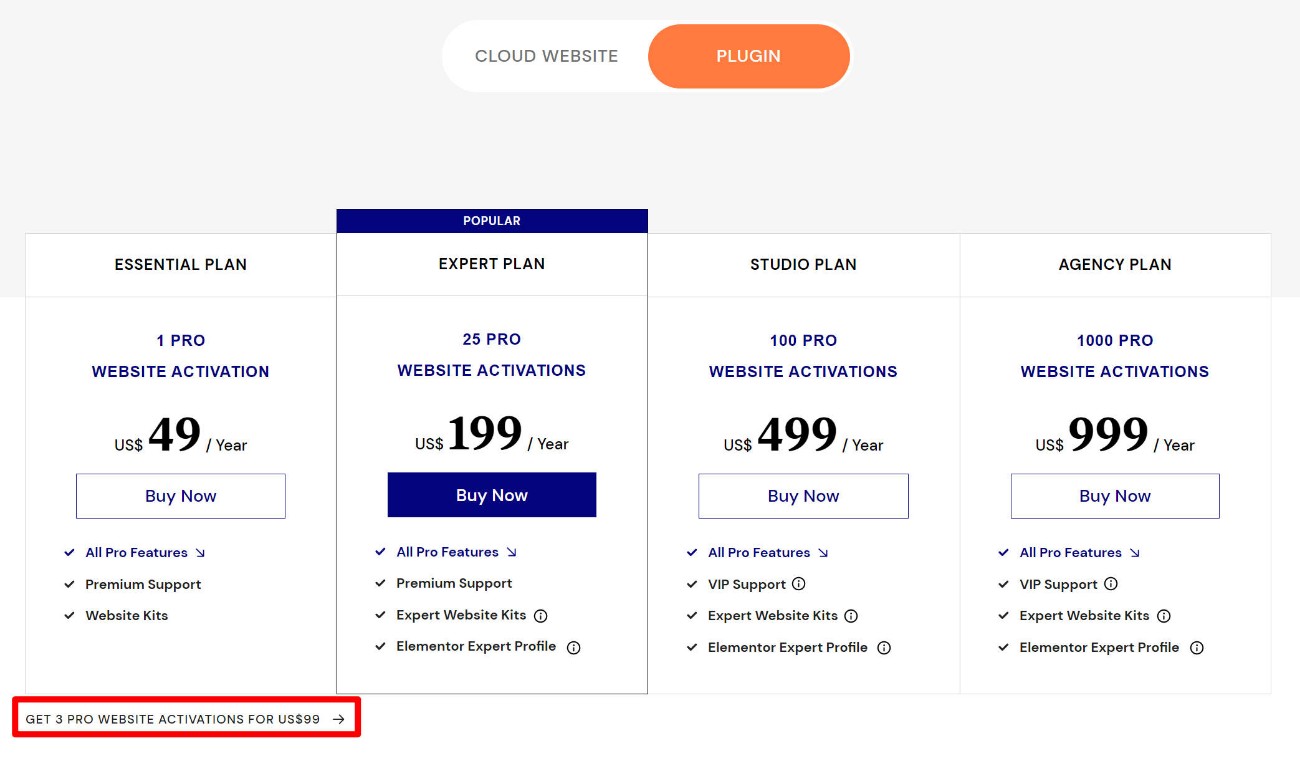
Elementor Pro 가격
Elementor Pro의 가격은 다음과 같습니다. 기본 가격표에 없는 99달러의 3개 사이트 라이선스도 있습니다.

Elementor Pro의 가격 책정 측면에서 Elementor에는 약간의 흥미로운 역학이 있습니다.
- 단일 사이트 또는 소수의 사이트에 대한 빌더만 필요한 경우 Elementor Pro는 찾을 수 있는 가장 저렴한 빌더 중 하나입니다.
- Elementor Pro로 25개 이상의 사이트를 구축하려는 경우 가장 비싼 빌더 중 하나입니다.
Elementor Pro는 25개 이상의 사이트를 구축할 때만 비용이 많이 들기 때문에 클라이언트 사이트를 구축하는 프리랜서나 에이전시에만 영향을 미칩니다.
심각한 기관은 Elementor가 제공하는 가치 때문에 가격에 문제가 없어야 합니다. 그러나 예산이 부족한 솔로 프리랜서라면 더 저렴한 Elementor 대안이 있습니다.
Elementor 클라우드 웹사이트 가격
Elementor를 사용하는 또 다른 옵션은 Elementor Cloud 웹사이트 서비스 비용을 지불하는 것입니다.
다시 말하지만, 이 서비스를 통해 Elementor Pro의 모든 기능 에 액세스할 수 있으며 웹사이트 호스팅이 포함됩니다.
이 서비스가 귀하의 웹사이트에 도움이 될 것이라고 생각한다면(위에서 논의한 바와 같이) 가치 제안은 매우 좋습니다.
Elementor Cloud 웹사이트 비용은 이미 Elementor Pro 기능의 가격이 포함된 웹사이트 하나에 대해 연간 $99입니다.

즉, 기본적으로 방정식의 호스팅 부분에 대해 50달러만 지불하면 되며, 이는 Google Cloud 인프라에서 웹사이트를 호스팅하는 데 월 5달러 미만입니다.
한도(월 100,000명의 방문자)에 맞는 한, 특히 비기술적인 사람들에게 이것이 최고의 거래라고 생각합니다.
Elementor 찬반 양론
Elementor 리뷰가 거의 끝나갈 무렵, Elementor 사용의 장단점을 요약해 보겠습니다.
장점
- 최고 수준의 기능 – Elementor에는 테마 빌더, 팝업 빌더, 양식 위젯, WooCommerce 빌더 등 모든 빌더 중 최고의 기능 목록이 있습니다.
- 동급 최고의 디자인 옵션 – Elementor는 반응형 디자인, 간격, 애니메이션 등을 위한 수많은 옵션과 함께 동급 최고의 디자인 옵션도 제공합니다.
- 빠르고 유용한 인터페이스 – 인터페이스 기본 설정은 주관적이지만 Elementor에는 더 나은 인터페이스 중 하나가 있다고 생각합니다. 또한 오른쪽 클릭 지원, 내비게이터 모드, 파인더 모드 등과 같은 유용한 도구가 많이 있습니다.
- 거대한 제3자 확장 마켓플레이스 – 이를 통해 새로운 위젯, 기능, 디자인 옵션 등을 쉽게 추가할 수 있습니다.
- 강력한 WooCommerce 지원 – Elementor Pro는 WooCommerce에 대한 탁월한 지원을 제공합니다. 새로운 장바구니 및 체크아웃 위젯을 사용하면 상점의 전환 페이지를 완전히 제어할 수도 있습니다.
- 우수한 무료 버전 – 내가 사용한 모든 무료 빌더 중 가장 강력합니다.
- Elementor Cloud 웹사이트 – 번거로운 호스팅을 원하지 않는 사람들을 위한 멋진 솔루션입니다. 비기술적 사용자에게 특히 훌륭하다고 생각하지만 누구나 혜택을 볼 수 있습니다.
- 일부 사이트에 대한 저렴한 가격 – 단일 사이트(또는 최대 25개 사이트)에 대한 빌더만 필요한 경우 Elementor Pro는 찾을 수 있는 가장 저렴한 빌더 중 하나입니다.
- 거대한 커뮤니티 – Elementor의 인기로 인해 YouTube, Facebook 그룹 등에서 도움을 쉽게 찾을 수 있습니다. 이것은 Elementor에서 제공하는 공식 지원에 추가됩니다.
단점 :
- 무제한 라이센스가 없고 많은 사이트에 높은 가격 – 에이전시 또는 프리랜서인 경우 높은 가격과 Divi 또는 Beaver Builder와 같은 무제한 사이트 라이센스가 없다는 사실이 마음에 들지 않을 수 있습니다( 1,000개 사이트 라이센스는 동일하지만 대부분의 사람들에게 무제한 ).
- 평생 옵션 또는 갱신 할인 없음 – 마찬가지로 일부 사람들은 Divi, Oxygen, Brizy 및 기타 빌더와 같이 평생 지불 옵션이 없는 것을 좋아하지 않을 수 있습니다. Beaver Builder와 같은 갱신 할인도 없습니다.
- 성능 고려 사항 – Elementor를 사용하여 빠르게 로드되는 사이트를 절대적으로 구축할 수 있지만 주의하지 않으면 Elementor가 사이트 성능에 영향을 줄 수 있습니다. 성능 모범 사례를 구현하고 있는지 확인하십시오. Elementor 팀도 성능 향상을 위해 열심히 노력하고 있습니다.
엘리멘터 VS 경쟁
Elementor를 고려하고 있다면 Beaver Builder 및 Divi Builder와 같은 다른 유명 페이지 빌더도 고려하고 있을 것입니다.
이 섹션에서는 다른 페이지 빌더와 비교하여 Elementor의 주요 장점과 단점이라고 생각하는 것을 빠르게 요약하겠습니다.
Elementor 대 비버 빌더
전체 내용을 보려면 Elementor 대 Beaver Builder 비교 게시물을 읽으십시오. 하지만 여기에 간단한 요약이 있습니다.
엘리멘터 장점 :
- 더 많은 디자인 옵션
- 팝업 빌더
- 더 나은 WooCommerce 지원
- 더 나은 동적 콘텐츠 지원 – Beaver Builder는 동적 콘텐츠를 지원하지만 Elementor Pro가 이를 처리하는 방식을 선호합니다.
- 마우스 오른쪽 버튼 클릭 지원 – 이것은 Beaver Builder가 제공하지 않는 정말 편리한 인터페이스 기능입니다.
- 더 나은 양식 위젯
- 더 많은 템플릿 – 템플릿은 Beaver Builder에서 매우 취약한 영역입니다.
- 기본 제공 테마 구축 – Beaver Builder를 사용하면 테마 구축을 위한 별도의 추가 기능을 구입할 수 있지만 Elementor에는 Pro에 포함되어 있습니다.
- 더 큰 타사 확장 마켓플레이스
- 더 강력한 무료 버전
- 단일 사이트에 대해 더 저렴
비버 빌더의 장점 :
- 더 가벼운 무게 – 성능 관점에서 Beaver Builder는 매우 가볍습니다(페이지 빌더의 경우).
- 안정성 우선 순위 – Beaver Builder 사용자가 업데이트 후 버그에 대해 불평하는 것을 보는 것은 매우 드뭅니다( 비록 개발 주기가 훨씬 느리긴 하지만 ).
- 무제한 사이트(저렴) – 모든 계획은 무제한 사이트를 지원하므로 많은 사이트를 구축하는 경우 훨씬 저렴합니다.
- 40% 갱신 할인 – 평생 옵션은 없지만 큰 갱신 할인을 받습니다.
전체 Beaver Builder 검토
엘리멘터 대 디비 빌더
Elementor 대 Divi Builder에 대한 제 생각은 다음과 같습니다.
엘리멘터 장점 :
- 더 나은 인터페이스 – 이것은 주관적이지만 개인적 으로 Divi보다 Elementor의 인터페이스를 훨씬 선호합니다.
- 더 나은 WooCommerce 지원
- 팝업 빌더
- 더 나은 동적 콘텐츠 지원 – Divi는 동적 콘텐츠를 지원하지만 Elementor Pro가 이를 처리하는 방식을 선호합니다.
- 더 나은 양식 위젯
- 더 큰 타사 확장 마켓플레이스
- 무료 버전 – Divi에는 없습니다.
- 단일 사이트에 대해 더 저렴
Divi 빌더의 장점 :
- 더 많은 템플릿
- 내장된 A/B 테스트 – 이것은 마케팅에 유용할 수 있습니다.
- 와이어프레임 모드 – 백엔드 편집이 가능합니다.
- 많은 사이트 에서 더 저렴함 – Divi Builder의 무제한 사이트 라이선스는 3개 이상의 사이트를 구축하는 경우 더 저렴합니다.
- 평생 라이선스 옵션
전체 Divi Builder 리뷰
Elementor 검토 FAQ
Elementor 리뷰를 마치기 위해 몇 가지 FAQ를 살펴보겠습니다.
Elementor 호스팅은 그만한 가치가 있습니까?
때에 따라 다르지. 금전적 관점에서 Elementor Cloud 웹사이트는 훌륭한 가치를 제공한다고 생각합니다. 그러나 기존 호스팅만큼 많은 액세스/제어를 제공하지 않는다는 점을 알아야 합니다.
필요에 따라 좋을 수도 나쁠 수도 있습니다. 비기술적인 사람이나 호스팅에 대해 생각하고 싶지 않은 사람에게는 Elementor Cloud Website가 좋은 아이디어라고 생각합니다.
WP-CLI, cron 작업, 데이터베이스 액세스 등과 같은 도구를 원하는 고급 사용자의 경우 "실제" 호스팅을 사용하는 것이 좋습니다. 여기에서 최고의 WordPress 호스팅을 선택합니다.
Elementor가 사이트 속도를 늦추나요?
모든 페이지 빌더와 마찬가지로 Elementor는 기본 WordPress 편집기를 사용하는 것에 비해 약간의 가중치를 추가합니다. 그러나 현명한 방법으로 사용하고 WordPress 성능 모범 사례를 구현하는 한 Elementor로 빠르게 로드되는 사이트를 구축할 수 있습니다.
Elementor는 초보자에게 좋은가요?
예, Elementor는 코드를 알 필요 없이 끌어서 놓기를 사용하여 모든 것을 사용자 지정할 수 있기 때문에 초보자에게 훌륭한 옵션입니다.
Elementor는 SEO 친화적입니까?
예, Elementor는 다른 WordPress 편집기만큼 SEO 친화적입니다. WordPress SEO 플러그인을 사용하고 있는지 확인하십시오. Yoast SEO와 Rank Math는 모두 전용 Elementor 통합을 제공하지만 모든 SEO 플러그인이 제대로 작동해야 합니다.
Elementor와 함께 사용하기에 가장 좋은 테마는 무엇입니까?
Elementor Pro에서 테마 구축 기능을 사용할 계획이라면 무료 Elementor Hello 테마를 사용해야 합니다. 그렇지 않으면 GeneratePress(우리 리뷰), Kadence(우리 리뷰) 또는 Astra(우리 리뷰)와 같은 테마와 함께 사용하는 것이 좋습니다.
Elementor에 대한 최종 생각
전반적으로 Elementor는 대부분의 사람들에게 최고의 WordPress 빌더 플러그인이라고 생각합니다.
그렇다고 해서 모든 사람에게 가장 좋은 것은 아닙니다. 하지만 워드프레스 사용자를 위한 기본 권장 사항은 Elementor입니다.
위에서 이러한 이유를 다루었지만 Elementor를 선택해야 하는 가장 설득력이 있다고 생각하는 이유를 빠르게 요약하겠습니다.
- 다양한 기능 – Elementor Pro에는 테마 구축, 팝업 구축, 양식, 통합 등을 포함하여 완전하고 효과적인 웹사이트를 구축하는 데 필요한 모든 것이 있습니다.
- 최고의 디자인 옵션 – Elementor는 원하는 정확한 디자인을 만들 수 있는 수많은 디자인 옵션을 제공하는 데 있어 최고의 게임입니다.
- 탁월한 가치 – 무료 버전은 매우 유능하며 Elementor Pro는 단일 사이트( 또는 몇 개의 사이트 )만 구축하는 경우 가장 저렴한 옵션입니다. 새로운 클라우드 웹 사이트 옵션은 특히 호스팅을 다루기를 원하지 않는 비기술적 사용자에게 탁월한 가치를 제공합니다.
- 거대한 커뮤니티 – Elementor는 가장 인기 있는 빌더이기 때문에 거대한 커뮤니티와 많은 학습 리소스가 있습니다. 또한 수많은 타사 확장 및 통합이 있습니다.
위에서 강조하려고 했던 다른 빌더를 사용하는 것이 더 행복할 수 있는 이유가 있습니다. Elementor가 유일한 좋은 빌더 플러그인은 아닙니다. 예를 들어 웹 개발자는 Beaver Builder 또는 Oxygen과 같은 옵션을 선호하는 경향이 있습니다.
그러나 다시 말하지만, 대부분 의 WordPress 사용자에게 Elementor는 모든 작업 을 최소한 꽤 잘 수행하기 때문에 권장합니다.
이미 WordPress 사이트가 있는 경우 무료 버전을 설치한 다음 더 많은 기능을 위해 Elementor Pro로 업그레이드할 수 있습니다.
그리고 아직 사이트를 시작하지 않은 경우( 또는 사이트 관리에 부담을 느낀다면 ) Elementor Cloud 웹사이트 서비스를 고려하는 것이 좋습니다. 모든 것을 크게 단순화할 뿐만 아니라 연간 $99만 지불하면 사이트를 호스팅하고 모든 Elementor Pro 기능에 액세스할 수 있으므로 탁월한 가치를 제공합니다.
엘리멘터로 이동
Elementor 또는 Elementor 리뷰에 대해 질문이 있습니까? 의견에 알려주십시오.
